دليل المبتدئين: وضع تحرير قالب WordPress ومحرر الموقع
نشرت: 2021-10-15في WordPress 5.8 ، يمكنك الوصول إلى ميزة جديدة قوية - وضع تحرير قالب WordPress.
يتيح لك وضع تحرير قالب WordPress تصميم قوالب مخصصة لمنشوراتك وصفحاتك باستخدام محرر قوالب WordPress العادي. إنه جزء من مجموعة ميزات جديدة تسمى WordPress Full Site Editing ، وهي الأولى فقط في عدد من الميزات القادمة التي ستتيح لك تحرير القوالب الأساسية لموقع WordPress الخاص بك باستخدام محرر الكتلة.
في هذا المنشور ، ستتعلم كل ما تحتاج لمعرفته حول وضع تحرير قالب WordPress بما في ذلك:
- ما هو
- كيفية الوصول إليه ،
- كيفية تصميم قوالب مخصصة.
سنقدم لك أيضًا نظرة خاطفة على مستقبل تحرير القالب باستخدام ميزة WordPress Site Editor التجريبية. على الرغم من أن هذه الميزة الأخيرة ليست موجودة في برنامج WordPress الأساسي وقت كتابة هذا المنشور ، إلا أنها في الطريق ، لذا سترغب في التعرف عليها قريبًا.
