كيفية إضافة جدول أسعار في WordPress (3 طرق)
نشرت: 2023-01-06حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


جداول التسعير هي عناصر مفيدة لموقع الويب تساعد الزوار في مقارنة الاختلافات الرئيسية بين خيارات الدفع بسرعة وسهولة. ومع ذلك ، فإن إنشاء جدول تسعير WordPress لموقعك يتطلب منك إما كتابة أحد الرموز يدويًا أو استخدام مكون إضافي مخصص.
والخبر السار هو أن Beaver Builder يجعل من السهل إضافة جدول أسعار في WordPress باستخدام إما قالب مصمم مسبقًا أو صف جدول تسعير مُبنى مسبقًا أو وحدة جدول أسعار.
في هذا المنشور ، سنناقش سبب رغبتك في إضافة جدول أسعار إلى موقعك. بعد ذلك ، سنوضح لك كيفية القيام بذلك في WordPress باستخدام Beaver Builder. هيا بنا نبدأ!
جدول المحتويات:
عند تصميم موقع ويب للتجارة الإلكترونية ، من المهم التفكير في الميزات التي ستؤدي إلى التحويلات. من خلال إنشاء جدول أسعار ، يمكنك السماح للعملاء الجدد بمقارنة أسعار وميزات خدماتك بسهولة قبل شرائها.
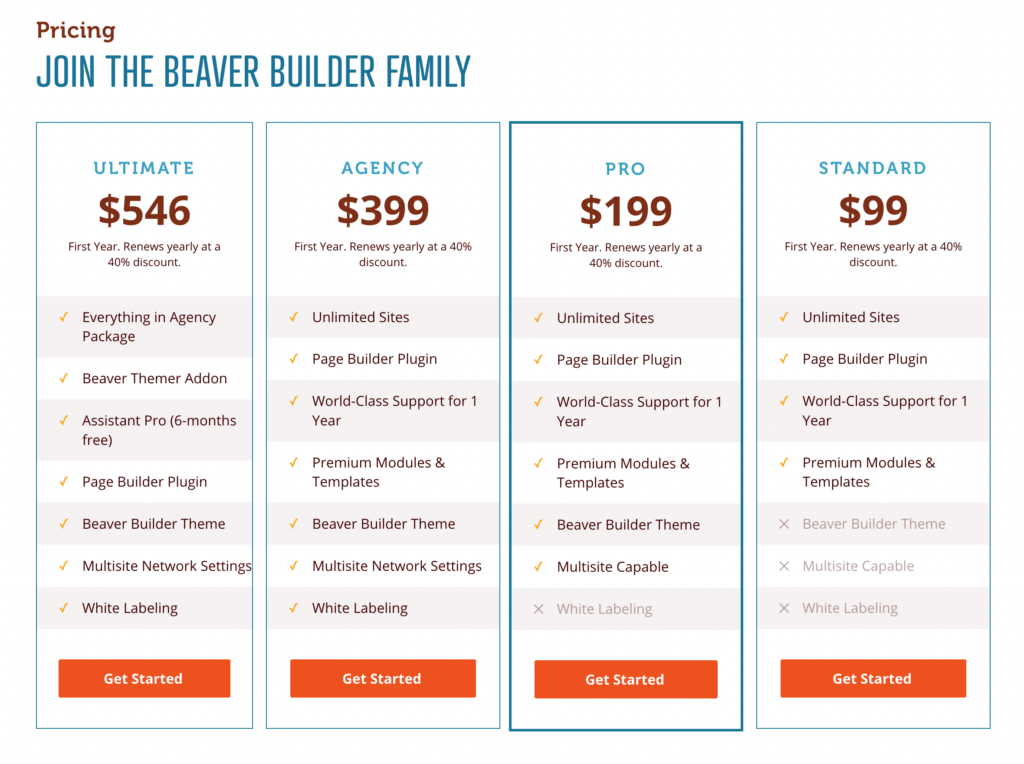
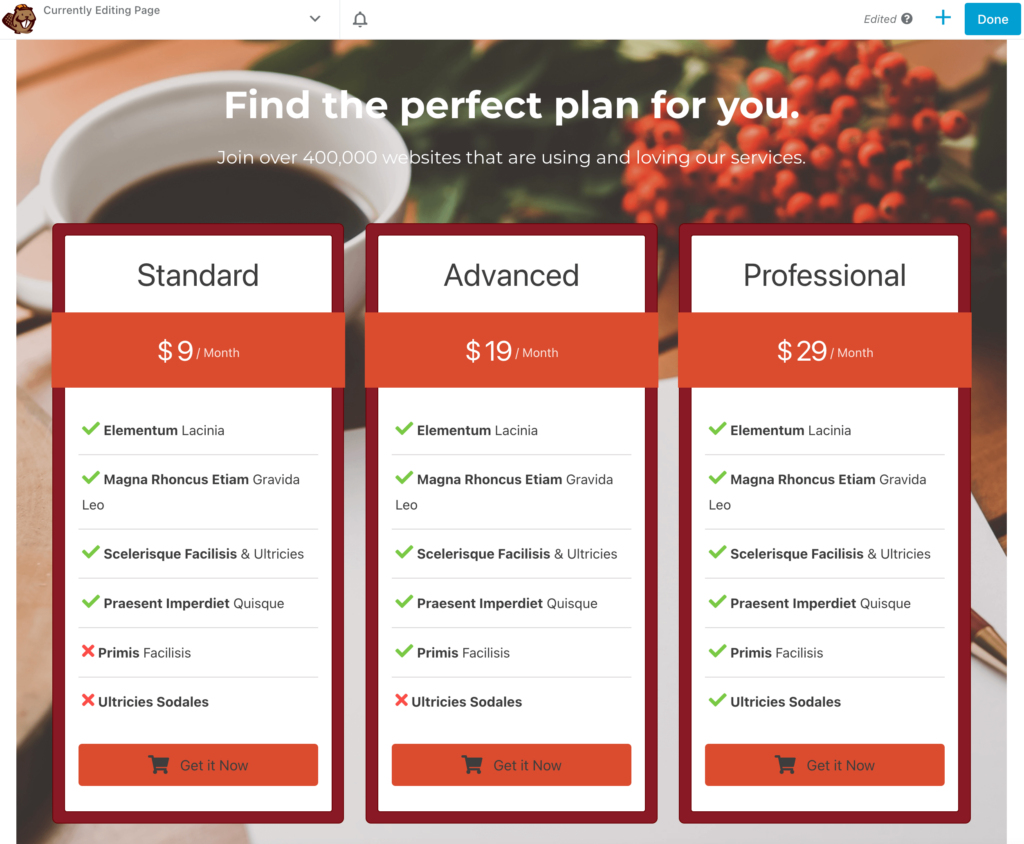
على سبيل المثال ، يشتمل موقع Beaver Builder الخاص بنا على جدول أسعار مع مستويات وحزم دفع متنوعة. بفضل هذا الجدول ، يمكنك أن ترى بوضوح ما هو مدرج في كل اشتراك ، بالإضافة إلى مقدار تكلفته. بمجرد اختيار خطة ، يمكنك النقر فوق زر البدء لشرائها:

يمكن أن يكون جدول الأسعار فعالاً لأي موقع ويب به مستويات اشتراك ، مثل مواقع العضوية أو خدمات البرامج الشهرية.
إذا كنت بحاجة إلى عرض قدر كبير من المعلومات والميزات ، فيمكن لجداول التسعير تنظيمها بطريقة سهلة الفهم. يمكن أن يشجع هذا المستخدمين على شراء الخطة التي تناسب احتياجاتهم.
لتحديد ما إذا كان جدول الأسعار سيكون فعالاً ، ضع في اعتبارك ما إذا كان لديك أكثر من إصدار واحد من منتج أو خدمة. إذا كان الأمر كذلك ، فمن المحتمل أن يكون جدول الأسعار مفيدًا لتزويد العملاء بنظرة عامة على الخيارات المختلفة والاختلافات بينها. عندما تتمكن من إزالة أي ارتباك في الأسعار ، يمكنك زيادة التحويلات على موقعك.
الآن بعد أن أصبحت على دراية بالمزايا التي يمكن أن تقدمها جداول التسعير ، فقد حان الوقت لإنشاء واحد لموقع الويب الخاص بك. في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي Beaver Builder الخاص بنا. يمنحك هذا الوصول إلى القوالب المصممة مسبقًا والصفوف المعدة مسبقًا ووحدة جدول الأسعار!
يمكنك إما إنشاء جدول التسعير الخاص بك من البداية باستخدام وحدة جدول الأسعار (نوضح لك الطريقة الأخيرة ، تخصيص وحدة جدول الأسعار ) أو يمكنك ببساطة إضافة قالب صفحة مصمم مسبقًا.
باستخدام Beaver Builder ، يمكنك تنفيذ هذا التخطيط تلقائيًا على صفحة جديدة بنقرة واحدة فقط. بعد ذلك ، يمكنك تخصيصه بسهولة مع منتجاتك أو خدماتك المحددة.
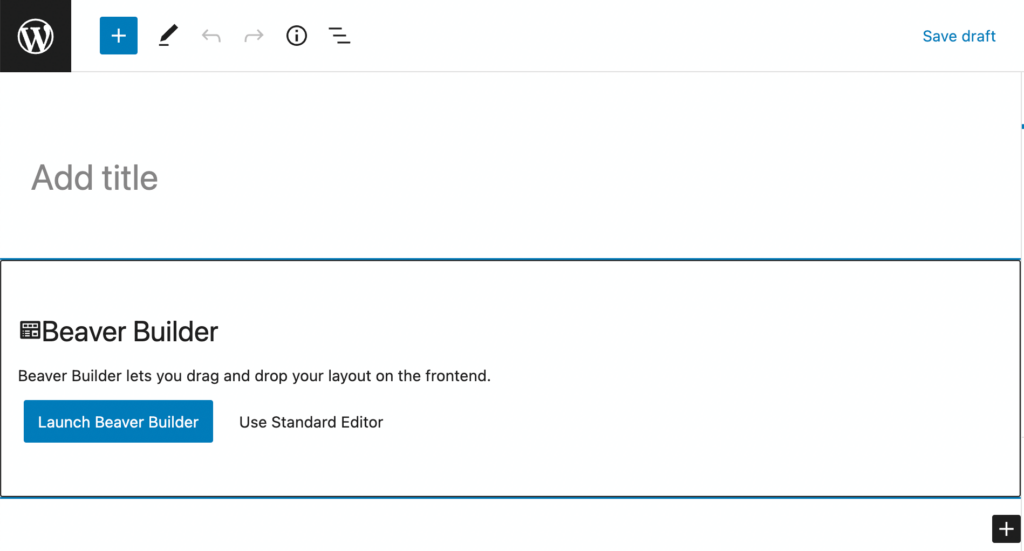
للبدء ، افتح WordPress وأضف صفحة جديدة. امنح صفحتك اسمًا وانقر فوق Launch Beaver Builder :

