كيفية إنشاء خريطة الموقع في ووردبريس
نشرت: 2024-01-26يعد إنشاء خريطة موقع لموقع WordPress الخاص بك جزءًا مهمًا لضمان إمكانية الوصول إلى موقعك وإمكانية التنقل فيه بسهولة بواسطة محركات البحث. في هذا الدليل الشامل، سنقوم بتقسيم عملية إنشاء خريطة موقع WordPress إلى خطوات بسيطة وقابلة للتنفيذ.
على الرغم من توفر العديد من الأساليب والأدوات، سنركز على استخدام Jetpack، وهو مكون إضافي متعدد الاستخدامات، لتبسيط العملية. سواء كنت مطورًا متمرسًا أو جديدًا في عالم WordPress، سيزودك هذا الدليل بالمعرفة والأدوات اللازمة لإنشاء خريطة موقع فعالة.
ما هو خريطة موقع XML في WordPress؟
خريطة موقع XML عبارة عن مخطط تفصيلي لموقع الويب الخاص بك يوجه محركات البحث عبر المحتوى الخاص بك. فهو يسرد عناوين URL الخاصة بالموقع بتنسيق منظم منطقيًا، مما يسهل على برامج زحف محركات البحث، مثل Googlebot، العثور على صفحاتك وفهرستها.
فكر في الأمر باعتباره فهرسًا في كتاب المكتبة، مما يساعد القراء على التنقل إلى صفحات معينة. في سياق WordPress، تعد خريطة موقع XML ضرورية لضمان اكتشاف صفحات موقع الويب الخاص بك ومنشوراته والمحتويات الأخرى وفهمها بواسطة محركات البحث.
لذا فإن خريطة الموقع ليست جدول بيانات يحتوي على عناوين URL موضوعة بشكل عشوائي - بل هي تمثيل منظم يشير إلى الأهمية النسبية للصفحات وتكرار تحديثاتها. تساعد هذه المعلومات محركات البحث على تحديد أولويات أنشطة الزحف الخاصة بها لجعل المحتوى الأكثر صلة وحداثة من موقع الويب الخاص بك متاحًا للمستخدمين بسهولة.
ما هي الأنواع المختلفة لخرائط الموقع؟
تأتي ملفات Sitemap في أشكال مختلفة، يخدم كل منها غرضًا فريدًا في المساعدة في تحسين محرك البحث (SEO) لموقع الويب الخاص بك وتنقل المستخدم. سيساعدك فهم هذه الأنواع على اختيار النوع المناسب لاحتياجات موقعك المحددة.
خرائط المواقع القياسية
ليس من المستغرب أن تكون خرائط المواقع القياسية هي النوع الأكثر شيوعًا. فهي في الأساس تقوم فقط بإدراج جميع الصفحات المهمة في موقع الويب الخاص بك، بما في ذلك منشورات المدونة والصفحات الثابتة.
يعد ملف Sitemap هذا ضروريًا لأي موقع WordPress، لأنه يساعد محركات البحث على اكتشاف المحتوى الخاص بك وفهرسته بشكل فعال. إنه مفيد بشكل خاص لمواقع الويب الجديدة أو تلك التي لديها أرشيفات عميقة للمحتوى، مما يساعد محركات البحث على الكشف عن الصفحات التي قد لا يمكن الوصول إليها بسهولة من خلال التنقل في الموقع.
خرائط مواقع الأخبار
تم تصميم خرائط مواقع الأخبار خصيصًا لمواقع الويب التي تنشر بشكل متكرر مقالات جديدة أو منشورات مدونة، مثل منصات الأخبار. فهي تساعد محركات البحث في العثور على المحتوى الجديد وفهرسته بسرعة، مما يضمن ظهوره بسرعة في نتائج البحث. يمكن أن يكون هذا مفيدًا بشكل خاص للأحداث الجارية أو الموضوعات الشائعة حيث تكون الرؤية في الوقت المناسب أمرًا بالغ الأهمية. لدى Google بعض النصائح المحددة لإنشاء خريطة موقع إخبارية فعالة والتي يجب عليك التحقق منها إذا كان هذا الموقف ينطبق عليك.
خرائط مواقع الصور
بالنسبة لمواقع الويب الغنية بالمحتوى المرئي، تعد خرائط مواقع الصور أمرًا ضروريًا. فهي توفر لبرامج زحف الويب تفاصيل حول الصور الموجودة على موقعك، والتي قد لا يمكن اكتشافها بسهولة من خلال الطرق القياسية. يعد هذا النوع من خرائط الموقع مهمًا للمصورين والفنانين ومتاجر التجارة الإلكترونية وأي موقع WordPress يعتمد بشكل كبير على الصور لجذب الزوار وإشراكهم.