ما هو وضع تحرير قالب WordPress؟
وضع تحرير قالب WordPress هو إلى حد كبير ما يقوله الاسم. بدلاً من السماح لك بتحرير محتوى المنشور ، فإنه يتيح لك تحرير القالب الذي يتحكم في كيفية عرض هذا المحتوى.
على سبيل المثال ، يتيح لك التحكم في مكان وضع عنوان المنشور ومحتوى المشاركة ومؤلف المنشور وما إلى ذلك. عندما تقوم بتعيين قالب إلى منشور ، فسيتم عرض محتوى هذا المنشور تلقائيًا وفقًا للقالب الخاص بك.
إذا كنت معتادًا على أدوات إنشاء قوالب WordPress مثل Elementor Pro Theme Builder ، أو بناء السمة في Divi 4.0 ، أو امتداد Beaver Themer لـ Beaver Builder ، فإن WordPress Template Editing Mode يستخدم نفس الأسلوب الأساسي مثل كل هذه الأدوات.
الاختلاف الرئيسي هو أن وضع تحرير قالب WordPress يستخدم محرر قوالب WordPress الأصلي. على هذا النحو ، فإنه لا يتطلب تثبيت أي مكونات إضافية ، ولا يتطلب أن يكون لديك أي معرفة بالكود.
