WordPress Shape Divider: إتقان فن فصل الأقسام
نشرت: 2023-07-26هل تحاول إنشاء صفحة ويب أفضل للإعلان عن المحتوى والخدمات والمنتجات الخاصة بك أو لعرضها؟ أحد هذه الأشياء التي قد تكون مفيدة هو العنصر الذي توفره PostX - Shape Divider.
Shape Divider هو عنصر أو أداة تصميم لإنشاء مقسمات جذابة بصريًا وديناميكية على صفحات الويب. يتيح لك إضافة أشكال أو أنماط أو خطوط فريدة تفصل بين أقسام المحتوى المختلفة ، مما يمنح موقع الويب الخاص بك مظهرًا أكثر جاذبية وحداثة.
ولكن كيف تفصل الأقسام باستخدام مقسم الشكل؟
- حسنًا ، أولاً ، قم بإنشاء صفحة وإضافة كتلة الصف.
- ثم من الإعداد ، حدد "Shape Divider".
- أضف نمط الشكل إلى الأعلى / الأسفل.
- أخيرًا ، يمكنك إضافة اللون أو قلبه أو ضبط العرض والارتفاع.
إنه مجرد ملخص. يمكنك القيام بأشياء مختلفة باستخدام الأشكال ، وفي هذه المقالة ، أوضحنا بشكل صحيح كيفية استخدام مقسم أشكال WordPress. لذا ، استمر في القراءة.
كيفية استخدام مقسم أشكال WordPress؟
حان الوقت الآن لشرح دليل خطوة بخطوة حول استخدام Shape Divider. تقدم PostX فواصل متعددة الوظائف لقسم مواقع الويب. لذلك إذا كنت لا تستخدم PostX ، فقم بتثبيت PostX وتنشيطه.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة
الخطوة 1: تسجيل الدخول وإنشاء منشور / صفحة
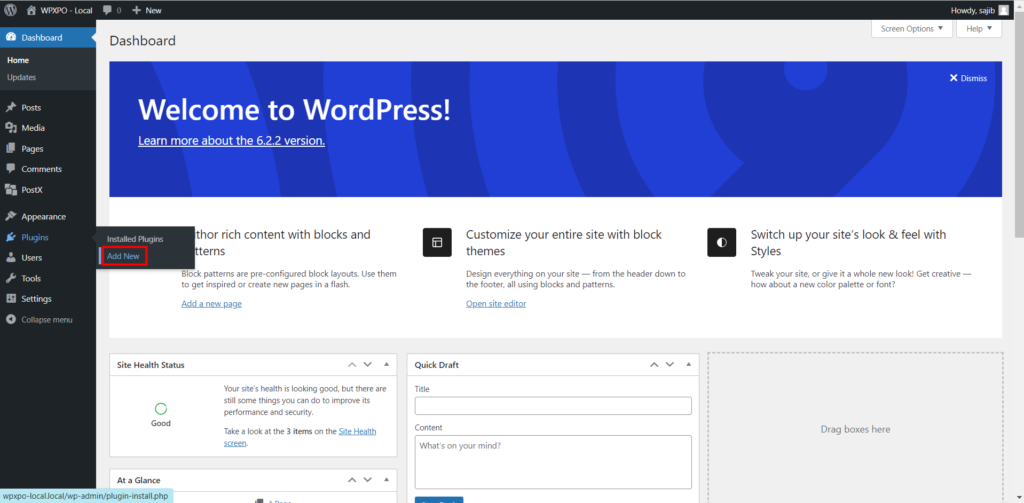
أولاً ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم ابحث عن الزر "+ جديد" في الأعلى. الآن حرك المؤشر هناك ، ووفقًا لتفضيلاتك ، أضف منشورًا أو صفحة.

الخطوة 2: أضف كتلة عمود الصف
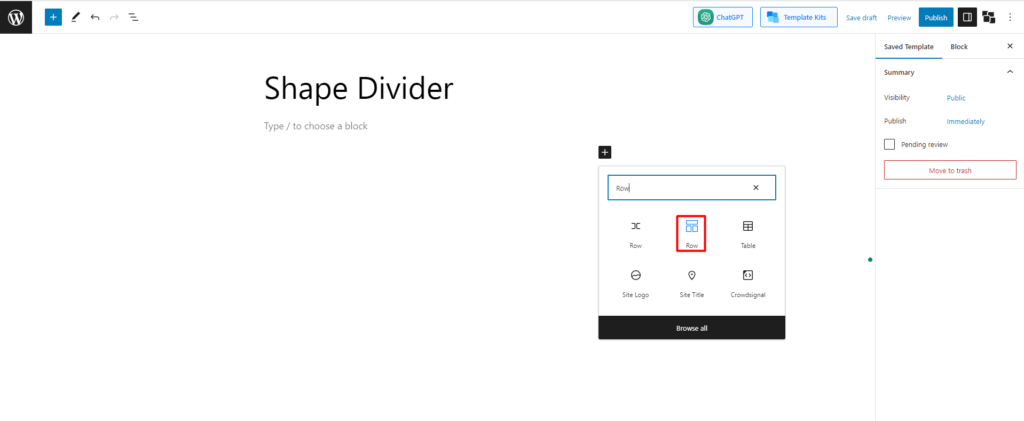
الآن انقر فوق الزر "+" ، وسيظهر مربع بحث لإضافة كتلة. ثم في مربع البحث ، اكتب "صف" ، وسترى رمز كتلة صف العمود. ضع في اعتبارك الصورة التالية إذا كنت بحاجة إلى توضيح.

