لماذا يكون WordPress بطيئًا؟ دعونا نتوصل إلى حل!
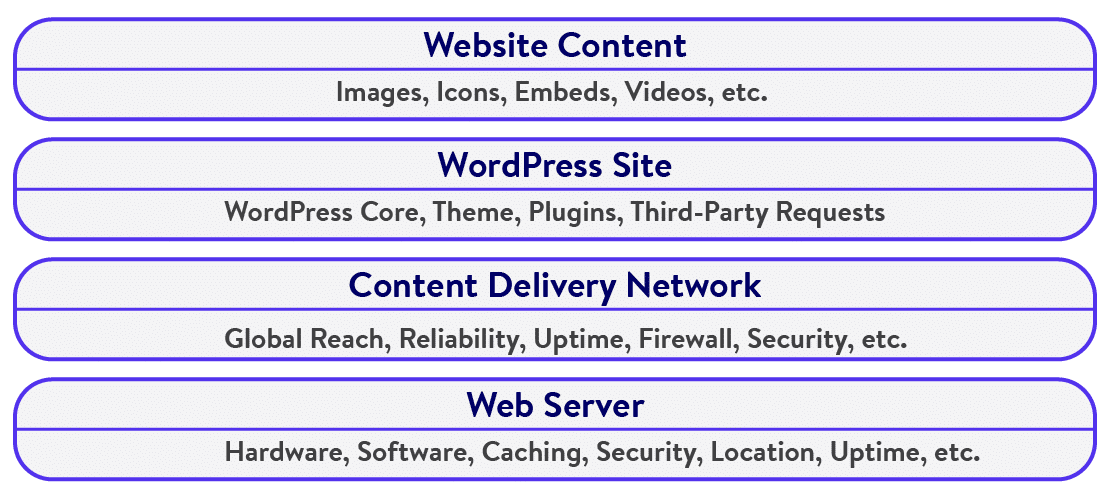
نشرت: 2022-04-20قد يكون اكتشاف سبب بطء WordPress أمرًا صعبًا. يتضمن موقع WordPress العديد من الأجزاء ، من خادم الويب والإعدادات ذات الصلة إلى السمات والإضافات المختلفة. يمكن أن يكون أيضًا بسبب المحتوى غير المحسن ، مثل الصور ومقاطع الفيديو والتضمينات.
ولكن كيف يمكنك معرفة سبب مشكلة الأداء؟ من الصعب أن نقول على الفور ما هي المشكلة - هناك احتمالات متعددة ، وسوف نستكشفها في هذا المنشور.
ولن نتوقف فقط عن معرفة سبب بطء موقع WordPress الخاص بك. ستتعلم أيضًا العديد من الطرق لتسريع موقع WordPress البطيء.
متحمس؟ لنذهب!
لماذا يكون WordPress بطيئًا؟
يرفض بعض مطوري الويب WordPress تمامًا ، مشيرين إلى مدى بطئه. في حين أن هذا قد يكون هو الحال في السابق ، إلا أنه لم يكن بيانًا دقيقًا لبعض الوقت الآن. تستخدم العديد من العلامات التجارية الكبرى WordPress اليوم لاستضافة مواقعها.
ومع ذلك ، يمكن أن تؤثر العديد من العوامل على أداء موقع WordPress الخاص بك. تشمل بعض أكثرها شيوعًا ما يلي:
- مزود استضافة الويب لموقعك
- تحسينات من جانب الخادم (إصدار PHP والتخزين المؤقت والضغط وما إلى ذلك)
- ثيمات WordPress البطيئة
- إضافات ووردبريس البطيئة
- محتوى غير محسن (بشكل أساسي الصور)
- عدد كبير جدًا من طلبات HTTP الخارجية
- عدم استخدام مورد مخصص لخدمة المحتوى (CDN ، استضافة الفيديو ، إلخ.)

بصرف النظر عن تحسينات الخادم المناسبة التي ينفذها موفر استضافة الويب الخاص بك ، هناك العديد من التحسينات التي يمكنك الاهتمام بها للتأكد من أن موقعك سريع للغاية. سنناقش ذلك لاحقًا في هذا المنشور ، ولكن أولاً ، دعنا نتعرف على ما يبطئ موقعك.
للتغريد
4 خطوات لتحديد ما إذا كان موقع WordPress الخاص بك بطيئًا
يعد إجراء الاختبارات على موقع الويب الخاص بك طريقة رائعة لتحديد ما يبطئ موقعك - سواء كان مزود استضافة الويب الخاص بك ، أو موقع الويب نفسه ، أو كليهما؟ دعنا نتصفح بعض اختبارات مواقع الويب التي يمكنك إجراؤها.
الخطوة 1: قم بتشغيل اختبارات سرعة تحميل الصفحة
ما مدى سرعة تحميل موقعك؟ أي صفحة ويب يستغرق تحميلها أكثر من ثانيتين ليست جيدة لتجربة المستخدم. من الناحية المثالية ، يجب أن تستهدف أوقات تحميل أقل من ثانية واحدة - أي شيء بينهما جيد ، لكن يجب أن تبحث دائمًا في تحسينها بشكل أكبر.
هناك أدوات مختلفة لاختبار سرعة مواقع الويب يمكنك استخدامها لهذا الغرض - GTmetrix و Pingdom Tools و Google PageSpeed Insights و WebPageTest كلها خيارات قوية.
سأستخدم أدوات GTmetrix و Pingdom لتوضيح هذه الخطوة.
أولاً ، دعنا نشغل GTmetrix ونختبر صفحة ويب. اختر موقع الخادم الأقرب إليك (أو لزوار موقعك) للحصول على نتائج أفضل ( نصيحة: قم بالتسجيل للحصول على حساب GTmetrix مجاني لمزيد من خيارات موقع الخادم).

هنا ، نقوم باختبار الصفحة الرئيسية لموقع WordPress لأن هذا هو ما يزوره معظم المستخدمين. تحتوي الصفحة الرئيسية أيضًا على الكثير من المحتوى ، لذا فهي مثالية للاختبار.
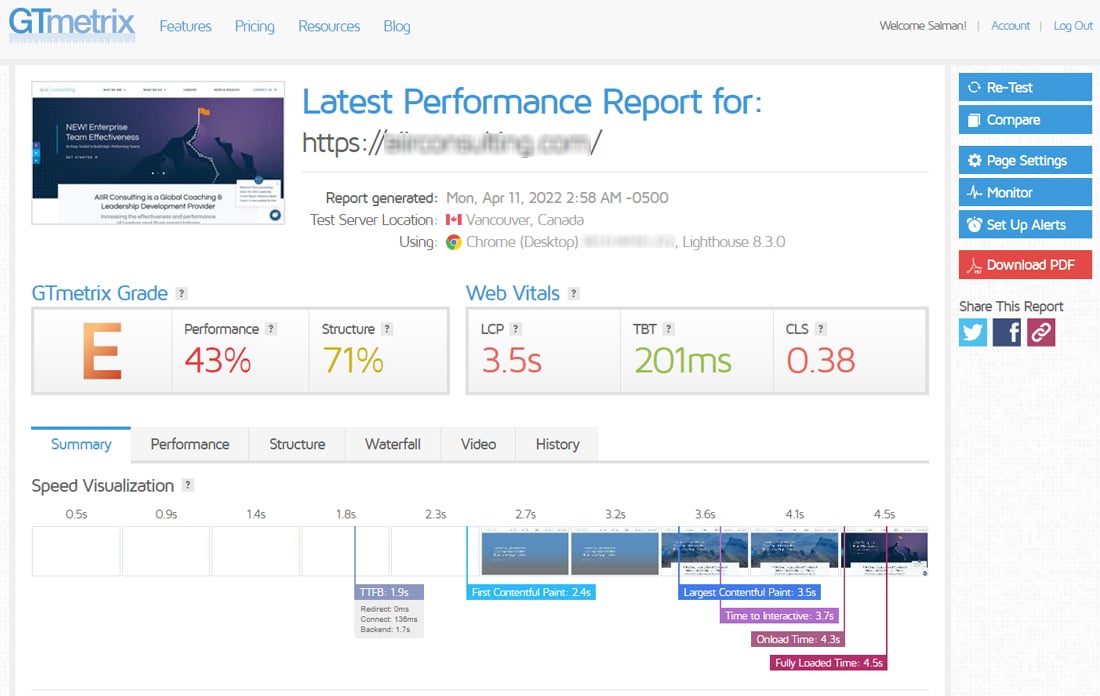
بمجرد اكتمال الاختبار ، سترى تقرير أداء GTmetrix على النحو التالي.

يصنف GTmetrix صفحة ويب بناءً على العديد من المقاييس. كما يوفر مخططًا زمنيًا مرئيًا لكيفية تحميل الصفحة أثناء الاختبار. لفهمها بالتفصيل ، يجب عليك التمرير لأسفل.

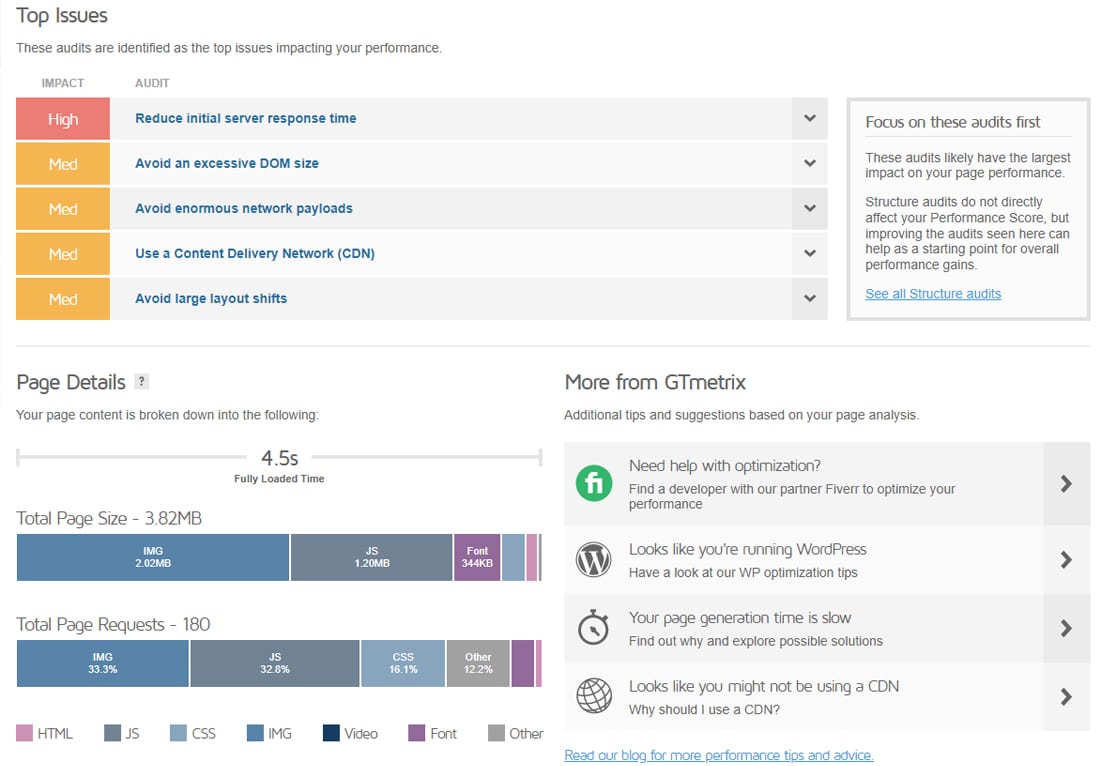
تُبرز علامة التبويب " الملخص " جميع المشكلات الرئيسية التي تؤثر على أداء موقعك. في هذه الحالة ، فإن أهم مشكلة هي وقت استجابة الخادم. إنه يعني دائمًا النظر في ترقية خطة الاستضافة الخاصة بك أو الهجرة إلى مضيف أفضل. ومع ذلك ، قبل الانتقال إلى هذا الاستنتاج ، من الأفضل إصلاح جميع المشكلات الأخرى وإعادة النظر في ذلك.
المشكلة الرئيسية التالية هي "تجنب زيادة حجم DOM" - وهي مشكلة شائعة عند استخدام أدوات إنشاء الصفحات. يمكن أن تكون المشكلة الأخرى - "تجنب التحولات الكبيرة في التخطيط" - مرتبطة أيضًا بمنشئي الصفحات أو السمات.
يشير مصطلح "تجنب حمولات الشبكة الهائلة" إلى تحميل الأصول الثقيلة مثل الصور والنصوص وملفات CSS. يقدم قسم تفاصيل الصفحة ملخصًا سريعًا لذلك. هنا ، يمكنك أن ترى أن الحجم الإجمالي للصفحة وعدد طلبات الصفحة مرتفع جدًا.
يلعب عدم استخدام CDN دورًا مهمًا آخر في إبطاء موقع WordPress الخاص بك. لقد أجبنا عنها بتعمق في مقال لماذا يجب أن تستخدم WordPress CDN.
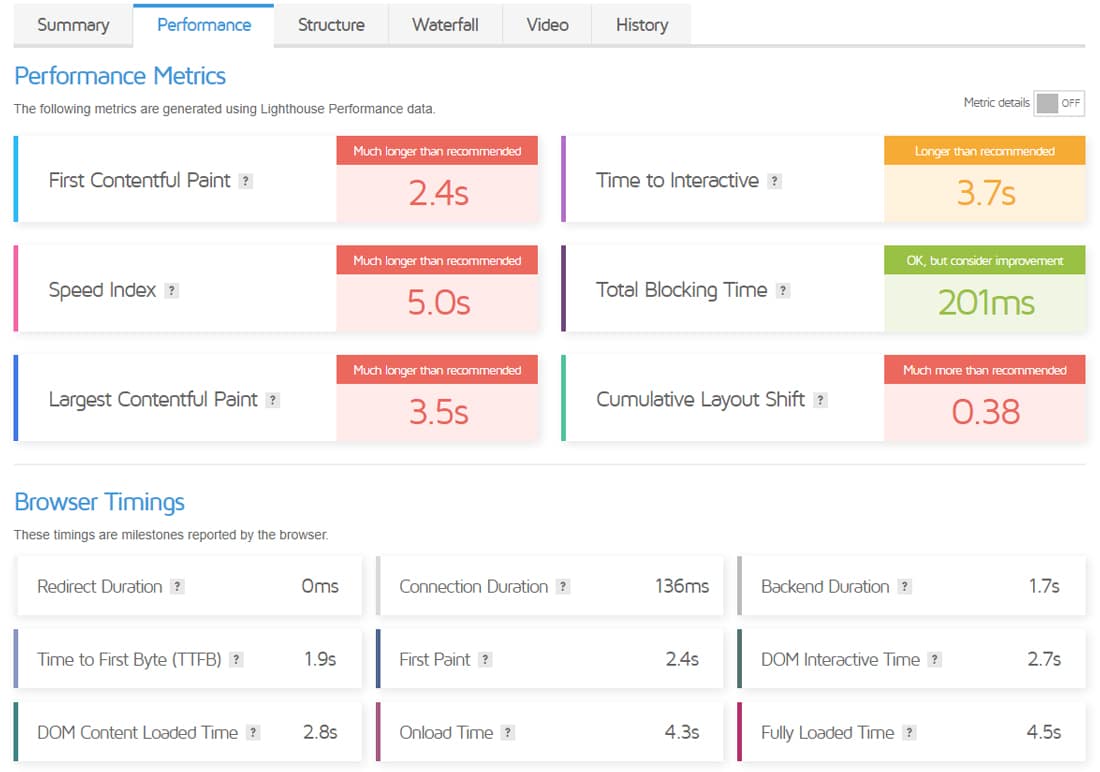
سيؤدي النقر فوق علامة تبويب الأداء إلى تقديم المزيد من المقاييس التي تم الإبلاغ عنها بواسطة المتصفح و Lighthouse Performance.

