كيفية تخصيص صفحة نتائج بحث WordPress الخاصة بك
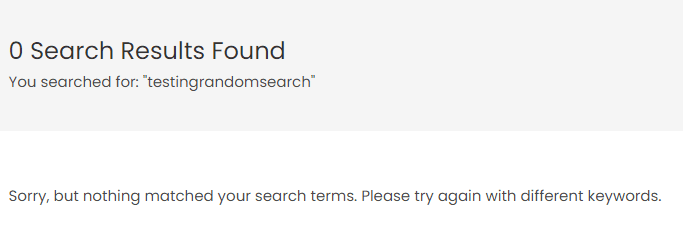
نشرت: 2022-09-29 هل تريد تخصيص صفحة نتائج بحث WordPress الخاصة بك؟ يعمل محرك البحث الافتراضي في WordPress بشكل جيد خارج الصندوق. ولكن عندما يبحث المستخدم عن مصطلح غير موجود في الموقع ، فقد يرى شاشة فارغة.
هل تريد تخصيص صفحة نتائج بحث WordPress الخاصة بك؟ يعمل محرك البحث الافتراضي في WordPress بشكل جيد خارج الصندوق. ولكن عندما يبحث المستخدم عن مصطلح غير موجود في الموقع ، فقد يرى شاشة فارغة.
قد يبدو هذا غير احترافي ويمكن أن يجعل المستخدمين يقررون البحث في مكان آخر.
كما أن وجود صفحة بحث مخصصة يجعل من السهل على مستخدمي موقعك بدء البحث ومشاهدة نتائج أكثر ثراءً. لهذه الأسباب ، تحتاج إلى تحسين صفحة نتائج البحث الخاصة بك لتحقيق أقصى قدر من الأداء.
سيشرح هذا الدليل ما تعنيه صفحة نتائج البحث في WordPress. ثم سنشارك نصائح حول كيفية تخصيص صفحة نتائج البحث الخاصة بك في WordPress.
محتوى:
- حول صفحة نتائج البحث في WordPress
- لماذا تخصيص صفحة نتائج البحث الخاصة بك
- كيف أقوم بإنشاء صفحة نتائج البحث في WordPress؟
- باستخدام محرر القوالب
- إنشاء صفحة نتائج البحث يدويًا
- تخصيص صفحة نتائج البحث في ووردبريس
- استخدم البرنامج المساعد للبحث في WordPress
- باستخدام WordPress Full Site Editing
- إضافة أداة نموذج البحث
- استنتاج
حول صفحة نتائج البحث في WordPress
عندما يستخدم جمهورك ميزة البحث على موقع الويب الخاص بك ، يسرد WordPress النتائج ذات الصلة في صفحة جديدة. تُعرف هذه الصفحة بصفحة نتائج البحث.
يعمل بحث WordPress تمامًا مثل نتائج بحث Google ، لكنه لا يعرض سوى النتائج من موقع الويب الخاص بك. تعرض محركات البحث التقليدية مثل Google النتائج من جميع مواقع الويب.
تعد صفحة نتائج البحث الداخلية ضرورية لمواقع الويب التي تعرض محتوى نصيًا وتتلقى زيارات عضوية من محركات البحث.
بشكل عام ، إذا تعثر أحد المستخدمين على موقع الويب الخاص بك ، فيمكن أن يحدث أحد أمرين:
- يجدون ما يبحثون عنه على الفور ، أو يستخدمون نموذج البحث للعثور على ما يحتاجون إليه.
- إذا لم يتمكنوا من العثور على ما جاءوا من أجله ، ينتهي بهم الأمر بمغادرة موقع الويب الخاص بك.
تعد الصفحة المخصصة للبحث عن النتائج وعرضها طريقة رائعة لإبقاء المستخدمين على موقعك لفترة أطول.
لماذا تخصيص صفحة نتائج البحث الخاصة بك
عندما يبحث الزوار في موقع الويب الخاص بك ، فإنهم يتوقعون الحصول على نتائج ذات صلة باستعلامهم. حتى إذا كان المصطلح الذي يبحثون عنه غير موجود على موقع الويب الخاص بك ، فمن الأفضل إظهار النتائج ذات الصلة. هذا أفضل بكثير من عرض صفحة فارغة.

يمكن أن يؤدي وجود صفحة نتائج بحث مخصصة إلى زيادة تفاعل المستخدم على موقع الويب الخاص بك. ذلك لأن المحتوى الخاص بك سيكون في متناولهم بسهولة.
عند القيام بذلك بشكل صحيح ، ستضمن صفحة نتائج البحث عدم تجفيف استفسارات المستخدم أبدًا. سيؤدي هذا إلى جعل المستخدمين يقضون المزيد من الوقت على موقع الويب الخاص بك.
إذا أمضوا المزيد من الوقت على موقع الويب الخاص بك ، فهذا يقلل من معدل الارتداد. لذلك ، بطريقة ما ، يمكن أن يؤدي تحسين صفحة نتائج البحث إلى تحسين ترتيب موقع الويب الخاص بك على محركات البحث.
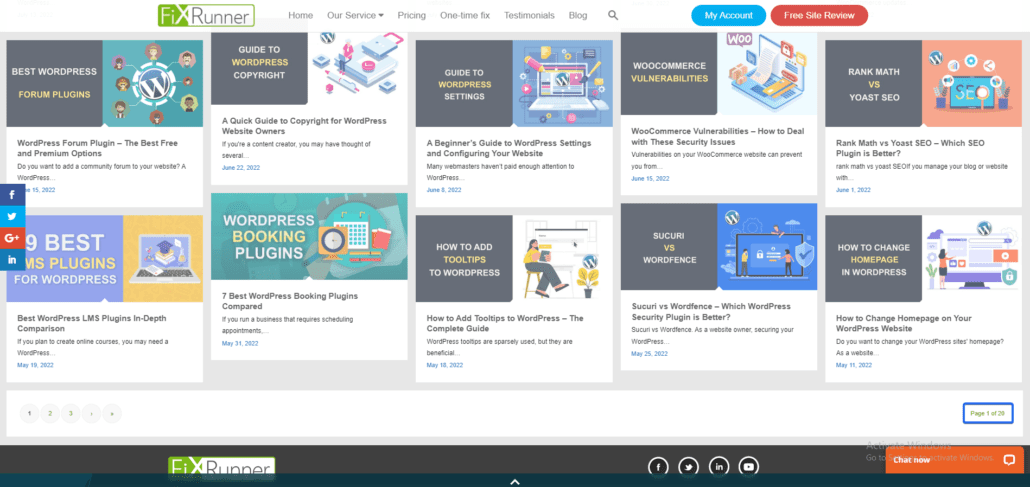
الأهم من ذلك ، أن صفحة نتائج البحث تجعل من السهل العثور على المحتوى على موقع الويب الخاص بك. هذا مفيد لمواقع المدونات الكبيرة التي تحتوي على آلاف منشورات المدونات. سيكون من الممل جدًا للمستخدمين تصفح كل صفحة على موقع الويب الخاص بك عندما يبحثون عن شيء معين.

إذا أدى البحث إلى العديد من النتائج ، فيمكنك أيضًا تخصيصه وإضافة ترقيم الصفحات بحيث لا يستهلك موارد الخادم.
كيف أقوم بإنشاء صفحة نتائج البحث في WordPress؟
يمكنك بسهولة إنشاء صفحة بحث في WordPress باستخدام محرر كتلة Gutenberg. ومع ذلك ، إذا كنت لا تستخدم محرر الحظر ، فيمكنك إنشاء صفحة بحث يدويًا عن طريق إنشاء قالب بحث. سنشرح كلتا الطريقتين في هذا القسم.
إنشاء صفحة بحث باستخدام محرر الكتل
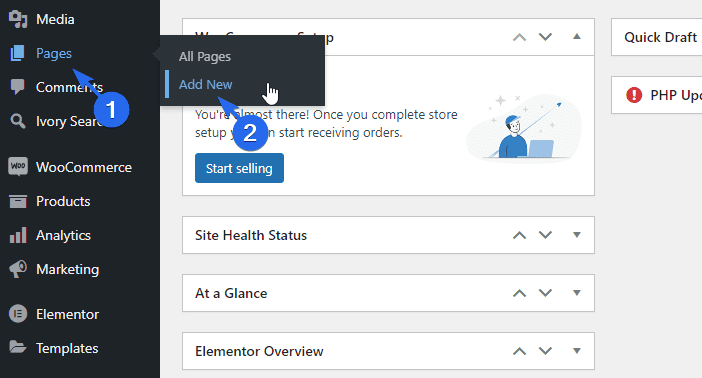
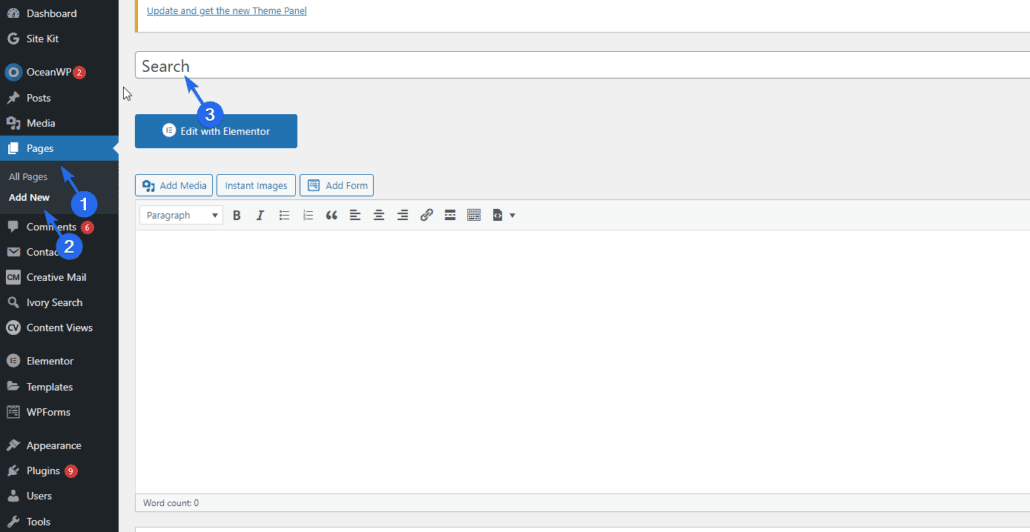
للبدء ، قم بتسجيل الدخول إلى لوحة الإدارة الخاصة بك ثم انتقل إلى الصفحات >> إضافة جديد لإنشاء صفحة جديدة.

