كيفية التبديل من السمة الكلاسيكية إلى سمة الكتلة في WordPress
نشرت: 2023-09-12إذا كنت مطور WordPress أو مالك موقع، فلا شك أنك سمعت الكثير من الثناء المحيط بمحرر الموقع. تتيح هذه الأداة القوية للمستخدمين تحرير كل مكون من مكونات موقعهم - بدءًا من الرؤوس والتذييلات وحتى القوالب - باستخدام الكتل.
ومع ذلك، للاستفادة من محرر الموقع، ستحتاج إلى تثبيت سمة الكتلة وتنشيطها على موقعك. قد تبدو عملية التحول من القالب الكلاسيكي إلى قالب المجموعة معقدة، ولكنها ستكون أكثر من جديرة بالاهتمام، سواء كنت تعمل على موقعك الخاص أو تعمل على تحسين موقع العميل.
دعنا نستكشف سبب رغبتك في التبديل إلى سمة الكتلة وكيف يمكنك القيام بذلك بأمان وكفاءة.
ما هي خيارات السمات المختلفة في WordPress؟
هناك عدة أنواع مختلفة من السمات المتوفرة في WordPress، وسيساعدك فهم الفرق على تحديد أفضل حل لموقفك.
1. المواضيع الكلاسيكية
كانت سمات WordPress الكلاسيكية موجودة منذ فترة طويلة، وتم إنشاؤها باستخدام قوالب مستندة إلى PHP. وهي عادةً ليست مرنة مثل سمات المجموعة، ويستخدم مالكو الموقع مناطق أداة التخصيص وعناصر واجهة المستخدم لإجراء تغييرات على التصميم. عادةً ما يكون تخصيص السمات الكلاسيكية أكثر صعوبة، خاصة بالنسبة لعناصر وقوالب الموقع العامة.
إذا كنت تعمل في مجتمع WordPress لفترة طويلة جدًا، فمن المؤكد أنك على دراية بالموضوعات الكلاسيكية.

2. حظر المواضيع
يتم إنشاء سمات الكتل باستخدام قوالب HTML التي تتكون بالكامل من كتل. بدلاً من استخدام عناصر واجهة المستخدم وأداة التخصيص، يستخدم مالكو الموقع محرر الموقع لإجراء التغييرات. يتيح ذلك قدرًا أكبر من المرونة، مما يتيح للمستخدمين تحرير كل شيء بدءًا من الرؤوس والتذييلات وحتى القوالب ذات الكتل.
يدعم WordPress سمات الحظر منذ الإصدار 5.9، وهناك بعض الخيارات الممتازة للاختيار من بينها.
3. المواضيع الهجينة
السمة المختلطة هي بالضبط ما تبدو عليه - مزيج من السمات الكلاسيكية والموضوعات المجمعة. إنها توفر بعضًا من تجارب التحرير التقليدية من السمات الكلاسيكية، إلى جانب أدوات أكثر تقدمًا من السمات المجمعة.
في الأساس، قوالب WordPress الهجينة هي قوالب كلاسيكية تتضمن جانبًا أو أكثر من سمات المجموعة (على سبيل المثال، محرر الموقع أو ملف theme.json ).
4. موضوعات عالمية
تسمح السمات العامة للمستخدمين بالاستفادة الكاملة من محرر الموقع، ولكن يمكن أيضًا إعدادها لاستخدام عناصر WordPress الكلاسيكية مثل مناطق المخصص والأدوات. تم تصميمها بشكل أساسي "لسد الفجوة" بين السمات الكلاسيكية والموضوعات الكلاسيكية.
لماذا التبديل إلى موضوع الكتلة؟
الآن بعد أن تطرقنا إلى الأنواع المختلفة من السمات، سننظر في سبب أهمية التبديل من القالب الكلاسيكي إلى القالب الشامل.
1. تحسين الأداء
يعد الأداء دائمًا في مقدمة أولوياتك عند إنشاء موقع ويب لأنه يؤثر على كل شيء بدءًا من تجربة المستخدم وحتى التحويلات وتصنيفات محرك البحث. عادةً ما تكون سمات الكتل أسرع من السمات الكلاسيكية لأنها تقوم بتحميل الأنماط فقط للكتل المعروضة على الصفحة.
في كثير من الحالات، يمكنك أيضًا تجنب المكونات الإضافية الثقيلة التي تثقل كاهل موقعك، وذلك باستخدام الوظائف المضمنة من محرر قوالب WordPress بدلاً من ذلك.
2. سهولة التحديث وإجراء التغييرات
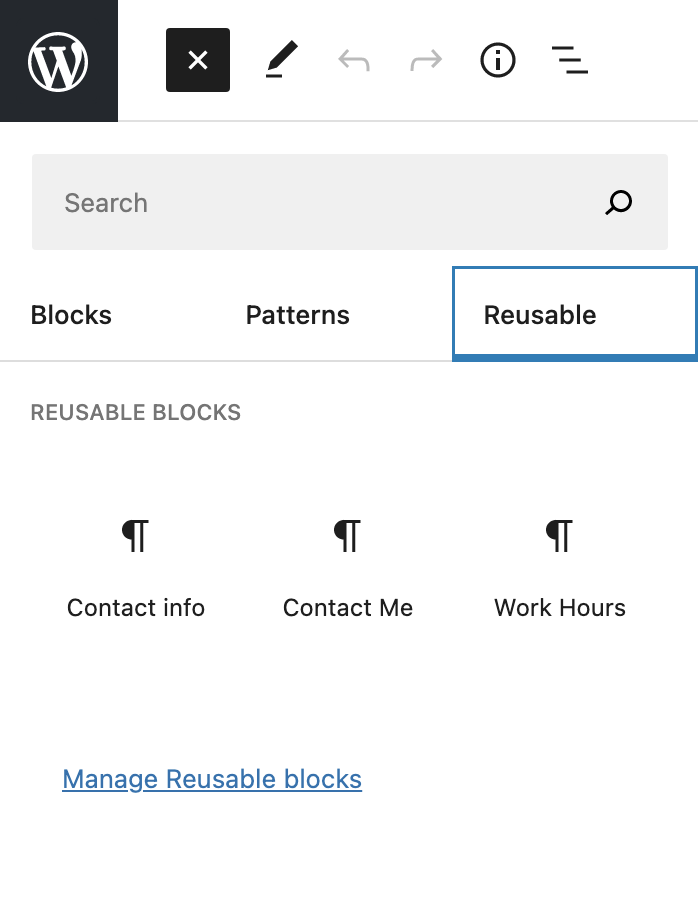
عندما يمكنك تعديل كل شيء باستخدام الكتل، تصبح عملية التصميم والتحديث أبسط وأسرع. يمكن للمطورين إنشاء مواقع WordPress وإجراء تغييرات لعملائهم في وقت أقل عن طريق سحب الكتل وإسقاطها بدلاً من تحرير قوالب السمات الكلاسيكية. وبفضل ميزات مثل الكتل القابلة لإعادة الاستخدام، يمكنك العمل بشكل أكثر ذكاءً وليس بجهد أكبر.

يمكن لمالكي مواقع الويب أيضًا إجراء تغييرات على موقع WordPress الخاص بهم - حتى قوالب منشورات المدونة، وصفحات المنتج، وصفحات 404 - دون الحاجة إلى العمل باستخدام التعليمات البرمجية. وهذا يعني أنهم أقل عرضة لكسر موقع الويب الخاص بهم، وفي الوقت نفسه، يمكنهم تجنب المكونات الإضافية الثقيلة لإنشاء الصفحات.

3. القدرة على مواكبة مستقبل WordPress
تعد سمات الحظر ومحرر الموقع جزءًا رئيسيًا من الاتجاه الذي يتحرك فيه WordPress. تفتح هذه الأدوات إمكانيات لا حصر لها على الإنترنت للجميع، بما في ذلك أولئك الذين لا يعتبرون أنفسهم "متمكنين من التكنولوجيا".
وكما قال مات مولنويج، "[إنها] تلبي التحديات والفرص التي نواجهها بشكل مباشر بينما تفيد في الوقت نفسه كل من يكسب عيشه من العمل في نظام WP البيئي. الأمر يتعلق بأكثر من مجرد كتل."
وعلى هذا النحو، فإن هذه الميزات قيد التطوير والتحسين باستمرار. ومع كل تكرار، تصبح أكثر قوة وفعالية لكل من مالكي المواقع ومطوريها. مع استمرار WordPress في التحرك في هذا الاتجاه، لا تتخلف عن الركب.

4. القدرة على تعديل جميع أجزاء موقعك باستخدام الكتل
لقد تطرقنا إلى هذا الأمر قليلًا حتى الآن، ولكن المرونة هي بالتأكيد إحدى أكبر فوائد استخدام قالب الكتلة. بالإضافة إلى إنشاء الصفحات والمقالات باستخدام الكتل، يمكنك تخصيص جميع أجزاء موقع الويب الخاص بك تقريبًا، بما في ذلك:
- الرؤوس والتذييلات
- قوالب الصفحة والمقالات
- صفحات سلة التسوق والخروج
- صفحات المنتج والأرشيف
- 404 وصفحات البحث
وهذا يوفر تجربة أفضل بكثير للمطورين - الذين يريدون توفير الوقت لأنفسهم ولعملائهم - ولمالكي المواقع، بغض النظر عن مستوى خبرتهم. بالإضافة إلى ذلك، فهو يمكّنك من تصميم تصميم موقع WordPress فريد حقًا يتجاوز القوالب الجاهزة دون الحاجة إلى قضاء الكثير من الوقت في تحرير التعليمات البرمجية.
5. أدوات الوصول المضمنة
تم إنشاء محرر الموقع مع وضع إمكانية الوصول في الاعتبار. يتم إنشاء ميزات إمكانية الوصول مثل التخطي إلى المحتوى والتنقل عبر لوحة المفاتيح والمعالم تلقائيًا دون أن يحتاج المطورون إلى إضافة أي تعليمات برمجية على الإطلاق. مع إخراج هذه المسؤوليات من أيدي مطوري القوالب، أصبح من الأسهل أن تكون القوالب قابلة للاستخدام للجميع.
6. القدرة على تبديل المواضيع بسهولة أكبر في المستقبل إذا لزم الأمر
مع السمات الكلاسيكية، أنت تعتمد بشكل أكبر على مكونات السمات مثل القوالب الثابتة والأدوات وأدوات إنشاء الصفحات. إذا كنت تريد تبديل السمات، فإن ذلك يتطلب الكثير من العمل، وغالبًا ما يتضمن إعادة إنشاء جزء كبير (إن لم يكن كله) من موقعك.

ومع ذلك، إذا قمت بالمضي قدمًا وقمت بالتبديل من السمة الكلاسيكية إلى السمة المجمعة، فسيكون تغيير السمات في المستقبل أسهل بكثير.
نظرًا لأن كل شيء — حتى القوالب وعناصر الموقع العامة مثل الرؤوس والتذييلات — سيكون قائمًا على الكتلة، فلن تحتاج إلى إعادة إنشائها في كل مرة تقوم فيها بتبديل السمات.
ما هي الخطوات العملية التي يجب اتخاذها قبل التبديل؟
هل أنت مستعد للتبديل من المظهر الكلاسيكي إلى المظهر الشامل؟ هناك بعض الخطوات التي يجب اتخاذها أولاً للتأكد من سير الأمور بسلاسة.
1. قم بعمل نسخة احتياطية لموقعك
من المهم دائمًا أن يكون لديك نسخة احتياطية لموقعك في متناول اليد قبل إجراء أي تغييرات كبيرة. إذا حدث خطأ ما، أو إذا كنت تريد ببساطة التراجع عن أفعالك، فإن نسخة من موقعك ستكون ذات قيمة لا تقدر بثمن.

بينما يمكنك القيام بذلك يدويًا، فإن الحل الأفضل هو استخدام مكون إضافي للنسخ الاحتياطي في الوقت الفعلي مثل Jetpack VaultPress Backup. تقوم هذه الأداة بحفظ نسخة من موقع الويب الخاص بك في كل مرة تقوم فيها بإجراء تغيير، بحيث تكون لديك نسخة في متناول يدك دائمًا. ويمكنك استعادة نسخة احتياطية بسهولة وسرعة حتى لو كان موقع الويب الخاص بك معطلاً تمامًا.
2. الاختبار في بيئة التدريج
من الضروري أن تقوم بالتبديل إلى سمة الكتلة داخل بيئة التدريج. سيمنحك هذا مكانًا آمنًا لإجراء جميع التغييرات والتأكد من أن كل شيء يعمل بشكل صحيح بينما يظل موقع WordPress الخاص بك قابلاً للاستخدام. وبعد ذلك، بمجرد أن تصبح جاهزًا، يمكنك بسهولة نشر موقع الويب الخاص بك باستخدام المظهر الجديد.