كما ترى ، فإن صفحة الويب التجريبية هذه لا تعمل بشكل جيد. سوف يمنحك الانتقال إلى علامتي التبويب هيكل التقرير والشلال المزيد من الأفكار.
التالي هو Pingdom Tools ، وهي أداة أخرى شائعة لاختبار السرعة. سنختبر الصفحة الرئيسية للموقع نفسه مرة أخرى هنا. 
أداة اختبار سرعة موقع Pingdom Tools.
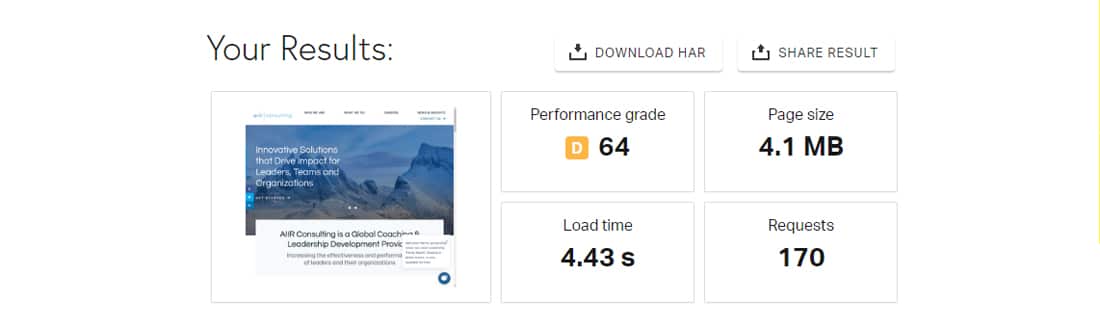
تستخدم أدوات Pingdom خوارزمية خاصة بها لاختبار صفحة الويب. النتائج لا تبدو رائعة لهذا الموقع هنا أيضًا.

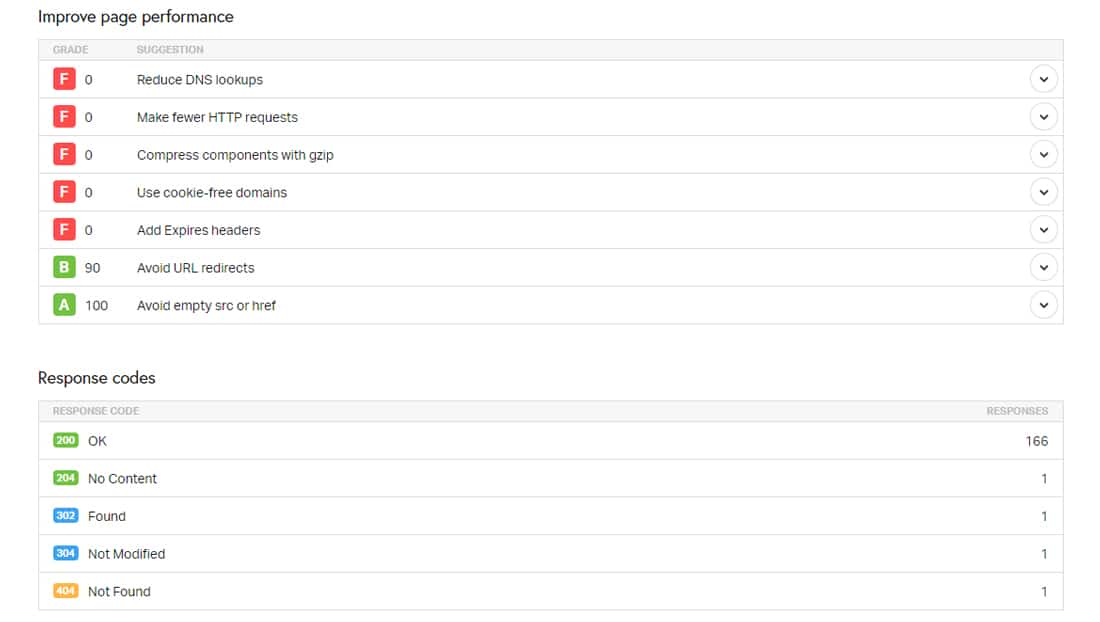
سيوضح لك التمرير لأسفل بشكل أكبر كيفية تحسين أداء موقعك. سيعطيك توسيع كل توصية مزيدًا من التفاصيل حول مكان وكيفية التحسين.

نظرًا لأن كل أداة من أدوات اختبار السرعة لها مقاييس أداء خاصة بها ، فلا يمكنك مقارنة نتائج اختبار سرعة بأخرى. لذلك ، بغض النظر عما تختاره ، من الأفضل التمسك بواحد.
أخيرًا ، يجب أيضًا مراعاة الاختلاف بين الأداء المتصور للموقع والأداء الفعلي. اقرأ مقالتنا التفصيلية حول إجراء اختبارات سرعة موقع الويب لمزيد من المعلومات.
الخطوة 2: تحميل اختبار الموقع
سيكشف اختبار موقع الويب الخاص بك عن معلومات جديدة حول مدى سرعته في العالم الحقيقي. سنستخدم k6 لهذا الغرض ، وهو أداة اختبار تحميل مجانية ومفتوحة المصدر يمكن تشغيلها محليًا على نظامك. 
أداة اختبار سرعة البرمجيات الحرة والمفتوحة المصدر k6.
يتطلب استخدام إصدار k6 المجاني بعض المعرفة بسطر الأوامر ، ولكنه قوي جدًا بمجرد بدء تشغيله. ( ملاحظة: بدلاً من ذلك ، يمكنك استخدام حل k6 السحابي المتميز أو أداة اختبار تحميل أبسط قائمة على السحابة مثل Loader.io)
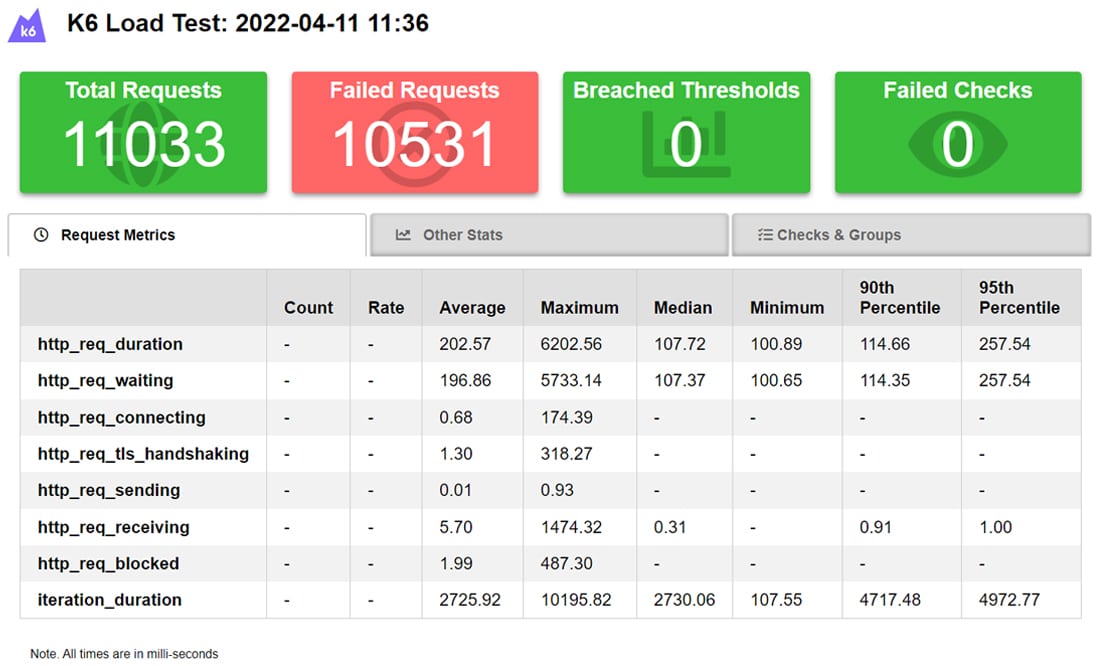
بالاقتران مع امتداد k6 Reporter الرائع ، يمكنك إجراء اختبار تحميل والحصول على نتائج دقيقة في HTML:

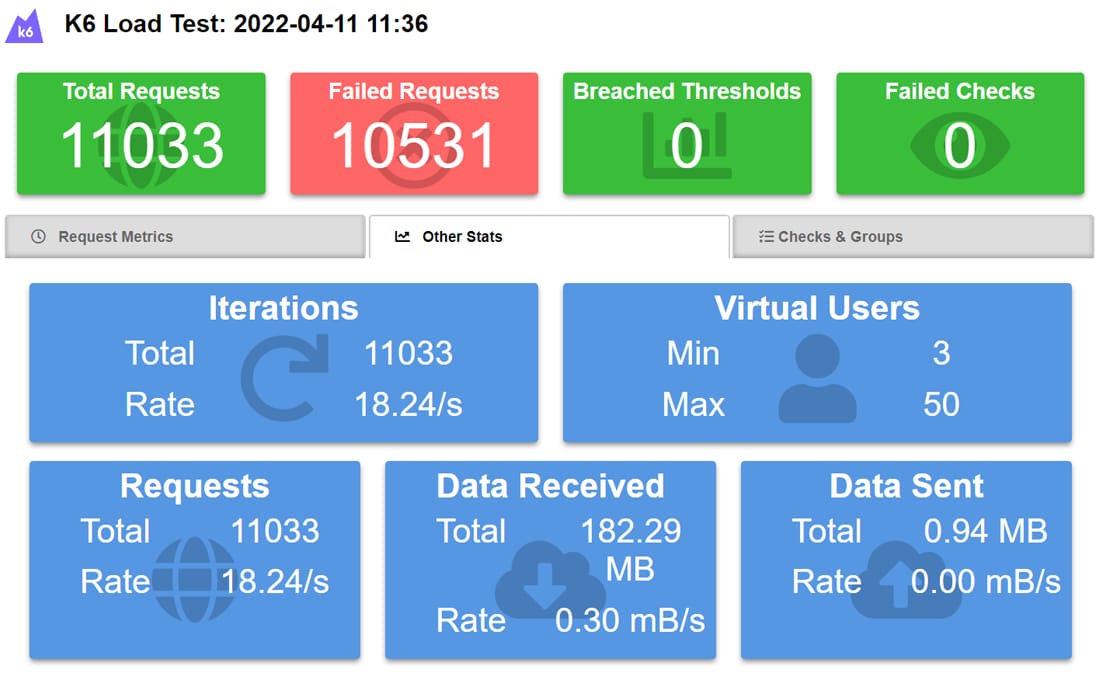
النتائج المذكورة أعلاه تخص نفس الموقع الذي يخضع لاختبار التحميل لمدة 10 دقائق بحد أقصى 50 مستخدمًا افتراضيًا. تتضمن لوحة القيادة أيضًا إحصائيات مفيدة أخرى:

لاحظ أن معظم الطلبات فشلت ، مما يشير على الأرجح إلى أن الخادم لا يمكنه التعامل معها.
يمكنك أيضًا إعداد عتبات وعمليات التحقق في نصوص k6 (على سبيل المثال ، تحميل الصفحة أقل من 1.5 ثانية ، المستخدمين القادرين على تسجيل الدخول أم لا ، وما إلى ذلك). ستظهر هذه المقاييس أيضًا بدقة في لوحة القيادة.
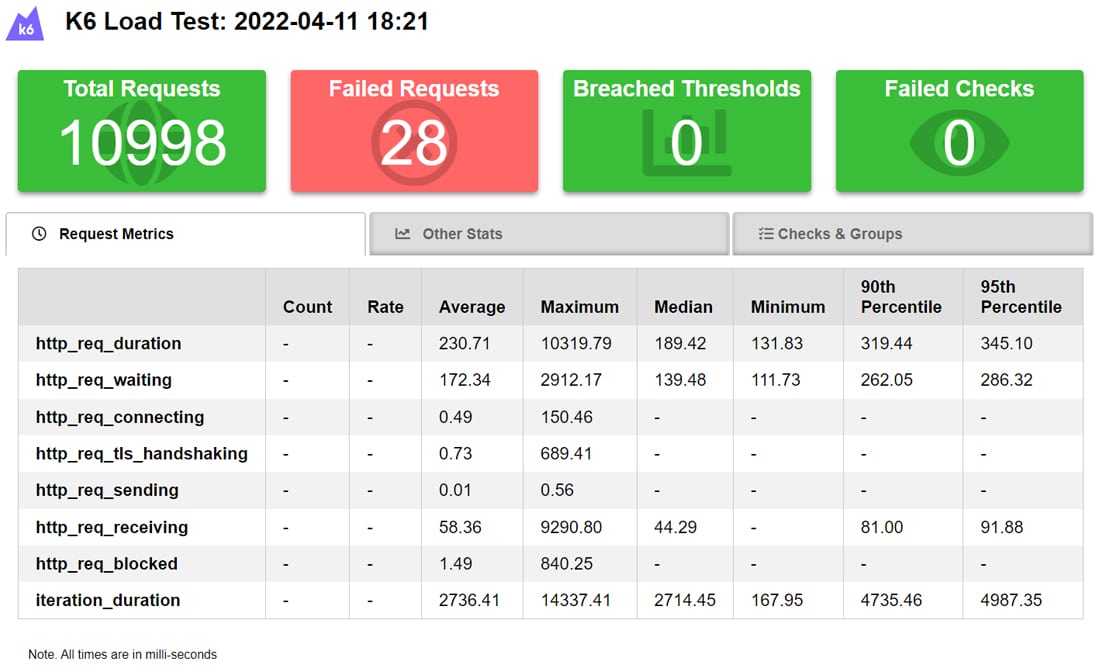
تُظهر الصورة أدناه نتائج اختبار تحميل موقع آخر باستخدام الظروف الدقيقة لمنحك صورة أوضح.

