12 تكتيكًا لتحسين سرعة WordPress بدون مكونات إضافية
نشرت: 2023-10-05لماذا تحاول تحسين سرعة موقع WordPress الخاص بك بدون مكونات إضافية؟ يعد موقع الويب البطيء أكثر من مجرد إزعاج بسيط، فهو يمثل عائقًا كبيرًا عندما تحاول تحقيق النجاح عبر الإنترنت. في الواقع، وفقًا لدراسة أجرتها Portent عام 2022، في الثواني الخمس الأولى من تحميل الصفحة، تقلل كل ثانية إضافية من معدلات تحويل موقع الويب بمعدل 4.5%.
على الرغم من أن المكونات الإضافية لأداء WordPress قد تبدو الحل الأمثل لمعالجة هذه المشكلة، إلا أنها ليست دائمًا أفضل رهان لك. من المؤكد أنها توفر إصلاحات سريعة، ولكن يمكنها أيضًا تقديم مجموعة من المشكلات الإضافية، بدءًا من الثغرات الأمنية وحتى تضخم التعليمات البرمجية.
إذا كان هذا يبدو مزعجًا، فلا داعي للقلق، فيمكنك بالتأكيد زيادة سرعة موقع WordPress الخاص بك دون تثبيت مكون إضافي واحد. هذا بالضبط ما سنناقشه هنا اليوم من خلال عرض العديد من الطرق لتعزيز سرعة موقع WordPress بدون مكونات إضافية.
لماذا تفكر في التحسين بدون مكونات إضافية؟

دعونا نوضح شيئًا واحدًا: المكونات الإضافية، بما في ذلك المكونات الإضافية للأداء، ليست سيئة بطبيعتها. يمكنهم إضافة وظائف قيمة إلى موقع الويب الخاص بك وجعل حياتك كمالك للموقع أسهل كثيرًا. ومع ذلك، كلما زاد اعتمادك عليهم في كل التفاصيل الصغيرة، كلما عرضت نفسك لمجموعة من المشكلات المحتملة، مثل:
- كود زائد – كل مكون إضافي تضيفه إلى موقع الويب الخاص بك يقدم كودًا إضافيًا له. مع مرور الوقت، يمكن أن يتراكم هذا ويجعل موقعك بطيئًا. بالإضافة إلى ذلك، تتضمن المكونات الإضافية في كثير من الأحيان وظائف لا تحتاج إليها حقًا، وإضافة ميزات ورموز برمجية إلى موقعك الذي لا تستخدمه حتى.
- المخاطر الأمنية - ليست كل المكونات الإضافية بنفس الجودة. يأتي بعضها مع علامات مكتوبة بشكل سيئ أو إجراءات أمنية قديمة، مما يجعلها هدفًا مناسبًا للمتسللين. كلما زاد عدد المكونات الإضافية لديك، زادت نقاط الدخول المحتملة لمجرمي الإنترنت.
- مشكلات عدم التوافق - يمكن أن تتعارض المكونات الإضافية مع بعضها البعض أو مع قالب WordPress الخاص بك، مما يتسبب في تعطل الوظائف. يمكن أن يؤدي هذا إلى كابوس استكشاف الأخطاء وإصلاحها، أثناء محاولتك معرفة المكون الإضافي المسبب للمشكلة.
- نفقات الصيانة - يتطلب كل مكون إضافي تحديثات منتظمة ليظل آمنًا وفعالاً. كلما زاد عدد المكونات الإضافية لديك، زاد الوقت الذي تقضيه في الصيانة، مما يبعدك عن المهام المهمة الأخرى.
لذلك، يعد هذا قدرًا لا بأس به من المخاطر التي تعترض استخدام المكونات الإضافية، ونأمل أن يوضحوا لماذا يمكن أن يكون اختيار أسلوب خالٍ من المكونات الإضافية لتحسين سرعة الموقع خطوة ذكية.
إجراء التشخيص: ما الذي يبطئ موقعك؟
إن القفز مباشرة إلى الحلول دون تحليل المشكلة أولاً ليس هو النهج الأفضل. قد تكون محظوظًا وتكتشف ذلك على الفور، ولكن في معظم الحالات، سيكون الأمر يتطلب الكثير من التجربة والخطأ.
