كيفية تعديل الشريط الجانبي لـ WordPress في قالب Twenty-two؟
نشرت: 2022-02-03مقدمة
سنتحدث اليوم عن كيفية تعديل الشريط الجانبي لـ WordPress في قالب Twenty-two WordPress. كما هو الحال دائمًا ، سيكون المحتوى قصيرًا وفعالًا لتتبعه.
أنا متأكد من أن العديد منكم استمتعوا بالمحتوى الخاص بنا عند إضافة رمز موقع مفضل وتحرير قائمة WordPress للموضوع الثاني والعشرين. نعم ، هناك بعض التغييرات للتعامل معها. لحسن الحظ ، هذا هو ما يوجه الطريق لتحرير موقع WordPress بالكامل.
مشكلة تحرير الشريط الجانبي
كما هو الحال دائمًا ، هناك بعض التحذيرات لتحرير الشريط الجانبي لـ WordPress في قالب WordPress الثاني والعشرين. إذا كنت قد اتبعت ذلك ، فمن المحتمل أن تعرف الآن أن أداة التخصيص ليست متاحة بسهولة.
الطريقة الوحيدة الممكنة لتحرير الشريط الجانبي لـ WordPress هي استخدام القوالب وأجزاء القالب. باستخدام القوالب وأجزاء القالب ، يمكنك بسهولة إنشاء وعرض أشرطة جانبية على صفحة واحدة أو كل الصفحات التي تطلبها.
قبل البدء ، إليك بضع كلمات عن القوالب وأجزاء القوالب في WordPress.
قوالب في قالب Twenty-Two Twenty-Two WordPress Theme
أحد الأشياء الرائعة في موضوع Twenty-22 WordPress هو حقيقة أن المطورين يدفعونه ليصبحوا قادرين على إنشاء مواقع ويب كاملة.

هذا ما يدور حوله قالب الصفحة.
عند إنشاء صفحة جديدة ، يمكنك استدعاء قالب معين وإظهاره على الصفحة. حتى إذا كنت تريد أن تعرض صفحات متعددة نفس المحتوى ، يمكنك القيام بذلك باستخدام قالب الصفحة.
على سبيل المثال ، في تصميم الصفحة الرئيسية لدينا ، كان علينا إنشاء قالب معين لتلائم تلك الصفحة. من أجل الوصول إليه مباشرة ، تحتاج إلى:
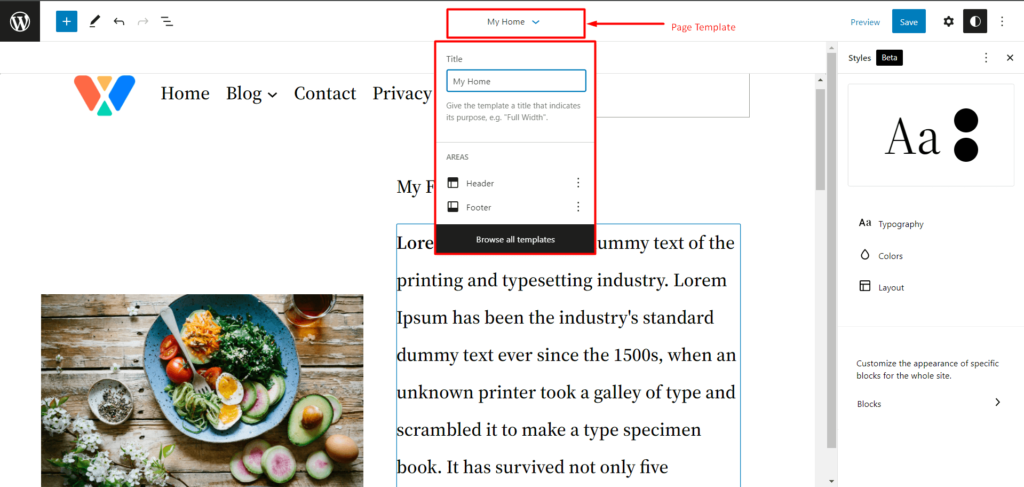
- انتقل إلى السمات> المحرر.
- هنا ، في الجزء العلوي ، ستجد خيار قالب الصفحة.