قد يبدو وجود 28 طلبًا فاشلاً أمرًا سيئًا ، ولكنه ليس كذلك عند النظر في العدد الإجمالي للطلبات. وهذا يمثل 0.25٪ فقط من جميع الطلبات التي قدمتها أجهزتي المحلية. تشير النتائج هنا إلى أن موفر استضافة الويب لهذا الموقع يمكنه خدمة عدد لا بأس به من المستخدمين المتزامنين.
الخطوة 3: ابحث في سمات WordPress والإضافات الخاصة بك
يجب أن يكون اختبار سمة ومكونات موقع WordPress الخاص بك هو الخطوة الرئيسية التالية في اكتشاف أي مشكلات رئيسية في الأداء. هناك الكثير من التنوع هنا - ستجد غالبًا أن بعض السمات والمكونات الإضافية محسّنة بشكل أفضل من غيرها.
في وقت سابق في قسم اختبار السرعة ، ناقشنا اكتشاف السمات أو المكونات الإضافية التي بها مشكلات في التقارير. ولكن هناك طريقة أخرى مباشرة للقيام بذلك - قم بتعطيل أحد السمات أو المكونات الإضافية في وقت واحد ومعرفة كيفية أداء الموقع (في اختبار السرعة أو اختبار التحميل أو كليهما).
إذا استمرت مشكلة الأداء ، فقم بتعطيل سمة أخرى أو مكون إضافي وأعد تشغيل الاختبارات. استمر في فعل ذلك حتى تعثر على الجناة.
ومع ذلك ، فإن هذا النهج محظور بالنسبة لمواقع الإنتاج. إن وجود موقع انطلاق يساعد هنا حقًا. يمكنك استخدامه لاختبار التكرارات المختلفة لموقع الإنتاج الخاص بك عن طريق إضافة ميزات معينة أو تغييرها أو إزالتها.
لا يوفر معظم موفري خدمات استضافة الويب ، وخاصة خطط الاستضافة المشتركة الرخيصة ، هذه الميزة افتراضيًا. لذلك ، سيتعين عليك إعداد موقع التدريج يدويًا أو استخدام مكون إضافي لبرنامج WordPress.
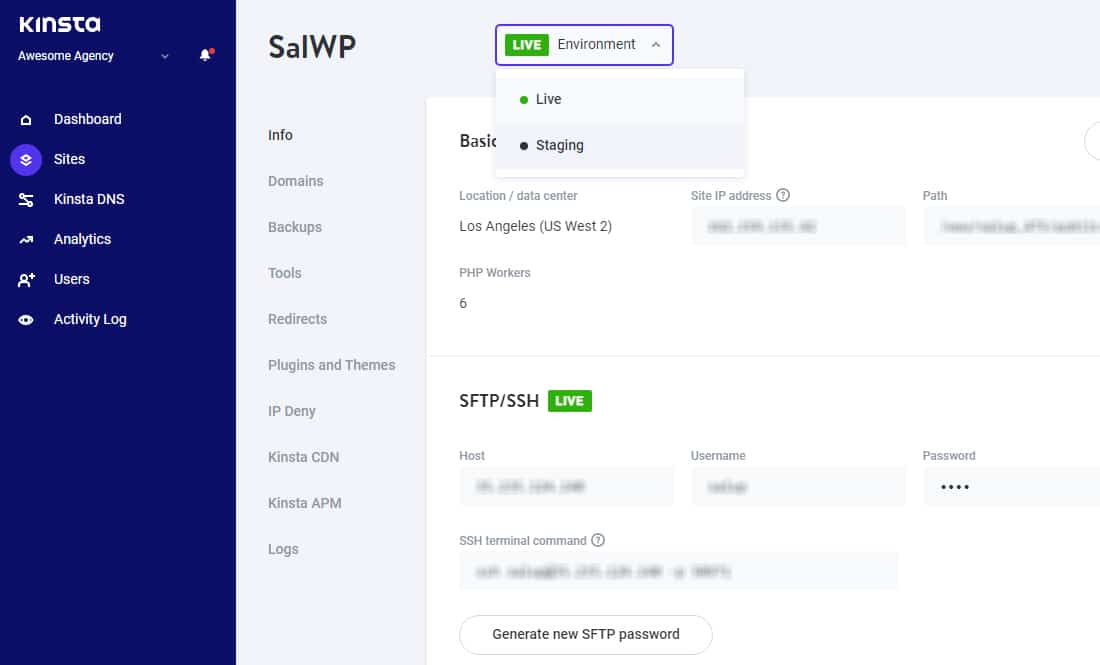
إذا كان موقعك مستضافًا في Kinsta ، فأنت محظوظ ، لأن كل تثبيت WordPress في Kinsta يأتي مع بيئة التدريج الخاصة به. كل ما عليك فعله هو التوجه إلى لوحة معلومات MyKinsta واختيار موقعك وتغيير بيئته من Live إلى Staging .

يعد موقع التدريج هذا نسخة طبق الأصل من موقع الإنتاج الخاص بك ، وصولاً إلى تكوينات جانب الخادم والخادم. يمكنك استخدامه لتعديل واختبار موقع الويب الخاص بك دون التأثير على نسخته الحية.
الخطوة 4: استخدم أداة مراقبة أداء التطبيق (APM)
يمكن لأداة APM جنبًا إلى جنب مع أدوات اختبار السرعة والحمل زيادة قدرات تشخيص موقع الويب الخاص بك.
بدلاً من إعداد موقع مرحلي وتخمين المكون الإضافي أو السمة التي يتم تعطيلها واحدًا تلو الآخر ، يمكن أن تساعدك أداة APM المختصة في تحديد مصدر الأداء البطيء - دون تغيير أي شيء على موقعك. يتتبع ويحلل المعاملات البطيئة واستعلامات قاعدة البيانات والطلبات الخارجية وخطافات WordPress والمكونات الإضافية وما إلى ذلك.

عادةً ما لا يكون استخدام أداة APM مناسبًا للمبتدئين. حتى المطورين الخبراء يحتاجون إلى بعض التدريب على كيفية استخدامه بكفاءة. بالإضافة إلى ذلك ، هناك دائمًا عامل التكلفة المضافة لأن معظمها يتطلب ترخيصًا للتشغيل.
لقد غطينا أفضل أدوات APM سابقًا - قد ترغب في النظر فيها. يعد استخدام البرنامج المساعد المجاني Query Monitor WordPress خيارًا آخر.
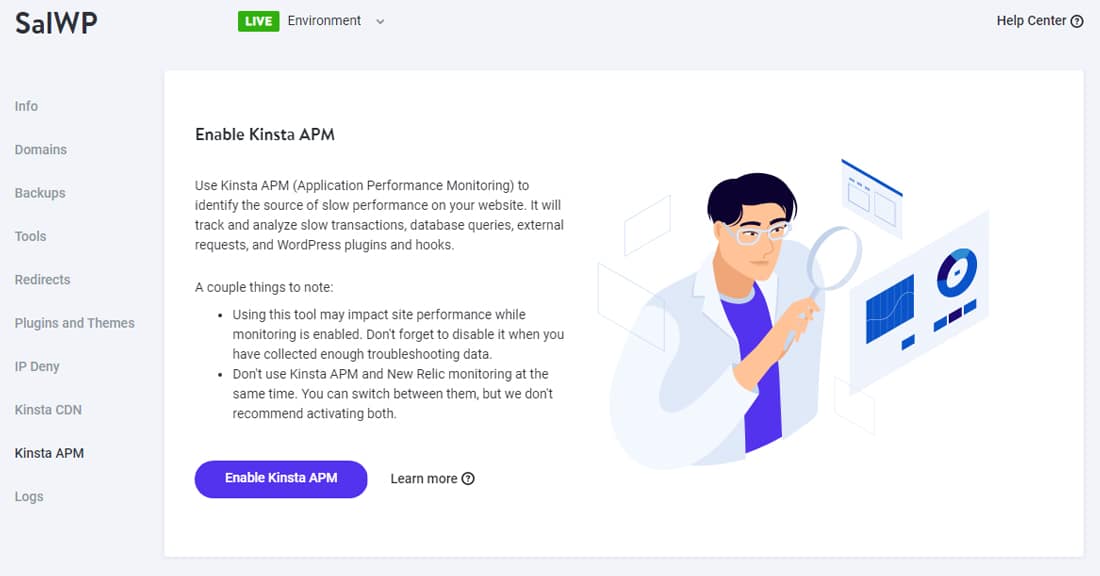
إذا كان موقعك مستضافًا في Kinsta ، فيمكنك استخدام أداة Kinsta APM المجانية لتشخيص مشكلات الأداء الخاصة به. إنها أداة مراقبة الأداء المصممة خصيصًا لمواقع WordPress ، مما يساعدك على تحديد مشكلات أداء WordPress.
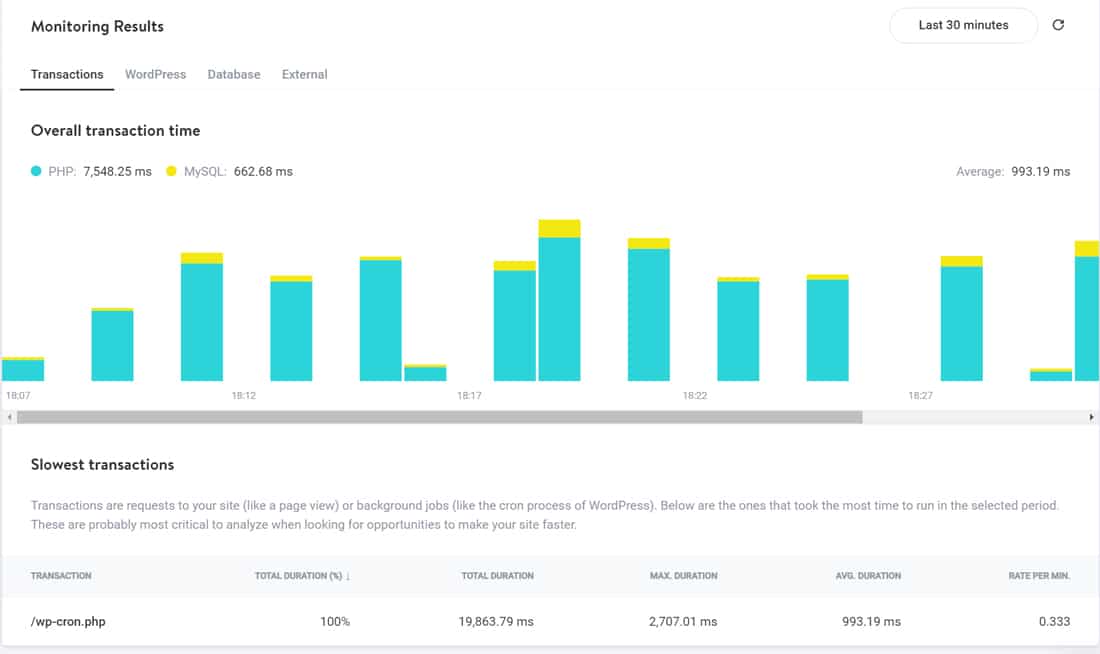
لقد بذلت قصارى جهدي لإنشاء موقع غير مُحسَّن لعرض هذه الميزة. بعد ذلك ، قمت بتشغيل Kinsta APM لهذا الموقع من خلال لوحة معلومات MyKinsta. ثم قمت بعد ذلك بإجراء اختبارين للحمل حتى تلتقط Kinsta APM بعض البيانات. وهنا النتائج:

تسرد علامة التبويب " المعاملات " الطلبات التي استغرقت معظم الوقت أثناء فترة المراقبة. البدء هنا طريقة ممتازة لتحسين موقعك. في هذه الحالة ، يعد wp-cron.php هو الأبطأ. يمكن تشغيله بواسطة WordPress نفسه ، أو القالب ، أو أي مكون إضافي.
يمكنك تعطيل WP-Cron واستبداله بنظام cron لتحسين أداء موقعك.
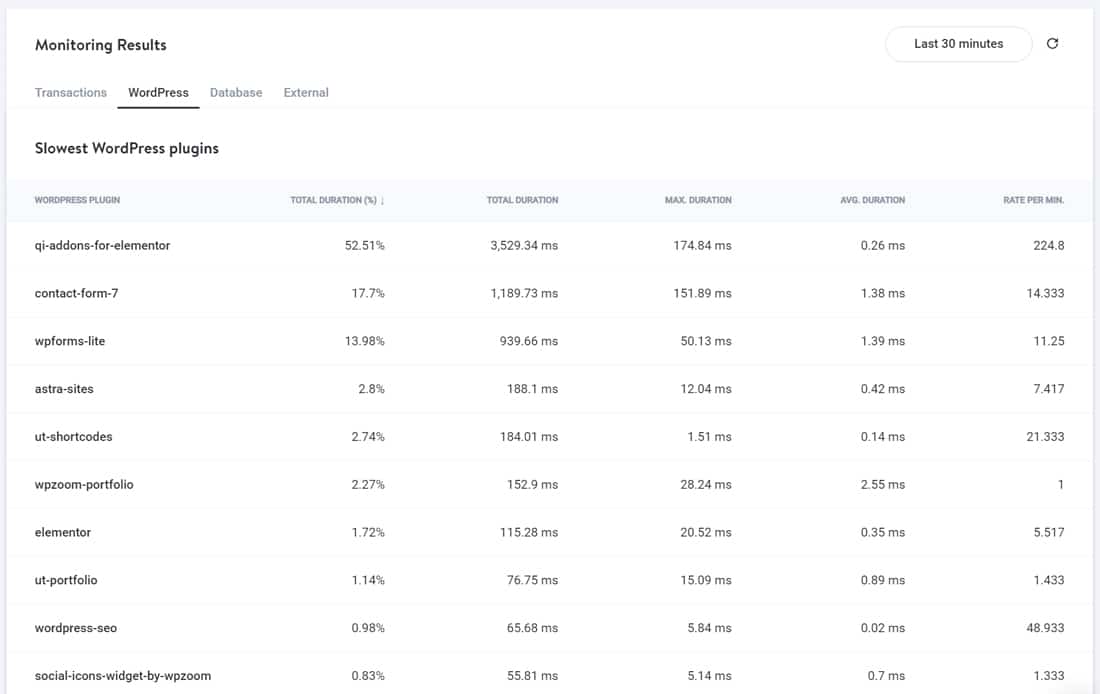
التالي هو علامة تبويب WordPress الخاصة بـ Kinsta APM. ستجد هنا أبطأ مكونات ووردبريس الإضافية.

إذا وجدت أي مكونات إضافية غير ضرورية هنا ، أو مكونات إضافية ذات وظائف مكررة ، فيمكنك إزالتها من موقع WordPress الخاص بك. على سبيل المثال ، يمكنني رؤية مكونين إضافيين لنموذج الاتصال هنا ، ومكوِّن إضافي للمحفظة يمكن لهذا الموقع الإلكتروني الاستغناء عنه.
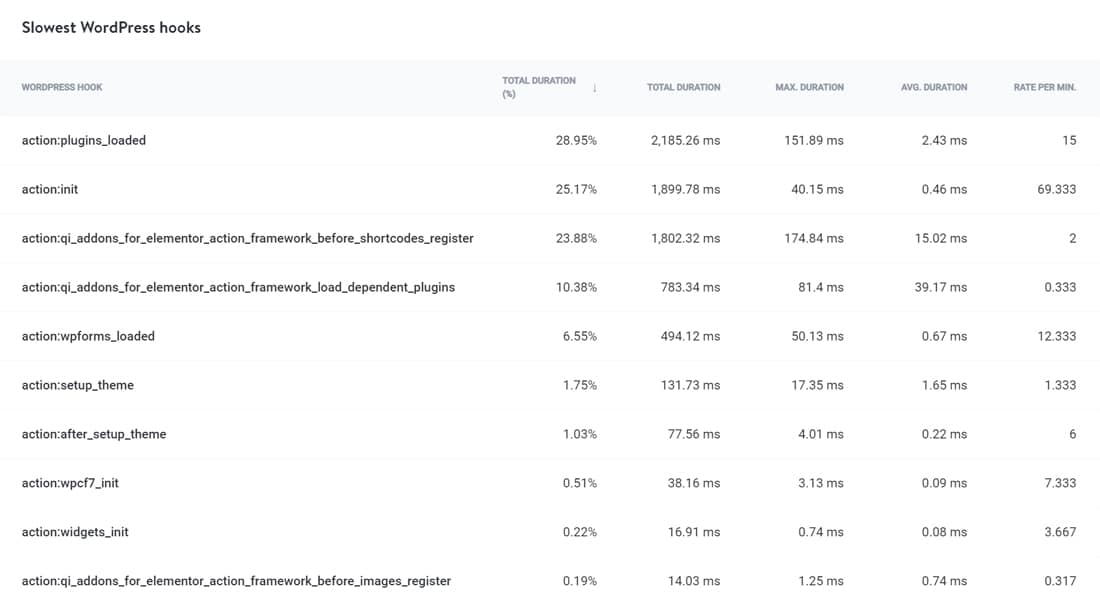
سيؤدي التمرير لأسفل إلى أسفل علامة التبويب هذه إلى إظهار أبطأ خطافات WordPress. 
Kinsta APM يعرض أبطأ خطافات WordPress.
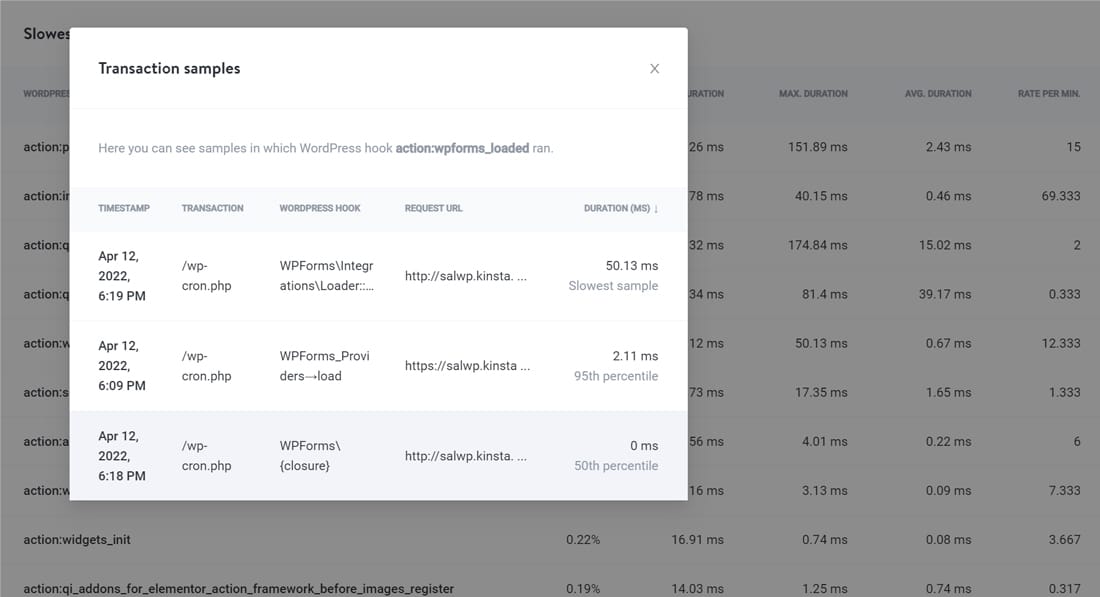
يعد تتبع أبطأ خطافات WordPress أحد أكثر ميزات Kinsta APM مفيدة. يمكنك النقر فوق عنصر الخطاف لعرض عينات المعاملات الخاصة به.