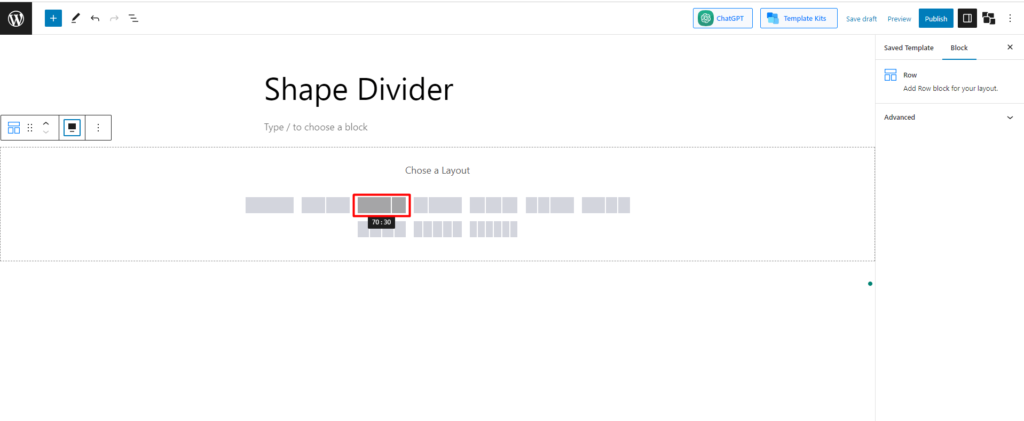
الخطوة 3: اختر أي قالب
سيُطلب منك الآن اختيار أي تخطيط. هناك 10 تخطيطات محددة مسبقًا. اختر أيًا منهم حسب تفضيلاتك. سأذهب مع تخطيط 70:30.

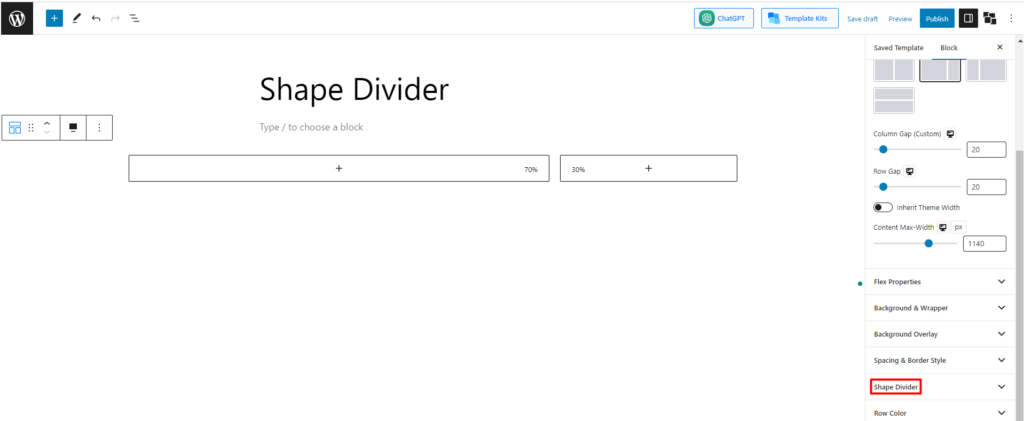
الخطوة 4: حدد إعداد مقسم الشكل
بعد إنشاء التخطيط ، ستجد خيارات مختلفة لتخصيص الصف في الإعداد. أحد الخيارات التي ستجدها هو "Shape Divider". تحقق من الصورة للعثور عليها بسهولة أكبر.

