كيفية إنشاء وإضافة وتحرير قائمة التنقل في WordPress
نشرت: 2022-07-21هل تتساءل عن كيفية إنشاء قائمة وتخصيصها في WordPress؟ تسرد قوائم التنقل أهم صفحاتك ، مما يسمح للزوار بالوصول السريع بغض النظر عن مكان وجودهم على موقعك. يعد محرر قائمة WordPress المدمج قويًا جدًا ، ولكن يمكن أن يستغرق بعض الوقت للتعود عليه.
إذا كنت لا تعرف من أين تبدأ أو تحتاج إلى مساعدة في تخصيص قائمتك بميزات معينة ، فقد وصلت إلى المكان الصحيح. لنبدأ تشغيل قائمة التنقل الجديدة والمحسّنة.
كيفية العثور على محرر قائمة WordPress
لنبدأ بإيجاد محرر قائمة WordPress. أولاً ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم انتقل إلى Appearance → Menus . قد ترى قائمة موجودة بالفعل ، ويمكنك إما تعديل هذه القائمة أو إنشاء قائمة جديدة.

يمكنك أيضًا تعديل قوائمك باستخدام شاشة أداة تخصيص السمات. يتمتع هذا بميزة توفير معاينة مباشرة لتعديلاتك أثناء عملك. في صفحة القوائم ، انقر فوق الزر Manage with Live Preview ، أو انتقل إلى المظهر → تخصيص وانقر فوق خيار القوائم .
توفر كلتا الطريقتين نفس الخيارات تقريبًا ، لذا اختر الخيار الذي تفضله.
كيفية إنشاء قائمة مخصصة في WordPress
أولاً ، دعنا نتعلم كيفية إنشاء قائمة جديدة في WordPress. إذا كان لديك بالفعل قائمة موجودة بالفعل ، فما عليك سوى النقر على رابط إنشاء قائمة جديدة بالقرب من أعلى الصفحة.
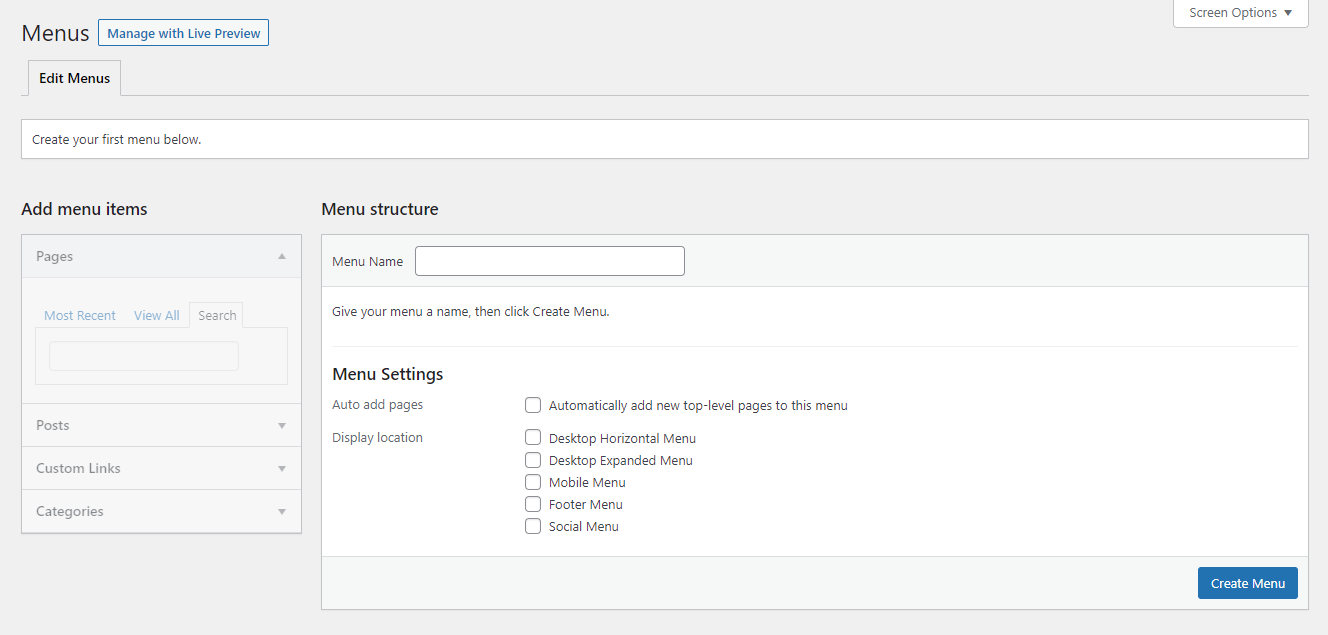
إذا لم تكن قد أنشأت قائمة حتى الآن ، فلن تحتاج إلى النقر فوق أي شيء - سيتم إسقاطك مباشرة في شاشة إنشاء القائمة.

