إنشاء بيئة التدريج لـ WordPress - دليل من 0 إلى 1 - MalCare
نشرت: 2023-04-19هل سبق لك أن أجريت تغييرات على موقع الويب الخاص بك ندمت عليها لاحقًا؟
يعد إجراء تعديلات على موقع الويب الخاص بك فقط لإدراك لاحقًا أنها ليست جيدة بما يكفي أو أنها تتسبب في تعطل موقع الويب الخاص بك هو كابوس.
ليس عليك فقط معرفة كيفية استعادة موقعك إلى نقطة قبل التعديل ولكن قد تحتاج أيضًا إلى إصلاح موقعك المعطل.
بالإضافة إلى ذلك ، نفترض أنك قضيت وقتًا طويلاً في إجراء التعديلات وعليك الآن قضاء المزيد من الوقت في التراجع عن التعديل.
نحن نتفهم الألم ، لقد كنا جميعًا هناك.
ألن يكون رائعًا إذا كان بإمكانك اختبار تعديلاتك أولاً قبل إجرائها على موقعك المباشر؟ هذا هو بالضبط ما ستمكّنك بيئة التدريج من القيام به.
موقع التدريج هو نسخة طبق الأصل من موقعك المباشر. يوفر لك أرضية اختبار دون المخاطرة بموقعك المباشر.
في هذه المقالة ، سنوضح لك بالضبط كيفية إنشاء موقع مرحلي لمواقع WordPress الخاصة بك.
TL؛ DR: هناك العديد من الطرق التي يمكنك من خلالها تنظيم موقع ويب ولكن أسهل طريقة لتنزيل وتثبيت مكون إضافي مثل BlogVault Staging. سيساعدك في إنشاء موقع ويب بنقرة زر واحدة. ليس هذا فقط ، بعد إجراء تعديلات على الموقع ، سيساعدك أيضًا على دفع التغييرات من موقع التدريج إلى الموقع المباشر بنقرة بسيطة.
[lwptoc skipHeadingLevel = "h1، h4، h5، h6 ″ skipHeadingText =" الأفكار النهائية "]
ما هي بيئة التدريج في WordPress؟
بيئة موقع التدريج هي في الأساس نسخة طبق الأصل من موقع الويب المباشر الخاص بك. تُستخدم بيئات التدريج لإجراء الاختبارات وتجربة التغييرات.
يكون موقع التدريج في WordPress مفيدًا عندما:
- تريد تحديث موقع الويب الخاص بك. في بعض الأحيان ، عندما تقوم بتحديث موقعك أو حتى مكون إضافي واحد ، فقد يتسبب ذلك في حدوث مشكلات عدم توافق تؤدي إلى تعطيل موقع الويب الخاص بك.
- تريد تجربة سمة جديدة أو مكونات إضافية جديدة.
- تريد إجراء تغييرات كبيرة على مواقعك مثل تغيير التخطيط والصور والتصميم.
- تريد استكشاف المشكلات التي تواجهها على موقعك المباشر وإصلاحها. إذا قمت باستكشاف الأخطاء وإصلاحها على موقعك المباشر ، فقد يتسبب ذلك في مزيد من المشاكل ويؤثر على تجربة الزائر.
تعد بيئات التدريج في WordPress سهلة الاستخدام للغاية ولكن لها عيوبها أيضًا. في القسم التالي ، سوف نستكشف إيجابيات وسلبيات استخدام بيئة التدريج WP.
إيجابيات استخدام بيئة التدريج
- يساعدك موقع التدريج على تجربة موقع الويب الخاص بك دون المخاطرة بتعطيل موقعك المباشر.
- يمكّنك من تشغيل التحديثات للتحقق مما إذا كان يسبب أي مشاكل في التوافق دون تعريض موقعك المباشر أو الأصلي للخطر.
- باستخدام بيئة التدريج ، يمكنك اكتشاف السبب وراء المشكلات الحرجة التي يعاني منها موقعك دون وضعه في وضع الصيانة.
- تساعدك مواقع التدريج على التحقق من النسخ الاحتياطية . عندما تريد استعادة نسخة معينة من موقع الويب الخاص بك ، يمكن أن يساعدك الموقع المرحلي في تحديد النسخة الاحتياطية. علاوة على ذلك ، يمكن أن يساعدك أيضًا في التحقق مما إذا كانت النسخة الاحتياطية نسخة صالحة للعمل.