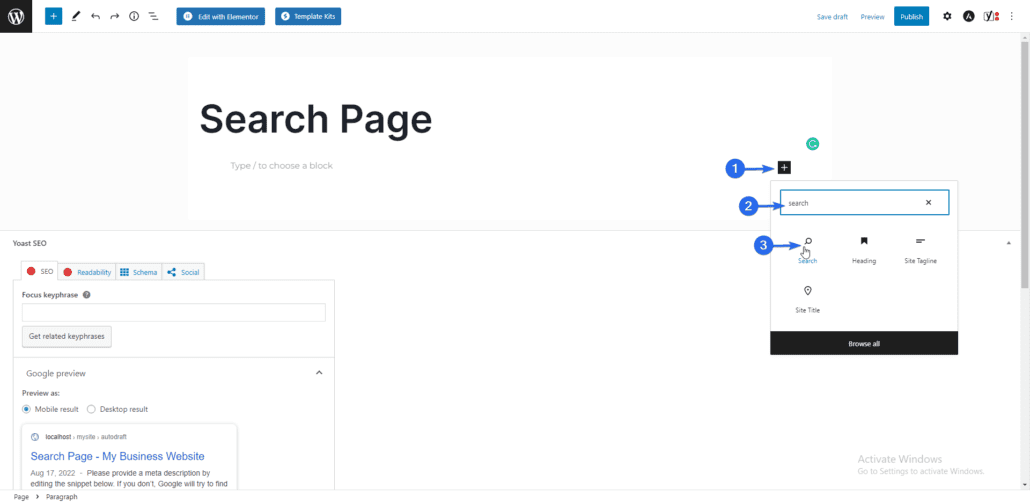
بعد ذلك ، أدخل عنوانًا للصفحة. في محرر الصفحة ، انقر فوق رمز إضافة بلوك (علامة الجمع) وأدخل "بحث" في مربع النص. حدد كتلة البحث من القائمة.

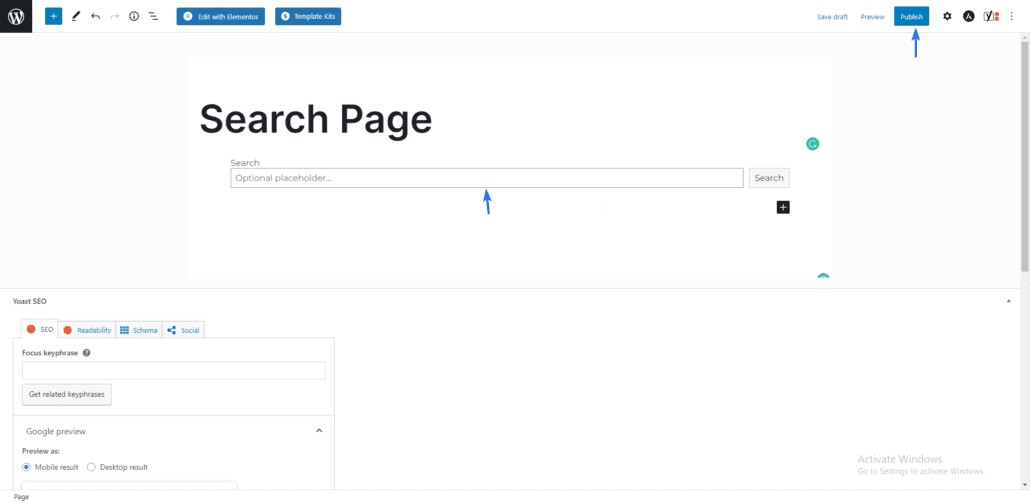
سيؤدي هذا إلى إضافة نموذج بحث إلى الصفحة التي تقوم بتحريرها. يمكنك إضافة محتوى آخر إلى الصفحة أو ببساطة الضغط على نشر / تحديث لحفظ التغييرات.

عندما يصل المستخدمون إلى هذه الصفحة ، سيرون نموذج بحث يمكن استخدامه للعثور على محتوى معين.

باستخدام محرر الكتلة ، يمكنك إضافة عناصر أخرى إلى صفحة البحث الخاصة بك. هذا يجعل من السهل تخصيص الصفحة. كما أنه مثالي للمبتدئين الذين ليس لديهم خبرة فنية.
إنشاء صفحة نتائج البحث يدويًا
إذا كنت تستخدم المحرر الكلاسيكي ، فيمكنك إنشاء صفحة بحث يدويًا عن طريق إنشاء قالب بحث مخصص. ثم استخدم القالب على صفحة على موقع الويب الخاص بك. سنرشدك خلال الخطوات الواردة في هذا الدليل.
أولاً ، ضع في اعتبارك أن بعض الخطوات المتضمنة تقنية إلى حد ما. يجب أن تفكر في الحصول على متخصص لمساعدتك.
ولكن إذا كنت تشعر بالثقة ، فلنبدأ.
قبل أن نبدأ ، يجب أن تأخذ نسخة احتياطية من موقعك. راجع الدليل للمساعدة في إنشاء نسخ احتياطية.
تأتي معظم سمات WordPress مع قالب search.php. لاحظ أن هذه ليست صفحة بحث ، ولكن الغرض منها هو استخدامها كنموذج لعرض نتائج البحث.
يمكنك إنشاء صفحة بحث في WordPress بناءً على ملف page.php الافتراضي.
لإنشاء قالب صفحة جديد ، تحتاج إلى الوصول إلى ملفات موقعك من الخادم. سنستخدم FTP لهذا الدليل. يمكنك مراجعة هذا الدليل لمعرفة كيفية استخدام FTP.
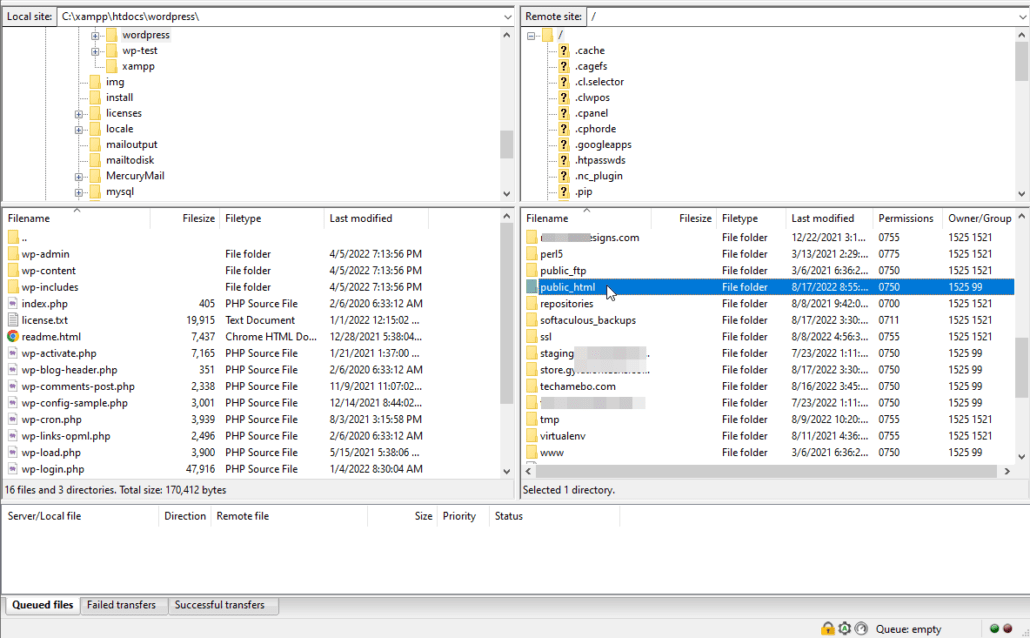
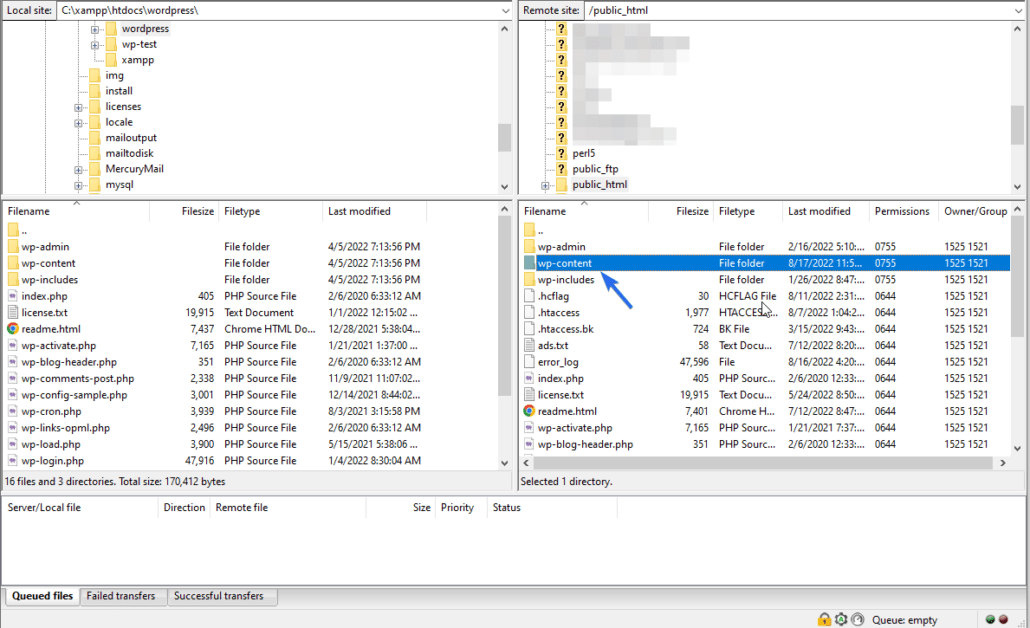
بعد توصيل موقع الويب الخاص بك بعميل FTP مثل FileZilla ، تحتاج إلى الانتقال إلى الدليل الذي يحتوي على ملفات WordPress الخاصة بك. عادة ما يكون هذا هو المجلد public_html.