من خلال معرفة المكون الإضافي أو السمة أو الخطاف الذي يمثل عنق الزجاجة في الأداء ، يمكنك تعزيز أداء الموقع وتقليل أوقات تحميل الصفحة.
17 طريقة لإصلاح موقع WordPress بطيء
العلم هو ربح نصف المعركة! العمل على هذه المعرفة هو المكان الذي سترى فيه النتائج. لقد أجريت جميع الاختبارات المذكورة أعلاه. الآن ، دعنا نستكشف المجالات المحتملة حيث يمكنك تسريع موقع WordPress البطيء.
يمكنك الانتقال إلى أي قسم باستخدام الروابط المفيدة أدناه:
1. حافظ على تحديث موقع WordPress الخاص بك
أحد الجوانب الأساسية للحفاظ على موقع WordPress الخاص بك هو إبقائه محدثًا. قد يبدو هذا الأمر الأكثر وضوحًا ، لكنه يستحق التذكير مع ذلك.
تتضمن تحديثات WordPress تصحيحات الأمان وأحدث الميزات وإصلاحات الأداء.
يمكنك تمكين التحديثات التلقائية لموقعك في ملف wp-config.php الخاص به. نوصي دائمًا بالتحديث إلى أحدث إصدار من WordPress للحفاظ على أمان مواقعك.
وبالمثل ، يجب عليك أيضًا تحديث جميع المكونات الإضافية والقوالب النشطة. إذا وجدت أي مكون إضافي أو سمة على موقع الويب الخاص بك لم يتم تحديثها لأكثر من عام ، فقد حان الوقت لإعادة النظر في بدائلها.
2. تحسين صور موقع الويب الخاص بك
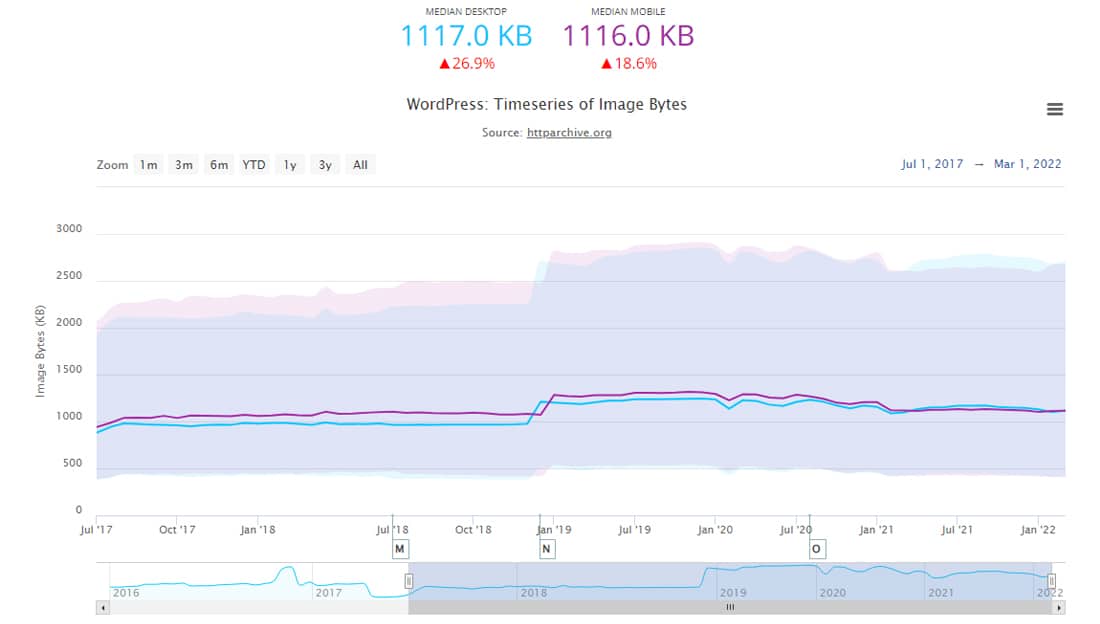
وفقًا لأرشيف HTTP (1 مارس 2022) ، يبلغ متوسط وزن الصفحة لموقع WordPress 2408 كيلو بايت ، وتشكل الصور منها ما يقرب من 1117 كيلو بايت (46.38 ٪ من إجمالي وزن الصفحة).

لا عجب أن الصور الكبيرة تبطئ موقع الويب الخاص بك ، مما يخلق تجربة مستخدم أقل من الأمثل. وبالتالي ، فإن تحسين الصور ، سواء يدويًا أو باستخدام مكون إضافي ، يمكن أن يؤدي إلى تسريع أوقات تحميل الصفحة بشكل كبير.
عند تحسين الصور ، يمكنك استخدام طرق ضغط الصور مع فقدان البيانات أو فقدانها. توفر معظم برامج تحرير الصور تعديلات الجودة مع حفظ الصورة لتحقيق ضغط الصورة الأمثل. غالبًا ما يصل الضغط الخاسر إلى النقطة المثالية المثالية بين الاحتفاظ بتفاصيل الصورة والحصول على حجم أصغر للملف.
اختيار تنسيق ملف الصورة المناسب أمر بالغ الأهمية. تعد ملفات PNG رائعة للرسومات التي يتم إنشاؤها بواسطة الكمبيوتر ، بينما تتفوق ملفات JPEG على الصور الفوتوغرافية. هناك العديد من تنسيقات الصور ، مثل GIF و SVG و JPEG XR و WebP. بعضها مدعوم عالميًا من قبل جميع المتصفحات ، بينما البعض الآخر ليس كذلك ، لذلك عليك البحث بعناية قبل اختيارها.

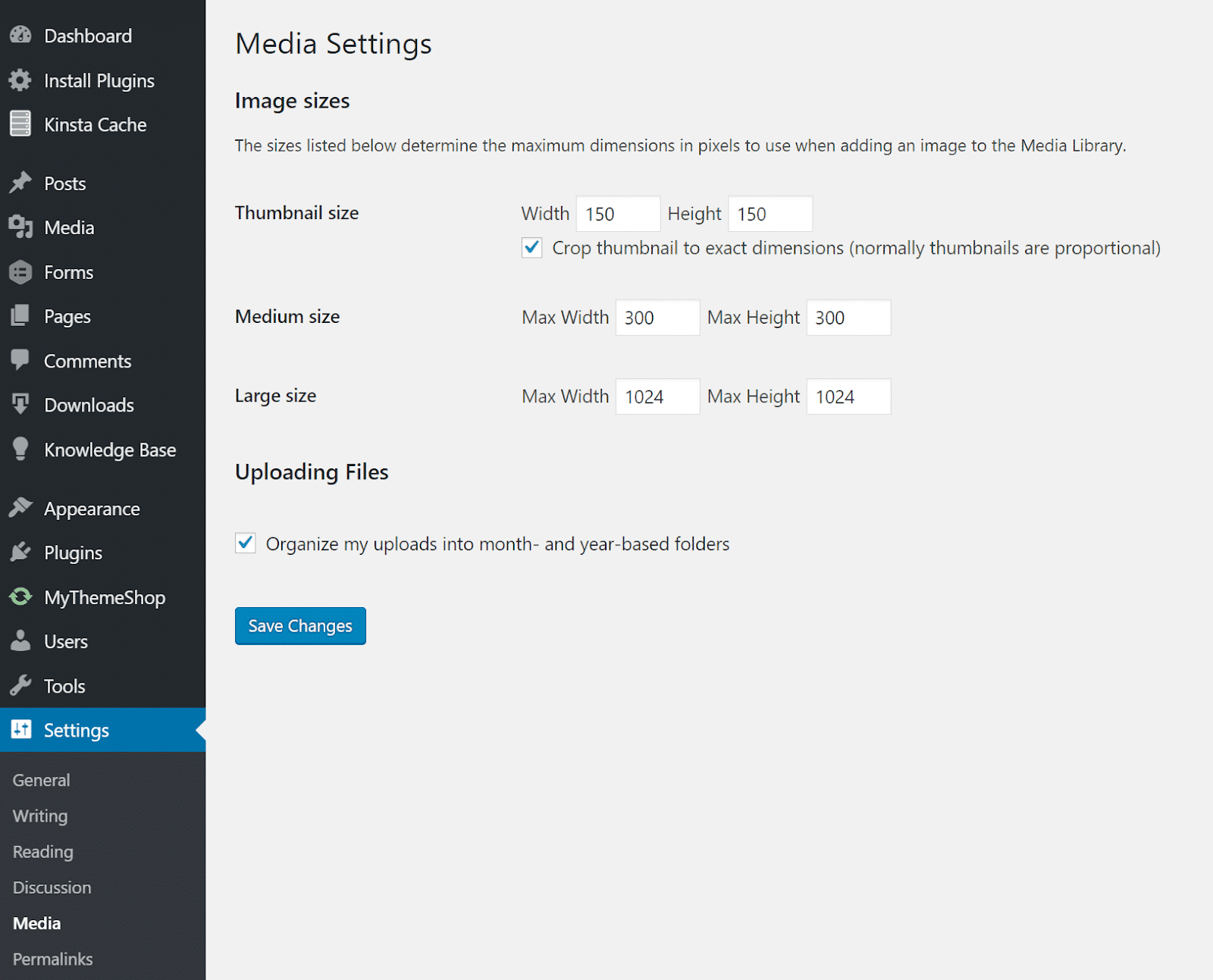
يدعم WordPress الصور سريعة الاستجابة افتراضيًا. يمكنك تعيين أحجام الصور المفضلة لديك والسماح لـ WordPress بمعالجة الباقي. ولكن إذا كنت تريد توفير مساحة على القرص ، فيمكنك استخدام مكون إضافي مجاني لبرنامج WordPress مثل Imsanity لتصغير الصور الكبيرة إلى الحجم الذي تم تكوينه تلقائيًا.
بالنسبة إلى المكونات الإضافية لتحسين الصور في WordPress ، فإن Imagify و ShortPixel هي بعض الخيارات الشائعة. لدينا المزيد من الخيارات المدرجة في مقالتنا التفصيلية حول تحسين الصور للويب.
3. استخدم الإضافات بحذر (وفقط إذا لزم الأمر)
الإضافات هي حياة WordPress ومجتمعه. من خلال مكتبة رائعة تضم أكثر من 54000 من المكونات الإضافية المجانية المدرجة في WordPress.org ، بالإضافة إلى الآلاف الأخرى المدرجة في مكان آخر ، يمكنك أن تتعامل مع تثبيت مكونات WordPress الإضافية.
يمكن لمكونات WordPress الإضافية غير المحسّنة أن تسحب أداء موقعك ، مما يزيد من أوقات تحميل الصفحة.
ومع ذلك ، يمكنك تثبيت العشرات من مكونات WordPress الإضافية دون الإضرار بأداء موقعك ، ولكن يجب عليك أيضًا التأكد من أن هذه المكونات الإضافية مشفرة جيدًا ومُحسَّنة للأداء. والأهم من ذلك ، يجب على مطوري المكونات الإضافية تحسينها للعمل بشكل جيد مع بعضهم البعض.

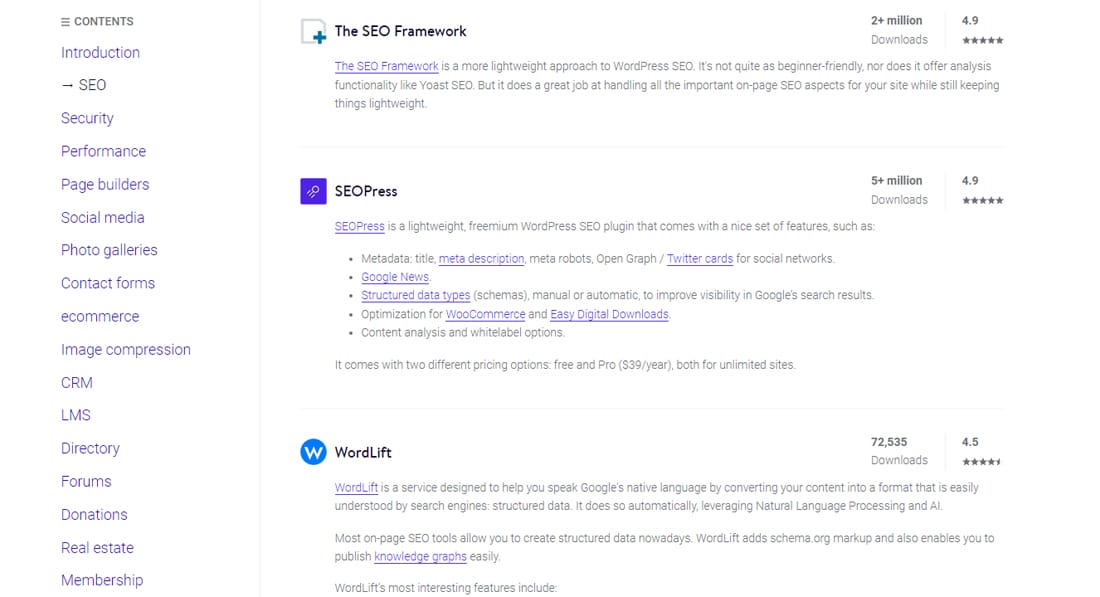
يمكنك الاطلاع على قائمتنا المختارة بعناية لأفضل مكونات WordPress الإضافية لحالات الاستخدام المختلفة. سواء كان مكونًا إضافيًا لتحسين محركات البحث ، أو مكونًا إضافيًا لوسائل التواصل الاجتماعي ، أو مكونًا إضافيًا لنموذج الاتصال ، أو مكونًا إضافيًا للتجارة الإلكترونية ، فأنت ملزم بالعثور على شيء مفيد هناك.
بغض النظر عن عدد المكونات الإضافية التي قد تكون قمت بتثبيتها ، يمكنك دائمًا الرجوع إلى الخطوة 3 و / أو الخطوة 4 في هذه المقالة لتحديد ما إذا كان لديك أي مكونات إضافية بها مشكلات.
4. اختر سمة WordPress السريعة
يعد اختيار سمة WordPress سريعة أمرًا بالغ الأهمية لأداء موقع الويب الخاص بك وتجربة المستخدم. إن ميزات السمة ، مثل التخطيط وقوائم التنقل ولوحة الألوان والخطوط وموضع الصورة ، هي أول ما يلاحظه زوار موقعك.
وإذا لم يتم تحسين هذه الميزات بشكل جيد ، فقد يكون لديك موقع جميل ، ولكن أيضًا موقع بطيء جدًا.

