كيفية إنشاء نافذة منبثقة مشروطة في موقع WordPress
نشرت: 2022-09-29إذا تم تنفيذها بشكل صحيح ، يمكن للنوافذ المنبثقة المشروطة أن تعزز بشكل كبير معدل تحويل موقع الويب الخاص بك ، وتجمع العملاء المتوقعين المؤهلين وتزيد من حجم مبيعاتك.
في هذا البرنامج التعليمي ، سأشرح ما هي النافذة المنبثقة المشروطة وفوائدها والفرق بين النافذة المنبثقة المشروطة والنوافذ المنبثقة العادية.
ثم سأوضح لك طريقة إنشاء نافذة منبثقة مشروطة لموقع ويب مدعوم من Elementor. أخيرًا ، سأوجهك خلال إنشاء موقع ويب غير مدعوم من Elementor.
لذلك ، دعونا نبني بعض النوافذ المنبثقة!
- ما المقصود بالنوافذ المنبثقة المشروطة؟
- لماذا يجب عليك استخدام نافذة منبثقة مشروطة على موقع الويب الخاص بك؟
- كيفية إضافة نافذة منبثقة مشروطة في WordPress باستخدام Elementor
- الخطوة 1: قم بتثبيت وتنشيط Ultimate Addons for Elementor Plugin
- الخطوة 2: إضافة نافذة منبثقة مشروطة
- كيفية إضافة نافذة منبثقة مشروطة في WordPress لمواقع الويب غير المكونة من عناصر
- الخطوة 2: إنشاء وتكوين Modal Popup باستخدام برنامج Convert Pro
- الخطوة 3: وضع النافذة المنبثقة المشروطة على الصفحة
- نصيحة إضافية: استخدام زر أو صورة كعامل تشغيل
- الان حان دورك
ما المقصود بالنوافذ المنبثقة المشروطة؟
النافذة المنبثقة أو مربع الحوار هو نافذة تظهر أعلى صفحة الويب بعد النقر على زر أو صورة أو CTA أخرى. يستحوذ على الصفحة وعليك إغلاقها للوصول إلى المحتويات.
يمكنك استخدام النوافذ المنبثقة النموذجية لعرض عروض الخصم والعروض الخاصة اليومية والعروض الموسمية أو لتقديم معلومات إضافية حول منتج أو خدمة يمكن أن تؤدي إلى عملية بيع.
يمكنك أيضًا استخدامها لطرح سؤال أو نشر الاشتراك في البريد الإلكتروني أو طلب التعليقات على منتجاتك.
عادةً ما تكون النوافذ المنبثقة المشروطة سهلة الاستخدام ويمكن إغلاقها بالنقر فوق زر الإغلاق ، أو الضغط على مفتاح ESC ، أو ببساطة النقر فوق المنطقة الخارجية للنافذة المنبثقة.
ربما تكون قد شاهدت المئات من النوافذ المنبثقة المشروطة خلال الأيام القليلة الماضية ، ونحن نعلم أن لدينا!
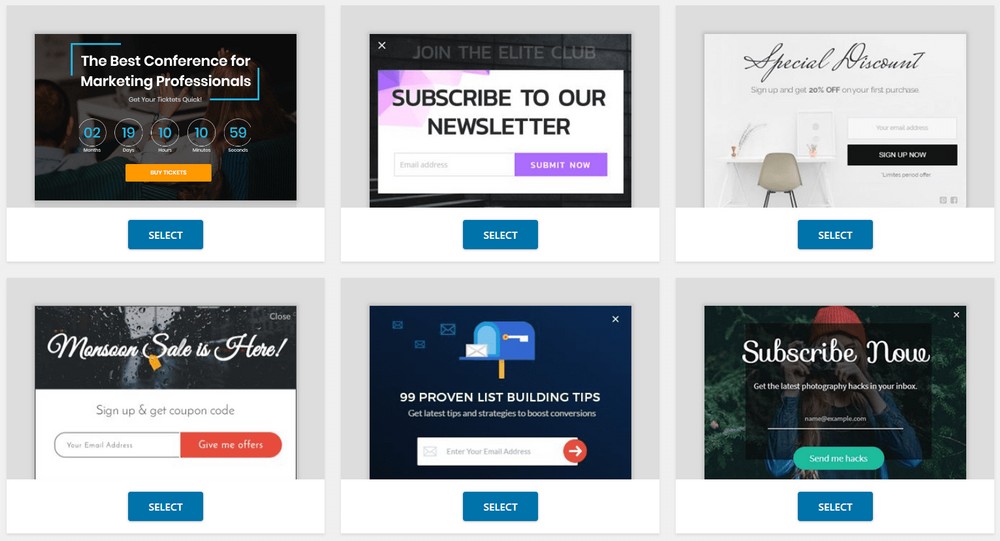
هنا بضعة أمثلة…

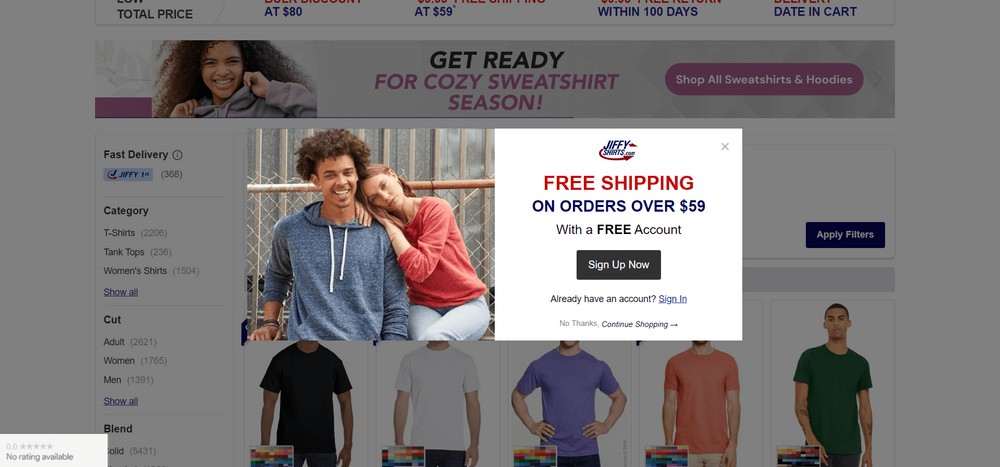
هنا مثال من واقع الحياة. إذا سبق لك زيارة JiffyShirts ، فقد تجد النافذة المنبثقة التالية.

لماذا يجب عليك استخدام نافذة منبثقة مشروطة على موقع الويب الخاص بك؟
يعد استخدام نافذة منبثقة مشروطة لموقعك على الويب طريقة رائعة لتحويل زوارك إلى عملاء يدفعون.
على سبيل المثال ، يمكنك عرض نموذج داخل النافذة المنبثقة لتجميع بيانات المستخدم دون الحاجة إلى ازدحام صفحتك بعدد كبير جدًا من الحقول.
لاحقًا ، يمكنك استخدام بيانات المستخدم في حملة البريد الإلكتروني الخاصة بك أو إعلانات إعادة الاستهداف الأخرى. إذا قمت بجمع الاسم الأول للمستخدم وعنوان البريد الإلكتروني ، يمكنك حتى إرسال رسائل بريد إلكتروني مخصصة لمزيد من المشاركة
كيفية إضافة نافذة منبثقة مشروطة في WordPress باستخدام Elementor
إذا كنت تستخدم موقع WordPress يعمل بنظام Elementor ، أقترح استخدام Ultimate Addons for Elementor .
تأتي الأداة مع عنصر واجهة مستخدم منبثق مشروط إلى جانب أدوات مفيدة أخرى.
حاليًا ، يحتوي على 40+ عنصر واجهة مستخدم و 300+ قوالب مستجيبة إبداعية.
لن يسمح لك فقط بإنشاء نوافذ منبثقة مشروطة لموقع الويب الخاص بك المدعوم من Elementor ، ولكنه سيعطيك أيضًا مجموعة من الميزات الأخرى.
لإضافة نافذة منبثقة مشروطة باستخدام Ultimate Addons for Elementor ، اتبع الخطوات التالية:
الخطوة 1: قم بتثبيت وتنشيط Ultimate Addons for Elementor Plugin
انتقل إلى الموقع الرسمي لـ Ultimate Addons for Elementor واحصل على المكون الإضافي من هناك. بمجرد حصولك على ملف ZIP ، فأنت جاهز لتثبيته.
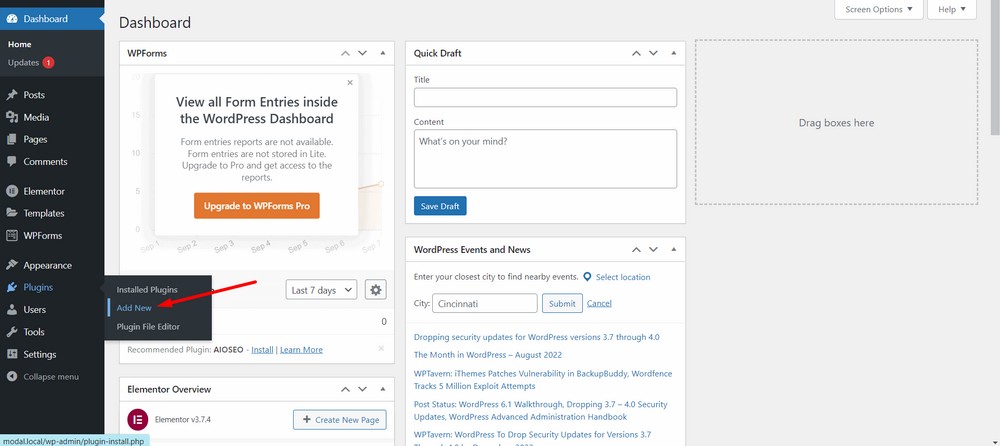
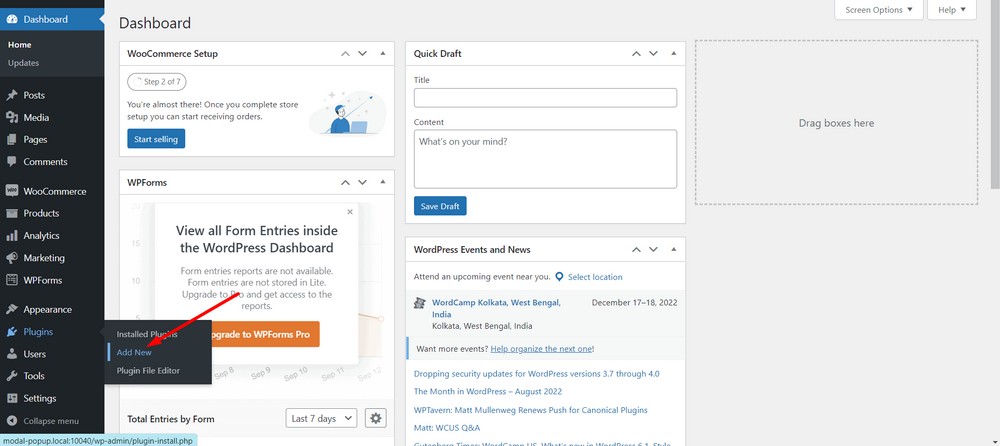
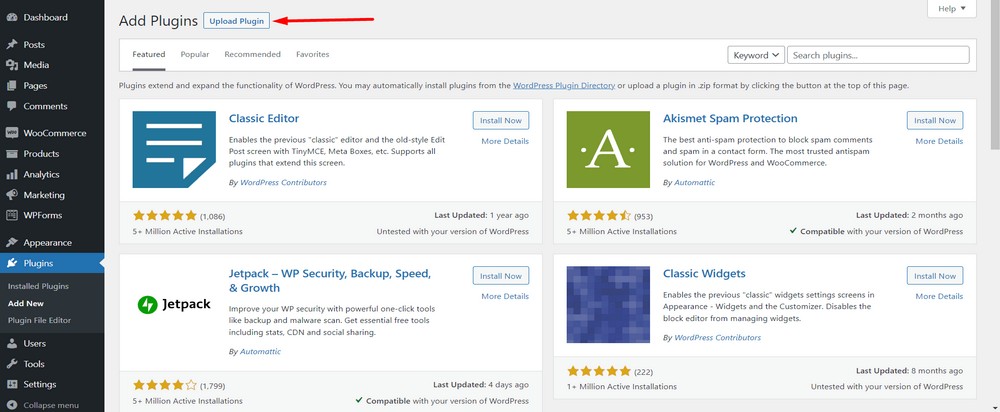
لتثبيت المكون الإضافي ، توجه إلى لوحة تحكم مسؤول WordPress الخاصة بك ، ثم انتقل إلى المكونات الإضافية> قسم إضافة جديد .