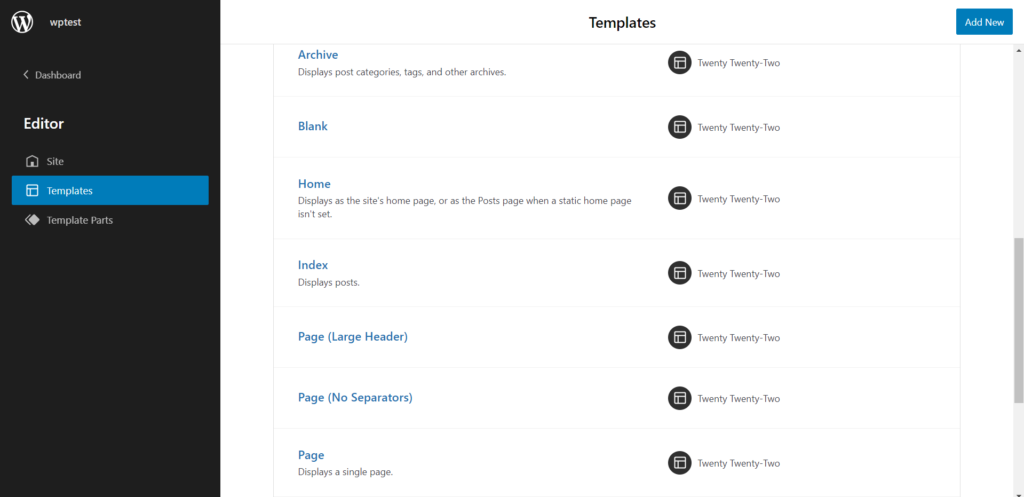
إذا كنت تريد استخدام قالب مختلف ، فما عليك سوى اختيار "تصفح جميع القوالب". سوف يأخذك إلى صفحة القوالب. هنا ، يمكنك إنشاء أو استخدام قالب موجود للصفحة.
بشكل عام ، تأتي القوالب كميزات مفيدة حقيقية (تختلف تمامًا عن الإصدارات السابقة من WordPress).
أجزاء القالب في قالب WordPress اثنان وعشرون
تنبيه المفسد - سننشئ جزءًا من القالب ونستخدمه كشريط جانبي في الأقسام القادمة.
يمكنك اعتبار القوالب كالآباء وأجزاء القالب كأطفال. اجمعهم معًا لتحصل على أسرة سعيدة.
بشكل عام ، يمكنك استخدام أجزاء القالب مع قوالب الصفحة نفسها. يمكنك أيضًا إضافتها إلى قوالب الصفحة أيضًا.
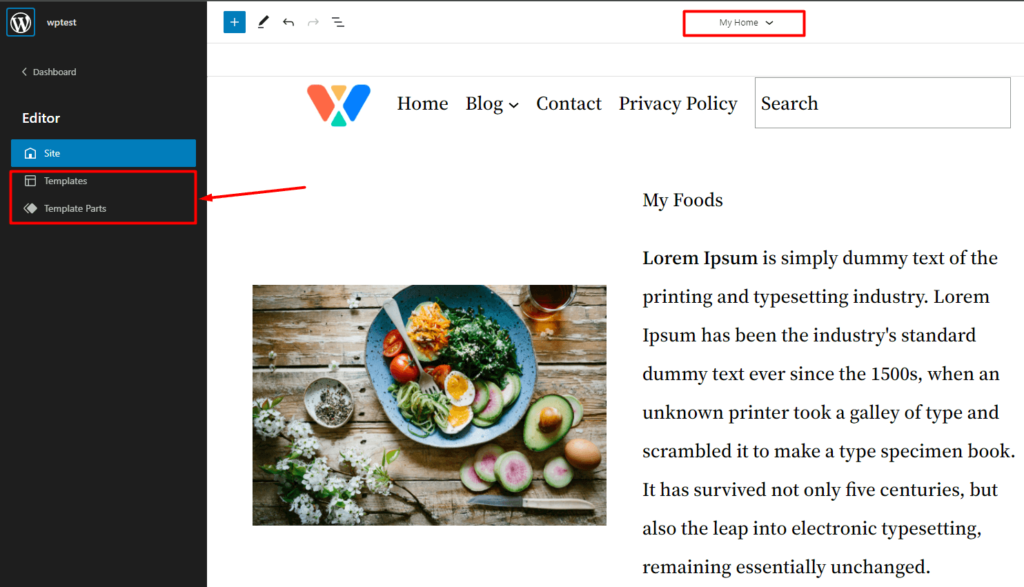
إذا انتقلت إلى Themes> Editor ، فستنتقل إلى الصفحة الرئيسية لموقع الويب الخاص بك (أو قالب فارغ حسب الموقف). لديك طريقتان للدخول إلى صفحة جزء القوالب:

أولاً ، يمكنك النقر فوق قسم القوالب بالصفحة والنقر فوق تصفح جميع القوالب . ستصل إلى الصفحة حيث يمكنك الوصول إلى أجزاء قالب الصفحة.