لهذا السبب من المهم أن تحدد أولاً سبب تباطؤ موقع WordPress الخاص بك. ومن خلال تحديد المشكلات، يمكنك تطبيق الحلول المستهدفة التي سيكون لها أكبر الأثر على أداء موقعك.
كيفية تشغيل تدقيق السرعة

إن إجراء تدقيق السرعة هو خطوتك الأولى في عملية التشخيص. سيعطيك هذا لمحة سريعة عن الكفاءة الحالية لموقعك ويسلط الضوء على المجالات التي تحتاج إلى تحسين. وإليك كيفية القيام بذلك:
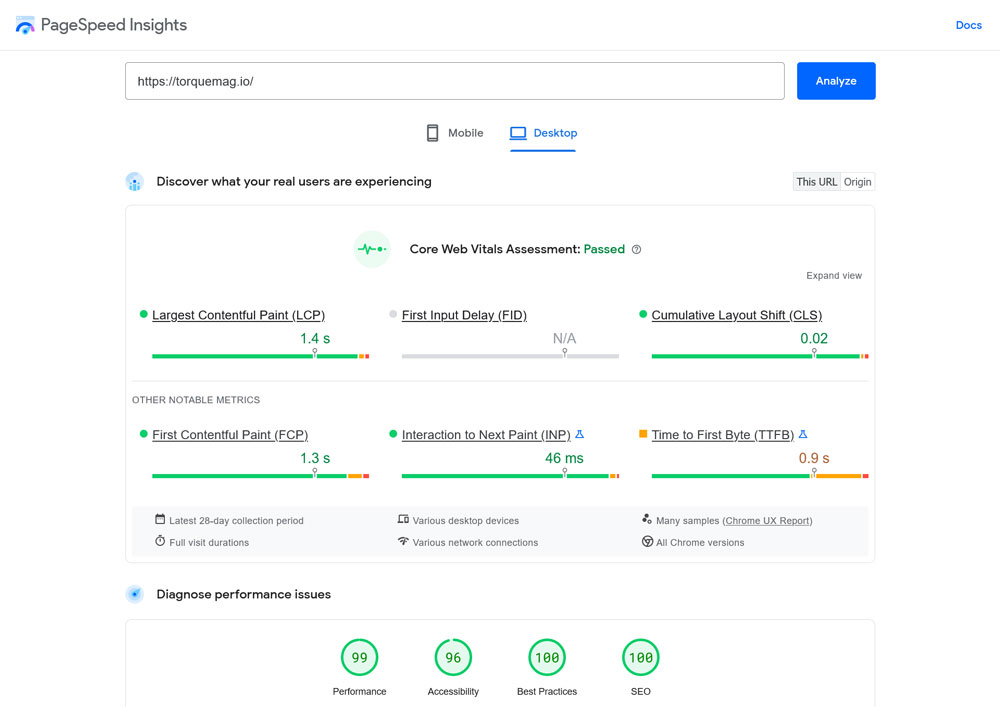
- اختر أداة اختبار السرعة - هناك العديد من الأدوات الموثوقة المتاحة لهذا الغرض. تعد GTmetrix وPingdom وGoogle PageSpeed Insights من بين أكثر البرامج شيوعًا.
- قم بتشغيل الاختبار - أدخل عنوان URL لموقع الويب الخاص بك وابدأ الاختبار. انتظر حتى يتم نشر النتائج.
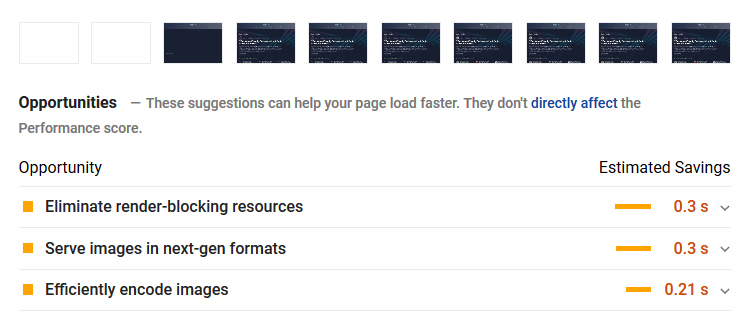
- تحليل النتائج - ابحث عن المقاييس الرئيسية مثل وقت التحميل وعدد الطلبات وحجم الصفحة. انتبه إلى أي تحذيرات أو اقتراحات تقدمها الأداة.