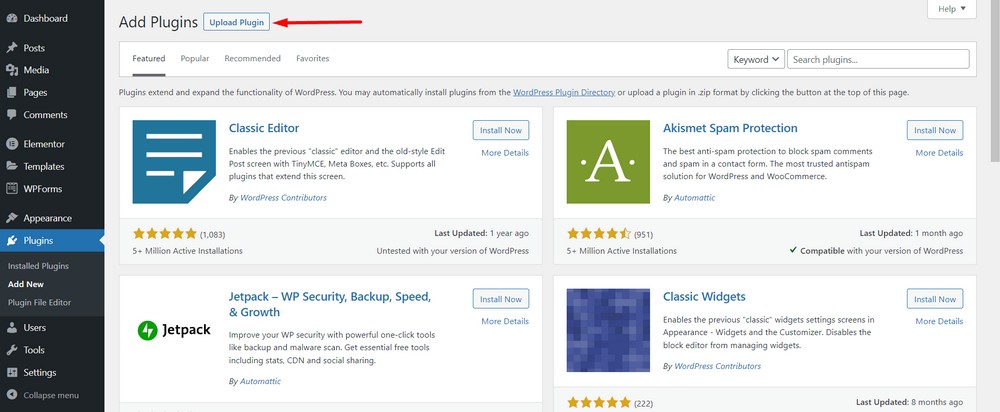
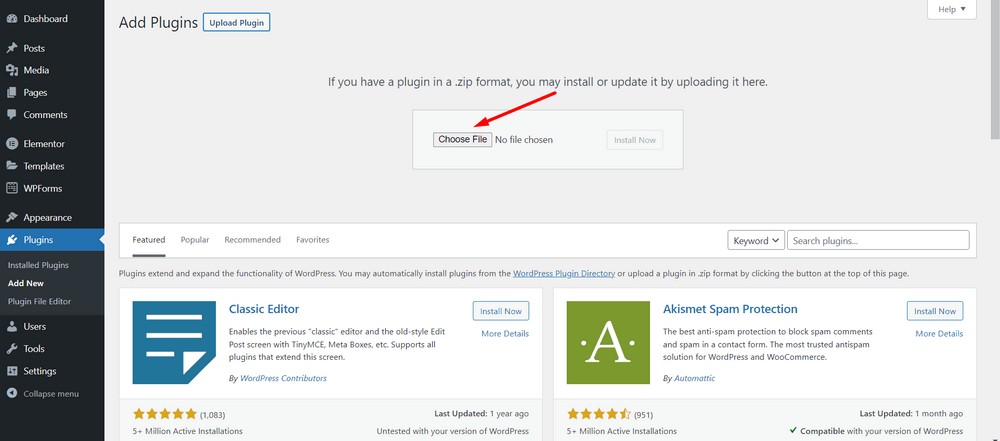
الآن ، قم بتحميل المكون الإضافي باستخدام زر تحميل البرنامج المساعد .

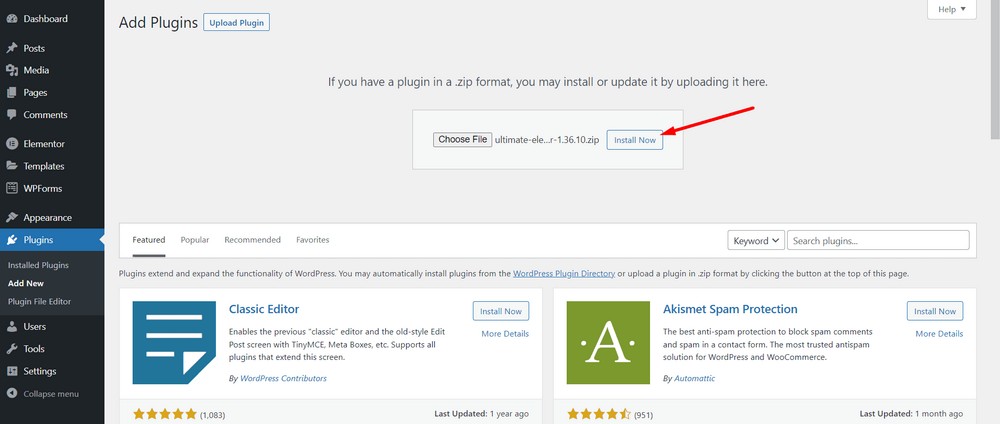
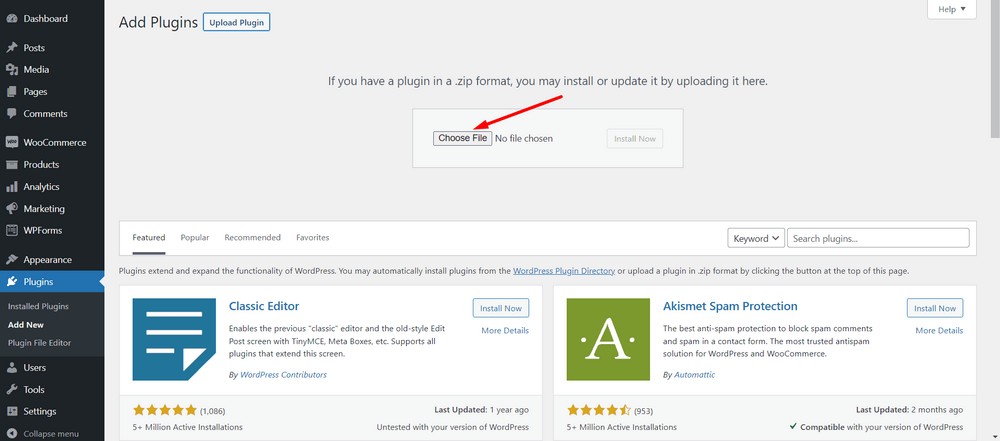
الآن ، حدد اختيار ملف لتحميل الملف المضغوط الذي قمت بتنزيله.

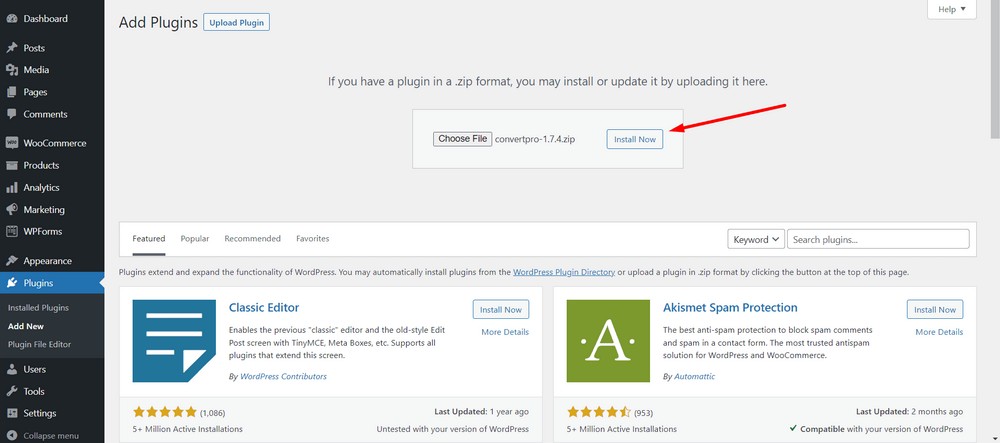
انقر فوق زر التثبيت الآن .

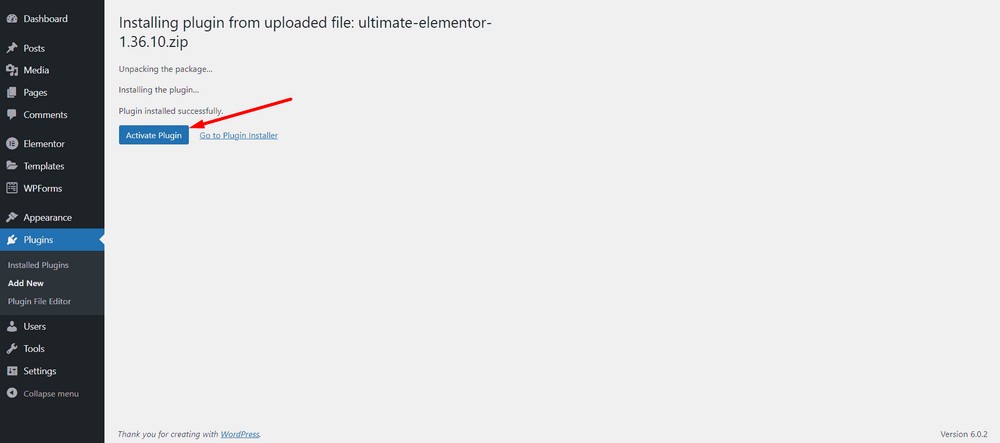
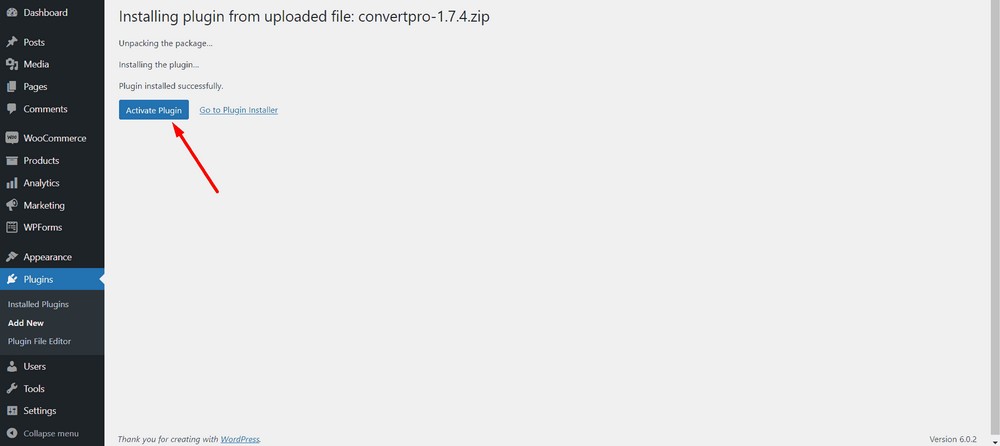
الآن قم بتفعيل المكون الإضافي.

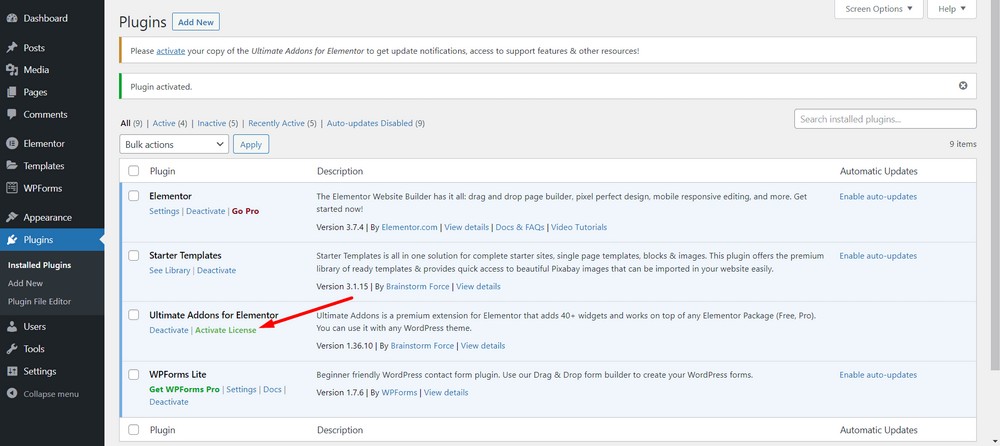
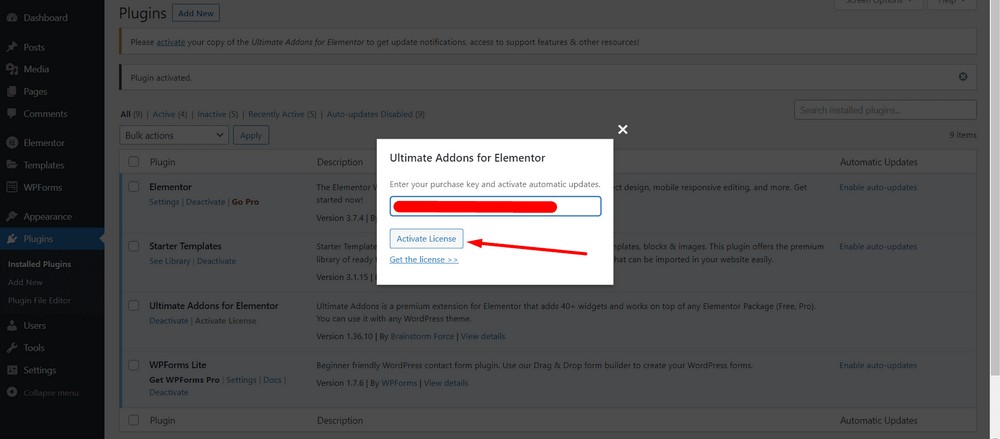
الآن ، حدد خيار تنشيط الترخيص لإدخال مفتاح الترخيص.