كيفية الوصول إلى وضع تحرير قالب WordPress
للوصول إلى وضع تحرير القالب لمنشور أو صفحة فردية ، ستبدأ في محرر WordPress.
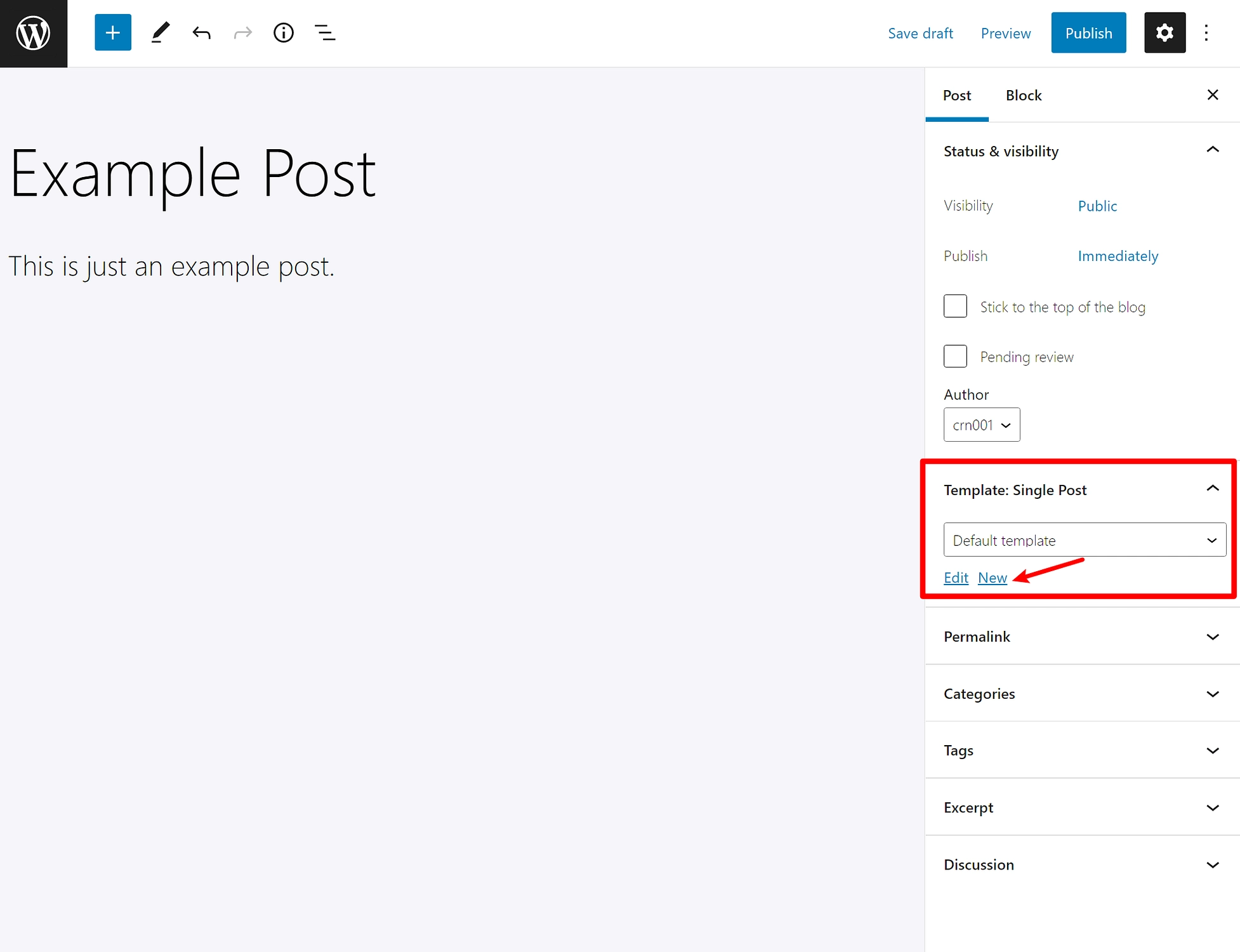
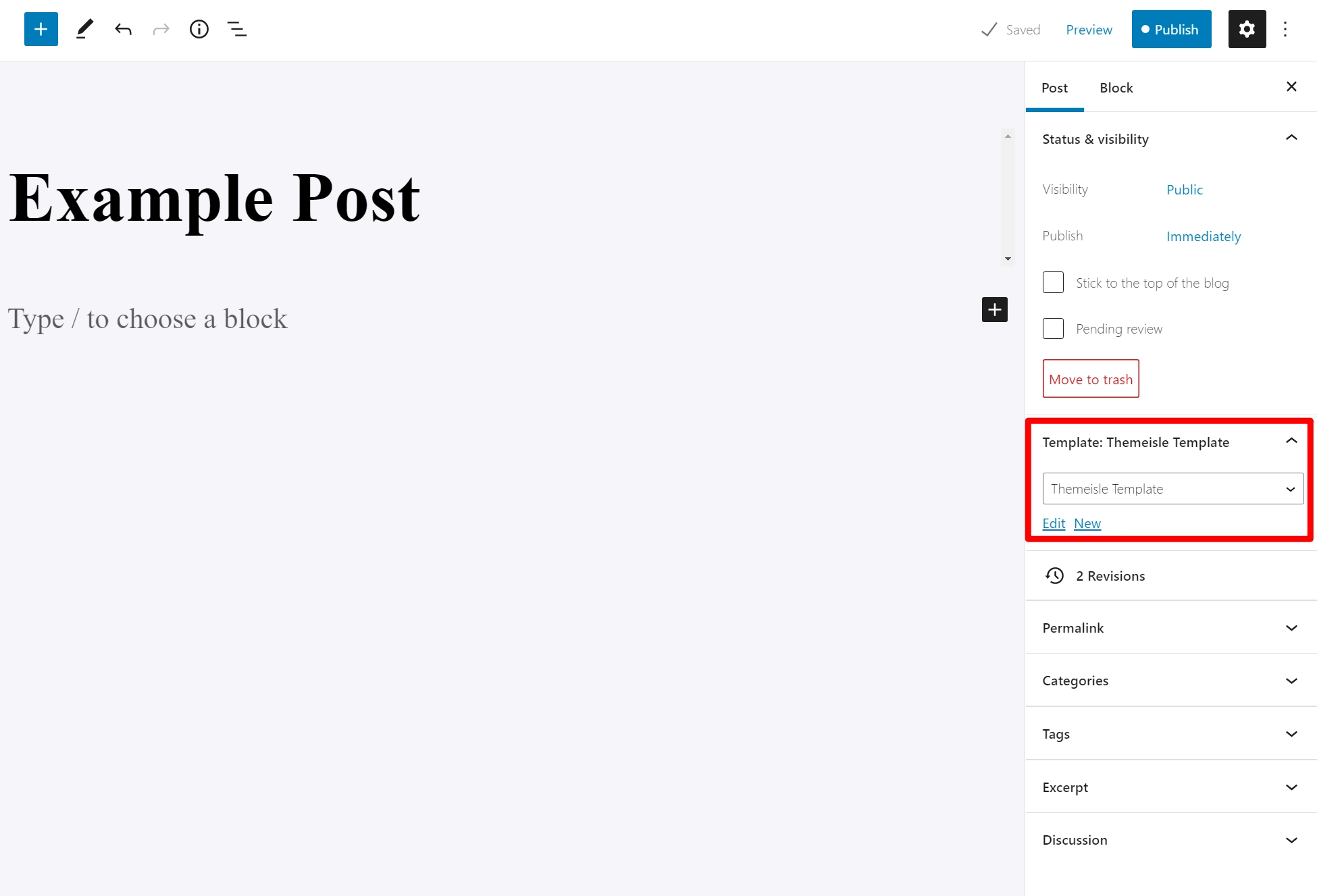
في الشريط الجانبي لإعدادات النشر ، من المفترض أن ترى قسم النموذج . لإنشاء قالب جديد وتشغيل وضع تحرير النموذج ، يمكنك النقر فوق الخيار الجديد :

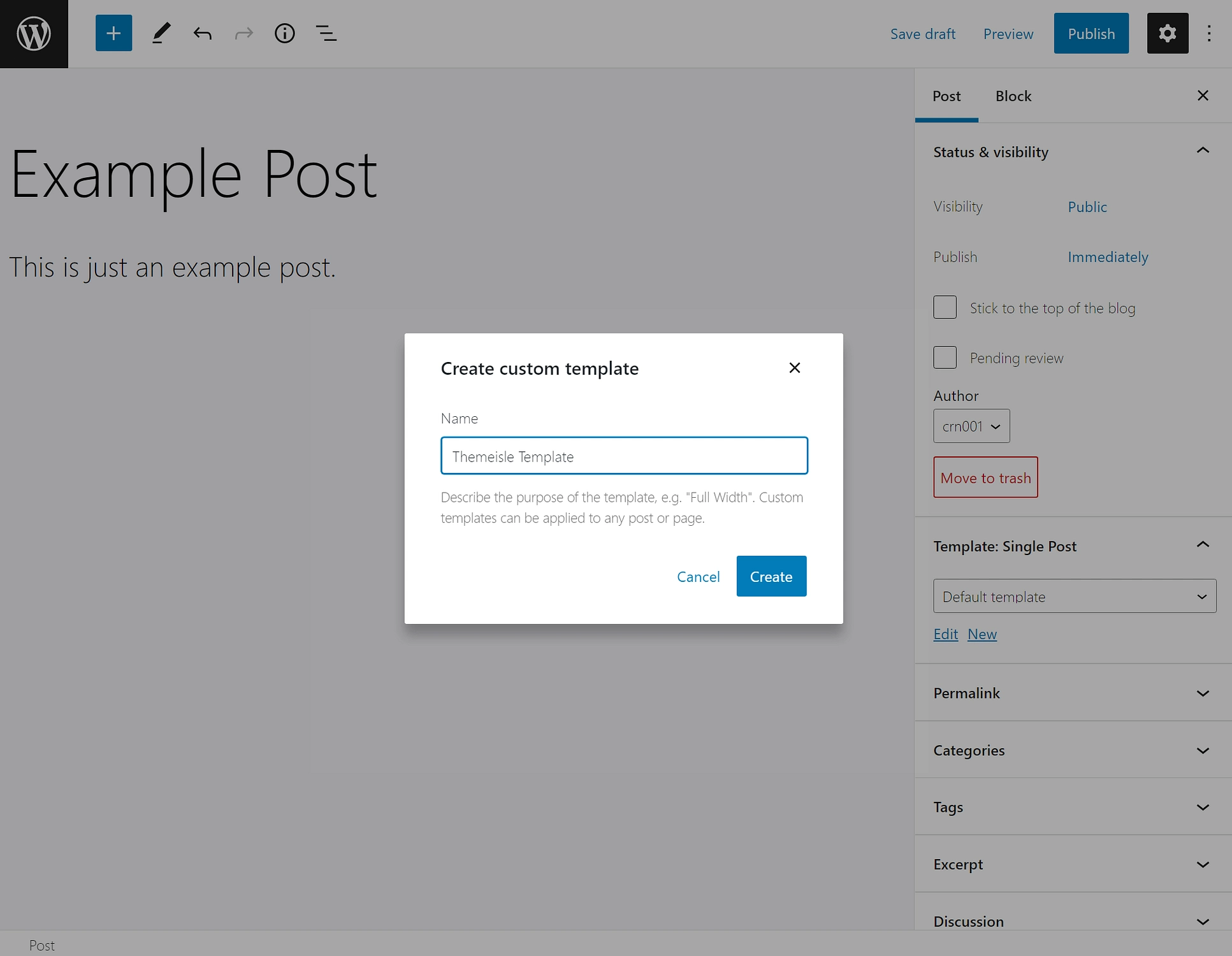
يمكنك بعد ذلك تسمية القالب الخاص بك والنقر فوق إنشاء لبدء تجربة التحرير:

ملاحظة - لن ترى هذا الخيار إلا إذا كان قالبك يدعم وضع تحرير القوالب. إذا كنت لا ترى خيارًا لإنشاء قالب جديد ، فهذا يعني أن قالبك لا يدعمه. يمكنك أن تطلب من مطور القالب الخاص بك إضافة دعم أو يمكنك إضافة دعم يدويًا عن طريق إضافة مقتطف الشفرة التالي إلى ملف functions.php الخاص بموضوع الطفل أو مكون إضافي مثل Code Snippets.
