أفضل 9 إضافات منشئ صفحات WordPress مقارنة [2022]
نشرت: 2020-06-02يحتاج عملك إلى حل سريع وغير مكلف لإنشاء موقع أعمال مصمم بشكل احترافي. هذا لأنك تريد التركيز على نمو أعمالنا بدلاً من استثمار الوقت للتلاعب بأكواد لإنشاء تصميمات صفحات جديدة.
منذ وقت ليس ببعيد ، عندما كنت أستخدم Rowling - سمة WP مجانية على هذا الموقع ، شعرت بالحاجة الملحة للتبديل إلى حل منشئ صفحات WordPress .
لا شك أن سمة رولينج كانت رائعة بشكل استثنائي ومشفرة جيدًا وصديقة لتحسين محركات البحث تمامًا (وما زلنا نستخدمها في العديد من المواقع الأخرى). ومع ذلك ، كنت أرغب في الترقية إلى شيء يمكن أن يسمح لي بإجراء تغييرات احترافية في التصميم بسرعة.
إذا كنت تقرأ هذا المقال ، فأنا متأكد من أنك عالق في نفس القرار الذي كنت عليه قبل بضعة أسابيع.
أنت تعلم بالفعل أن هناك الكثير من أدوات إنشاء WordPress بالسحب والإفلات في السوق. في عملية اختيار أفضل مكون إضافي منشئ صفحات WordPress لهذا الموقع ، قمت بتثبيت كل أداة إنشاء صفحات على المواقع التجريبية الخاصة بي. لقد تتبعت الوظائف وإمكانيات تحرير الصفحة والوحدات والقوالب وأشياء أخرى كثيرة قبل اتخاذ القرار النهائي. سأناقش كل من هذا البناء معك ، واحدًا تلو الآخر ، لاحقًا في هذا المنشور.
اقرأ أيضًا:
- مراجعة OptimizePress 3.0: أفضل أداة إنشاء صفحات؟ [2022]
- مراجعة PluginOps Landing Page Builder
في نهاية قائمة مُنشئ صفحات WordPress ، سأشارك أيضًا اسم المنشئ الذي أستخدمه أخيرًا على هذا الموقع.
ما الذي تبحث عنه في إضافات WordPress Page Builder Plugins؟
تعد أدوات إنشاء الصفحات الخاصة بـ WordPress أداة ملائمة تسمح حتى للمبتدئين بإنشاء موقع ويب دون تعلم أمر واحد في HTML أو CSS. تتيح كل أدوات إنشاء السحب والإفلات هذه للمستخدمين تعيين العناصر مسبقًا أو إعادة ترتيبها بأي ترتيب ووضعها في أي مكان يرغبون فيه على الصفحة. تعد إعادة الترتيب السهلة للعناصر أيضًا أحد الأسباب الرئيسية التي تجعل منشئ الصفحات يزداد طلبًا هذه الأيام.
لكن كيف تفرق بينهما؟
تقدم جميع المكونات الإضافية لمنشئ صفحات WordPress التي قمت باختبارها حلولًا سريعة ومرنة لإنشاء موقع ويب أحلام وتخصيصه. ومع ذلك ، فليست جميعها سهلة الاستخدام وتوفر قدرًا كبيرًا من المرونة كما يحلم بها.
فيما يلي بعض المعلمات التي بحثت فيها أثناء تحديد المكون الإضافي لأفضل Builder بنفسي: -
لا يوجد شرط الترميز. كانت المعايير الرئيسية الأولى لدي هي أنه لا ينبغي أن يتطلب أي مهارات تشفير لتنفيذ التغييرات التي أريدها في تصميمي. حتى إذا قمت بتسليم موقع الويب الخاص بي إلى مبتدئ ، فيجب أن يكون قادرًا على تعديل تغييرات التصميم بمجرد السحب والإفلات.
يجب أن يسمح لي بالانتقال إلى منشئ آخر في أي وقت. ماذا لو غيرت رأيي وأردت الانتقال إلى منشئ مختلف بعد فترة؟ يجب أن يسمح لي المنشئ بإلغاء تثبيت نفسه والانتقال بعيدًا إلى أداة إنشاء صفحات أخرى دون ترك الجزء الضخم من الرموز القصيرة.
يمكنني إعادة استخدام القوالب والوحدات النمطية ، وحتى تصميماتي. يجب أن يأتي مع مجموعة من مكتبات المحتوى مثل الصور المخزنة والرسومات الجاهزة والقوالب والوحدات النمطية وما إلى ذلك. وفي الوقت نفسه ، يجب أن أكون قادرًا على نسخ تصميم الصفحة إلى موقع مختلف بخيارات استيراد / تصدير سهلة. أردت أيضًا خيارًا لنسخ تصميماتي المخصصة ولصقها بسهولة واستخدامها كقالب لصفحات أو منشورات أخرى.
