كيفية إضافة شريط بحث إلى WordPress (5 طرق)
نشرت: 2023-07-12إذا كنت تدير موقعًا كبيرًا أو معقدًا ، فمن المحتمل أن يكون لديك الكثير من الصفحات التي يمكن للزائرين فرزها. في بعض الأحيان ، قد يكون العثور على ما يبحثون عنه محبطًا ويستغرق وقتًا طويلاً.
يعد شريط البحث طريقة رائعة لمكافحة هذه المشكلة ، كما أن إضافة شريط إلى WordPress أمر بسيط. إذا كنت مبتدئًا ، فيمكنك استخدام ميزة Search Block أو تثبيت مكون إضافي. إذا كنت تبحث عن شيء أكثر تقدمًا ، فيمكنك إضافة رمز بحث إلى قائمة التنقل الخاصة بك ، أو تحرير ملفات السمات الخاصة بك لتضمين أي تخصيصات تريدها.
في هذا المنشور ، سنلقي نظرة فاحصة على الدور الذي يلعبه شريط البحث على موقع الويب الخاص بك. بعد ذلك ، سنعرض لك خمس طرق لإضافة واحدة في WordPress.
لماذا من المهم تضمين شريط البحث على موقع WordPress الخاص بك
إذا كان موقع الويب الخاص بك يحتوي على بضع صفحات فقط ، فمن المحتمل أن يكون من السهل على الزائرين العثور على المحتوى أو المعلومات التي يبحثون عنها. من ناحية أخرى ، بالنسبة لمواقع الأعمال التجارية المتنامية أو متاجر التجارة الإلكترونية المعقدة أو المدونات الشهيرة ، قد يستغرق الزائرون وقتًا طويلاً للتنقل في صفحاتك باستخدام القائمة وحدها.

قاعدة النقرات الثلاث هي مبدأ يستخدمه معظم مصممي الويب. تقترح هذه القاعدة أنه يجب أن يكون المستخدم قادرًا على العثور على أي معلومات مطلوبة على موقعك باستخدام ثلاث (أو أقل) نقرات بالماوس. خلاف ذلك ، يمكن أن يصابوا بالإحباط ويتخلوا عن موقعك.
هذا يعني أن شريط البحث هو طريقة رائعة لتحسين تجربة المستخدم (UX).
باستخدام هذه الميزة ، يمكنك خدمة جمهورك بالمحتوى الذي يرغبون فيه بشكل أسرع ، مما يقلل معدلات الارتداد ويزيد مقدار الوقت الذي يقضونه على موقع الويب الخاص بك.
والأفضل من ذلك ، يمكنك مراقبة بيانات البحث في موقعك لتتبع المصطلحات والعبارات التي يستخدمها الزوار في أغلب الأحيان. هذه طريقة رائعة لاكتشاف الفجوات بين ما يبحث عنه ضيوفك وما تقدمه لهم. من خلال هذه المعرفة ، يمكنك بثقة التخطيط لمبادرات جديدة لخدمة زوار موقعك وزيادة جهودك.
أين تضع شريط البحث الخاص بك
من المهم التأكد من سهولة الوصول إلى شريط البحث الخاص بك. لذلك ، سترغب في أن تحتل موقعًا رئيسيًا. لكنك أيضًا لا تريد أن تشتت هذه الميزة الانتباه عن المحتوى الرئيسي الخاص بك ، مثل منشورات المدونة وصفحات المنتج.
مع وضع ذلك في الاعتبار ، من الجيد عادةً وضع شريط بحث في رأس موقع الويب الخاص بك. بهذه الطريقة ، سيكون أحد العناصر الأولى التي يراها زوارك.

بالإضافة إلى ذلك ، يمكّنك هذا من وضع شريط البحث بجوار قائمة التنقل الخاصة بك. هذا فعال لأنه يسمح لك بالحفاظ على تجربة المستخدم متسقة. عند وصولهم إلى موقعك ، سيعرفون أنهم سيتوجهون تلقائيًا إلى أعلى الصفحة.
من ناحية أخرى ، قد تفضل استخدام التذييل أو الشريط الجانبي لاستيعاب وظائف البحث. تُستخدم هذه المواضع أيضًا على نطاق واسع لدعم قوائم التنقل ، نظرًا لأنها لا تتداخل كثيرًا مع محتوى الصفحة. إذا اخترت هذا الأسلوب ، فمن الأفضل التأكد من أن ميزة البحث بارزة بشكل خاص ، بحيث لا يتم تفويتها.
كيفية إضافة شريط بحث إلى WordPress (5 طرق)
الآن ، دعنا نلقي نظرة على خمس طرق لإضافة شريط بحث في WordPress. سنبدأ بأبسط نهج ، ونعمل في طريقنا إلى المزيد من الخيارات القابلة للتخصيص. إنها لفكرة جيدة أن تتعرف على كل هذه الأساليب ، حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك وخبراتك.
1. أضف شريط بحث باستخدام كتلة البحث
الطريقة الأولى لإضافة شريط بحث إلى WordPress هي استخدام كتلة البحث. نظرًا لأن أي مستخدم WordPress سيكون على دراية بالكتل بالفعل ، فهذا يعد أحد أسرع الخيارات وأبسطها.
هناك طريقتان يمكنك من خلالهما إضافة كتلة بحث إلى موقع الويب الخاص بك. أولاً ، يمكنك إضافة الحظر إلى صفحة أو منشور معين. ثانيًا ، يمكنك إضافة كتلة البحث إلى جزء القالب (مثل رأس الصفحة) باستخدام محرر الموقع. دعنا نستكشف كيف تعمل كلتا الطريقتين.
أضف كتلة بحث إلى منشور أو صفحة
تتمثل إحدى طرق استخدام ميزة حظر البحث في إضافتها إلى منشور أو صفحة معينة (مثل صفحتك الرئيسية). للقيام بذلك ، ستحتاج إلى فتح المنشور أو الصفحة ذات الصلة لتحريرها ، أو إنشاء منشور جديد.
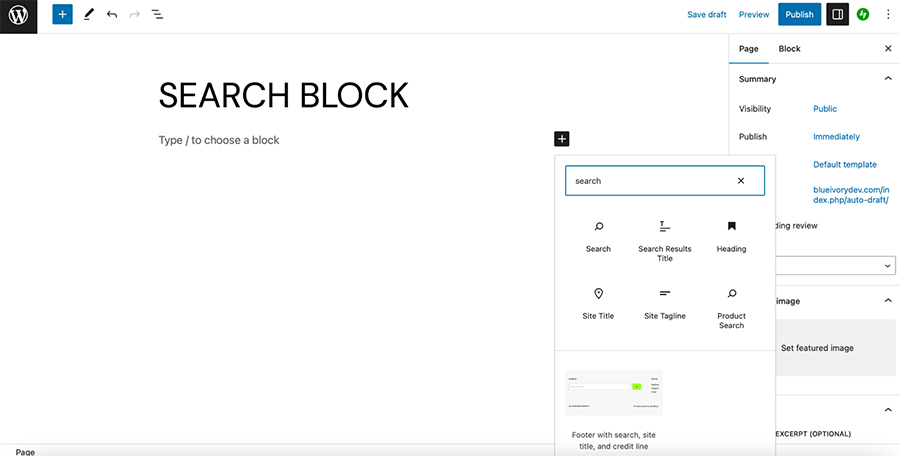
ثم انقر فوق علامة الجمع (+) أيقونة لإضافة كتلة جديدة. أدخل "بحث" وحدد خيار البحث .

