WordPress to Webflow - Ultimate Guide 2023
نشرت: 2023-04-08- أسباب للنظر في الترحيل من WordPress إلى Webflow
- التحضير للهجرة
- ترحيل المحتوى من WordPress إلى Webflow
- اختبار موقع الويب الخاص بك Webflow
- اعتبارات تحسين محركات البحث أثناء الترحيل
- إطلاق موقع الويب الخاص بك Webflow
- خاتمة
WordPress و Webflow هما منصتان شائعتان لبناء مواقع الويب مع ميزات ومزايا مميزة.
WordPress هو نظام إدارة محتوى مفتوح المصدر واسع الاستخدام (CMS) يوفر خيارات تخصيص شاملة ونظامًا بيئيًا واسعًا من المكونات الإضافية والسمات.
من ناحية أخرى ، يعد Webflow أداة قوية لتصميم الويب تتيح للمستخدمين إنشاء مواقع ويب سريعة الاستجابة وجذابة بصريًا دون كتابة أي رمز ، وذلك بفضل المحرر المرئي البديهي ونظام إدارة المحتوى المدمج. إذا كنت تريد معرفة المزيد حول Webflow: Webflow Review 2023: الميزات والإيجابيات والسلبيات
أسباب للنظر في الترحيل من WordPress إلى Webflow
هناك عدة أسباب تجعل المرء يفكر في ترحيل موقعه على الويب من WordPress إلى Webflow. تتضمن بعض العوامل الرئيسية ما يلي:
- عملية تصميم مبسطة : يتيح المحرر المرئي لـ Webflow للمستخدمين تصميم وبناء موقع الويب الخاص بهم في وقت واحد ، مما يجعله نظامًا أساسيًا فعالاً وسهل الاستخدام ، خاصةً للمصممين.
- تصميم سريع الاستجابة : يسهل Webflow إنشاء مواقع ويب سريعة الاستجابة تتكيف بسلاسة مع الأجهزة وأحجام الشاشات المختلفة ، مما يضمن تجربة مستخدم سلسة عبر جميع الأنظمة الأساسية.
- أداء محسّن : يمكن أن يؤدي إخراج الشفرة المحسّن لـ Webflow والاستضافة المضمنة إلى أوقات تحميل أسرع للصفحات وأداء عام أفضل مقارنة بالعديد من مواقع WordPress.
- أمان محسّن : باعتباره نظامًا أساسيًا مُدارًا بالكامل ، يعتني Webflow بالتحديثات الأمنية والتصحيحات ، مما يقلل من مخاطر الثغرات الأمنية التي يمكن أن تؤثر على مواقع WordPress المستضافة ذاتيًا.
- عدم الاعتماد على المكونات الإضافية : بينما يعتمد WordPress غالبًا على المكونات الإضافية للحصول على وظائف إضافية ، يوفر Webflow العديد من الميزات المضمنة ، مما يقلل من الحاجة إلى حلول الجهات الخارجية ومشكلات التوافق المحتملة.
بالنظر إلى هذه الفوائد ، يمكن أن يكون الترحيل من WordPress إلى Webflow خطوة إستراتيجية للأفراد والشركات الذين يتطلعون إلى رفع مستوى تصميم موقع الويب الخاص بهم وأدائه وتجربة المستخدم الشاملة.
قراءة المزيد: Webflow vs WordPress: أيهما أفضل في عام 2023؟
التحضير للهجرة
لضمان الترحيل السلس ، من الضروري تقييم موقع WordPress الحالي الخاص بك قبل الانتقال إلى Webflow. ضع العوامل التالية في الاعتبار:
- المحتوى : راجع نوع وكمية المحتوى على موقع WordPress الخاص بك ، بما في ذلك منشورات المدونة والصفحات والصور والوسائط الأخرى. إن وجود فهم واضح للمحتوى الخاص بك سيجعل عملية النقل أكثر كفاءة.
- التصميم والتخطيط : قم بتحليل عناصر تصميم موقعك ، مثل أنظمة الألوان والطباعة والتخطيط العام. سترغب في إعادة إنشاء هذه في Webflow للحفاظ على الشكل والمظهر متسقين.
- الوظيفة والتفاعلية : حدد ميزات معينة ، مثل نماذج الاتصال وشرائح التمرير ووظائف التجارة الإلكترونية المستخدمة حاليًا بواسطة موقع الويب الخاص بك. ستحتاج إلى إيجاد بدائل مناسبة لـ Webflow أو حلول مخصصة.