الاستجابة هي دائما عامل رئيسي. يجب أن يكون هذا الخيار قياسيًا إلى حد ما هذه الأيام ، لكنني رأيت منشئي الصفحات الذين يستجيبون للتخطيطات المعدة مسبقًا ولكنهم لا يقدمون استجابة لتخطيطات التصميم المخصصة. كنت بحاجة إلى شيء يقدم تنسيقات مخصصة سريعة الاستجابة أيضًا.
أحتاج إلى التحدث مع شخص. حتى إذا كان منشئ موقع الويب سهل الاستخدام ، فيجب أن يأتي مع دعم العملاء الودود إما عبر الهاتف أو البريد الإلكتروني أو مع دروس الفيديو أو الوثائق المناسبة حتى لا أعلق في أي مكان.
بالإضافة إلى ذلك ، أردت أن يكون مُنشئ WordPress بسعر معقول وأن يقدم قيمة مقابل المال.
مع المعيار القياسي المذكور أعلاه ، دعنا نلقي نظرة على بعض أفضل أدوات إنشاء صفحات WordPress الموجودة اليوم ...
ملاحظة - لم يتم ذكرها بأي ترتيب تفضيلي.
أفضل اختياراتنا لأفضل إضافات منشئ صفحات WordPress
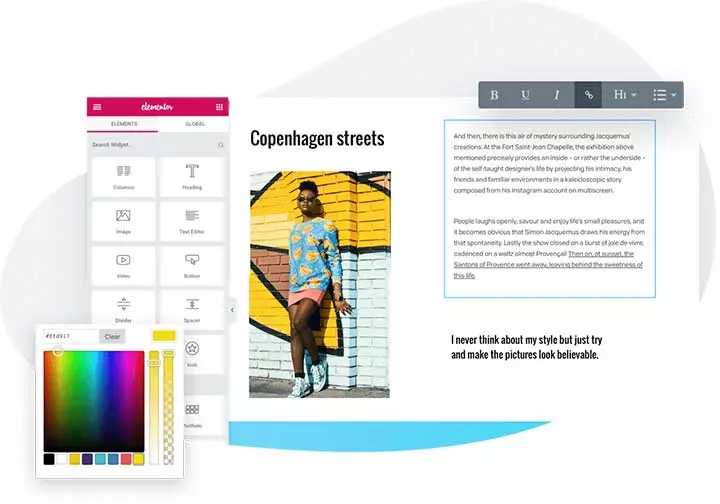
# 1. العنصر

احصل على Elementor
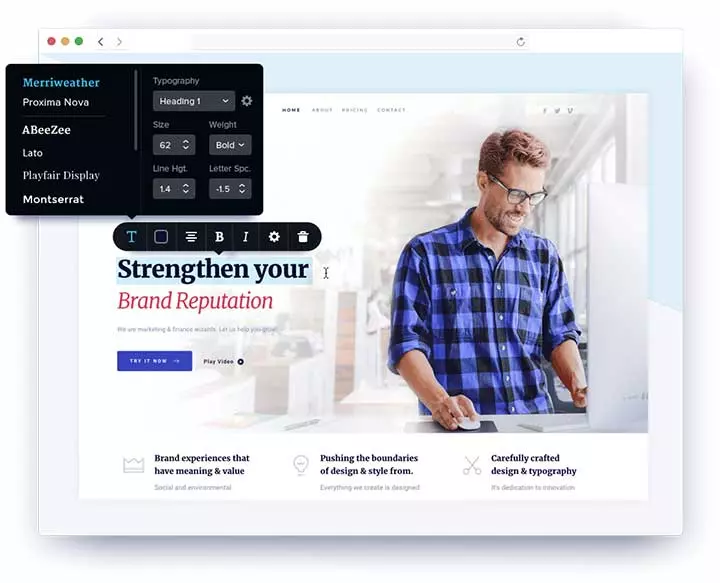
مع وجود قاعدة مستخدمين بالملايين ، فإن Elementor يأخذ سوق WordPress عن طريق العاصفة. إنه مكون إضافي منشئ قوالب WordPress مجاني ، يضم ترسانة من الميزات والوظائف لإنشاء تخطيطات احترافية مذهلة دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية. ومع ذلك ، فإن السبب الرئيسي وراء شعبيتها الهائلة ومعدلات التبني الهائلة لها هو واجهة سهلة الاستخدام سهلة الاستخدام للمبتدئين.