في هذا المجلد ، سترى جميع ملفات موقع WordPress الخاصة بك.

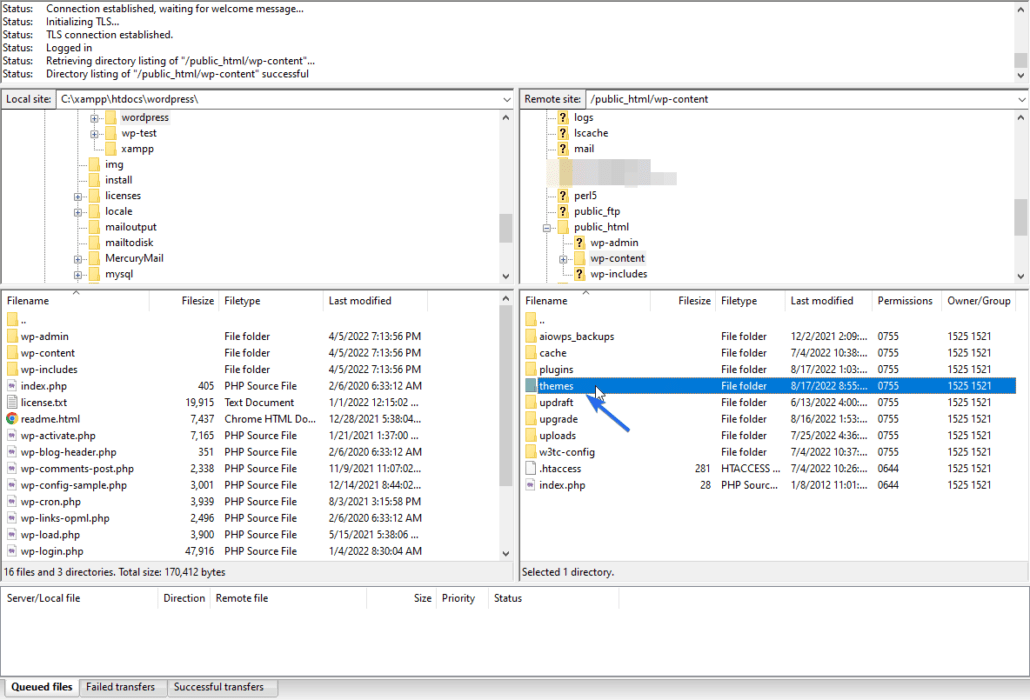
الآن ، انتقل إلى wp-content ثم دليل السمات .

بمجرد العثور على موضوع WordPress النشط الخاص بك ، انقر نقرًا مزدوجًا فوقه. هنا ، سننشئ ملفًا جديدًا لصفحة نتائج البحث. قد ترى ملف search.php بناءً على الموضوع الذي تستخدمه.
إنشاء قالب صفحة بحث جديد عبر FTP
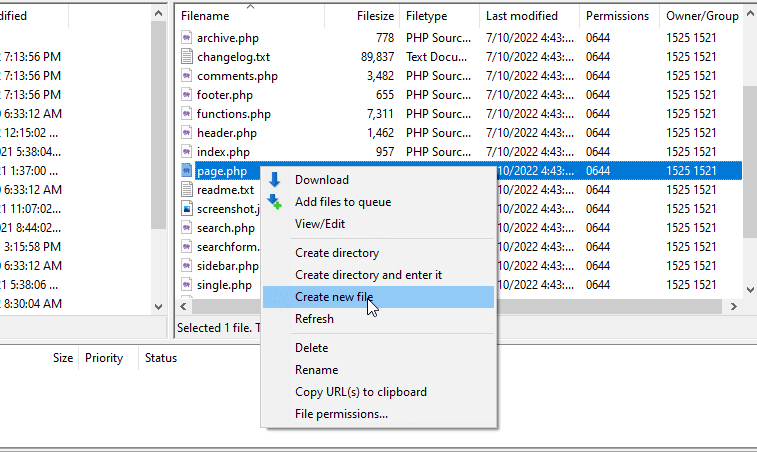
لإنشاء ملف قالب جديد ، انقر بزر الماوس الأيمن فوق ملف ثم انقر فوق إنشاء ملف جديد .

أدخل الآن اسمًا للملف الذي تقوم بإنشائه. اسم search.php محجوز بواسطة WordPress. يجب عليك استخدام اسم مختلف. يوصي WordPress بتسمية ملف searchpage.php.
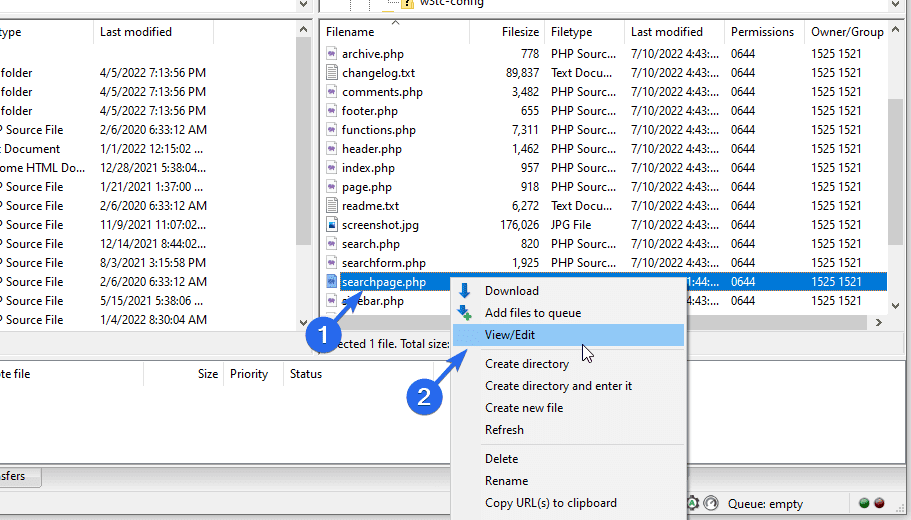
بعد إنشاء الملف ، نحتاج إلى تحويله إلى قالب صفحة. لهذا ، انقر بزر الماوس الأيمن على الملف الجديد ثم حدد عرض / تحرير . سيُطلب منك اختيار محرر نصوص لتحرير الملف.

في محرر النصوص ، انسخ الكود أدناه والصقه في الملف. يخبر الكود WordPress أن يتعامل مع الملف كقالب.
<?php
/*
Template Name: Custom Search Page
*/
?>اسم القالب هو الاسم الذي ستراه عند استخدام القالب في أي صفحة على موقع الويب الخاص بك. يمكنك استخدام أي اسم كاسم القالب.
بعد إنشاء القالب ، نحتاج إلى ملء القالب ببعض الرموز مثل رأس الصفحة ونموذج البحث وتذييل الصفحة لموقع الويب الخاص بك. يمكننا استخدام ملف page.php كقالب بداية.
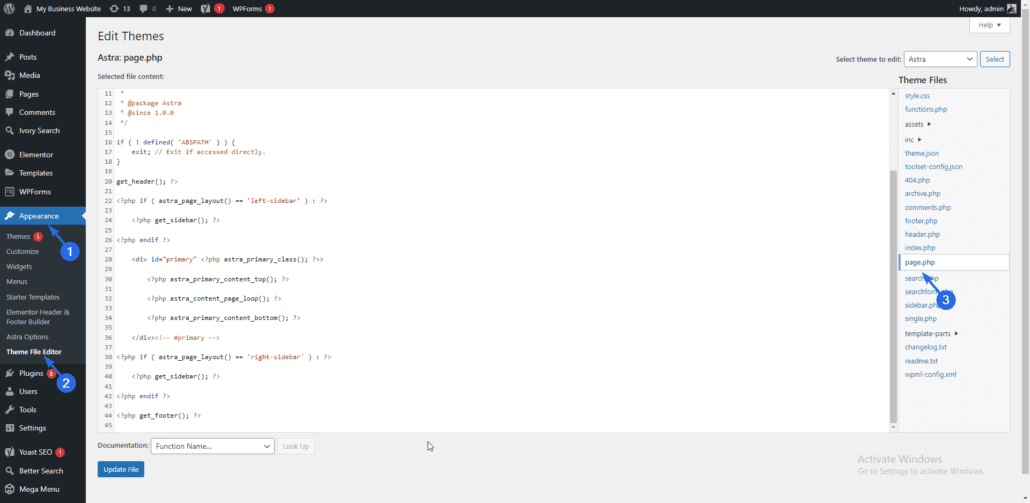
لاستخدام هذا القالب ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم انتقل إلى المظهر >> محرر ملف الموضوع . بعد ذلك ، انقر فوق ملف page.php من القائمة الموجودة على اليمين.