ثانيًا ، ما عليك سوى النقر فوق رمز WordPress في الجزء العلوي الأيسر. من هناك ، يمكنك الوصول إلى صفحة جزء القوالب.

كيفية تحرير الشريط الجانبي لـ WordPress في نسق Twenty-two
يمكنك إنشاء شريط جانبي بطريقتين باستخدام سمة WordPress 2022. يمكنك اختيار إنشاء الشريط الجانبي في قالب صفحة معين (للمدونات والصفحات المماثلة) أو يمكنك إنشاء جزء قالب وإضافته إلى صفحة مخصصة. سنأخذك خلال كلتا العمليتين.
هيا بنا نبدأ!
كيفية إنشاء شريط جانبي لـ WordPress في قالب الصفحة
لإنشاء قالب صفحة الشريط الجانبي لـ WordPress ، ستحتاج إلى القيام بما يلي:
الخطوة 1: قم بإنشاء صفحة WordPress للشريط الجانبي
يمكنك إما إنشاء صفحة جديدة وتعديل الصفحة التي تريد الشريط الجانبي فيها. إنشاء صفحة أمر بسيط للغاية. ما عليك سوى الانتقال إلى الصفحات> إضافة جديد. سوف يأخذك لإنشاء صفحتك الجديدة.
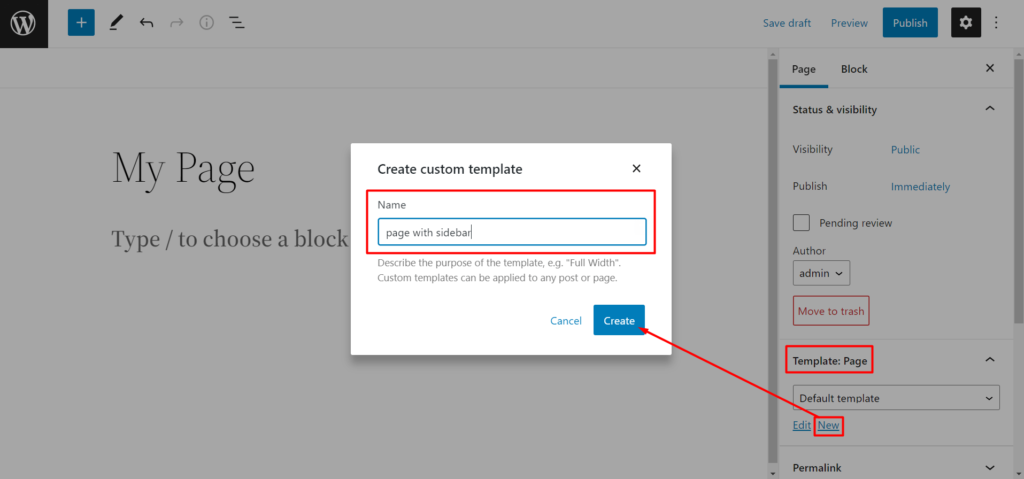
الخطوة 2: إنشاء قالب صفحة WordPress جديد وتحريره
على اليمين ، سترى خيار القالب للصفحة. قم بإنشاء قالب جديد للصفحة. فقط اضغط على "جديد". أضف الآن اسمًا إلى القالب الخاص بك (يمكنك تسميته كما تريد.

