كيفية إضافة إشعارات ووردبريس إلى موقع الويب الخاص بك
نشرت: 2024-05-18لقد كانت إشعارات WordPress بمثابة تكتيكات رائعة أظهرت نتائج هائلة في زيادة حركة المرور على الويب واكتسبت شعبية كبيرة بين الشركات والمسوقين عبر الإنترنت. لا تساعدك إشعارات WordPress على زيادة حركة المرور على موقع الويب الخاص بك فحسب، بل تساعدك أيضًا على جذب المزيد من الجماهير، وإعادة زوار موقعك إلى موقع الويب الخاص بك، وزيادة نسبة النقر إلى الظهور (CTR)، والحصول على نتائج اشتراك أفضل.
تتيح لك إشعارات WordPress، إرسال رسائل وإخطار المستخدمين بشأن آخر التحديثات والمشاركات على موقع الويب الخاص بك، وتذكير المستخدمين إذا كانوا لا يزورون موقعك بانتظام. بهذه الطريقة، يمكنها إعادة المستخدمين مرارًا وتكرارًا إلى موقع الويب الخاص بك والحفاظ على حركة مرور جيدة تولد المزيد من الإيرادات.
لذلك، في هذه المقالة نخبرك ما هي إشعارات WordPress. المزيد عن مزايا إشعارات WordPress، وكيف يمكنك تنفيذها على موقع WordPress الخاص بك.
ما هي الإشعارات الفورية الخاصة بـ WordPress؟
منذ أن ذكرت القليل بالفعل عن ما هي الإشعارات الفورية في WordPress؟ وربما كان لديك أدنى فكرة، اسمحوا لي أن أشرح بالتفصيل. تتيح إشعارات WordPress للمستخدمين إرسال رسائل أو إخطارهم، كلما تم نشر منشور أو محتوى جديد على موقع WordPress. حتى أنه لديك خيار إرسال رسائل مخصصة محددة مسبقًا في أي وقت، بغض النظر عما يستخدمه المستخدمون لتصفح الجهاز، سواء كان هاتفًا محمولاً أو متصفح ويب.
منذ إصدارها الأولي في عام 2009، حظيت ميزة WordPress Push Notifications باستجابة هائلة، ويقوم غالبية مستخدمي الإنترنت بتطبيق هذه الميزة على مواقعهم الإلكترونية.

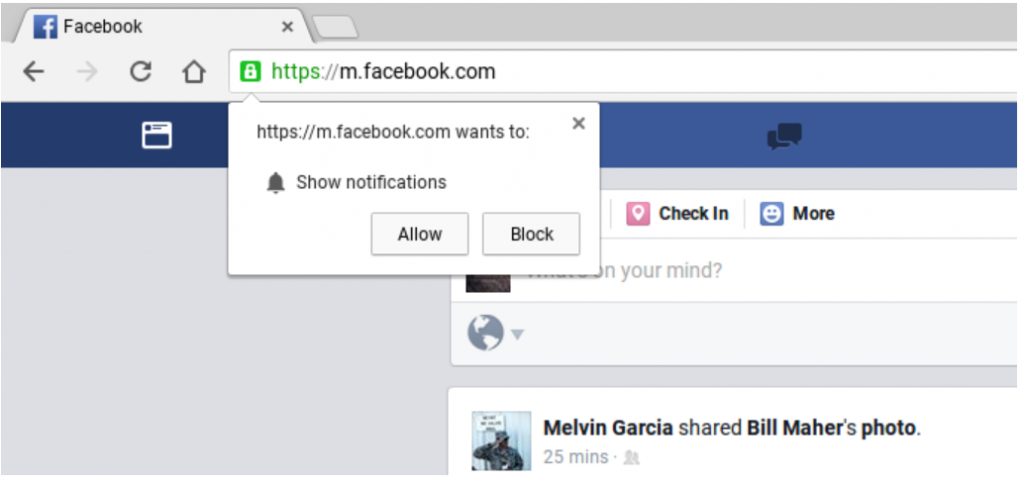
يظهر في الصورة أعلاه مثال على إشعار WordPress Push على Chrome بواسطة Facebook، والذي ربما تكون قد شاهدته في مناسبات عديدة أيضًا. يمكنك تمكين الإشعارات الفورية من Facebook بمجرد النقر فوق الزر "السماح"، وسيبدأ موقع الويب في إرسال الإشعارات إليك من خلال متصفح الويب الخاص بك.
أفضل ما في مسؤولي موقع الويب هو أن المستخدمين أو الزوار لا يضطرون إلى زيارة موقع الويب الخاص بك للحصول على أي إشعارات. عندما تفتح المتصفح، ستبدأ الإشعارات بالخروج تلقائيًا.
أول متصفح على الإطلاق بدأ في طرح هذه الميزة هو Safari، عندما كانت الأمور تزداد سخونة، ثم قدم Google Chrome وFirefox هذه الميزة أيضًا في عام 2016. وفي الوقت الحالي، أصبحت هذه الوظيفة ميزة أساسية لمعظم متصفحات الويب موجودة الآن
وفقًا لـ Statista، يمتلك Google Chrome حاليًا حوالي 68.76% من حصة سوق المتصفحات. وهذا يعني أن تمكين إشعارات WordPress في Chrome يمكن أن يساعدك وحده في الوصول إلى جمهور كبير وبالتالي زيادة حركة المرور على الويب. لا يقتصر الأمر على متصفحات الويب فحسب، بل إنه متاح أيضًا في الوقت الحالي على أجهزة Android لديك أيضًا ولكن ليس لمستخدميه.
ما هي مزايا الحصول على إشعارات WordPress؟
يجب أن تتفاجأ عندما تعلم أن أكثر من 70٪ من الزوار الذين غادروا موقع الويب الخاص بك، لن يزوروا موقع الويب الخاص بك مرة أخرى أبدًا ولن ترغب في حدوث ذلك مع موقع الويب الخاص بك. ومن ثم، للوصول إلى الزوار على موقع الويب الخاص بك وتتبعهم وإجبارهم على الاشتراك أو إجراء التحويلات، هناك العديد من الطرق الأخرى التي يمكنك تنفيذها مثل التسويق عبر البريد الإلكتروني، والتسويق المدفوع، والتسويق عبر وسائل التواصل الاجتماعي إلى جانب السماح بإشعارات WordPress على موقع الويب الخاص بك.
لا شك أن التسويق عبر البريد الإلكتروني هو أحد أكثر طرق التسويق فعالية والتي لديها القدرة على تغطية جمهور كبير والمساعدة في التحويل، ولكن التسويق عبر البريد الإلكتروني بالإضافة إلى إشعارات WordPress يمكن أن يكون الكرز في الأعلى.
فيما يلي بعض المزايا الرئيسية لتطبيق إشعارات WordPress على موقع الويب الخاص بك:
- ويطلب من المستخدمين موافقتهم، سواء كانوا يرغبون في الحصول على إشعارات أو تحديثات من موقع الويب قريبًا أم لا. وهذا يعني أنه إذا كان المستخدم مهتمًا بموقعك على الويب، فسوف يأتي مرارًا وتكرارًا إلى موقع الويب الخاص بك.
- تعد إشعارات WordPress أصغر وأقصر بكثير من تحديثات التسويق عبر البريد الإلكتروني النموذجية.
- لا توجد قيود على مدى وصولك مقارنة بحملات وسائل التواصل الاجتماعي. ستصل جميع الرسائل أو الإشعارات بضمان مئة بالمئة.
- لدى المستخدمين خيار تخصيص أجهزتهم حول كيفية عرض إشعارات WordPress.
- ولا تزال غالبية الشركات لا تنفذه، وبالتالي فإن المنافسة منخفضة.
حتى بعض مواقع الويب الأكثر شهرة وموثوقية مثل Facebook وLinkedin وما إلى ذلك تعرف أهمية إشعارات WordPress Push، وبالتالي فقد قامت بتنفيذها بالفعل.
كيف تقوم بإعداد إشعارات WordPress؟
نظرًا لأن WordPress هو أحد أنظمة إدارة المحتوى الأكثر مرونة وسهولة في الاستخدام، فهو يحتوي على مجموعة واسعة من المكونات الإضافية التي تساعدك على زيادة وظائف موقع الويب الخاص بك. وبالمثل، عندما تتطلع إلى تنفيذ إشعارات WordPress الفورية، هناك مجموعة متنوعة من المكونات الإضافية المجانية والمدفوعة لإشعارات WordPress المتاحة.
في هذه المقالة، نقدم لك مكونين إضافيين مستخدمين على نطاق واسع ومجانيين تمامًا، وبمساعدتهم يمكنك بسهولة تمكين إشعارات WordPress على موقع WordPress الخاص بك.
OneSignal

وفقًا للبيانات والمعلومات المذكورة على موقعهم الرسمي على الإنترنت، فقد حظيت Onesignal بثقة أكثر من 1300000 شركة رائدة، ومن بين الشركات الشهيرة Zynga وSoftonic وEat Street.
يبدو جديرا بالثقة، أليس كذلك؟ حسنا، هناك شيء واحد يجب أن نأخذه في الاعتبار. يتم ذكر كل ما يقدمونه من ميزات على موقعهم الرسمي على الإنترنت. ومن نسختهم المجانية، فإنهم يكسبون المال فقط من خلال جمع البيانات من المستخدمين لتحسين تجارب الويب والهاتف المحمول.
لذلك، إذا كانت لديك أي مخاوف بشأن استخدام البيانات الخاصة بك، فلديك أيضًا خيار الترقية إلى خططهم المميزة التي لن يتم الوصول إلى بياناتك من خلالها.
إحدى المزايا الرئيسية لاستخدام Onesignal هي أنه يتيح للمستخدمين الإعداد على أي عدد يريدونه من مواقع WordPress. هذا يعني أنه يمكنك إدارة العديد من مواقع WordPress المختلفة من لوحة تحكم One Signal واحدة وتكون قادرًا على التحكم في كل واحد منها وتنظيمه. ومن ثم، يصبح سهل الاستخدام وفعالاً للغاية، إذا كنت تريد إدارة مواقع ويب متعددة على لوحة تحكم واحدة. بالإضافة إلى ذلك، كل هذه الميزات مجانية وسهلة.
بعض الميزات الهامة:
- مفتوح المصدر ومجاني تمامًا للاستخدام
- تسمح الخطة المجانية باستهداف ما يصل إلى 10000 مشترك
- يدعم غالبية متصفحات الويب (Google Chrome وSafari وFirefox وMicrosoft وOpera)
- الإخطارات التلقائية
- استهداف الشرائح
- خيارات التخصيص
- تحليلات في الوقت الحقيقي
- اختبار أ/ب
- جدولة الإخطارات الخاصة بك
التسعير
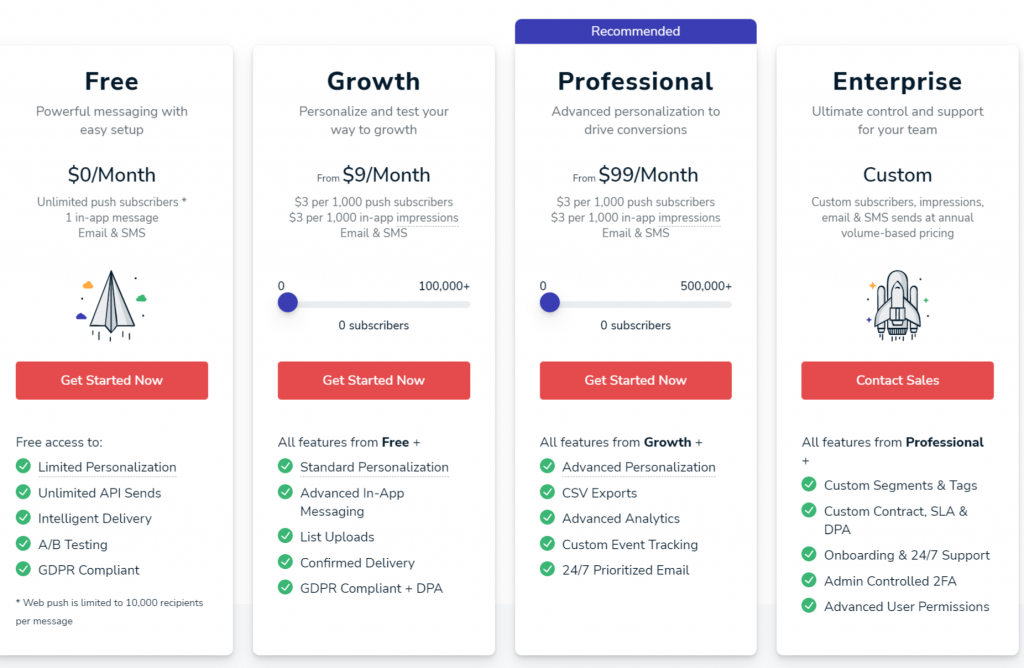
على الرغم من أن هذا البرنامج الإضافي WordPress Push Notifications متاح للتثبيت والاستخدام مجانًا من دليل WordPress. ولكن كما ذكرنا سابقًا، إذا كانت لديك أي مشكلات تتعلق بالخصوصية ولا تريد الوصول إلى بياناتك، فيمكنك التبديل إلى خططهم المميزة بدءًا من 9 إلى 99 دولارًا شهريًا.

