دليل المبتدئين: إنشاء قوالب منشورات WordPress بدون كود
نشرت: 2021-09-06هل تبحث عن طريقة لإنشاء قوالب منشورات WordPress مخصصة دون الحاجة إلى كود؟
باستخدام قوالب منشور WordPress ، يمكنك إنشاء قالب يمكنك تطبيقه بسهولة على بعض المحتوى الخاص بك أو كله ، مما يوفر لك الوقت ويساعدك على إنشاء تصميمات متماسكة.
في الماضي ، كانت الطريقة الوحيدة لإنشاء قوالب منشورات فردية مخصصة هي تعديل رمز قالبك. ولكن الآن ، تغير ذلك وهناك بعض أدوات السحب والإفلات الرائعة الخالية من الأكواد لمساعدتك في تصميم قوالب نشر WordPress المخصصة بسهولة.
في هذه المقالة ، سنقدم لك قوالب منشورات WordPress ونناقش بعض فوائدها في حال لم تكن على دراية بها. بعد ذلك ، سنعرض لك طريقتين مختلفتين لإنشاء النماذج الخاصة بك دون الحاجة إلى تعليمات برمجية.
دعنا نتعمق في!
جدول المحتويات:
- ما هي قوالب منشور WordPress؟
- لماذا قد ترغب في استخدام قوالب منشور WordPress
- كيفية إنشاء قوالب منشورات WordPress مخصصة
- الطريقة الأولى: استخدام محرر قوالب WordPress (Gutenberg)
- الطريقة 2: استخدام Elementor
ما هي قوالب منشور WordPress؟
قالب المشاركة هو التصميم الذي يستخدمه المحتوى الخاص بك عند نشره. على سبيل المثال ، لنفترض أنك تكتب منشورًا ، أو تضيف عنوانًا ، أو تحمّل صورة مميزة ، وما إلى ذلك. قالب المشاركة هو ما يتحكم في مكان عرض عنوان المنشور ، وأين توجد الصورة المميزة ( أعلى أو أسفل عنوان المنشور؟ ) ، حيث يتم عرض المحتوى الرئيسي ، ومكان عرض اسم المؤلف ، وما إلى ذلك.
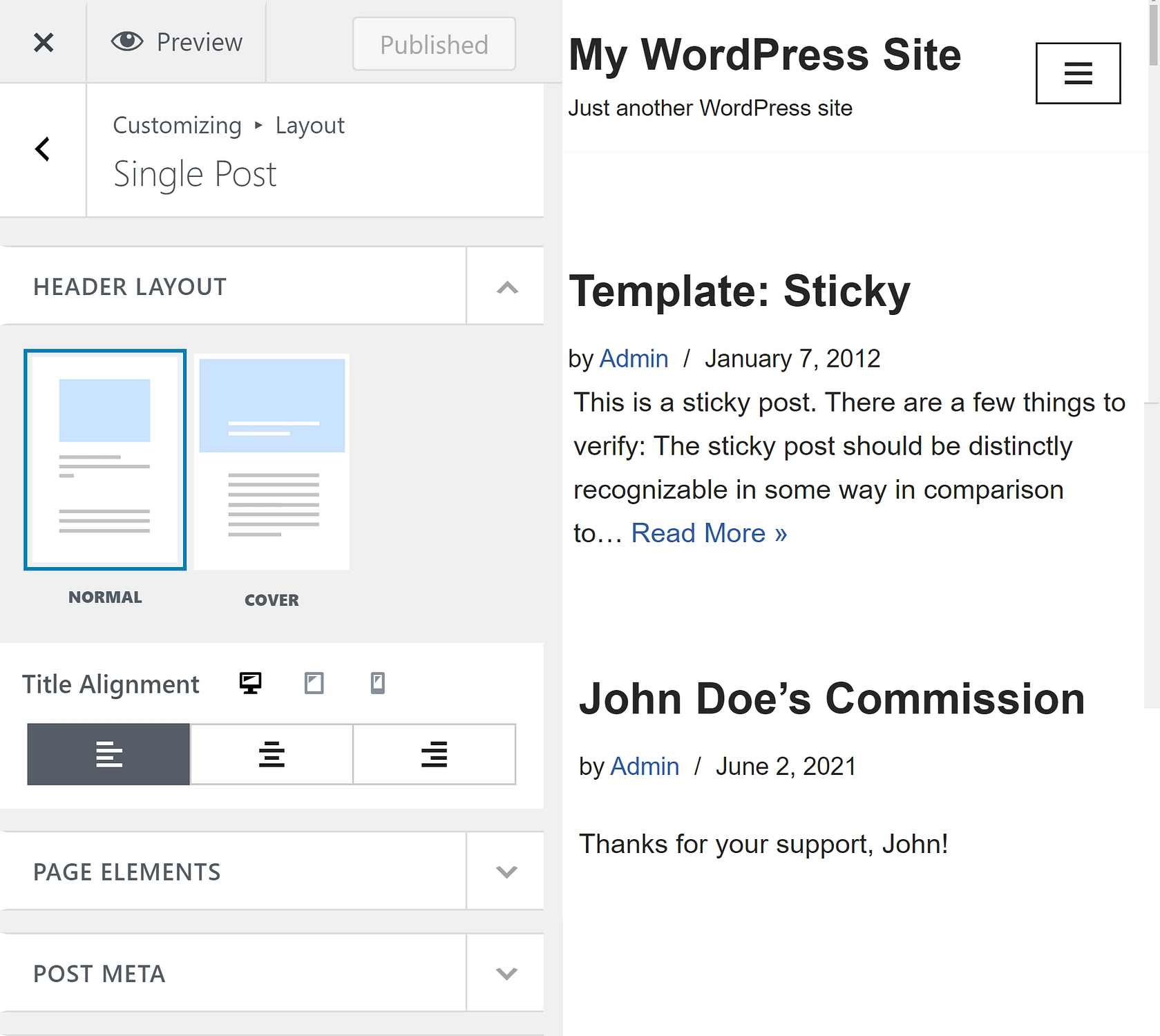
بشكل افتراضي ، يتم التحكم في قوالب المنشورات الخاصة بك بواسطة قالبك. تمكّنك بعض السمات مثل Neve من تخصيص هذا القالب باستخدام الإعدادات المضمنة:

ومع ذلك ، يمكنك فقط تحرير قالب واحد في كل مرة. بدون المرونة في حفظ قوالب متعددة ، يتبقى لك عدد قليل جدًا من الخيارات. على سبيل المثال ، ماذا لو كنت تريد استخدام قالب واحد للمشاركات في فئة واحدة وقالب مختلف للمشاركات في فئة أخرى؟
هذا هو المكان الذي تأتي فيه قوالب نشر WordPress المخصصة. هذه هياكل معدة مسبقًا يمكنك تخصيصها وتطبيقها على بعض أو كل المحتوى الخاص بك.
