كيفية إضافة شريط جانبي بسهولة إلى WordPress – البرنامج التعليمي النهائي
نشرت: 2024-12-11جدول المحتويات
هل سبق لك أن تساءلت عن ماهية الشريط الجانبي في WordPress؟ أو ربما لاحظتها في بعض السمات وسألت عما إذا كانت لا تزال ذات صلة بجميع الأدوات الجديدة القائمة على الكتل المتاحة. حسنا، أنت في المكان الصحيح! اليوم، سنقوم بتفكيك الأشرطة الجانبية — واستكشاف أدوارها في السمات الكلاسيكية والمجمّعة، ولماذا لا تزال في متناول اليد، وكيف يمكنك استخدامها لإبراز أفضل ما في موقعك.
علاوة على ذلك، سأرشدك خلال عملية إنشاء شريط جانبي لـ WordPress من البداية باستخدام محرر الموقع وإضافته بسهولة إلى القالب الخاص بك. دعنا نتعمق في البرنامج التعليمي لـ WordPress على الشريط الجانبي!
ما هو الشريط الجانبي بالضبط؟
للبدء، يعد الشريط الجانبي مشهدًا مألوفًا في العديد من مواقع WordPress. يُشار إليها أحيانًا بقائمة الشريط الجانبي في WordPress. عادة ما يكون عبارة عن عمود رأسي يتم وضعه بجانب المحتوى الرئيسي الخاص بك، ومليئًا بميزات إضافية مثل قوائم التنقل، أو المشاركات الأخيرة، أو حتى نموذج الاشتراك في البريد الإلكتروني. اعتمادًا على القالب الخاص بك، قد تجد أشرطة جانبية على اليسار أو اليمين أو في بعض الأحيان على كلا الجانبين. تتيح لك بعض السمات تشغيلها أو إيقاف تشغيلها بالكامل، في حين أن البعض الآخر، مثل Prime FSE من MotoPress، يحجزها لصفحات معينة، مثل المدونات أو الأرشيف.
وفي الوقت نفسه، فإن موضوعات مثل Divi تذهب إلى أبعد من ذلك من خلال أداة إنشاء الشريط الجانبي، مما يتيح لك إضافة أشرطة جانبية فريدة إلى أنواع أو صفحات منشورات مختلفة - فكر في مدى ملاءمة ذلك لتنظيم المنتجات على موقع التجارة الإلكترونية! بفضل المرونة الإضافية، يمكنك إنشاء تخطيطات فريدة لتوجيه الزائرين نحو المحتوى الذي سيجدونه أكثر فائدة، سواء كان ذلك من خلال المنشورات المميزة أو الروابط المفيدة أو اقتراحات منتجات محددة.
باختصار، يعمل الشريط الجانبي كدليل مساعد، حيث يقود الزائرين عبر موقعك من خلال تقديم معلومات أو أدوات إضافية في قسم متميز بصريًا. يمكنك إزالة الشريط الجانبي في WordPress في معظم الحالات. الآن بعد أن غطينا أساسيات الشريط الجانبي، فلننظر في كيفية تطور هذا المفهوم من القوالب الكلاسيكية إلى القوالب المجمعة.
لماذا لا تزال الأشرطة الجانبية مهمة في WordPress
ربما تعتقد أن الأشرطة الجانبية هي أخبار قديمة، خاصة مع كل الضجة حول محرر القوالب واتجاهات تصميم الويب الحديثة. ولكن هذا هو الأمر: تتمتع الأشرطة الجانبية بقدرة البقاء لسبب ما. إنها توفر مكانًا رئيسيًا لمشاركة المحتوى المهم وأدوات التنقل دون إرباك منطقة المحتوى الرئيسية. عند تصميم الشريط الجانبي بشكل صحيح، يمكنه تحسين تجربة المستخدم من خلال تقديم اختصارات مفيدة للصفحات أو المنشورات ذات الصلة، مما يعزز إمكانية الوصول إلى موقعك ووظائفه. يشبه الأمر وجود مساعد مفيد على عتبة موقعك، يرشد الزائرين نحو الأقسام الرئيسية بنظرة واحدة فقط.
الكلاسيكية مقابل الأشرطة الجانبية المحظورة: ما الفرق؟
الآن، هنا حيث تصبح الأمور مثيرة للاهتمام. قدم WordPress محرر الموقع وحظر السمات في الإصدار 5.9 ، مما يجعل الأشرطة الجانبية للموضوعات الكلاسيكية تبدو قديمة بعض الشيء. كانت الأشرطة الجانبية للموضوع الكلاسيكي عبارة عن "مناطق عناصر واجهة مستخدم" بسيطة حيث يمكنك سحب عناصر واجهة المستخدم وإسقاطها مثل "المشاركات الحديثة" أو "القائمة المخصصة". وكانت هذه هي أداة الشريط الجانبي الخاصة بـ WordPress. ومع ذلك، كان أحد العوائق الكبيرة هو أن الموضوع سيحدد بالضبط المكان الذي يمكن أن تذهب إليه هذه الأشياء؛ كان التخصيص محدودًا بعض الشيء، ولم تتمكن من إنشاء شريط جانبي فريد تمامًا في كل صفحة.
في السمات الكلاسيكية ، كانت خياراتك لتصميم الشريط الجانبي مقتصرة في الغالب على ما توفره خيارات الأداة. إذا كنت تريد أن يظهر الشريط الجانبي فقط على أنواع معينة من الصفحات أو أن يكون له محتوى مختلف للمقالات والصفحات، فغالبًا ما يتطلب ذلك تعليمات برمجية مخصصة أو مكونات إضافية إضافية. إذا قمت بتغيير السمات، فقد يتعين عليك إعادة إنشاء تخطيطات الشريط الجانبي من البداية إذا كان المظهر الجديد لا يدعم نفس مناطق عناصر واجهة المستخدم.
مزايا الأشرطة الجانبية للموضوع الكلاسيكي:
- الإعداد السريع: تصميم التوصيل والتشغيل دون الكثير من الضجة.
- تخطيط موثوق: غالبًا ما تكون هذه السمات أكثر استقرارًا وقابلية للتنبؤ بها.
- التخصيص البسيط: تعد إضافة الأدوات سهلة الاستخدام ومباشرة.
عيوب الأشرطة الجانبية للموضوع الكلاسيكي:
- مرونة التصميم المحدودة: قد يكون التخصيص خارج نطاق الأدوات أمرًا صعبًا.
- التخطيط الثابت: يظل الشريط الجانبي في نفس المكان عبر جميع الصفحات، مما يعني أنه قد لا يكون دائمًا هو الأفضل لكل نوع من أنواع المحتوى.
