كيفية إنشاء قالب صفحة نتائج بحث ووردبريس
نشرت: 2022-09-28هل فكرت في تعديل صفحة نتائج بحث WordPress؟
صفحات نتائج البحث مفيدة في تحديد موقع معلومات محددة . ستؤدي تجربة المستخدم الأفضل ، بفضل جهود التخصيص التي تبذلها ، إلى زيادة عدد الزيارات والمبيعات.
تعرف على كيفية إنشاء صفحة نتائج بحث WordPress مخصصة دون استخدام أي رمز من خلال قراءة هذه المقالة.
ما هي صفحة نتائج البحث في WordPress؟
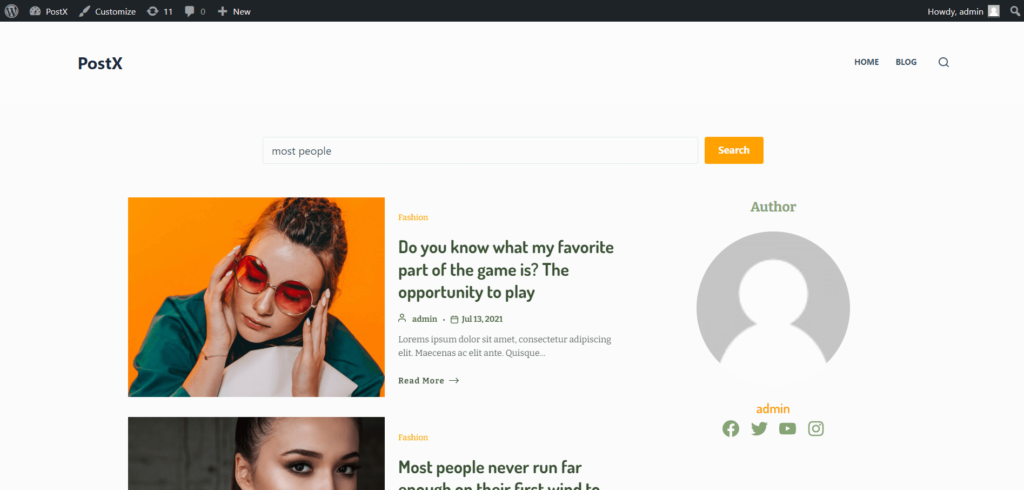
عندما يقوم زائر لموقع WordPress الخاص بك بإدخال كلمة رئيسية أو عبارة في شريط البحث ، سيتم إرساله إلى صفحة تعرض جميع المنشورات ذات الصلة ببحثه. تبدو صفحة نتائج محرك البحث مثل هذا إلى حد ما.
وغني عن القول أن النتائج التي تراها على صفحة البحث الداخلي لن تكون مماثلة لتلك الموجودة في محرك بحث عام مثل Google. إذا انتقل أحد المستخدمين إلى صفحة داخلية ، فسيرى فقط المنتجات المباعة على موقعك وليس عبر الويب.
يجب أن يكون لأي موقع ويب يحتوي على معلومات نصية يمكن لمحركات البحث الرئيسية فهرستها صفحة نتائج بحث داخلية. غالبًا ما يقوم شخص ما بالعثور على موقعك عبر بحث ويب قياسي بأحد الأشياء الثلاثة. إما أن تكون المعلومات متاحة بسهولة ، فسيستخدم الأشخاص وظيفة البحث في موقعك لتحديد موقعها ، أو سيتخلون عن موقعك.
إذا لم يتمكن الزائرون من اكتشاف المعلومات التي يحتاجون إليها بسهولة ، فمن غير المحتمل أن يظلوا قريبين. لذا فإن إحدى أبسط الطرق لإبقاء الأشخاص على موقعك لفترة أطول هي تضمين إمكانات البحث والعرض.
كيف تختلف صفحة نتائج البحث عن الصفحة العادية؟
تحدد سمات WordPress كيف تبدو صفحة نتائج البحث وكيف تعمل. على سبيل المثال ، إذا كان هناك ملف باسم search.php موجود على الخادم ، فسيتم قراءته عند إجراء بحث ، وستظهر النتائج على صفحة ذات تخطيط محدد لهذا الملف. في مثل هذه الحالة ، يعود WordPress إلى ملف index.php.
الصفحة التي تعرض نتائج البحث عبارة عن أرشيف وليست صفحة عادية. لن تتمكن من إضافة أو تعديل صفحة البحث بنفس الطريقة التي تستخدمها لصفحة عادية إذا لم يكن لديك WordPress 5.9 ولا تستخدم سمة كتلة. سنبلغك بالخيارات التي تظل مفتوحة لك. أولاً ، سنوضح لك مدى روعة تخصيص صفحة نتائج WordPress الخاصة بك في محرر الموقع ، وهي إحدى الطرق العديدة التي يجعل تحرير الموقع بالكامل حياتك أكثر بساطة.
كيفية إنشاء صفحة نتائج بحث ووردبريس مخصصة؟
بعد أن قلت عن صفحة نتائج بحث WordPress ، فلنبدأ في إنشاء واحدة.
الكل يريد أن تكون الأمور بسيطة ، ونهدف إلى تلبية متطلبات جميع الأطراف. هناك العديد من المكونات الإضافية المفيدة المتاحة لـ WordPress. و PostX هو مجرد مكون إضافي. يعد قالب صفحة فئة WordPress واحدًا فقط من الأشياء العديدة التي يتيحها هذا المكون الإضافي. إذا جربتهم ، فستكون معجبًا كما كنا. لماذا ا؟ لقد أطلقوا للتو أداة Dynamic Site Builder الخاصة بهم ، والتي تتيح لك إنشاء سمات فريدة بسرعة.
دعنا نوضح لك بعد ذلك كيفية القيام بذلك.
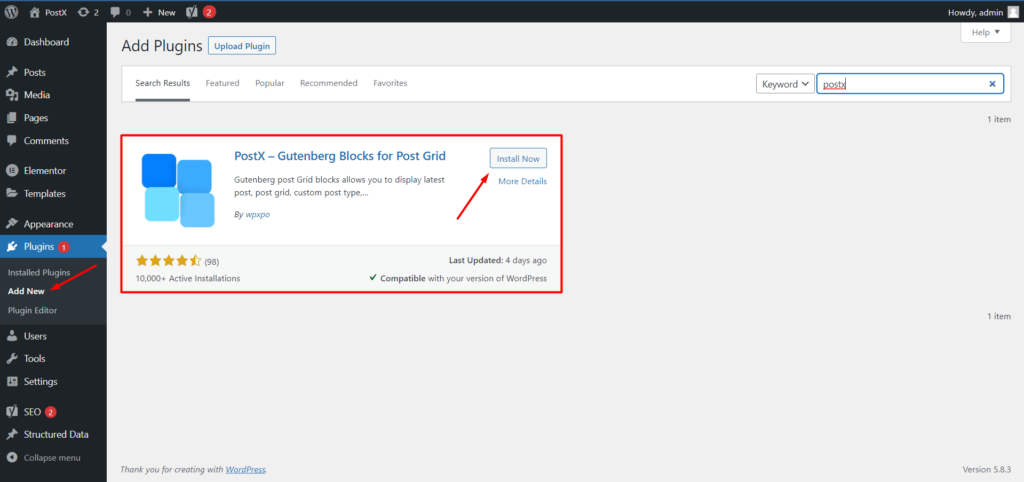
الخطوة 1: قم بتثبيت PostX
تأكد من تثبيت المكون الإضافي PostX وتنشيطه قبل البدء.