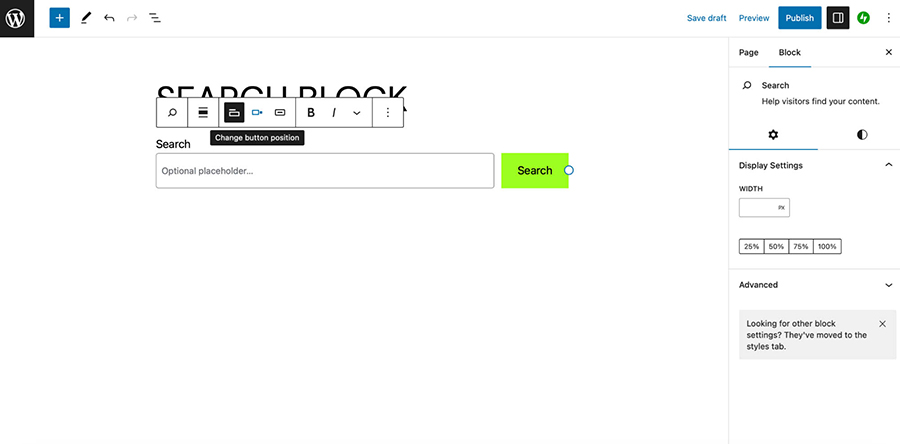
سيؤدي هذا إلى وضع شريط البحث مباشرة على صفحتك. بعد ذلك يمكنك استخدام شريط الأدوات لتغيير موضع الزر وإضافة رمز الزر وضبط المحاذاة.

بالإضافة إلى ذلك ، يمكنك استخدام Block Settings على يسار الشاشة لتغيير عرض شريط البحث وتغيير ألوانه وحتى تبديل اختيار الخط.
أضف كتلة بحث باستخدام محرر الموقع
إذا كنت تستخدم سمة كتلة ، فيمكنك أيضًا إضافة كتلة البحث إلى جزء قالب مثل الرأس. بهذه الطريقة ، يمكنك عرض شريط البحث عبر جميع صفحات موقعك.
أولاً ، ستحتاج إلى التأكد من تنشيط سمة الحظر. وإلا فلن تتمكن من الوصول إلى محرر الموقع.
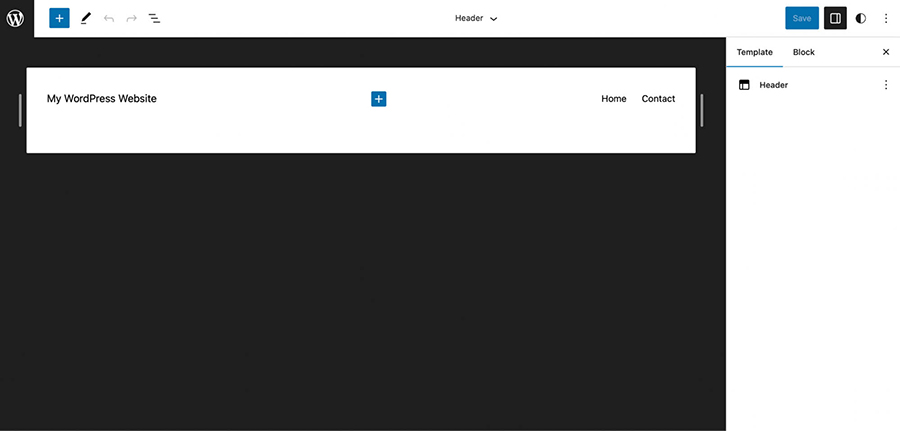
بعد ذلك ، انتقل إلى Appearance → Editor في لوحة معلومات WordPress الخاصة بك. انقر فوق Template Parts → Header وحدد رمز القلم الرصاص لتعديل رأس موقع الويب الحالي الخاص بك.
سيؤدي هذا إلى فتح رأسك داخل محرر الكتلة ، حيث يمكنك إجراء الكثير من التخصيصات لجزء القالب الخاص بك.

