كيفية إضافة ترقيم الصفحات الرقمي في ووردبريس
نشرت: 2022-12-05يعد تضمين ترقيم الصفحات على موقع الويب الخاص بك على WordPress هو أبسط طريقة لتمكين المستخدمين من العثور على المحتوى الأقدم وقراءته.
يتم تضمين الروابط التالية والسابقة تلقائيًا في الجزء السفلي من صفحات الأرشيف بواسطة معظم سمات WordPress. تكمن المشكلة في أنها ليست سهلة الاستخدام بشكل خاص ، وهو ما يمثل قيودًا. لهذا السبب ، تستخدم العديد من المدونات الشعبية المكونات الإضافية لإضافة ترقيم الصفحات الرقمي في WordPress لتسهيل تنقل القراء في الصفحات الموجودة في مدوناتهم.
ومع ذلك ، يوصى باستخدام ترقيم الصفحات الرقمي إذا كان موقع الويب الخاص بك يحتوي على العديد من الإدخالات. وفقًا للنتائج التي توصلنا إليها ، فإن ترقيم الصفحات الرقمي في WordPress ليس أسهل في الاستخدام فحسب ، بل إنه أيضًا أكثر جاذبية وسهولة في تحسين محركات البحث (SEO) .
لقد وصلت إلى المكان الصحيح إذا كنت مهتمًا بتعلم كيفية استخدام ترقيم الصفحات الرقمي في WordPress لموقعك على الويب. سيوضح هذا القسم كيفية استخدام ترقيم الصفحات الرقمي في WordPress بطريقة مباشرة للغاية.
لماذا تضيف ترقيم الصفحات الرقمي في WordPress؟
تأتي معظم السمات مجهزة بصفحة أرشيف تسرد كل المحتوى. بينما تستمر في نشر إدخالات مدونة جديدة باستخدام WordPress ، ستغطي صفحة الأرشيف في النهاية العديد من الصفحات.
تُعرف الروابط إلى الصفحات التالية والسابقة في الأرشيف باسم روابط ترقيم الصفحات ، ويمكن العثور عليها غالبًا في الجزء السفلي من موقع WordPress على الويب.
عندما يتعلق الأمر بالتقسيم إلى صفحات ، فإن العديد من سمات WordPress تستفيد من الروابط التي تحمل اسم "المشاركات الأقدم" و "المشاركات الأحدث". ومع ذلك ، لا يمكن للزائر التنقل للأمام أو للخلف إلا بصفحة واحدة بسبب ذلك.
بالإضافة إلى ذلك ، لا يعرض مكان وجود الزائر داخل الأرشيف عند الوصول إليه. قد يحتاج زوار موقعك إلى المساعدة في استكشاف أرشيف مدونتك. يعد استخدام ترقيم الصفحات الرقمي في WordPress ضروريًا في هذه المرحلة.
بدلاً من عرض الروابط المسماة "أقدم" و "أحدث" أو الزر "تحميل المزيد في WordPress" ، يعرض ترقيم الصفحات الرقمي سلسلة من الأرقام التي قد يستخدمها المستخدمون للانتقال مباشرةً إلى الصفحة المطلوبة داخل الأرشيف.
للتأكد من أن الزائر على دراية مستمرة بمكان وجوده داخل الأرشيف ، يمكن أن يستخدم ترقيم الصفحات الرقمي أيضًا تمييزات أو ألوانًا مختلفة للإشارة إلى رقم الصفحة الحالية.
كيفية إضافة ترقيم الصفحات الرقمي في ووردبريس
باتباع ثلاث خطوات بسيطة ، يمكنك إضافة ترقيم صفحات رقمي إلى موقعك الحالي.
