كيفية إنشاء نموذج الحجز عبر الإنترنت من WordPress للفنادق؟
نشرت: 2021-01-07هل ترغب في إنشاء نموذج حجز WordPress عبر الإنترنت لفندقك؟ قفز في.
نماذج الحجز عبر الإنترنت في WordPress هي نماذج مستخدمة للحجوزات المبكرة لغرف الفنادق وأماكن الإقامة والمواعيد والمزيد. للبقاء على قيد الحياة في عالم الإنترنت التنافسي ، فأنت بحاجة إلى وجود جيد. وإذا كنت تمتلك فندقًا ، فأنت بحاجة إلى فندق جمالي. نموذج الحجز المُعد جيدًا سيفي بالغرض تمامًا لعملك.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج حجز فندق عبر الإنترنت في WordPress. بالإضافة إلى ذلك ، سنوضح لك أيضًا كيفية دمج النموذج الخاص بك في التقويم ، بحيث يمكنك فعل المزيد به.
لماذا تحتاج إلى نموذج حجز فندق عبر الإنترنت من WordPress؟
في عالم تتوفر فيه الإنترنت في معظم أنحاء العالم ، لن ترغب في أن يقوم عملاؤك بالحجز من خلال زيارة شخصية أو مكالمة هاتفية أو بريد إلكتروني. إنهم ببساطة لا يمنحونك الراحة ويضمنون أن يتمكن عملاؤك من إجراء الحجوزات بشكل جيد.
ومع ذلك ، إذا كان لشركتك موقع ويب ، فيمكنك ضمان الحجز لعملائك. كل ما عليك فعله هو إنشاء وتعديل وتحميل نموذج حجز مطعم. بعد ذلك ، تقوم بدمجه مع التقويم الخاص بك.
ثم ستتلقى أنت وعملائك إشعارًا بكل حجز ناجح. وسيكون لديك دائمًا تقويمك لمراجعة الحجوزات والقيام بالمزيد. هذا سوف:
- وفر وقتك وعملك
- اجعل إدارة الحجوزات أسهل
- ضمان سلامة حجوزات العملاء
- في النهاية ، عزز وجودك في عالم الأعمال وعالم الإنترنت
هناك المزيد في نموذج حجز الفندق الخاص بك. وسوف نستكشف ذلك معًا في هذه المقالة.
كيفية إنشاء نموذج حجز فندق عبر الإنترنت من WordPress؟
مفهوم إنشاء نموذج حجز فندق عبر الإنترنت في WordPress بسيط. قم بإنشاء نموذج WordPress وتحميله ودمجه في التقويم. وبالطبع ، ستستخدم منصة سهلة للغاية للمبتدئين من أجل ذلك. ولكن هناك العديد من الخطوات الأصغر هناك وقد تحتاج إلى مساعدة في بعضها.
من الجيد دائمًا أن يكون لديك معرفة جيدة بكيفية القيام بشيء ما قبل القيام به بالفعل. إذن ، إليك دليل خطوة بخطوة حول إنشاء نموذج حجز مطعم عبر الإنترنت لبرنامج WordPress.
أولاً ، تحتاج إلى اختيار مكون إضافي لإنشاء نموذج حجز الفندق عبر الإنترنت لموقع WordPress الخاص بك. يمكن أن يكون اختيار المكون الإضافي أمرًا رائعًا في WordPress ، لقد كنا هناك. لذلك ، اخترنا بالفعل أفضل مكون إضافي منشئ النماذج لإنشاء نموذج حجز عبر الإنترنت لموقع WordPress الخاص بك.
Everest Forms ، أداة إنشاء النماذج بالسحب والإفلات السهلة هي أفضل مكون إضافي لباني النماذج يمكنك الحصول عليه. إنها صديقة للمبتدئين وموثقة جيدًا. باستخدامه ، يمكنك إنشاء نماذج اتصال أو استطلاعات عبر الإنترنت أو نماذج حجز أو أي نوع من النماذج عبر الإنترنت بسهولة.
وإذا احتجت إلى مساعدة في أي وقت ، فإن Everest Forms تحظى بدعم رائع. لا يمكننا ذكر جميع الميزات هنا. دعنا نستكشفها بينما نقوم بإنشاء نموذج حجز الفنادق عبر الإنترنت في WordPress.
الخطوة: 1 تثبيت نماذج ايفرست
قبل البدء في إنشاء نموذج حجز مطعمك ، نحتاج إلى تثبيت نماذج Everest. لذا،
أولاً ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.

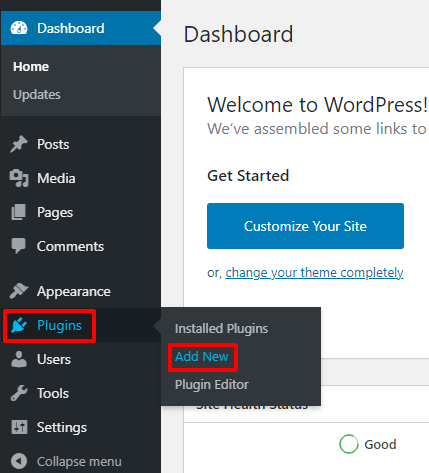
بعد ذلك ، انتقل إلى الإضافات >> إضافة جديد .

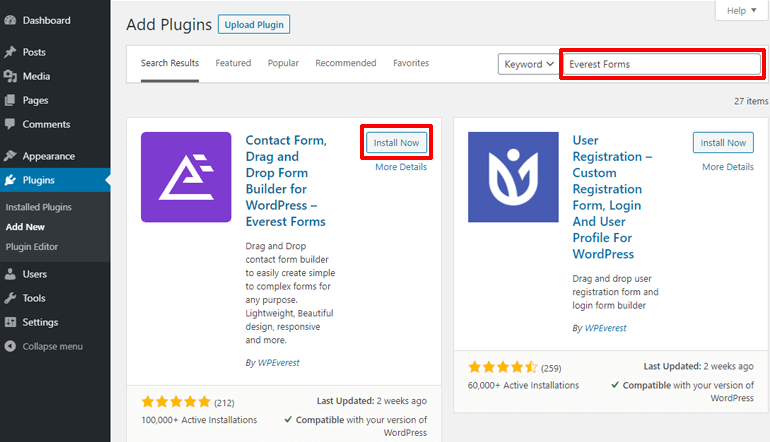
في شريط البحث في مستودع المكونات الإضافية ، اكتب Everest Forms. سيوفر لك هذا نماذج Everest والمكونات الإضافية ذات الصلة. اضغط على التثبيت في الجزء المخصص لنماذج Everest.

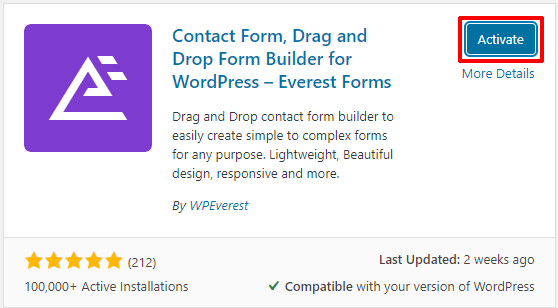
بعد تثبيت Everest Forms ، قم بتنشيطه بالنقر فوق الزر تنشيط في الجزء الخاص به.

منتهي! تم تفعيل Everest Forms. لقد اقتربت خطوة واحدة من إنشاء نموذج حجز فندق عبر الإنترنت لموقع الويب الخاص بك على WordPress.
الخطوة 2: تثبيت Everest Forms Pro والإضافات
ما قمت بتثبيته للتو هو الإصدار المجاني من Everest Forms. إنها أداة مفيدة إذا كنت ترغب في إنشاء نموذج طلب وظيفة ونموذج اتصال وغير ذلك. لكننا نريد أن نفعل المزيد باستخدام النموذج ، مثل دمجه مع خدمات الدفع وتطبيقات الويب الأخرى. لذلك ، سنحتاج إلى الإصدار المحترف من Everest Forms.
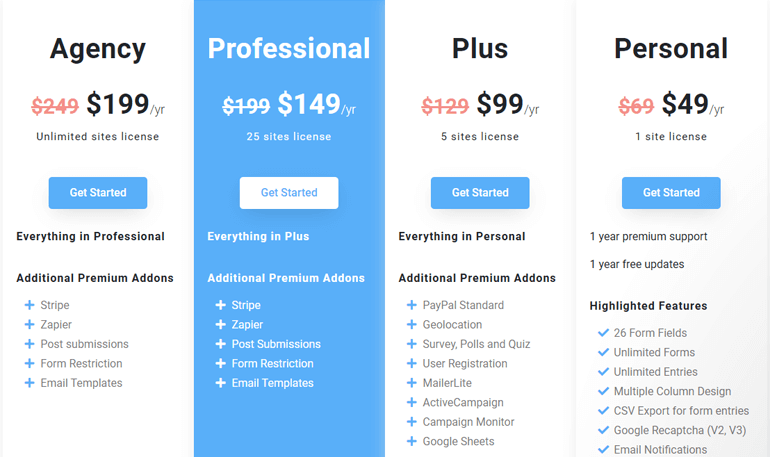
لتثبيت الإصدار الاحترافي من Everest Forms ، توجه إلى صفحة التسعير الخاصة بـ Everest Forms. هناك ، سترى أربع خطط مختلفة: شخصي و Plus و Professional و Agency. يتم تضمين جميع ميزات نماذج Everest في الخطة الاحترافية مع ترخيص لما يصل إلى 25 موقعًا. لذلك ، نحن بحاجة إلى خطة احترافية.

وبمجرد ملء المعلومات المطلوبة ، ستقوم أيضًا بإنشاء حساب WPEverest. سيتم تخزين جميع المكونات الإضافية والإضافات المتميزة جنبًا إلى جنب مع مفاتيح الترخيص في صفحة حسابك.
1. تثبيت Everest Forms Pro في موقعك
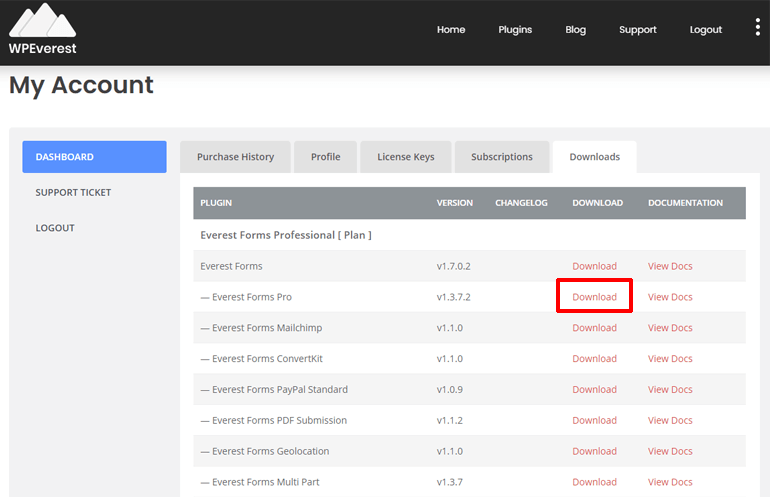
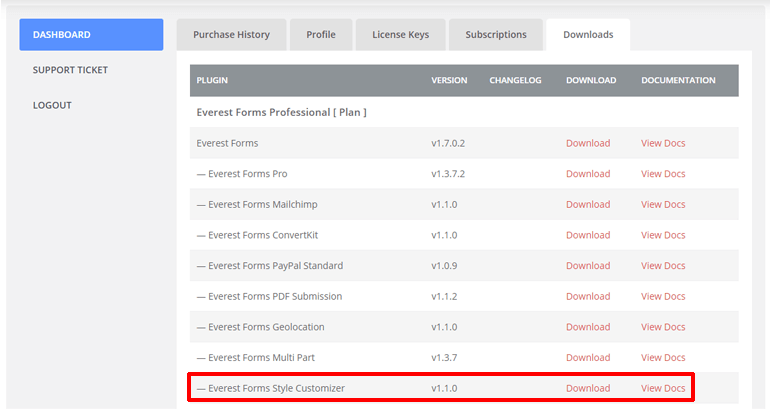
بعد إتمام الشراء ، توجه إلى صفحة حسابك. هناك ، ضمن علامة التبويب التنزيلات ، تنتظرك ملفات مضغوطة لجميع المكونات الإضافية والوظائف الإضافية.
قم بتنزيل المكون الإضافي Everest Forms Pro من هناك.

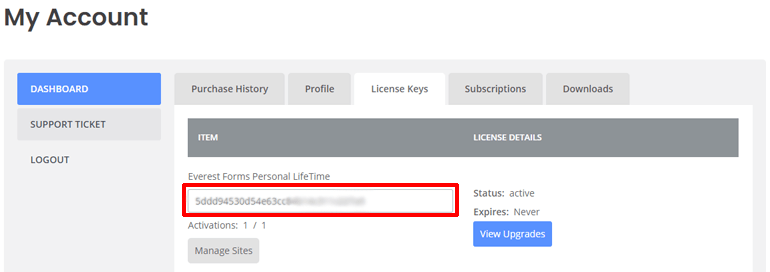
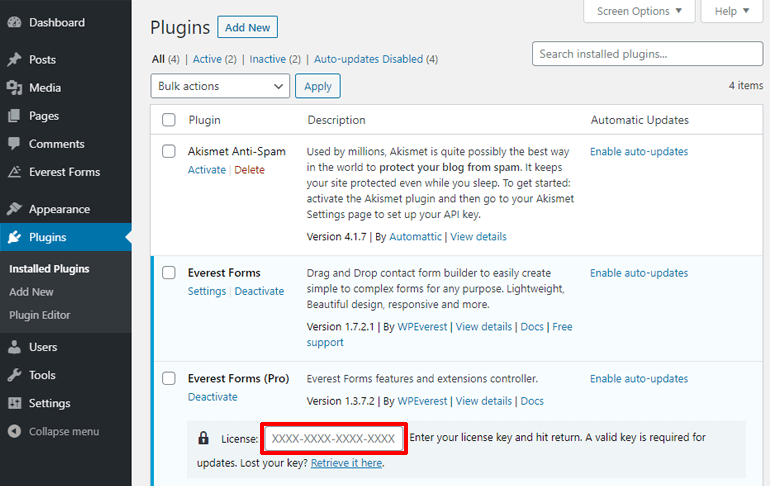
ضمن علامة التبويب مفاتيح الترخيص في صفحة حسابك ، انسخ مفتاح الترخيص ، لأنه سيُطلب منك ذلك.

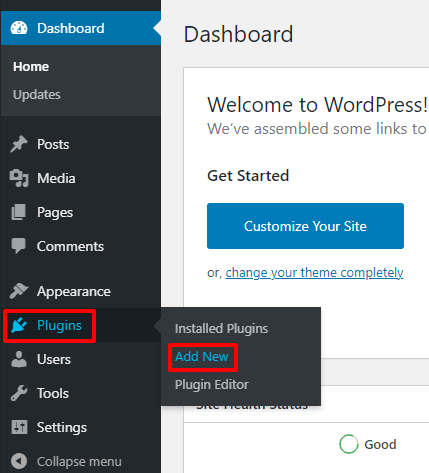
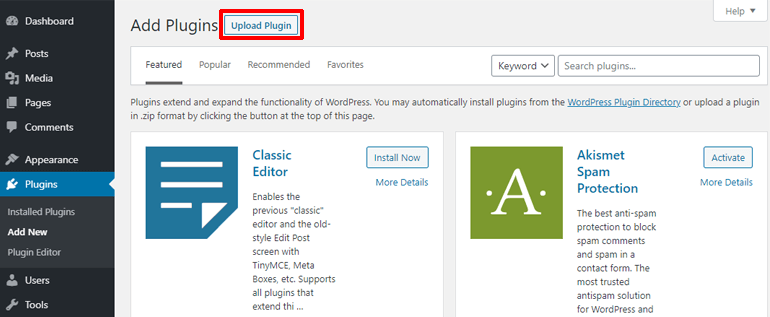
حان الوقت لإضافة هذا البرنامج المساعد إلى لوحة معلومات WordPress الخاصة بك. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات >> إضافة جديد .

