كيفية استخدام قالب سطر الوصف في موقع WordPress
نشرت: 2023-02-04تعد Site Tagline Block واحدة من العديد من الكتل المفيدة التي تجعل استخدام WordPress سهلًا للغاية. باستخدامه ، يمكنك إضافة شعار موقعك في أي مكان على موقعك وتخصيصه باستخدام خيارات النمط المضمنة. في هذه المقالة ، سنناقش كل ما تحتاج لمعرفته حول قالب سطر الوصف للموقع حتى تتمكن من استخدامه بفعالية على موقع الويب الخاص بك.
ما هو قالب سطر الوصف للموقع؟
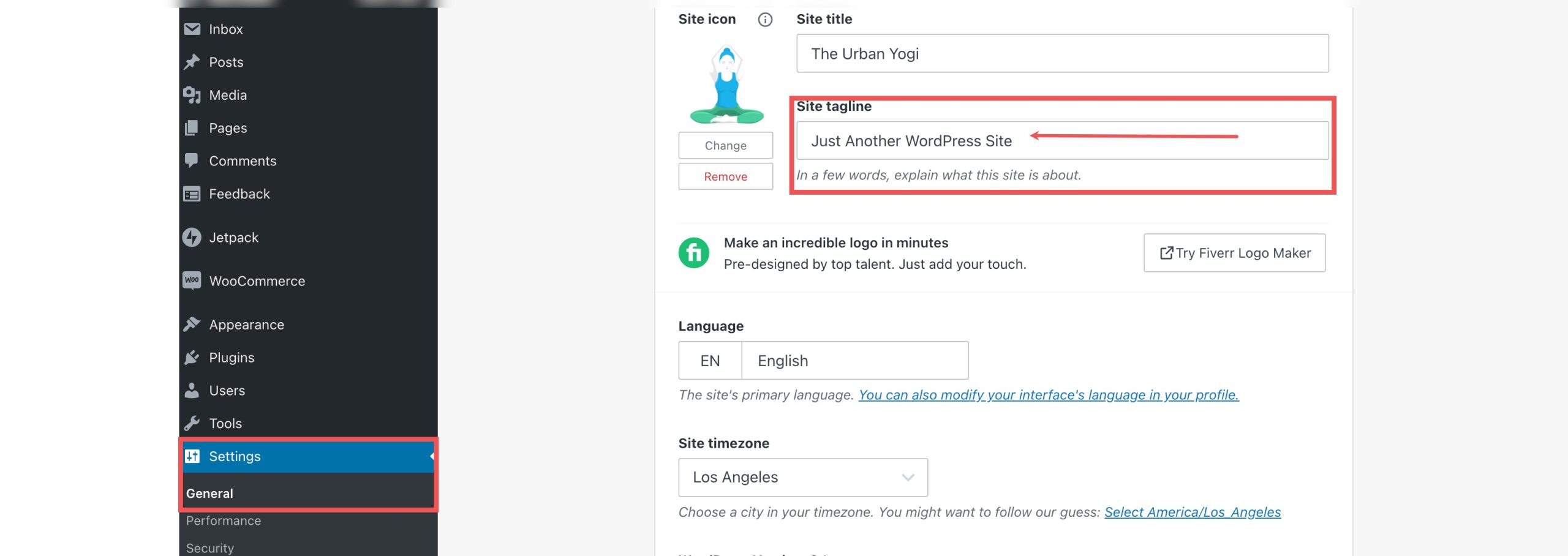
عادةً ما تتم إضافة شعار موقعك (جنبًا إلى جنب مع عنوان الموقع) عند تثبيت WordPress لأول مرة ويمكن العثور عليه في الإعدادات العامة للوحة القيادة. يجب تحديث سطر الوصف من الافتراضي "موقع WordPress آخر فقط" مع ملخص أكثر ملاءمة لما يدور حوله موقعك. لتغيير شعار موقع الويب الخاص بك في النهاية الخلفية ، يمكنك الانتقال إلى الإعدادات> عام.

يعد Site Tagline Block عبارة عن قالب في WordPress يسمح لك بسهولة إضافة شعار موقعك في أي مكان على موقعك كمحتوى ديناميكي. يمكنك سحب الكتلة إلى صفحة أو قالب أو رأس وتخصيصها كيفما تشاء. هذه واحدة من العديد من الكتل المقدمة مع التحرير الكامل للموقع في WordPress.

كيفية إضافة قالب سطر الوصف للموقع إلى منشورك أو صفحتك
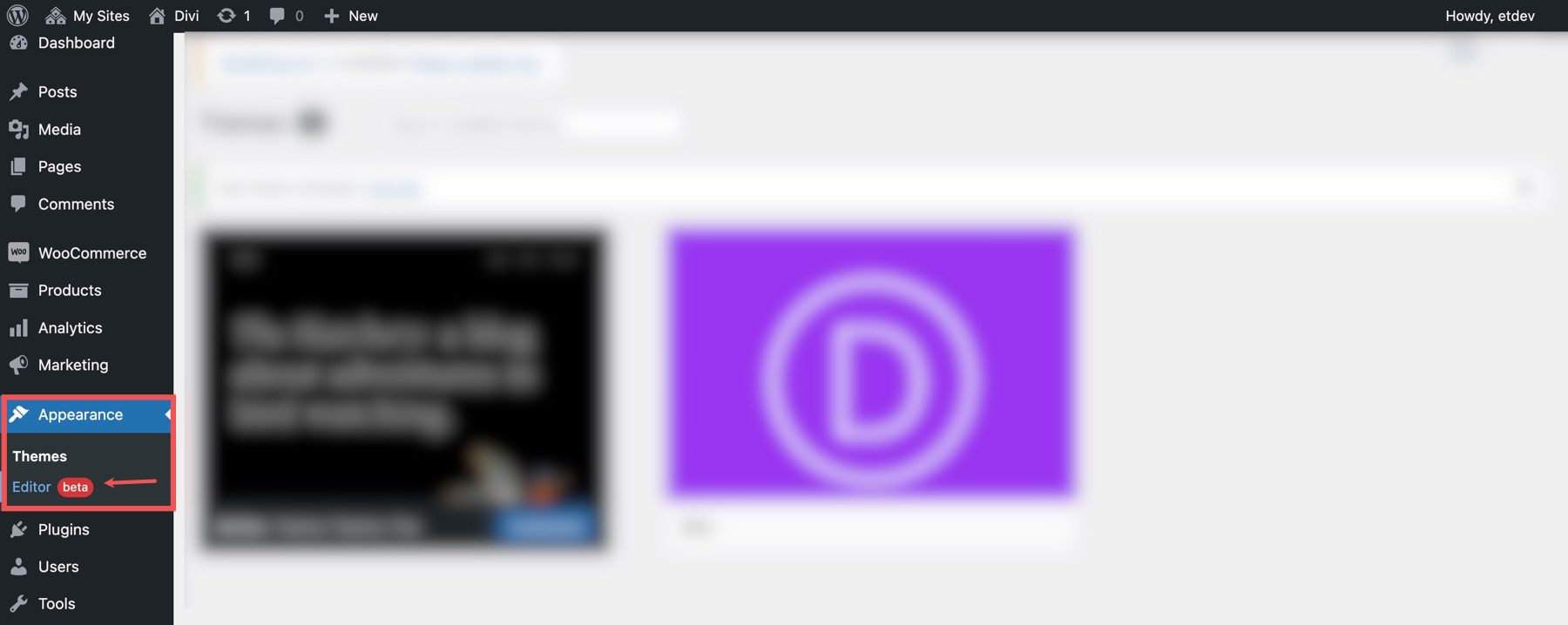
في هذا المثال ، سنستخدم قالب Twenty-Two لإضافة شعار الموقع إلى منطقة رأس القالب. من لوحة معلومات WordPress ، انتقل إلى المظهر > المحرر.

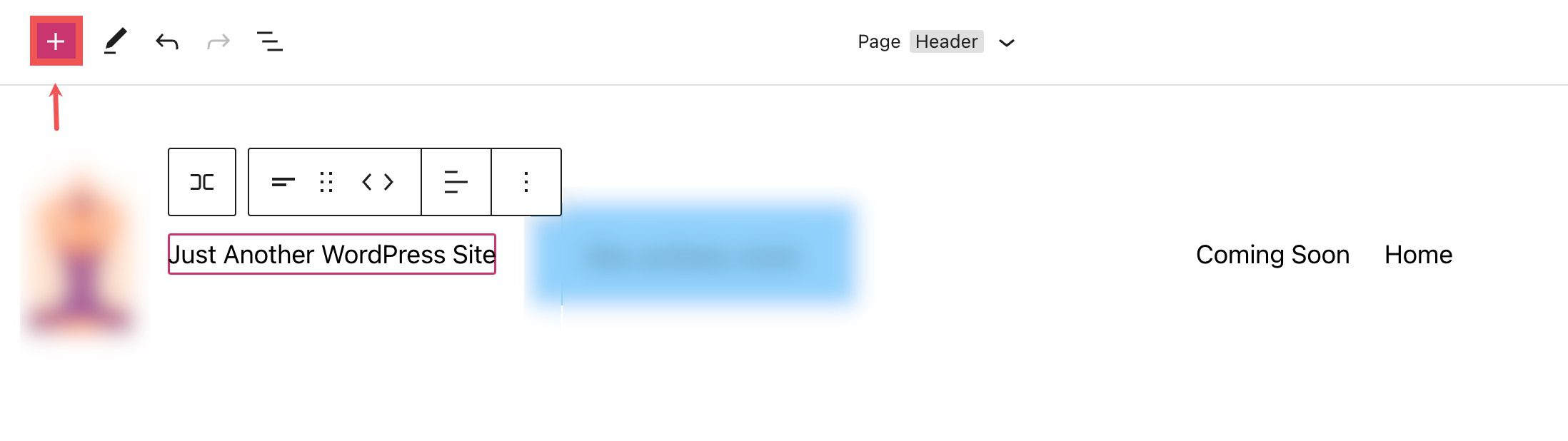
لإضافة كتلة سطر شعار الموقع ، ابدأ بالنقر فوق رمز Block Inserter عند تحرير قالب الصفحة.

