كيفية استخدام قالب عنوان موقع WordPress
نشرت: 2023-01-19يعد عنوان موقع WordPress الخاص بك جزءًا مهمًا بشكل لا يصدق من علامتك التجارية ، ومعرفة كيفية استخدامه بشكل صحيح أمر مهم لأي مستخدم WordPress. في هذه المقالة ، سوف نتعمق في كتلة عنوان الموقع ، ونقدم لك بعض النصائح حول كيفية استخدامها بشكل صحيح لزيادة فعاليتها على موقع WordPress الخاص بك.
ما هو قالب عنوان موقع WordPress؟
تعد كتلة عنوان الموقع في WordPress واحدة من العديد من قوالب السمات المتوفرة في محرر WordPress. تمنحك هذه الكتلة القدرة على تغيير عنوان موقعك أو إضافته إلى قالب صفحة WordPress أو العنوان الرئيسي.

تعد كتلة عنوان الموقع ديناميكية أيضًا لأنها تسحب عنوان موقعك من بيانات موقع الويب الخاص بك (في الخلفية) كمحتوى ديناميكي. لذا فإن تغيير عنوان موقعك عبر كتلة عنوان الموقع أو على الواجهة الخلفية سيؤدي تلقائيًا إلى تحديث جميع التكرارات الخاصة بلوك عنوان الموقع في جميع أنحاء موقعك. علاوة على ذلك ، عند استخدام Site Title Block في قالب ، يكون لديك تحكم أسهل في تصميم عنوان الموقع على مستوى العالم. هذا النوع من الوظائف هو واحد من العديد من ميزات WordPress الجديدة التي تأتي مع تحرير كامل للموقع.
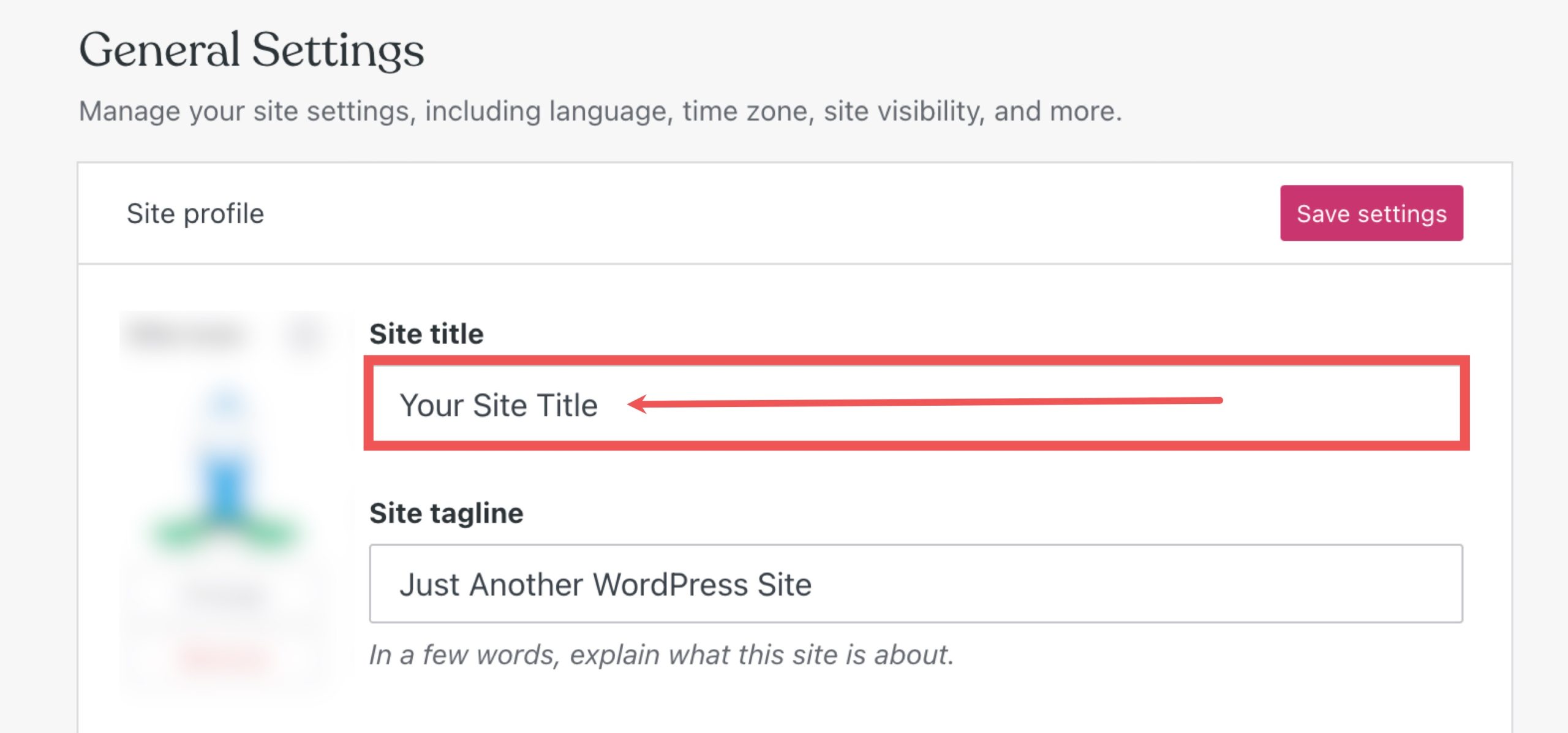
ملاحظة مهمة: سيؤدي تحديث اسم كتلة عنوان الموقع إلى تحديث الاسم الرسمي لموقع الويب الخاص بك الذي يظهر في الإعدادات> عام . سيؤدي تغيير هذا أيضًا إلى تغييره في شريط عنوان المتصفح وفي نتائج محرك البحث.
كيفية إضافة كتلة عنوان الموقع إلى رأس WordPress الخاص بك
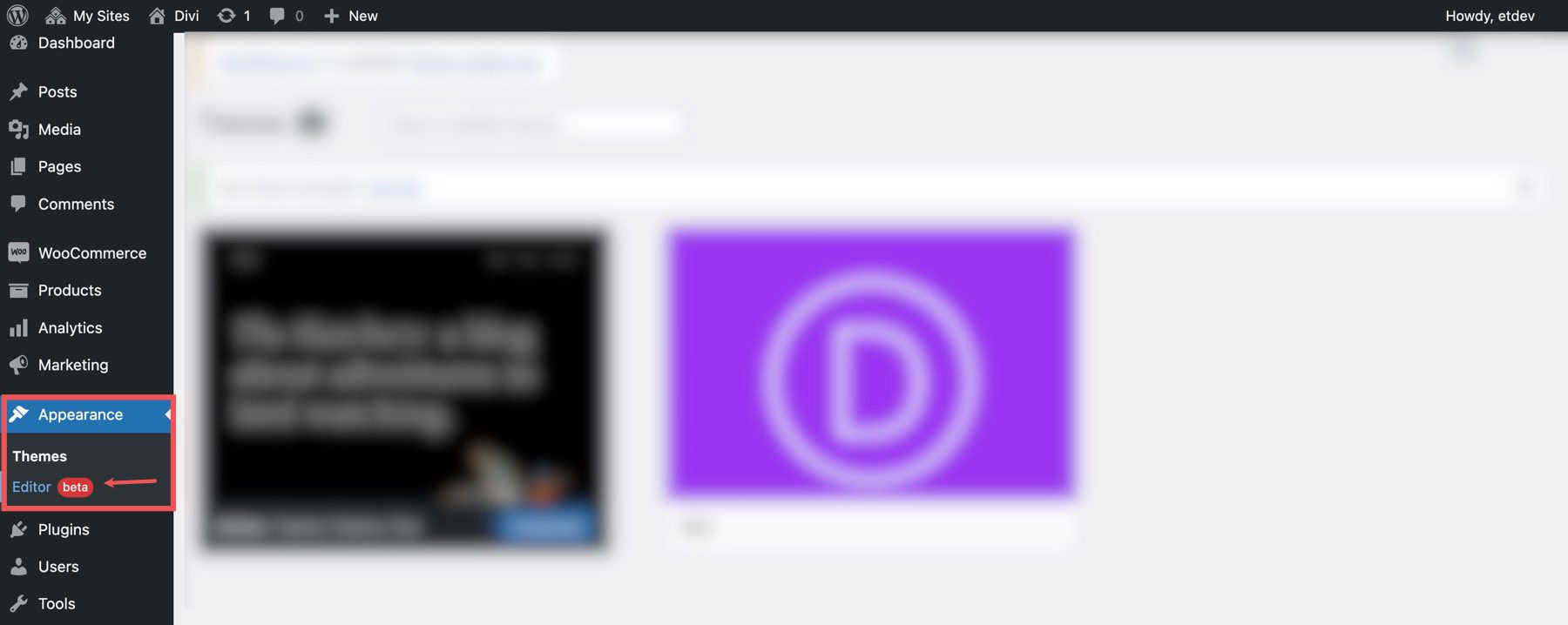
في هذا المثال ، سنستخدم قالب Twenty-Two لإضافة عنوان الموقع إلى منطقة رأس WordPress في القالب. من لوحة معلومات WordPress ، انتقل إلى المظهر > المحرر.