بمجرد القيام بذلك ، سينقلك إلى المحرر.
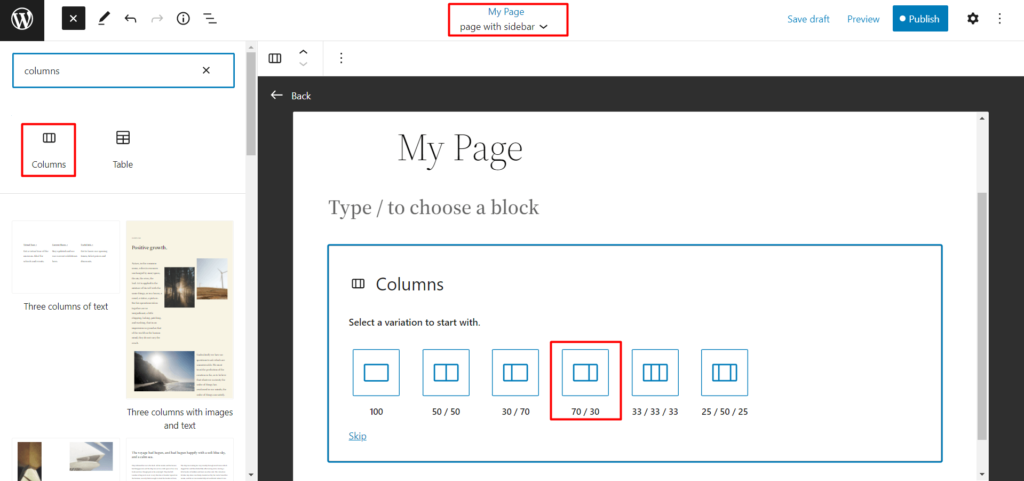
الخطوة 3: قم بعمل عمود
لإنشاء الشريط الجانبي الخاص بك ، يجب أن يقوم العمود 70/30 بالغرض. بالطبع ، سوف يعتمد على ما تفضله. يمكنك مزج ومطابقة التفضيلات.

بمجرد القيام بذلك ، انتقل إلى الخطوة التالية.
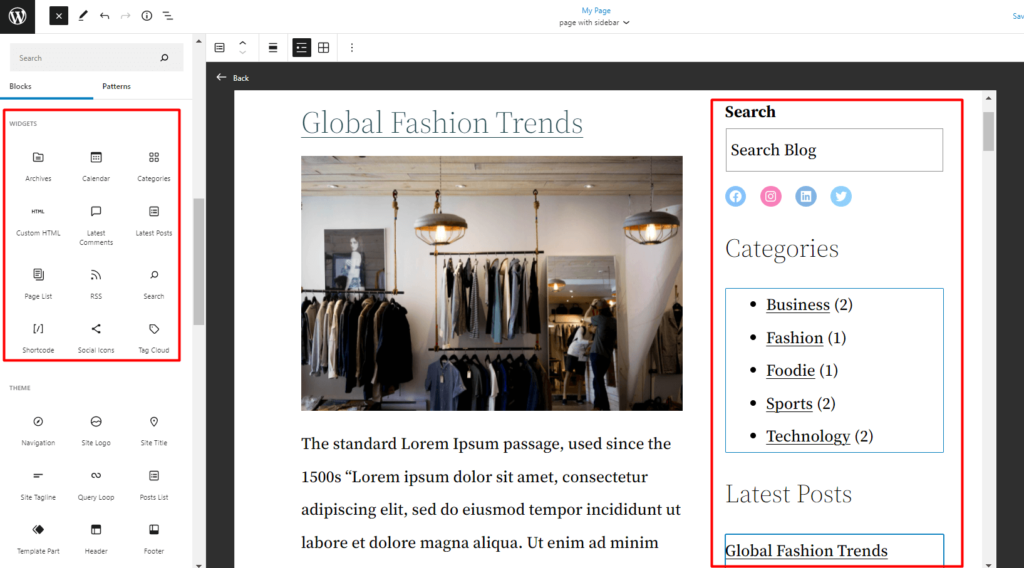
الخطوة 4: قم بإنشاء الشريط الجانبي المخصص لـ WordPress باستخدام كتل عناصر واجهة المستخدم
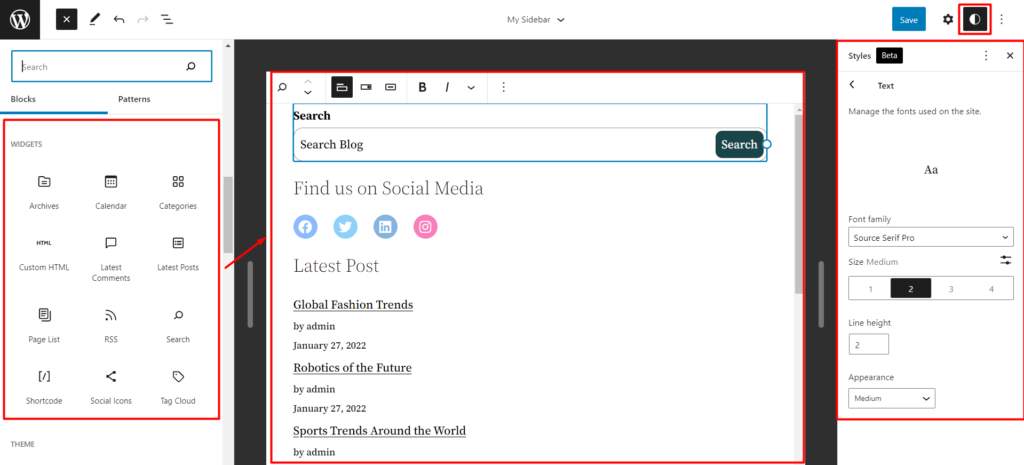
بمجرد الانتهاء من العمود ، يمكنك سحب وإسقاط الحاجيات من مكتبة الكتل. يمكنك إضافة أحدث المنشورات ، والفئات ، والعناوين ، والرموز الاجتماعية ، وكتل عناصر واجهة المستخدم الأخرى ذات الصلة كما تريد.