يوجد أدناه نموذج كود من ملف page.php لموضوع Astra. قد يبدو الرمز مختلفًا وفقًا لموضوع WordPress الخاص بك.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>في هذا القالب ، نحن مهتمون بالكود من وظيفة get_header () . انطلق وانسخ الكود إلى وظيفة get_footer () .
بعد نسخ الكود ، الصقه في ملف searchpage.php الجديد. سيبدو الرمز مشابهًا للرمز أدناه.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>يعرض هذا الرمز بشكل أساسي تخطيط موقع الويب الخاص بك ، أي منطقة الرأس والتذييل والشريط الجانبي.
إضافة وظيفة البحث إلى الكود
نحتاج إلى إدخال نموذج البحث في منطقة المحتوى الرئيسية.
لهذا الغرض ، استبدل كل الشفرة الموجودة بين علامة div بأسطر الكود التالية.
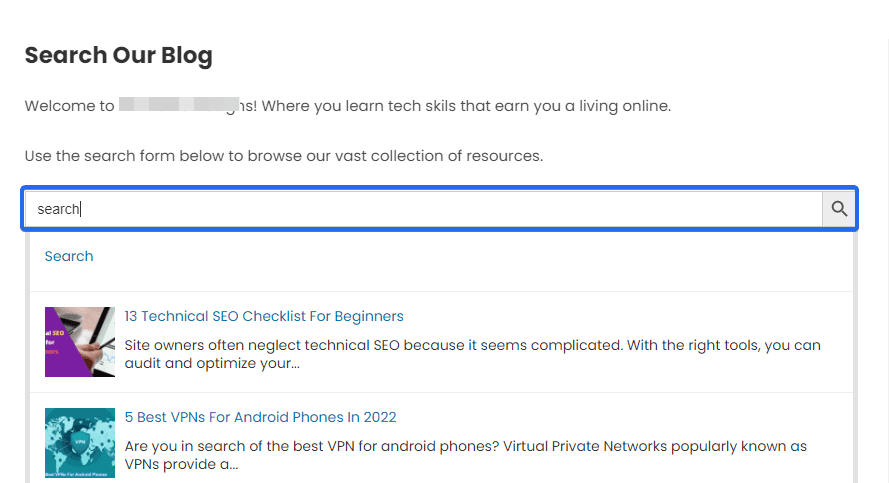
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>هذا نموذج لكود نموذج يمكنك استخدامه على موقع الويب الخاص بك بغض النظر عن الموضوع الذي تستخدمه. ضع في اعتبارك أنك ستحتاج إلى تصميم الصفحة باستخدام CSS لتناسب تصميم موقع الويب الخاص بك . ضعها معًا ، يجب أن يبدو ملف صفحة البحث كما يلي:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>في الكود أعلاه ، نستخدم وظيفة get_search_form () لعرض نموذج بحث على الصفحة. يحتوي النموذج على كل المنطق المطلوب للبحث عن النتائج واستردادها من قاعدة بيانات WordPress الخاصة بك.
يمكنك استبدال النص في العنوان وعلامة الفقرة بمعلومات موقع الويب الخاص بك.
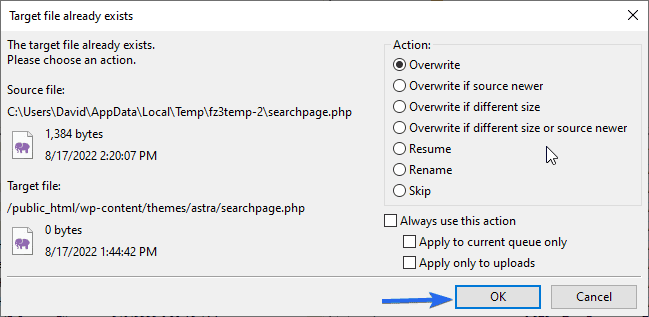
بعد إضافة الكود ، احفظ الملف وسيطالبك FileZilla بإعادة تحميل الملف بالتغييرات الجديدة. عند التحميل ، حدد الخيار للكتابة فوق الملف القديم.


بعد ذلك ، انقر فوق "موافق" للمتابعة.
استخدام صفحة البحث المخصص
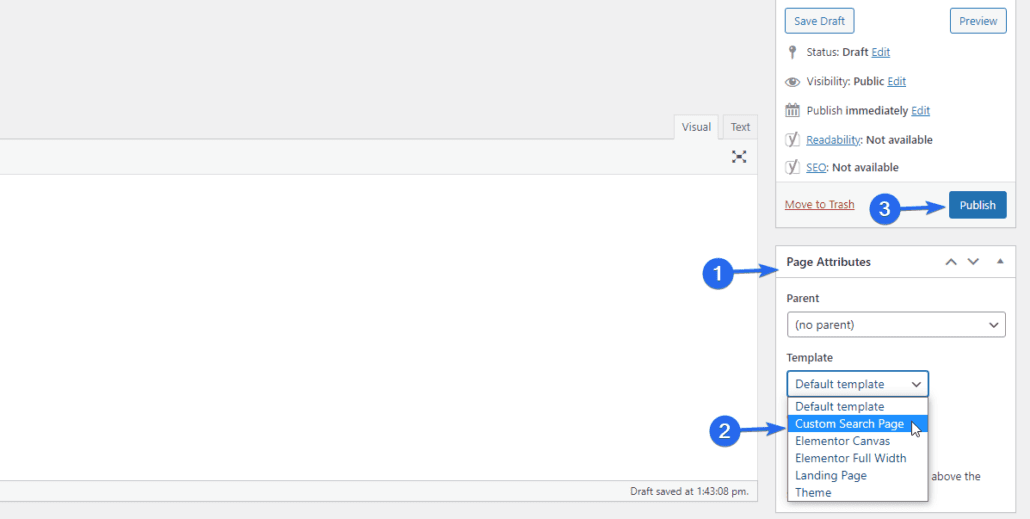
لاستخدام هذا القالب الذي أنشأناه للتو ، قم بتسجيل الدخول إلى لوحة معلومات مسؤول WP الخاصة بك ، ثم انتقل إلى الصفحات >> إضافة جديد . أدخل "بحث" كعنوان للصفحة.

ضمن قسم "سمة الصفحة" ، انقر على القائمة المنسدلة للنموذج وحدد النموذج الذي أنشأناه في الخطوة السابقة أعلاه.

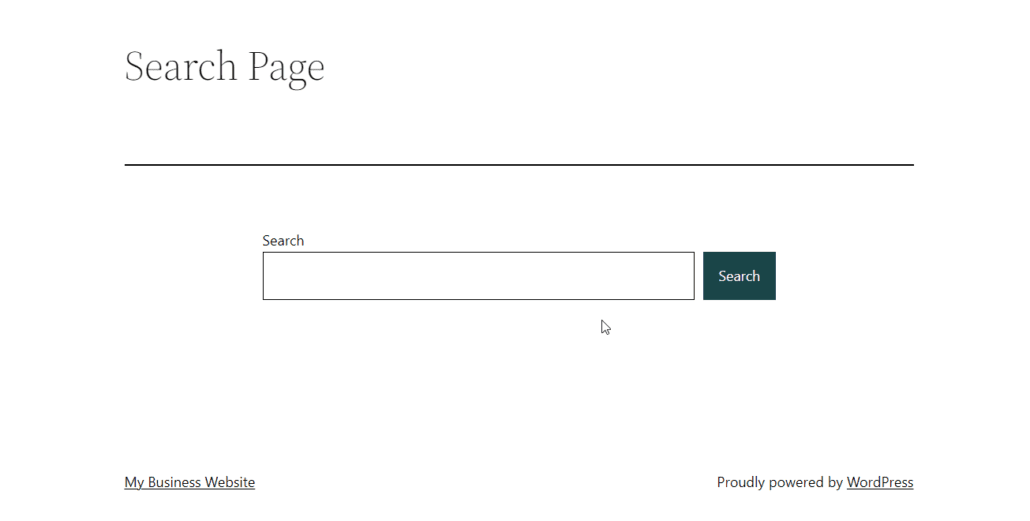
اترك محتوى الصفحة فارغًا واضغط أخيرًا على الزر " نشر " لحفظ التغييرات. عند معاينة هذه الصفحة ، سترى نموذجًا يمكن للمستخدمين من خلاله الكتابة والحصول على ردود على استفساراتهم.