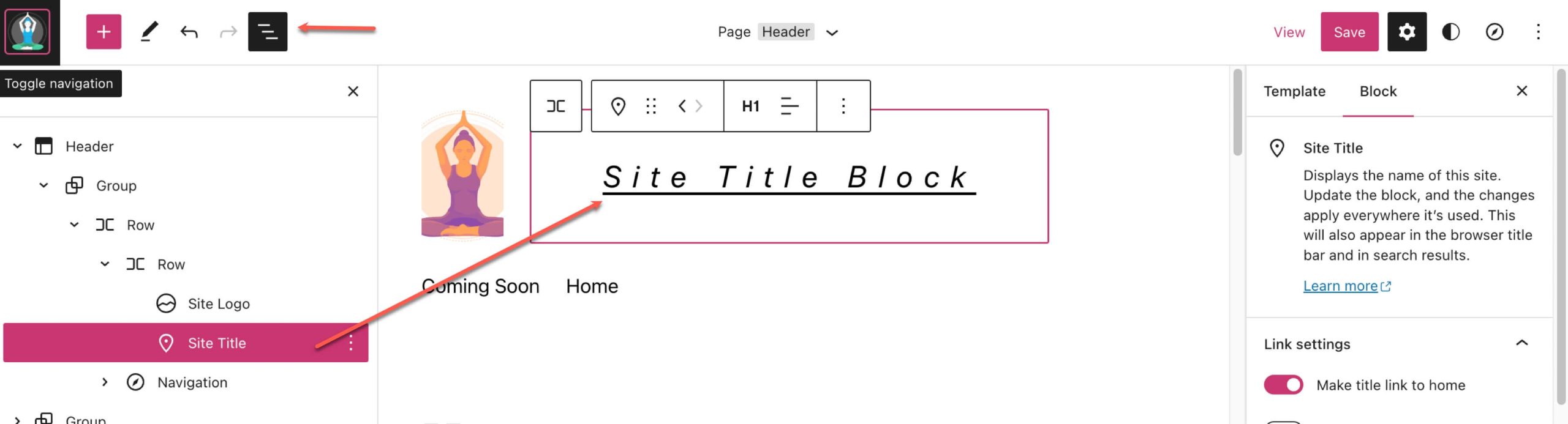
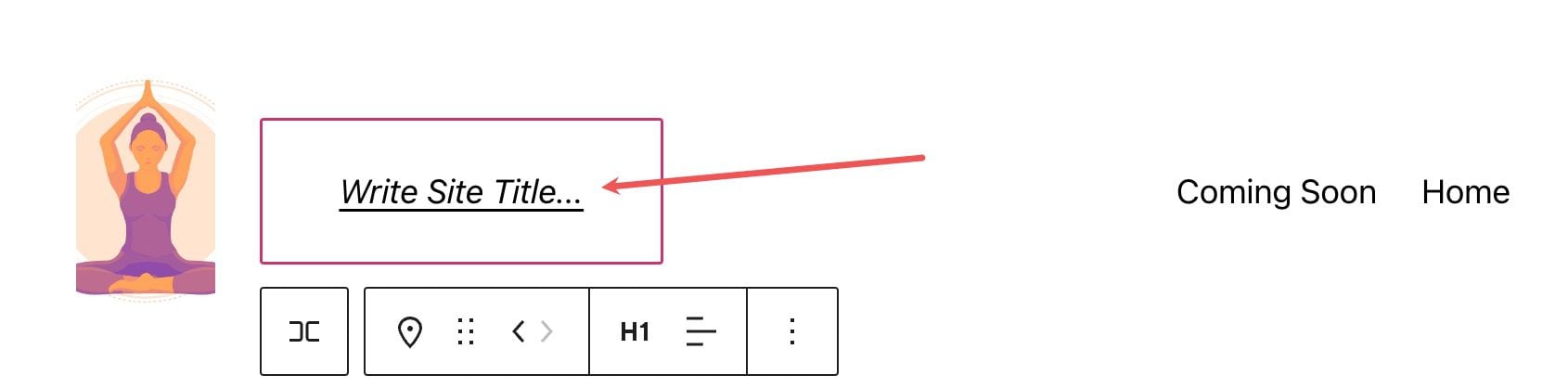
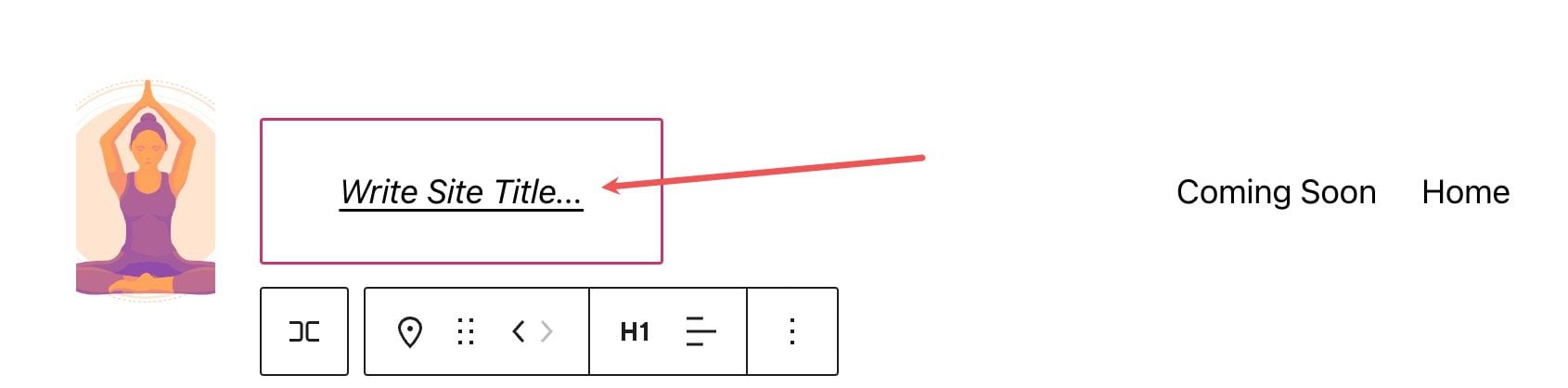
يجب أن يكون هناك بالفعل عنوان موقع داخل منطقة رأس قالب الصفحة على يمين قالب شعار الموقع . يمكنك أيضًا فتح عرض القائمة للعثور عليه أيضًا.

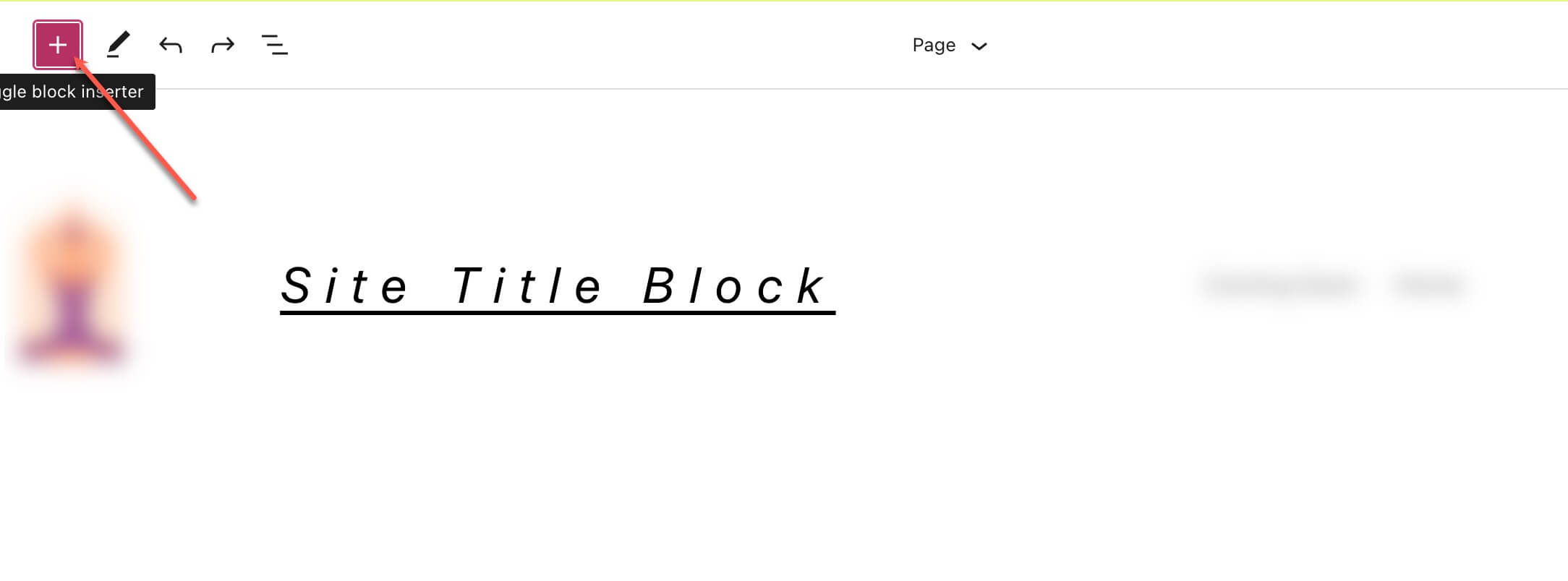
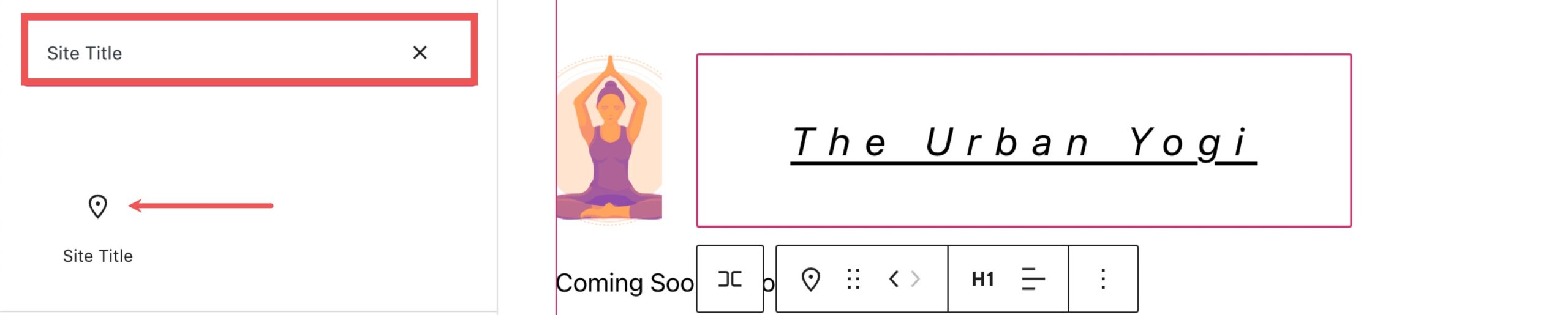
لإضافة كتلة عنوان الموقع ، ابدأ بالنقر فوق Block Inserter (+).

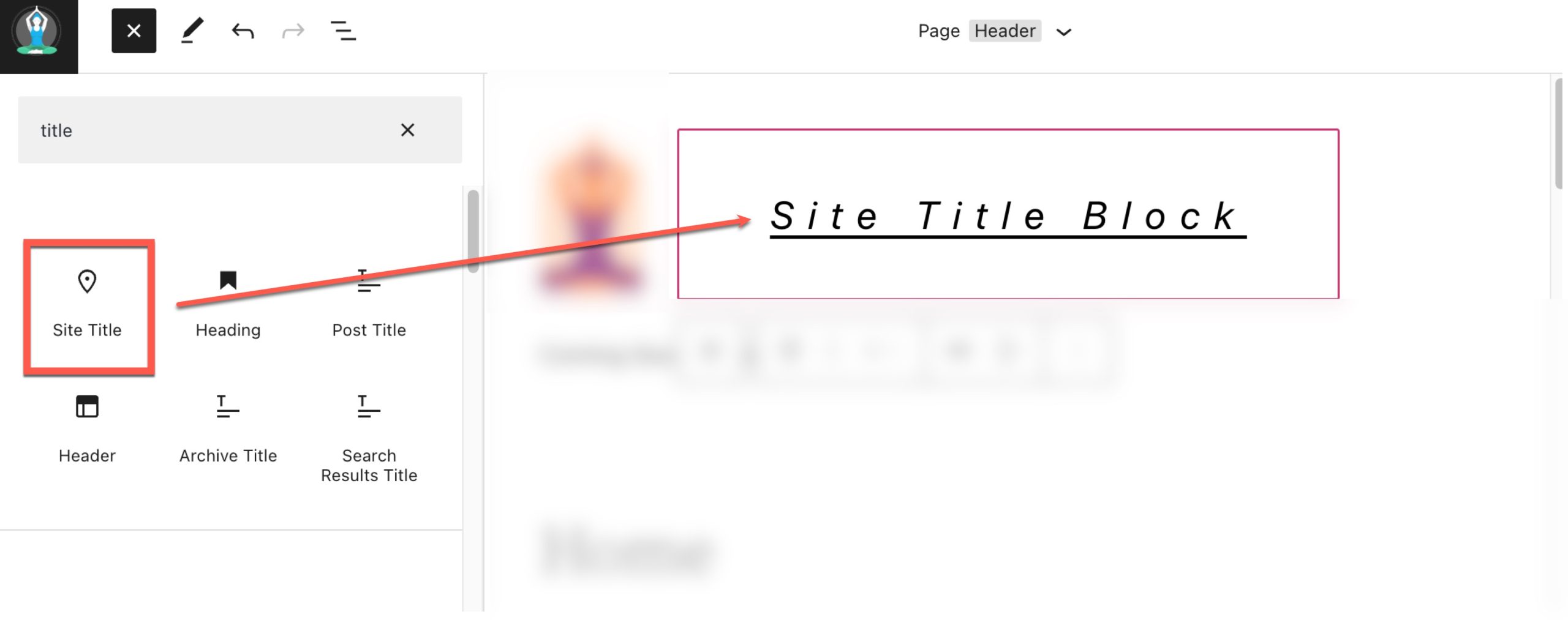
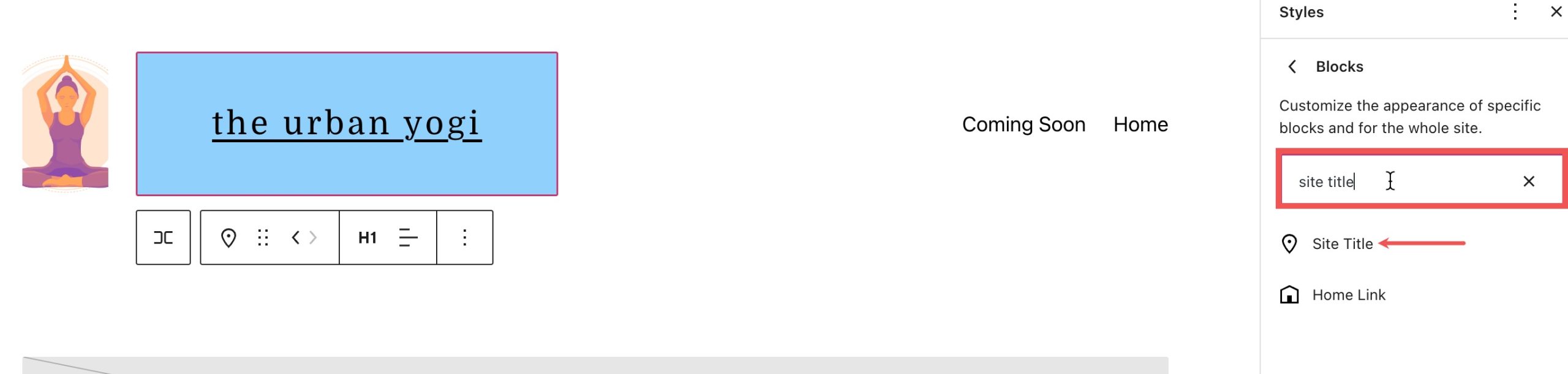
ثم ابحث عن " Site Title " في شريط البحث.