دليل التثبيت الكامل لـ OneSignal
نظرًا لأنه يوجد أدناه عملية خطوة بخطوة سترشدك خلال عملية التثبيت والإعداد الكاملة. ولكن قبل ذلك، يجب أن تضع في اعتبارك أنه أثناء إعداد المكون الإضافي Onesignal، يوصى بشدة باختيار HTTPS دائمًا على نطاقك بدلاً من HTTP. وذلك لأن إشعارات وأذونات WordPress Push تتميز حسب المجال.
الآن دعونا نبدأ!
الخطوة 1
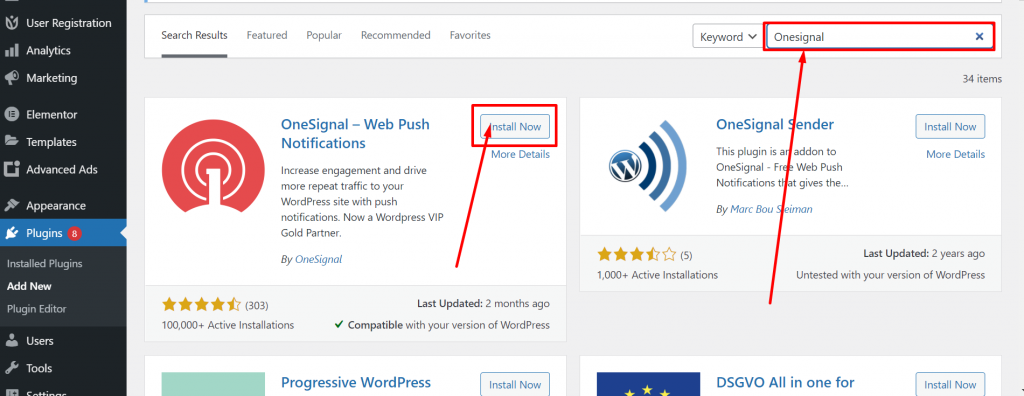
الخطوة الأولى والأهم هي تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك > انتقل إلى المكونات الإضافية > إضافة جديد > البحث في Onesignal > التثبيت > التنشيط.

الخطوة 2
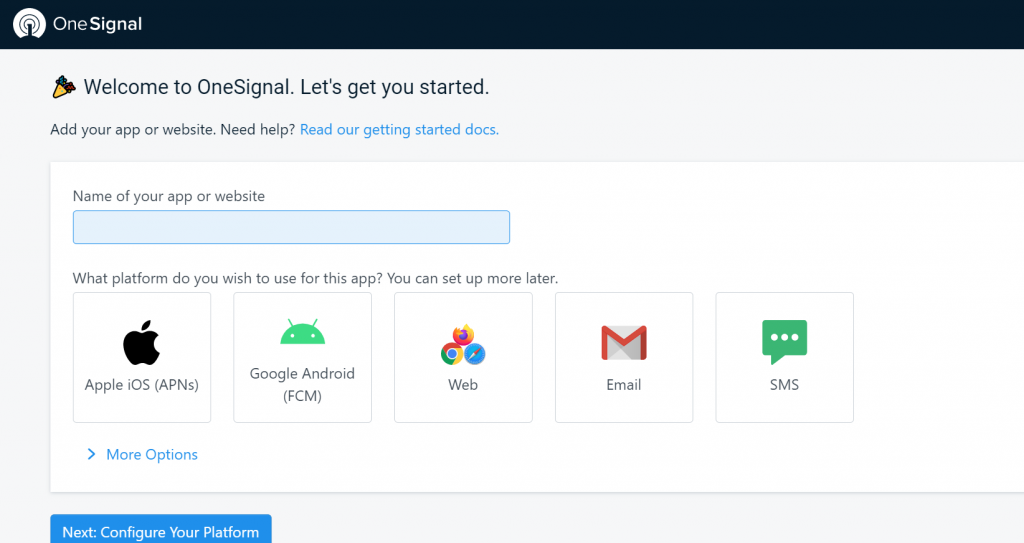
بعد نجاح التثبيت وتفعيل البرنامج المساعد. انتقل إلى Onesignal وقم بالتسجيل لإنشاء حساب مجاني.

الخطوه 3
الآن قم بإدراج اسم تطبيقك وحدد النظام الأساسي الذي ترغب في استخدامه لهذا التطبيق (Apple iOS، Google Android، Web، Email، SMS) . بمجرد الانتهاء، انقر على الزر التالي لتكوين النظام الأساسي.
الخطوة 4
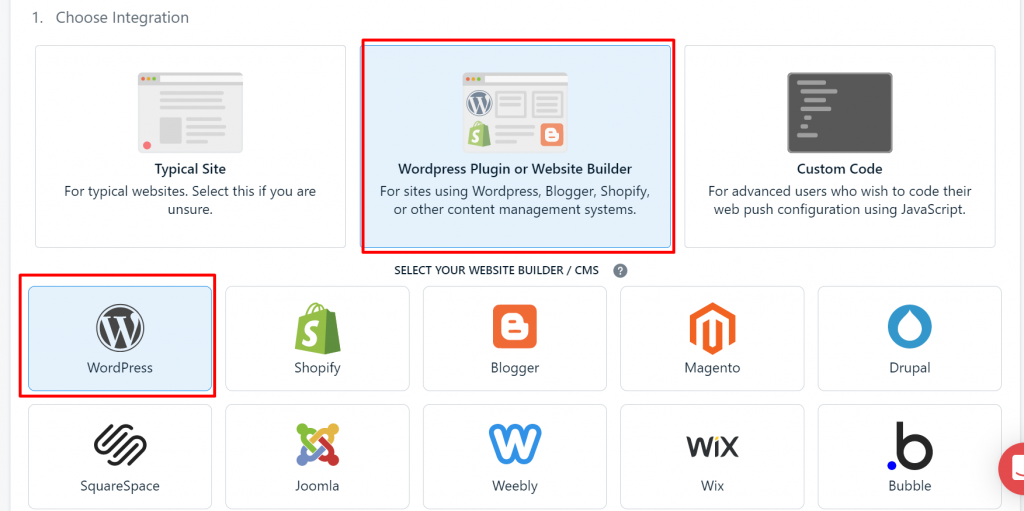
سيتم الآن إعادة تحميل الصفحة إلى صفحة التكوين وتطلب منك اختيار التكامل. إذا كنت من مستخدمي WordPress، فعليك تحديد مكون WordPress الإضافي أو أداة إنشاء مواقع الويب. بعد ذلك اختر أداة إنشاء المواقع الخاصة بك، وفي حالتي أختار WordPress.

الخطوة 5
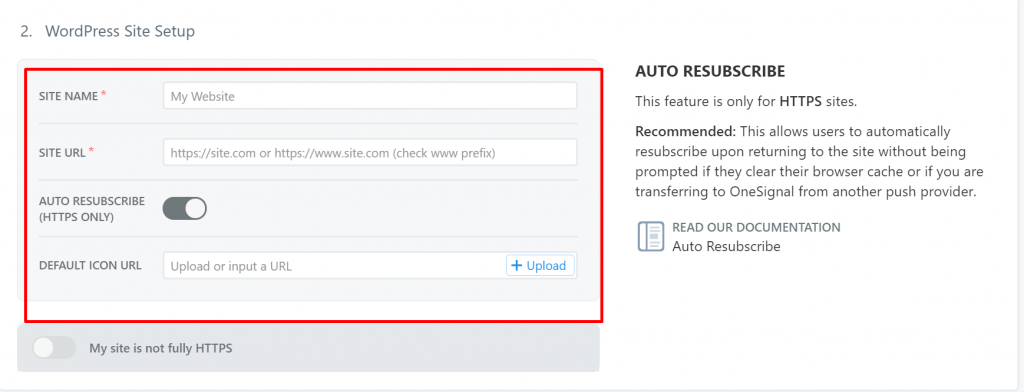
في نفس الصفحة، قم بملء القسم الثاني وقم بتوفير المعلومات اللازمة حول موقع الويب في الحقل المحدد.

