كيفية استخدام قالب شعار موقع WordPress
نشرت: 2023-01-12تعتبر العلامة التجارية من أهم أجزاء تشغيل موقع WordPress ، ولا يوجد شيء يبرز أكثر من شعار. يحدد شعارك علامتك التجارية ، لذلك عليك استخدامه بشكل صحيح. في هذا المنشور ، سنخبرك كيف يمكنك تطبيق شعار على موقع الويب الخاص بك باستخدام قالب شعار موقع WordPress. سنغطي أيضًا إعدادات الحظر المتاحة ونقدم لك بعض النصائح المفيدة لاستخدام الشعار بشكل فعال.
ما هو شعار موقع WordPress Block؟
يعد قالب شعار الموقع في WordPress واحدًا من العديد من كتل المواقع المتاحة في محرر WordPress مع ظهور تحرير الموقع بالكامل. يمنحك الحظر القدرة على إضافة شعار موقعك إلى قالب الصفحة أو العنوان الرئيسي في WordPress.

تعد كتلة شعار الموقع ديناميكية أيضًا لأنها يمكن أن تسحب شعار موقعك من بيانات موقع الويب الخاص بك كمحتوى ديناميكي. لذا فإن تغيير شعار موقعك عبر كتلة شعار الموقع أو في الواجهة الخلفية سيؤدي تلقائيًا إلى تحديث جميع التكرارات لحظر شعار الموقع في جميع أنحاء موقعك. علاوة على ذلك ، عند استخدام قالب شعار الموقع في قالب ، يكون لديك تحكم أسهل في تصميم شعارك العالمي.
من المهم ملاحظة أن أيقونة الموقع ، الصورة الأصغر التي تظهر في لوحة المعلومات وعلامات تبويب المتصفح ، وما إلى ذلك ، تختلف عن شعار الموقع. ومع ذلك ، يمكن أن يكون شعار الموقع أيضًا بمثابة رمز الموقع إذا اخترت ذلك عن طريق تحديث علامة تبويب إعدادات الحظر التي سنتطرق إليها أدناه.
كيفية إضافة قالب شعار الموقع إلى رأس WordPress الخاص بك
في هذا المثال ، سنوضح لك كيفية إضافة أو تخصيص شعار الموقع على رأس WordPress الخاص بك في قالب باستخدام قالب Twenty-Two. هيريس كيفية القيام بذلك.
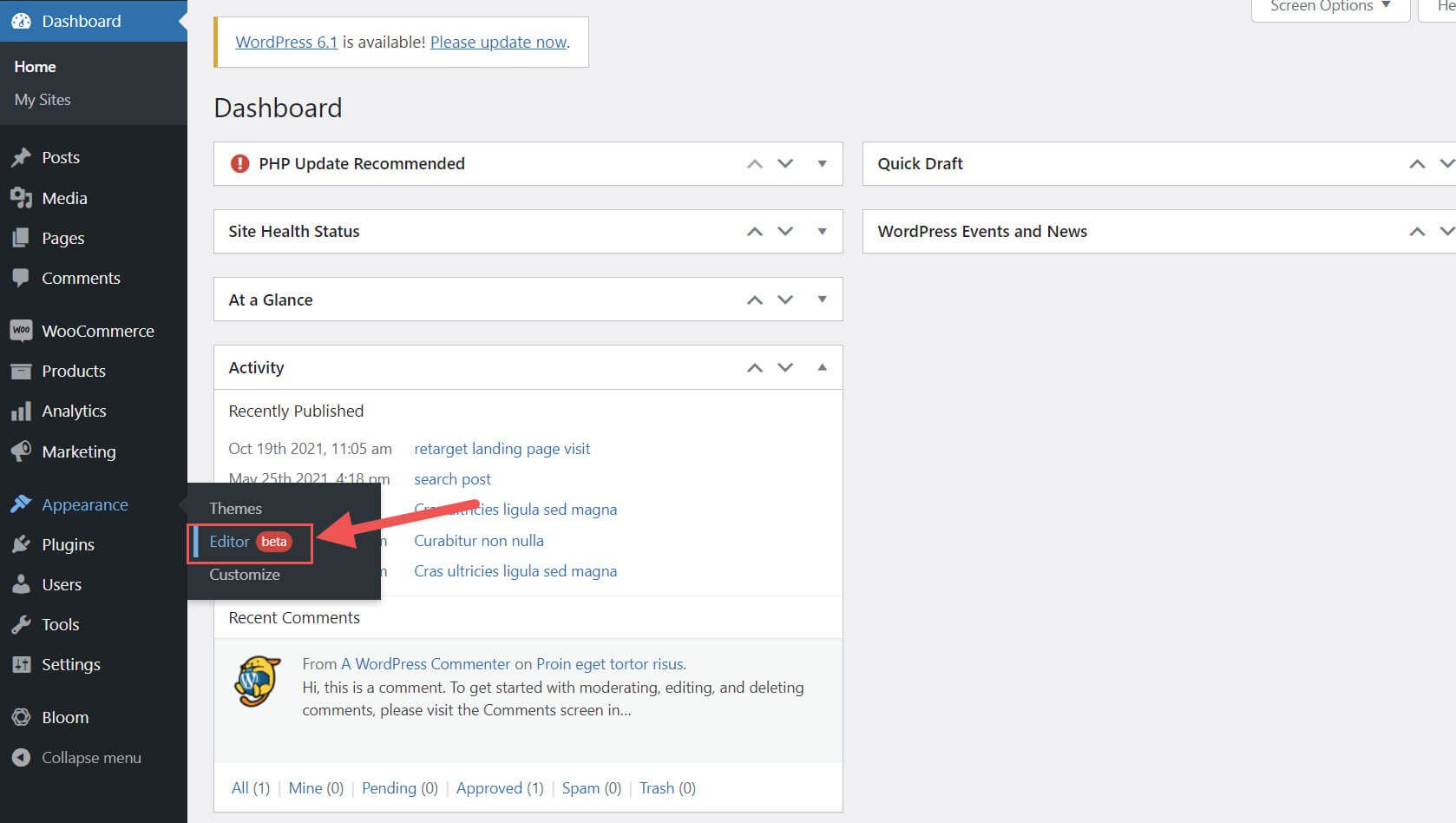
من لوحة تحكم WordPress ، انتقل إلى المظهر> المحرر .