الخطوة 1: قم بتثبيت PostX
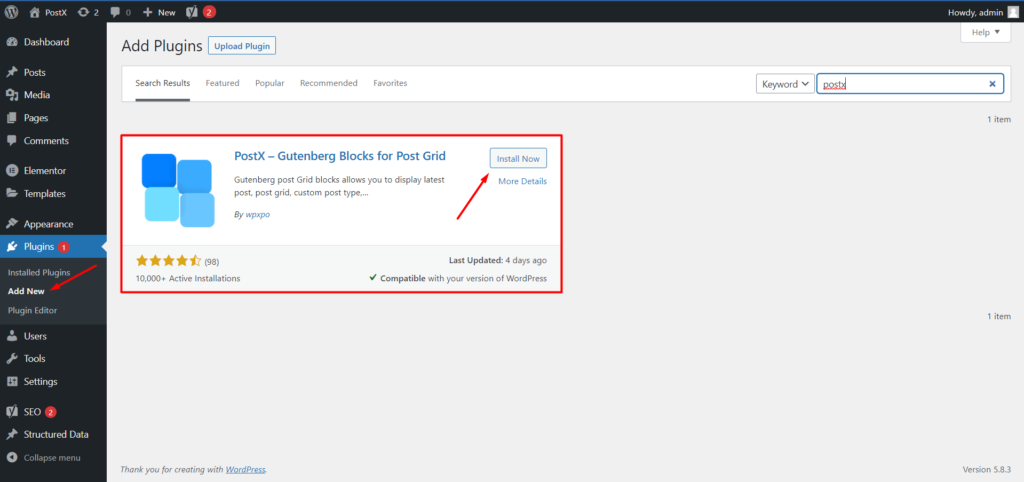
من لوحة معلومات WordPress ، انتقل إلى قسم البرنامج المساعد وانقر فوق إضافة زر جديد. ثم اكتب "PostX" في شريط البحث ، وانقر على "تثبيت". ثم انقر فوق "نشط" ، وسيكون المكون الإضافي جاهزًا للاستخدام.

الخطوة 2: قم بإنشاء صفحة جديدة أو قالب ديناميكي
لاستخدام ترقيم الصفحات الرقمي ، تحتاج أولاً إلى إنشاء صفحة. يمكنك القيام بذلك من قائمة WordPress الافتراضية أو منشئ موقع PostX الديناميكي.
لإنشاء صفحة بقائمة WordPress الافتراضية:
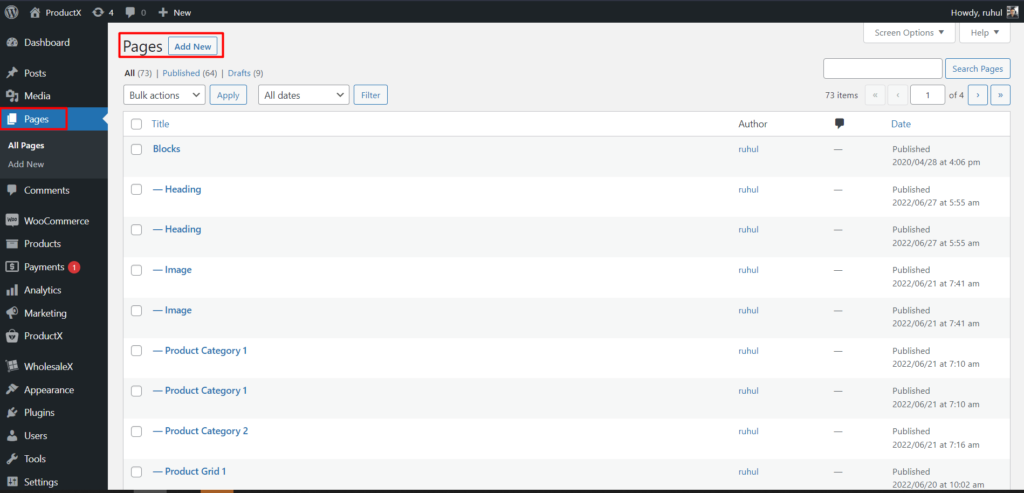
1. من لوحة تحكم WordPress ، انتقل إلى Pages وانقر فوق إضافة جديد.