الخطوة 6
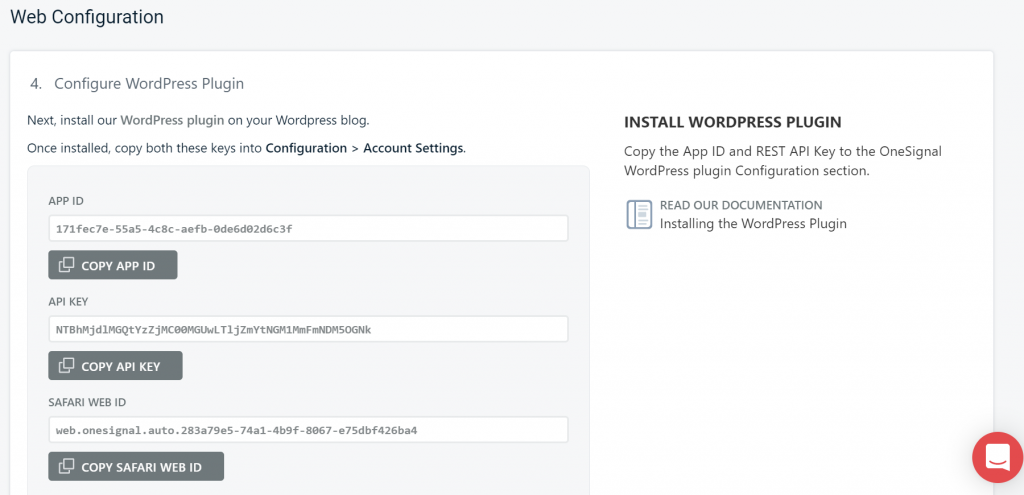
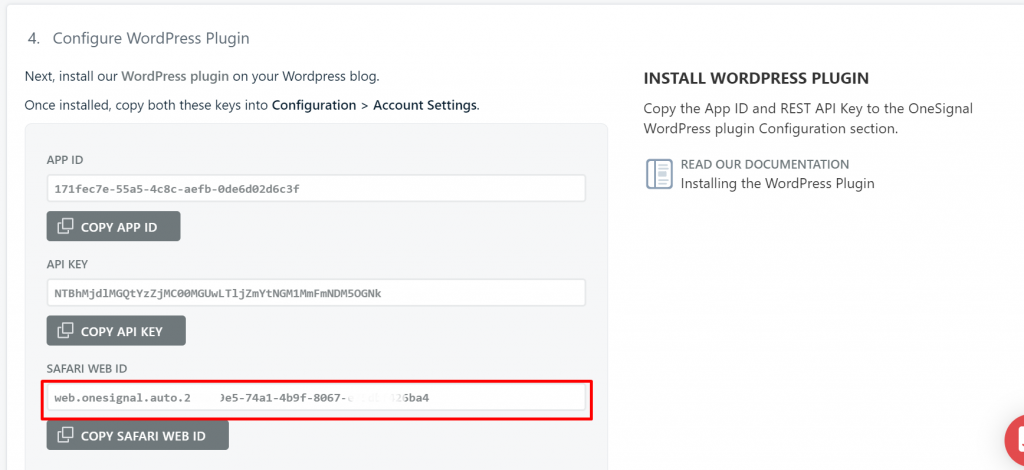
بعد تقديم المعلومات الأساسية حول موقع الويب الخاص بك، انقر فوق زر الحفظ، وستظهر صفحة تكوين ويب جديدة. والشيء التالي هو تثبيت المكون الإضافي Onesignal WordPress على موقع WordPress الخاص بك، وبمجرد التثبيت، انسخ هذين المفتاحين إلى التكوين > إعدادات الحساب .

بعد نسخ جميع المفاتيح ولصقها في إعدادات حساب المكون الإضافي، انقر فوق الزر "إنهاء" لإكمال الإعداد.
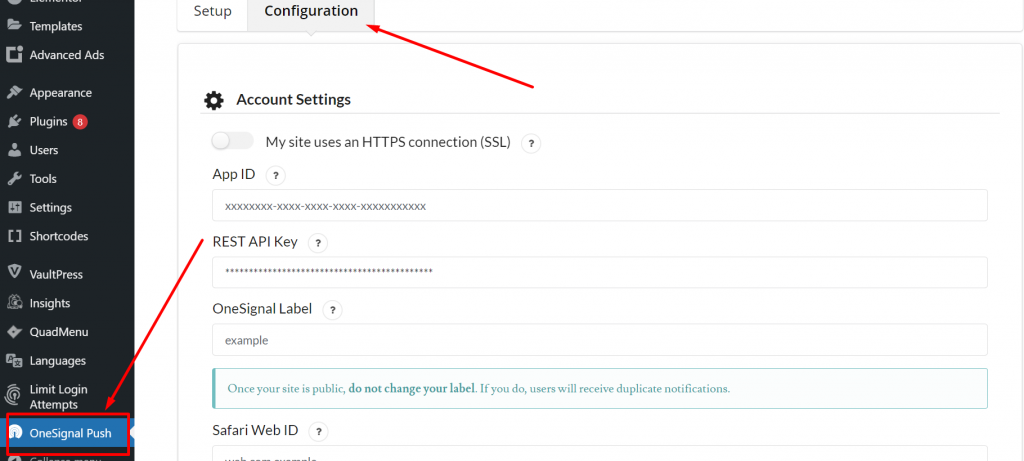
الخطوة 7
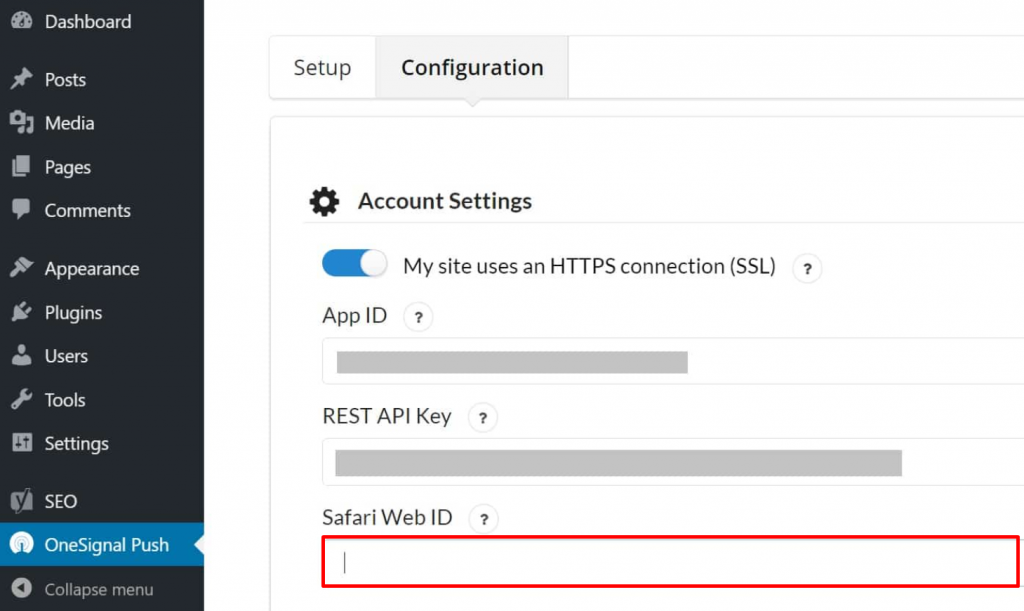
بعد نسخ جميع المفاتيح، ارجع إلى لوحة تحكم WordPress الخاصة بك وانقر على تطبيق Onesignal لفتحه. انقر فوق علامة التبويب "التكوين" وقم بلصق كافة المفاتيح في الحقول المطلوبة. يمكنك ترك الحقول الأخرى كما هي (افتراضي) والتمرير للأسفل لحفظ الإعدادات.

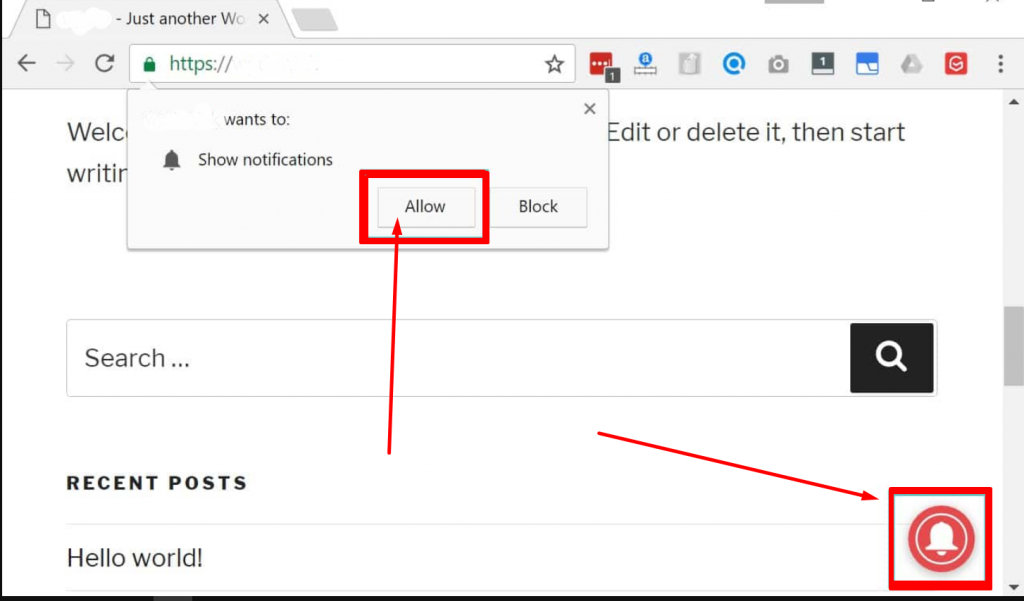
الخطوة 8
الآن بعد الانتهاء من الخطوات المذكورة أعلاه، حان وقت الاختبار والتحقق مما إذا كان يعمل أم لا. اضغط على أيقونة الجرس كما هو موضح في الصورة ثم اضغط على "السماح".

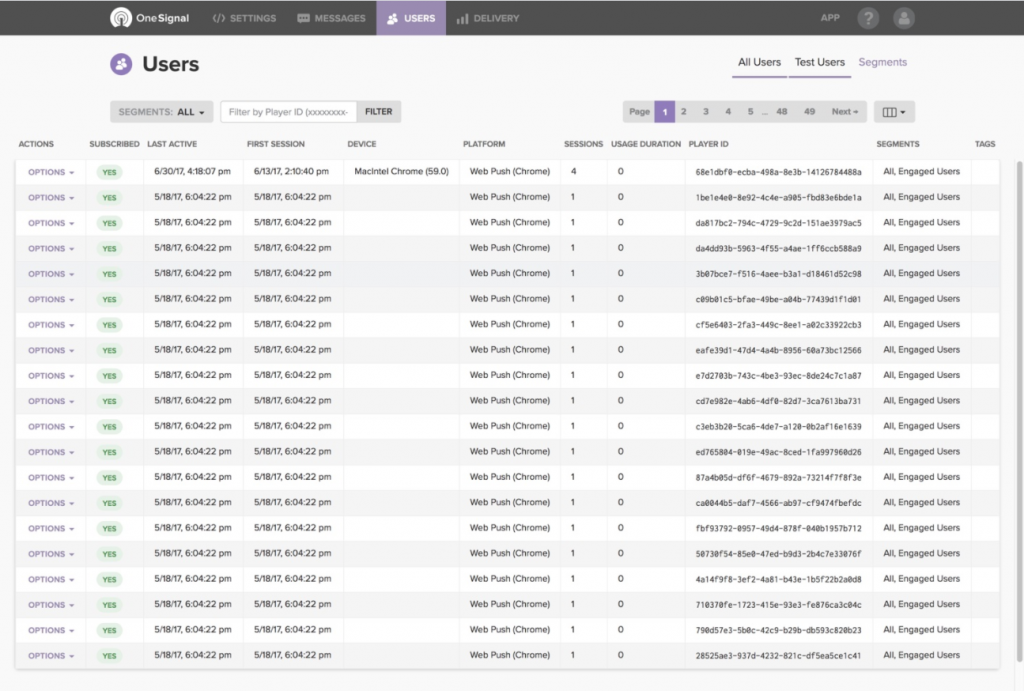
الخطوة 9
يمكنك الآن فحص ومراقبة المشتركين في موقعك على الويب ونشاطهم من لوحة تحكم Onesignal بدءًا من تسجيل الدخول إلى موقعهم الرسمي على الويب.

