اختبار WordPress: دليل كامل (للمبتدئين والخبراء)
نشرت: 2024-05-21قد يحتوي موقع WordPress الخاص بك على رسومات جذابة وتصميم مذهل ومحتوى من الدرجة الأولى، ولكن كل هذه الأشياء تصبح عديمة القيمة إذا لم تكن تجربة المستخدم على مستوى العلامة. حتى الموقع الأكثر روعة من الناحية المرئية يمكن أن يفشل، مما قد يؤدي إلى الإضرار بعملك عبر الإنترنت.
على الرغم من أن WordPress يصدر تحديثات من وقت لآخر لتحسين الاستقرار وإصلاح الأخطاء والثغرات الأمنية، فماذا لو جلبت أخطاء أخرى غير متوقعة بدلاً من ذلك؟
هناك احتمالات أن يستفيد موقع الويب الخاص بك من التحديث ولكنه يتعرض أيضًا لأضرار بالغة بسبب مشكلات عدم التوافق أو الأخطاء الأخرى.
بدلاً من حل مشكلة واحدة، يبدو أنها تضاعفها، مما يترك وظائف موقع الويب الخاص بك معلقة بخيط رفيع. في لحظة ما، يعمل موقعك بسلاسة، وفي اللحظة التالية، يصبح مليئًا بالأخطاء.
بسبب الإحباط، يرتد زوار موقعك إلى مواقع المنافسين أو يتركون وراءهم عربات مهجورة في متجرك عبر الإنترنت.
ولهذا السبب يلزم اختبار WordPress واستكشاف الأخطاء وإصلاحها. يعد اختبار موقع WordPress الخاص بك بشكل صحيح مثل المحترفين هو أفضل استراتيجية لمعالجة جميع مشكلات موقع الويب الخاص بك.
لا يقتصر اختبار WordPress على إصلاح الأخطاء فحسب؛ يتعلق الأمر بإبراز أفضل ما في موقع الويب الخاص بك للحصول على تجربة لا مثيل لها لزوار موقعك، وإبقائهم على اتصال بغض النظر عن الجهاز الذي يستخدمونه.
بمجرد اختبار جميع الأخطاء وإصلاحها، يمكنك ضمان معدل احتفاظ أعلى، وانخفاض معدل الارتداد، وتجربة أفضل للمستخدم، وبالتالي عائد استثمار أفضل.
دعونا نفهم أولاً سبب أهمية اختبار WordPress وكيف يمكن أن يفيدك؟
لماذا يعد اختبار WordPress مهمًا؟
بمجرد إنشاء موقع WordPress، وإجراء بعض التغييرات عليه، وتشغيله، قد يبدو جيدًا على شاشتك من جميع الجوانب، وقد يظهر أيضًا بنفس الطريقة لزملائك في الفريق. ولكن ماذا لو:
- موقع WordPress غير متوافق مع المتصفحات الأخرى.
- لا يبدو عرض الهاتف المحمول رائعًا ولا يعمل.
- يتم دمج الرسومات أو الأزرار أو المحتوى على أحجام أو أجهزة أخرى للشاشة.
هذه ليست النهاية؛ يمكن أن يصبح الأمر أسوأ مما كنت تتخيله. لذا اجعله جزءًا لا يتجزأ من روتين صيانة موقع WordPress الخاص بك وحقق جميع الفوائد والعواقب المذكورة أدناه:
- تجربة التصميم وواجهة المستخدم: يتيح لك اختبار موقع WordPress الخاص بك تجربة مظاهر وميزات جديدة دون المخاطرة بموقعك المباشر.
- حركة مرور متسقة: يضمن موقع WordPress الأكثر سلاسة تدفقًا ثابتًا للزوار إلى موقع الويب الخاص بك. قد يؤدي الفشل في الاختبار بشكل صحيح إلى فقدان الزوار، والإضرار بسمعة موقعك، والتأثير على أعمالك وأرباحك بشكل عام.
- توليد عملاء محتملين : إذا كان موقع الويب يعمل بشكل جيد، فإنه يجذب المزيد من العملاء الذين من المرجح أن يقوموا بالتحويل والاستمتاع بتجربة إيجابية.
- المبيعات الصاروخية: كانت مواقع الويب سريعة الاستجابة والخالية من الأخطاء والأسرع دائمًا هي الخيار الأول لأي شخص، مما يؤدي إلى تحسين تجربة المستخدم وبالتالي زيادة المبيعات.
- الحفاظ على العمليات التجارية: يمكنك الحفاظ على تشغيل موقعك بسلاسة أثناء تجربة أفكار جديدة، لذلك إذا حدث أي خطأ أثناء الاختبار، فلن يؤثر ذلك على حركة المرور أو الدخل على موقعك الرئيسي.
- اكتشاف مشكلات الزائرين: يساعدك الاختبار في العثور على المشكلات من وجهة نظر الزائرين، مثل بطء تحميل الصفحة أو مشكلات القوائم على الأجهزة المحمولة.
- منع المخاطر الأمنية: تساعدك تجربة المكونات الإضافية والموضوعات الجديدة في بيئة اختبار على اكتشاف أي مشكلات أمنية قبل أن تؤثر على موقعك المباشر.
- فائدة للمبتدئين والمطورين المتقدمين: الاختبار مفيد لكل من المطورين المبتدئين وذوي الخبرة. فهو يسمح لهم بالتجربة بأمان والتأكد من أن كل شيء يعمل بشكل مثالي قبل نشره.