إما أن تضغط عليه أو اسحبه إلى الموقع الذي تريده لإضافة الكتلة إلى العنوان الخاص بك.

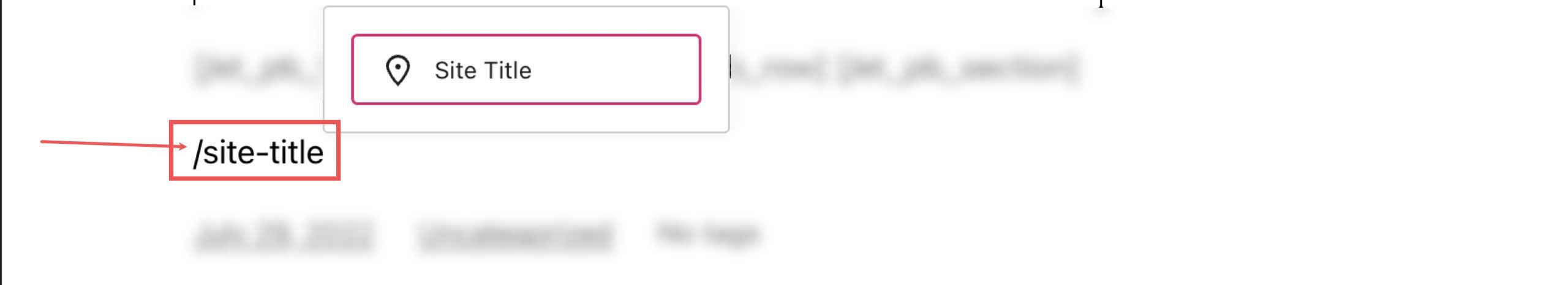
يمكنك أيضًا كتابة / عنوان الموقع لإضافة عنوان موقعك بسرعة إلى أي جزء من صفحتك.

من هنا ، يمكنك النقر فوق الكتلة وتحديث عنوان الموقع الخاص بك لموقعك بالكامل وبالتالي على جميع كتل عناوين الموقع في جميع أنحاء موقعك. لذلك لا تغيرها إلا إذا كنت تعرف عواقب القيام بذلك.

لتغيير عنوان موقع الويب الخاص بك بعيدًا عن محرر WordPress ، يمكنك الانتقال إلى الإعدادات> عام

إذا قمت بتغيير العنوان الخاص بك هنا ، فسيتم تحديث كتل عنوان موقعك على جميع الصفحات الموجودة عليها.
إعدادات وخيارات حظر عنوان الموقع
تأتي كتلة عنوان الموقع مع إعدادات وخيارات إضافية تجعل من السهل تعديل أو تخصيص عرض العنوان الخاص بك على موقع الويب الخاص بك. فيما يلي نظرة عامة مختصرة على الإعدادات المتاحة.
إعدادات شريط الأدوات
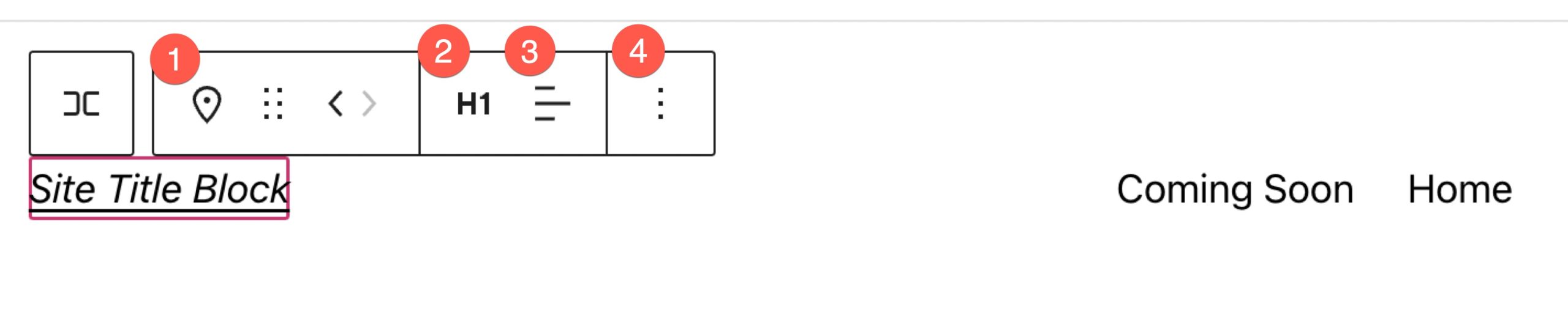
إذا قمت بالمرور فوق الكتلة ، فسترى قائمة تنسيق تتضمن الخيارات التالية:
- تحويل الكتلة إلى نوع آخر من العناصر
- تغيير مستوى العنوان
- تغيير محاذاة النص (يسار ، وسط ، يمين (
- المزيد من الإعدادات
فيما يلي ورقة غش سريعة توضح مكان كل خيار من هذه الخيارات ضمن شريط أدوات التنسيق:

إعدادات إضافية
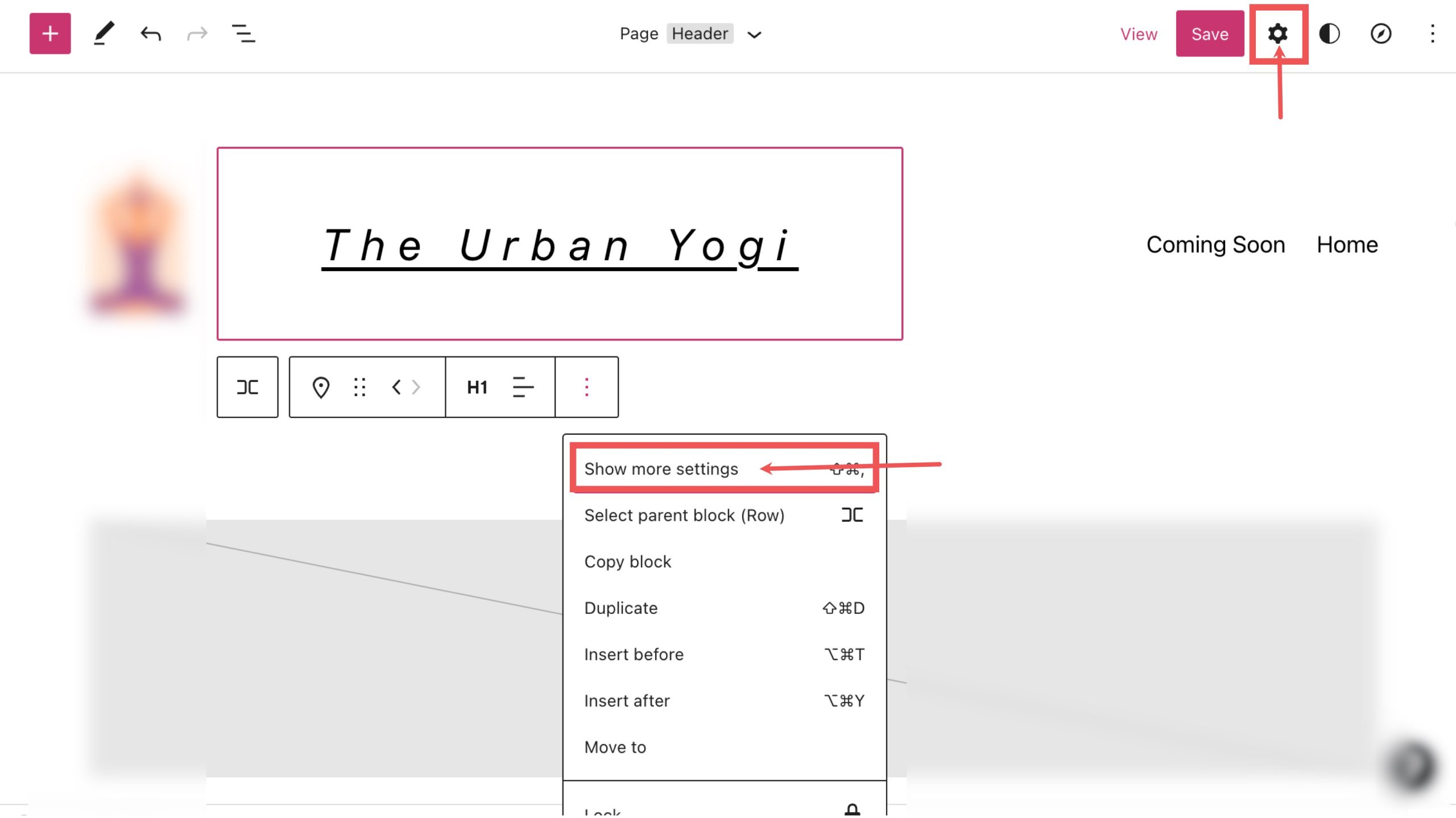
إذا نقرت على النقاط الرأسية الثلاث على الجانب الأيمن من شريط الأدوات واخترت إظهار المزيد من الإعدادات أو الترس في الزاوية اليمنى العليا ، يمكنك الوصول إلى الشريط الجانبي لعرض إعدادات الحظر الإضافية المتاحة.