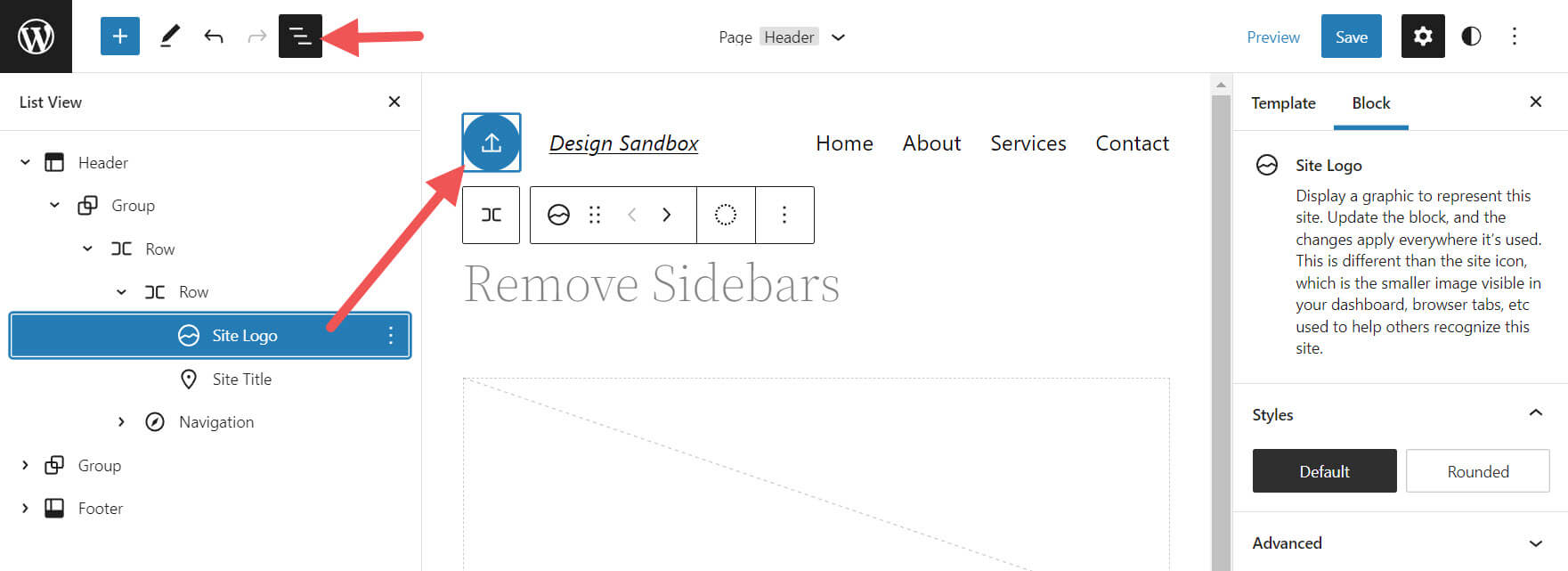
يجب أن يكون هناك بالفعل شعار موقع داخل منطقة رأس قالب الصفحة على يسار عنوان الموقع. يمكنك أيضًا فتح عرض القائمة للعثور عليه أيضًا.

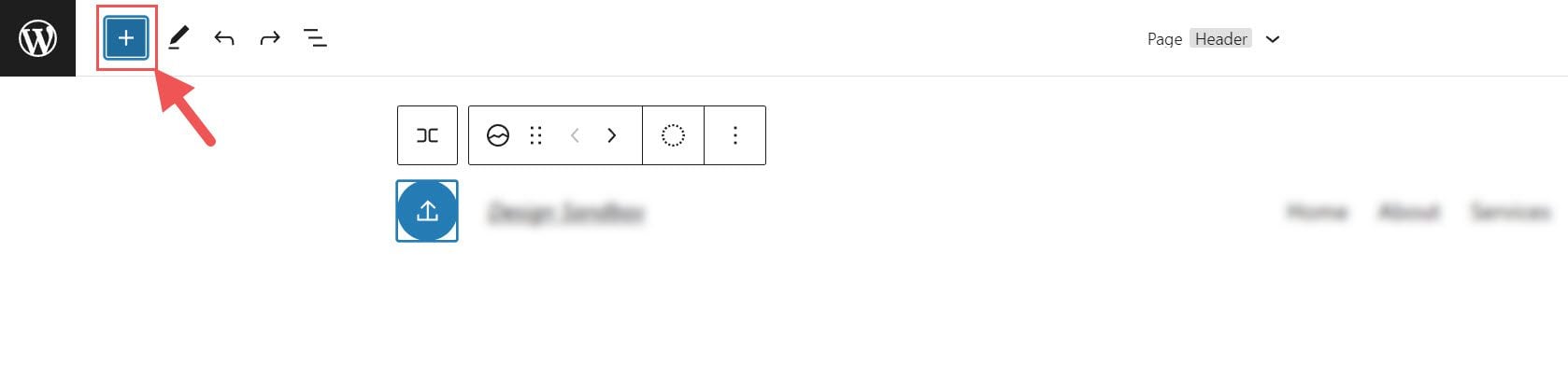
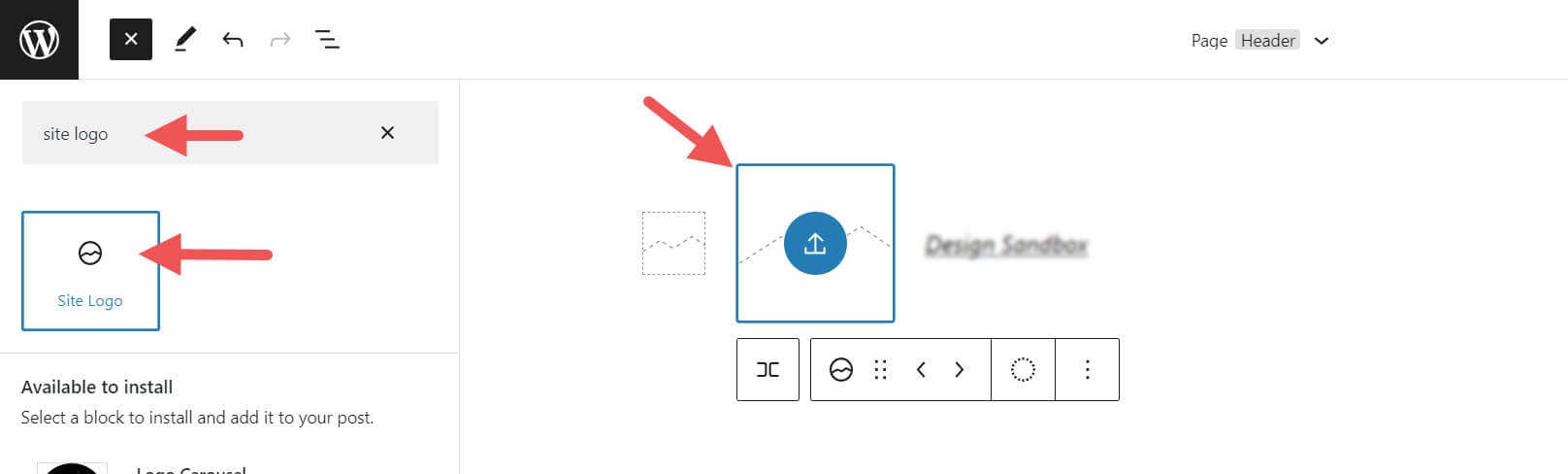
إذا كنت ترغب في إضافة كتلة شعار الموقع إلى القالب ، فيمكنك النقر فوق رمز + block inserter .