- تجنب مشاكل التحديثات المباشرة: قد يؤدي إجراء تغييرات مباشرة على موقعك المباشر إلى حدوث خلل وأخطاء، مما يؤثر على أداء موقعك وسمعته.
اقرأ: 22 أفضل طريقة لتسريع أداء WordPress
ما هو اختبار الفسفور الأبيض؟
إذا لم تكن لديك أي فكرة عن اختبار WP أو اختبار WordPress، فراجع هذا الشرح البسيط:
يشير اختبار WordPress عمومًا إلى عملية تقييم وفحص موقع أو تطبيق WordPress من جميع الجوانب، مثل الأداء والاستقرار وسهولة الاستخدام والأمان، للتأكد من أن كل شيء على مستوى العلامة.
إنه مثل زيارة الطبيب لإجراء فحص دوري، حيث يقوم بفحصك بدقة، وإجراء بعض الاختبارات المعملية، وإجراء الفحص البدني. ثم، بناء على تقارير الفحص، يتم وصف الدواء.

ما هي أكثر أنواع اختبارات الووردبريس شيوعًا؟
الآن أنت تعرف سبب أهمية اختبار WordPress وفوائده وعواقبه، دعنا نلقي نظرة على بعض الاستراتيجيات الأكثر شيوعًا التي يمكنك اتباعها لاختبار WordPress:
- اختبار الوظائف: التحقق من أن جميع ميزات ووظائف موقع WordPress تعمل على النحو المنشود. يتضمن ذلك روابط الاختبار والنماذج وقوائم التنقل ووظيفة البحث وأي عناصر تفاعلية أخرى.
- اختبار التوافق: التأكد من أن موقع الويب متوافق مع متصفحات الويب المختلفة (مثل Chrome وFirefox وSafari وما إلى ذلك) وأنظمة التشغيل (Windows وmacOS وLinux وما إلى ذلك) والأجهزة (أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية وما إلى ذلك). ).
- اختبار الأداء: تقييم السرعة والاستجابة والأداء العام لموقع WordPress. يتضمن ذلك اختبار أوقات تحميل الصفحة، وأوقات استجابة الخادم، وكيفية أداء الموقع في ظل أحمال حركة المرور المختلفة.
- اختبار الأمان: تحديد ومعالجة نقاط الضعف والثغرات الأمنية المحتملة في موقع WordPress لمنع القرصنة وانتهاكات البيانات والتهديدات الأمنية الأخرى.
- اختبار قابلية الاستخدام: تقييم تجربة المستخدم (UX) لموقع WordPress للتأكد من أنها بديهية وسهلة الاستخدام وتلبي احتياجات جمهورها المستهدف.
- اختبار الانحدار: إعادة اختبار الأخطاء والميزات التي تم إصلاحها مسبقًا بعد إجراء تغييرات أو تحديثات على موقع WordPress للتأكد من عدم ظهور أي مشكلات جديدة.
كيف يمكنني اختبار موقع WordPress الخاص بي؟
الآن، بعد أن عرفت أهمية اختبار موقع WordPress الخاص بك، دعنا نتعمق في عملية خطوة بخطوة حول كيفية القيام بذلك بطريقة فعالة للغاية تمامًا مثل المحترفين.
الخطوة 1: اختيار وإعداد بيئة الاختبار
الخطوة الأكثر أهمية والأولية التي يتعين عليك اتباعها هي اختيار بيئة الاختبار أولاً. تعتبر هذه البيئات حاسمة للغاية ومفيدة في التعرف على قيمة اختبار موقع الويب الخاص بك في بيئات مختلفة دون الإضرار بموقعك الفعلي/المباشر.
سيكون لك الحرية في إجراء أي عدد تريده من التغييرات أو اللعب بميزات موقع الويب الخاص بك أو وظائفه أو تصميمه بقدر ما تريد دون الإضرار بموقعك الفعلي.
ولجعل هذا ممكنًا، لدينا نوعان من بيئات الاختبار المتاحة.
- البيئة المحلية : يمكنك استضافة موقع الويب الخاص بك على جهاز الكمبيوتر الخاص بك، وبالتالي لن تؤثر التغييرات على موقعك المباشر. إنه مناسب تمامًا للمطورين الذين يرغبون في تجربة الميزات الجديدة والعثور على الأخطاء.
- بيئة التدريج : هذه نسخة من موقع الويب الخاص بك على الخادم. إنه أمر رائع لاختبار التحديثات الكبيرة وإظهار العملاء كيف سيبدو موقعهم قبل نشره
كيفية إعداد بيئة الاختبار باستخدام التدريج
كما ذكرنا من قبل، فإن الموقع المرحلي هو نسخة طبق الأصل من موقع الويب الأصلي الخاص بك على نفس الخادم. والفرق الوحيد هو أنه لا يمكن للزوار الوصول إلى موقع التدريج. ومع ذلك، ستكون كافة الميزات والوظائف هي نفسها التي قد يختبرها العميل الفعلي.
أفضل طريقة لإعداد منصة/بيئة البداية هي عبر مضيف الويب الخاص بك. لسوء الحظ، لا توفر جميع استضافة الويب هذه الميزة.
ولكن في WPOven، ستتمتع بامتياز عدد غير محدود من مواقع العرض المرحلي المجانية المضمنة في جميع الخطط، كما أن إنشاء موقع أمر بسيط للغاية.