أخيرًا ، إذا كنت في شاشة المعاينة المباشرة ، يمكنك فقط النقر فوق الزر " إنشاء قائمة جديدة" في أي وقت.
ابتكر اسمًا لقائمتك يصف الغرض منها ، ثم اختر المكان الذي يجب أن يظهر فيه على موقعك. بمجرد استيفاء هذه المتطلبات البسيطة ، فأنت على استعداد لبدء تفصيل قائمتك وإضافة العناصر.
كيفية تحرير قائمة في WordPress
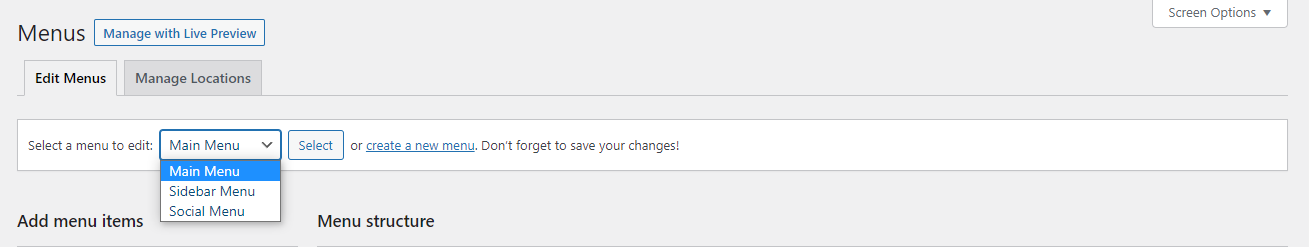
هل تحتاج إلى تعديل قائمة موجودة؟ إذا كانت لديك قائمة واحدة فقط ، فما عليك سوى الانتقال إلى شاشة المظهر ← القوائم ، وستكون موجودة هناك على الصفحة ، وجاهزة للتخصيص.
إذا كانت لديك قوائم متعددة ، فسترى القائمة المنسدلة تحديد قائمة للتعديل بالقرب من أعلى الصفحة. اختر الشخص الذي تريده ، ثم انقر فوق "تحديد" لتحميله.
إذا كنت تستخدم Theme Customizer ، فسترى قائمة بجميع القوائم الموجودة في الجزء العلوي بمجرد فتح شاشة القوائم. فقط انقر فوق الذي تريد فتحه.
كيفية إضافة عناصر إلى قائمة WordPress الخاصة بك
حان الوقت الآن للدخول في جوهر إنشاء قائمة: إضافة العناصر وتخصيص وظائفها. ربما تريد إنشاء قائمة منسدلة متداخلة أو إضافة صفحات أو منشورات معينة إليها أو إضافة عناصر أخرى إلى شريط القوائم.
1. أضف صفحة أو مشاركة إلى قائمتك
أولاً ، سترغب في منح وصولاً سهلاً إلى أهم صفحاتك ، لذا دعنا نضيف بعض الروابط إلى قائمتك. يعد هذا جزءًا مهمًا من التنقل على موقعك ، ومن السهل جدًا إضافة إدخالات جديدة إلى القائمة.
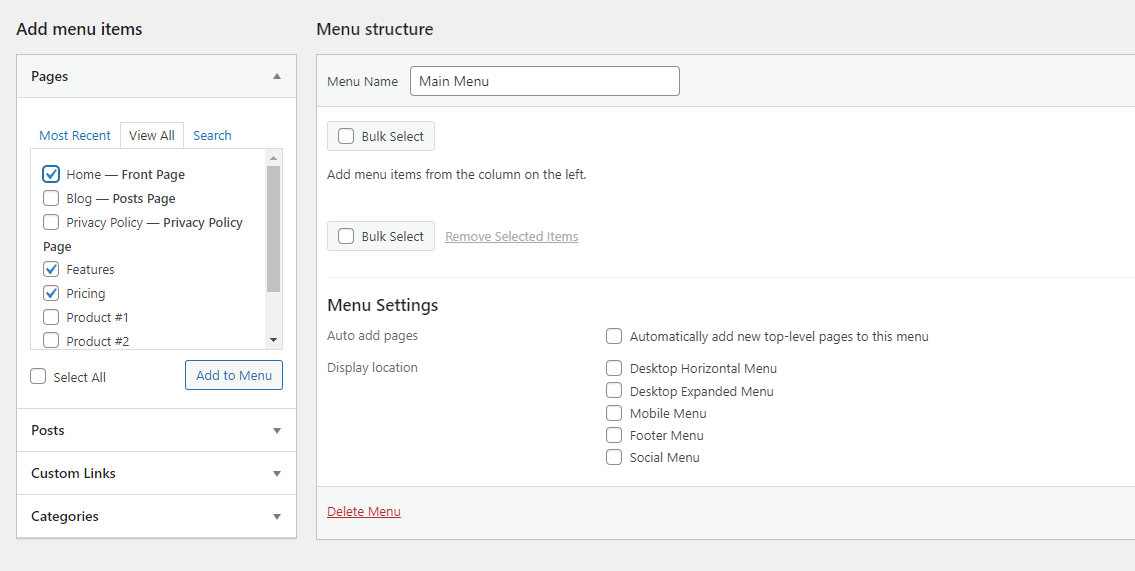
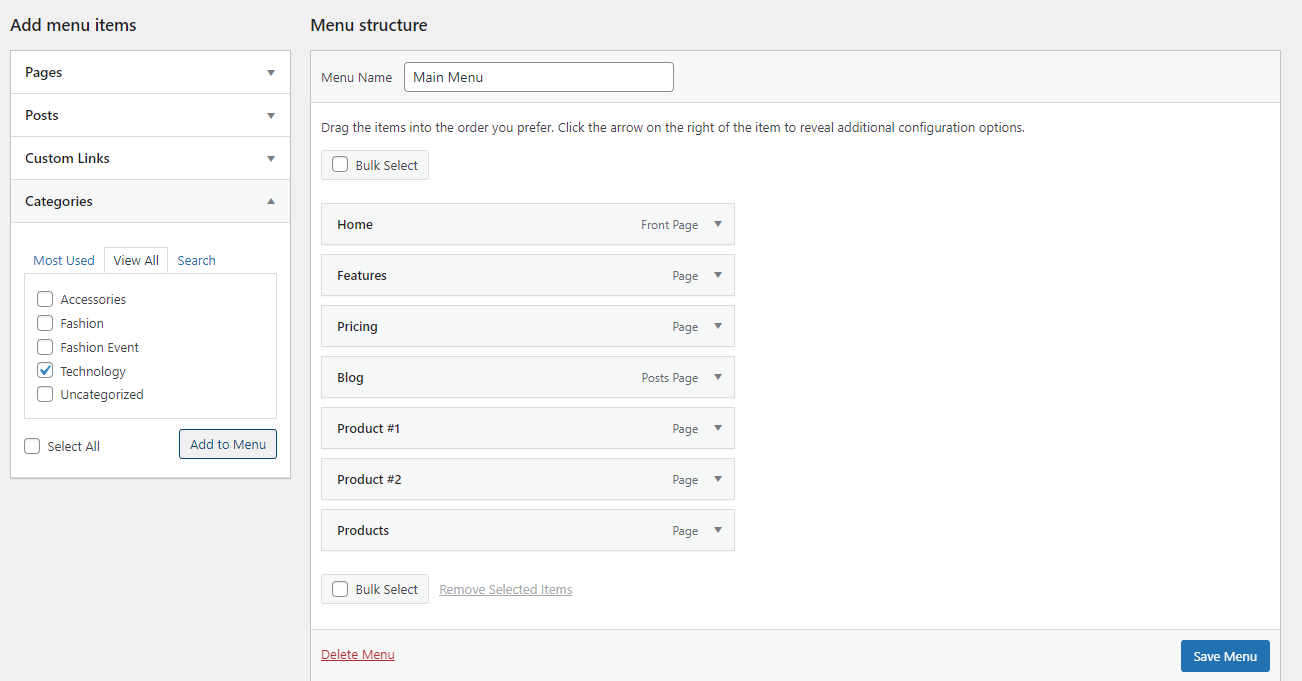
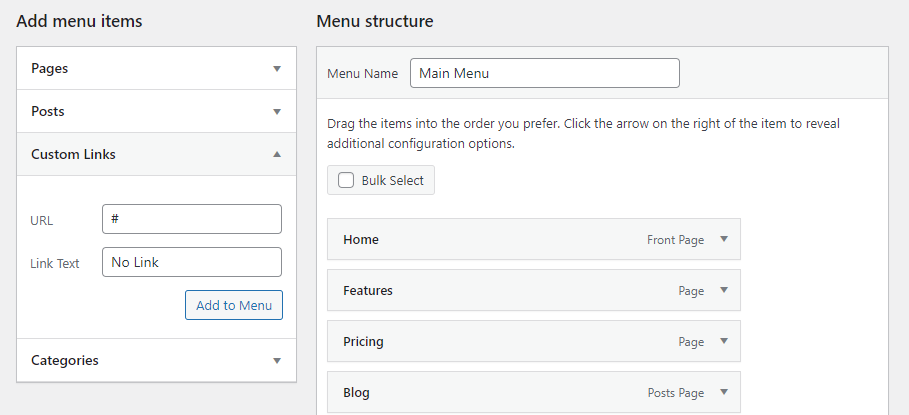
انظر إلى المربع الأيسر ، حيث يجب أن ترى مربع إضافة عناصر القائمة مع العديد من علامات التبويب. افتح علامة التبويب الصفحات ، التي تحتوي على ثلاث فئات: الأحدث وعرض الكل والبحث .
سيُظهر الأول مجموعة من أحدث صفحاتك ليسهل الوصول إليها. إذا كان لديك مئات الصفحات على موقعك ، فمن المحتمل أن تكون علامة التبويب عرض الكل غير عملية إلى حد ما. بدلاً من ذلك ، استخدم علامة التبويب " بحث " للعثور على العناصر التي تريد إضافتها.

يمكنك أيضًا النقر فوق مربع الاختيار تحديد الكل في الجزء السفلي إذا كنت تريد إضافة جميع الصفحات المعروضة إلى قائمتك.
عندما تحدد ما تريد ، انقر فوق إضافة إلى القائمة لإنهاء تحديداتك. سيتم الآن سرد صفحاتك الجديدة على اليمين.
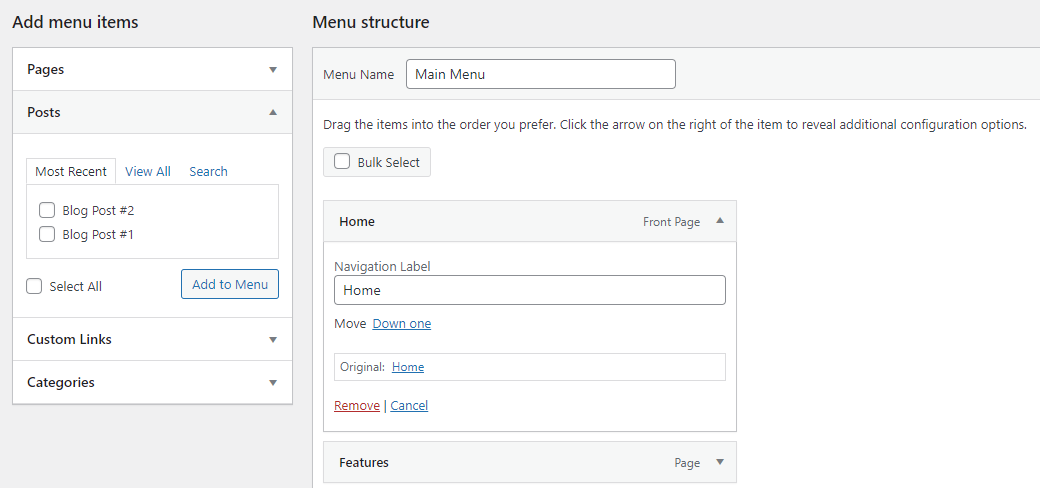
بالنسبة لمنشورات المدونة ، تعمل بشكل مشابه جدًا. حدد علامة التبويب المنشورات ، وكما كان من قبل ، اختر من بين جميع منشوراتك الأخيرة ، أو ابحث عن المنشورات التي تريدها. ثم انقر فوق إضافة إلى القائمة .
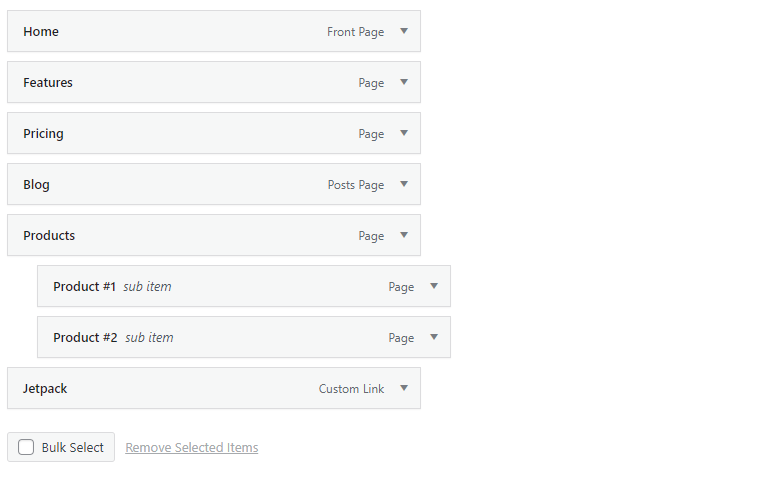
ماذا لو كنت تريد إزالة عنصر قائمة قمت بإضافته؟ هناك طريقتان للقيام بذلك. في قسم بنية القائمة على اليمين ، حدد إحدى الصفحات أو المنشورات بالنقر فوق السهم الموجود على اليمين. ثم ، انقر فوق ارتباط إزالة الأحمر.