قبل اختيار سمة WordPress ، قم بإدراج جميع الميزات التي تريدها على موقع الويب الخاص بك. ثم ابحث ودوّن الموضوعات التي تناسب متطلباتك.
ابحث دائمًا عن مطورين جديرين بالثقة يتمتعون بتصنيفات عالية ودعم عملاء ممتاز. نوصيك أيضًا بتجنب السمات التي لا يتم تحديثها كثيرًا.
سواء كان موضوعًا مجانيًا أو موضوعًا متميزًا ، فابحث عن الموضوع الذي يحقق أهداف موقع الويب الخاص بك. لتسهيل الأمر عليك ، اختبرنا العشرات من سمات WordPress ، بما في ذلك سمات WooCommerce ، وقمنا بإدراج أفضلها أداءً:
- أسرع ثيمات WordPress في عام 2022 (بناءً على اختبار شامل)
- أسرع ثيمات WooCommerce في عام 2022 (بناءً على اختبار شامل)
اختر موضوعات ذات "سمة" مركزة ، حيث نجدها غالبًا بسيطة وخفيفة الوزن. يمكنك العثور على الكثير من السمات العملية والجميلة بدون سخام غير ضروري (على سبيل المثال تجنب السمات ذات المكونات الإضافية لمنشئ الصفحة نصف المخبوزة).
إذا كان لديك بالفعل موقع WordPress مباشر ، فإننا نوصي بإعداد موقع مرحلي واختبار السمة قبل نشرها مباشرة.
5. تكوين ذاكرة التخزين المؤقت لتحسين موقع الويب الخاص بك

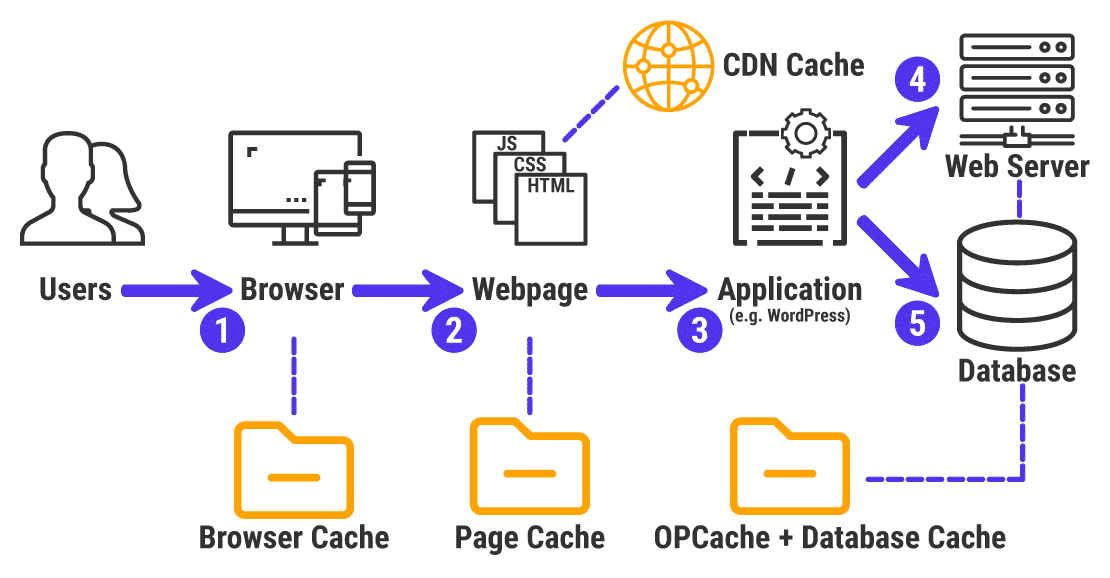
التخزين المؤقت هو تقنية معقدة ذات طبقات متعددة. لدينا مقال مخصص فقط لشرح ماهية ذاكرة التخزين المؤقت. لتلخيصها بسرعة ، إنها عملية تخزين واستدعاء البيانات التي يتم تقديمها بشكل متكرر لتسريع مواقع الويب.
يعمل WordPress على PHP و MySQL ، وكلاهما يمكن أن يتضخم إذا لم تستخدم التخزين المؤقت. ومن ثم ، فإن سرعة موقعك هي جهد مشترك بينك وبين مضيفك والتخزين المؤقت.
يعتني معظم مضيفي WordPress المُدارين (بما في ذلك Kinsta) بالتخزين المؤقت على مستوى الخادم ، لذلك لن تضطر إلى تنفيذه بنفسك. ومع ذلك ، إذا لم يفعلوا ذلك ، فيمكنك دائمًا استخدام مكون إضافي مجاني للتخزين المؤقت في WordPress (مثل WP Super Cache و W3 Total Cache).

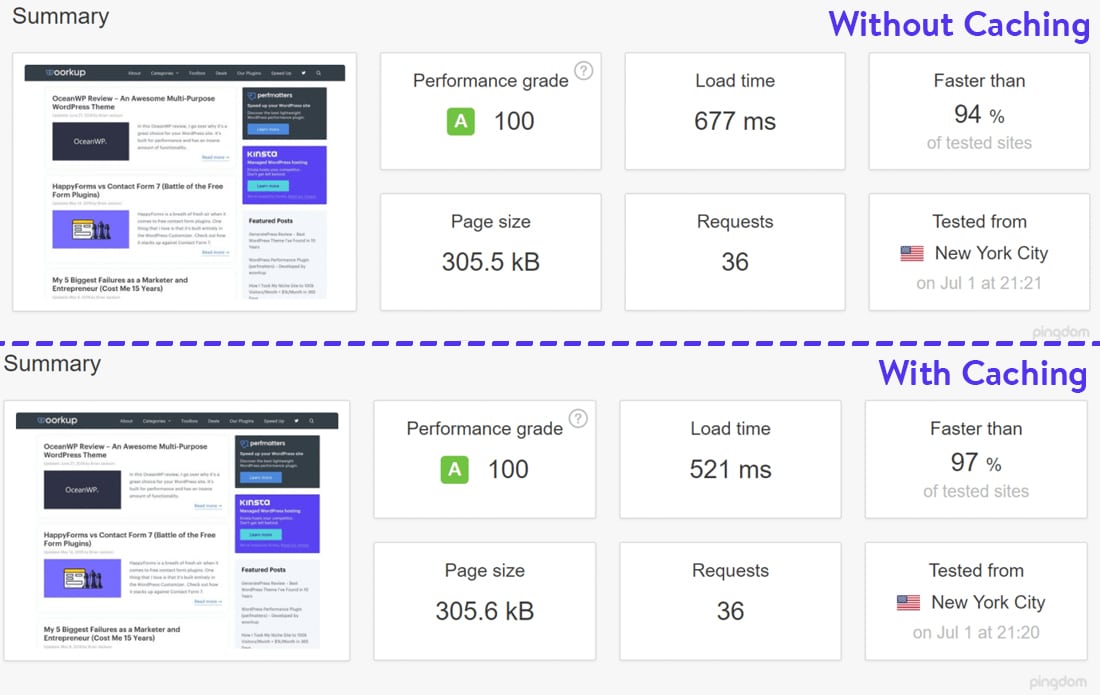
حتى بدون تمكين ذاكرة التخزين المؤقت ، يعمل الموقع أعلاه جيدًا بشكل استثنائي حيث تم تحسينه بشكل معقول. ومع ذلك ، مع تمكين ذاكرة التخزين المؤقت ، فإنها تزيد من أدائها بنسبة 23٪ . تتراكم أوقات التحميل هذه إذا كنت تخدم آلاف الزوار الفريدين.
6. تقليل طلبات HTTP الخارجية (واستدعاءات API)
قد تتضمن قوالب وإضافات موقع WordPress الخاص بك طلبات خارجية لموارد مختلفة. عادةً ما تكون هذه الطلبات مخصصة لتحميل الملفات المستضافة خارجيًا مثل أوراق الأنماط والخطوط والنصوص وما إلى ذلك.

من حين لآخر ، فإنهم يضيفون وظائف مثل التحليلات ومشاركة الوسائط الاجتماعية وما إلى ذلك.
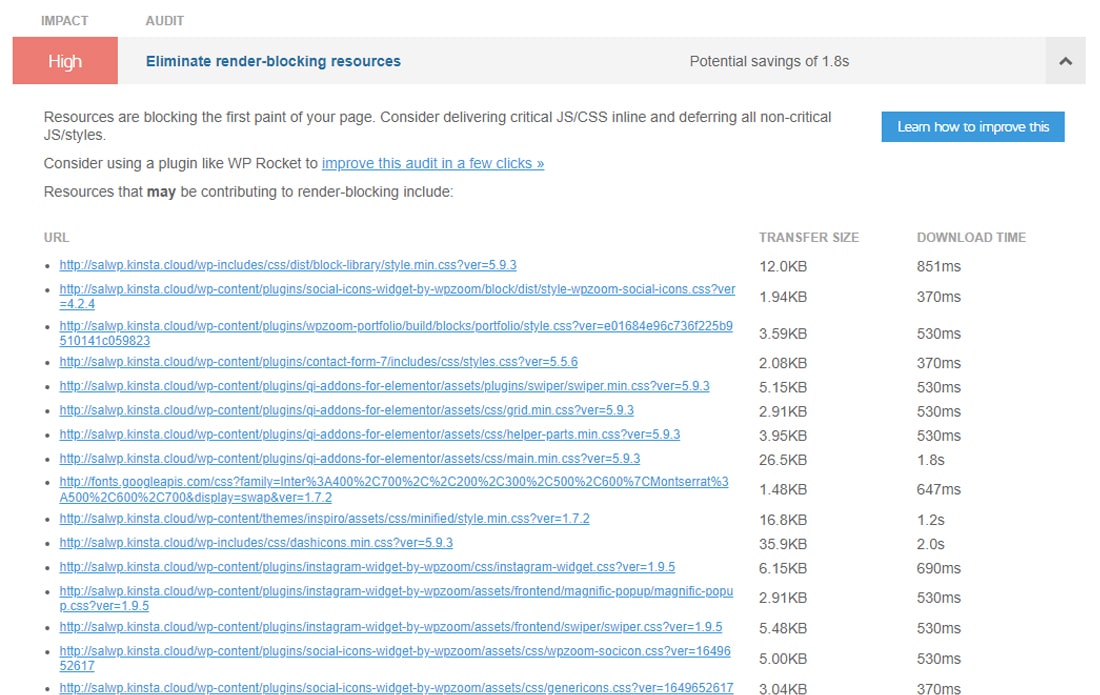
لا بأس في استخدام بعض هذه العناصر ، لكن الكثير منها يمكن أن يبطئ موقعك. يمكنك تسريع موقع الويب الخاص بك إذا كان بإمكانك تقليل عدد طلبات HTTP وتحسين طريقة تحميلها.
للحصول على دليل مفصل ، يمكنك الرجوع إلى مقالتنا حول كيفية عمل عدد أقل من طلبات HTTP.
7. تصغير البرامج النصية لموقع الويب الخاص بك وأوراق الأنماط
تصغير الكود هو عملية إزالة العناصر غير الضرورية من الكود. بالنسبة إلى موقع WordPress ، يتضمن ذلك بشكل أساسي تصغير نصوص JS وأوراق أنماط CSS.
هذه العناصر جزء من الكود لأنه من السهل قراءتها بواسطة البشر (أو مطوري الويب). مثال بسيط على هذا العنصر هو تعليقات الكود. ومع ذلك ، فإن هذه العناصر ليست ضرورية للجهاز (أو متصفحات الويب).
من خلال تصغير رمز موقع الويب الخاص بك ، يكون لديك ملفات JavaScript و CSS أصغر حجمًا. لا يتم تحميلها بشكل أسرع فحسب ، بل يتم تحليلها أيضًا بشكل أسرع بواسطة المتصفح. معًا ، يمكنهم تحسين سرعة تحميل صفحتك بشكل كبير.
ستساعدك معظم الإضافات الخاصة بأداء WordPress على القيام بذلك دون عناء. أحد الخيارات الشائعة هو المكون الإضافي Autoptimize المجاني ، والذي يحتوي في وقت كتابة هذا التقرير على أكثر من مليون تثبيت نشط.
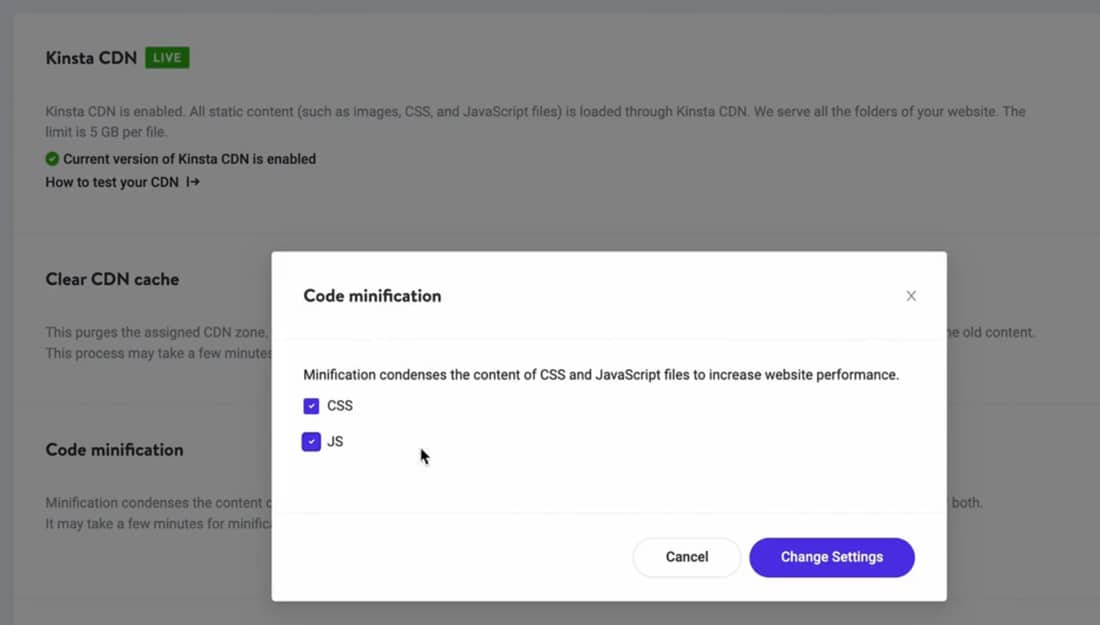
إذا كنت أحد عملاء Kinsta ، فلا داعي للقلق بشأن تثبيت مكون إضافي تابع لجهة خارجية للاستفادة من تصغير الكود. يمكنك فعل الشيء نفسه مباشرة من لوحة معلومات MyKinsta الخاصة بك.