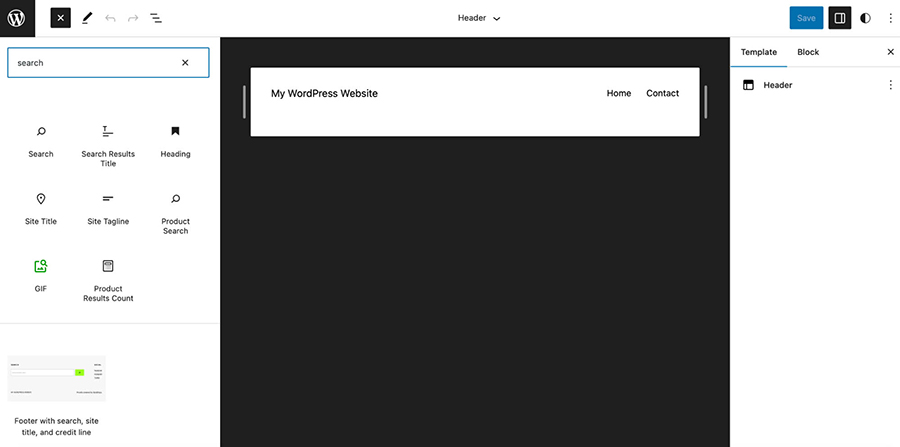
اختر رمز الإضافة ( + ) لتصفح قوالب WordPress الخاصة بك من أجل خيار البحث .

الآن ، كل ما عليك فعله هو سحب كتلة البحث إلى منطقة الرأس.

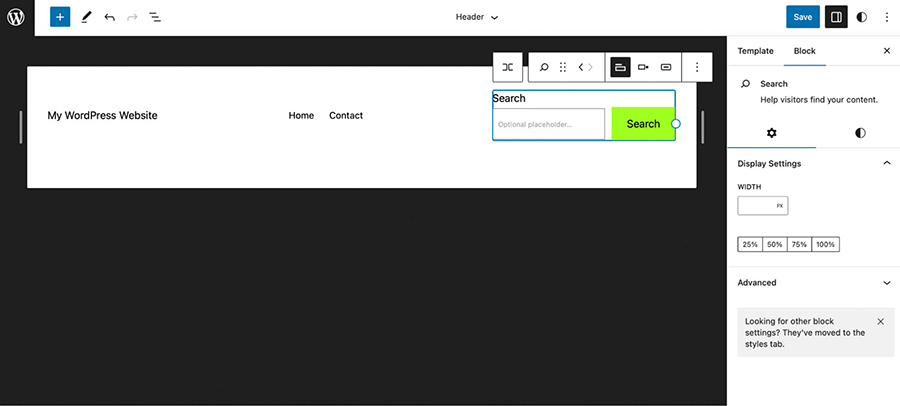
يمكنك استخدام الأسهم الموجودة في شريط الأدوات لنقل شريط البحث إلى حافة القائمة. بعد ذلك ، يمكنك الوصول إلى نفس الإعدادات كما هو الحال عند إضافة كتلة البحث إلى صفحة أو منشور.
لذلك ، يمكنك تغيير رمز الزر وضبط الموضع وتبديل تسمية البحث من شريط الأدوات. بالإضافة إلى ذلك ، في إعدادات Block ، يمكنك تغيير عرض الكتلة وتغيير الألوان والخطوط.
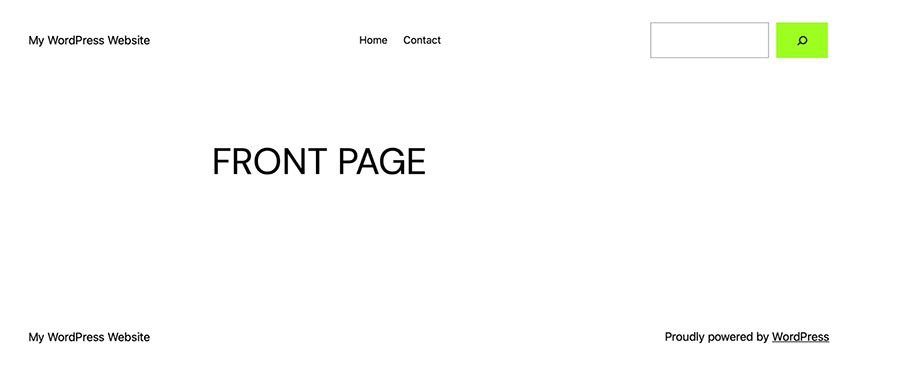
بمجرد أن تصبح راضيًا عن شريط البحث الخاص بك ، انقر فوق حفظ . ثم قم بزيارة موقع الويب الخاص بك في متصفح لعرض شريط البحث في الواجهة الأمامية.

إذا كنت تريد إجراء المزيد من التغييرات ، فيمكنك زيارة محرر الموقع مرة أخرى في أي وقت. يمكنك أيضًا استخدام هذه الطريقة لوضع شريط البحث في مكان آخر ، مثل تذييل الصفحة.
2. إضافة شريط بحث باستخدام لوحة القطعة
هناك طريقة أخرى لإضافة شريط بحث إلى WordPress وهي استخدام لوحة الأدوات. هذا خيار مناسب للمبتدئين وهو الأنسب لمن يستخدمون سمات WordPress الكلاسيكية.
لإضافة شريط بحث باستخدام لوحة الأدوات ، ستبدأ في لوحة معلومات WordPress الخاصة بك. ثم توجه إلى Appearance → Widgets .
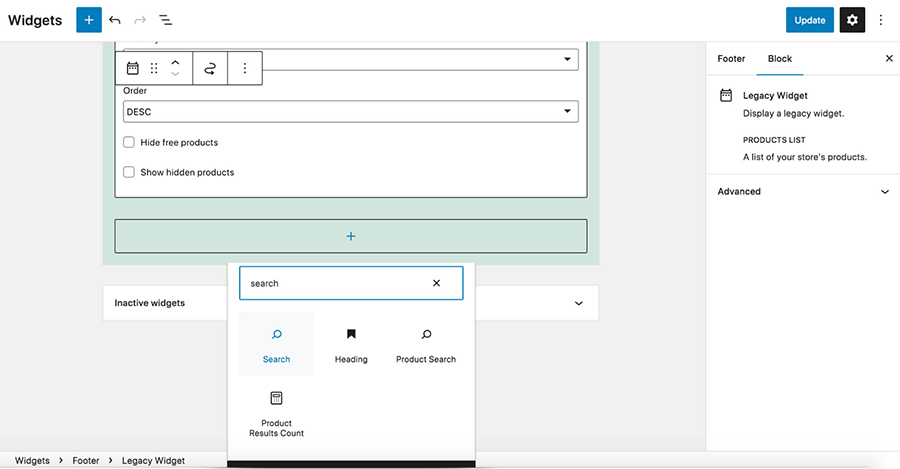
هنا ، قم بتوسيع القسم حيث تريد إضافة أداة بحث. وانقر على أيقونة + في الأسفل. سيؤدي هذا إلى فتح قائمة الكتل لموقعك. ابحث عن "بحث". حدد كتلة البحث.