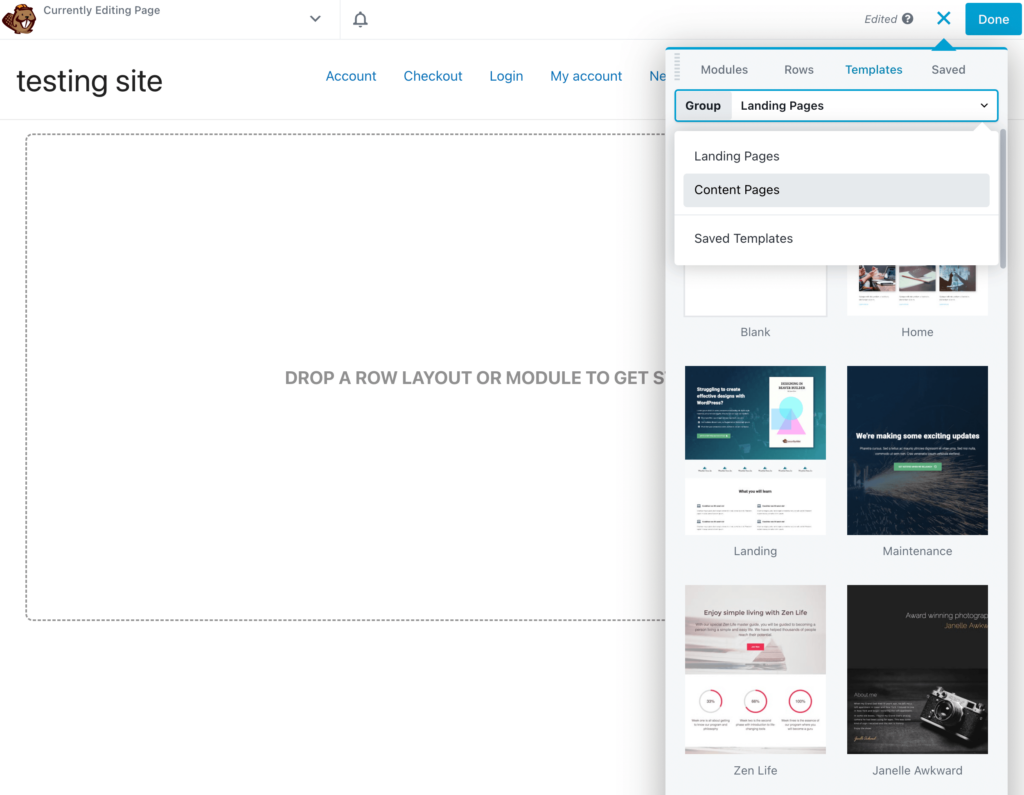
بمجرد فتح محرر Beaver Builder ، انقر فوق علامة التبويب قوالب في القائمة المنبثقة. ثم اختر صفحات المحتوى من قائمة المجموعة المنسدلة:

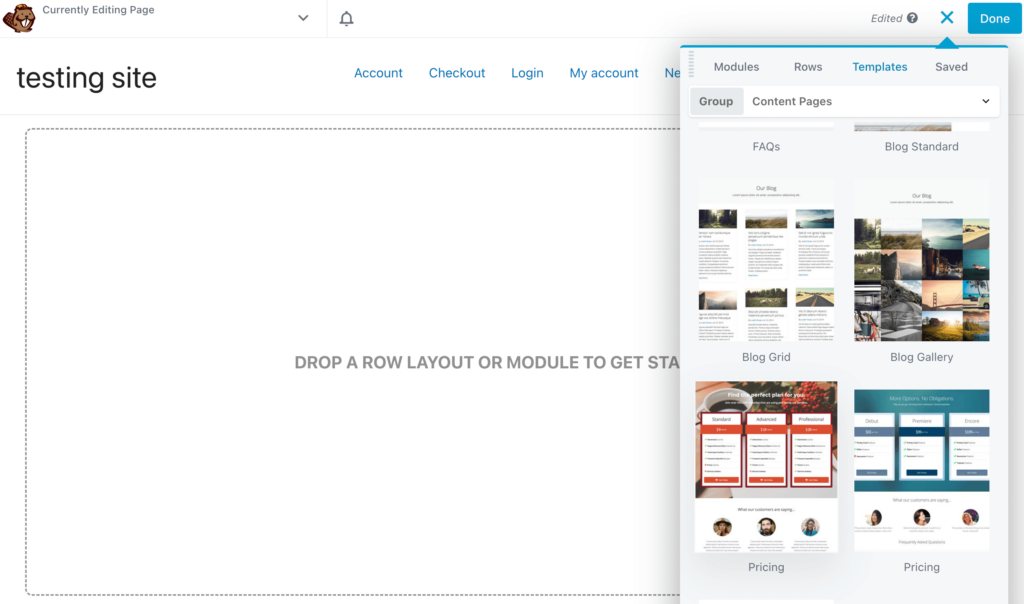
للعثور على قوالب صفحة أسعار محددة ، قم بالتمرير إلى أسفل القسم. هنا ، سترى تصميمين مختلفين يمكنك الاختيار من بينهما:

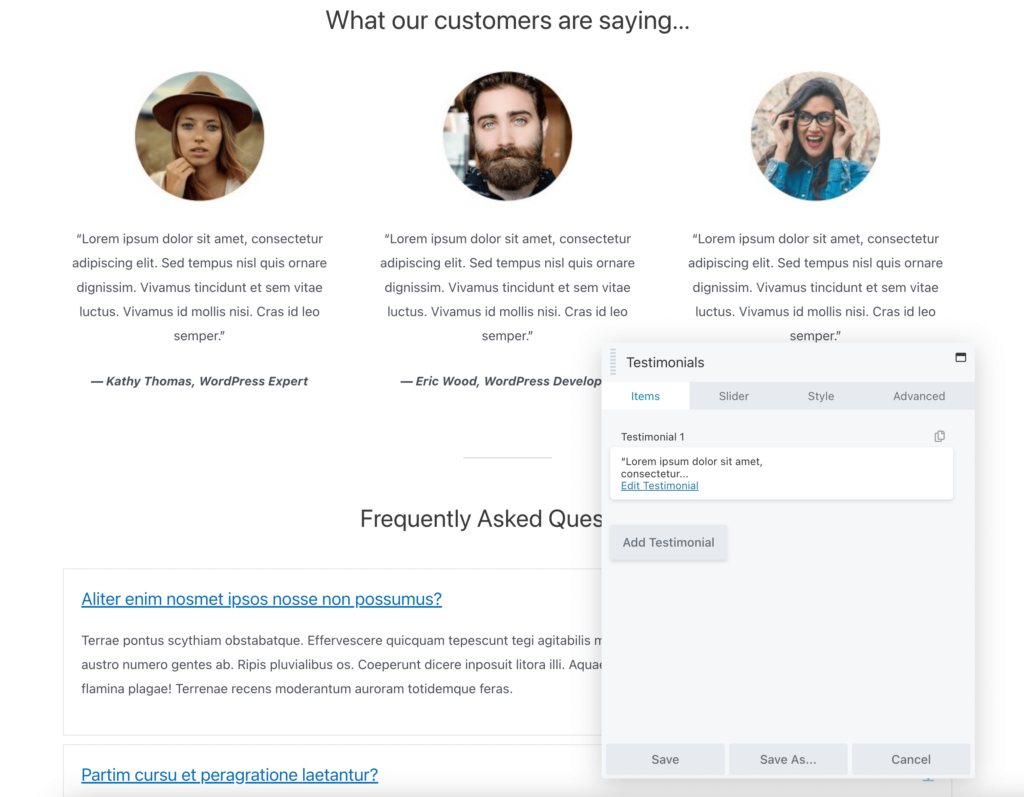
عندما تجد التصميم الذي يعجبك ، انقر فوقه. سيؤدي هذا تلقائيًا إلى تطبيق القالب على الصفحة. باستخدام أي من قوالب التسعير ، ستلاحظ وحدة تسعير ، جنبًا إلى جنب مع شهادات العملاء والأسئلة الشائعة:

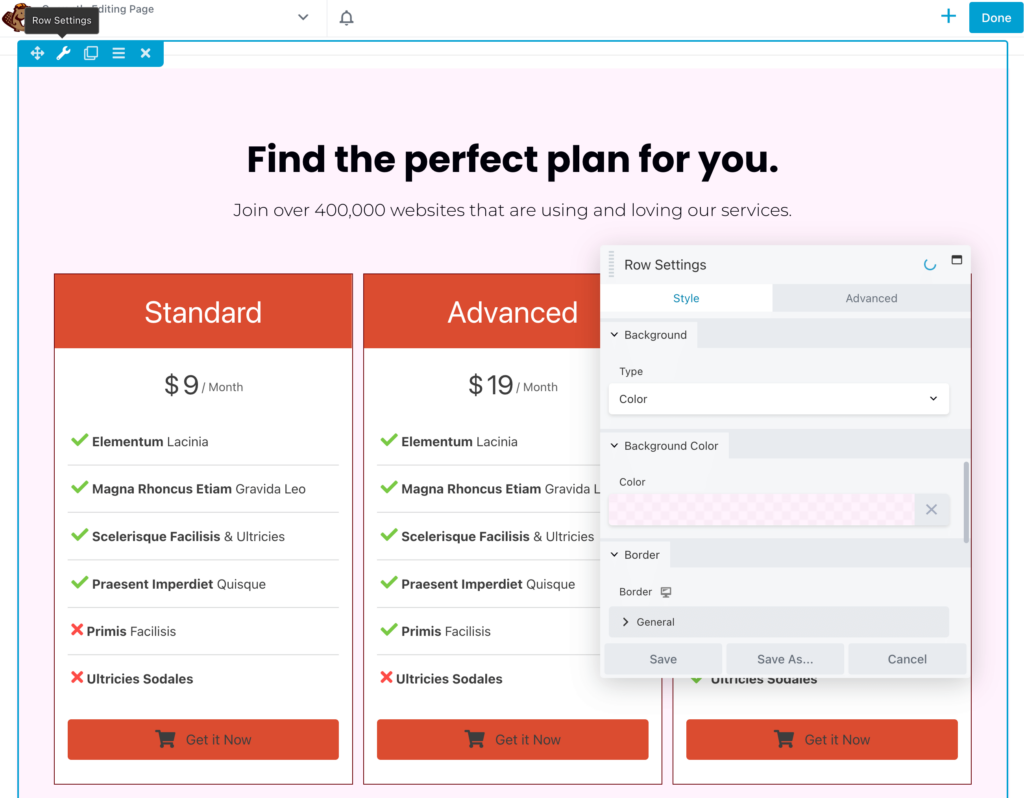
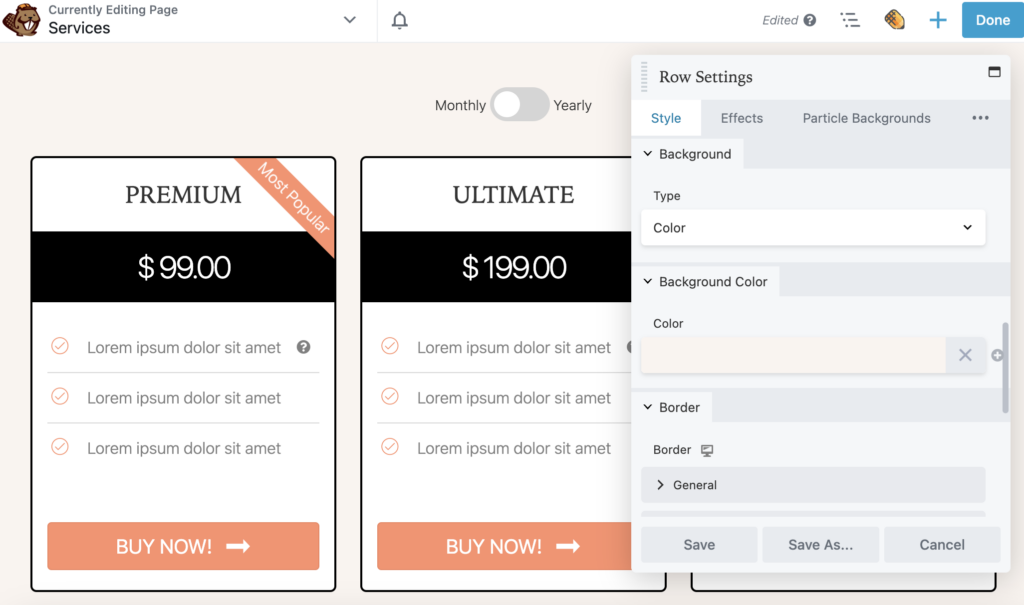
على الرغم من أنه سيتضمن لوحة ألوان افتراضية وصورة خلفية ، إلا أنه يمكنك بسهولة تخصيص هذه الخيارات. للقيام بذلك ، أولاً ، انقر فوق إعدادات الصف . بعد ذلك ، يمكنك تعيين خلفية مخصصة كلون أو مقطع فيديو أو عرض شرائح:


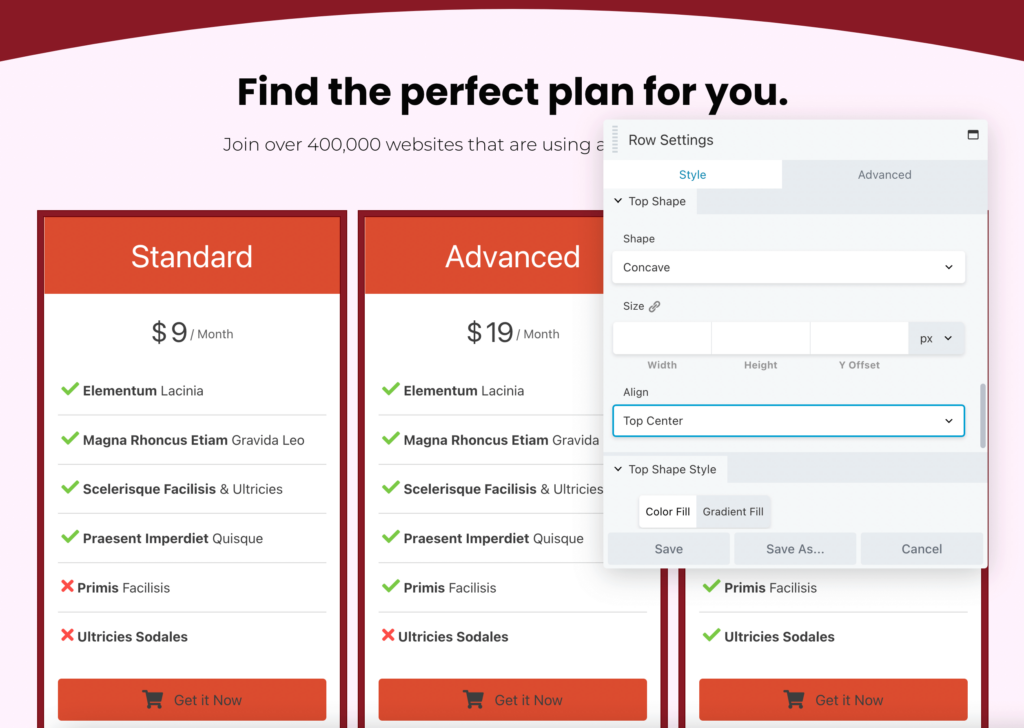
يمكنك أيضًا إضافة شكل علوي أو شكل سفلي إلى التصميم. هذا يمكن أن يجلب عنصرًا مرئيًا جذابًا إلى جدول الأسعار:

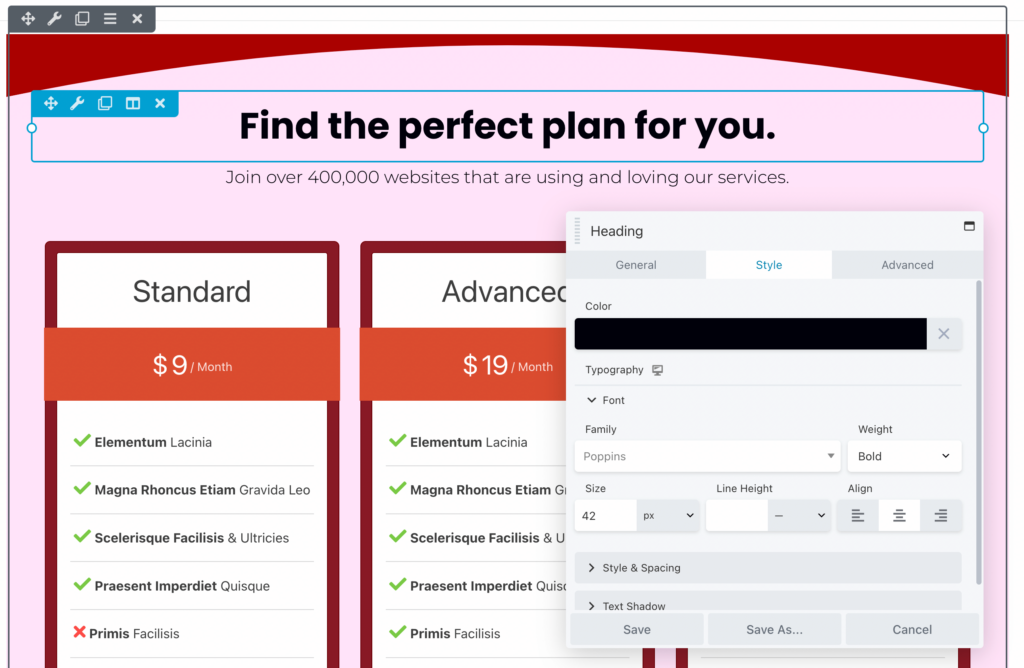
بعد ذلك ، يمكنك تعديل نص وخط ولون العناوين الرئيسية. قد ترغب في تضمين عبارة موجزة للحث على اتخاذ إجراء ، مثل العثور على الخطة المثالية لك ، لتشجيع المستخدمين على إلقاء نظرة على الجدول:

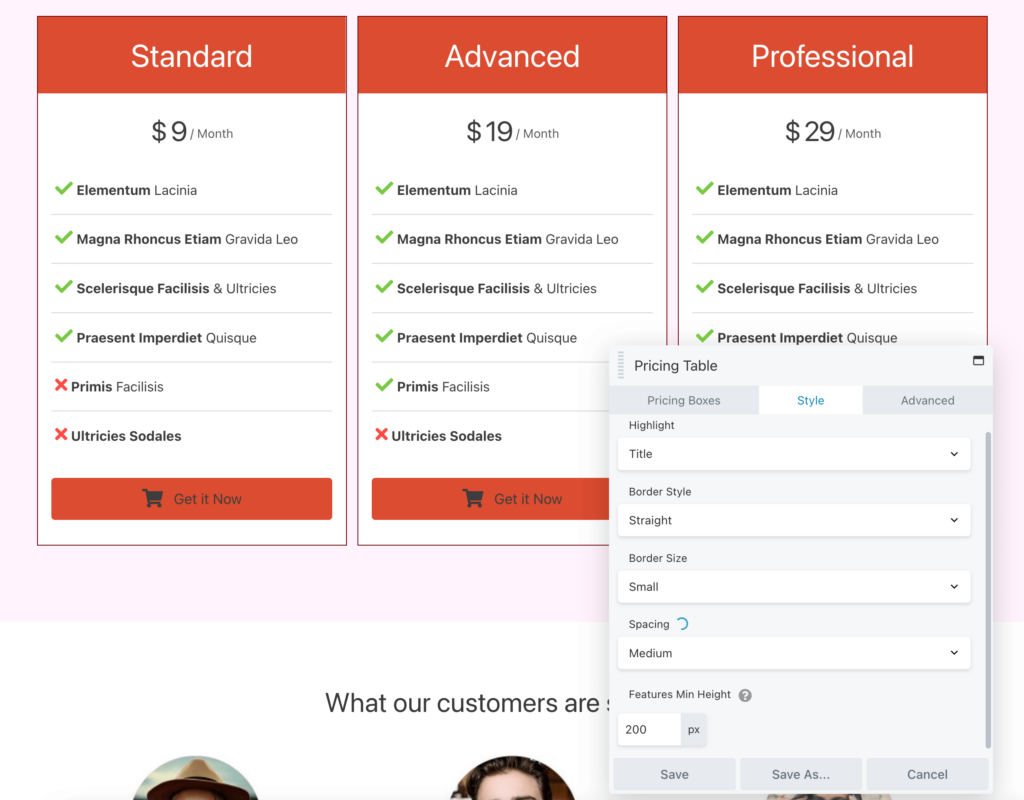
حان الوقت الآن لبدء تخصيص جدول الأسعار. بعد تحديده ، يمكنك اختيار التأكيد على عنوان أو أسعار كل منتج. يمكنك أيضًا تحرير نمط الحدود وحجمها والتباعد حسب الحاجة:

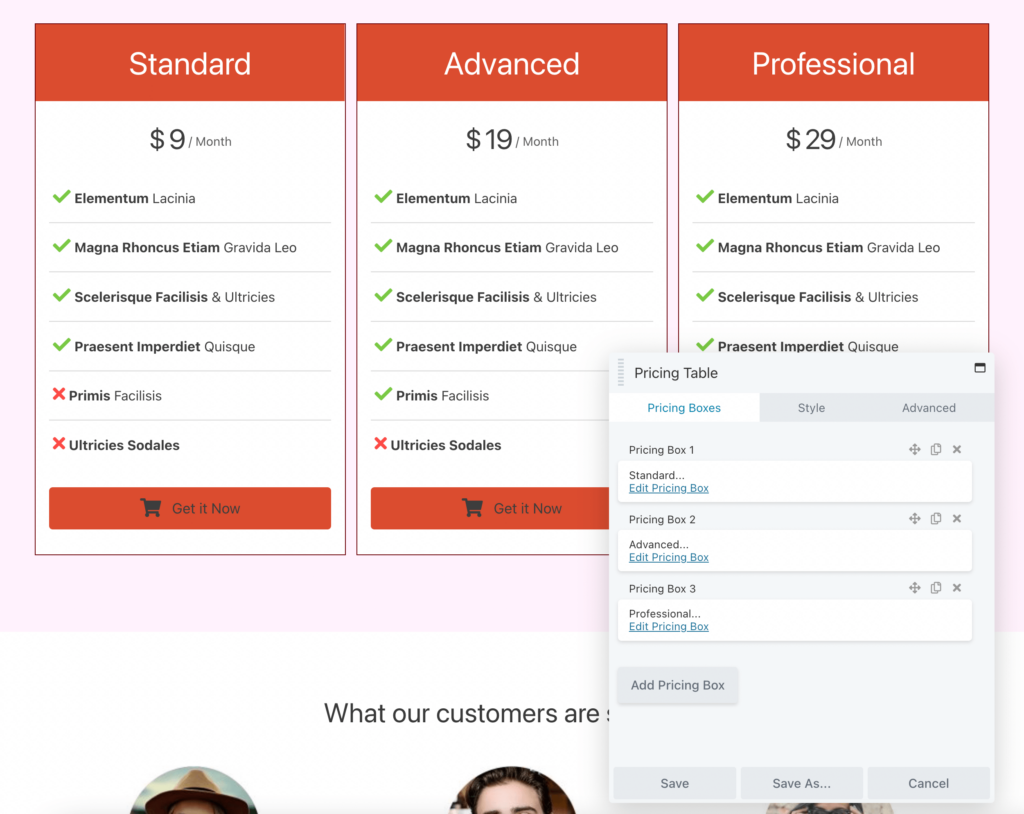
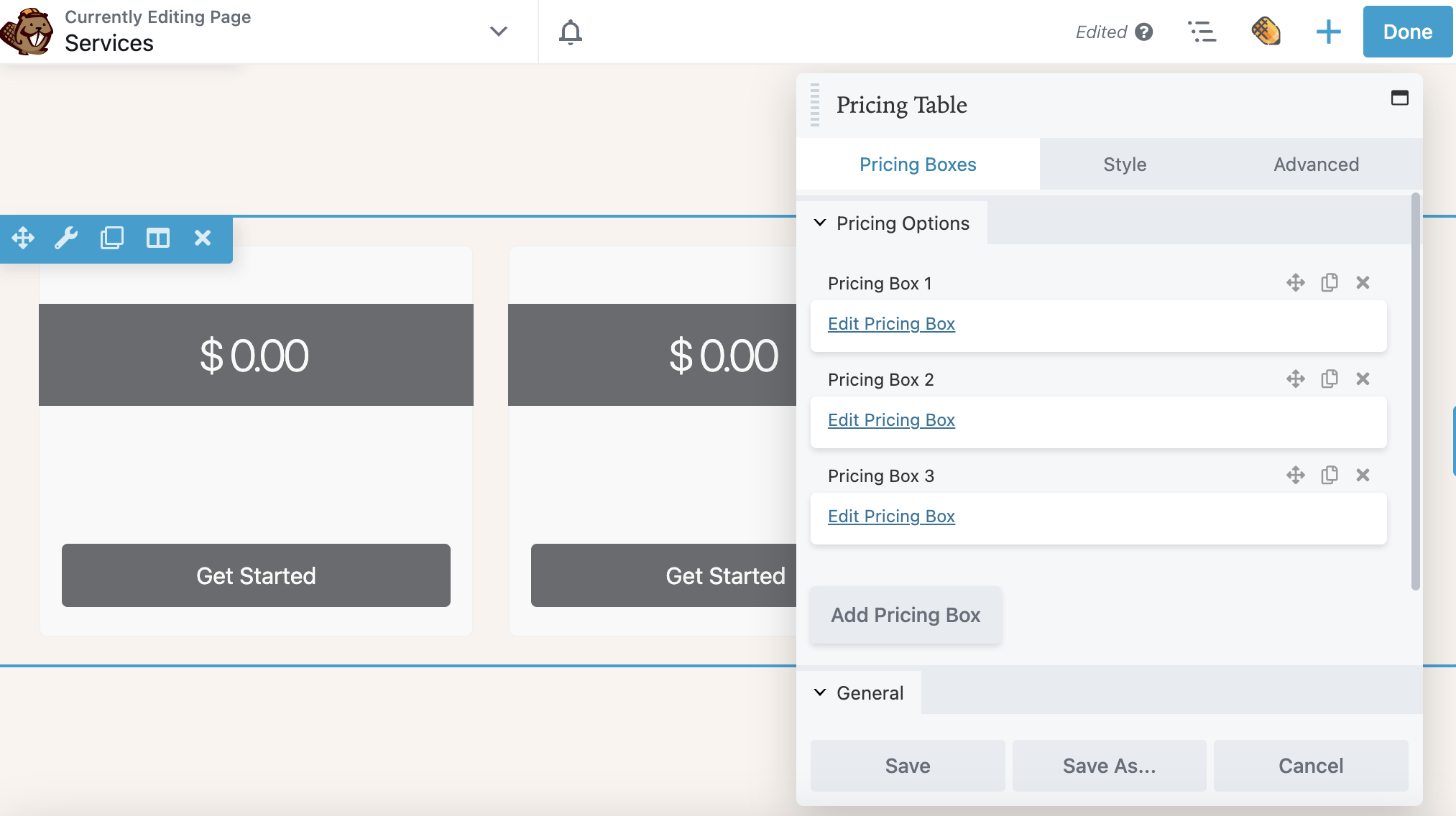
لتعديل خيارات التسعير ، انقر فوق علامة التبويب "مربعات الأسعار" . هنا ، يمكنك تعديل كل مربع ، أو إعادة ترتيبها ، أو إضافة أخرى جديدة:

كما ترى ، تتمثل ميزة استخدام نموذج Beaver Builder في أنه يسمح لك بتصميم صفحة الأسعار بالكامل في بضع خطوات فقط.
كما هو مذكور أعلاه ، يشتمل قالب الصفحة الذي نعمل معه أيضًا على شهادة العملاء ووحدة الأسئلة الشائعة. يمكنك اختيار حذفها أو ، بعد حفظ جدول الأسعار ، يمكنك التمرير لأسفل في الصفحة وتخصيص هذه الأقسام لتضمين المزيد من المعلومات حول منتجاتك أو خدماتك:

عندما تكون سعيدًا بالشكل الذي تبدو عليه صفحة التسعير الخاصة بك ، تأكد من حفظ التغييرات ونشرها!
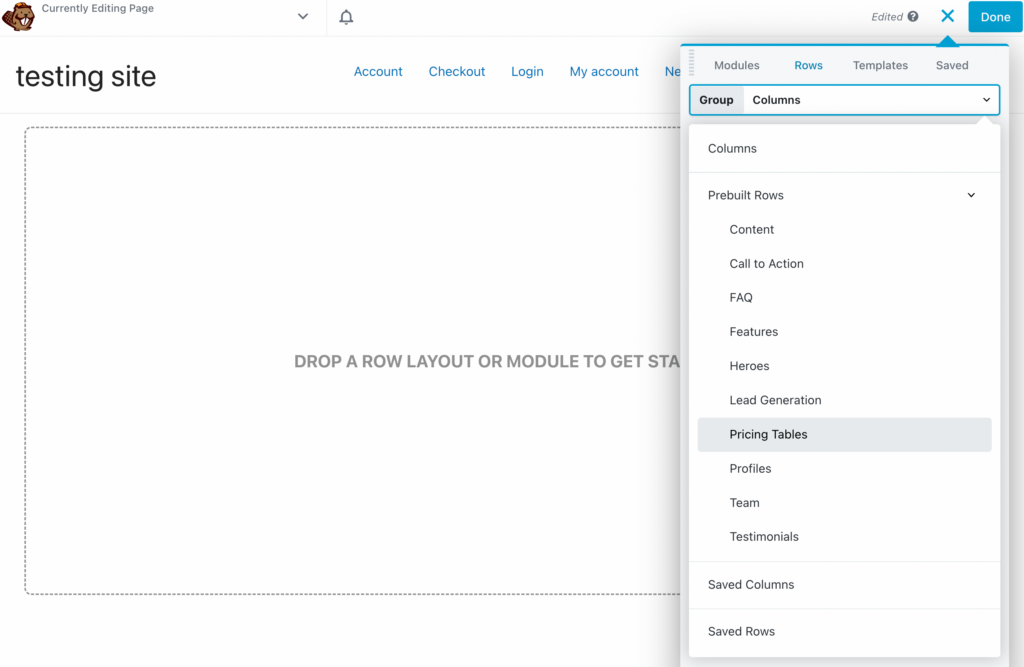
بدلاً من ذلك ، قد ترغب في مزيد من التنوع في خيارات جدول الأسعار المصممة مسبقًا. في هذه الحالة ، يمكنك تصفح صفوف Beaver Builder المعدة مسبقًا. للبدء ، ما عليك سوى الانتقال إلى Rows> Rows Prebuilt> Pricing Tables :

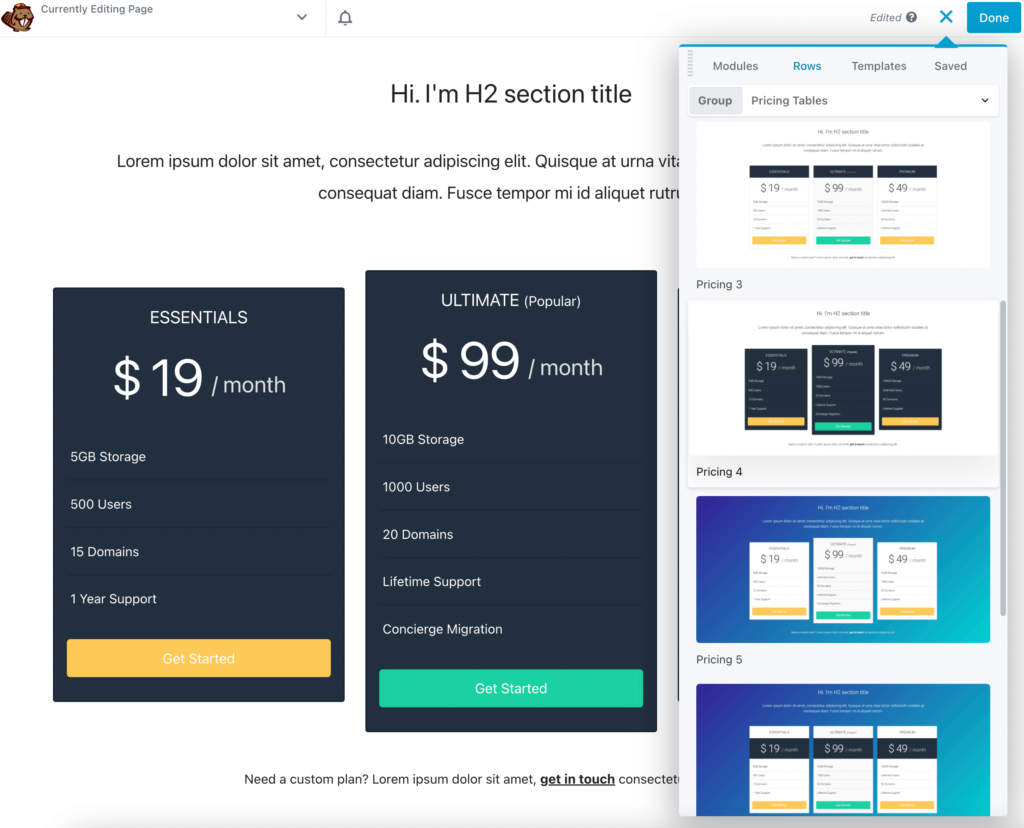
بعد ذلك ، يمكنك الاختيار من بين ثمانية تصاميم مختلفة لجدول التسعير. بمجرد العثور على الشخص الذي يعجبك ، قم بسحبه وإفلاته على الصفحة:

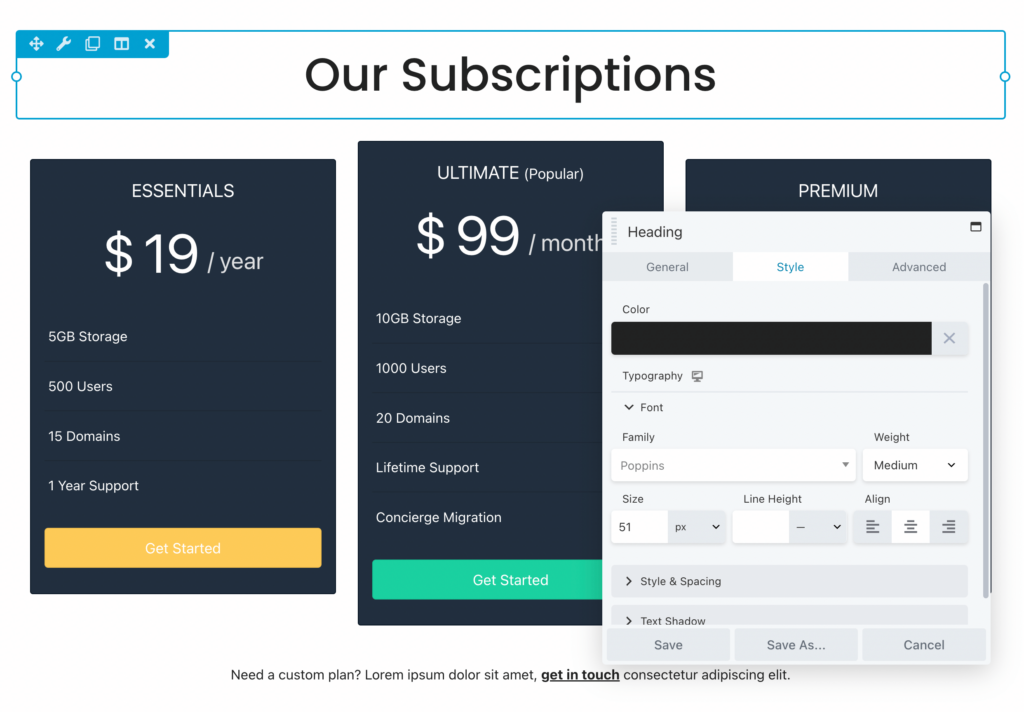
على غرار استخدام قالب ، ستحتاج إلى تعديل العنوان لتضمين معلومات حول منتجاتك. يمكنك تخصيص نوع الخط والوزن والحجم والتباعد والمزيد:

الآن ، يمكنك البدء في تحرير مربعات التسعير. لكل واحد ، يمكنك إضافة عنوان وسعر مخصصين. يمكنك أيضًا اختيار مدة الدفع الشهرية أو السنوية:

بعد ذلك ، قم بالتمرير لأسفل إلى قسم الميزات . هنا ، يمكنك تعديل الخيارات الحالية وإضافة خيارات جديدة حسب الحاجة. لضمان فهم العملاء لجدول التسعير الخاص بك ، من الجيد تضمين الميزات الرئيسية فقط التي ستميز كل طبقة:

بالإضافة إلى ذلك ، ضع في اعتبارك أنه يمكنك إضافة ترميز HTML إلى أي مربع نص. على سبيل المثال ، إذا كنت تريد تضمين علامات اختيار خضراء بجوار كل ميزة ، فيمكنك لصق هذا الجزء من التعليمات البرمجية بدلاً من النص:
<i class="fa fa-check"></i> <strong> 1 Year Supportإليك كيف ستبدو شفرة HTML على الواجهة الأمامية:

في علامة التبويب الزر ، يمكنك إضافة عبارة جديدة تحث المستخدم على اتخاذ إجراء. بالإضافة إلى ذلك ، إذا كنت تريد السماح للمستخدمين بشراء تلك الخطة ، فما عليك سوى لصق رابط إلى صفحة الخروج:

بناءً على الصف المبني مسبقًا الذي اخترته ، سيكون هناك مخطط ألوان افتراضي ، ولكن يمكنك ضبطه ليلائم علامتك التجارية. ضمن النمط ، قم بتحرير حدود المربع ولون المقدمة. يمكنك أيضًا إضافة لون تمييز للمربعات والنص:

بعد الانتهاء من تخصيص الصف ، احفظ التغييرات.
كخيار آخر ، قد ترغب في إنشاء جدول أسعار مخصص من البداية. يمكن أن يمنحك هذا تحكمًا كاملاً في تصميم كل صندوق ووظائفه. يعد هذا أيضًا اختيارًا جيدًا إذا كنت ترغب في إضافة جدول أسعار إلى صفحة موجودة مسبقًا (بدون تضمين شهادة العميل أو أقسام الأسئلة الشائعة التي رأيناها في النموذج).
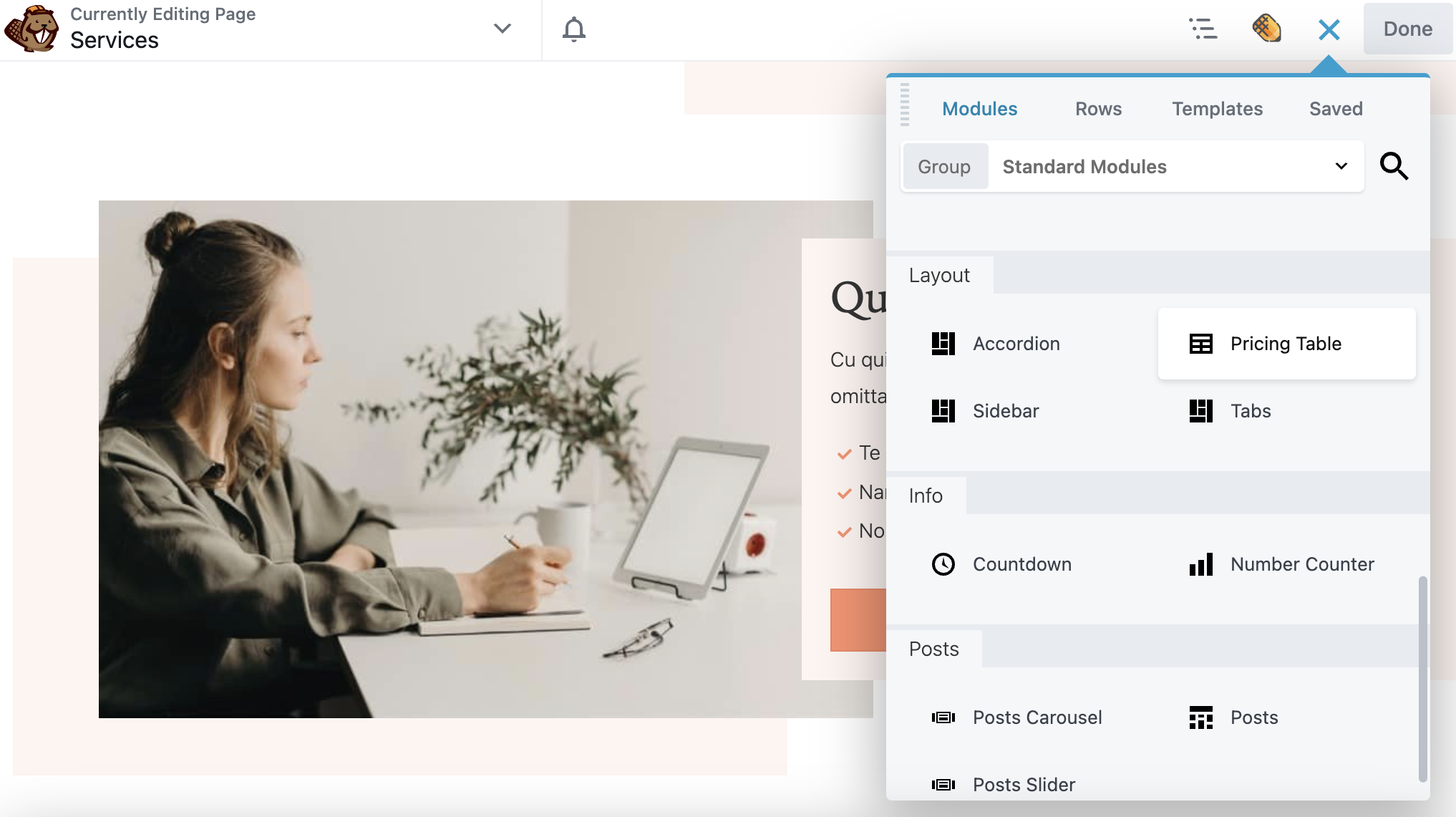
باستخدام Beaver Builder ، يمكنك إضافة وحدة جدول الأسعار إلى أي منشور أو صفحة ثم تخصيصها من الألف إلى الياء. أولاً ، افتح علامة تبويب الوحدات النمطية وابحث عن خيار جدول الأسعار . بعد ذلك ، يمكنك سحبها وإفلاتها في أي مكان:

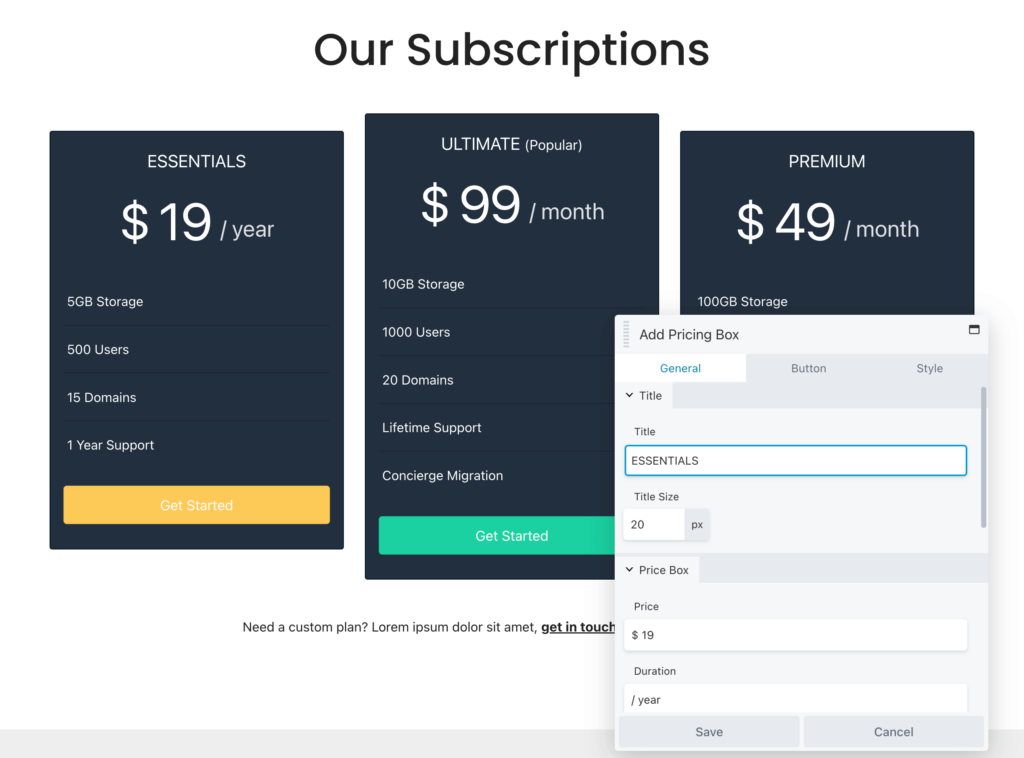
بخلاف النموذج أو الصف المبني مسبقًا ، سيتعين عليك إضافة مربعات التسعير بنفسك. يمكنك ببساطة النقر فوق Add Pricing Box عدة مرات حسب حاجتك:

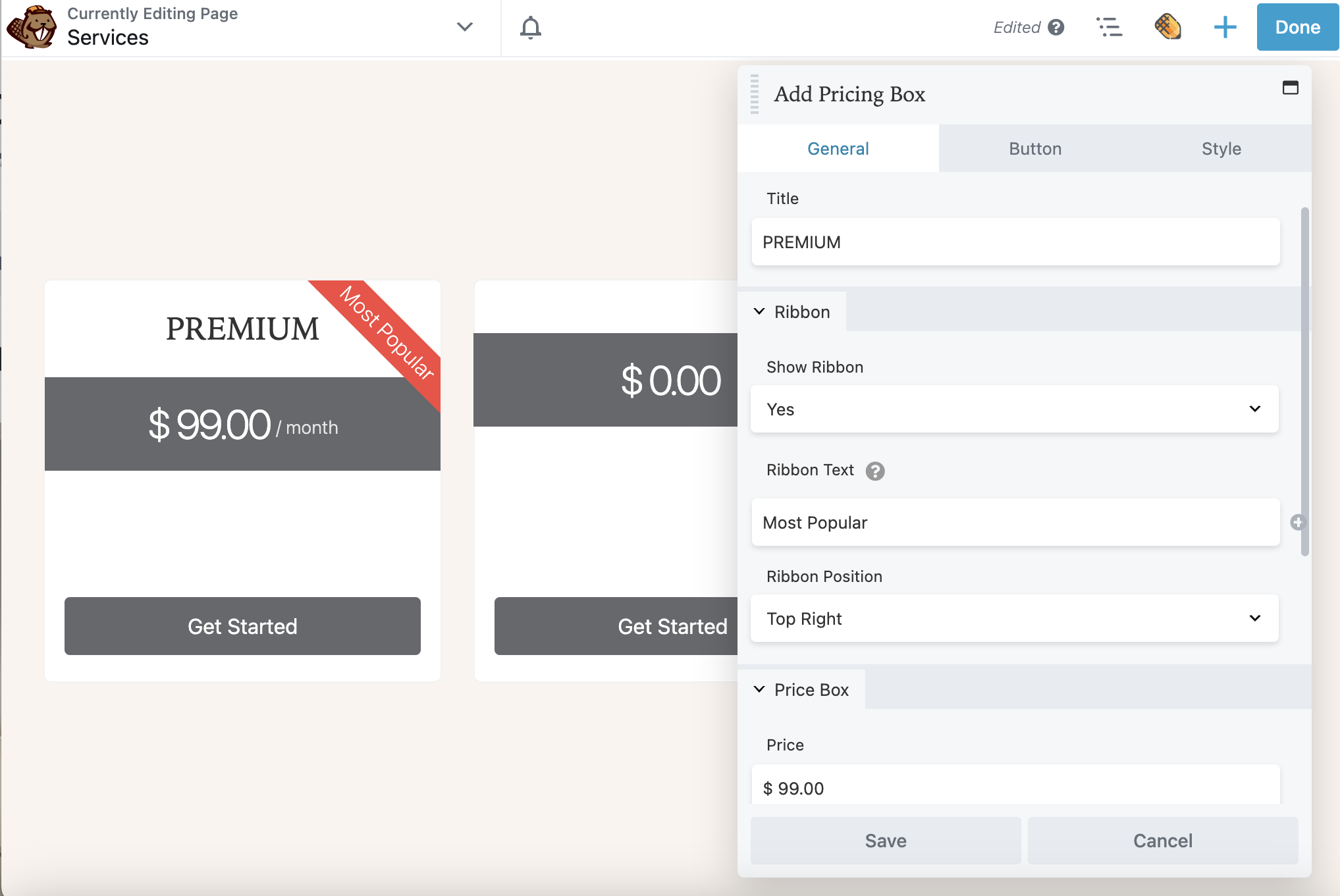
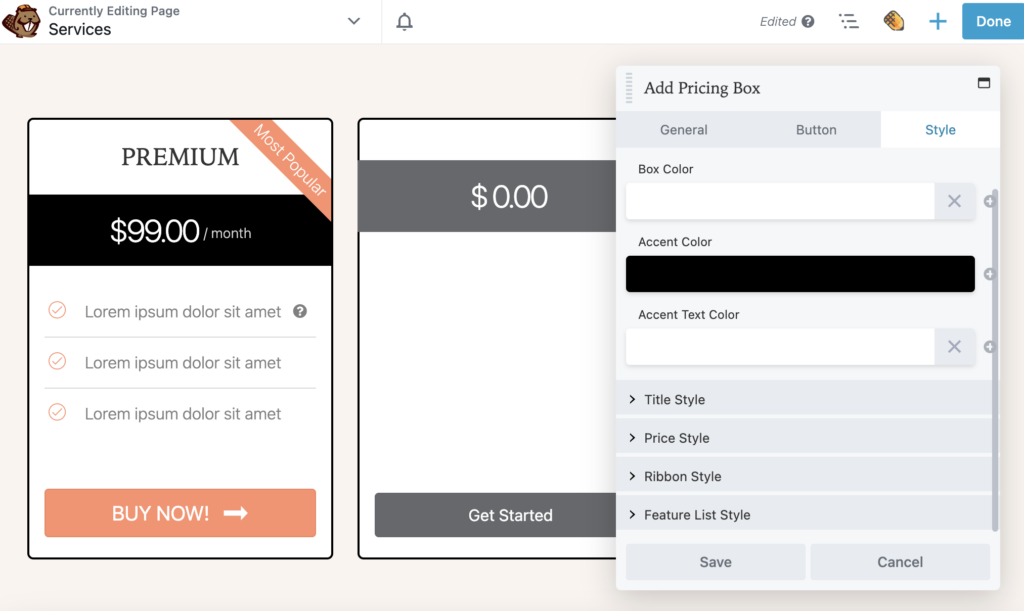
بعد ذلك ، حدد تحرير مربع التسعير . في الإعدادات العامة ، امنح المربع عنوانًا وأضف السعر ومدة الدفع. يمكنك أيضًا اختيار ما إذا كنت ترغب في إظهار الشريط. في هذا المثال ، يتم عرض الشريط في أعلى يمين خيار التسعير الأكثر شيوعًا:

بدلاً من وجود أسعار ثابتة ، يمكنك حتى عرض خصم. قد يحفز هذا العملاء على شراء العناصر بسرعة أكبر. للقيام بذلك ، يمكنك إضافة ترميز HTML هذا إلى قيمة السعر :
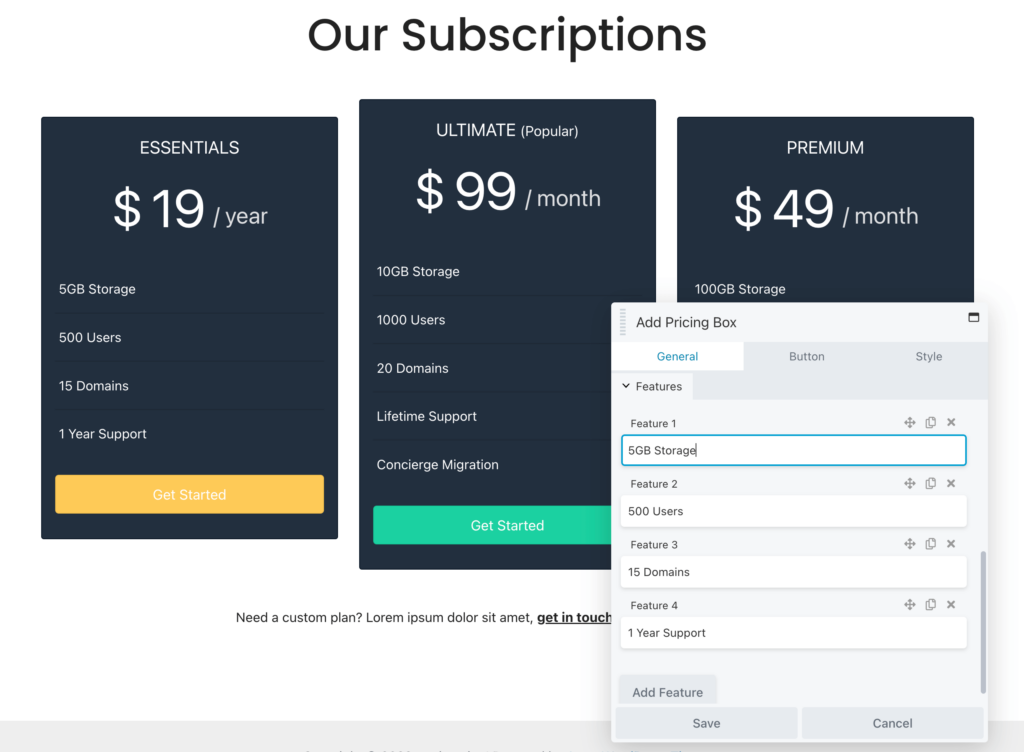
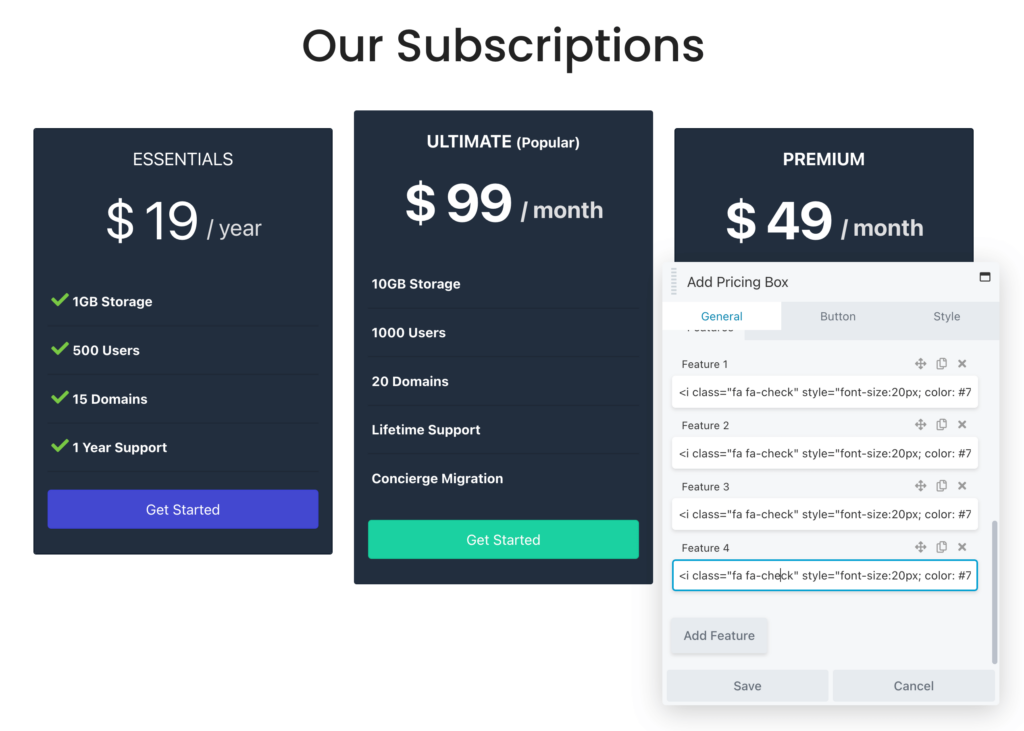
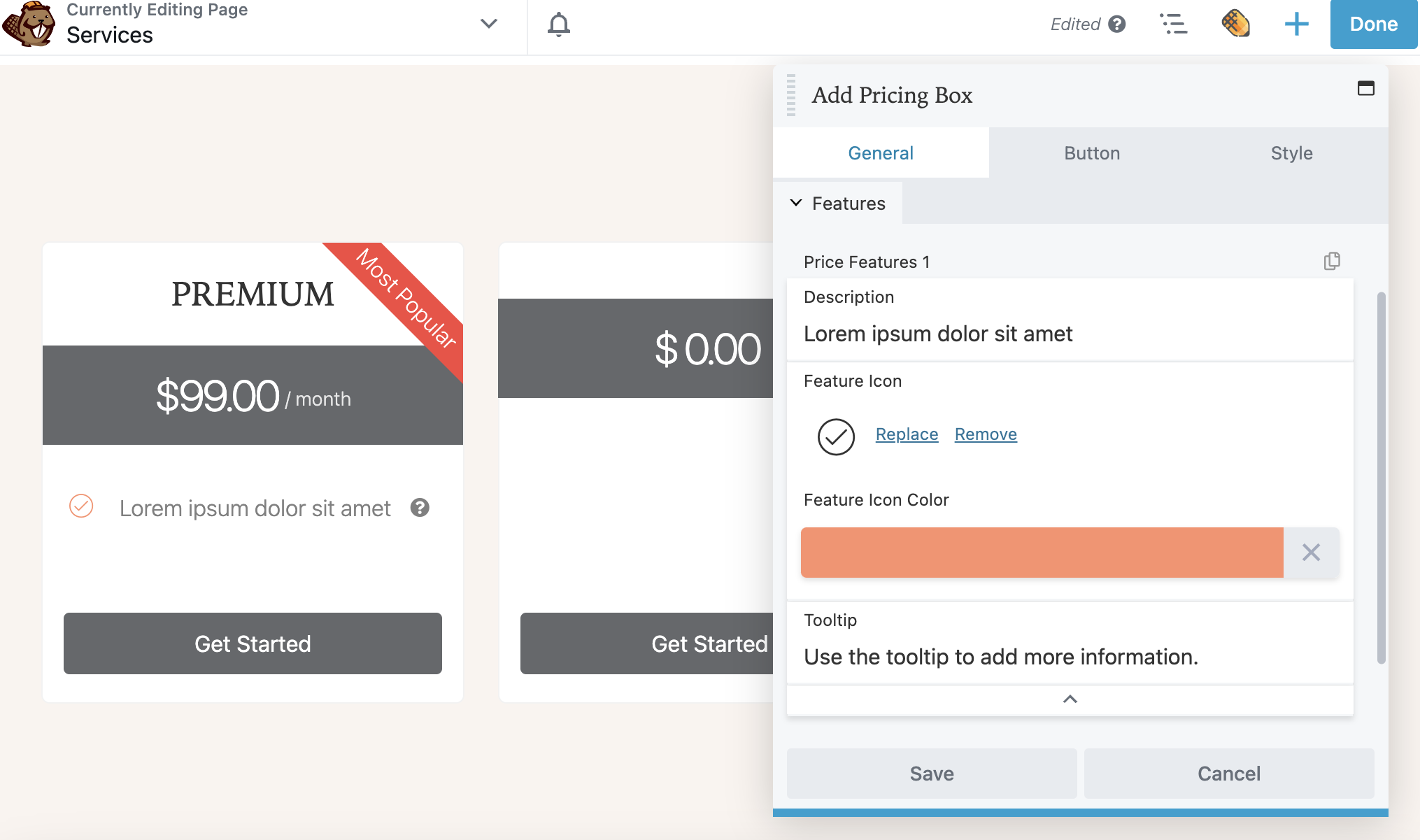
<s>$99</s> <span;>$79</span>الآن ، يمكنك التمرير لأسفل إلى قسم الميزات . هنا ، أضف تفاصيل محددة لكل فئة تسعير. انقر فوق سهم التنقل لأسفل لعرض المزيد من الخيارات بما في ذلك رمز الميزة ولون رمز الميزة وتلميح الأداة :