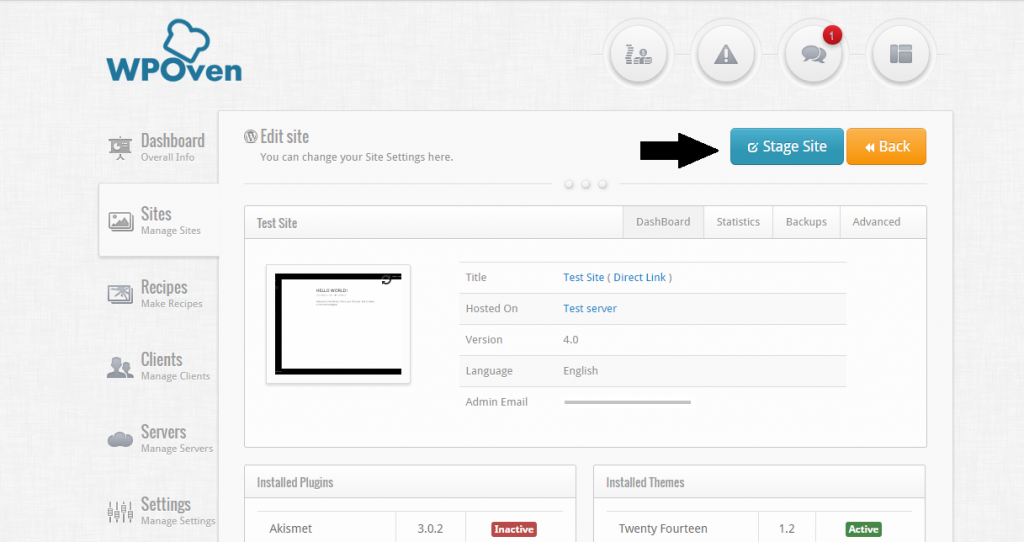
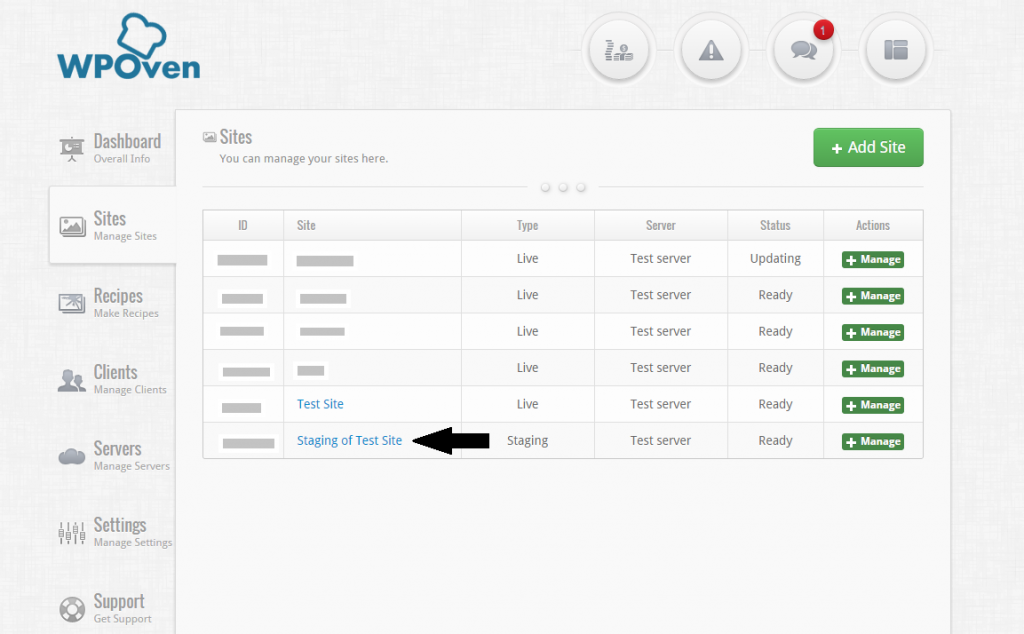
تحتاج إلى تسجيل الدخول إلى لوحة تحكم WPOven الخاصة بنا > علامة التبويب "المواقع" > والنقر فوق الزر " موقع المسرح ".

-يمكنك رؤية موقع التدريج الجديد في قائمة المواقع.

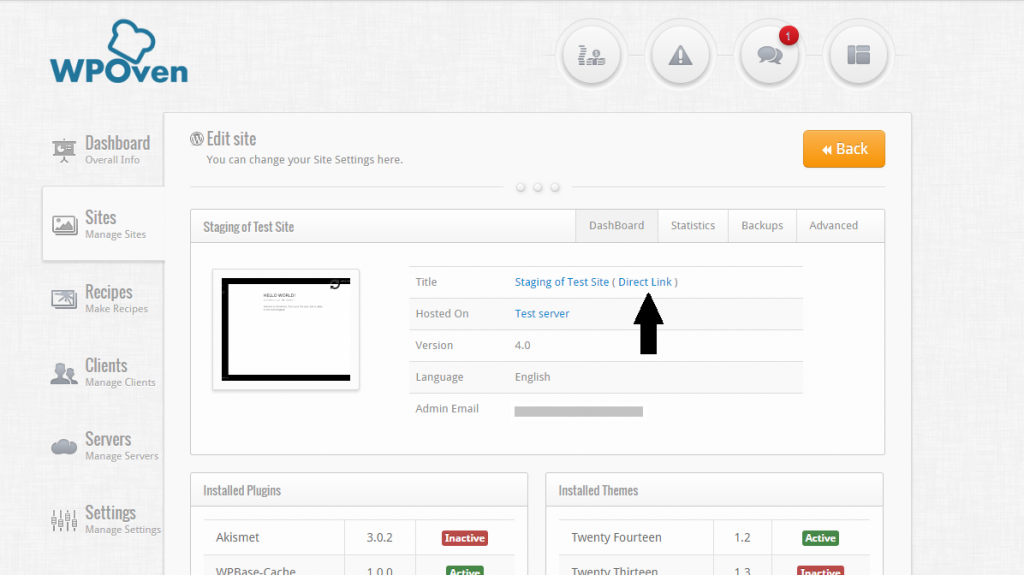
-للوصول إلى موقع التدريج، تحتاج إلى الوصول عبر خيار " الرابط المباشر ".