يقوم العديد من موفري الاستضافة بتضمين بيئات مرحلية في حزم الاستضافة الخاصة بهم. وبدلاً من ذلك، يمكنك استخدام مكون إضافي مثل WP Staging.
تعرف على المزيد حول إنشاء موقع مرحلي.
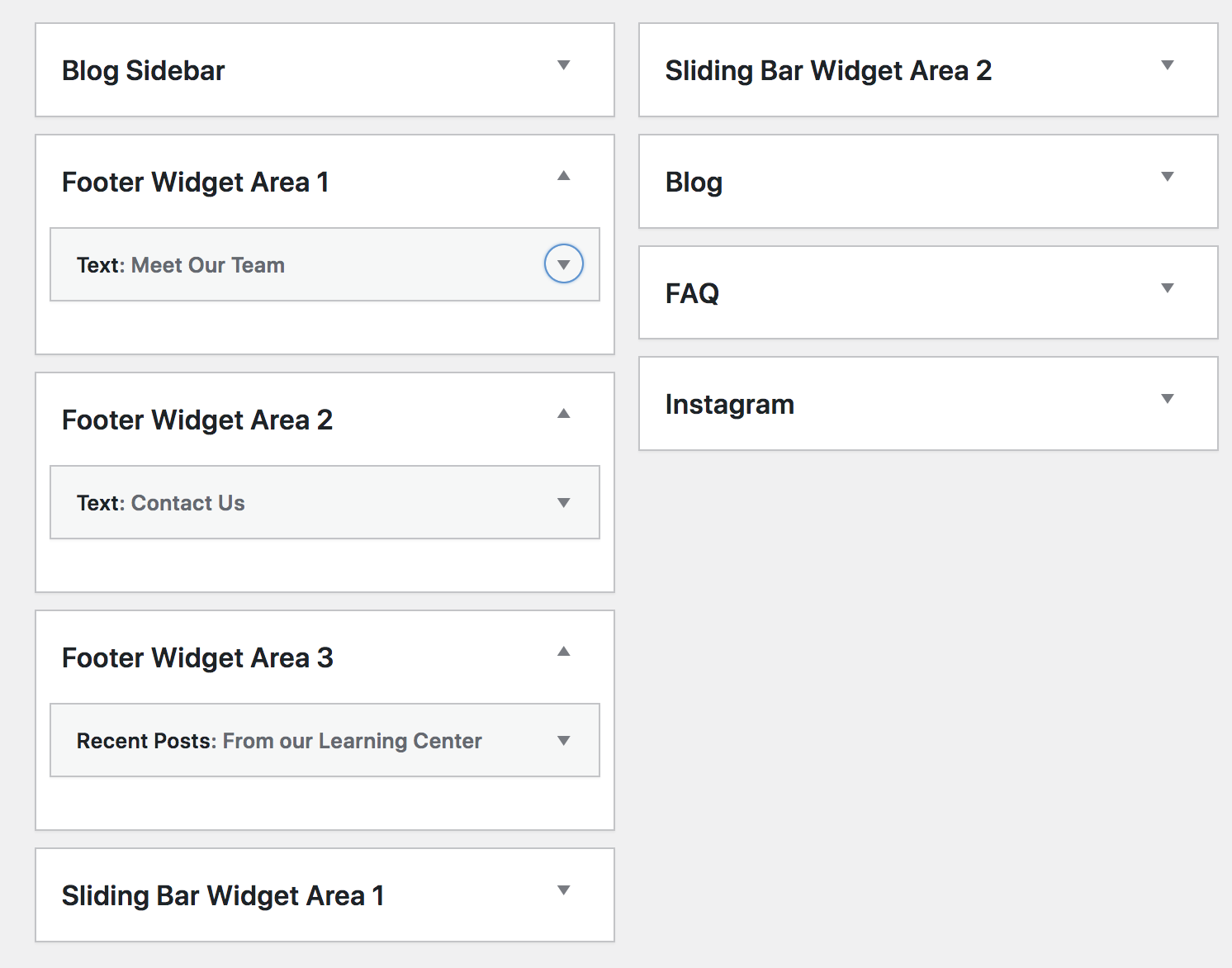
3. انسخ محتوى عنصر واجهة المستخدم الخاص بك
تعد الأدوات جزءًا مهمًا من السمات الكلاسيكية، ولكنها لا تُستخدم في السمات المجمعة. لذا، خذ الوقت الكافي لحفظ أي محتوى لعنصر واجهة المستخدم الذي ترغب في الاحتفاظ به.
إذا كان لديك قالب الصفحة الرئيسية المصغر، على سبيل المثال، فانسخ أي نص ترغب في الاحتفاظ به واحفظه للرجوع إليه في المستقبل. أو ربما لديك عبارة قوية تحث المستخدم على اتخاذ إجراء لنشرة إخبارية عبر البريد الإلكتروني في الشريط الجانبي لديك. ستحتاج إلى حفظ كل هذه المعلومات، حتى تتمكن من إعادة إنشائها في قالب الكتلة الخاص بك.

4. تأكد من أن المكونات الإضافية الخاصة بك متوافقة
تأكد من أن أي مكونات إضافية تستخدمها تعمل بشكل جيد مع قالب الكتلة الذي تقوم بالتبديل إليه. في كثير من الحالات، لن يكون هذا مشكلة.
ولكن، على سبيل المثال، إذا تم إنشاء موقع الويب الخاص بك على WordPress باستخدام أداة إنشاء صفحات خاصة بموضوع معين، فلن تتمكن من استخدام هذه الأداة مع قالب الكتلة الجديد. أو، إذا كان البرنامج الإضافي يعمل باستخدام الأدوات، فستحتاج إلى التأكد من أنه يحتوي أيضًا على كتل متاحة توفر نفس الوظيفة.
فيما يلي بعض الحالات الأخرى التي قد لا تعمل فيها المكونات الإضافية مع قالب الكتلة الخاص بك:
- الأدوات المصممة لتحرير القوائم الكلاسيكية بدلاً من كتلة التنقل
- مكونات إضافية لإدارة التعليقات التي لا تعمل مع كتل التعليقات
- الأدوات التي تم تصميمها لاستخدام مُخصص WordPress
ومع ذلك، كما ذكرنا سابقًا، فإن غالبية مكونات WordPress الإضافية تتكيف للعمل بسلاسة مع سمات الكتلة ومحرر الموقع ومستقبل WordPress.
5. احفظ أي رمز مخصص
تحقق من وجود أي تعليمات برمجية مخصصة قد تكون قمت بإنشائها في ملفات السمات الحالية لديك. على سبيل المثال، ربما قمت بإضافة PHP إلى ملف function.php أو CSS إلى ملف style.css .