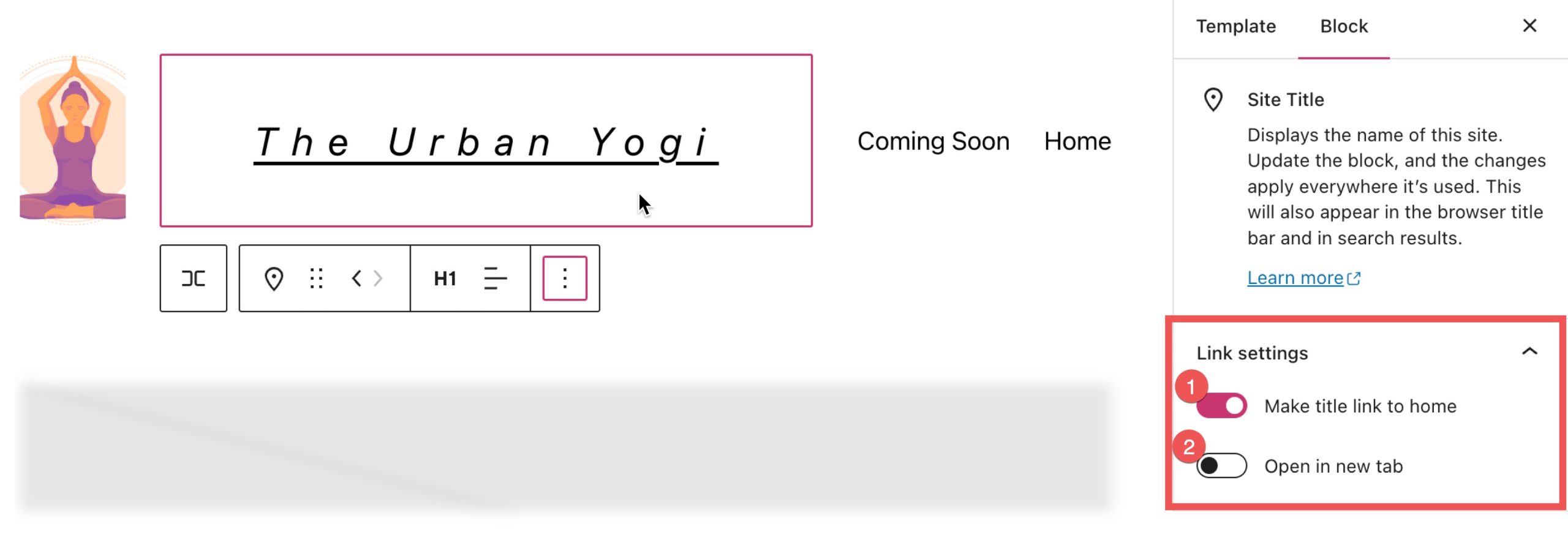
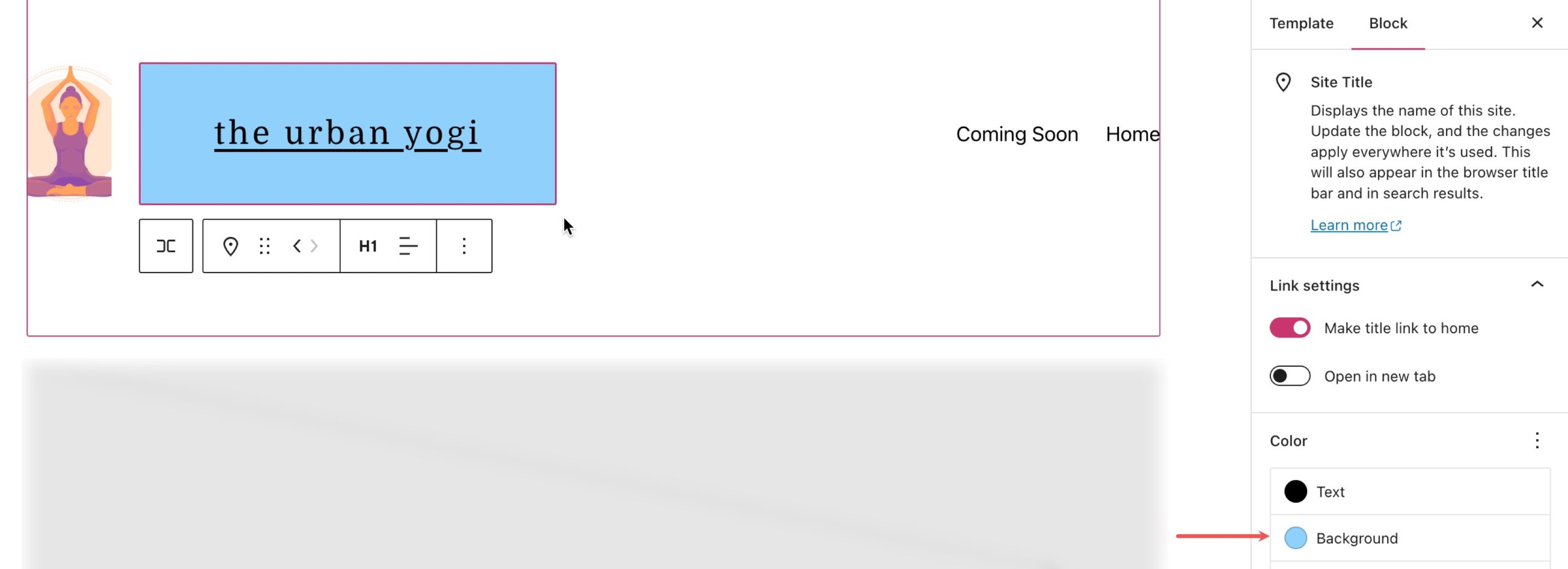
من هنا يمكنك الوصول إلى إعدادات إضافية ، يمكنك أولاً الاطلاع على إعدادات الارتباط :
- اجعل رابط العنوان لصفحتك الرئيسية.
- افتح الصفحة الرئيسية في علامة تبويب جديدة

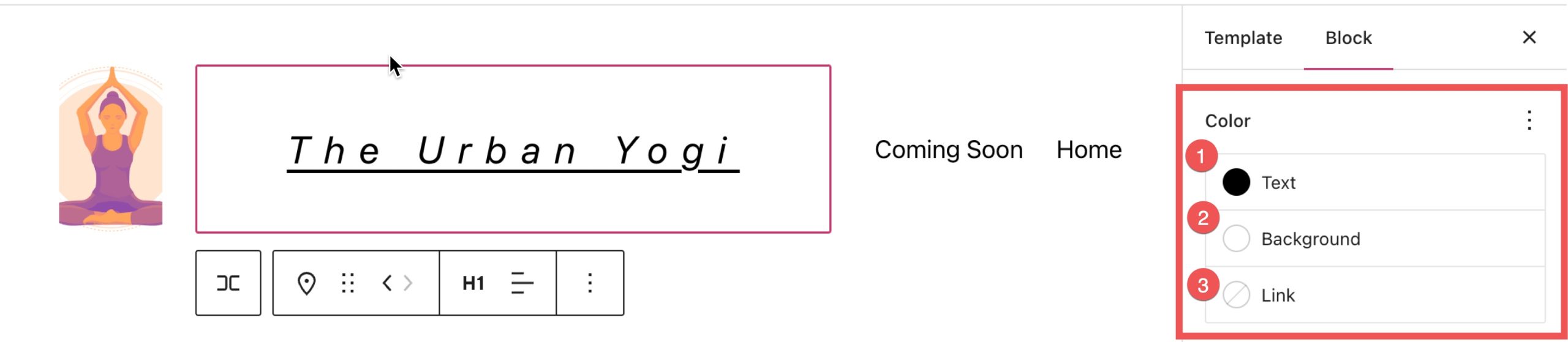
أسفل Link Settings (إعدادات الارتباط) ، يمكنك عرض علامة التبويب Color ، حيث يمكنك هنا:
- تغيير لون النص.
- تغيير لون خلفية النص.
- تغيير لون ارتباط النص.

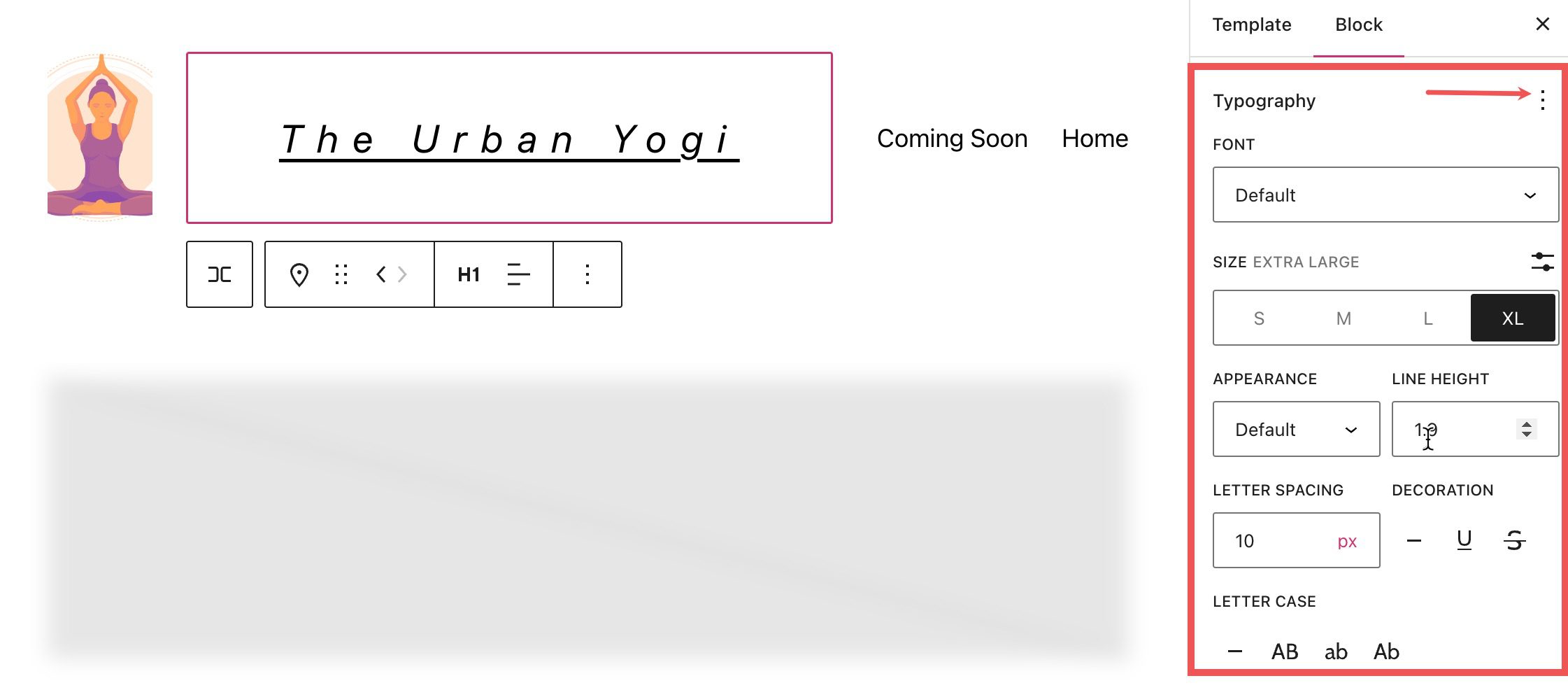
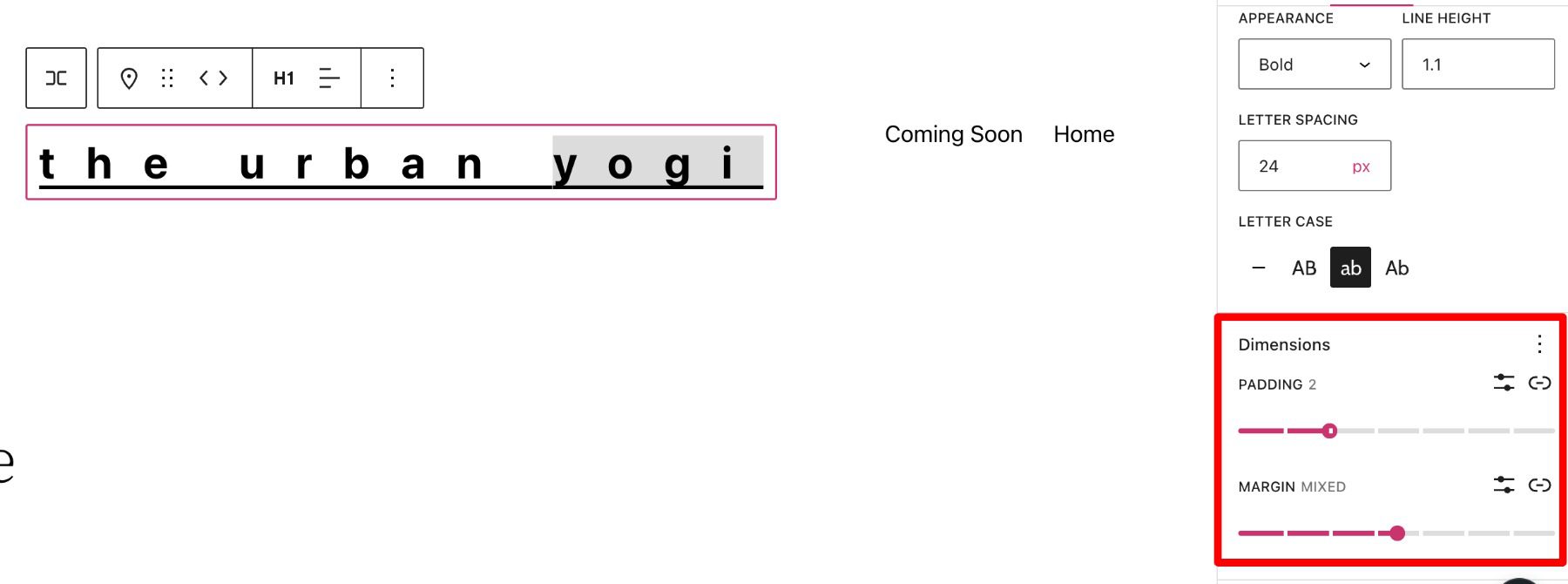
تحت قسم اللون ، يمكنك عرض المزيد الإعدادات من خلال النقر على النقاط العمودية الثلاث بجوار الطباعة.