من ناحية الميزات ، يمنحك هذا المكون الإضافي للبناء الوصول إلى مكتبة تضم أكثر من 150 نموذجًا تجريبيًا معدة مسبقًا إلى جانب أكثر من 300 قالب تصميم مختلف و 30 عنصر واجهة مستخدم. يمكن استخدام كل هذه العناصر جنبًا إلى جنب لمساعدتك في إنشاء صفحات ومنشورات ونماذج ونوافذ منبثقة وغير ذلك الكثير. والأفضل من ذلك كله ، أن كل محتوى أو تصميم تقوم بإنشائه باستخدام Elementor هو مستجيب تمامًا وسهل الاستخدام للجوال.
ما أعجبني في Elementor:
- برنامج Elementor Builder الأساسي مجاني 100٪.
- المعاينة الحية لرؤية التغييرات على الفور.
- يوفر أكثر من 150+ قوالب احترافية ، وأكثر من 90 وحدة نمطية.
- يأتي الإصدار المحترف مع العديد من الوحدات المفيدة مثل منشئ النوافذ المنبثقة ، ومنشئ WooCommerce ، إلخ.
- يمكن إجراء التخصيص الشديد بسهولة.
- تخطيطات استجابة مُحسّنة لتحسين محركات البحث مع تحديثات منتظمة.
ما لم يعجبني في Elementor:
- يتم تغطية معظم الميزات الأساسية في خطة Pro.
- القوالب العامة والثابتة مربكة.
- خيارات تحرير الصفحة الخلفية غير متوفرة.
- التصميم والخطوط محدودة إلى حد ما.
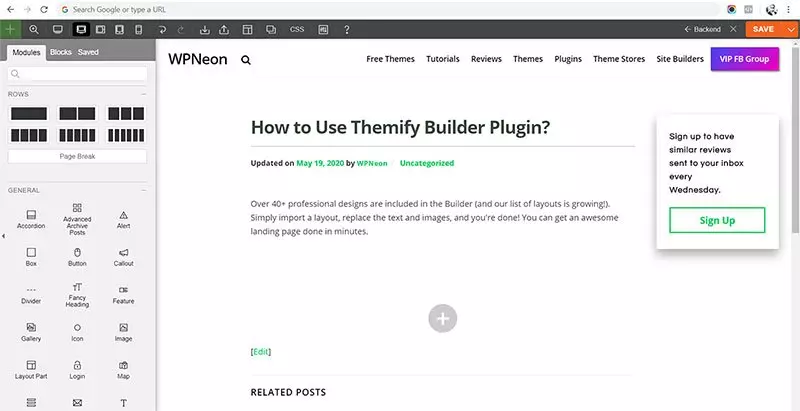
# 2. Themify Builder

احصل على Themify
Themify هو مكون إضافي قوي ومرن للغاية لبناء صفحات WordPress عندما يتعلق الأمر بتصميم تخطيطات مواقع الويب المذهلة. لتبدأ ، يوفر لك المنشئ إمكانية الوصول إلى حمولة كبيرة من التخطيطات المعدة مسبقًا إلى جانب خيارات السحب والإفلات القوية لإنشاء تخطيطات مخصصة أيضًا. علاوة على ذلك ، لاستكمال إمكانات تصميم منشئ الصفحات ، ستحصل أيضًا على إمكانية الوصول إلى 12 وظيفة إضافية للبناء مع إمكانية الوصول إلى المحتوى المتقدم وعناصر التصميم.
علاوة على ذلك ، فإن الإصدار الأساسي مجاني تمامًا ويمكن استخدامه مع أي سمة أخرى.
الإصدار المجاني هو "WordPress Page Builder" بينما الإصدار المحترف هو "WordPress Theme Builder". يرجى ملاحظة هذا الاختلاف.
يمكنك حتى استخدام أداة إنشاء الصفحات لإجراء تعديلات على كل هذه المحتويات المعدة مسبقًا للمساعدة في إنشاء شيء فريد لعلامتك التجارية وموقعك على الويب.
ما يعجبني في Themify builder
- أداة السحب والإفلات التي تدعم تحرير الصفحة من الواجهة الأمامية أو الخلفية.
- تتيح ميزات المعاينة المباشرة مشاهدة التغييرات التي تم إجراؤها في وضع المعاينة.
- قم بإنشاء أي تخطيط مخصص واستيراده أو تصديره على صفحات أخرى بنقرة زر واحدة.
- 40+ كتلة مصممة مسبقًا ، أكثر من 60 تأثيرًا للرسوم المتحركة.
- حتى الإصدار المجاني يدعم التكامل مع جميع المكونات الإضافية والسمات الرئيسية تقريبًا في WordPress.
- يدعم التخطيطات سريعة الاستجابة مع دعم متعدد المواقع.
ما الذي لم يعجبني في Themify builder؟
- لا كتل الاستعراض المتاحة.