لماذا قد ترغب في استخدام قوالب منشور WordPress
الميزة الأكثر وضوحًا لاستخدام قوالب منشورات WordPress هي السرعة. بمجرد استثمار الوقت في إنشائها ، ليست هناك حاجة لتعديل هيكل كل منشور جديد بدقة. بدلاً من ذلك ، يمكنك ببساطة اختيار النموذج الذي تريد تطبيقه على هذا المنشور والبدء في العمل على المحتوى.
يساعدك هذا في قضاء المزيد من الوقت في العمل على مهام أخرى مهمة. سواء كنت تتطلع إلى تعزيز تحسين محرك البحث (SEO) لموقعك أو زيادة مشاركة جمهور مدونتك ، يمكن أن تساعد هذه القوالب في تحرير جدولك الزمني.
يمكن أن تساعد القوالب المعدة مسبقًا أيضًا في توحيد هيكل المحتوى الخاص بك. يمكن أن يكون الاتساق هو المفتاح لتصميم موقع نظيف واحترافي. هذا صحيح بشكل خاص إذا كنت تستخدم بالفعل قوالب في مناطق أخرى من موقعك. على سبيل المثال ، إذا قمت بإجراء تغييرات مهمة على بنية صفحاتك ، فقد ترغب في إنشاء منشورات لمطابقتها.
كما قد تتخيل ، من الصعب العثور على أخطاء بأداة تقلل العمل من صحنك. بينما ستستغرق عملية إنشاء قوالب منشورات WordPress الأولية بعض الوقت ، فإننا نوصي بشدة بمنحها فرصة - قد تشكر نفسك لاحقًا!
كيفية إنشاء قوالب منشورات WordPress مخصصة
الآن ، دعنا نلقي نظرة على طريقتين فعالتين لإنشاء قوالب منشورات WordPress دون الحاجة إلى رمز:
- محرر قوالب WordPress الأصلي ، AKA Gutenberg - مجاني.
- المكون الإضافي لمُنشئ الصفحة Elementor Pro - يبدأ من 49 دولارًا.
نوصي بتجربة كل طريقة - ستحصل على نفس النتيجة تقريبًا ، ولكن قد تكون العملية مختلفة قليلاً.
الطريقة الأولى: استخدام محرر قوالب WordPress (Gutenberg)
للحصول على طريقة أصلية لإنشاء قوالب منشورات WordPress مخصصة ، يمكنك استخدام وضع تحرير القالب الجديد في محرر قوالب WordPress الأصلي (AKA Gutenberg). تم إطلاق هذه الميزة في WordPress 5.8 ، والذي تم إصداره في يوليو 2021.
إذا كنت تستخدم المحرر الكلاسيكي بدلاً من محرر الكتل ، فستحتاج إلى التخطي إلى الطريقة التالية .