الخطوة 2: تنشيط الملحق منشئ الموقع الديناميكي
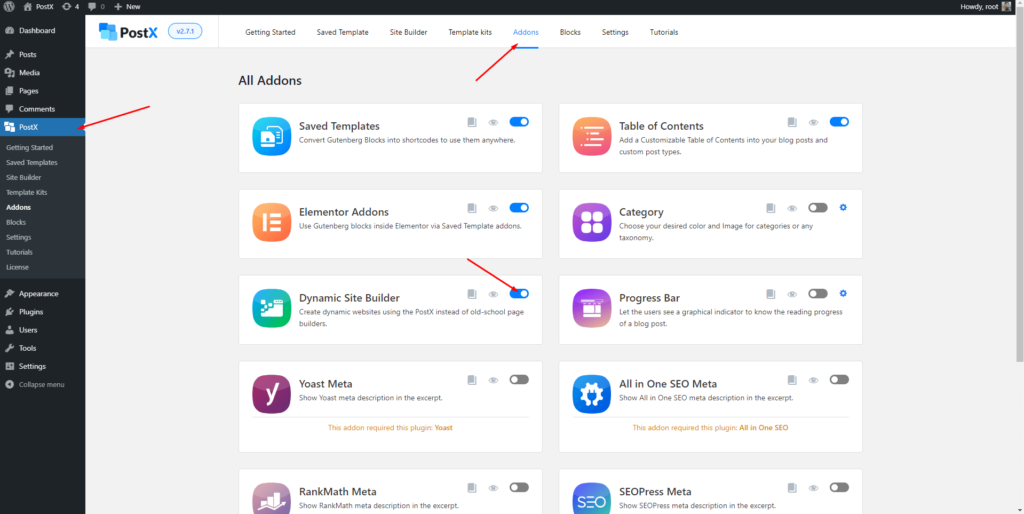
يجب عليك تشغيل الملحق Dynamic Site Builder قبل استخدامه. للقيام بذلك:
- انتقل إلى دليل إضافات PostX.
- قم بتنشيط الملحق Dynamic Site Builder.

