كيفية تحرير قوالب WordPress باستخدام محرر القوالب: البرنامج التعليمي الكامل لتحرير الموقع
نشرت: 2024-11-06جدول المحتويات
هل تبحث عن طريقة بسيطة لتخصيص تصميم موقع WordPress الخاص بك؟ سأوضح لك في هذا الدليل كيفية تحرير القوالب في WordPress باستخدام محرر النماذج. سواء كنت جديدًا في WordPress أو محترفًا متمرسًا، سيساعدك هذا الدليل المفصّل خطوة بخطوة على إطلاق العنان لقوة التحرير الكامل للموقع في WordPress .
لماذا نستخدم التحرير الكامل للموقع في WordPress؟
يعد تحرير الموقع بالكامل في WordPress طريقة ذكية لتبسيط عملية تصميم موقع الويب الخاص بك. تسمح لك هذه الميزة بتخصيص شكل ومظهر موقعك عن طريق تحرير القوالب وأجزاء القالب.
بينما توجد القوالب التقليدية كملفات في مجلد السمات الخاص بك، يمكن تحرير قوالب الكتل مباشرة في محرر موقع WordPress. ليست هناك حاجة للتعمق في التعليمات البرمجية، وهو ما يوفر الكثير من الوقت ويجعل عملية التصميم أكثر سهولة.
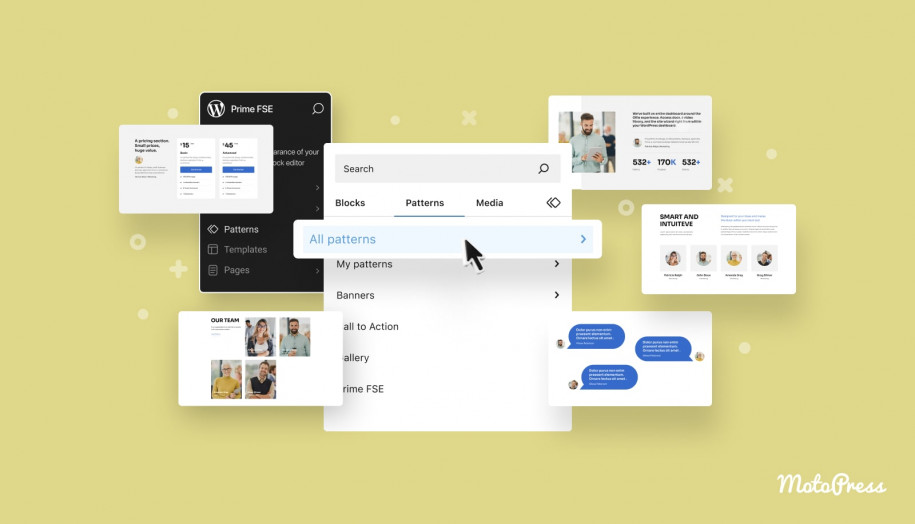
كيفية الوصول إلى محرر القوالب في ووردبريس
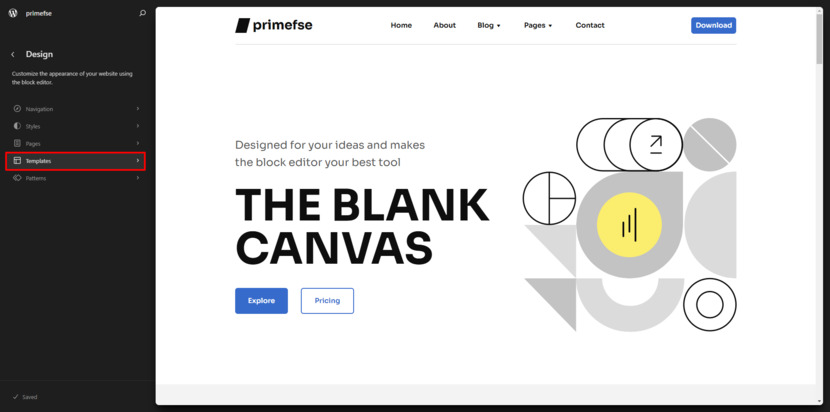
للبدء، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Appearance > Editor .