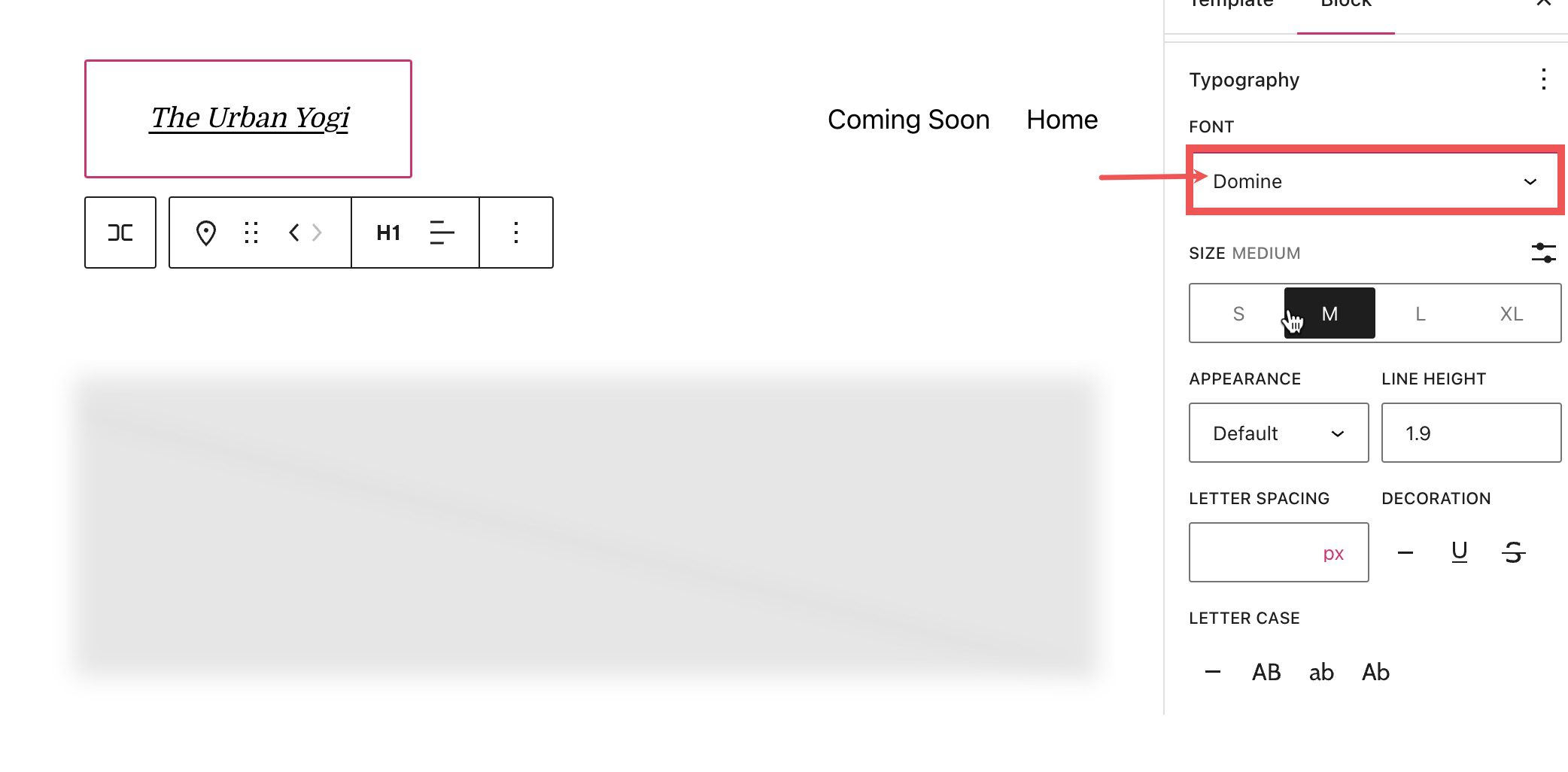
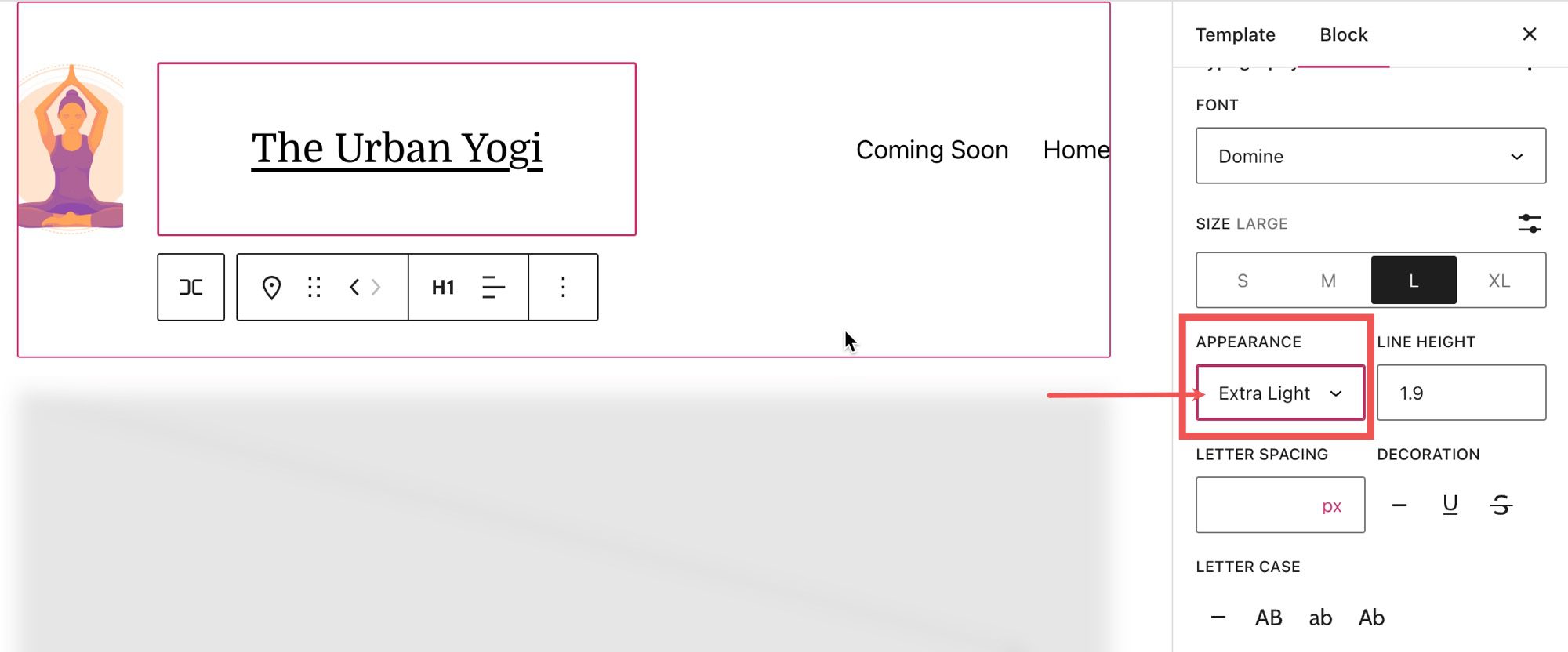
يمكنك تغيير الخط من قسم إعداد الخط .

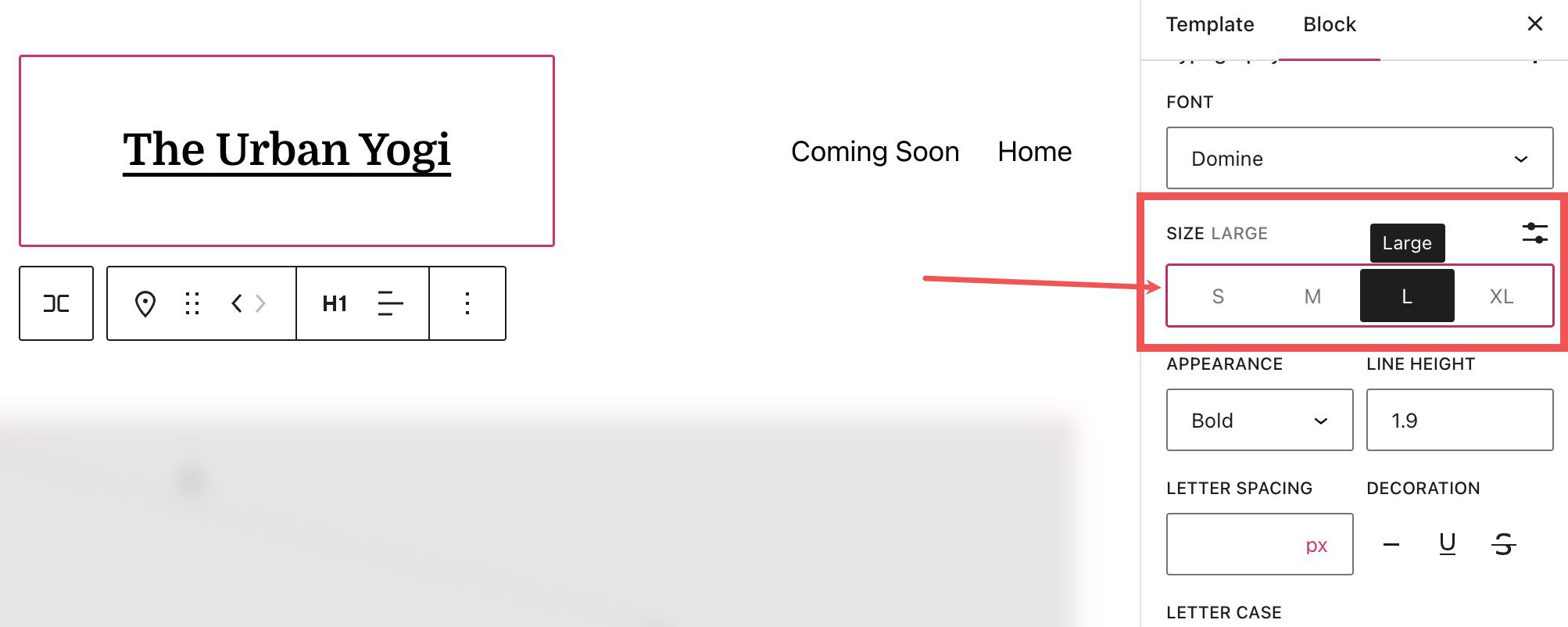
اضبط حجم الخط تحت إعداد الحجم .