سلبيات استخدام بيئة التدريج
- يتطلب إنشاء موقع مرحلي استثمار أموال إضافية . قد يعرض موفر الاستضافة خدمات التدريج بتكلفة إضافية. بعض الإضافات المرحلية هي خدمات مدفوعة.
- يمكن أن يكون إعداد بيئة التدريج معقدًا ويستغرق وقتًا طويلاً.
- علاوة على ذلك ، يمكن أن يكون تكرار التغييرات من موقع التدريج إلى الموقع المباشر مضيعة للوقت. إذا كنت قد أجريت الكثير من التغييرات أو قمت بتعقيدها ، فهناك احتمال جيد بأن تنسى التعديلات التي أجريتها على الموقع.
هام: هناك تحديات مرتبطة باستخدام مواقع الويب المرحلية ولكن يمكنك التغلب عليها. على سبيل المثال ، هناك مكونات إضافية مثل BlogVault تقدم خدمات مرحلية مجانية. يوفر طريقة سهلة لإنشاء بيئة التدريج وتكرار التغييرات من موقع التدريج إلى المواقع الحية. كل ما عليك فعله هو النقر فوق الزر.
[ss_click_to_tweet tweet = ”إن بيئة موقع التدريج هي في الأساس نسخة طبق الأصل من موقع الويب المباشر الخاص بك. تُستخدم بيئات التدريج لإجراء الاختبارات وتجربة التغييرات ". المحتوى = ”” style = ”افتراضي”]
كيفية إنشاء بيئة التدريج في WordPress ؟؟
هناك ثلاث طرق مختلفة لإنشاء بيئة مرحلية في WordPress . هؤلاء يكونون:
أنا. إنشاء موقع باستخدام مكون WordPress الإضافي (سهل)
ثانيا. إنشاء موقع باستخدام مضيف الويب (سهل)
ثالثا. تنظيم موقع يدويًا (صعب)
سنقوم بتوجيهك عبر جميع الطرق حتى تتمكن من اختيار ما يناسبك.
أنا. إنشاء موقع باستخدام مكون WordPress الإضافي
في وقت سابق من المقالة ، تحدثنا عن كيف أن بعض المكونات الإضافية المرحلية هي خدمات متميزة بينما يقدمها البعض الآخر مثل BlogVault مجانًا . في هذا القسم ، سنوضح لك كيفية التدرج باستخدام المكون الإضافي BlogVault. ولكن قبل أن ننتقل إلى الخطوات ، هناك عدد غير قليل من الأسباب المثيرة للإعجاب التي تجعل BlogVault خيارًا رائعًا. هؤلاء يكونون:
- تستخدم العديد من المكونات الإضافية المرحلية خادم موقعك لتخزين موقع التدريج. الخادم الخاص بك يعمل فوق طاقته ويصبح موقع الويب الخاص بك بطيئًا. من ناحية أخرى ، يقوم BlogVault بتخزين موقع التدريج في WordPress على خادمه الخاص.
- هناك العديد من المكونات الإضافية المرحلية التي لا تتوافق مع المكونات الإضافية لذاكرة التخزين المؤقت. يعد مسح ذاكرة التخزين المؤقت أمرًا ضروريًا في مواقع التدريج لأنه يمكّنك من معاينة التغييرات التي تجريها على موقعك. لم تواجه BlogVault أية مشكلات مع المكونات الإضافية لذاكرة التخزين المؤقت.
- ستندهش من معرفة أن بعض المكونات الإضافية المرحلية لا تدعم المواقع المتعددة. لكن يمكن لـ BlogVault تنظيم مواقع متعددة دون قلق.
الآن ، دعنا نمضي قدمًا وننظم موقعًا باستخدام المكون الإضافي.
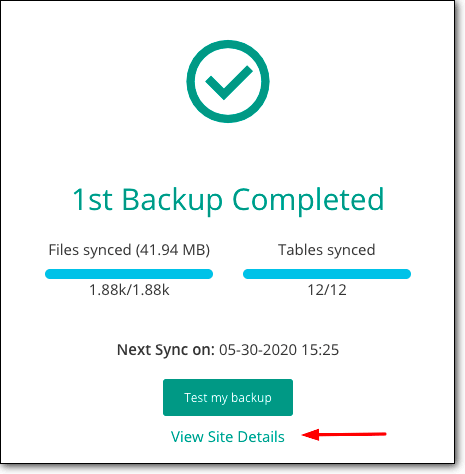
1. قم بتنزيل وتثبيت المكون الإضافي BlogVault. سيبدأ على الفور في أخذ نسخة احتياطية من موقع الويب الخاص بك.
2. بمجرد اكتمال العملية ، انقر فوق الخيار - عرض تفاصيل الموقع