ثم انقر فوق تحميل البرنامج المساعد في الجزء العلوي من الصفحة.

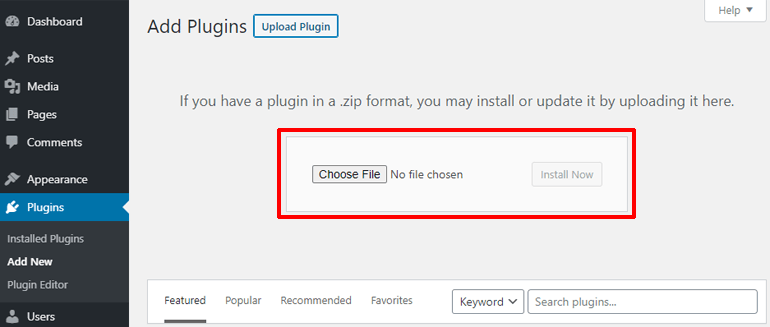
في هذه المرحلة ، يجب أن تكون قادرًا على رؤية منطقة تحميل المكون الإضافي.

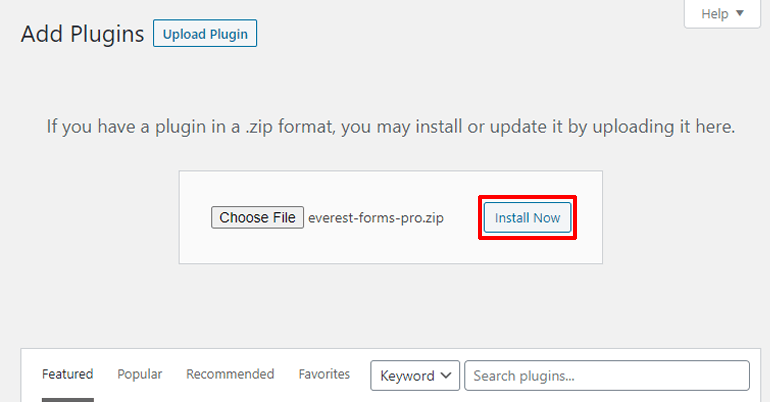
ما عليك سوى إسقاط المكون الإضافي Everest Forms Pro الذي قمت بتنزيله هنا. ثم ، انقر فوق زر التثبيت الآن.

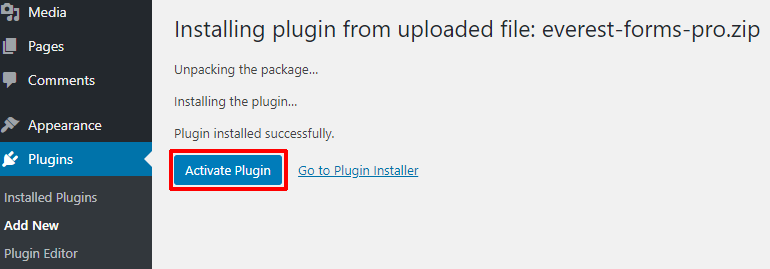
الآن قم بتنشيط المكون الإضافي بالنقر فوق الزر الأزرق تنشيط المكون الإضافي.

ستتم إعادة توجيهك بعد ذلك إلى الصفحة حيث سيتعين عليك إدخال مفتاح الترخيص. الصق مفتاح الترخيص الذي نسخته من صفحة حسابك هنا. أخيرًا ، اضغط على رجوع (أدخل) لتفعيل مفتاح الترخيص الخاص بك.

مدهش! تمت إضافة Everest Forms pro إلى موقعك وجاهز لتقديم نموذج حجز فندق عبر الإنترنت.
2. تثبيت Style Customizer و Zapier Add-ons
يمكن لنماذج Everest وحدها إنشاء نماذج رائعة لموقعك. لكن بإمكان Everest Forms فعل المزيد مع الوظائف الإضافية القوية مثل Style Customer و Zapier.
ستتيح لك الوظيفة الإضافية لأداة تخصيص النمط تخصيص كل شيء في نموذج الحجز الخاص بك. وسنستخدم الوظيفة الإضافية Zapier لدمج نموذج حجز الفنادق عبر الإنترنت من WordPress في تقويم Google.
لذلك ، دعنا نثبت هاتين الإضافتين قبل أن نبدأ أخيرًا في إنشاء نموذج حجز الفنادق عبر الإنترنت لبرنامج WordPress.
للبدء ، انتقل إلى صفحة حسابك الخاصة بـ Everest Forms. ضمن قسم التنزيلات ، قم بتنزيل الإضافتين: Style Customizer و Zapier.

بعد ذلك ، توجه إلى لوحة تحكم WordPress الخاصة بك. ثم انتقل إلى الإضافات >> إضافة جديد >> تحميل البرنامج المساعد . قم بإسقاط الملف المضغوط الخاص بالوظيفة الإضافية التي قمت بتنزيلها هنا واضغط على زر التثبيت الآن .
أخيرًا ، قم بتنشيط المكون الإضافي بالنقر فوق الزر تنشيط المكون الإضافي .
تهانينا! لقد قمت بتثبيت الوظائف الإضافية المطلوبة بنجاح. يمكنك أخيرًا البدء في إنشاء نموذج حجز فندق عبر الإنترنت على WordPress.
الخطوة 3: إنشاء نموذج حجز فندق عبر الإنترنت من WordPress
الآن بعد أن تم إعداد كل شيء ، يمكننا الاستمتاع بأداة إنشاء نماذج السحب والإفلات لإنشاء نموذج حجز الفنادق عبر الإنترنت
1. الشروع في العمل مع القوالب
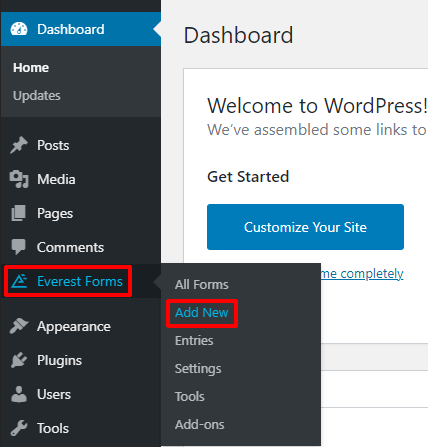
في لوحة معلومات WordPress الخاصة بك ، يجب أن ترى الآن علامة تبويب جديدة تسمى " Everest Forms" مضافة إلى قائمة لوحة التحكم. عندما تحوم بالماوس فوقه ، سترى خيارات مختلفة تنبثق إلى اليمين. انقر فوق خيار " إضافة جديد" .

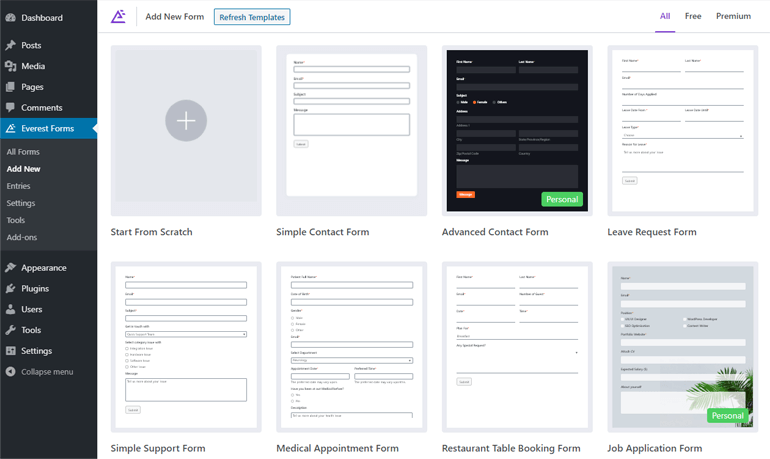
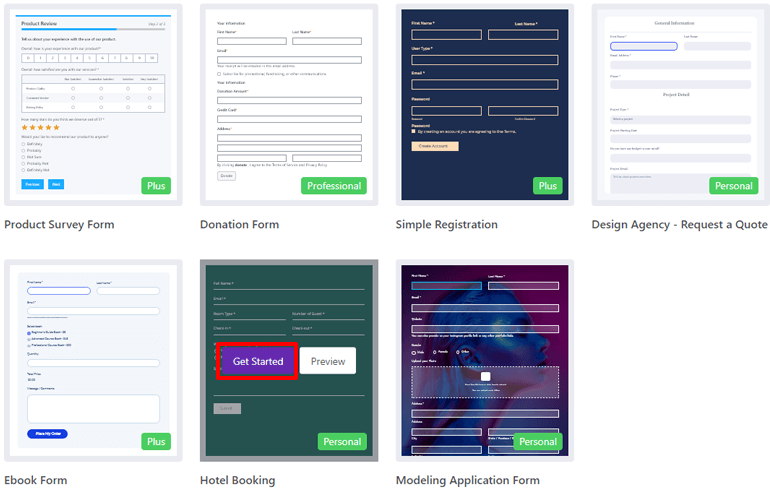
سينقلك هذا إلى صفحة النماذج الخاصة بـ Everest Forms. أكثر من اثني عشر نموذجًا في انتظار أن تكتشفها أنت.

قم بالتمرير لأسفل ، انظر إلى القالب الذي يناسبك أكثر. نظرًا لأننا نتحدث عن نموذج حجز فندق عبر الإنترنت لموقع الويب الخاص بك على WordPress ، فقد اخترنا نموذج حجز الفندق.
مرر الماوس فوق النموذج وسترى خيارين: البدء والمعاينة. انقر فوق ابدأ.

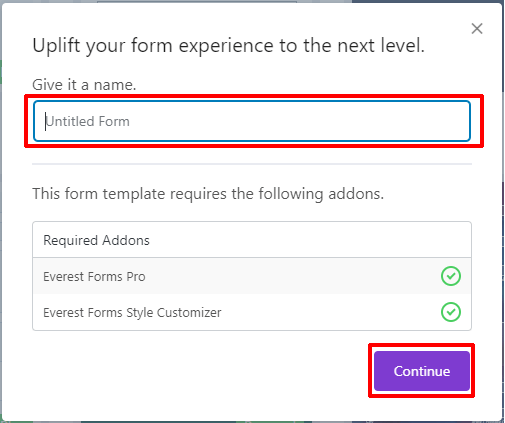
سيُطلب منك الآن اسمًا لنموذج الحجز الخاص بك. أعطه اسمًا يعجبك وانقر على متابعة .

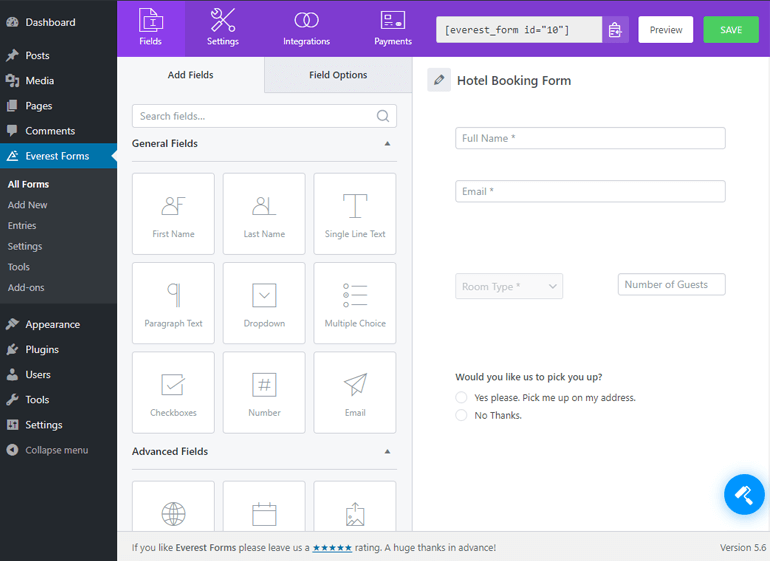
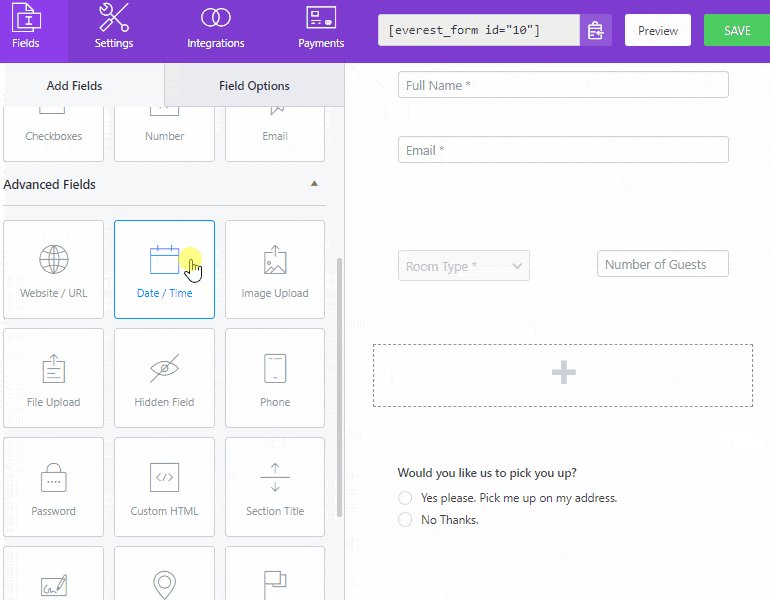
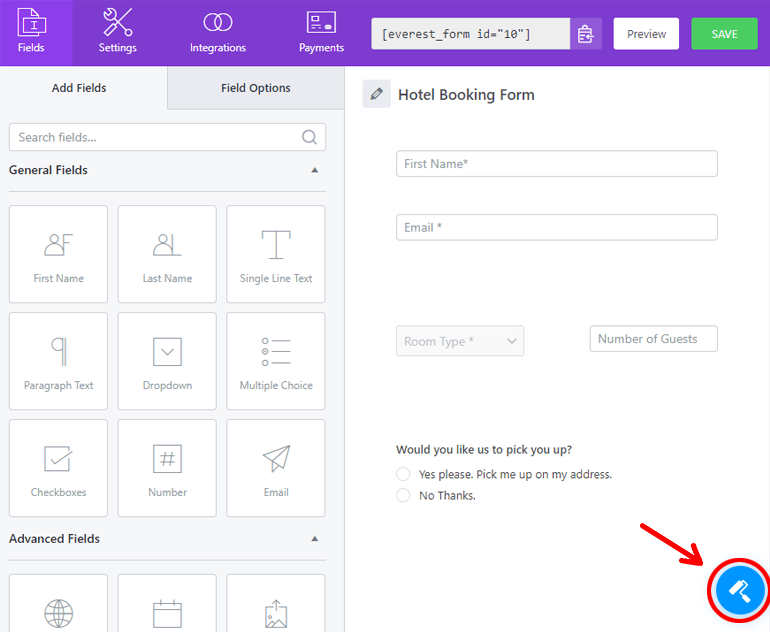
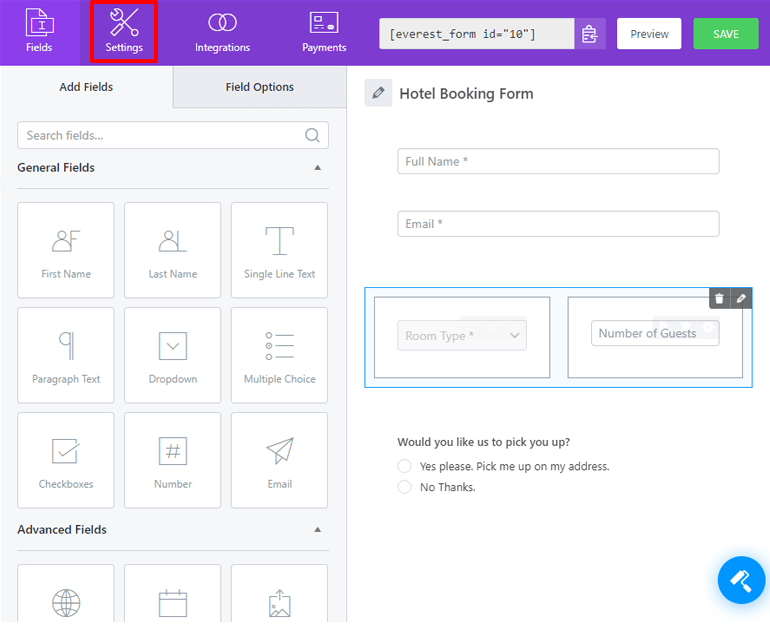
مرحبًا بك في محرر النماذج للمكوِّن الإضافي Everest Forms. هنا ، سترى العديد من الخيارات المختلفة لتخصيص نموذج الحجز عبر الإنترنت.