يمكن تغيير عرض الخط (عريض ، رفيع ، إلخ) في قسم المظهر .

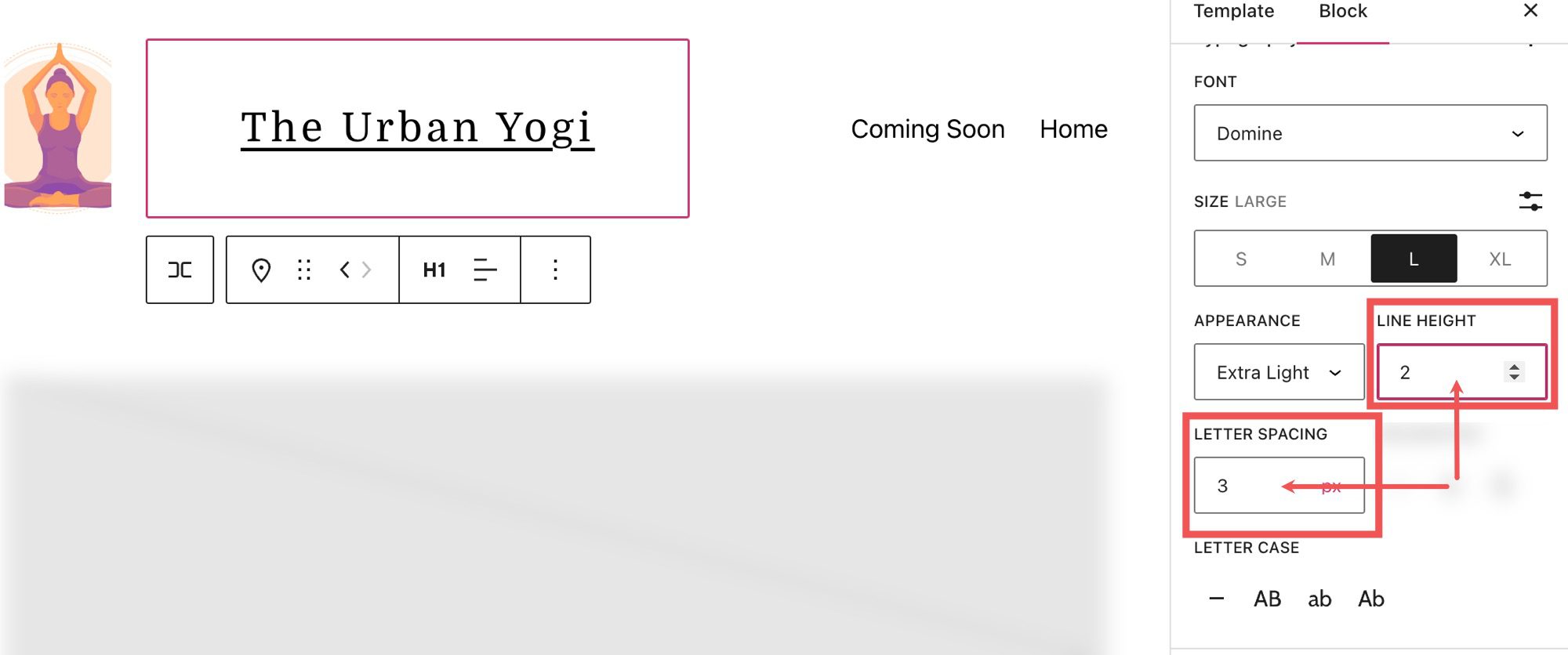
يمكنك أيضًا ضبط تباعد الأحرف وارتفاع السطر في أقسام كل منهما.

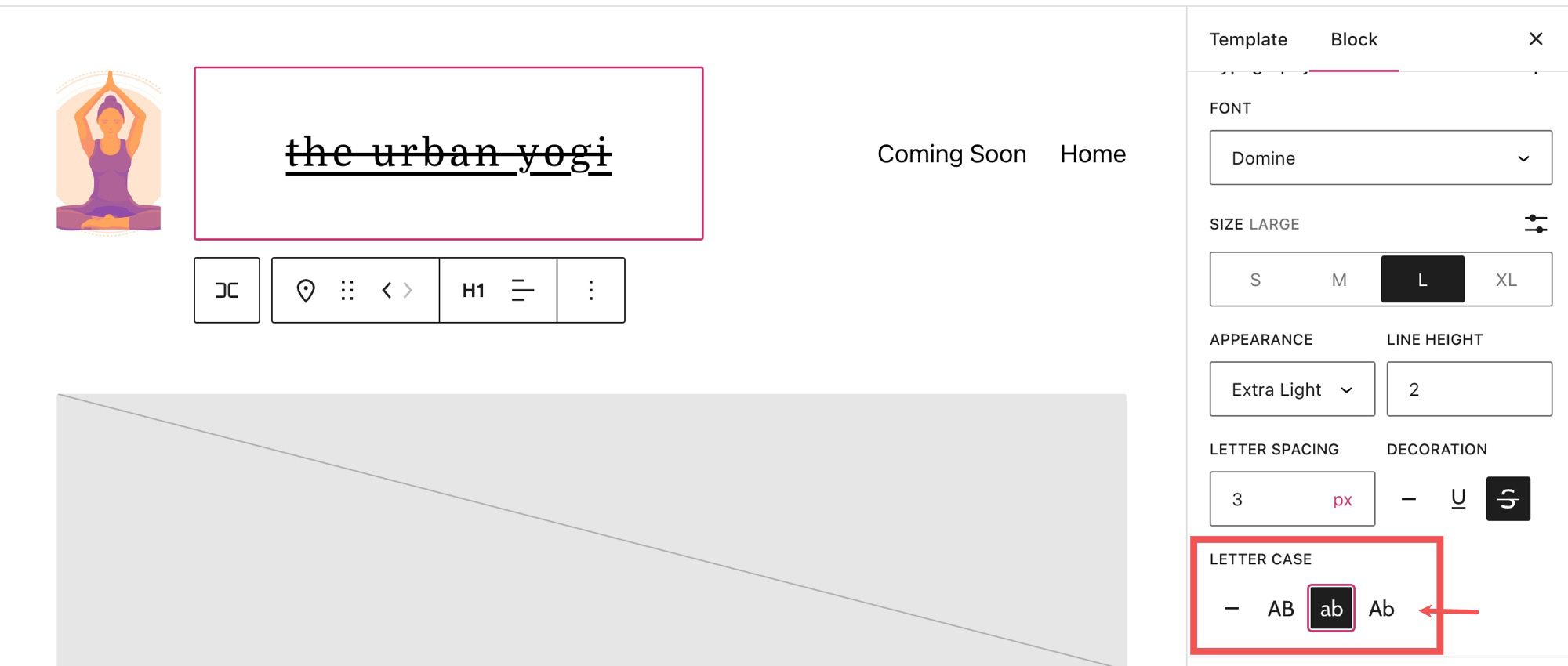
في إعداد حالة الأحرف ، يمكنك ضبط الكتابة بالأحرف الكبيرة لكتلة عنوان الموقع.

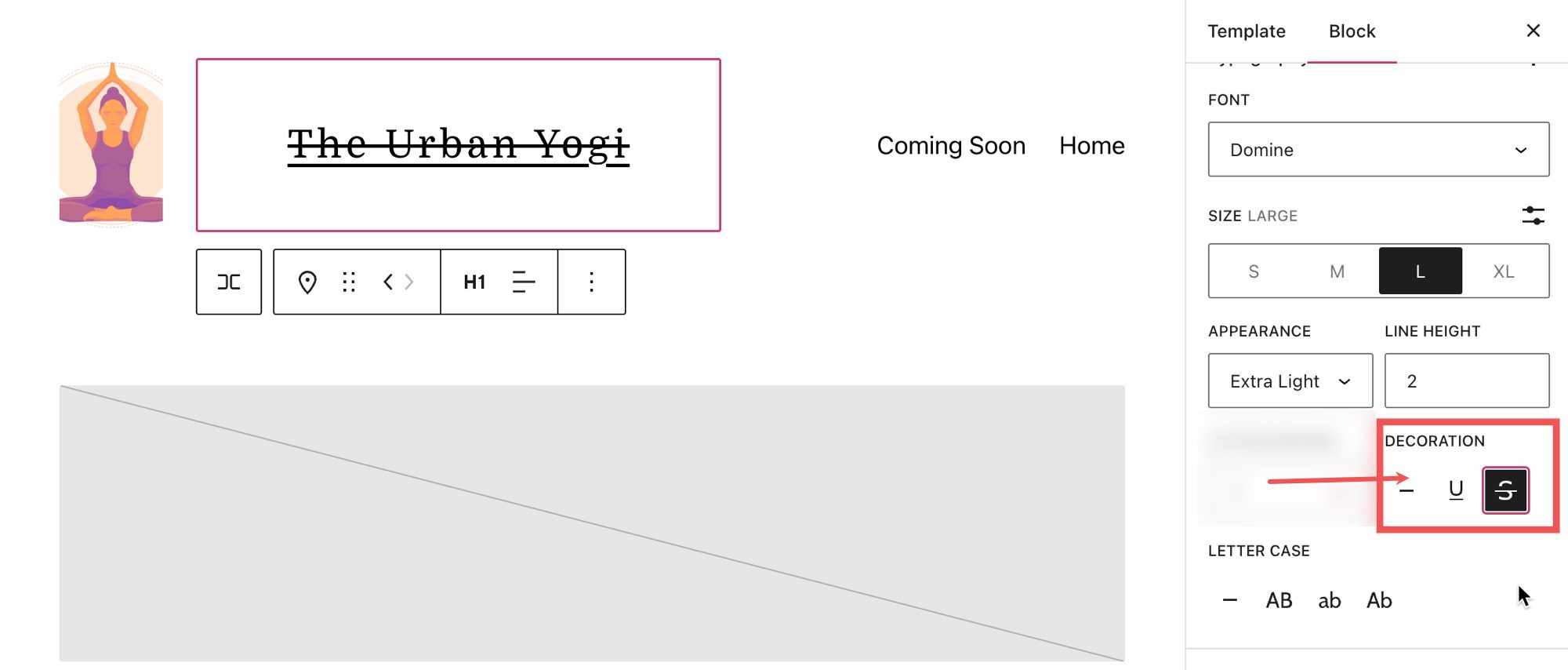
ويمكنك وضع خط تحت عنوان موقعك أو يتوسطه خط من خلال تحديد تلك الخيارات في قسم الزخرفة .