الآن ، يمكنك تصميم قالب البحث وتخصيصه بالطريقة التي تريدها وحفظه لإضافته إلى هذا القسم من موقعك.

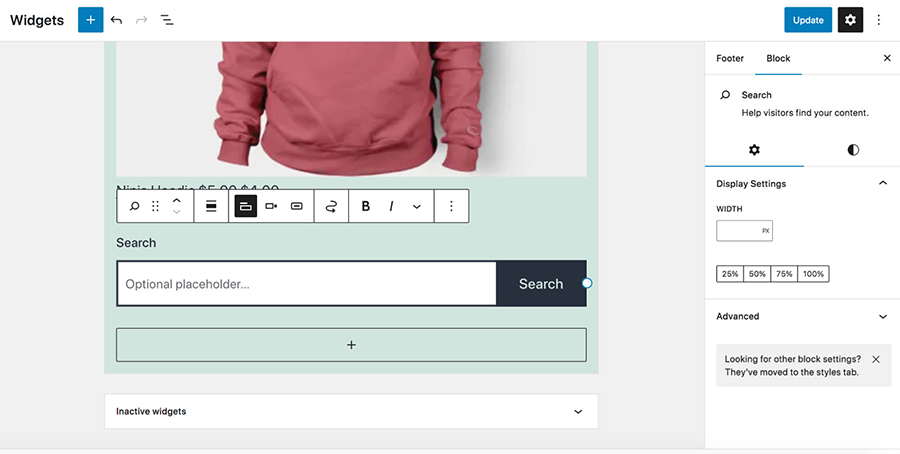
إذا كنت ترغب في تغيير الزر أو موضع أو نمط أداة البحث الخاصة بك ، فارجع إلى شاشة الأدوات واستخدم شريط الأدوات لتخصيص شريط البحث الخاص بك.
3. أضف شريط بحث باستخدام البرنامج المساعد
إذا كنت تبحث عن خيار أكثر مرونة ولكنه لا يزال بسيطًا ، فقد تفضل استخدام مكون إضافي لإضافة شريط بحث إلى WordPress. يعد استخدام المكون الإضافي أمرًا سريعًا ولا يتطلب معرفة خاصة ، ولكنه يمنحك مزيدًا من التحكم في شريط البحث أكثر مما ستحصل عليه من إعدادات WordPress الافتراضية.
أضف شريط بحث باستخدام Jetpack Search
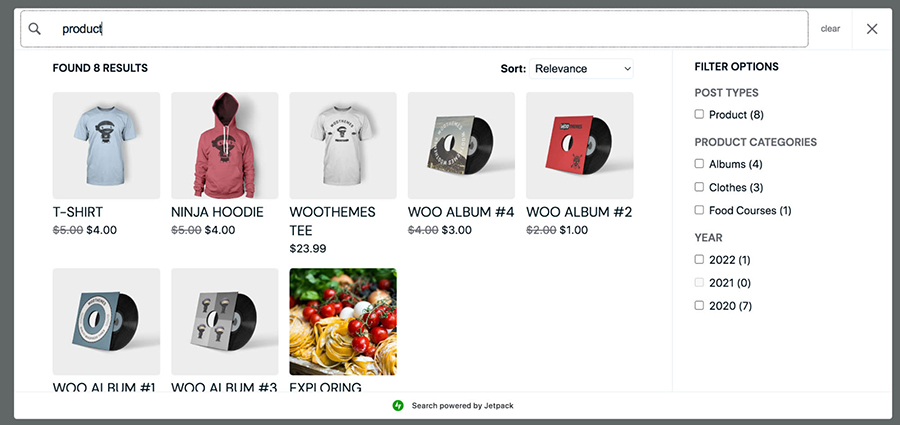
يتيح Jetpack Search ، على سبيل المثال ، لمالكي المواقع دفع الزائرين في الاتجاه الصحيح من خلال تخصيص النتائج وتوفير خيارات تصفية سهلة الاستخدام وسهلة الاستخدام. كما أنه ذكي بما يكفي لفهم ما يبحث عنه الزائرون ، حتى إذا أخطأوا في تهجئة كلمة أو كتبوا في بحث معقد متعدد الأوجه ، مثل "عبوات كبيرة من توابل الدواجن المنعشة بأقل من 50 دولارًا".
المصمم الداخلي الرائد ، كايلي. تستخدم M. Interiors بحث Jetpack للتنقل بكفاءة أكبر للزوار إلى واحد من أكثر من 3000 مقالة وتقليل عبء العمل عليها وفريقها.
يدعم Jetpack Search أيضًا عشرات اللغات ويعمل بسرعة البرق ، مما يوفر نتائج منطقية يتم تحديثها أثناء كتابة الزوار. حتى يتمكن الأشخاص من العثور على الإجابات الصحيحة قبل أن ينتهوا من إرسال بحثهم.
كما أنه يتكامل بسلاسة مع موقع WordPress الخاص بك من أجل تناسق العلامة التجارية ويوفر رؤى لأصحاب المواقع حول ما يبحث عنه الزوار.
ولعل الأمر الأكثر إثارة للإعجاب هو أن كل هذه القوة تأتي مع تأثير ضئيل على أداء موقعك لأنه يعمل على السحابة. لذلك ، حتى إذا كان الآلاف من الزوار الجدد يبحثون عن محتوى كل يوم ، فلن تتأثر موارد الخادم لديك.
ستحتاج إلى البدء بتثبيت Jetpack Search على موقعك ، ولديك خياران هنا:
- أضف البرنامج المساعد Jetpack Search. هذا يضيف فقط وظيفة البحث إلى موقعك ، ولديه خطط مجانية ومتميزة متاحة حسب استخدامك.
- قم بشراء خطة Jetpack Complete. تم تضمين Jetpack Search في هذه الخطة ، جنبًا إلى جنب مع ميزات الموقع الإضافية للأمان والنمو والمزيد.
في الخطوات التالية ، لنفترض أنك اخترت المكون الإضافي Jetpack Search. في لوحة معلومات WordPress ، انتقل إلى Plugins → Add New وابحث عن "Jetpack Search". ثم ، انقر فوق التثبيت الآن ← تنشيط.