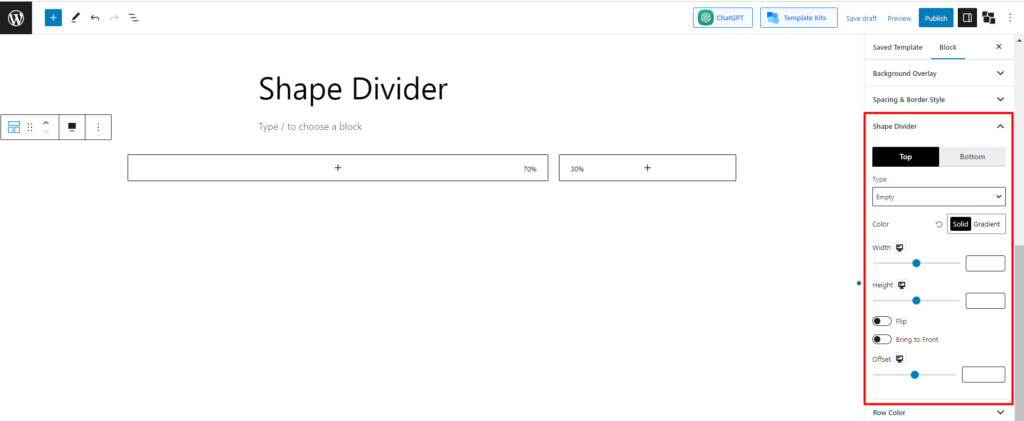
الخطوة 5: استكشف إعدادات Shape Divider
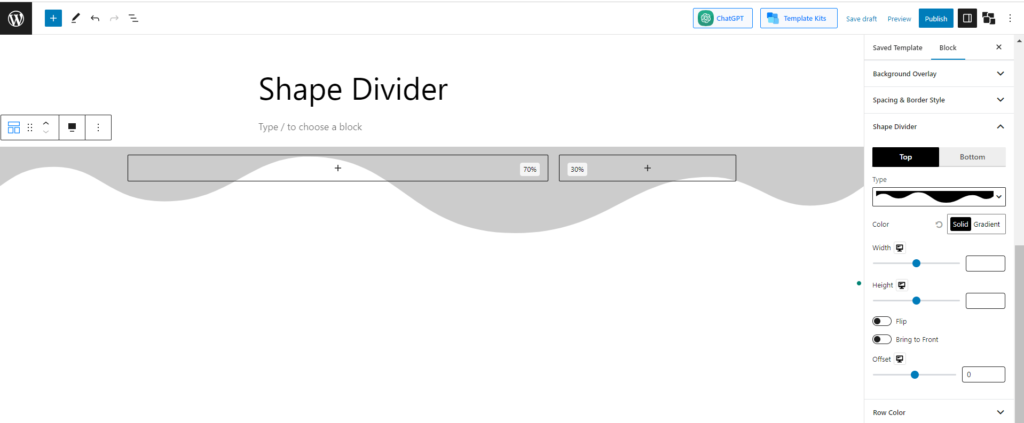
نحن الآن في الجزء الرئيسي. بعد تحديد زر "Shape Divider" ، ستجد خيارات إعداد مختلفة تحته.

وفقًا للصورة ، يمكننا أن نرى أن هناك 9 حقول أولية قابلة للتخصيص متاحة. الآن دعونا لدينا بعض الأفكار حول الوظائف الرئيسية.
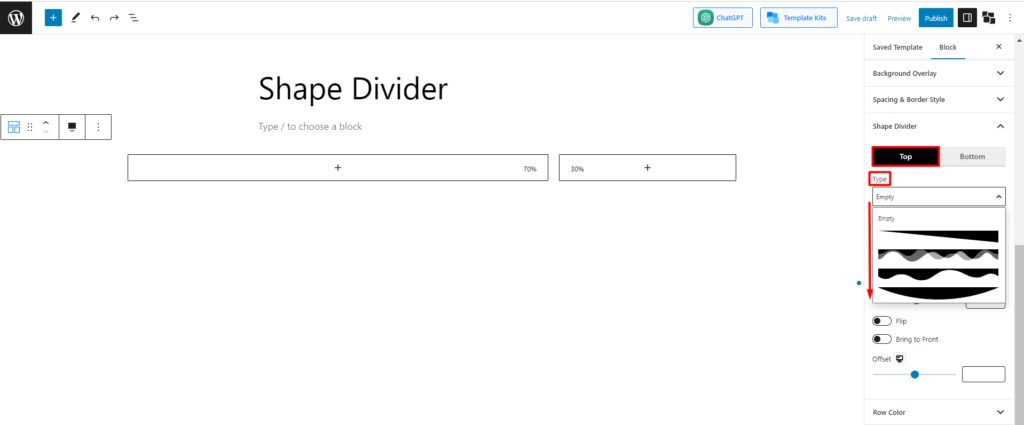
1. المنصب والنوع
في الإعداد الأول ، سيتعين عليك تحديد الموضع. هناك خياران لك. يمكنك تحديد الجزء العلوي أو السفلي أو كليهما. لنبدأ بالمركز الأعلى. بعد ذلك ، سيتعين عليك تحديد النوع. تتوفر 8 أشكال محددة مسبقًا.