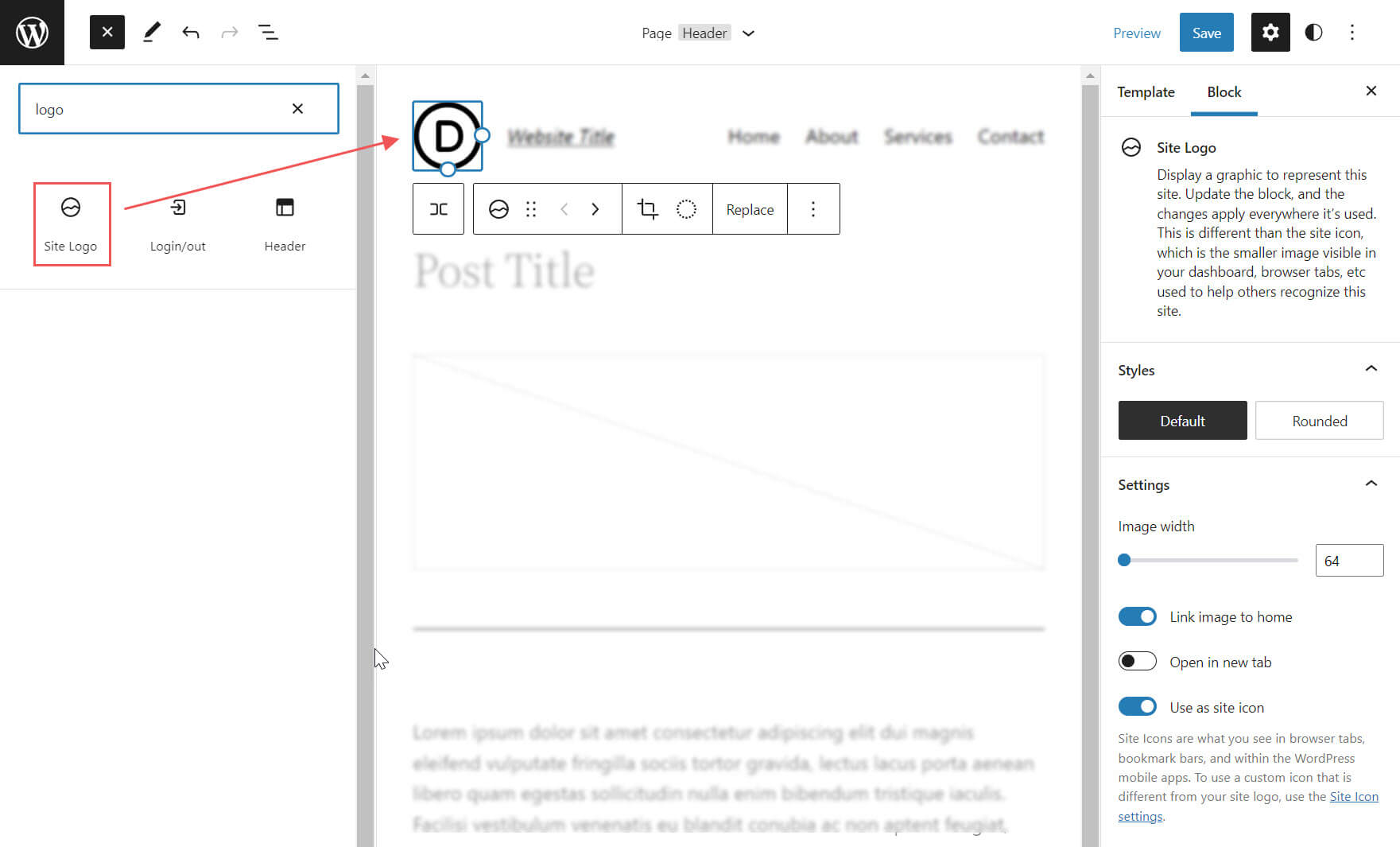
ثم ابحث عن "شعار الموقع" وانقر فوقه و / أو اسحبه إلى الموقع الذي تريده لإضافة الكتلة إلى صفحتك.

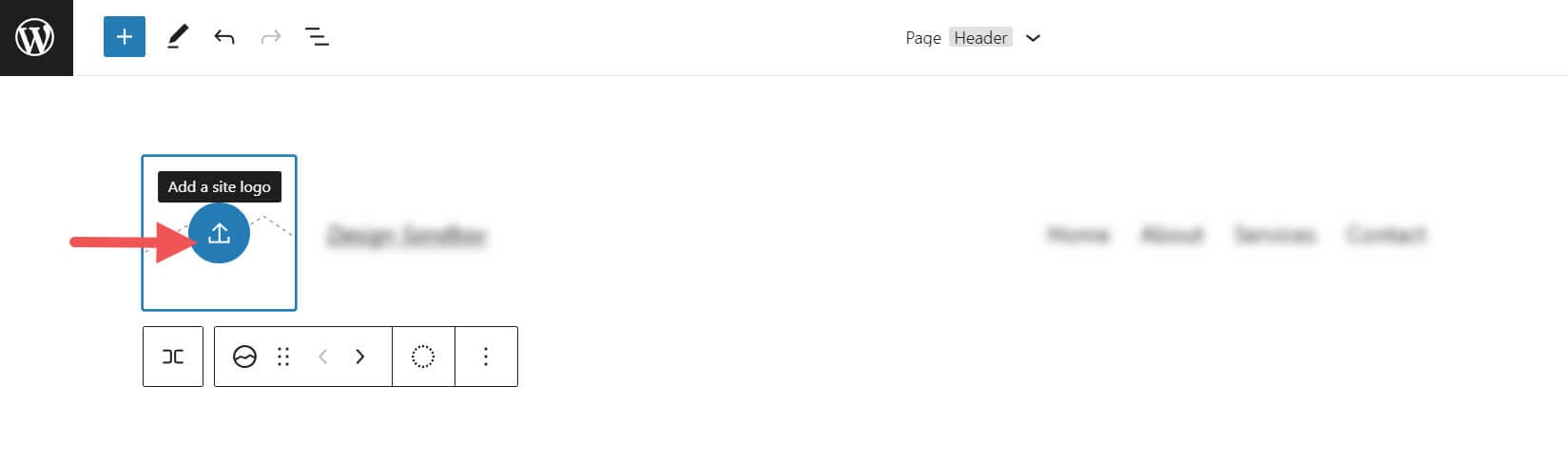
إذا لم تكن قد قمت بتعيين شعارك ، فيمكنك تحميله بعد النقر فوق علامة التحميل الموجودة في Site Logo Block .