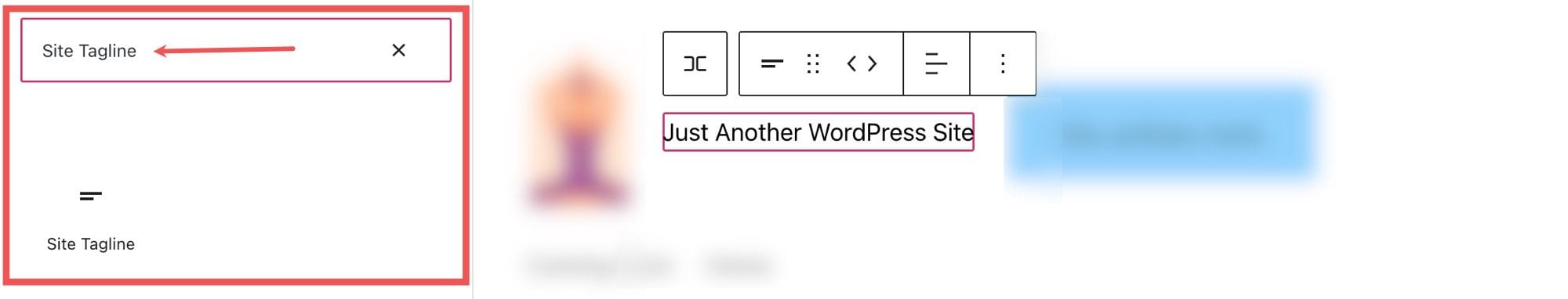
من هنا يمكنك البحث في سطر الوصف الخاص بالموقع من شريط البحث.

إما أن تضغط عليه أو اسحبه إلى الموقع الذي تريده لإضافة الكتلة إلى صفحتك.

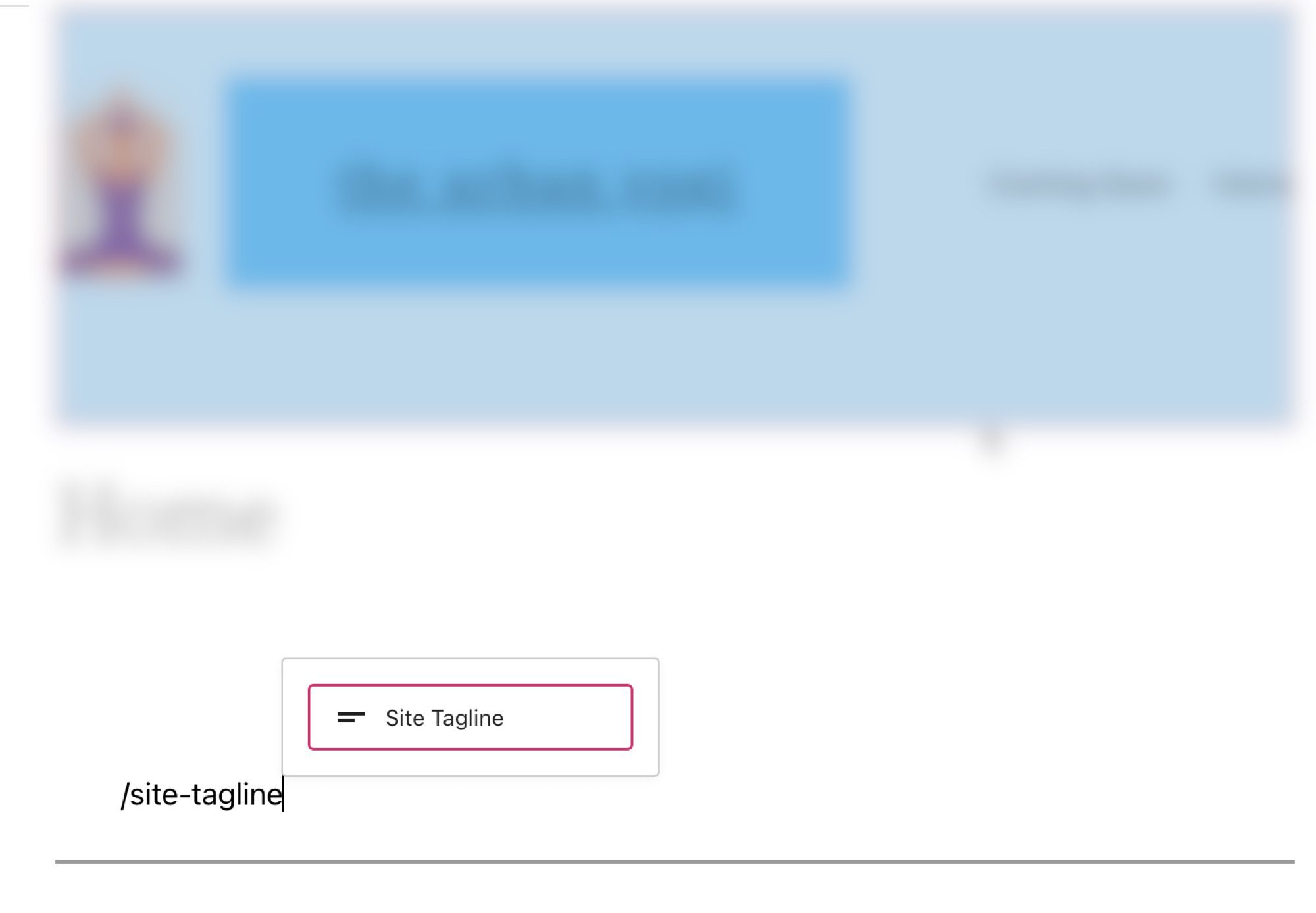
يمكنك أيضًا كتابة / سطر الوصف لإضافة شعار موقعك بسرعة إلى صفحتك.