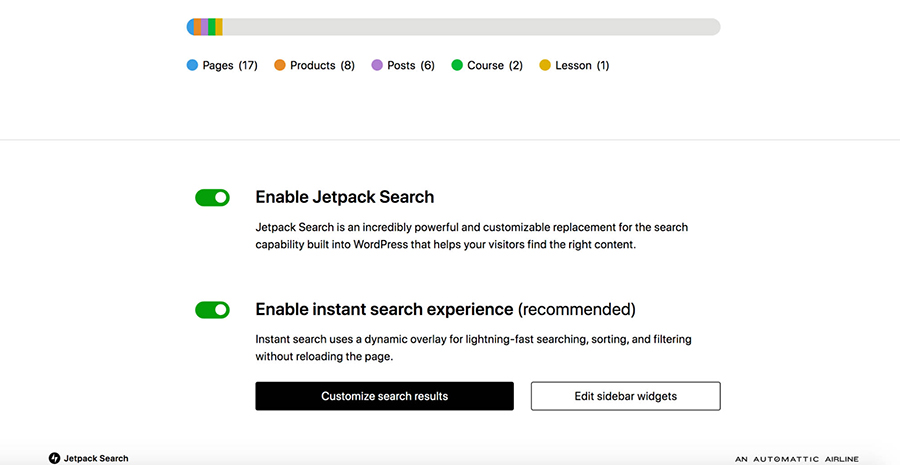
سيُطلب منك الاتصال بحساب WordPress.com ، ويمكنك شراء خطة مدفوعة إذا اخترت القيام بذلك. بمجرد إعداد المكون الإضافي ، انتقل إلى Jetpack → Search في لوحة القيادة. هنا ، يمكنك تمكين الميزة وتشغيل البحث الفوري وعرض البيانات حول عمليات البحث التي تم إجراؤها على موقعك والمزيد.

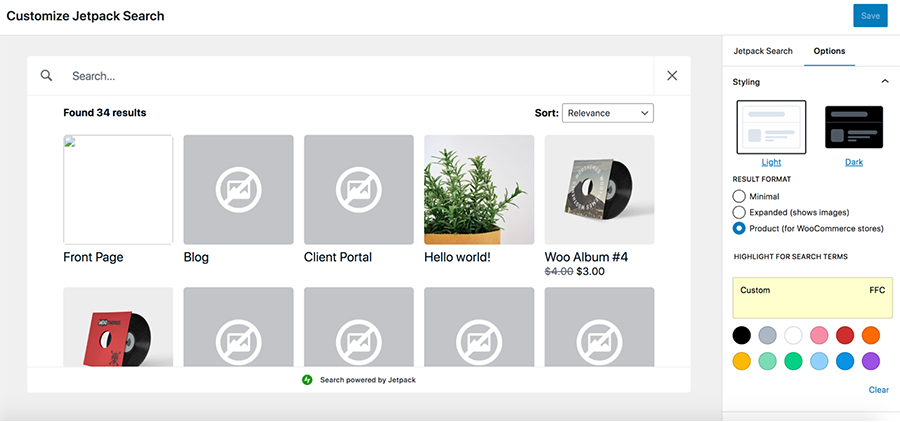
إذا كنت ترغب في تخصيص تجربة البحث ، فانقر فوق الزر تخصيص نتائج البحث . سيؤدي هذا إلى فتح شاشة جديدة بها الكثير من الخيارات الإضافية للتصميم وأنواع المنشورات المضمنة والمزيد. على سبيل المثال ، قد تختار تمييز مصطلحات البحث بلون علامتك التجارية ، وإظهار معلومات إضافية لنتائج المنتج ، واستبعاد ملفات الوسائط من النتائج.

أضف شريط البحث إلى موقعك
الآن ، يمكنك إضافة تجربة Jetpack Search الجديدة في أي مكان تريده على موقعك ، تمامًا كما فعلنا سابقًا في هذه المقالة. ستقوم ببساطة بإضافة كتلة بحث باستخدام Block Editor أو Site Editor أو Widget بناءً على موقفك المحدد. سيقوم Jetpack Search تلقائيًا باستبدال إعداد WordPress الافتراضي بتجربة البحث الفوري الجديدة.