يمكنك أيضًا إزالة عدة صفحات دفعة واحدة. انقر فوق مربع الاختيار Bulk Select ثم حدد كل عنصر قائمة تريد حذفه. ثم انقر فوق إزالة العناصر المحددة .
أخيرًا ، يمكنك إعادة تسمية عناصر القائمة بحيث تظهر بعنوان مختلف. حدد عنصر صفحة باستخدام سهم القائمة المنسدلة ، ثم قم بتغيير تسمية التنقل . هذا مفيد إذا كنت تريد أن يكون لعناصر القائمة الخاصة بك عنوان أقصر لتوفير مساحة.
2. أضف فئة مدونة إلى قائمتك
ماذا لو كنت تريد الارتباط بصفحة فئة المستوى الأعلى من مدونتك؟ بعد كل شيء ، قد ترغب في منح الزائرين وصولاً سهلاً إلى صفحات الفئات عالية المستوى لتشجيعهم على مواصلة القراءة.
هذا مشابه جدًا لإضافة منشور أو صفحة ، باستثناء أنك تحتاج إلى النقر فوق علامة التبويب القائمة المنسدلة الفئات . ثم يمكنك الاختيار من بين الفئات الأكثر استخدامًا ، أو الاطلاع على القائمة بأكملها ، أو البحث عن الفئات التي تريدها.
عند الانتهاء ، انقر فوق إضافة إلى القائمة وسيظهر على الجانب تمامًا مثل المنشور أو الصفحة.

3. أضف ارتباطًا مخصصًا إلى قائمتك
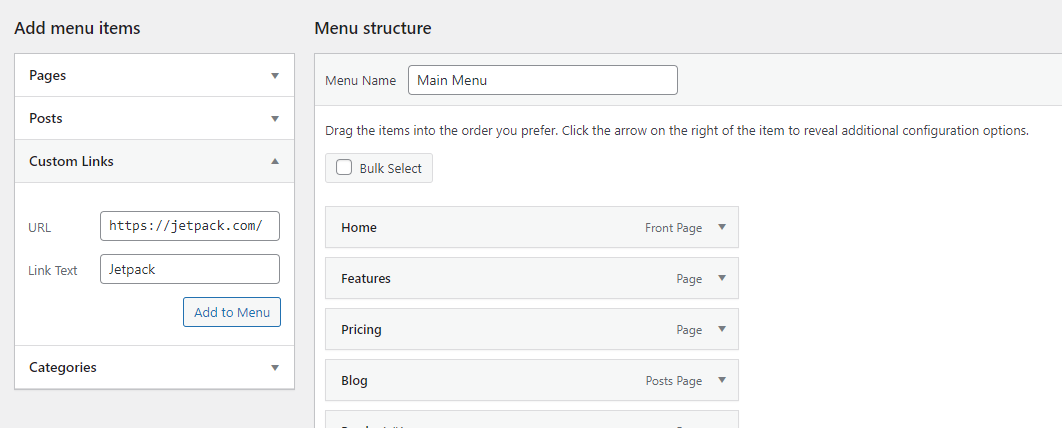
ماذا لو كانت هناك صفحة على موقعك لا تغطيها الفئات الأخرى ، أو تريد أن ترتبط قائمتك بموقع خارجي؟ في هذه الحالة ، يمكنك إضافة ارتباط مخصص. يمكن لهذا الارتباط بأي عنوان URL تريده.
انقر فوق علامة التبويب " الارتباطات المخصصة " ، ثم أدخل عنوان URL ، واضبط نص القائمة ، وانقر فوق " إضافة إلى القائمة ".

4. أضف رابطًا إلى قائمتك التي تفتح في علامة تبويب جديدة
في بعض الأحيان تريد فتح رابط القائمة في علامة تبويب جديدة حتى يتمكن الزوار من العودة إلى موقع الويب الخاص بك ومواصلة التصفح. هذا صحيح بشكل خاص إذا أضفت رابطًا خارجيًا - إذا قمت بإرسال زوار إلى موقع آخر ، فليس هناك ما يضمن عودتهم.
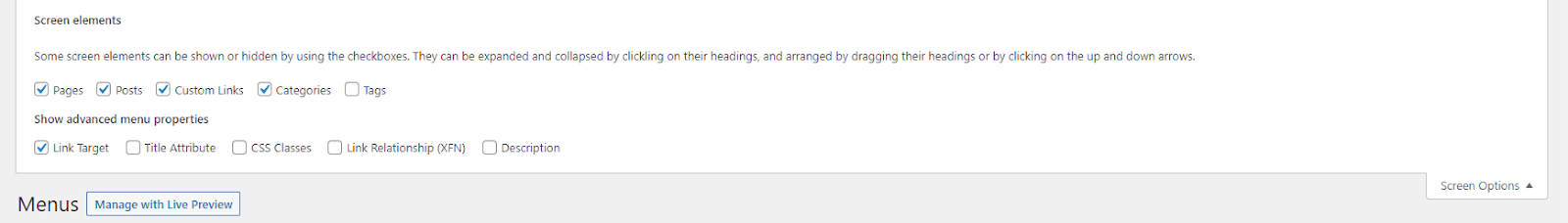
هذا خيار مخفي داخل واجهة القوائم. ستحتاج إلى تشغيله بالنقر فوق خيارات الشاشة أعلى الشاشة ، ثم تحديد خانة الاختيار Link Target .

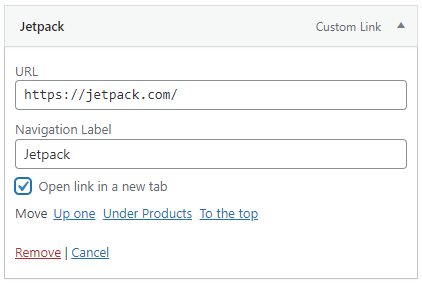
الآن عند استخدام سهم القائمة المنسدلة في عنصر قائمة ، سترى مربع اختيار جديد: فتح الارتباط في علامة تبويب جديدة . انقر فوقه ، وأنت على ما يرام.