ولكن مع السمات المجمعة ، انتقلنا إلى عالم جديد تمامًا. لقد حلت الكتل محل الأدوات كأداة أساسية لإنشاء الأشرطة الجانبية، مما يتيح لك المزيد من التحكم الإبداعي. يمكنك تصميم الشريط الجانبي الخاص بك عن طريق سحب الكتل وترتيبها مباشرة داخل محرر الموقع - دون الحاجة إلى أدوات. ونعم، حتى الأدوات التقليدية مثل "التقويم" أو "البحث" أصبحت الآن محظورة، لذلك تحصل على جميع الوظائف بمرونة أكبر مقارنة بقائمة الشريط الجانبي القديمة في WordPress!
الأمر المثير حقًا هو أنه في سمات المجموعة، تعد الأشرطة الجانبية مكونات عامة لبنية موقعك. يتم إنشاؤها ككتل قابلة لإعادة الاستخدام (تسمى أجزاء القالب)، مما يعني أنه يمكنك تصميم الشريط الجانبي مرة واحدة وإعادة استخدامه في أي مكان على موقعك. يمكنك أيضًا تخصيص كل شريط جانبي بقدر ما تريد أو إنشاء أشرطة جانبية متعددة لأقسام مختلفة من موقعك، مما يجعل من السهل الحفاظ على تناسق كل شيء.
مزايا الأشرطة الجانبية لموضوع الكتلة:
- حرية التصميم الكاملة: قم ببناء الشريط الجانبي الخاص بك باستخدام الكتل التي تتوافق مع علامتك التجارية.
- أشرطة جانبية خاصة بالمحتوى: قم بتخصيص الأشرطة الجانبية لتظهر فقط في منشورات أو صفحات محددة.
- التخصيص سهل الاستخدام: التحرير الكامل للموقع يعني أنك لا تحتاج إلى مهارات البرمجة لإجراء تغييرات كبيرة.
عيوب الأشرطة الجانبية لموضوع الكتلة:
- منحنى التعلم: قد يستغرق نظام الكتل الجديد بعض الوقت للتعود عليه، خاصة بالنسبة لأولئك الذين اعتادوا على السمات الكلاسيكية.
- أقل قابلية للتنبؤ: نظرًا لأنه يمكنك تخصيص الكثير، فقد لا يعمل التصميم دائمًا عبر كل حجم جهاز أو شاشة ما لم يتم اختباره بدقة.
كيفية إضافة شريط جانبي بسهولة إلى قالب WordPress الخاص بك
الآن، سأرشدك خلال إنشاء شريط جانبي لـ WordPress من البداية في محرر موقع WordPress وإضافته إلى القالب الخاص بك. يدور هذا الجزء من المنشور حول الخطوات العملية، لذا إذا كنت مستعدًا للتعمق في الجزء العملي، فلنبدأ!
متطلبات
قبل أن نبدأ، تأكد من تحديث إصدار WordPress الخاص بك إلى الإصدار 5.9 على الأقل أو إلى الإصدار الأحدث. ستحتاج أيضًا إلى تنشيط سمة الكتلة، التي تدعم محرر الموقع وتتيح لك تخصيص أجزاء السمة بالكامل.
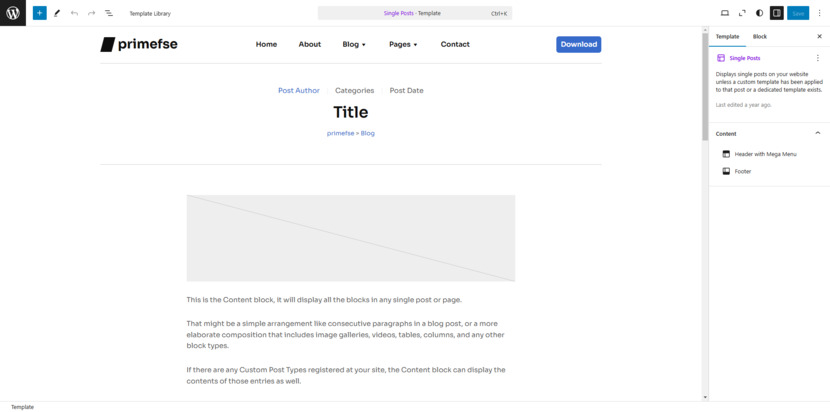
إظهار المظهر الافتراضي للقالب
هذا هو الإعداد الخاص بي : يحتوي قالب الصفحة الرئيسية للمدونة على شريط جانبي افتراضيًا، لكن قالب المنشور الفردي لا يحتوي عليه.

سأقوم بإنشاء شريط جانبي مخصص لقالب المنشور الفردي من البداية وإضافته.
فهم وظائف الشريط الجانبي في WordPress
قبل التعمق في الإرشادات، من الضروري فهم وظائف الأشرطة الجانبية في WordPress. تعد الأشرطة الجانبية أكثر من مجرد مساحة إضافية على الشاشة. تمنحك الأشرطة الجانبية مكانًا مرنًا لمشاركة المحتوى الذي يحافظ على تفاعل الزوار واستكشافهم. فكر فيها على أنها لوحات إعلانية صغيرة لجميع أنواع المعلومات المفيدة: يمكنها أن تحتوي على عناصر واجهة مستخدم، مثل التقويمات، أو سحابات العلامات، أو المنشورات الشائعة، أو التعليقات الحديثة، التي تزود الزائرين بمعلومات قيمة دون إرباك المحتوى الرئيسي.
يمكن لقائمة الشريط الجانبي الموضوعة جيدًا في WordPress أن تناسبك، من خلال زيادة معدلات النقر إلى الظهور وتوجيه المستخدمين إلى المناطق الرئيسية في موقعك، وتوجيههم بشكل فعال طوال رحلتهم.
أفضل الممارسات لمحتوى الشريط الجانبي
الآن بعد أن عرفنا أهمية الأشرطة الجانبية، فلنتحدث عن كيفية جعلها مناسبة لك. أول الأشياء أولاً: التعمق في تحليلات موقعك لمعرفة ما يبحث عنه زوار موقعك. يمكن أن يساعدك هذا في تحديد ما تريد عرضه في الشريط الجانبي الخاص بك.
عندما يتعلق الأمر بالتصميم، حافظ على نظافته وبساطته، فلا أحد يحب الفوضى الفوضوية! التزم ببعض العناصر الأساسية التي تتوافق مع أهدافك.