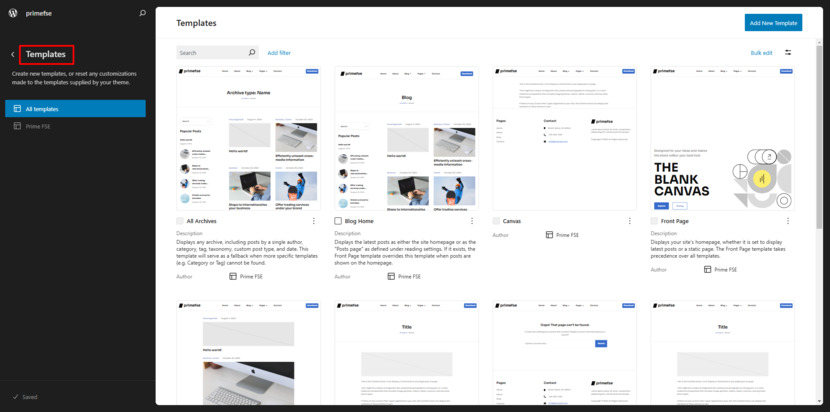
ومن هناك، انقر على القوالب. هنا، سترى جميع القوالب التي يستخدمها القالب الخاص بك. تتحكم هذه القوالب في تخطيط منشوراتك وصفحاتك.

نصيحة احترافية: محرر القوالب متاح فقط إذا كنت تستخدم سمة كتلة أو سمة كلاسيكية قامت بتمكين محرر النماذج. تأكد من أن المظهر الخاص بك متوافق قبل البدء في التحرير.
تخصيص قالب المشاركات الفردية في ووردبريس
لنفترض أنك تريد تعديل تخطيط جميع منشورات مدونتك. ستحتاج إلى تخصيص قالب المشاركات الفردية . يتحكم هذا القالب في كيفية عرض منشورات المدونة الفردية على موقعك.
ولكن هنا تكمن المشكلة: إذا كنت تريد فقط تغيير تخطيط منشور واحد محدد، فيجب عليك تحرير هذا المنشور مباشرة، وليس قالب المنشورات الفردية. يؤثر تعديل القالب على جميع المشاركات التي تستخدمه، لذا اختر بحكمة!
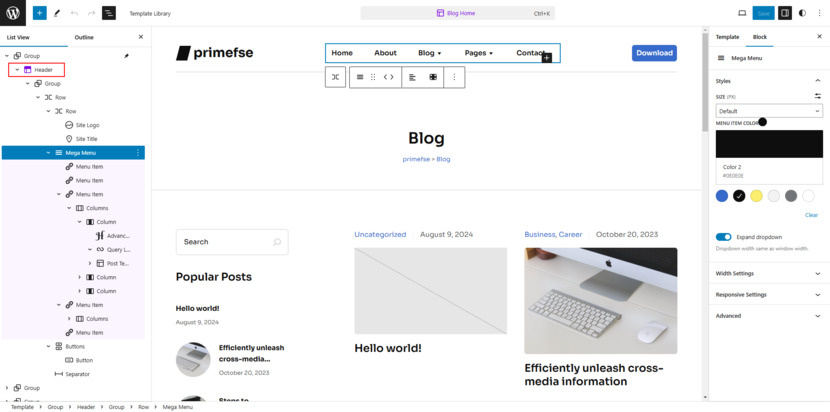
كيفية عرض هيكل قالب ووردبريس الخاص بك
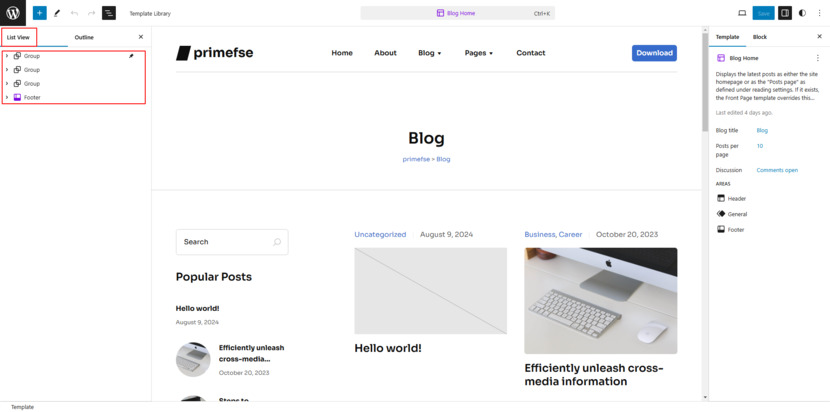
بمجرد دخولك إلى محرر النماذج، سترى اسم القالب الذي تقوم بتحريره في الأعلى. لعرض قائمة بجميع الكتل الموجودة في القالب، انقر فوق أيقونة عرض القائمة (تبدو على شكل ثلاثة خطوط أفقية في الجزء العلوي الأيسر).