- تحديد الاختناقات - يمكن أن تتراوح المشكلات الشائعة بين وقت استجابة الخادم، أو الصور غير المحسنة، أو عدد كبير جدًا من طلبات HTTP الخارجية، أو حتى نقص مرافق التخزين المؤقت.
- نتائج الوثيقة — احتفظ بسجل لنتائج الاختبار الأولية. وسيكون هذا بمثابة معيار لقياس فعالية التحسينات التي ستطبقها لاحقًا.
يساعدك إجراء تدقيق شامل للسرعة على تمهيد الطريق للتحسين الفعال. ستعرف بالضبط ما هي المشكلات التي يجب معالجتها، مما يوفر لك الوقت والجهد على المدى الطويل.
كيفية تحسين أداء موقع WordPress الخاص بك بدون مكونات إضافية
بمجرد تحليل المشكلة، فقد حان الوقت لمعالجتها. دعونا نلقي نظرة على بعض الخطوات التي يمكنك اتخاذها لتسريع موقع WordPress الخاص بك دون اللجوء إلى المكونات الإضافية للأداء.
1. اختر الاستضافة بحكمة
تلعب استضافة الويب دورًا محوريًا في سرعة موقع الويب الخاص بك والأداء العام. فكر في الأمر كأساس لمنزلك الرقمي. إذا كان الأساس هشا، فإن الهيكل بأكمله في خطر. يمكن أن تؤثر سرعة خادم موفر الاستضافة ونوع التخزين الذي يقدمه ومواقع مراكز البيانات الخاصة به على سرعة تحميل موقع الويب الخاص بك.

عندما يتعلق الأمر بأنواع التخزين، فغالبًا ما ستواجه خيارين: محركات الأقراص ذات الحالة الصلبة (SSD) ومحركات الأقراص الثابتة (HDD). إليك مقارنة سريعة:
- SSD - سرعات قراءة/كتابة أسرع، وأقل عرضة للعطل الميكانيكي، وأكثر موثوقية بشكل عام. مثالية لمواقع الويب التي تتطلب الوصول السريع إلى البيانات.
- محرك الأقراص الثابتة (HDD) - أبطأ مقارنةً بـ SSD، وأكثر عرضة للعطل الميكانيكي، ولكنه أرخص عادةً. لا يُنصح باستخدامه مع مواقع الويب ذات الأداء الحرج.
يمكن أن يؤدي اختيار SSD بدلاً من HDD إلى تحسين سرعة موقع الويب الخاص بك بشكل كبير، حيث يمكن لمحركات SSD التعامل مع المزيد من طلبات البيانات في الثانية وتوفير معدلات نقل بيانات أسرع. لذلك، عندما تتسوق لشراء خدمات استضافة الويب، ابحث عن معلومات حول نوع مساحة التخزين التي تقدمها. انتقلت العديد من خدمات الاستضافة الحديثة إلى محركات أقراص SSD، ولكن من الجيد دائمًا التحقق مرة أخرى.
2. اختر HTTPS مقابل HTTP
HTTPS (بروتوكول نقل النص التشعبي الآمن) هو في الأساس HTTP مع طبقة إضافية من الأمان، وذلك بفضل تشفير SSL/TLS. وهذا لا يجعل موقع الويب الخاص بك أكثر أمانًا فحسب، بل يغرس أيضًا الثقة بين الزوار. حتى أن Google تعتبر HTTPS عامل تصنيف، لذا فهو وضع مربح للجانبين.