حان الوقت للقيام ببعض إعادة الترتيب.
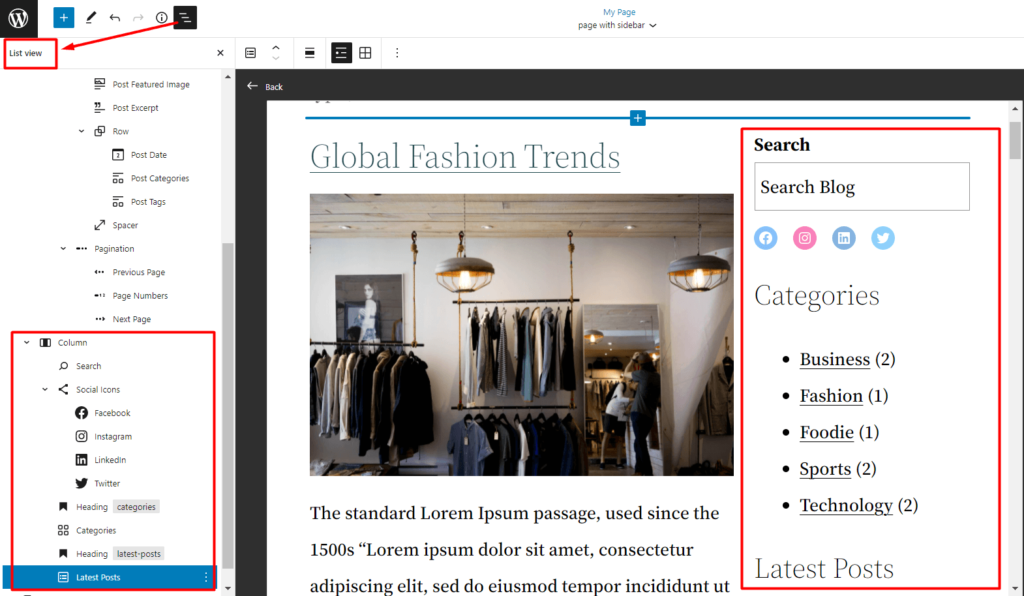
الخطوة 5: إعادة ترتيب العناصر الخاصة بك
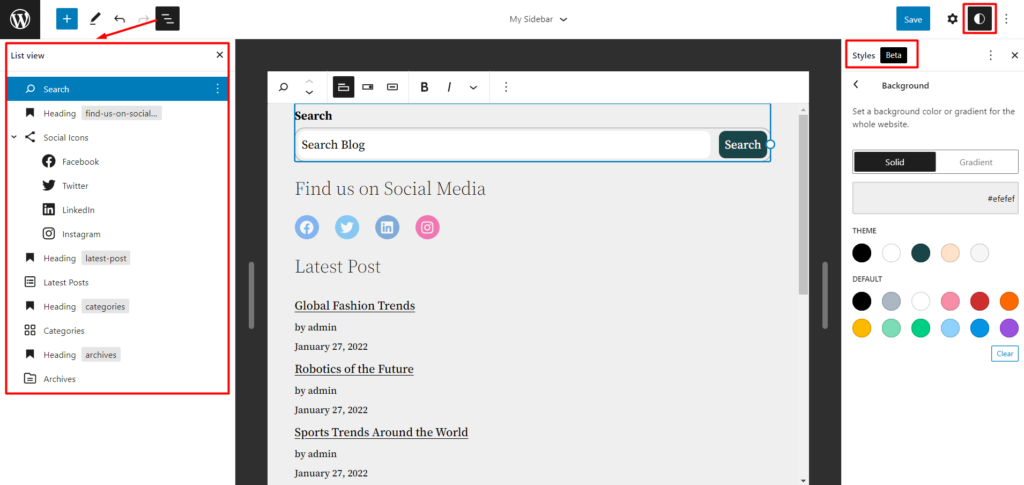
إذا لم تكن راضيًا عن التخطيط ، يمكنك بسهولة إعادة ترتيب العناصر باستخدام عرض القائمة.