5. إضافة ارتباط إلى قسم من الصفحة من القائمة الخاصة بك
قد ترغب أحيانًا في الارتباط بقسم معين من الصفحة. في هذه الحالة ، بدلاً من استخدام القائمة المنسدلة للمنشورات أو الصفحات النموذجية ، استخدم قسم الروابط المخصصة .
أولاً ، تحتاج إلى إنشاء عنوان URL مخصص ينقل الزوار إلى القسم المناسب. سترغب في إنشاء ما يسمى بـ "المرساة" ، والتي يمكنك القيام بها في Block Editor. بعد ذلك ، ستضيف الرابط الذي أنشأته إلى نهاية عنوان URL لموقعك برمز #. على سبيل المثال ، إذا كان الرابط هو "create-a-page-jump" ، فسيكون عنوان URL الخاص بك هو https://example.com/#create-a-page-jump.
قم بلصق هذا في شريط الروابط المخصصة ، وقم بتعيين تسميته ، ثم انقر فوق إضافة إلى القائمة .
6. أضف عنصر قائمة منسدلة
تعد العناصر المتداخلة جزءًا مهمًا من وظائف القائمة. هذه هي الطريقة التي تجعل بها بعض عناصر القائمة المنسدلة عند التمرير. يمكنك إجراء تداخل للعناصر بالعمق الذي تريده ، وإنشاء قوائم فرعية داخل القوائم الفرعية بلا حدود.
هناك طريقتان للقيام بذلك. الخيار الأول هو ببساطة النقر فوق العنصر الذي تريد تداخله وسحبه إلى اليمين حتى تتحول الخطوط المنقطة إلى اليمين أيضًا. استمر في فعل هذا لتداخل المزيد من العناصر.
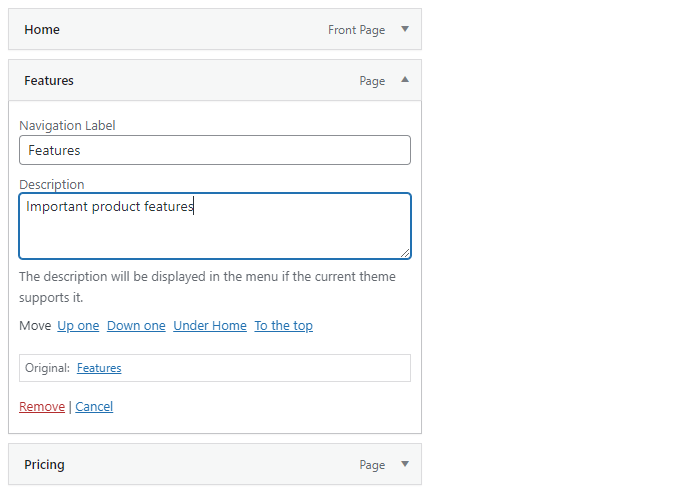
الطريقة الثانية هي فتح عنصر القائمة الذي تريد نقله والنقر فوق الارتباط ضمن [Menu Item Name] .

7. إضافة عنصر قائمة بدون ارتباط
في معظم الأحيان ، سترغب في ربط عناصر القائمة بصفحة. لكن في بعض الأحيان ، كما هو الحال عند إنشاء قائمة منسدلة ، فأنت تريد فقط أن يكون رابط المستوى الأعلى نصًا ولا شيء آخر.
للقيام بذلك ، قم بإنشاء ارتباط مخصص مثل العادي ، ولكن بدلاً من إدراج ارتباط ، أدخل الرمز #. ثم ضع عنوانًا لعنصر القائمة كالمعتاد وانقر فوق إضافة إلى القائمة .

يمكنك ترك رمز # إذا أردت ، أو يمكنك فتح عنصر القائمة الجديد ، وحذف الرمز ، والنقر فوق " حفظ القائمة ".
بينما لا يزال عنصر القائمة يبدو وكأنه ارتباط ، فلن يكون قابلاً للنقر عليه. يمكنك دائمًا تغيير تصميمه باستخدام CSS إذا كنت تريد أن يبدو مختلفًا. سنوضح لك كيفية القيام بذلك لاحقًا.
8. إضافة رمز أو شريط بحث إلى القائمة الخاصة بك
إذا كان المظهر الخاص بك يحتوي على عنصر واجهة مستخدم للرأس ، فمن السهل إضافة شريط بحث إليه. ما عليك سوى الانتقال إلى Appearance → Widgets ، والنقر فوق الزر الأزرق + في الزاوية اليسرى العلوية ، واسحب أداة البحث إلى منطقة الرأس.
إذا لم يفلح ذلك ، فستحتاج إلى التبديل إلى سمة تضع شريط بحث في الرأس أو استخدام مكون إضافي. تتضمن مكونات البحث الإضافية في WordPress الأكثر شيوعًا خيارًا لإضافة شريط بحث إلى قائمة الرأس.
9. إضافة وصف لعنصر القائمة
على الرغم من أنه ليس ضروريًا في العادة ، فقد ترغب في إضافة وصف لعناصر القائمة الخاصة بك. ربما تريد تقديم وصف موجز للمكان الذي سينتقل إليه هذا الرابط الزائرين عند النقر.
أولاً ، في شاشة القوائم ، افتح خيارات الشاشة في الجزء العلوي الأيمن وحدد خانة الاختيار الوصف . ستجد الآن مربع الوصف عندما تفتح عنصر قائمة من سهم القائمة المنسدلة.

اكتب وصفًا وتأكد من النقر فوق حفظ القائمة . عندما تزور موقعك ، يجب أن ترى وصفك الجديد. تذكر أن ليست كل السمات تدعم هذه الميزة.
كيفية تنشيط قائمة التنقل في WordPress
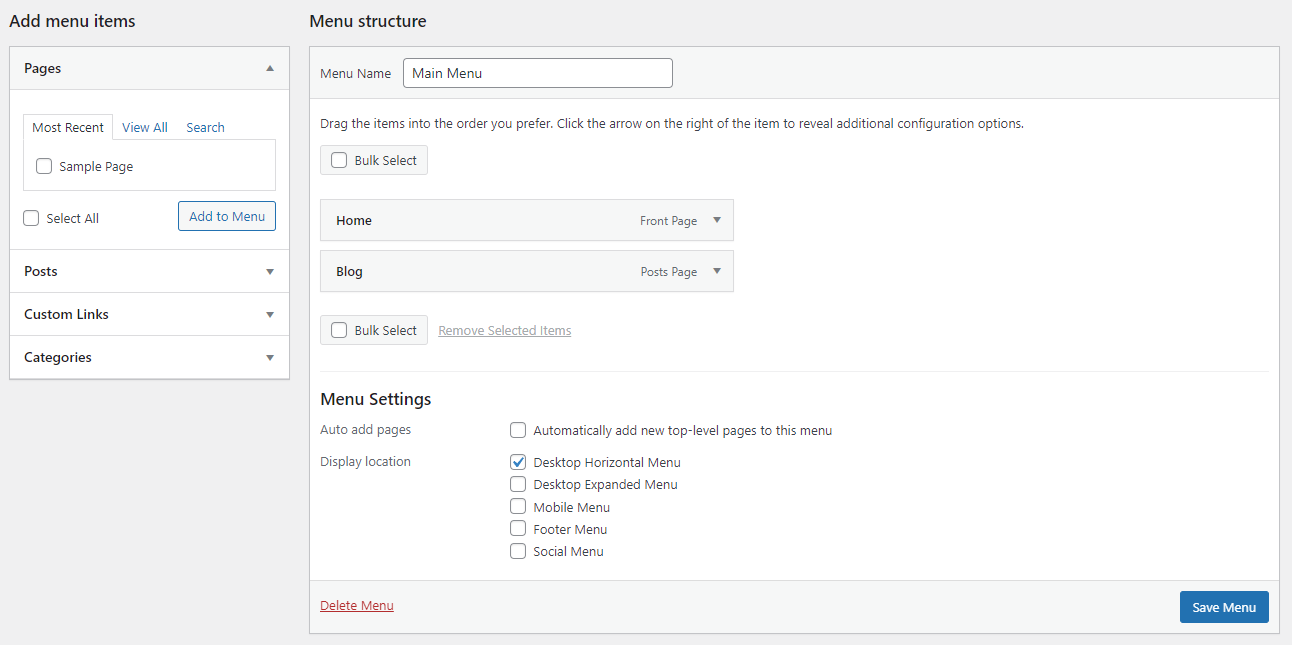
عندما تنتهي من تخصيص قائمتك وتكون جاهزًا لعرضها على العالم ، كل ما عليك فعله هو اختيار موقع عرض لها. سوف تظهر بعد ذلك على موقعك.
على العكس من ذلك ، إذا كنت تريد العمل في قائمتك بشكل خاص ، فلا تحدد موقع العرض حتى تنتهي. القائمة التي لا تحتوي على موقع للعرض غير مرئية بشكل أساسي لجميع الزوار.
ألست متأكدًا من كيفية تعيين موقع العرض؟ دعنا نتجاوزها.
كيفية تغيير موضع القائمة في WordPress
إذا كنت لا تحب مكان وجود قائمتك أو لم تكن متأكدًا من كيفية تعيينها لعرض المكان الذي تريده ، فمن السهل جدًا تغيير موضع القائمة في WordPress.
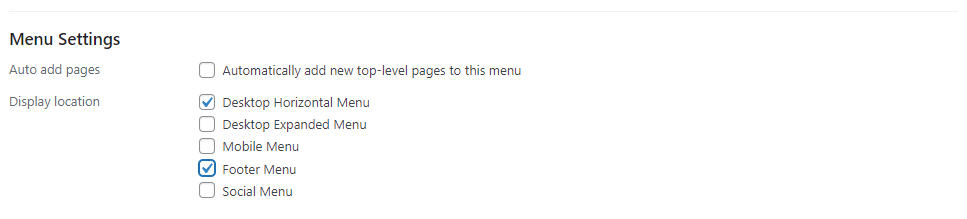
هناك ثلاث طرق للقيام بذلك: أولاً ، في شاشة المظهر ← القوائم في علامة التبويب الافتراضية تحرير القوائم ، انظر إلى منطقة تحرير القائمة الرئيسية. يجب أن تشاهد قسمًا يسمى إعدادات القائمة . ثم ابحث عن موقع العرض .
الآن فقط ضع علامة في المربعات حيث تريد أن تظهر قائمتك. ستحتاج إلى زيارة موقعك لترى كيف تبدو قائمتك الجديدة.