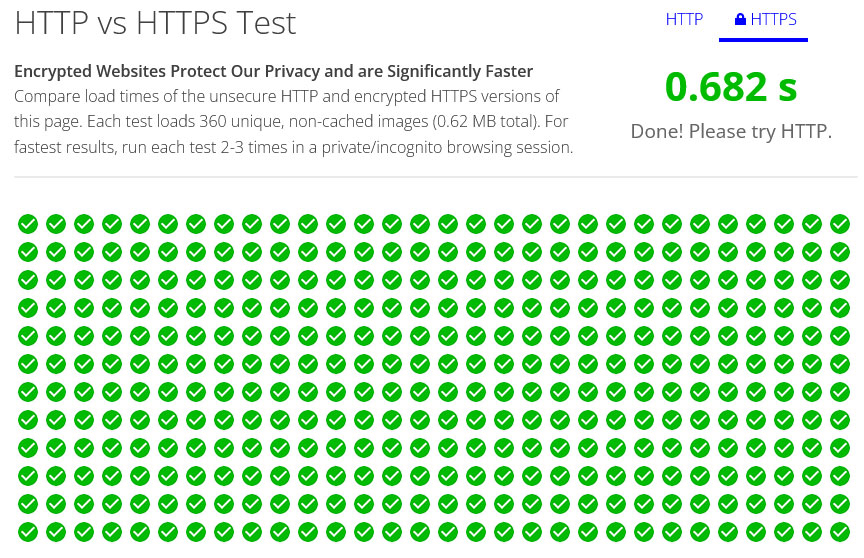
ومع ذلك، بالإضافة إلى التحسينات الأمنية، يعد استخدام HTTPS مفيدًا أيضًا لأداء الموقع. وذلك لأنه يستخدم HTTP/2، والذي يتضمن العديد من التحسينات في السرعة مقارنة بسابقه. يمكنك حتى تجربتها بنفسك هنا.

لهذا السبب، يمكن أن يؤدي التبديل إلى HTTP2 إلى تسريع أوقات تحميل موقع الويب الخاص بك بشكل كبير، مما يوفر تجربة مستخدم أكثر سلاسة.
3. فكر في مؤشرات الويب الأساسية
تعمل مؤشرات أداء الويب الأساسية كمجموعة من المقاييس المصممة لقياس تجربة المستخدم على موقع الويب الخاص بك. وقد برزت هذه المقاييس بسبب تركيز Google على هذا المجال، وهي الآن عوامل مركزية في تصنيفات محركات البحث.
إن تجربة المستخدم المُرضية على موقع الويب الخاص بك ليست حدثًا لمرة واحدة، بل هي عملية مستمرة. تعمل مؤشرات أداء الويب الأساسية كدليل لك خلال هذه العملية، حيث تسلط الضوء على اللحظات الرئيسية في تفاعل المستخدم مع موقعك. كما أنها تشير أيضًا إلى اختناقات الأداء في العالم الحقيقي، والتي يمكنك استخدامها لضبط موقع الويب الخاص بك وفقًا لذلك.
لقياس مؤشرات الأداء هذه، لديك عمومًا طريقتان يمكنك اتباعهما:
- بيانات المختبر — هذه هي البيانات التي يتم جمعها في بيئة خاضعة للرقابة، وهي رائعة لاستكشاف الأخطاء وإصلاحها وتؤدي إلى نتائج متسقة.
- البيانات الميدانية - المعلومات التي يتم جمعها من تفاعلات المستخدم الفعلية، وتقدم لمحة حقيقية عن تجربة المستخدم الخاصة بك، وإن كانت ذات قدرة أقل على تصحيح الأخطاء.
لقياس هذه العناصر الحيوية، تعد أدوات مثل PageSpeed Insights وأدوات Chrome Dev موارد لا غنى عنها. يمكنهم تقديم رؤى حول جميع مقاييس مؤشرات أداء الويب الأساسية، وهي أكبر رسم محتوى، وتأخير الإدخال الأول، والتحول التراكمي للتخطيط.