هذه طريقة رائعة لمعرفة الكتل التي تعد جزءًا من القالب الخاص بك بالفعل. يمكنك النقر على أي كتلة لضبط محتواها أو إعداداتها. يجعل عرض القائمة من السهل جدًا فهم بنية القالب الخاص بك قبل البدء في التغيير والتبديل.

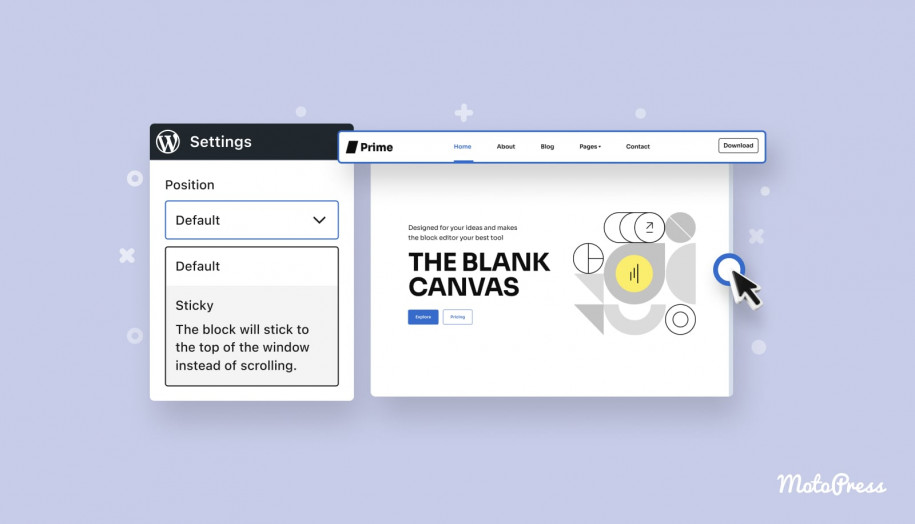
تحرير كتل قالب ووردبريس
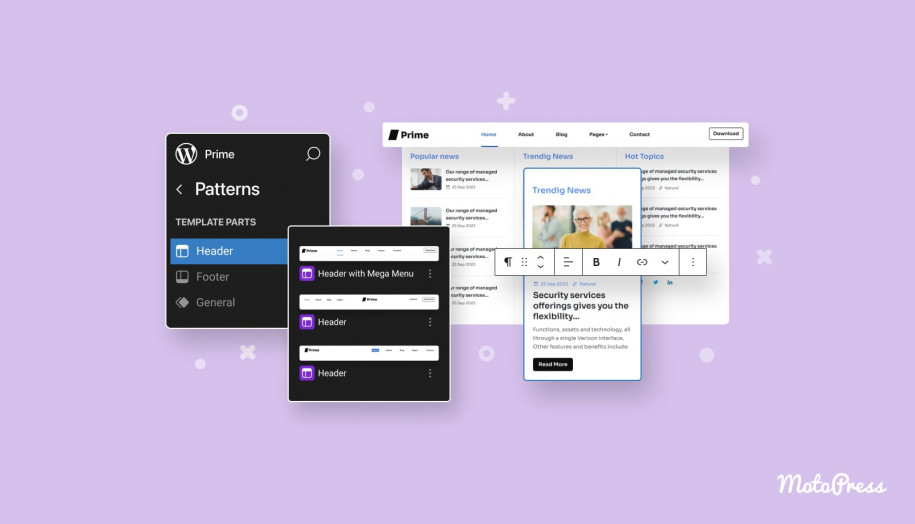
حان الوقت لإجراء بعض التغييرات! لنبدأ بالرأس . الرأس هو جزء من القالب يظهر في جميع صفحات الموقع. على سبيل المثال، يمكنك تحرير عناصر مثل عنوان الموقع أو شعار الموقع أو كتلة التنقل .