وتذكر أن الشريط الجانبي الخاص بك ليس بمثابة صفقة "اضبطه ثم انساه". اجعل من عادتك مراجعة المحتوى الخاص بك وتحديثه بانتظام. سواء كان الأمر يتعلق بتسليط الضوء على التحديثات الموسمية أو عرض منتجات جديدة، فإن الحفاظ على الشريط الجانبي الخاص بك محدثًا يعد خطوة ذكية لإبقاء الزوار مهتمين. عندما يبدو الشريط الجانبي الخاص بك حديثًا وملائمًا، فمن المرجح أن ينقر الزائرون حوله ويستكشفونه. لذا، قم بتحديثه بانتظام، فهي طريقة بسيطة لإبقاء موقعك مفعمًا بالحيوية وللمحافظة على تفاعل المستخدمين مع كل ما هو جديد ومثير.
إنشاء شريط جانبي في WordPress من الصفر
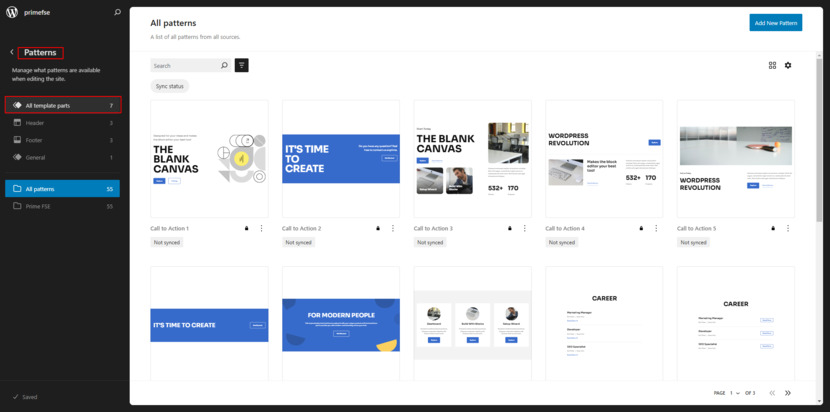
قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Appearance > Editor للوصول إلى Site Editor. من هنا، توجه إلى الأنماط ، حيث يتم تخزين أجزاء القالب.

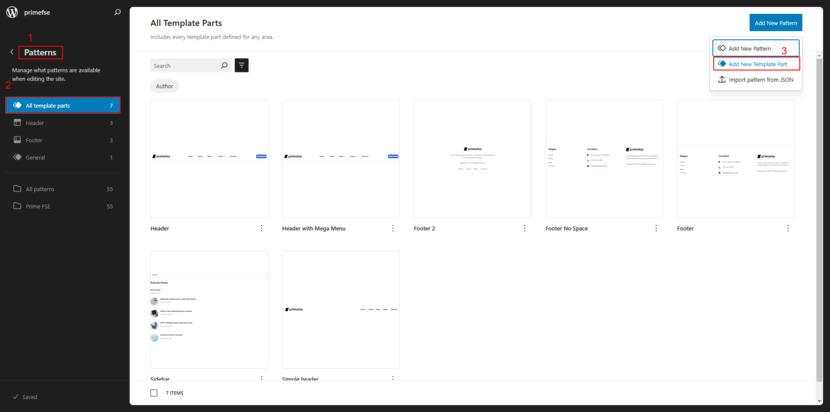
انقر فوق الزر "إضافة نمط جديد" ، ثم "إضافة جزء قالب جديد" .

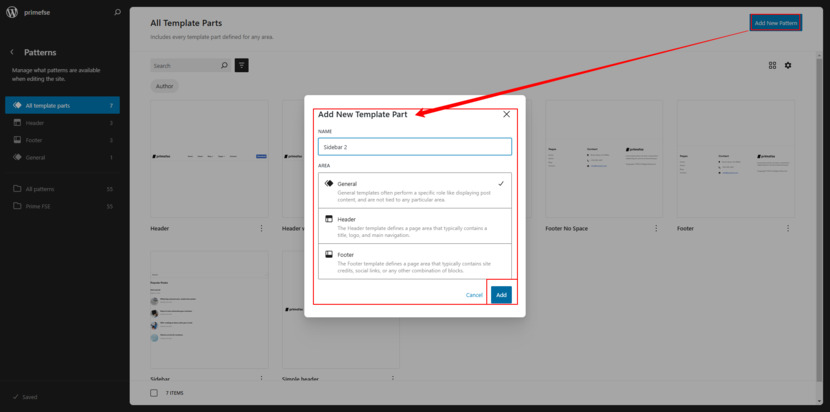
ستظهر نافذة منبثقة بها خيار " عام "، لذا اتركها كما هي.

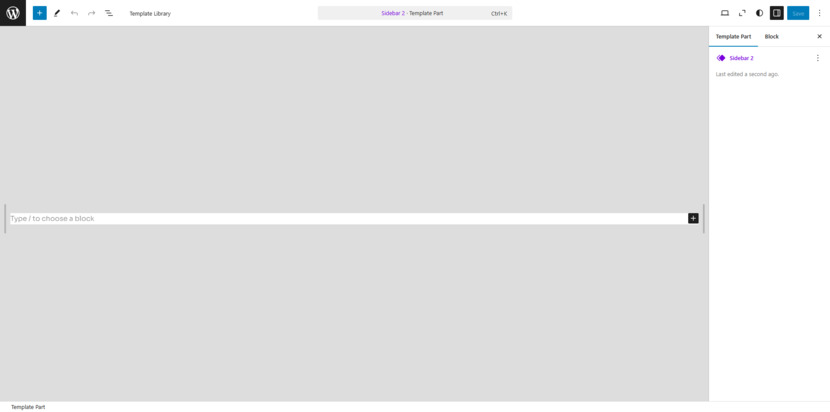
ما عليك سوى تسمية الشريط الجانبي الخاص بك، والضغط على " إضافة "، وستظهر لك شاشة فارغة حيث يمكنك البدء في إنشاء الشريط الجانبي الخاص بك.
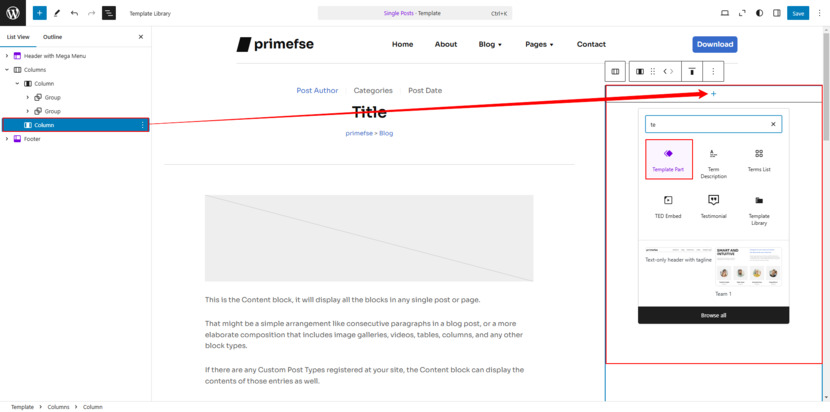
أضف الكتل التي تريدها بالنقر فوق علامة + .