يمكنك اختيار أي منهم لتصميم صفحتك. دعنا نستكشف القليل منهم.
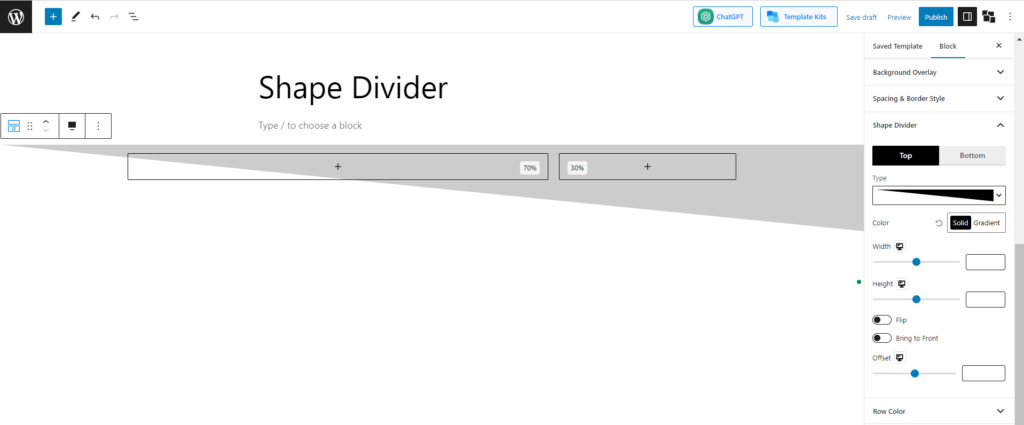
إذا اخترت الإعداد المسبق الأول ، فسيظهر على النحو التالي:

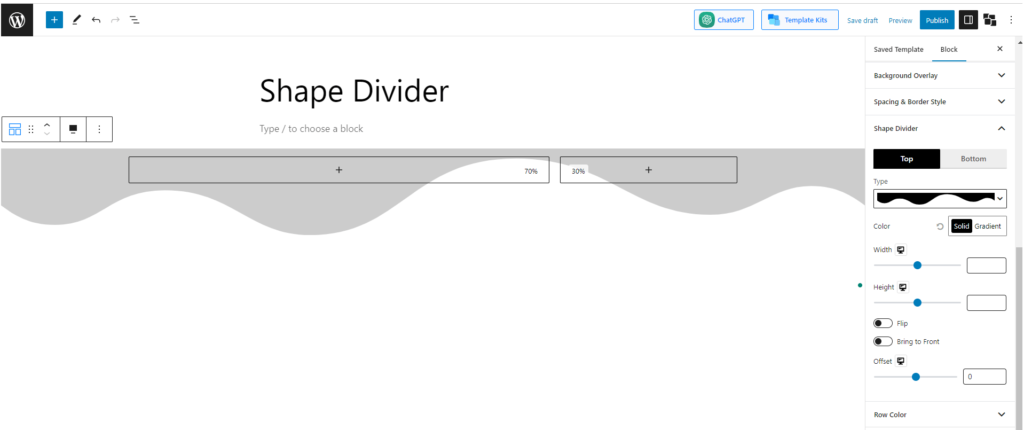
إذا حددت الإعداد المسبق الثالث ، فسيظهر على النحو التالي:

وإذا حددت آخر إعداد مسبق ، فسيظهر على النحو التالي:

2. اللون
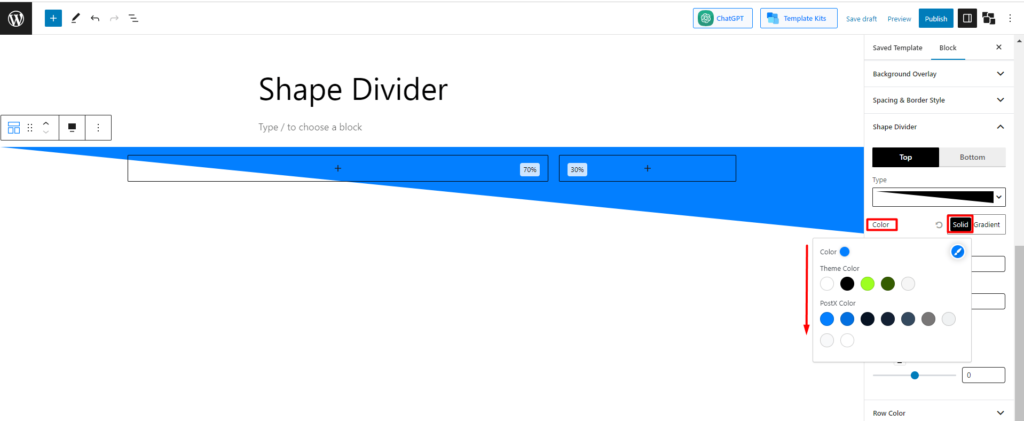
الوظيفة التالية والأخرى المهمة هي إعداد اللون. يمكنك تغيير لون الشكل حسب التفضيلات الشخصية. لحسن الحظ ، هناك خيارات لتحديد كل من "الصلبة والتدرج". "دعونا نرى مثالا.
ستجد خيارات مختلفة للألوان الصلبة عندما تختار إعداد اللون "الخالص". اختر أيًا منهم. أو يمكنك النقر فوق منتقي الألوان (رمز الفرشاة) لفتح لوحة الألوان واختيار الألوان التي تريدها. دعنا نذهب مع اللون الأزرق ونرى كيف يظهر:

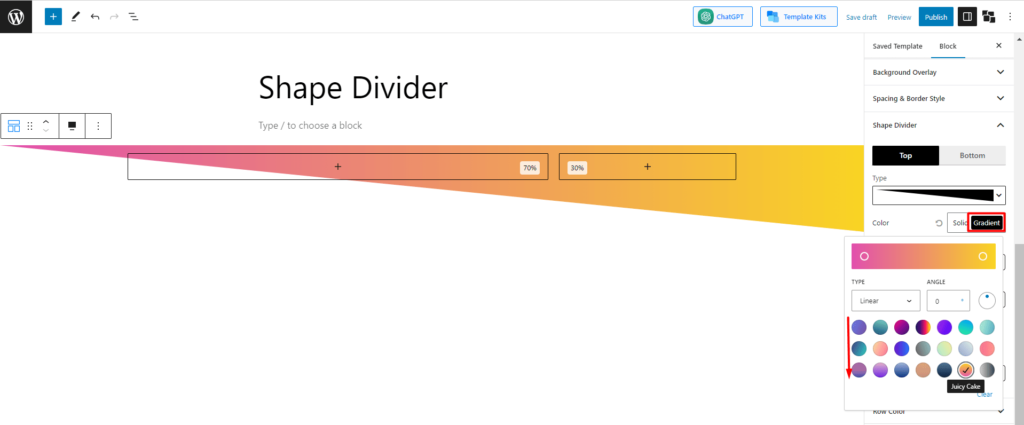
الآن ، دعنا نذهب إلى إعداد التدرج ، ومثل الإعداد السابق ، ستجد بعض الألوان المتدرجة. لقد اخترت لون "Juicy Cake" ، وإليك كيفية ظهوره:

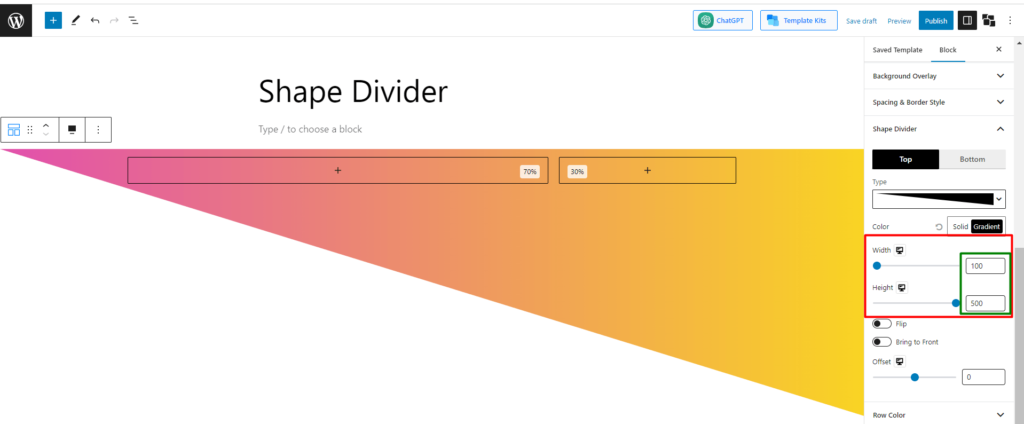
3. العرض والارتفاع
الخيارات التالية التي ستجدها هي العرض والارتفاع. يمكنك بسهولة تغيير العرض والارتفاع حسب رغبتك. على سبيل المثال ، دعنا نحتفظ بـ "العرض 100 والارتفاع 500" ونرى كيف يظهر الشكل -

4. قلب ، إحضار إلى الأمام ، وإزاحة
هناك 3 إعدادات متبقية تُستخدم خصيصًا لمزيد من التخصيص. دعنا نستكشف قليلا عنهم.
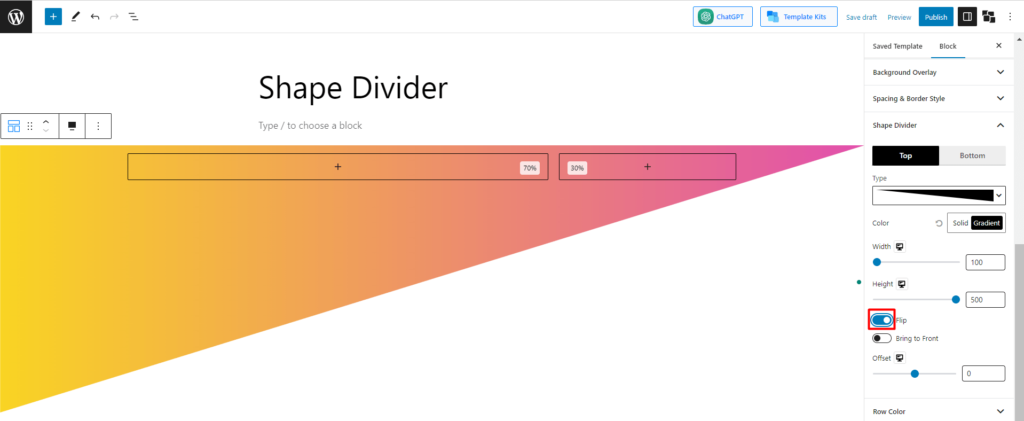
هناك خيار يسمى "الوجه" ، بشكل افتراضي ، يتم تعطيله. إذا قمت بتمكينه ، فسيقلب الشكل موضعه. إليك كيف ستظهر.

