كيفية إضافة نموذج اتصال WordPress Popup (الطريقة السهلة)
نشرت: 2022-04-15هل تبحث عن طريقة سهلة لإضافة نموذج اتصال منبثق لـ WordPress على موقعك؟
يجعل نموذج الاتصال المنبثق من السهل جدًا على زوار موقعك الاتصال بك. تظهر النافذة المنبثقة في نفس الصفحة التي يتواجد فيها الزوار حتى لا يضطروا إلى قضاء الوقت في محاولة العثور على صفحة الاتصال. ويمكنك إعداد نافذة منبثقة بحيث يتم تشغيلها بالضبط عندما تريد للزائرين رؤيتها.
المشكلة الوحيدة هي أنه قد يكون من الصعب حقًا إنشاء نافذة منبثقة لنموذج الاتصال من البداية. إذا حاولت حل مشكلتك باستخدام مكون إضافي ، فما هو المكون الإضافي الذي تستخدمه؟ هل تستخدم مكونًا إضافيًا منبثقًا أو مكونًا إضافيًا لنموذج الاتصال؟ أو هل يجب عليك استخدام كليهما؟
وأي من الإضافات 150+ يناسب احتياجات عملك؟
في هذه المقالة ، نجيب على هذه الأسئلة ونوضح لك خطوة بخطوة كيفية إضافة نموذج اتصال منبثق من WordPress إلى موقعك.
دعنا نتعمق.
قبل إضافة نموذج الاتصال المنبثق في WordPress الخاص بك
دعنا نحدد شيئًا ما قبل أن نبدأ في إنشاء نموذج.
هناك عدة طرق لإنشاء نموذج اتصال منبثق في WordPress. نعم ، يمكنك القيام بذلك باستخدام المكونات الإضافية المنبثقة وتشكيل المكونات الإضافية على حد سواء. لكن في هذه المقالة ، نفترض أن لديك خبرة صفرية في الترميز. نفترض أيضًا أن هذه هي المرة الأولى التي تضيف فيها نموذج اتصال من أي نوع إلى موقع WordPress الخاص بك.
ولهذا السبب سنعرض لك أسهل طريقة ممكنة لإنشاء ودمج نموذج اتصال WordPress المنبثق مثل هذا:

تجمع طريقتنا بين مكون إضافي لنموذج WordPress ومكوِّن إضافي منبثق لـ WordPress.
ثق بنا عندما نقول: هذا النهج سيوفر لك ساعات من العمل.
لذلك ، سنقسم العملية برمتها إلى جزأين:
- إنشاء نموذج WordPress
- تضمين النموذج الخاص بك في نافذة منبثقة
يبدو جيدا؟ الآن ، نحن جاهزون للبدء.
كيفية إنشاء نموذج اتصال ووردبريس
أول الأشياء أولاً ، ستحتاج إلى مكون إضافي لنموذج الاتصال لإنشاء نموذج اتصال WordPress.
الخطوة # 1: حدد البرنامج المساعد لنموذج اتصال WordPress
نوصي باستخدام WPForms لإنشاء نموذج اتصال WordPress.

WPForms هو المكون الإضافي الأول لبناء نماذج WordPress مع أكثر من 3 ملايين مستخدم. يمكنك الحصول على أداة إنشاء نماذج السحب والإفلات ، مما يعني أنه يمكنك إنشاء نماذج WordPress بميزات مذهلة في غضون دقائق.
الخطوة # 2: إنشاء نموذج جديد
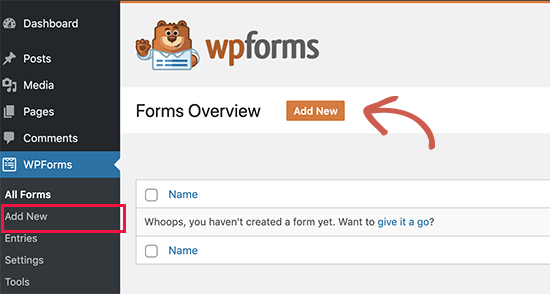
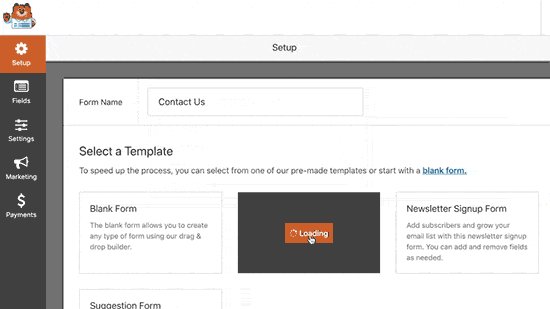
بمجرد إعداد المكون الإضافي بالكامل ، تريد إنشاء نموذج جديد من خلال التوجه إلى WPForms »إضافة جديد من لوحة معلومات WordPress الخاصة بك:

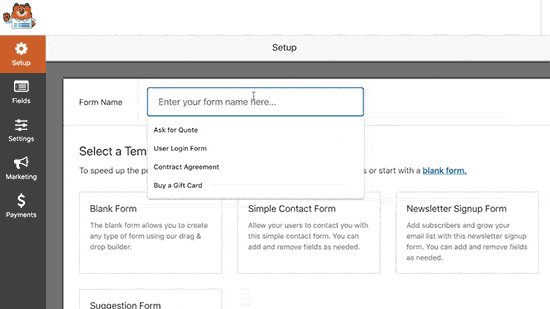
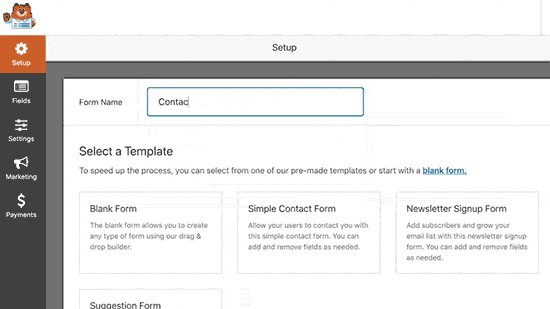
وحدد قالب النموذج البسيط :

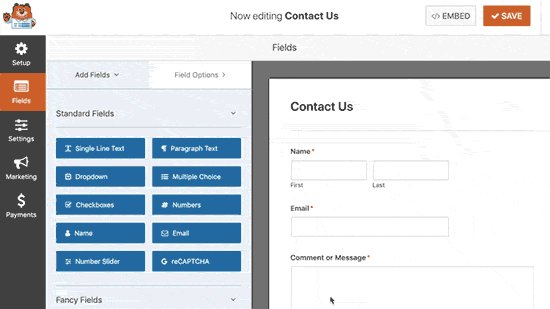
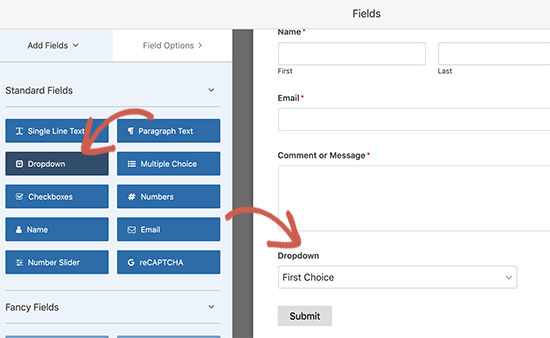
تخصيص النموذج باستخدام منشئ نموذج السحب والإفلات:

الخطوة # 3: احصل على الرمز المختصر لنموذج الاتصال الخاص بك
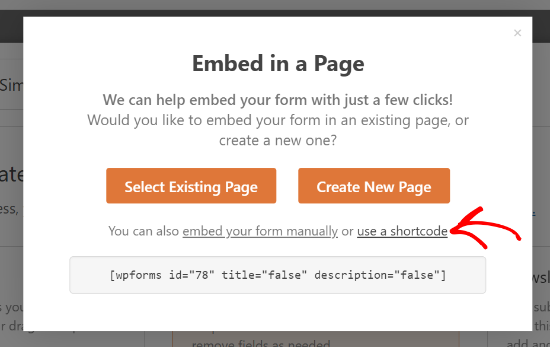
بمجرد الانتهاء من إنشاء نموذج اتصال ، تأكد من النقر فوق الزر حفظ في الزاوية اليمنى العليا لحفظ التغييرات. بعد ذلك ، انقر فوق الخيار " تضمين " في الزاوية العلوية بجوار الزر " حفظ ". عندما تنبثق نافذة جديدة ، حدد خيار استخدام رمز قصير .