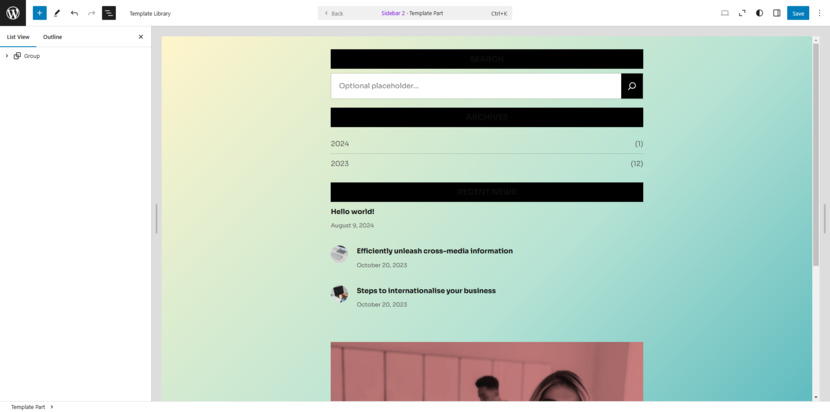
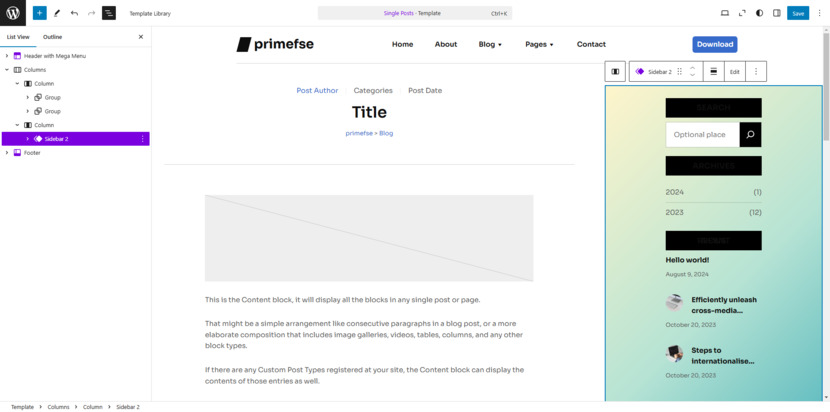
بالنسبة إلى الشريط الجانبي الخاص بي، أضفت العناوين ومربع البحث والأرشيفات وأحدث المشاركات والصورة وكتلة الأزرار بزر واحد.

يمكنك أيضًا إضافة فاصل، لكن هذا اختياري. استخدم عرض القائمة للتأكد من أن جميع الكتل في مكانها الصحيح. بمجرد الانتهاء، انقر فوق "حفظ" للاحتفاظ بالشريط الجانبي الجديد.
إضافة الشريط الجانبي إلى القالب
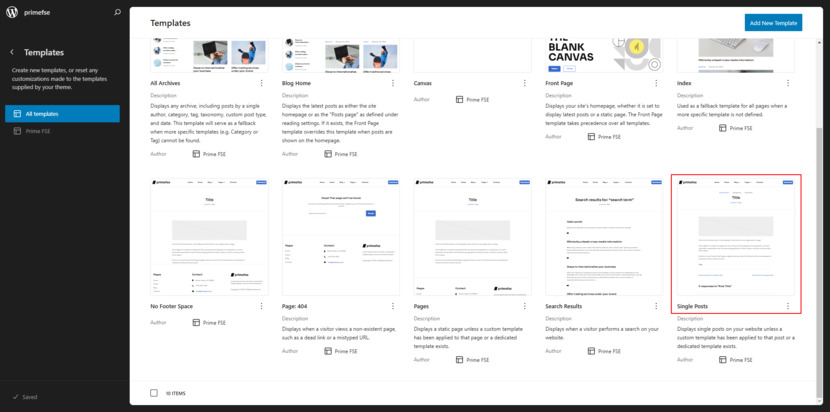
الآن، توجه إلى القوالب وحدد قالب المنشور الفردي .

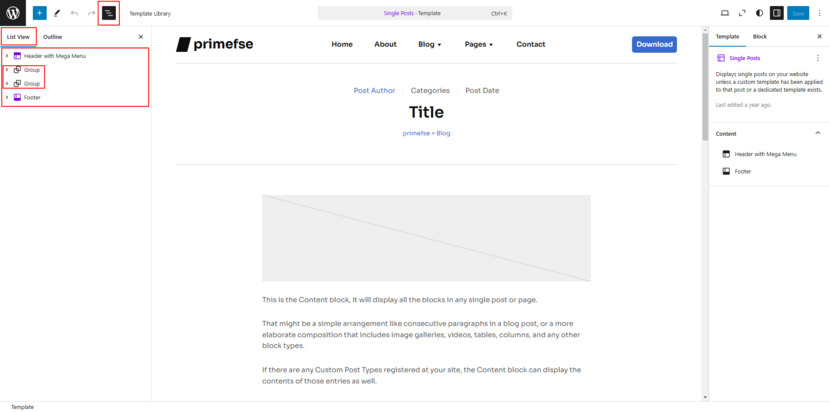
على الرغم من عدم وجود شريط جانبي في هذا القالب الافتراضي، إلا أننا سنضيف واحدًا. انقر فوق "تحرير" لفتح محرر القالب. في طريقة عرض البنية، حدد منطقة المحتوى بين الرأس والتذييل.

هذا هو المكان الذي سنقوم فيه بإدراج الشريط الجانبي الخاص بنا.
