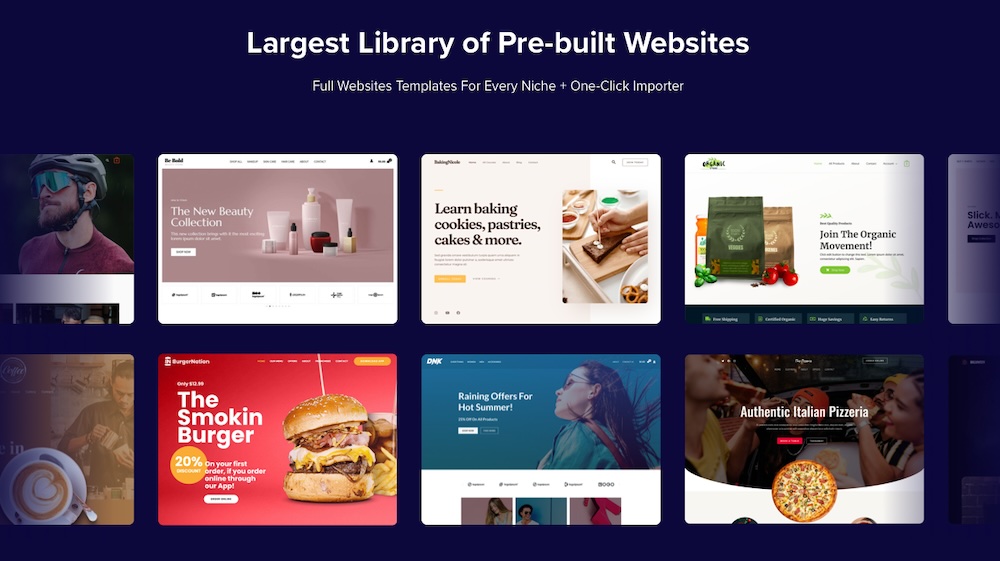
كيفية تحسين WordPress للأجهزة المحمولة في 17 خطوة سهلة
نشرت: 2025-02-05لم يعد تحسين موقع WordPress الخاص بك للأجهزة المحمولة رفاهية. إنها ضرورة تتضمن ضمان أن موقع الويب الخاص بك يستجيب وسريع التحميل وبديهية للتنقل ، بغض النظر عن حجم الشاشة. بدون ذلك ، تخاطر بفقدان الزوار وفقدان الفرص في عالم حيث يكون الهاتف المحمول هو الطريقة الأساسية للوصول إلى المعلومات عبر الإنترنت.
اعتبارًا من نوفمبر 2024 ، يأتي 64.04 ٪ من جميع حركة مرور الموقع من الأجهزة المحمولة. تؤكد هذه الأرقام على حقيقة بسيطة: إذا لم يكن موقعك صديقًا للهاتف المحمول ، فأنت في عداد المفقودين على غالبية المستخدمين عبر الإنترنت. في هذه المقالة ، سنناقش طرقًا لتحسين مواقع WordPress للأجهزة المحمولة حتى تقابل العملاء المحتملين في مكان وجودهم.
أولاً ، دعونا نلقي نظرة على أحد أهم جوانب تحسين الأجهزة المحمولة: الأداء.
لماذا السرعة مهمة على الأجهزة المحمولة
لا يمكن التقليل من أهمية سرعة الهاتف المحمول. يتوقع الزوار نتائج فورية. لذلك ، إذا استغرق تحميل موقعك وقتًا طويلاً ، فسوف ينتقل بسرعة إلى شيء آخر. إن موقع التحميل البطيء يحبط المستخدمين ويقلل من المشاركة ، ويزيد من معدلات الارتداد ، والتحويلات.