على يسارك ، يمكنك رؤية الحقول المختلفة التي يمكنك إضافتها إلى نموذج الحجز الخاص بك. الحقول الموجودة في النموذج الخاص بك موضحة على اليمين. يتم تصنيف الحقول التي يمكنك إضافتها إلى النموذج الخاص بك إلى أقسام مختلفة.
- الحقول العامة
- المجالات المتقدمة
- مجالات الدفع
- مجالات المسح
هناك حقول لكل ما تحتاجه في النموذج الخاص بك بما في ذلك التاريخ / الوقت ، والاختيار من متعدد ، والتوقيع ، ومزلق النطاق ، وغيرها الكثير. لا تتردد في التحقق منها أثناء إنشاء نموذج حجز الفندق عبر الإنترنت.
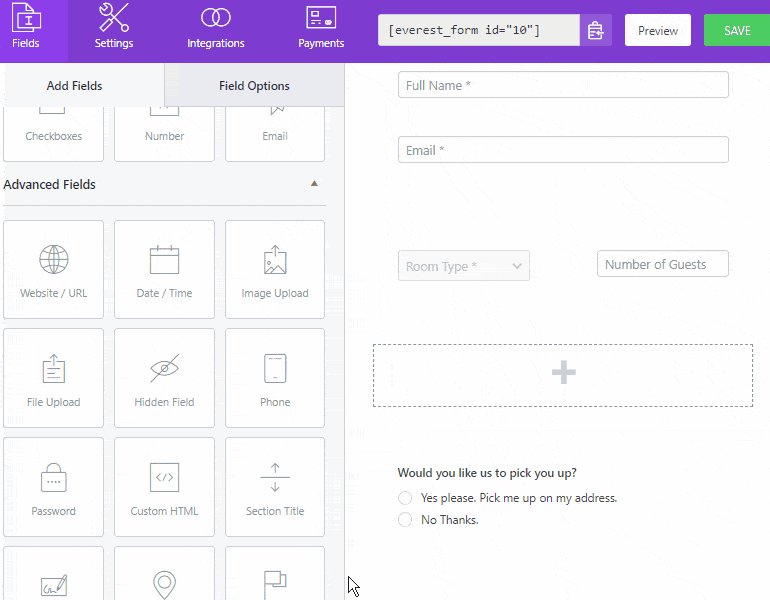
2. إضافة الحقول وترتيبها
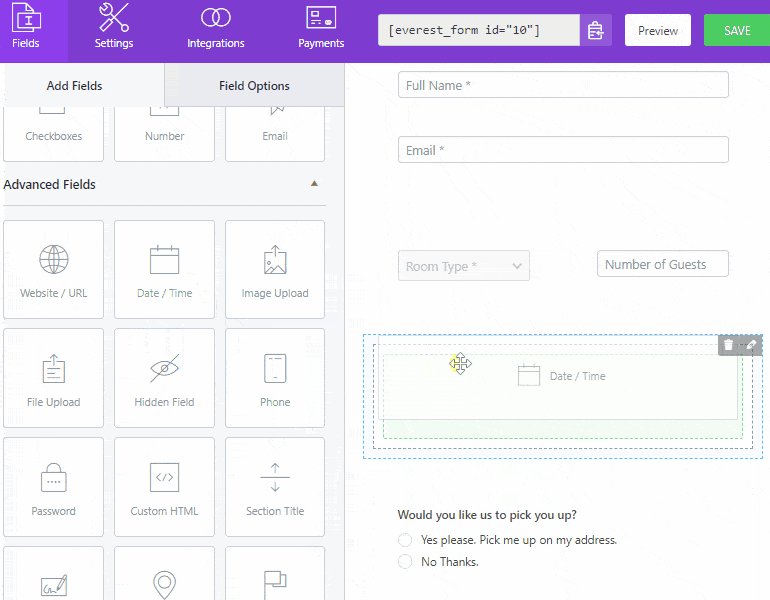
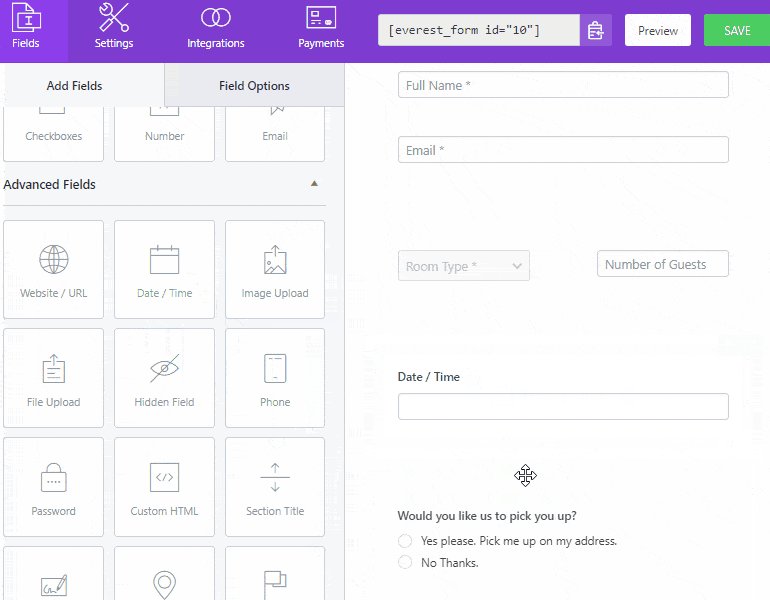
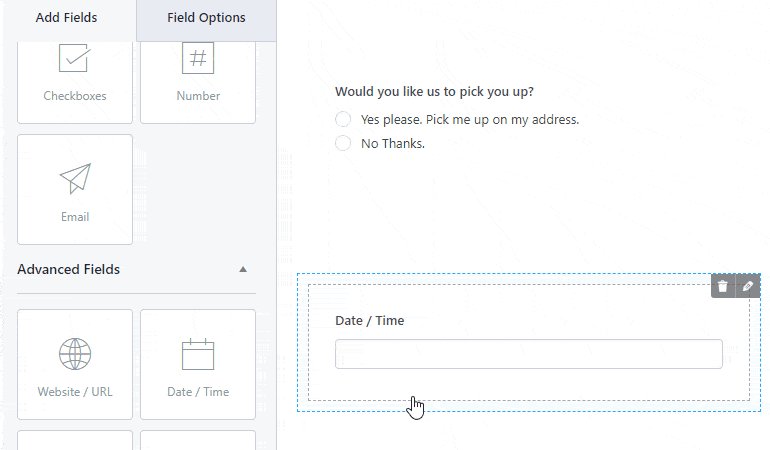
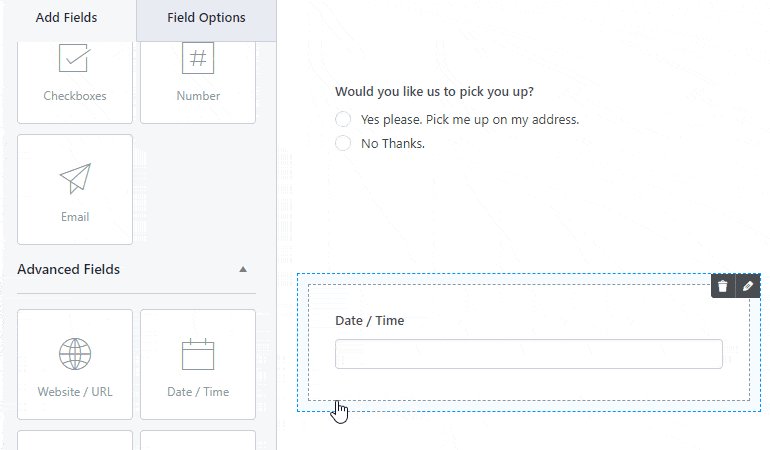
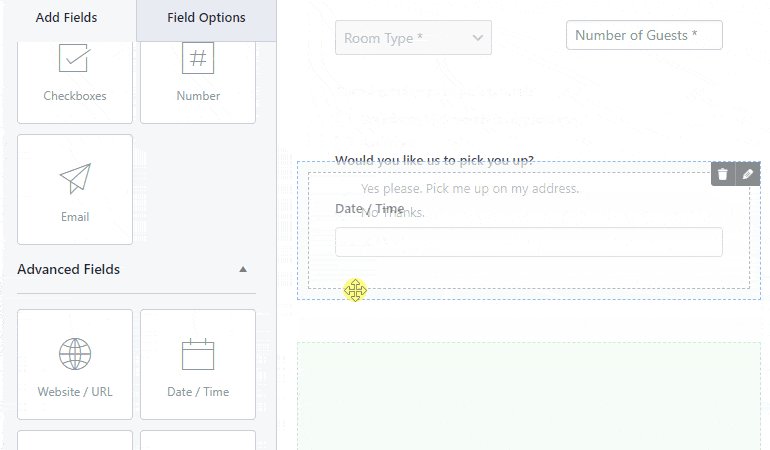
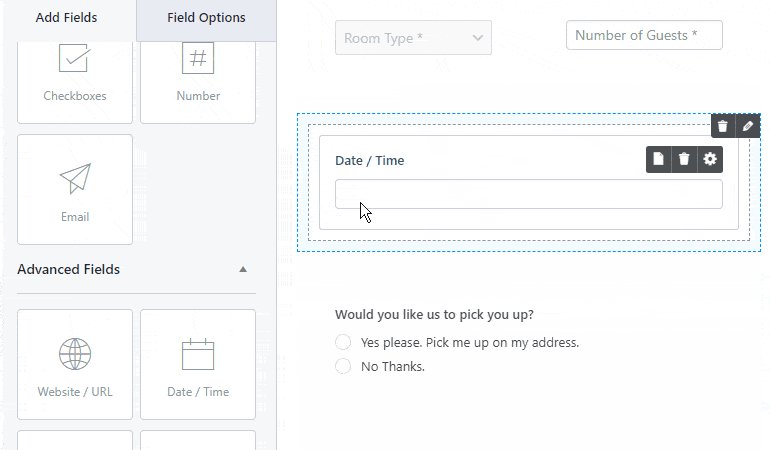
لإضافة حقل ما عليك سوى سحب الحقل وإفلاته على اليمين. على سبيل المثال ، نريد معرفة تاريخ ووقت إجراء الحجز. لذلك ، سنقوم ببساطة بسحب حقل التاريخ / الوقت ضمن الحقول المتقدمة وإفلاته على اليمين.

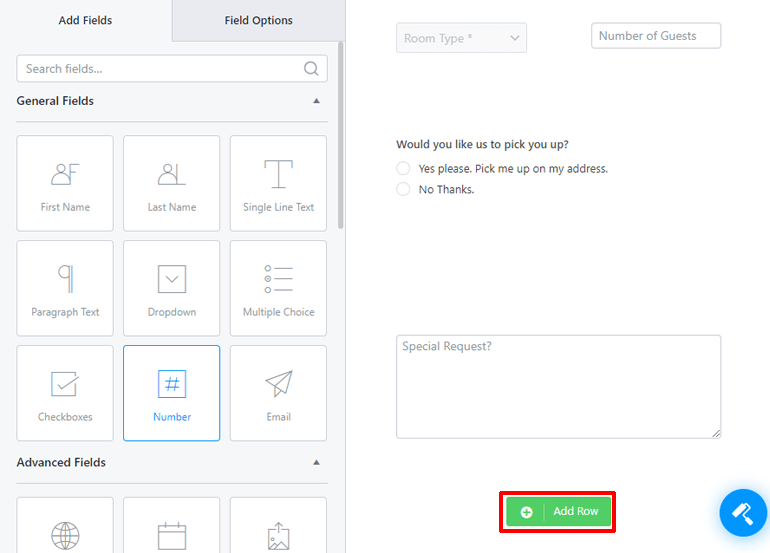
إذا كنت بحاجة إلى صف إضافي في النموذج الخاص بك. انقر فوق الزر "إضافة صف" في الجزء السفلي من القسم الأيمن.

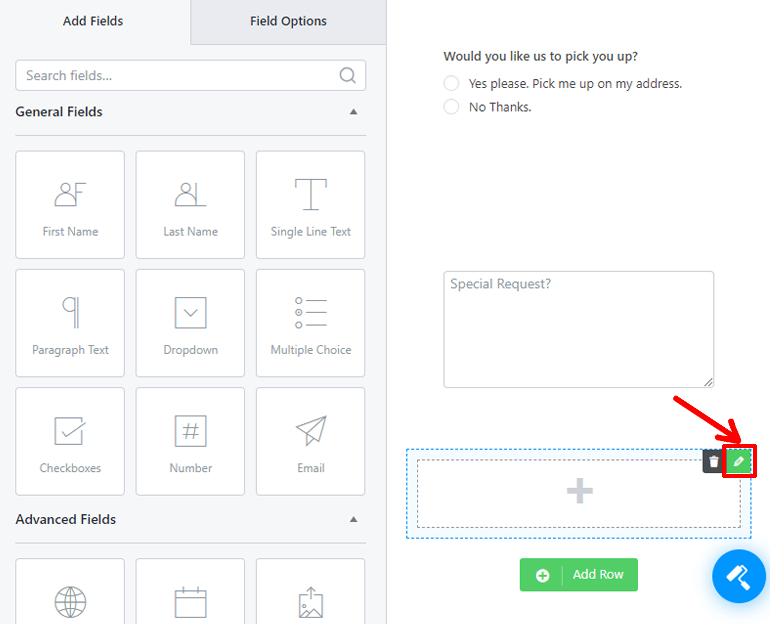
وإذا كنت تريد إضافة عنصرين في صف واحد ، فحرك مؤشر الماوس فوق الصف المحدد. في الزاوية العلوية اليمنى من ذلك الصف ، سترى رمزين ، سلة مهملات وقلم رصاص. انقر على أيقونة القلم الرصاص.

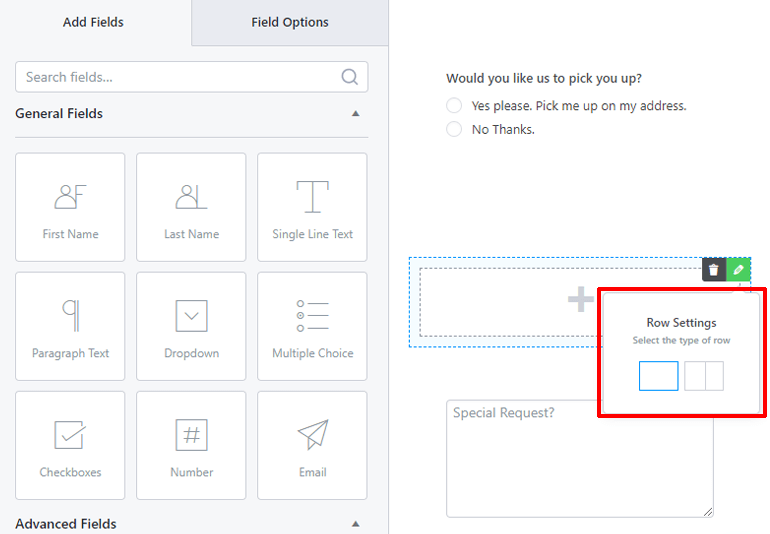
عند النقر فوق رمز القلم الرصاص ، ستظهر إعدادات الصف لهذا الصف في القائمة المنسدلة. هناك ، يمكنك اختيار عدد الأعمدة لصفك.