كيفية إنشاء جزء قالب الشريط الجانبي واستخدامه في قالب الصفحة
دعونا نرى كيفية إنشاء جزء قالب الشريط الجانبي في WordPress. الميزة هنا هي أنه يمكنك بسهولة استخدام جزء القالب في أي من قوالب الصفحة (بمعنى أنه قالب قابل لإعادة الاستخدام).
الخطوة 1: إنشاء جزء قالب جديد
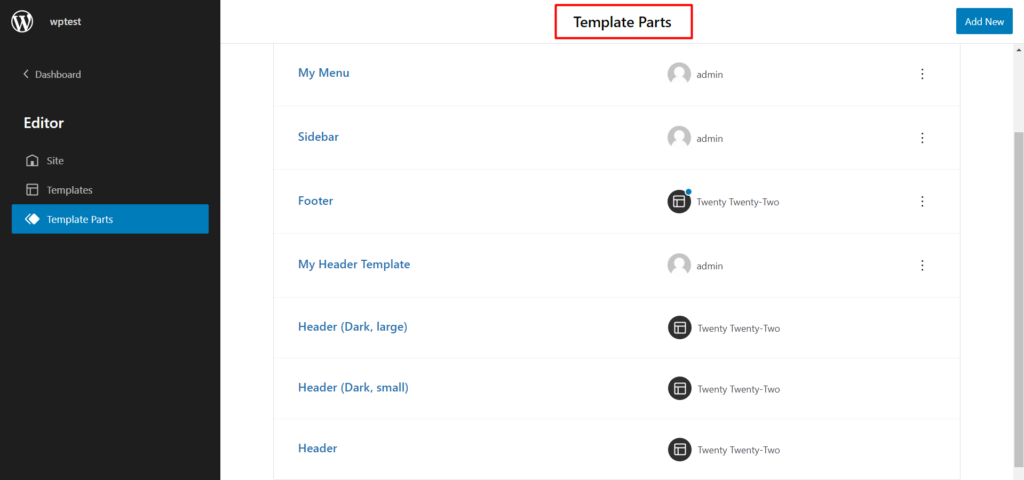
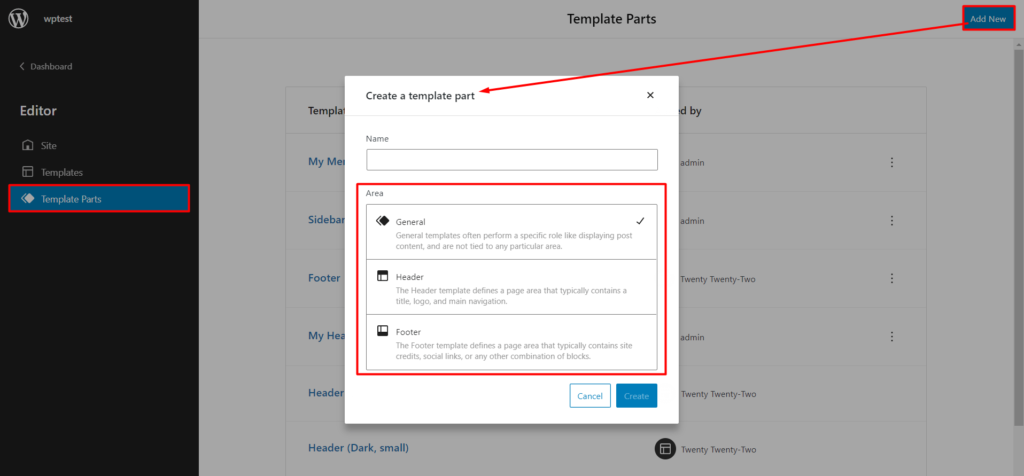
لإنشاء جزء قالب جديد ، تحتاج إلى الانتقال إلى السمات> المحرر . بمجرد الوصول إلى هناك ، انقر فوق رمز WordPress في الجزء العلوي الأيسر كما هو مذكور سابقًا. في نافذة جزء القالب ، انقر فوق "إضافة جديد" في أعلى الجانب الأيسر. إعطاء اسم جزء القالب الخاص بك.