بعد إدخال مفتاح الترخيص ، اضغط على زر تنشيط الترخيص .

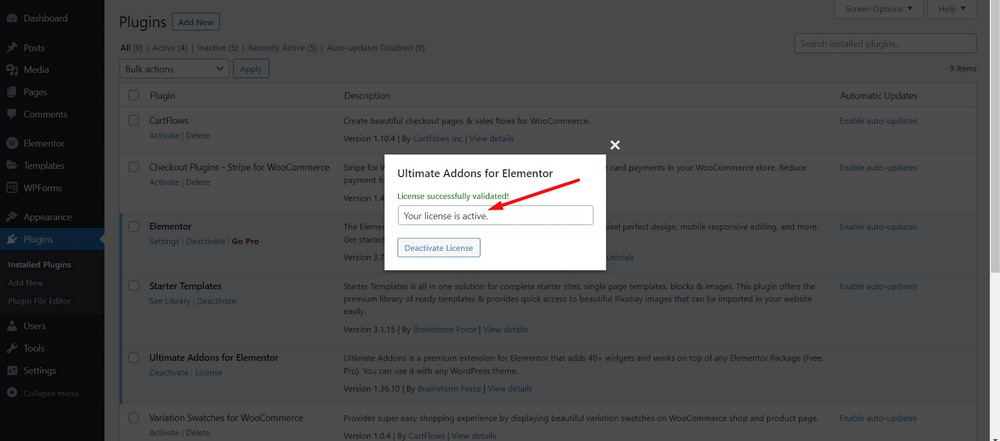
الآن ، ستتمكن من رؤية رسالة النجاح بشرط إدخال مفتاح الترخيص الصالح.

تهانينا! لقد نجحت في تثبيت وتفعيل المكون الإضافي Ultimate Addons for Elementor.
الخطوة 2: إضافة نافذة منبثقة مشروطة
لإضافة نافذة منبثقة مشروطة ، تحتاج إلى تحرير صفحة باستخدام Elementor. دعنا نضيف واحدة على الصفحة الرئيسية.
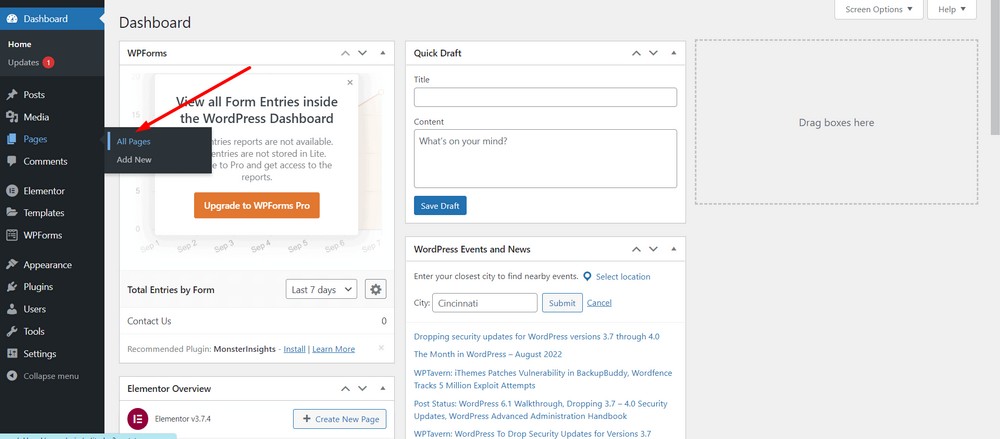
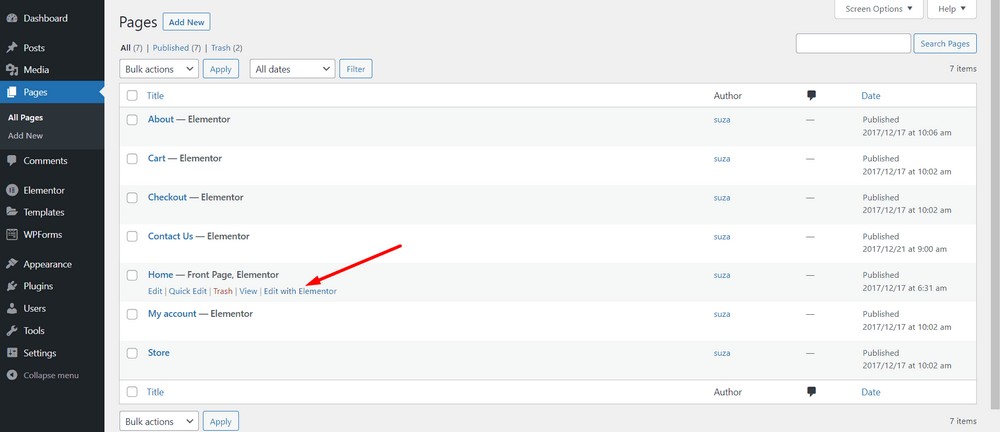
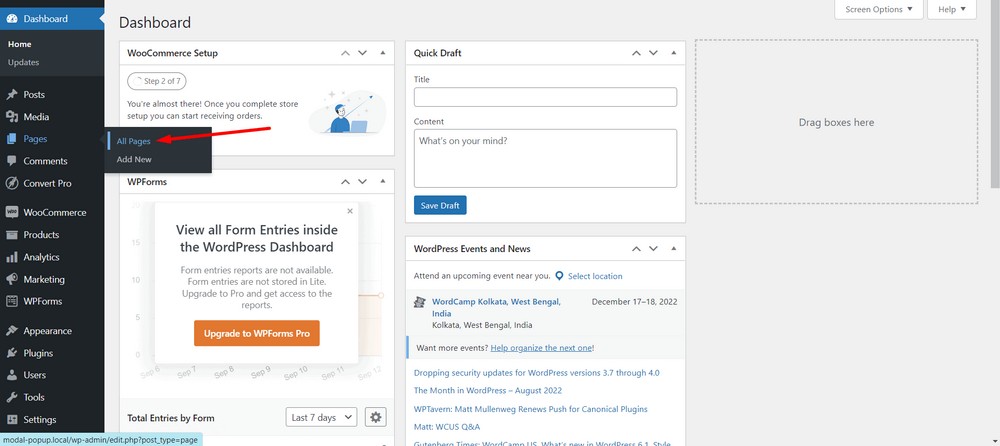
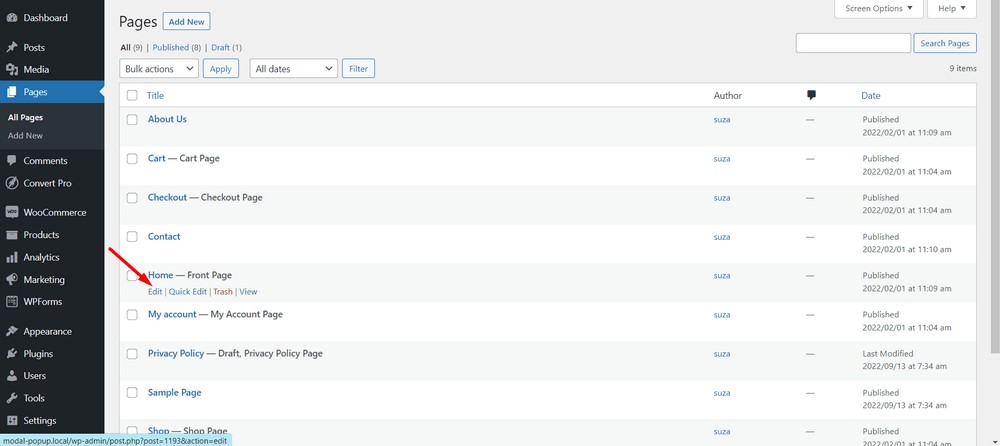
انتقل إلى لوحة تحكم مسؤول WordPress ، ثم انتقل إلى Pages> All Pages .

حدد Edit with Elementor للصفحة التي تريد تحريرها.

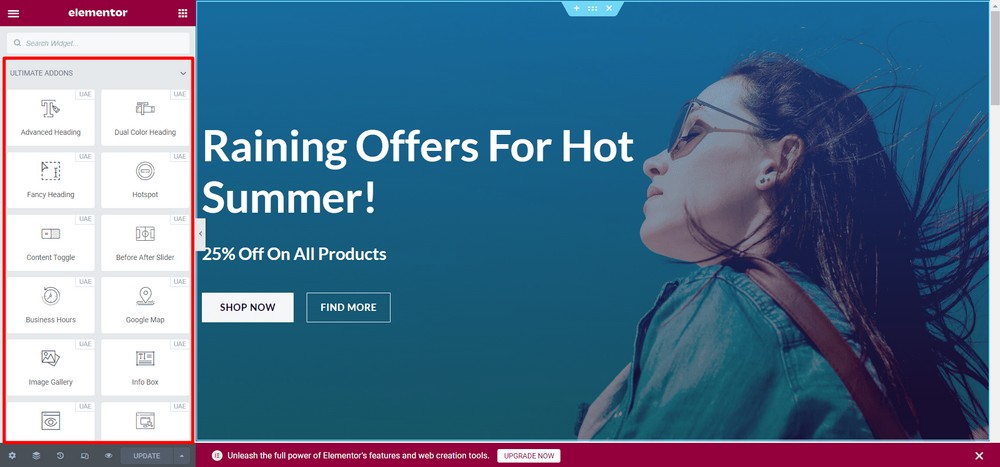
بعد ذلك ، ستجد منطقة عنصر واجهة المستخدم Elementor كما هو موضح بالمستطيل الأحمر أدناه.

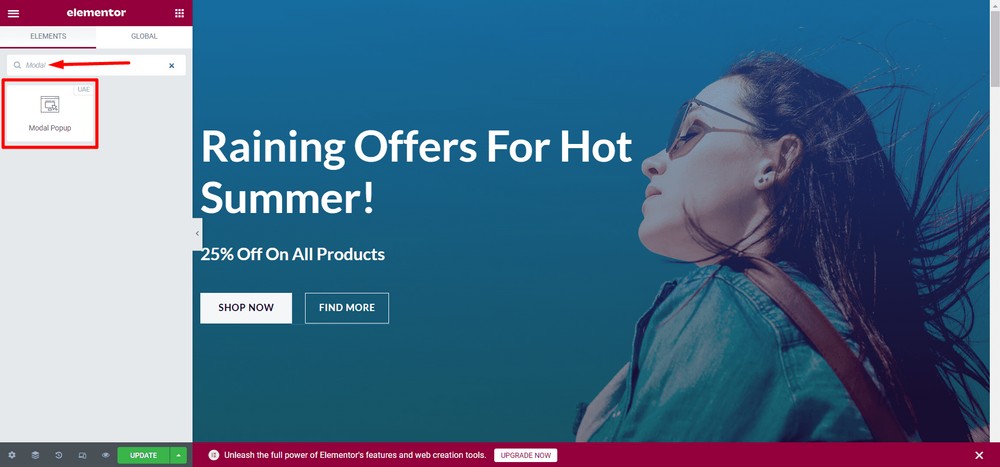
الآن ابحث عن الكلمة الأساسية "modal" في شريط البحث. بعد ذلك ، ستحصل على أداة Modal Popup.