على النقيض من ذلك ، تخلق أوقات التحميل السريعة تجربة تصفح ممتعة ، مما يجعل الزائرين مشاركين وأكثر عرضة لاستكشاف المحتوى الخاص بك أو إجراء عملية شراء. على الأجهزة المحمولة ، حيث يمكن أن تختلف الاتصالات وامتداد الانتباه ، تصبح السرعة أكثر أهمية. يعبّر الموقع المحوسّن الثقة ويعزز قابلية الاستخدام ويمهد الطريق لتجربة مستخدم إيجابية.
إلى جانب التجربة التي يتمتع بها الزائر على موقعك ، تؤثر سرعة موقع الهاتف المحمول أيضًا على الرؤية الشاملة. تفضل محركات البحث المواقع السريعة الصديقة للهواتف المحمولة ، وتعززها في التصنيفات وقيادة المزيد من حركة المرور. يضمن إعطاء الأولوية للسرعة أداء موقعك كما هو متوقع في جميع الأجهزة.
مشاكل الجوال الشائعة التي تؤثر على مواقع ووردبريس
تحسين الأجهزة المحمولة لا يتعلق فقط بجعل موقع الويب الخاص بك يبدو جيدًا. وهذا يعني معالجة المشكلات الرئيسية التي تعطل تجربة مستخدم الهاتف المحمول. فيما يلي ثلاث مشكلات شائعة تؤثر غالبًا على مواقع WordPress:
أوقات الحمل البطيئة
يتوقع مستخدمو الهاتف المحمول أن يتم تحميل الصفحات بسرعة. إذا تأخر موقعك ، فمن المحتمل أن يغادر الزوار قبل أن ينتهي من التحميل. غالبًا ما تنبع أوقات التحميل البطيئة من الصور غير المستقرة أو المكونات الإضافية المفرطة أو أداء خادم ضعيف ، وكلها تضر بالاشتباك والتحويلات.
تخطيطات غير متناسقة وصفحات مكسورة
لا يترجم التصميم الصديق لسطح المكتب دائمًا إلى شاشات أصغر. تتحول العناصر ، ولا تتوسع الصور بشكل صحيح ، وبعض الميزات تنكسر تمامًا. تخلق هذه التناقضات تجربة محبطة ، مما يجعل موقعك يبدو غير مهني أو غير موثوق به للزوار المحمول.
تجربة المستخدم الضعيفة (UX)
تعد القوائم المربوطة والأزرار الصغيرة والنص الذي يصعب قراءته مشكلات شائعة على الأجهزة المحمولة. إذا لم يتمكن المستخدمون من التنقل في موقعك بسهولة أو العثور على ما يبحثون عنه ، فمن الأرجح أن يتجولوا - أو العودة. يضمن التصميم النظيف والصديق للهاتف المحمول أن موقعك وظيفي وممتع للاستخدام.
قائمة مراجعة لتحسين الأجهزة المحمولة WordPress
استخدم قائمة المراجعة أدناه أثناء مرور كل خطوة للتأكد من أنك لا تفوت أي شيء مهم! سيشكرك زوار موقعك المستقبلي:
- استخدم موضوعًا مستجيبًا للهاتف المحمول مع وظائف المتصفح المتقاطع
- تأمين مزود استضافة عالي الأداء
- قم بتثبيت البرنامج المساعد المحسّن للسرعة السمعة
- استخدم CDN
- تحسين وضغط صورك
- تأكد من التنقل الصديق للهاتف المحمول وهيكل القائمة
- اضبط أحجام الخطوط والطباعة لقابلية قراءة الهاتف المحمول
- تأكد من أن أهداف اللمس بحجمها وتباعدها بشكل مناسب
- تنفيذ النماذج الصديقة للهاتف المحمول وحقول الإدخال
- قم بإزالة أو تحسين المنبثقة والخلايا الجغرافية للهاتف المحمول
- قم بإزالة الحاجيات والأشرطة الجانبية غير الضرورية على تخطيطات الهاتف المحمول
- تعطيل الإضافات والبرامج النصية غير الضرورية على صفحات الهاتف المحمول
- قم بتنفيذ أزرار النقر إلى المكالمة لمستخدمي الأجهزة المحمولة
- تحسين أزرار المشاركة الاجتماعية للجوال
- تأكد من أن المحتوى المدمج مثل الخرائط صديقة للهاتف المحمول
- تجنب استضافة مقاطع الفيديو على خادم موقعك
- اختبار سرعة صفحة الهاتف المحمول ووقت التحميل بانتظام
دعنا نناقش كل خطوة بالتفصيل الآن:
كيفية جعل موقع WordPress Friendly في 17 خطوة سهلة:
1. اختر موضوع WordPress خفيف الوزن وسريع الاستجابة
يتم ضبط السمة المستجيبة تلقائيًا لتناسب شاشات مختلفة الحجم عبر الأجهزة. إنهم يعملون على جعل جميع العناصر على موقعك - من الأزرار إلى كتل النص - مرئية ويمكن الوصول إليها ومرونة.