يحدث هذا التصغير على شبكة الحافة الخاصة بـ Cloudflare ، والتي تعمل أيضًا على تشغيل Kinsta CDN. حتى أنها مخبأة هناك أيضًا. نظرًا لأن Cloudflare يعتني بتقليل الكود من نهايته ويقدم هذه الملفات للزوار من أقرب خوادم حافة ، فإنه يحرر موارد الخادم الخاص بك. اقرأ وثائق تصغير الكود لمزيد من المعلومات.
8. قم بتحميل البرامج النصية الضرورية فقط عند تحميل كل صفحة
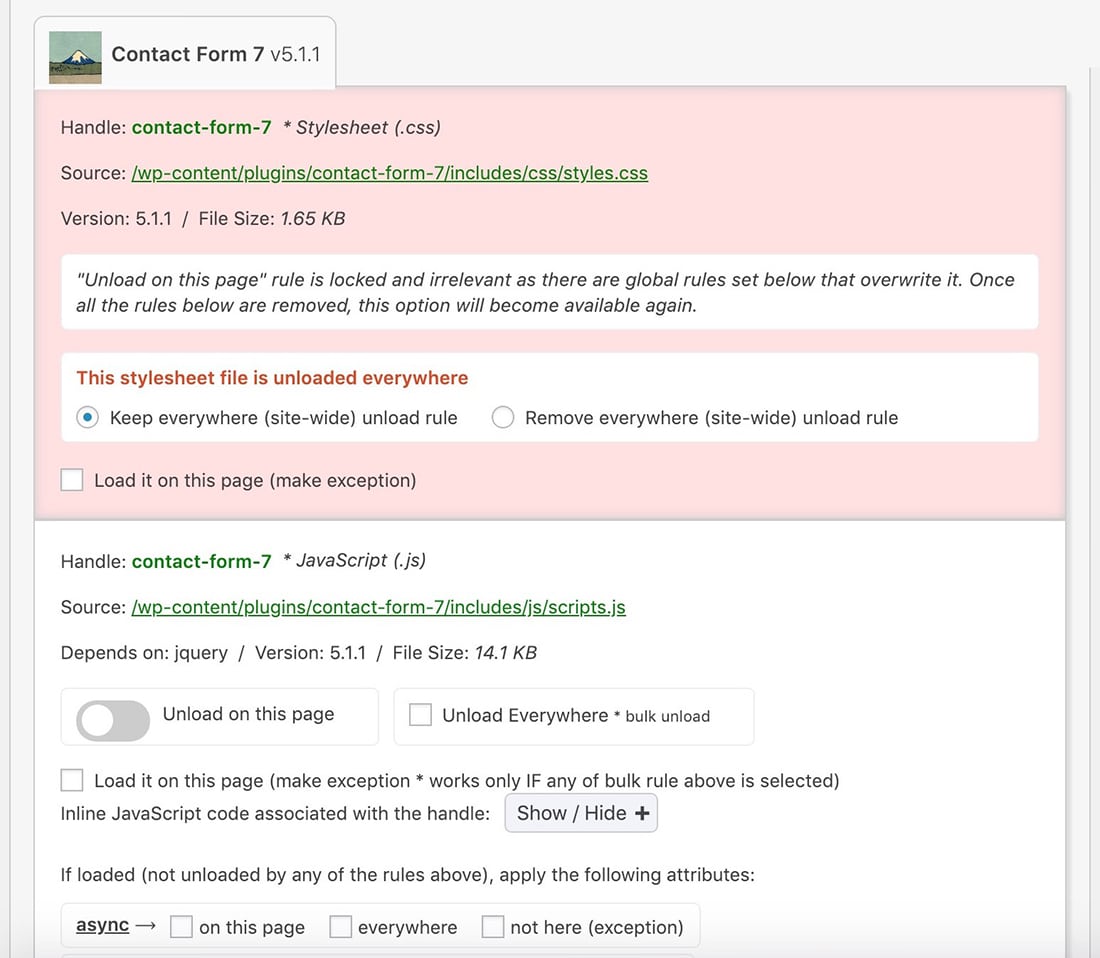
غالبًا ما يتم تحميل معظم قوالب WordPress وموارد المكونات الإضافية وتشغيلها على جميع الصفحات ، حتى لو لم تكن مطلوبة في بعض الصفحات. على سبيل المثال ، قد يقوم المكون الإضافي لنموذج الاتصال بتحميل أصوله على كل صفحة ، وليس فقط على الصفحات التي تحتوي على نموذج اتصال (مثل صفحة الاتصال).
قد يؤدي تصغير هذه النصوص البرمجية ودمجها إلى تحسين أداء موقعك بشكل طفيف ، ولكن من الأفضل منع تحميل هذه البرامج النصية والأنماط في المقام الأول.
نوصي باستخدام البرنامج الإضافي المجاني Asset Cleanup لهذه المهمة. سيقوم بفحص جميع الأصول التي يتم تحميلها على الصفحة. يمكنك بعد ذلك تحديد ملفات CSS و JS غير الضرورية في هذه الصفحة بالذات ، مما يقلل من حجم الانتفاخ.

يعمل "تنظيف الأصول" بشكل أفضل مع التخزين المؤقت ، حيث لا يلزم إنشاء الصفحة المحسّنة بشكل متكرر بواسطة خادم الويب.
9. تسريع لوحة تحكم مشرف WordPress البطيئة
عادةً ما تبدأ تحسينات الواجهة الخلفية بتحسين الواجهة الأمامية ، حيث يؤدي تسريع الواجهة الأمامية دائمًا إلى إصلاح مشكلات الأداء على الواجهة الخلفية أيضًا.
إذا كان لديك مسؤول WordPress بطيئًا ، فيمكنك فعل الشيء نفسه بالعكس - قد يساعد إصلاح مشكلات أداء الواجهة الخلفية في تسريع موقعك للزائرين.
يعد استخدام أداة APM على مستوى الخادم مفيدًا دائمًا لهذا السيناريو ، حيث قد يؤدي تثبيت مكونات إضافية إلى إبطاء موقع الويب الخاص بك.

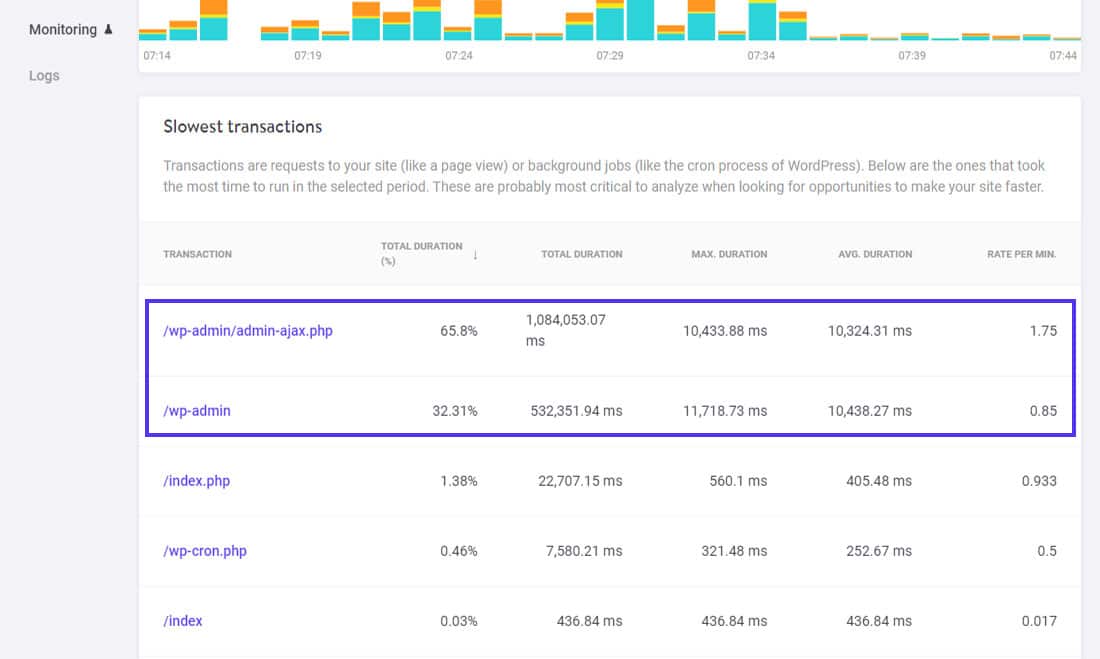
يعد الاستخدام العالي لـ Admin-Ajax عقبة أداء شائعة في مواقع WordPress. ومع ذلك ، يمكن أن يكون مسؤول WordPress البطيء أيضًا بسبب مهام WordPress الخلفية مثل النسخ الاحتياطية لـ WordPress و WP-Cron وما إلى ذلك (كما في المثال السابق). أو ربما يكون مكونًا إضافيًا متضخمًا يضيف الكثير من اللافتات إلى لوحة تحكم المسؤول.
مع Kinsta APM ، لم تعد مضطرًا إلى الاعتماد على التخمين. ستتمكن من رؤية بيانات الأداء الدقيقة للموقع بأكمله ، مما يساعدك على اكتشاف أي مشكلة تتعلق بالأداء.
لقد نشرنا العديد من حالات الاستخدام لـ Kinsta APM للعثور على اختناقات أداء WordPress - يعد إصلاح لوحة تحكم مسؤول WordPress البطيئة أحدها. يمكنك الرجوع إليه لمعرفة كيفية استخدام Kinsta APM للعثور على اختناقات أداء مسؤول WordPress.
تتمثل إحدى الميزات الفائقة لـ Kinsta APM في أنها تعمل مع أي نوع من مواقع WordPress. كما هو الحال مع WooCommerce ، يمكنك استخدامه للعثور على مشكلات الأداء مع مواقع WordPress المتعددة ، ومواقع العضوية ، ومواقع LMS.
10. موقع الخادم ومسائل التكوين
يمكن أن يكون لموقع خادم الويب الخاص بك وتكوينه تأثير كبير على سرعة موقع الويب الخاص بك.
على سبيل المثال ، إذا كان خادم الويب الخاص بك في الولايات المتحدة ، فسيتم تحميل موقع الويب الخاص بك بشكل أبطأ للزوار من أوروبا أو الهند مقارنة بالزوار من الولايات المتحدة.
يمكنك التخفيف من ذلك باستخدام:
- خادم الويب الأقرب إليك ومعظم زوار موقعك.
- CDN مع تغطية عالمية واسعة.
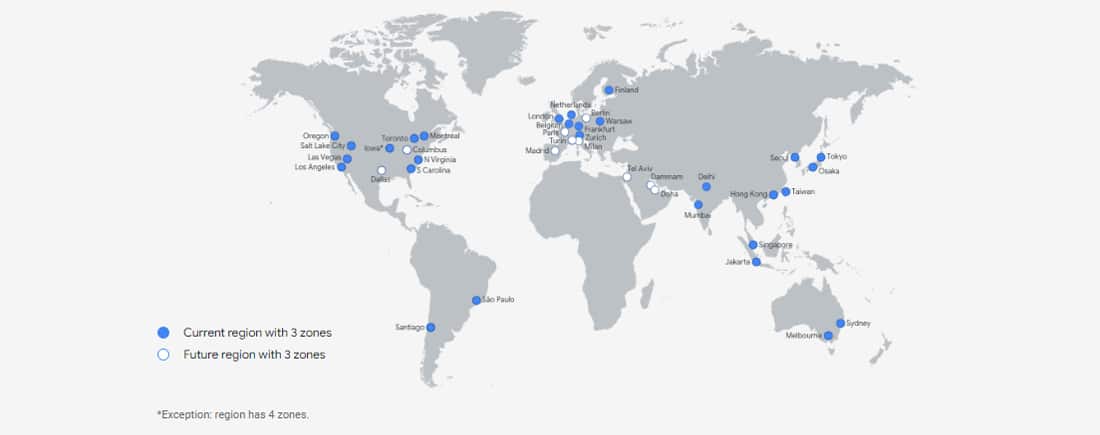
في Kinsta ، يتم تشغيل جميع مواقع الويب التي نستضيفها بواسطة Google Cloud. من خلال [ gcp-datacenter-count] مراكز البيانات العالمية (والمزيد يضاف بانتظام) ، يمكنك الاختيار من بينها لوضع خادم الويب الخاص بك في أقرب مكان إلى زوارك.

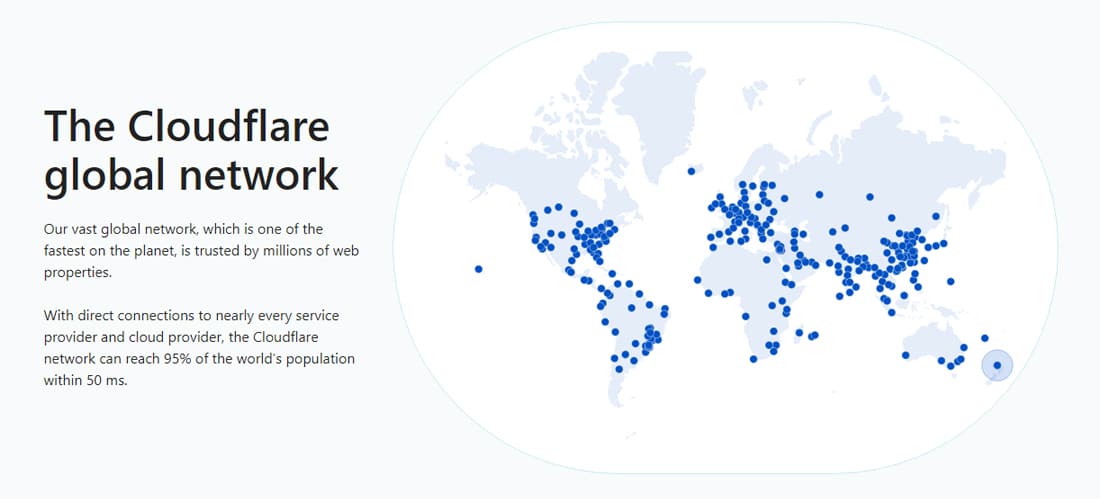
إذا كان موقعك يجتذب جمهورًا عالميًا ، فيمكنك زيادة تحسين سرعته باختيار شبكة التوصيل السحابية (CDN). تعمل Cloudflare على تشغيل Kinsta CDN - سنغطي هذا في القسم التالي.
التالي هو تكوين الخادم - ما هي مكدس الأجهزة والبرامج التي يستخدمها؟ هل هي مصممة لاستضافة WordPress السريعة؟
هل موارد الخادم مشتركة بين مجموعة كبيرة من مواقع الويب ، أم أنها معزولة لاستخدامك فقط؟
هل يمكن توسيع نطاق موارد الخادم تلقائيًا إذا كان هناك زيادة غير متوقعة في حركة المرور ، أو هل يتعين عليك الترقية إلى خطة جديدة في كل مرة يحدث ذلك؟
هذه هي جميع الأسئلة التي ستطرحها شركة استضافة الويب ذات السمعة الطيبة بفارغ الصبر. يجب عليك دائمًا البحث عنها بنشاط.
في Kinsta ، نستخدم فقط أفضل التقنيات ، من أجهزة الخادم لدينا إلى حزمة البرامج. تتم استضافة جميع مواقعنا على أجهزة C2 VMs المحسّنة من GCP - توفر هذه الأجهزة أداءً لا مثيل له في مؤشر ترابط واحد - معظم العمليات المرتبطة بـ WordPress تكون مترابطة. وفقًا لـ Google Cloud ، فإنهم أيضًا "يقدمون أعلى أداء لكل مركز على Compute Engine".
قم بدمج هذه الأجهزة مع أحدث البرامج مثل خادم الويب Nginx و 8.1 وحاويات LXD و MariaDB ، سيتم تحميل مواقع الويب الخاصة بك في غمضة عين.
11. استخدم شبكة توصيل المحتوى (CDN)
واحدة من أسهل الطرق لتسريع موقع الويب هي استخدام CDN سريع وموثوق.
تزيل شبكة CDN الحمل من خادم الويب الخاص بك عن طريق تسليم المحتوى مباشرة إلى زوارك. هذه شبكة من الخوادم (تُعرف أيضًا باسم POP) مصممة لاستضافة وتقديم نسخ من محتوى موقعك ، مثل الصور وأوراق الأنماط والخطوط والنصوص ومقاطع الفيديو.

نوصي كل موقع ويب باستخدام نوع ما على الأقل من CDN لتسريع أدائه.