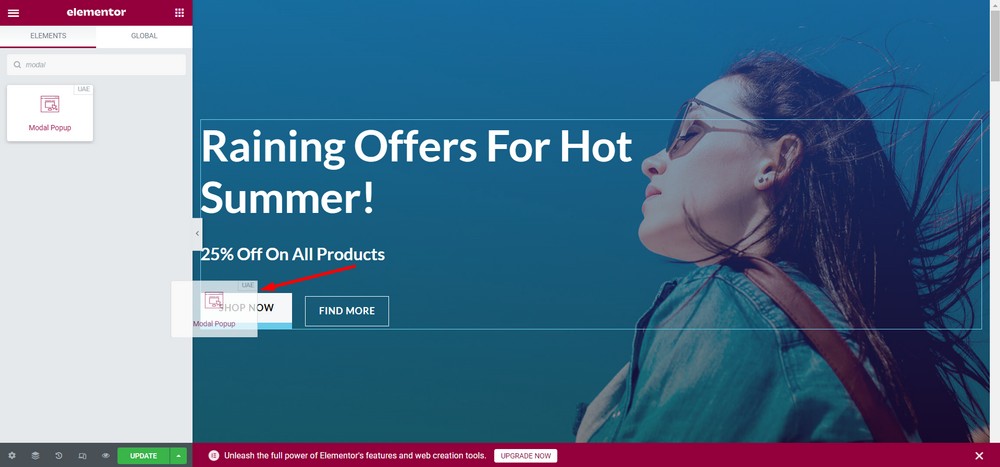
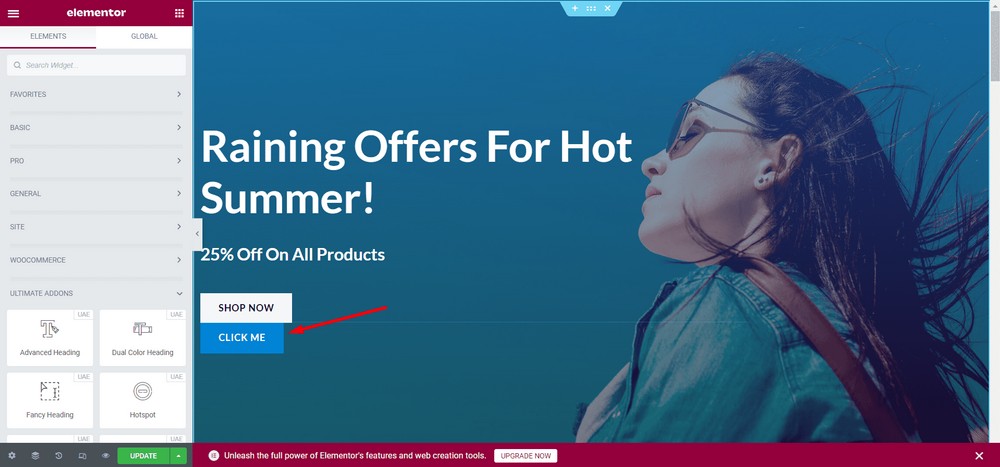
الآن قم بسحب وإسقاط عنصر واجهة المستخدم Modal Popup في المكان الذي تريده. في هذه الحالة ، سأقوم باستبدال الزر FIND MORE بزر أداة Modal Popup.

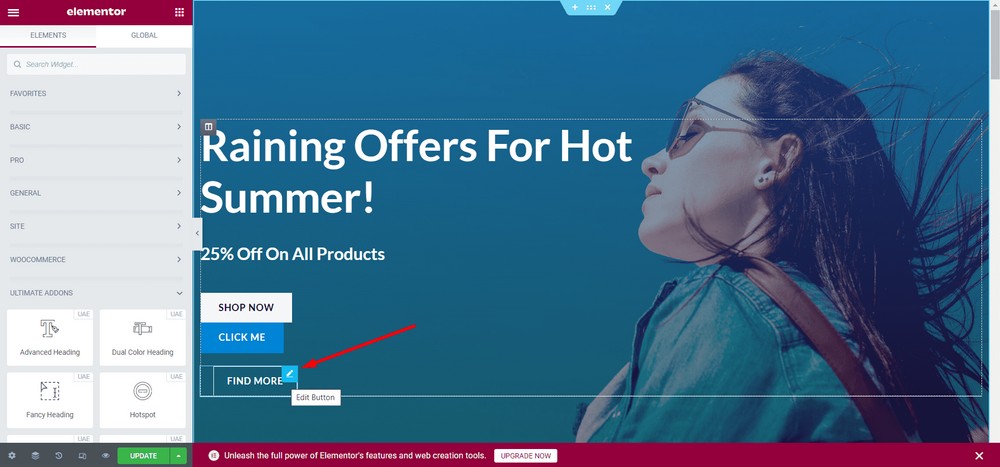
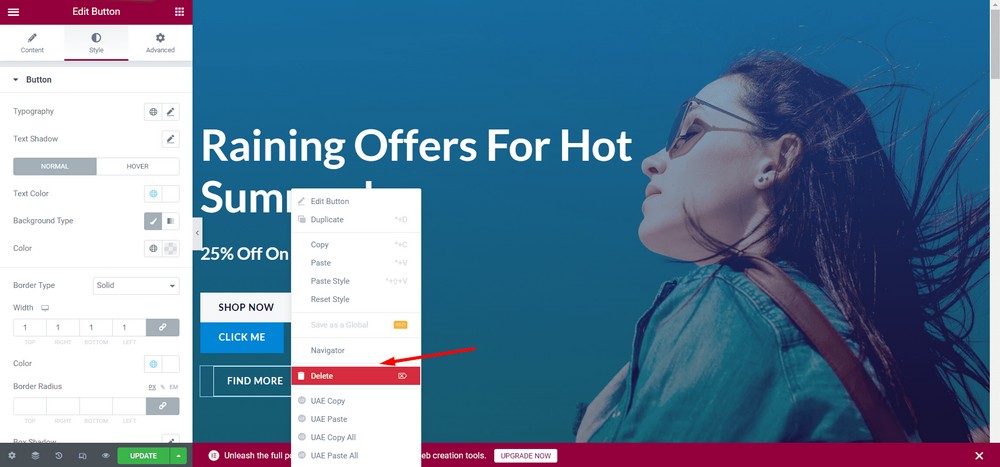
الآن ، سأقوم بحذف زر البحث عن المزيد. للقيام بذلك ، مرر الماوس فوق الزر وانقر فوق رمز القلم الرصاص .

انقر فوق خيار الحذف .

الآن ، دعنا نضع الزر على الجانب الأيمن من زر SHOP NOW .
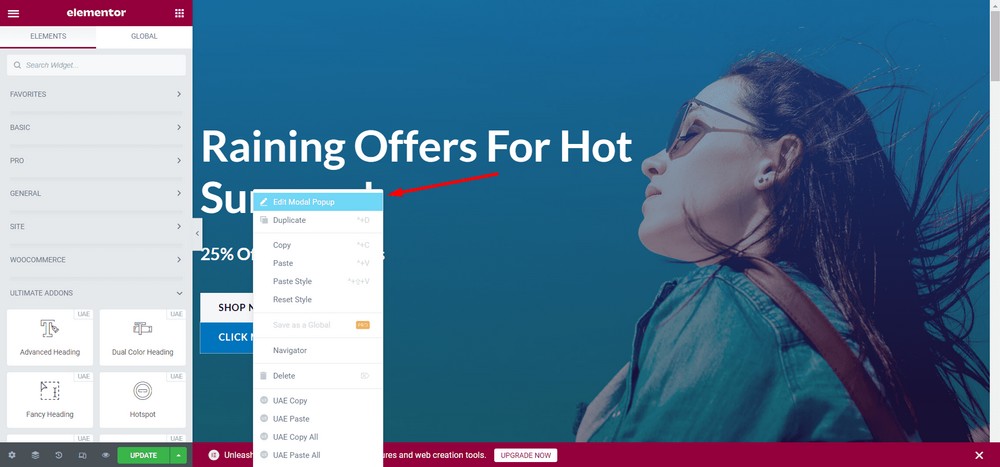
للقيام بذلك ، انقر بزر الماوس الأيمن على الزر الجديد CLICK ME .

حدد زر " تعديل المنبثقة المشروطة ".

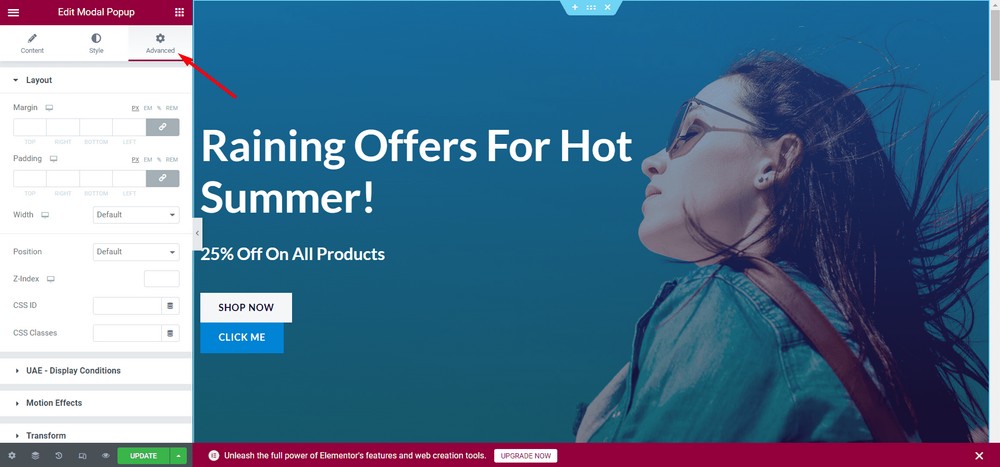
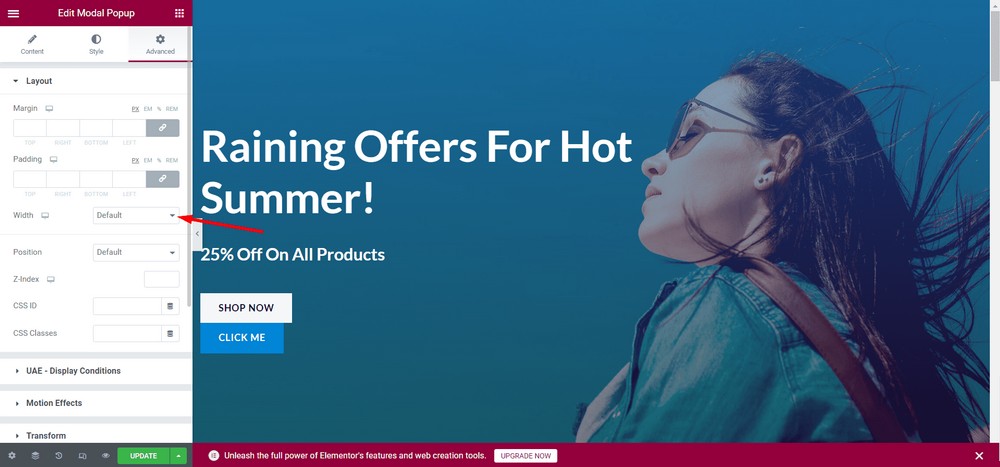
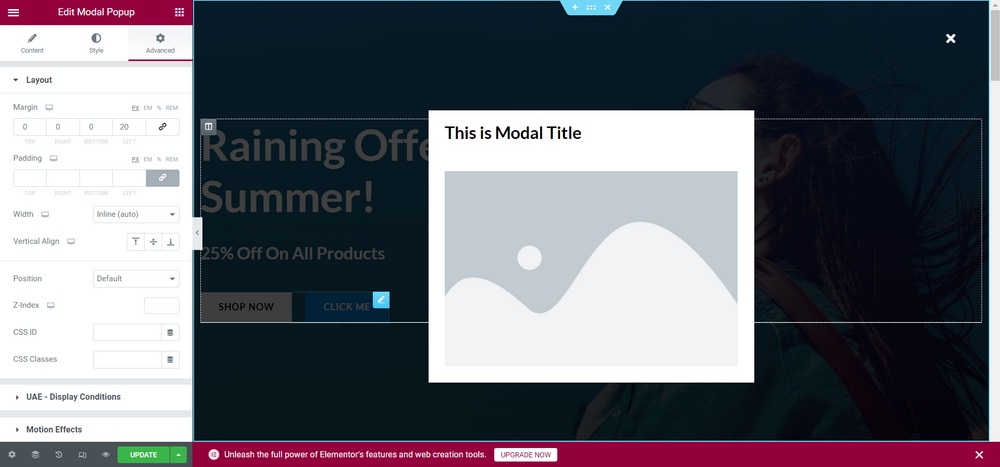
الآن ، حدد علامة التبويب " خيارات متقدمة ".