إعداد بيئة Webflow
قبل ترحيل المحتوى الخاص بك ، ستحتاج إلى إنشاء بيئة Webflow لاستضافة موقع الويب الجديد الخاص بك.

إليك الطريقة:
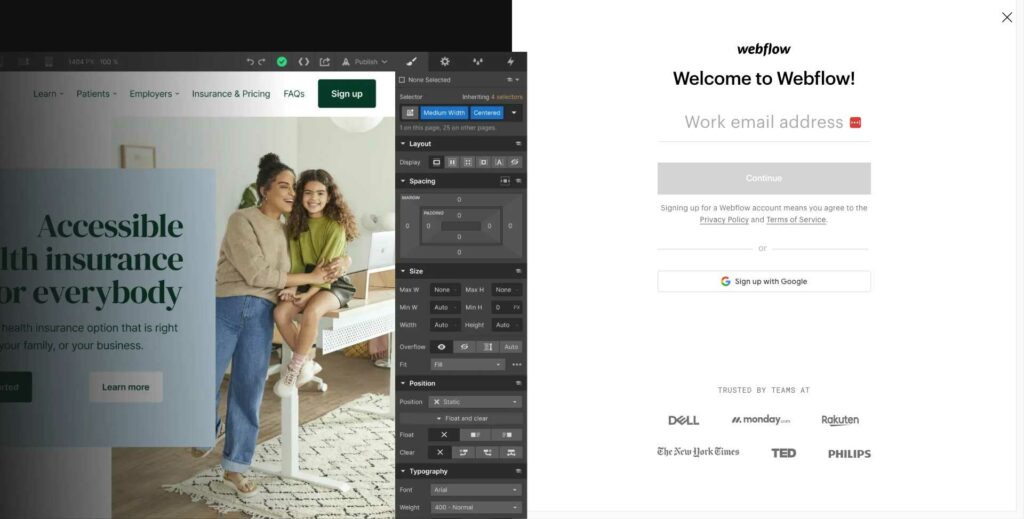
- إنشاء حساب Webflow : قم بالتسجيل للحصول على حساب Webflow مجاني من خلال توفير عنوان بريدك الإلكتروني وإنشاء كلمة مرور. سيتيح لك هذا الوصول إلى منصة وأدوات Webflow.
- اختيار خطة : تقدم Webflow خططًا متنوعة لتناسب الاحتياجات المختلفة ، بدءًا من الخطط المجانية ذات الميزات الأساسية إلى الخطط المتميزة ذات الوظائف المتقدمة. حدد الخطة التي تناسب متطلباتك على أفضل وجه.
- تحديد قالب أو البدء من البداية : يوفر Webflow مكتبة من القوالب المصممة باحتراف والتي يمكنك استخدامها كنقطة بداية لموقعك. بدلاً من ذلك ، يمكنك اختيار البدء بلوحة فارغة وإنشاء تصميمك من البداية.
تخطيط عملية الترحيل
التخطيط السليم أمر بالغ الأهمية لنجاح الهجرة. ضع في اعتبارك الجوانب التالية عند إنشاء خطة الترحيل الخاصة بك:
- المخطط الزمني : قم بتعيين جدول زمني واقعي للترحيل ، مع مراعاة الوقت المناسب لنقل المحتوى وتصميمه واختباره. تأكد من تخصيص الوقت الكافي لكل مرحلة لتجنب تسريع العملية.
- الأدوار والمسؤوليات : حدد من سيكون مسؤولاً عن كل جانب من جوانب الترحيل ، سواء كان مشروعًا منفردًا أو يتضمن فريقًا. قم بتفويض المهام وفقًا لذلك لضمان عملية سلسة وفعالة.
مع اكتمال هذه الاستعدادات ، أنت الآن جاهز لبدء عملية الترحيل الفعلية من WordPress إلى Webflow. اتبع الخطوات الموضحة في هذا الدليل لإنشاء موقع تدفق ويب مذهل بصريًا وعالي الأداء في لمح البصر!