الخطوة 3: إنشاء قالب صفحة بحث جديد
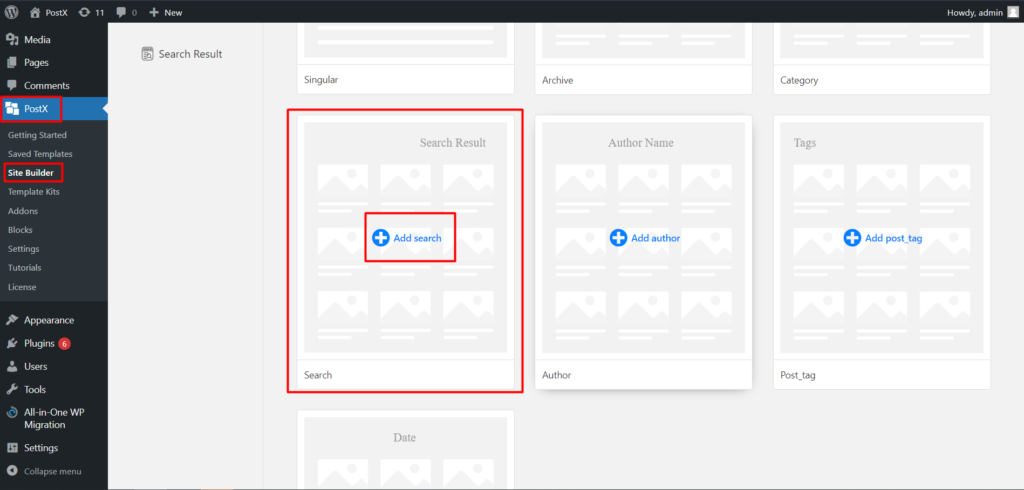
بعد تنشيط الملحق الخاص بباني المواقع ، سيظهر في PostX بين باقي الميزات. لذا انتقل إلى PostX واختر منشئ الموقع. للمتابعة ، اختر "إضافة بحث" من خيار نتيجة البحث.