إعدادات وخيارات قالب سطر الوصف للموقع
إعدادات شريط الأدوات
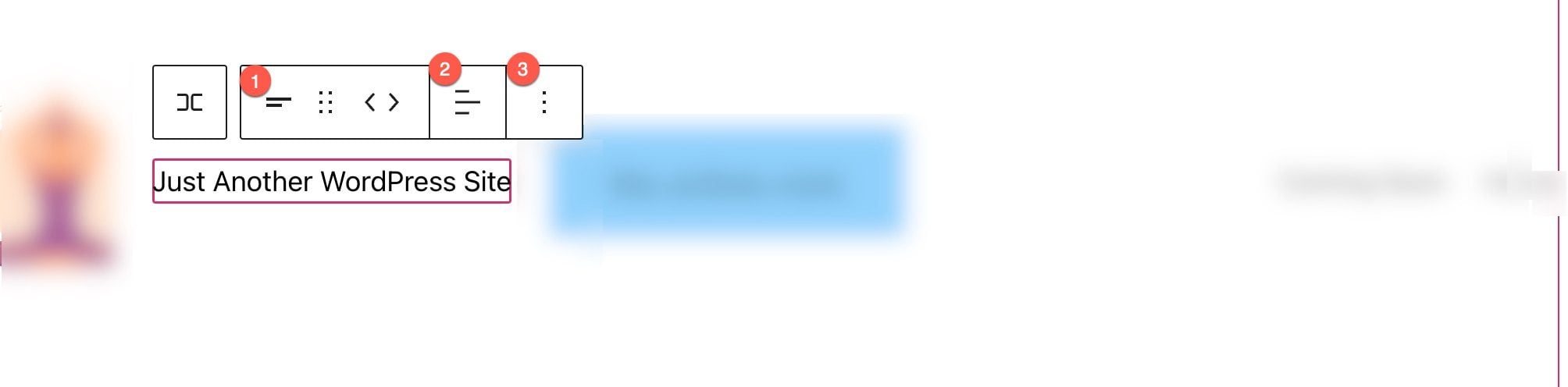
إذا قمت بالمرور فوق الكتلة ، فسترى قائمة تنسيق تتضمن الخيارات التالية:
- تحويل الكتلة إلى نوع آخر من العناصر
- تغيير محاذاة النص
- إعدادات إضافية.
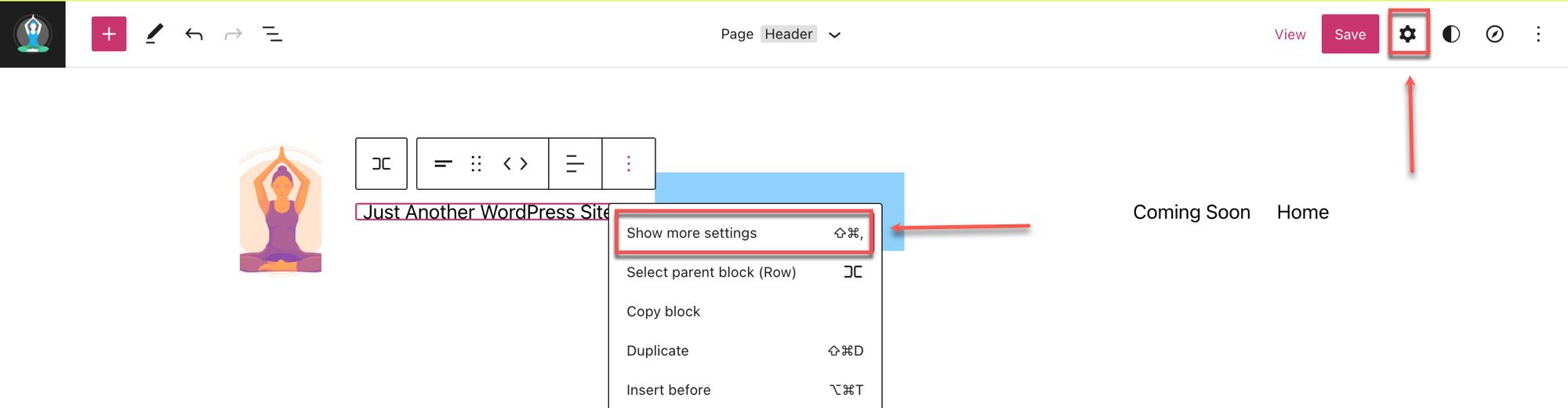
فيما يلي ورقة غش سريعة توضح مكان كل خيار من هذه الخيارات ضمن شريط أدوات التنسيق:

إعدادات إضافية
إذا نقرت على النقاط الرأسية الثلاث على الجانب الأيمن من شريط الأدوات واخترت إظهار المزيد من الإعدادات أو الترس في الزاوية اليمنى العليا ، يمكنك الوصول إلى الشريط الجانبي لعرض إعدادات الحظر الإضافية المتاحة.

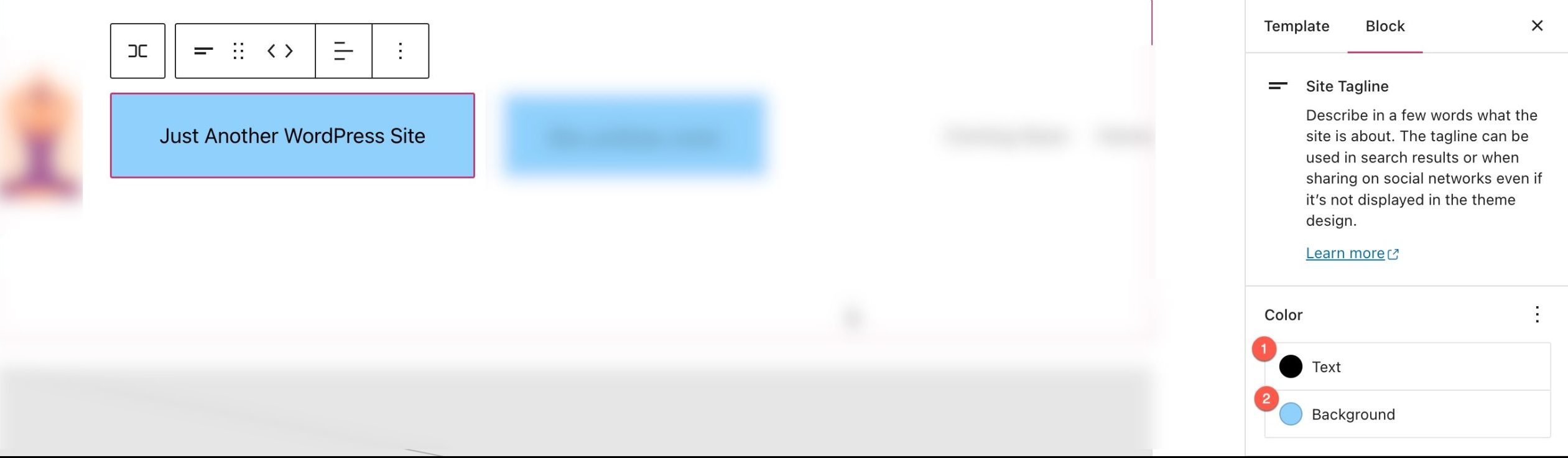
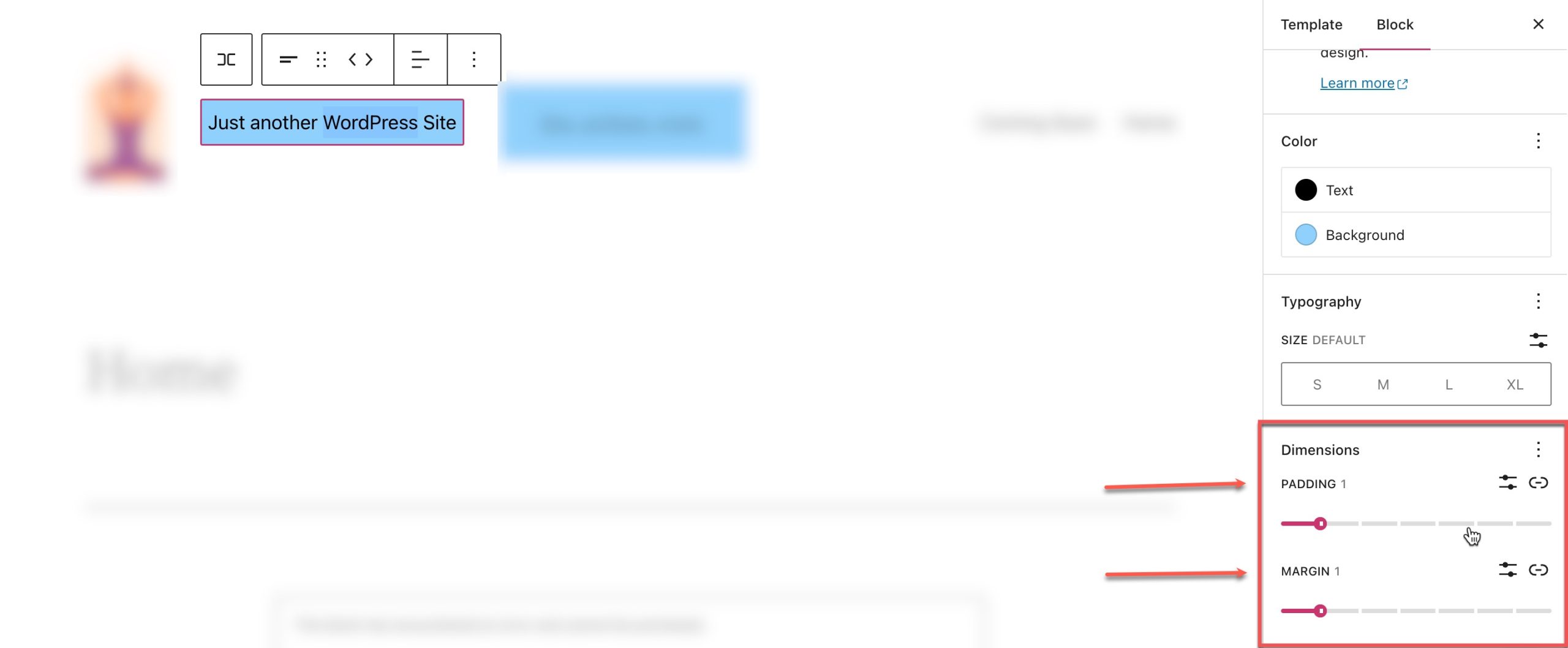
من هذه اللوحة الجانبية ، يمكنك عرض الإعدادات الإضافية ، سننظر أولاً في إعدادات اللون المتوفرة:
- تغيير لون النص.
- تغيير لون خلفية النص.