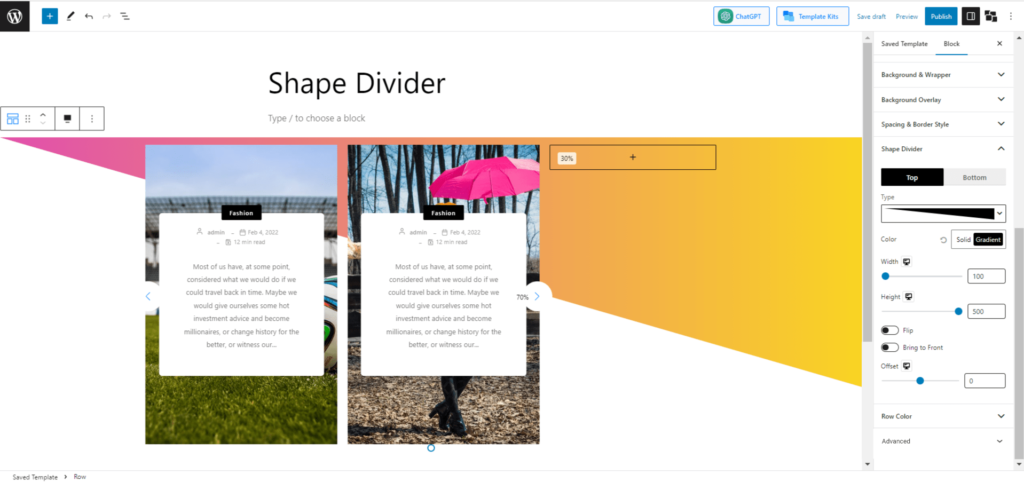
الخيار التالي هو "إحضار إلى المقدمة". وظيفة هذا الإعداد هي إذا تداخلت أي كتلة مع الشكل ، يمكنك تحديد ما إذا كان الشكل سيكون مقدمًا أم كتلة. افتراضيًا ، يكون الخيار معطلاً ، مما يعني أنه إذا أضفت أي كتلة ، فستظهر أمام الشكل.

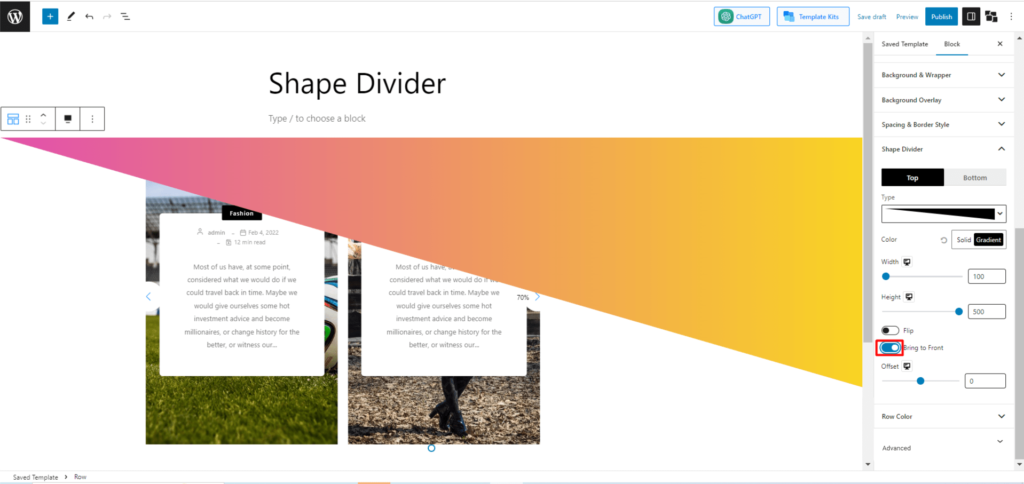
ولكن إذا كنت تريد إحضار الشكل إلى الأمام ، فقم بتمكين الخيار. دعونا نرى كيف يبدو ، إذن.

هذا كل شيء عن المقسمات. أعتقد أنك الآن قد فهمت وظائفه. ومع ذلك ، لإعطائك فكرة أفضل ، دعنا ننشئ مشروعًا معًا باستخدام Shape Divider بواسطة PostX.
الاستخدام العملي لمقسم الشكل
نظرًا لأنك فهمت بالفعل عملية استخدام مقسم الشكل ، هذه المرة ، سنذهب مباشرة ونوجهك لإنشاء أي مشروع باستخدام Shape Divider المدعوم من PostX.
الخطوة 1: إنشاء كتلة صف وإضافة اختيار تخطيط 70:30
في القسم السابق حول "كيفية استخدام مقسم الشكل؟" لقد أوضحنا كيفية إضافة كتلة صف PostX وتحديد تخطيط. ما عليك سوى اتباع الخطوات 1 و 2 و 3 من "كيفية استخدام مقسم الشكل؟" ، وسيتم تنفيذ هذه الخطوة.