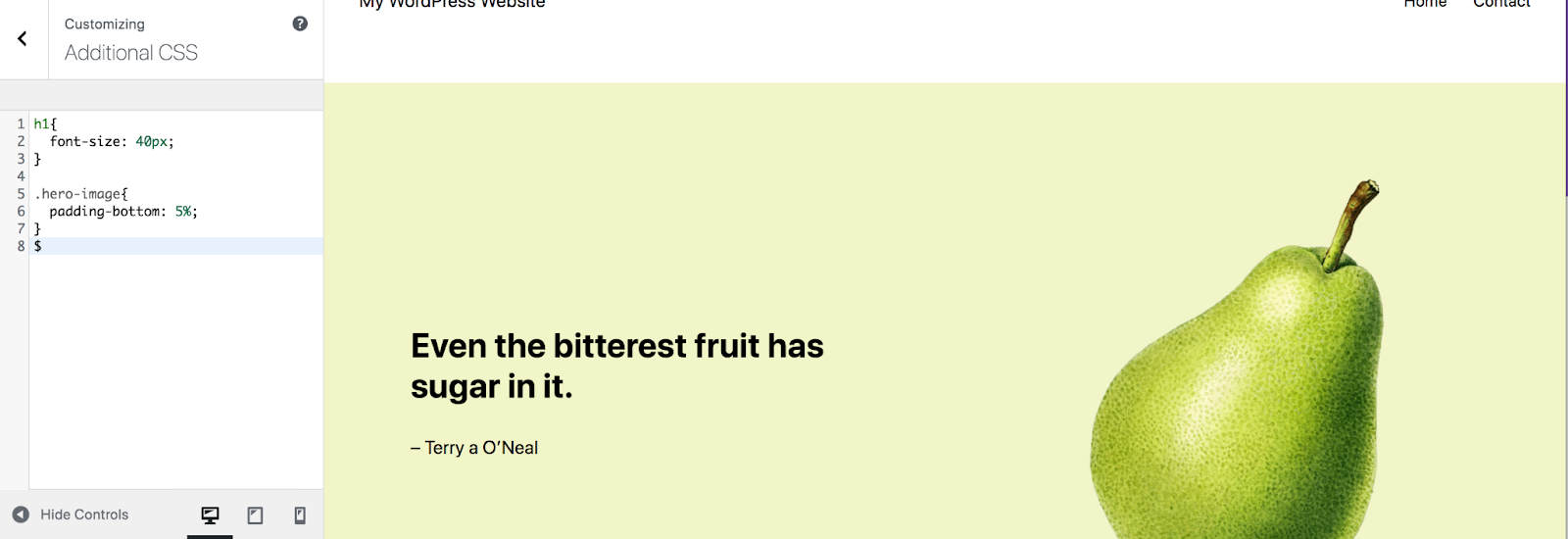
انسخ أيضًا أي شيء أضفته إلى قسم CSS الإضافي في أداة تخصيص WordPress وأي رموز تتبع قد تستخدمها، مثل Facebook Pixel.
كيفية التبديل من السمة الكلاسيكية إلى سمة الكتلة في WordPress
هل تم حفظ كل شيء ونسخه احتياطيًا؟ ثم دعونا نبدأ!
ستعتمد هذه العملية بشكل كبير على القالب الكلاسيكي الذي كنت تستخدمه، إلى جانب قالب الكتلة الذي قمت بالتبديل إليه. ستتطلب بعض التحولات المزيد من العمل، خاصة إذا تم إنشاء موقع الويب الخاص بك إلى حد كبير باستخدام الأدوات والأكواد المخصصة.
لذا، افهم أن الخطوات الموضحة أدناه هي إطار عمل، وقد تحتاج إلى التجول داخلها لتحقيق ما تبحث عنه بالضبط.
1. اختر وقم بتنشيط سمة الكتلة الجديدة الخاصة بك
خطوتك الأولى هي تثبيت وتفعيل سمة الكتلة الخاصة بك. تذكر أنه يجب عليك القيام بذلك في بيئة مرحلية حتى لا يتأثر موقعك المباشر.
إذا لم تقم بتحديد قالب كتلة، فهناك خيارات رائعة للاختيار من بينها، بما في ذلك عدد كبير من الخيارات المجانية في مستودع قوالب WordPress.org.
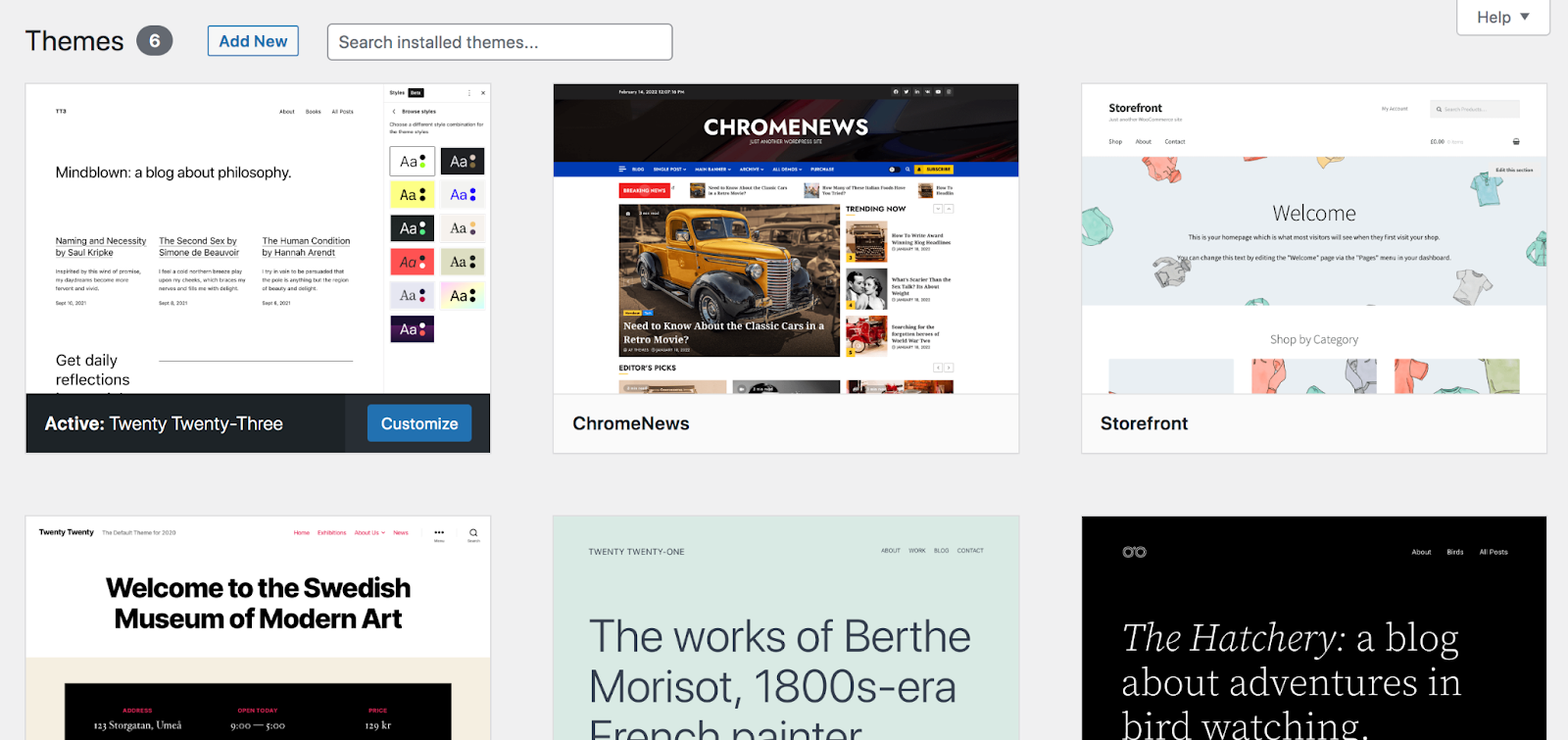
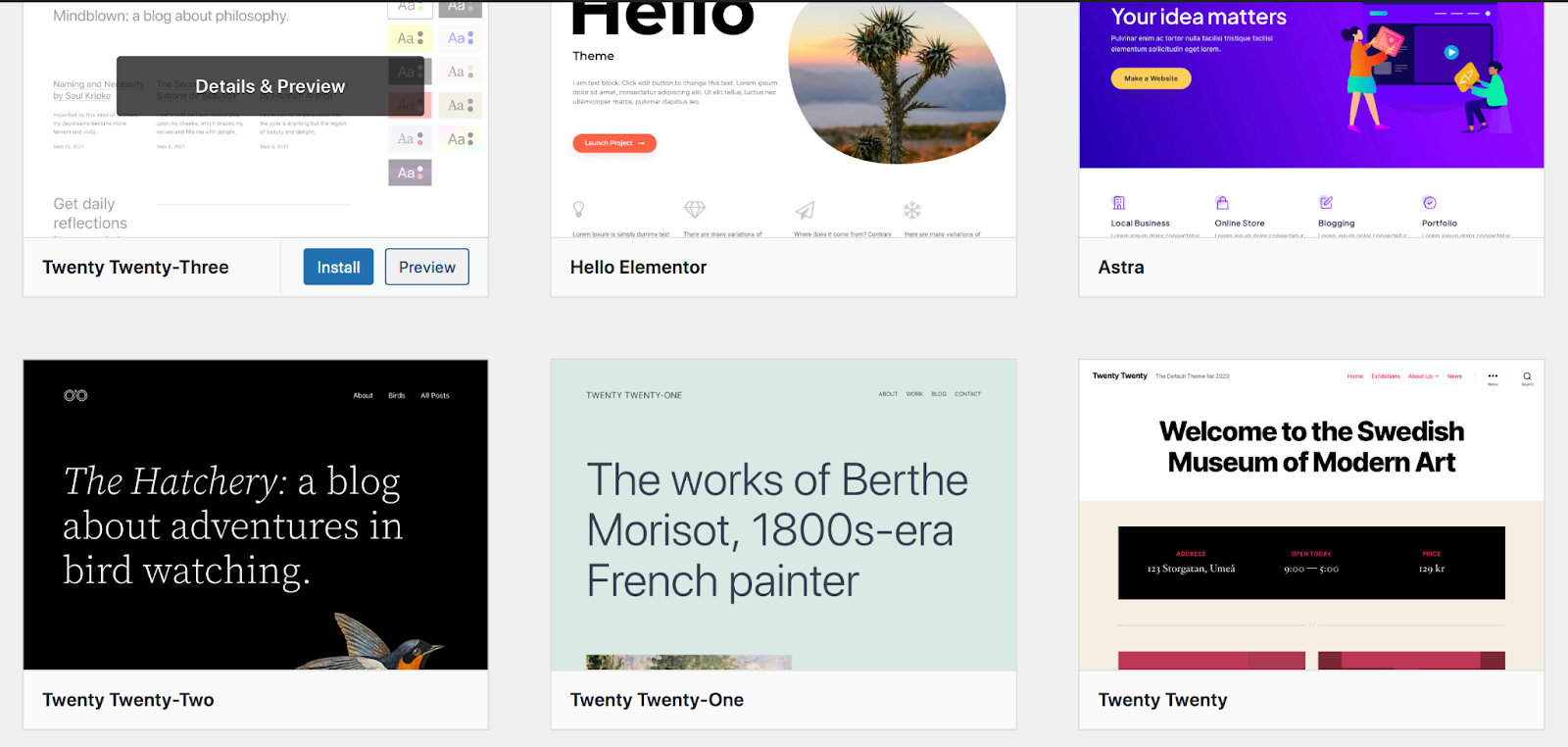
انتقل إلى المظهر → السمات ، ثم انقر فوق إضافة جديد في الأعلى. هناك، يمكنك التمرير عبر مجموعة متنوعة من السمات، والبحث عن سمة بالاسم، وحتى معاينة السمة عن طريق التمرير فوقها وتحديد معاينة.

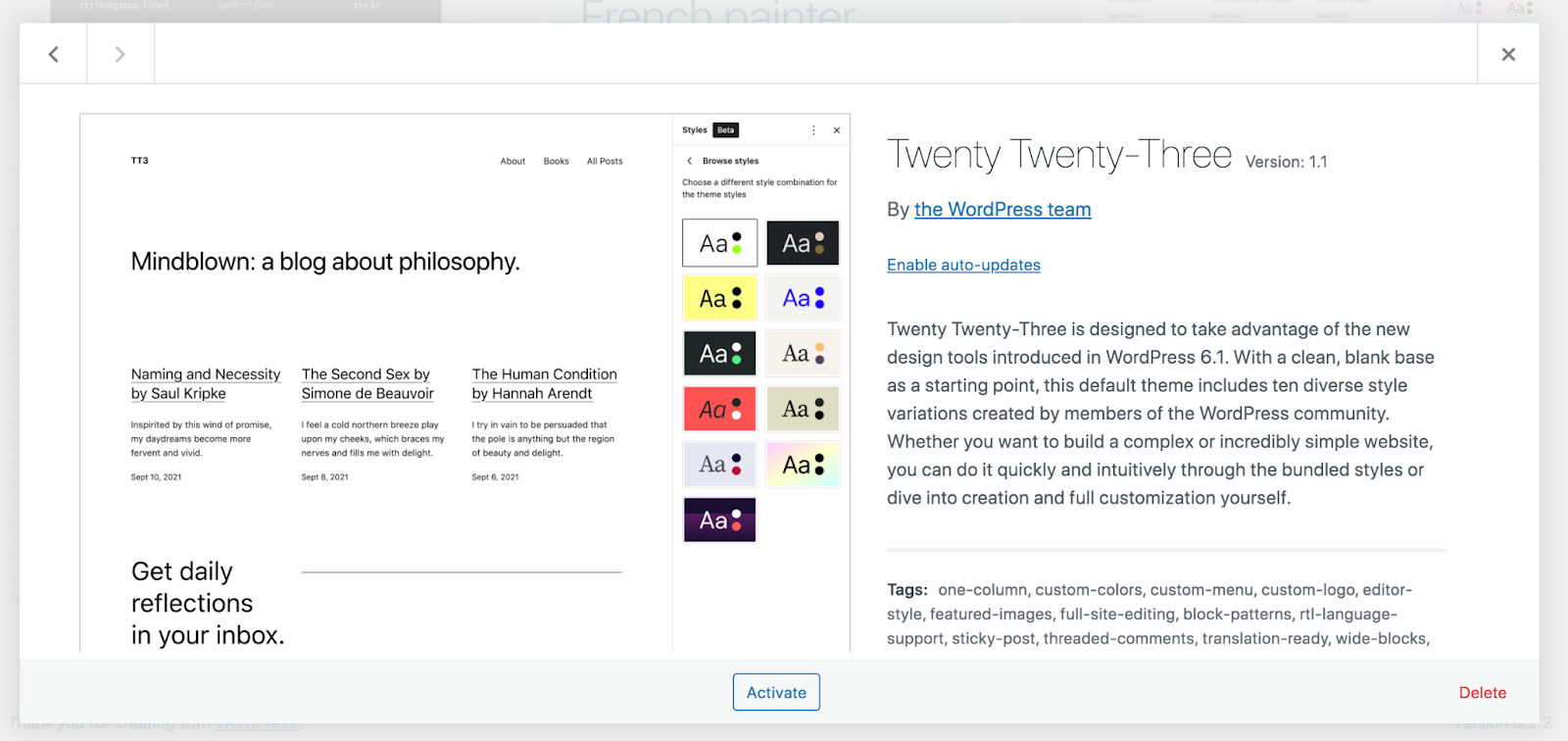
ما عليك سوى النقر على "تنشيط" بمجرد تحديد اختيارك. لأغراض هذا المثال، سنستخدم السمة Twenty-Twenty-Three .

2. قم بإعداد الأنماط على مستوى الموقع
مهمتك التالية هي إعداد الأنماط لموضوعك. يتيح لك هذا اختيار كيفية ظهور جوانب معينة من موقع WordPress الخاص بك على مستوى الموقع بأكمله.