هذه ميزة أساسية في WordPress ، لذا فهي مجانية بنسبة 100٪ ولا تحتاج إلى تثبيت مكون إضافي للوصول إليها. ومع ذلك ، سترى فقط وضع تحرير القالب إذا كان الموضوع الخاص بك قد قام بتمكينه على وجه التحديد. نظرًا لأن هذه ميزة جديدة نسبيًا ، فلم يقم جميع مطوري السمات بتمكينها في الوقت الذي نكتب فيه هذا المنشور.
في الأساس ، إذا كنت لا ترى هذه الميزة ، فربما يعني ذلك أن مطور السمات الخاص بك لم يضيف دعمًا لها حتى الآن. إذا كان الأمر كذلك ، فيمكنك إما:
- أضف دعمًا يدويًا عن طريق إضافة مقتطف الشفرة هذا إلى ملف jobs.php الخاص بسمة الطفل أو ملحق مثل Code Snippets -
add_theme_support( 'block-templates' ); - انتقل إلى الطريقة الثانية ، والتي ستعمل مع أي سمة.
1. افتح محرر النماذج
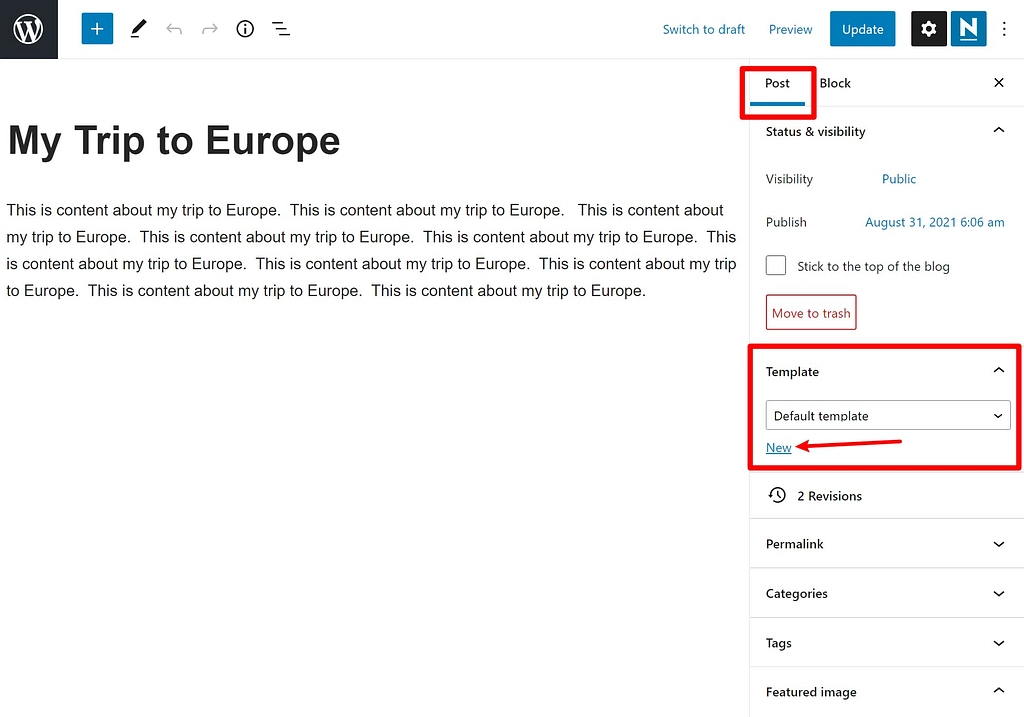
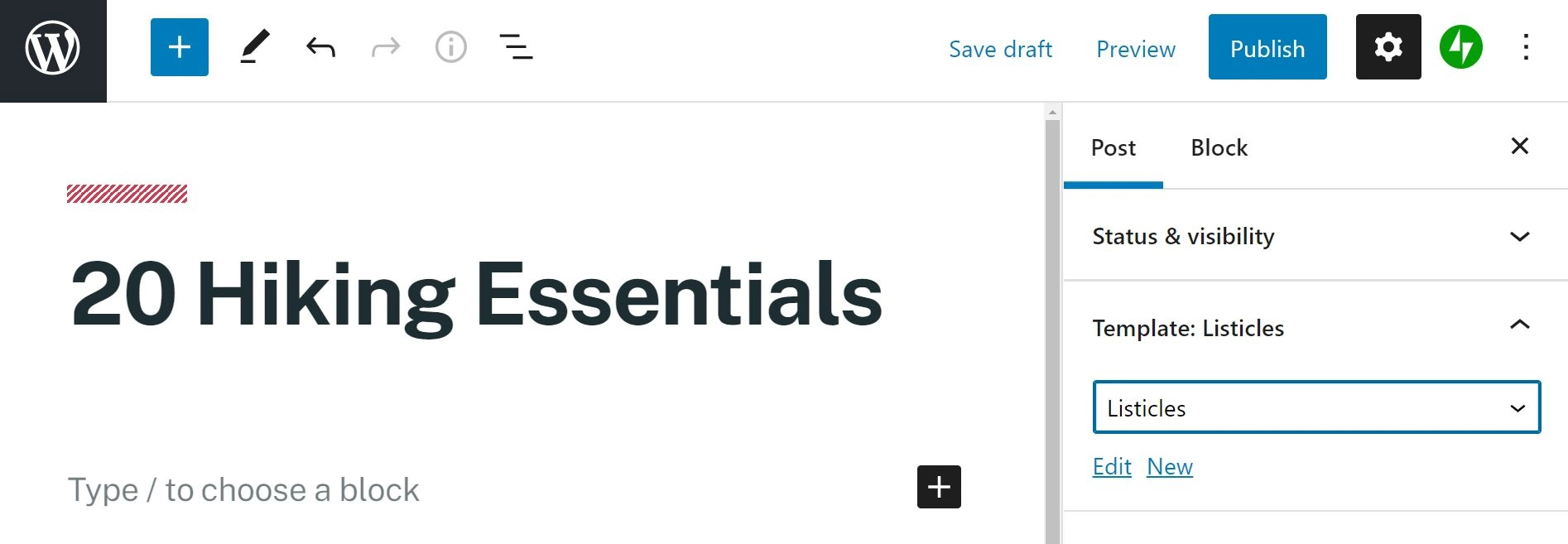
ابدأ بإنشاء منشور جديد باستخدام محرر الكتلة. في الشريط الجانبي لإعدادات النشر ، سترى خيارًا يسمى النموذج :

مرة أخرى ، إذا لم يكن هذا الخيار موجودًا في المحرر الخاص بك ، فمن المحتمل أن يكون السبب هو أن المظهر الحالي الخاص بك غير متوافق حتى الآن مع أحدث إصدار من WordPress.
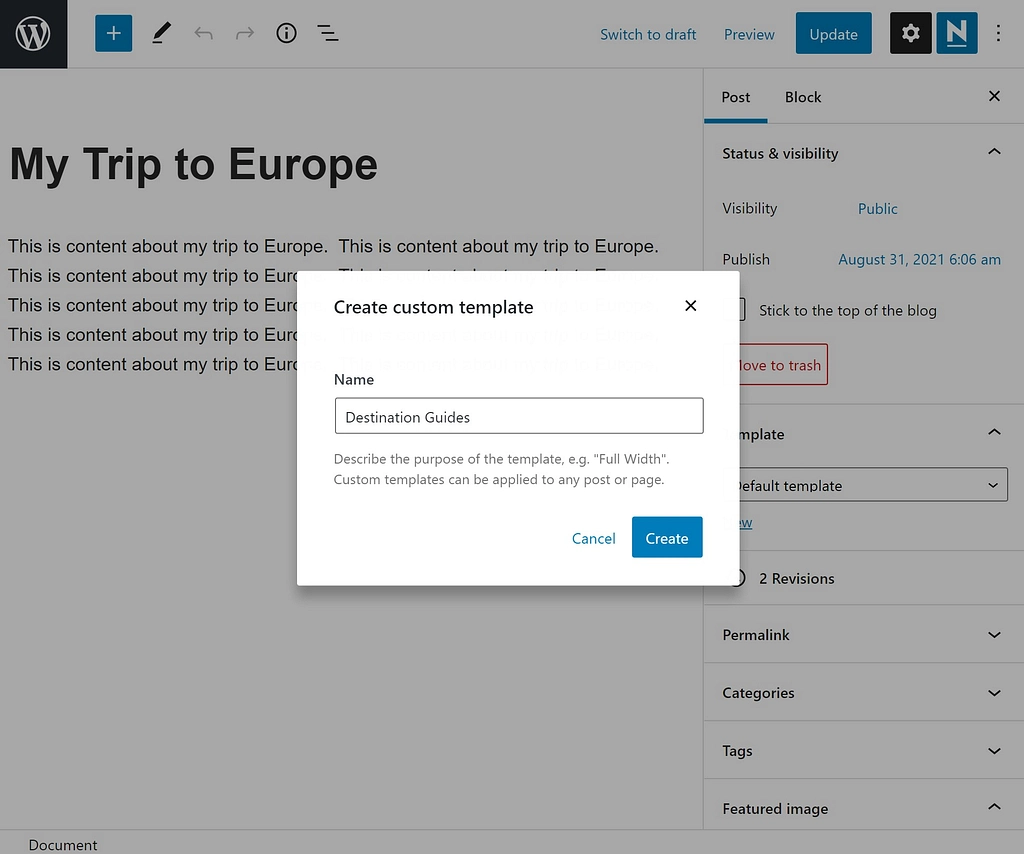
بعد ذلك ، انقر فوق جديد . في النافذة المنبثقة التالية ، أدخل اسمًا للقالب وحدد إنشاء :

2. تصميم القالب الخاص بك باستخدام قوالب الموضوع
أنت الآن في محرر النماذج ، حيث يمكنك البدء في تصميم تخطيط مشاركاتك. يوجد نوعان من عناصر التخطيط التي يمكنك استخدامها:
- كتل السمات - ستقوم بإدراج المحتوى ديناميكيًا من كل منشور يستخدم هذا القالب. على سبيل المثال ، هناك مجموعات قوالب لعنوان المنشور ، والصورة المميزة للنشر ، ومحتوى المنشور ، وما إلى ذلك ، لذا إذا قمت بإضافة كتلة محتوى المنشور ، فسيعرض القالب الخاص بك المحتوى من محرر ذلك المنشور.
- الكتل العادية - هذه هي الكتل التي ستكون هي نفسها لكل منشور يستخدم هذا القالب. على سبيل المثال ، يمكنك إضافة نموذج CTA الذي يظهر أسفل المحتوى.