الخطوة 10
الآن إذا كنت ترغب في تمكين هذه الميزة لمستخدمي Safari، فأنت بحاجة إلى الانتقال إلى إعدادات حساب Onesignal الخاص بك، والنقر فوق المنصات > Web Push Platforms ، والنقر عليها، ستتم إعادة توجيه الصفحة إلى صفحة تكوين الويب، واتركها كما هي ، انقر على زر حفظ لمتابعة الصفحة التالية.
في الصفحة التالية، سيتم عرض كافة المفاتيح، انسخ معرف ويب Safari الموجود في الحافظة.

الخطوة 11
بعد نسخ معرف ويب Safari، انتقل إلى لوحة تحكم WordPress الخاصة بك، وافتح صفحة إعدادات Onesignal، وانقر فوق علامة التبويب "التكوين"، والصق المفتاح في حقل معرف ويب Safari. قم بالتمرير لأسفل وانقر على زر حفظ.

عند الانتهاء، ستظهر إشعارات الدفع الخاصة بك على Chrome بالإضافة إلى Safari أيضًا.
تكوينات إعداد Onesignal الإضافية
مع Onesignal، تتوفر إعدادات تكوين إضافية مختلفة، ولكننا سنغطي بعضًا من الإعدادات المهمة أدناه.
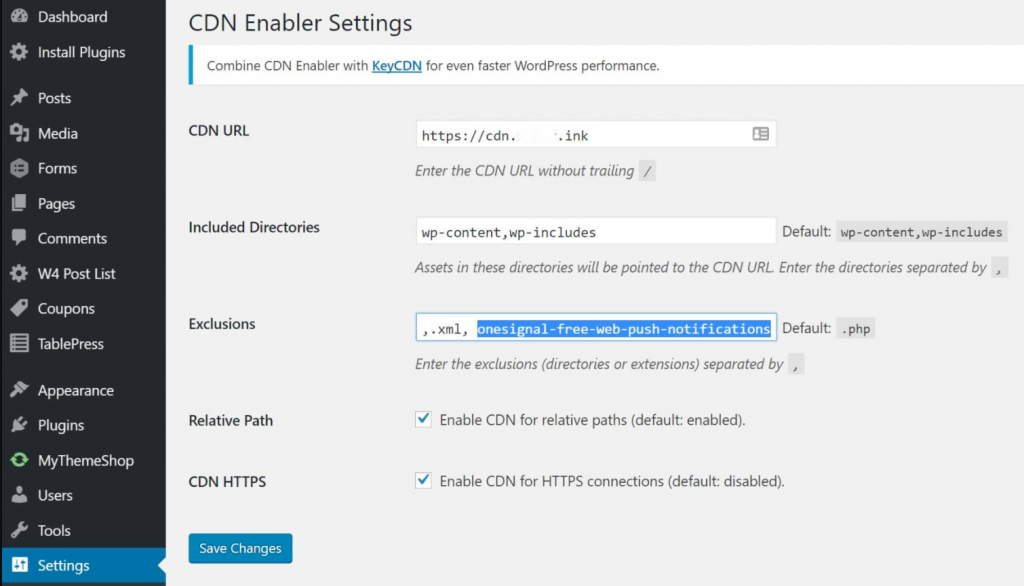
إذا كنت قلقًا بشأن كفاءة وأداء OneSignal، فإن المكون الإضافي ليس ثقيلًا ولا يؤثر على موقع الويب الخاص بك. إنه خفيف الوزن للغاية ولا يستخدم سوى برنامج نصي واحد يبلغ حجمه حوالي 100 كيلو بايت. كل ذلك يرجع إلى Cloudflare وهو شريك CDN الخاص بهم والذي يحافظ على سرعة موقع الويب.
ولكن هناك شيء واحد يجب عليك ملاحظته وهو أن Onesignal لا يعمل بشكل جيد مع موفري CDN التابعين لجهات خارجية. ولكن بمساعدة بعض مكونات CDN الإضافية، مثل أدوات تمكين CDN، وإجراء تغييرات على إعداداته، يمكن أن يعمل بشكل صحيح مع Onesignal.

تمكين/تعطيل الإشعارات التلقائية
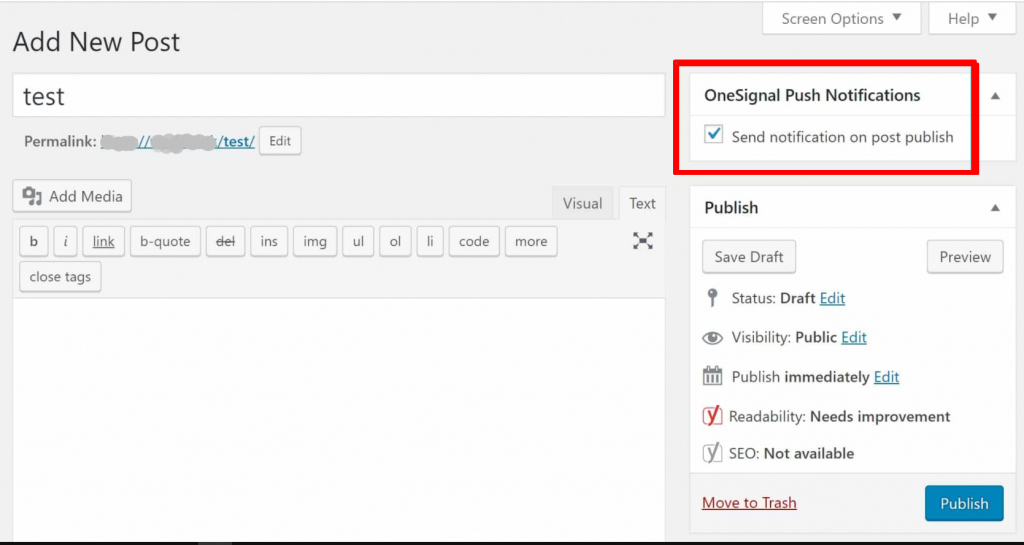
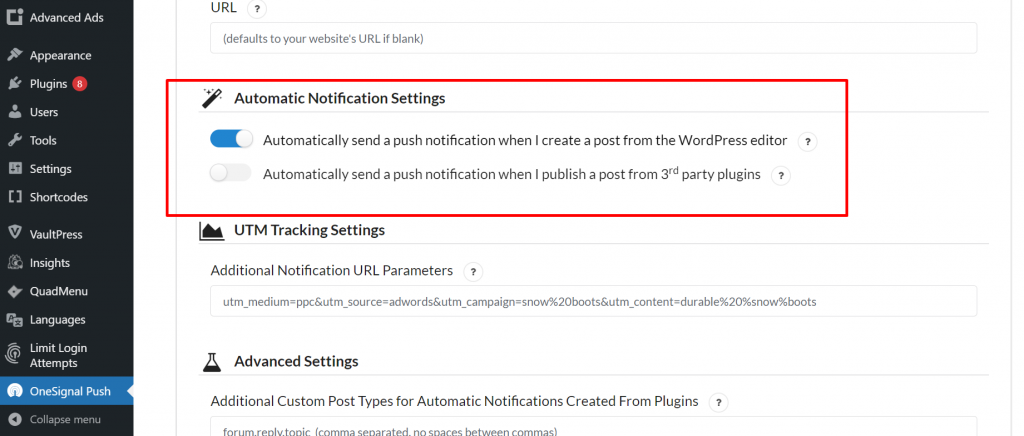
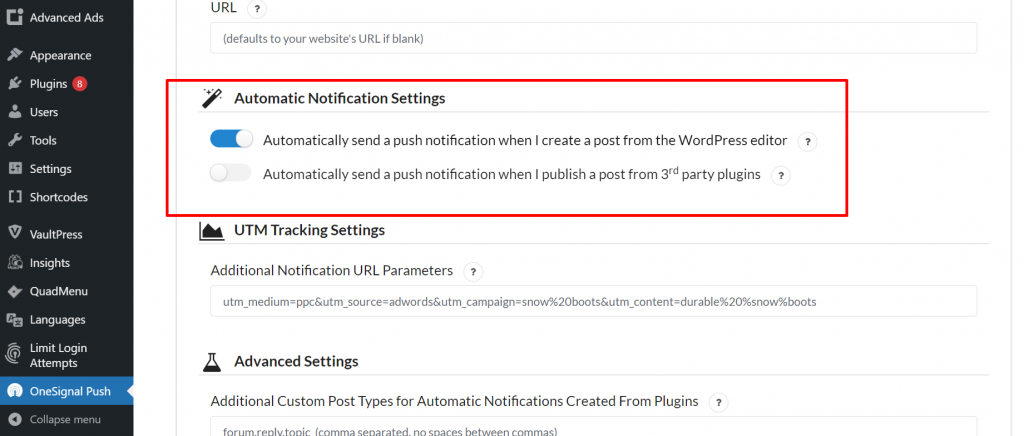
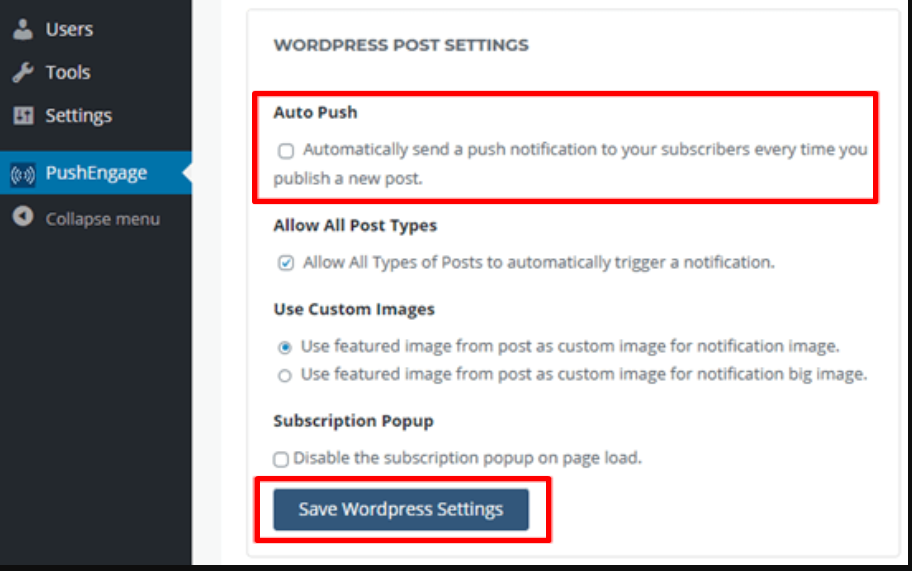
عند تثبيت وتفعيل المكون الإضافي Onesignal WordPress، فإنه يقوم افتراضيًا بتمكين الإشعارات التلقائية، عندما تقوم بنشر محتوى أو نشره. ومع ذلك، يمكنك تعطيل هذا أو تمكينه عندما تريد نشر محتوى ولكنك لا تريد دفع الإشعارات بمجرد إلغاء تحديد المربع كما هو موضح في الصورة أدناه:

وبدلاً من ذلك، يمكنك أيضًا تعطيل وتمكين الإشعارات التلقائية عن طريق الوصول إلى صفحة إعدادات Onesignal. انقر فوق علامة التبويب "التكوين" وانتقل لأسفل للبحث عن خيار "إعدادات الإشعارات التلقائية". بعد ذلك، يمكنك إلغاء تحديد إرسال إشعار عند النشر من محرر WordPress. هذا هو أفضل إجراء للتأكد من أن كل شيء يتم بشكل صحيح.