4. أضف رمز بحث إلى العنوان أو القائمة بدون سمة الحظر
يعد العنوان أو قائمة التنقل مكانًا مثاليًا لرمز البحث ، حيث إنه مرئي على الفور لكل من يصل إلى موقع الويب الخاص بك.
إذا كنت تستخدم سمة كتلة ، فيمكنك إضافة شريط بحث إلى العنوان الخاص بك باستخدام الخطوات المفصلة أعلاه. إذا كنت تستخدم سمة كلاسيكية ، فستحتاج إلى تثبيت مكون إضافي مثل Ivory Search.
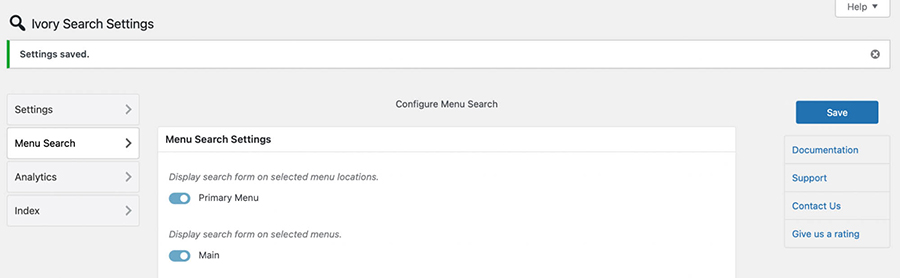
للبدء ، ستحتاج إلى تثبيت وتنشيط Ivory Search في WordPress. بعد ذلك ، انتقل إلى Ivory Search → Menu Search ، واختر القائمة التي تريد عرض شريط البحث فيها.

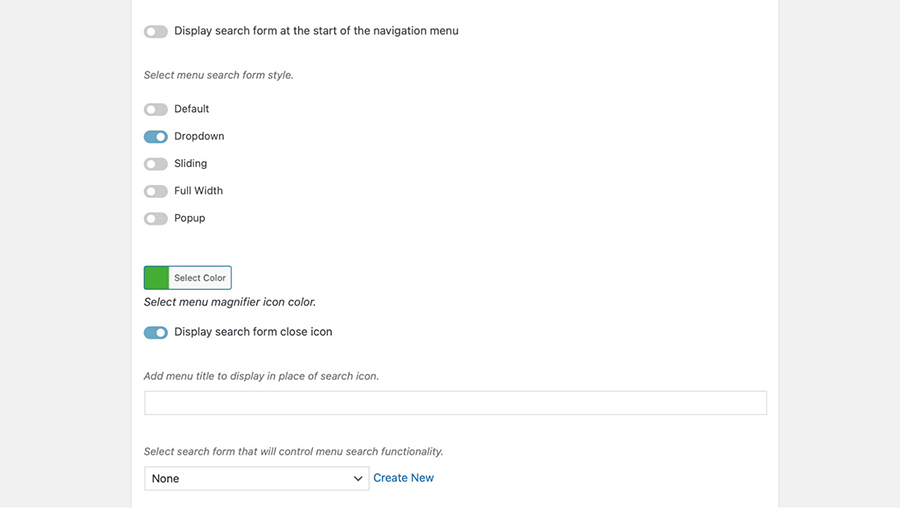
انقر فوق "حفظ" لعرض كافة الإعدادات المتاحة. على سبيل المثال ، يمكنك تحديد أنماط نماذج البحث مثل القائمة المنسدلة والعرض الكامل.
علاوة على ذلك ، استخدم مفتاح التبديل لعرض رمز إغلاق نموذج البحث. ثم انقر فوق Select Color لتطبيق لون رمز مكبر القائمة.

يمكنك أيضًا إضافة عنوان قائمة لعرضه بدلاً من رمز البحث.
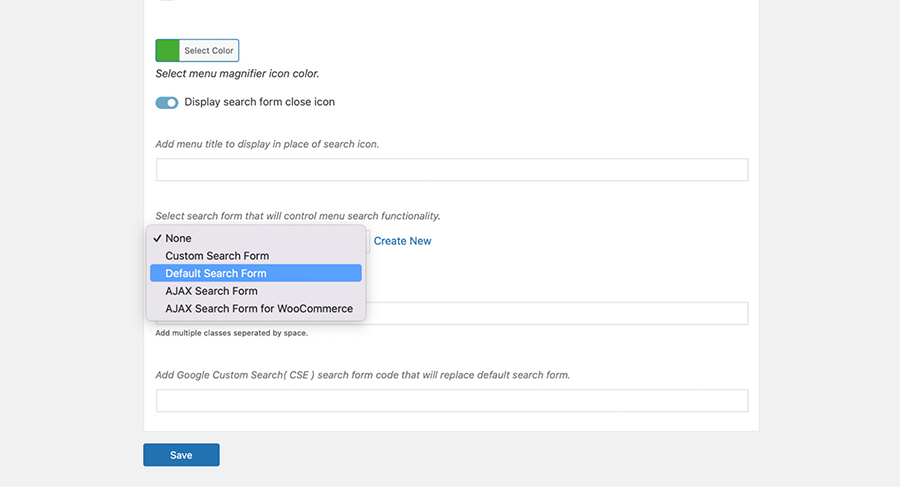
أخيرًا ، حدد نموذج البحث الذي سيتحكم في وظيفة البحث في القائمة. استخدم القائمة المنسدلة لتحديد اختيارك.