add_theme_support( 'block-templates' );
كيفية استخدام وضع تحرير قالب WordPress
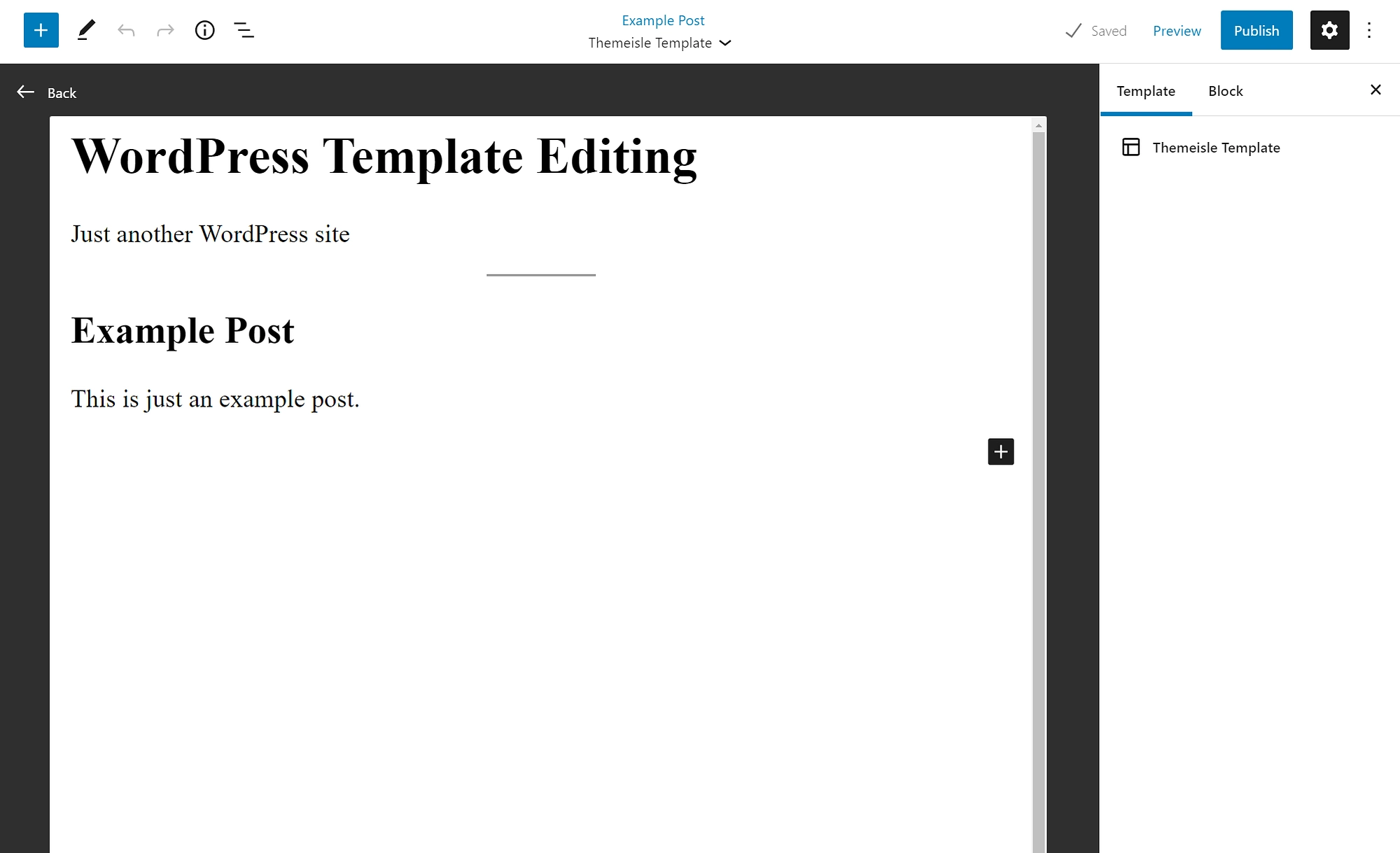
بمجرد فتح وضع تحرير النموذج ، دعنا ندخل في كيفية استخدامه لتصميم قوالب موقعك.
لنبدأ بالأساسيات - يستخدم وضع تحرير القوالب نفس المحرر الذي تستخدمه لإنشاء منشوراتك وصفحاتك. ستحصل على نفس واجهة تحرير المحتوى بالضبط ، وستستخدم نفس نظام التصميم القائم على الكتلة ، وما إلى ذلك.
يتمثل الاختلاف الرئيسي في أنه بدلاً من إنشاء تصميم ثابت ، فأنت تقوم بإنشاء قالب ديناميكي يقوم تلقائيًا بسحب المحتوى من موقعك.