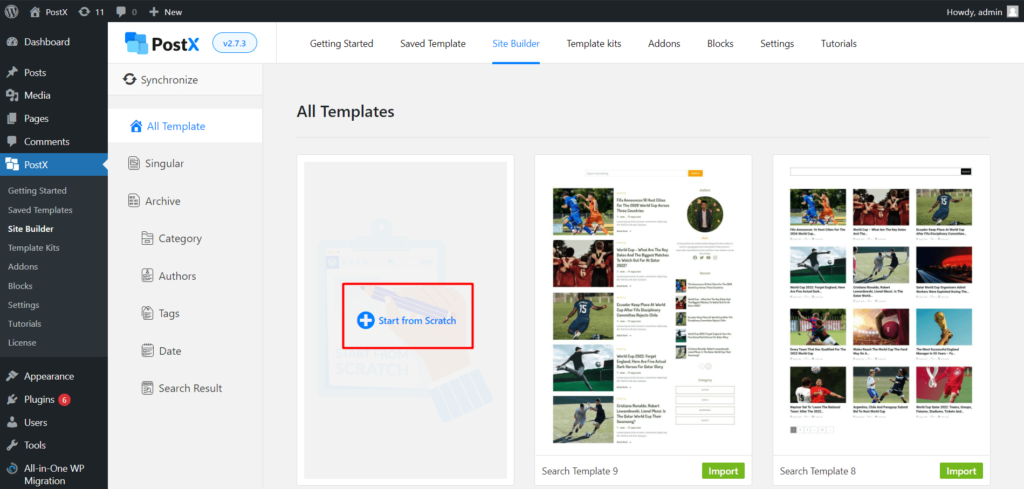
بعد النقر فوقه ، ستجد بعض القوالب المعدة مسبقًا. يمكنك استخدام أي قالب ، والبدء من الصفر ، وإنشاء قالب جديد. لذلك ، انقر فوق "ابدأ من الصفر" لإنشاء نموذج جديد.

الخطوة 4: تخصيص قالب صفحة البحث
هنا ، ستقوم بإعداد صفحتك وتخصيصها وفقًا لاحتياجاتك. ولكن إذا كنت مرتبكًا بشأن الكتل التي يجب استخدامها هنا ، فسنخبرك بالكتل الأساسية التي ستحتاج إليها.
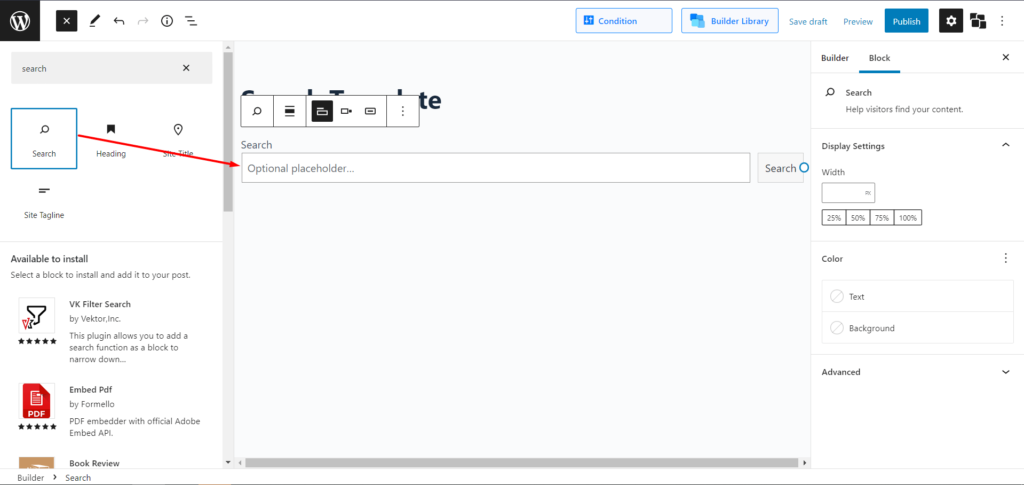
أولاً ، ستحتاج إلى كتلة بحث. بعد ذلك ، نظرًا لأنها كتلة افتراضية لـ Gutenberg ، ستحصل فقط على إعدادات التعديل الأساسية ، مثل تغيير نسبة العرض إلى الارتفاع واللون.