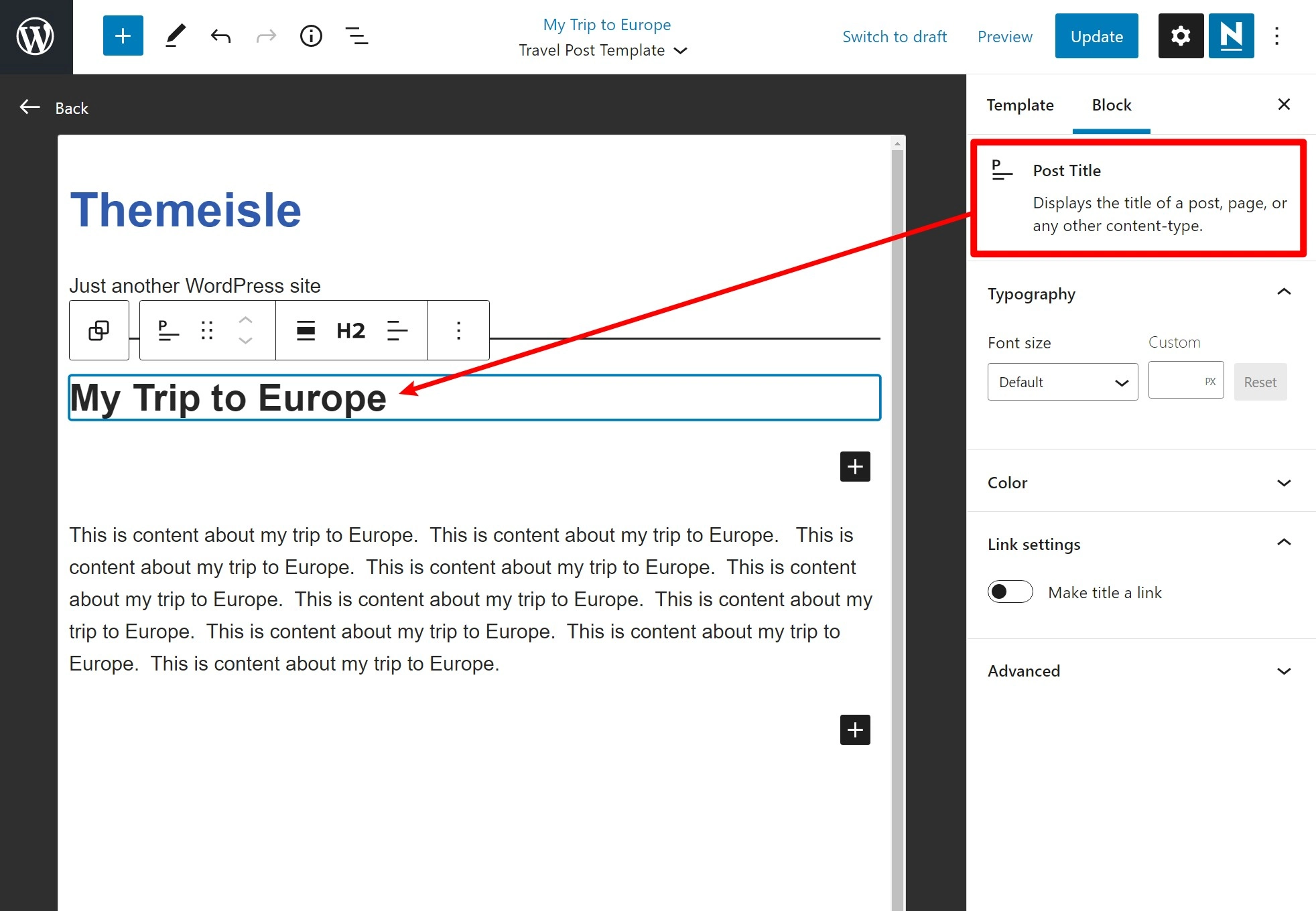
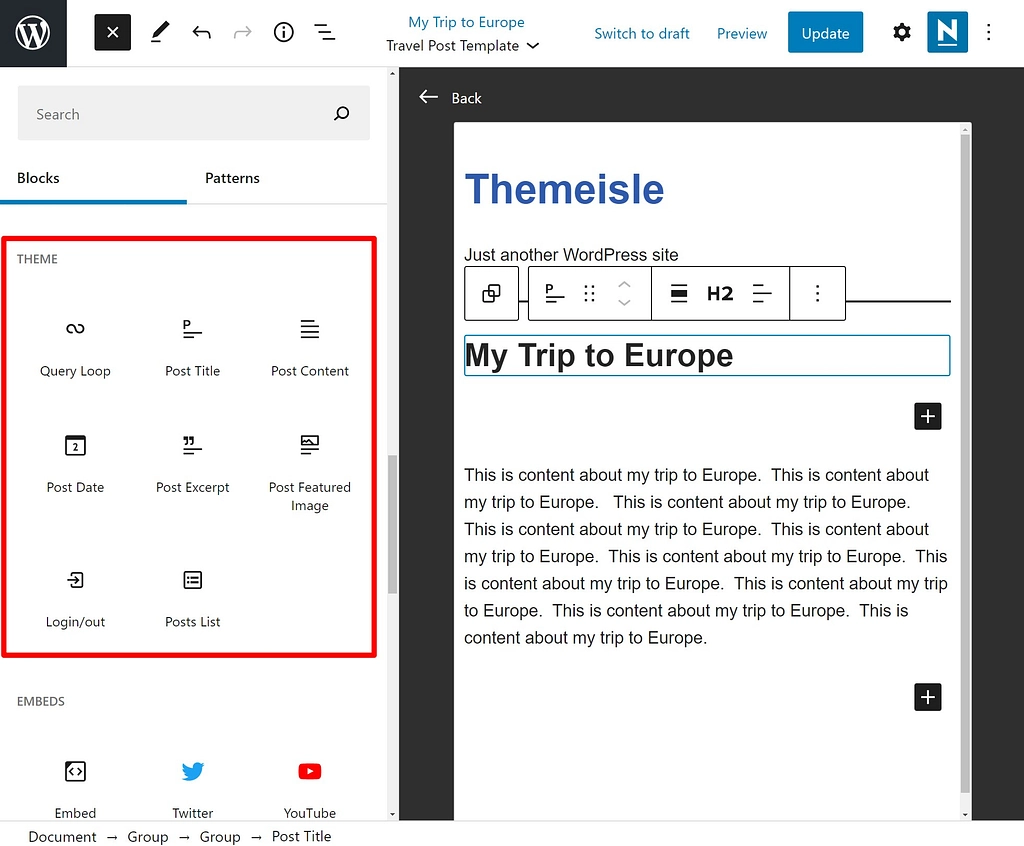
أدناه ، يمكنك أن ترى أن كتلة عنوان المنشور تعرض العنوان الفعلي للمنشور من المحرر. يمكنك أيضًا ضبط خيارات الطباعة والألوان وفقًا لتفضيلاتك:

يمكنك العثور على جميع قوالب السمة في قسم Theme في أداة إدراج الكتلة:

يمكنك أيضًا استخدام جميع الكتل العادية ، بما في ذلك كتل التخطيط (مثل الأعمدة). ومع ذلك ، ضع في اعتبارك أنه إذا قمت بإضافة كتلة محتوى ، فستكون هي نفسها لكل منشور يستخدم هذا القالب.