استخدام قوالب الموضوع
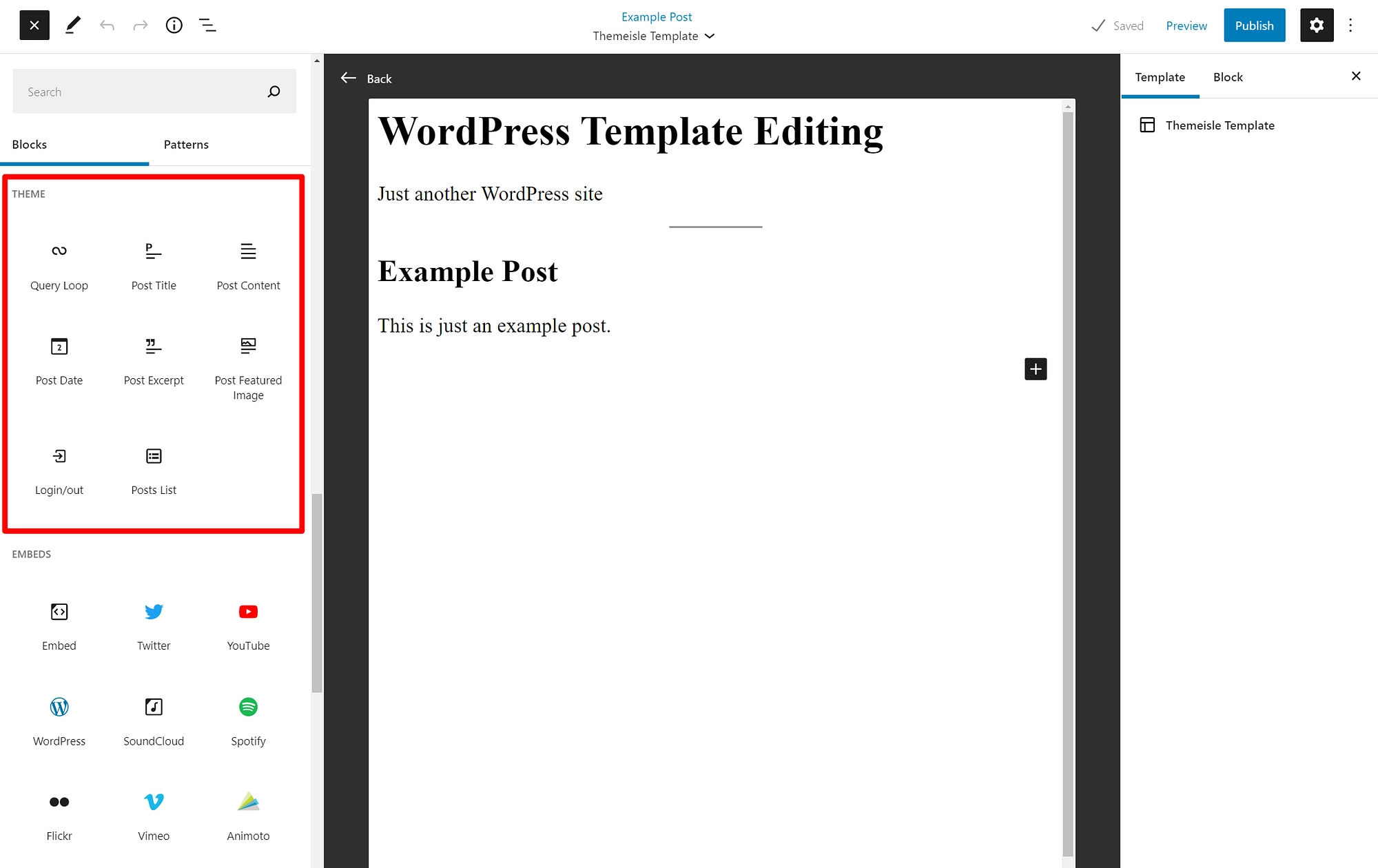
لتخصيص قالبك ، ستستخدم مجموعة خاصة من الكتل تسمى قوالب الكتل . بدلاً من السماح لك بإضافة محتوى ثابت ، تتيح لك كتل السمات هذه ملء القالب الخاص بك ديناميكيًا بمحتوى من موقعك.
حاليًا ، تحصل على الكتل التالية:
- عنوان المنشور - يعرض تلقائيًا عنوان المنشور.
- محتوى النشر - يعرض تلقائيًا المحتوى الرئيسي للمنشور.
- نشر صورة مميزة - يعرض تلقائيًا الصورة المميزة للمنشور.
- تاريخ النشر - يعرض تلقائيًا تاريخ نشر المنشور.
- مقتطفات ما بعد - يعرض تلقائيًا مقتطفًا من منشور.
ستضيف الإصدارات المستقبلية من WordPress المزيد من قوالب السمات لمنحك المزيد من المرونة.
على سبيل المثال ، لنفترض أنك تريد المنشورات التي تستخدم هذا القالب لعرض صورتها المميزة أعلى عنوان المنشور. لتحقيق ذلك ، كل ما عليك القيام به هو إضافة كتلة الصورة المميزة المنشورة فوق كتلة عنوان المنشور:

يمكنك أيضًا إضافة محتوى ثابت إلى القوالب الخاصة بك. على سبيل المثال ، ربما ترغب في إضافة مربع عبارة تحث المستخدم على اتخاذ إجراء (CTA) أسفل محتوى المنشور. لإنشاء CTA هذا ، يمكنك استخدام الكتل العادية. ستعرض جميع المنشورات التي تستخدم هذا النموذج تلقائيًا عبارة CTA الثابتة أسفل محتواها.

تعيين القوالب الخاصة بك إلى المنشورات
بمجرد إنشاء بعض القوالب ، يمكنك بسهولة تخصيصها للمحتوى باستخدام القائمة المنسدلة للنموذج في الشريط الجانبي لإعدادات النشر :

تذكر - إذا قمت بتحديث القالب في المستقبل ، فسيتم تطبيق هذه التغييرات على كل منشور يستخدم هذا القالب.
محرر موقع WordPress: مستقبل تحرير قالب WordPress
بينما يركز وضع تحرير قالب WordPress حاليًا على إنشاء قوالب منشورات مخصصة ، ستتمكن من تحرير جميع قوالب السمات الخاصة بك في وقت ما في المستقبل القريب ، بما في ذلك الرأس والتذييل وصفحة قائمة المدونة والمزيد.