حدد العرض من القائمة المنسدلة.

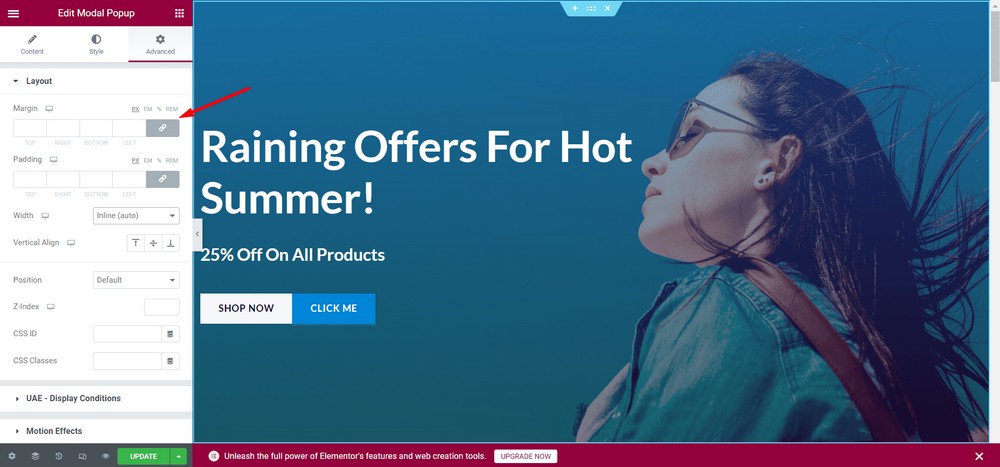
الآن ، انقر فوق رمز الارتباط لإلغاء ربط القيم.

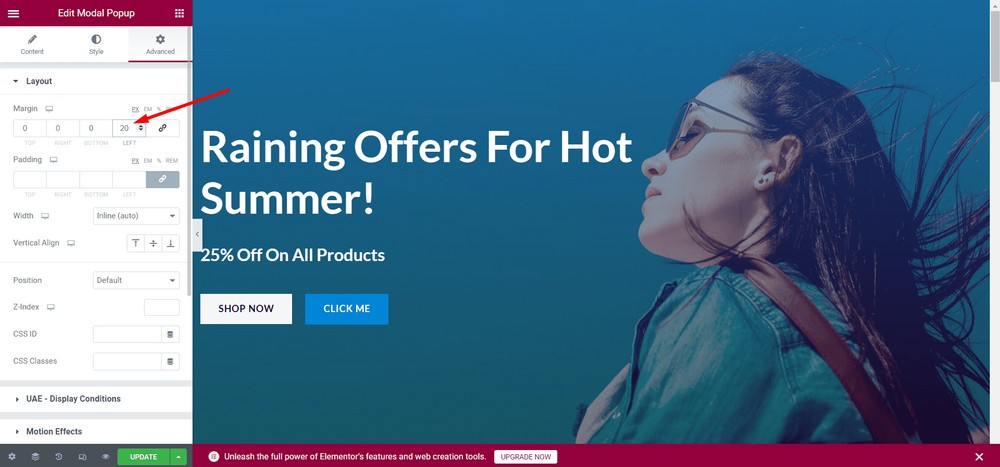
امنح مساحة 20 بكسل إلى اليسار.

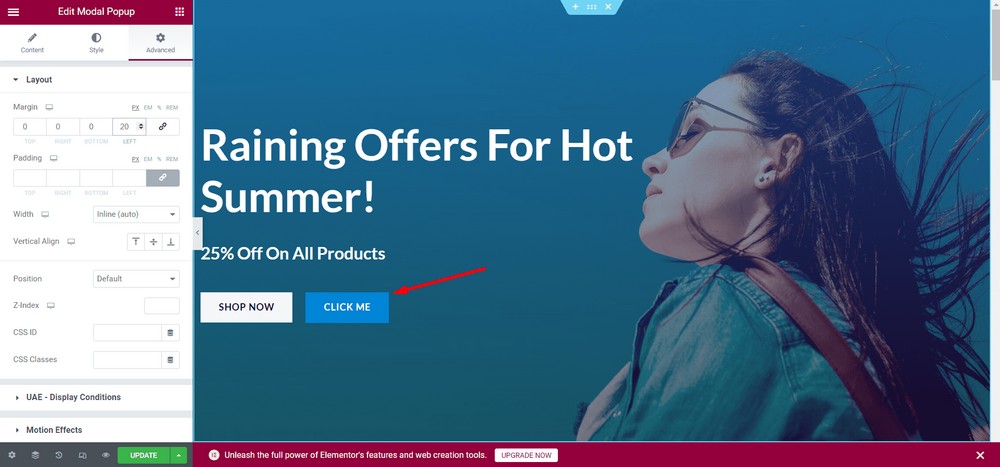
الآن ، دعنا نرى كيف تظهر النافذة المنبثقة المشروطة. انقر فوق الزر لترى كيف يراه المستخدمون.

إليك معاينة النافذة المنبثقة المشروطة:

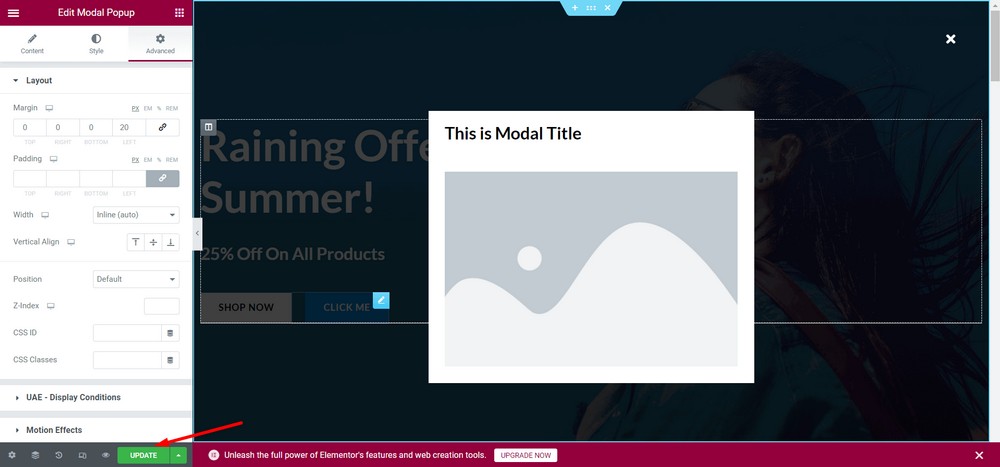
قم بتحديث التغييرات.

تهانينا! لقد نجحت في تكوين النافذة المنبثقة المشروطة.
يرجى ملاحظة أنه يمكنك إدراج أي نوع من المحتوى في النافذة المنبثقة المشروطة. لا تتردد في التجربة لاكتشاف جميع الوظائف.
استخدم نافذة منبثقة وظيفية وجميلة مع الإضافات النهائية للعنصر
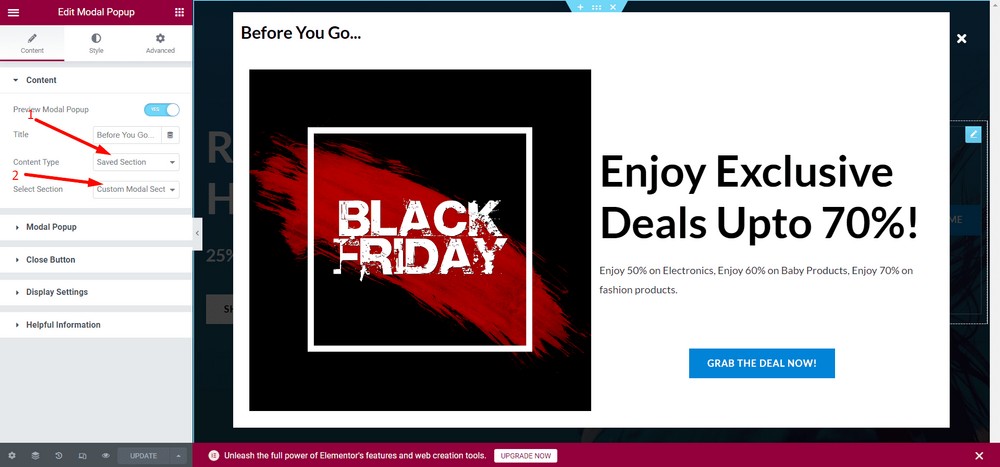
إذا كنت ترغب في استخدام تصميمات مخصصة أكثر جاذبية للنافذة المنبثقة النموذجية ، فيمكنك استخدام خيار القسم المحفوظ .


ومع ذلك ، لاستخدام الميزة ، يجب أن يكون لديك أقسام تم إنشاؤها بالفعل باستخدام Elementor.
فيما يلي مثال على نافذة منبثقة مشروطة باستخدام خيار القسم المحفوظ .
كيفية إضافة نافذة منبثقة مشروطة في WordPress لمواقع الويب غير المكونة من عناصر
الآن ، دعنا نرى كيف يمكنك إضافة نافذة منبثقة مشروطة لموقع WordPress الذي لا يستخدم Elementor.
الخطوة 1: تثبيت وتفعيل برنامج Convert Pro
أولاً ، ستحتاج إلى تثبيت مكون إضافي يسمى Convert Pro . إنه مكون إضافي منبثق ممتاز يساعد في إنشاء مسارات مبيعات بالإضافة إلى النوافذ المنبثقة المشروطة.
بصرف النظر عن إنشاء النوافذ المنبثقة المشروطة ، يمكن أن يساعدك هذا المكون الإضافي في إنشاء عمليات الاشتراك بالبريد الإلكتروني وزيادة العملاء المتوقعين.
هذا مكون إضافي مدفوع ويمكنك الحصول على المكون الإضافي من الموقع الرسمي.
عند تنزيل الإصدار المحترف ، توجه إلى لوحة تحكم مسؤول WordPress وانتقل إلى الإضافات> إضافة جديد .

الآن ، قم بتحميل المكون الإضافي باستخدام زر تحميل البرنامج المساعد .

الآن ، حدد اختيار ملف لتحميل الملف المضغوط.

انقر فوق زر التثبيت الآن .

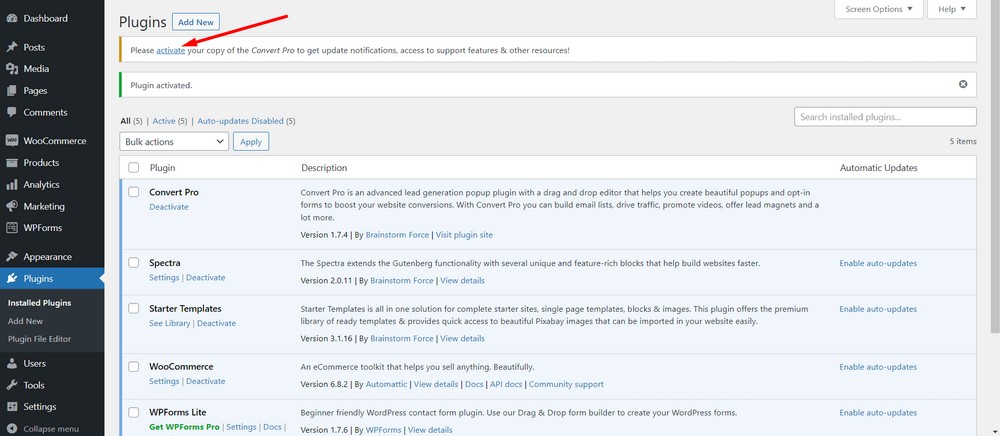
اضغط على زر تنشيط البرنامج المساعد .