3. احفظ القالب الخاص بك وقم بتطبيقه على مشاركاتك
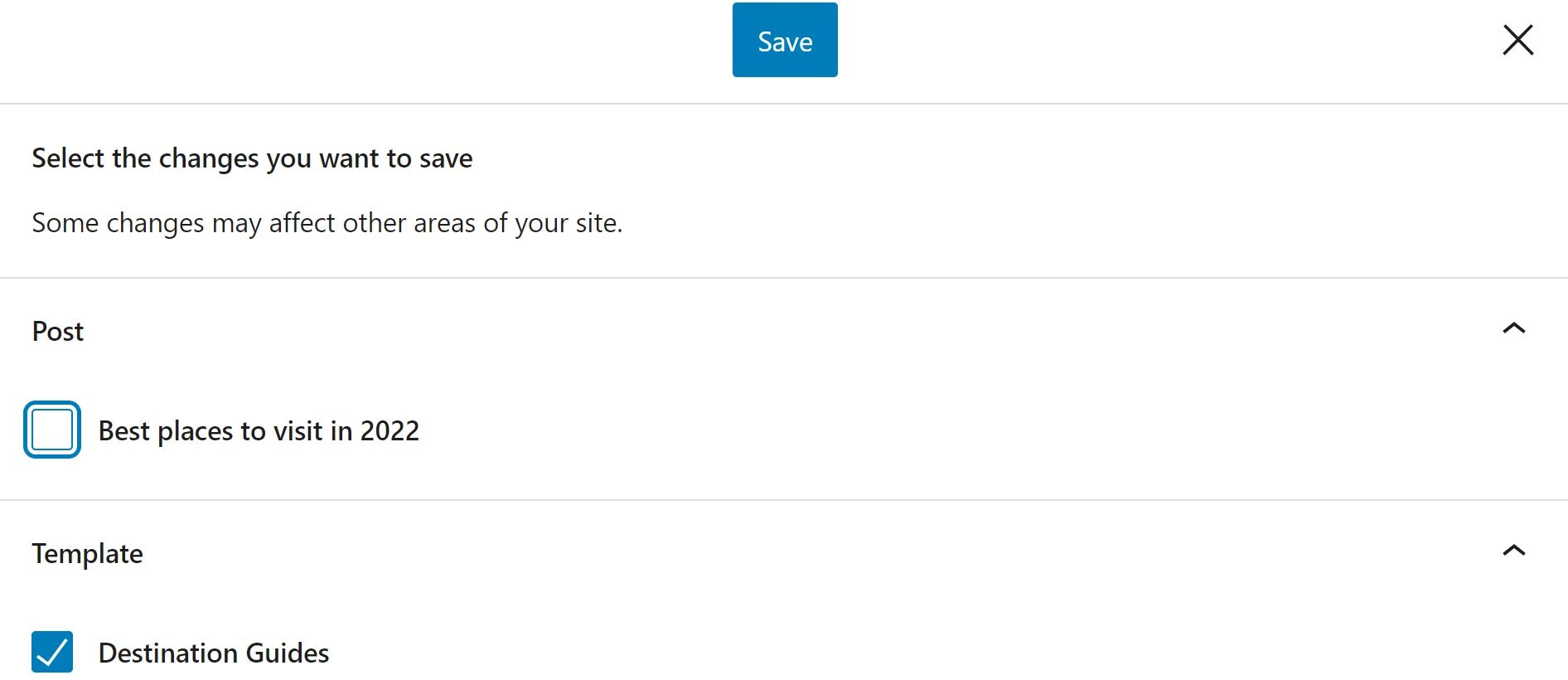
بمجرد أن تصبح راضيًا عن التصميم الخاص بك ، انقر فوق " نشر " لحفظ القالب الخاص بك. لاحظ أنك ستحتاج إلى حفظ النموذج الخاص بك بشكل منفصل عن المنشور الخاص بك ، وإلا سيتم تطبيق هذه التغييرات على محتوى المنشور الخاص بك.
للقيام بذلك ، تحتاج فقط إلى إلغاء تحديد المربع الموجود بجوار عنوان المنشور الخاص بك ، كما هو موضح أدناه:

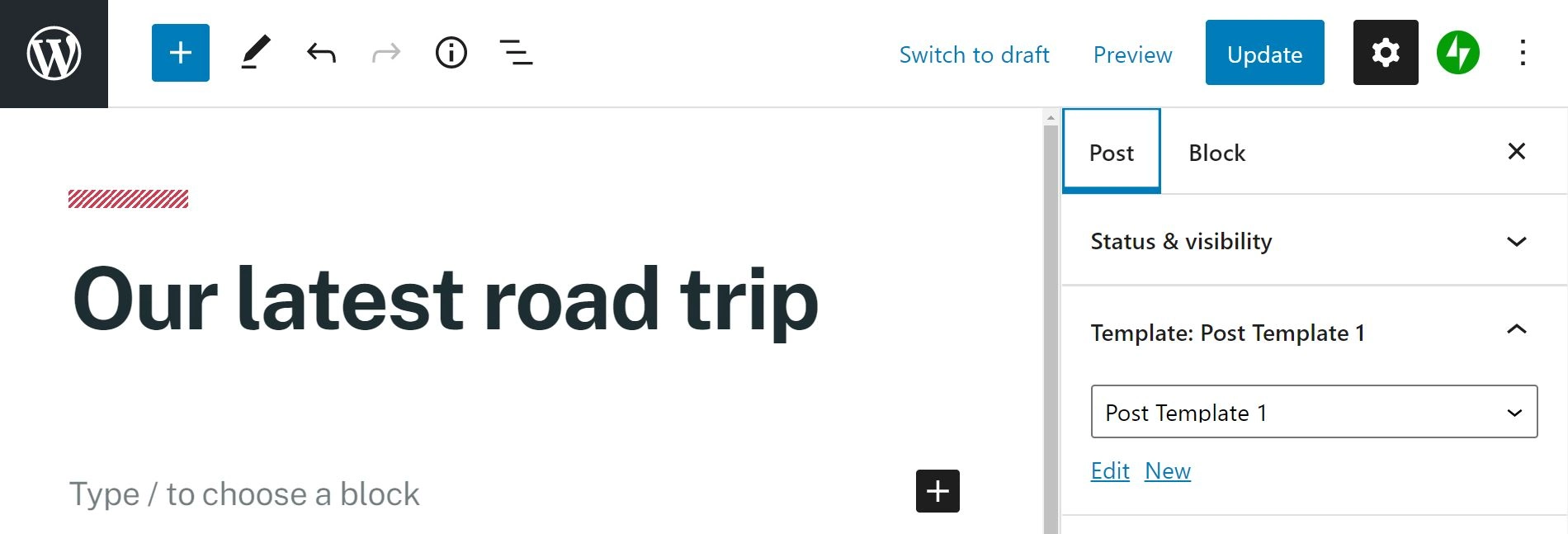
إذا قررت تعديل القالب الخاص بك لاحقًا ، يمكنك فقط فتح منشور وتحديد موقع خيار القالب في الإعدادات وتحديد تحرير :

تذكر أن التغييرات التي تجريها على قالب موجود ستظهر في كل منشور يستخدم هذا القالب. كما ترى ، لديك أيضًا خيار إنشاء قالب آخر. يمكن أن يكون هذا مفيدًا جدًا إذا كنت تريد استخدام تخطيطات مختلفة لأنواع مختلفة من المنشورات ، مثل الأدلة والقوائم والأسئلة الشائعة.