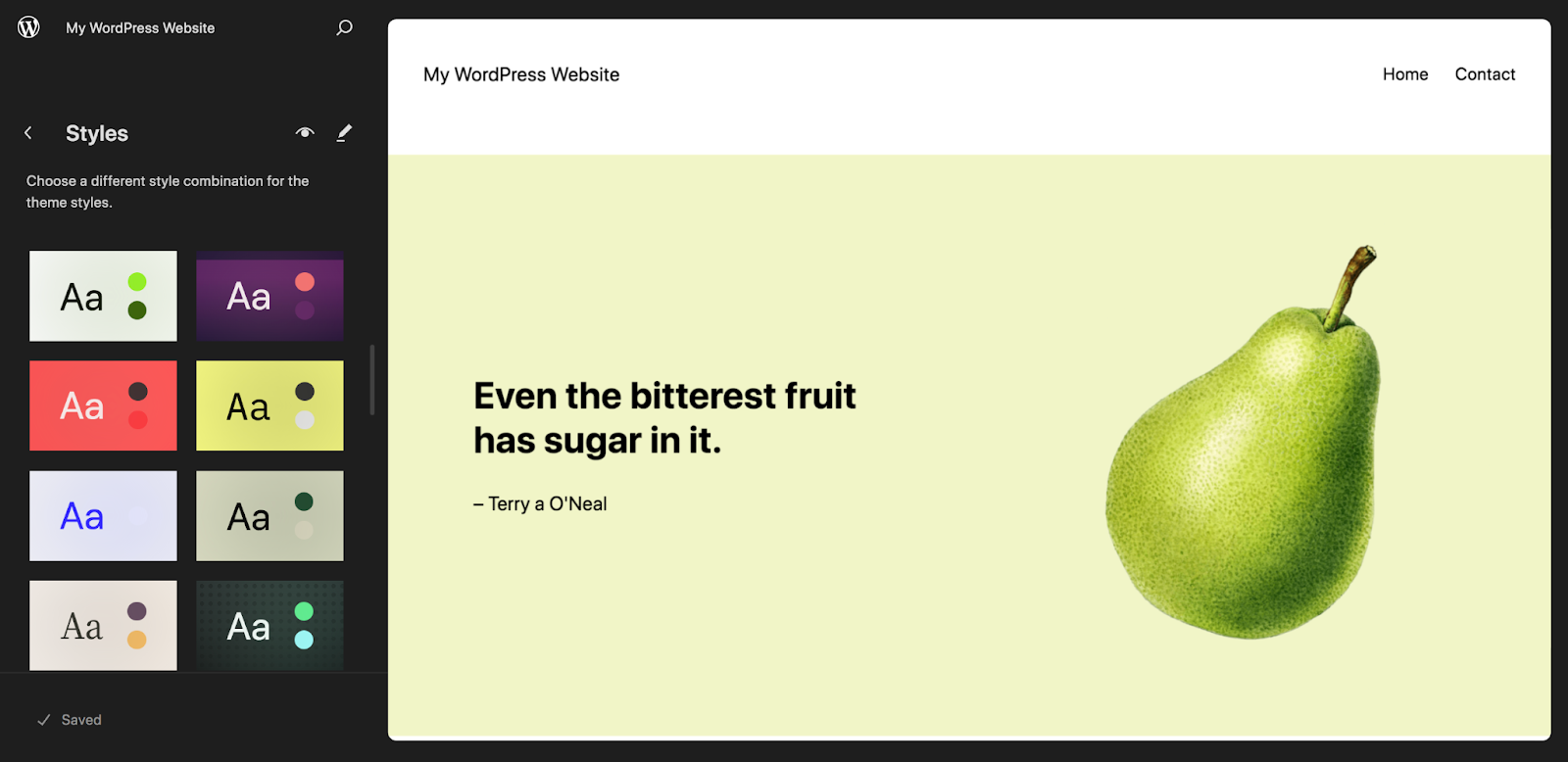
للقيام بذلك، انتقل إلى المظهر → المحرر. سيؤدي هذا إلى فتح محرر الموقع. ثم انقر فوق "الأنماط" في القائمة اليمنى.

دعونا نلقي نظرة فاحصة على الخيارات المتاحة لك. أولاً، ستشاهد شبكة من مجموعات الأنماط المعدة مسبقًا والتي يمكنك التبديل بينها ومعاينتها على الجانب الأيمن من الصفحة. يمكنك تنفيذ أحد هذه العناصر إذا كنت ترغب في ذلك، لتمنحك السبق في تصميم موقعك.
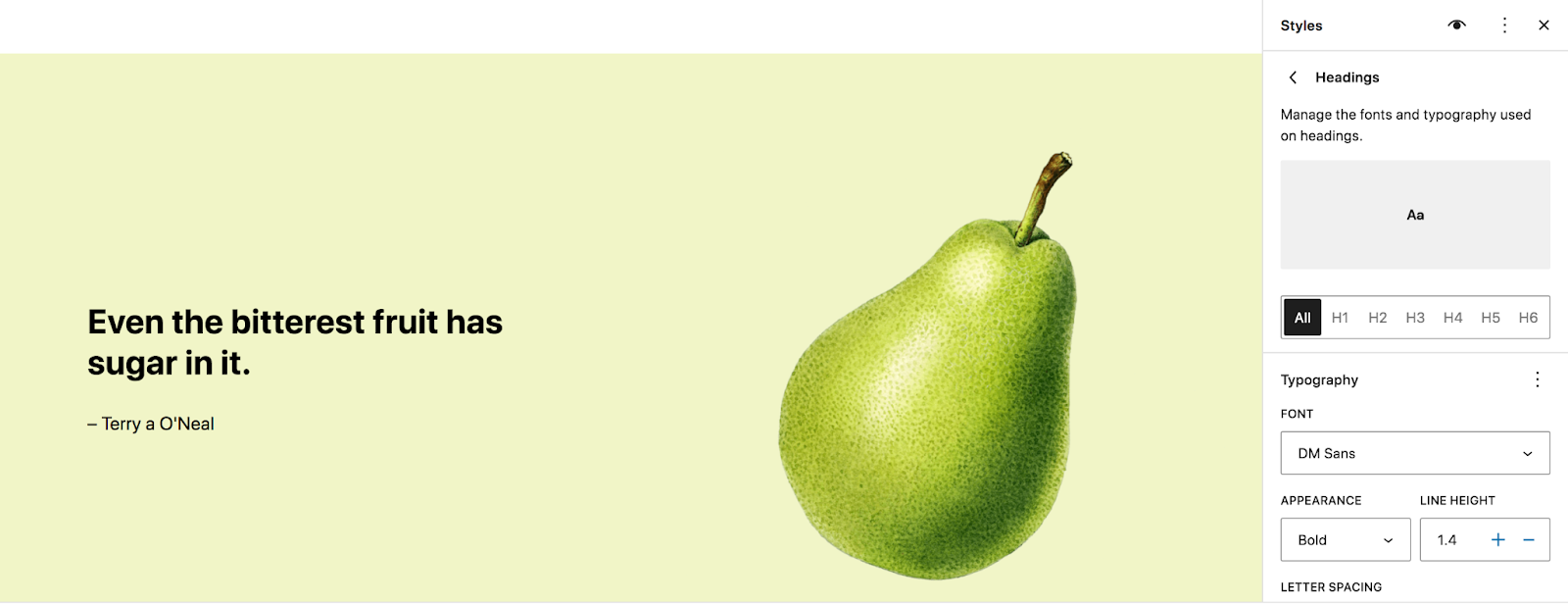
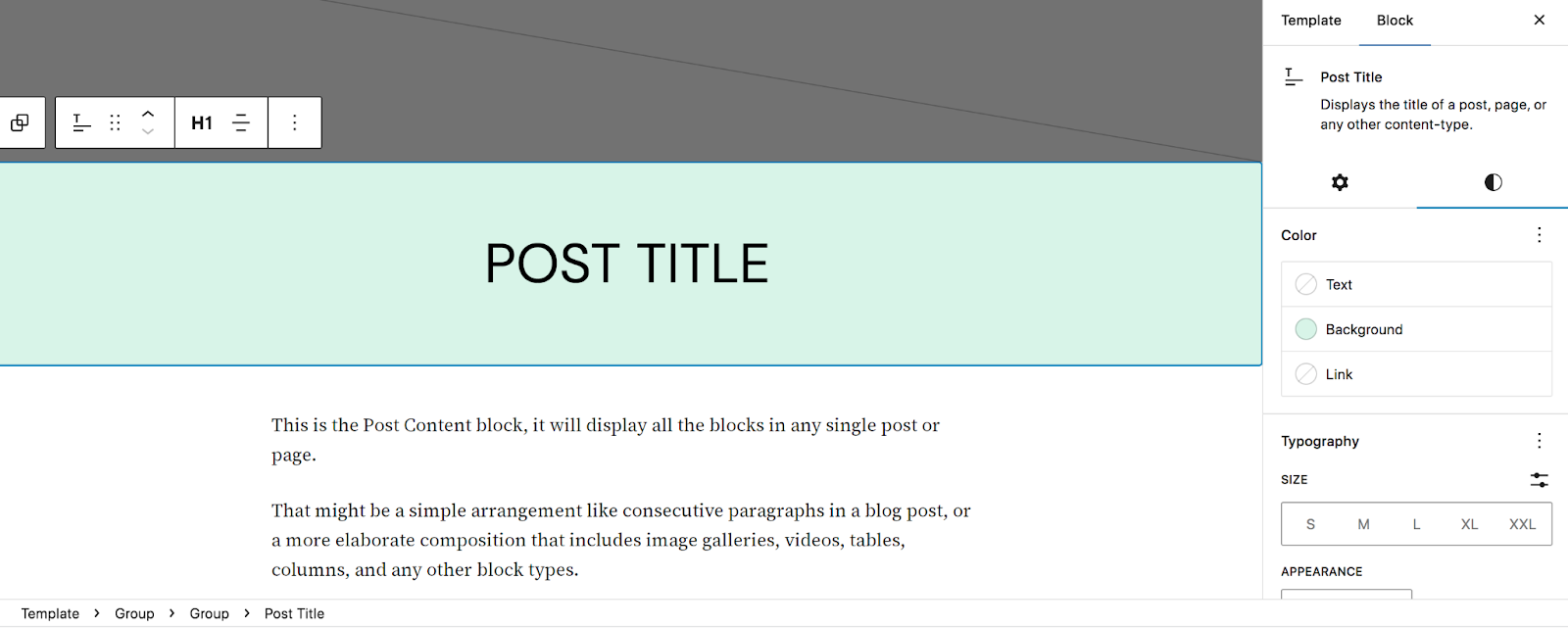
الآن، انقر على أيقونة القلم الرصاص بجوار الأنماط . سيؤدي هذا إلى فتح قائمة جديدة على الجانب الأيمن من الصفحة. انقر فوق الطباعة لرؤية كافة الخيارات العامة للخطوط ولون النص. يمكنك تحرير الإعدادات مثل عائلة الخطوط والمظهر وارتفاع الخط وحجم كل شيء بدءًا من الفقرات وحتى العناوين والأزرار.

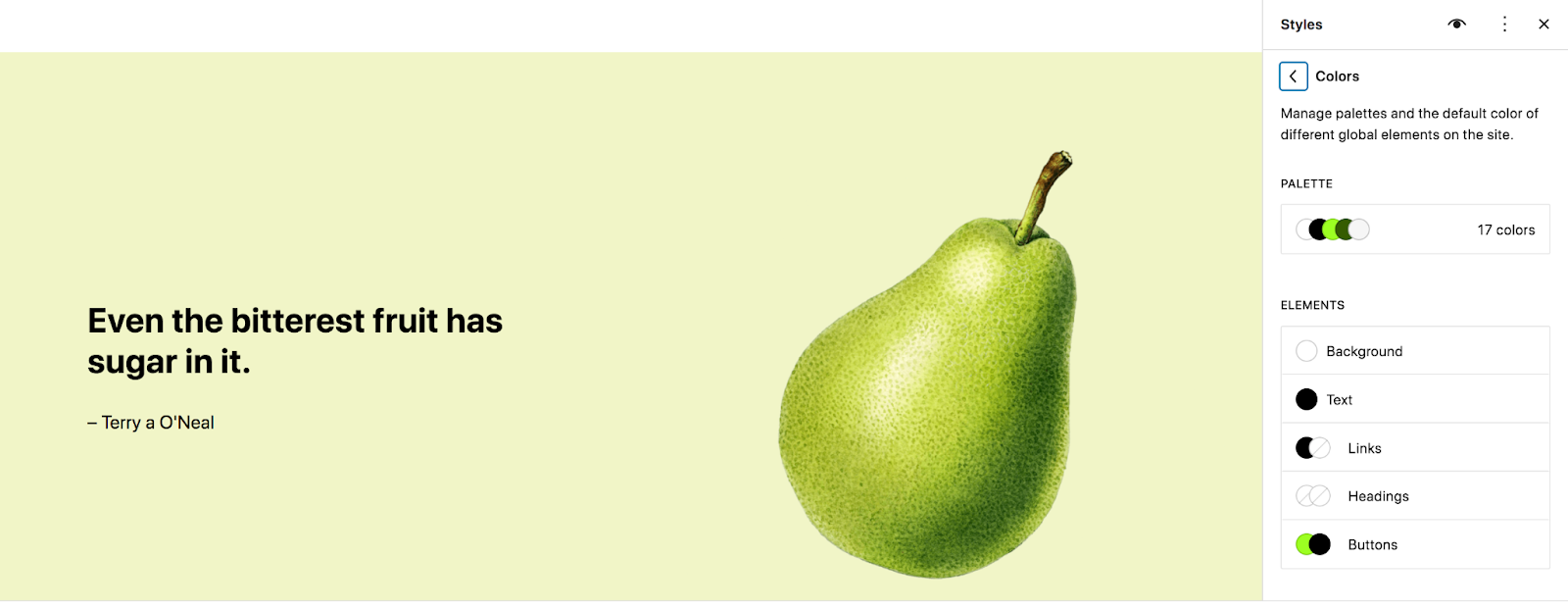
تتيح لك لوحة الألوان تعيين لوحة ألوان لموقعك، واتخاذ قرارات الألوان للخلفية والنص والروابط والأزرار والمزيد.