يمكنك نسخ عنوان URL لهذه الصفحة وإضافته إلى أي منشور أو صفحة على موقع الويب الخاص بك.
تتمثل فائدة وجود صفحة بحث مخصصة في أنه يمكنك تخصيص العناصر وإضافتها إلى القالب على النحو الذي تراه مناسبًا. ومع ذلك ، فأنت بحاجة إلى بعض المعرفة بـ PHP و CSS لتخصيص ملفات WordPress.
يمكنك التحقق من وثائق CODEX الرسمية لمزيد من المعلومات حول إنشاء صفحة بحث في WordPress.
تخصيص صفحة نتائج البحث في ووردبريس
يمكنك إما تخصيص صفحة نتائج البحث يدويًا أو استخدام مكون إضافي لها. نوصي باستخدام نهج البرنامج المساعد لأنه من السهل تثبيت مكونات WordPress الإضافية وتكوينها . بالإضافة إلى ذلك ، يجب أن تكون مستخدمًا متقدمًا لـ WP لتخصيص الصفحة يدويًا.
يمكنك أيضًا استخدام ميزة تحرير الموقع بالكامل التي يوفرها WordPress لتخصيص صفحة نتائج البحث الخاصة بك. سنشرح كلتا الطريقتين في هذا الدليل.
استخدم البرنامج المساعد للبحث في WordPress
سيؤدي استخدام البرنامج المساعد للبحث الصحيح بشكل أساسي إلى تحسين ميزة البحث الافتراضية في WordPress. بعض المكونات الإضافية مليئة بالأدوات اللازمة لبناء محرك بحث قوي على موقعك.
هناك العديد من ملحقات البحث لـ WordPress. لذلك ، قد يبدو اختيار المكون الإضافي المناسب لموقعك مهمة صعبة.
لمساعدتك في ذلك ، يمكنك مراجعة مراجعتنا لأفضل إضافات بحث WordPress المتاحة.
بعض المكونات الإضافية مجانية للاستخدام. ومع ذلك ، هناك خياران متميزان متاحان أيضًا.
إذا كان موقع الويب الخاص بك صغيرًا ، فيمكنك الابتعاد عن الميزات التي توفرها المكونات الإضافية المجانية . يجب على مالكي مواقع الويب الكبيرة التفكير في اختيار مكون إضافي مميز للحصول على المزيد من الميزات المتقدمة لموقعهم على الويب.
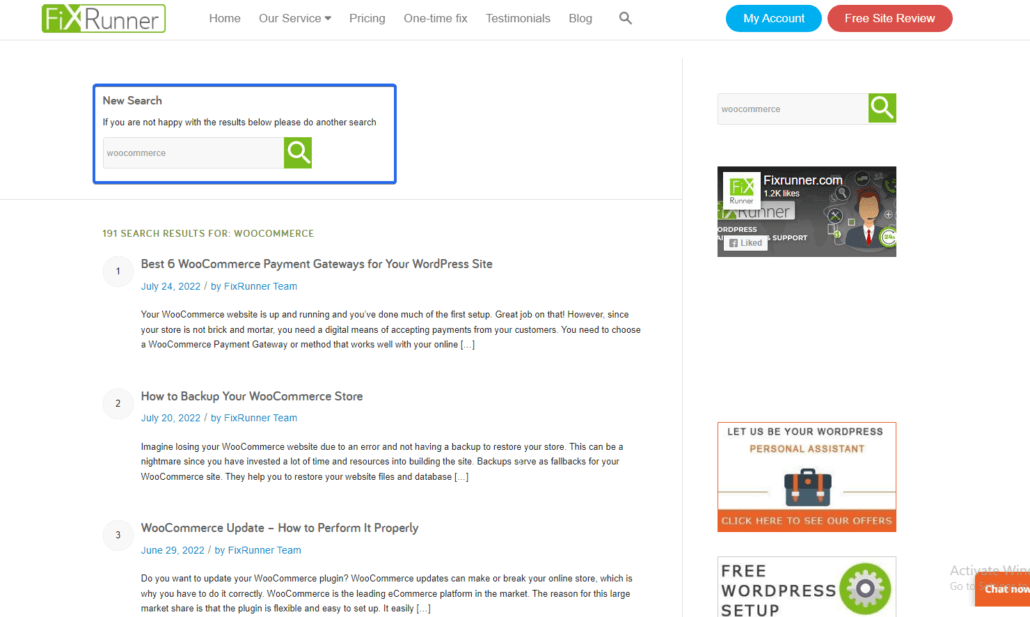
أضف مربع بحث إلى صفحة النتائج
قد تعتقد أن هذه الخطوة زائدة عن الحاجة نظرًا لأنه قد يكون لديك بالفعل نموذج بحث في قائمة التنقل الخاصة بك. في حين أنه صحيح ، فإنه يحتوي على فوائد إضافية.
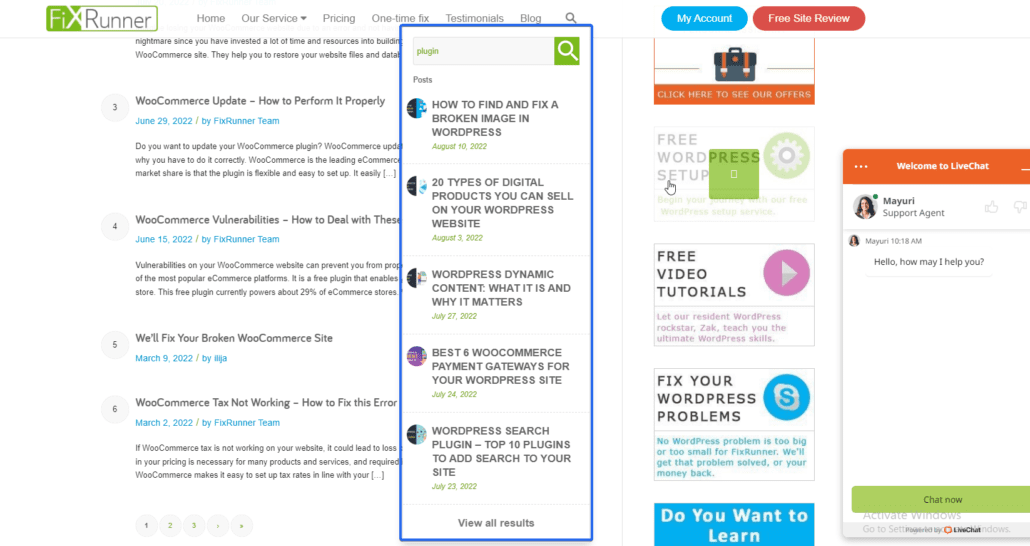
على سبيل المثال ، إذا ظهر استعلام بحث المستخدم جافًا (بدون نتيجة) ، فسيكون من المنطقي إظهار المستخدمين أن الاستعلام قد تم بالفعل. تتمثل إحدى طرق تحقيق ذلك في إضافة نموذج بحث وملء النموذج باستعلام المستخدم.

لإضافة هذه الميزة ، يمكنك استخدام المكون الإضافي Ivory Search. يعمل هذا البرنامج المساعد المجاني على توسيع وظائف محرك البحث الافتراضي الخاص بـ WP.

باستخدام المكون الإضافي ، يمكنك إنشاء عدد غير محدود من نماذج البحث وتخصيصها لتناسب تخطيط صفحتك ونمطها.
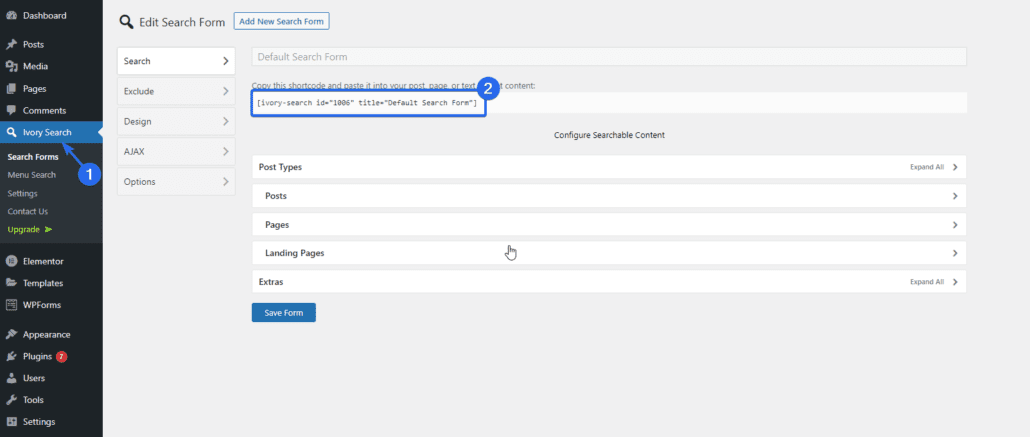
بعد تثبيت البرنامج المساعد وتنشيطه ، يمكنك الوصول إلى صفحة إعداد البرنامج المساعد عن طريق تحديد قائمة Ivory Search .

سيقوم المكون الإضافي تلقائيًا بإنشاء نموذج لك. يمكنك إضافة الرمز المختصر الذي يولده إلى المنطقة التي ترغب في عرض النموذج بها.
قم بتوسيع نطاق البحث لتتجاوز المنشورات والصفحات
بشكل افتراضي ، يقوم بحث WordPress بمسح منشوراتك وصفحاتك فقط. هذا يمكن أن يكون كافيا لمدونة بسيطة. ومع ذلك ، إذا كان لديك موقع ويب كبير به أنواع منشورات مخصصة أو منتجات تجارة إلكترونية ، فأنت بحاجة إلى توسيع بحث WP الخاص بك.
يعمل المكون الإضافي للبحث في WordPress على توسيع وظائف موقع الويب الخاص بك من خلال تضمين دعم الفئات والتصنيفات وحتى ملفات الوسائط.
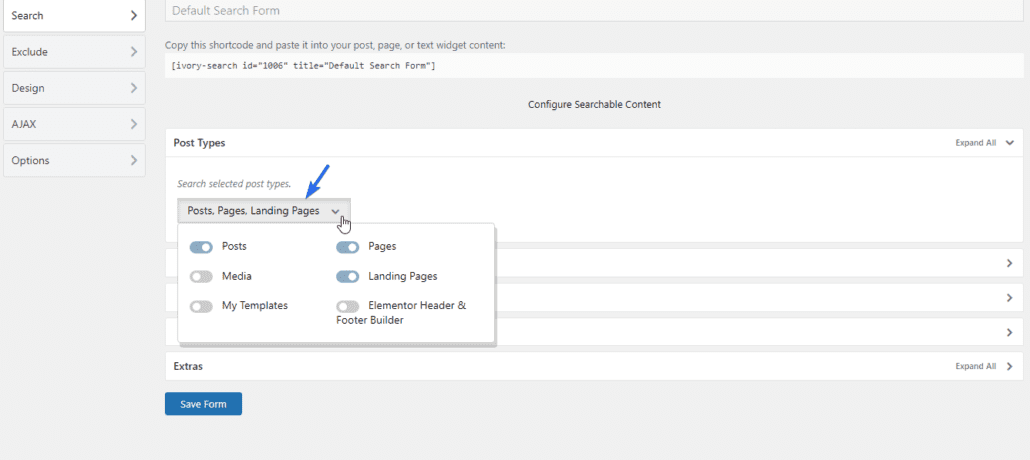
في وقت سابق من هذا الدليل ، أوضحنا كيفية تثبيت وإعداد المكون الإضافي Ivory Search. عند إنشاء نموذج بحث باستخدام هذا المكون الإضافي ، يمكنك اختيار أنواع المنشورات التي تريد السماح بها.

أضف اقتراحات / محتوى بحث ذو صلة
يمكنك زيادة مشاركة المستخدم من خلال اقتراح محتوى ذي صلة على صفحة نتائج بحث WordPress الخاصة بك.
بصرف النظر عن إعادة المعلومات التي بحث عنها المستخدمون ، يمكنك تضمين قسم سيعرض دائمًا النتائج ذات الصلة حتى إذا عاد البحث جافًا.
يمكنك استخدام مكون WordPress الإضافي لإضافة هذه الميزة إلى موقع الويب الخاص بك. المكوّن الإضافي الذي نوصي به هو المكون الإضافي Better Search.