إعدادات المستخدم السريعة
هناك إعداد إضافي آخر على Onesignal يمكنك تكوينه وهو إعدادات المستخدم للمطالبة التلقائية. إذا كنت تريد أن يتم اشتراك الزائرين الجدد لموقعك على الويب تلقائيًا في إشعارات WordPress الفورية، فلديك خيار تمكين هذه الميزة في إعدادات البرنامج الإضافي.
يمكنك أيضًا تمكين أو تعطيل رمز جرس الإشعارات العائم باللون الأحمر، والذي قد يجده زوار موقعك مزعجًا على موقع الويب الخاص بك.

بالإضافة إلى ذلك، هناك إعدادات أخرى متعددة يمكنك تكوينها مثل:
- تخصيص نص جرس الاشتراك
- إعدادات إشعارات الترحيب
- إعدادات الإشعارات التلقائية
- إعدادات تتبع UTM
- إعدادات متقدمة
ويمكنك التحكم في إعدادات Onesignal الخاصة بك من لوحة المعلومات الخاصة به.
كيفية إلغاء الاشتراك في إشعارات WordPress؟
في بعض الأحيان، قد يضغط المستخدم عن طريق الخطأ على زر الاشتراك ولا يرغب في تلقي إشعارات WordPress الفورية لموقعك على الويب، أو قد لا يكون المستخدم مهتمًا بتلقي إشعار الدفع. هناك لفتة جيدة لتوفير خيار أو رابط في مكان ما على موقع الويب الخاص بك لإلغاء الاشتراك في إشعارات WordPress.
ومع ذلك، قد يختلف تنفيذ زر إلغاء الاشتراك من متصفح لآخر، لذا، من الأفضل أن تقوم بالرجوع إلى الوثائق الرسمية لـ Onesignal حول هذا الموضوع بالتفصيل.
PushEngage

إلى جانب المكوّن الإضافي Onesignal WordPress Push notifications، يعد PushEngage واحدًا من أفضل المكونات الإضافية المتوفرة في السوق حاليًا. تتيح لك إعدادات التكوين السهلة والبسيطة إضافة إشعارات الدفع بسهولة إلى موقع WordPress الخاص بك.
بعض الميزات الهامة
- يدعم متصفحات متعددة على كل من الأجهزة المحمولة ومتصفحات الويب لسطح المكتب
- يدعم مواقع الويب HTTPS وHTTP
- الكثير من خيارات التخصيص
- التقسيم
- إشعار دفع بالتنقيط
- اختبار أب
- دفع تلقائي
- الحملة المُثارة
- جدولة الإخطارات الخاصة بك
- التحليلات
التسعير
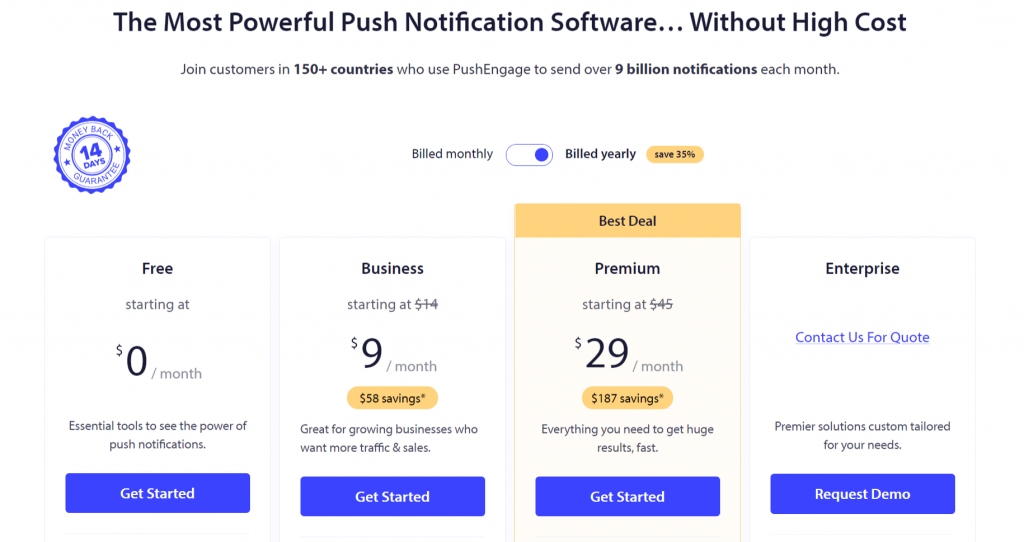
على الرغم من أن PushEngage يحتوي أيضًا على إصدار مجاني متاح للتنزيل والتثبيت ولكن مع قيود معينة. ومع ذلك، إذا كنت تدير موقعًا تجاريًا على الويب أو ترغب في استكشاف جميع ميزاته دون أي قيود أو حدود، فيمكنك أيضًا الانتقال إلى خططهم المدفوعة التي تبدأ من 9 دولارات شهريًا إلى 29 دولارًا شهريًا.


دليل التثبيت والإعداد الكامل لـ PushEngage
فيما يلي دليل التثبيت والإعداد الكامل لبرنامج PushEngage Plugin. الخطوة الأولى والأهم هي إنشاء حساب PushEngage تمامًا كما كنا نفعل في المكون الإضافي Onesignal WordPress Push Notifications السابق.
الخطوة 1: إنشاء حساب PushEngage الخاص بك
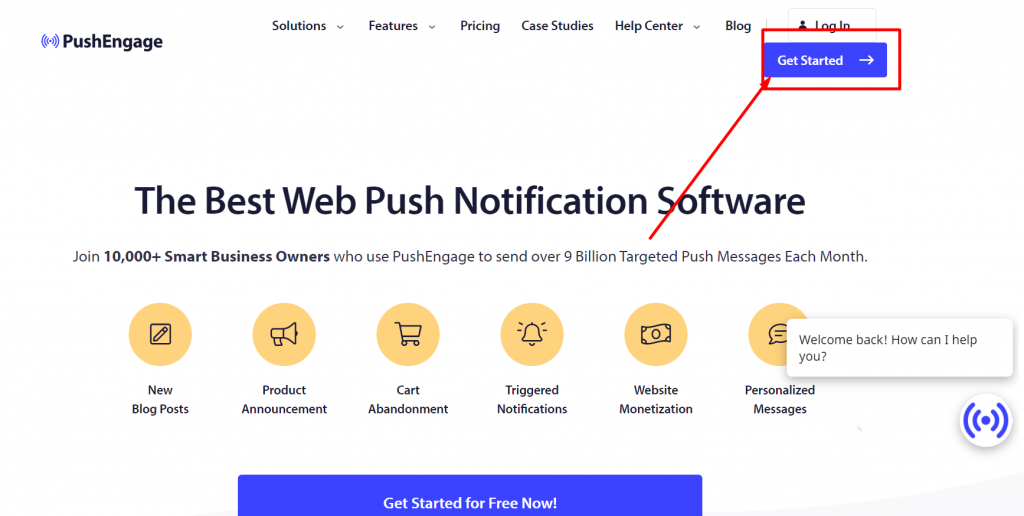
انتقل إلى موقع PushEngage الرسمي، أي www.PushEngage.com، وانقر على زر البدء الموجود في أعلى الجانب الأيمن من قوائم التنقل.

عندما تنقر على زر البدء، ستتم إعادة توجيه الصفحة إلى صفحة التسعير الخاصة بها، حيث يمكنك رؤية الخطط المجانية للأعمال مدرجة. إذا كنت لا ترغب في إنفاق فلس واحد، فيمكنك اختيار خطتهم المجانية التي ستوفر لك ما يصل إلى 500 مشترك وما يصل إلى 30 حملة إشعارات شهريًا. عندما ترتفع حركة المرور على موقع الويب الخاص بك، يمكنك الترقية إلى خطط الأعمال الخاصة به والتي ستساعدك على اكتساب المزيد من المشتركين وتحتاج في النهاية إلى إرسال المزيد من إشعارات WordPress.
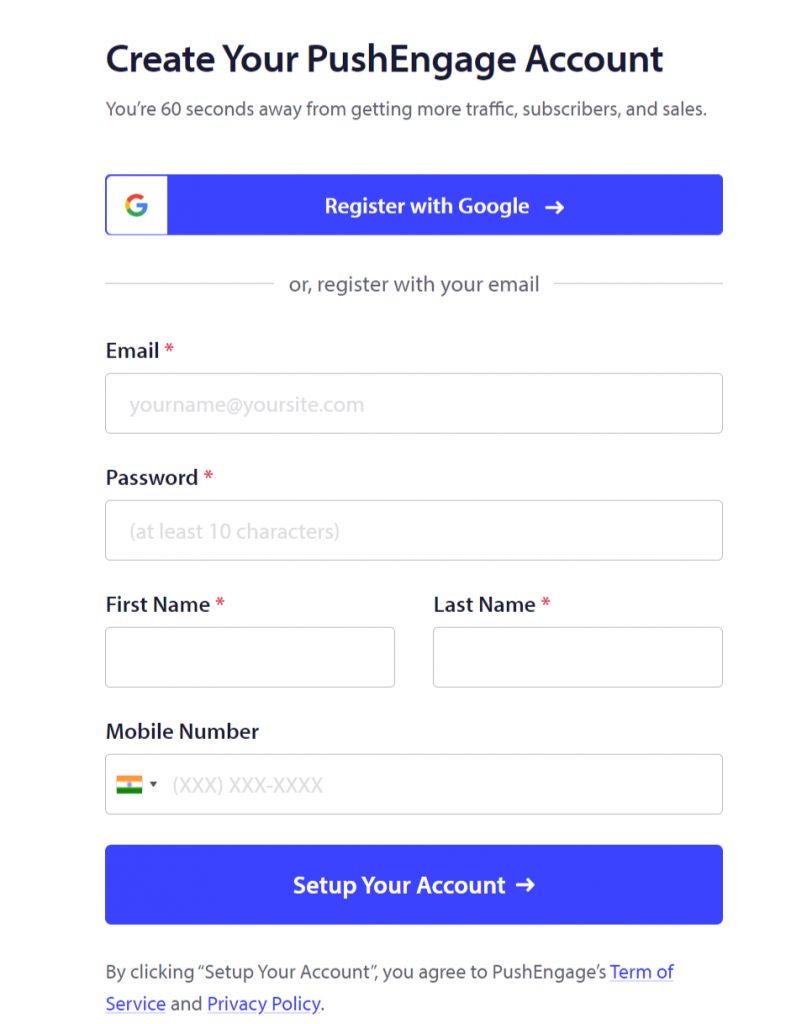
بعد الانتهاء من الخطة التي اخترتها لموقع الويب الخاص بك، سيُطلب منك إنشاء حساب PushEngage إما عن طريق اختيار حساب Gmail الخاص بك أو إنشاء حساب جديد.