الطريقة الثانية لتغيير موضع القائمة في WordPress هي النقر فوق علامة التبويب إدارة المواقع ، ثم تعيين القوائم التي تريد ظهورها في كل واحدة. هذا أسهل قليلاً في الإعداد إذا كان لديك قوائم متعددة.
أخيرًا ، يمكنك استخدام Live Customizer. افتح المظهر ← تخصيص وانقر فوق علامة التبويب القوائم ، ثم حدد القائمة التي تريد تحريرها أو انقر فوق الزر عرض كل المواقع . وتتمثل فائدة ذلك في أنك ترى على الفور الشكل الذي ستبدو عليه قوائمك وموقع كل خيار عرض.
ضع في اعتبارك أنه لا يمكن شغل كل موقع عرض إلا بقائمة واحدة في كل مرة ، على الرغم من أنه يمكنك تعيين قائمة واحدة لمواقع عرض متعددة.
أيضًا ، يتم تحديد مواقع العرض حسب المظهر الخاص بك. إذا لم يكن لديك ما تبحث عنه ، فقد تحتاج إلى التبديل إلى سمة جديدة.
كيفية استخدام قوائم متعددة عبر موقع WordPress الخاص بك
أنت لا تقتصر على قائمة واحدة. يمكنك إنشاء أكبر عدد ممكن من المساحة لعرضها (والمزيد!). يمكن أن يكون لديك قائمتك الرئيسية ، وقائمة شريط جانبي أكثر إحكاما ، وقائمة منفصلة في تذييلك ، وما إلى ذلك. كل هذا يتوقف على عدد مواقع القائمة التي يوفرها السمة الخاصة بك.
في أي حال ، يمكنك إنشاء قائمة ثانية بالنقر فوق إنشاء قائمة جديدة وتحديد موقع عرض منفصل لها. ما عليك سوى ملء الاسم وتعيين الصفحات لها كما فعلت في القائمة الأولى وكرر ذلك عدة مرات حسب حاجتك.

شاشة المعاينة الحية أكثر سهولة ؛ ما عليك سوى النقر فوق الزر " إنشاء قائمة جديدة" ، وسيتم إدراج جميع القوائم التي تم إنشاؤها في مكان واحد يسهل الوصول إليه.

تذكر استخدام شاشة " إدارة المواقع " لتعيين كل قائمة إلى موقع بسهولة أكبر ، حيث إنها أكثر بساطة من الاضطرار إلى تحديد الخيارات يدويًا وتعيينها لكل قائمة.
كيفية تصميم مظهر قائمتك باستخدام CSS
بينما يوفر WordPress بعض الخيارات الأساسية لجعل قائمتك تعمل بالطريقة التي تريدها ، عندما يتعلق الأمر بمظهرها الفعلي ، لا يوجد الكثير هناك. ولكن إذا لم تكن سعيدًا بالاعتماد على تصميم قائمة السمات الخاصة بك ، فيمكنك التحكم باستخدام CSS.
بينما قد يكون من الصعب تعلم CSS ، لا تحتاج إلى أن تكون خبيرًا لاستخدامها. لتعديل المظهر الأساسي ، تحتاج فقط إلى معرفة ما يجب تغييره ومكان وضعه.
قبل أن تبدأ ، تأكد من أن لديك نسخة احتياطية حديثة من موقعك. إذا كنت تستخدم Jetpack Backup ، فسيتم حفظ جميع التغييرات في الوقت الفعلي ويمكن استعادتها ببضع نقرات فقط إذا ارتكبت خطأً.
بينما يمكنك تحرير ملفات السمات الخاصة بك مباشرةً ، لا يوصى بهذا بشكل عام إلا إذا كنت تضيف الكثير من CSS ، خاصةً إذا كنت لا تستخدم سمة فرعية. بدلاً من ذلك ، يمكنك استخدام مربع CSS الإضافي في شاشة Appearance → Customize أو ميزة Custom CSS المتوفرة في Jetpack.
تحتاج أيضًا إلى العثور على فئة قائمة السمات الخاصة بك. إذا كانت لديك قوائم متعددة في المظهر الخاص بك ، فسيكون لكل منها فئة مختلفة.
على سبيل المثال ، في قالب Twenty-Twenty WordPress ، فإن فئة القائمة الأساسية هي ببساطة ".primary-menu".
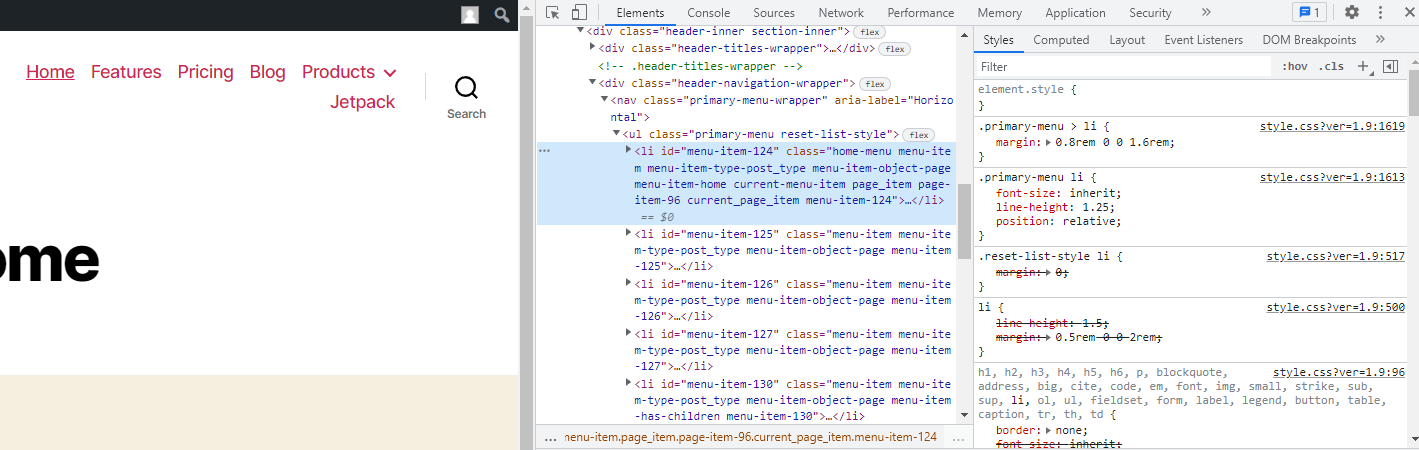
انقر بزر الماوس الأيمن على القائمة الخاصة بك واستخدم أداة فحص العنصر للعثور على فئة القائمة الخاصة بك.