تعمل السمات الخفيفة على تعزيز ذلك من خلال تقليل التعليمات البرمجية والميزات غير الضرورية التي قد تؤدي إلى إبطاء موقعك ، مما يوفر السرعة والقدرة على التكيف.
عند اختيار سمة ، إعطاء الأولوية لتلك التي تم تصنيفها بشكل صريح على أنها صديقة للهاتف المحمول أو الاستجابة. اختبر الإصدار التجريبي على الأجهزة المختلفة لمعرفة كيفية أداءه ، وإيلاء اهتمام وثيق لقوائم التنقل ، وأوقات تحميل الصفحة ، والتخطيط العام.

2. اختر مزود استضافة عالي الأداء
اختيار موفر الاستضافة السريع والموثوق به لتحسين الأجهزة المحمولة أيضًا. الاستضافة منخفضة الجودة تسبب أوقات التحميل والاستجابة أبطأ. وعلى الرغم من أن المضيف الرخيص قد يوفر لك المال ، إلا أنه غالبًا ما يحمل خوادمهم مع مواقع الويب ، مما يبطئ الأشياء للجميع.
بدلاً من ذلك ، ابحث عن استضافة موثوقة خاصة بـ WordPress. إذا كنت تسير في مسار استضافة WordPress المدارة ، فإن Pressable هو أحد الخيارات الرائعة العديدة.

3. قم بتثبيت مكون إضافي لتحسين السرعة
في كثير من الحالات ، يمكن أن يوفر المكون الإضافي عالي الجودة الدعم الذي تحتاجه للبدء.
JetPack Boost هو مكون إضافي معروف WordPress يوفر تحسينات فورية في الأداء. إنه يستهدف على وجه التحديد Core Web Hotals - المقاييس الأساسية التي تستخدمها Google لقياس تجربة المستخدم - ويمكنها رفع درجاتك في بضع نقرات.

يأتي أيضًا مع شبكة توصيل محتوى الصور تقلل من الحمل على الخادم الخاص بك ويقوم بتغيير حجم الصور وتخدمها تلقائيًا على أساس متصفحات الزوار الفردية. بالإضافة إلى ذلك ، فإنه يحسن تحميل CSS ويشجع JavaScript غير أساس.
قد يبدو هذا تقنيًا بعض الشيء ، ولكن ، بشكل أساسي ، إذا كنت تتابع أفضل الممارسات الأخرى لتحسين الأجهزة المحمولة ولكنك تحتاج إلى دفع الأداء الإضافي دون استئجار مطور باهظ الثمن ، فستكون JetPack Boost أفضل صديق لك.