خرائط مواقع الفيديو
على غرار خرائط مواقع الصور، تم تصميم خرائط مواقع الفيديو لمواقع الويب التي تحتوي على محتوى فيديو مهم. فهي توفر لمحركات البحث معلومات حول محتوى الفيديو الموجود على صفحاتك، بما في ذلك الأوصاف وأوقات التشغيل والصور المصغرة. وهذه الأمور مهمة بشكل خاص للمواقع التي يكون فيها الفيديو عنصرًا أساسيًا، مثل البرامج التعليمية أو العروض التوضيحية للمنتجات أو الترفيه.
يلعب كل نوع من خرائط الموقع دورًا محددًا في تحسين تحسين محركات البحث (SEO) لموقعك وتجربة المستخدم. باستخدام أداة خريطة الموقع الخاصة بـ Jetpack، يصبح إنشاءها وإدارتها عملية مباشرة، مما يسهل على مالكي المواقع التأكد من إمكانية الوصول إلى المحتوى الخاص بهم وفهرسته بشكل صحيح بواسطة محركات البحث.
كيفية إنشاء خريطة موقع ووردبريس باستخدام Jetpack
قد يبدو إنشاء خريطة موقع في WordPress أمرًا شاقًا، ولكن مع Jetpack، تكون العملية واضحة جدًا. لا يعمل Jetpack على تبسيط عملية إنشاء خريطة الموقع فحسب، بل يضمن أيضًا أنها شاملة وحديثة. فيما يلي دليل خطوة بخطوة حول كيفية استخدام Jetpack لإنشاء خريطة الموقع في WordPress:
1. قم بتثبيت وتفعيل البرنامج المساعد Jetpack
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Jetpack على موقع WordPress الخاص بك.
من لوحة تحكم WordPress الخاصة بك، انتقل إلى الإضافات → إضافة جديد. ابحث عن Jetpack .

انقر فوق التثبيت الآن → تنشيط .
بعد التنشيط، سيُطلب منك توصيل Jetpack بحسابك على WordPress.com، مما يفتح مجموعة كاملة من الميزات.
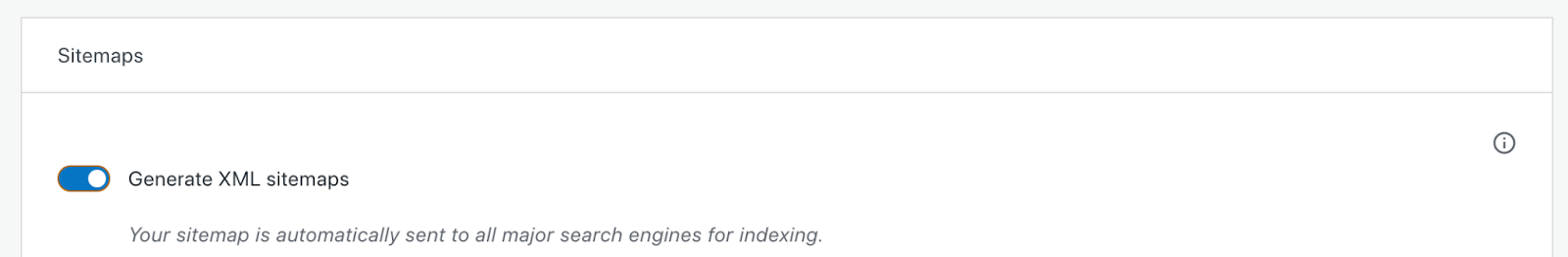
2. تمكين خرائط الموقع
بعد تثبيت Jetpack، الخطوة التالية هي تمكين ميزة خريطة الموقع. للقيام بذلك، انتقل إلى لوحة تحكم WordPress.com، وحدد الأدوات → التسويق → حركة المرور.
ستجد هنا خيارًا لإنشاء ملفات Sitemap بتنسيق XML . قم بتبديل هذا المفتاح لتنشيط الميزة.

بمجرد التنشيط، سيقوم Jetpack تلقائيًا بإنشاء أربعة أنواع مختلفة من خرائط الموقع لموقعك: خريطة موقع عامة تحتوي على المنشورات والصفحات العامة، وخريطة موقع إخبارية لأخبار Google، وخريطة موقع للصور، وخريطة موقع للفيديو.