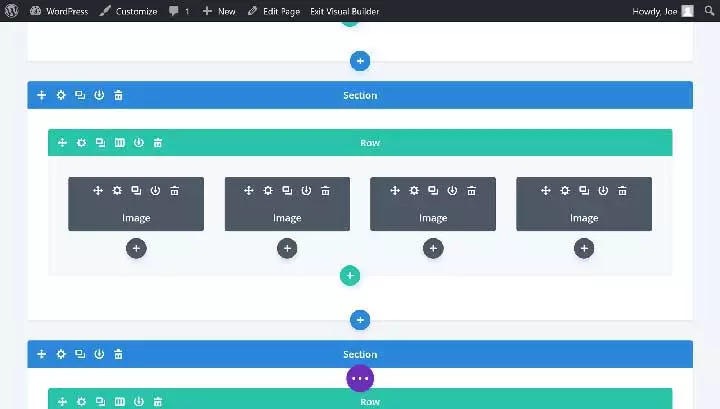
# 3. ديفي

احصل على Divi
يعد Divi Builder ، إلى حد بعيد ، أحد أشهر أدوات إنشاء مواقع السحب والإفلات وأكثرها قوة. يمكنك الوصول إلى أكثر من 20 تخطيطًا قابلًا للتخصيص معدة مسبقًا ، والتي تبدو مذهلة كما هي. علاوة على ذلك ، ستحصل على خيارات للتلاعب بتصميمات الرأس والتذييل ولوحة خيارات بديهية لتعديل إعدادات السمات واختبار تقسيم A / B وغير ذلك الكثير.
إنه يمنح المستخدمين تجربة تصميم WYSIWYG كاملة للمساعدة في إنشاء تخطيط فريد ومعقد. سيتمكن المستخدمون من الوصول إلى 46 وحدة محتوى ، لكل منها مجموعة خيارات التخصيص الخاصة بها ودعم CSS المخصص. قراءة المراجعة الكاملة ->
ما أعجبني في Divi Page Builder
- يأتي Divi Builder مرفقًا مع سمة Divi ، ويمكن استخدامه أيضًا في أي سمة WordPress.
- إن Divi Builder مليء بأكثر من 100 تخطيط ووحدات مواقع جاهزة.
- دعم العملاء رائع ، وتقدم Divi ضمانًا لاسترداد الأموال لمدة 30 يومًا.
ما لم يعجبني في Divi
- يوفر Divi builder العديد من الخيارات والوظائف التي يمكن أن تكون مربكة للمبتدئين في وقت ما.
- لا يتم نقل الرموز القصيرة إلى أداة إنشاء صفحات WordPress أخرى مما يعني أنك عالق مع Divi مدى الحياة.
- يمكن لبعض الأخطاء أن تزعجك عند إنشاء أي تخطيطات أكثر تعقيدًا.
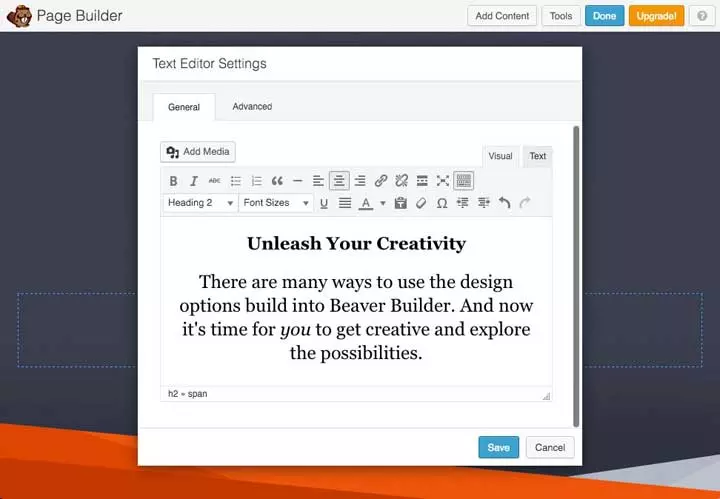
# 4. بيفر بيلدر

احصل على WPBeaver
يعد Beaver Builder مكونًا إضافيًا لمنشئ صفحات السحب والإفلات في WordPress ، بالإضافة إلى أكثر من 30 نموذجًا تم إعداده مسبقًا بشكل احترافي. تتضمن هذه القوالب العديد من تخطيطات التصميم المتخصصة للصفحات المقصودة وصفحات المحتوى وغير ذلك الكثير. وفي حالة عدم رضاك تمامًا عن تصميمات الصفحات المبنية مسبقًا ، يمكنك تحريرها بسهولة باستخدام وظائف أداة إنشاء الصفحات بالسحب والإفلات.