4. تنفيذ شبكة توصيل المحتوى (CDN)
تعزز شبكة توصيل المحتوى (CDN) أداء موقع الويب الخاص بك عن طريق تقليل المسافة الفعلية بين الخادم والزائرين. إنه يعمل عن طريق تخزين إصدارات مخبأة من الملفات الثابتة لموقعك - مثل الصور و CSS و JavaScript - على الخوادم الموزعة عبر مواقع جغرافية متعددة. عندما يزور المستخدم موقعك ، يقوم CDN بتسليم هذه الملفات من الخادم الأقرب إلى موقعه ، مما يؤدي إلى تسريع أوقات التحميل.
يضمن CDN أداءً أسرع وأكثر اتساقًا ، حتى خلال الفترات العالية ، عن طريق تقليل الكمون وتقطيع النطاق الترددي من خادم الاستضافة الأساسي.
يتضمن العديد من المضيفين ، مثل بعض أولئك الذين أوصوا به Jetpack ، استخدام CDN كجزء من حزمهم. هذه إضافة قيمة يجب عليك مراعاتها عند وزن خيارات الاستضافة والتكاليف المرتبطة بها.
5. تحسين وضغط صورك
الأجهزة المحمولة لها نطاق ترددي محدود وقوة المعالجة. تؤثر الصور ومقاطع الفيديو الكبيرة غير المضغوطة على كفاءة الموقع وتتداخل مع تجربة المستخدم. لمعالجة هذا ، قم بتغيير حجم الصور الخاصة بك بالأبعاد المناسبة وضغطها دون المساس بجودتها.
WebP هو تنسيق صورة حديث أصغر في الحجم مقارنة بـ JPEGs و PNGs. يضغط الصور دون فقدان البيانات ويتوفر على نطاق واسع عبر المتصفحات الرئيسية. يعد WebP بديلاً رائعًا لـ GIFs و PNGs أيضًا ، مما يدعم الصور المتحركة بأحجام مخفضة.

يقوم JetPack Boost بتغيير حجم الصور تلقائيًا عند التحميل ، وتحويلها إلى WebP ، ويستخدم صورة CDN لتسريع أوقات تحميل الصورة.
6. ضمان التنقل والبنية القائمة الصديقة للهاتف المحمول
في حين تساعد موضوعات WordPress المستجيبة في تكييف التخطيطات على الشاشات الأصغر ، إلا أنها لا تضمن دائمًا بنية تنقل بديهية. الأمر متروك لك لضمان سهلة الاستخدام في قوائم موقعك والملاحة على الأجهزة المحمولة.
للقيام بذلك ، حافظ على التنقل البسيط والتركيز على الأساسيات. الحد من عدد عناصر القائمة والروابط المتعلقة بالمجموعة تحت قوائم قابلة للطي إذا لزم الأمر. الهيكل النظيف والمباشر يجعل من السهل على الزائرين العثور على ما يحتاجونه بسرعة دون الإحباط.
تعمل قائمة "الهامبرغر" المعترف بها على نطاق واسع-أيقونة من ثلاثة أسطر-بشكل جيد للتنقل عبر الهاتف المحمول. استخدمه لتنظيم الأقسام الرئيسية لموقعك داخل لوحة من القائمة المنسدلة.
صمم التنقل الخاص بك مع عقلية أول جوال من خلال إعطاء الأولوية لأصغر حجم الشاشة. ابدأ ببناء قوائم محسّنة للأجهزة المحمولة ، مع التركيز على الحصول على الوظائف الأساسية فيها. بمجرد تحسين تجربة الهاتف المحمول ، قم بتوسيع التصميم للشاشات الكبيرة.
7. ضبط أحجام الخطوط والطباعة لقدرة القراءة على الهاتف المحمول
يجب أن تكون جميع العناصر الموجودة على موقع الويب الخاص بك مستجيبة ، بما في ذلك حجم الخط والطباعة. ما يعتبر كبيرًا جدًا بالنسبة لسطح المكتب الخاص بك يمكن أن يكون الحجم المناسب لشاشات الهاتف المحمول. لزيادة استجابة تحجيم الخطوط ، استخدم وحدات التحجيم النسبية أو وحدات REM بدلاً من وحدات البكسل (PX). ستقوم وحدات البكسل بتثبيت حجم خط محدد إلى صفحتك بغض النظر عن حجم الشاشة ، في حين أن وحدات EM أو REM ستقوم بأعلى أو لأسفل فيما يتعلق بكمية المساحة المتوفرة على شاشة المستخدم.