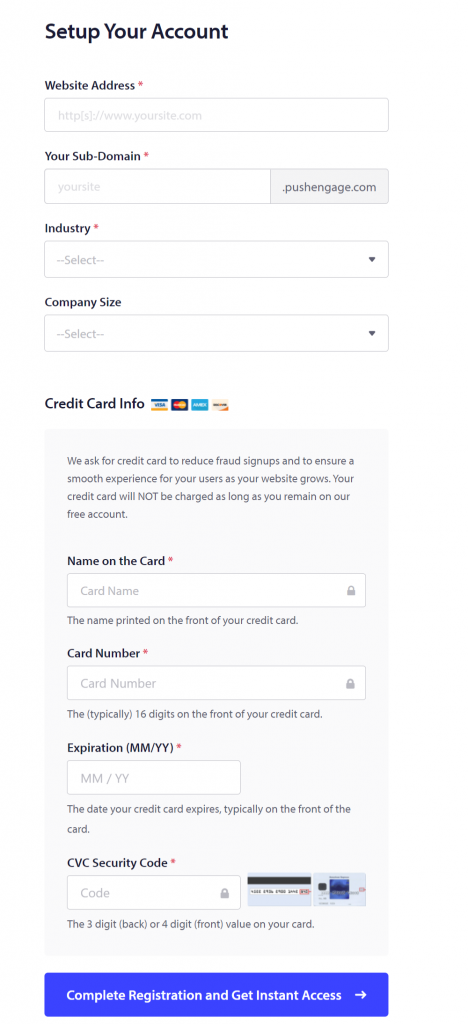
بعد إنشاء حساب على PushEngage بنجاح، سيتم تحميل الصفحة مباشرة إلى لوحة تحكم PushEngage. إذا قمت بالتسجيل باستخدام حساب Google الخاص بك، فسوف يطلب منك PushEngage إدخال تفاصيل موقع الويب الخاص بك:

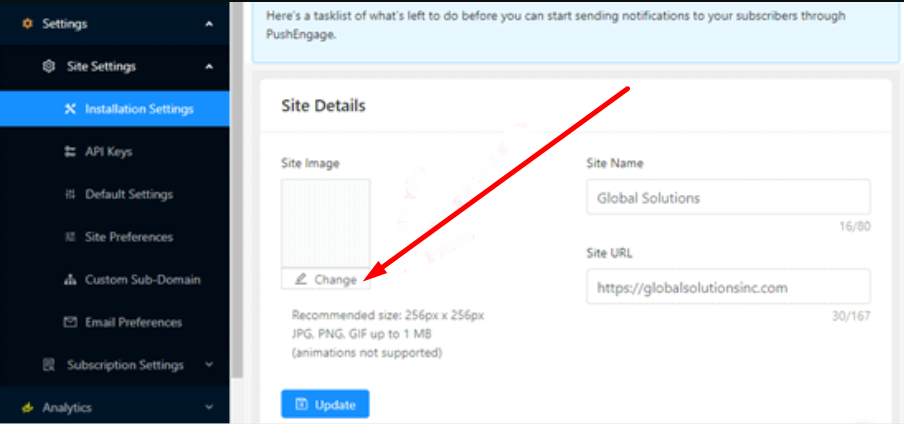
بمجرد الانتهاء من التسجيل والحصول على الوصول الفوري، سيتم تحميل الصفحة إلى صفحة PushEngage Dashboard. حيث يجب عليك الانتقال إلى الإعدادات > إعدادات الموقع > إعدادات التثبيت والنقر على الرابط تغيير لتحميل صورة للموقع والتي سيتم عرضها في إشعارات الدفع.

يجب أيضًا أن تضع في اعتبارك أن الصورة يجب أن تكون بتنسيق JPG أو PNG ويجب أن يكون الحجم 256 × 256 بكسل. سيتم عرض هذه الصورة في إشعارات WordPress الخاصة بك.
لقد أكملت الآن جميع المعلومات الأساسية لموقع الويب بنجاح، وقد حان الوقت لربط موقع WordPress الخاص بك بـ PushEngage.
الخطوة 2: دمج موقع WordPress الخاص بك مع PushEngage.
الآن في خطوتنا الثانية، حان الوقت لدمج موقع الويب الخاص بك أو ربطه بـ Pushengage. ولبدء ذلك، أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي لإشعارات Pushengage WordPress، من خلال الانتقال إلى لوحة التحكم في موقع WordPress الخاص بك > المكونات الإضافية > إضافة مكون إضافي جديد > البحث عن "PushEngage" > التثبيت > التنشيط.
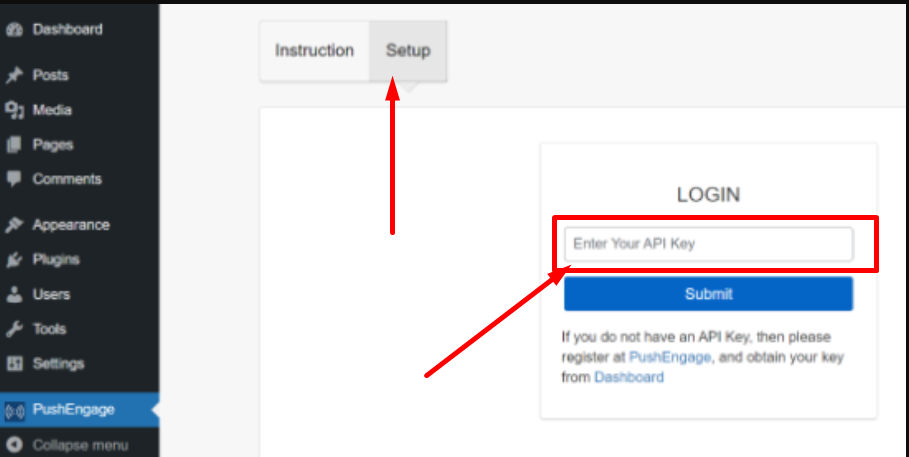
بعد تثبيت وتفعيل المكون الإضافي Pushengage بنجاح، انتقل إلى Pushengage من لوحة إدارة WordPress الخاصة بك. انقر فوق علامة التبويب "الإعداد" وأدخل مفتاح API الخاص بك.

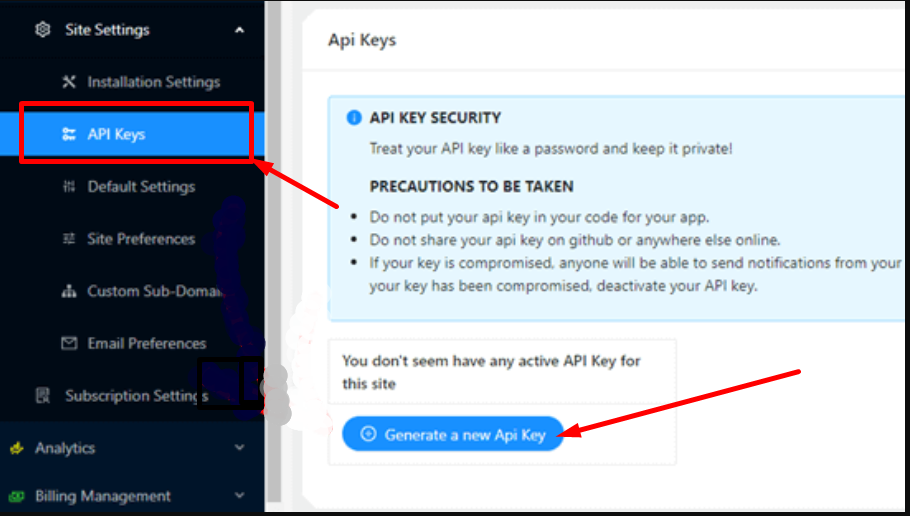
للعثور على مكان وجود مفتاح API الخاص بك؟ انتقل إلى إعدادات حساب Pushengage > إعدادات الموقع وستجد هناك رابط مفاتيح API. افتح هذا الرابط وانقر على زر "إنشاء مفتاح API جديد".

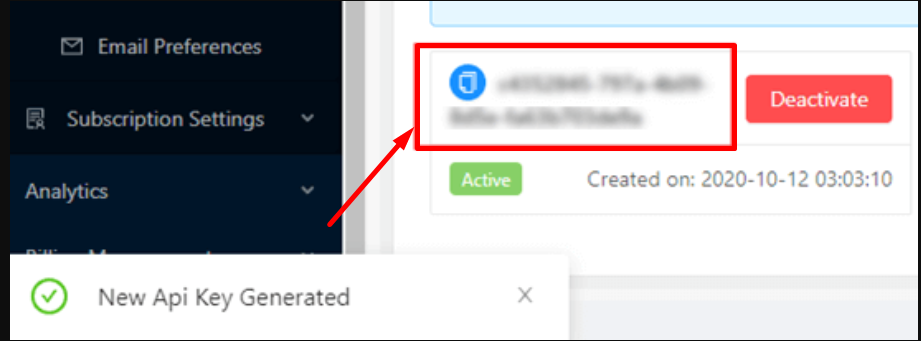
عند النقر فوق الزر إنشاء مفتاح API جديد، سيتم إنشاء مفتاح API جديد وستتمكن من رؤيته بنجاح.

بعد إنشاء مفتاح واجهة برمجة التطبيقات (API) في المكون الإضافي PushEngage بنجاح، يتعين عليك نسخه ولصقه في صفحة إعداد Pushengage، وهو ما كان مطلوبًا سابقًا، ثم النقر فوق الزر "إرسال" لإكمال العملية.
الخطوة 3: تكوين إعدادات WordPress Push Notification في PushEngage
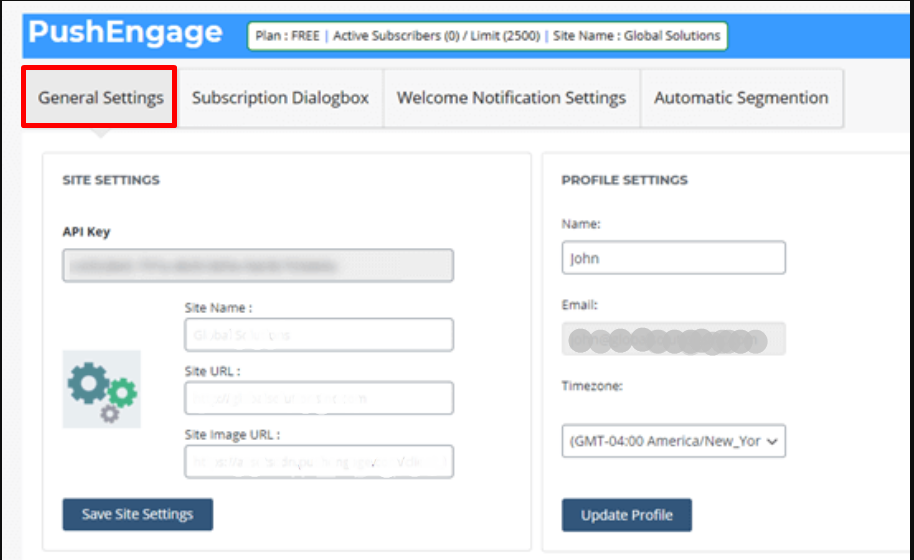
الآن، سوف تكون قادرًا على رؤية جميع إعدادات PushEngage. انقر فوق علامة التبويب "الإعدادات العامة" للتأكد من صحة كل التفاصيل التي قدمتها أم لا. وإذا كنت تريد إجراء تغييرات معينة عليها، فيمكنك القيام بذلك هنا أو على لوحة تحكم PushEngage.