عندما تريد إنشاء منشور جديد أو تعديل منشور موجود ، يمكنك النقر فوق القائمة المنسدلة في لوحة النموذج وتطبيق النموذج الصحيح:

نعتقد أن هذه هي أسهل طريقة لإنشاء قوالب المنشورات. تمنحك المجموعة الواسعة من الكتل أيضًا الكثير من خيارات التخصيص. ومع ذلك ، إذا كنت تبحث عن بعض الميزات المتقدمة ، ففكر في استخدام الطريقة الثانية.
الطريقة 2: استخدم Elementor لإنشاء قالب منشور واحد
الطريقة الرئيسية الأخرى لإضافة القوالب هي استخدام المكون الإضافي Elementor Pro. يوفر هذا المكون الإضافي المزيد من حرية التصميم والوظائف ، مما يجعله مثاليًا إذا كنت بحاجة إلى مزيد من المرونة.
1. إنشاء قالب منشور واحد جديد
قبل أن نبدأ ، ستحتاج إلى تثبيت وتفعيل إصدار متميز من Elementor. يأتي الإصدار المجاني من هذا المكون الإضافي مع بعض الميزات الرائعة ، ولكن لسوء الحظ ، فإن إنشاء قوالب منشورات فردية مخصصة ليس واحداً منها.
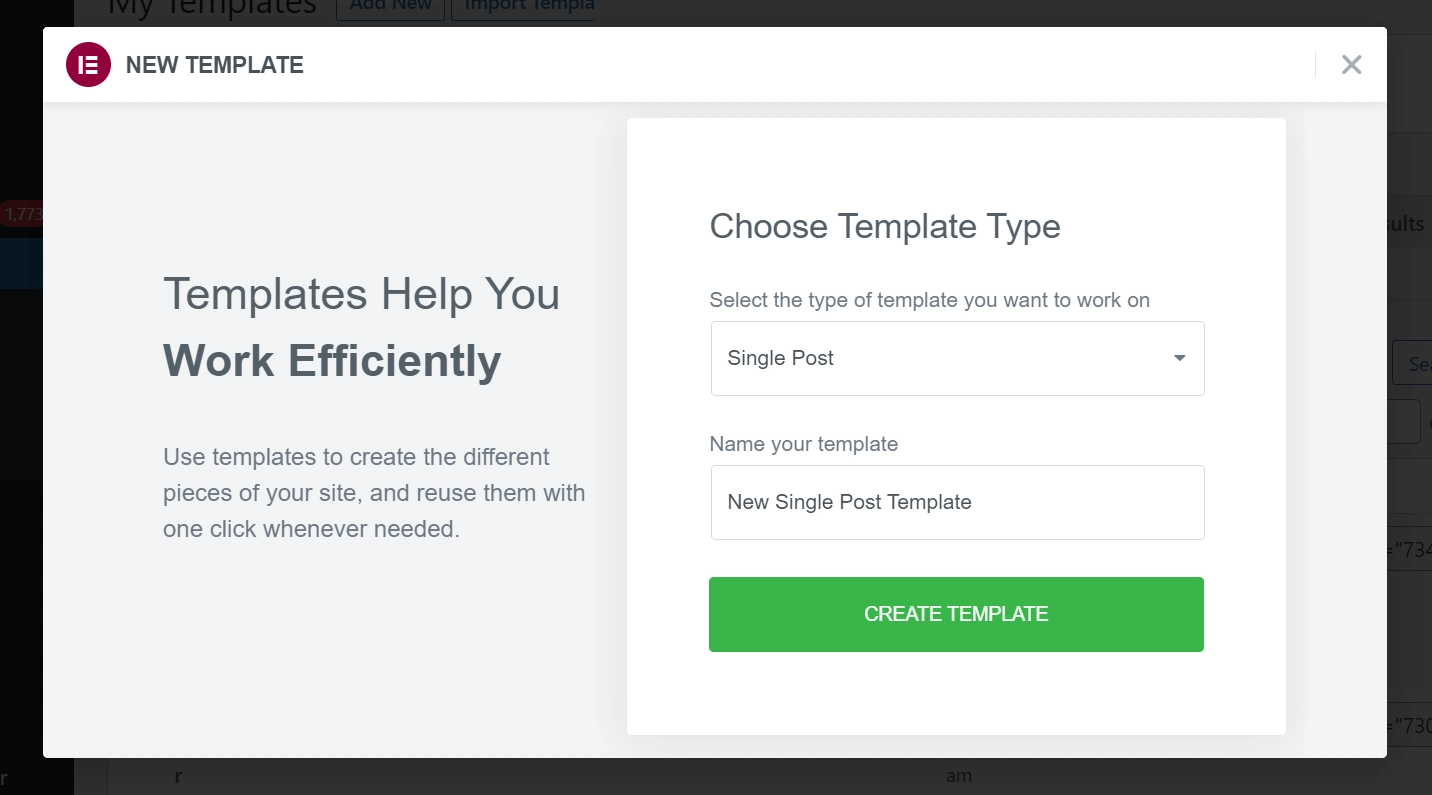