أسفل قسم الإعدادات ، يمكنك العثور على علامة تبويب الأبعاد حيث يمكنك ضبط المساحة المتروكة والهامش في كتلة عنوان موقعك.

تلميحات وأفضل الممارسات لاستخدام قالب عنوان الموقع بشكل فعال
تعيين الأنماط العامة لكتلة عنوان الموقع
هناك تمييز مهم يجب ملاحظته وهو أنه بينما سيتم تحديث نص كتلة عنوان موقعك على جميع التكرارات للكتلة ، لن يتم تحديث النمط (لون الخلفية ، لون النص ، إلخ) ما لم يتم تحديده في الشريط الجانبي لأنماط الموقع. على سبيل المثال ، قمنا هنا بتعيين كتلة عنوان الموقع في رأس قالب WordPress الخاص بنا بحيث يكون لون الخلفية أزرق.

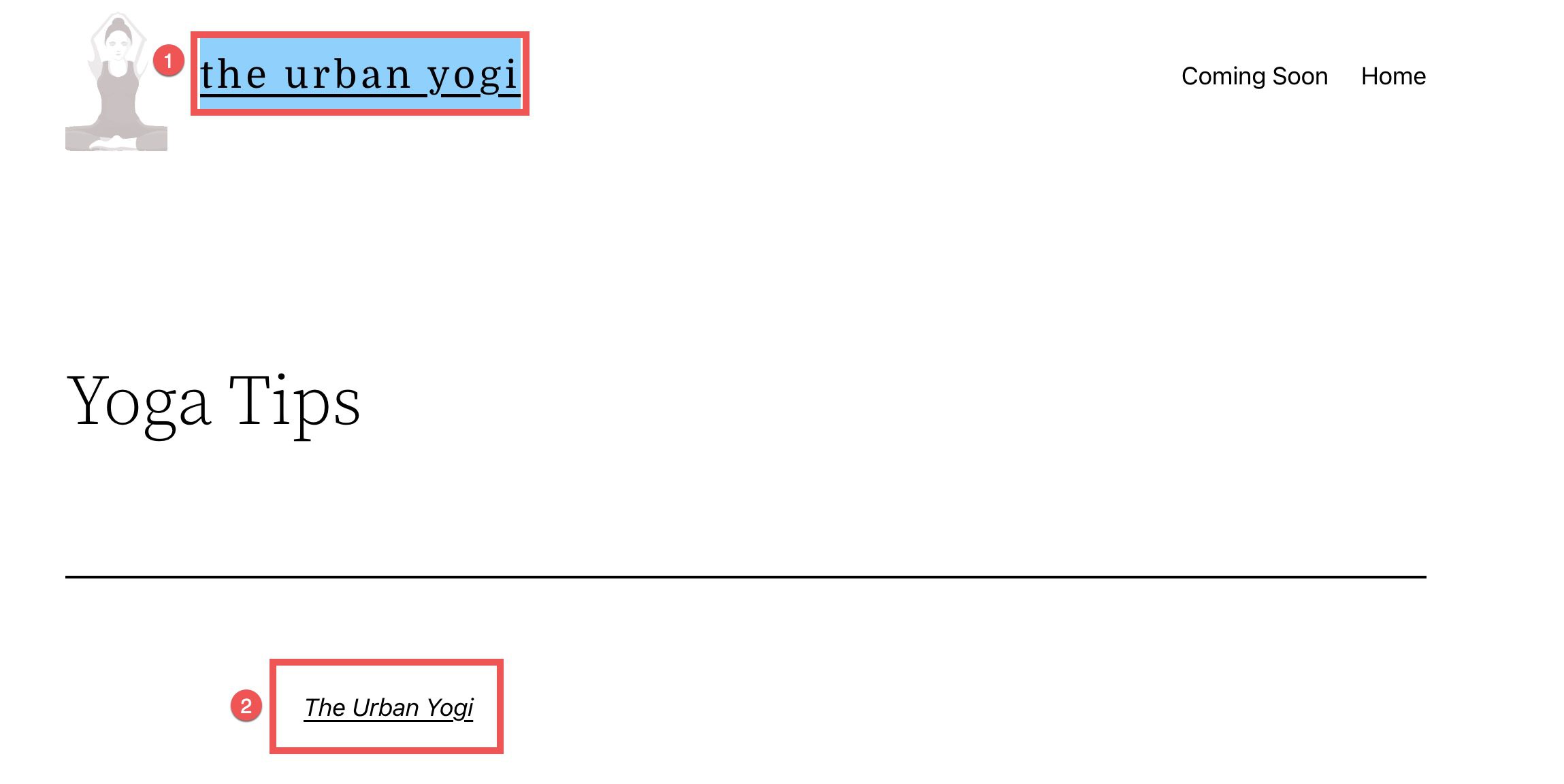
إذا قمنا بفتح منشور مدونة ، يمكننا أن نرى أن العنوان يتغير مع النمط المحدث (1) ، ولكن إذا وضعنا كتلة عنوان الموقع في مكان آخر بالصفحة ، فلن يتطابق النمط (2).

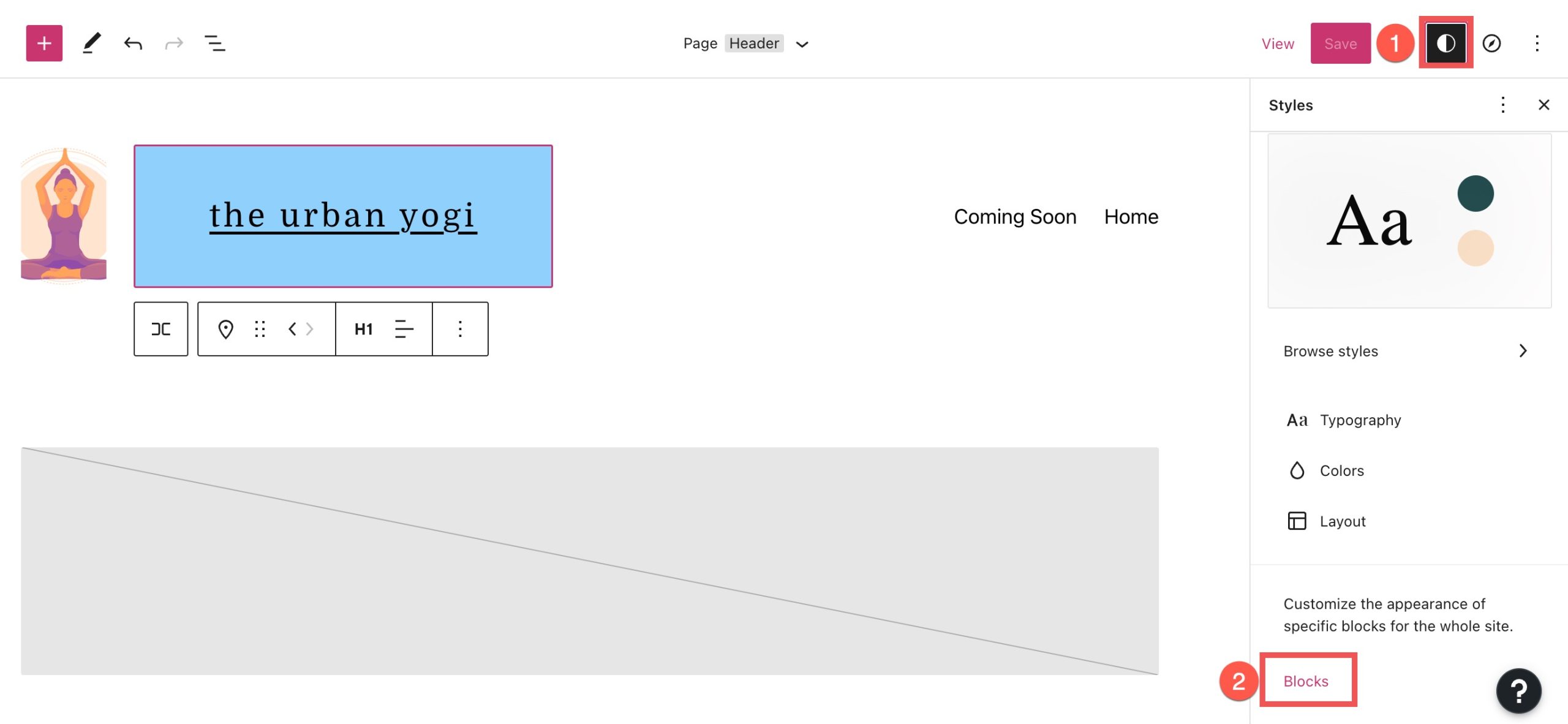
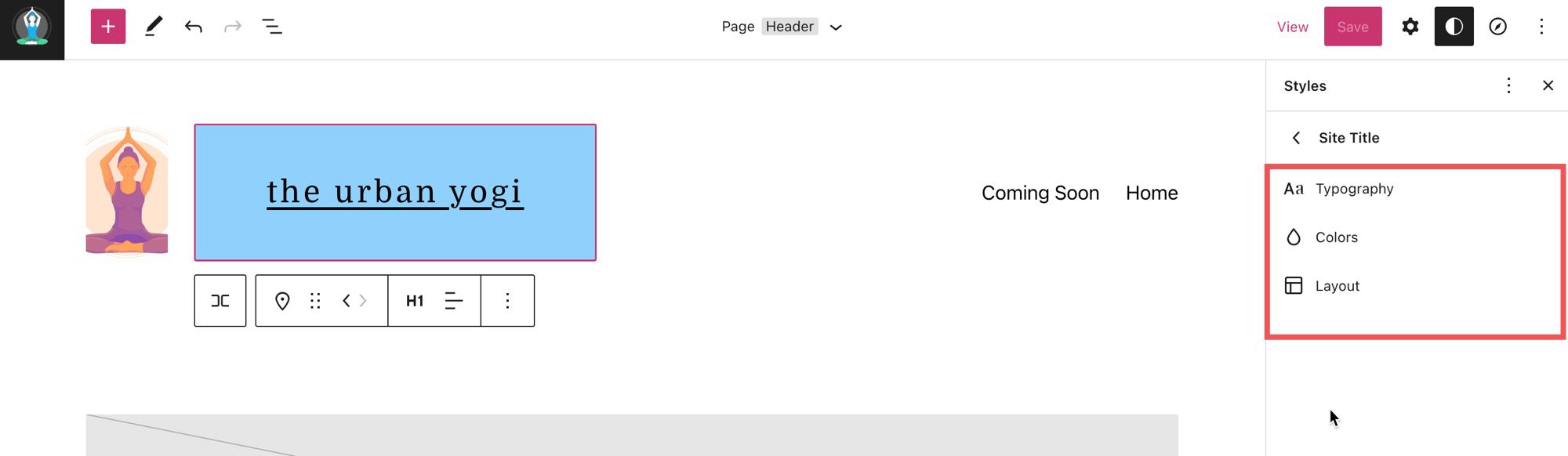
لتغيير أنماط جميع كتل عناوين الموقع ، يمكننا الانتقال إلى علامة تبويب الأنماط من خلال النقر فوق دائرة نصف بيضاء ونصف سوداء في أعلى يمين محرر القوالب واختيار الكتل.

هنا يمكننا البحث واختيار عنوان الموقع من شريط البحث.

من هنا يمكننا إجراء تغييرات من شأنها تغيير نمط جميع التكرارات الخاصة بكتلة عنوان الموقع.