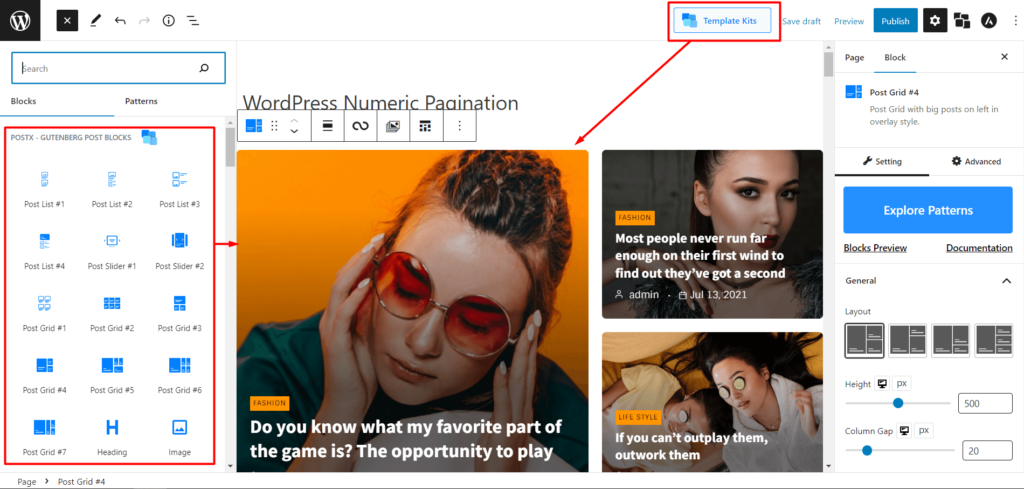
2. بعد ذلك ، أضف قوالب النشر أو استورد القوالب المعدة مسبقًا التي تقدمها postX.

لإنشاء قالب صفحة باستخدام منشئ موقع ديناميكي:
يمكنك إنشاء جميع قوالب الصفحات باستخدام PostX Dynamic site Builder بما في ذلك الأرشيف / الفئة / نتيجة البحث / المؤلف / العلامة / التاريخ.
ومع ذلك ، في الوقت الحالي ، سننشئ قالب صفحة فئة مخصصة.