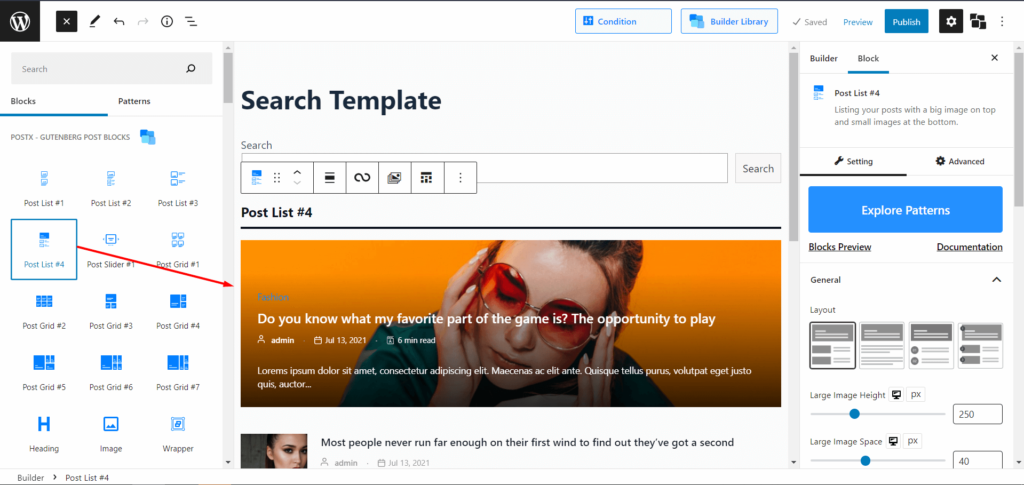
بعد ذلك ، ستحتاج إلى إضافة أي من قوالب قائمة المنشورات ، لكننا نقترح استخدام قائمة المشاركات رقم 4 في صفحة نتائج البحث. وبما أن هذه كتلة PostX ، فستحصل على قدر كبير من خيارات التخصيص لتغيير صفحتك وتعديلها وفقًا لاحتياجاتك تمامًا.

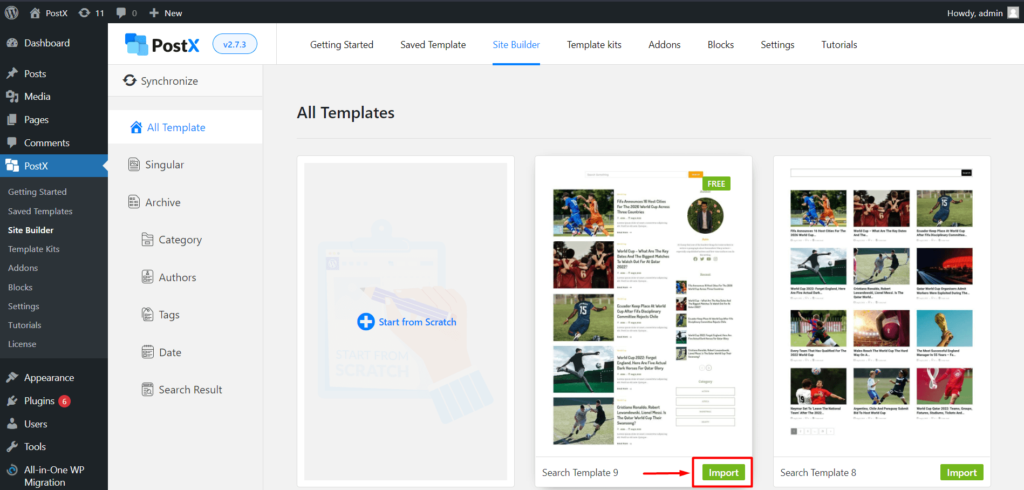
الآن ، إذا كنت تعتقد أن الأمر صعب ، فلدينا أيضًا قوالب معدة مسبقًا يمكنك استيرادها. بعد تحديد "نتيجة البحث" ، سترى عددًا غير قليل من القوالب المعدة مسبقًا ، واختر النموذج الذي تريده ، ثم انقر فوق "استيراد" ، وبذلك تكون قد انتهيت. وتخيل ماذا؟ يمنحك PostX حرية تعديل القوالب المعدة مسبقًا بعد استيرادها.