4. التحديث إلى أحدث إصدار PHP
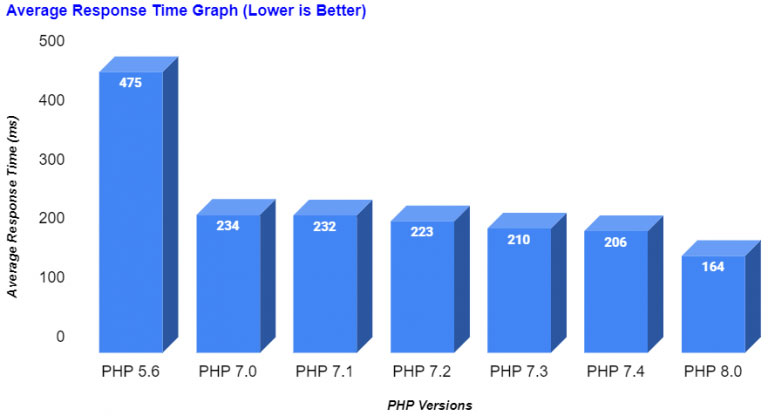
PHP هي لغة البرمجة النصية التي تدعم WordPress، ولكن الإصدارات المختلفة من PHP يمكن أن يكون لها تأثير كبير على أداء موقع WordPress الخاص بك.
على سبيل المثال، أظهر تقرير أعدته Cloudways أن PHP 8 تم تحميله أسرع بثلاث مرات من PHP 5.6.

تأتي أحدث إصدارات PHP أيضًا مع ميزات أمان محسنة ومن المرجح أن يتم دعمها بواسطة مطوري المكونات الإضافية والموضوعات. لذلك، إذا كان موقعك يعمل على إصدار PHP قديم، فإن الترقية إلى الإصدار الأحدث يمكن أن تؤدي إلى تحسن ملحوظ.
5. استخدم CDN
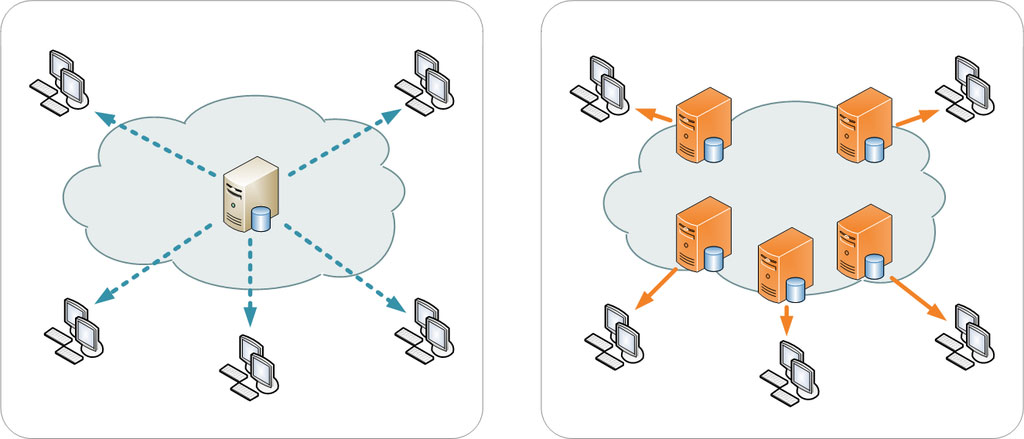
شبكة توصيل المحتوى (CDN) هي شبكة عالمية من الخوادم المصممة لتوزيع المحتوى الثابت لموقع WordPress الخاص بك - مثل الصور وCSS وJavaScript - وأحيانًا المحتوى الديناميكي. الهدف هو تقليل زمن الوصول عن طريق تسليم هذا المحتوى من خوادم أقرب جغرافيًا إلى الشخص الذي يزور موقع الويب الخاص بك.

على سبيل المثال، سيتمكن مستخدم في أوروبا من الوصول إلى المحتوى الخاص بك من خادم أوروبي، بينما سيتم تقديم الخدمة للزائر الأمريكي من خادم داخل الولايات المتحدة.
