أفضل 10 ثيمات WordPress Starter (كيفية اختيار المناسب منها؟)
نشرت: 2020-05-15عندما يتعلق الأمر باختيار سمة WordPress Starter ، فهناك العديد من الخيارات لتبسيط عملية تطوير القالب بشكل كبير. لكن اختيار الشخص المناسب من بين الجمهور قد يكون صعبًا بعض الشيء بالنسبة للمبتدئين. دعنا نساعدك من خلال تسليط الضوء على الحقائق المهمة.
يتيح موضوع بدء تشغيل WordPress لمطوري السمات إنشاء سمة WordPress الخاصة بهم للعملاء أو استخدامات الموظفين. سوف يمنحك أساسًا وظيفيًا للبدء منه. بشكل أساسي ، يمكنك استخدام هذه السمات الفارغة كقاعدة أثناء إنشاء موقع ويب.
في هذه المقالة ، قمنا بإدراج بعض من أفضل سمات Starter WordPress التي قد تفكر فيها أثناء تطوير موقعك.
مقدمة قصيرة لموضوعات WordPress Starter

البدء من نقطة الصفر يستغرق وقتًا طويلاً للغاية وأحيانًا يكون محبطًا أيضًا. على الرغم من أنه يمنحك الحرية الكاملة لفرض إبداعك على تصميم موقعك. أخيرًا ، ينتهي الأمر بشيء فريد وغير عادي.
ومع ذلك ، إذا توترت بشأن الجهود الإضافية والوقت ، فيمكن أن يساعدك موضوع البداية الأساسي أو الفارغ على الخروج بسهولة. هذه المواضيع مثل الطين الرطب. يمكنك تشكيلها بأي شكل تريده. بالإضافة إلى ذلك ، يمكن تحسينها لأي نوع من مواقع الويب مثل المدونة الشخصية أو المحفظة أو موقع الأعمال أيضًا.
كما قلنا ، يأتي موضوع WordPress Starter Theme بتصميم بسيط وتخطيط بسيط. يوفر لك الهيكل الأساسي للمضي قدمًا في عملية التطوير الخاصة بك دون عناء.
علاوة على ذلك ، بخلاف سمات WordPress القياسية الأخرى ، تشتمل هذه التخطيطات الفارغة على الكود الأساسي فقط. لذلك ، يمكنك توسيع الوظائف وفقًا لمتطلبات موقعك وإنشاء سمة جديدة تمامًا في غضون فترة زمنية قصيرة.
تختلف سمات Starter تمامًا عن القالب الرئيسي أو إطار عمل الموضوع. لا تأتي مع خطافات مخصصة أو أنماط إضافية أو عوامل تصفية أو علامات قوالب. لكنك ستحصل على الكود الأساسي لعرض المنشورات والتعليقات والصفحات.
أفضل 10 ثيمات WordPress Starter لمطوري مواقع الويب
تحقق من سمات بداية WordPress الأكثر استخدامًا والتي قد تستخدمها أيضًا كقاعدة أثناء إنشاء المظهر الخاص بك.
- أسترا
- يؤكد
- UnderStrap
- منشأ
- المريمية
- المفاصل
- HTML5 فارغ
- قبض ستاتر
- الفسفور الابيض تلاعب
- كوارك
أسترا

Astra هو موضوع WordPress متميز يأتي مع تصميمات أنيقة وعصرية. وهو يدعم أكثر من 100 سمة بداية ومواقع ويب مسبقة الإنشاء لإنشاء أنواع متعددة من مواقع الويب بسهولة.
إنه مقبول للعديد من مجالات الأعمال ، ولهذا يمكنك بسهولة العثور على عرض توضيحي مثالي يناسب متطلباتك. هذا المظهر الفائق السرعة والقابل للتحرير بالكامل مناسب أيضًا لكل من المطورين المحترفين والمبتدئين. العمل بسلاسة مع جميع منشئي المواقع المشهورين.
يمنحك الإصدار التجريبي لاسترداد الأموال بنسبة 100٪ لمدة 14 يومًا حرية تغيير اختيارك.
يؤكد