كيفية إعداد بيئة اختبار محلية؟
البيئة المحلية هي تمامًا نفس بيئة التدريج، والفرق الوحيد هو أنك تحتاج إلى استضافة موقع الويب الخاص بك على الخادم الخاص بك أو جهاز الكمبيوتر الخاص بك.
- لتثبيت بيئة اختبار WordPress محليًا:
- قم بتثبيت مجموعة مكدس AMP لجهاز الكمبيوتر الخاص بك.
- تشتمل حزمة AMP على Apache وMySQL وPHP، لمحاكاة موقع WordPress المباشر الخاص بك.
- تتضمن الطرق الشائعة لتثبيت WordPress المحلي ما يلي:
- وامب
- XAMPP
لمزيد من التفاصيل، يمكنك أيضًا الرجوع إلى مدونتنا حول: ما هو LocalHost؟ وكيفية بناء موقع على شبكة الإنترنت
الخطوة 2: اختر أداة مثالية لاختبار الجوانب المختلفة للموقع
بمجرد نجاحك في استنساخ موقع WordPress الخاص بك واستضافته إما على بيئة محلية أو بيئة مرحلية، فأنت جاهز لإجراء العديد من التجارب.
قم بتثبيت سمات ومكونات إضافية مختلفة، وقم بتغيير التصميم العام، وتغيير الوظائف، وما إلى ذلك. عند الانتهاء، قم بتدوين جميع التغييرات.
بعد ذلك، أنت جاهز لإجراء اختبارات لأي أخطاء أو خلل أو مشكلات في واجهة المستخدم أو مشكلات وظيفية.
1. اختبار وظائف موقع WordPress الخاص بك
لاختبار وظائف موقع الويب الخاص بك، يمكنك اتباع هذه الطرق الخمس المختلفة:
1.1 اختبار عبر المتصفحات
يجب عليك التأكد من أن موقع الويب الخاص بك يعمل بشكل صحيح ويظهر بشكل صحيح للزائرين عبر المتصفحات الشائعة المختلفة.
وهذا أمر مهم لأن المتصفحات المختلفة يتم إنشاؤها بشكل مختلف، وتتعامل مع عناصر موقع الويب بشكل فريد.
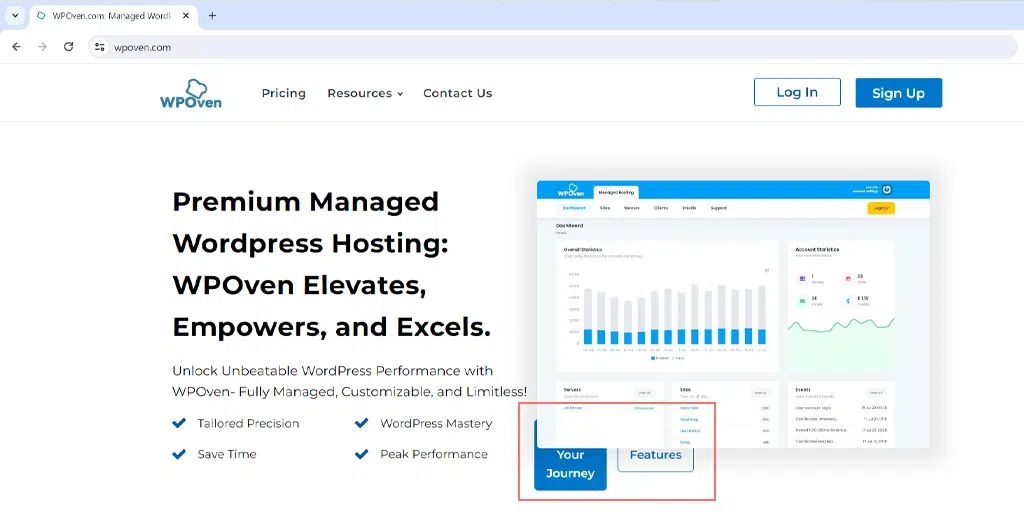
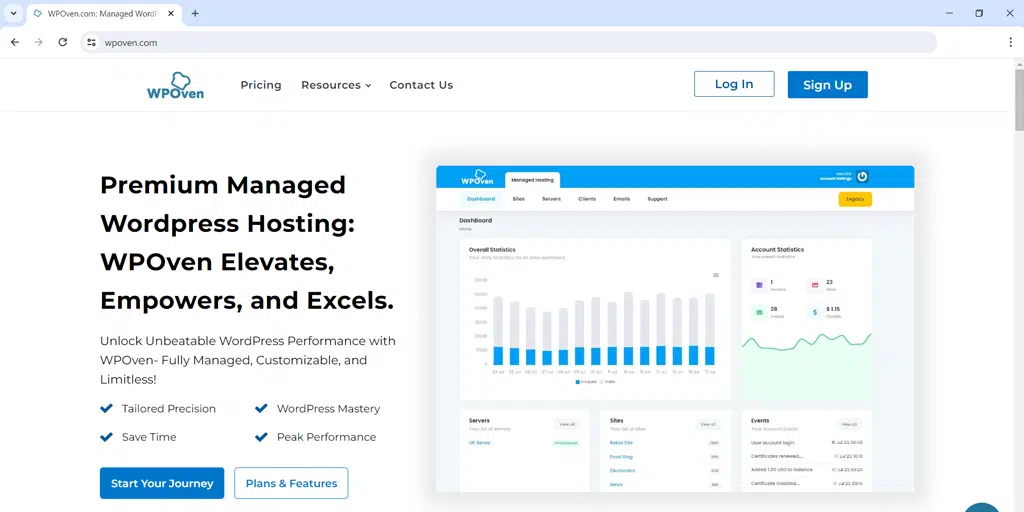
على سبيل المثال، إذا قمت بزيارة موقع ويب مثل WPOVen.com على متصفح Chrome، فقد يظهر ويعمل بشكل مختلف قليلاً مقارنة بمتصفح Safari.