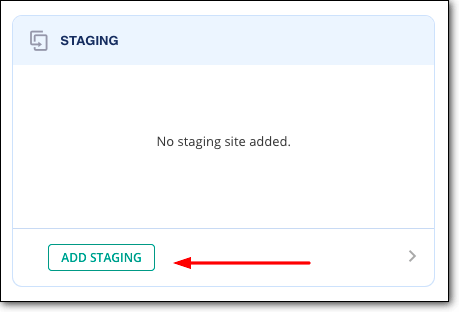
3. سينقلك إلى صفحة جديدة حيث ستجد قسم التدريج . ضمن هذا القسم ، انقر فوق الخيار Add Staging.

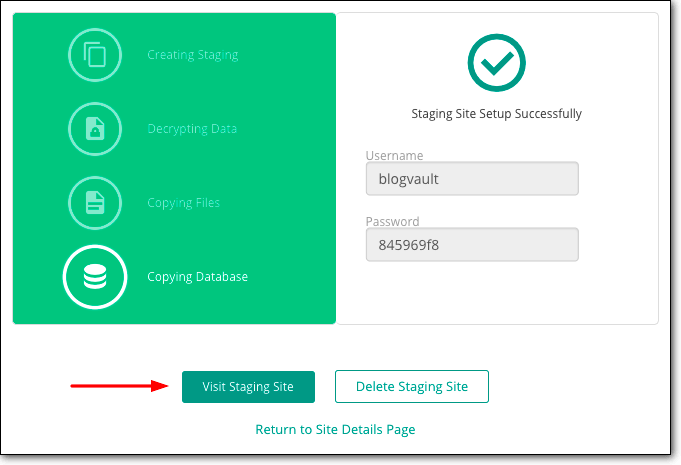
سيستغرق BlogVault بضع دقائق لإنشاء موقع مرحلي.
4. للوصول إلى موقع التدريج BlogVault ، عليك النقر فوق الخيار "زيارة الموقع المرحلي" .

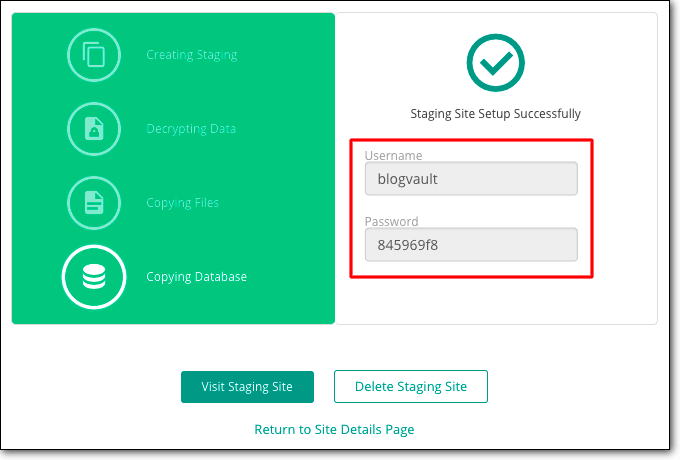
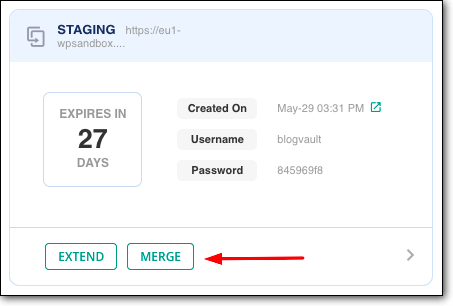
5. جميع مواقع التدريج محمية بكلمة مرور بحيث لا يمكن لأي شخص الوصول إليها غيرك أنت أو الأشخاص الذين تشارك بيانات الاعتماد معهم. ستحتاج إلى اسم مستخدم وكلمة مرور للدخول إلى بيئة التدريج. ستجد اسم المستخدم وكلمة المرور في نفس الصفحة حيث وجدت الخيار - قم بزيارة موقع التدريج.

بعد استخدام موقع التدريج ، قد ترغب في تكرار التغييرات التي أجريتها على بيئة التدريج على الموقع المباشر. ليس عليك القيام بذلك يدويًا. ما عليك سوى دمج موقع التدريج مع الموقع المباشر. باستخدام BlogVault ، يمكنك تفعيل التغييرات التي أجريتها. هذا يوفر عليك المتاعب ووقتك!
في القسم التالي ، سنوضح كيف يمكنك فعل ذلك بالضبط -
→ دمج موقع التدريج بالموقع المباشر
يعد دمج موقع التدريج مع موقعك المباشر أمرًا سهلاً للغاية باستخدام BlogVault. كل ما عليك فعله هو اتباع هذه الخطوات -
1. سجّل الدخول إلى لوحة معلومات BlogVault وانتقل إلى قسم التدريج.
2. حدد "دمج" وسيتم دمج موقع التدريج مع موقعك المباشر. يتيح لك BlogVault أيضًا تحديد التغييرات التي تريد دفعها إلى الموقع المباشر.