بعد ذلك ، Underscores هي سمة بداية قوية لـ WordPress تم تطويرها بواسطة Automattic. تم إنشاء هذا المظهر البسيط باستخدام HTML5 و CSS. يتيح لك نظام الشفرة النظيف إنشاء سمة WordPress فريدة بشكل أسرع من أي وقت مضى.
يوفر نموذجين من التخطيطات ، أحدهما به شريط جانبي على اليمين والآخر بشريط جانبي على اليسار. منذ عام 2012 ، تستخدم جميع سمات WordPress الافتراضية شُرَط سفلية كأساس. لذلك ، يصبح إنشاء سمة WordPress قياسية بناءً على تفضيلاتك أسهل باستخدام الخطوط السفلية.
UnderStrap

تم بناء إطار عمل قالب WordPress هذا على Bootstrap 4 و Underscore المرتبطين معًا بواسطة Gulp و npm و SCSS. كما أنه يوفر دعمًا لـ Jetpack و WooCommerce ونموذج الاتصال 7. يمكنك بسهولة تعديل هذا المظهر سريع الاستجابة لأنه يوفر إطار عمل للشبكة.
الأهم من ذلك ، سوف تحصل على تحديثات منتظمة من مؤلفي القوالب. لذلك ، يمكن أن يكون اختيارًا جيدًا لبناء السمة الأم الخاصة بك باستخدام Understrap.
منشأ

Genesis عبارة عن إطار عمل مصمم باحتراف يمكنه التعامل مع مشروع تسليم مفتاح بأعلى مستوى من الأمان. تم تصميم سمة البدء الملائمة للمطورين مع وضع تحسين محركات البحث التقني في الاعتبار. لذلك ، قد تحصل على ميزة على عوامل الترتيب من هذا الموضوع مفتوح المصدر.
يتطلب منك التطوير باستخدام السمات الفرعية بدلاً من تحرير إطار العمل مباشرةً. بالإضافة إلى ذلك ، فإنه يحتاج إلى خطافات WordPress لمساعدتك في تصميم السمات الخاصة بك.
ومع ذلك ، ستحصل على كل من عناصر واجهة المستخدم وخيارات التخطيط المصممة مسبقًا في أي سمة من سمات Genesis. وهو يدعم 6 تصميمات تخطيطية وقوالب صفحات مخصصة وعناصر واجهة مستخدم مميزة ولوحة خيارات سمة قوية. حتى تتمكن من تخصيص إعداد المظهر الخاص بك باستخدام موارد مفيدة ، ومحتوى تجريبي ، ومكونات إضافية ، وكتل Gutenberg المخصصة.
المريمية

يشتمل موضوع بداية WordPress الحديث هذا على أدوات متقدمة لتسريع عملية تطوير السمة الخاصة بك. يعتمد برنامج Sage على HTML5 Boilerplate و Gulp و Bower و Bootstrap و BrowserSync. يتضمن Theme Wrapper لتجنب تكرار الكود في كل قالب.
من المرجح أن يستخدم مطورو الواجهة الأمامية Sage لمشاريعهم بسبب:
- وثائق صحيحة
- المجتمع النشط
- المواصفات الفنية المتقدمة
- كثرة التحديث
ومع ذلك ، تحتاج إلى استخدام مكونات مثل الملحن والغزل لتعديل المظهر الخاص بك باستخدام Sage. قد يبدو هذا معقدًا بعض الشيء للمبتدئين. ولكن بمجرد أن تعتاد عليها ، ستزيد من إنتاجيتك بشكل كبير.
المفاصل

لإنشاء تصميم معقد مع استجابة سريعة ، فإن JointsWP هو الخيار الأمثل لمطوري الموقع. يمكن للمرء بناء موقع جيد التنظيم باستخدام JointsWP من البداية. إنه مبني على إطار عمل Foundation 6 مع نكهات CSS أو Sass.