بمجرد تعيين كل شيء ، يجب أن ترى خيارين جديدين للقائمة على لوحة معلومات WordPress: Elementor و Templates . انقر فوق قوالب> إضافة جديد وسترى قائمة منبثقة جديدة. بعد ذلك ، اختر نوع النموذج الخاص بك - في هذه الحالة ، منشور واحد - وقم بتسميته:

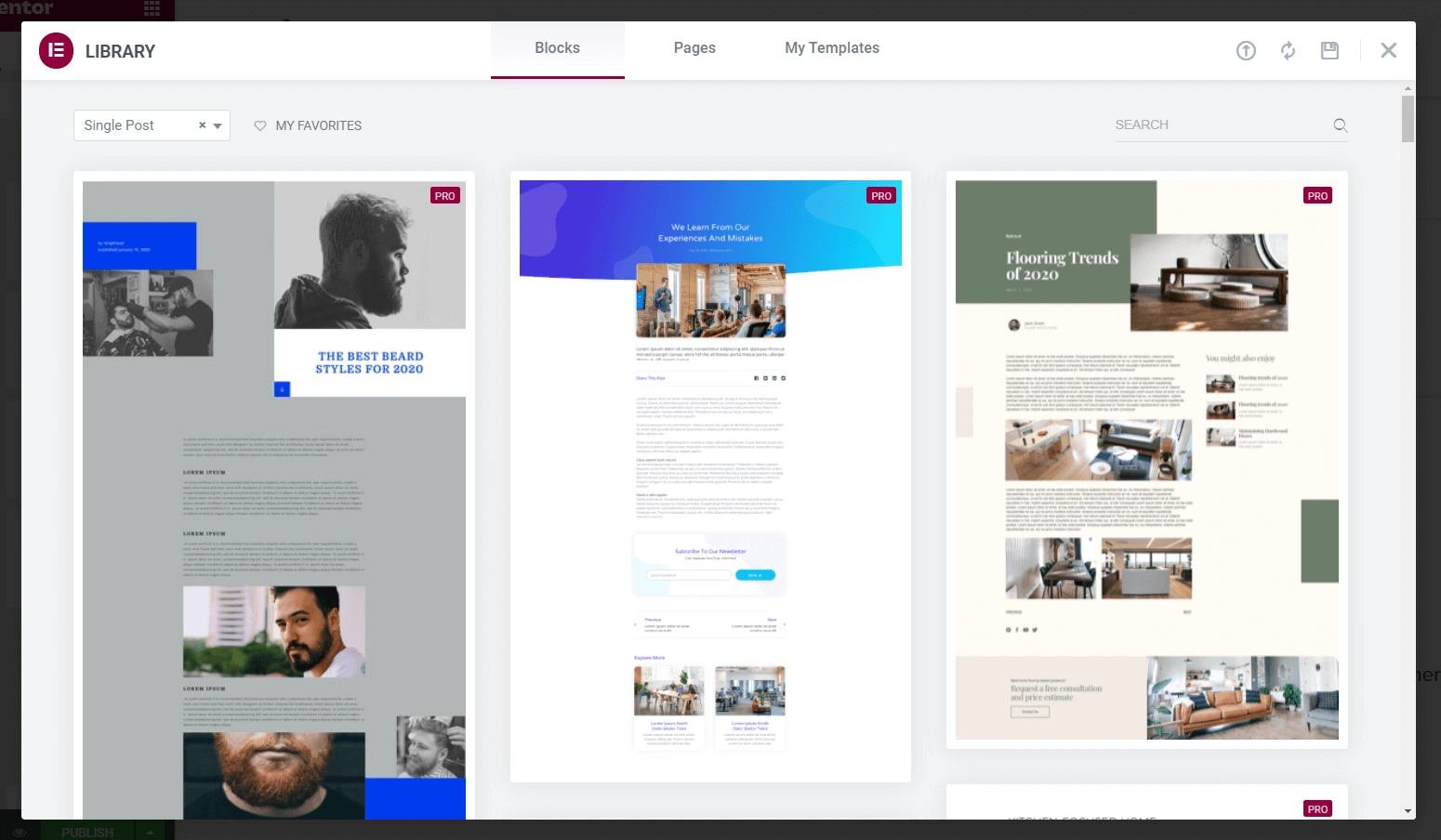
بعد ذلك ، سيتم استقبالك بنافذة منبثقة أخرى. سيعرض لك هذا النموذج بعض القوالب المعدة مسبقًا والتي يمكنك استخدامها للبدء. يمكنك تعديلها لتناسب احتياجاتك ، أو يمكنك استخدامها كما هي. أو يمكنك فقط إغلاق النافذة لإنشاء تصميمك من البداية:

2. تخصيص قالب منشور WordPress الخاص بك باستخدام الأدوات
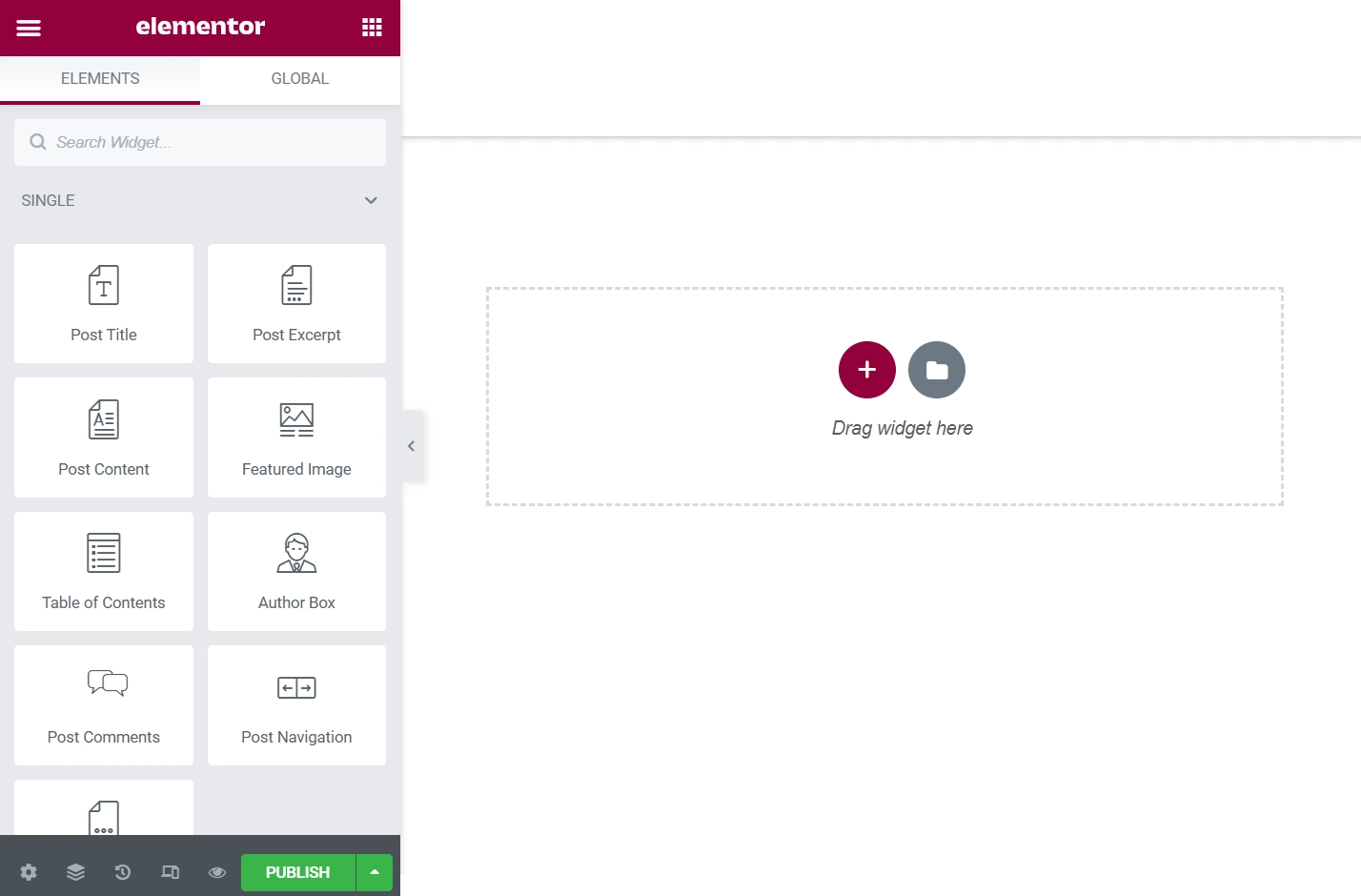
في هذه المرحلة ، يجب أن تكون داخل واجهة التحرير الرئيسية لـ Elementor. يجب أن تبدو مثل ما يلي. إذا اخترت نموذجًا ، فسترى القالب الذي قمت باستيراده:

من هنا ، يمكنك سحب وإسقاط الحاجيات من القائمة اليمنى. يمكنك أيضًا سحبها أينما احتجت إليها بعد أن تكون على الصفحة. سترغب في التركيز بشكل أساسي على الأدوات الفردية ، حيث تتيح لك إدراج عنوان المنشور والمحتوى والصورة المميزة وما إلى ذلك.