هذا هو! انت انتهيت. بعد ذلك ، سنقوم بتضمين هذا النموذج في نافذة منبثقة باستخدام الرمز القصير.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها WPForms ، فيجب عليك مراجعة البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال في WordPress للحصول على إرشادات أكثر تفصيلاً.
كيفية تضمين نموذج الاتصال الخاص بك في نافذة منبثقة
لإنشاء نموذج اتصال منبثق ، ستحتاج إلى مكون إضافي منبثق لـ WordPress.
الخطوة # 1: اختيار البرنامج المساعد WordPress Popup
نوصي باستخدام OptinMonster لإنشاء نوافذ منبثقة فورية لـ WordPress.

OptinMonster هي مجموعة أدوات التحويل رقم 1 في العالم وقد استخدمناها بأنفسنا. يجعل OptinMonster من السهل جدًا إنشاء نوافذ منبثقة قوية تقوم بالتحويل. ولن تضطر أبدًا إلى استخدام أي تشفير على الإطلاق.
الخطوة رقم 2: قم بإنشاء حملة منبثقة
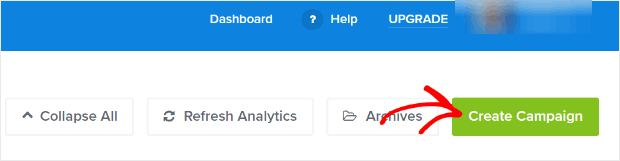
انطلق واشترك في OptinMonster. ثم ، في لوحة معلومات OptinMonster ، اضغط على زر إنشاء حملة :

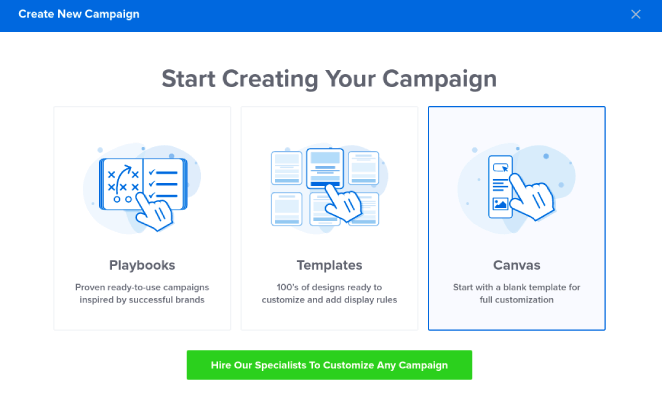
في الشاشة التالية ، سيتعين عليك تحديد نوع الحملة. يمكنك اختيار نموذج تم اختباره من OptinMonster Playbooks أو القوالب ، لكننا سنستخدم وضع Canvas لإنشاء النافذة المنبثقة:


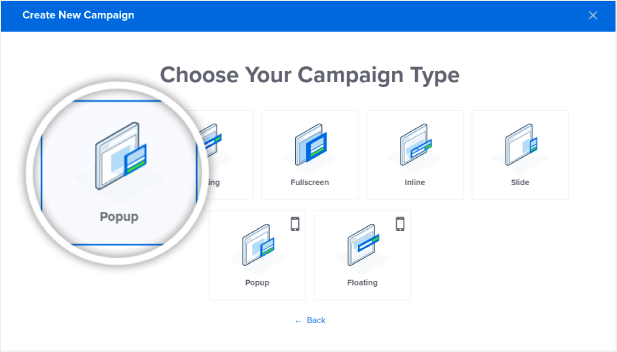
ثم حدد نوع الحملة المنبثقة :

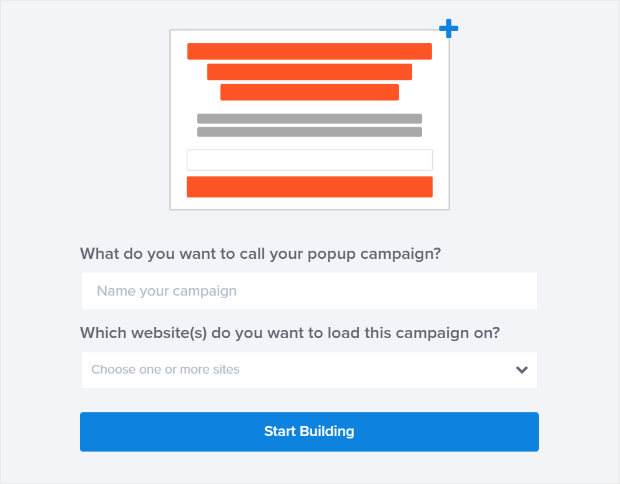
بعد ذلك ، قم بتسمية حملتك للبدء:

الخطوة # 3: إضافة الرمز القصير إلى نموذج الاتصال المنبثق في WordPress الخاص بك
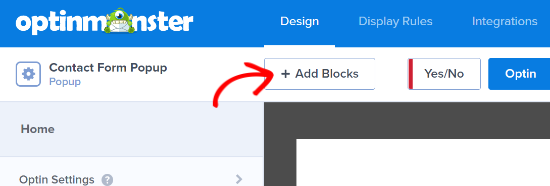
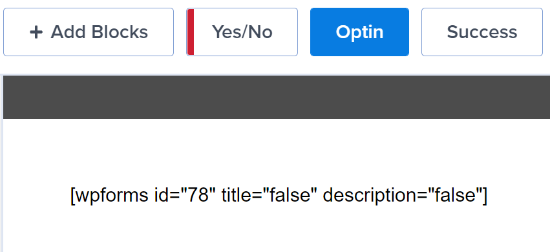
باستخدام أداة السحب والإفلات في OptinMonster ، يمكنك تحرير القالب المنبثق الخاص بك. للبدء ، انقر فوق الزر + إضافة كتل في الجزء العلوي:

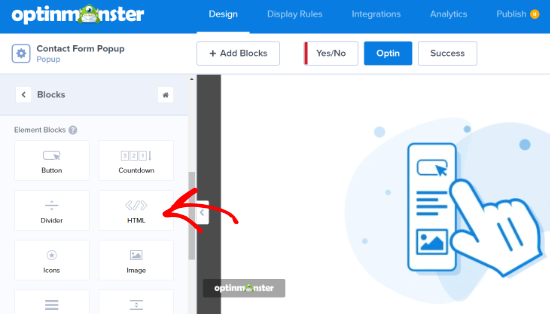
لإضافة الرمز المختصر الخاص بك ، ستحتاج إلى سحب وإسقاط قالب تصميم HTML في معاينة التصميم الخاص بك:

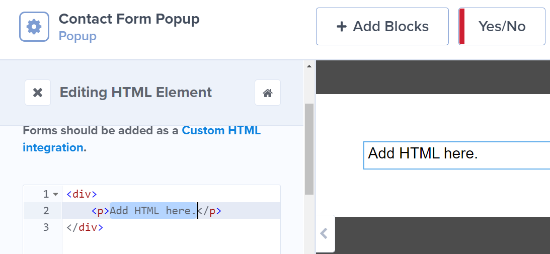
أدخل الرمز القصير المنسوخ في كتلة OptinMonster HTML الخاصة بك ، حيث تقول إضافة HTML هنا :

هام: لن ترى نموذج الاتصال في المعاينة. سترى فقط الرمز القصير في المعاينة. تم إنشاء الكود المختصر لـ WordPress وليس من أجل لوحة معلومات OptinMonster. لذلك ، من الطبيعي تمامًا أن ترى شيئًا كهذا:

سيعمل النموذج بشكل مثالي بمجرد نشر النافذة المنبثقة على موقعك.
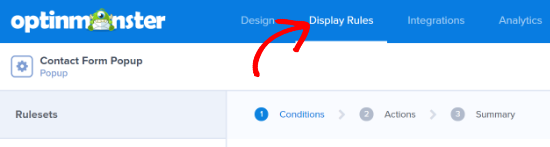
الخطوة # 4: تكوين قواعد عرض نموذج الاتصال المنبثقة في WordPress
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب قواعد العرض في الجزء العلوي لاختيار وقت ظهور النافذة المنبثقة على موقع الويب الخاص بك:

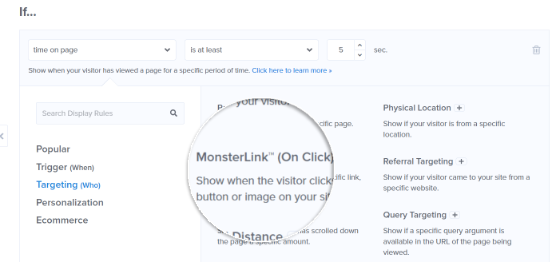
بشكل افتراضي ، سيقوم OptinMonster بتعيين النافذة المنبثقة ليتم تشغيلها عندما يكون الوقت المستغرق على الصفحة 5 ثوانٍ. أيضًا ، بشكل افتراضي ، ستظهر النافذة المنبثقة في جميع الصفحات. ومع ذلك ، يمكنك تغيير إعدادات قاعدة العرض وتحديد المشغلات وخيارات الاستهداف المختلفة.
نوصي باستخدام MonsterLink (الاستهداف عند النقر). بهذه الطريقة ، ستظهر النافذة المنبثقة عندما ينقر الزائر على رابط أو زر:

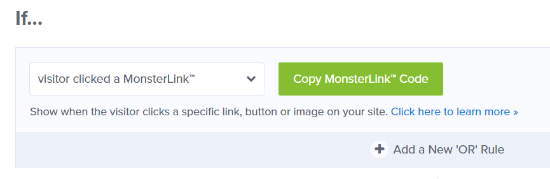
بعد ذلك ، يمكنك النقر فوق الزر Copy MonsterLink Code وإضافته إلى أي نص أو صورة أو زر على موقع الويب الخاص بك:

إذا كنت تريد استخدام زر مخصص على موقعك ، يمكنك فقط نسخ عنوان URL في كود MonsterLink. بعد ذلك ، ما عليك سوى لصق الرابط في أي زر على WordPress.
الخطوة رقم 5: انشر نموذج اتصال WordPress Popup الخاص بك
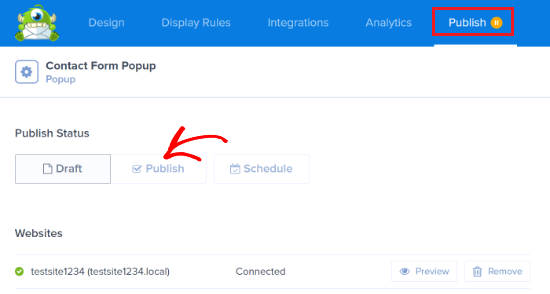
عندما تكون راضيًا عن مظهر حملتك ، قم بتغيير حالة النشر من مسودة إلى نشر :