لاحظ أنه يمكنك النقر فوق رمز النسخ في الزاوية اليمنى العليا لتكرار ميزات السعر 1 حتى لا تضطر إلى إعادة إنشاء الإعدادات لكل ميزة جديدة.
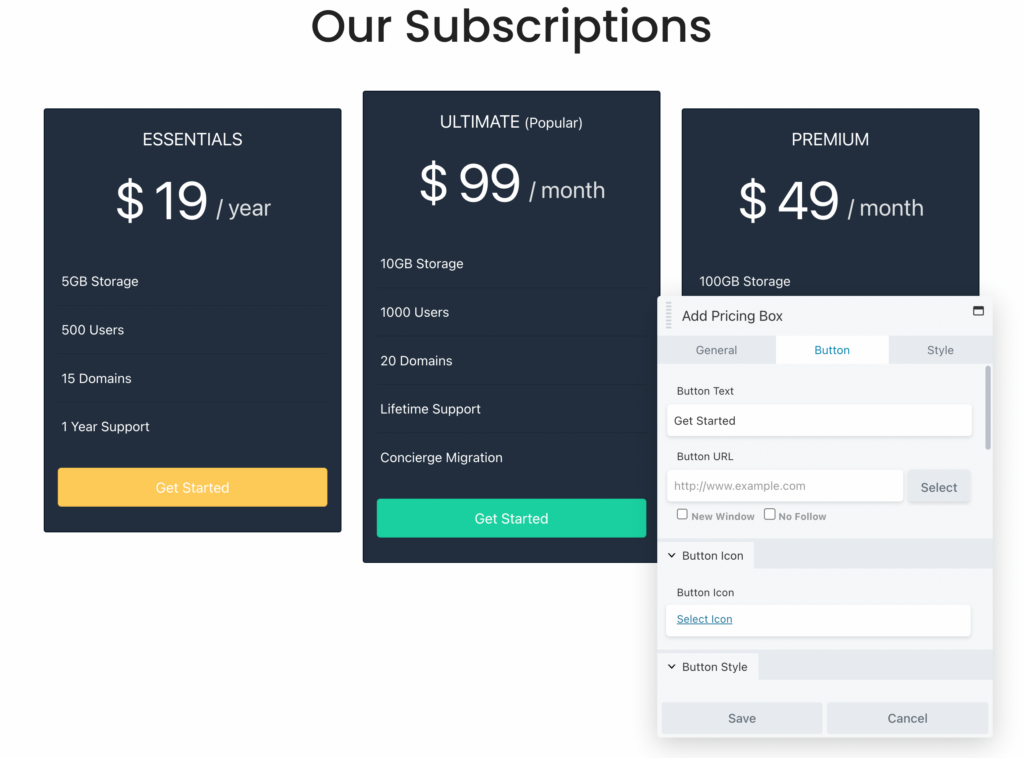
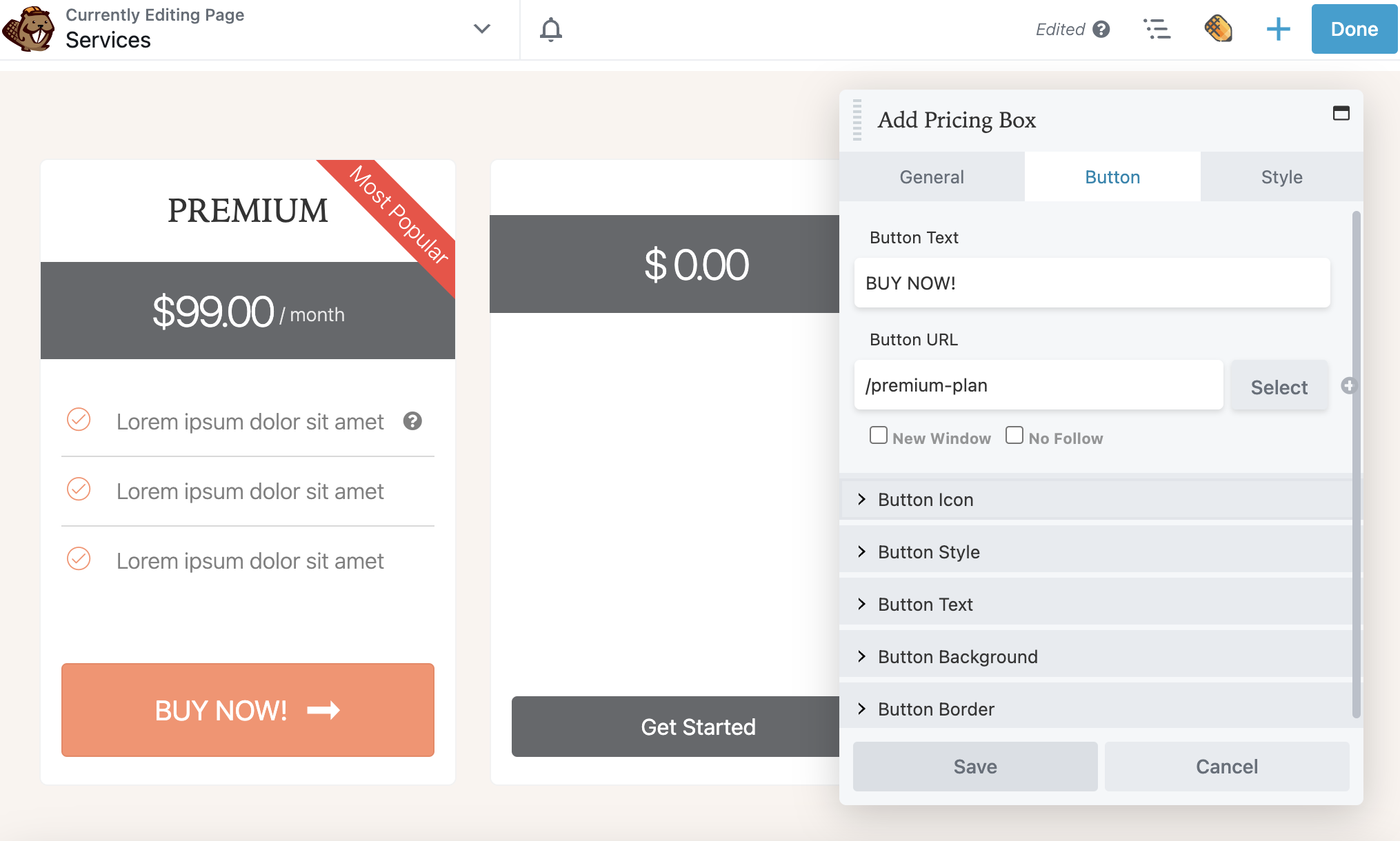
بمجرد الانتهاء من إضافة ميزات مربع التسعير هذا ، فأنت جاهز للانتقال إلى علامة التبويب الزر . هنا يمكنك إضافة عبارة مخصصة للحث على اتخاذ إجراء مع رابط لمنتجك. قد تفكر أيضًا في تضمين رمز زر والتخصيص بشكل أكبر بألوان علامتك التجارية:

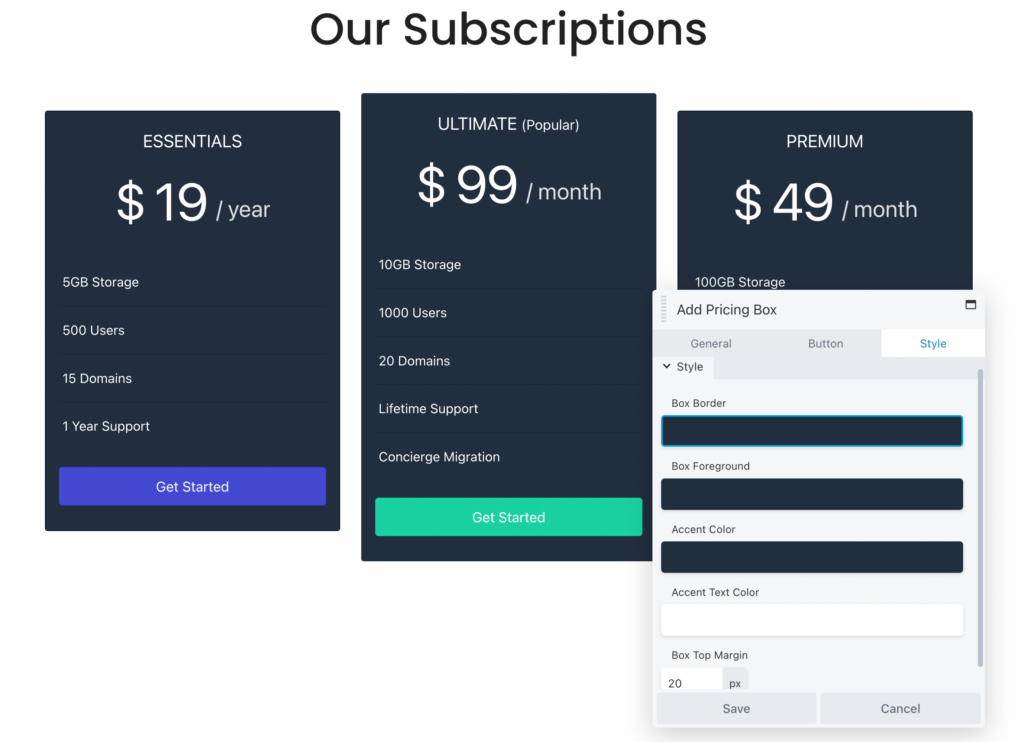
أخيرًا ، انقر فوق علامة التبويب " النمط ". يمكّنك هذا من تعيين نظام ألوان لكل مربع:

كرر هذه العملية لكل مربع في جدول التسعير الخاص بك. بعد ذلك ، يمكنك الاستمرار في تعديل الإعدادات للجدول بأكمله.
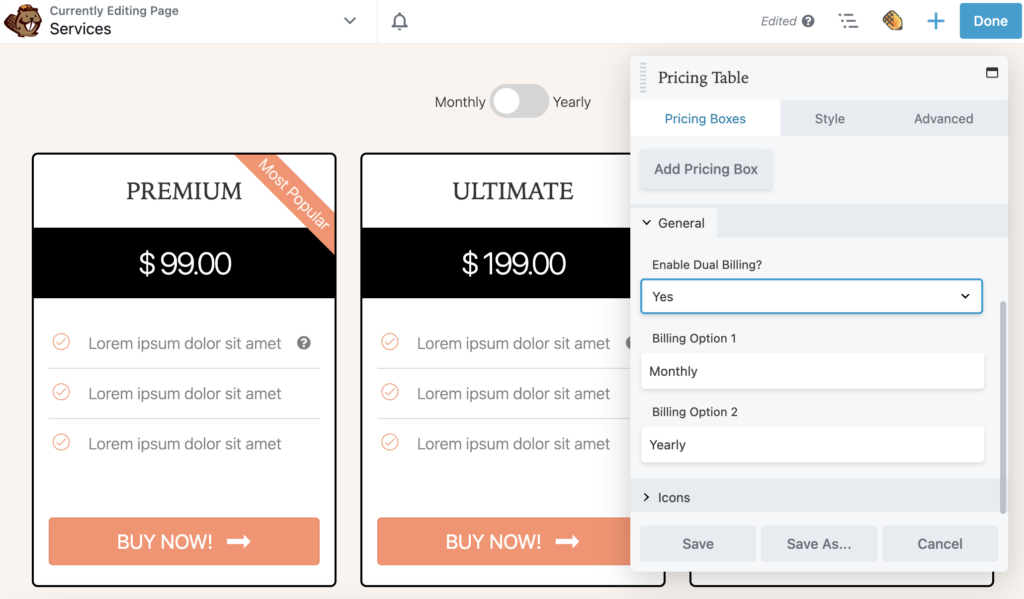
من علامة التبويب "مربعات الأسعار" ، قم بالتمرير لأسفل إلى القسم " عام " وحدد " نعم " لتمكين الفوترة المزدوجة. يؤدي هذا إلى إضافة مفتاح للتبديل بين خياري فوترة مثل شهري وسنوي:

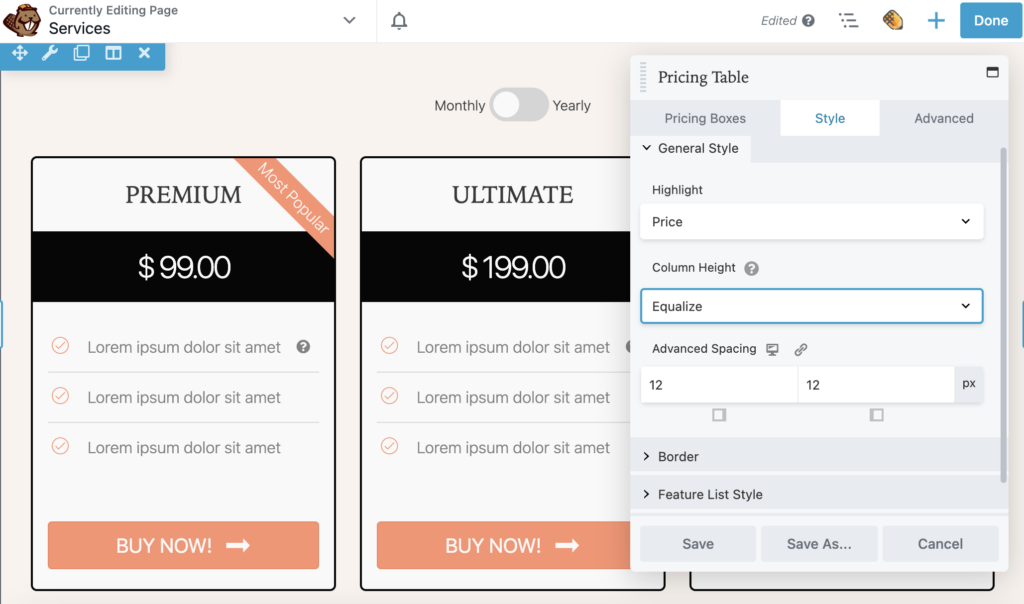
بعد ذلك ، انقر فوق علامة التبويب " النمط ". هنا ، يمكنك ضبط النمط العام لوحدة جدول الأسعار. على سبيل المثال ، إذا كان لديك عدد غير متساو من الميزات في كل مربع ، فيمكنك تعيين ارتفاع العمود إلى Equalize . سيؤدي هذا إلى تسوية المربعات بحيث يكون لها نفس ارتفاع العمود الأكبر:

مثل أي وحدة Beaver Builder أخرى ، ستكون هناك إعدادات متقدمة أيضًا. يمكنك استخدام هذه لتعيين الهوامش والرسوم المتحركة وعناصر HTML والرؤية المخصصة إذا لزم الأمر.
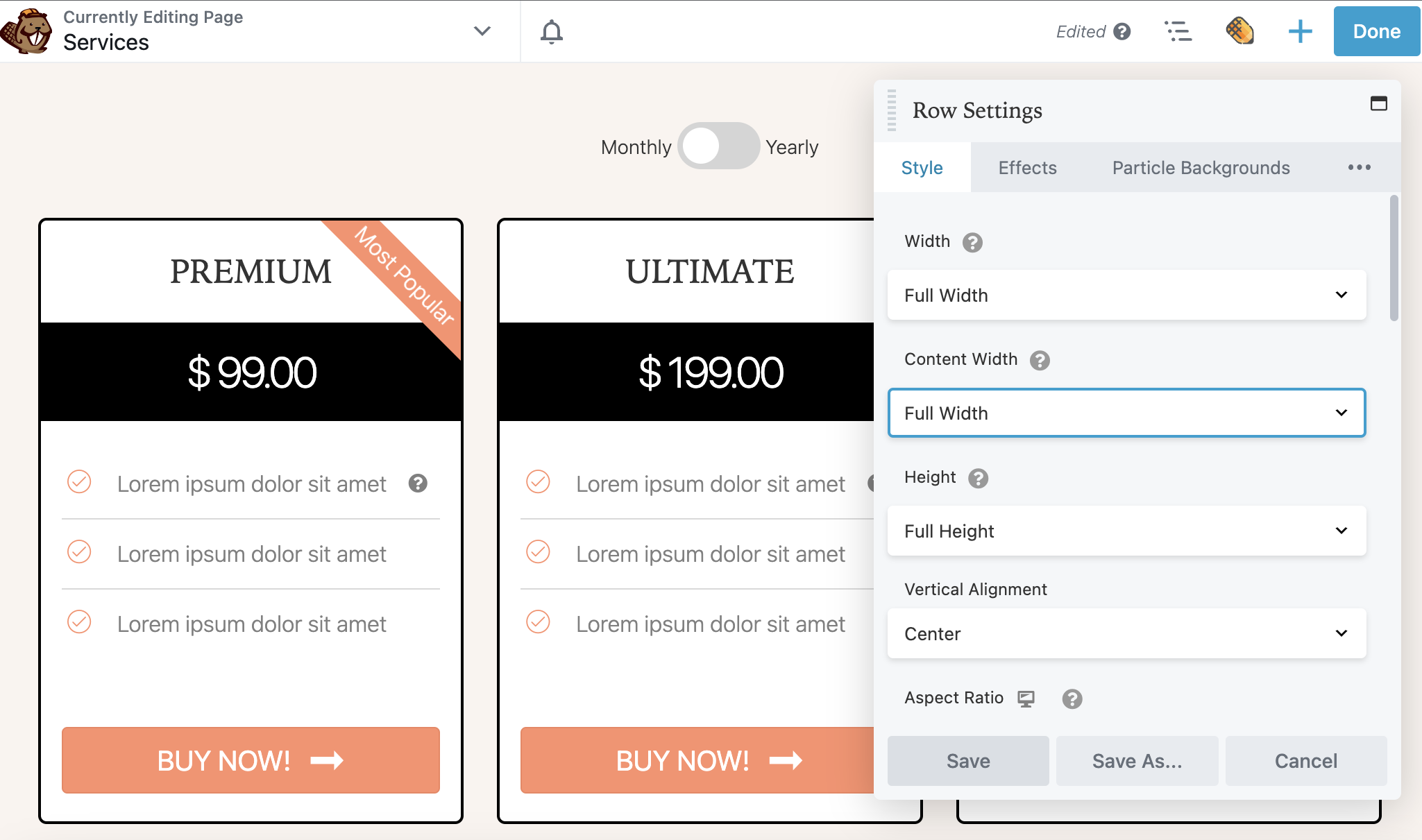
انقر فوق حفظ لحفظ التغييرات التي تم إجراؤها على وحدة جدول الأسعار. الآن ، يمكنك النقر فوق إعدادات الصف . هنا ، يمكنك ضبط عرض وارتفاع وحدة جدول التسعير بالكامل. يمكنك أيضًا تغيير لون النص والارتباط:

بعد ذلك ، يمكنك تخصيص الخلفية بلون خالص ، أو تدرج ، أو صورة ، أو فيديو ، أو رمز مضمن ، أو عرض شرائح ، أو اختلاف المنظر. يمكنك أيضًا إضافة لون أو أشكال تراكب إلى الخلفية. في هذا المثال ، سنبقي الأمر بسيطًا بحيث يحتل جدول الأسعار مركز الصدارة:

بعد ذلك ، سيكون لديك جدول تسعير مصمم جيدًا لموقعك على الويب!
إذا لم تعرض الأسعار بشكل صحيح على موقع الويب ، فقد يكون من الصعب تحويل الزوار عبر الإنترنت إلى تحويلات. باستخدام جدول التسعير ، يمكنك عرض الميزات الرئيسية لمنتجاتك والاختلافات في الأسعار. يمكن أن يحفز هذا العملاء المحتملين على مقارنة كل خيار والشعور بالثقة في أنهم يشترون الخيار المناسب لاحتياجاتهم.
للمراجعة ، إليك الطرق الثلاث التي يمكنك من خلالها إضافة جدول أسعار في WordPress باستخدام Beaver Builder:
كقاعدة عامة ، يجب أن تسلط جداول التسعير الضوء على الخدمات أو المنتجات الرئيسية التي تقدمها. داخل كل صندوق ، يجب أن يكون العملاء قادرين على رؤية الأسعار والميزات الرئيسية وزر الحث على اتخاذ إجراء. يمكنك أيضًا تضمين أي من الخصومات الحالية لموقعك على الويب.
يمكن أن يكون جدول الأسعار وسيلة فعالة لتحفيز الزوار على شراء منتجاتك. ومع ذلك ، يجب عليك أيضًا التأكد من أن صفحاتك يتم تحميلها بسرعة وأنها مناسبة للجوّال. إذا كنت تقوم بتحسين موقع الويب الخاص بالعميل ، ففكر في إجراء اختبار تقسيم A / B لاستهداف الميزات عالية التحويل.