على الرغم من أن Chrome يمتلك حصة سوقية كبيرة من حيث استخدام المتصفح في جميع أنحاء العالم، إلا أن بعض المستخدمين لا يزالون يفضلون المتصفحات البديلة مثل Firefox وEdge وSafari. أنت لا تريد أن تترك أي حجارة دون أن تقلبها.
يمكنك أيضًا استخدام بعض الأدوات الآلية مثل lamdatest أو Smartbear للاختبار عبر المتصفحات.
1.2 اختبار الوحدة
يعد اختبار الوحدة طريقة بسيطة ولكنها فعالة للغاية تساعدك على اختبار وظائف موقع WordPress الخاص بك بدقة. باستخدام هذا النهج، يتم اختبار كل وحدة أو جزء صغير من موقع WordPress الخاص بك للتأكد من أنه يعمل بشكل مثالي.
تعتبر هذه الطريقة بالغة الأهمية لأنه حتى أصغر تغيير في الكود يمكن أن يعطل وظائف موقع الويب بالكامل. على سبيل المثال، لنفترض أن موقع الويب الخاص بك يشبه اللغز، واختبار الوحدة يشبه فحص كل قطعة لغز لضمان التوافق التام.
يمكنك استخدام أدوات مثل Travis CI أو PHPunit لأتمتة هذه الاختبارات لك، ولكن يفضل إجراؤها يدويًا أثناء العمل على الموقع.
1.3 الاختبارات البصرية
يتيح لك الاختبار المرئي أو اختبار الانحدار المرئي التأكد من أن جميع عناصر التصميم والتخطيطات لموقع الويب الخاص بك في مكانها الصحيح. إنه يشبه التحقق مما إذا كان كل شيء يظهر بشكل مثالي كما يجب أن يكون بعد إجراء تغييرات معينة مثل تغيير المظهر أو تحديث المكونات الإضافية.
تساعدك هذه الطريقة على اكتشاف أي مشكلات مثل اختفاء الأزرار أو المحتوى المختلط، والتي قد لا تلاحظها أبدًا بخلاف ذلك.
من أجل فهم أفضل، قمنا بتنشيط عشرين وعشرين سمة WordPress على موقعنا المرحلي. كما ترون في الصورة أدناه، تبدو الصفحة الرئيسية جيدة وجميع العناصر مثل تخطيطات الأزرار في الموضع الصحيح تمامًا.


ولكن عندما انتقلنا إلى الموضوع الثالث والعشرين، تغير موضع الزر. ولهذا السبب، من المهم جدًا إنشاء موقع محلي أو مرحلي لإجراء أي اختبارات قبل نشره.

1.4 اختبار استجابة الهاتف المحمول/الكمبيوتر اللوحي/سطح المكتب
قد تتفاجأ عندما تعرف أن أكثر من 60% من مستخدمي الإنترنت يصلون إلى مواقع الويب عبر هواتفهم الذكية والأجهزة اللوحية. تُظهر هذه الهيمنة الهائلة مدى أهمية تحسين مواقع الويب بشكل جيد للشاشات بجميع أحجامها، مثل الهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
لهذا، يمكنك محاولة الوصول مباشرة إلى موقع الويب على جهازك المحمول والتأكد من أن جميع العناصر في الموضع الصحيح.