الخط الذي تعتقد أنه يبدو جيدًا في عرض سطح المكتب قد يبدو غير قابل للقراءة تمامًا على الهاتف المحمول. العب مع خطوط مختلفة واختبر كيفية ظهورها على عروض مختلفة لضمان قابلية القراءة والاتساق.
إذا قمت بتضمين صور ذات نص ، فما عليك سوى ملاحظة أن النص المصمم داخل الصورة لا يستجيب. اكتب النص فوق الصورة بنفسك باستخدام كتلة الغلاف بدلاً من ذلك. الآن سوف يتقلص النص ويتوسع مع الشاشة.

8. تأكد من أن أهداف اللمس بحجمها وتباعدها بشكل مناسب
التنقل اللائق لا يكفي - تحتاج إلى التفكير في حجم Touch Target أيضًا. أي أن الروابط والأزرار يجب أن تكون كبيرة بما يكفي للضغط على الأجهزة المحمولة. يجب النظر في التباعد بين الأزرار أيضًا. لا تريد الزوار بالضغط عن طريق الخطأ على زر لا ينويونه.

يعمل التباعد المناسب أيضًا على تحسين إمكانية الوصول لأولئك الذين لديهم أصابع أكبر أو تحديات التنقل ، مما يضمن أن يتمكن الجميع من التنقل في موقعك بشكل مريح. اختبر موقعك على أجهزة مختلفة لتأكيد الأزرار والروابط من السهل النقر عليها ، وتجنب وضع العناصر التفاعلية بالقرب من بعضها البعض.
أسهل مكون إضافي لتحسين السرعة لـ WordPress
يمنح JetPack Boost موقعك نفس مزايا الأداء مثل مواقع الويب الرائدة في العالم ، ولا يتطلب أي مطور.
عزز موقعك مجانًا9. تنفيذ النماذج الصديقة للهاتف المحمول وحقول الإدخال
يحتاج كل موقع إلى نموذج وظيفي للهاتف المحمول ، ولكن لجعل الناس يملأونه فعليًا ، والانتباه إلى إمكانية الوصول إلى الهاتف المحمول ووظيفته. فيما يلي بعض النصائح:
- الحد من حقول الإدخال . الحفاظ على النماذج قصيرة واطلب فقط معلومات أساسية. الزائرين الزائدين مع الحقول غير الضرورية يزيد من معدلات التخلي.
- تشمل ملصقات ميدانية واضحة . قم بتسمية كل حقل إدخال حتى يعرف الناس المعلومات التي يجب تقديمها.
- تحسين طرق الإدخال . استخدم مربعات الاختيار أو مفاتيح التبديل للخيارات الثنائية ، وأزرار الراديو لعدد صغير من الخيارات الحصرية المتبادلة ، والقوائم المنسدلة لقوائم أطول. هذه الخيارات تجعل الاختيار أسهل على الشاشات الصغيرة.
- استخدم أزرارًا كبيرة مع مكالمات قوية إلى الحركة . تأكد من عرض أزرار إرسال بشكل بارز ، وسهل النقر ، وميزات نصية موجهة نحو الإجراء ، مثل "التسجيل الآن" أو "ابدأ".
لتبسيط عملية الإعداد هذه ، استخدم كتلة النماذج المضمنة في المكون الإضافي JetPack.