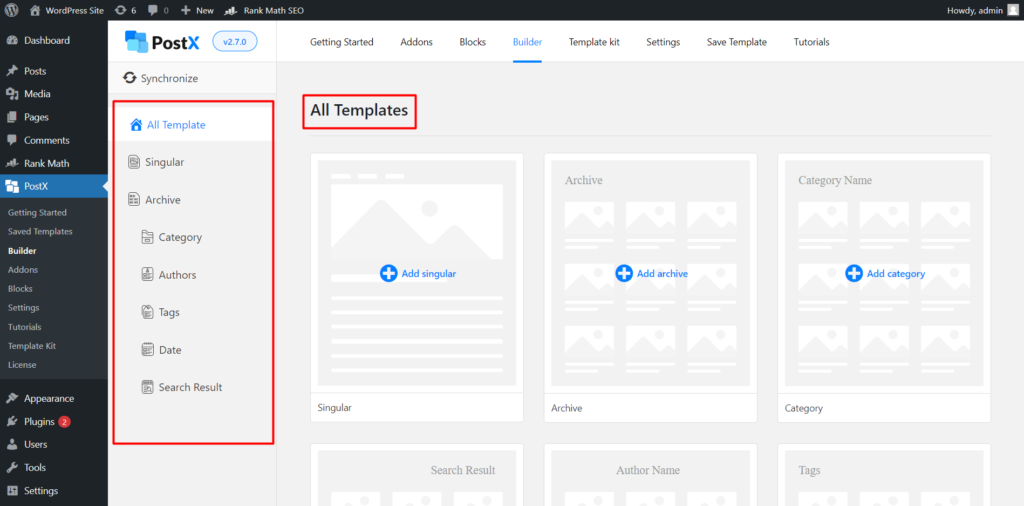
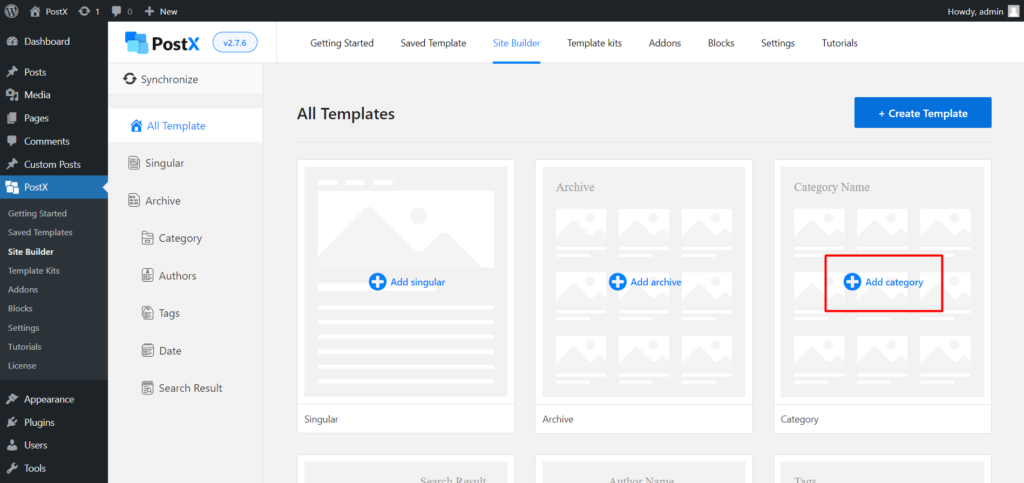
1. من لوحة معلومات WordPress ، حدد PostX ثم انتقل إلى أداة إنشاء المواقع.

2. حدد إضافة فئة.

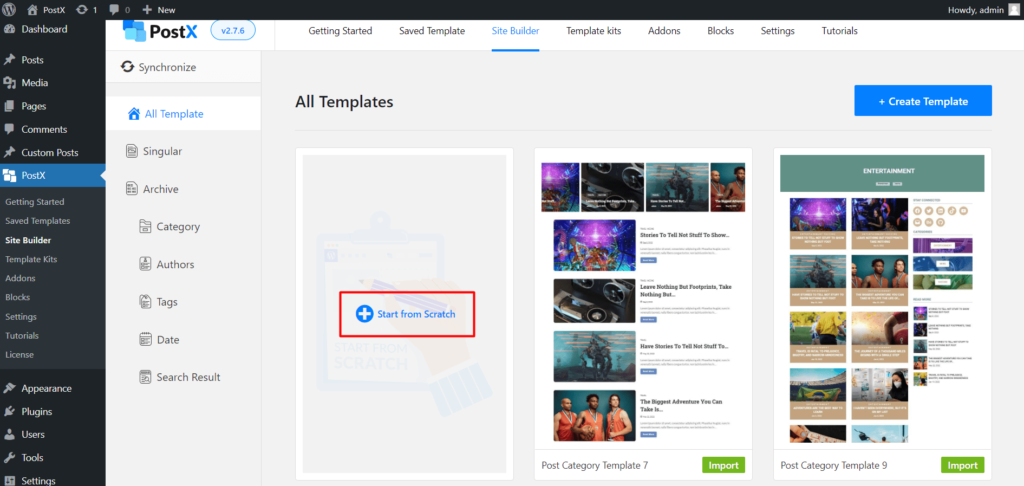
3. ثم حدد البدء من الصفر وأضف قوالب النشر أو قم باستيراد القوالب المعدة مسبقًا التي تقدمها postX.