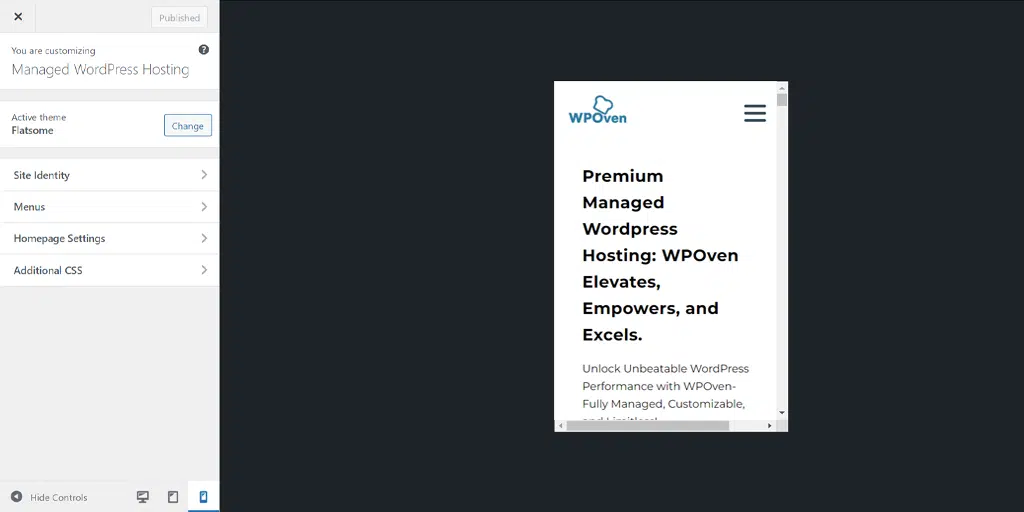
بالنسبة لأجهزة سطح المكتب، يمكنك استخدام خيار WordPress Customizer:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك > انتقل إلى المظهر > التخصيص .
- انقر على أيقونة الهاتف المحمول أو الجهاز اللوحي في الأسفل لمعاينة موقعك بأحجام شاشة محددة.

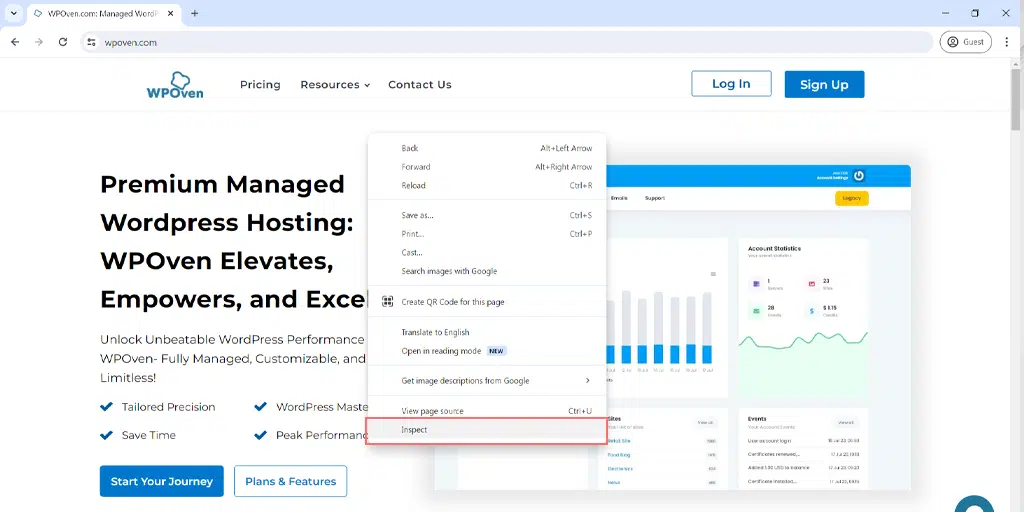
يمكنك أيضًا استخدام أدوات مطوري Google Chrome:
- افتح صفحة على موقعك في جوجل كروم.
- انقر بزر الماوس الأيمن على الصفحة وحدد فحص.

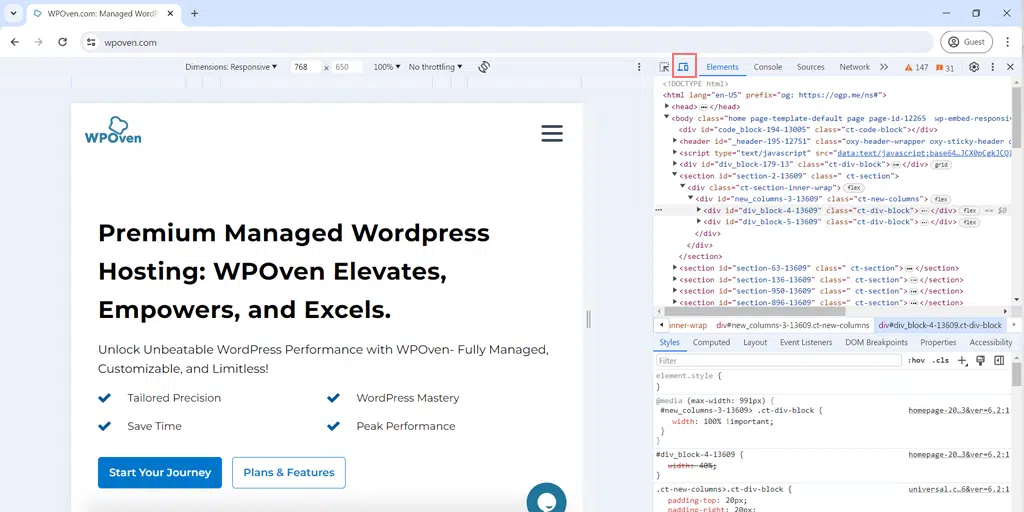
- ابحث عن شريط أدوات تبديل الجهاز في الجزء العلوي من النافذة المنبثقة.

- انقر عليها لتكييف شاشتك على الفور.