3. قم بمراجعة خريطة الموقع الخاصة بك
مع Jetpack، أصبحت مراجعة خريطة الموقع الخاصة بك أمرًا سهلاً. يمكن الوصول إلى خريطة الموقع التي تم إنشاؤها بواسطة Jetpack على yourdomain/sitemap.xml.
ليست هناك حاجة لتكوين إضافي؛ فقط تأكد من تمكين ميزة خرائط الموقع في إعداداتك. يمكن الوصول إلى هذا الملف لكل محرك بحث يدعم البروتوكول - بما في ذلك المحركات الرئيسية مثل Google وBing - مما يسهل رؤية المحتوى الخاص بك على نطاق أوسع.
4. اسمح لـ Jetpack بتحديث خريطة موقعك تلقائيًا
إحدى المزايا المهمة لاستخدام Jetpack لخريطة موقع WordPress الخاصة بك هي ميزة التحديث التلقائي. يتم إنشاء خريطة موقع الأخبار ديناميكيًا عند الطلب، بحيث تتم إضافة المشاركات الجديدة على الفور.
يتم تحديث ملفات Sitemap الأخرى - بما في ذلك ملفات Sitemap القياسية والصور والفيديو - كل 12 ساعة تقريبًا. وهذا يضمن أن المحتوى الخاص بك محدث دائمًا في فهارس محركات البحث، مما يؤدي إلى تحسين SEO لموقعك وإمكانية رؤيته دون بذل أي جهد إضافي من جانبك.
لماذا يجب عليك استخدام Jetpack لإنشاء خريطة موقع WordPress الخاصة بك؟
عند النظر في أدوات إنشاء خريطة الموقع في WordPress، هناك عدة أسباب تجعل Jetpack خيارًا مثاليًا. فهو لا يعمل على تبسيط عملية إنشاء خريطة الموقع فحسب، بل يقدم أيضًا مجموعة من المزايا التي تعمل على تحسين الأداء الوظيفي لموقع الويب الخاص بك وأدائه بشكل عام. فيما يلي بعض الفوائد:
أداة خريطة الموقع الخاصة بـ Jetpack مجانية
أحد الجوانب الأكثر جاذبية لاستخدام Jetpack لاحتياجات خريطة الموقع الخاصة بك هو فعاليته من حيث التكلفة. تتوفر ميزة خريطة الموقع مجانًا، مما يجعلها خيارًا متاحًا لكل موقع ويب WordPress، بدءًا من المدونات الشخصية وحتى الشركات الكبيرة. وهذا يعني أنه يمكن للجميع تحسين ظهور موقعهم على الويب.
تتم إدارة المكون الإضافي بواسطة Automattic، الأشخاص الذين يقفون وراء WordPress.com
يتم ضمان موثوقية Jetpack، إلى حد كبير، من خلال الإدارة المقدمة من Automattic، الأشخاص الذين يقفون وراء WordPress.com. والنتيجة هي مكون إضافي ليس آمنًا فحسب، ولكنه أيضًا مدمج بسلاسة مع WordPress. يعمل فريق من مطوري WordPress ذوي الخبرة العالية باستمرار على Jetpack وتحسينه للحفاظ على الدور القيادي للمكون الإضافي.
يمكنك الاستفادة من أدوات Jetpack القيمة الأخرى
بصرف النظر عن إنشاء خريطة الموقع، يقدم Jetpack مجموعة من الأدوات التي يمكنها تحسين أداء موقع الويب الخاص بك وأمانه ونموه بشكل كبير. تعمل هذه العناصر معًا لتوفير حل شامل لإدارة موقع WordPress الخاص بك وتحسينه وتأمينه. من خلال اختيار Jetpack لخرائط الموقع، يمكنك أيضًا الوصول إلى العديد من هذه الميزات الإضافية.
ماذا يمكنك أن تفعل مع Jetpack؟
يعد Jetpack أكثر من مجرد أداة لإنشاء خرائط الموقع - فهو مكون إضافي متكامل للأداء والأمان والنمو في WordPress يمكنه دفعك نحو تحقيق أهدافك مع تقليل عبء العمل لديك.
دعنا نستكشف بعض الأشياء الأساسية التي يمكنك القيام بها باستخدام Jetpack.