في غضون بضع دقائق ، ستظهر جميع التعديلات التي أجريتها على موقع التدريج على الموقع المباشر.
هل ترغب في معرفة المزيد حول مكونات WordPress Staging الإضافية؟ تحقق من دليلنا حول أفضل ملحقات WordPress Staging ، التي تم اختيارها يدويًا من قبلنا لتسهيل اختيار المكون الإضافي المناسب لك.
ثانيا. تنظيم موقع مع مضيف الويب
تقدم معظم خدمات الاستضافة مرافق انطلاق. إذا كنت مشتركًا في خطط أعلى لموفري الاستضافة مثل SiteGround و Bluehost بدءًا من 20 دولارًا في الشهر ، فسيكون لديك حق الوصول إلى مواقع التدريج. يقدم مقدمو الاستضافة المشهورون الآخرون مثل WP Engine و FlyWheel و Kinsta مرافق انطلاق مع جميع خططهم.
في هذا القسم ، سوف نوضح لك كيفية الوصول إلى التدريج مع شركتين شهيرتين لاستضافة WordPress -
- إنشاء موقع مرحلي على Bluehost
- إنشاء موقع مرحلي على Kinsta
ملاحظة: ربما لا تستخدم أيًا من موفري استضافة WordPress أعلاه. ولكن إذا اتبعت الخطوات التي قمنا بإدراجها أدناه ، فسوف تعطيك فكرة عن كيفية إنشاء موقع مرحلي مع شركة الاستضافة الخاصة بك.
1. إنشاء موقع مرحلي على BlueHost
إذا كان موقعك مستضافًا على Bluehost ، فيمكنك اتخاذ الخطوات التالية لتمكين Bluehost التدريج.
→ لتنظيم موقعك على Bluehost ، تحتاج إلى تسجيل الدخول إلى موقع WordPress الخاص بك.
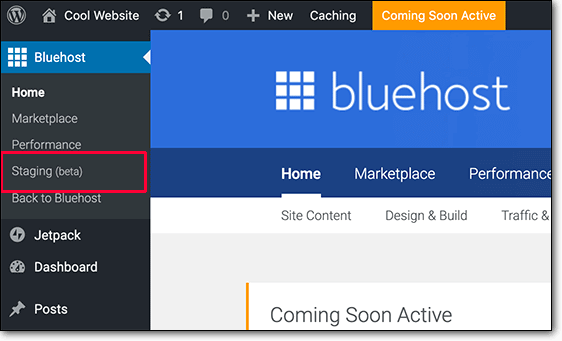
→ من القائمة الموجودة على لوحة القيادة الخاصة بك ، حدد الخيار التدريج .
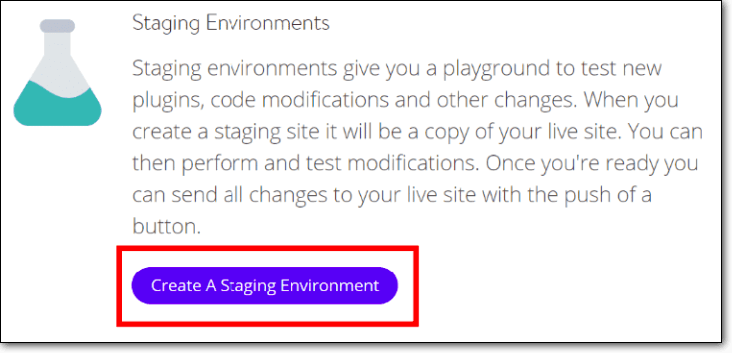
→ في الصفحة التالية ، حدد إنشاء موقع مرحلي وسيقوم Bluehost بإنشاء موقع WordPress التدريجي الذي يمكنك استخدامه.

← للوصول إلى مواقع WordPress المرحلية ، ستحتاج إلى تحديد الخيار Go to Staging Site. الآن ، يمكنك استخدام بيانات اعتماد مستخدم WordPress لتسجيل الدخول إلى بيئة التدريج.
دمج Bluehost Staging Site مع Live Site
بعد إجراء التعديلات على موقع التدريج ، قد ترغب في دفع التغييرات إلى موقعك المباشر. للقيام بذلك ، عليك اتباع الخطوات التالية -

→ من لوحة معلومات WordPress الخاصة بك ، حدد Staging .
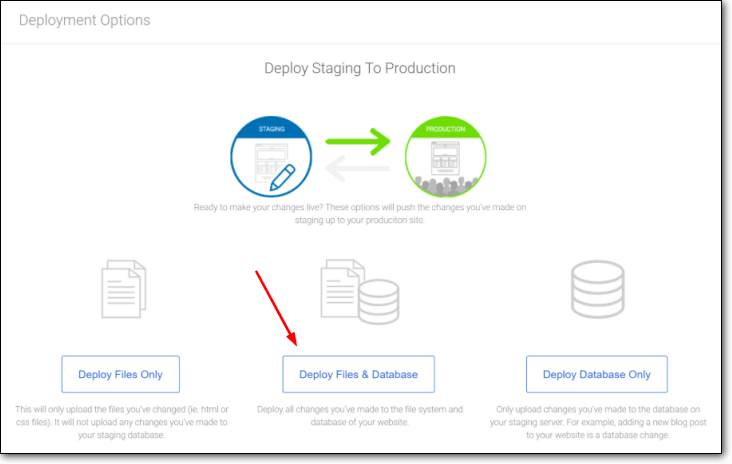
→ في الصفحة التالية ، سيُعرض عليك دمج ملفاتك أو قاعدة البيانات أو كليهما.