إذا كنت بحاجة إلى إعادة ترتيب الصف الخاص بك ، فحرك مؤشر الماوس فوق الصف. سترى خطوطًا منقطة حول صفك. اسحب الصف بالنقر في مكان ما بالقرب من السطر الخارجي وقم بإفلاته في المكان الذي تريده.

ومع ذلك ، إذا كنت بحاجة إلى إعادة ترتيب الحقل في صف مختلف ، فاسحب الحقل بالنقر داخل الأسطر الداخلية ، حيث يوجد الحقل الخاص بك. ثم قم بإسقاطها في الصف الذي يناسبها.
وهذه هي الطريقة التي يمكنك بها إضافة الحقول المختلفة وترتيبها إلى نموذج حجز الفنادق عبر الإنترنت لموقع WordPress الخاص بك.
3. خيارات الحقل
لقد أضفنا الآن حقولًا مختلفة إلى نموذج الحجز عبر الإنترنت لموقع WordPress الخاص بنا. والآن حان الوقت لتحرير خصائص تلك الحقول.
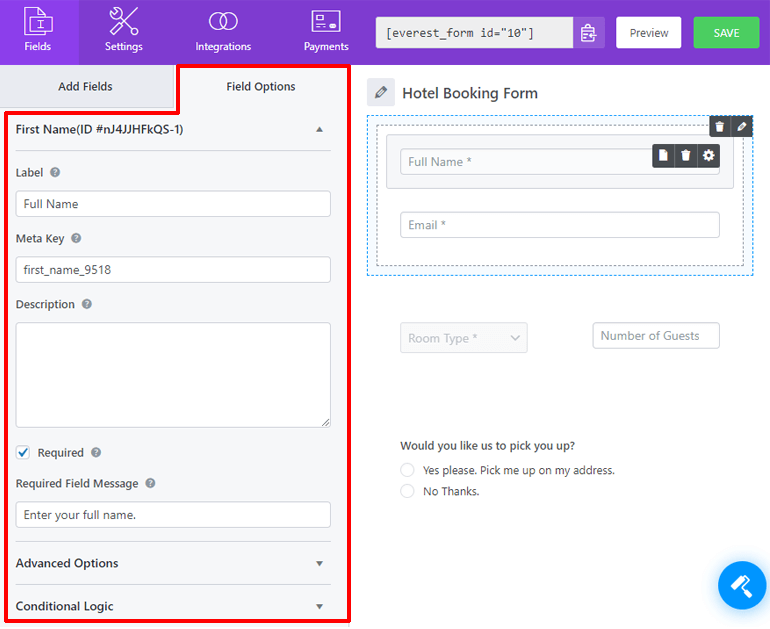
في القسم الأيمن من نافذة محرر النماذج ، يمكنك مشاهدة علامتي تبويب: إضافة الحقول وخيارات الحقول . انقر فوق علامة التبويب "خيارات الحقل" .
هناك ، سترى خيارات مختلفة لتكوين ما يفعله حقل النموذج. لتكوين حقل ، انقر فوقه وسيظهر لك خيارات الحقل لهذا الحقل المحدد.

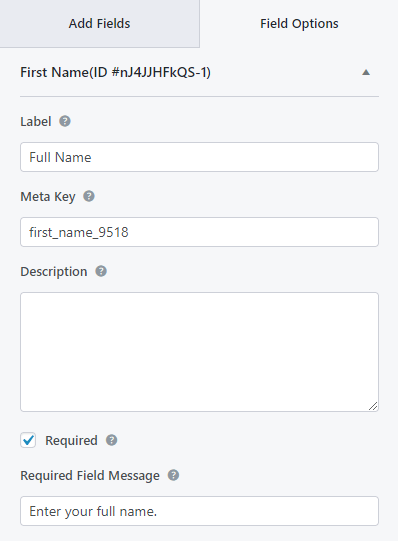
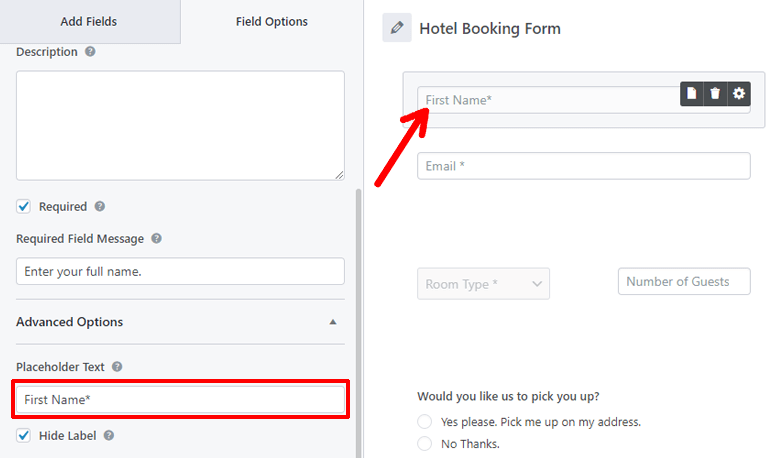
أكثر خيارات الحقول شيوعًا هي Label و Meta Key و Description و Hide Label و Required و Required Field Message.
خيار التسمية هو لاسم المجال الخاص بك. Meta Key هو اسم الحقل الخاص بك في قاعدة البيانات. خيار الوصف لوصف حقلك للزوار.
الخيار المطلوب هو مربع اختيار. التحقق من ذلك سيجعل الحقل إلزاميًا. ورسالة الحقل المطلوبة هي عندما يحاول المستخدمون إرسال النموذج دون ملء الحقل.

يمكنك العثور على خيار إخفاء التسمية ضمن قسم الخيارات المتقدمة. سيؤدي تحديد هذا الخيار إلى إخفاء تسمية الحقل الخاص بك.
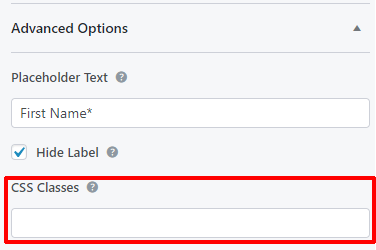
خيار شائع آخر ضمن الخيارات المتقدمة هو نص العنصر النائب. نص العنصر النائب هو النص الذي يظهر في الحقل حتى يقدم المستخدمون بياناتهم الخاصة.

المجالات الأخرى التي قد تعجبك هي فئات CSS والمنطق الشرطي . إذا كنت تعرف CSS ، فيمكنك فعل المزيد في هذا المجال باستخدام خيار فئات CSS .

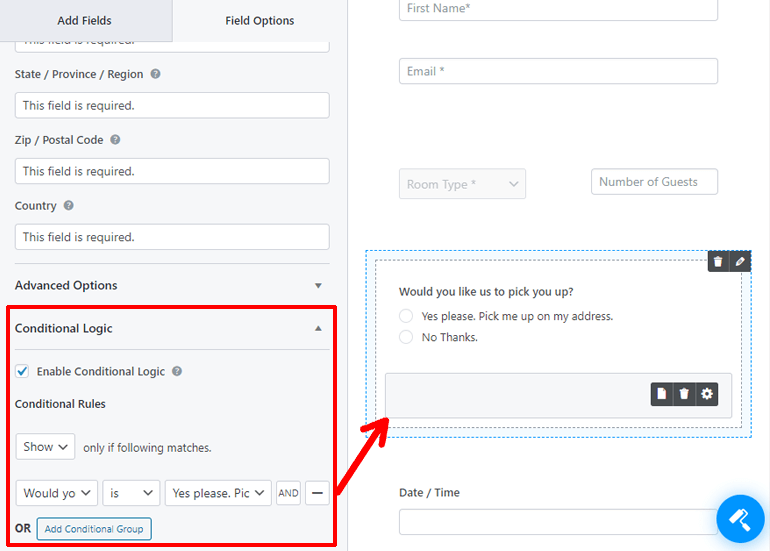
خيار المنطق الشرطي هو إضافة وظائف مثيرة للاهتمام إلى مجالك. عند تحديد خيار "Enable Conditional Logic" سترى خيار القواعد الشرطية.

باستخدام هذه الخيارات ، يمكنك اختيار إظهار أو إخفاء هذا الحقل عندما يكون لحقل آخر قيمة معينة.
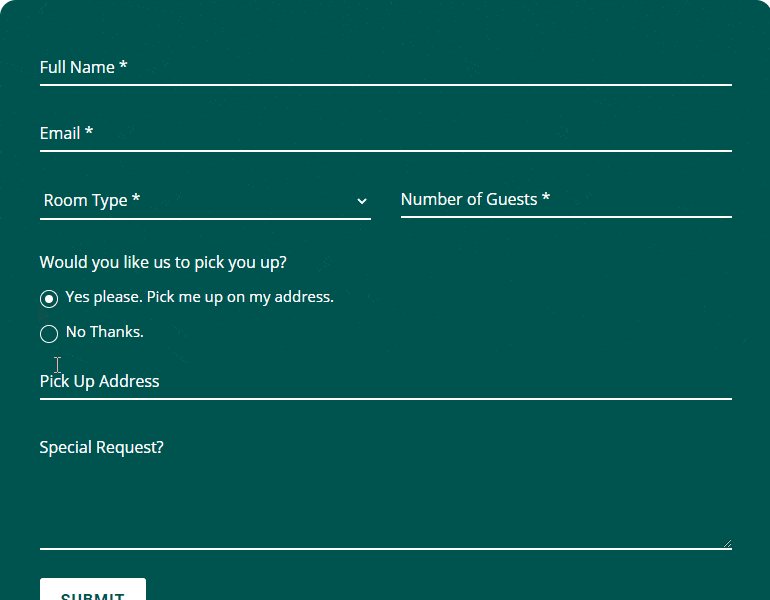
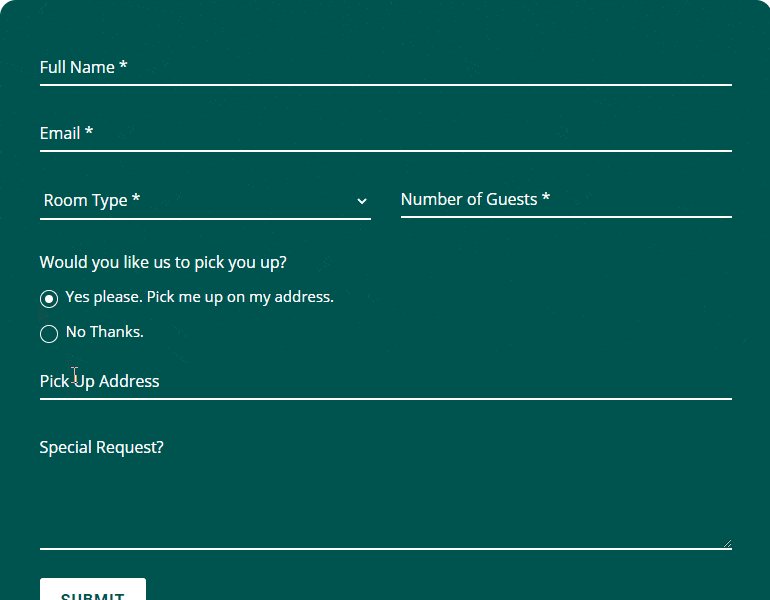
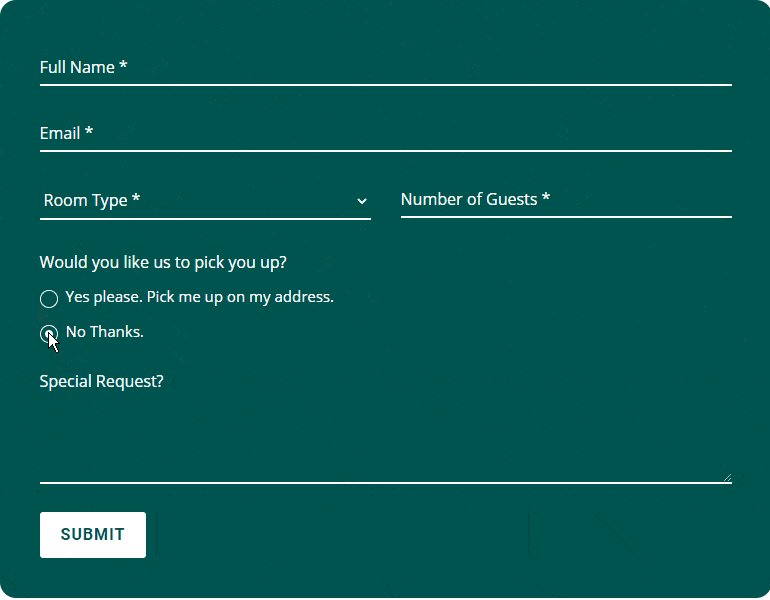
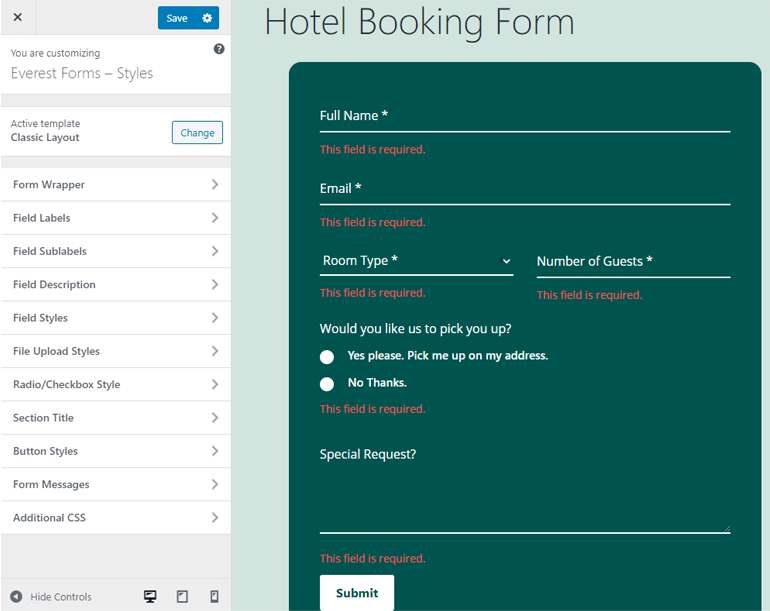
على سبيل المثال ، في نموذج "نموذج حجز الفندق" ، يظهر حقل "استلام العنوان" فقط عند النقر فوق "نعم من فضلك". تحت عنوان "هل تريد منا أن نقلك؟" ميدان. ومع ذلك ، لا يظهر عند النقر فوق "لا شكرًا".