الأمر الأكثر إثارة للإعجاب هو أن جميع التخطيطات التي تم إنشاؤها باستخدام المكون الإضافي ستعمل بشكل لا تشوبه شائبة حتى بعد إلغاء تنشيط المكون الإضافي أو إلغاء تثبيته من موقع الويب الخاص بك. تشمل الميزات البارزة الأخرى خيار تحرير / إنشاء منشورات وصفحات وإنشاء تخطيطات متعددة الأعمدة (حتى إذا كان الموضوع الأساسي لا يدعمها) ، وتخطيطات التصميم الملائمة للجوّال ، وغير ذلك الكثير.
ما يعجبني في برنامج Beaver Builder Plugin
- واجهة سهلة الاستخدام للمبتدئين وسهلة الاستخدام للغاية.
- يأتي مع مكتبة حصرية من قوالب الصفحات للبدء بسرعة من جديد.
- حتى أرخص خطة تأتي مع دعم الاستخدام على موقع غير محدود.
- يمكن حفظ قوالب الصفحة وإعادة استخدامها لاحقًا.
- أكثر ملاءمة للوكالات.
ما لم يعجبني في بيفر بيلدر
- لا يوجد خيار تحرير الخلفية.
- لا يأتي مع خيار منشئ النموذج ، أو أكواد مخصصة لوحدات المحتوى.
- نسخة لايت مجانية. ومع ذلك ، فإن أرخص خطة تبدأ من 99 دولارًا ، وهي باهظة الثمن مقارنة بالبدائل الأخرى.
# 5. ThriveThemes

احصل على ThriveThemes
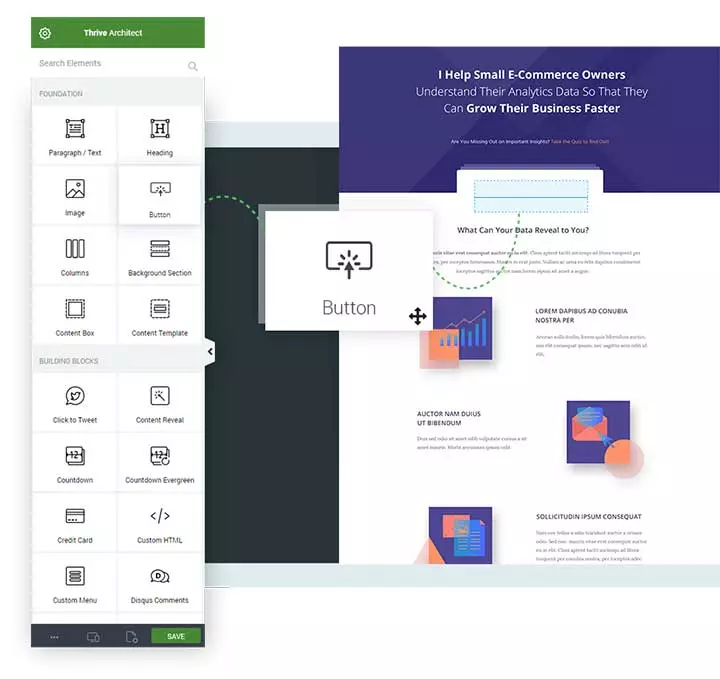
يتكون ThriveThemes من مجموعة من السمات والمكونات الإضافية التي تركز على التحويل لمواقع WordPress على الويب. يتم توفير جميع المنتجات بموجب خطة اشتراك لمرة واحدة أو سنوية ، والتي يمكنك استخدامها لإنشاء واجهة مستخدم مذهلة ، وتجربة المستخدم التي تركز على زيادة أجيال العملاء المحتملين ومعدلات التحويل. أحد أبرز منتجاتهم هو ThriveArchitect - أداة إنشاء الصفحات المقصودة بالسحب والإفلات لـ WordPress لمساعدتك في إنشاء تخطيطات مذهلة.
سيكون لديك أيضًا إمكانية الوصول إلى مجموعة متنوعة من السمات المصممة بشكل احترافي لاستخدامها كقوالب لتصميم موقعك ، لذلك لن تضطر إلى البدء من نقطة الصفر. بصرف النظر عن هذا ، يمكنك أيضًا الوصول إلى مجموعة كاملة من المكونات الإضافية المختلفة لإنشاء صفحات مقصودة ، وإنشاء اختبارات عبر الإنترنت ، والمساعدة في تحسين الصفحة ، وغير ذلك الكثير.
ما أعجبني في ThriveThemes
- أحد أفضل المكونات الإضافية لإنشاء الصفحات المقصودة ، يأتي مع مجموعة واسعة من أكثر من 327 قالبًا للصفحة المقصودة.
- أنشئ أي مواقع ويب تركز على التحويل لعملائك.
- أنشئ نموذج اشتراك لتنمية قائمة بريدك الإلكتروني بشكل أسرع.
- يأتي مع العنوان الأمثل - قم بإجراء اختبار A / B للعناوين الرئيسية.
- قم بإنشاء اختبارك الفريد باستخدام Quiz Builder.