1. استخدم AI Assistant لإنشاء محتوى قوي بسرعة
يعد Jetpack's AI Assistant أداة مبتكرة تساعد في إنشاء محتوى عالي الجودة مدعوم بالذكاء الاصطناعي لموقع WordPress الخاص بك. إذا كنت تعرف الأفكار التي تريد نقلها، ولكنك تحتاج فقط إلى المساعدة للبدء، فيمكن لهذه الأداة تحسين كفاءتك بشكل كبير.

هل لديك بالفعل أفكار مكتملة ولكنك تريد معرفة ما إذا كان من الممكن تحسينها؟ يمكن لمساعد الذكاء الاصطناعي القيام بذلك أيضًا. يمكنه التحقق من القواعد النحوية، أو اقتراح عناوين أفضل، أو تلخيص منشورك، أو إنشاء جدول، أو حتى مساعدتك في إنشاء نماذج العملاء المحتملين الخاصة بك.
والأفضل من ذلك - كل هذا ممكن من داخل لوحة تحكم WordPress مباشرةً، لذلك لم تعد هناك حاجة للتبديل بين علامات التبويب التي لا نهاية لها.
تعرف على المزيد حول مساعد الذكاء الاصطناعي الخاص بـ Jetpack.
2. استخدم Jetpack Boost لتسريع موقعك
يعد موقع الويب السريع أمرًا بالغ الأهمية للحصول على تجربة مستخدم قوية وتصنيفات جيدة في محرك البحث. تم تصميم Jetpack Boost لتحسين أداء موقعك من خلال تحسين Core Web Vitals (من بين أشياء أخرى). تعد مؤشرات أداء الويب الأساسية مقاييس أساسية تستخدمها Google لتقييم أداء الموقع، ويمكن أن يؤدي تحسينها إلى تحسين تصنيفات البحث وتفاعل المستخدمين.
تعرف على المزيد حول Jetpack Boost.
3. استخدم إحصائيات Jetpack لعرض تحليلات موقعك مباشرة في لوحة تحكم WordPress
فهم جمهورك هو مفتاح النجاح. تسمح لك Jetpack Stats بمراقبة حركة مرور موقعك وأدائه مباشرة من لوحة تحكم WordPress الخاصة بك. توفر هذه الميزة رؤى حول سلوك الزائر، ومشاهدات الصفحة، ومصادر حركة المرور، مما يساعدك على اتخاذ قرارات مستنيرة بشأن المحتوى الخاص بك واستراتيجيات التسويق.
تعرف على المزيد حول إحصائيات Jetpack.
4. استخدم Jetpack Security لإجراء نسخ احتياطي لموقعك وتأمينه
الأمن أمر بالغ الأهمية لأي موقع على شبكة الإنترنت. يوفر Jetpack Security الحماية الكاملة من خلال النسخ الاحتياطية في الوقت الفعلي، والفحص الأمني، وتصفية البريد العشوائي، والحماية من هجمات القوة الغاشمة، والمزيد. وهذا يضمن أن موقعك محمي ضد التهديدات وأن بياناتك آمنة، وهو أمر مهم بشكل خاص لمواقع التجارة الإلكترونية وأولئك الذين يتعاملون مع معلومات المستخدم الحساسة.
تعرف على المزيد حول أمان Jetpack.
5. استخدم Jetpack Social لأتمتة النشر على وسائل التواصل الاجتماعي
تعد وسائل التواصل الاجتماعي جزءًا لا يتجزأ من التسويق الرقمي. يعمل Jetpack Social على تبسيط إدارة الوسائط الاجتماعية من خلال السماح لك بأتمتة منشوراتك وجدولتها مسبقًا. تضمن هذه الأداة وصول المحتوى الخاص بك إلى جمهورك في الوقت الأمثل، مما يزيد من التفاعل ويجذب الزيارات إلى موقعك. من خلال الاقتران مع AI Assistant، يمكنك إنشاء المنشورات وتحسينها وجدولتها بكفاءة أكبر من أي وقت مضى.
تعرف على المزيد حول Jetpack Social.
في الأساس، يوفر Jetpack حلاً شاملاً لإدارة موقع WordPress. مجموعة الأدوات الخاصة به لا تعمل فقط على تحسين تحسين محركات البحث لموقعك من خلال ميزات مثل إنشاء خريطة الموقع، ولكنها تعمل أيضًا على تحسين الأداء والأمان وإنشاء المحتوى وإدارة الوسائط الاجتماعية، مما يجعله مكونًا إضافيًا شاملاً لأي مالك موقع WordPress.