ترحيل المحتوى من WordPress إلى Webflow
تصدير محتوى من WordPress
في عملية الترحيل ، تتمثل الخطوة الأولى في تصدير المحتوى من WordPress. هذا ينطوي على خطوتين رئيسيتين:

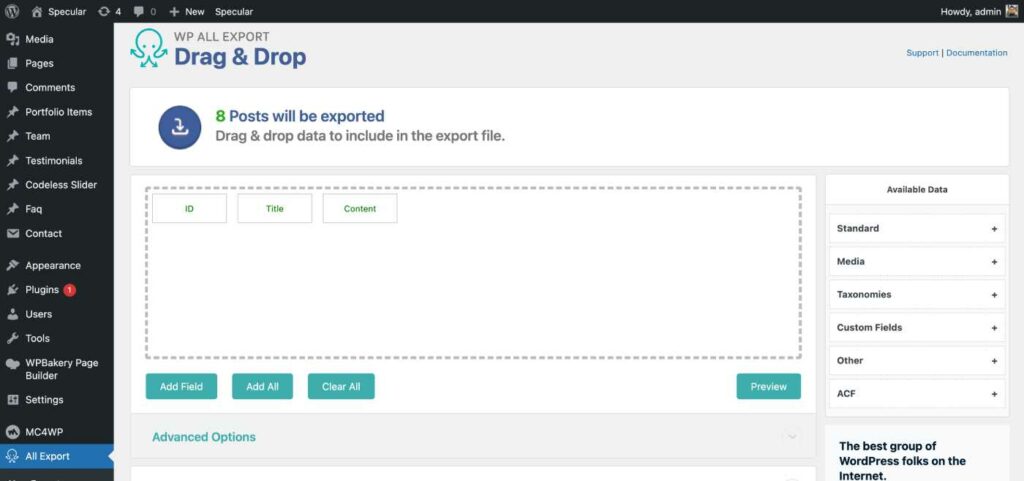
- المنشورات والصفحات : استخدم أداة تصدير WP ALL Export لتنزيل ملف CSV يحتوي على منشورات وصفحات الموقع. سيتم استخدام هذا الملف لاحقًا لاستيراد المحتوى إلى Webflow. (لمزيد من المعلومات حول كيفية تثبيت البرنامج المساعد)
- الصور والوسائط الأخرى : قم بتنزيل الصور ومقاطع الفيديو وأصول الوسائط الأخرى من موقع WordPress ، حيث سيتعين تحميلها على Webflow أثناء الترحيل.
استيراد محتوى إلى Webflow
بمجرد أن يصبح المحتوى جاهزًا ، فإن الخطوة التالية هي استيراده إلى Webflow. تتضمن هذه العملية الخطوات التالية:
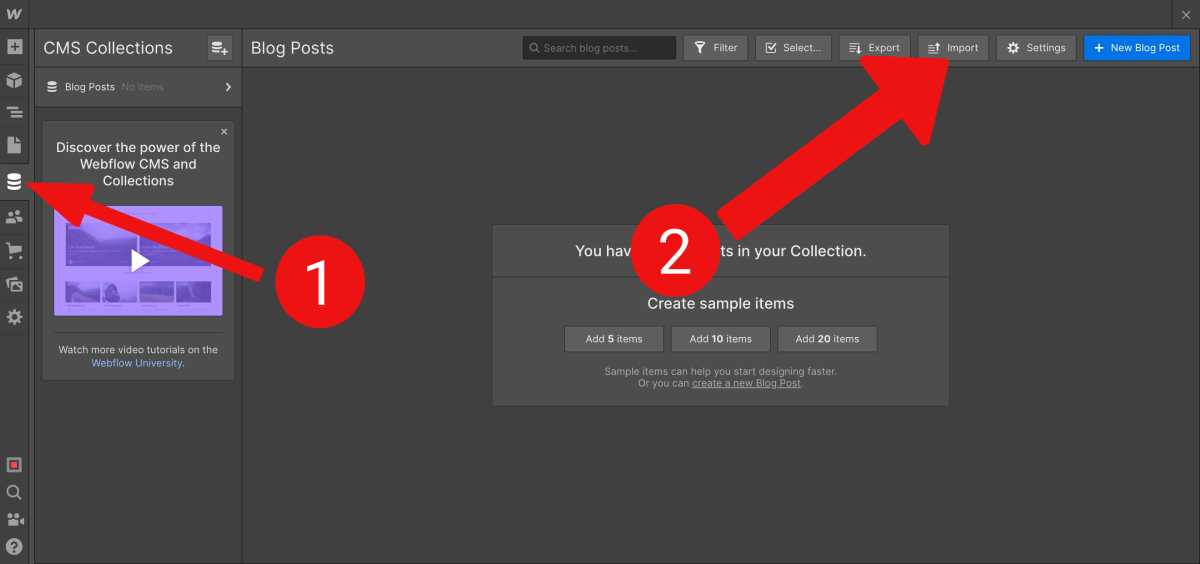
- إنشاء مجموعات في Webflow : المجموعات هي العمود الفقري لنظام إدارة المحتوى في Webflow. قم بإعداد المجموعات التي تتوافق مع أنواع محتويات WordPress ، مثل منشورات المدونة أو الصفحات. يساعد ذلك في الحفاظ على موقع ويب منظم جيدًا يسهل التنقل فيه ويكون ملائمًا لكبار المسئولين الاقتصاديين.