لكن شبكات CDN تقدم أكثر من مجرد تحسينات للسرعة. كما أنها مجهزة بمجموعة من ميزات الأمان. تتضمن العديد من خدمات CDN تكوينات متقدمة لجدار الحماية، والحماية من هجمات DDoS، وحتى شهادات SSL المجانية.

تعتبر طبقات الأمان الإضافية هذه ذات قيمة خاصة لمواقع WordPress، والتي تعد أهدافًا متكررة لمجموعة متنوعة من التهديدات السيبرانية.
6. فكر بعناية في سمات WordPress

على الرغم من توفر الآلاف من سمات WordPress، إلا أنها ليست كلها متماثلة من حيث الجودة. تأتي بعض السمات مزودة بميزات تحسين السرعة المضمنة التي يمكنها تحسين أداء موقعك بشكل كبير أو ببساطة استخدام التعليمات البرمجية المُحسّنة للسرعة. بعض الأمثلة المعروفة هي:
- Astra – تشتهر بتصميمها خفيف الوزن وبنيتها الصديقة لمحركات البحث (SEO).
- GeneratePress — التصميم البديهي والميزات الموجهة نحو الأداء تجعله خيارًا مثاليًا للمستخدمين ذوي الخبرة البسيطة في البرمجة.
- Neve – تعمل أوقات التحميل السريعة وتحسين محركات البحث (SEO) بشكل جيد لأولئك الذين يتطلعون إلى زيادة ظهورهم.
بغض النظر عن الموضوع الذي تختاره، تأكد من التحقق من تقييماته وقراءة مراجعات المستخدمين قبل الالتزام به. هذه طريقة جيدة للتأكد من أنك تختار الخيار الأفضل لاحتياجات موقع الويب الخاص بك.
7. تحسين الصور

يمكن للصور إنشاء موقع ويب أو كسره من خلال إضافة جاذبية وسياق مرئيين إلى المحتوى الخاص بك. ومع ذلك، يمكنهم أيضًا خفض أداء موقعك إذا لم يتم تحسينه بشكل صحيح. يمكن أن تؤدي الصور الكبيرة غير المحسنة إلى إبطاء موقعك، واستهلاك النطاق الترددي، وحتى التأثير على تصنيفات تحسين محركات البحث (SEO) الخاصة بك.
يعد ضغط الصور طريقة لتقليل حجم الصور وجعلها يتم تحميلها بشكل أسرع. هنا، بشكل عام، لديك خياران:
- بدون فقدان - تقوم هذه الطريقة بضغط الصورة دون فقدان أي جودة. إنه مثالي للصور التي تتطلب تفاصيل عالية.
- فقدان - تعمل هذه الطريقة على تقليل حجم الملف عن طريق إزالة بعض البيانات من الصورة. إنه أكثر فعالية في تقليل حجم الملف ولكن يمكن أن يؤدي إلى فقدان طفيف في جودة الصورة.
هناك العديد من الأدوات الخارجية المتاحة لتحسين الصورة، وبينما يتوفر لدى بعضها إصدارات مكون إضافي أيضًا، يمكنك استخدامها بسهولة بنفس القدر. تتضمن بعض الخيارات الشائعة ما يلي:
- TinyPNG — تستخدم هذه الأداة تقنيات ضغط ذكية مع فقدان البيانات لتقليل حجم ملف صور PNG وJPEG.
- Squoosh — أداة مفتوحة المصدر تسمح لك بضغط الصور وتغيير حجمها باستخدام تنسيقات وإعدادات مختلفة.
8. تمكين ضغط Gzip
لا يمكنك فقط استخدام الضغط لصورك ولكن أيضًا لموقعك ككل. بهذه الطريقة، يتم تقليص الملفات التي يتكون منها موقع الويب الخاص بك، مما يجعلها أسرع في التنزيل والعرض.
يتضمن كل مكون إضافي لأداء WordPress تقريبًا خيار تشغيل الضغط. ومع ذلك، إذا كنت تريد تجنب استخدام المكونات الإضافية (كما نفعل هنا)، يمكنك أيضًا تشغيلها يدويًا عن طريق إضافة العلامة التالية إلى ملف .htaccess الخاص بموقعك على الويب.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>للحصول على إرشادات مفصلة حول كيفية القيام بذلك، راجع البرنامج التعليمي لضغط Gzip.