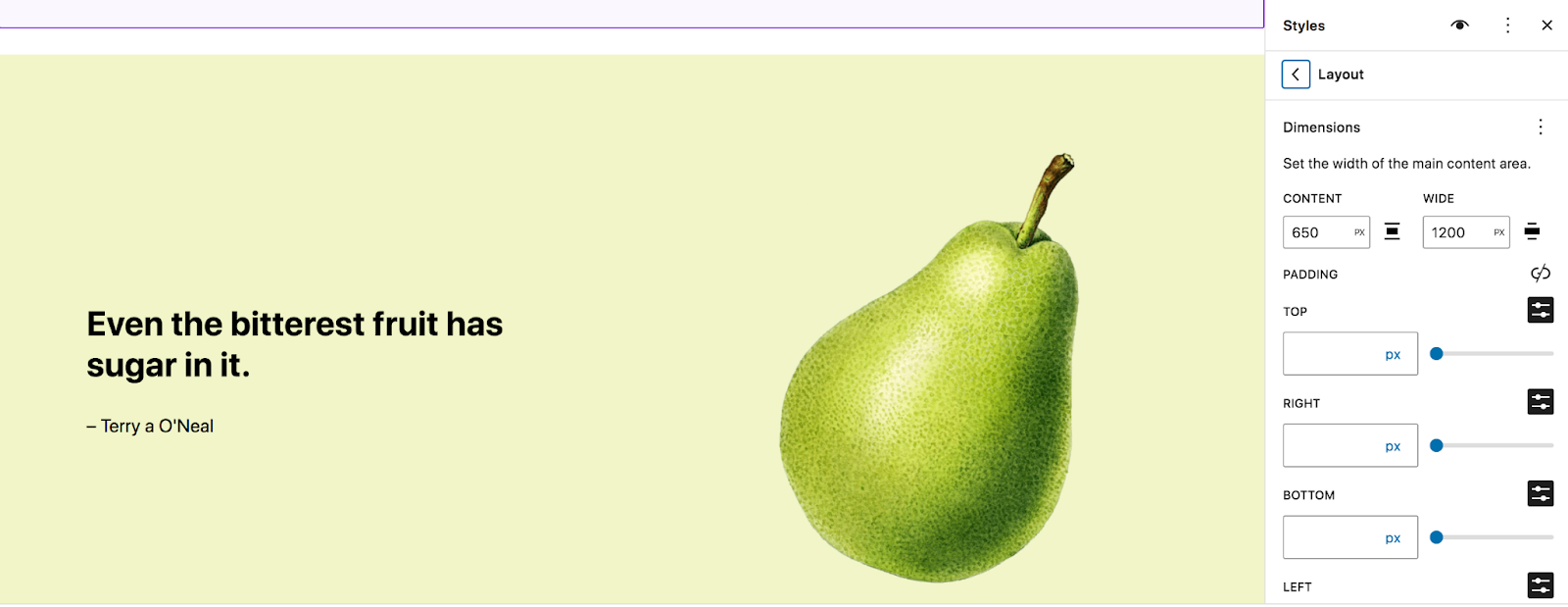
في قسم التخطيط ، قم بتعيين خيارات مثل عرض منطقة المحتوى والحشوة.

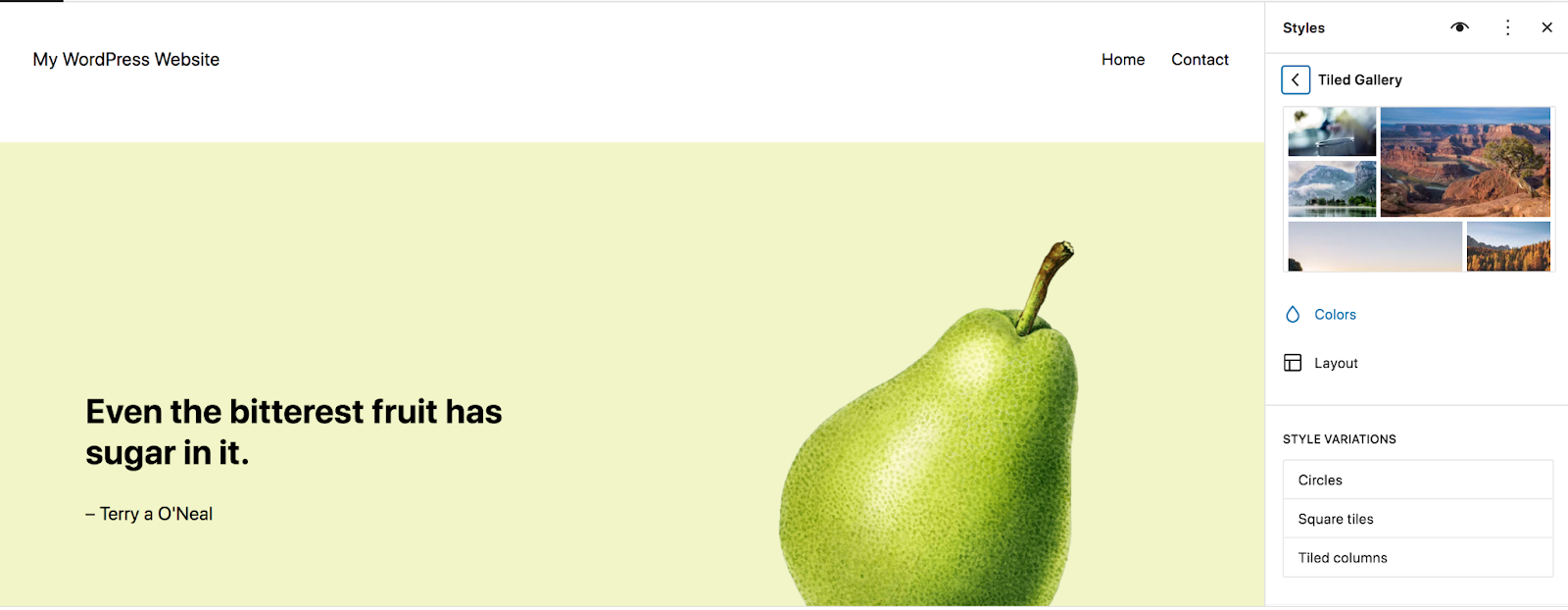
انقر فوق الكتل الموجودة أسفل لوحة الأنماط للحصول على الخيارات التي تنطبق على كتل معينة. تذكر أن أي تغييرات تجريها هنا ستنطبق على الكتل على المستوى العالمي.
دعونا نستخدم كتلة Tiled Gallery كمثال. عند النقر فوق هذا في قائمة الكتل، سترى إعدادات الألوان والتخطيطات وأشكال الأنماط المختلفة. يمكنك أيضًا إضافة CSS مخصص خاص بهذه الكتلة.

إن القدرة على تصميم الكتل وعناصر الموقع على المستوى العالمي توفر لك الكثير من وقت التطوير وتضمن إمكانية تحقيق مظهر متسق عبر موقعك. اقض بعض الوقت هنا للحصول على إعدادات النمط بالطريقة التي تريدها، سواء كنت تعمل على محاكاة السمة الكلاسيكية الأصلية التي كنت تستخدمها أو تنتقل إلى تصميم جديد تمامًا.
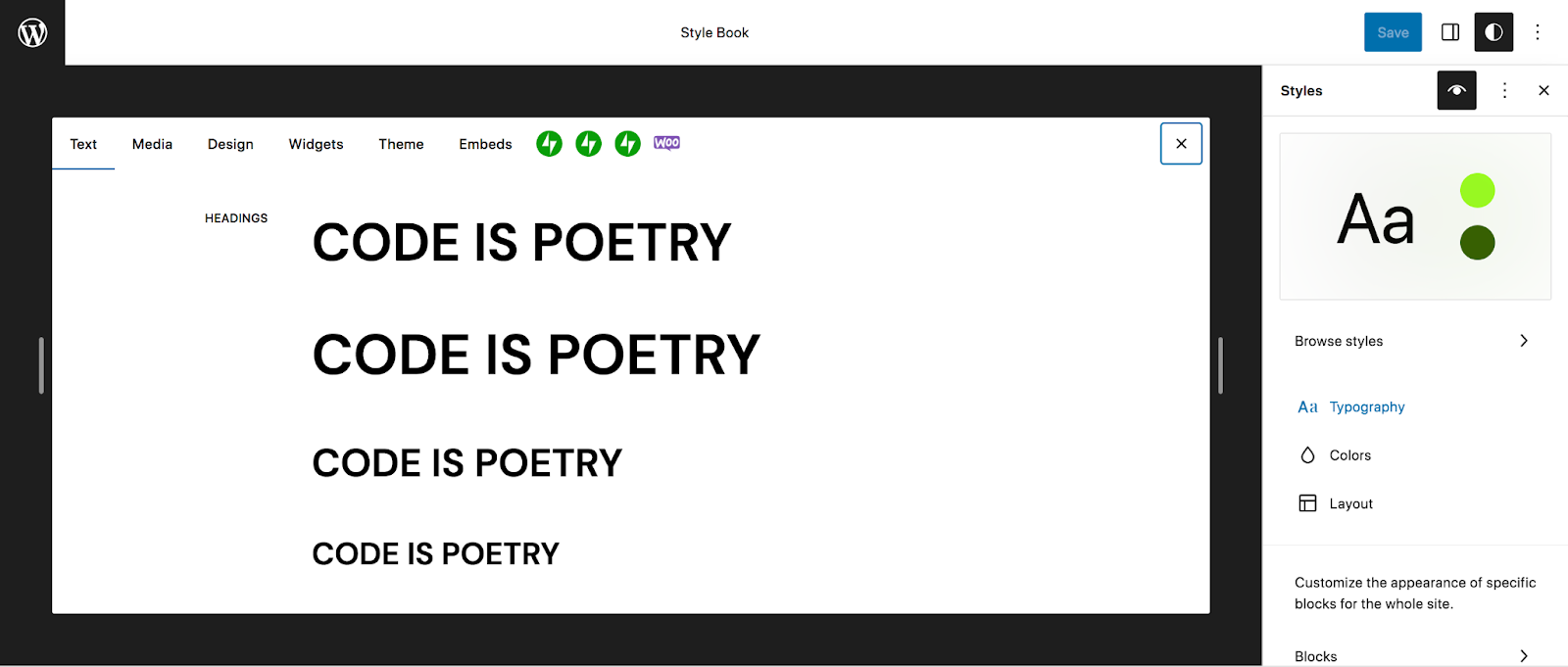
إحدى الميزات الأكثر إثارة للاهتمام في لوحة Style هي Style Book، والتي يمكنك الوصول إليها من خلال النقر على أيقونة العين في الجزء العلوي الأيمن. يتيح لك هذا معاينة جميع تغييرات التصميم التي تجريها عبر مجموعة واسعة من العناصر والكتل، مثل العناوين والفقرات وعلامات الاقتباس والجداول والمزيد.