إنتهيت!
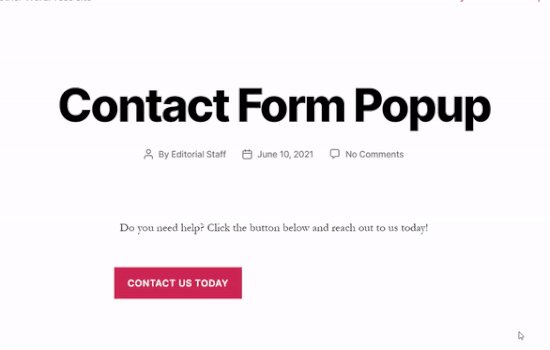
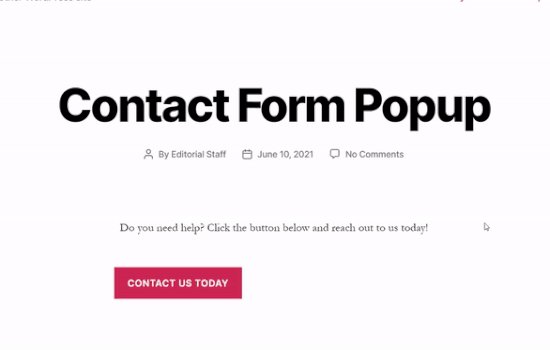
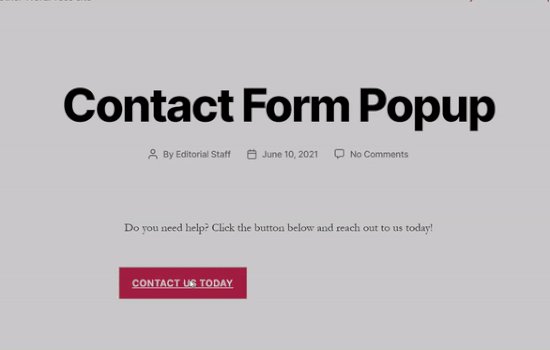
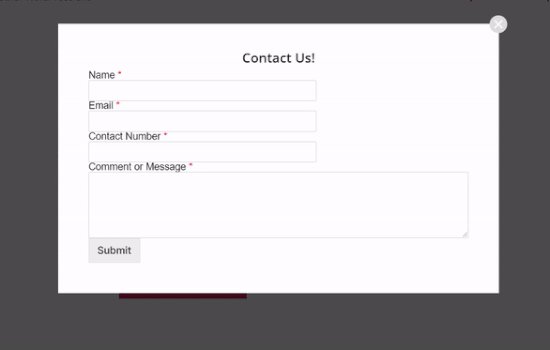
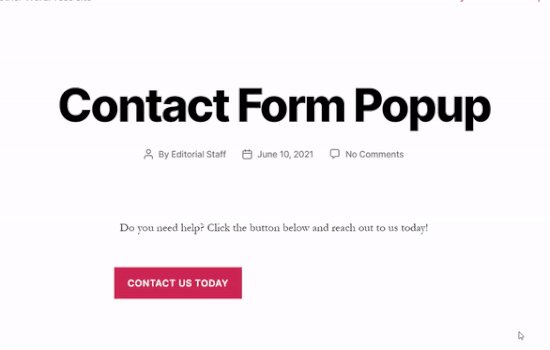
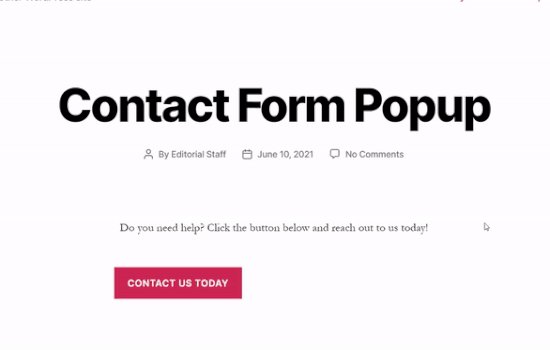
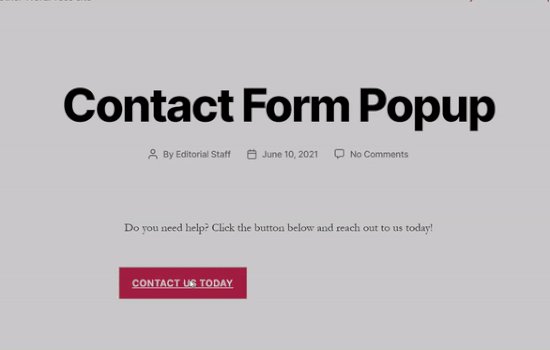
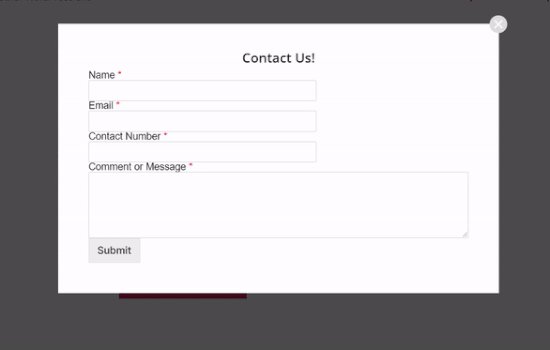
إذا اتبعت كل خطوة على طول الطريق ، فمن المفترض أن ترى نافذة منبثقة لنموذج الاتصال هذا على موقعك:

ماذا بعد؟
هذا كل شيء لهذا ، أيها الناس!
دعنا نعرف ما إذا كانت هذه المقالة ساعدت. يمكن أن يساعدك إنشاء النوافذ المنبثقة على موقعك على تحويل حركة المرور الخاصة بك إلى مشتركي البريد الإلكتروني والعملاء المحتملين الحقيقيين. ونوصي بشدة بإنشاء نموذج اتصال منبثق على WordPress على الفور.
بعد ذلك ، سترغب في إرسال المزيد من حركة المرور إلى موقعك حتى تعمل النافذة المنبثقة بسحرها.
وإذا كنت تبحث عن وسيلة ميسورة التكلفة لتنمية حركة المرور الخاصة بك ، فإننا نوصي باستخدام الإشعارات الفورية. يمكن أن تساعدك الإشعارات الفورية في جلب المزيد من الزيارات المتكررة والمشاركة في الموقع. يمكنك أيضًا إنشاء حملات إعلام تلقائية تحقق مبيعات.
غير مقتنع؟ تحقق من هذه الموارد:
- 7 استراتيجيات ذكية لتعزيز مشاركة العملاء
- هل الإخطارات الفورية فعالة؟ 7 إحصائيات + 3 نصائح من الخبراء
- كيفية إعداد إشعارات دفع عربة التسوق المتروكة (تعليمي سهل)
نوصي باستخدام PushEngage لإنشاء حملات إشعارات الدفع الخاصة بك. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم!