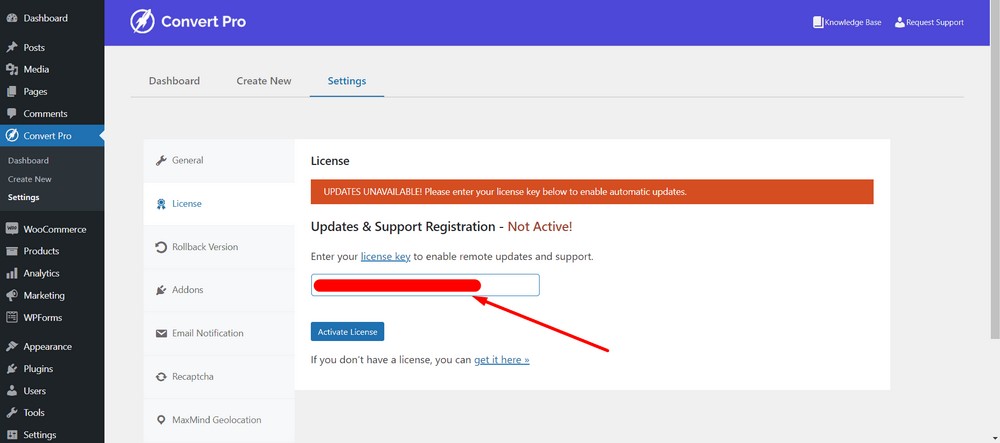
في الصفحة التالية ، يمكنك إدخال الترخيص الخاص بك عن طريق النقر فوق خيار التنشيط .

الآن ، أدخل مفتاح الترخيص الخاص بك في حقل الإدخال.

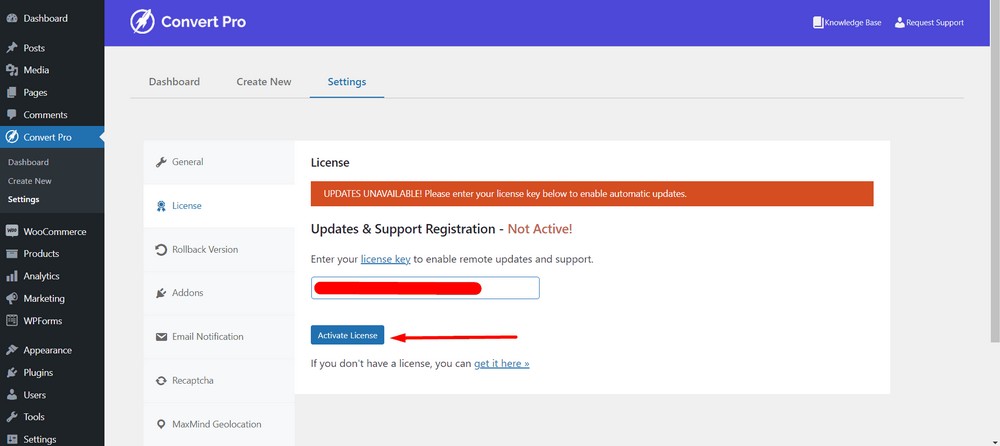
بعد ذلك ، اضغط على زر تنشيط الترخيص .

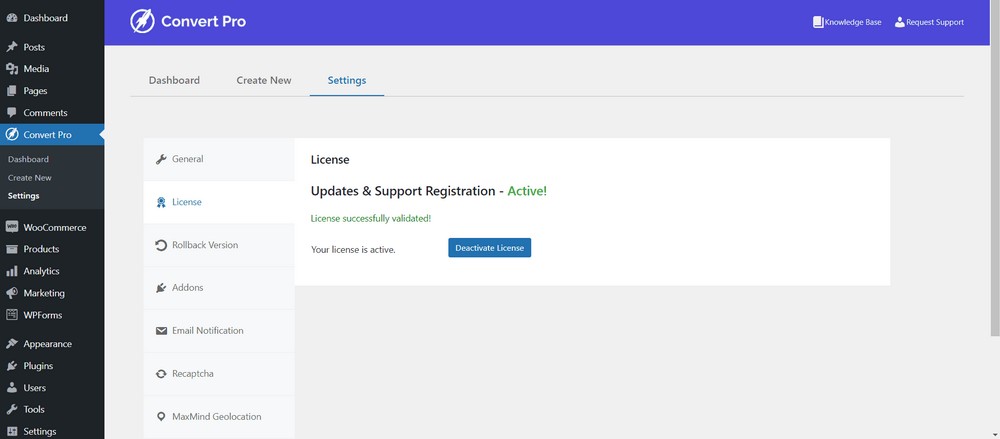
يجب أن ترى رسالة نجاح.

هذا هو! لقد انتهيت من تثبيت برنامج Convert Pro وتنشيطه.
الخطوة 2: إنشاء وتكوين Modal Popup باستخدام برنامج Convert Pro
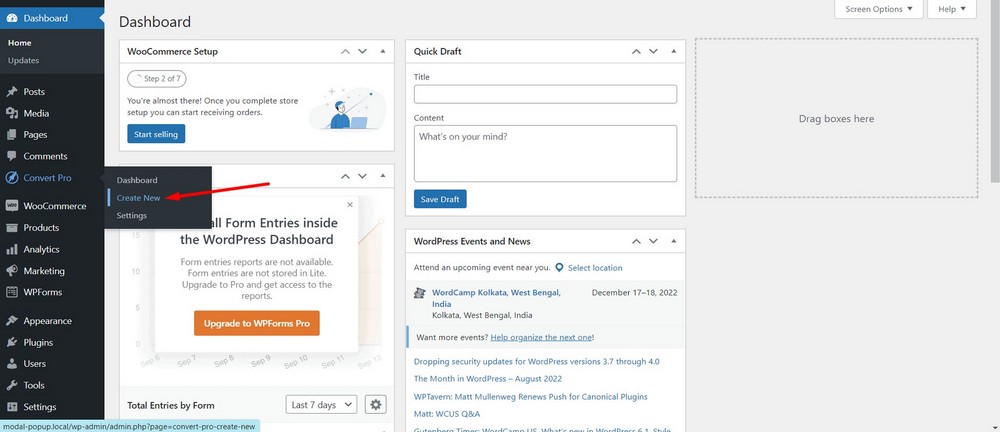
لإنشاء نافذة منبثقة مشروطة باستخدام برنامج Convert Pro ، انتقل إلى لوحة تحكم مسؤول WordPress.
بعد ذلك ، انتقل إلى Convert Pro> Create New .

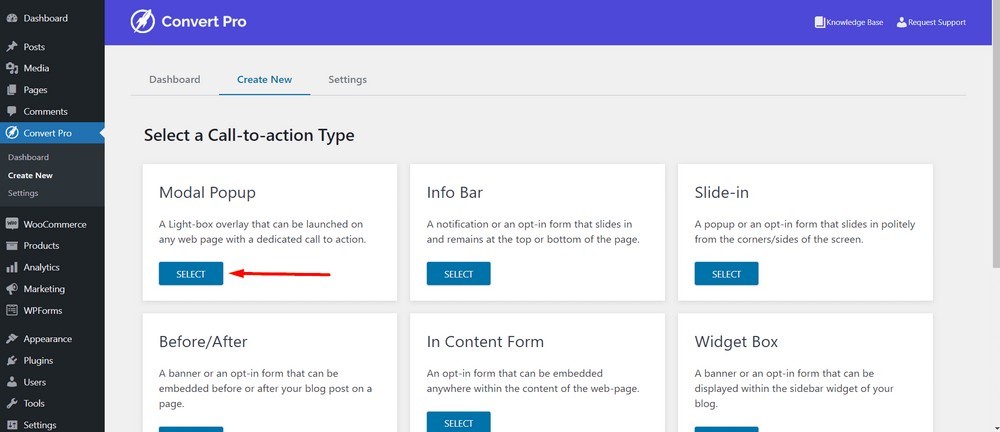
في هذه المرحلة ، ستتمكن من رؤية مجموعة من أنواع العبارات التي تحث المستخدم على اتخاذ إجراء .
حدد Modal Popup بالضغط على زر SELECT .

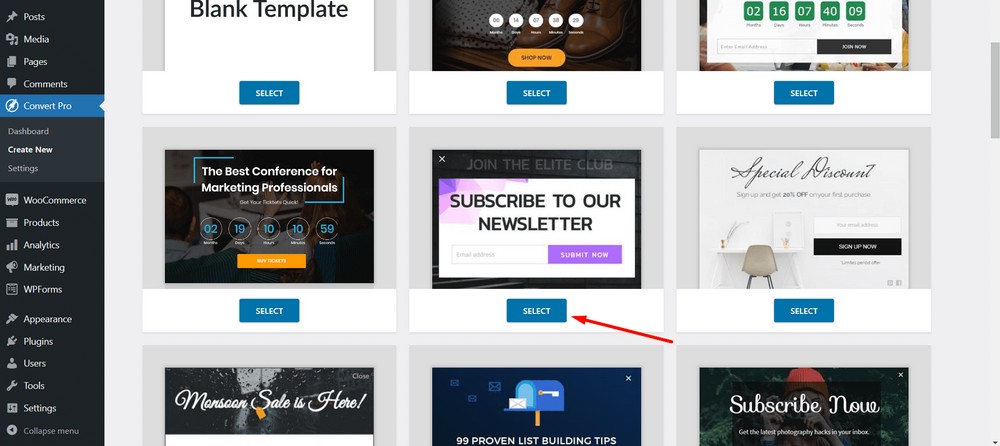
حدد قالبًا منبثقًا مشروطًا. أقوم باختيار هذا ( الاشتراك في النشرة الإخبارية لدينا ) لهذا البرنامج التعليمي:

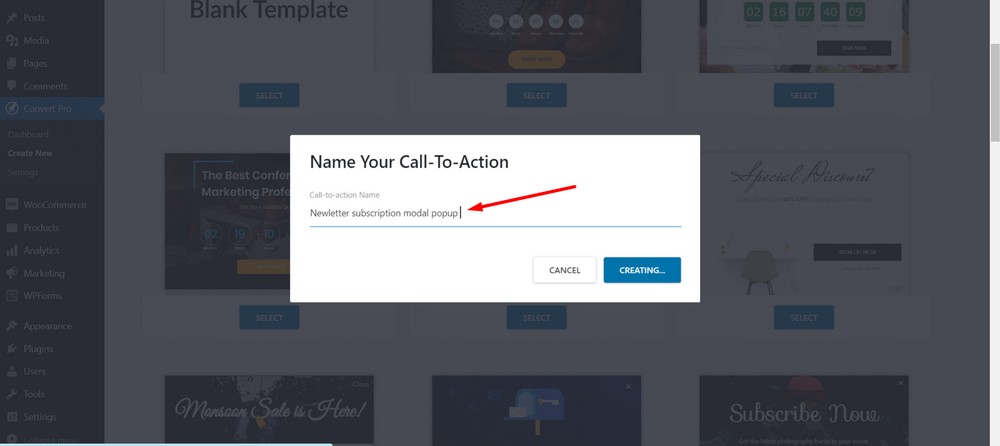
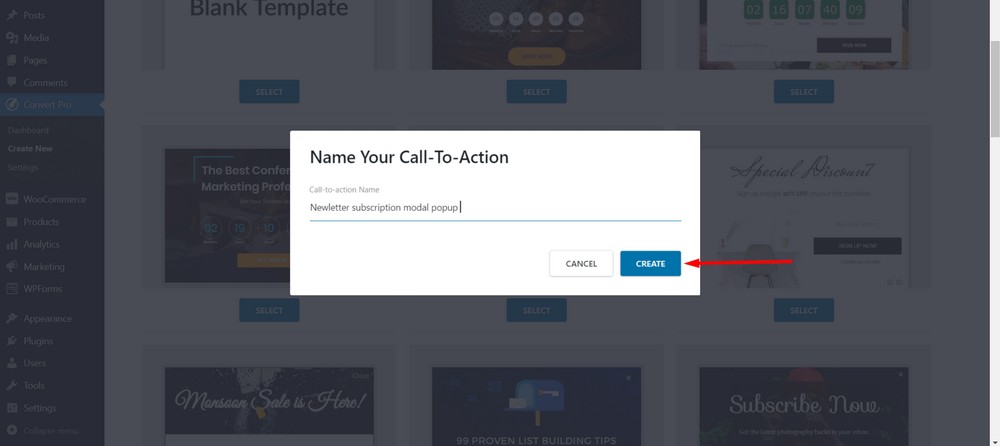
بعد ذلك ، قم بتسمية دعوتك إلى العمل أو النافذة المنبثقة المشروطة. أقوم بتسمية " نافذة منبثقة لشكل الاشتراك في الرسائل الإخبارية ".

حدد الزر " إنشاء ".