أسئلة مكررة
عندما يتعلق الأمر بإنشاء وإدارة خرائط الموقع في ووردبريس، تطرح العديد من الأسئلة الشائعة. فيما يلي بعض الأسئلة الأكثر شيوعًا، بالإضافة إلى إجاباتها، لمساعدتك على فهم ملفات Sitemap واستخدامها بشكل أفضل.
ما هي فوائد إنشاء خريطة الموقع في ووردبريس؟
يوفر إنشاء خريطة موقع في WordPress العديد من الفوائد. فهو يعمل على تحسين مُحسنات محركات البحث (SEO) لموقعك من خلال تسهيل قيام محركات البحث بالزحف إلى المحتوى الخاص بك وفهرسته. يمكن أن يؤدي ذلك إلى ظهور أعلى في نتائج البحث، مما يؤدي إلى زيادة عدد الزيارات إلى موقعك. تضمن ملفات Sitemap أيضًا العثور على جميع صفحاتك المهمة بواسطة محركات البحث، وخاصة الصفحات الأحدث أو الأعمق التي ربما لم يتم ربطها بعد بأجزاء أخرى من موقعك.
كيف تعمل خريطة الموقع على تحسين SEO لموقع الويب الخاص بي على WordPress؟
تساعد خريطة الموقع محركات البحث على فهم بنية موقعك وتحديد جميع الصفحات التي تريد فهرستها. يمكن أن يؤدي هذا الوضوح إلى زحف أكثر كفاءة، مما يضمن فهرسة المحتوى الأكثر أهمية الخاص بك وظهوره في نتائج البحث. بالإضافة إلى ذلك، يمكن أن توفر خرائط الموقع بيانات وصفية حول المحتوى الخاص بك، مثل وقت آخر تحديث له، مما يمكن أن يعزز جهود تحسين محركات البحث الخاصة بك.
هل يمكنني إنشاء خريطة موقع في WordPress بدون مكون إضافي؟
نعم، من الممكن تقنيًا إنشاء خريطة موقع في WordPress دون استخدام مكون إضافي، ولكن هذا الأسلوب يتطلب عادةً المزيد من المهارات التقنية، مثل تحرير ملفات XML أو كتابة التعليمات البرمجية. يؤدي استخدام مكون إضافي مثل Jetpack إلى تبسيط العملية، وأتمتة عملية إنشاء خريطة الموقع وتحديثها، مما يجعلها حلاً أكثر ملاءمة وفعالية من حيث الوقت.
ما أنواع المحتوى التي يجب تضمينها في خريطة موقع WordPress؟
يجب أن تتضمن خريطة موقع WordPress الخاصة بك أي صفحات ومنشورات وصور ومقاطع فيديو تريد أن تقوم محركات البحث بفهرستها. يتضمن هذا بشكل عام كل المحتوى العام الخاص بك والذي يضيف قيمة لمستخدميك. ومع ذلك، قد ترغب في استبعاد صفحات معينة غير مفيدة لتحسين محركات البحث، مثل صفحات تسجيل الدخول أو المحتوى المكرر.
ما الفرق بين خرائط مواقع XML وHTML؟
تم تصميم خرائط مواقع XML لمحركات البحث ومساعدتها في الزحف إلى موقعك بشكل أكثر فعالية. وليس المقصود أن ينظر إليها من قبل المستخدمين. من ناحية أخرى، يتم إنشاء خرائط مواقع HTML لزوار موقع الويب، مما يساعدهم على التنقل في موقع الويب الخاص بك والعثور على المحتوى بسهولة. يخدم كلا النوعين من خرائط الموقع أغراضًا مختلفة ويفيدان تحسين محركات البحث والزوار، على التوالي.
كيف يمكنني إرسال خريطة الموقع الخاصة بي إلى محركات البحث مثل Google أو Bing؟
بمجرد إنشاء خريطة الموقع الخاصة بك، يمكنك إرسالها إلى محركات البحث مثل Google أو Bing من خلال Search Console أو أدوات مشرفي المواقع الخاصة بها. تتضمن هذه العملية إضافة موقعك إلى أدواتهم، والتحقق من الملكية، ثم إرسال عنوان URL لخريطة الموقع الخاصة بك. وهذا يساعد محركات البحث على الزحف إلى موقعك وفهرسته بشكل أكثر كفاءة.