باستخدام هذا المكون الإضافي ، يمكنك تمكين خريطة الحرارة لتتبع عمليات البحث الأكثر شيوعًا على موقع الويب الخاص بك. سيستخدم المكون الإضافي المعلومات لعرض قائمة بالمشاركات الشائعة على صفحة نتائج البحث.
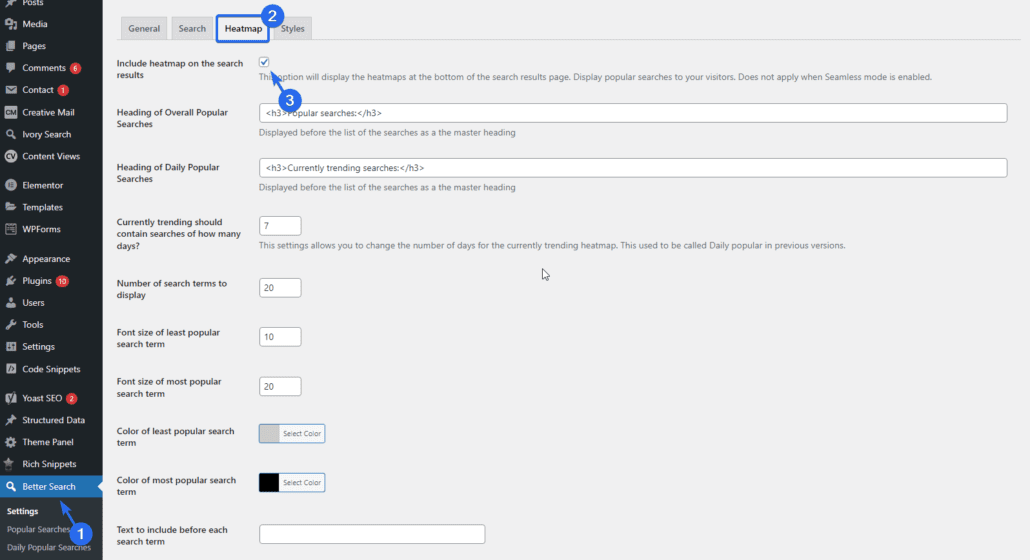
بعد تثبيت المكون الإضافي ، يمكنك الوصول إلى صفحة إعدادات البرنامج المساعد عبر بحث أفضل >> الإعدادات .

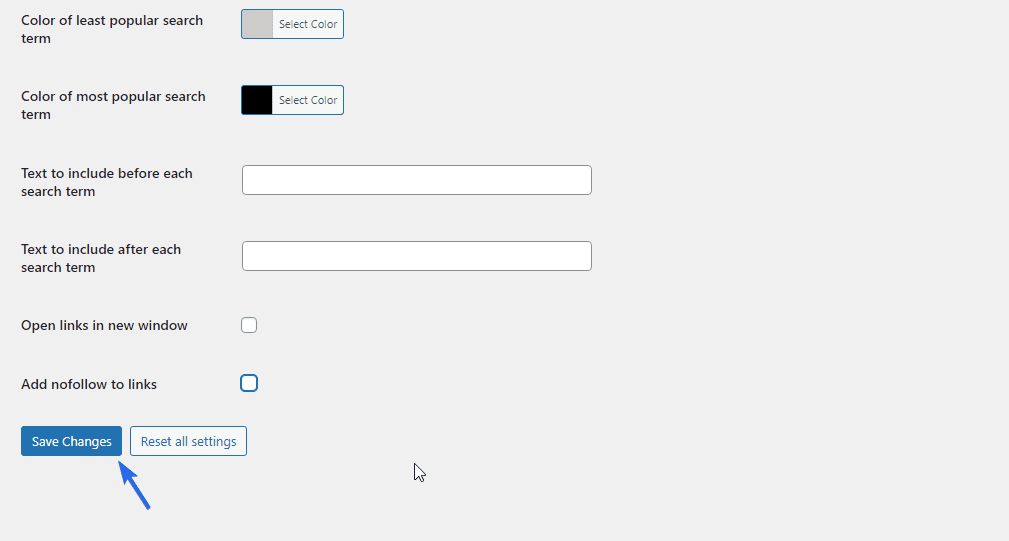
في علامة التبويب "خريطة التمثيل اللوني" ، حدد الخيار لتمكين خريطة التمثيل اللوني في صفحة نتائج البحث. بعد ذلك ، قم بالتمرير لأسفل وانقر فوق الزر حفظ التغييرات .

سيبدأ المستخدمون في رؤية الاقتراحات على صفحة نتائج البحث حتى إذا لم يتلقوا ردًا على استعلامهم.
تفعيل تحميل Ajax
إذا كنت ترغب في نقل بحث WordPress الخاص بك إلى المستوى التالي ، فإن تمكين البحث "المباشر" سيساعد المستخدمين على رؤية النتائج أثناء كتابتهم في نموذج البحث.

تدعم إضافات WordPress مثل Ivory Search البحث المباشر كما أنها تتكامل بشكل جيد مع WooCommerce. لذلك لا داعي للقلق بشأن تثبيت مكونات إضافية جديدة على موقع الويب الخاص بك.
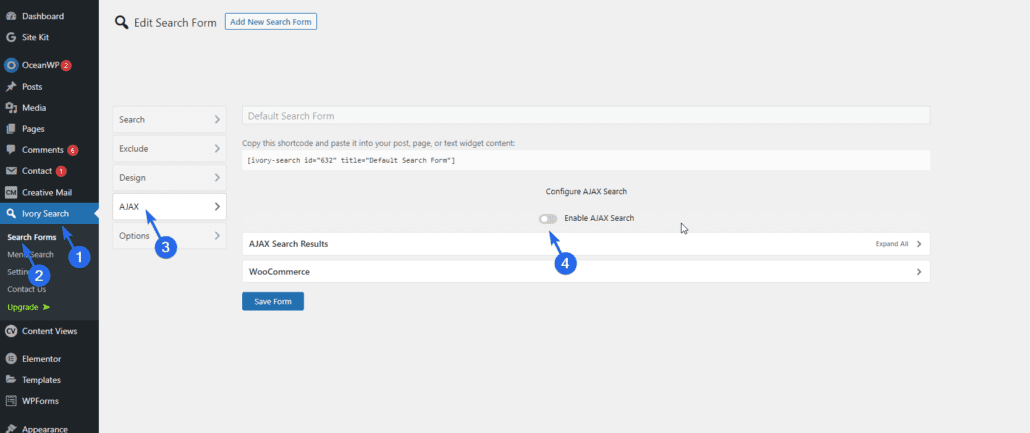
لاستخدام هذه الميزة ، قم بتسجيل الدخول إلى لوحة معلومات مسؤول WP ثم انتقل إلى Ivory Search >> Search Forms .

بعد ذلك ، حدد قائمة AJAX وقم بتبديل المفتاح لتمكين بحث Ajax.
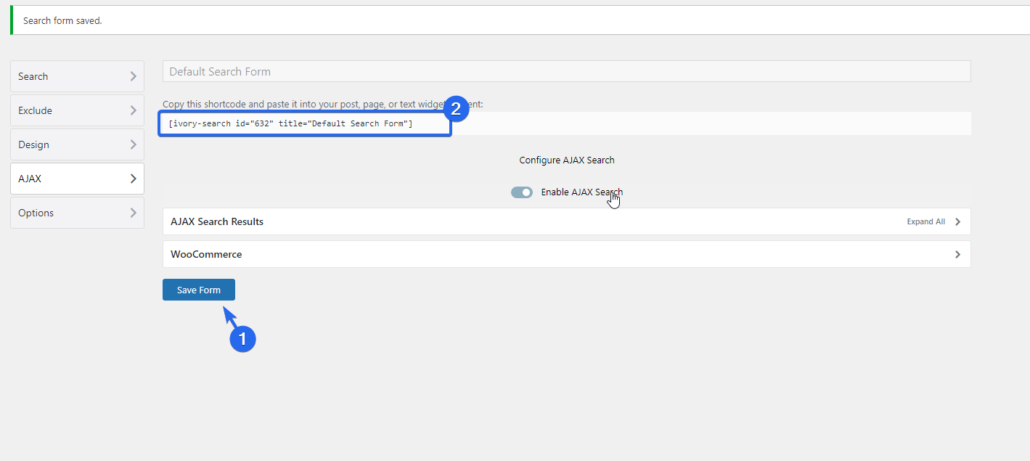
انقر فوق حفظ التغييرات لتحديث الإعدادات. الآن ، تحتاج إلى نسخ الرمز القصير الذي ينشئه المكون الإضافي وإضافته إلى المنطقة التي ترغب في عرض نموذج البحث.