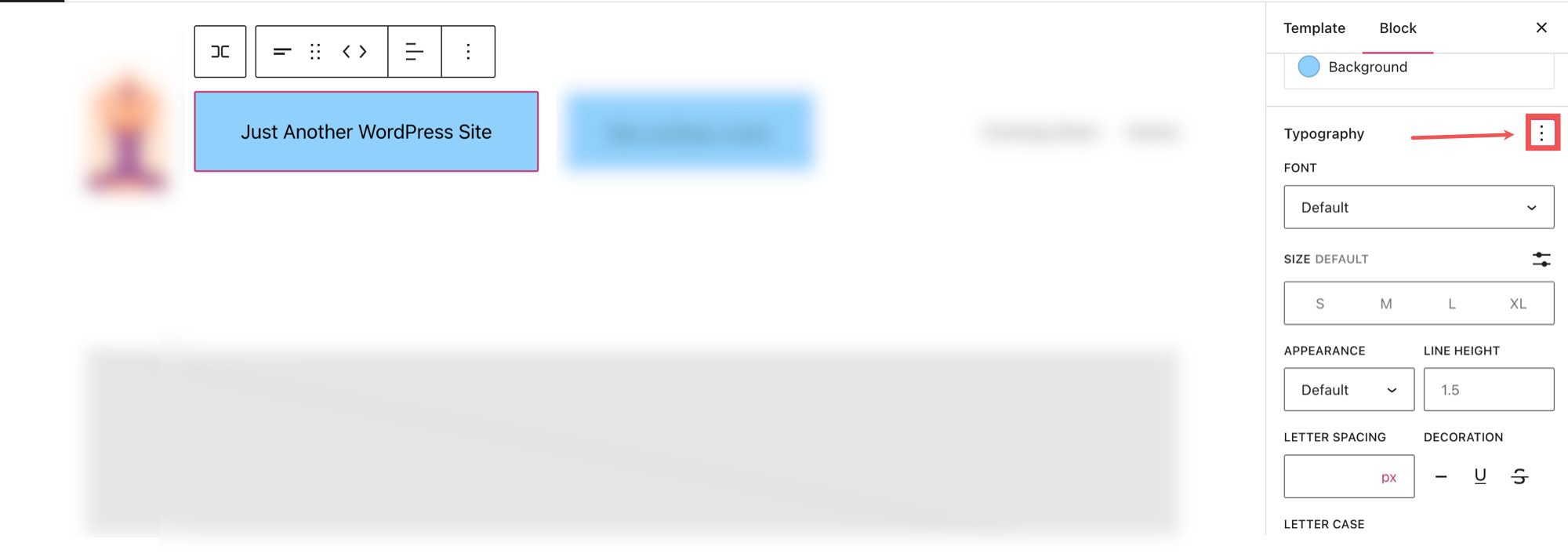
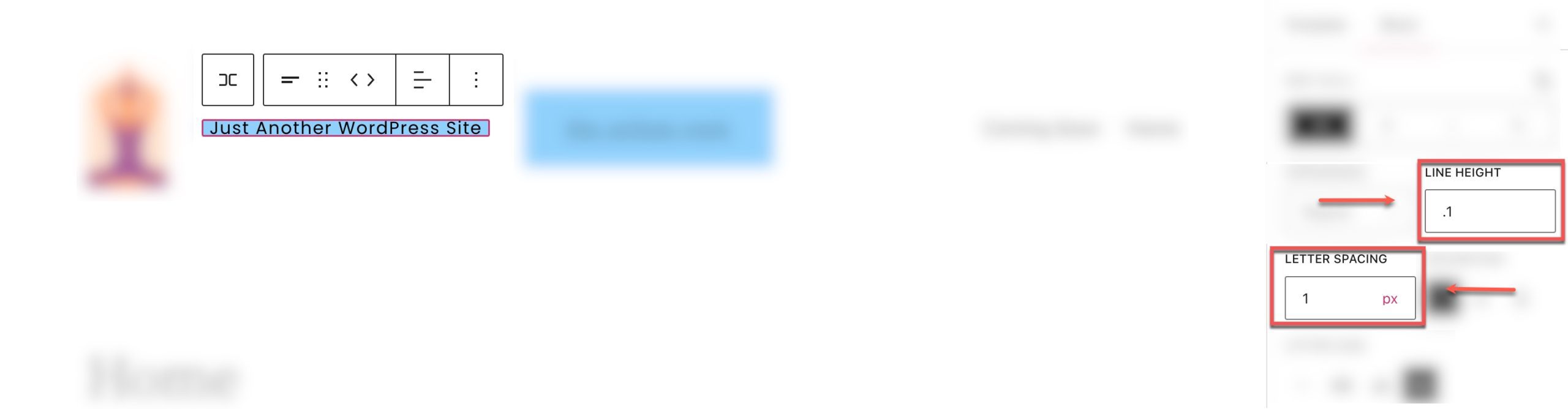
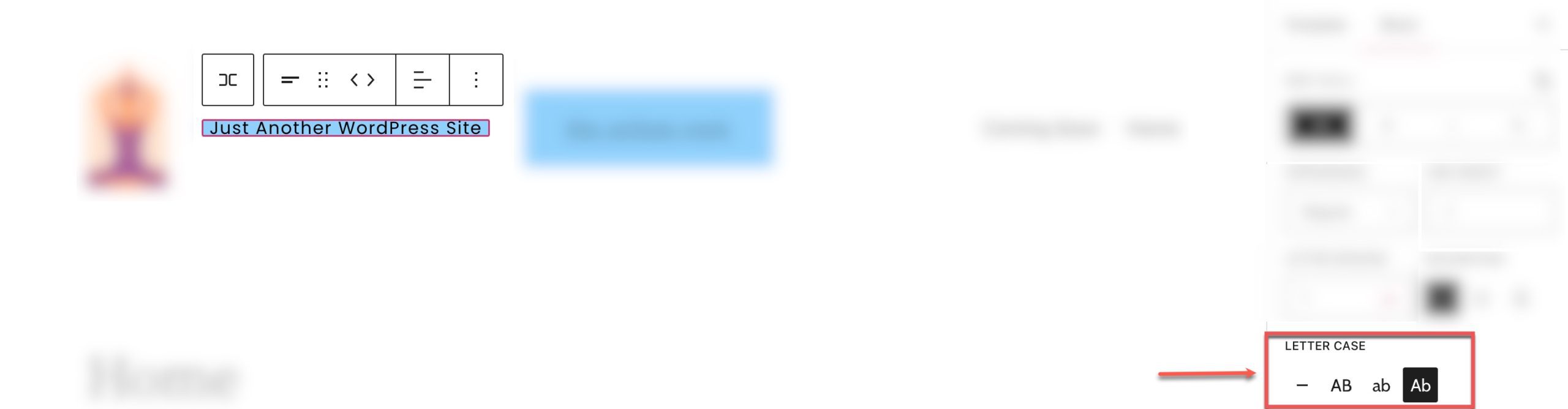
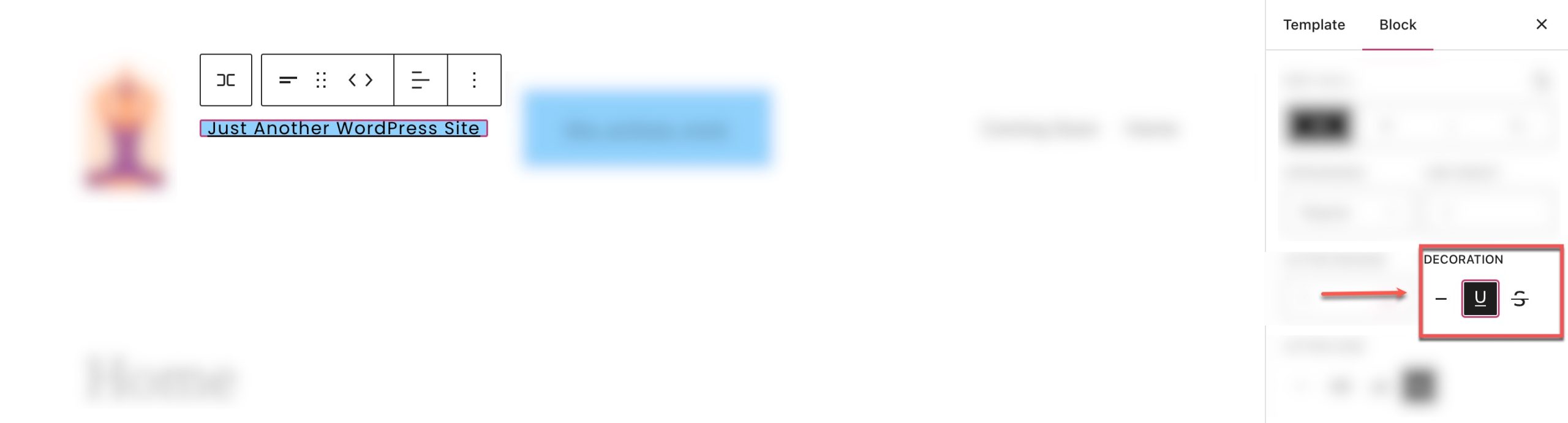
يمكنك أيضًا تغيير الخط والمظهر (عريض ، مائل ، إلخ) ، ارتفاع الخط ، تباعد الأحرف ، الزخرفة (تسطير ، يتوسطه خط) ، وحالة الأحرف عن طريق النقر فوق النقاط الرأسية الثلاث بجوار الطباعة ضمن قسم اللون .