بعد تحديد أحد الخيارات ، سيبدأ Bluehost في دمج موقع التدريج مع الموقع المباشر.
2. إنشاء موقع مرحلي على Kinsta
إذا كان موقعك مستضافًا على Kinsta ، فيمكنك اتخاذ الخطوات التالية لتمكين Kinsta staging.
→ قم بتسجيل الدخول إلى حساب استضافة Kinsta الخاص بك ثم حدد موقع الويب الذي تريد تنظيمه.
→ بعد ذلك ، تحتاج إلى العثور على خيار Staging Environment . انقر عليه.
→ في الصفحة التالية ، تحتاج إلى تحديد Staging> Create A Staging Environment.

→ عندما يكون موقع التدريج جاهزًا ، ستجد عنوان URL الخاص بالبيئة بالانتقال إلى المجال.
دمج موقع Kinsta التدريجي مع Live Site
الآن لدمج التغييرات التي أجريتها على موقع التدريج في الموقع المباشر ، اتبع الخطوات أدناه -
→ قم بتسجيل الدخول إلى لوحة معلومات Kinsta الخاصة بك ، وحدد موقع التدريج.
→ ثم حدد Staging Environment> Push Staging to Live.
هذا كل شيء. سيقوم Kinsta بدمج موقع التدريج الخاص بك مع موقعك المباشر.
ثالثا. تنظيم موقع WordPress يدويًا
يعد إنشاء موقع التدريج يدويًا عملية معقدة تستغرق وقتًا طويلاً. هذا هو السبب في أننا لا نوصي بإنشاء موقع يدويًا . ليس هذا فقط ، لا توجد طريقة سهلة لدفع التغييرات من مرحلة انطلاق إلى الموقع المباشر. سيكون عليك نسخها يدويًا.
هام: إذا كنت لا تزال ترغب في تجربة الطريقة اليدوية ، فنحن نقترح بشدة أخذ نسخة احتياطية كاملة من الموقع. تتضمن الطريقة اليدوية العمل مع ملفات وقاعدة بيانات WordPress. أثناء تلاعبك بهم ، من الممكن أن ترتكب خطأ سيؤدي إلى تعطل موقع الويب الخاص بك.
تتضمن العملية اليدوية الخطوات التالية:
- إنشاء مجال فرعي سيكون بمثابة موقع مرحلي
- تنزيل الملفات وقاعدة البيانات من موقعك المباشر
- تحميل نفس الملفات وقاعدة البيانات إلى النطاق الفرعي أو الموقع المرحلي
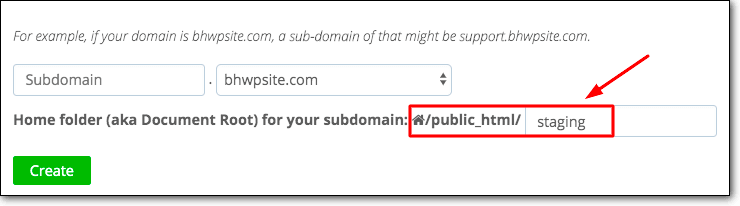
1. قم بإنشاء مجال فرعي مرحلي
يمكنك إنشاء مجال فرعي باستخدام مزود الاستضافة الخاص بك.
→ قم بتسجيل الدخول إلى حساب مزود الاستضافة الخاص بك ، وانتقل إلى cPanel ، وحدد المجال الفرعي .
→ في الصفحة التالية ، قم بإنشاء مجال فرعي وقم بتسميته Staging . إذا كنت لا تعرف كيفية إنشاء مجال فرعي ، فستحتاج إلى العثور على مستند مساعدة بواسطة مزود الاستضافة الخاص بك يشرح كيفية إنشاء نطاق فرعي.
إليك دليل من Bluehost - كيفية إنشاء نطاق فرعي؟
وهنا واحد من Kinsta - كيف يمكنني إضافة مجال إلى موقع؟