9. قم بتنشيط التخزين المؤقت للمتصفح
أثناء تواجدك داخل .htaccess ، يمكنك أيضًا تشغيل التخزين المؤقت للمتصفح. يشبه التخزين المؤقت للمتصفح بنك الذاكرة لموقع الويب الخاص بك. يقوم بتخزين الملفات الثابتة مثل الصور وCSS وJavaScript على جهاز الزائر. وبهذه الطريقة، في المرة القادمة التي يصلون فيها إلى موقعك، يتم تحميل هذه الملفات من محرك الأقراص الثابتة لديهم بدلاً من تنزيلها مرة أخرى من الخادم. كما يمكنك أن تتخيل، هذا أسرع بكثير.
يوجد أدناه الرمز الذي يمكنك استخدامه لتحقيق ذلك. ضعه داخل .htaccess قبل سطر # END WordPress (مصدر الكود: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. قم بإزالة المكونات الإضافية غير المستخدمة
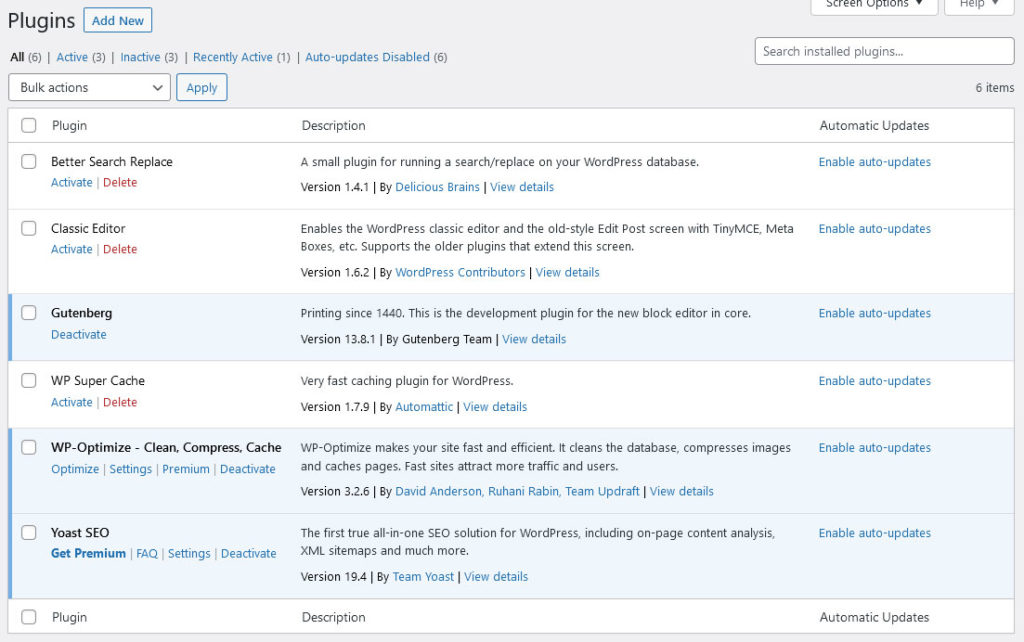
لا تشغل المكونات الإضافية غير المستخدمة مساحة على خادم مضيف الويب الخاص بك فحسب، بل إنها تمثل أيضًا التزامات محتملة. الحقيقة هي أن كل مكون إضافي تقوم بتثبيته يضيف رمزًا إلى تثبيت WordPress الخاص بك. حتى إذا كنت لا تستخدم مكونًا إضافيًا بشكل نشط، فلا يزال من الممكن تحميل التعليمات البرمجية الخاصة به والتأثير على أداء موقعك.

تؤدي المكونات الإضافية غير المستخدمة أيضًا إلى إنشاء ثغرات أمنية. غالبًا ما يستغل المتسللون نقاط الضعف في المكونات الإضافية التي لا تتم صيانتها بشكل جيد للوصول غير المصرح به إلى مواقع الويب.