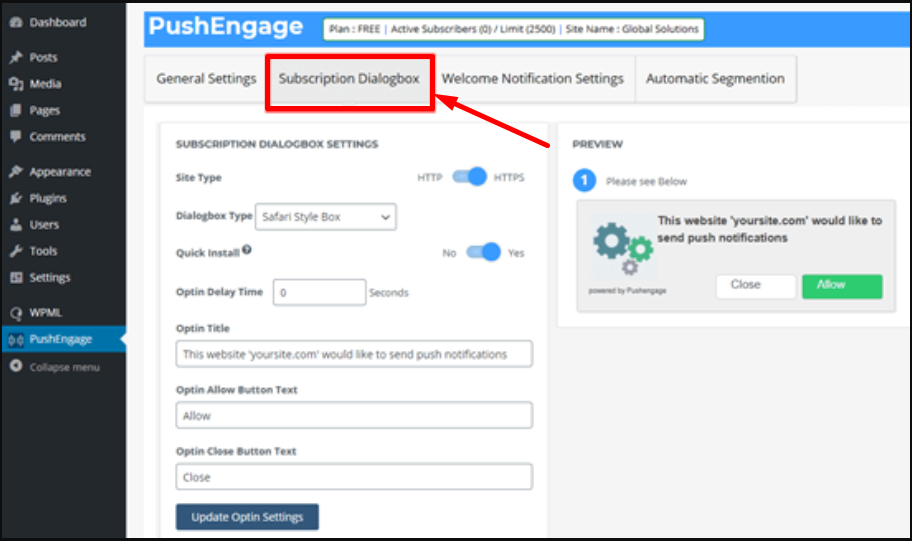
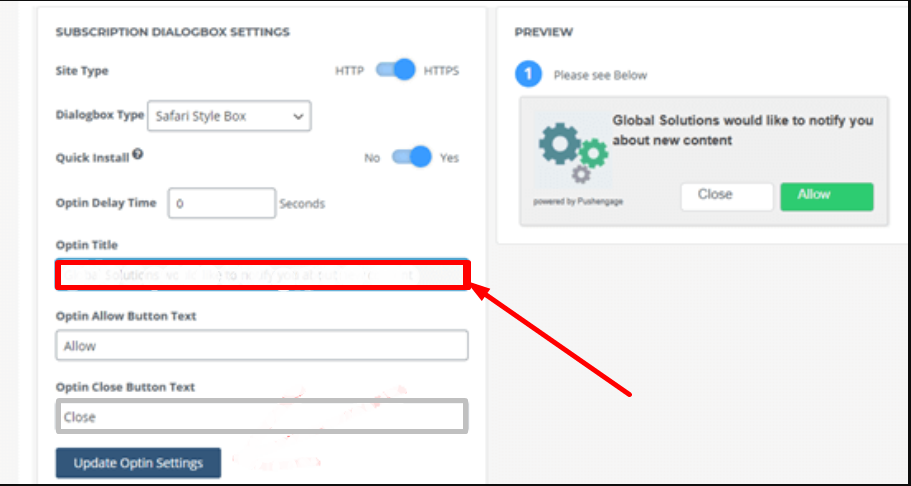
علامة التبويب التالية هي مربع حوار الاشتراك الذي يمكنك من خلاله إعداد الرسالة التي تريد أن يقرأها الأشخاص عند زيارتهم لموقع الويب الخاص بك. ما عليك سوى النقر على مربع حوار الاشتراك وإجراء التغييرات المناسبة وفقًا لذلك.

مع الصورة التي قدمتها بالفعل لتظهر في إشعارات WordPress الخاصة بك، بالإضافة إلى النص الافتراضي معها. ومع ذلك، يمكنك أيضًا تغييره وكتابة ما تريد. بعد إجراء هذه التغييرات الصغيرة، لا تنس النقر على زر "تحديث إعدادات الخيار" لحفظ التغييرات التي أجريتها.

ملحوظة: هناك شيء واحد يجب عليك مراعاته وهو أنه لا يمكنك تغيير ما يظهر في مربع الحوار المنبثق الخاص بالمتصفح. سيُظهر لك نص "إظهار الإشعار" الافتراضي.
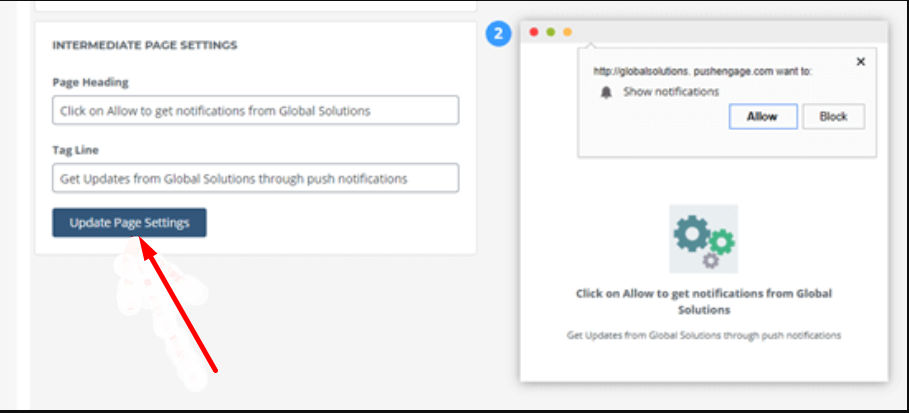
الآن في إعدادات الصفحة المتوسطة، لديك خيار تحرير أو كتابة أي عنوان صفحة وشعار تريد ظهوره على إشعارات WordPress. وبعد إجراء التغييرات لا تنسى الضغط على زر تحديث إعدادات الصفحة لحفظ التغييرات التي قمت بها.

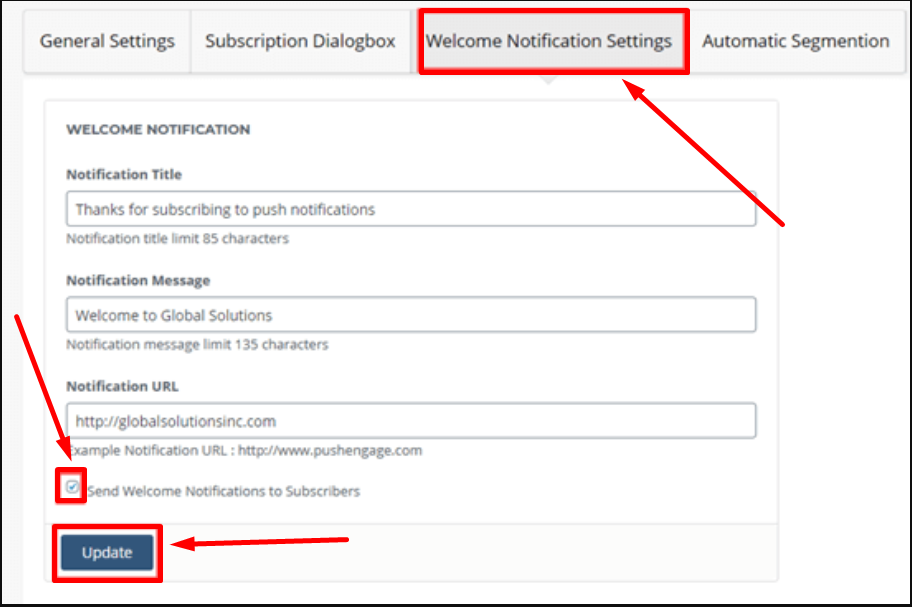
لديك أيضًا خيار إنشاء إشعار ترحيبي لشكر زوار موقعك على الاشتراك في موقع الويب الخاص بك. إذا كنت تريد إجراء تغييرات أو لا تعجبك رسالة الترحيب الافتراضية، فكل ما عليك فعله هو النقر فوق علامة التبويب "إعدادات إشعار الترحيب" وكتابة العنوان الذي ترغب في إضافته ورسالة إشعار الترحيب.
يمكنك أيضًا اختيار عنوان صفحتك الرئيسية كعنوان URL أو يمكنك أيضًا إرسال زوار موقعك إلى عنوان آخر أيضًا. ولكن هناك شيء واحد يجب أن تضعه في الاعتبار وهو أنه يجب عليك تحديد مربع "إرسال إشعارات الترحيب إلى المشتركين" لحفظ الإعدادات وجعل إشعارات الترحيب فعالة.

الخطوة 4: حان الوقت لاختبار إشعارات WordPress على موقع الويب الخاص بك
بعد الانتهاء من جميع أجزاء التثبيت والإعداد لإشعارات WordPress Push على موقع الويب الخاص بك باستخدام البرنامج الإضافي PushEngage. لقد حان الوقت الآن للتحقق مما إذا كان يعمل وفقًا لتوقعاتك أم لا.
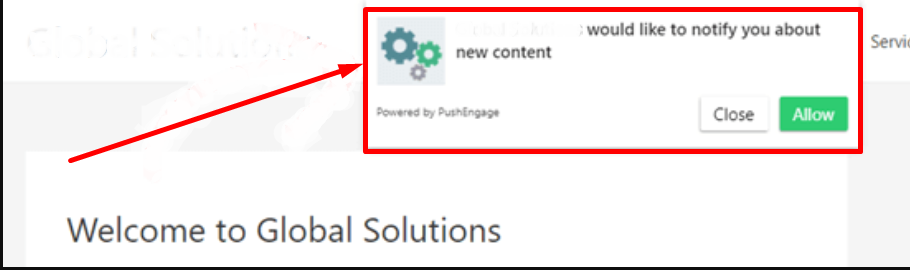
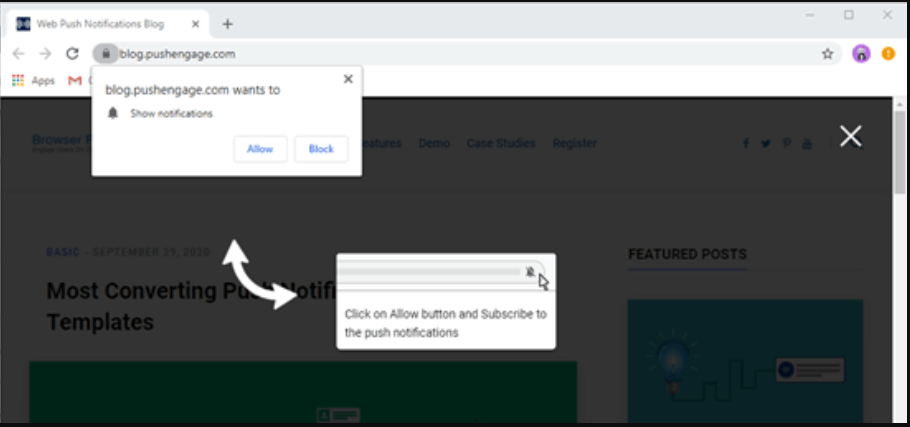
لبدء الاختبار، تحتاج إلى فتح موقع الويب الخاص بك إما على متصفح سطح المكتب أو على الهاتف الذكي. إذا كنت قادرًا على رؤية مربع حوار الاشتراك على الفور والذي قمت بإعداده بالفعل. تماما مثل الصورة الموضحة أدناه:

وهذا يعني أنه يعمل بنجاح.
والشيء التالي الذي عليك القيام به هو النقر على زر "السماح" وستظهر لك نافذة منبثقة. لقد نجحت الآن في الاشتراك في إشعارات WordPress من موقع الويب الخاص بك. ستتلقى أيضًا إشعارًا ترحيبيًا على متصفح الويب الخاص بك بعد الاشتراك الناجح.
من الممكن أيضًا أنه إذا كان المستخدم لا يريد تمكين الإشعارات في البداية، ولكن في وقت ما يريد الاشتراك، فيمكن تمكينه تلقائيًا باستخدام PushEngage. أداة الجرس الأحمر العائمة على صفحة الويب الخاصة بموقعك.