- استيراد بيانات CSV: استيراد ملف WordPress CSV في مجموعات Webflow المناسبة باستخدام أداة استيراد Webflow. تضمن هذه الخطوة نقل المحتوى بدقة وكفاءة.
- النقل اليدوي للمحتوى : في حالة تفضيل نهج عملي أكثر أو وجود متطلبات فريدة ، قم بنسخ المحتوى ولصقه يدويًا من موقع WordPress إلى Webflow. تستغرق هذه الطريقة وقتًا طويلاً ولكنها توفر تحكمًا أكبر في عملية نقل المحتوى.

باتباع هذه الخطوات ، يمكن ترحيل المحتوى بنجاح من WordPress إلى Webflow ، مما يمهد الطريق للمرحلة التالية من الترحيل: تصميم وإعادة إنشاء التخطيط.
اختبار موقع الويب الخاص بك Webflow
اختبار شامل لوظائف الموقع
بمجرد ترحيل المحتوى والتصميم والتخطيط ، من الضروري إجراء اختبار شامل لموقع Webflow الجديد لضمان عمل كل شيء كما هو متوقع. ركز على الجوانب التالية:

- النماذج وإدخال المستخدم : اختبر جميع نماذج الاتصال وأقسام التعليقات وأي حقول إدخال أخرى للمستخدم للتأكد من أنها تعمل بشكل صحيح وتلتقط المعلومات الضرورية.
- الاستجابة على الأجهزة المختلفة : تحقق من موقع الويب على العديد من الأجهزة ، مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية ، للتأكد من أنه يتكيف بسلاسة مع أحجام الشاشات المختلفة ويوفر تجربة مستخدم مثالية.
- سرعة تحميل الصفحة : قم بتحليل سرعة تحميل الصفحة على موقع الويب باستخدام أدوات مثل Google PageSpeed Insights أو GTmetrix للتأكد من أنها تلبي معايير الأداء وتوفر تجربة تصفح سريعة للزوار.
التدقيق اللغوي ومراجعة المحتوى
خذ الوقت الكافي لتدقيق ومراجعة كل المحتوى على موقع Webflow الجديد. تحقق من عدم وجود أخطاء إملائية وأخطاء نحوية وتناقضات في الأسلوب أو التنسيق.
لا يؤدي ضمان محتوى عالي الجودة إلى خلق انطباع إيجابي لدى الزوار فحسب ، بل يساهم أيضًا في تحسين أداء تحسين محركات البحث.
تم العثور على حل المشكلات أثناء الاختبار
عالج أي مشاكل أو أخطاء تم اكتشافها أثناء مرحلة الاختبار. قد يتضمن ذلك إصلاح الروابط المعطلة أو تعديل عناصر التصميم أو تعديل وظائف موقع الويب.

استمر في اختبار الموقع وتحسينه حتى يتم حل جميع المشكلات ويكون الموقع جاهزًا للإطلاق.
باتباع هذه الخطوات ، سيكون موقع Webflow الجديد مصقولًا وعمليًا وجاهزًا لتوفير تجربة مستخدم استثنائية ، كل ذلك مع تقديم أداء محسن وإدارة تصميم أسهل مقارنة بتجسيد WordPress السابق.
اعتبارات تحسين محركات البحث أثناء الترحيل
عند ترحيل موقع ويب من WordPress إلى Webflow ، من المهم التأكد من أن تحسين محرك بحث الموقع (SEO) لا يتأثر سلبًا.
ضع في اعتبارك الجوانب التالية للحفاظ على أداء تحسين محركات البحث للموقع وتحسينه:
الحفاظ على بنية URL
حاول الحفاظ على بنية عنوان URL الحالية لموقع WordPress عند الترحيل إلى Webflow. تساعد عناوين URL المتسقة في تجنب المشكلات المحتملة في فهرسة محرك البحث. تأكد من أن أي روابط خلفية حالية للموقع تظل تعمل.