أيضًا ، تحتوي الحقول الفردية على خيارات الحقول الفريدة الخاصة بها. تحقق منها أثناء تكوين الحقول في نموذج حجز الفندق عبر الإنترنت في WordPress.
الخطوة 4: تخصيص نموذج حجز الفنادق عبر الإنترنت على WordPress
لقد أضفت الحقول وقمت بتكوينها لنموذج حجز الفندق عبر الإنترنت أو موقع WordPress الخاص بك. لكن هذا ليس التعديل الوحيد الذي يمكنك إجراؤه على نموذج الحجز. يمكنك تخصيص مظهره أيضًا. وتحتوي Everest Forms على جبل من الخيارات الجاهزة لك. احصل عليه؟ أشكال إيفرست - جبل من الخيارات؟
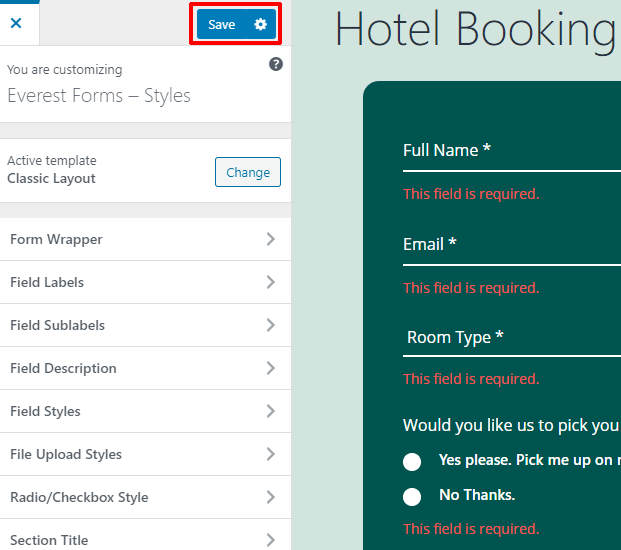
لبدء تخصيص نموذج الحجز عبر الإنترنت ، انقر فوق رمز Form Designer في الركن الأيمن السفلي من نافذة محرر النموذج.

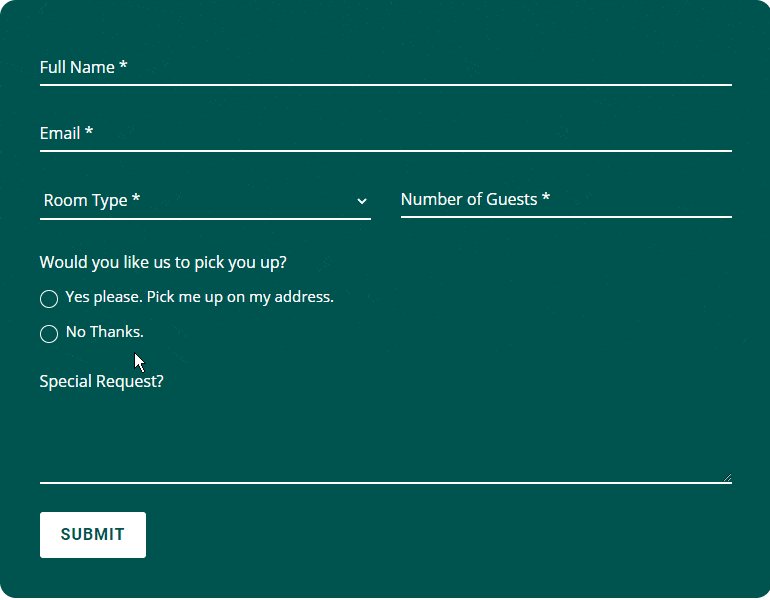
شخصيا ، نعتقد أن هذا النموذج يبدو رائعًا في حد ذاته. ولكن يمكنك جعله أفضل من خلال الخيارات المتوفرة. ولتسهيل الأمر عليك ، توفر Everest Forms واجهة مثل WordPress Customizer.


على اليسار توجد قائمة التخصيص. هنا تكمن الخيارات لتخصيص نمط النموذج الخاص بك. وعلى اليمين توجد المعاينة الحية للنموذج. نعم ، يمكنك عرض التغيير الذي يحدث على النموذج الخاص بنا في الوقت الفعلي.
بالطبع ، لن نغطي كل خيار تحت كل علامة تبويب واحدة. سنترك بعضًا منهم لتستكشفه. علاوة على ذلك ، سوف يستغرق الأمر وقتًا طويلاً لقراءة هذه المقالة إذا فعلنا ذلك. لذلك ، سنغطي فقط الأمور المشتركة والمهمة.
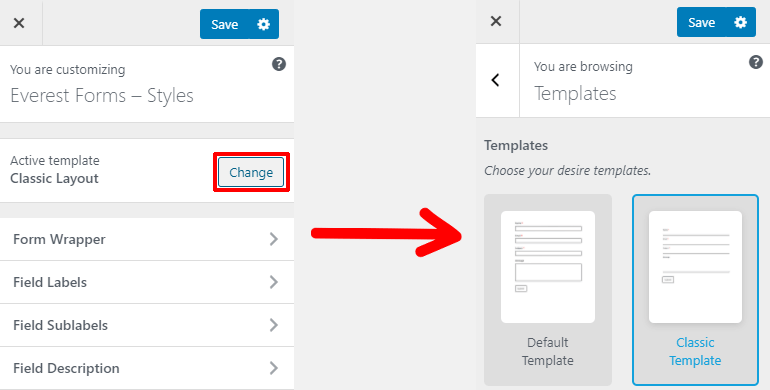
الخيار الأول الذي ستراه هو خيار النموذج. يمكنك النقر فوق الزر "تغيير" للتبديل بين التخطيط الكلاسيكي والافتراضي.

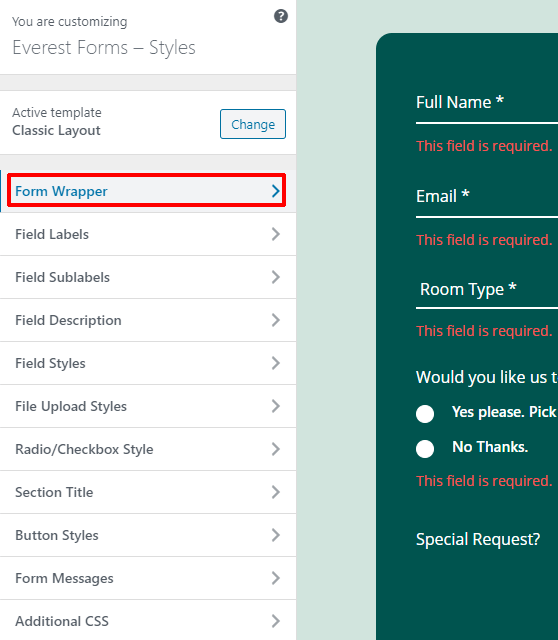
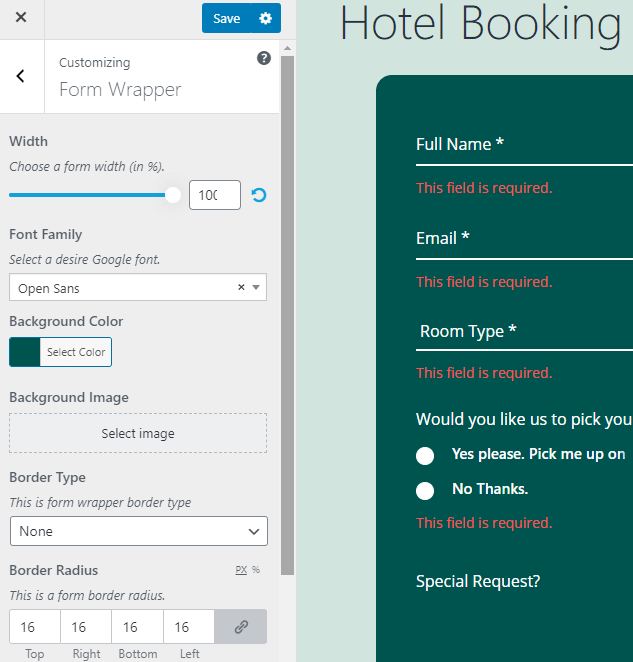
بعد ذلك ، توجد علامات تبويب لأغراض مختلفة. علامة التبويب الأولى هي "غلاف النموذج" . يقوم هذا الخيار بتصميم الخلفية والخط والحدود للنموذج الخاص بك.

داخل علامة تبويب غلاف النموذج ، سترى خيارات لاختيار العرض والخط ولون الخلفية والصورة ونوع الحدود ونصف القطر وما إلى ذلك. يمكنك أيضًا تغيير المساحة المتروكة وهامش النموذج.

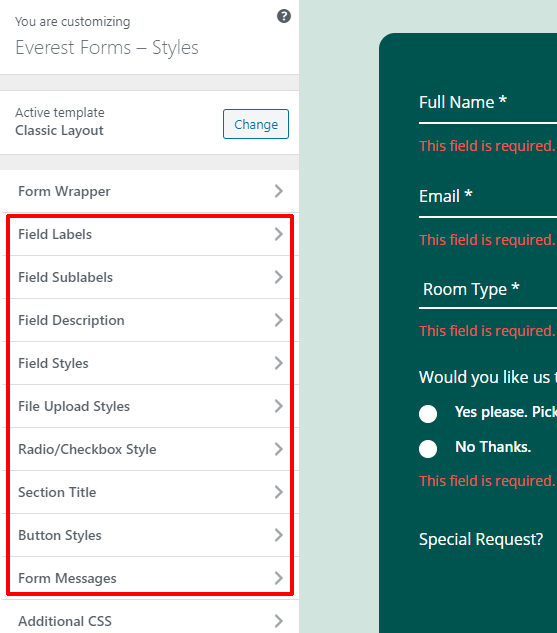
بعد علامة تبويب غلاف النموذج ، توجد علامات تبويب للمكونات الفردية للنموذج مثل تسميات النموذج ، والتسميات الفرعية للنموذج ، ووصف النموذج ، إلخ.

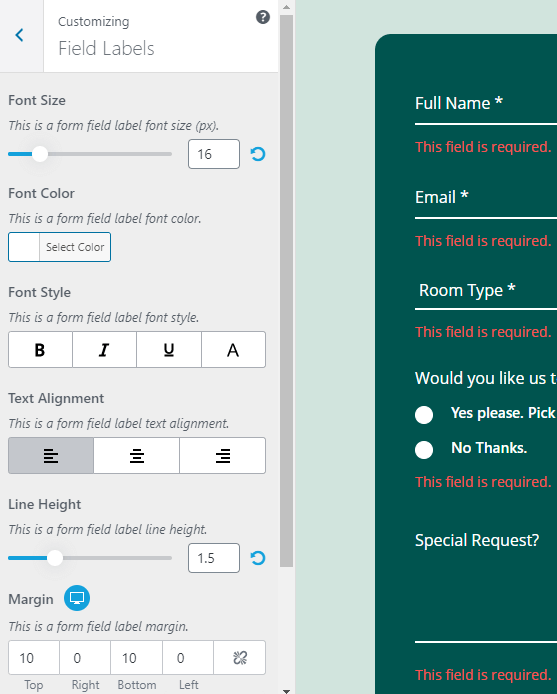
علامات التبويب هذه مسؤولة عن تغيير حجم الخط واللون والنمط ومحاذاة النص والهامش والحشو لتلك المكونات الخاصة بنموذج حجز الفندق عبر الإنترنت في WordPress.

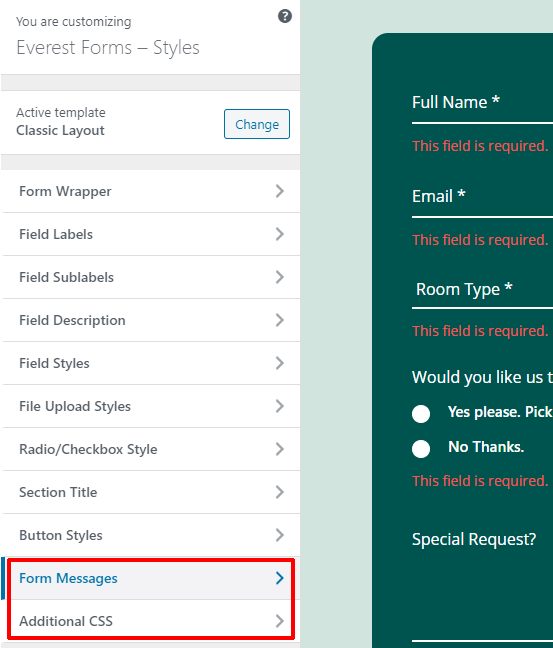
في الجزء السفلي من قائمة أداة التخصيص ، سترى علامتي تبويب. رسائل النموذج و CSS إضافية.

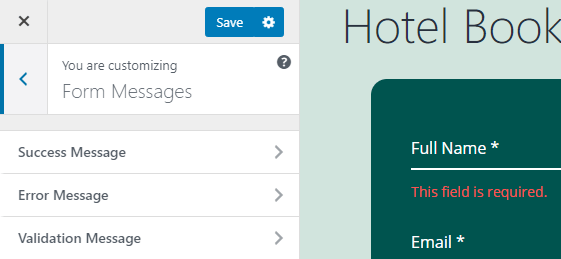
تُستخدم علامة التبويب "رسائل النموذج" لتصميم رسالة نجاح النموذج أو الخطأ أو التحقق من الصحة. انقر فوق علامة تبويب رسائل النموذج ثم على الخيارات الفردية لبدء التصميم.

أخيرًا ، يمكنك استخدام علامة تبويب CSS الإضافية في أداة التخصيص لتصميم النموذج باستخدام CSS.
وأخيرًا ، لحفظ نموذج الاتصال الخاص بك ، اضغط على زر الحفظ الأزرق أعلى قائمة التخصيص.

تم إنشاء نموذج الحجز عبر الإنترنت من WordPress الخاص بالفندق وتحريره وتخصيصه وحفظه بنجاح.
الخطوة 5: تغيير إعدادات نموذج الحجز الفندقي عبر الإنترنت
بعد قيامك بإنشاء حجز عبر الإنترنت لموقع WordPress الخاص بالفندق ، يتم الانتهاء من معظم الأعمال المتعلقة بالنموذج. كل ما تبقى هو كيفية تكوين النموذج ونشره. يعني التكوين مراجعة البريد الإلكتروني للمسؤول وتغييره والرد التلقائي ونصوص الأزرار وما إلى ذلك ، لذا دعنا ننتقل إليه.
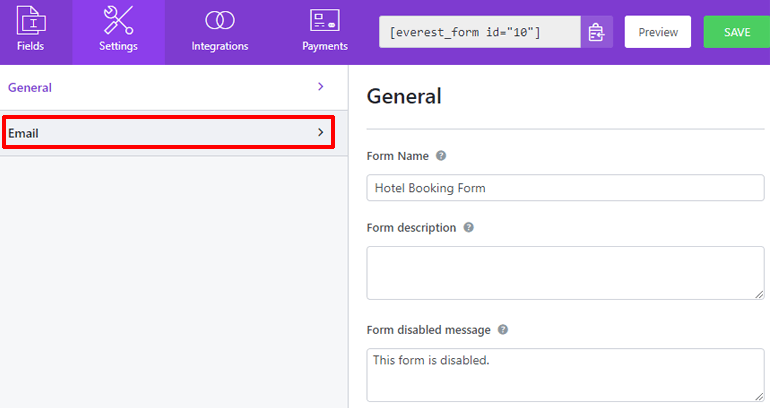
في نافذة محرر النماذج ، يمكنك رؤية علامات تبويب مختلفة في الشريط العلوي ، وهي: الحقول ، الإعدادات ، عمليات التكامل ، المدفوعات. لقد قمنا للتو بإنشاء النموذج وتحريره وحفظه باستخدام علامة التبويب الحقول. الآن لتهيئة إعداداته ، انقر فوق علامة التبويب "الإعدادات".