ملاحظة : يمكنك اختيار إنشاء جزء قالب للأغراض العامة أو شيء ينتقل إما إلى الرأس أو التذييل.
الخطوة 2: إنشاء الشريط الجانبي
إنشاء الشريط الجانبي هو نفسه كما كان من قبل. كل ما عليك فعله هو سحب وإفلات عناصر الشريط الجانبي. يمكنك أن تكون خلاقة كما تريد.

الخطوة 3: إعادة ترتيب العناصر وإضافة التصميم
يمكنك دائمًا إعادة ترتيب العناصر وإضافة التصميم (ميزة جديدة لموضوع WordPress اثنين وعشرين).

الخطوة 4: احفظ جزء النموذج
أخيرًا ، كل ما عليك فعله هو حفظ جزء القالب.
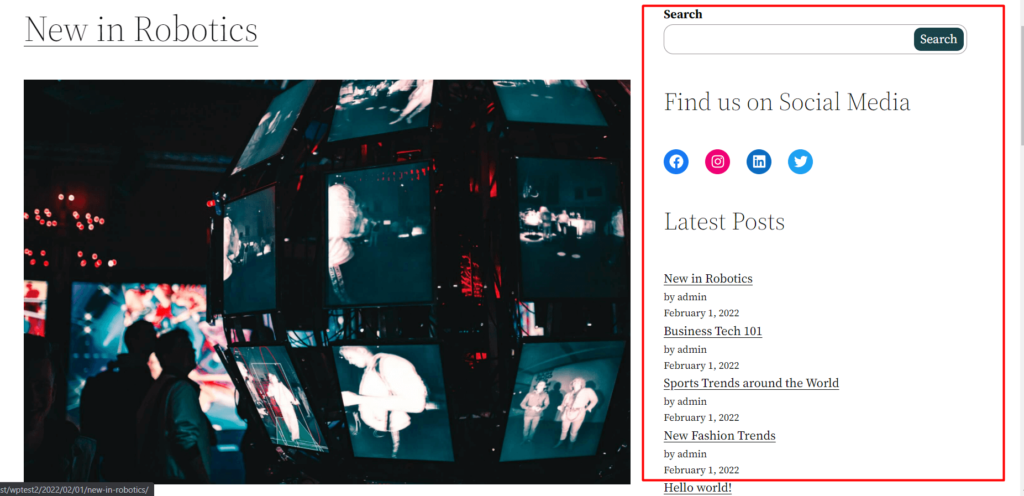
بمجرد الانتهاء ، يمكنك إضافة جزء القالب هذا إلى أي من قوالب الصفحة الخاصة بك. هذا مثال:

افكار اخيرة
بعض الملاحظات قبل أن ننهي مناقشة اليوم حول كيفية تعديل الشريط الجانبي لـ WordPress.
من الأفضل استخدام تصميماتك المخصصة عند إنشاء صفحة مخصصة. في بعض الحالات ، وجدنا أن المحتوى لا يظهر دائمًا في الخلفية. لذا ، تأكد من إطلاعك على الإعدادات المختلفة قبل أن تبدأ في هذا المسار.
ملاحظة مهمة أخرى مع موضوع WordPress الثاني والعشرين هو قابلية التصميم للتخصيص. لسوء الحظ ، فإن موضوع 22 ، باستثناء خصائص التصميم ، ليس لديه الكثير من أجله في الوقت الحالي.
لكن هذا كل ما في الأمر. تأكد من مشاركة أفكارك حول كيفية أي ملاحظات أخرى قد تكون لديك مع قالب WordPress الجديد المكون من 22 قالبًا.