[ملاحظة: تتكون جميع القوالب المعدة مسبقًا من مجموعات النشر بواسطة PostX ، وبالتالي ستتمكن من إضافة ترقيم صفحات رقمي فيها.]
وقد انتهيت من المتطلبات الأساسية لإضافة ترقيم الصفحات الرقمي.
الخطوة 3: أضف ترقيم الصفحات الرقمي
قبل إخبارك بكيفية إضافة ترقيم صفحات رقمي ، لا ننسى أن نذكر أن PostX تقدم ترقيم صفحات AJAX. تعد إضافة ترقيم الصفحات الرقمي باستخدام PostX أسهل مما تتخيل. أيضًا ، يوفر PostX أنواعًا أخرى من ترقيم الصفحات في WordPress بدلاً من مجرد أرقام.
كل ما عليك فعله هو:
1. حدد كتلة النشر التي تريد إضافة ترقيم الصفحات.
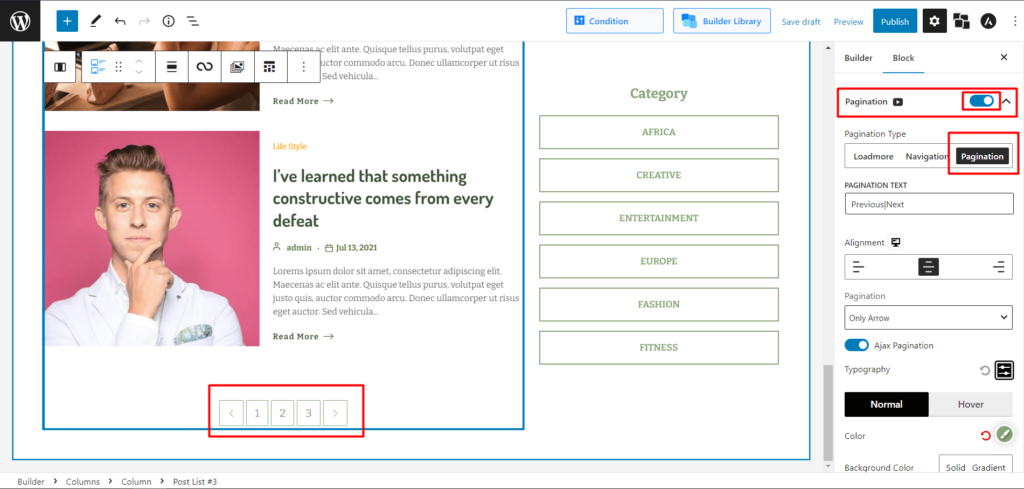
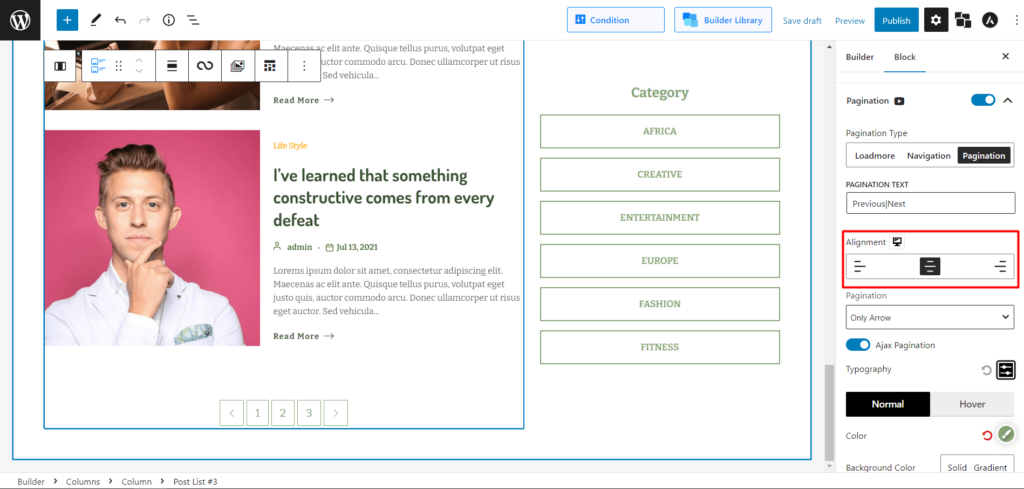
2. الآن ، انتقل إلى الإعدادات (اللوحة اليمنى). وانتقل حتى ترى ترقيم الصفحات.