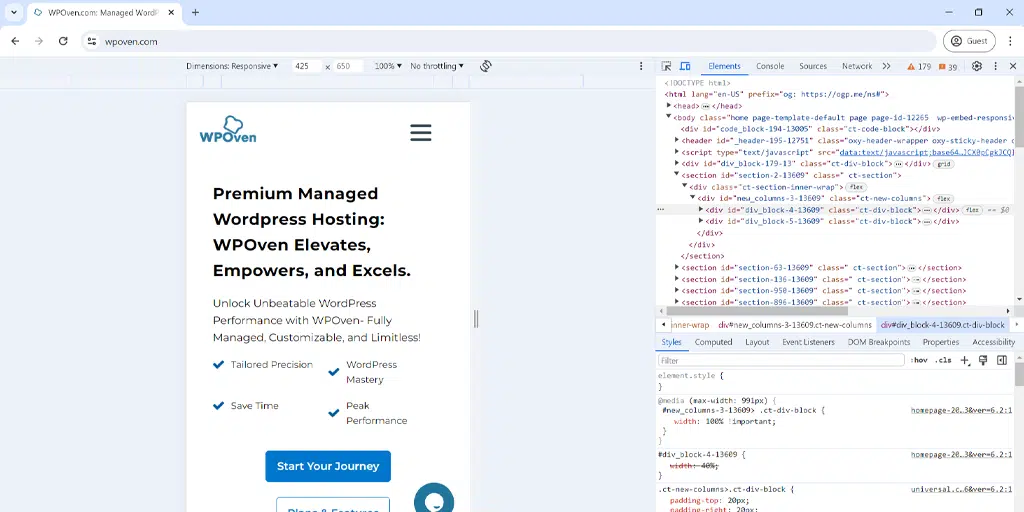
- استخدم القائمة المنسدلة "الأبعاد" لاختبار صفحتك على أجهزة إضافية مثل موديلات iPhone وSamsung Galaxy المختلفة.

1.5 اختبار واجهة المستخدم
يشير اختبار واجهة المستخدم أو واجهة المستخدم بشكل أساسي إلى اختبار السمات، حيث يتم فحص مكونات موقع الويب التي يتفاعل معها المستخدم أو الزائر بشكل عام. فهو يساعد في تقليل فرصة تجربة المستخدم السيئة.
على سبيل المثال، بعض الميزات الأساسية لموقع الويب، مثل الأزرار والقوائم والروابط، يفضلها المستخدمون بشكل عام للمشاركة.
إذا لم يعمل أي من هذه المكونات بشكل جيد، فسيؤثر ذلك بشدة على تجربة مستخدم موقع الويب بشكل عام، وبسبب الإحباط، سيعود الزائرون إلى مواقع الويب الأخرى.
لتجنب مثل هذه الحوادث المؤسفة، يمكنك تجربة مكونات واجهة المستخدم الجديدة على موقع الويب الخاص بك فقط في بيئة الاختبار/التدريج.
2. اختبر سرعة وأداء موقع WordPress الخاص بك
جانب آخر مهم من اختبار WordPress هو اختبار سرعة وأداء موقع WordPress الخاص بك.
لهذا، يمكنك الاستفادة من أدوات الاختبار المجانية المختلفة مثل:
- WP Rocket : مكون إضافي رائع مزود بميزات تعزيز السرعة مثل التخزين المؤقت والتحميل البطيء وضغط GZIP. (تقدم WPOven خدمة WPRocket في خططها)
- Cloudflare : يقدم خدمة CDN (شبكة توصيل المحتوى) لتسريع تسليم الموقع للمستخدمين في جميع أنحاء العالم. (WPOven شريك فخور مع Cloudflare)
- Google PageSpeed Insights : يقدم تحليلاً متعمقًا لسرعة تحميل موقعك ويقترح مجالات التحسين وبعض نصائح التحسين.
اقرأ: اختبار صفحة الويب: تحليل سرعة وأداء موقع الويب
- مدقق الروابط المعطلة : يساعد في تحديد الروابط المعطلة على موقع الويب الخاص بك وإصلاحها.
3. اختبر أمان موقع WordPress الخاص بك
يعد أمان موقع WordPress أولوية قصوى لأي شخص يعمل في مجال الأعمال التجارية عبر الإنترنت. تساعد هذه الممارسة على ضمان تشغيل نظام الدفاع لموقع الويب الخاص بك وعمله بشكل مثالي وقادر على التخفيف أو الحماية من أي تهديد أو نقاط ضعف محتملة عبر الإنترنت.
لهذا الغرض، يجب عليك التحقق بانتظام من أن جميع البرامج الموجودة على موقع WordPress الخاص بك آمنة، بما في ذلك البرامج الأساسية والموضوعات والمكونات الإضافية.
وذلك لأن السمات والمكونات الإضافية المثبتة من مواقع ويب تابعة لجهات خارجية قد لا تكون آمنة ويتم تحميلها عمومًا برموز برمجية ضارة.
كما يمكن أن تصبح البرامج القديمة مصدرًا للمخاطر الأمنية، لذا حافظ على تحديث كل شيء بانتظام.
إليك ما يمكنك فعله من نهايتك.
الأمن الأساسي
- بالنسبة للبرامج الأساسية، يمكنك التحقق من أمان برنامج WordPress الأساسي الخاص بك، وإذا أمكن، فاحرص دائمًا على تحديثه كلما تم إصدار آخر تحديث أساسي.
- للحصول على راحة البال الكاملة، أفضل اختصار يمكنك اتباعه هو استضافة موقع الويب الخاص بك على مضيف ويب عالي الجودة مثل WPOven. يحتوي على ميزات أمان على مستوى المؤسسة مثل حماية DDoS، وجدران الحماية، ومسح البرامج الضارة وإزالتها، والخوادم المعززة، وتكامل CDN، وما إلى ذلك.