ما لم يعجبني في ThriveThemes
- الواجهة مليئة بالميزات - ساحقة للمبتدئين.
- لا توجد خيارات المكونات الإضافية لجهات خارجية.
# 6. الملحن المرئي

احصل على الملحن المرئي
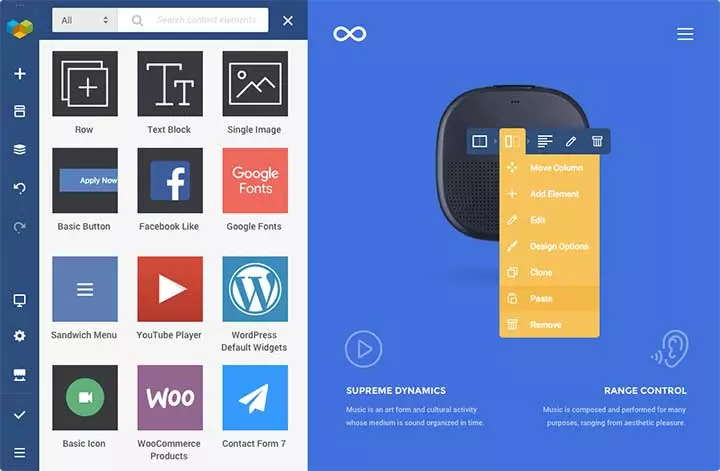
يعد Visual Composer منشئًا شائعًا آخر لإنشاء سمات السحب والإفلات في WordPress. تضم أكثر من مائة ألف منشأة نشطة. مع وفرة من وحدات المحتوى وعناصر التصميم ، مدعومة بواجهة سهلة الاستخدام لمنشئ الصفحات ، يتيح لك المكون الإضافي إنشاء أي تخطيط.
الآن ، فقط حتى لا تضطر إلى التصميم من البداية ، يقدم لك المكون الإضافي حوالي 25 تخطيطًا معدة مسبقًا من مجالات مختلفة. يمكنك بدء تصميمك من خلال البناء فوق هذه التخطيطات باستخدام العديد من وحدات المحتوى ، والتي يمكن توسيعها باستخدام الوظائف الإضافية لوحدة Visual Composer. تشمل الميزات البارزة الأخرى برامج تحرير مخصصة لتعديل الرأس والتذييل والشريط الجانبي ، ودعم JavaScript و CSS المخصصين ، وخيارات التخصيص المتعمقة لكل وحدة ، وخيارات التحكم في الشبكة ، وغير ذلك الكثير.
ما أعجبني في Visual Composer Builder
- يقدم مجموعة كاملة من العناصر لتصميم موقع الويب الخاص بك.
- يدعم Visual Composer محرر الواجهة الأمامية والخلفية.
- يسمح بإنشاء قوالب مخصصة أو حفظ صفوف أو أقسام كقالب.
- يتوفر أكثر من 200 ملحق تابع لجهة خارجية.
ما لم يعجبني في Visual Composer Builder
- الواجهة ساحقة ومليئة بالميزات المتطورة.
- خيارات قالب الصفحة محدودة.
- يمكن أن يكون مكلفًا إذا تم استخدامه لمواقع متعددة.
- الباني بطيء للغاية في الاستخدام.
# 7. بريزي

احصل على بريزي
Brizy هو مكون إضافي جديد لبناء صفحات WordPress على الكتلة يخدم المستخدمين الذين يفضلون السيولة والحدس أكثر من غيرهم. هذا يعني بشكل أساسي أن المكون الإضافي يقدم الميزات والوظائف الأكثر فائدة وضرورية مع استبعاد الميزات البراقة الإضافية التي لا تحمل أي استخدامات في العالم الحقيقي. ومع ذلك ، هذا لا يعني أن المكون الإضافي يفتقر إلى ميزة ، حيث على العكس من ذلك ، ستضع يديك على أكثر من 150 كتلة معدة مسبقًا جنبًا إلى جنب مع قوالب وتخطيطات متعددة الأغراض ، جاهزة للاستخدام من البداية.
لكن الميزة الرئيسية لبرنامج Brizy builder هي كيفية تعامله مع تجربة التصميم بأكملها. يتم تقديمك بواجهة تحرير نظيفة للواجهة الأمامية حيث ستظهر الخيارات الضرورية فقط عندما تحتاج إليها. بالإضافة إلى ذلك ، تظل الواجهة خالية تمامًا من الفوضى ، مما يمنحك صورة واضحة لتصميمك.
ما أعجبني في Brizy Builder
- يوفر التصميم الخالي من الفوضى تجربة عمل سلسة دون أي إزعاج.
- منشئ صفحات السحب والإفلات البديهي حيث كل شيء ممكن مثل النسيم.