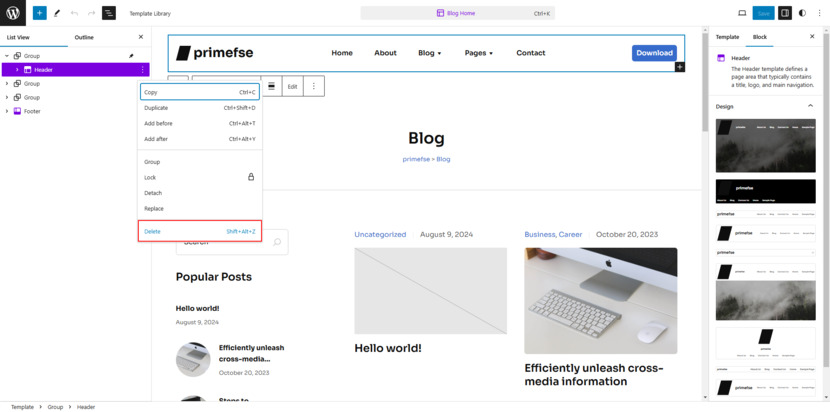
تنبيه: تؤثر التغييرات التي يتم إجراؤها على الرأس على كل صفحة تستخدمه. لذا، إذا كنت تقوم بتحرير الرأس، فتأكد من أنه يعمل مع موقعك بالكامل.
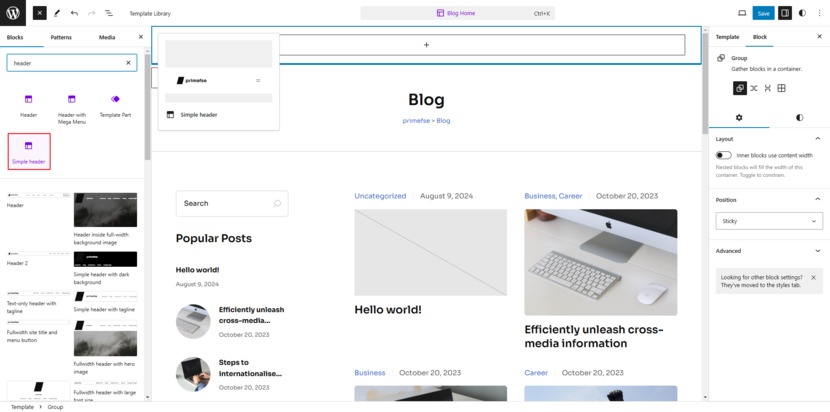
في حالتي، قمت باستبدال القائمة الضخمة بقائمة أبسط. في البداية، قمت بحذف الرأس الافتراضي ثم أضفت رأسًا آخر يأتي مرفقًا مع القالب الخاص بي.

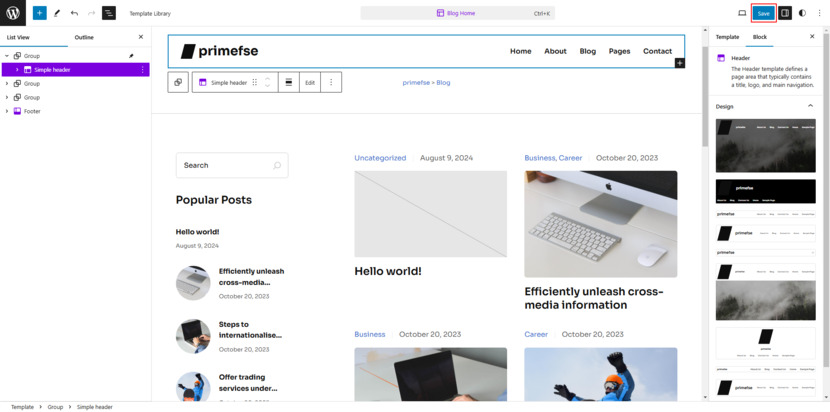
لم أكن أرغب في صرف انتباه الزائرين عن قراءة منشوراتي، لذلك اخترت عنوانًا واضحًا وبسيطًا. في بعض الأحيان، الأقل هو الأكثر، أليس كذلك؟ نظرًا لأنه يمكن إزالة أجزاء القالب أو إضافتها كأي كتل أخرى، فإن العملية تكون واضحة ومباشرة. أنت تعمل تمامًا كما هو الحال مع كتل WordPress العادية.


الشيء نفسه ينطبق على التذييل . إنه جزء قالب آخر يظهر في جميع صفحاتك. قم بتحريره مرة واحدة، وسيتم تطبيق التغييرات على مستوى الموقع بأكمله. على سبيل المثال، يحتوي التذييل الخاص بي على عناصر مثل عنوان الموقع ورصيد تذييل WordPress ومعلومات الاتصال وقائمة التنقل. هل تريد إجراء تعديلات على التذييل؟ تفضل! تذكر فقط أن التغييرات ستنعكس في كل مكان يتم فيه استخدام التذييل.