الخطوة 5: حدد الشروط وانشر
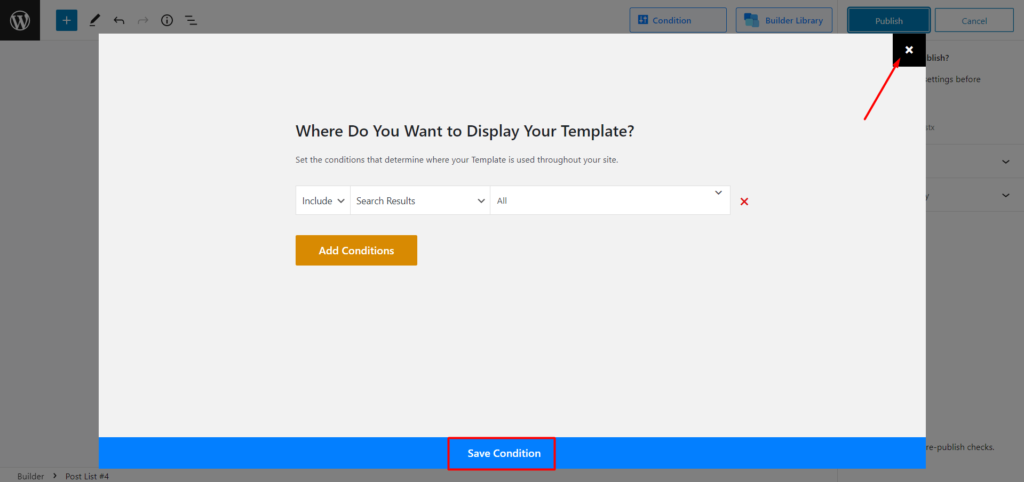
الآن يأتي الجزء الأكثر خداعًا والأكثر أهمية ، اختيار الظروف. لتحديد الشروط وتعديلها ، انقر فوق "نشر" وسترى مربعًا منبثقًا يظهر. من ذلك ، يمكنك رؤية الشروط التي تم إعدادها بالفعل لصفحة البحث (تضمين → نتيجة البحث → الكل). لذلك عليك فقط حفظ الشروط بالنقر فوق "حفظ الشروط". ثم اخرج من النافذة المنبثقة عن طريق الضغط على الزر المتقاطع أعلى يمين المربع المنبثق. ثم ببساطة انقر فوق "نشر" مرة أخرى ، وستكون جاهزًا تمامًا.


الإخراج النهائي
فيما يلي نظرة عامة على صفحة نتائج بحث WordPress المخصصة الخاصة بك.

أهمية صفحة نتائج بحث WordPress المخصصة
تعد القدرة على البحث في محتوى موقع الويب أمرًا مهمًا. قد يؤدي تبسيط عملية تحديد موقع محتوى معين إلى تحسين الجودة الشاملة للتنقل في موقع الويب الخاص بك وبالتالي تجربة المستخدم. العديد من المكونات الإضافية تجعل من السهل استخدام هذه الوظيفة المفيدة ، ويمكن تشغيلها لأسباب مختلفة ، مثل التوصية بالمنتج والبيع.
تذكر أن فائدة ميزة البحث تعتمد على أكثر من مجرد القدرة على البحث ؛ يلعب عرض النتائج دورًا مهمًا أيضًا. يعد تعديل مصطلحات البحث أو تعديل تصميم صفحة النتائج خيارات قابلة للتطبيق للتأثير على العرض. هذا هو السبب في أن إنشاء صفحة نتائج البحث الخاصة بك فكرة جيدة.
استنتاج
تعد صفحة نتائج البحث في WordPress أحد الأصول القيمة التي غالبًا ما يغفلها الناس. كل شيء من الإعلان إلى الاحتفاظ بالعميل ممكن مع هذا. لسوء الحظ ، فإن إنشاء قالب صفحة نتائج بحث مخصص وتعديله ليس بالأمر السهل بشكل خاص ، خاصة بالنسبة لأولئك الجدد على WordPress ، وهذا على الأرجح سبب تفويته كثيرًا.
ومع ذلك ، يمكنك إنشاء صفحة نتائج بحث WordPress مخصصة بالكامل ، مع مجموعة ضخمة من خيارات التخصيص ، بمساعدة PostX. حظا سعيدا.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية إضافة زر تحميل المزيد في WordPress (دليل خطوة بخطوة)

6 تتجه جدول المحتويات من مزايا SEO

تقديم ملحق المدفوعات الجزئية لـ WooCommerce لـ ProductX

تحديث أمني مهم لـ PostX و ProductX