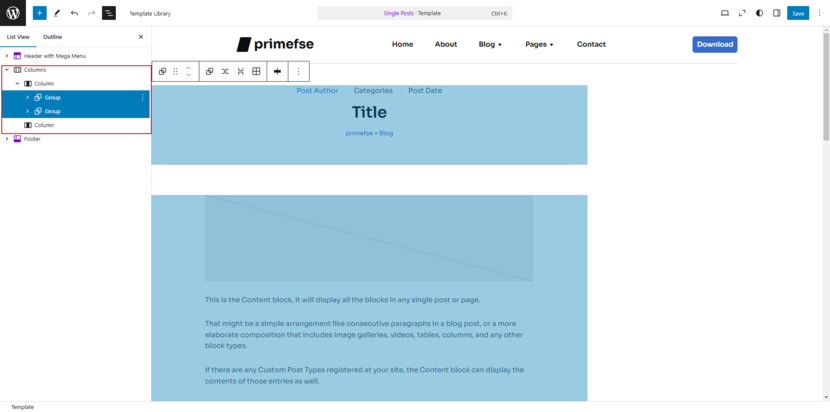
أضف كتلة الأعمدة إلى هذا القسم، واختر التخطيط الذي يحتوي على محتوى على اليسار والشريط الجانبي على اليمين.

استخدم عرض القائمة مرة أخرى لوضع المحتوى الخاص بك في العمود الأيسر، ثم أضف كتلة جزء القالب في العمود الأيمن وحدد الشريط الجانبي الذي أنشأناه للتو.


التعديلات النهائية
للتأكد من أن كل شيء يبدو على ما يرام، قمت بتعديل التخطيط قليلاً. لقد قمت بتغليف الأعمدة في قالب القسم (من Getwid)، والذي يوفر المزيد من خيارات التصميم. في موضوعي (Prime FSE)، يتطابق هذا القسم تمامًا مع عرض المحتوى الافتراضي البالغ 1160 بكسل . قد يكون لموضوعك إعدادات مختلفة، لذا قد تحتاج إلى ضبط الحاوية أو التصميم. أما بالنسبة للأسلوب، فكما لاحظت، قمت بتغيير لون الخلفية.
تذكر أن أنماط وأبعاد الكتلة تأتي من ملف theme.json أو كتاب الأنماط الخاص بموضوعك، لذلك قد يختلف كل قالب. ضع ذلك في الاعتبار عند العمل بالتخطيط والأسلوب.
النظرة النهائية
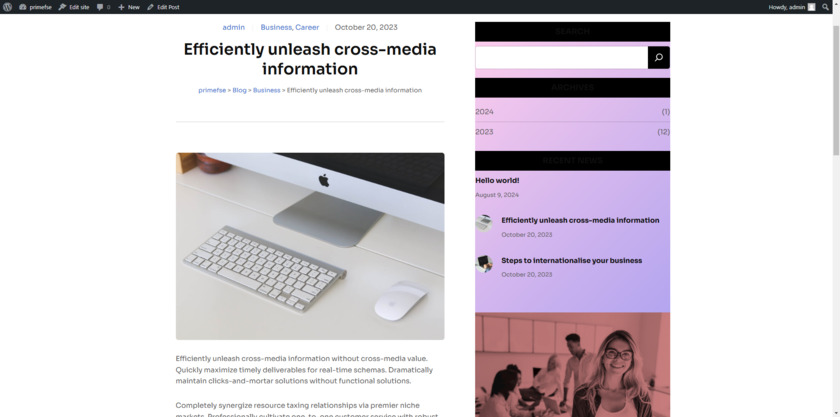
دعونا نلقي نظرة على النتيجة النهائية!

في البداية، لم تكن المنشورات تحتوي على شريط جانبي، ولكن الآن، أصبح الشريط الجانبي المخصص لدينا موجودًا هناك. قد يبدو مختلفًا بعض الشيء استنادًا إلى الأنماط المحددة مسبقًا لموضوعك، لكن لا تتردد في تعديله حسب الحاجة لجعله يبدو بالشكل الصحيح.
الاستخدامات العملية للأشرطة الجانبية في ووردبريس
في هذه المرحلة، قد تتساءل عن كيفية استخدام الشريط الجانبي لـ WordPress لتحسين موقعك. حسنًا، إليك بعض النصائح المهمة لإضافة شريط جانبي يشجع الأشخاص على استكشاف المحتوى الخاص بك والتفاعل معه:
- إضافة مربع بحث: قم بإضافة مربع بحث لتسهيل عثور الزائرين على ما يبحثون عنه. يعد هذا مفيدًا بشكل خاص إذا كان لديك مكتبة محتوى كبيرة، حيث قد يرغب المستخدمون في الانتقال إلى منشور أو موضوع معين دون البحث في الموقع بأكمله.
- روابط التنقل: بينما يكون التنقل الرئيسي في الأعلى، يمكنك استخدام الشريط الجانبي للحصول على روابط سريعة مفيدة لصفحات مهمة أخرى. في الواقع، تجد العديد من الشركات أن وضع روابط الحث على اتخاذ إجراء، مثل "احصل على عرض أسعار" أو "اتصل بنا"، في الشريط الجانبي يعد طريقة رائعة لجذب التحويلات والاستفسارات.
- تسليط الضوء على المحتوى الشائع: قم بإبراز أهم منشوراتك أو مقالاتك الحديثة لتعزيز تحسين محركات البحث والحفاظ على تفاعل الزوار. غالبًا ما تشهد الأشرطة الجانبية التي تحتوي على أقسام "المشاركات الشائعة" معدلات نقر أعلى، حيث يحب الأشخاص رؤية ما يتجه إلى موقعك. اغتنم هذه الفرصة لتوجيه جمهورك إلى المحتوى الذي يجعلهم يعودون إليه مرة أخرى.
- تنمية قائمة بريدك الإلكتروني: يعد الشريط الجانبي مثاليًا لإضافة نموذج اشتراك لجذب مشتركين جدد للنشرات الإخبارية أو التحديثات. يمكن أن يكون العرض المغري أو التنزيل المجاني مقابل التسجيل حافزًا قويًا، ويوفر الشريط الجانبي موقعًا رائعًا له.
- روابط الوسائط الاجتماعية: حافظ على اتصال الزائرين عن طريق إضافة روابط المتابعة الاجتماعية إلى الشريط الجانبي الخاص بك. إن بروز الشريط الجانبي يجعله مكانًا رائعًا لربط الأشخاص بقنواتك الاجتماعية دون مقاطعة تجربة القراءة الخاصة بهم.
- الإعلانات واللافتات: تعد الأشرطة الجانبية أيضًا مكانًا رئيسيًا للإعلانات أو العروض الترويجية الخاصة. فكر في استخدام الشريط الجانبي الخاص بك لعرض المحتوى المدعوم أو الروابط التابعة إذا كان يتوافق مع أهداف علامتك التجارية.