يحتوي المكون الإضافي على الأنماط والبرامج النصية اللازمة لتنشيط البحث المباشر على موقع الويب الخاص بك.
إذا استخدم المستخدمون هذا النموذج للبحث في موقع الويب الخاص بك ، فسيتم ملء النموذج تلقائيًا بالنتائج ذات الصلة بمجرد أن يبدأوا في الكتابة.
باستخدام WordPress Full Site Editing
من WordPress 5.9 وما فوق ، تم تقديم تحرير الموقع بالكامل بواسطة فريق التطوير. تتيح لك هذه الميزة تخصيص موقع الويب الخاص بك باستخدام محرر الكتلة. باستخدامه ، يمكنك بسهولة تخصيص صفحة نتائج البحث الخاصة بك أيضًا.
ملاحظة: يجب أن يكون لديك أحدث إصدار من WordPress وأن تستخدم سمة حظر للوصول إلى تحرير الموقع بالكامل. ومع ذلك ، إذا كنت تستخدم سمة كلاسيكية ، فيمكنك استخدام طريقة المكون الإضافي التي شرحناها أعلاه لتخصيص صفحة نتائج بحث WordPress الخاصة بك.
تخصيص نتائج البحث باستخدام محرر الكتل
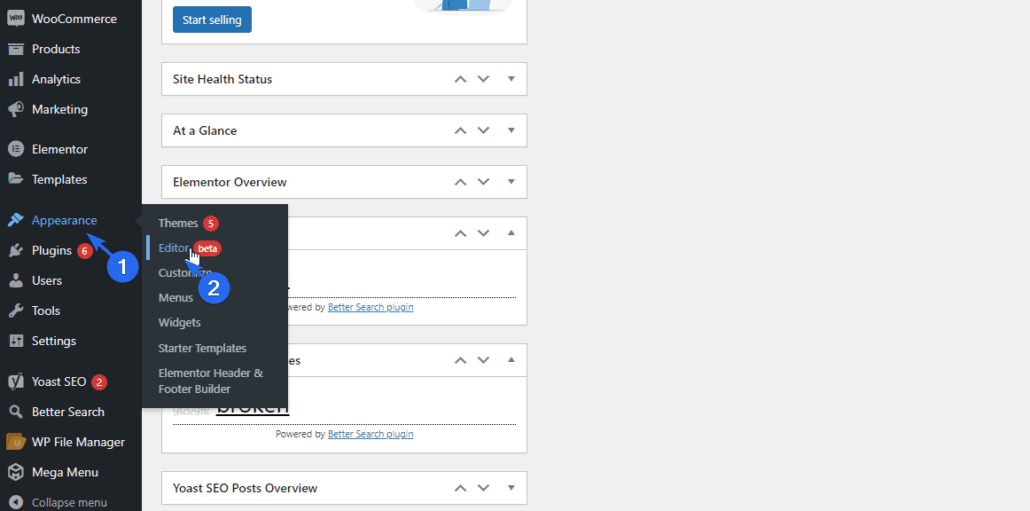
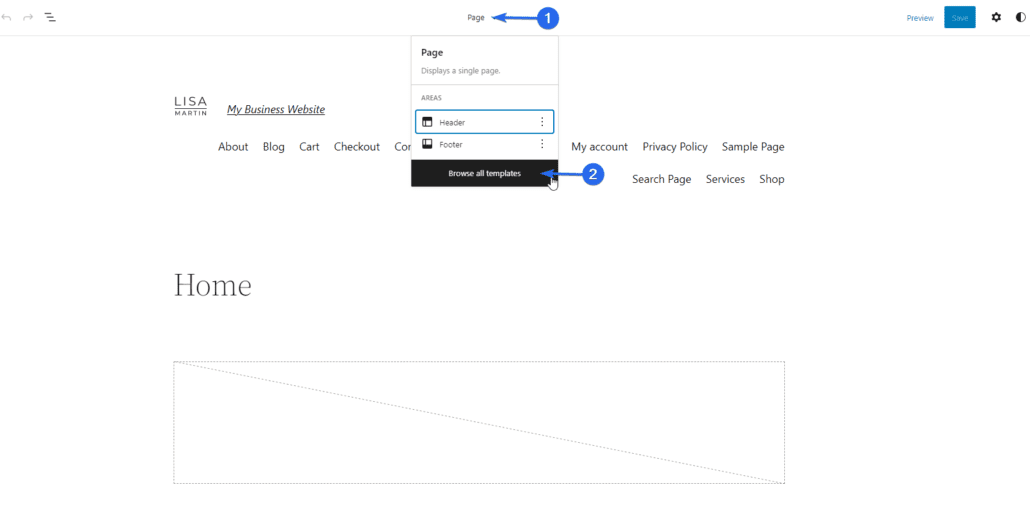
لاستخدام هذه الميزة ، قم بتسجيل الدخول إلى لوحة تحكم المسؤول ثم انتقل إلى المظهر >> المحرر للوصول إلى محرر الكتلة.

من هناك ، انقر فوق القائمة المنسدلة الصفحة وحدد تصفح جميع القوالب .

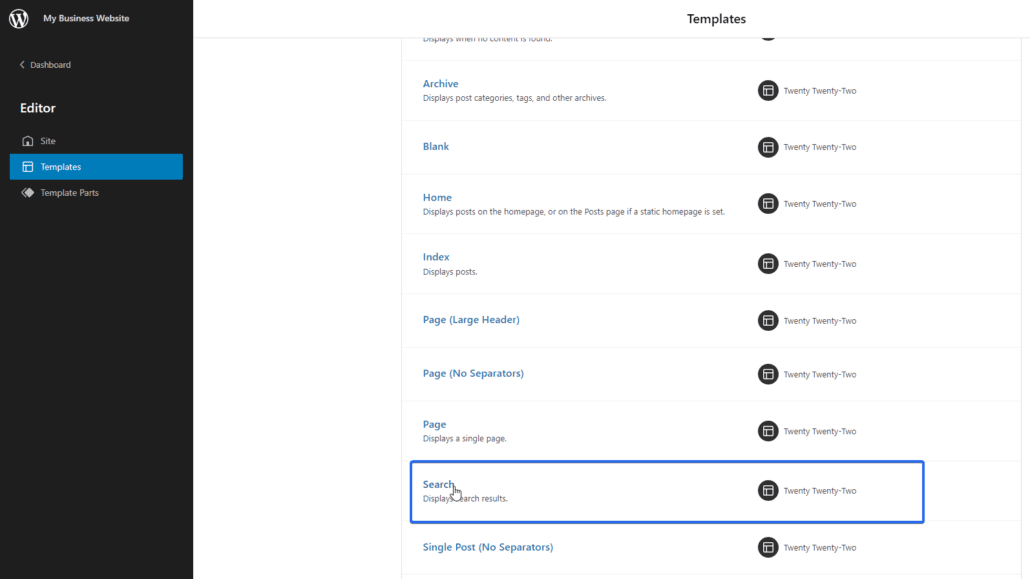
بعد ذلك ، قم بالتمرير لأسفل وحدد موقع نموذج "البحث". يشير وصف هذا النموذج إلى أنه يعرض نتائج البحث في WordPress. لتحرير هذا النموذج ، انقر فوق ارتباط البحث .

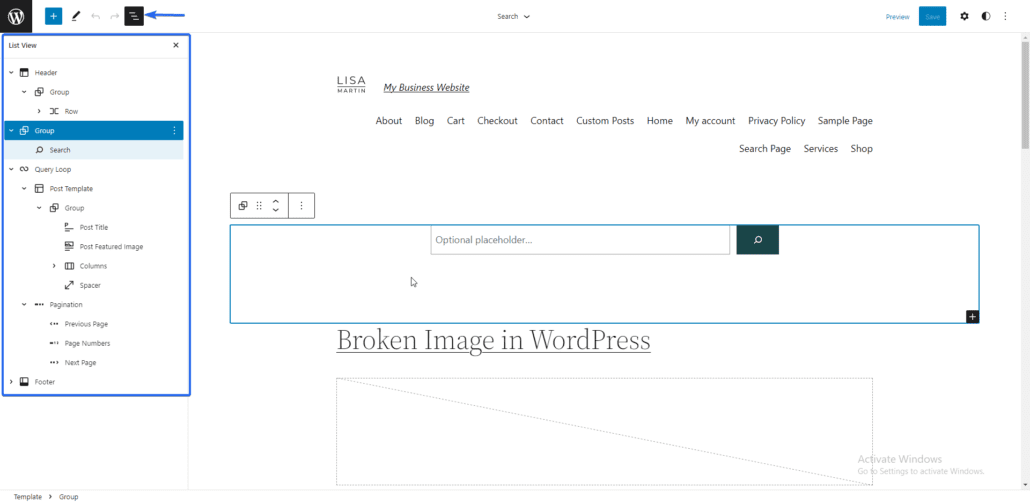
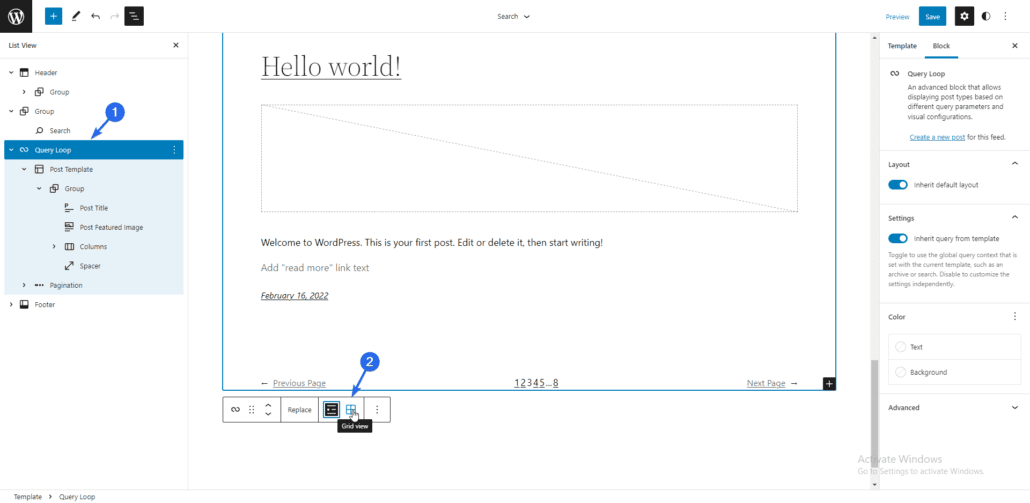
سيفتح القالب في محرر الكتلة. يوضح النموذج كيف ستبدو نتائج البحث الخاصة بك عندما يبحث المستخدمون على موقع الويب الخاص بك. يمكنك معاينة هيكل الصفحة من خلال النقر على أيقونة عرض القائمة .

تحتوي هذه الصفحة على نموذج بحث يتيح للمستخدمين إدخال استعلام البحث الخاص بهم.