3. بناء إطار موقعك
الآن بعد أن قمت بإعداد الأنماط الخاصة بك، فقد حان الوقت لإنشاء إطار عمل موقعك، بما في ذلك:
- رأس وتذييل الصفحة
- التنقل في الموقع/القوائم
- قوالب لمشاركات المدونة والصفحات ومحتوى التجارة الإلكترونية وما إلى ذلك.
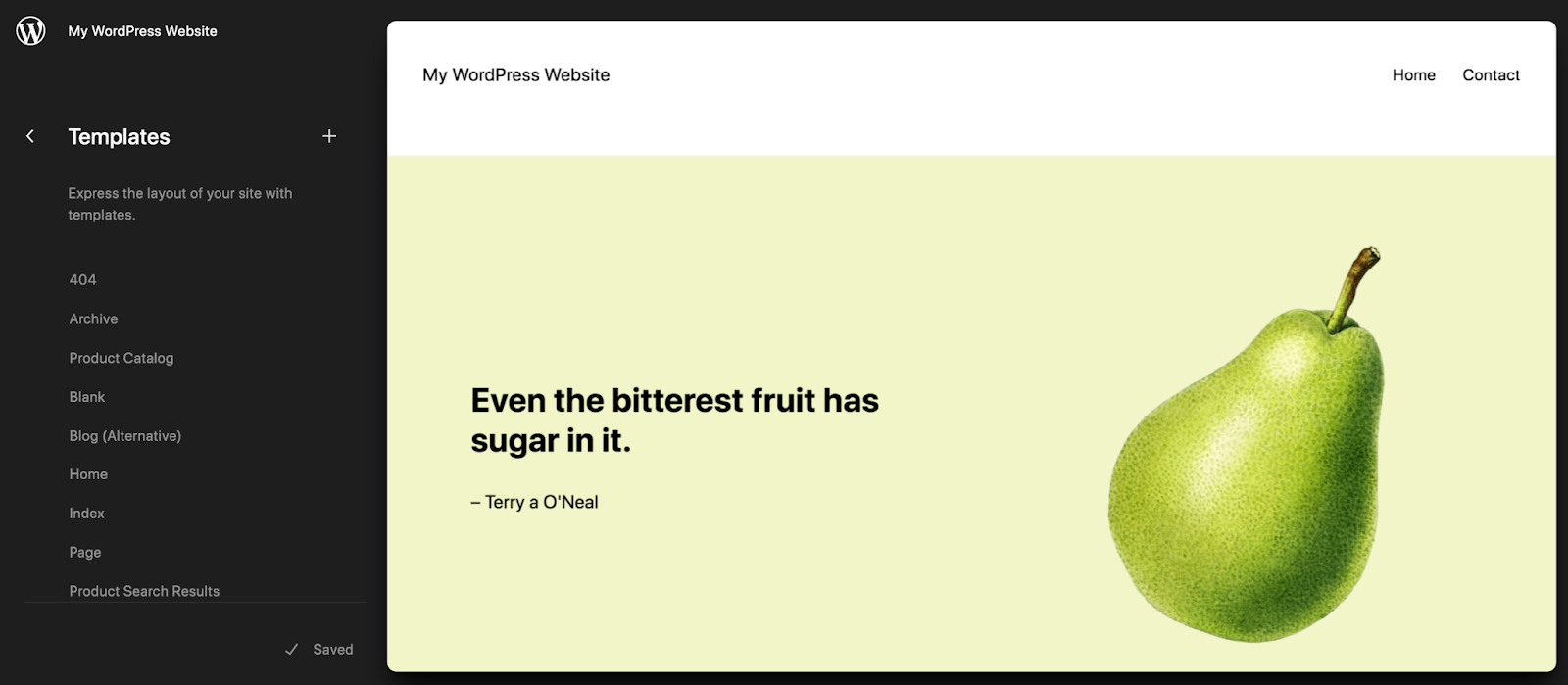
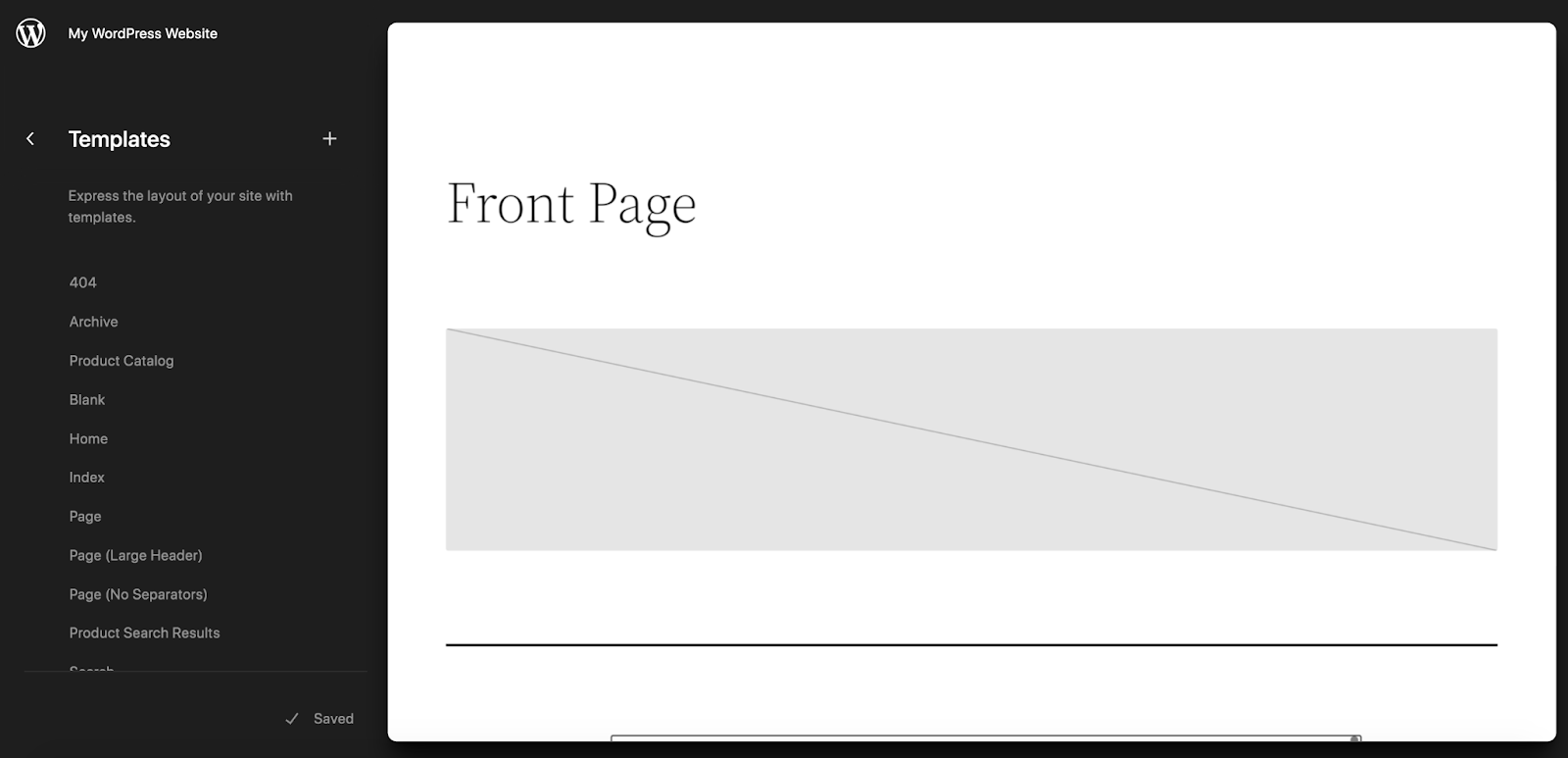
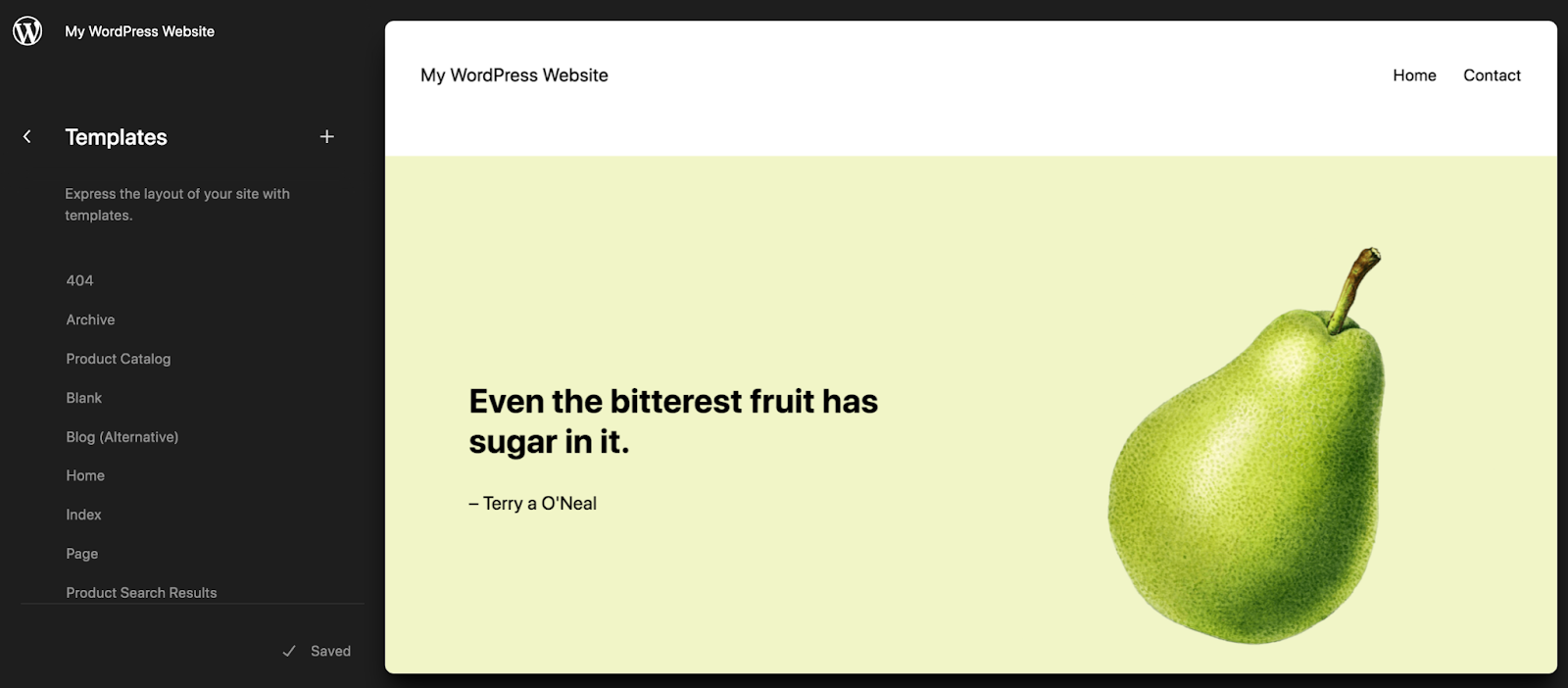
يمكنك الوصول إلى كل ذلك بالانتقال إلى Appearance → Editor في لوحة تحكم WordPress. سترى عدة خيارات، بما في ذلك القوالب والأنماط. القوالب هي تخطيطات صفحات لمحتوى الموقع مثل منشورات المدونة وصفحات الأرشيف والمنتجات. في قسم الأنماط ، ستجد أجزاء القالب، والتي تتضمن عناصر مثل الرؤوس والتذييلات. ستختلف جميعها بناءً على السمة التي تستخدمها.

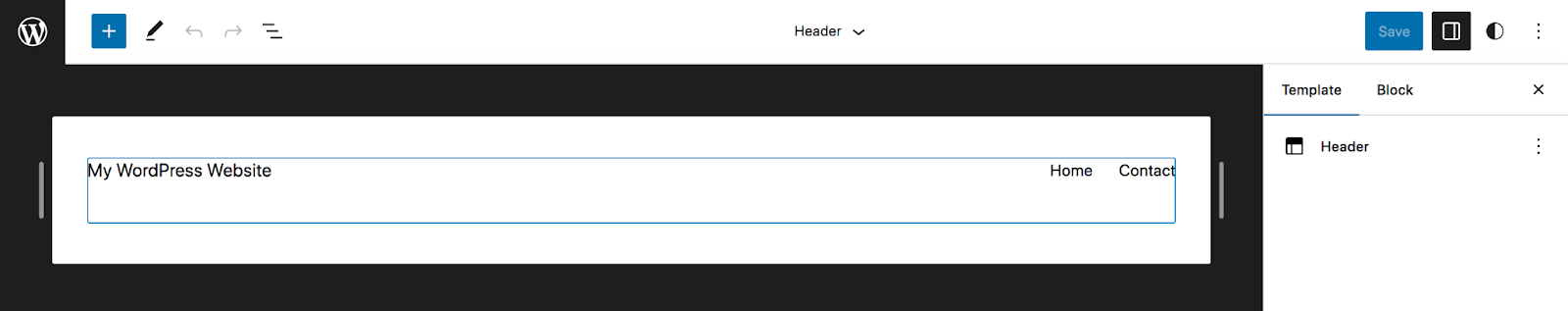
دعونا ننظر إلى الرأس، على سبيل المثال. انقر على الأنماط → الرأس، ثم حدد الرأس المحدد الخاص بك. يمكنك الآن تعديل هذا باستخدام الكتل. في هذا المثال، يحتوي الرأس على كتلة عنوان الموقع وكتلة التنقل.