تصميم شريط جانبي رائع
بغض النظر عما إذا كنت تستخدم قالبًا كلاسيكيًا أو قالبًا محظورًا، فإن أول الأشياء التي ستحتاج إلى تحديدها هو المكان الذي يجب أن ينتقل إليه الشريط الجانبي.
موضع الشريط الجانبي: يسار، يمين، أم عائم؟
الشريط الجانبي الأيسر أم الأيمن؟ يعد الجدل بين وضع الجانب الأيسر والأيمن قديمًا في تصميم الويب. في حين أن الجانب الأيسر يميل إلى أن يكون المكان المفضل لمواقع الويب التقليدية (بسبب عادات القراءة التي تميل من اليسار إلى اليمين)، فقد اكتسب الشريط الجانبي الأيمن شعبية في السنوات الأخيرة لعدة أسباب. أولاً، يسمح للمحتوى الرئيسي بأن يكون أول ما يراه المستخدمون، خاصة إذا كانوا يقومون بمسح منشور مدونة. ولكن في النهاية، يعتمد الأمر على ما يبدو مناسبًا لموقعك.
- الشريط الجانبي الأيسر: يعد الشريط الجانبي الأيسر مثاليًا للتنقل، ويعد مكانًا رائعًا للفئات أو الأرشيفات أو الروابط الاجتماعية. تم وضعها بالقرب من أعلى اليسار، مما يسهل على المستخدمين اكتشافها واستخدامها كدليل سريع.
- الشريط الجانبي الأيمن: يُستخدم غالبًا للعروض الترويجية، ويعتبر الشريط الجانبي الأيمن مثاليًا للإعلانات أو العبارات التي تحث المستخدم على اتخاذ إجراء أو الروابط إلى المحتوى المدعوم. يمكنك أيضًا تسليط الضوء على المنشورات ذات الصلة أو الروابط الاجتماعية هنا لمواصلة استكشاف المستخدمين.
في القوالب الكلاسيكية ، عادةً ما يتم تحديد موضع الشريط الجانبي مسبقًا من خلال إعدادات القالب، وليس لديك قدر كبير من المرونة إلا إذا كنت مرتاحًا لضبط التعليمات البرمجية. من ناحية أخرى، توفر سمات الحظر التحكم الكامل، ويمكنك اختبار مواضع مختلفة بناءً على سلوك المستخدم. قد تجد أن الشريط الجانبي الأيسر يعمل بشكل أفضل لزوار موقعك، ولكن الشريط الجانبي العائم (الذي يظل ثابتًا أثناء تمرير المستخدم) قد يكون خيارًا رائعًا لأقسام معينة.

تحظى الأشرطة الجانبية العائمة بشعبية خاصة في المدونات ومواقع التجارة الإلكترونية والصفحات المقصودة. تظل هذه الأشرطة الجانبية مرئية أثناء قيام المستخدمين بالتمرير عبر المحتوى، مما قد يساعدك على زيادة التفاعل مع أشياء مثل النشرات الإخبارية أو العروض الترويجية. في سمات الكتل، يمكن إنشاء شريط جانبي عائم من خلال محرر الكتل عن طريق ضبط الإعدادات في حاوية الشريط الجانبي.
لا يقتصر تصميم الشريط الجانبي على ملء المساحة فحسب، بل يتعلق ببناء منطقة مفيدة وجذابة بصريًا تدعم أهداف موقعك وتحافظ على تفاعل الزائرين. وإليك كيفية القيام بذلك بشكل صحيح:
تحديد أولويات المحتوى الرئيسي: ابدأ بوضع الأساسيات في الأعلى. فكر في شريط البحث والمشاركات الحديثة وقوائم الفئات والروابط للمحتوى الشائع. ما الذي تريد أن يراه الزوار أولاً؟ تأكد من أن الأشياء الأكثر قيمة موجودة في لمحة واحدة.
إنشاء مساحة وفصل: استخدم المسافات أو الفواصل أو الخطوط الدقيقة لإبقاء الأقسام مميزة. يبدو الشريط الجانبي المنظم جيدًا نظيفًا وسهل التنقل فيه، مما يساعد المستخدمين على المسح بسرعة دون إرباك. فوضى؟ غير مدعو!
أشرطة WordPress الجانبية الديناميكية: قم بتخصيص الشريط الجانبي الخاص بك بناءً على الصفحة. على سبيل المثال، قد يحتوي الشريط الجانبي في منشورات المدونة على مقالات ذات صلة، بينما قد يحتوي الشريط الجانبي لصفحة المنتج على عبارات تحث المستخدم على اتخاذ إجراء وشهادات. إن تصميم المحتوى يبقيه ملائمًا.
حافظ على الاتساق عبر الصفحات: يعد التخصيص أمرًا رائعًا، ولكن حافظ على اتساق التخطيط العام حتى يعرف الزائرون دائمًا مكان العثور على العناصر الرئيسية. يؤدي الاتساق إلى بناء الثقة، ويشعر المستخدمون وكأنهم في منزلهم عندما يعرفون التصميم.
تحقيق التوازن بين الأسلوب والوظيفة: حافظ على الخطوط والألوان والأزرار متوافقة مع موضوع موقعك، ولكن لا تضحي بسهولة القراءة من أجل الجماليات. يعد الشريط الجانبي ذو المظهر الجيد أمرًا مهمًا، ولكن يعد الشريط الجانبي العملي وسهل القراءة أمرًا ضروريًا.
تصميم سريع الاستجابة: تأكد من أن الشريط الجانبي الخاص بك متوافق مع الجوّال. على الشاشات الأصغر حجمًا، تنخفض الأشرطة الجانبية عادةً أسفل المحتوى الرئيسي، لذا قم بإعطاء الأولوية لما يجب أن يراه مستخدمو الهاتف المحمول أولاً للحصول على تجربة سلسة.
اختبار تخطيطات مختلفة: لا تخف من التجربة! استخدم اختبار A/B أو اجمع التعليقات لمعرفة ما هو الأفضل. يمكن للتعديلات الصغيرة، مثل نقل عبارة تحث المستخدم على اتخاذ إجراء أو إضافة أداة منشور شائعة، أن تحدث تأثيرًا كبيرًا.
التركيز على تجربة المستخدم: يمكن أن يكون الشريط الجانبي المصمم بعناية أداة قوية لتحسين تجربة المستخدم. اهدف إلى الوضوح والبساطة، لمساعدة الزائرين في العثور على ما يحتاجون إليه دون أي ضجة.
باستخدام الشريط الجانبي المخطط جيدًا، لن تتمكن فقط من تحسين تجربة المستخدم، بل ستحافظ أيضًا على تفاعل الزائرين، مما يجعله رصيدًا قيمًا لموقع WordPress الخاص بك.