2. قم بتنزيل الملفات وقاعدة البيانات من Live Site
يتكون موقع WordPress من ملفات وقاعدة بيانات. سوف تحتاج إلى تنزيل كليهما. الغرض من ذلك هو تحميلها على النطاق الفرعي الخاص بك حتى تتمكن من تكرار موقع الويب الخاص بك والعمل كبيئة مرحلية لـ WordPress.
أنا. لتنزيل الملفات ، عليك اتباع الخطوات التالية:
→ تحتاج إلى تثبيت وتنشيط برنامج FTP مثل Filezilla أو CyberDuck . سيساعدك البرنامج في الوصول إلى ملفات WordPress الخاصة بك وتنزيلها على جهاز الكمبيوتر الخاص بك.
→ بعد تثبيته على جهاز الكمبيوتر الخاص بك ، افتح البرنامج. سيطلب منك اسم المضيف واسم المستخدم وكلمة المرور حتى يتمكن من الاتصال بموقعك على الويب وجلب ملفات WordPress الخاصة بك.
إذا لم يكن لديك بيانات الاعتماد هذه معك ، فتواصل مع مزود الاستضافة واطلب بيانات الاعتماد الخاصة بك.

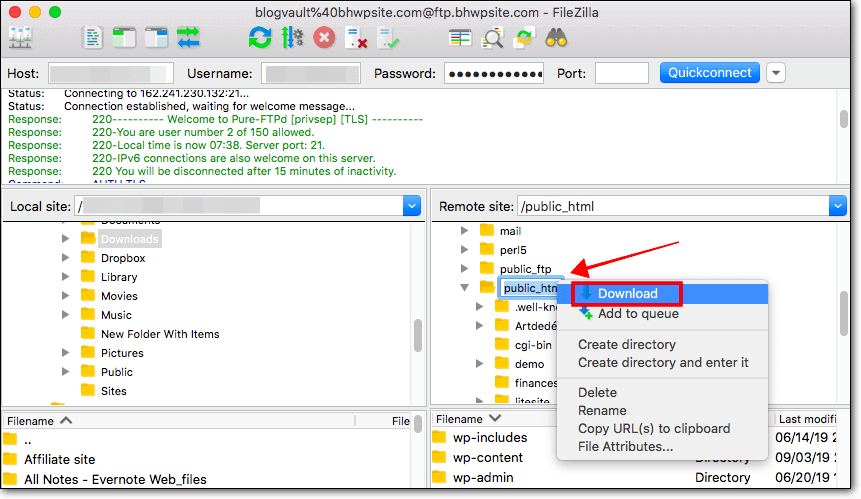
→ بمجرد إنشاء الاتصال ، ستجد ملفات WordPress الخاصة بك في قسم الموقع البعيد.
→ في قسم الموقع البعيد ، ابحث عن المجلد المسمى public_html . انقر بزر الماوس الأيمن فوق المجلد وحدد تنزيل . سيتم تنزيل ملفات WordPress الخاصة بك على جهاز الكمبيوتر الخاص بك.

ثانيا. لتنزيل قاعدة البيانات ، عليك اتباع الخطوات التالية:
→ قم بتسجيل الدخول إلى حساب مزود الاستضافة الخاص بك ، وانتقل إلى cPanel ، ثم حدد phpMyAdmin .
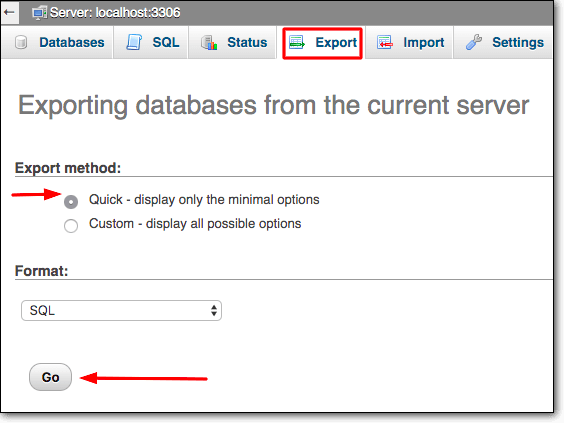
→ بعد ذلك ، حدد الخيار تصدير . ضمن طريقة التصدير ، حدد سريع ثم اضغط على انتقال .