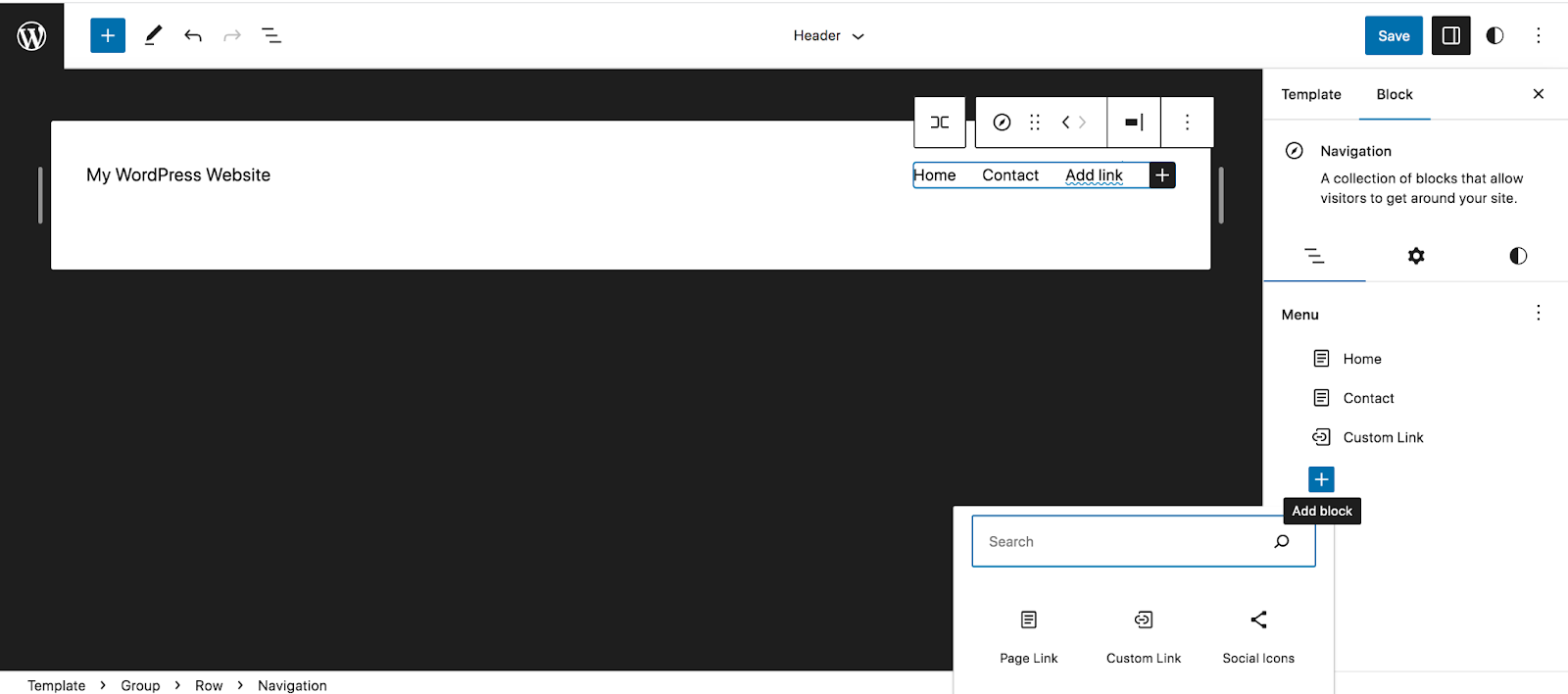
ستستخدم كتلة التنقل لإنشاء التنقل في موقعك، بدلاً من الانتقال إلى المظهر → القوائم كما فعلت مع المظهر الكلاسيكي.
عند النقر فوق كتلة التنقل، ستظهر الخيارات في قائمة أعلى الكتلة، وفي لوحة الإعدادات على الجانب الأيمن من الصفحة. في لوحة الإعدادات، سترى الصفحات الموجودة في قائمتك مدرجة. انقر على أيقونة + ، متبوعة برابط الصفحة أو الرابط المخصص لإضافة صفحات إلى القائمة.

يمكنك استخدام علامات التبويب الأخرى في لوحة الإعدادات لتحديد نمط القائمة وإجراء تغييرات أخرى في التصميم والوظائف على التنقل في الموقع.
بعد ذلك، يمكنك إضافة كتل إلى الرأس تمامًا كما تفعل مع محرر الكتل الذي تعرفه بالفعل. على سبيل المثال، قد ترغب في إضافة شريط بحث أو أيقونات وسائل التواصل الاجتماعي.
بمجرد أن تصبح راضيًا عن الرأس، انتقل إلى أي أجزاء أخرى من القالب - مثل التذييل - وقم بوضعها في المكان الذي تريدها أن تكون فيه.
الآن، دعونا نلقي نظرة على القالب. انتقل إلى المظهر → المحرر → القوالب . في مثالنا، سنختار القالب الفردي، وهو تخطيط منشورات المدونة.

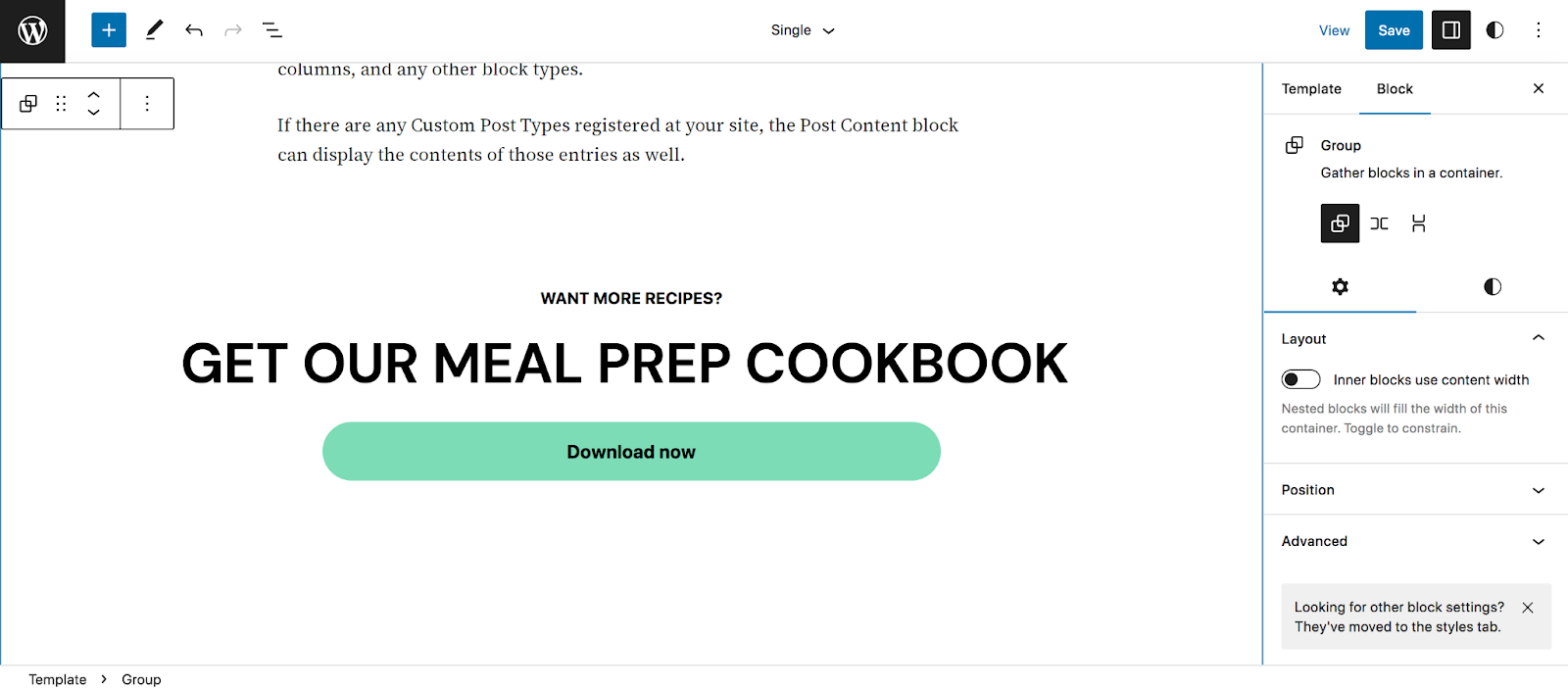
بمجرد فتح القالب، سترى أنه يمكنك تحريره تمامًا كما تفعل مع أي صفحة أو منشور آخر يستخدم محرر الكتلة. ستتم إضافة بعض الكتل الافتراضية بالفعل، مثل كتلة الصورة المميزة، وكتلة عنوان المشاركة، وكتلة محتوى النشر. يمكنك إجراء تغييرات عليها، وتحريكها، وتصميمها كما يحلو لك.

ولكن يمكنك أيضًا إضافة كتل ستظهر في جميع منشورات المدونة عبر موقع الويب الخاص بك. على سبيل المثال، يمكنك إضافة عبارة تحث المستخدم على اتخاذ إجراء لتوجيه القراء إلى نموذج الاشتراك في النشرة الإخبارية عبر البريد الإلكتروني، أو صفحة اتصال، أو منتج للبيع.