HTML5 فارغ

تم تصميم سمة بداية WordPress هذه خصيصًا للأداء. إنه موضوع مفتوح المصدر يسمح لك بتحويل HTML و CSS القياسي إلى WordPress.
يساعد HTML5 Black على إنشاء سمة WordPress قياسية بسرعة فائقة مع التحسين المسبق للويب. يمكنك استخدام API للرمز القصير في الكود المعياري والأشرطة الجانبية الديناميكية.
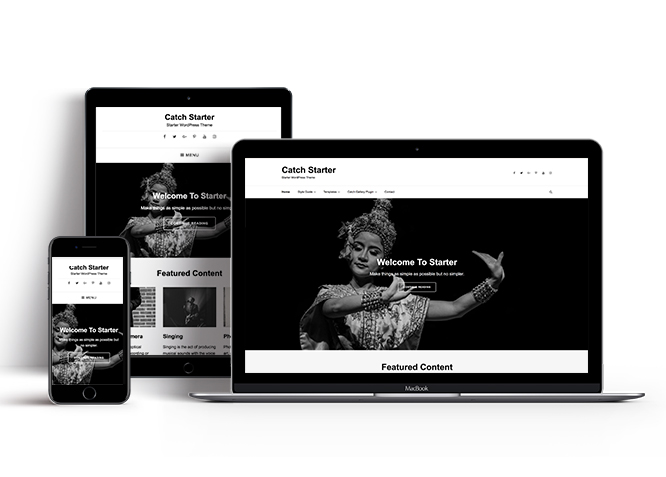
قبض ستاتر

التالي هو Catch Starter - سمة WordPress داكنة اللون لمصممي مواقع الويب. العناصر الرئيسية لهذا الموضوع الأساسي هي-
- ميزات حاسمة
- تصميم بسيط
- تأمين الكود القياسي
يتضمن عددًا من الميزات الحصرية مثل شريط تمرير المحتوى والمحفظة والخدمات والشهادات. التصميم سريع الاستجابة ويعطي صورًا خالية من العيوب لموقع الويب الخاص بك بغض النظر عن الجهاز.
الأهم من ذلك ، أن سمة البداية هذه تدعم الترجمة بحيث يمكنك استخدامها لإنشاء موقع متعدد اللغات.
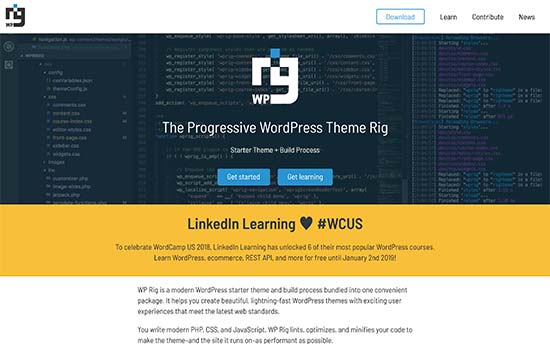
الفسفور الابيض تلاعب

WP Rig عبارة عن حزمة كاملة من أدوات التطوير المفيدة التي تساعدك على بناء تصميم حديث ومواقع ويب عالية الأداء. على الرغم من أن هذا الموضوع مُحسَّن خصيصًا للأداء. يوفر لك قاعدة تطوير مميزة تعمل على فحص التعليمات البرمجية الخاصة بك وتنظيمها وضغطها للحصول على أداء أفضل.
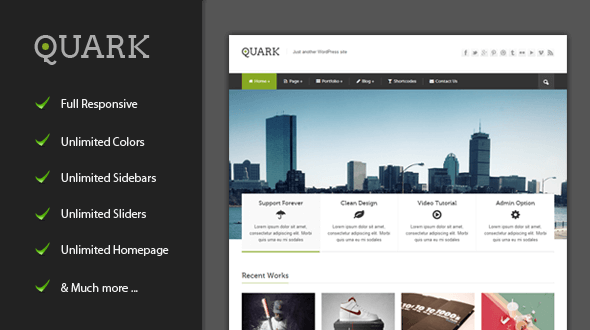
كوارك

يأتي Quark في القائمة الأخيرة - وهو لبنة لإنشاء قوالب WordPress حديثة وأنيقة وسريعة الاستجابة. تمت كتابة Quark بلغة HTML5 و CSS3 بناءً على الشُرَط السفلية وموضوع TwentyTwelve.
إنه يساعد في تصميم عالي الأداء بما في ذلك الأساس القوي والتخطيط سريع الاستجابة وأكثر من 300 رمز وتنسيقات وقوالب المنشورات وغيرها. أيضًا ، يدعم التسوية لضمان عرض المتصفحات لجميع السمات بشكل أكثر اتساقًا ، و Mordernizr لتحديد إمكانيات مستعرض HTML5 و CSS3.
دعنا نرشدك إلى الجوانب المهمة التي يجب أن تعرفها للحصول على سمة البداية الصحيحة.
4 أشياء يجب مراعاتها عند اختيار سمات WordPress Starter الصحيحة