- يأتي مع 150 قالبًا وكتلاً مُعد مسبقًا متعدد الأغراض.
- مجموعة متنوعة من عناصر التصميم لإضفاء طابع نمط على موقع الويب الخاص بك.
- يساعدك خيار الحفظ التلقائي في السحابة على حفظ التعديلات تلقائيًا ، وسيتم حفظ كل عملك على الفور
- مجموعة ضخمة من 4000+ الرموز.
ما لم يعجبني في Brizy Builder
- لا يزال صغيرا بالمقارنة مع منشئي قوالب WordPress الآخرين ويفتقرون إلى بعض الميزات المهمة.
- لا يوجد عرض الجهاز اللوحي متاح.
- لا يمكنك تغيير مقاطع الرأس والتذييل.
# 8. ثيموم

احصل على Themeum
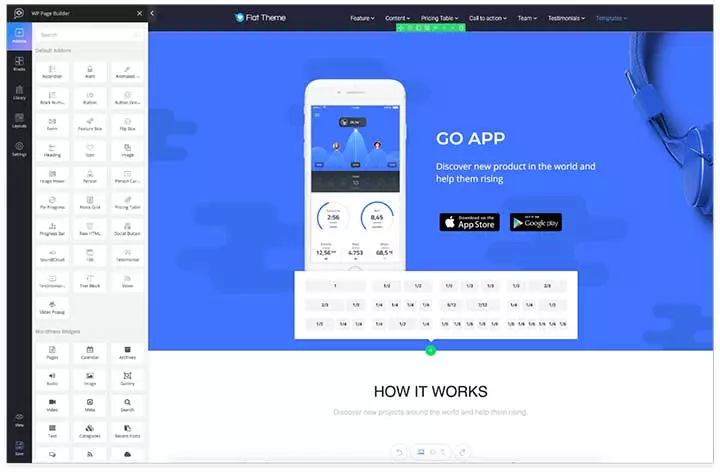
يبيع المكون الإضافي Themeum مجموعة غنية من الميزات والمرونة ، مما يسمح لك بإنشاء تخطيطات رائعة في غضون نقرات. يمكنك الوصول إلى نظام سحب وإفلات سهل الاستخدام محسّن لإنشاء موقع سريع ومتوافق مع كل سمة WordPress تقريبًا في السوق.
من ناحية الميزات ، يضم هذا المكون الإضافي منشئ الصفحة حوالي 60 قالب تصميم ، وأكثر من 38 ملحقًا ، و 27 حزمة تخطيط لمساعدتك على البدء. يتم تجميع كل هذا في منشئ تخطيط مرن لأعمدة الصفوف جنبًا إلى جنب مع مكتبة مخصصة حيث يمكنك حفظ جميع تصميماتك. حتى أنه يعمل مع أنواع المنشورات المخصصة ويمنحك وسيلة تمكين سحب وإفلات بديهية لتخصيصها وفقًا لإرادتك.
ما الذي أعجبني في Themeum Builder؟
- منشئ الواجهة الأمامية لـ Themeum يعمل بسرعة فائقة.
- إنشاء وتخزين الكتل الخاصة بك في المكتبة.
- مجموعة متنوعة من الكتل الجاهزة لسير العمل بشكل أسرع.
- يأتي مع دعم أدوات WordPress وأكثر من 38 من إضافات المحتوى.
- كرر أي تخطيط بنقرة واحدة.
ما لم يعجبني في Themeum builder.
- تأتي API مع خيارات محدودة لإنشاء إضافات مخصصة.
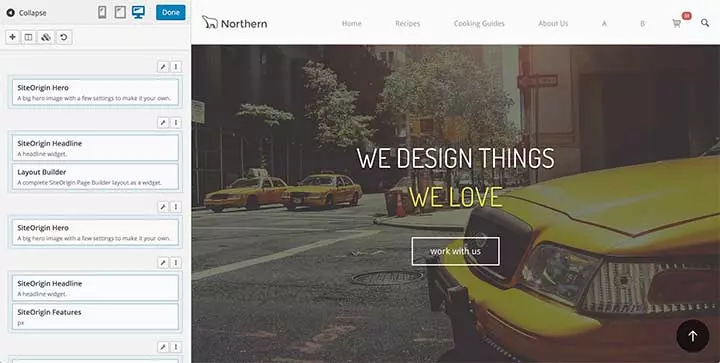
# 9. أصل الموقع

احصل على SiteOrigin
يعد SiteOrigin من بين الإضافات المجانية لاستخدام أداة إنشاء الصفحات في WordPress. مع أكثر من مليون عملية تثبيت نشطة ، تكمن شعبية البرنامج المساعد في مجموعته الواسعة من الميزات المفيدة التي تخلق تصميمات فريدة وعملية. إنه أحد أفضل الحلول المجانية لإنشاء تخطيطات مستجيبة تعتمد على الأعمدة باستخدام أي نوع من عناصر واجهة المستخدم.