ما الدور الذي يلعبه ملف robots.txt في إمكانية الوصول إلى خريطة الموقع؟
يتم استخدام ملف robots.txt لإبلاغ برامج زحف محركات البحث عن أجزاء موقعك التي يمكنهم أو لا يمكنهم الزحف إليها. يمكن أن يساعد تضمين موقع خريطة الموقع الخاصة بك في ملف robots.txt محركات البحث على اكتشاف خريطة الموقع الخاصة بك بسهولة وبالتالي محتوى موقعك. إنها طريقة لضمان معرفة برامج الزحف بوجود خريطة الموقع الخاصة بك.
كيف يمكنني التحقق مما إذا كانت خريطة الموقع الخاصة بي تعمل بشكل صحيح؟
للتحقق مما إذا كانت خريطة الموقع التي تعمل بنظام Jetpack تعمل بشكل صحيح، يمكنك الوصول إليها مباشرة بالانتقال إلى yourdomain/sitemap.xml. من المفترض أن تشاهد قائمة منظمة بعناوين URL الخاصة بموقعك. بالإضافة إلى ذلك، يمكنك استخدام الأدوات التي توفرها محركات البحث مثل Search Console من Google لمعرفة ما إذا كانت هناك أية مشكلات في خريطة الموقع الخاصة بك.
Jetpack: أدوات النمو والأمان والأداء لـ WordPress
يمتد Jetpack، باعتباره مكونًا إضافيًا شاملاً لـ WordPress، إلى ما هو أبعد من مجرد إنشاء خرائط الموقع. إنها أداة متعددة الأوجه مصممة لدعم نمو وأمان وأداء مواقع WordPress. تلبي مجموعة ميزاته الواسعة الاحتياجات المتنوعة لأصحاب مواقع الويب، مما يجعلها رصيدًا قيمًا لأي شخص يتطلع إلى تحسين تجربة WordPress الخاصة به. دعونا نتعمق في كيفية مساهمة Jetpack في هذه الجوانب الثلاثة الحاسمة.
نمو
تم تصميم ميزات Jetpack لدعم نمو موقع WordPress الخاص بك. من خلال تحسين موقعك لمحركات البحث باستخدام ميزات مثل إنشاء خريطة الموقع وأدوات تحسين محركات البحث، يساعد Jetpack على زيادة ظهور موقعك وجذب المزيد من الزيارات. توفر أدوات التسويق والتحليلات الخاصة بها رؤى حول جمهورك وأداء المحتوى، مما يتيح لك اتخاذ قرارات تعتمد على البيانات لزيادة إشراك زوارك وتنمية تواجدك عبر الإنترنت.
تعرف على المزيد حول أدوات النمو الخاصة بـ Jetpack.
حماية
يوفر Jetpack ميزات أمان متقدمة، بما في ذلك النسخ الاحتياطية في الوقت الفعلي وفحص البرامج الضارة والحماية من البريد العشوائي. تعمل هذه الميزات معًا لحماية موقعك من التهديدات المحتملة، مما يضمن حماية المحتوى والبيانات ومعلومات المستخدم الخاصة بك. التحديثات المنتظمة ودعم الخبراء من فريق Jetpack تعني أنه يمكنك الشعور براحة البال، مع العلم أن موقعك آمن.
تعرف على المزيد حول أدوات أمان Jetpack.
أداء
يؤثر أداء موقع الويب الخاص بك بشكل مباشر على تجربة المستخدم وتحسين محركات البحث. يعمل Jetpack على تعزيز أداء موقعك من خلال ميزات مثل تحسين الصور والفيديو والتحميل البطيء ومراقبة الأداء. تساعد هذه الأدوات في تحميل موقعك بشكل أسرع وتشغيله بكفاءة أكبر، وهو أمر حيوي للحفاظ على تفاعل الزائرين وتقليل معدلات الارتداد.
تعرف على المزيد حول أدوات أداء Jetpack.
في الختام، Jetpack هو أكثر من مجرد مكون إضافي؛ إنه حل 360 درجة لإدارة وتحسين موقع WordPress الخاص بك. سواء كان ذلك من خلال إنشاء خريطة موقع، أو تعزيز الأمان، أو تعزيز الأداء، أو دفع النمو، فإن Jetpack يقدم الأدوات والموارد اللازمة لمساعدة موقع الويب الخاص بك على الازدهار.
للانضمام إلى ما يزيد عن 5 ملايين موقع يستخدم Jetpack، تفضل بزيارة صفحة المكون الإضافي في مستودع WordPress: https://wordpress.org/plugins/jetpack/