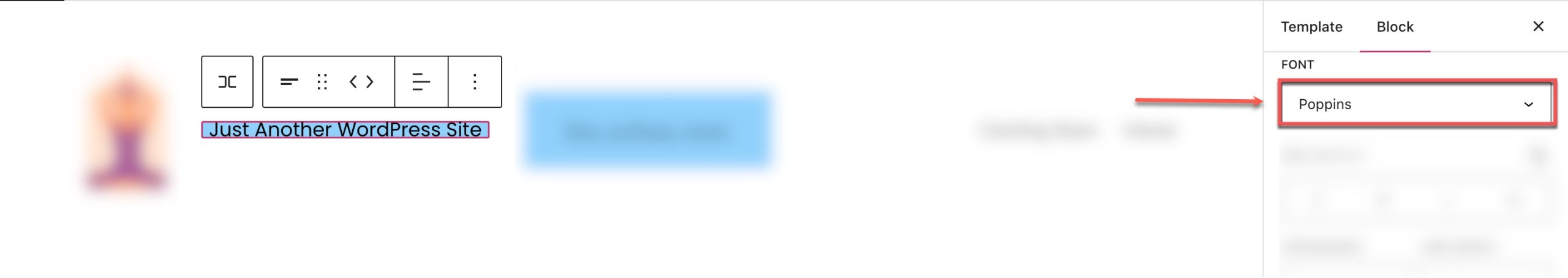
يمكنك تغيير الخط من قسم إعداد الخط .

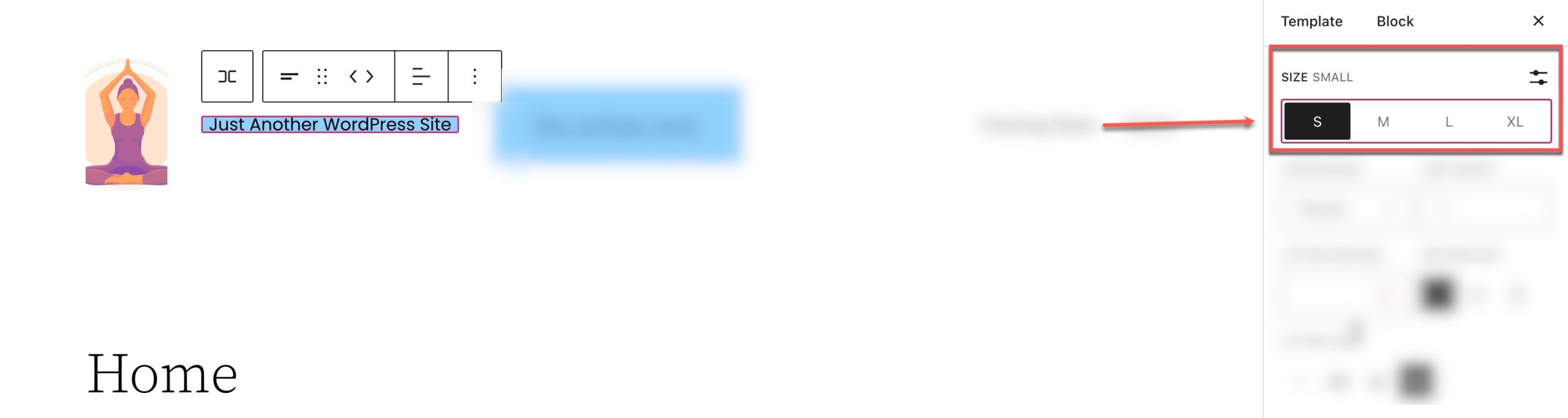
اضبط حجم الخط تحت إعداد الحجم .
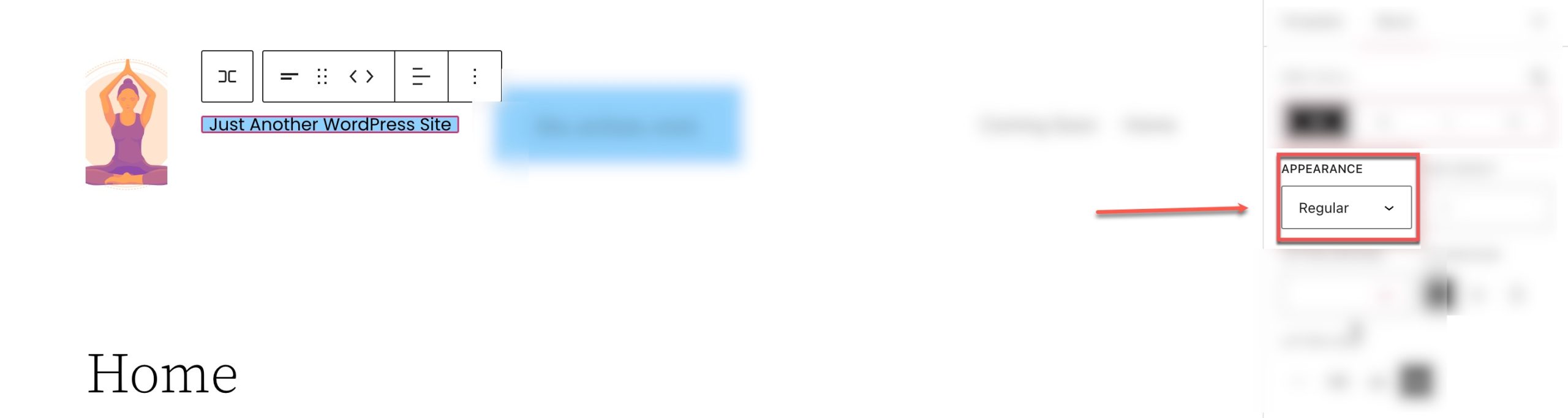
يمكن تغيير عرض الخط (عريض ، رفيع ، إلخ) في قسم المظهر .
يمكنك أيضًا ضبط تباعد الأحرف وارتفاع السطر في أقسام كل منهما.

في إعداد حالة الأحرف ، يمكننا ضبط الكتابة بالأحرف الكبيرة لكتلة سطر الوصف للموقع.
 ويمكننا وضع خط تحت شعار موقعنا أو يتوسطه خط من خلال تحديد تلك الخيارات في قسم الزخرفة .
ويمكننا وضع خط تحت شعار موقعنا أو يتوسطه خط من خلال تحديد تلك الخيارات في قسم الزخرفة .


أسفل قسم الإعدادات ، يمكنك العثور على علامة تبويب الأبعاد حيث يمكنك ضبط المساحة المتروكة والهامش في كتلة سطر الوصف في موقعك.

تغيير النمط العام لكتلة سطر الوصف للموقع في WordPress
كما ذكرنا سابقًا ، يمكن تحديث سطر شعار موقع WordPress الفعلي (محتوى النص) باستخدام Site Tagline Block لجميع تفاعلات الكتلة ديناميكيًا. ومع ذلك ، فإن نمط الكتلة (لون الخلفية ، لون النص ، إلخ) لن يتم تطبيقه على جميع التفاعلات إلا إذا قمت بتغيير النمط العام الافتراضي للكتلة.
على سبيل المثال ، قمنا بتعديل لون خلفية قالب سطر الوصف لموقعنا في الرأس إلى اللون الأزرق.

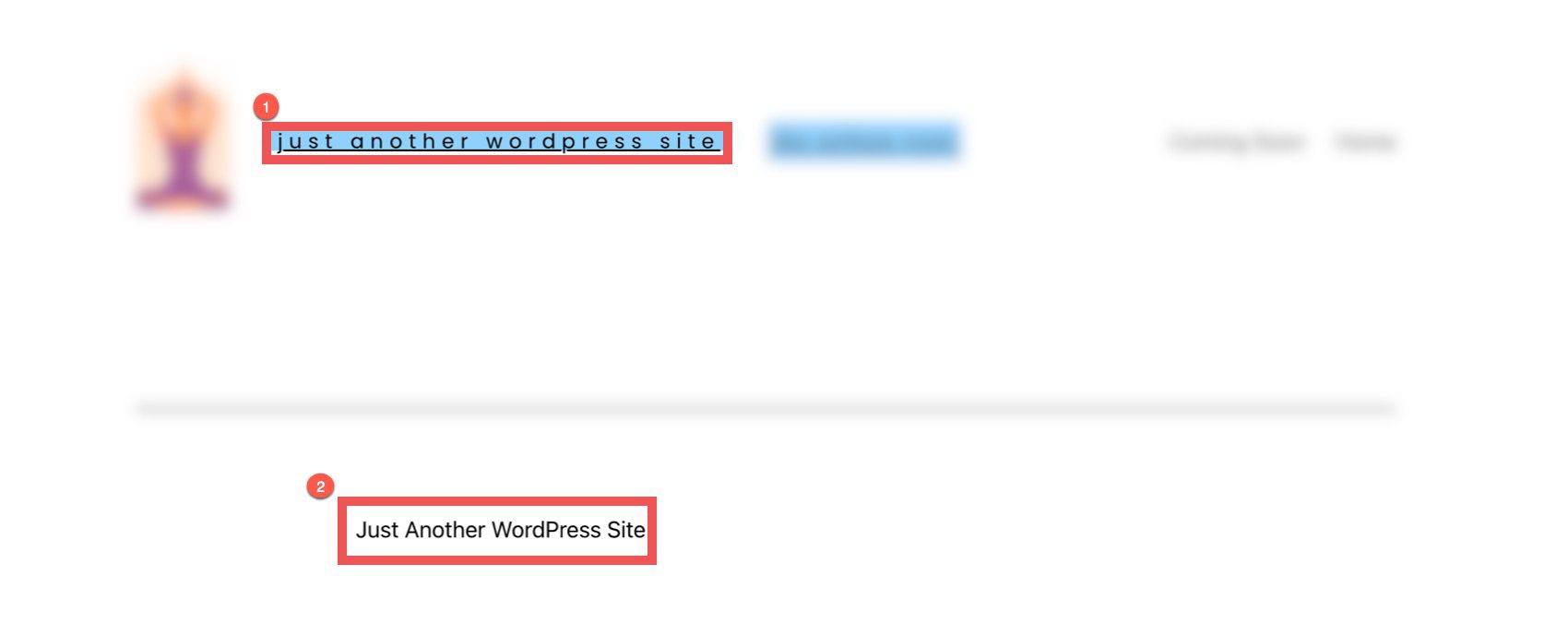
إذا قمنا بفتح منشور مدونة ، يمكننا أن نرى أن العنوان يتغير مع النمط الجديد (1) ، لكن النمط متوقف إذا وضعنا قالب سطر الوصف للموقع في مكان آخر على الصفحة (2).