10. قم بإزالة أو تحسين المنبثقة والخلايا الجانبية للجوال
الإجماع العام المحيط بالنوافذ المنبثقة والخلفيات (الإعلانات على الشاشة كاملة) هي أنها مزعجة وغير مرغوب فيها ، وخاصة على شاشات الهاتف المحمول. العديد من متصفحات الويب تمنع النوافذ المنبثقة تلقائيًا.
إذا اخترت استخدام النوافذ المنبثقة أو الخلالي ، تأكد من أنها صديقة للهاتف المحمول من خلال تقليل حجمها وجعلها سهلة الفصل مع زر إغلاق واضح يمكن الوصول إليه. الحد من استخدامها للرسائل الأساسية ، مثل موافقة ملفات تعريف الارتباط أو العروض الترويجية المهمة ، ووقت الوقت لها استراتيجيا لتجنب تعطيل تجربة تصفح المستخدم.
11. قم بإزالة الحاجيات والأشرطة الجانبية غير الضرورية على تخطيطات الهاتف المحمول
لا تحظى بالمساحة المحدودة من المساحة التي لديك على شاشة متنقلة أصغر مع شريط جانبي أو واجهة مستخدم. هذه العناصر ، على الرغم من أنها مفيدة في تخطيطات سطح المكتب ، غالبًا ما تشكل شاشات الهاتف المحمول وتشتت انتباهها عن المحتوى الرئيسي.
بدلاً من ذلك ، ركز على عرض العناصر الأكثر أهمية فقط التي تعزز تجربة المستخدم. انقل أجهزة التشغيل الأساسية ، مثل شريط البحث أو أزرار الاستدعاء ، إلى مواقع أكثر سهولة ، مثل الرأس أو التذييل. استخدم خيارات التخصيص الخاصة بموضوع WordPress الخاص بك أو الإضافات مثل JetPack لتكييف وضوح عنصر واجهة المستخدم خصيصًا للأجهزة المحمولة.
والخبر السار هو أنه حتى إذا كان لديك شريط جانبي على موقعك في عرض سطح المكتب ، فسوف يتحرك أو ينهار في قائمة الهامبرغر إذا كنت تستخدم موضوعًا سريع الاستجابة.
12. تعطيل الإضافات والبرامج النصية غير الضرورية على صفحات الهاتف المحمول
يعد تجنب الإضافات والبرامج النصية غير الضرورية مساعدة كبيرة أيضًا. الإضافات المفرطة تبطئ موقعك وإنشاء مشكلات التوافق. هذا يؤدي إلى أوقات تحميل أطول وأخطاء محتملة.
قم بتدقيق الإضافات الحالية لتحديد أي لا تضيف قيمة إلى موقع هاتفك المحمول بنشاط. قم بتعطيل أو إزالة الإضافات المتكررة أو القديمة أو ذات الصلة فقط بوظائف سطح المكتب. وبالمثل ، حدد استخدام البرامج النصية الثقيلة التي ليست ضرورية لمستخدمي الأجهزة المحمولة ، مثل الرسوم المتحركة أو مقاطع الفيديو الأساسية أو أدوات التتبع.
13. قم بتنفيذ أزرار الاستدعاء القوية وأزرار النقر للاستدعاء لمستخدمي الأجهزة المحمولة
توجه أزرار Call-to-action (CTA) زوار الجوال نحو إجراءات محددة ، مثل التسجيل أو إجراء عملية شراء أو تنزيل مورد. تساعدك هذه الأزرار على التواصل مع الزوار وتسمح لك بتتبع التحويلات وقياس نجاح جهود موقعك.
بالنسبة لمستخدمي الأجهزة المحمولة ، فإن أزرار النقر إلى المكالمات فعالة بشكل خاص. تربط هذه CTAs المتخصصة على الفور الزوار بعملك عبر الهاتف بنقرة واحدة. نظرًا لأن مستخدمي الهواتف المحمولة موجودون بالفعل على أجهزتهم ، فإن هذه الميزة تجعل الوصول إلى السهولة والمريحة.