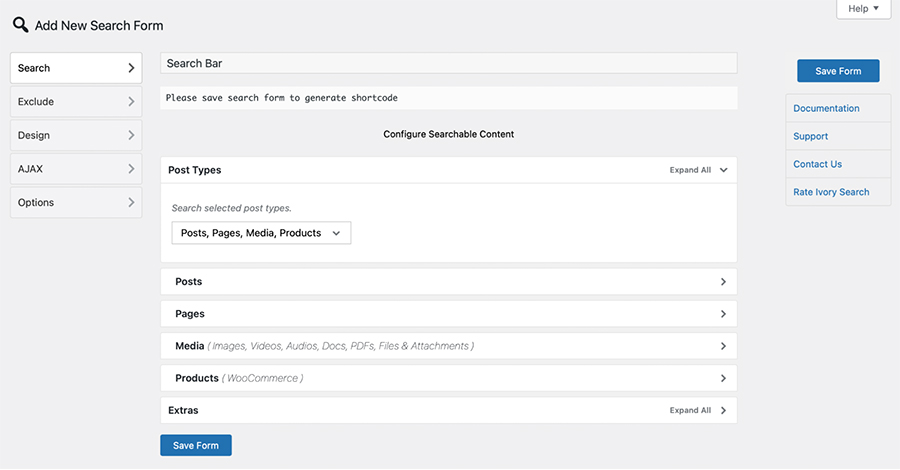
ثم ، انقر فوق إنشاء جديد . سينقلك هذا إلى شاشة جديدة حيث يمكنك إعطاء نموذج البحث اسمًا وتهيئة المحتوى القابل للبحث الخاص بك.

اختر حفظ النموذج لإنشاء الرمز المختصر لنموذج البحث الخاص بك. ثم يمكنك إضافته إلى منطقة عنصر واجهة المستخدم ، مثل الرأس.
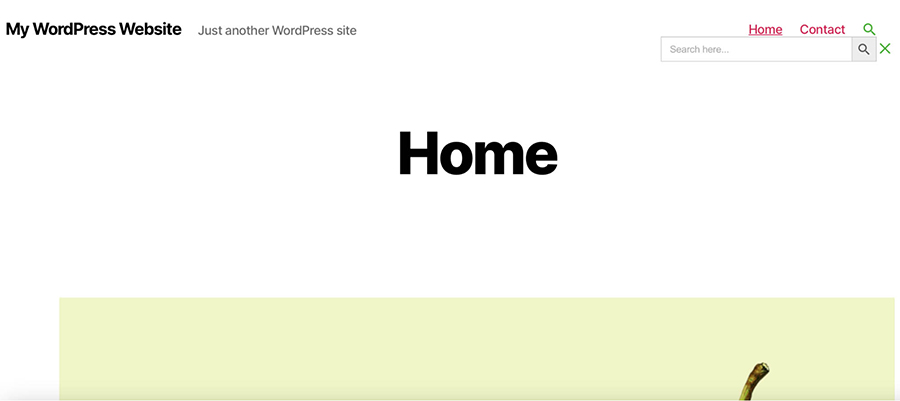
يمكنك عرض موقعك على الواجهة الأمامية لمشاهدة النتائج:

يجب أن ترى أيقونة البحث باللون المفضل لديك. عند النقر فوق هذا الرمز ، سيظهر شريط بحث كامل.
5. قم بإضافة شريط بحث يدويًا باستخدام رمز مخصص
كانت جميع الأساليب التي نظرنا إليها حتى الآن مناسبة للمبتدئين. ومع ذلك ، يتطلب هذا الخيار التالي بعض المعرفة التقنية ، حيث ستحتاج إلى إضافة وتحرير التعليمات البرمجية في ملفات السمات الخاصة بك. سترغب في إجراء جميع التغييرات باستخدام سمة فرعية ، بحيث لا يتم فقد الرمز الخاص بك عند تحديث المظهر الخاص بك في المستقبل.
قبل أن تبدأ ، من المهم عمل نسخة احتياطية من موقع WordPress الخاص بك. بهذه الطريقة ، إذا أدخلت سطرًا خاطئًا من التعليمات البرمجية ، يمكنك بسهولة استعادة موقعك إلى إصدار سابق.
لإضافة شريط بحث يدويًا ، اتصل بموقعك عبر FTP أو cPanel الخاص بموفر الاستضافة. انتقل إلى ملفات موقع الويب الخاص بك (عادةً المجلد public_html ) ، ثم اختر / wp-content → / theme → / your-theme. تصفح الملفات وابحث عن header.php أو footer.php ملف (حسب المكان الذي تريد إضافة شريط البحث فيه).
بمجرد العثور على الملف الذي تريد استخدامه ، افتحه وأضف هذه الوظيفة:
<؟ php get_search_form ()؛ ؟>
سيؤدي هذا إلى استدعاء نموذج البحث من نموذج searchform.php الخاص بك. إذا لم يكن لديك هذا القالب بعد ، فستقوم الوظيفة بإنشاء واحد.
يجب أن يكون شريط البحث مرئيًا الآن في الواجهة الأمامية.

من هنا ، يمكنك الاستمرار في تعديل نموذج البحث الخاص بك عبر رمز مخصص لتبدو وتعمل بالطريقة التي تفضلها بالضبط.
كيفية تقديم أفضل تجربة بحث للزائرين
تعد تجربة البحث جزءًا مهمًا من موقع الويب الخاص بك ، لأنها تؤثر على الطريقة التي يعثر بها العملاء على المحتوى الخاص بك ويتفاعلون معه. واحدة من أسهل الطرق للانتقال بتجربة البحث الخاصة بك إلى المستوى التالي هي استخدام أداة يدوية مثل Jetpack Search.

Jetpack Search هو حل رائع لمواقع الويب الكبيرة والمعقدة. بمجرد التثبيت ، يمكنك تقديم نتائج البحث الفوري مع التصفية المتقدمة لمساعدة الزوار في العثور على ما يبحثون عنه بالضبط.
هناك إصدار مجاني يمكنه التعامل مع 5000 سجل و 500 طلب شهريًا.
يمكن للإصدار المتميز التعامل مع المواقع الكبيرة وحجم البحث الأكبر ، بالإضافة إلى أنه يمكنك عرض شريط بحث بدون علامة تجارية ، بحيث تتناسب التجربة بسلاسة مع بقية موقعك.
لبدء استخدام Jetpack Search ، كل ما عليك فعله هو تثبيته وتنشيطه. ثم انتقل إلى Jetpack → Search وانتقل لأسفل إلى الإعدادات.