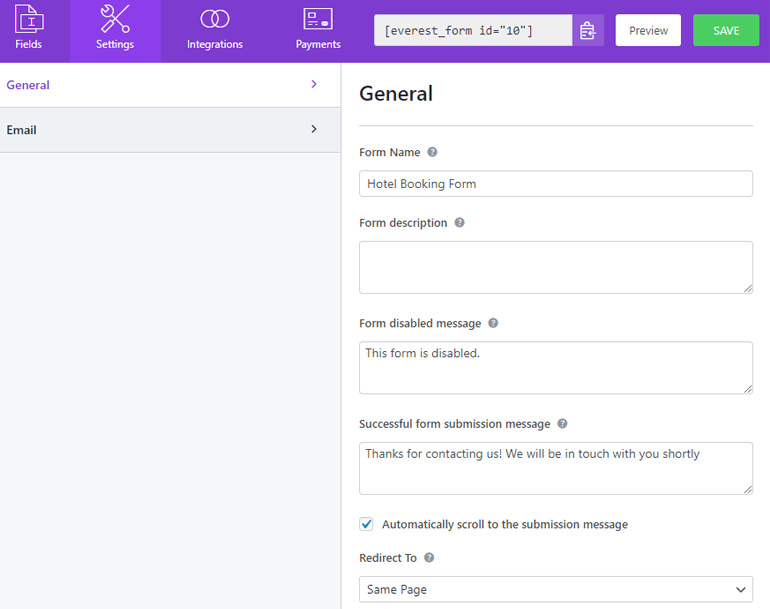
داخل علامة تبويب الإعدادات ، سترى قسمين ، عام والبريد الإلكتروني.
1. تكوين الإعدادات العامة
في القسم " عام " ، يمكنك تعديل اسم النموذج ووصفه. يمكنك أيضًا تحرير الرسالة عندما يتم تعطيل النموذج أو إرساله بنجاح.

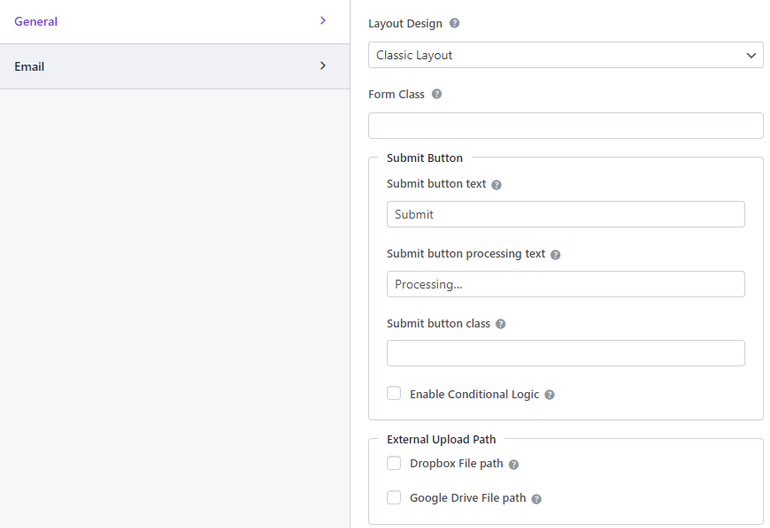
إذا قمت بالتمرير لأسفل ، فيمكنك رؤية المزيد من الخيارات. باستخدام خيار إعادة التوجيه إلى ، يمكنك إعادة توجيه المستخدمين إلى صفحة معينة بعد إرسال النموذج. يمكنك تغيير تصميم تخطيط النموذج وفئة CSS أيضًا
الخيارات بعد ذلك التعامل مع زر الإرسال. يمكنك تغيير النص في زر الإرسال أثناء معالجته أيضًا. يمكنك حتى تطبيق المنطق الشرطي على زر الإرسال.

يتعامل القسم العام في الغالب مع نموذج حجز الفندق عبر الإنترنت قبل تقديمه.
2. تكوين إعدادات البريد الإلكتروني
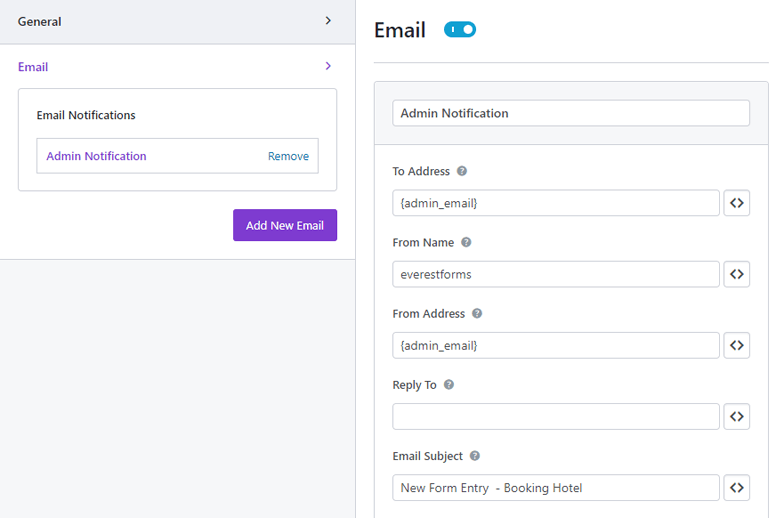
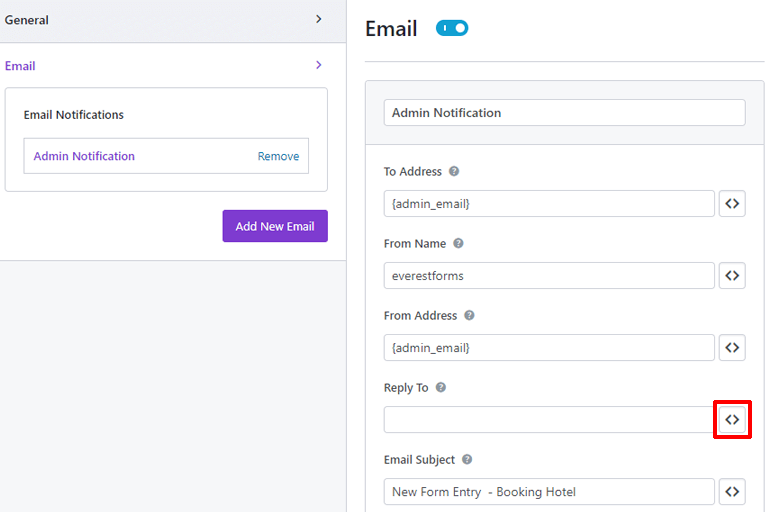
سيتعامل قسم البريد الإلكتروني مع الخيارات بعد تقديم النموذج الخاص بك. لبدء تكوين إعدادات البريد الإلكتروني ، انقر فوق قسم البريد الإلكتروني.

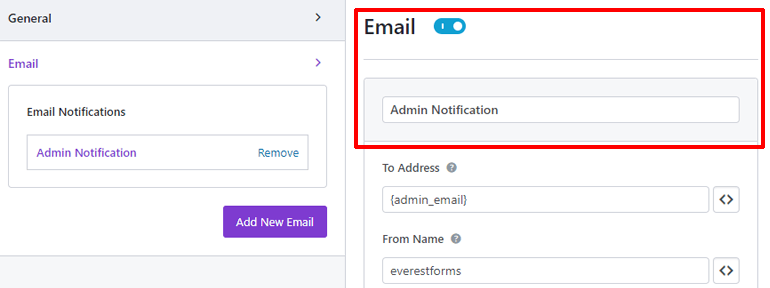
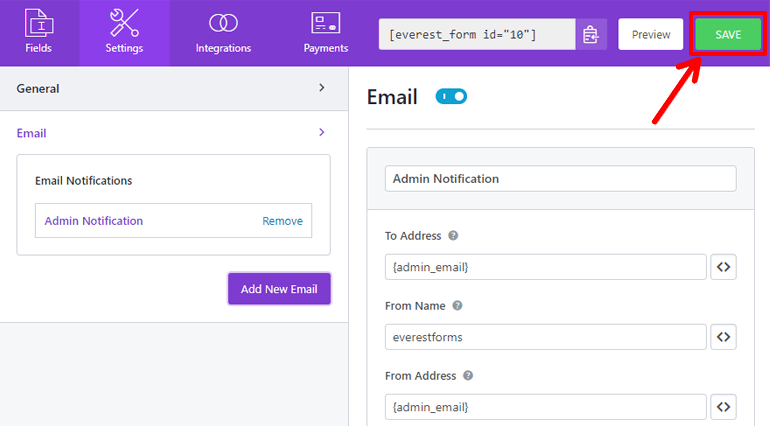
ضمن قسم البريد الإلكتروني ، يمكنك تكوين إشعار البريد الإلكتروني عندما يملأ شخص ما نموذج الحجز الخاص بك.

في الجزء العلوي ، سترى زر التبديل لإشعارات البريد الإلكتروني. بعد ذلك ، يوجد حقل حيث يمكنك وضع اسم الإشعار الخاص بك.

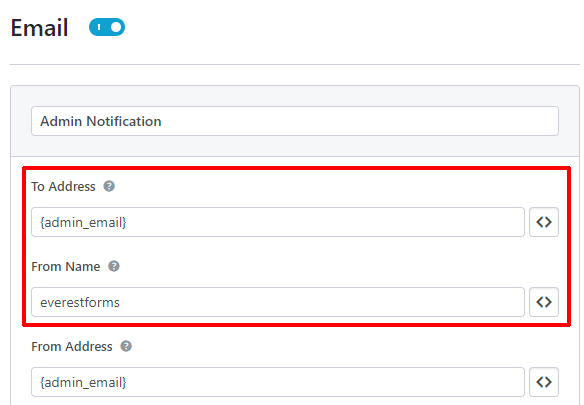
يتعامل خيار " إلى العنوان " مع البريد الإلكتروني الذي سيتم إرسال الإشعار إليه. بشكل افتراضي ، لها قيمة الرمز المختصر {admin_email}. هذا يعني أنه سيتم إرسال الإشعار إلى مسؤول الموقع.
في خيار اسم النموذج ، أدخل اسم النموذج الذي سيظهر في الإشعار الخاص بك.

هذان الإعدادان مخصصان لإشعار البريد الإلكتروني الذي تتلقاه. الآن بالنسبة إلى البريد الإلكتروني ، يتلقى الزوار عند نجاح إرسال النموذج الخاص بهم.
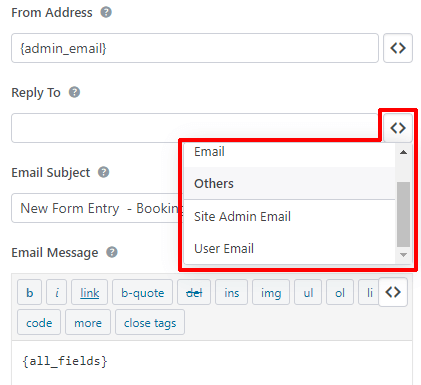
في خيار " من العنوان " ، أدخل البريد الإلكتروني الذي تريد إرسال رسالة منه إلى زوارك. وفي خيار الرد على ، اختر من سيتلقى الرسالة. الآن ، أنت لا تعرف حتى الآن ما هي عناوين البريد الإلكتروني للزائرين. لذلك في هذه الحالة ، سنستخدم رمزًا قصيرًا. اضغط على زر الرمز المختصر على اليمين.

الآن قم بالتمرير لأسفل وسترى خيارًا يسمى User Email . انقر عليه. يتم تطبيق الرمز القصير وسيتوجه البريد الإلكتروني الآن إلى أي عنوان لديه الزائر.

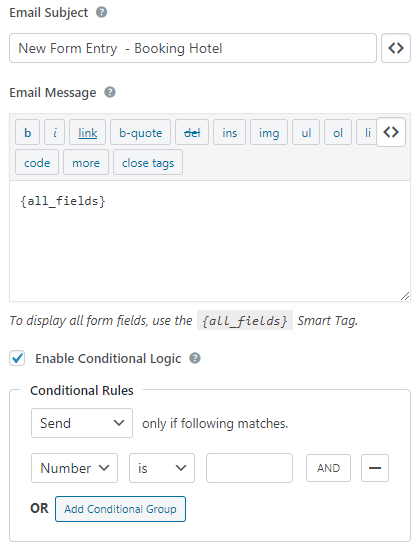
بعد ذلك ، في خيار موضوع البريد الإلكتروني ، أدخل موضوع البريد الإلكتروني الذي تريد إرساله إلى زوارك. وضمن قسم رسالة البريد الإلكتروني ، اكتب رسالتك. بشكل افتراضي ، يحتوي على الرمز القصير {all_fields}. هذا يعني أن زوارك سيرون جميع حقول النموذج التي ملأوها مرة أخرى.
ونعم ، يمكنك تطبيق المنطق الشرطي على البريد الإلكتروني باستخدام الخيار Enable Conditional Logic .

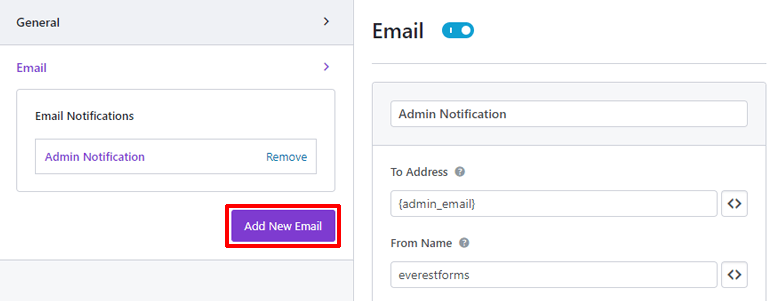
إذا كنت ترغب في إعداد أكثر من بريد إلكتروني ، فيمكنك استخدام الزر الأزرق إضافة بريد إلكتروني جديد على اليسار ، ضمن علامة التبويب إعدادات البريد الإلكتروني.

سيُطلب منك اسم مستعار لبريدك الإلكتروني. اكتبه وانقر فوق موافق.

إعدادات البريد الإلكتروني هي نفسها لهذا البريد الإلكتروني أيضًا. لذلك يمكنك بسهولة تكوين أي عدد من رسائل البريد الإلكتروني التي تضيفها. أخيرًا ، لا تنس الضغط على زر حفظ في الزاوية اليمنى العليا لحفظ نموذج الحجز عبر الإنترنت الخاص بالفندق.

ما قمت بإعداده للتو هو إشعار البريد الإلكتروني والرد التلقائي على نموذج الحجز الخاص بك. لن تضطر إلى الرد يدويًا على جميع الطلبات ، وسوف يقوم Everest بذلك نيابة عنك.
الخطوة 6: نشر نموذج الحجز عبر الإنترنت من WordPress الخاص بفندقك
تم إعداد نموذج الحجز عبر الإنترنت الخاص بالفندق. إنه الآن جاهز لرؤية نور العالم الخارجي ، وعلى استعداد للسماح للزوار بملئه. لذلك دعونا نمنحه مساحة مريحة في موقع الويب الخاص بك حيث يمكنه التفاعل مع زوارك.
للبدء ، دعنا ننشئ صفحة مخصصة لنموذج الحجز الجديد الخاص بنا. وللقيام بذلك ، انتقل إلى الصفحات >> إضافة جديد على لوحة معلومات WordPress الخاصة بك.

مرحبًا بك في محرر جوتنبرج في WordPress. هنا ، امنح صفحتك عنوانًا مناسبًا وأضف بعض المحتوى حسب رغبتك.

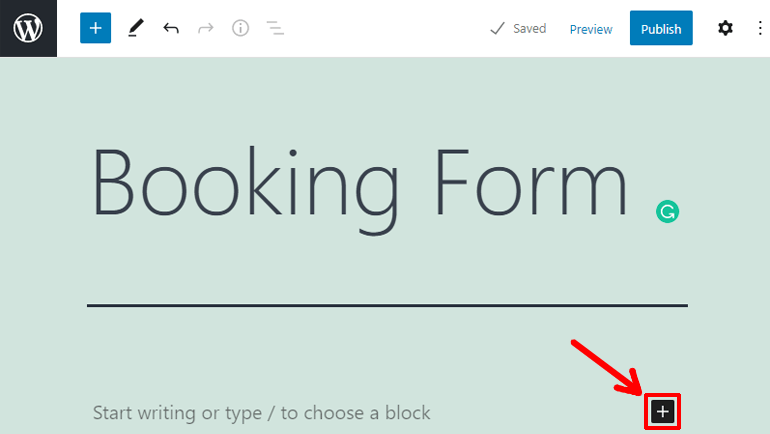
حان الوقت لإضافة النموذج ، انقر فوق زر علامة الجمع على الجانب الأيمن من صفحتك.