في Kinsta ، نقوم بتأمين جميع المواقع من خلال تكامل Cloudflare المجاني. فهو لا يوفر جدار حماية على مستوى المؤسسة وحماية DDoS فحسب ، بل إنه يسرع أيضًا مواقع الويب من خلال HTTP / 3 CDN عالي الأداء.
تحقق من مدى سرعة Kinsta CDN لنفسك - إنها سريعة للغاية.
نصيحة: إذا كان موقع الويب الخاص بك يستخدم أي مكتبات JavaScript مفتوحة المصدر شائعة (مثل jQuery و D3.js و three.js و Web Font Loader) ، فيمكنك استخدام Google Hosted Libraries CDN لتسريع تسليمها.
12. إزالة عمليات إعادة توجيه URL غير الضرورية
إذا كنت تقوم بتحديث موقع ويب بمنشورات وصفحات جديدة ، فمن المحتمل أن يكون لديك تغييرات في بنية عنوان URL الخاص بك. في مثل هذه الحالات ، تكون عمليات إعادة توجيه URL نعمة. ومع ذلك ، إذا لم تتبع أفضل ممارسات إعادة توجيه WordPress ، فقد تؤثر سلبًا على تجربة مستخدم موقعك وتحسين محرك البحث (SEO).
تتسبب المشكلة الأكثر شيوعًا في عمليات إعادة توجيه عناوين URL التي تمت تهيئتها بشكل غير صحيح في حدوث سلسلة من عمليات إعادة التوجيه. في بعض الحالات ، تكون هذه السلسلة عبارة عن حلقة إعادة توجيه لا نهائية. غالبًا ما تؤدي سلاسل إعادة التوجيه هذه إلى زيادة أوقات تحميل الصفحة.
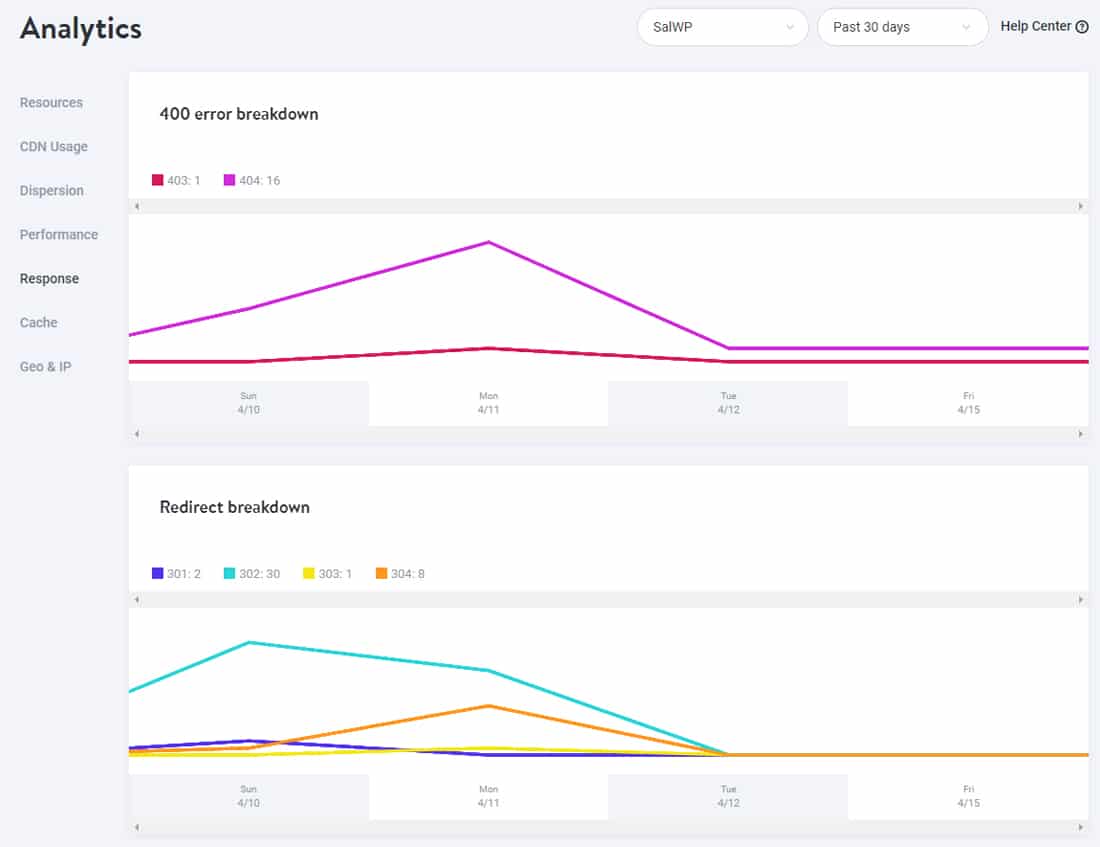
في بعض الأحيان ، قد تؤدي عمليات إعادة توجيه عناوين URL التي تمت تهيئتها بشكل خاطئ إلى ظهور الخطأ 404 "لم يتم العثور على الصفحة". إذا كان موقعك يولد الكثير من أخطاء 404 ، فقد يؤثر ذلك أيضًا على أداء موقعك حيث لا يتم تخزين هذه الاستجابات مؤقتًا في العادة.
تتضمن لوحة معلومات MyKinsta الخاصة بنا أداة تحليلات لمساعدتك في معرفة المقدار الدقيق لعمليات إعادة التوجيه وأخطاء 404.

يمكنك تصميم صفحة خطأ 404 إبداعية للتخلص منها ، لكن ذلك لن يساعدك على المدى الطويل.

إليك كيفية تجنب إنشاء عمليات إعادة توجيه غير ضرورية:
- استخدم بادئة URL المناسبة (HTTP أو HTTPS).
- احتفظ أو أزل النطاق الفرعي "www" من عنوان URL (لا تخلط بينهما).
- لا تستخدم معرّفات المنشورات والصفحات في عناوين URL.
- قم بتضمين مسار URL بالكامل.
- تأكد من أن نطاق المستوى الأعلى (TLD) الخاص بك يتم حله خلال عملية إعادة توجيه واحدة (من الناحية المثالية ، يجب ألا تكون هناك عمليات إعادة توجيه).
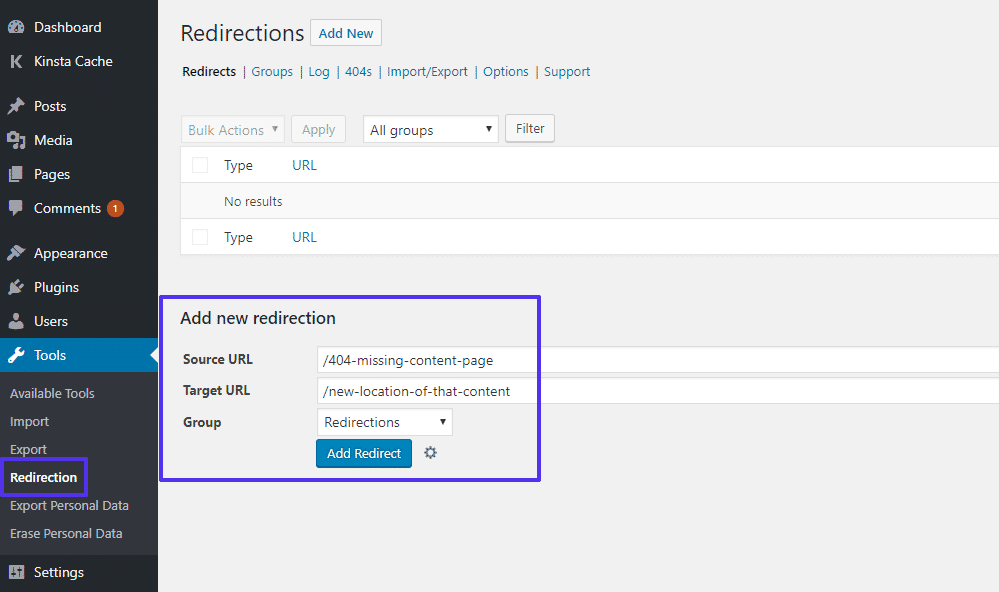
يتضمن WordPress العديد من الطرق لإعداد عمليات إعادة التوجيه. واحد منهم هو البرنامج المساعد Redirection المجاني والشائع بواسطة John Godley.

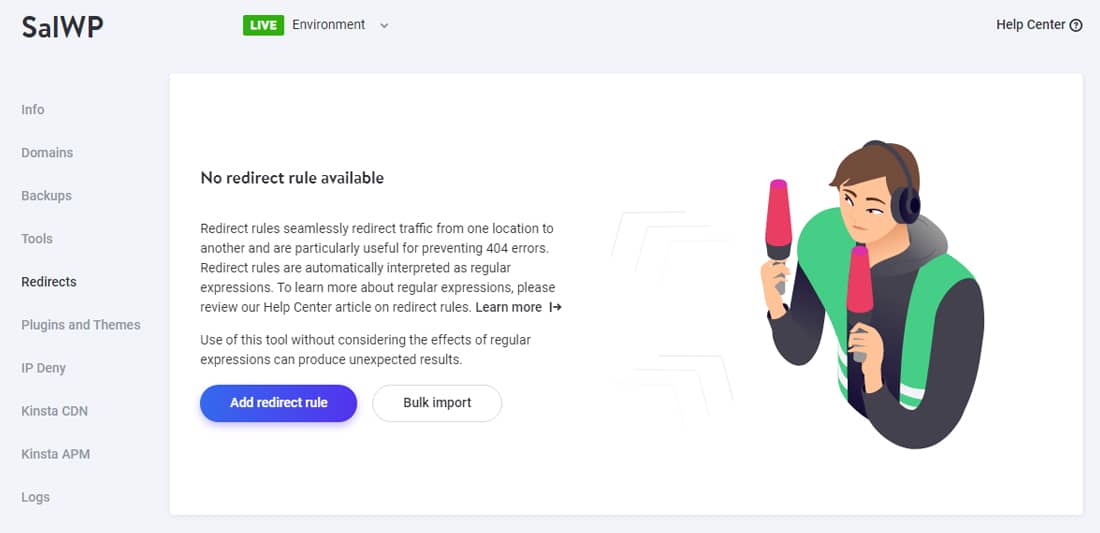
إذا كان موقعك مستضافًا مع Kinsta ، فيمكنك أيضًا إدارة عمليات إعادة التوجيه من لوحة معلومات MyKinsta. هذه الأداة هي أفضل طريقة لتعيين عمليات إعادة التوجيه حيث يتم تنفيذ القواعد على مستوى الخادم. وهذا يعني أيضًا أن هناك مكونًا إضافيًا أقل من طرف ثالث تحتاج إلى تثبيته.

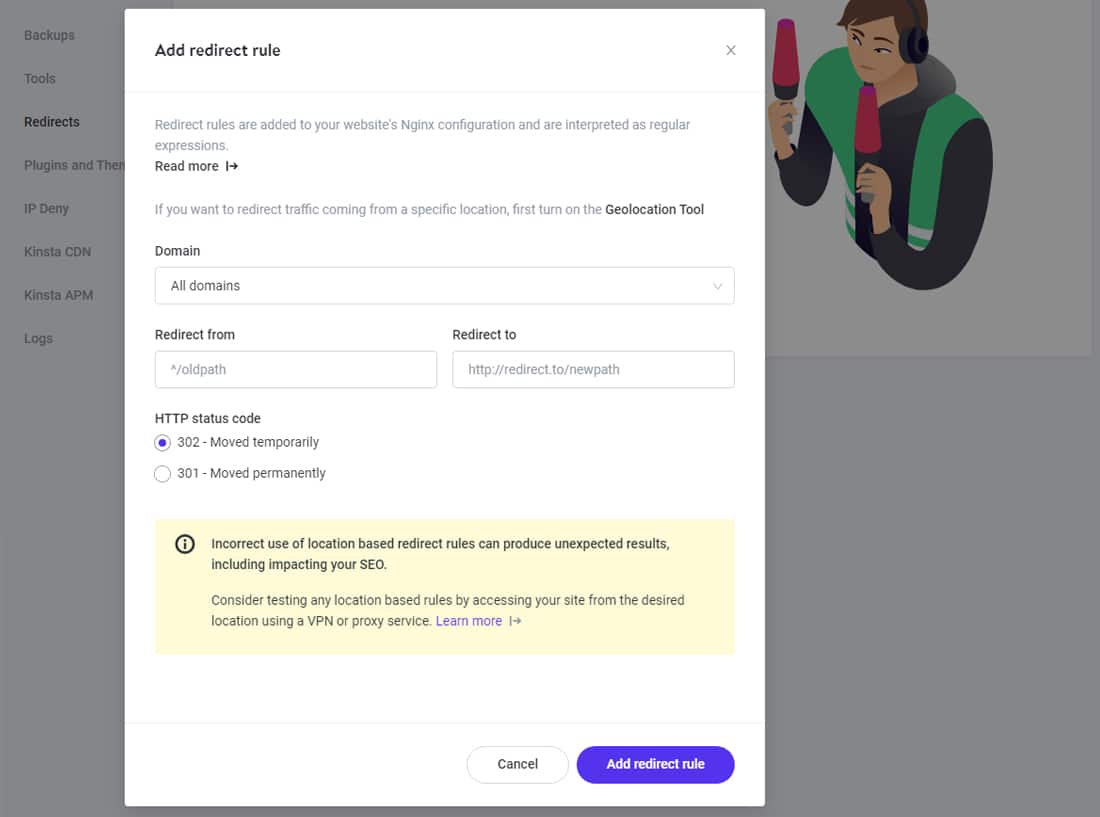
انتقل إلى الموقع الذي تريد إدارته وانقر فوق علامة التبويب "عمليات إعادة التوجيه". ثم أضف إعادة توجيه جديدة بالنقر فوق الزر الكبير "إضافة قاعدة إعادة التوجيه".