3. اضغط على شريط التبديل لإعدادات ترقيم الصفحات لتمكينه.
4. انقر فوق ترقيم الصفحات لتوسيع القائمة المنسدلة.
5. في نوع ترقيم الصفحات ، حدد ترقيم الصفحات من أجل ترقيم الصفحات الرقمي.

وقد نجحت في إضافة ترقيم صفحات رقمي إلى صفحتك.
الخطوة 4: تخصيص ترقيم الصفحات الرقمي
إذا كنت من مستخدمي PostX ، فأنت تعرف بالفعل مقدار التخصيص الذي يقدمه. ولكن إذا كنت جديدًا على PostX ، فامنحنا الوقت لتظهر لك بعض خيارات التخصيص الرائعة التي توفرها.
لذلك ، عند إضافة ترقيم الصفحات الرقمي إلى صفحتك ، يجب أن تشاهد خيارات أخرى.
تغيير النصوص:
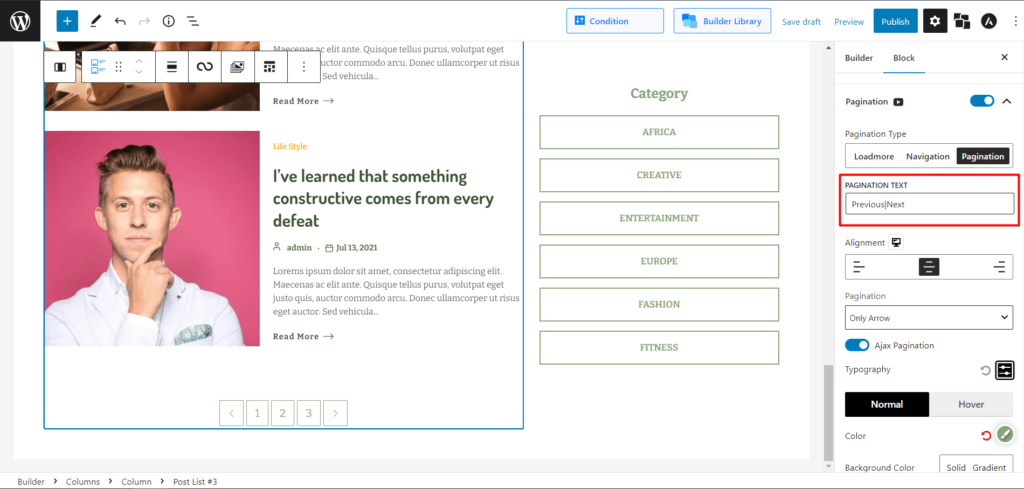
إذا كنت تريد تغيير نصوص السابقة / التالية ، فيمكنك القيام بذلك في مربع نص ترقيم الصفحات.
اكتب النصوص أو الرموز التعبيرية أو الرموز التي تريدها ، وافصل بينها بشريط عمودي (|). سيظهر أي نص على الجانب الأيسر من الشريط العمودي في أقصى يسار ترقيم الصفحات والعكس صحيح.

[ملحوظة: النص الافتراضي هو السابق | التالي]
تغيير التوافقات:
يمكنك أيضًا تغيير المحاذاة بناءً على تصميم صفحتك.
في خيار المحاذاة ، يمكنك تحديد اليسار / الوسط / اليمين لإظهار ترقيم الصفحات وفقًا لذلك.