إذا لم يعمل أي من نماذج الرموز ، فقد يفرض موضوعك نمطًا معينًا ، ويؤمن حجم الخط واللون وما إلى ذلك. يمكنك تجاوز هذا باستخدام! العلامة الهامة ، ولكن حاول القيام بذلك باعتدال. قد يكون من الأفضل إنشاء سمة فرعية وتعديل ورقة الأنماط الخاصة بك مباشرةً إذا كنت ماهرًا في CSS.
1. كيفية استهداف عنصر قائمة واحد
قد ترغب في تغيير عنصر قائمة واحد بدلاً من تغييرها جميعًا مرة واحدة. لهذا ، انتقل إلى Appearance → Menu page ، وافتح خيارات الشاشة ، وقم بتشغيل فئات CSS. قم بتحرير عنصر قائمة ومنحه فئة CSS ، ثم استبدل ".primary-menu" في أمثلة التعليمات البرمجية المتوفرة أدناه بفئة CSS المخصصة.
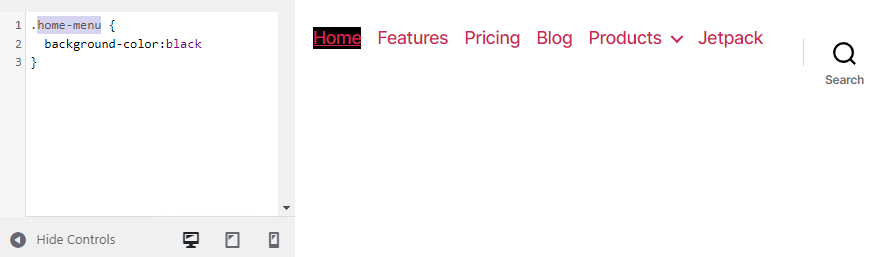
لذا إذا قمت بتعيين رابط الصفحة الرئيسية للحصول على الفئة "home-menu" ، فاستبدل ".primary-menu" بـ ".home-menu".

2. كيفية تغيير حجم الخط في القائمة الخاصة بك
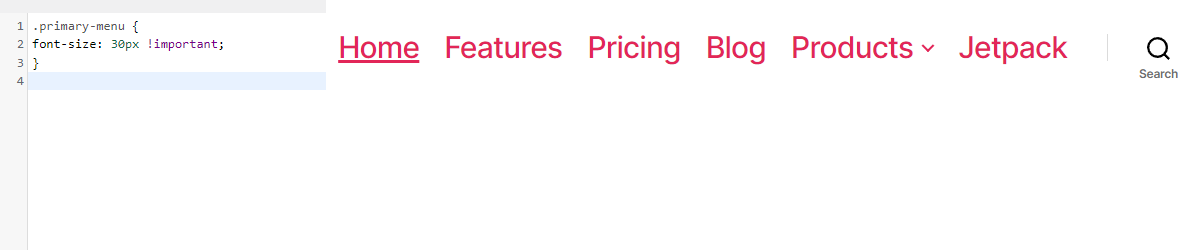
إذا كانت قائمتك مزعجة بعض الشيء ، أو يصعب قراءتها قليلاً ، فحاول تغيير حجم الخط. استخدم هذا الرمز للقيام بذلك:
.primary-menu { font-size: 30px; }ما عليك سوى تغيير "30 بكسل" إلى أي حجم تريده.

3. كيفية تغيير نظام ألوان قائمتك
الطلب الشائع من مستخدمي WordPress هو تغيير لون الروابط في قائمتهم أو حتى إضافة لون للخلفية.
أولاً ، دعنا نغير لون الخط. استخدم الكود التالي:
.primary-menu li a { color: #000000; }سيؤدي هذا إلى تحويل روابط القائمة إلى اللون الأسود. استبدل الرمز السداسي العشري للون أعلاه - يمكنك استخدام موقع رمز اللون لإنشاء رمز سداسي عشري للون الذي تريده بسهولة.
ماذا عن لون الخلفية؟ جرب هذا للحصول على خلفية البط البري:
.primary-menu { background-color: #00ffff; } 
4. كيفية تغيير تأثيرات التمرير في القائمة الخاصة بك
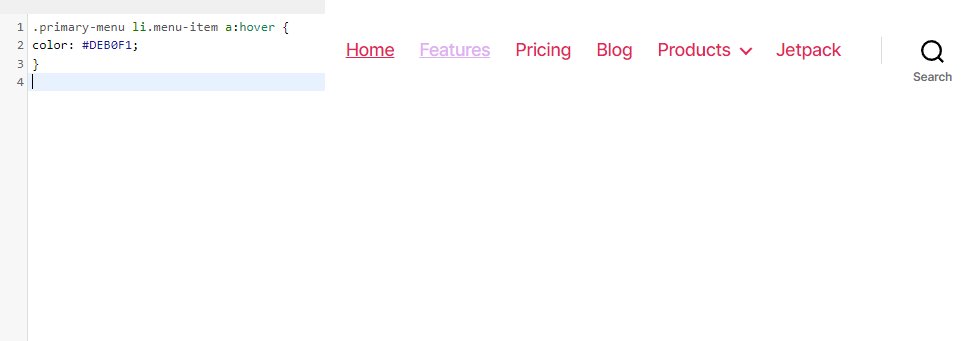
يمكن أن يؤدي تأثير التمرير الرائع إلى تحسين تصميمك بمهارة ، ولكن هذا الجزء يمكن أن يصبح أكثر تعقيدًا. هناك الكثير من تأثيرات التمرير التي يمكنك تنفيذها ، ولكن لنقم بتأثير بسيط: تغيير لون الخط عند التمرير فوق عنصر القائمة.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }الآن إذا قمت بالمرور فوق رابط في قائمتك ، فسوف يتحول إلى الخزامى.