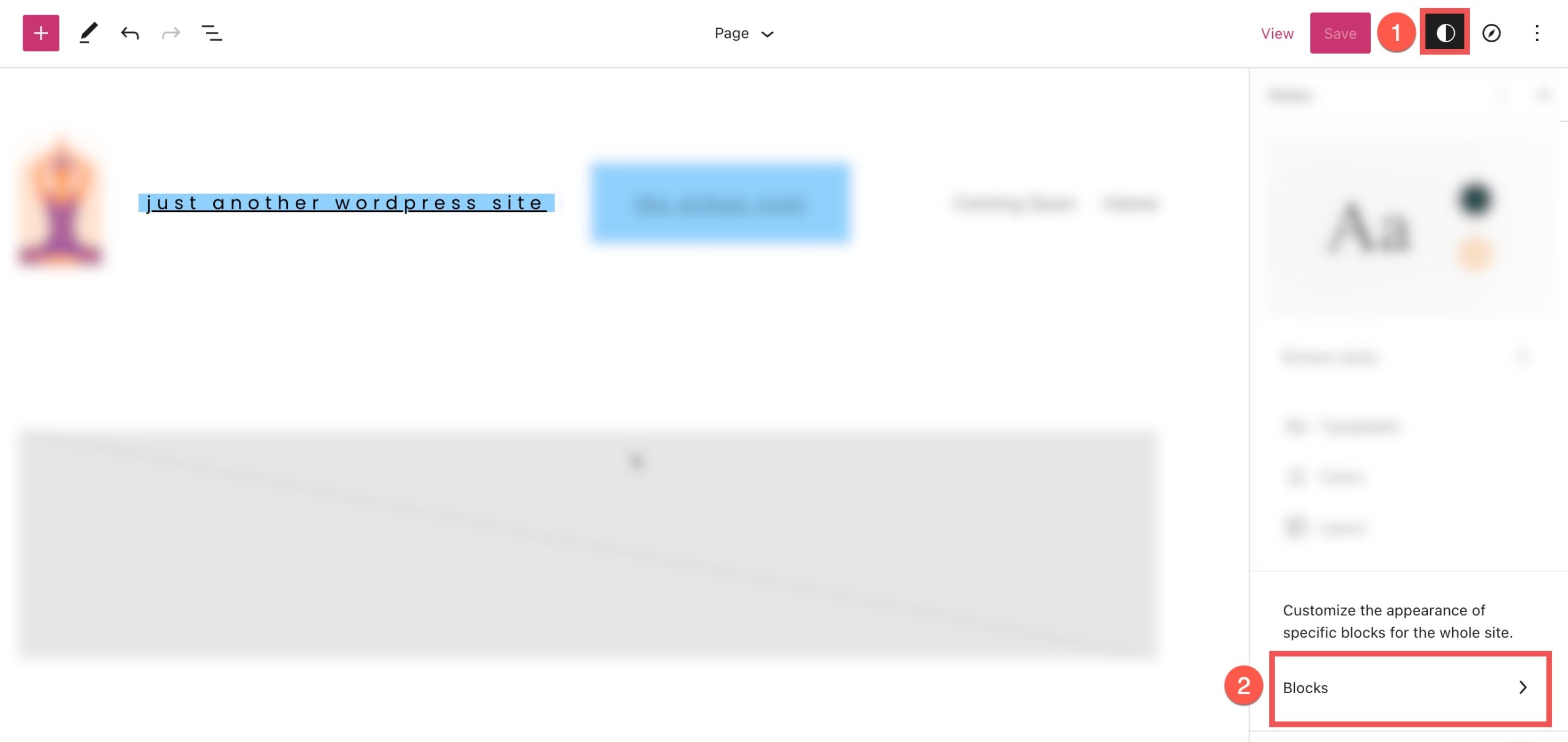
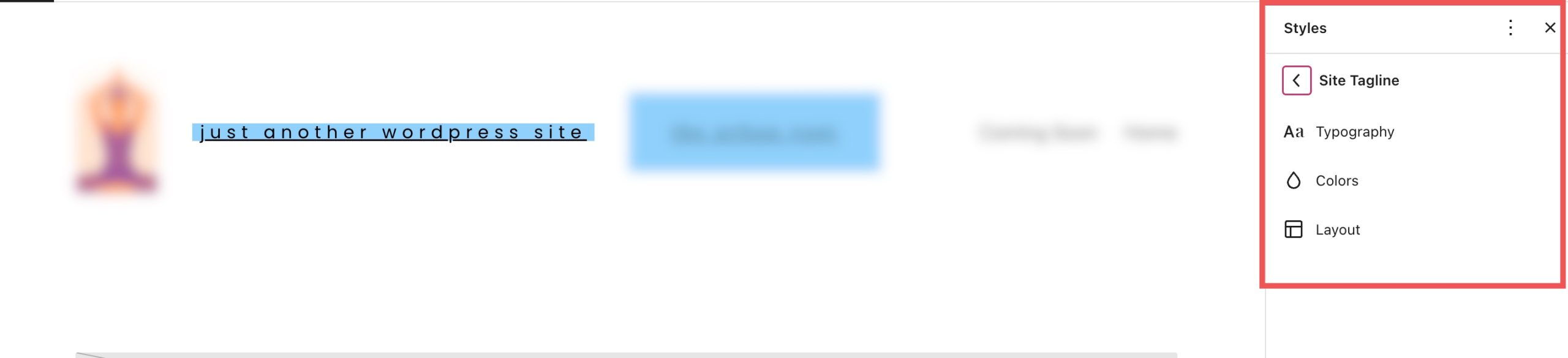
لتغيير أنماط جميع كتل شعار الموقع على موقع الويب الخاص بك على WordPress ، يمكننا الانتقال إلى علامة تبويب الأنماط من خلال النقر على دائرة نصف بيضاء ونصف سوداء في أعلى يمين محرر القوالب واختيار الكتل .

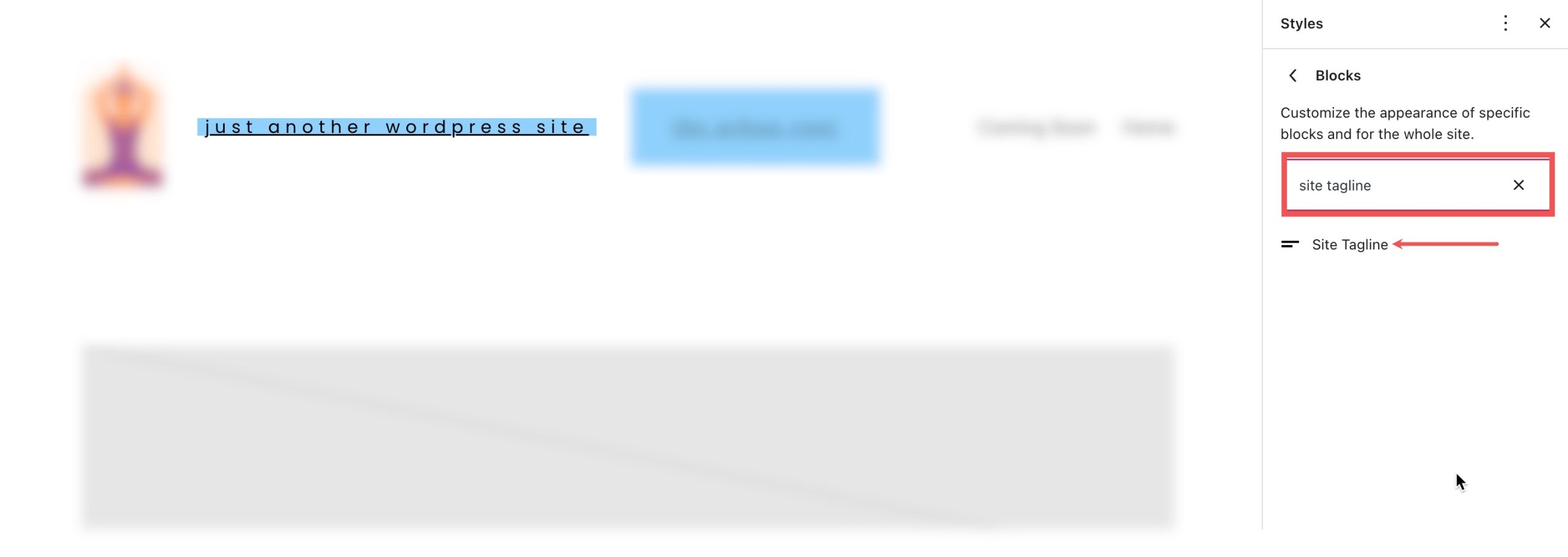
من هنا ، ابحث عن "site tagline" من شريط البحث وحدده.