أدوات الشريط الجانبي: اختيار العناصر المناسبة لموقعك
تتيح لك كل من السمات الكلاسيكية وموضوعات الحظر إضافة عناصر واجهة المستخدم إلى الشريط الجانبي الخاص بك، ولكن مع موضوعات الحظر، يمكنك الحصول على قدر أكبر من الحرية فيما يتعلق بالأدوات التي يمكنك إضافتها.
باستخدام القالب الكلاسيكي ، غالبًا ما تعمل ضمن منطقة عناصر واجهة المستخدم التي يوفرها القالب، والتي تتضمن عادةً خيارات أساسية مثل:
- المشاركات الأخيرة
- شريط البحث
- فئات
- أرشيف
ومع ذلك، تتيح لك سمات الحظر إضافة أي قالب محتوى تقريبًا إلى الشريط الجانبي، بما في ذلك العناصر المتقدمة مثل:
- كتل الحث على اتخاذ إجراء (CTA).
- HTML مخصص (للإعلانات أو عمليات التكامل الأخرى)
- معارض الصور
- الشهادات
- نماذج الحجز
أفضل جزء؟ يمكنك إضافة كتل ديناميكية. على سبيل المثال، إذا كنت تدير متجرًا عبر الإنترنت، فيمكنك إضافة مجموعة "المنتجات" التي تقوم تلقائيًا بتحديث أحدث العناصر الخاصة بك. أو، بالنسبة لأعمال الخدمات، يمكنك إنشاء كتلة مخصصة تحتوي على أحدث العروض الترويجية أو فتحات الحجز، مما يجعل الشريط الجانبي الخاص بك ملائمًا وجذابًا.
المزيد من الأفكار الإبداعية للشريط الجانبي في WordPress
بالنسبة لأولئك الذين يريدون المزيد من التخصيص، يمكن أن تكون الأشرطة الجانبية بمثابة لوحات معلومات صغيرة. على سبيل المثال، إذا كنت تدير موقع عضوية، فقد يعرض الشريط الجانبي الخاص بك محتوى مخصصًا بناءً على أدوار المستخدم أو حالة تسجيل الدخول.
في إحدى المدونات، يمكن أن يعرض الشريط الجانبي "اقتباسًا لليوم" دوارًا أو موجزًا في الوقت الفعلي لأحدث منشوراتك على Twitter، مما يضيف عنصرًا ديناميكيًا يعمل على تحديث المحتوى في كل مرة يعود فيها الزائر.
في متاجر التجارة الإلكترونية، يمكن أن يؤدي استخدام الشريط الجانبي لإظهار العروض الموسمية أو الصفقات الحصرية للأعضاء فقط إلى زيادة الطلب وزيادة المبيعات. تذكر أن الشريط الجانبي الجيد هو الذي يبدو وكأنه امتداد طبيعي لموقعك، حيث يرشد المستخدم دون إرباكه.
تحسين الهاتف المحمول: تكييف الشريط الجانبي الخاص بك ليناسب زوار الهاتف المحمول
نحن نعيش في عالم يعتمد على الهاتف المحمول أولاً، ويجب أن يكون الشريط الجانبي الخاص بك متوافقًا مع الهاتف المحمول قدر الإمكان. قد يصبح الشريط الجانبي للموضوع الكلاسيكي ، خاصة في السمات القديمة، مزدحمًا قليلاً على الشاشات الأصغر. في كثير من الأحيان، تكون هذه الأشرطة الجانبية إما مخفية خلف القائمة أو يتم تحويلها إلى عنصر بسيط قابل للطي. في حين أن هذا يحل مشكلة المساحة، فإنه يمكن أيضًا أن يجعل من الصعب على المستخدمين التفاعل مع عناصر الشريط الجانبي، خاصة إذا كان شيئًا مهمًا مثل نموذج الحجز أو زر الحث على اتخاذ إجراء.
ومع ذلك، تتعامل سمات الحظر مع تحسين الأجهزة المحمولة بشكل جميل. لقد تم تصميمها مع أخذ استجابة الهاتف المحمول في الاعتبار، مما يعني أن الكتل التي تستخدمها في الشريط الجانبي الخاص بك سوف تتكيف مع أي حجم شاشة. سواء كان زوار موقعك على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي، سيتم تغيير حجم محتوى الشريط الجانبي وإعادة ترتيبه ليناسب الشاشة. يمكنك أيضًا اختيار إخفاء الكتل أو إعادة ترتيبها خصيصًا للأجهزة المحمولة للحفاظ على نظافة الأشياء وسهولة التنقل فيها.
نصيحة احترافية: حتى في القوالب المجمعة، لا تقم بتحميل الشريط الجانبي لديك بعدد كبير جدًا من العناصر. إذا كان هناك الكثير من المعلومات، فقد يؤدي ذلك إلى إرباك مستخدمي الهاتف المحمول. اجعل الأمر بسيطًا - فالأقل هو الأفضل عندما يتعلق الأمر بتحسين الأجهزة المحمولة.
التفاف
وهنا لديك! ربما تكون الأشرطة الجانبية قد تطورت، لكنها لا تزال مفيدة بنفس القدر. يقدم كلا الموضوعين Classic وBlock مجموعة من المزايا الخاصة بهما، حيث يلبي كل منهما احتياجات مختلفة. توفر السمات الكلاسيكية البساطة وسهولة الاستخدام، بينما توفر السمات المجمعة تحكمًا إبداعيًا كاملاً بأسلوب أكثر حداثة. يمكن أن يساعدك فهم هذه الاختلافات في اتخاذ قرار مستنير بشأن التصميم الأفضل الذي يناسب موقع WordPress الخاص بك.
بفضل سمات الكتل، يمكنك الآن استخدام الكتل لإنشاء الأشرطة الجانبية ووضعها في أي مكان تريد - دون الحاجة إلى أدوات. تتميز الأشرطة الجانبية المبنية على الكتل في WordPress بأنها مرنة بشكل لا يصدق، وباستخدام بعض التعديلات فقط، يمكنك إنشاء مظهر ومظهر مخصص يعمل على تحسين تخطيط موقعك ووظيفته.
يعد إنشاء وتصميم شريط جانبي مخصص في WordPress طريقة رائعة لتحسين وظائف موقعك وتجربة المستخدم. تعمل الأشرطة الجانبية كأدوات تنقل رئيسية، حيث تساعد الزائرين في العثور على المعلومات المهمة مع الحفاظ على تخطيطك منظمًا وجذابًا بصريًا.