الآن ، كما هو الحال مع كل مكون إضافي منشئ الصفحات تقريبًا ، ستتمكن من الوصول إلى مجموعة من التخطيطات المعدة مسبقًا لإنشاء صفحات رئيسية وصفحات وصفحات الاتصال وحتى أقسام التجارة الإلكترونية. يتم تجميع الكثير من الصور المخزنة أيضًا ، لذلك لن تضطر إلى الكفاح للعثور على الصور التجريبية. يوفر المكون الإضافي مجموعة متنوعة من كتل المحتوى وخيار استخدام عناصر واجهة المستخدم في منطقة المحتوى الخاصة بك لمساعدتك في البناء فوق التخطيطات.
ما أعجبني في SiteOrigin builder
- Siteorigin متاح مجانًا مع دعم كامل وتحديثات لإنشاء تصميمات بسهولة.
- تتيح لك ميزة مستعرض السجل تصفح السجل للقضاء على أي أخطاء ارتكبتها سابقًا عن طريق الرجوع للخلف حتى تصل إلى النقطة التي تريدها.
- تحرير الواجهة الأمامية الحية.
- التنسيقات سريعة الاستجابة للأجهزة المحمولة مع خيار معاينة حتى تتمكن من عرض كيفية عرض مستخدمي الهاتف المحمول للمحتوى الخاص بك.
- يأتي مع عناصر واجهة مستخدم لبنة المحتوى لتعيين تصميماتك بسرعة.
ما لم يعجبني في SiteOrigin builder
- واجهة المستخدم بسيطة للغاية وواضحة.
- يجب تثبيت حزمة الأدوات بشكل منفصل بمجرد تنزيل السمة وتثبيتها.
ما هو البرنامج الإضافي WordPress Builder Page Builder المناسب لك؟
كل أدوات إنشاء صفحات WordPress المذكورة أعلاه مليئة بالوظائف الغنية بالميزات. تعمل جميع أدوات إنشاء الصفحات هذه بشكل رائع ، وهي مجرد مسألة اختيار أو تفضيلك الذي يناسب احتياجاتك.
إذا كنت ترغب في استخدام أداة إنشاء الصفحات مع المظهر الحالي الخاص بك ، فيمكنك الاستقرار على أي منشئ مواقع الويب وفقًا لمعاييرك المحددة لتحرير المظهر المثبت بالفعل.
ومع ذلك ، إذا كنت تريد البدء من جديد ، فسيكون الخيار الأفضل هو اختيار المُنشئ الذي يأتي مُجمعًا مع السمات. هناك الكثير من الخيارات مثل سمة Divi التي تم تجميعها مع Divi builder ، وموضوع Jupiter مرفق مع مُنشئ صفحة Elementor ، ويأتي Ultra Theme مع Free Themify builder. تأتي معظم السمات متعددة الأغراض عادةً مجمعة مع مكون إضافي منشئ أو آخر.
لتسهيل هذا الأمر عليك ، إليك استنتاجاتي: -
- إذا كنت تريد البدء مجانًا : ففكر في Elementor أو Themify أو SiteOrigin.
- إذا كنت تريد منشئًا جديرًا بالثقة : ففكر في Elementor أو Divi أو Beaver Builder.
- إذا كنت تريد منشئ صفحات سهل الاستخدام : جرب Siteorigin.
- إذا كنت تبحث عن مُنشئ صفحات أكثر قوة مع دعم للترميز المتقدم : فانتقل إلى Themify أو Divi أو Visual Composer.
- إذا كان تركيزك ينصب على العملاء المحتملين والتحويلات على موقع الويب : ففكر في Thrive Architect.
- إذا كنت تريد سمة مقترنة بالمكوِّن الإضافي للبناء : انتقل مع سمة Divi لـ Divi builder أو Ultra for Themify builder أو BETheme لـ Elementor builder.
تريد أن تعرف ماذا نستخدم؟ - في هذه المدونة ، نستخدم Themify builder الذي يأتي مرفقًا مع سمة Ultra. في عدد قليل من مواقعنا الأخرى ، نستخدم Divi و Elementor أيضًا. في رأيي ، هؤلاء الثلاثة هم أفضل أدوات إنشاء صفحات WordPress حاليًا.
حان دورك الآن
اسمحوا لي أن أعرف ما إذا كنت قد وجدت هذه القائمة مفيدة ، وما هو مُنشئ WordPress الذي تخطط لاستخدامه في مشاريعك. نرحب بمستخدمي WordPress الذين يستخدمون بالفعل أيًا من هؤلاء البناة لمشاركة تجربتهم عبر قسم التعليقات أدناه.