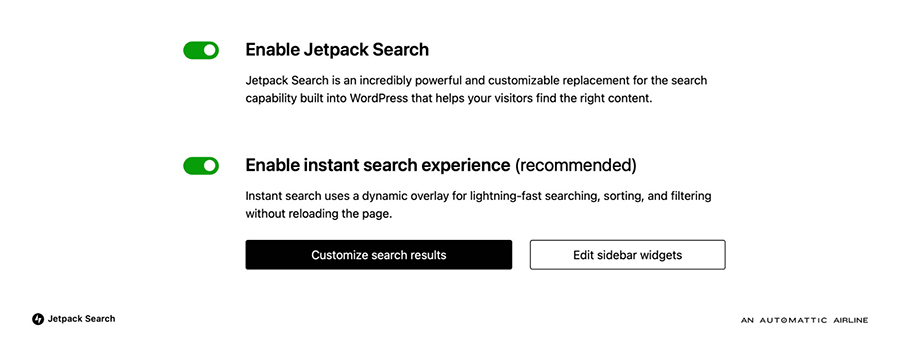
هنا ، يمكنك استخدام مفتاح التبديل لتمكين بحث Jetpack. يمكنك أيضًا التبديل بين تجربة البحث الفوري. سيؤدي هذا إلى تمكين التراكب الديناميكي للبحث والفرز والتصفية ، دون إجبار الزوار على إعادة تحميل الصفحة. سيتم تحديث تغييراتك تلقائيًا ، مما يوفر للزائرين تجربة بحث متقدمة على الفور.
الأسئلة المتداولة (FAQs) حول بحث WordPress
إذا كان لا يزال لديك بعض الأسئلة ، فلنلقِ نظرة على بعض استفسارات القارئ الشائعة المتعلقة بوظيفة البحث.
لماذا يجب علي إضافة شريط بحث في WordPress؟
يعد شريط البحث طريقة سهلة لتحسين تجربة المستخدم الخاصة بك. قد تتمكن مواقع الويب الصغيرة من مطابقة الزوار بالمحتوى الذي يبحثون عنه بسرعة كبيرة.
ومع ذلك ، يمكن أن تحتوي المواقع الكبيرة والمعقدة مثل متاجر التجارة الإلكترونية على مئات أو حتى آلاف الصفحات. لذلك ، قد يصاب الزوار بالإحباط عند محاولة العثور على المحتوى باستخدام قائمة التنقل وحدها.
يمكن لشريط البحث تقديم نتائج فورية ، وتوجيه الزوار إلى المكان الذي يريدون أن يكونوا فيه على موقعك. بهذه الطريقة ، يمكنك تقليل معدلات الارتداد وزيادة الوقت الذي تقضيه في الموقع.
ما الفرق بين شريط البحث ومربع البحث؟
"شريط البحث" و "مربع البحث" عبارة عن مصطلحات قابلة للتبديل. كلاهما يصف حقلاً يتم وضعه على موقع الويب الخاص بك (عادةً في القائمة أو العنوان). يمكن للزوار إدخال مصطلحات البحث والكلمات الرئيسية في هذا الحقل لاكتشاف المحتوى على موقعك.
من المهم ملاحظة أن شريط البحث يختلف عن شريط العناوين. شريط العنوان هو الحقل الموجود بالقرب من الجزء العلوي من المتصفح حيث يمكنك إما كتابة عنوان URL محدد أو إدخال مصطلحات البحث. ثم يطابقك محرك بحث (مثل Google) بالمحتوى الموجود في فهرسه. يبحث شريط العناوين في الويب بالكامل ، بينما يتم ربط شريط البحث (أو المربع) بموقع ويب واحد.
كيف يمكنني تحسين تجربة البحث على WordPress للزائرين؟
يعد شريط البحث طريقة رائعة لتوفير تجربة مستخدم ممتازة ، ولكن هناك أيضًا طرق لتحسين تجربة البحث.
على سبيل المثال ، يمكنك وضع شريط البحث في مكان يسهل الوصول إليه ، مثل الرأس أو التذييل أو الشريط الجانبي. بالإضافة إلى ذلك ، يمكنك تحسين تجربة البحث في WordPress من خلال تقديم اقتراحات بحث مباشرة.
يعد التصحيح الإملائي أداة رائعة أخرى لجعل تجربة البحث أكثر دقة. بالإضافة إلى ذلك ، يمكنك دعم عمليات البحث التي تمت تصفيتها ، بحيث يمكن للعملاء العثور على المحتوى من خلال البحث عن علامات وفئات وتواريخ محددة والمزيد.
Jetpack Search: مكون إضافي قوي وقابل للتخصيص في WordPress
من أسهل الطرق لإبقاء الزائرين على موقعك هي تبسيط التنقل. يمكّنك شريط البحث من القيام بذلك لأنه يربط الزوار بسرعة بالمحتوى الذي يبحثون عنه. والأفضل من ذلك ، هناك الكثير من الطرق السهلة لإضافة شريط بحث إلى موقع الويب الخاص بك.
على سبيل المثال ، يمكنك إضافة شريط بحث إلى WordPress باستخدام كتلة البحث أو استخدام رمز مخصص وتعديله لتلبية احتياجاتك.
بدلاً من ذلك ، قد تفضل إنشاء هذه الميزة باستخدام مكون إضافي ، والذي يمكن أن يكون أحد أفضل الطرق لتنفيذ وظيفة بحث قوية على موقعك. باستخدام حل مثل Jetpack Search ، يمكنك تنفيذ نتائج سريعة وفلترة قوية لإبقاء الزوار على موقعك.
علاوة على ذلك ، يمكنك تمكين تجربة البحث الفوري باستخدام التراكب الديناميكي للحصول على نتائج أسرع. تحقق من الخطط اليوم لتبدأ!