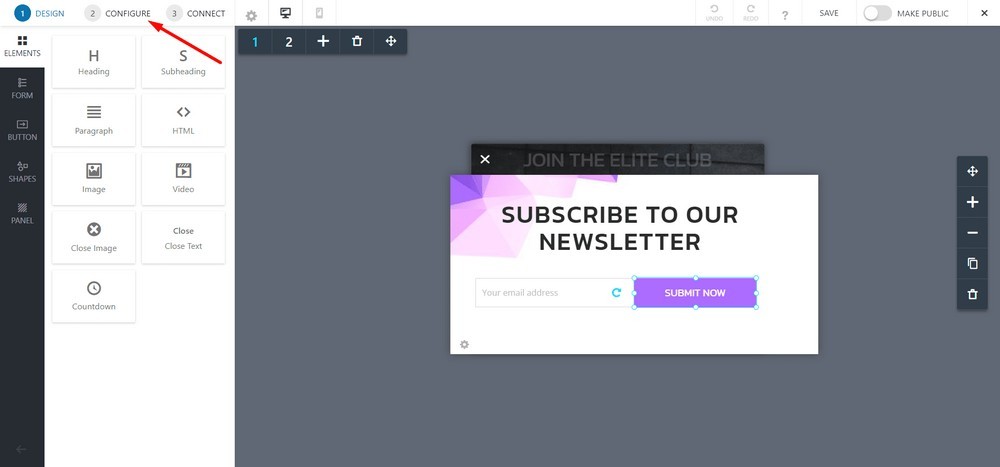
الآن ، سترى لوحة محرر حيث يمكنك تصميم وتهيئة ونشر النافذة المنبثقة الخاصة بك.
في البداية ، ستصل إلى قسم التصميم حيث يمكنك إنشاء نافذة منبثقة مشروطة تشبه إلى حد كبير أداة إنشاء الصفحات. لذلك ، لا تتردد في التلاعب بالأزرار والنصوص والصور.
لكني أستخدم التصميم الافتراضي.
انقر فوق علامة التبويب تكوين .

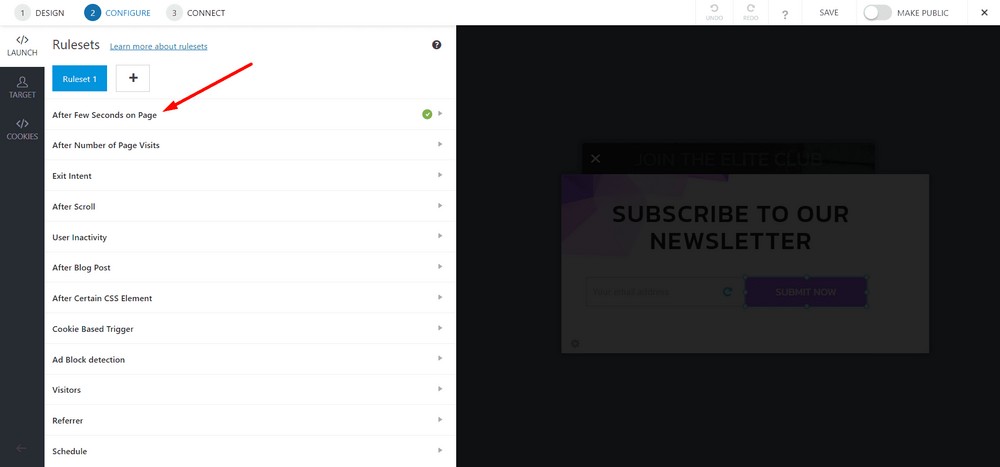
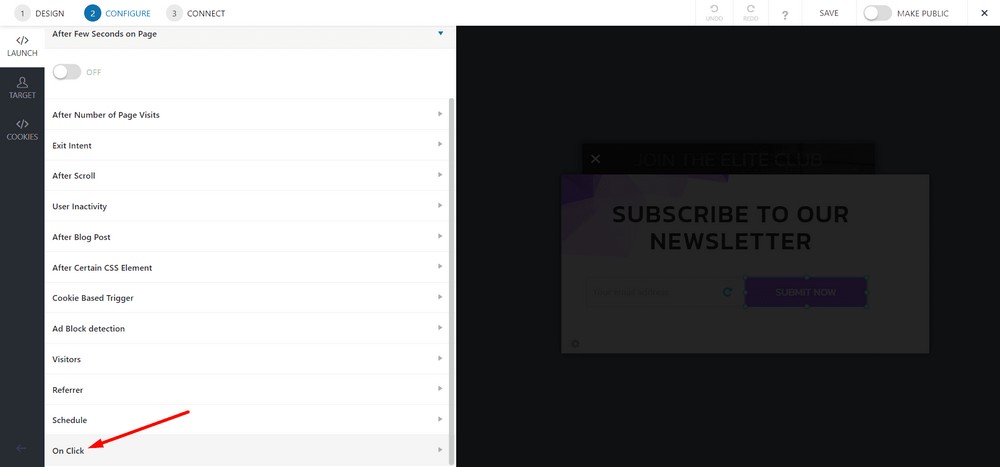
بشكل افتراضي ، يتم تعيينه ليتم تشغيله في حالة فترة معينة من الجلسة. بمعنى ، ستظهر نافذة منبثقة بعد ثانية واحدة من وصول الزائر إلى الصفحة.
لكننا لا نريد خيار التشغيل التلقائي هذا. لذلك ، سنقوم بإيقاف تشغيله حيث سنستخدم زرًا أو صورة لتشغيل النافذة المنبثقة المشروطة.
للقيام بذلك ، انقر فوق الخيار " بعد بضع ثوانٍ على الصفحة ".

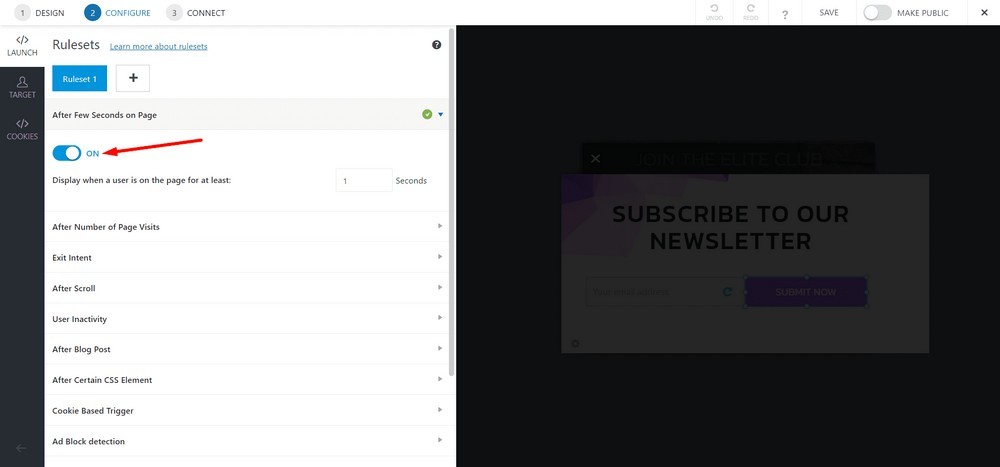
انقر فوق زر التبديل لإيقاف تشغيله.

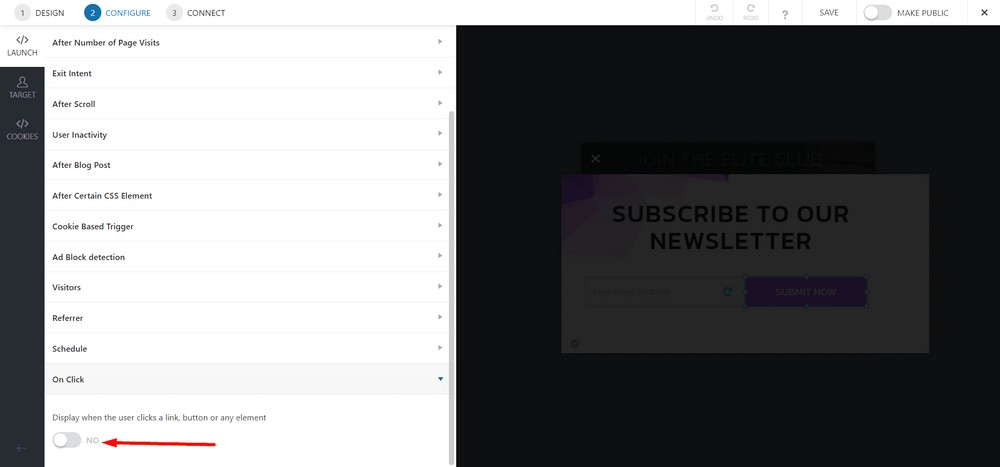
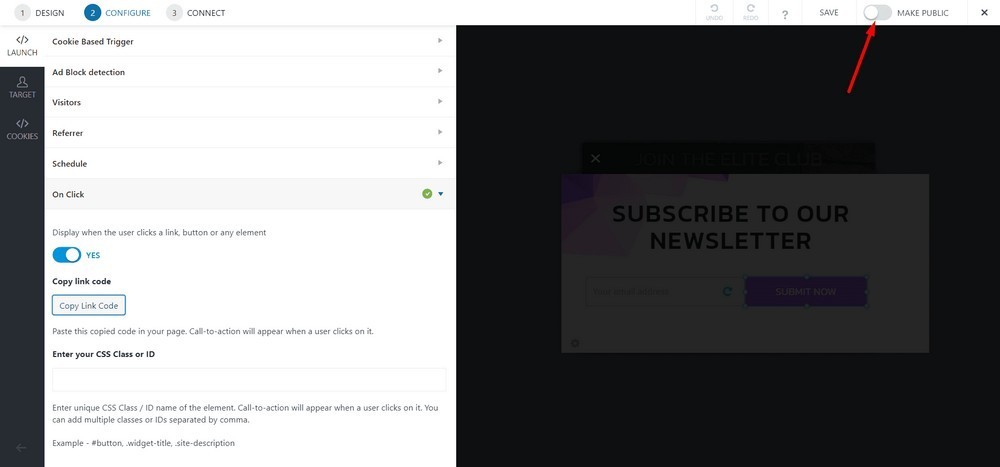
الآن ، حدد عند النقر .

انقر فوق زر التبديل لتشغيله.

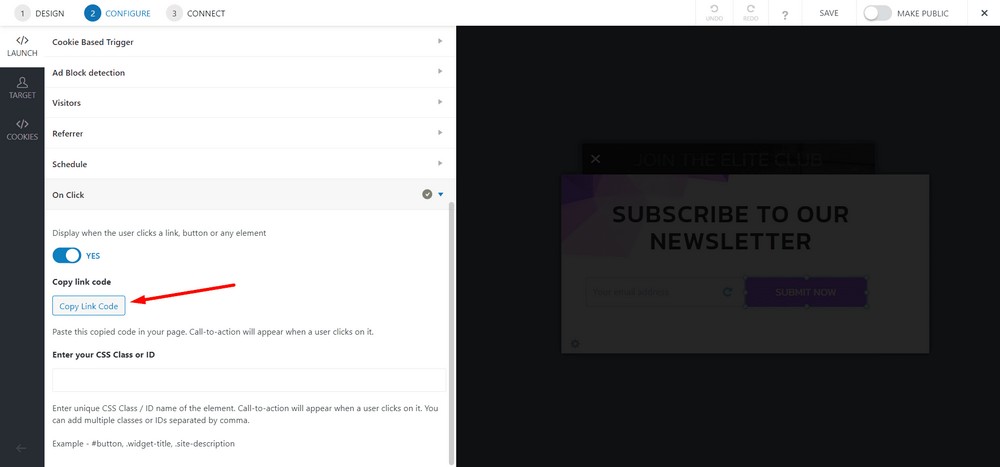
الآن ، حدد زر نسخ رمز الرابط حتى تتمكن من استخدام الرمز في أي صفحة.