سيتم تنزيل قاعدة بيانات WordPress الخاصة بك على جهاز الكمبيوتر الخاص بك.
3. تحميل الملفات وقاعدة البيانات إلى المجال الفرعي
الآن بعد أن تم تخزين ملفاتك وقاعدة البيانات على جهاز الكمبيوتر الخاص بك ، ستحتاج إلى تحميلها على النطاق الفرعي - التدريج.
سيعمل النطاق الفرعي كما قلنا سابقًا كموقع مرحلي حيث يمكنك الاختبار وإجراء التعديلات.
→ افتح برنامج FTP وتأكد من اتصالك بموقعك على الويب. كما أوضحنا سابقًا ، يوجد على الجانب الأيمن قسم يسمى الموقع البعيد حيث تظهر الملفات من موقعك. على الجانب الأيسر ، سيكون لديك قسم الموقع المحلي حيث ستظهر الملفات المخزنة على جهاز الكمبيوتر الخاص بك.
يمكن العثور على المجال المخصص (التدريج) في قسم الموقع البعيد . ويمكن العثور على الملفات وقاعدة البيانات التي تم تنزيلها في قسم الموقع المحلي .
ما عليك القيام به هو تحميل الملفات وقاعدة البيانات إلى مجلد النطاق الفرعي.
أنا. تحميل الملفات
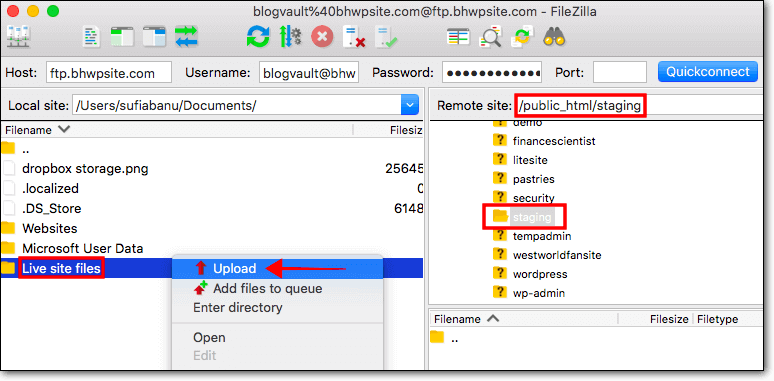
- قم بتخزين الملفات وقاعدة البيانات الخاصة بك في مجلد واحد على جهاز الكمبيوتر الخاص بك. قمنا بتسمية مجلدنا Live site files.
- ثم حدد مجلد النطاق الفرعي - التدريج.
- بعد ذلك ، انتقل إلى قسم الموقع المحلي وانقر بزر الماوس الأيمن على مجلد ملفات موقع Live . حدد تحميل وسيؤدي هذا إلى تحميل المجلد إلى التدريج (المجال الفرعي).

- يمكن العثور على عنوان URL الخاص بالموقع المرحلي الجديد على حساب موفر الاستضافة الخاص بك. قم بتسجيل الدخول إلى حسابك ، وانتقل إلى cPanel الخاص بك ، وحدد المجال> المجالات الفرعية .
ثانيا. تحميل قاعدة البيانات
لتحميل قاعدة البيانات ، يجب أولاً إنشاء قاعدة بيانات للمجال الفرعي - التدريج.
- قم بتسجيل الدخول إلى حساب مزود الاستضافة الخاص بك ، وانتقل إلى cPanel ، وانتقل إلى قواعد البيانات وحدد قواعد بيانات MySQL.
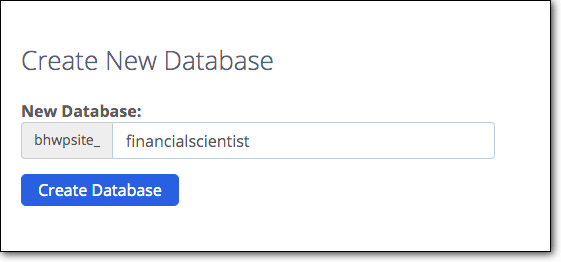
- بعد ذلك ، اكتب اسم قاعدة البيانات في القسم "إنشاء قاعدة بيانات جديدة" واضغط على "إنشاء قاعدة بيانات".

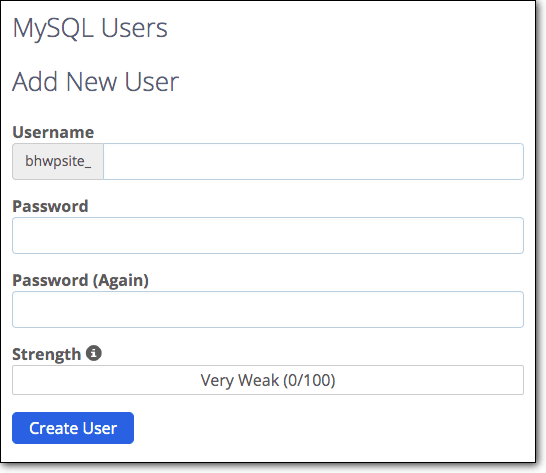
- ستقوم الآن بإنشاء مستخدم قاعدة بيانات جديد لتتمكن من استخدام قاعدة البيانات. الصفحة التي أنشأت فيها قاعدة البيانات الخاصة بك - قم بالتمرير لأسفل وستجد قسمًا يمكنك من خلاله إنشاء مستخدم MySQL.