بمجرد تغيير شعار موقعك عبر كتلة شعار الموقع ، ستعرض جميع النسخ الأخرى من شعار الموقع نفس الصورة. هذه هي الوظيفة الديناميكية للكتلة أثناء العمل.
إعدادات وخيارات حظر شعار الموقع
يأتي Site Logo Block مع إعدادات وخيارات إضافية تجعل من السهل تخصيصه لموقعك على الويب. فيما يلي نظرة عامة مختصرة على الإعدادات المتاحة.
إعدادات شريط الأدوات
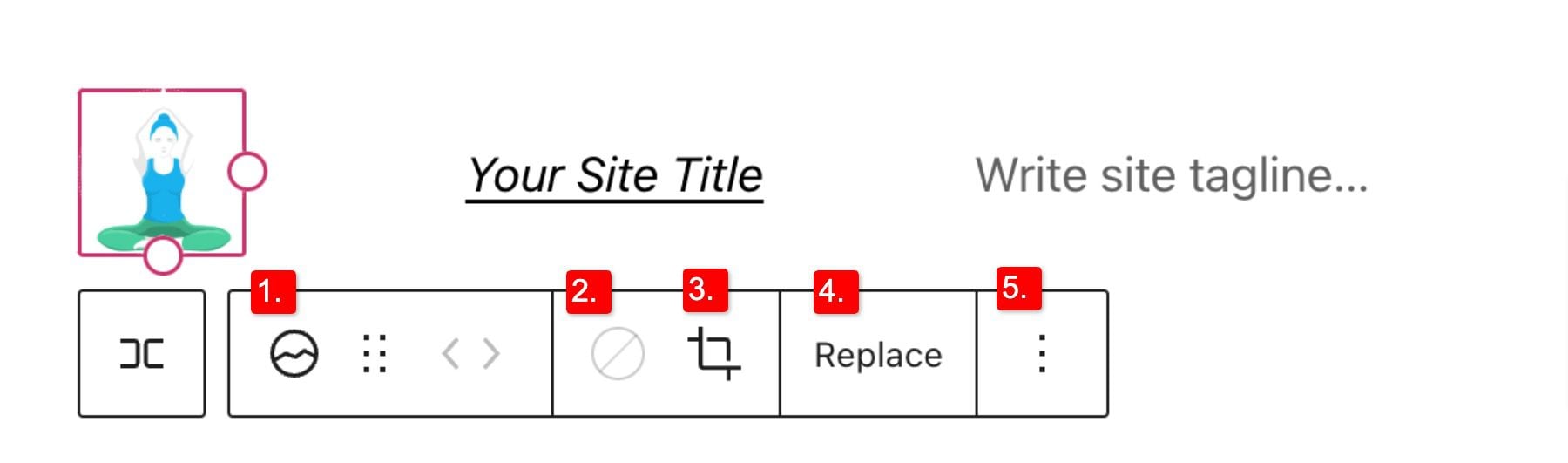
إذا قمت بالمرور فوق الكتلة ، فسترى قائمة تنسيق تتضمن الخيارات التالية:
- تحويل الكتلة إلى نوع آخر من العناصر
- تعديل الظل أو الإبرازات أو الدرجة اللونية لشعارك
- تغيير التكبير ونسبة العرض إلى الارتفاع وتدوير شعارك
- استبدال شعارك وصورتك
- يعرض المزيد من الخيارات المتقدمة مثل النسخ أو التكرار أو النقل أو القفل أو التجميع أو الإضافة إلى الكتل القابلة لإعادة الاستخدام أو إزالة الكتلة.

كما لاحظت ، يمكن أن تساعدك هذه الأدوات في تعديل مظهر شعارك بحيث يمكنك الحصول على الموضع والتصميم المناسبين لأسلوب موقع الويب الخاص بك.
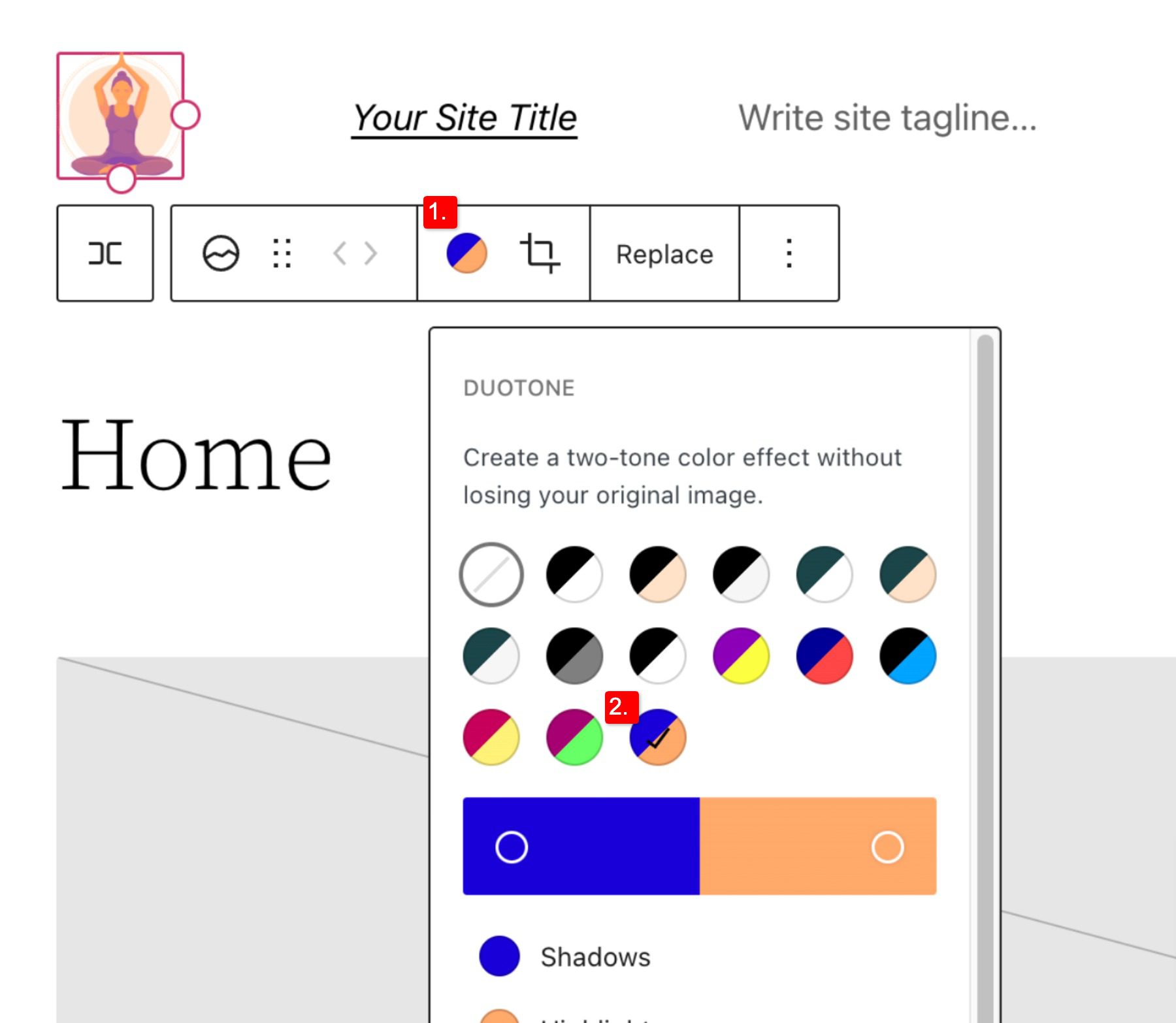
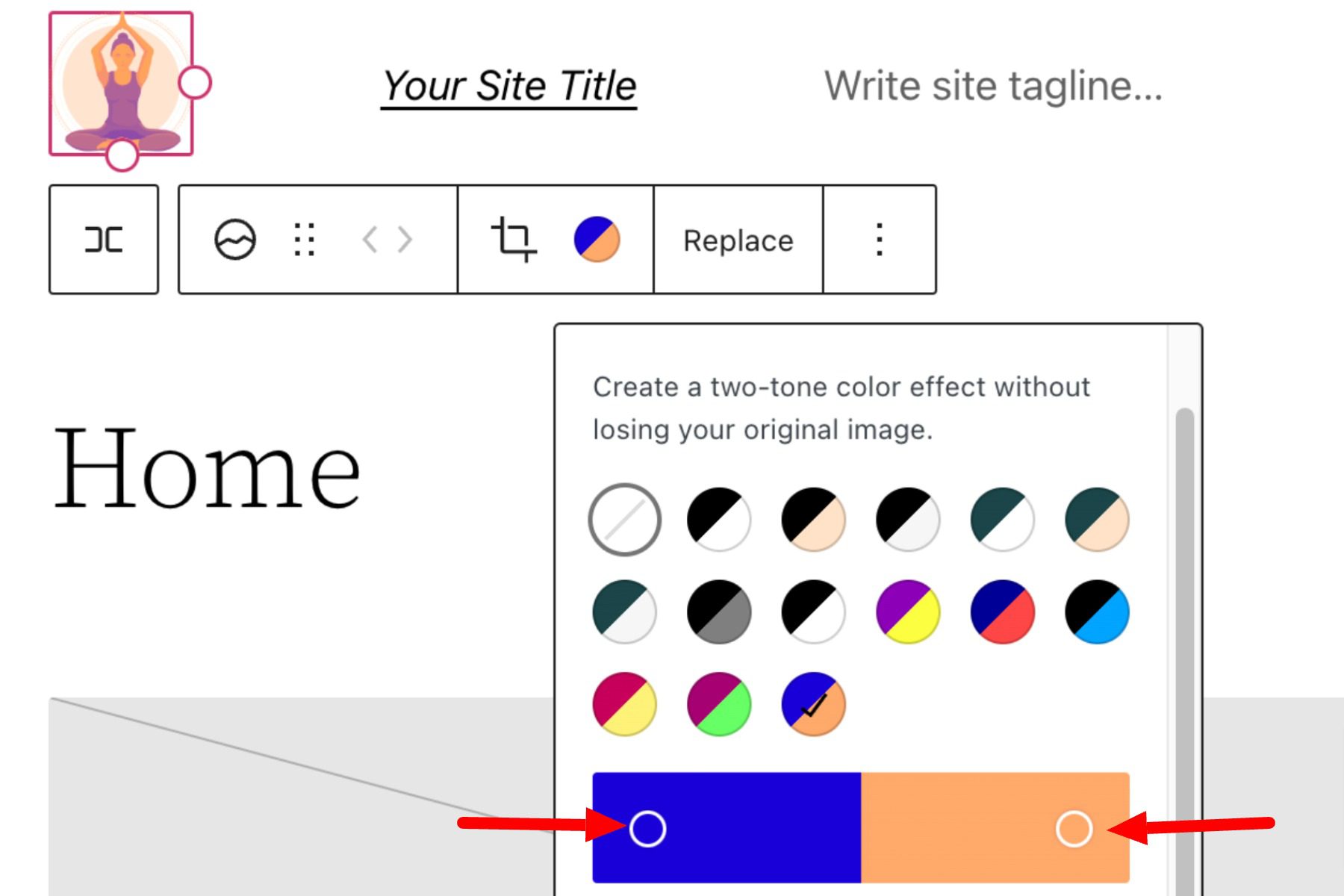
لتغيير لون صورة الشعار ، انقر فوق أداة الفرز الثنائي وحدد نظام الألوان الذي تريده.