سيجد المستخدمون بسهولة رمز الجرس هذا عائمًا على صفحة الويب ويمكنهم الاشتراك بسهولة إذا أرادوا ذلك.
الخطوة 5: سيتم إرسال إشعارات WordPress إلى المشتركين لديك
بعد اكتمال إعداد وتثبيت PushEngage، سيرسل المكون الإضافي افتراضيًا إشعارًا إلى المستخدمين بشأن كل مشاركة جديدة. سيظهر الإشعار متضمنًا المنشور الذي قمت بتعيينه مسبقًا وحجمًا صغيرًا للصورة المميزة. عندما ينقر المشترك على مربع الإشعارات، سيتم إعادة توجيهه إلى الصفحة الأصلية على الفور.
ومع ذلك، إذا كنت لا تريد أو ترغب في إرسال إشعارات عندما تنشر شيئًا جديدًا، فيمكنك أيضًا تعطيل ذلك عن طريق زيارة لوحة تحكم WordPress الخاصة بك > PushEngage > الإعدادات العامة > إعدادات منشور WordPress.
قم بالتمرير لأسفل للبحث عن خيار الدفع التلقائي وقم بإلغاء تحديد المربع لتعطيل إرسال إشعارات WordPress التلقائية. متبوعًا بالنقر فوق الزر "حفظ إعدادات ووردبريس" لجعل التغييرات فعالة.

بالإضافة إلى ذلك، هناك ميزة أخرى في PushEngage وهي أنه لديك أيضًا خيار تخصيص الإشعارات في البرنامج الإضافي. كل ما عليك فعله هو الانتقال إلى الموقع الرسمي لـ PushEngage وتسجيل الدخول لفتح لوحة المعلومات > الانتقال إلى الإشعارات > إنشاء > إشعار جديد.
في هذه الصفحة، سيكون لديك جميع الخيارات لتخصيص الإشعارات مثل عنوان الإشعار أو النص أو الرسالة أو الصورة أو العنوان وما إلى ذلك. لديك أيضًا ميزة جدولة الإشعارات وتنفيذها على الجماهير المستهدفة لزيادة حركة المرور على الويب.
بعض ميزات PushEnage الأخرى التي يجب عليك الاطلاع عليها
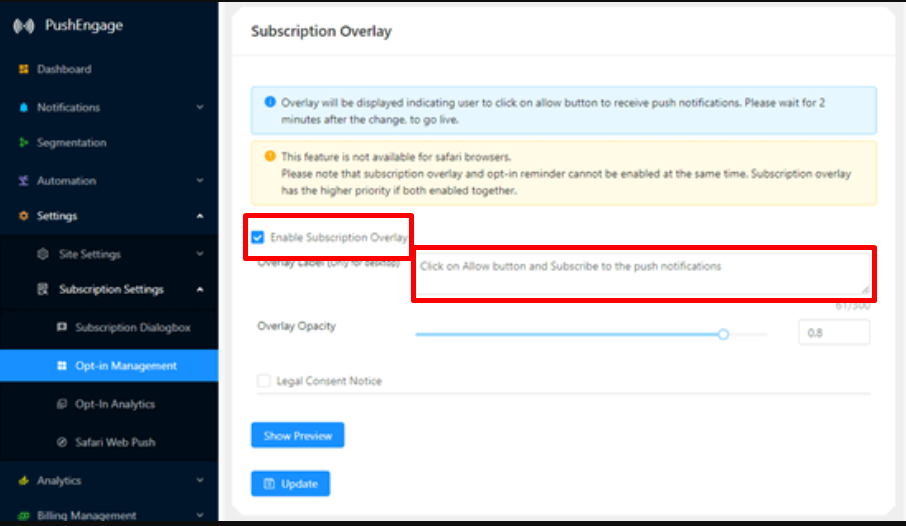
مثل OneSignal، تقدم PushEngage أيضًا مجموعة واسعة من الميزات حتى في نسختها المجانية، على سبيل المثال، يمكنك تمكين ميزة التراكب في الجزء العلوي من موقع الويب الخاص بك وتوجيه المستخدمين حول كيفية الاشتراك في موقع الويب الخاص بك ومكان النقر للسماح بالإشعارات.

ما عليك سوى الانتقال إلى إعدادات حساب PushEngage > إعدادات الاشتراك > الاشتراك في الإدارة، وابحث عن خيار تراكب الاشتراك في نفس الصفحة.
انقر فوق خانة الاختيار لتمكين تراكب الاشتراك، ومع ذلك، يمكنك أيضًا تعديل أو تغيير تسمية التراكب إذا كنت تريد ذلك وانقر فوق زر المعاينة لترى كيف سيبدو. إذا وجدت أن كل شيء على ما يرام، فاضغط على زر التحديث لجعل التغييرات فعالة.

ولكن في Safari، يتعين عليك اتخاذ المزيد من الخطوات لتمكين وظيفة التراكب هذه حتى يتمكن مستخدمو Safari أيضًا من الاشتراك في إشعارات WordPress الخاصة بك. في Safari، سيُطلب منك أن يكون لديك حساب Apple Developer والذي سيكلفك حوالي 99 دولارًا سنويًا .
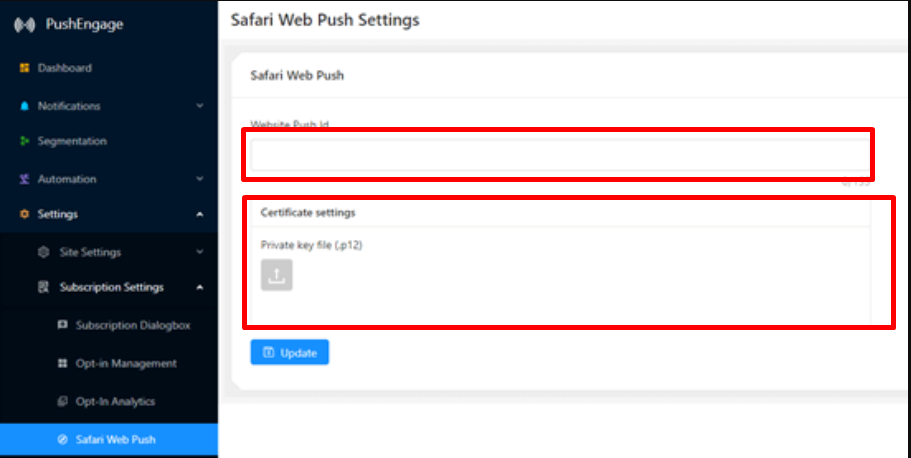
بعد ذلك، ستتمكن من إنشاء معرف Push Notification ID فريد لموقع الويب الخاص بك على WordPress. عندما يكون لديك معرف Push بالإضافة إلى الشهادة، انتقل إلى صفحة إعدادات PushEngage > إعدادات الاشتراك > Safari Web Push كما هو موضح في الصورة أدناه:

بعد ذلك، اضغط على "تحديث" لجعل التغييرات فعالة، والآن ستتمكن من رؤية الإشعارات المتراكبة على متصفح Safari الخاص بك أيضًا.
ملخص
وإذا كنت ترغب في استكشاف المزيد من المكونات الإضافية لإشعارات WordPress، فهناك الكثير من الخيارات المتاحة، ومن الضروري أيضًا اختيار خدمة إشعارات WordPress المناسبة من البداية. ويلاحظ أيضًا أن هناك بعض المكونات الإضافية المتاحة التي لن تسمح لك بتغيير مزود خدمة الإشعارات بينهما. الخيار الوحيد المتبقي للمستخدم هو البدء من الصفر.
ومن هنا، ومن أجل راحتك، قدمنا لك أقوى اثنين من المنافسين في السوق مما سيجعل الأمور أسهل وأكثر جدارة بالثقة بالنسبة لك. إذا كانت ميزانيتك محدودة أو كنت مجرد مبتدئ وترغب في تعلم الأشياء دون إنفاق الكثير من المال. هذين المكونين الإضافيين لإشعارات WordPress قادران على تقديم ما يكفي من الميزات والوظائف حتى في نسختهما المجانية، والتي ستكون كافية للقيام بعملك بسهولة.
نأمل أن تساعدك هذه المقالة التفصيلية حول الدليل النهائي حول إشعارات WordPress الفورية على تعلم كيفية إضافة إشعارات WordPress الفورية إلى موقع الويب الخاص بك. بغض النظر عما إذا كان الأمر يتعلق بمتصفح Chrome أو Safari، فقد حاولنا تغطية كل ما يعمل عليه غالبية المستخدمين تقريبًا.
أخيرًا، إذا وجدت أي شيء مفقود، أو ترغب في إضافة شيء آخر فاتنا ذكره في هذه المقالة، فيرجى إخبارنا بذلك في قسم التعليقات أدناه. نحن نحب أن نسمع منك.
أسئلة مكررة
كيف أقوم بإضافة إشعارات الدفع إلى موقع WordPress الخاص بي؟
هناك العديد من المكونات الإضافية لإشعارات WordPress المتوفرة في دليل WordPress. سواء كانت هذه المكونات الإضافية مجانية أو مدفوعة، فسوف تتيح لك بسهولة إعداد إشعارات الدفع كاملة الوظائف على موقع الويب الخاص بك. بعض المكونات الإضافية الشائعة التي يمكنك الرجوع إليها هي Pushengage وOnesignal.
كيف أقوم بإعداد إشعارات الدفع؟
لتمكين/إعداد دفع الإخطارات
1. انقر على أيقونة الجرس العائمة أسفل صفحة الويب أو انقر على المزيد من الخيارات في شريط التنقل السفلي لتحديد الإعدادات.
2. انقر على تشغيل الإشعارات
3. انقر على زر السماح
4. وقد انتهيت
كيف أقوم بإعداد إشعارات OneSignal؟
يعد Onesignal واحدًا من أفضل المكونات الإضافية لإشعارات WordPress ولإعدادها على موقع الويب الخاص بك:
1. قم بتثبيت وتفعيل المكون الإضافي Onesignal على موقع الويب الخاص بك من دليل WordPress.
2. قم بإنشاء حساب Onesignal على موقعه الرسمي من خلال توفير المعلومات الأساسية.
3. قم بتسمية تطبيقك وحدد النظام الأساسي (Apple ios، Google Android، الويب، البريد الإلكتروني، الرسائل القصيرة)
4. اختر التكامل
5. إعداد موقع ووردبريس
6. انسخ معرف التطبيق، ومفتاح API، ومعرف ويب Safari
7. الصق المعرفات المنسوخة في إعدادات البرنامج المساعد Onesignal.
8. انقر على زر الحفظ وستتمكن من البدء.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.



![كيفية تحديث سمة WordPress دون فقدان التخصيص [3 طرق] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)