لتحرير هذه القوالب ، ستستخدم أداة مختلفة تسمى حاليًا محرر موقع WordPress.
محرر موقع WordPress مشابه جدًا لوضع تحرير القوالب ، مع الاختلاف الحقيقي الوحيد هو القوالب المحددة التي يمكنك تحريرها.
على العموم:
- وضع تحرير القوالب - يتيح لك تحرير وتعيين القوالب للمنشورات أو الصفحات الفردية.
- محرر موقع WordPress - يتيح لك إنشاء قوالب على مستوى الموقع لموقعك. على سبيل المثال ، يمكنك إنشاء قالب تستخدمه جميع منشورات المدونة بشكل افتراضي ( لا يزال بإمكانك تجاوز هذا القالب الافتراضي بقالب آخر قمت بإنشائه باستخدام وضع تحرير القالب عند الحاجة ).
كيفية الوصول إلى محرر موقع WordPress
لا يتوفر وضع محرر موقع WordPress حاليًا في برنامج WordPress الأساسي في الوقت الذي نكتب فيه هذا المنشور. ومع ذلك ، يمكنك الوصول إليه عبر إصدار البرنامج المساعد التجريبي لمشروع Gutenberg.
من أجل الوصول إلى محرر موقع WordPress ، ستحتاج إلى استيفاء شرطين:
- ستحتاج إلى استخدام سمة WordPress التي تدعم تحرير الموقع بالكامل. يمكنك العثور على هذه السمات باستخدام مرشح تحرير الموقع الكامل في WordPress.org.
- ستحتاج إلى تثبيت مكون Gutenberg الإضافي ، وهو عبارة عن ملعب تجريبي يتضمن ميزات تجريبية.
نظرًا لأن هذين العنصرين لا يزالان في مراحلهما التجريبية ، لا نوصي بإجراء ذلك على موقع ويب مباشر يتلقى زيارات.
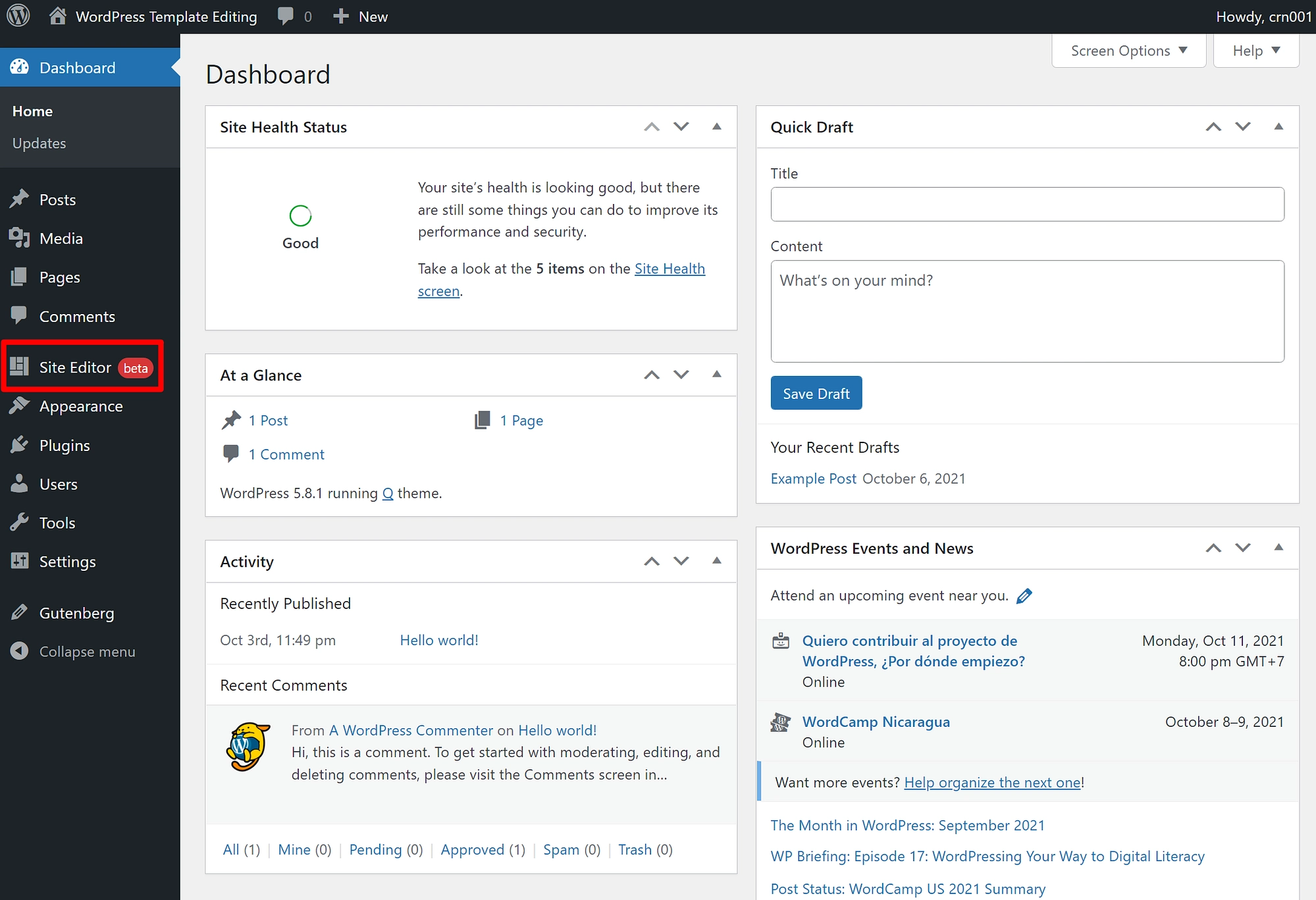
بمجرد استيفاء كلا الشرطين ، سترى خيار محرر الموقع الجديد في الشريط الجانبي للوحة تحكم WordPress:

كيفية استخدام محرر موقع WordPress
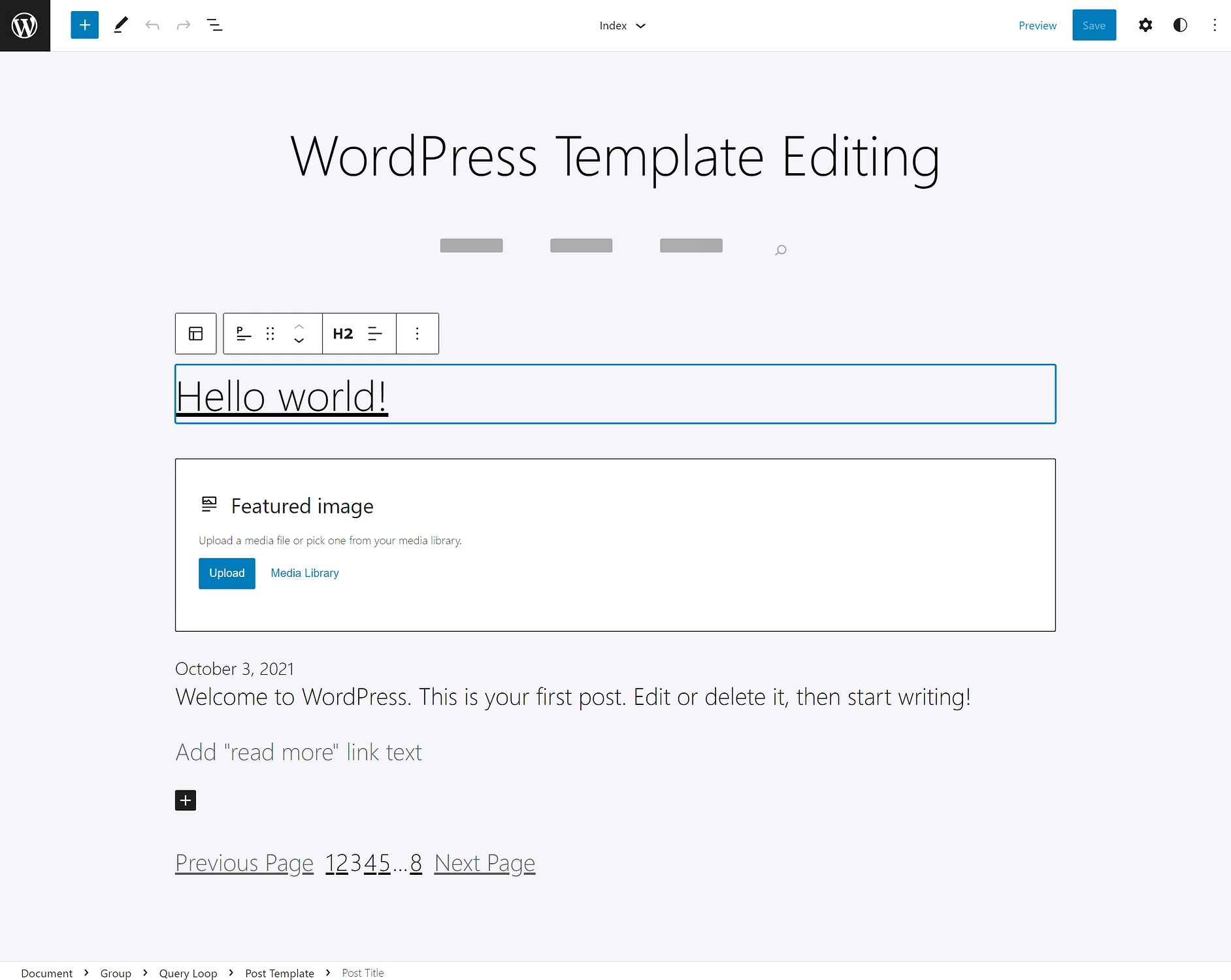
تتشابه واجهة محرر موقع WordPress تمامًا مع وضع تحرير القوالب. الاختلافات الوحيدة هي:
- يمكنك الحصول على خيارات واجهة للتبديل بسرعة بين تحرير القوالب المختلفة.
- يمكنك الوصول إلى المزيد من مجموعات السمات الديناميكية لتصميم القوالب الخاصة بك.