هنا يمكنك إجراء تغييرات من شأنها تغيير النمط الافتراضي لجميع التكرارات الحالية والمستقبلية لحظر شعار الموقع على موقع الويب الخاص بك.

بالطبع ، يمكنك دائمًا تجاوز هذه الأنماط العامة لأي كتلة فردية حسب الحاجة.
الأسئلة المتداولة حول قالب سطر الوصف الخاص بالموقع
فيما يلي بعض الأسئلة الشائعة التي قد تساعدك على فهم قالب سطر الوصف للموقع بشكل أفضل.
هل أحتاج إلى سطر شعار موقع لموقع الويب الخاص بي؟
قطعاً! مثل عنوان الموقع الخاص بك ، يساعد سطر شعار الموقع في تحديد هوية موقع الويب الخاص بك والغرض منه. الأهم من ذلك ، أن الشعار يساعد تحسين محركات البحث. يتم استخدامه من قبل محركات البحث للمساعدة في ترتيب موقعك خاصة إذا تم عرضه على SERPs. حتى إذا اخترت عدم عرض الشعار الخاص بك على رأسك ، فإن إنشاء واحد في الإعدادات> عام ، لا يزال ممارسة جيدة لتحسين محركات البحث.
أين يجب علي استخدام قالب سطر الوصف الخاص بالموقع؟
بشكل عام ، يتم استخدام سطر شعار الموقع بشكل أساسي خلف الكواليس. ولكن من الشائع إضافة إلى رأس الصفحة أو تذييلها. يمكنك وضعه بجوار كتلة شعار الموقع أو كتلة تجانب الموقع لمساعدة الزوار على معرفة موضوع موقعك.
هل يمكنني إضافة CSS مخصص إلى قالب سطر الوصف الخاص بالموقع الخاص بي؟
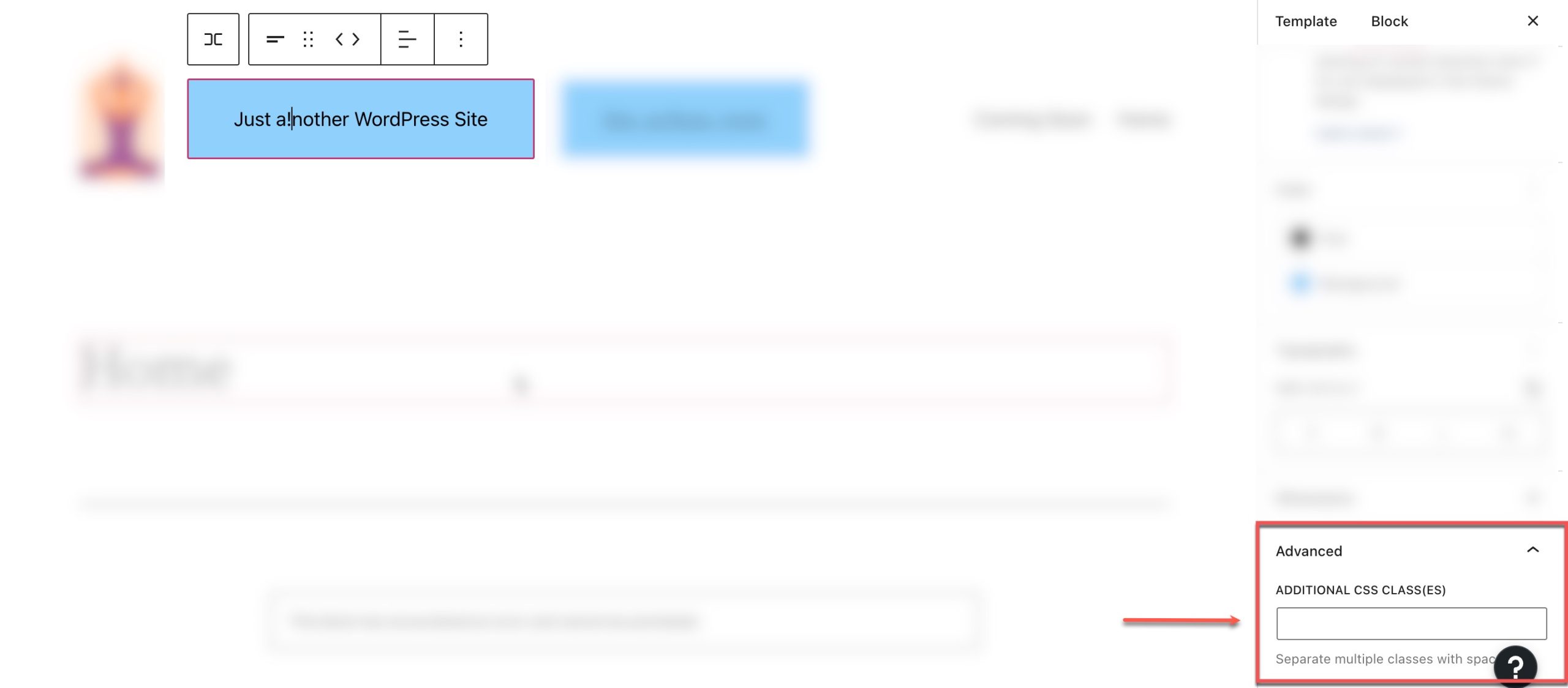
ضمن قسم الأبعاد في الشريط الجانبي للإعدادات الإضافية ، يمكنك رؤية القسم المتقدم . هنا يمكنك إضافة فئات CSS إلى الكتلة الخاصة بك لاستهداف الكتلة في ورقة أنماط CSS الخاصة بك أو استخدام منطقة CSS الإضافية لموضوعك حسب الحاجة.

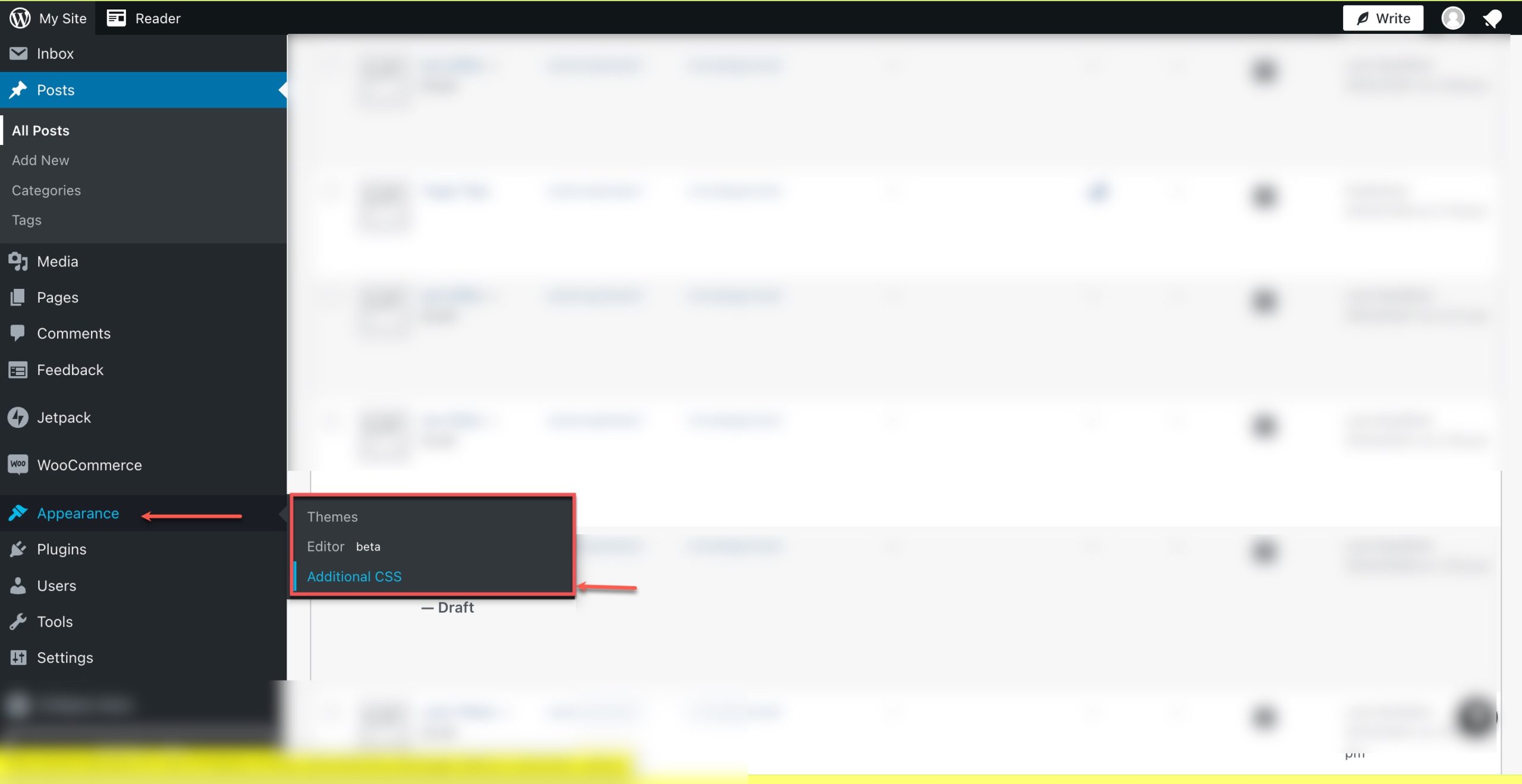
للوصول إلى محرر CSS ، انتقل إلى المظهر > CSS إضافي :