قم بتحرير هذا القالب، بالإضافة إلى أي قالب آخر تريده، مع حفظ التغييرات أثناء التقدم.
إذا كان المظهر الكلاسيكي الخاص بك يعتمد بشكل كبير على عناصر واجهة المستخدم، فيمكنك أيضًا استخدام أداة استيراد عناصر واجهة المستخدم لتسهيل عملية الترحيل. يمكنك مشاهدة فيديو تعليمي كامل من مدونة Learn WordPress.
تعرف على المزيد حول استخدام محرر الكتل ومحرر الموقع هنا.
4. إعادة بناء أو تعديل أي صفحات ومنشورات، حسب الضرورة
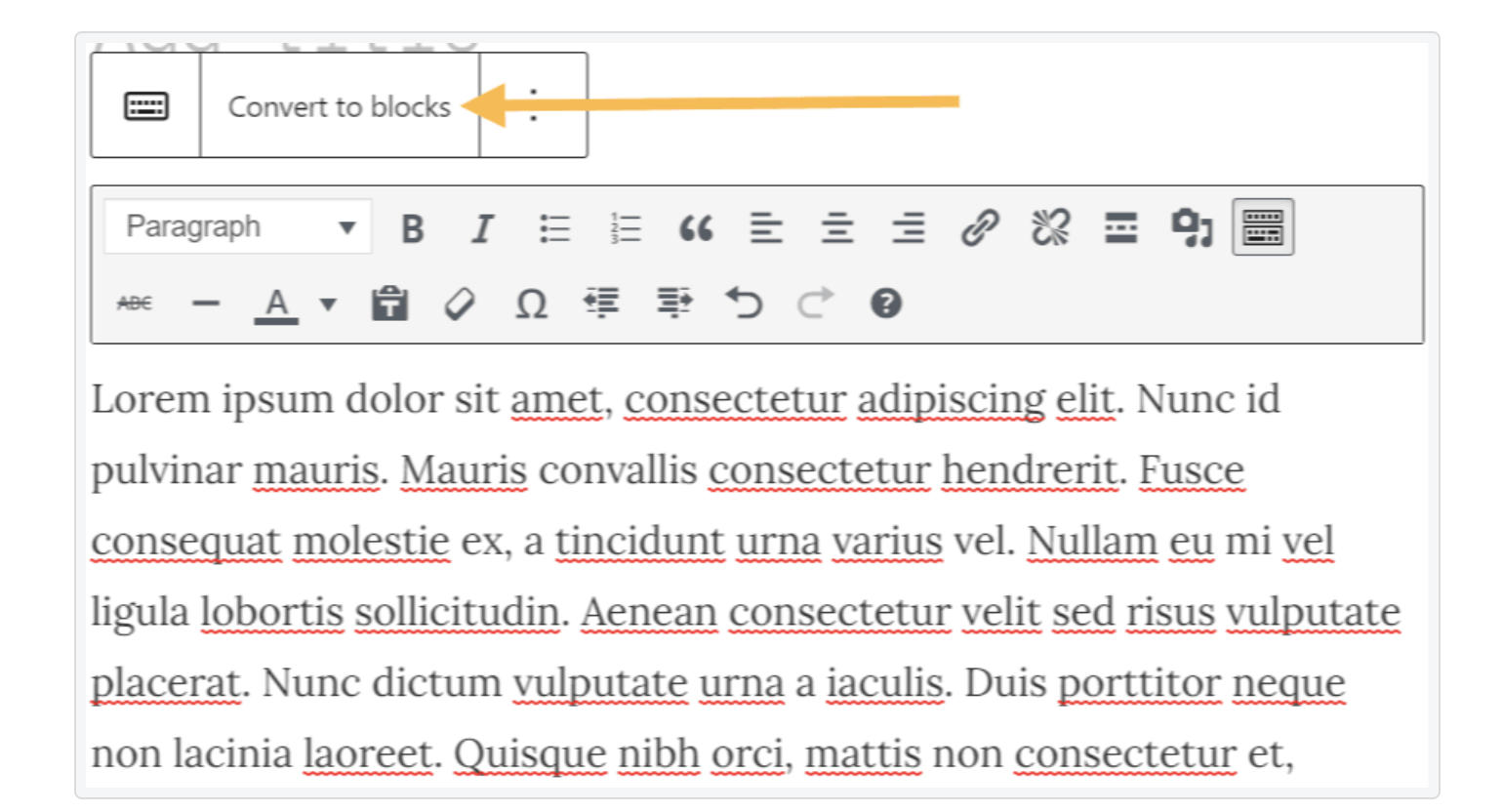
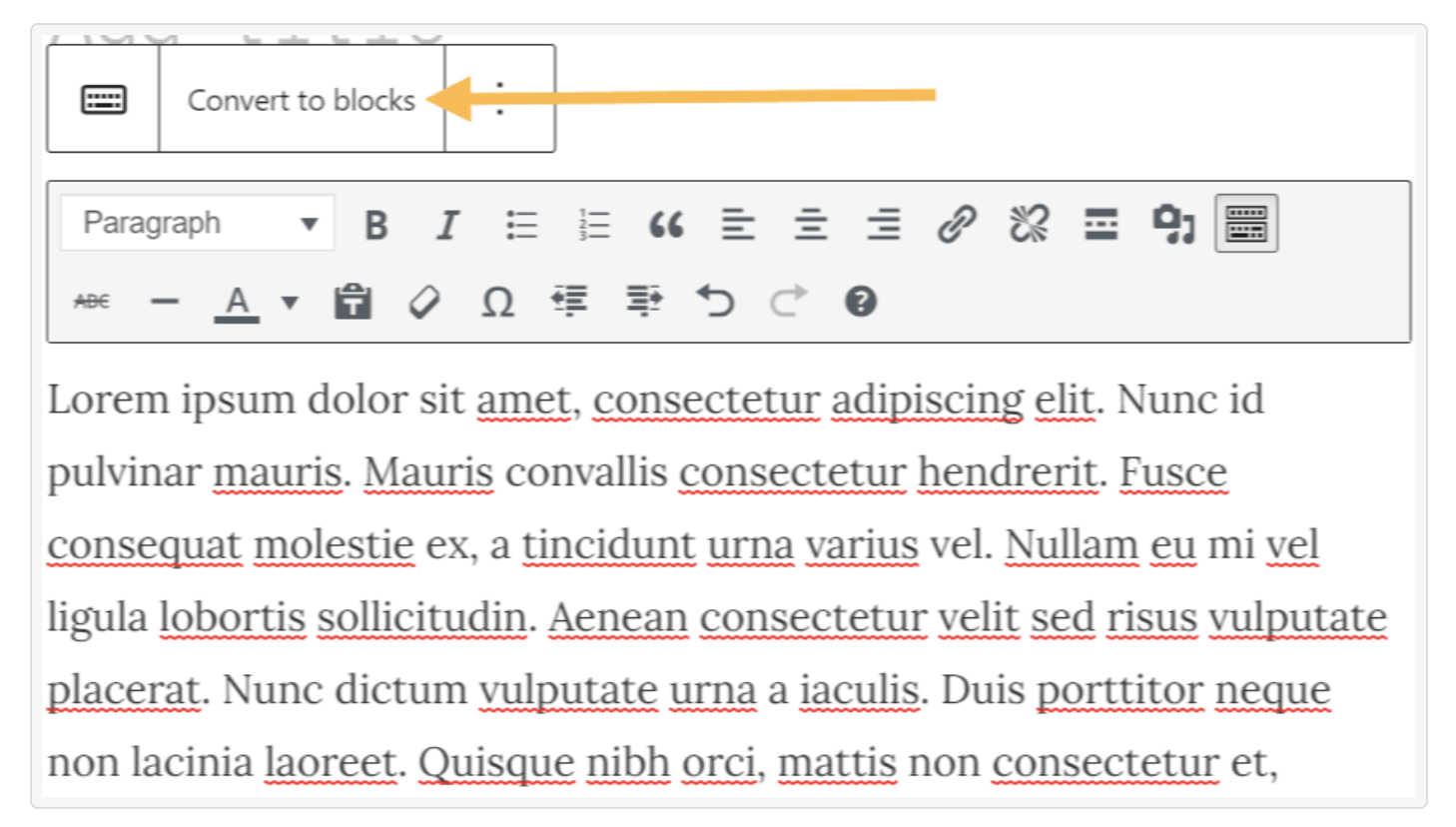
إذا تم إنشاء صفحاتك باستخدام محرر المجموعة أو المحرر الكلاسيكي، فمن المحتمل أنها لن تحتاج إلى الكثير من العمل أو لا تحتاج إلى أي عمل عند الترحيل إلى قالب المجموعة. سيظهر المحتوى الذي تم إنشاؤه باستخدام المحرر الكلاسيكي تلقائيًا في الكتلة الكلاسيكية. يمكنك تحديد الكتلة الكلاسيكية، ثم النقر فوق "تحويل إلى كتل" لفصل المحتوى إلى كتل.

قد تحتاج إلى إجراء بعض التعديلات والتغييرات على الكتل هنا وهناك. خذ بعض الوقت لتصفح صفحاتك ومنشوراتك وتأكد من أن كل شيء يرضيك.
5. قم بإزالة أي مكونات إضافية غير مستخدمة
لن ترغب أبدًا في تثبيت المكونات الإضافية التي لا تحتاج إليها. وإذا لم تعد بحاجة إلى بعض المكونات الإضافية التي قمت بتثبيتها بالفعل - إما لأنك استبدلت الوظيفة بوظيفة سمة الكتلة الخاصة بك أو لأنها غير متوافقة - فتأكد من إلغاء تنشيطها وحذفها.
يمكن أن تشكل المكونات الإضافية غير الضرورية مسؤولية أمنية وتبطئ موقع WordPress الخاص بك.
6. اختبار الموقع بالكامل
بمجرد أن تصبح راضيًا عن الشكل الذي تبدو عليه الأشياء على موقعك، قم بالفحص واختبار كل شيء. قم بإلقاء نظرة على صفحاتك بأحجام مختلفة للشاشات، واختبر الوظائف مثل النماذج والمدفوعات، وتأكد من أن كل شيء يعمل بالطريقة التي تفضلها أنت أو عميلك.
7. انشر تصميم الموقع الجديد مباشرةً
الآن، استخدم البيئة المرحلية الخاصة بك لدفع التغييرات والموضوع الجديد مباشرةً. واكتملت عملية ترحيلك من المظهر الكلاسيكي إلى قالب الكتلة!
الأسئلة المتداولة حول التبديل من السمة الكلاسيكية إلى السمة المجمعة
هل لديك بعض الأسئلة الإضافية؟ فيما يلي إجابات لبعض الأسئلة الشائعة.
ماذا لو لم أكن مستعدًا للتبديل بشكل كامل إلى سمة الكتلة؟
إذا كنت متوترًا بشأن إجراء التبديل، يمكنك اتباع نهج تدريجي أكثر. على سبيل المثال، يمكنك اختيار سمة مختلطة أو عالمية تربط بعض عناصر سمة الكتلة مع السماح بميزات السمة الكلاسيكية.
ومع ذلك، فإن قوالب الحظر هي مستقبل WordPress وسرعان ما أصبحت هي القاعدة. في معظم السيناريوهات، من الأفضل المضي قدمًا واعتماد هذه المواضيع والتعرف عليها في أقرب وقت ممكن.
كيف يمكنك تحويل المحرر الكلاسيكي إلى كتل؟
عند التبديل إلى محرر الكتلة، سيتم تلقائيًا تحويل المحتوى الذي تم إنشاؤه باستخدام المحرر الكلاسيكي إلى كتلة كلاسيكية. عند تحديد هذه الكتلة، ستظهر قائمة تحتوي على خيار التحويل إلى الكتل. سيؤدي هذا تلقائيًا إلى فصل المحتوى إلى الكتل المناسبة.

في بعض الحالات، قد تحتاج إلى إجراء بعض التعديلات للحصول على المحتوى الخاص بك بالطريقة التي تريدها تمامًا.
كيف يمكنني تغيير المظهر الخاص بي دون فقدان المحتوى؟
عند تبديل السمات، سيظل كل المحتوى من منشوراتك وصفحاتك ومنتجاتك وأنواع المنشورات الأخرى في مكانه. الشيء نفسه ينطبق على مكتبة الوسائط الخاصة بك وأي معلومات محفوظة في قاعدة البيانات الخاصة بك. سيؤدي تبديل السمات ببساطة إلى تغيير تخطيط موقعك وتصميمه.
ومع ذلك، فمن الأفضل دائمًا إنشاء نسخة احتياطية كاملة لموقعك قبل تبديل السمات. يجب عليك أيضًا العمل في بيئة مرحلية حتى لا يتأثر موقعك المباشر.
ما الفرق بين السمة الكلاسيكية وموضوع الكتلة؟
باستخدام السمات الكلاسيكية، يستخدم مالكو المواقع والمطورون أداة تخصيص WordPress ومناطق عناصر واجهة المستخدم لإجراء تغييرات على التصميم والتخطيط. يتم إنشاء القوالب الكلاسيكية باستخدام لغة PHP، وهي ليست مرنة وسهلة الاستخدام مثل قوالب القوالب.
في المقابل، تستخدم سمات الكتل قوالب مستندة إلى HTML مكونة من كتل. لإجراء تغييرات، يستخدم مالكو الموقع محرر الموقع والأنماط العامة، مما يمكنهم من تحرير كل جزء من موقعهم باستخدام الكتل. وهذا يعني أنه يمكنهم إجراء تغييرات على كل شيء بدءًا من الرؤوس والتذييلات وحتى القوالب دون تعديل أي تعليمات برمجية.
ما الفرق بين محرر جوتنبرج ومحرر الموقع؟
إذا سمعت مصطلح "Gutenberg"، فربما تتساءل عن مدى اختلافه عن كلمات مثل "محرر الكتل" و"محرر الموقع". بشكل عام، هذه تعني نفس الشيء – الأدوات التي تمكن مستخدمي WordPress من تحرير مواقعهم باستخدام الكتل.
ومع ذلك، تم استخدام اسم “Gutenberg” للمشروع المحدد لتطوير وتنفيذ الكتل في WordPress. سيتم سحب هذا الاسم مع اقتراب المشروع من الاكتمال، حيث يستخدم WordPress "محرر الكتل" و"محرر الموقع" كأسماء دائمة لهذه الأدوات.
يعد مكون Gutenberg الإضافي مكونًا إضافيًا مجانيًا من WordPress يسمح لأصحاب المواقع باختبار الميزات قبل إصدارها كجزء من WordPress الأساسي.
أين يمكنني معرفة المزيد حول سمات المجموعة؟
هناك العديد من الأماكن التي يمكنك من خلالها معرفة المزيد حول سمات الكتل ومحرر الكتل:
- تعلم WordPress، المليء بالبرامج التعليمية ومقاطع الفيديو
- وثائق WordPress.org، والتي تتضمن أدلة مفصلة
- WordPress.tv، والذي يتيح لك مشاهدة فيديو تعليمي للعديد من جوانب WordPress
- الدليل الكامل لمحرر الكتل، وهو منشور مفصل من Jetpack يحتوي على كل ما تحتاج لمعرفته حول محرر الكتل
بمجرد الانتهاء من عملية النقل، يمكنك زيادة أداء موقعك وأمانه وإمكاناته التسويقية إلى أقصى حد باستخدام مكون إضافي مجاني مع خيارات متميزة مثل Jetpack.