باتباع الخطوات التي تناولناها، يمكنك بسهولة إضافة شريط جانبي يناسب المحتوى الخاص بك ويلبي أهداف موقعك. تذكر أن تبقيه محدثًا وملائمًا، حيث يمكن للشريط الجانبي الجديد أن يحسن بشكل كبير تفاعل المستخدمين والاحتفاظ بهم. سواء كنت تدير مدونة، أو متجرًا عبر الإنترنت، أو أي نوع آخر من المواقع، فإن الشريط الجانبي المصمم بعناية يمكن أن يحدث فرقًا كبيرًا. لذا، تابع وأبدع في قائمة الشريط الجانبي لـ WordPress، ولا تتردد في مشاركة تجاربك أو أي نصائح في التعليقات أدناه. نحن متحمسون لسماع كيف تجعل أشرطةك الجانبية تتألق!
التعليمات
ما الفرق الرئيسي بين السمات الكلاسيكية والموضوعات المحظورة في WordPress؟
هل يمكنني استخدام قائمة الشريط الجانبي في كل من السمات الكلاسيكية والموضوعات المجمعة؟
كيف يمكنني إضافة روابط إلى قائمة الشريط الجانبي في سمة الكتلة؟
هل هناك قيود على تخصيص الأشرطة الجانبية في السمات الكلاسيكية؟
أيهما أفضل لتخصيص الشريط الجانبي: WordPress Classic أم Block Themes؟
كيفية إضافة شريط جانبي في ووردبريس؟
السمات الكلاسيكية: انتقل إلى المظهر > الأدوات في لوحة التحكم. اسحب الأدوات إلى منطقة "الشريط الجانبي"، وستظهر على موقعك.
سمات المجموعة: توجه إلى المظهر > المحرر، ثم اختر القوالب أو أجزاء القالب. حدد المكان الذي تريد الشريط الجانبي فيه، وأضف كتلة المجموعة أو كتلة الأعمدة، ثم ضع عناصر واجهة المستخدم الخاصة بك بالداخل.
المكونات الإضافية: للحصول على المزيد من خيارات الشريط الجانبي، يمكنك استخدام مكون إضافي للشريط الجانبي لإضافة أشرطة جانبية مخصصة وخيارات المواضع.
هل أحتاج إلى مكون إضافي للشريط الجانبي في WordPress لإضافة شريط جانبي؟
لا، لا تحتاج بالضرورة إلى مكون إضافي. يمكنك إضافة شريط جانبي مباشرة في إعدادات قالب WordPress الخاص بك إذا كان يدعمه، خاصة في قوالب الحظر حيث يمكنك استخدام محرر الموقع لتخصيص التخطيطات. ومع ذلك، إذا كنت تريد تخصيصًا أكثر تقدمًا، فقد تفكر في استخدام مكون إضافي للشريط الجانبي للتحكم الإضافي في التخطيط أو الميزات الفريدة.
كيف أقوم بإزالة الشريط الجانبي في WordPress؟
ذلك يعتمد على الموضوع الخاص بك. تتيح لك العديد من السمات الكلاسيكية تعطيل الشريط الجانبي ضمن المظهر > تخصيص > عام > الشريط الجانبي - ما عليك سوى تحديد "بدون شريط جانبي" والضغط على "نشر" للحفظ. أو يمكنك إزالة جميع عناصر واجهة المستخدم في Appearance > Widgets لإخفائها بهذه الطريقة. بالنسبة للأشرطة الجانبية ذات الترميز الثابت، قد تحتاج إلى CSS مخصص أو مكون إضافي.
إذا كنت تستخدم محرر الكتل، فانتقل إلى المظهر > المحرر، واختر قوالب أو صفحات من اليسار، وانقر فوق القالب الخاص بك، وحدد الشريط الجانبي. ثم انقر فوق النقاط الثلاث في شريط الأدوات واختر إزالة العمود. Voila — لقد اختفى الشريط الجانبي!
هل يمكنني إضافة شريط جانبي إلى أي سمة WordPress؟
نعم، ولكنك ستحتاج إلى قالب كتلة إذا كنت تريد إنشاء شريط جانبي باستخدام محرر موقع WordPress (بدءًا من الإصدار 5.9). ليست كل القوالب جاهزة للكتلة، لذا تحقق مما إذا كان قالبك يدعمها. بخلاف ذلك، ابحث عن مناطق عناصر واجهة المستخدم الخاصة بالقالب لمعرفة المكان الذي يمكنك فيه إضافة محتوى بنمط الشريط الجانبي.
كيف أحافظ على تحديث محتوى الشريط الجانبي الخاص بي؟
سهل! توجه إلى محرر الموقع، وقم بإجراء التحديثات، ثم اضغط على حفظ. فكر في الأمر مثل تغيير نافذة متجر، فالمحتوى الجديد (التحديثات الموسمية، والعروض الترويجية، والمشاركات الجديدة) يجعل موقعك يبدو محدثًا ويشجع الزائرين على النقر حوله.
هل يمكنني إعداد أشرطة جانبية مختلفة لصفحات مختلفة؟
نعم! باستخدام سمات المجموعة، يمكنك إنشاء أشرطة جانبية فريدة لكل نوع صفحة. على سبيل المثال، استخدم شريطًا جانبيًا في منشورات المدونة التي تحتوي على مقالات ذات صلة، وقم بتبديله في صفحات المنتج التي تحتوي على شهادات أو عبارات تحث المستخدم على اتخاذ إجراء. تحافظ الأشرطة الجانبية المخصصة على المحتوى الخاص بك ذي الصلة.
ما هي العناصر الضرورية للشريط الجانبي الخاص بي؟
التزم بالعناصر الأساسية التي تساعد في توجيه الزائرين، مثل شريط البحث والمشاركات الحديثة وروابط الفئات والأيقونات الاجتماعية. الهدف هو إبقائها مفيدة ومرتبة. اجعل من السهل على الزائرين العثور على ما يحتاجون إليه واستكشاف المزيد من موقعك.
كيف سيبدو الشريط الجانبي الخاص بي على الهاتف المحمول؟
على الأجهزة المحمولة، تتحرك الأشرطة الجانبية عادةً أسفل المحتوى الرئيسي، مما يجعل التنقل في الصفحة سهلاً. قم بإعطاء الأولوية لما هو ضروري حتى يتمكن مستخدمو الهاتف المحمول من الحصول على النقاط المميزة دون الحاجة إلى التمرير الإضافي. اهدف إلى الحصول على مظهر نظيف وبسيط يعمل بشكل جيد على أي حجم شاشة.