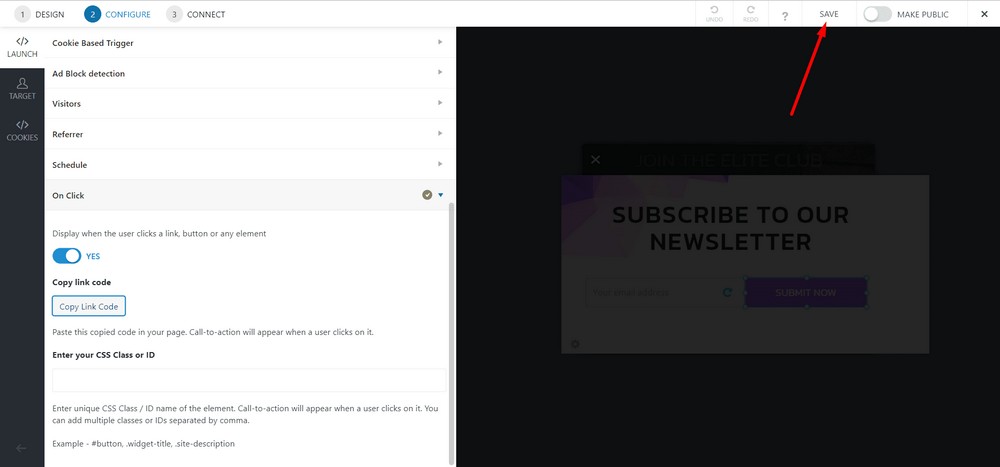
انقر فوق حفظ .

اجعلها عامة من خلال تشغيل شريط التبديل.

الخطوة 3: وضع النافذة المنبثقة المشروطة على الصفحة
انتقل إلى لوحة تحكم مسؤول WordPress ثم حدد الصفحات> جميع الصفحات .

الآن ، حدد الصفحة التي تريد تنفيذ النافذة المنبثقة المشروطة. في هذه الحالة ، أقوم بتحديد الصفحة الرئيسية .

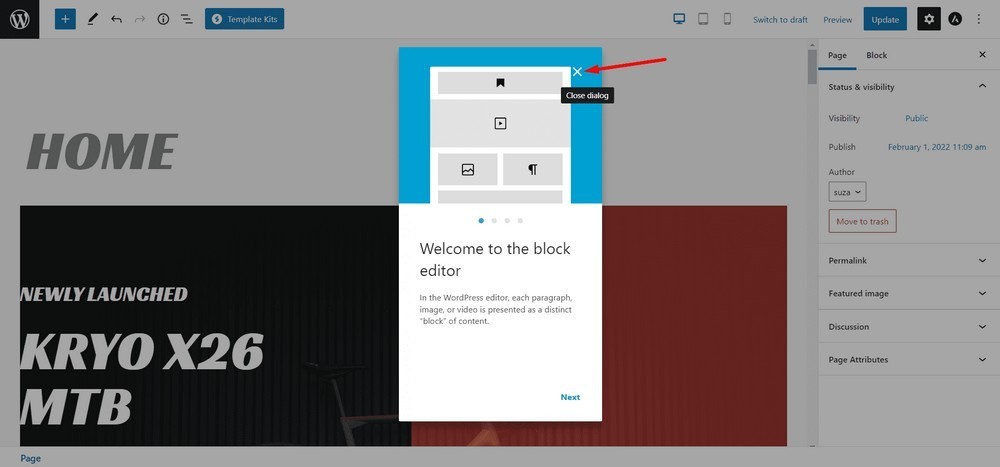
إذا حصلت على مربع الحوار ، فأغلقه باستخدام الزر ( X ).

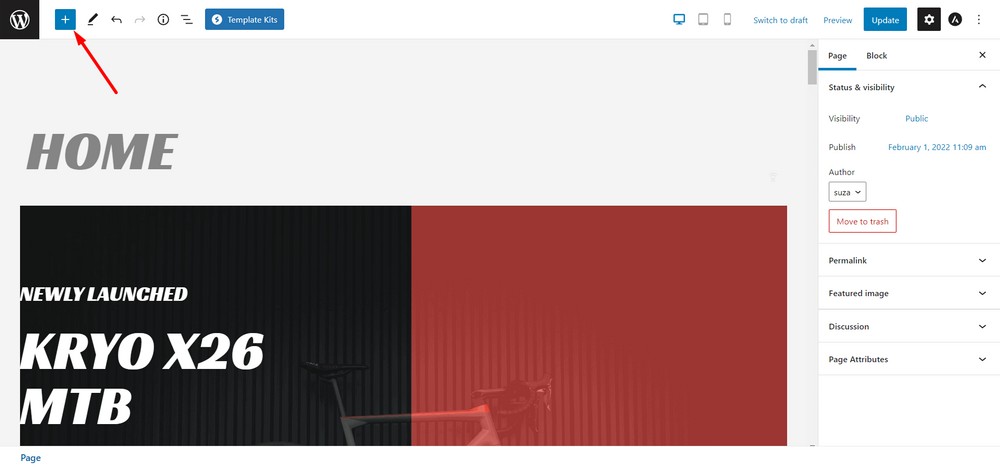
الآن ، انقر فوق رمز علامة الجمع في الجزء العلوي من الصفحة لرؤية الكتل المتاحة.

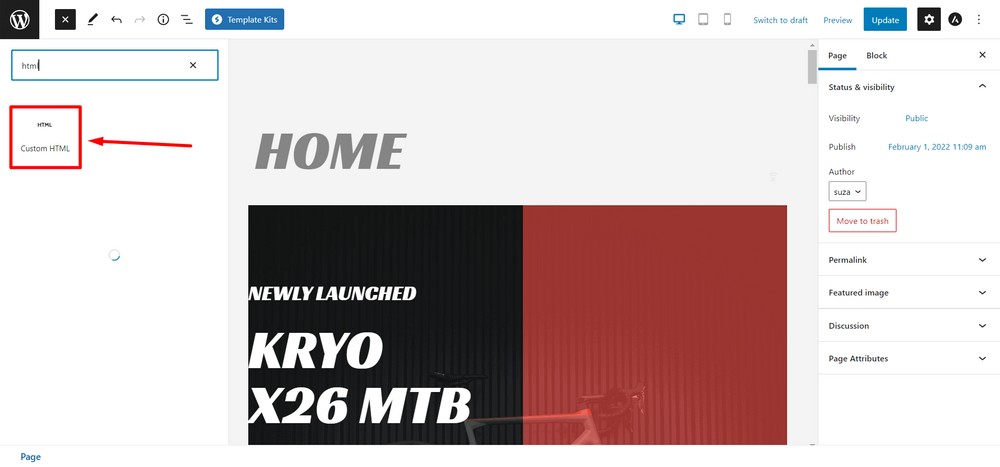
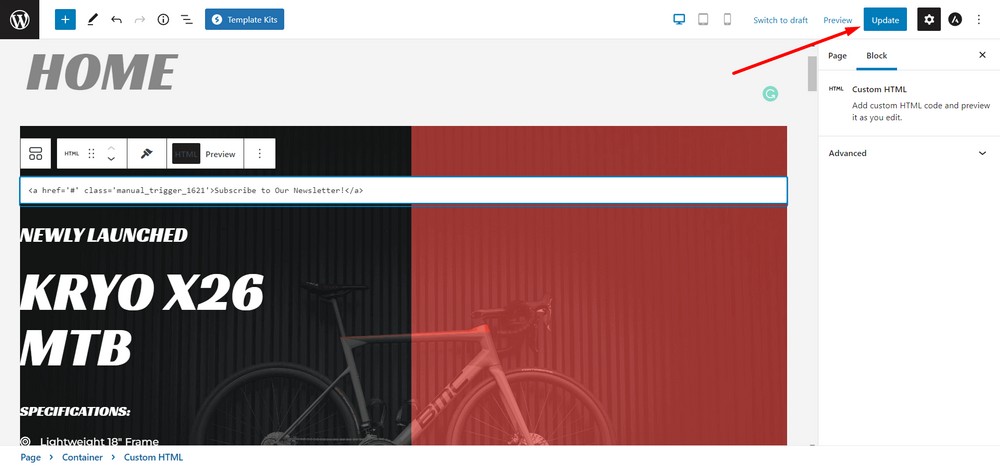
الآن قم بسحب وإسقاط كتلة HTML المخصصة في الصفحة.

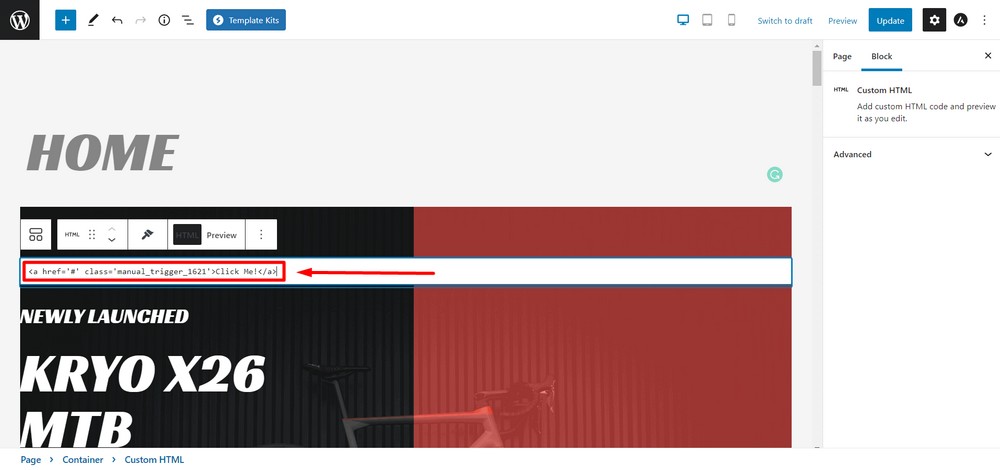
الصق الرمز الذي نسخته في الخطوة 2 في كتلة HTML.

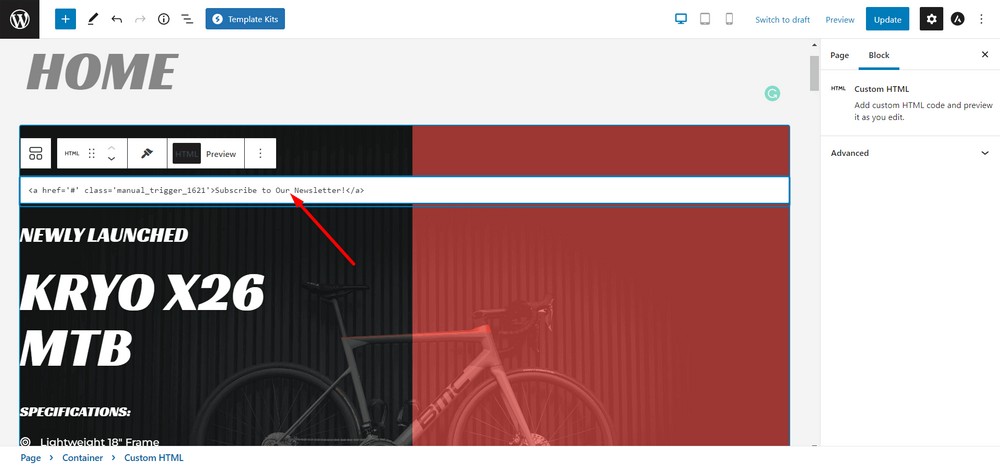
يمكنك تغيير النص أو استخدام عناصر أخرى مثل علامات الأزرار أو علامات الصور إذا كنت تريد ذلك.

قم بتحديث الصفحة عند الانتهاء.

تهانينا ، لقد قمت للتو بإنشاء نافذة منبثقة مشروطة!
فيما يلي معاينة النافذة المنبثقة المشروطة عندما يأتي الزائر إلى موقع الويب الخاص بك وينقر على CTA.
نصيحة إضافية: استخدام زر أو صورة كعامل تشغيل
باستخدام برنامج Convert Pro ، يمكنك أيضًا استخدام زر أو صورة كمحفز.
لقد صنعت مقطع فيديو يوضح لك كيفية إنشاء زر كمشغل للنافذة المنبثقة المشروطة.
الان حان دورك
الآن بعد أن عرفت كيفية إنشاء نوافذ منبثقة مشروطة على موقع WordPress على الويب ، حان دورك لتجربتها.
إذا كنت تستخدم بالفعل إحدى هذه الأدوات لإنشاء النافذة المنبثقة النموذجية وتكوينها لموقع WordPress الخاص بك ، فلا تتردد في مشاركة أفكارك أدناه.
إذا أعجبك المنشور ، فلا تنس الاشتراك في موقع الويب الخاص بي حتى تتمكن من الحصول على المزيد من النصائح والعروض والنشرات الإخبارية المثيرة مباشرةً في صندوق الوارد الخاص بك.