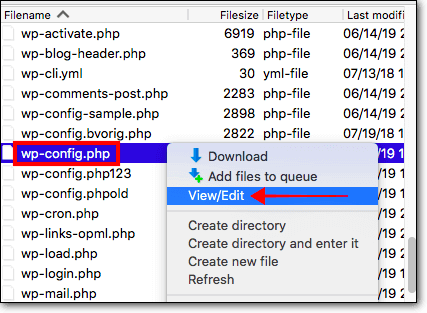
- بمجرد أن تصبح قاعدة البيانات واسم المستخدم جاهزين ، تحتاج إلى التأكد من أن قاعدة البيانات الجديدة متصلة بالمجال الفرعي . يرجى فتح برنامج FTP وفي قسم الموقع البعيد ، انتقل إلى public_html> Staging . داخل مجلد التدريج ، ستجد ملف wp-config. انقر بزر الماوس الأيمن واختر تحرير .

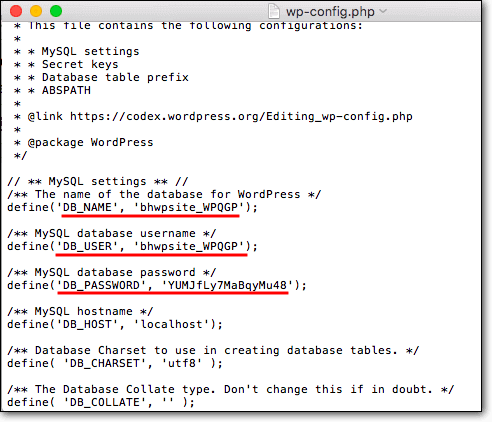
- سيحتوي الملف على معلومات حول قاعدة البيانات السابقة (اسم قاعدة البيانات واسم المستخدم وكلمة المرور) ، واستبدلها بقاعدة البيانات التي أنشأتها للتو.

- بعد ذلك ، حان الوقت لتحميل قاعدة البيانات التي قمت بتنزيلها في الخطوة 2 إلى قاعدة البيانات الجديدة.
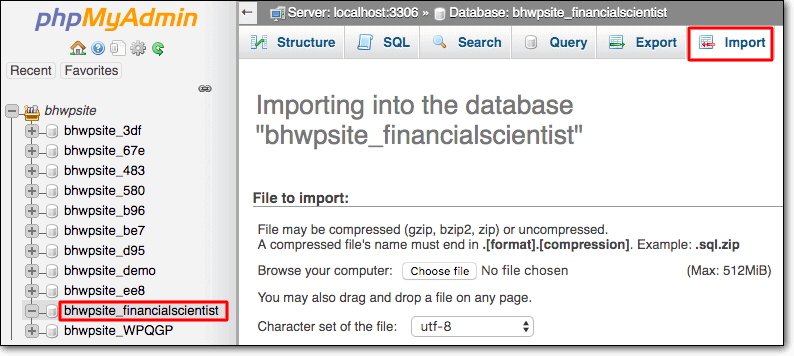
- ارجع إلى cPanel وحدد phpMyAdmin . يجب أن تكون قادرًا على رؤية قاعدة البيانات الجديدة. حدده وانتقل إلى قسم الاستيراد .
- قم بتحميل قاعدة البيانات من جهاز الكمبيوتر الخاص بك وأنت على ما يرام.

- كما قلنا سابقًا ، يمكن العثور على رابط موقع التدريج الجديد على حساب مزود الاستضافة الخاص بك. قم بتسجيل الدخول إلى حسابك ، وانتقل إلى cPanel الخاص بك ، وحدد المجال> المجالات الفرعية.
دمج موقع التدريج مع موقع WordPress المباشر
بعد إجراء تعديلات على بيئة التدريج الجديدة في WordPress ، لا توجد طريقة سهلة لدمج موقع التدريج مع الموقع المباشر. سيكون عليك نسخ التغييرات يدويًا على موقعك المباشر.
هذا كل شيء يا رفاق. هذه هي الطريقة التي تنشئ بها بيئة التدريج في WordPress.
[ss_click_to_tweet tweet = "تم إنشاء موقع التدريج في WordPress لأول مرة بمساعدة هذا الدليل من MalCare." المحتوى = ”” style = ”افتراضي”]
افكار اخيرة
في حين أن هناك عددًا من الطرق التي يمكنك من خلالها تنظيم موقع الويب الخاص بك ، فإن استخدام مكون إضافي هو الأسهل والأكثر تكلفة. على عكس الطريقة اليدوية ، لا يوجد خطر من كسر موقع الويب الخاص بك إذا كنت تستخدم مكونًا إضافيًا مثل BlogVault لتنظيم موقعك.
جرب BlogVault Staging الآن!