تحسين عنوان موقعك لتحسين محركات البحث
بالنسبة للخوارزميات وروبوتات محرك البحث ، تعتبر الكلمات الرئيسية ضرورية. فيما يتعلق بتعظيم مُحسّنات محرّكات البحث لموقع الويب الخاص بـ WordPress ، فمن الممارسة الممتازة صياغة عنوان مُحسّنات محرّكات البحث المثالي لموقعك وصفحاتك. قبل اختيار العنوان الخاص بك ، قم ببعض البحث البسيط عن الكلمات الرئيسية للعثور على أفضل وصف للمعلومات الموجودة على موقع الويب الخاص بك.
يجب أن يكون عنوان موقعك متوافقًا مع علامتك التجارية
يجب أن يكون كل مكون متعلق بالعلامة التجارية لموقع الويب الخاص بك متسقًا ، ويجب عليك اختيار خط الويب الصحيح واستخدام نفس النمط لعنوانك كما تفعل مع العناصر الأخرى في كل صفحة من صفحات موقعك.
سيساعد هذا الاتساق في الحفاظ على تفاعل جمهورك مع موقعك وعدم الارتباك أو الارتباك. من الممارسات الجيدة الأخرى التأكد من ربط عنوانك بصفحتك الرئيسية ، حيث سيساعد ذلك المستخدمين على التنقل في موقع الويب الخاص بك بشكل أكثر فعالية.
الأسئلة المتداولة حول كتلة عنوان الموقع
حتى إذا كان استخدام كتلة عنوان الموقع واضحًا جدًا ، فقد لا يزال لديك بعض المخاوف بشأن هذا المكون المحدد. دعنا نحلل بعض الأسئلة الأكثر شيوعًا حول وظيفة كتلة العنوان.
متى يجب علي تغيير المسمى الوظيفي؟
يجب ألا تغير عنوانك كثيرًا لأنك تخاطر بفقدان المستخدمين الذين يعرفون بالفعل علامتك التجارية بالإضافة إلى إرباك روبوتات محرك البحث التي تعرف عنوانك الأصلي. يجب عليك فقط تغيير موقعك عند إنشاء موقعك لأول مرة ، أو التركيز على تغيير العلامة التجارية ، أو الانتقال إلى مجال آخر من الخبرة ، أو الحصول على عنوان تحسين محركات البحث (SEO).
أين يجب علي استخدام كتلة العنوان؟
عرض عنوان موقعك ليس ضروريًا. ولكن هناك حالات يكون فيها إضافة هذا المحتوى الديناميكي إلى موقعك أمرًا منطقيًا. على سبيل المثال ، سيكون وضع عنوان بجوار شعار موقعك أو رأسه هو أفضل موضع لكتلة عنوان الموقع.
هل يمكنني تغيير إعدادات الخط لكتلة العنوان؟
يمكنك تغيير خط كتلة عنوان موقعك من خلال الإعدادات المتقدمة ، عن طريق النقر فوق النقاط الرأسية الثلاث بجوار الطباعة (في الصورة أعلاه.) يمكنك أيضًا تغيير مجموعة متنوعة من خيارات الأنماط من هنا أيضًا.
استخدام عنوان الموقع الديناميكي في Divi Page Builder
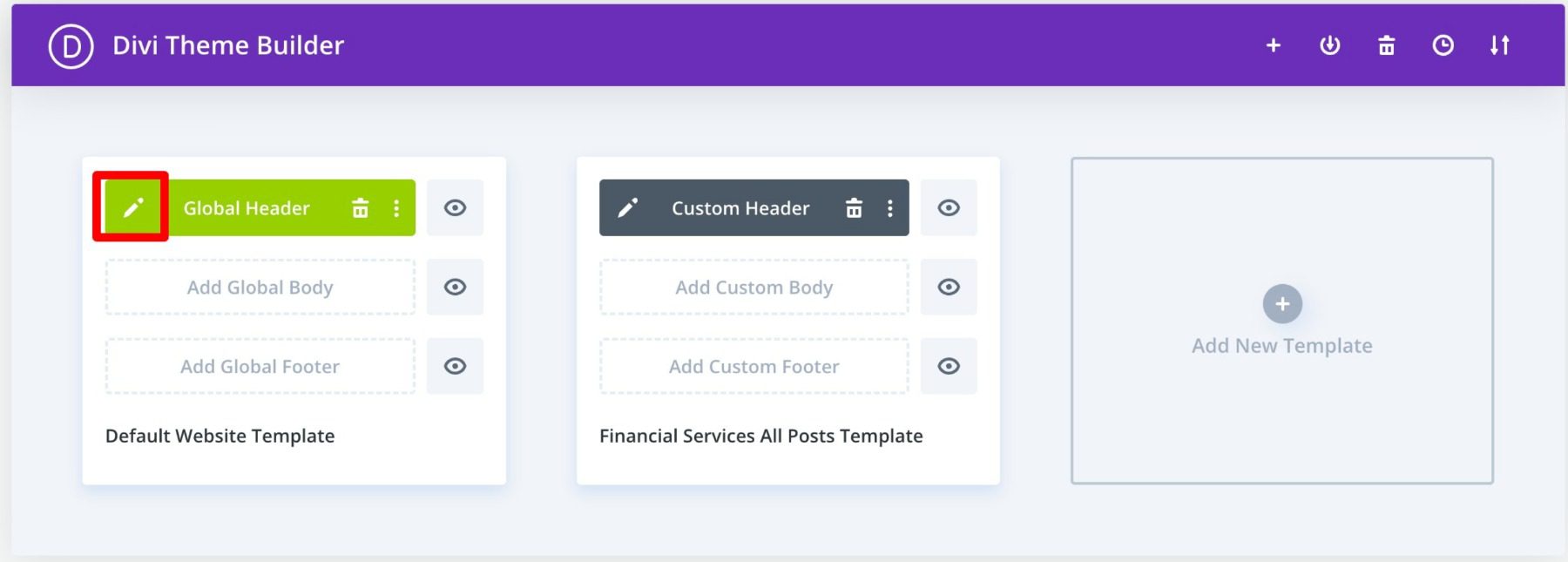
إذا كنت تستخدم Divi ، فيمكنك استخدام أداة إنشاء سمات Divi لإضافة عنوان موقع إلى العنوان العالمي الخاص بك (أو في أي مكان على موقعك) في بضع خطوات سهلة. يمكنك البدء بالنقر فوق الزر تحرير بجوار Global Header في Divi Theme Builder الخاص بك.

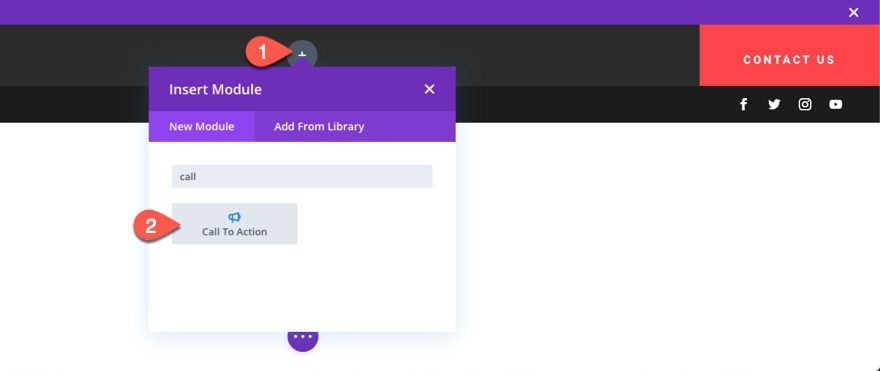
بعد ذلك ، أضف وحدة نمطية جديدة (في هذه الحالة ، Call to Action Module) في العنوان الخاص بك.
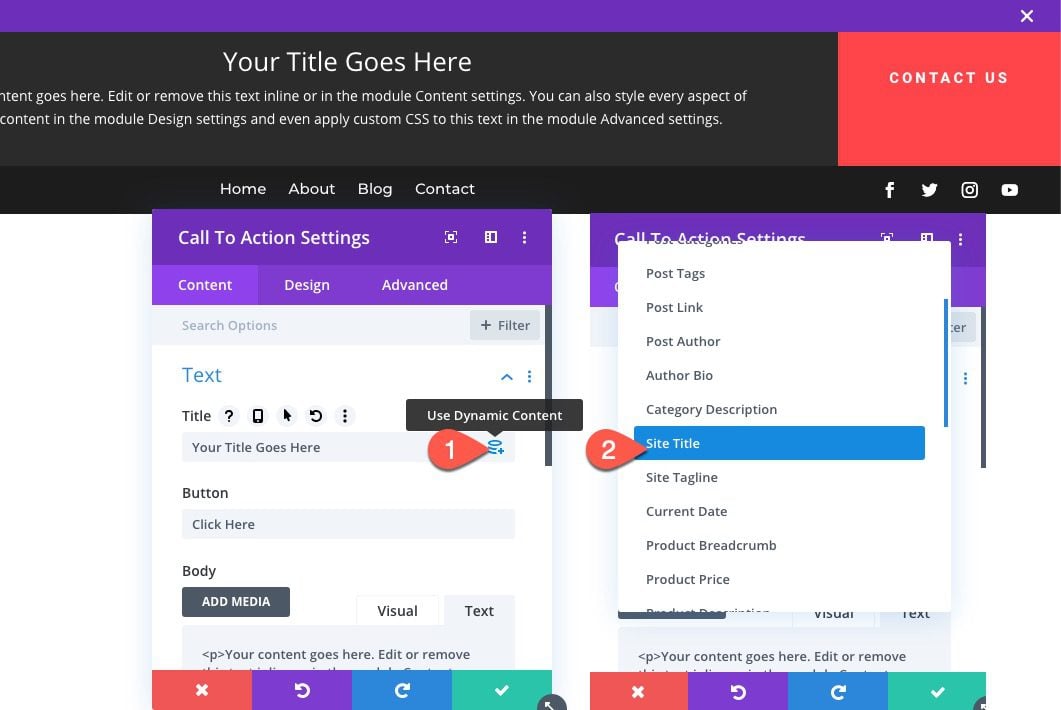
 ضمن إعدادات المحتوى ، مرر مؤشر الماوس فوق مربع إدخال العنوان وانقر فوق رمز " استخدام المحتوى الديناميكي ". ثم حدد " عنوان الموقع " من القائمة.
ضمن إعدادات المحتوى ، مرر مؤشر الماوس فوق مربع إدخال العنوان وانقر فوق رمز " استخدام المحتوى الديناميكي ". ثم حدد " عنوان الموقع " من القائمة.

الأمر بهذه السهولة! المحتوى الديناميكي مدعوم الآن من قبل جميع مدخلات المحتوى الرئيسية لـ Divi. لعرض قائمة كاملة بجميع المحتويات التي يمكن الوصول إليها ، ما عليك سوى النقر فوق رمز المحتوى الديناميكي. بعد ذلك ، اختر العنصر الذي تريده ، وقم بتغيير مخرجاته ، وقم بتوصيله بالوحدة النمطية. سيتم تحديث الوحدة والصفحة وبقية موقع الويب الخاص بك على الفور إذا تم تعديل هذا الجزء من المحتوى.
تعرف على المزيد حول كيفية إضافة عنوان موقع ديناميكي في Divi.
استنتاج
بسيط ولكنه أساسي ، يعد عنوان موقع WordPress لموقع الويب الخاص بك جزءًا لا يتجزأ من موقعك. إنه أحد النماذج الأولى التي يملأها مالك موقع WordPress ، ومن السهل التغاضي عنها.
باستخدام كتلة عنوان الموقع ، يمكنك بسهولة دمج عنوانك في منشوراتك وتعديلها بناءً على تفضيلاتك وأسلوبك. نأمل أن تقدم لك هذه المقالة بعض النصائح المفيدة حول تحسين العنوان الخاص بك!
أخبرنا في التعليقات إذا كان لديك أي أسئلة بخصوص كتلة عنوان موقع WordPress!