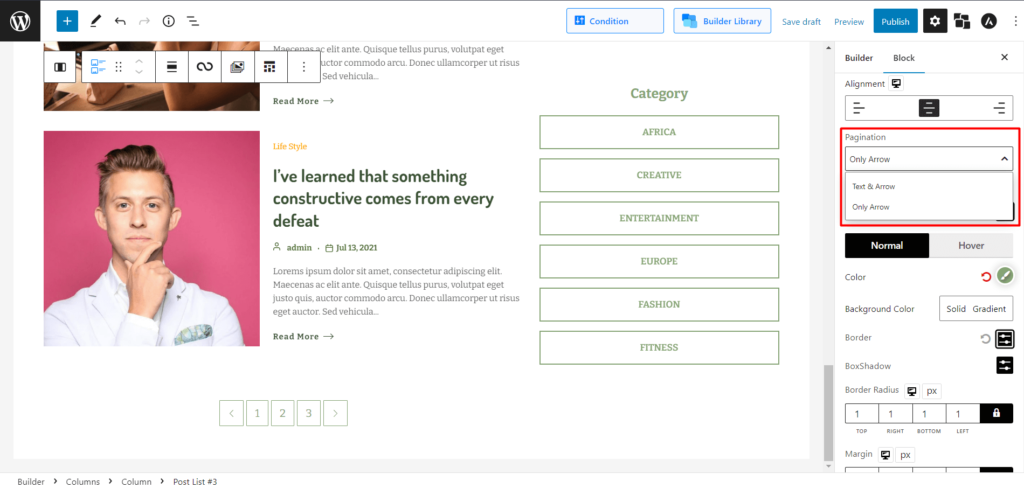
إظهار / إخفاء النص أو السهم:
إذا كنت تريد إظهار النصوص بجانب الأسهم فقط أو السهم فقط وليس النص ، فيمكنك القيام بذلك باستخدام PostX.
في القائمة المنسدلة ترقيم الصفحات:
حدد Text & Arrow لإظهار كل من النص والسهم في شريط ترقيم الصفحات الرقمي.
حدد سهم فقط لإظهار الأسهم فقط في شريط ترقيم الصفحات الرقمي.

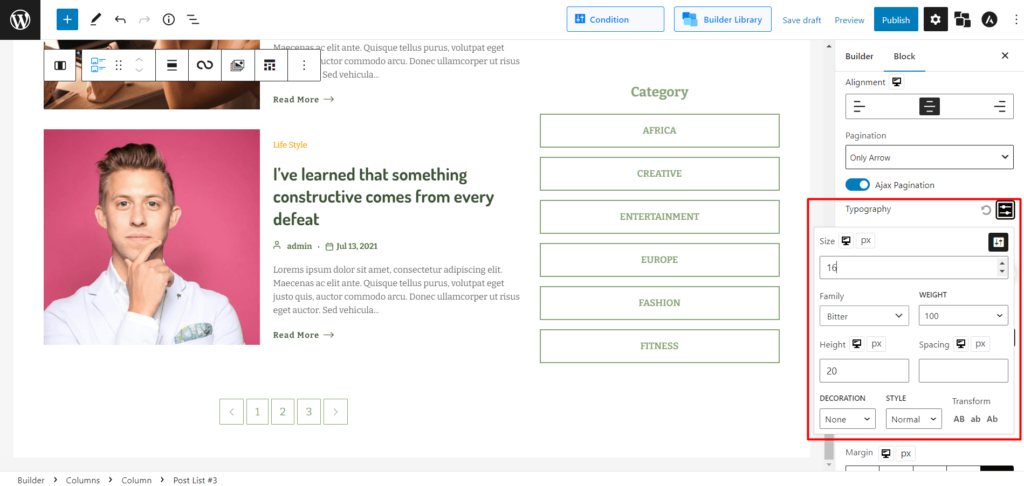
تغيير الطباعة:
لإنشاء موقع ويب مصمم بشكل مثالي ، فأنت بحاجة إلى المطبوعات المثالية التي تتماشى مع ذلك. تقدم لك PostX ذلك بالضبط.