هناك المزيد لتجربته - حاول استخدام لون الخلفية والتعتيم ونصف قطر الحدود / الحدود وعلامات الانتقال.
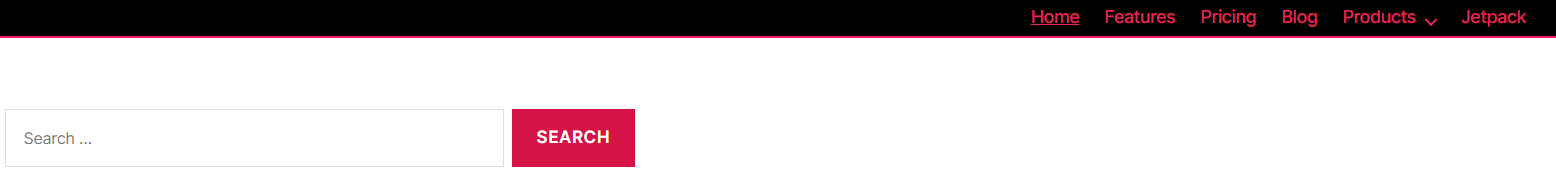
5. كيف تجعل قائمة WordPress الخاصة بك ثابتة
القوائم "الثابتة" أو الثابتة تتبع الزائر أثناء قيامه بالتمرير ، مما يعني أنه لا يحتاج إلى التمرير طوال الطريق مرة أخرى إلى الأعلى للوصول إلى قائمة التنقل. يمكن أن يكون أكثر ملاءمة للأشخاص ، ويشجعهم على الاستمرار في التصفح.
طريقة القيام بذلك هي باستخدام علامة "position: fixed" ، ولكنك ستحتاج على الأرجح إلى إضافة المزيد لجعل الأشياء تعمل بشكل صحيح.
سيؤدي ما يلي إلى إنشاء قائمة تنقل أساسية عائمة:
.primary-menu { position: fixed; top:0; right:0; }ولكن قد ترغب في استخدام الخلفية والارتفاع والعرض والحدود والحشو والعلامات العلوية / السفلية / اليسرى / اليمنى لإنشاء قائمة ثابتة أكثر من مجرد نص عائم. إليك مثال بسيط:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
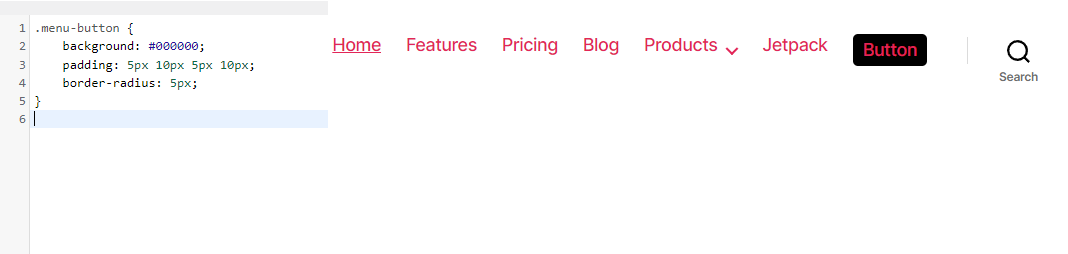
6. كيفية إضافة زر إلى القائمة الخاصة بك
في حين أنه من الممكن إضافة أزرار إلى قائمتك باستخدام المكونات الإضافية ، فلنحاول إضافة زر بسيط باستخدام CSS. أولاً ، ستحتاج إلى تعيين فئة CSS مخصصة لعنصر قائمة الأزرار ، إلا إذا كنت تريد تصميم كل عنصر في القائمة بهذه الطريقة.
جرب الآن هذا الرمز:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }إذا كنت ترغب في تقريب زوايا الزر ، فحاول إضافة هذا السطر من التعليمات البرمجية أعلى قوس الإغلاق:
border-radius: 5px; 
أسئلة مكررة
لمثل هذه الميزة البسيطة ، يمكن أن تصبح القوائم معقدة جدًا بمجرد أن تدخل وظائفها بالفعل. دعنا نختتم ببعض الأسئلة الشائعة حول القوائم في حالة فقدنا لأي شيء.
هل يمكنني حذف أو إعادة تسمية قائمة WordPress؟
يمكنك إنشاء أي عدد تريده من القوائم في WordPress ، ومن الممكن حذفها تمامًا. ما عليك سوى فتح شاشة المظهر ← القوائم والنقر فوق نص قائمة الحذف الأحمر.
ستحصل على نافذة منبثقة تطلب التأكيد. انقر فوق " موافق " وستختفي القائمة إلى الأبد.
إذا كنت تريد فقط إعادة تسمية قائمة ، فافتحها وغيّر مربع اسم القائمة ، ثم انقر على زر حفظ القائمة . سهل هكذا!
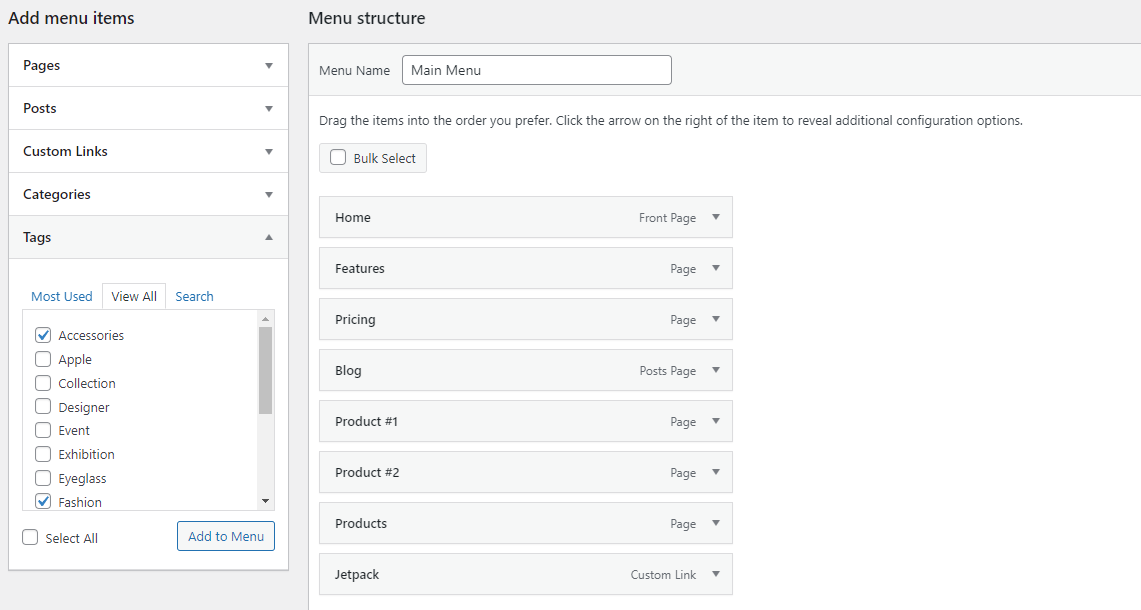
هل يمكنني إضافة علامات إلى قائمة WordPress؟
من الممكن إضافة فئات إلى قائمة WordPress الخاصة بك ، ولكن ماذا عن العلامات؟ أخبار سارة: هذا مضمّن في وظائف القائمة. تحتاج فقط إلى تشغيله.
أولاً ، تأكد من أنك في شاشة المظهر → القوائم ، ثم انقر فوق خيارات الشاشة في الزاوية اليمنى العليا. في قسم عناصر الشاشة ، سترى صفًا من الخيارات ، تم تحديد جميعها باستثناء خيار واحد: العلامات . حدده الآن.
ستظهر قائمة جديدة أسفل خيار الفئات في قسم إضافة عناصر القائمة . يمكنك البحث أو الاختيار من أي علامات تريدها وإضافتها إلى قائمتك.

هل يمكنني نسخ قائمة في WordPress؟
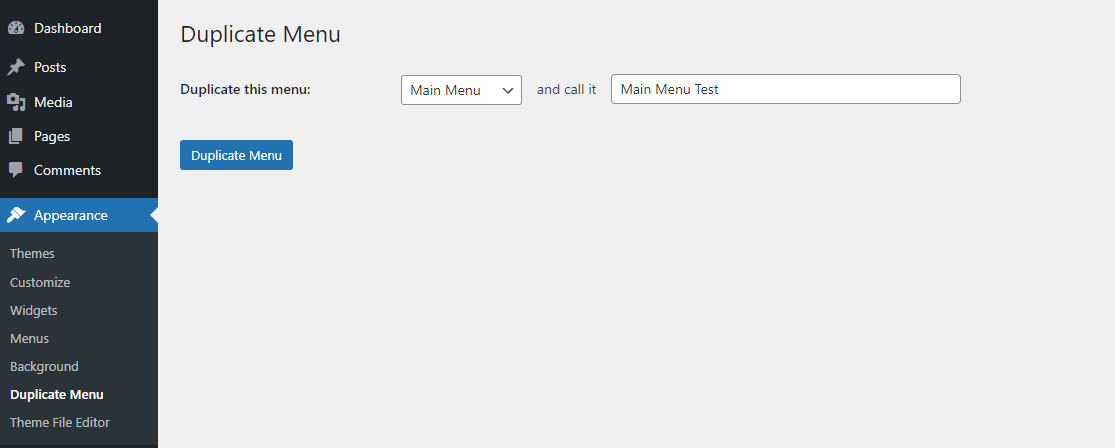
إذا كنت ترغب في العمل على قائمة دون بث التغييرات على الهواء مباشرة للزائرين ، فقد تكون القدرة على تكرار القائمة مفيدة للغاية.
لا يأتي WordPress بهذه الوظيفة افتراضيًا ، ولكن يمكنك القيام بذلك باستخدام مكون إضافي بسيط يحمل عنوان Duplicate Menu بشكل مناسب. قم بتثبيته من خلال Plugins → Add New screen ، وسترى صفحة جديدة ضمن علامة التبويب Appearance : Duplicate Menu .
اذهب هنا وستجد شاشة بسيطة للغاية تطالبك بتسمية القائمة المكررة. ثم انقر فوق قائمة مكررة.

هذا سوف يأخذ لحظة فقط. ثم يمكنك الانتقال مباشرة إلى القائمة المكررة. سيكون كل شيء كما هو تمامًا باستثناء مواقع العرض ، والتي ستكون فارغة لأن قائمتين لا يمكن أن تشغلان نفس المساحة.
لن يتمكن أي زائر من رؤية قائمتك الجديدة حتى تقوم بتعيين موقع عرض أو تبديله بالقائمة القديمة. أنت حر في القيام بعملك دون القلق بشأن كسر موقعك المرئي.
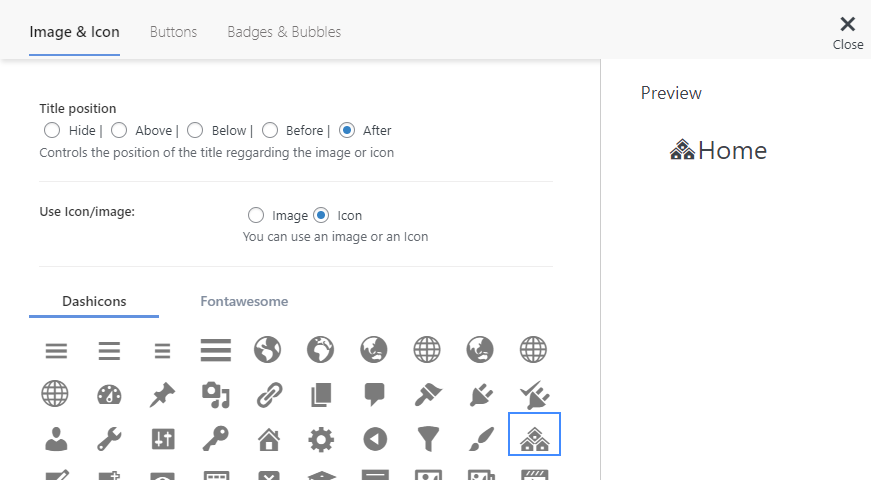
هل يمكنني إضافة صورة إلى قائمة؟
لا يمكن إضافة صورة إلى قائمتك بشكل افتراضي ، ولكن هناك مكون إضافي يسمى Menu Image يغير ذلك.
قم بتثبيته من خلال Plugins → Add New ولاحظ خيار صورة القائمة الجديد في الشريط الجانبي. يمكنك الذهاب هنا لتعيين أحجام صور القائمة. مرة أخرى في المظهر ← القوائم ، افتح عنصر قائمة وانقر على زر إضافة صورة / رمز جديد.
قم بتعديل الإعدادات كما تريد. انقر فوق صورة لتحميل صورة أو رمز للاختيار من الرموز. سترى معاينة قبل الحفظ.