إذا كنت تريد المرونة في إنشاء سمة مخصصة ولكنك لا تفضل البدء من الصفر ، فيمكن أن تكون سمة WordPress Starter Theme هي الأداة المثالية للتطبيق. احصل على قاعدة جودة لبدء رحلة تطوير السمة الخاصة بك بسلاسة.
ومع ذلك ، إذا قررت تنفيذ سمة بداية على موقعك ، فيجب أن يلبي المظهر الميزات التالية أيضًا.
1. سريع موضوع السرعة على مستوى القاعدة لتحسين أداء موقعك
حسنًا ، من خلال البدء بموضوع مبتدئ ، تكون قد اتخذت بالفعل جذرًا طويلاً للوصول إلى الهدف. لذلك ، قد يساعدك الانتقال بسرعة عالية المستوى الأساسي على تسريع عجلة النجاح بشكل ملحوظ. بالإضافة إلى ذلك ، يمكن لموضوع بدء تشغيل WordPress خفيف الوزن أن يسهل عليك تجربة مستخدم أفضل وزيادة الرؤية على محرك البحث.
2. وظيفة السحب والإفلات لتسريع سير العمل
يمكن لموضوع بدء التشغيل مع إمكانية السحب والإفلات تقليل عبء العمل بشكل كبير. تتيح لك أدوات إنشاء السحب والإفلات تصوير خيالك في الحياة الواقعية. يمكنك مشاهدة التغييرات بصريًا وتلخيصها بابتكاراتك بشكل أسرع من أي وقت مضى.
3. تخطيطات مصممة مسبقًا لاستكشاف المزيد من خيارات التصميم
من الأفضل استخدام سمة بداية تأتي مع تصميمات وتخطيطات جاهزة. لذلك ، يمكنك تنفيذها أثناء تخصيص الموقع مباشرة من هناك. والأكثر إثارة للدهشة ، أنه يتيح لك معاينة التصميم ، أو تضمينه في موقعك ، أو التخلص منه على الفور إذا لم يعجبك.
4. افتح المكونات المميزة لتوسيع إمكانية الوصول الخاصة بك
لتضخيم وظائف السمة الخاصة بك في بعض الأحيان ، قد تحتاج إلى بعض الميزات المتقدمة والكفاءة. إذا كان موضوعك الثابت يتمتع بإمكانية الوصول إلى المزيد من سمات الترقية والسمات المميزة ، فسيكون ذلك مفيدًا لتطوير السمة الخاصة بك.
ومع ذلك ، استخدم الموضوعات التي يتم تحديثها بانتظام وصيانتها بنشاط من قبل مؤلفيها. بدلاً من ذلك ، يمكن للموضوع القديم أن يبطئ من قدرة مشروعك.

وبالتالى ما الذى انت بصدد فعله؟ ابدأ في تصميم قالب WordPress الخاص بك
يعد العمل مع المظهر الفريد الخاص بك أمرًا فخورًا ومرضيًا ، ولكنه أيضًا يستغرق وقتًا طويلاً بدءًا من نقطة الصفر. ومع ذلك ، إذا كان لديك الأداة المناسبة في يدك ، فيمكن تقليل عبء العمل لديك بشكل ملحوظ. قوالب WordPress للمبتدئين تفعل ذلك بالضبط.
يمكن أن تعزز سمات الأساس هذه تجربة التطوير لديك جنبًا إلى جنب مع خيارات التخصيص المناسبة. والأهم من ذلك ، أنه يساعدك على بناء قالب WordPress القياسي الخاص بك.
إذا كنت مبتدئًا ، فاستخدم الخطوط السفلية كأساس لمشروعك الأول لتطوير السمة. ومع ذلك ، يمكن أن تكون Sage خيارًا جيدًا بينما تحصل على خبير في عملك. يمكن أن يسهل لك العمل مع Genesis الحصول على دعم كبير لتحسين محركات البحث وخصوصية الموقع بالفعل. ومع ذلك ، بالنسبة لمجموعة واسعة من خيارات التصميم ، لا يوجد بديل لـ Astra.
هل لديك أي أسئلة بخصوص ثيمات WordPress للمبتدئين وكيفية اختيار المناسب منها؟ هل تشارك وجهات نظرك في قسم التعليقات أدناه!