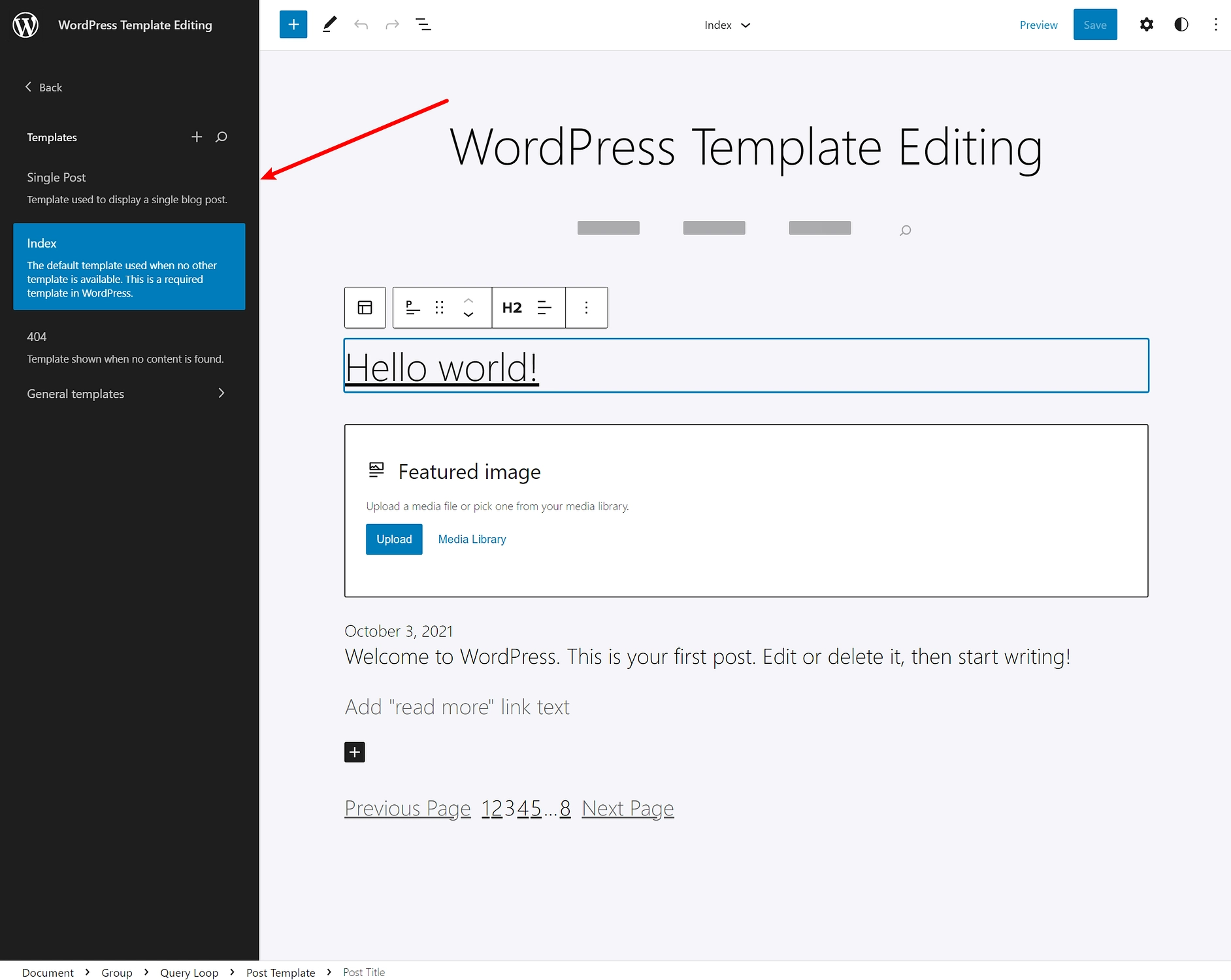
يمكنك فتح متصفح النموذج بالنقر فوق شعار WordPress في الزاوية العلوية اليسرى. سيتيح لك ذلك التبديل بسرعة بين النماذج وإنشاء قوالب جديدة إذا لزم الأمر:

ابدأ مع وضع تحرير قالب WordPress اليوم
يعد وضع تحرير قالب WordPress ميزة جديدة ستلعب دورًا أكبر بشكل متزايد في WordPress حيث ينتقل WordPress أكثر إلى تحرير الموقع الكامل.
وضع تحرير القالب هو مجرد البداية. بينما تتيح لك الميزة الحالية استخدام محرر الكتلة لتصميم قوالب للمنشورات أو الصفحات ، فإن الإطلاق النهائي لمحرر موقع WordPress الكامل سيمنحك وصولاً كاملاً إلى القوالب الأساسية على مستوى الموقع.
إذا كنت ترغب في معرفة المزيد حول هذا الموضوع ، فراجع مقدمتنا إلى WordPress Full Site Editing.
لدينا أيضًا بعض المنشورات المفيدة الأخرى حول استخدام محرر قوالب WordPress ، وإنشاء قوالب منشورات WordPress مخصصة ، واستخدام الكتل في مناطق عناصر واجهة المستخدم.
هل لا يزال لديك أي أسئلة حول وضع تحرير قالب WordPress أو ميزة محرر موقع WordPress القادمة؟ اسمحوا لنا أن نعرف في التعليقات!