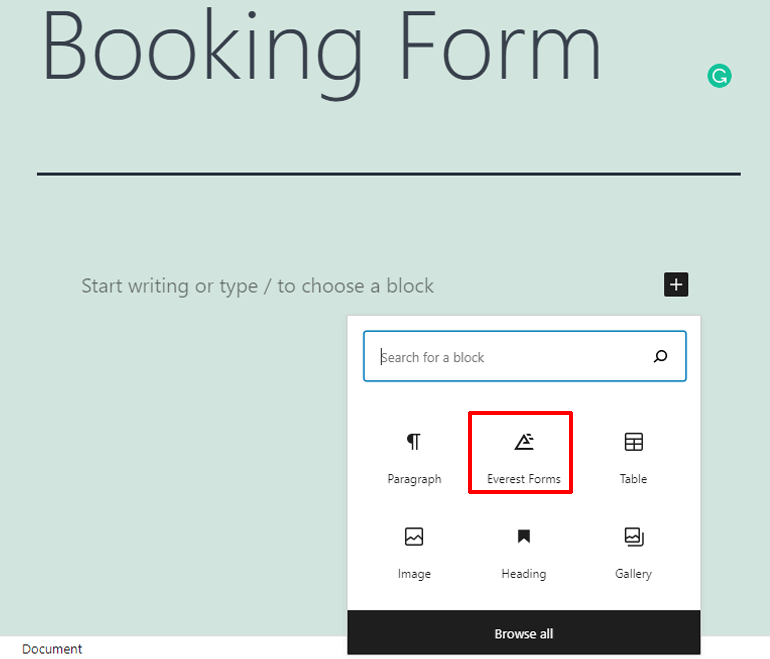
سيؤدي ذلك إلى إسقاط عرض شبكي لجميع الكتل التي يمكنك إضافتها إلى صفحتك. انقر فوق نماذج ايفرست. نعم ، أنشأت نماذج Everest قالبًا هنا لتتمكن من إضافة النموذج إلى الصفحة.

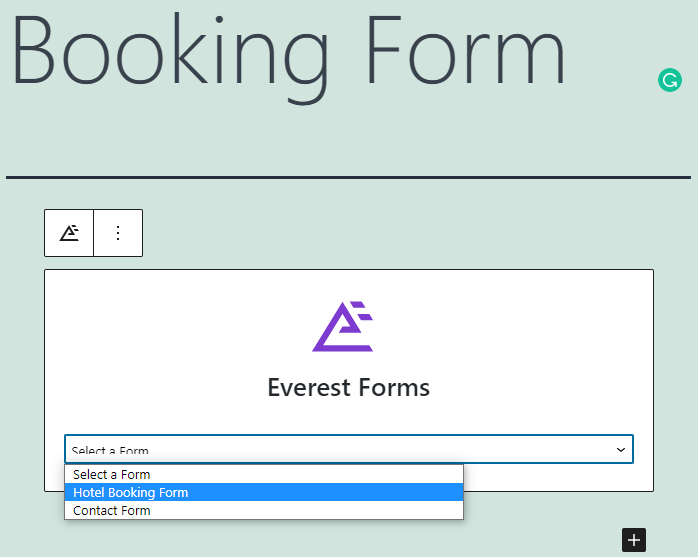
بعد النقر ، سترى إضافة قالب Everest Forms إلى صفحتك. انقر فوق زر الاختيار تحديد نموذج ، واختر النموذج الخاص بك.

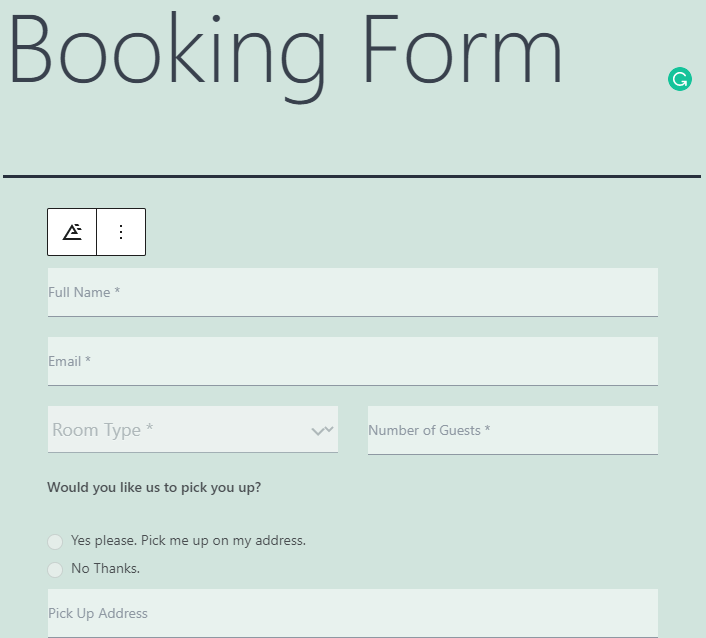
يتم الآن تطبيق النموذج الخاص بك على الصفحة.

أخيرًا ، اضغط على زر نشر في الزاوية اليمنى العليا لنشر الصفحة التي تحتوي على نموذج حجز الفندق عبر الإنترنت.
الخطوة 7: دمج نموذج الحجز الخاص بك مع تقويم Google
من خلال إنشاء نموذج الحجز عبر الإنترنت الخاص بالفندق وتكوينه ، سيتم إخطارك بكل شكل من أشكال التقديم. إذا كان لديك عدد يمكن إدارته من الزوار ، فسيكون نموذج الحجز مناسبًا. ولكن ، إذا كان لديك عدد كبير من الزوار ، فلا يمكنك التحقق من كل إشعار.
مع وضع هذا في الاعتبار بالضبط ، تتيح لك Everest Forms الاتصال بتقويم Google حتى تتمكن من إدارة جميع الحجوزات في مكان واحد.
يتم التكامل مع تقويم Google من خلال الوظيفة الإضافية Zapier في Everest Forms. لقد قمنا بالفعل بتثبيت الوظيفة الإضافية. لذلك دعونا نبدأ معها.
1. خلق انطلق
أولاً ، انتقل إلى لوحة تحكم Zapier الخاصة بك.

إذا لم يكن لديك حساب Zapier ، فابدأ وأنشئ حسابًا. لا تريد أن يفوتك تطبيق ويب رائع.
في Zapier ، انقر فوق علامة التبويب Zaps في القائمة اليسرى.

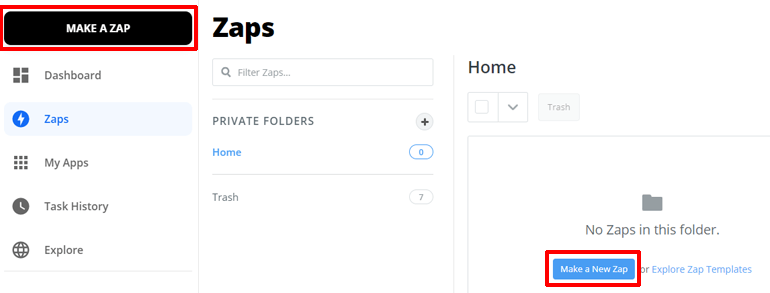
سينقلك هذا إلى قائمة كل ما تبذلونه من Zaps. Zaps هي وظائف الويب التي تربط تطبيقين. إذا لم يكن لديك أي Zaps ، فانقر على الزر الأزرق Make a New Zap . أو يمكنك النقر فوق الزر الأسود Make a Zap في أعلى اليسار.

مرحبًا بك في نافذة محرر Zap.
2. إعداد الزناد
في نافذة محرر Zap ، ستقوم بتعيين Trigger and Action من أجل انطلقك. الزناد هو السبب بينما يكون الإجراء هو التأثير في Zapier.
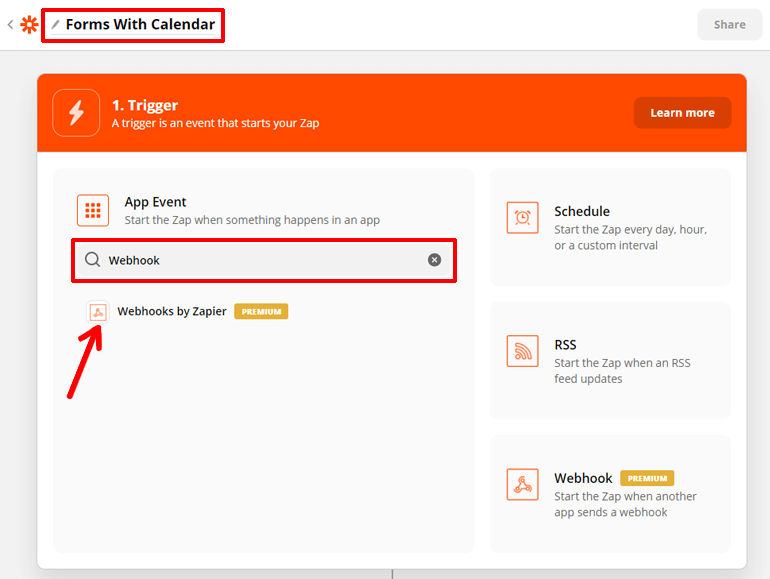
أولاً ، قم بتسمية Zap الخاص بك في الزاوية اليسرى العليا. ثم سنضع الزناد.
يتم تكامل نموذج الحجز الخاص بك باستخدام خطاف الويب. Webhooks هي وظائف تنقل المعلومات بين تطبيقين للويب في الوقت الفعلي. لذلك ، يجب أن يكون مشغلنا في Zapier عبارة عن خطاف ويب. انطلق وابحث عن الرد التلقائي على الويب ضمن خيار حدث التطبيق.

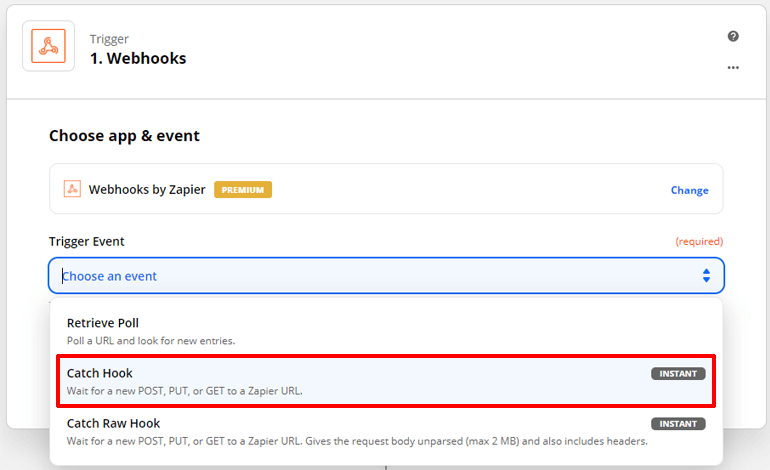
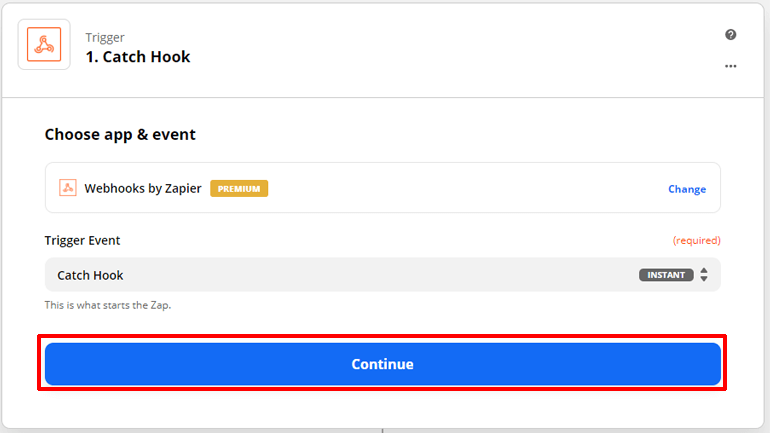
انقر فوق خيار Webhooks by Zapier. حان الوقت الآن لتعيين حدث Trigger ، والذي يبدأ في الانطلاق. اضبط حدث المشغل على Catch Hook . لأننا نريد الحصول على المعلومات من نموذج الحجز الخاص بنا.

ثم اضغط على زر متابعة الأزرق.

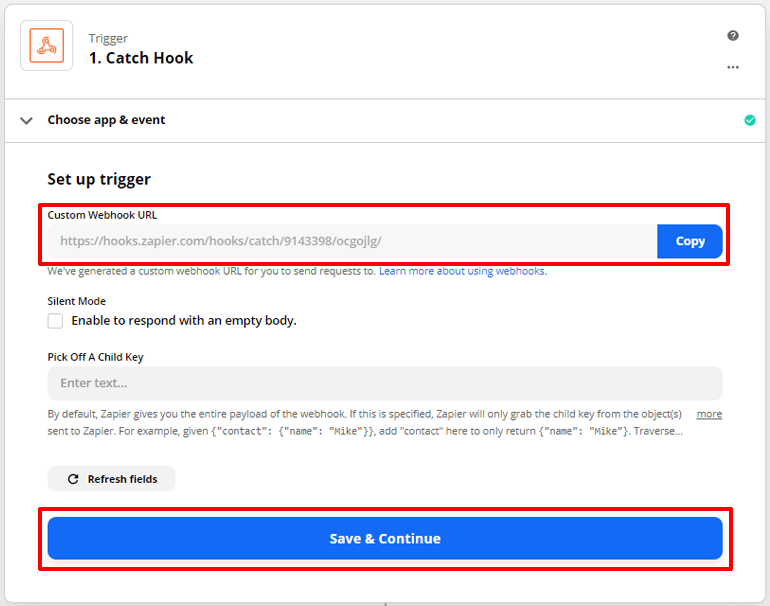
الآن لإعداد الزناد. سترى عنوان URL مخصصًا لخطاف الويب للويب ضمن خيار مشغل الإعداد. انسخه. ثم اضغط على زر حفظ ومتابعة .

نحتاج إلى لصق عنوان URL الخاص بخطاف الويب هذا في نموذج الحجز الخاص بنا حتى يعمل webhook. لذا توجه إلى لوحة معلومات WordPress الخاصة بك.
psst: أنشئ علامة تبويب جديدة حتى لا تفقد ما فعلته في Zapier
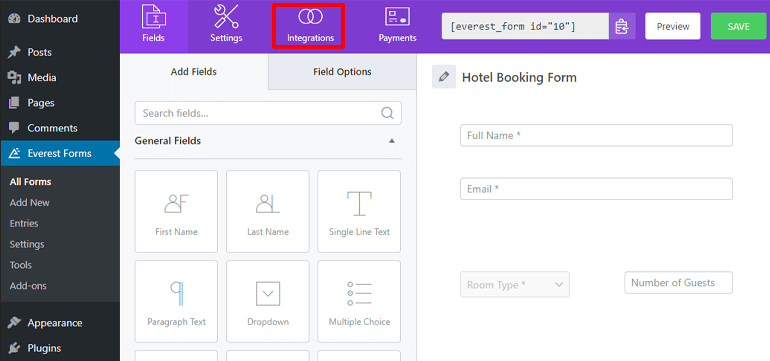
انتقل إلى أشكال إيفرست >> جميع الأشكال . انقر فوق اسم نموذج الحجز عبر الإنترنت الخاص بالفندق. ثم ، انقر فوق علامة التبويب التكامل في الشريط العلوي لنافذة محرر النماذج.