لتعيين ألوانك ، حدد النقاط داخل أشرطة الألوان:

إعدادات حظر شعار الموقع
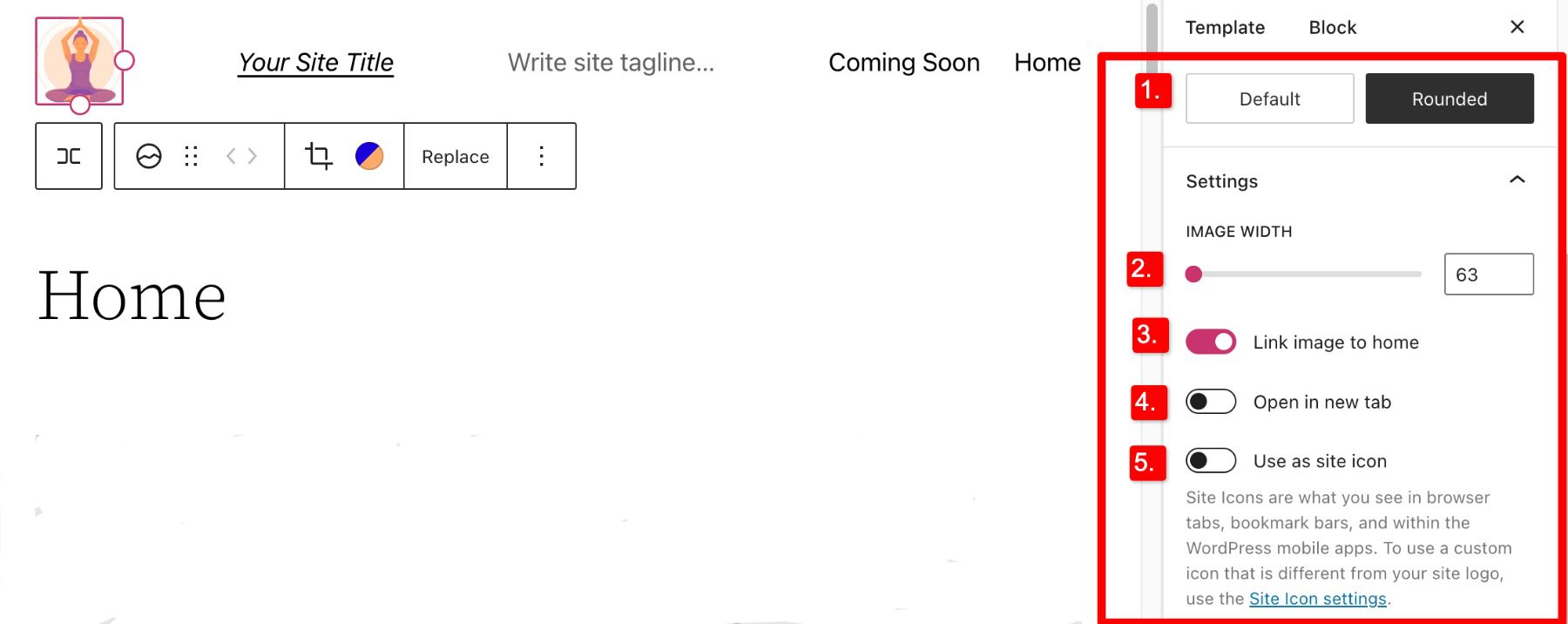
إذا فتحت الخيارات الإضافية أو قمت بتبديل إعدادات الحظر في الشريط الجانبي ، فيمكنك العثور على المزيد من إعدادات الحظر التي يمكنك تخصيصها.