14. تحسين أزرار المشاركة الاجتماعية للجوال
تعزز أزرار المشاركة الاجتماعية المحسنة رؤية موقعك ومشاركته ، وخاصة على الأجهزة المحمولة. أزرار سيئة المصممة أو كبيرة الحجم تشوش الشاشات الصغيرة ، وتعطيل التنقل ، وإحباط الناس. لتجنب ذلك ، استمر في مشاركة أزرار الأزرار المدمجة ، وسهلة النقر ، ووضعها استراتيجياً حيث يتفاعل الزوار بشكل طبيعي مع المحتوى الخاص بك.
أزرار الموضع في النقاط الرئيسية - مثل الجزء العلوي أو أسفل منشورات المدونة أو صفحات المنتجات - لتشجيع المشاركة دون أن يطغى على واجهة الهاتف المحمول.
15. تأكد من أن المحتوى المدمج ، مثل الخرائط ، صديق للهاتف المحمول
يجب أن يكون المحتوى المدمج ، مثل الخرائط ، مستجيبة تمامًا ومحسّنة للأجهزة المحمولة للحفاظ على تجربة مستخدم سلسة. تسبب الخرائط العصيبة أو غير المستجيبة الإحباط ، وإذا كانت الفظيعة بشكل خاص ، تؤدي إلى ارتفاع معدل الارتداد.
اختر مقدمي الخريطة المستجيبين ، مثل خرائط Google ، أو خرائط Bing ، أو OpenStreetMap ، وتأكد من توسيع نطاقهم بشكل صحيح عبر الأجهزة. استخدم MAP تضمّن بشكل ضئيل ووضعها بشكل استراتيجي ، كما هو الحال في الاتصالات أو الموقع الخاص بالموقع ، للحفاظ على موقعك سريعًا وسهل الاستخدام.
تجعل كتلة خرائط JetPack من السهل إضافة خرائط محسنة على الهاتف المحمول إلى موقع WordPress الخاص بك دون الحاجة إلى مكونات إضافية.
16. تجنب استضافة مقاطع الفيديو على خادم موقعك
يستهلك استضافة مقاطع الفيديو مباشرة على خادم موقعك مساحة تخزين كبيرة وبطء الأداء ، خاصة بالنسبة لمستخدمي الأجهزة المحمولة. بدلاً من ذلك ، استخدم أدوات مثل VideOpress لتحميل مقاطع فيديو عالية الجودة بتنسيقات خفيفة الوزن مثل .mp4 . هذا التبسيط تسليم الفيديو ويضمن تشغيل سلس دون المساس بسرعة موقعك.

17. اختبر سرعة صفحة الهاتف المحمول ووقت التحميل بانتظام
يضمن اختبار سرعة صفحة الهاتف المحمول وأداءك أن تقدم جهود التحسين الخاصة بك نتائج. استخدم الأدوات التي توفر رؤى قابلة للتنفيذ للحفاظ على تشغيل موقعك بسلاسة وكفاءة على الأجهزة المحمولة.
يقوم PageSpeed Insights بتحليل سرعة وأداء الهاتف المحمول في موقعك ، ويعين درجة ، ويقدم توصيات مستهدفة. يقوم بتقييم حيات الويب الأساسية مثل سرعة التحميل والتفاعل والاستقرار البصري بناءً على بيانات المستخدم الحقيقية ، مما يساعدك على معالجة أي نقاط ضعف.

يعد Chrome Lighthouse خيارًا آخر يقوم بتقييم قابلية استخدام الهاتف المحمول لموقعك عبر المجالات الرئيسية ، بما في ذلك الأداء وإمكانية الوصول وكبار المسئولين الاقتصاديين وأفضل الممارسات. يولد تقارير مفصلة مع اقتراحات محددة لتحسين درجاتك وتجربة الهاتف المحمول بشكل عام.