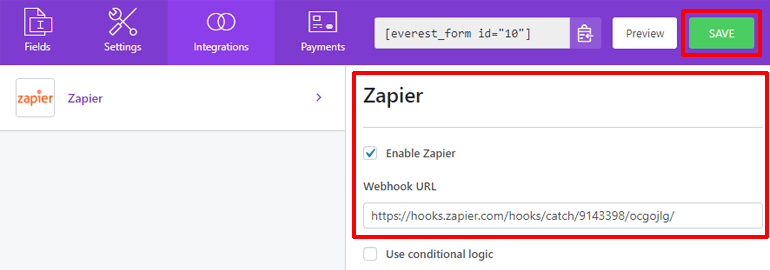
هنا ، سترى إضافة Zapier إلى علامة تبويب التكامل. حدد خيار Enable Zapier. والصق عنوان URL الخاص بخطاف الويب الذي نسخته من Zapier على خيار Webhook URL. أخيرًا ، اضغط على زر حفظ في الزاوية اليمنى العليا لحفظ التغييرات على النموذج الخاص بك.

سيكون الويب هوك الآن وسيطًا لتكامل نموذج الحجز عبر الإنترنت وتقويم Google.
3. اختبار الزناد
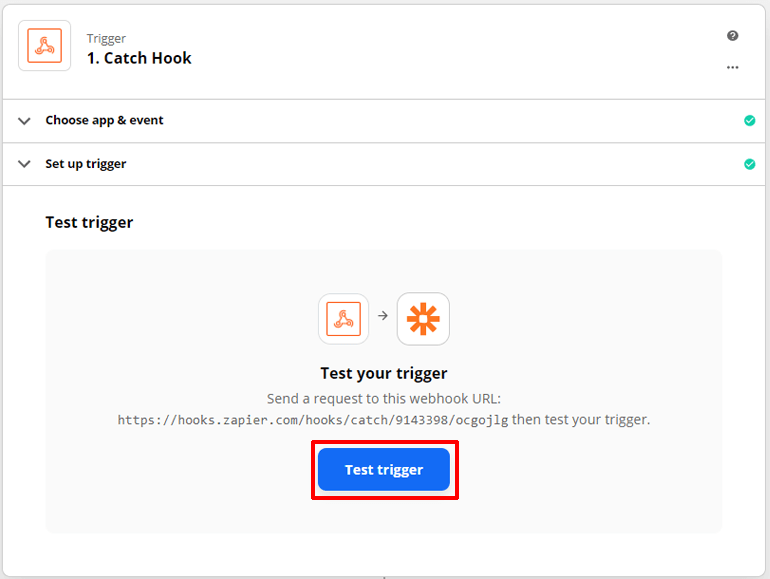
حان الوقت لاختبار الزناد الخاص بك. يعني هذا أن Zapier سيختبر ما إذا كان خطّاف الويب الخاص بك يلتقط المعلومات وينقلها من نموذج الحجز الخاص بك أم لا.
لكننا لم نعطِ أي معلومات حتى الآن في نموذج الحجز الخاص بنا. لذا ، اطلب من شخص ما ملء النموذج على موقع الويب الخاص بك ، أو قم بذلك بنفسك. بمجرد إرسال النموذج الخاص بك ، يمكنك الضغط على زر Test Trigger في Zapier.

تذكر: يجب ملء النموذج بعد لصق عنوان URL لخطاف الويب الخاص بك حتى يتمكن Zapier من التقاطه.
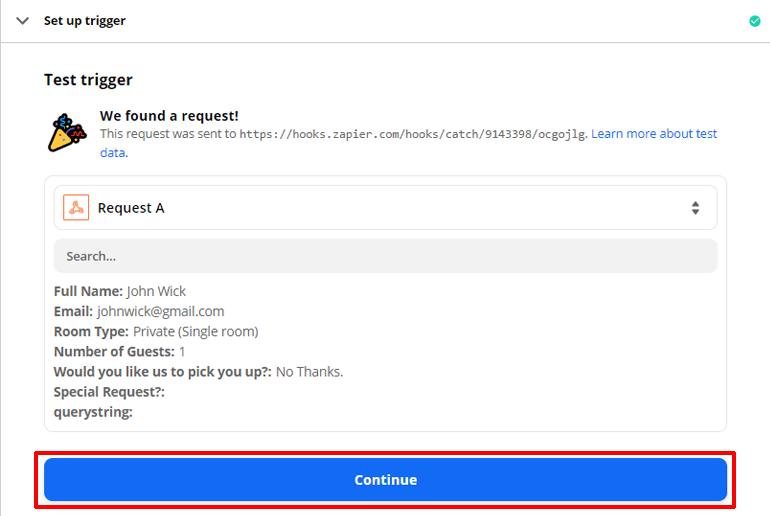
بمجرد الضغط على زر Test Trigger ، سترى Zapier يقول ، لقد وجدنا طلبًا !. سترى أيضًا شكل المعلومات. المشغل الخاص بك لم يتم إعداده واختباره. اضغط على زر متابعة.

تم ضبط الزناد الخاص بك واختباره. حان الوقت لبعض العمل.
4. إعداد العمل
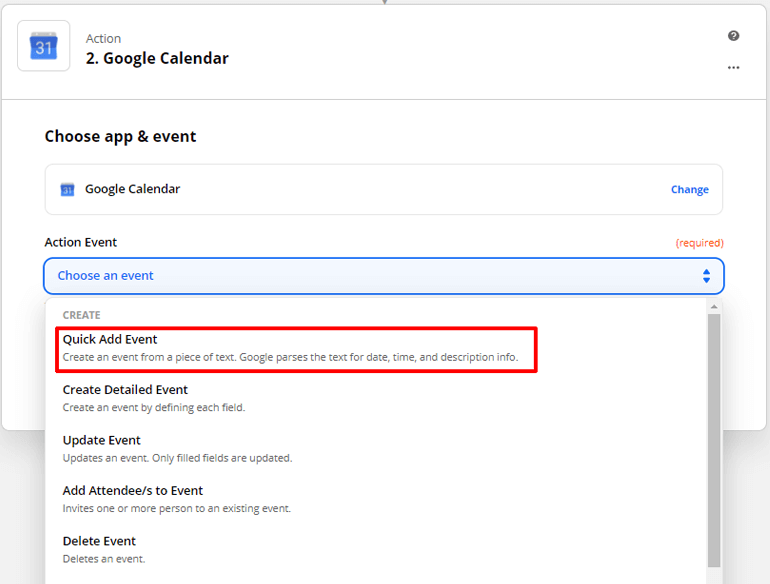
لبدء إعداد الإجراء ، اختر أحد التطبيقات. هذه المرة اختر تقويم Google. ضمن حدث الإجراء ، يمكنك اختيار خيارات مختلفة مثل حدث الإضافة السريعة ، وإنشاء حدث مفصل ، وتحديث الحدث ، وما إلى ذلك.

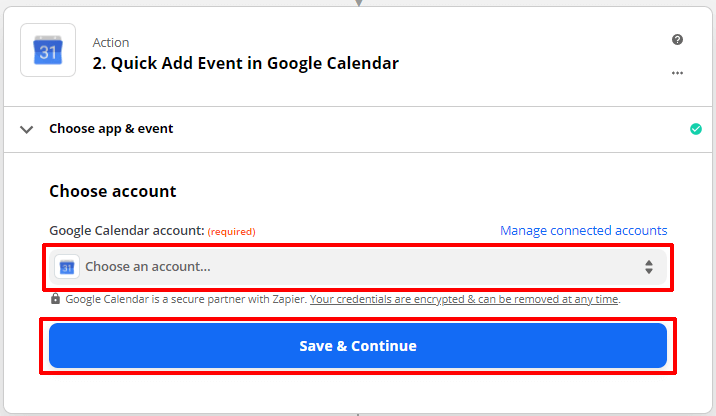
اختر حسابًا لتقويم Google حيث تريد إضافة الحدث الخاص بك. واضغط على حفظ ومتابعة .

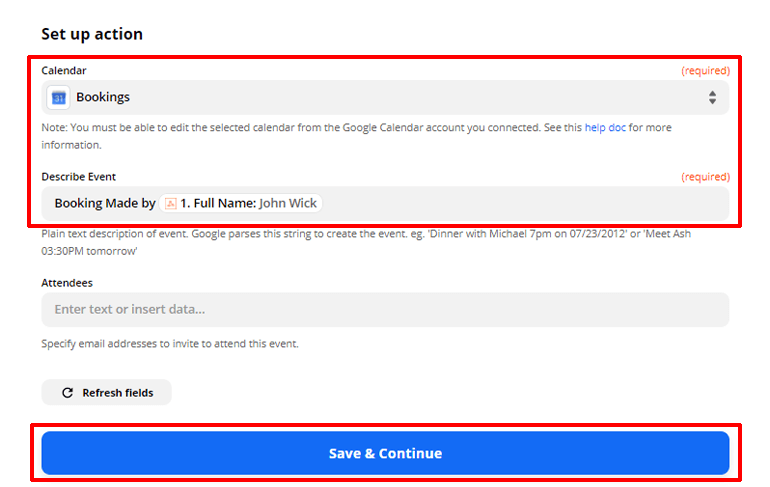
حان الوقت لإعداد العمل. اختر التقويم ووصف الحدث. يمكنك اختيار قيمة حقل نموذج الحجز مثل اسم الزائر لوصف الحدث. أخيرًا ، اضغط على حفظ واستمر في بدء اختبار الإجراء الخاص بك.

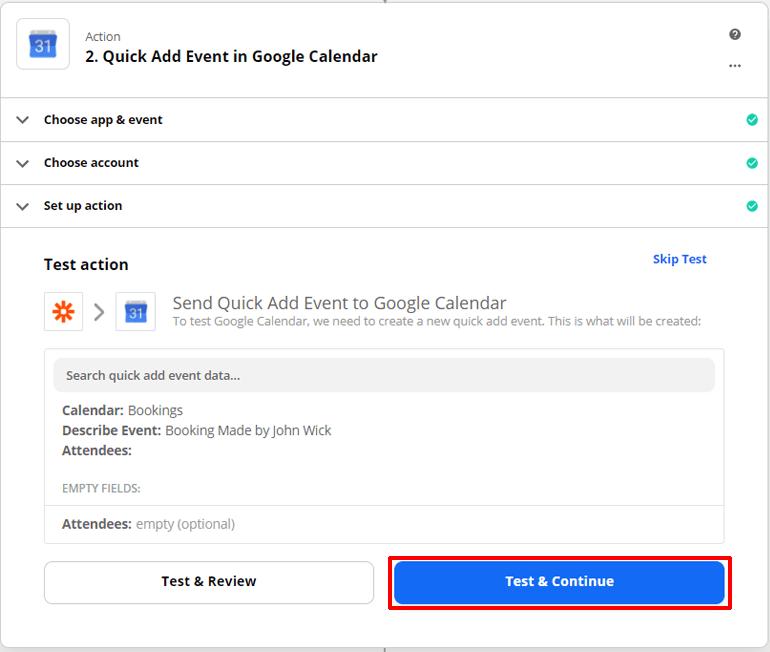
انقر فوق الزر " اختبار ومتابعة" لاختبار الإجراء الخاص بك.

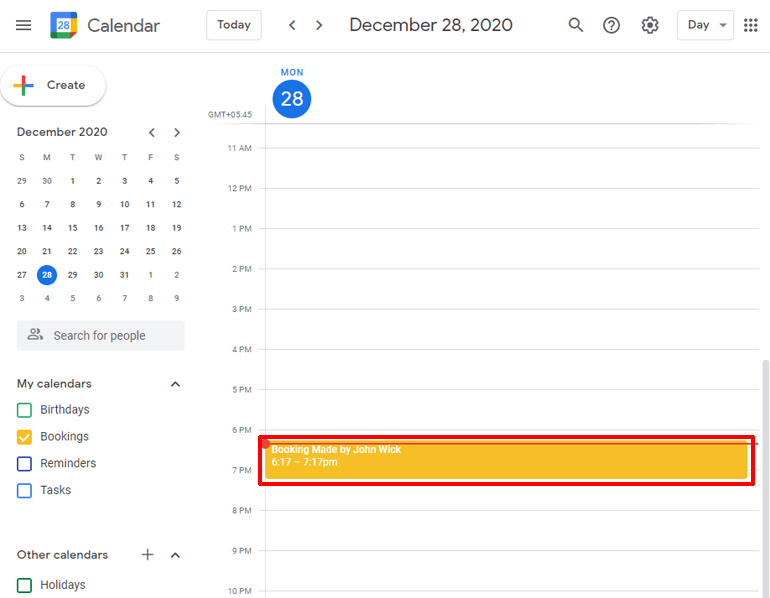
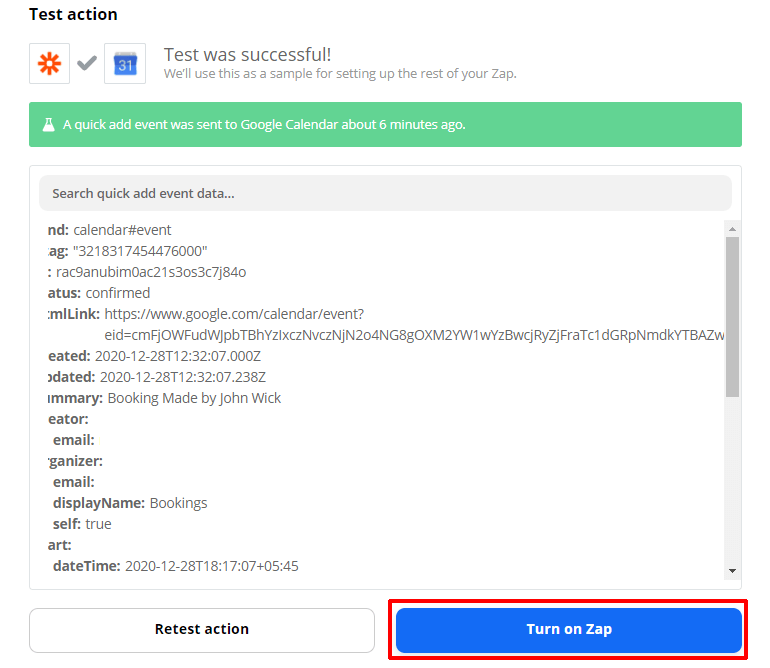
عند النقر فوقه ، سيضيف Zapier حدثًا إلى تقويم Google الخاص بك. انطلق وتحقق من ذلك. سيتم عرض تفاصيل الحدث في Zapier.

أخيرًا ، اضغط على زر Turn on Zap لإنهاء ضبط الانطلاق.

تهانينا! تم الآن دمج نموذج WordPress للحجز عبر الإنترنت الخاص بفندقك مع تقويم Google. في كل مرة يرسل فيها شخص ما نموذجًا ، سيضيف Zapier حدثًا جديدًا في تقويم Google الخاص بك. يمكنك الآن مراجعة جميع عمليات الإرسال مباشرة من التقويم الخاص بك.
قم بتغليفه
يمكن إنشاء نموذج الحجز عبر الإنترنت من WordPress الخاص بالفندق الخاص بك باستخدام مكون إضافي منشئ النماذج مثل Everest Forms. Everest Forms هي أداة إنشاء نماذج قوية تتيح لك إنشاء أي نوع من النماذج. يمكنك دمج النموذج الخاص بك مع العديد من التطبيقات عبر الإنترنت مع الوظائف الإضافية المتوفرة في نماذج Everest.
يتم دمج نموذج الحجز عبر الإنترنت مع تقويم Google باستخدام الوظيفة الإضافية Zapier. سيوفر Zapier خطاف ويب يلتقط المعلومات من نموذج الحجز الخاص بك ويرسلها إلى تقويم Google.
أنت تعرف أكثر قليلاً مما كنت تعرفه من قبل. إذا كنت توافق ، ففكر في مشاركة هذه المقالة. دعها تدور حول العالم.
أيضًا ، إذا كنت تريد إنشاء أنواع أخرى من النماذج ، فراجع مقالاتنا الأخرى. ماذا عن مقال عن كيفية إنشاء نموذج طلب وظيفة في WordPress.