والأكثر من ذلك، إذا كنت تفكر في إضافة شريط جانبي إلى القالب الخاص بك - تنبيه المفسد - فسوف تستخدم الأعمدة لذلك. تابعنا، لأن مقالتنا التالية سترشدك إلى كيفية القيام بذلك!
الكتل الرئيسية لتخصيص قوالب WordPress الخاصة بك
عند تخصيص قوالب منشورك أو صفحتك، من المحتمل أن تستخدم العديد من الكتل الرئيسية لإدارة كيفية عرض المحتوى الخاص بك. على سبيل المثال، تضمن كتلة العنوان ظهور عنوان المنشور الذي كتبته تمامًا كما تريده، مع خيارات لضبط المحاذاة والحجم واللون. إذا كان القالب الخاص بك يشتمل على قسم Post Meta ، فيمكنك عرض تفاصيل مثل المؤلف والتاريخ والفئات، ولكن إذا لم يكن الأمر كذلك، فيمكنك إضافة هذه التفاصيل وتخصيصها بشكل فردي.
تتيح لك مجموعة الصور المميزة في التحرير الكامل للموقع التحكم في الصورة الرئيسية لكل منشور، مع إعدادات الحجم والموضع وحتى التراكبات. ولا تنسى كتلة التعليقات ! ويدير هذا كيفية عرض ردود القراء، مع استكمال الكتل الفرعية التي تتعامل مع التفاصيل الدقيقة.
أخيرًا، تتيح لك كتل السمات مثل كتلة المحتوى إدراج عناصر من موقعك ديناميكيًا في القالب الخاص بك في FSE، مما يمنحك التحكم الكامل في كيفية ظهور المحتوى الخاص بك عبر صفحاتك ومنشوراتك.
إضافة عناصر جديدة إلى القالب الخاص بك
هل تريد تخصيص مشاركاتك بشكل أكبر؟ يمكنك إضافة كتل جديدة إلى قالب المشاركات الفردية الخاص بك. على سبيل المثال، قد ترغب في إضافة كتلة نشر مقتطفات أو حتى مربع الاشتراك.
الأمر سهل مثل النقر فوق أداة إدراج الكتلة + وتحديد الكتلة التي تريدها ووضعها في تخطيطك. وإذا كنت تفكر في إضافة شيء مثل نموذج اتصال أو زر الحث على اتخاذ إجراء ، فهذا هو المكان المثالي.
التفاف عليه
بمجرد الانتهاء من التحرير، انقر فوق "حفظ" في الزاوية العلوية اليمنى لتطبيق التغييرات على القالب الخاص بك في واجهة تحرير موقع WordPress الكاملة. أي تحديثات تجريها ستحظى تلقائيًا بالأولوية على ملفات القالب الافتراضية من القالب الخاص بك.

عندما تقوم بالتحرير، تذكر أن قوالب WordPress تعمل كمخطط لكيفية تنظيم منشوراتك وصفحاتك. لذا، فإن أي تغييرات تجريها في محرر قوالب WordPress ستؤثر على كل المحتوى الذي يستخدم هذا القالب المعين في تحرير موقع WordPress بالكامل. تأكد من معاينة واختبار تغييراتك قبل البث المباشر.
الأفكار النهائية: استخدام تحرير الموقع بالكامل في WordPress
تشبه القوالب في WordPress مخطط موقعك، مما يضمن وضع كل شيء في مكانه الصحيح. آمل أن يكون هذا الدليل قد منحك الثقة لبدء تخصيص القوالب الخاصة بك.
إذا كان لديك أي أسئلة، قم بإسقاطها في التعليقات أدناه. هل قمت بتحرير قوالب WordPress من قبل؟ اسمحوا لي أن أعرف عن تجربتك!
التعليمات
ما هو محرر القوالب في ووردبريس؟
هل أحتاج إلى مهارات البرمجة لاستخدام محرر النماذج في FSE؟
هل يمكنني تغيير تصميم منشور واحد باستخدام محرر النماذج؟
سؤال جيد! إذا أردت تغيير تصميم منشور معين، عليك تعديل المنشور مباشرة، وليس القالب. يقوم محرر النماذج بتغيير تخطيط جميع المشاركات التي تستخدم هذا القالب، لذا فهو ليس المكان المناسب لتحرير المشاركات الفردية.
كيف يمكنني إضافة عنصر جديد إلى القالب الخاص بي، مثل مربع الاشتراك أو الصورة؟
ماذا يحدث إذا قمت بحفظ التغييرات في القالب؟