ويمكن أن تتسبب أيضًا في حدوث تعارضات مع المكونات الإضافية أو السمات الأخرى التي تستخدمها بشكل نشط. كلما زاد عدد المكونات الإضافية لديك، زادت احتمالية تعارضها مع بعضها البعض أو مع القالب النشط الخاص بك. يمكن أن يؤدي هذا إلى جميع أنواع المشكلات، بدءًا من الميزات المعطلة وحتى تعطل الموقع بالكامل.
ولهذا السبب تعد إزالة المكونات الإضافية غير المستخدمة فكرة ذكية. قم بمراجعة مجموعة المكونات الإضافية الخاصة بك بانتظام لمعرفة ما إذا كنت تحتاج بالفعل إلى كل شيء نشط على موقعك أو ما إذا كان بإمكانك إزالة المكونات الإضافية أو استبدالها بحلول أصغر حجمًا.
11. انقل JavaScript إلى التذييل
يمكن أن تكون ملفات JavaScript كثيفة الموارد وتؤدي إلى إبطاء موقع الويب الخاص بك إذا لم تتم إدارتها بشكل صحيح. من خلال نقل ملفات JavaScript إلى التذييل، فإنك تسمح للمتصفح بعرض الصفحة دون انتظار تحميل هذه البرامج النصية.

يؤدي هذا أيضًا إلى تحسين تجربة المستخدم، حيث يمكن لزوار الموقع البدء في التفاعل مع الصفحة في وقت أقرب، مما قد يؤدي إلى تفاعل أفضل وانخفاض معدلات الارتداد. تعرف على المزيد حول هذا الأمر في مقالتنا حول موارد حظر العرض.
12. استخدم برنامج إدارة العلامات من Google
يعد Google Tag Manager بمثابة تغيير جذري عندما يتعلق الأمر بإدارة رموز التتبع المتعددة على موقع الويب الخاص بك. بدلاً من إضافة رموز التتبع يدويًا لبرنامج Google Analytics، وإعلانات Google، وخدمات الجهات الخارجية الأخرى بشكل منفصل، يمكنك إدارتها جميعًا في مكان واحد.
يعد مدير العلامات أيضًا غير متزامن، مما يعني أنه لا يمنع عرض العناصر الأخرى على صفحتك. ويضمن ذلك تحميل موقعك بسرعة، حتى عند استخدام علامات تتبع متعددة. بالإضافة إلى ذلك، يسمح لك برنامج Google Tag Manager بنشر العلامات بناءً على المشغلات، مما يمنحك مزيدًا من التحكم في وقت وكيفية تنشيطها.
الأفكار النهائية: تحسين سرعة WordPress بدون المكونات الإضافية
كما أوضحنا هنا، فإن موقع الويب البطيء هو أكثر من مجرد مصدر إزعاج - فهو مسؤولية تجارية يمكن أن تكلفك الزوار والتحويلات والإيرادات. على الرغم من أن المكونات الإضافية قد تبدو بمثابة حل سريع، إلا أنها غالبًا ما تجلب مجموعة من المشكلات الخاصة بها. لهذا السبب من المهم اتباع نهج أكثر شمولية لتحسين WordPress.
بدءًا من إجراء تدقيق أولي للسرعة واتخاذ اختيارات مدروسة بشأن الاستضافة والموضوعات، ووصولاً إلى ضبط الصور بدقة والاستفادة من الضغط والتخزين المؤقت، فإن كل التفاصيل مهمة. لذا لا تنتظر، تحكم في أداء موقع WordPress الخاص بك الآن.
وتذكر أن التحسين ليس عملية إعداد يتم تنفيذها لمرة واحدة فحسب، بل هو عملية مستمرة. استمر في المراقبة، واستمر في التغيير، والأهم من ذلك، استمر في التحسين للحصول على موقع ويب أسرع وأكثر كفاءة.
كيف يمكنك تحسين أداء موقع WordPress الخاص بك بدون مكونات إضافية؟ أي نصائح وإجراءات إضافية؟ لا تتردد في مشاركة أفكارك في التعليقات أدناه!