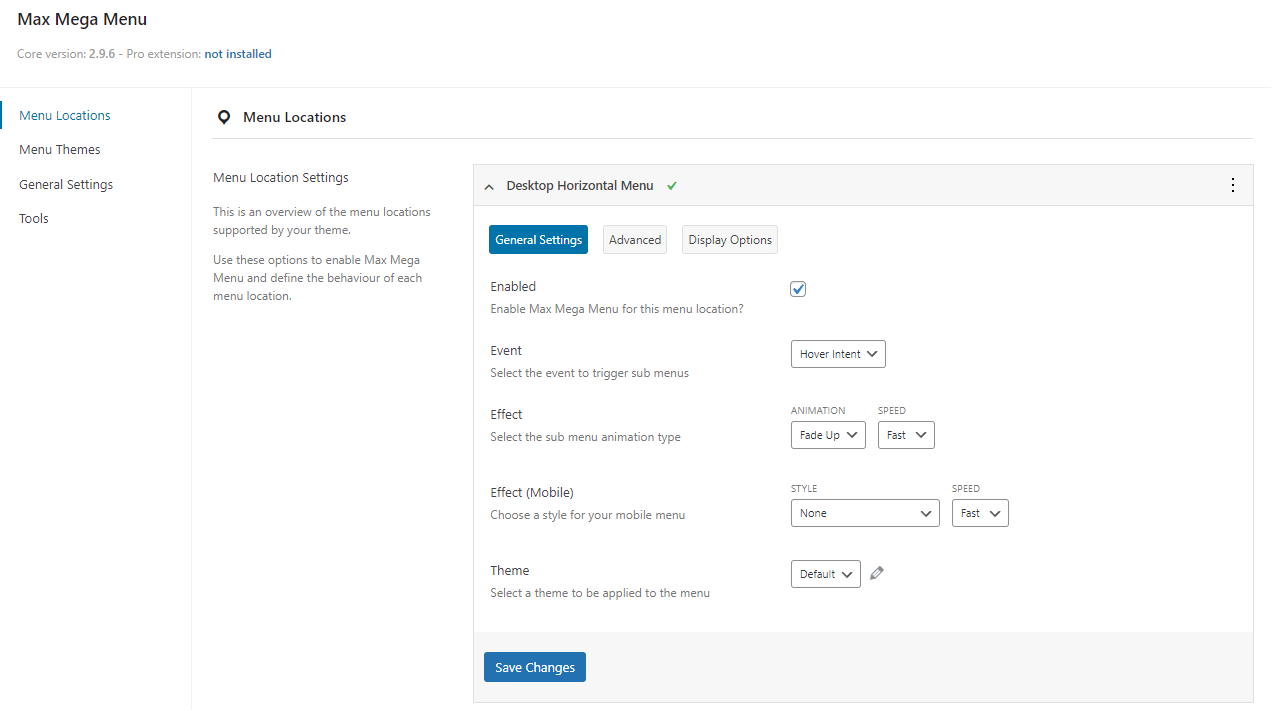
هل يمكنني إضافة قائمة ضخمة في WordPress؟
إذا كنت تريد قائمة تحتوي على عدد كبير من الروابط ، فإن تصميم القائمة الافتراضي سينتهي به الأمر إلى أن يبدو مزدحمًا للغاية وغير احترافي. بدلاً من ذلك ، يجب عليك إنشاء قائمة ضخمة لتنظيم أكثر إتقانًا.
لسوء الحظ ، لا يدعم WordPress القوائم الضخمة ، لذلك ستحتاج إلى تثبيت مكون إضافي مثل Max Mega Menu.
قم بتثبيت هذا باستخدام Plugins → Add New ، وسترى خيار Mega Menu الجديد بالقرب من أسفل الشريط الجانبي.
لإعداده ، انتقل إلى Mega Menu → Menu Locations وحدد Enabled لتشغيله. بعد ذلك ، يمكنك تغيير الرسوم المتحركة الخاصة بالمرور وسلوك القائمة وحتى تخصيص سمة في علامة التبويب " سمات القائمة ".

يمكنك أيضًا الوصول إلى بعض ميزات Mega Menu الأساسية من شاشة Appearance → Menus ، حيث ستجد علامة تبويب Max Mega Menu Settings الجديدة.
هل يمكنني إضافة حدث JavaScript onclick إلى قائمتي؟
يمكنك إضافة Javascript إلى موقع WordPress الخاص بك إما عن طريق تحرير ملفات السمات الخاصة بك أو تثبيت مكون إضافي مثل Simple Custom CSS و JS.
ملاحظة: إذا اخترت تحرير ملف function.php مباشرةً ، فيجب عليك إعداد سمة فرعية أولاً. إذا تم تحديث السمة الخاصة بك ، فستفقد جميع البرامج النصية المخصصة إلا إذا كنت تستخدم سمة فرعية.
إذا لم تكن متأكدًا من كيفية استهداف عنصر قائمة فردي ، فحاول الانتقال إلى صفحة المظهر → القوائم ، وافتح خيارات الشاشة ، ثم قم بتشغيل فئات CSS . أضف فصلًا إلى عنصر القائمة ، ثم استهدف هذه الفئة في حدث onclick الخاص بك.
إذا كنت تستخدم المكون الإضافي Mega Menu ، فستحتاج أيضًا إلى الانتقال إلى Mega Menu → Menu Locations ، وتحديد القائمة التي تستهدفها ، والنقر فوق Advanced ، وإيقاف تشغيل خيار Unbind Javascript Events . فقط كن حذرًا عند القيام بذلك ، فقد يتسبب ذلك في حدوث صراعات.
ماذا يحدث لقائمتك إذا قمت بتبديل السمات؟
قد تكون قلقًا بعض الشيء بشأن التبديل إلى سمة جديدة إذا كنت قد خصصت الكثير من الوقت لتنظيم قائمتك. لحسن الحظ ، سيؤدي تبديل السمات إلى ترك قائمتك سليمة تمامًا ، لذلك لا يوجد خطر من القيام بذلك.
لكن القائمة القديمة ستحتوي على جميع مواقع العرض القديمة غير المعينة ، لذلك ستحتاج إلى إعداد ذلك مرة أخرى. ما عليك سوى الانتقال إلى المظهر ← القوائم وعلامة التبويب إدارة الموقع ، ثم إعادة تعيين القوائم إلى المكان الذي تنتمي إليه.
أين توجد قوائم التنقل في قاعدة بيانات WordPress؟
إذا كنت بحاجة إلى تعديل القوائم المخصصة في قاعدة البيانات لأي سبب ، يمكنك العثور عليها في جدول wp_posts ، داخل حقل menu_order . تم إنشاء قوائم التنقل كنوع منشور مخصص ، ولهذا يمكنك العثور عليها هناك.
قبل إجراء أي تغييرات على قاعدة البيانات الخاصة بك ، تأكد من عمل نسخة احتياطية من موقعك باستخدام أداة مثل Jetpack Backup.
قائمة تنقل جديدة تمامًا
مع بعض التغيير والتبديل في المحرر وربما القليل من CSS ، يجب أن تكون قائمة التنقل كما تريدها تمامًا! مع نمو موقع الويب الخاص بك في حركة المرور ، يصبح من المهم أكثر فأكثر أن يكون لموقعك قائمة محسنة لمساعدة الزوار على التجول.
الآن بعد أن عرفت كيفية تخصيص قائمة WordPress الخاصة بك ، فأنت مجهز جيدًا لإنشاء أحد أهم ركائز تصميم مواقع الويب.