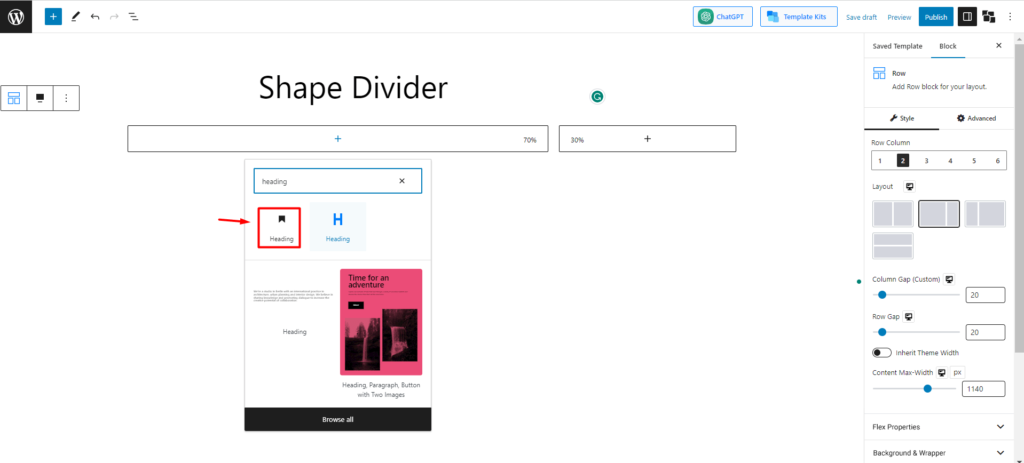
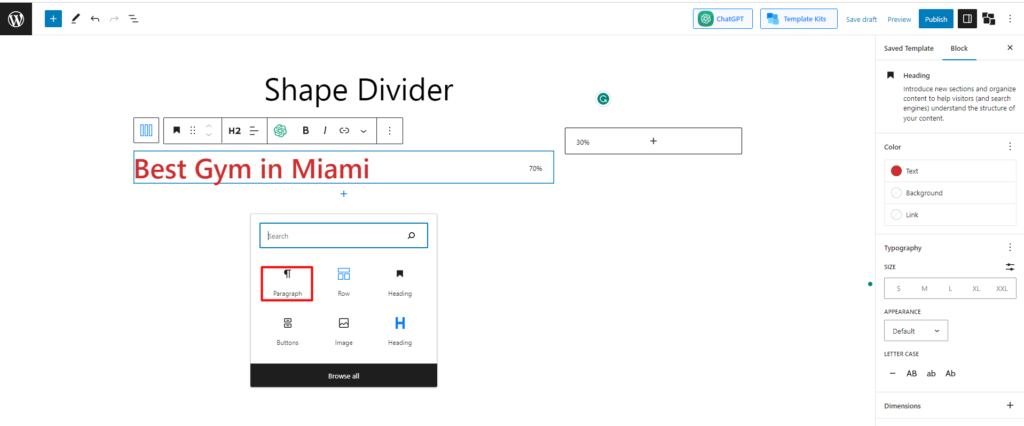
الخطوة 2: حدد زر العنوان
انقر الآن على الكتلة الأولى وأضف كتلة "العنوان" من PostX. في العنوان ، سنضيف شيئًا متعلقًا بصالة ألعاب رياضية في ميامي.

الخطوة 3: أضف فقرة وزرًا تحت العنوان
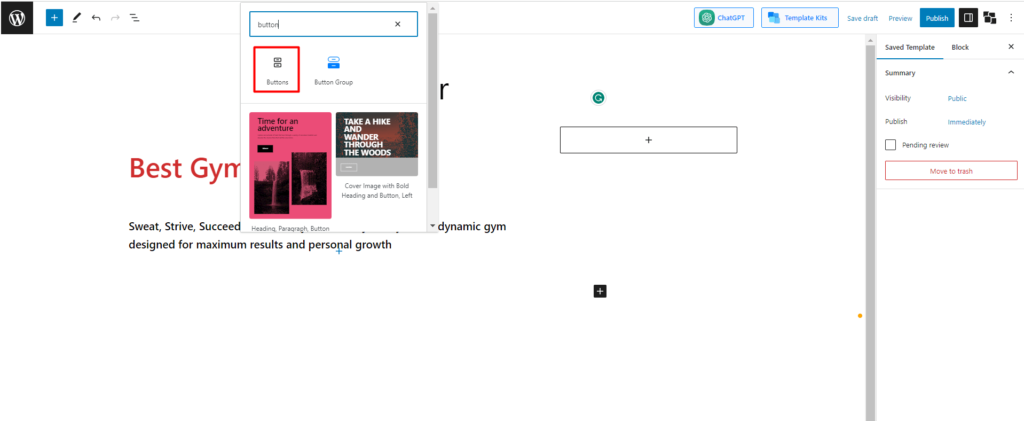
الآن تحت العنوان ، نضيف زر فقرة لكتابة شيء مثير عن صالة الألعاب الرياضية لجذب الناس.