من هنا يمكنك تغيير شعارك إلى:
- تظهر بشكل دائري بدلاً من إعداد المربع أو المستطيل الافتراضي
- اضبط عرض الصورة لإنشاء شعار أكبر (من المهم اختيار أفضل حجم لشعارك)
- ربط الصورة بالمنزل ، في حالة التمكين ، سيعيد المستخدمين إلى صفحتك الرئيسية عند النقر فوق شعارك
- فتح في علامة تبويب جديدة ، إذا تم تمكينه سيفتح صفحتك الرئيسية في علامة تبويب جديدة
- استخدم كرمز موقع ، إذا تم تمكينه ، فسيستخدم شعارك كرمز للموقع أو رمز مفضل
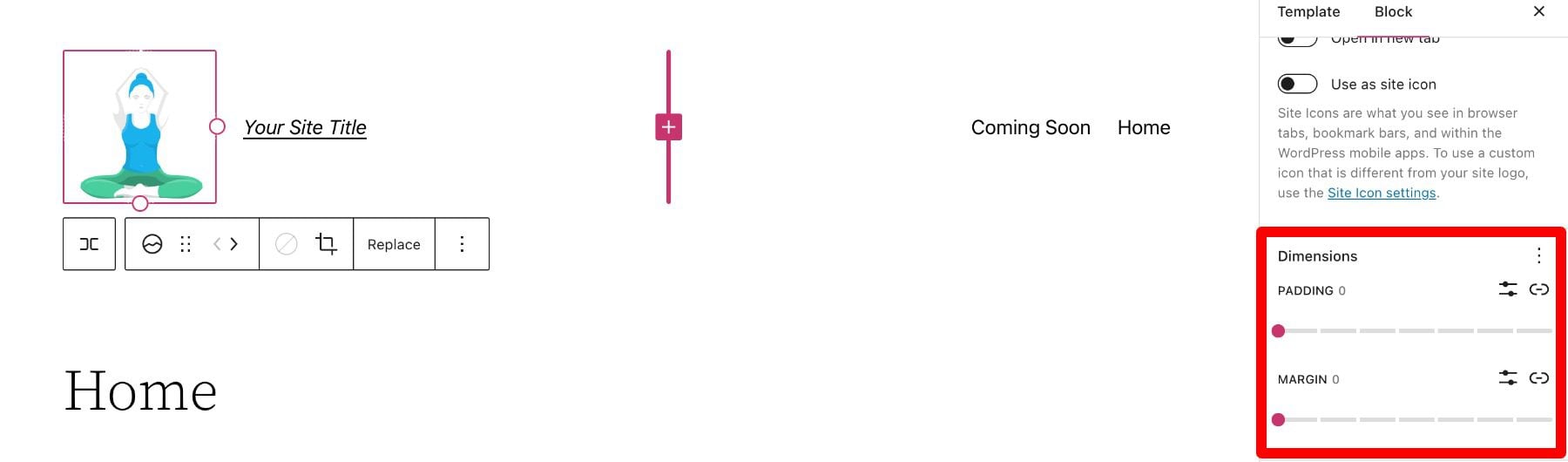
أسفل قسم الإعدادات ، يمكنك العثور على علامة تبويب الأبعاد حيث يمكنك ضبط المساحة المتروكة والهامش لشعارك.

يغطي ذلك كل ما تحتاج لمعرفته حول الإعدادات المتاحة لحجب شعارك ، بحيث يمكنك تخصيص نمط شعارك ليتوافق تمامًا مع بقية جماليات موقعك. الآن ، دعنا نتعمق في بعض النصائح حول كيفية استخدام هذه الكتلة بشكل فعال.
نصائح وأفضل الممارسات لاستخدام قالب شعار الموقع بشكل فعال
يعد استخدام قالب شعار الموقع أمرًا سهلاً للغاية للاستخدام ، ولكن لا يزال من المهم مراعاة بعض الأشياء.
قم بتحسين صورة الشعار قبل التحميل
تمامًا كما هو الحال مع أي صورة يتم تحميلها عبر WordPress ، من المهم تحسين شعارك قبل تحميله على قالب شعار موقعك. سيؤدي ذلك إلى تحسين سرعات التحميل ويكون مفيدًا لتحسين محركات البحث أيضًا. يجب أن يكون شعارك بتنسيق PNG ، ويجب ألا يكون الملف كبيرًا جدًا ، نوصي باستخدام أداة ويب مثل TinyPNG ، للمساعدة في ضغط صورتك دون فقدان الجودة في هذه العملية.
تطابق أسلوب موقع الويب الخاص بك
بافتراض أن موقع الويب الخاص بك يحتوي بالفعل على تصميم ومخطط ، يجب ألا يتناقض شعارك كثيرًا مع النمط الموجود بالفعل في باقي موقعك. لذا ألق نظرة على ألوان وتصميم موقع الويب الخاص بك ومعرفة ما إذا كان يمكنك العمل على شعارك بأكبر قدر ممكن من السلاسة.
اعرض شعارك بشكل بارز
يعد التأكد من استخدام شعارك بشكل صحيح بعد إنشائه خطوة أساسية في وضع علامة تجارية فعالة على موقع الويب الخاص بك. في معظم الحالات ، يجب عرض شعارك على قالب / منطقة رأس WordPress الخاص بك بحيث يمكن رؤيته في جميع صفحات موقعك. ومن أفضل الممارسات أيضًا أن تجعل رابط شعارك يعود إلى صفحتك الرئيسية للمساعدة في تدفق المستخدمين وللفت انتباه المستخدم إلى شعارك باستمرار.
الأسئلة المتداولة حول قالب شعار الموقع
بعد إكمال المهمة الصعبة المتمثلة في إنشاء شعارك ، يصبح استخدام قالب الشعار في WordPress خاليًا من المتاعب نسبيًا. لا يزال ، كما هو الحال مع أي شيء ، بعض الأسئلة تحتاج إلى إجابة. فيما يلي بعض الإجابات عن الأسئلة المتداولة حول قالب الشعار.
كيف يمكنني تغيير شعار الموقع؟
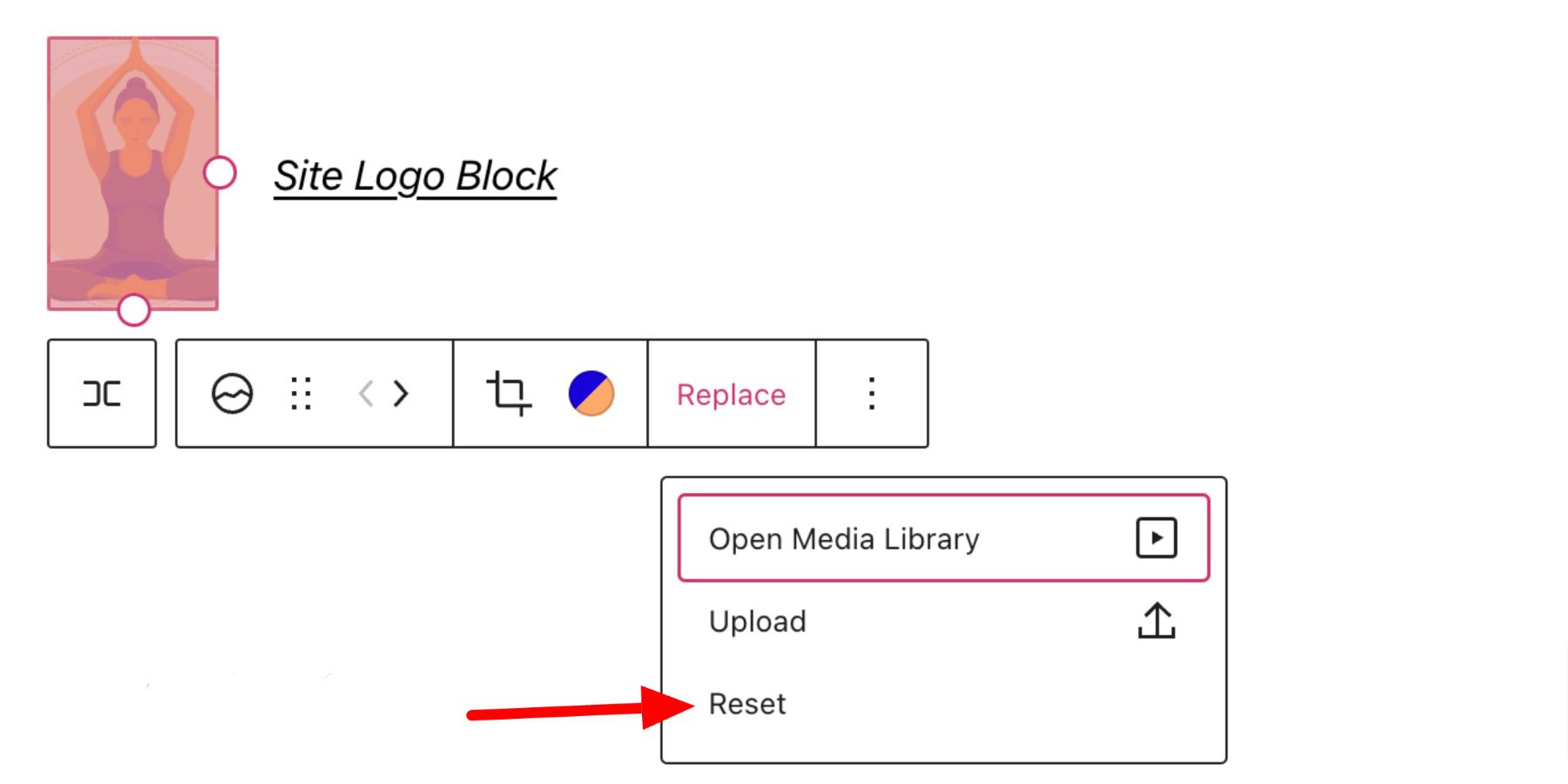
لاستبدال شعار الموقع ، انقر فوق قالب شعار الموقع ، ثم انقر فوق " استبدال " في إعدادات شريط الأدوات. هناك يمكنك إضافة واحدة من مكتبة الوسائط الخاصة بك ، أو تحميل واحدة جديدة ، أو إعادة تعيين شعار الموقع إلى الوضع الافتراضي.