- على الرغم من أن تحديث أحدث البرامج يعد ممارسة جيدة، إلا أنه في بعض الأحيان قد يؤدي أيضًا إلى حدوث مشكلات في التوافق مع موضوع موقع الويب الحالي. لذلك، اختبر دائمًا تحديثات WordPress الجديدة على موقع مرحلي أولاً، ثم قم بتطبيقها على موقعك المباشر.
- في WPOven، يمكنك بسهولة اختبار التحديثات عن طريق تحديد موقعك، وتعيينه على التدريج، وتشغيل التحديث. بمجرد أن تصبح آمنًا، ادفع التغييرات للعيش.
أمن الموضوع
- ضع في اعتبارك دائمًا اختبار السمات الجديدة أو تحديثات السمات فقط في بيئة محلية أو مرحلية.
- على الرغم من إصدار تحديث للموضوع لإصلاح مشكلات الأمان، إلا أنه في بعض الأحيان يمكن أن يسبب المزيد من المشاكل لموقع الويب الخاص بك ويسبب صراعات.
- إذا قمت بتنزيل سمة من موقع ويب تابع لجهة خارجية أو كانت لديك مشكلات تتعلق بالثقة، فمن الأفضل اختبارها على بيئة محلية/مرحلة أولاً لتجنب أي حوادث مؤسفة لموقعك المباشر.
- يمكن لعملاء WPOven إعداد مواقع مرحلية غير محدودة بنقرة واحدة من خلال لوحة المعلومات.
- يمكنك الاستفادة من أي مكون إضافي لـ WordPress Security مثل WPScan لمساعدتك.
أمان البرنامج المساعد
- تمامًا كما هو الحال مع السمات والبرامج الأساسية، يُطلب منك أيضًا تقييم أمان المكونات الإضافية الخاصة بك بانتظام.
- اختبر دائمًا المكونات الإضافية أو التحديثات الجديدة في بيئة محلية/مرحلة أولاً لحماية موقعك المباشر.
- استخدم أي مكون إضافي للأمان في WordPress لاكتشاف أي ثغرات أمنية في البرنامج الإضافي.
اضمن أفضل سرعة وأداء وأمان مع مضيف الويب المناسب
بالطبع، يمكنك تحسين موقع الويب الخاص بك لتحسين السرعة ووقت تحميل الصفحة وتجربة المستخدم والأمان من جانبك.
ولكن على مستوى الاستضافة، يمكنك تعزيز أساس موقع الويب الخاص بك عن طريق اختيار مضيف الويب المناسب الذي يمكنه توفير أمان أفضل وخوادم فائقة السرعة.
في WPOven، نحن ملتزمون بتوفير أفضل درع أمني وسرعة للمواقع التي نستضيفها.
يتم تشغيل جميع خططنا بواسطة خوادم مخصصة سريعة موجودة عالميًا مع أداء حزمة الطاقة. ستستمتع أيضًا بمزايا شبكة CDN المدعومة بـ Cloudflare من WPOven، والتي تحتوي على خوادم عالمية.
إذا كان اهتمامك الرئيسي يتعلق بالأمن، فإن WPOven يوفر لك كل ما تحتاجه. يتضمن درع الأمان الخاص بنا على مستوى المؤسسة فحصًا يوميًا للبرامج الضارة وإزالتها، وحماية DDoS، وحماية الروبوتات المضمنة، والخوادم المعززة، وجدران الحماية المتكاملة، وSSL المجاني، ومراقبة وقت التشغيل، وما إلى ذلك.
ملخص
يعد WordPress بمثابة سمكة كبيرة في تطوير الويب اليوم، حيث يغطي أكثر من 43٪ من الإنترنت. إنه سهل الاستخدام للغاية، بحيث يمكن لأي شخص إنشاء موقع ويب باستخدامه.
ولكن هنا تكمن المشكلة، مع وجود العديد من مواقع الويب، كيف تجعل موقعك مرئيًا وناجحًا؟
الحيلة هي أن تكون فريدًا وتقدم ميزات/خدمات أفضل من أي شخص آخر. هذا يعني أنه يتعين عليك العمل على موقع الويب الخاص بك وإبرازه.
يمكنك القيام بذلك عن طريق إضافة ميزات رائعة أو إعادة تصميم موقع الويب الخاص بك الذي سيحبه المستخدمون. ولكن هنا تكمن المشكلة، إذا لم تختبر موقع الويب الخاص بك بشكل صحيح، فلن تعرف ما إذا كان مفيدًا لزوار موقعك.
إذا كان موقعك يبدو غريبًا أو لا يمكن الوصول إليه بسهولة، فسوف يرتد الزائرون مرة أخرى، وهذا أمر سيئ لسمعة موقعك.
لذا، قبل إطلاق موقعك، تأكد من اختباره جيدًا. جربه مع أحجام مختلفة للشاشات، مثل إصدارات سطح المكتب وكذلك إصدارات الأجهزة المحمولة أولاً للتأكد من أن كل شيء يعمل بسلاسة.
ومع ذلك، يمكنك التأكد من أن موقع الويب الخاص بك يعمل بسلاسة وسرعة وأمان بمجرد اختيار مضيف ويب عالي الجودة مثل WPOven. تحقق من خططنا.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.




![تحديثات WordPress التلقائية: كيفية التمكين والتعطيل [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)