الآن أضف زرًا تحت العنوان. لذلك ، ابحث عن زر وقم بإضافته.

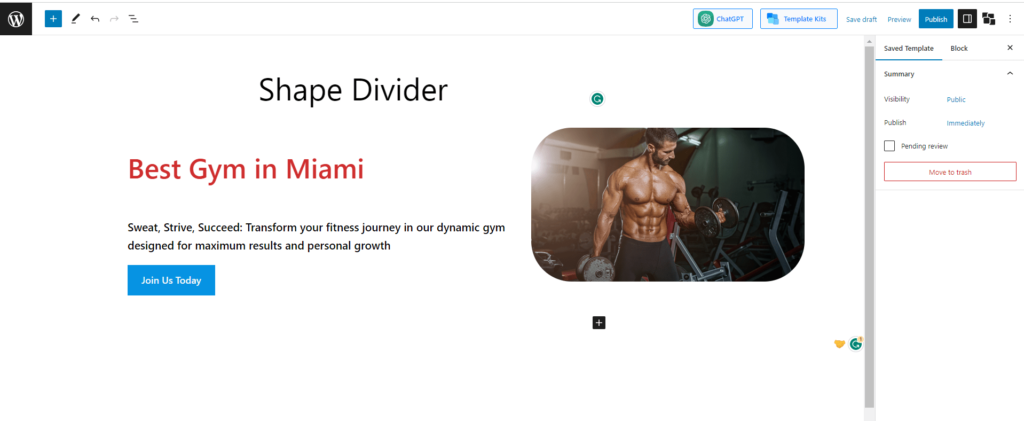
الآن ، صممه بلون ونص معينين. دعنا نتحقق مما فعلناه.
الخطوة 4: إضافة صورة
الآن في الكتلة الفارغة على الجانب الأيمن ، سنضيف صورة صالة الألعاب الرياضية الجذابة لجعلها تبدو احترافية.

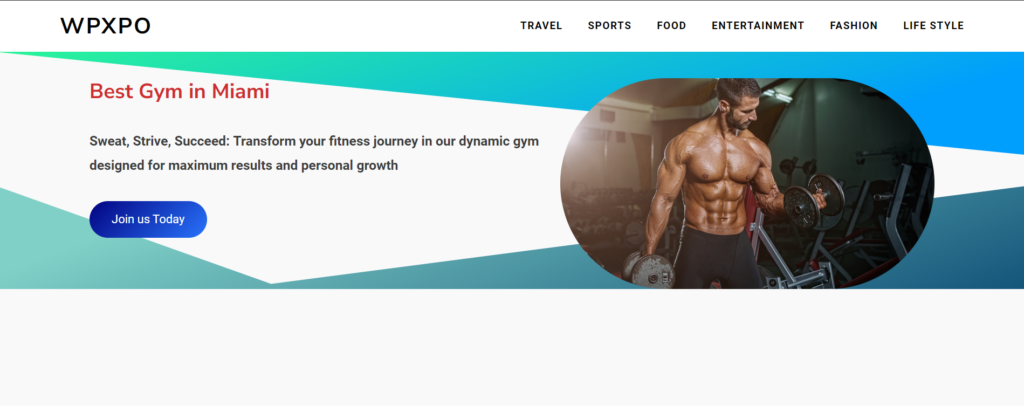
الخطوة 5: أضف مقسم الشكل وصممه
أخيرًا ، أضف مقسم الشكل باتباع الخطوات التي قدمتها أدناه. سنضيف هنا مقسم الشكل لكل من الأجزاء العلوية والسفلية ونستخدم ألوان متدرجة. دعونا نرى النسخة النهائية.

الكلمات الأخيرة
هذا كل شيء عن Shape Divider. تقدم Shape Dividers مجموعة من الخيارات القابلة للتخصيص ، مثل تحديد أشكال مختلفة ، وتعديل حجمها وموضعها ، واختيار الألوان أو التدرجات لتتناسب مع جمالية موقع الويب الخاص بك.
من خلال إضافة Shape Dividers إلى موقع WordPress الخاص بك ، يمكنك تحسين جاذبيته المرئية ، وخلق شعور بالأصالة ، وجعل المحتوى الخاص بك يبرز من خلال أقسام الأقسام الإبداعية والجذابة.
لذلك ، نعتقد أنك الآن واضح بشأن كل شيء يتعلق بمقسم شكل العنصر.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة

كيفية تحسين المقتطفات المميزة

كيفية إضافة ترقيم صفحات WordPress إلى أي موضوع

تخصيص قائمة ووردبريس في قالب اثنان وعشرون

تخطيط الطعام الحصري 2 - حزمة المبتدئين الاثنين