متى يجب استخدام قالب شعار الموقع؟
شعارك هو الرمز الذي يمثل موقع الويب الخاص بك ، وبالتالي ، يجب أن يكون بارزًا في كل صفحة من صفحات موقعك تقريبًا. لهذا السبب نوصي بوضع شعارك في منطقة الرأس ، حيث يمكن استخدامه للتنقل (زر الصفحة الرئيسية) ولأغراض العلامة التجارية.
ما الفرق بين الشعار وأيقونة الموقع؟
يتم استخدام رمز الموقع كمتصفح وأيقونة تطبيق لموقعك ؛ قد تراه بجوار علامة التبويب في متصفحك. لا يتم بالضرورة استخدام شعار موقعك كرمز للموقع ولكن يمكن تنشيطه في الإعدادات المتقدمة لحجب الشعار.
استخدام Divi لإضافة شعار موقع إلى رأسك العالمي في WordPress
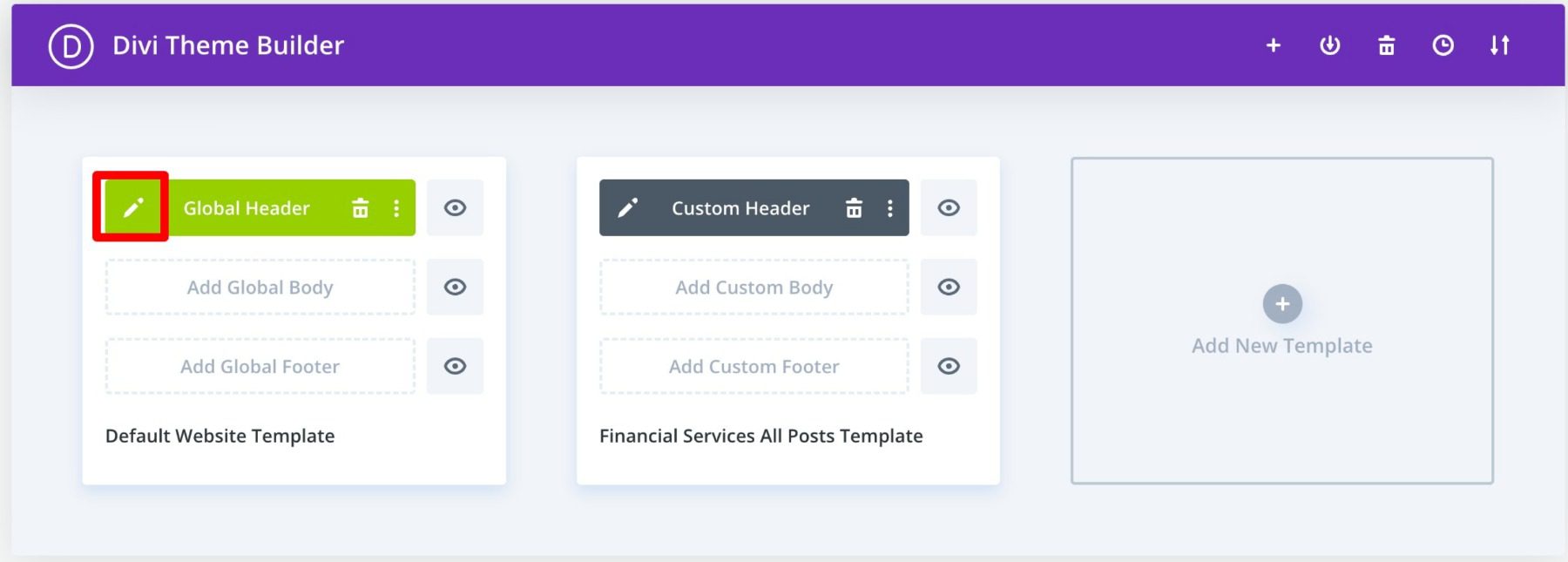
عند استخدام Divi ، يمكنك استخدام أداة إنشاء سمات Divi لإضافة شعار موقع إلى العنوان العالمي الخاص بك في بضع خطوات سهلة. يمكنك البدء بالنقر فوق الزر تحرير بجوار Global Header في قالب موقع الويب الافتراضي الخاص بك.