إذا كنت تواجه مشكلة في إنشاء قالب فارغ ، فإن Elementor لديه حل. انقر فوق رمز الترس في الزاوية اليسرى السفلية. ستتمكن بعد ذلك من اختيار منشور معين ليكون بمثابة محتوى نائب لك. على سبيل المثال ، عند إضافة عنصر واجهة مستخدم عنوان المنشور ، سيعرض Elementor العنوان الحقيقي من منشور العنصر النائب الخاص بك. لا تقلق بشأن المحتوى ، على الرغم من ذلك - ستبقى المشاركة نفسها بدون تغيير.
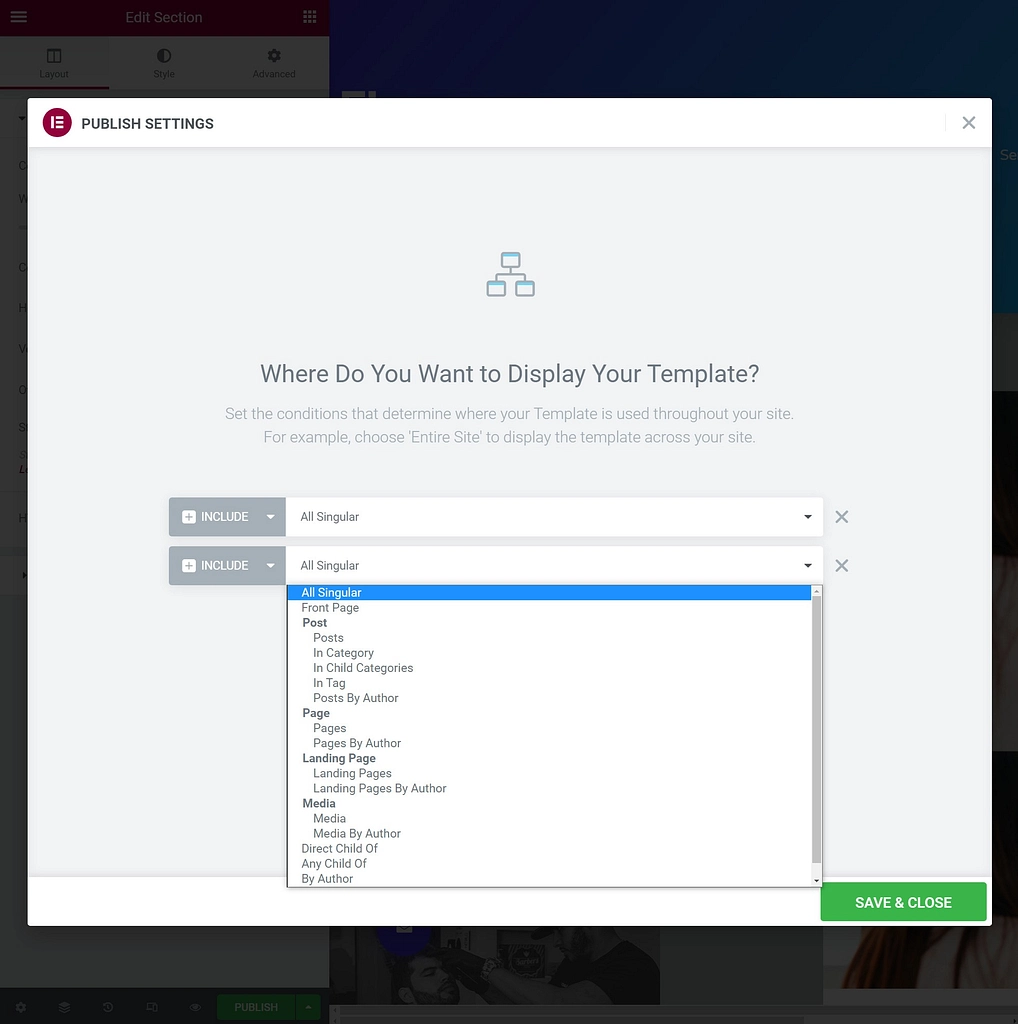
3. اختر مكان استخدام القالب الخاص بك
عند الانتهاء من التحرير ، انقر فوق الزر " نشر " في الزاوية اليسرى السفلية.
سيؤدي هذا إلى فتح واجهة تتيح لك تحديد المكان الذي تريد استخدام القالب الخاص بك فيه. بمعنى ، ما المنشورات التي يجب أن تستخدم هذا النموذج؟
للتحكم في ذلك ، يتيح لك Elementor إضافة "شروط".
إذا كنت ترغب في استخدام قالب المنشور هذا لكل منشور ، يمكنك فقط تعيين الشرط مساويًا لـ All Singular . بخلاف ذلك ، يمكنك إعداد قواعد لاستهداف منشورات من فئات وعلامات ومؤلفين معينة وما إلى ذلك. أو يمكنك استهداف منشورات معينة.

بمجرد الانتهاء من ذلك ، انقر فوق حفظ وإغلاق وسيتم نشر قالبك الجديد لجميع المنشورات التي استهدفتها بشروطك.
ابدأ في إنشاء قوالب منشورات WordPress مخصصة
تحتوي قوالب منشور WordPress على الكثير لتقدمه لموقعك من حيث السرعة والاتساق. لحسن الحظ ، يمكن أن يكون البدء باستخدام هذه الأدوات أمرًا سهلاً للغاية. من خلال إتقان بعض التقنيات ، يجب أن تكون قادرًا على تبسيط عملية إنشاء المنشورات الخاصة بك والعمل على تصميم موقعك بشكل أكثر كفاءة.
في هذه المقالة ، تناولنا طريقتين فعالتين لإنشاء قوالب منشورات WordPress:
- إنشاء تخطيطات مختلفة باستخدام محرر القوالب المدمج في محرر الكتلة.
- استخدام ميزة Elementor Pro's Theme Builder لتصميم قوالب مخصصة.
تعرف على ما هو ممكن باستخدام محرر الكتلة ، في دليل محرر الكتل الكامل الخاص بنا. وإذا كنت تريد معرفة المزيد عن Elementor ، فيمكنك قراءة مراجعة Elementor الكاملة الخاصة بنا.
هل لديك أي أسئلة حول إنشاء قوالب منشورات WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