انقر فوق الرمز لفتح قائمة إعدادات الطباعة في إعدادات الطباعة. من هنا يمكنك:
- تغيير حجم شريط ترقيم الصفحات الرقمي.
- تغيير الخطوط.
- تخصيص الوزن والطول والتباعد.
- قم بتغيير زخرفة النص (وراثة / تسطير / تسطير / خط من خلال).
- اختر الأنماط (مائل / مائل / أولي / توارث).
- تحويل النصوص إلى حالات كبيرة / صغيرة / كبيرة.

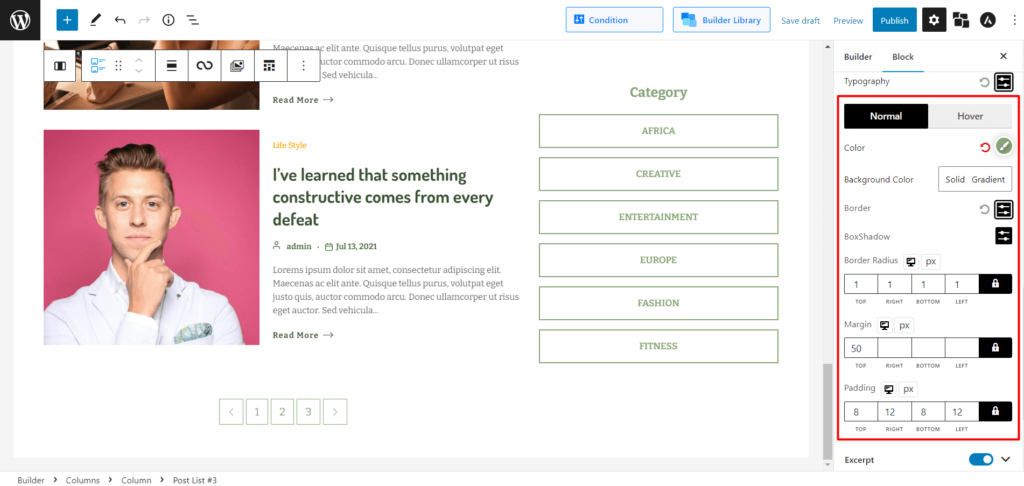
غير اللون:
يوفر PostX أيضًا خيارات لتعديل اللون ، ولون الخلفية ، والحد ، وظل المربع ، ونصف قطر الحدود ، والهامش ، والحشو لكل من الوضع الافتراضي والماوس. يحتوي PostX على منتقي ألوان عند تحديد خيار خالص أو متدرج لاختيار اللون الذي تريده. كما أنه يدعم الرموز السداسية.

لذلك ، لديك الآن نظرة عامة كاملة من إضافة ترقيم صفحات رقمي إلى تخصيصها وفقًا لذلك.
استنتاج
PostX لها وظيفة ترقيم الصفحات المناسبة. تمت ترقية ترقيم الصفحات الرقمي في WordPress بالعديد من الميزات الجديدة لمنحك تحكمًا إبداعيًا كاملاً في استخدامه والتأكد من ملاءمته لجماليات موقعك بسلاسة. استخدمه جيدًا وعزز جاذبية موقعك من الجوهر.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!
![Coblog: أفضل سمة ووردبريس مجانية للمدونة الشخصية [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: أفضل سمة WordPress مجانية للمدونة الشخصية [2021]
![كيفية استخدام وظائف WordPress. [دليل سريع] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
كيفية استخدام وظائف WordPress. [دليل سريع]

كيفية إضافة ترقيم صفحات WordPress إلى أي موضوع

تقديم تخطيط أخبار PostX NFT و Crypto لصياغة تجربة بصرية مذهلة