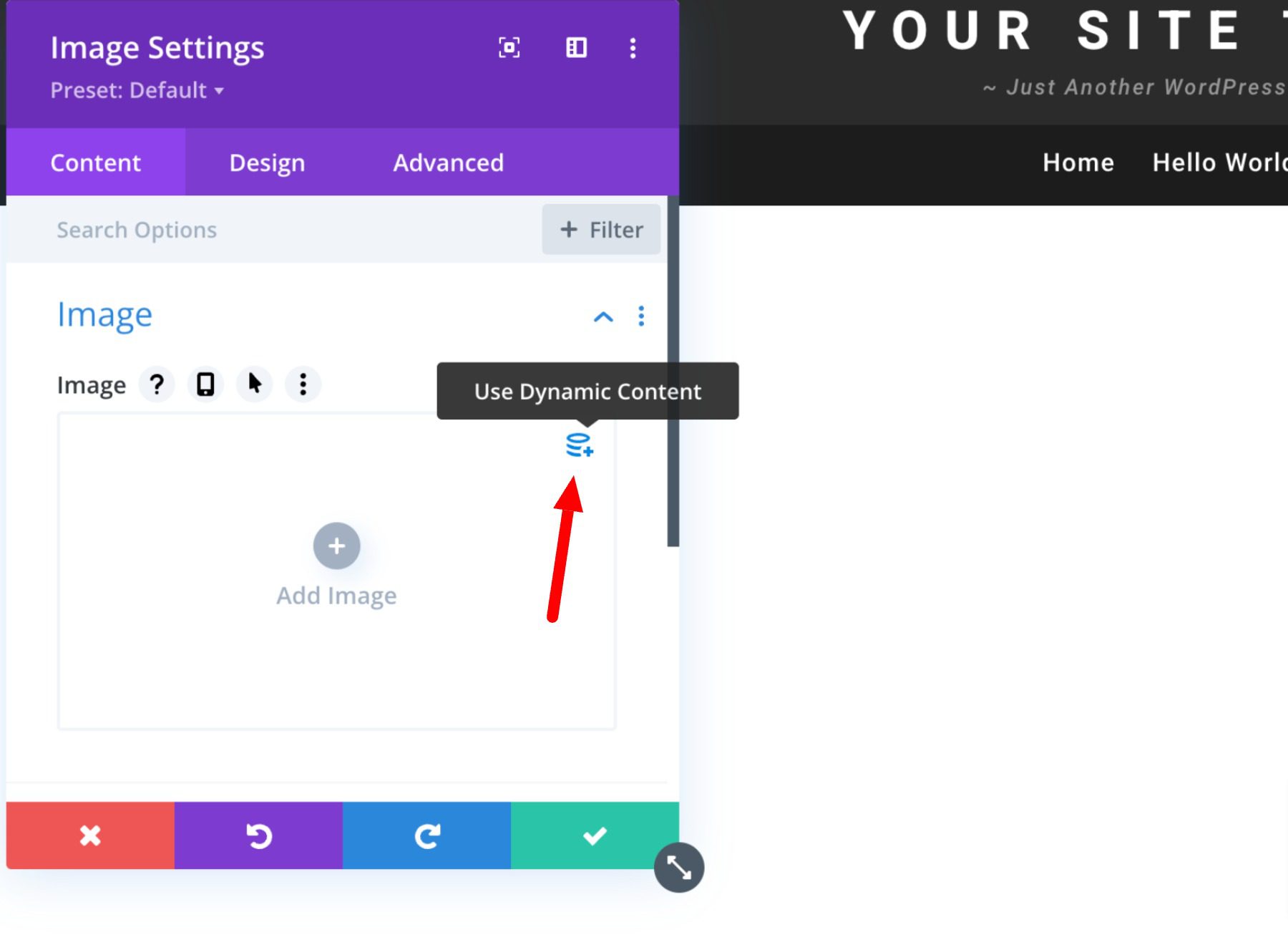
الآن ، يمكنك ببساطة إضافة وحدة صورة إلى العنوان وتحديد خيار استخدام المحتوى الديناميكي في الزاوية اليمنى العليا.

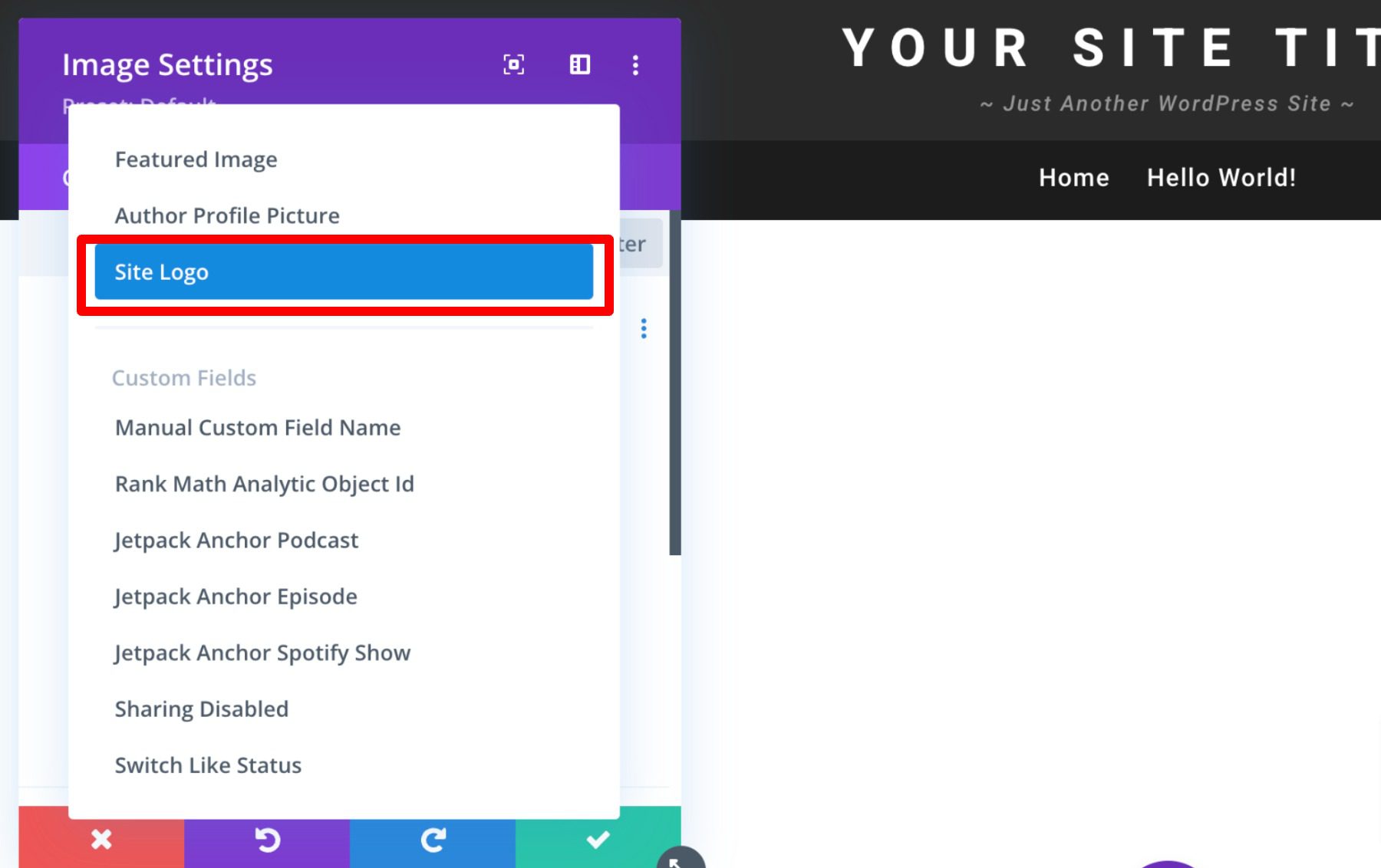
ستتم مطالبتك بعد ذلك بالاختيار من قائمة كل المحتوى الديناميكي الذي يمكن الوصول إليه. حدد شعار الموقع لإضافة الشعار الديناميكي إلى رأسك.

تعرف على المزيد حول استخدام المحتوى الديناميكي مع Divi هنا.
استنتاج
من المستحيل المبالغة في أهمية شعار علامتك التجارية. ومع ذلك ، فأنت بحاجة إلى نهج منظم لوضع العلامة التجارية لموقعك بشكل فعال. هذا صحيح بشكل خاص إذا كنت تريد أن تترك انطباعًا دائمًا لدى الجماهير. نأمل أن تساعدك بعض النصائح المذكورة أعلاه في إنشاء شعارك المثالي واستخدام قالب الشعار بشكل صحيح وفعال.
إذا كانت لديك أي نصائح أخرى حول إنشاء شعارات لا تُنسى ، فاتركها في قسم التعليقات أدناه!
صورة مميزة عبر VectorMine / shutterstock.com