إضافة سطر شعار موقع ديناميكي في Divi
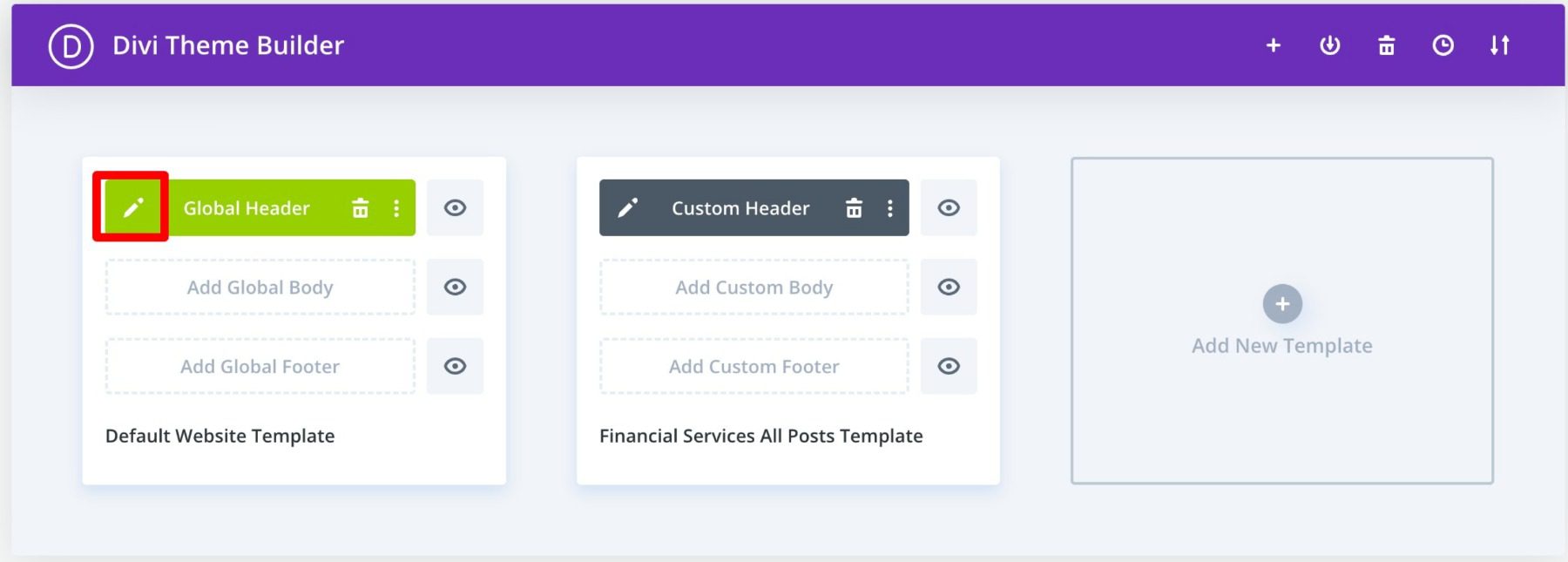
يمكنك استخدام Divi Theme Builder لإضافة شعار موقع إلى العنوان العالمي الخاص بك في بضع خطوات سهلة. يمكنك البدء بالنقر فوق الزر تحرير بجوار Global Header في Divi Theme Builder الخاص بك. نحن نستخدم نموذجًا معدًا مسبقًا لهذا البرنامج التعليمي ، ولكن هذه الخطوات ستعمل مع أي سمة.

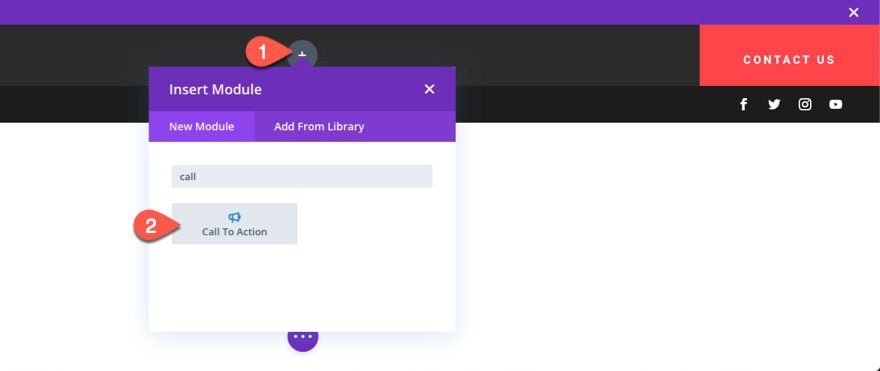
بعد ذلك ، أضف وحدة دعوة جديدة للعمل في العنوان الخاص بك.

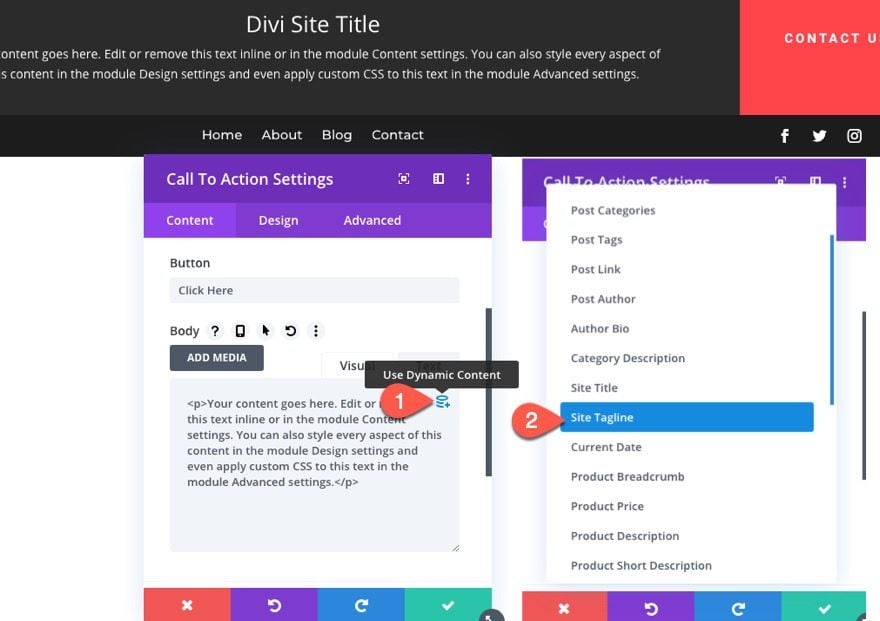
بعد ذلك ، مرر مؤشر الماوس فوق منطقة الجسم وحدد رمز " استخدام المحتوى الديناميكي ". ثم حدد " سطر شعار الموقع " من القائمة.

لمزيد من المعلومات ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة عنوان ديناميكي وشعار في Divi.
خاتمة
يمنحك قالب سطر الوصف الخاص بالموقع تحكمًا كاملاً في المكان الذي تريد عرضه فيه في جميع أنحاء موقعك. باستخدام إعدادات الكتلة المضمنة المتوفرة في محرر WordPress ، يمكنك بسهولة إضافة الكتلة أو تعديلها أو تصميمها لتناسب تصميمك. استخدمه لإضافة سطر شعار جميل إلى رأس موقعك أو تذييله أو في أي مكان تريده.
قد تكون مهتمًا أيضًا بدروسنا حول WooCommerce Blocks و Block Patterns.
أخبرنا في التعليقات إذا كان لديك أي أسئلة بخصوص قالب شعار موقع WordPress!