إذا كان مضيف الويب الخاص بك يستخدم خادم Apache ، فستحتاج إلى تعديل ملف htaccess الخاص به لإعداد عمليات إعادة التوجيه. في مثل هذه الحالة ، يمكنك استخدام موقع .htaccess Generator لإنشاء قواعد إعادة التوجيه المناسبة لموقعك.
13. إصلاح تحذيرات محتوى WordPress المختلط (أخطاء HTTPS / SSL)
يعد تشغيل موقع WordPress الخاص بك عبر بروتوكول HTTPS أمرًا ضروريًا اليوم. ومع ذلك ، يمكنك مواجهة العديد من المشكلات عند الترحيل من HTTP إلى HTTPS - وأكثرها شيوعًا هو تنبيه "تحذيرات المحتوى المختلط".
يظهر تحذير المحتوى المختلط عندما تتضمن الصفحة محتوى HTTP و HTTPS. تحميل الموارد بشكل غير آمن ليس مجرد مشكلة أمنية ، ولكنه أيضًا مشكلة أداء محتملة.
إذا واجهت أخطاء محتوى مختلطة على موقع الويب الخاص بك ، فيمكنك استخدام أداة مجانية مثل Why No Padlock لتظهر لك الموارد التي يتم تحميلها بشكل غير آمن.
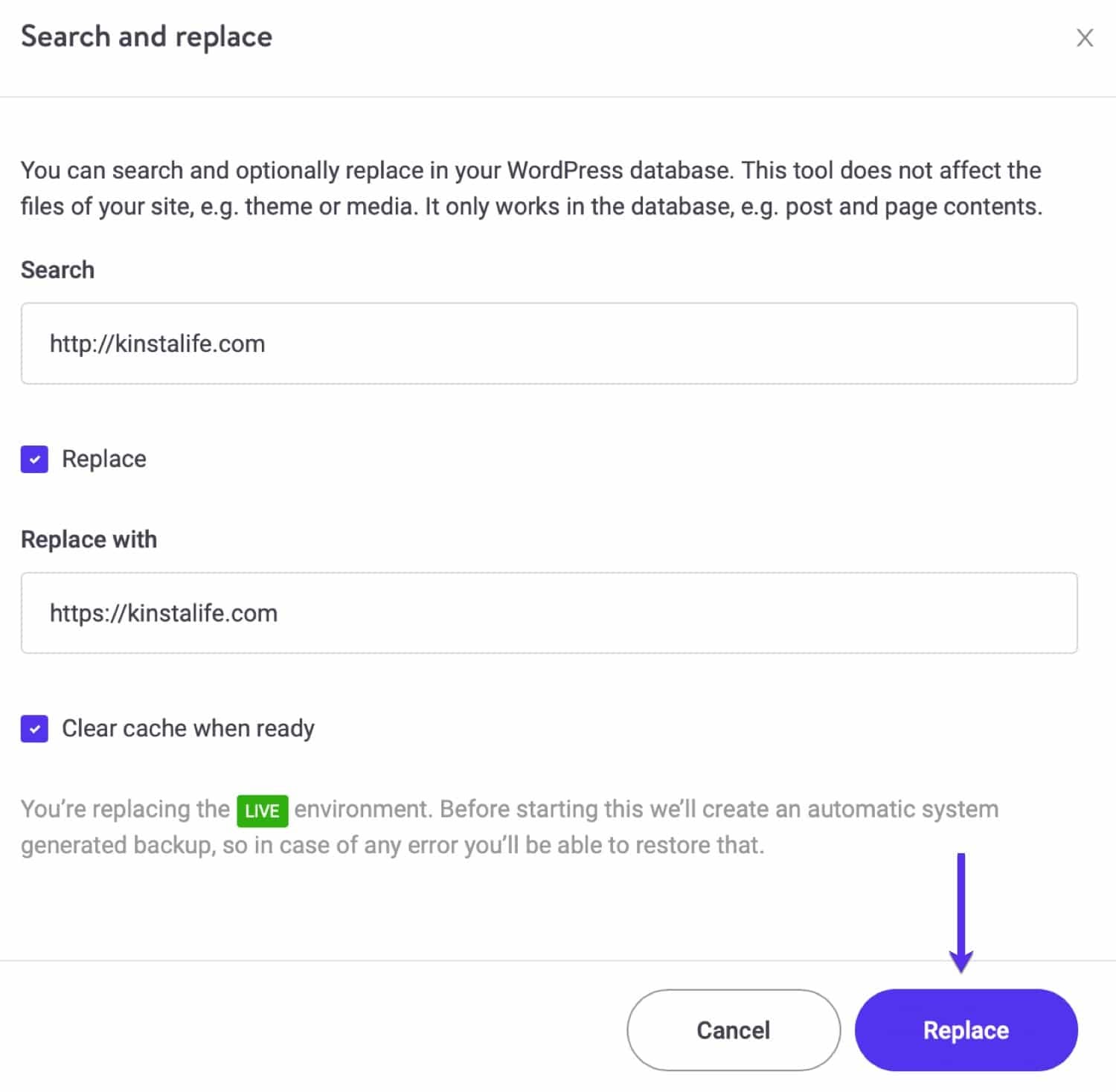
يمكنك بعد ذلك إجراء بحث سريع واستبدال لإصلاح جميع الأسباب المحتملة. يعد المكون الإضافي المجاني Better Search Replace أحد الطرق للقيام بذلك. إذا كنت أحد عملاء Kinsta ، فيمكنك استخدام أداة البحث والاستبدال الخاصة بنا من لوحة معلومات MyKinsta.

يجب أن يؤدي البحث والاستبدال البسيطان إلى حل جميع تحذيرات المحتوى المختلط. ولكن إذا لم يحدث ذلك ، فمن المحتمل أن تكون هناك بعض البرامج النصية المشفرة التي تحتاج إلى البحث عنها وتحديثها يدويًا. أو قم بتعيين مطور يمكنه القيام بذلك نيابة عنك.
14. تحسين قاعدة بيانات WordPress الخاصة بك بانتظام
تخزن قاعدة بيانات موقع WordPress جميع معلوماته الهامة. ولكن بدون الصيانة الدورية ، يمكن أن يؤدي ذلك إلى إبطاء موقعك.
على سبيل المثال ، لا يزال بإمكان قاعدة بيانات WordPress الحصول على معلومات منذ سنوات عندما أطلقت الموقع. يتضمن ذلك تنقيحات المنشور والصفحة والمسودات والتعليقات المحذوفة والمشاركات المحذوفة. على الرغم من أنها قد تكون مفيدة في تحرير المنشورات الحديثة ونشرها ، إلا أن قاعدة البيانات بمرور الوقت ستجمع الكثير من البيانات غير الضرورية وتصبح منتفخة.
وبالتالي ، فإن تحسين قاعدة بيانات WordPress الخاصة بك ضروري لتحسين أداء موقع الويب الخاص بك والحفاظ عليه.
أيضًا ، تضيف بعض المكونات الإضافية والقوالب بيانات إلى جدول wp_options لتسهيل تكوينها وتحميل الإعدادات تلقائيًا. لكن التحميل التلقائي الكثير من البيانات يمكن أن يبطئ أوقات استجابة الصفحة.
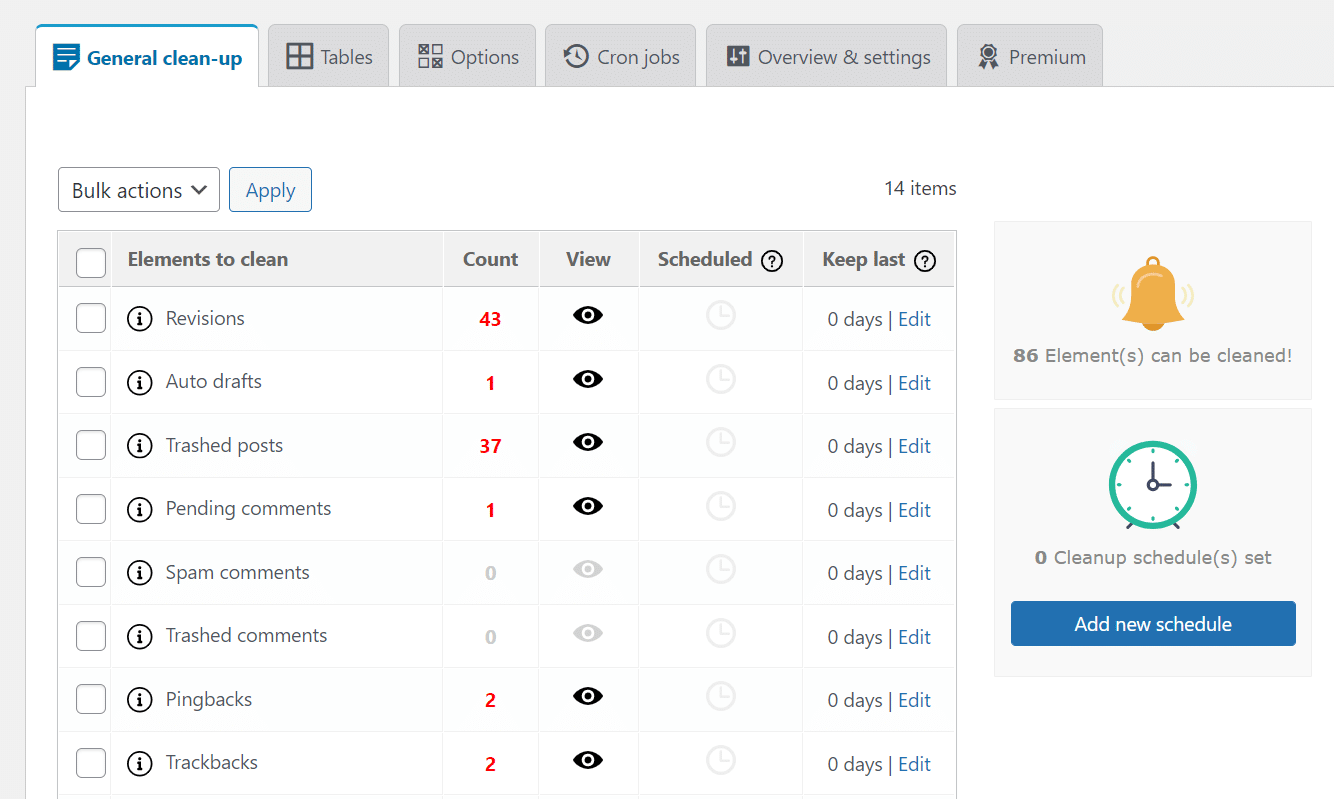
يمكنك استخدام تقنيات مختلفة لتحسين قاعدة بيانات WordPress. إحدى الطرق هي استخدام phpMyAdmin أو Adminer لمسح عناصر قاعدة البيانات القديمة يدويًا. أو يمكنك استخدام المكونات الإضافية لتحسين قاعدة بيانات WordPress مثل WP-Optimize و WP-Sweep و Advanced Database Cleaner.

في Kinsta ، نقوم تلقائيًا بتحسين قاعدة بيانات موقعك بناءً على احتياجاته. عادةً ما يتم تشغيله مرة واحدة في الأسبوع ويضمن أن تكون قاعدة البيانات الخاصة بك في شكل أفضل. إذا وجدت العملية الآلية شيئًا غير عادي ، فإنها تُعلم فريق الإدارة لدينا ، والذي سينظر فيه.
15. اختر خدمة أمان WordPress مستندة إلى السحابة
يتم اختراق الآلاف من مواقع WordPress يوميًا. وبالتالي ، يعد الأمان مشكلة مهمة لمواقع WordPress ، وتحتاج إلى البقاء على رأسها في جميع الأوقات.
لديك طريقتان أساسيتان لحماية موقع WordPress الخاص بك بجدار حماية:
- اختر خدمة استضافة ويب آمنة ذات سجل حافل
- استخدم خدمة أمان مخصصة لطرف ثالث لحماية موقع الويب الخاص بك
الخيار الأول واضح المعالم. سيهتم موفر استضافة WordPress الموثوق به بمعظم تدابير أمان الموقع نيابة عنك.
ومع ذلك ، إذا كان عليك الذهاب مع الخيار الثاني ، فلديك خياران آخران:
- اختر مكونًا إضافيًا لأمان WordPress (مثل Wordfence)
- انتقل إلى جدار حماية DNS (مثل Cloudflare)
تستنزف مكونات أمان WordPress الإضافية موارد موقع الويب الخاص بك بسبب متطلبات الفحص المنتظمة والدائمة.
بدلاً من ذلك ، يمكنك استخدام حلول الأمان المستندة إلى السحابة مثل Cloudflare. كما أنها توفر حماية إضافية ضد الروبوتات وهجمات DDoS وحركة مرور الوكيل.
في Kinsta ، أنت محمي من خلال إجراءات الأمان على مستوى الخادم وجدار الحماية المستند إلى السحابة ، وذلك بفضل تكامل Cloudflare. يحمي جدار الحماية على مستوى المؤسسة جميع المواقع المستضافة في Kinsta.
بالإضافة إلى ذلك ، نحن ندعم المصادقة الثنائية (2FA) وحظر IP للموقع الجغرافي. نحظر أيضًا عناوين IP مع ست محاولات تسجيل دخول فاشلة في أقل من دقيقة. علاوة على ذلك ، نحن نفرض اتصالات مشفرة بالكامل (SFTP ، SSH ، HTTPS) ، وتتطلب كلمات مرور قوية على جميع تثبيتات WordPress الجديدة ، ونوفر ضمانًا لإصلاح الاختراق.
16. قم بالترقية إلى أحدث إصدار من PHP
يتم تشغيل WordPress بشكل أساسي بواسطة PHP ، وهي لغة برمجة من جانب الخادم. حتى السمات والإضافات الخاصة به مكتوبة بشكل أساسي بلغة PHP.
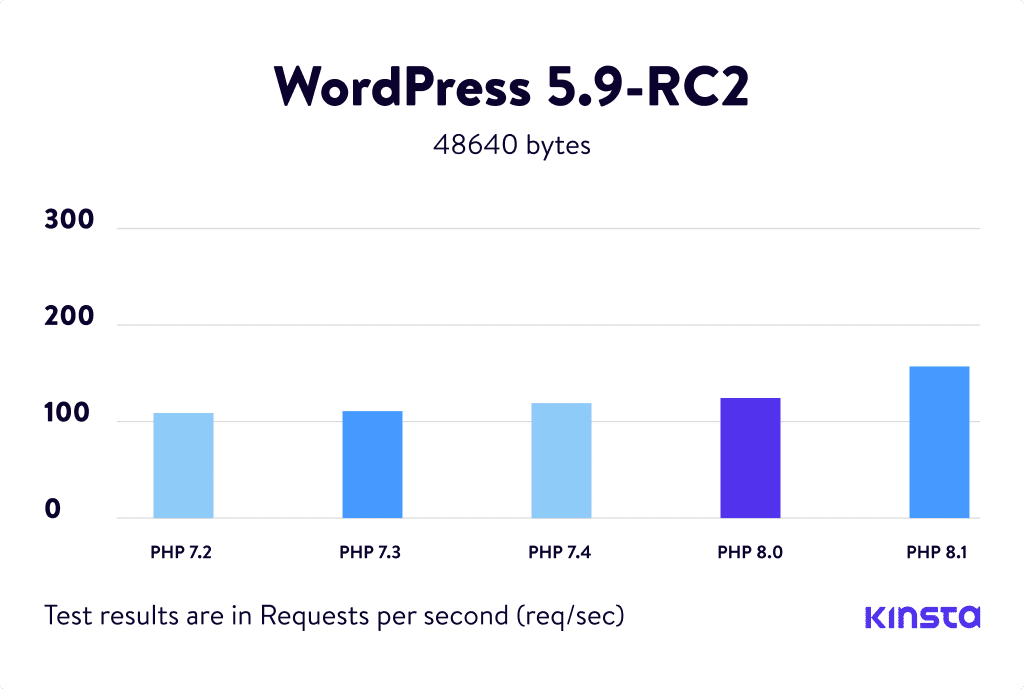
عادةً ما تكون إصدارات PHP الأحدث أسرع من نظيراتها الأقدم. في Kinsta ، نشجع عملائنا على استخدام أحدث إصدارات PHP المدعومة. إنها توفر العديد من تحسينات الأداء وهي أيضًا أكثر أمانًا.
وجدت اختبارات PHP السنوية أن WordPress أسرع بنسبة 47.10٪ على PHP 8.1 من PHP 8.0. مقارنة بـ PHP 7.2 ، كان أسرع ، حيث تعامل مع أكثر من 50٪ من الطلبات في الثانية.

حتى كتابة هذا المقال ، لم يتم دعم PHP 8.1 حتى الآن بواسطة معظم مكونات WordPress الإضافية والسمات وأدوات التطوير. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
بغض النظر عن الشخص الذي ينتهي بك الأمر باستضافة موقعك ، قم بإجراء البحث بشكل صحيح وتأكد من أنه يناسب متطلبات موقع الويب الخاص بك. تقدم معظم مضيفات WordPress المدارة أيضًا عمليات ترحيل مجانية (بما في ذلك Kinsta) ، بحيث يمكنك بسهولة ترحيل موقعك الحالي إلى مضيف جديد دون أي توقف.
ملخص
يتضمن إصلاح موقع WordPress بطيء خطوات عديدة ، ولكن يمكنك القيام بذلك. يساعد امتلاك موقع سريع على تعزيز مُحسنات محركات البحث وتجربة المستخدم ومعدلات التحويل. بالإضافة إلى ذلك ، يحب الجميع موقعًا سريعًا!
قبل أن تقرر الانتقال إلى مضيف ويب جديد ، يجب عليك إصلاح جميع المشكلات الأخرى الموضحة في هذه المقالة. ولكن إذا قررت التبديل ، فتأكد من أن المضيف الجديد يقدم الأدوات والدعم المناسبين لجعله يستحق استثمارك.
أخبرنا في التعليقات إذا كنت قادرًا على إصلاح موقع WordPress البطيء. وتأكد من مراجعة دليلنا النهائي لتسريع موقع WordPress الخاص بك والذي يسرد المزيد من المجالات حيث يمكنك تحسين موقع الويب البطيء الخاص بك.