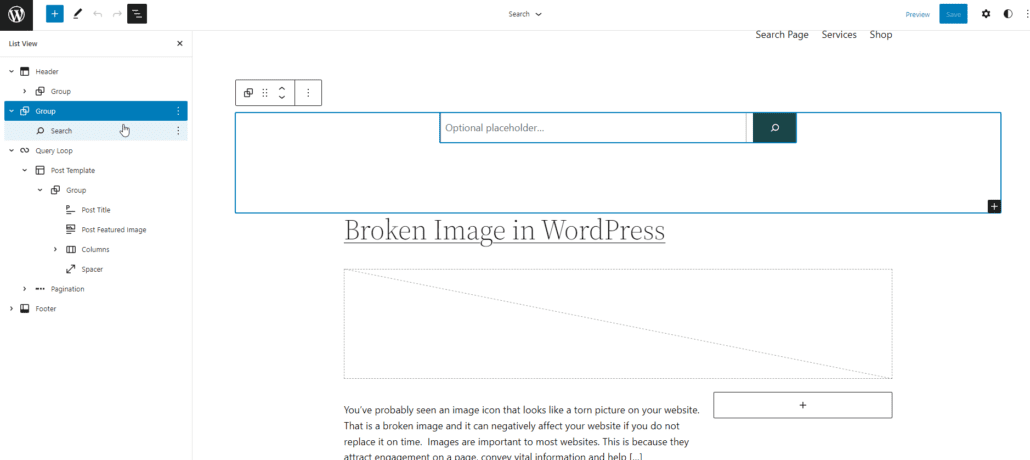
يوجد أسفل نموذج البحث حلقة الاستعلام التي تعرض نتائج البحث. يمكنك تغيير التخطيط من عرض "قائمة" إلى عرض "شبكة" حسب تفضيلاتك.

تتمثل فائدة استخدام هذه الطريقة لتخصيص صفحة نتائج البحث في أنه يمكنك استخدام محرر كتلة السحب والإفلات لإضافة عناصر إلى صفحتك.
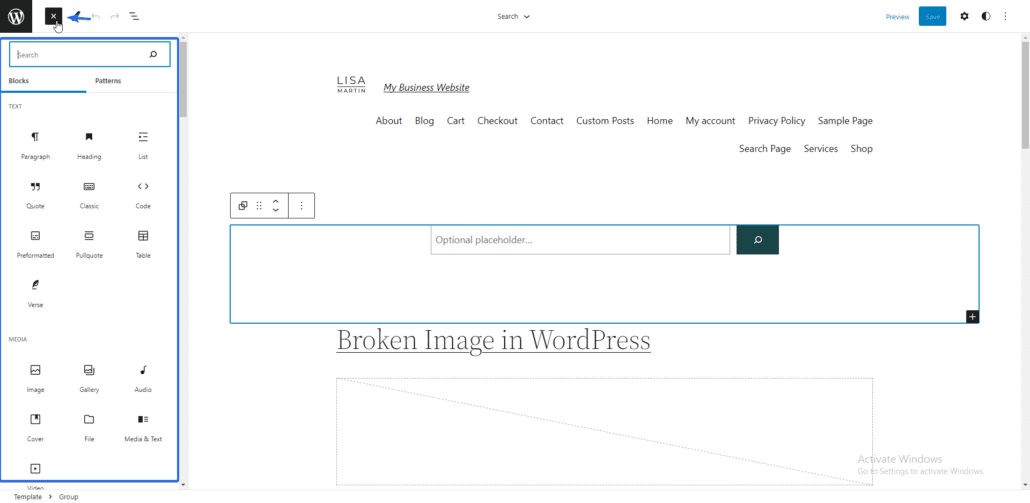
لإضافة عنصر ، انقر فوق أيقونة Add Block ثم اختر من بين الكتل التي يوفرها WordPress.

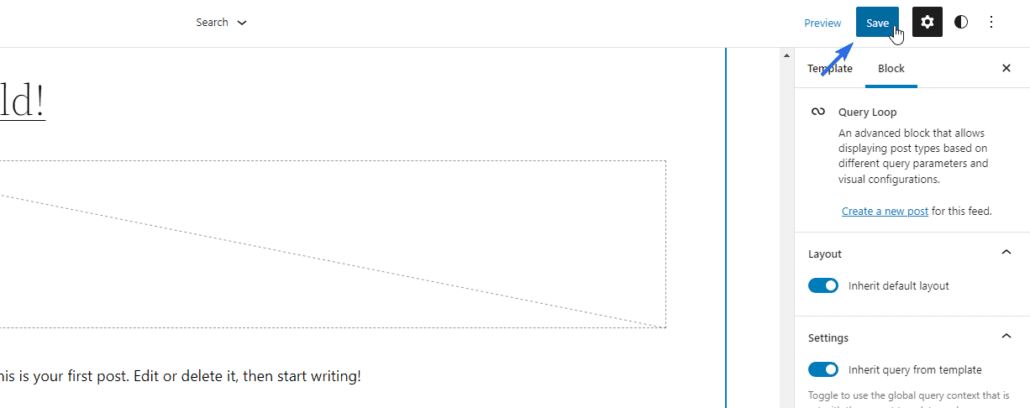
بعد تحرير صفحة نتائج البحث ، انقر فوق حفظ لتحديث تغييراتك.

هناك تخصيصات أخرى يمكنك تطبيقها على هذه الصفحة مثل تغيير صورة الخلفية. يمكنك معرفة المزيد في دليل إصدار WordPress 5.9 الخاص بنا.
إضافة أداة نموذج البحث
على الرغم من أن ذلك لا ينطبق بالضرورة على تخصيص صفحة نتائج البحث ، إلا أنك تحتاج إلى تسهيل وصول المستخدمين إلى نموذج البحث الخاص بك.
تتمثل إحدى طرق القيام بذلك في إضافة عنصر واجهة مستخدم لنموذج البحث إلى الأقسام الإستراتيجية لموقع الويب الخاص بك مثل قائمة التنقل الرئيسية ومنطقة الشريط الجانبي.
يمكن للمستخدمين الذين يبحثون عن شيء محدد العثور بسهولة على المحتوى باستخدام نموذج البحث.
يمكن أن يختلف الموضع اعتمادًا على موضوع WordPress الخاص بك. على سبيل المثال ، قد لا تسمح بعض السمات بإضافة رمز بحث إلى قائمة التنقل افتراضيًا. في مثل هذه الحالات ، يمكنك استخدام مكون إضافي.
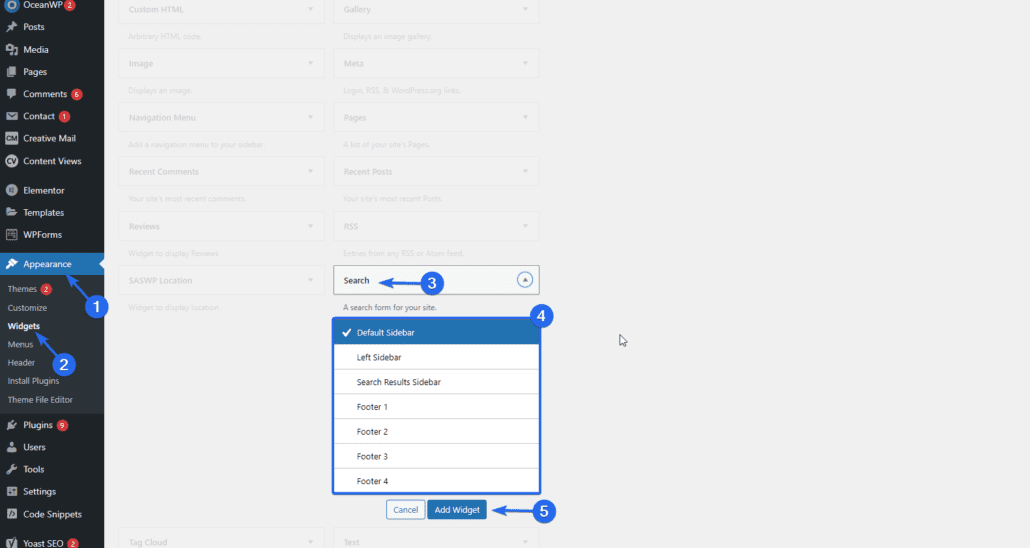
ومع ذلك ، إذا كان المظهر الخاص بك يدعمه ، فيمكنك الوصول إلى صفحة الأدوات من خلال المظهر >> الأدوات . يمكنك العثور على جميع الأدوات ، والمناطق التي يمكنك إضافتها إليها هنا.

قم بالتمرير لأسفل وحدد موقع أداة البحث. بعد ذلك ، انقر فوق القائمة المنسدلة ثم حدد المنطقة التي ترغب في وضع الأداة بها. بمجرد الانتهاء ، انقر فوق Add Widget .
بدلاً من ذلك ، يمكنك ببساطة سحب الأداة وإفلاتها في الموقع الذي تريده.
استنتاج
يجب أن يكون إبقاء القراء لفترة أطول على موقع الويب الخاص بك هو أولويتك بصفتك مالكًا لموقع الويب. يمكن لشيء بسيط مثل تحسين صفحة نتائج بحث WordPress أن يقلل من معدل الارتداد على موقع الويب الخاص بك.
في هذا الدليل ، أوضحنا لك أهمية تخصيص صفحة نتائج بحث WordPress الخاصة بك. شاركنا أيضًا نصائح حول كيفية توسيع ميزة البحث الافتراضية في WordPress.
باختصار ، تحتاج إلى تثبيت مكون إضافي للبحث في WordPress إذا كنت ترغب في تخصيص وتحسين بحث WordPress الخاص بك.
لمزيد من النصائح حول تحسين محركات البحث ، تحقق من دليل تحسين محركات البحث الكامل الخاص بنا لمواقع WordPress. تحقق أيضًا من بقية مدونتنا للحصول على دروس WordPress الأخرى.