اختبر موقع WordPress الخاص بك بانتظام مع هذه الأدوات لتحديد المشكلات ، وتنفيذ التحسينات ، والحفاظ على تجربة الهاتف المحمول بسرعة وسهلة الاستخدام.
الأسئلة المتداولة
فيما يلي إجابات على بعض الأسئلة الشائعة حول تحسين WordPress للأجهزة المحمولة لمساعدتك في الحصول على أقصى استفادة من موقعك:
هل أحتاج إلى مهارات الترميز لتحسين موقع WordPress الخاص بي للأجهزة المحمولة؟
لا ، مهارات الترميز ليست ضرورية لتحسين موقع WordPress الخاص بك للجوال. ابدأ باستخدام سمة مستجيبة وتثبيت الإضافات ، حسب الحاجة ، لتعزيز وظائف الهاتف المحمول. على الرغم من أن معرفة الترميز الأساسية يمكن أن تساعد في التخصيصات المتقدمة ، إلا أن معظم مهام تحسين الأجهزة المحمولة ممكنة مع أدوات ومكونات الإضافات المدمجة في WordPress.
كيف يمكنني اختبار ما إذا كان موقع WordPress الخاص بي صديقًا للهاتف المحمول حقًا؟
اختبر لمعرفة ما إذا كان موقع WordPress الخاص بك صديقًا للهاتف المحمول باستخدام أدوات مثل BrowserStack SpeedLab للتحقق من أداء الهاتف المحمول في موقعك. يحاكي الأجهزة والمتصفحات الحقيقية ، بما في ذلك مدخلات اللمس وسرعات الشبكة ، بحيث يمكنك اختبار موقعك عبر أجهزة مختلفة.
ما هي أفضل الإضافات لتحسين الصور للأجهزة المحمولة؟
تتضمن أفضل الإضافات لتحسين الصور للأجهزة المحمولة Boost JetPack ، ومحسّن صور Shortpixel ، و Smush. تعتبر JetPack Boost واحدة من أكثرها شعبية لأنها توفر تحسين السرعة الفوري عبر جوانب متعددة لموقع الويب - وليس فقط الصور.
ما هو التحميل كسول ، وكيف يفيد أداء موقع الهاتف المحمول؟
يتضمن التحميل البطيء تأخير تحميل الأجزاء غير الضرورية لصفحة الويب حتى يحتاجها الزائر (على سبيل المثال ، لا يتم تحميل الصور إلى أسفل الصفحة حتى يتم تمرير الزائر). عندما يتم تمكين ذلك ، يتم تحميل مواقع الويب على حالة قابلة للاستخدام بسرعة أكبر - مما يعزز تجربة الزائر.
كيف تؤثر فهرسة جوجل على جوجل على موقع WordPress الخاص بي؟
يعني فهرسة الجوال الأولى أن Google تستخدم في المقام الأول إصدار المحمول من موقع WordPress الخاص بك لفهرسة وترتيب نتائج البحث. هذا التحول يجعل تحسين الهاتف المحمول ضروريًا. إذا لم يكن موقع الهاتف المحمول الخاص بك متجاوبًا أو سهل الاستخدام ، فسيتم تخفيض أداء SEO الخاص بك ، مما يؤدي إلى تصنيفات أقل.
ما هي Core Web Hotals ، وهل تتعلق بتحسين الأجهزة المحمولة؟
Core Web Hotals هي مجموعة من المقاييس التي حددتها Google لتقييم تجربة مستخدم صفحة الويب ، مع التركيز على أداء التحميل والتفاعل والاستقرار البصري. تشمل المقاييس الأساسية أكبر طلاء محتوى (LCP) ، والتفاعل مع الطلاء التالي (INP) ، وتحول التصميم التراكمي (CLS). يؤثر تحسين هذه المقاييس للأجهزة المحمولة بشكل مباشر على رضا المستخدم وتصنيف محرك البحث.