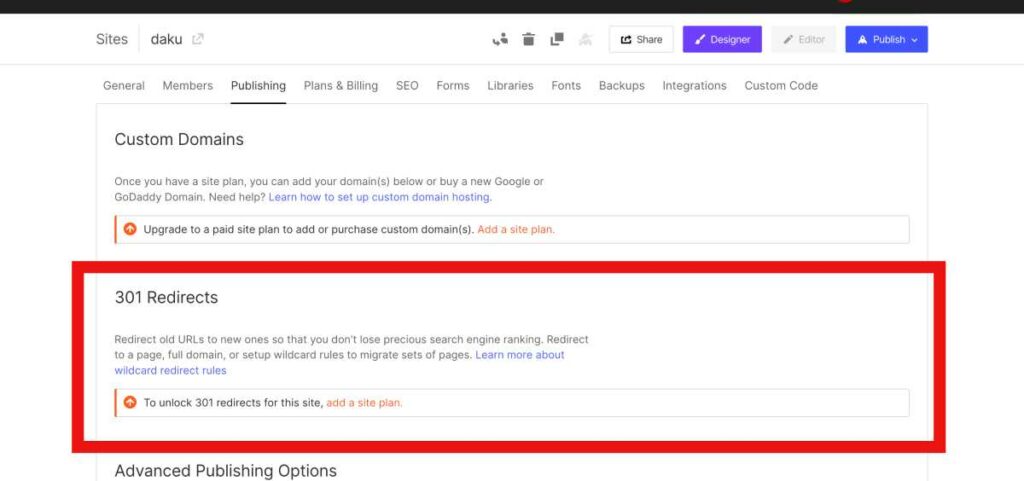
إعداد عمليات إعادة التوجيه 301

إذا كانت التغييرات في بنية عنوان URL أمرًا لا مفر منه ، فقم بإعداد عمليات إعادة التوجيه 301 لتوجيه عناوين URL القديمة إلى نظيراتها الجديدة على موقع Webflow.
هذا يضمن أن الزوار الذين يتابعون الروابط القديمة سيتم توجيههم إلى المحتوى الصحيح. لذلك فهو يساعد في الحفاظ على تصنيفات SEO للموقع. يمكنك قراءة المزيد من خلال قراءة البرنامج التعليمي Webflow حول عمليات إعادة التوجيه 301.
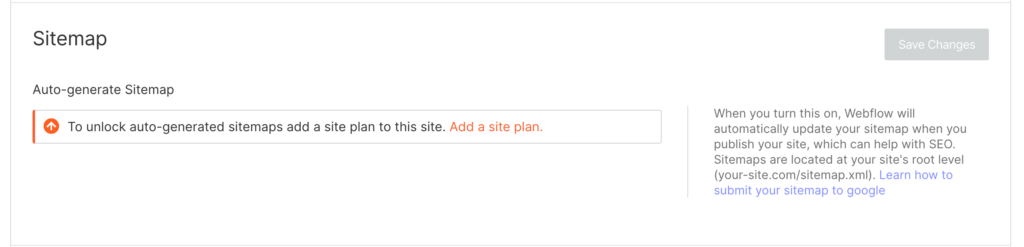
تحديث خريطة الموقع وتقديمها لمحركات البحث

قم بإنشاء خريطة موقع محدثة لموقع Webflow الجديد وإرسالها إلى محركات البحث مثل Google و Bing. هذا يساعد محركات البحث على فهرسة الموقع بشكل أكثر كفاءة.
تحسين عناصر تحسين محركات البحث على الصفحة
قم بمراجعة وتحسين عناصر تحسين محركات البحث على الصفحة ، مثل علامات العنوان ، والأوصاف التعريفية ، وعلامات الرأس ، للتأكد من أنها منسقة بشكل صحيح وتضمين الكلمات الرئيسية ذات الصلة.
بالإضافة إلى ذلك ، تأكد من أن جميع الصور تحتوي على نص بديل وصفي وأنه يتم تحديث الروابط الداخلية لتعكس بنية الموقع الجديدة.
من خلال أخذ اعتبارات تحسين محركات البحث هذه في الاعتبار أثناء عملية الترحيل ، يمكن أن يكون الانتقال من WordPress إلى Webflow سلسًا وله تأثير ضئيل على تصنيفات محرك بحث موقع الويب.
من خلال التخطيط والتنفيذ الدقيقين ، يمكن لموقع Webflow الجديد الحفاظ على مُحسنات محركات البحث أو حتى تحسينها. بهذه الطريقة ، يمكنك الحصول على المزيد من الزيارات العضوية والمساعدة في تحقيق النجاح عبر الإنترنت.
إطلاق موقع الويب الخاص بك Webflow
بعد الانتهاء من الترحيل ، اتبع الخطوات العملية التالية:
ربط المجال الخاص بك
- قم بتسجيل الدخول إلى حساب Webflow الخاص بك وانتقل إلى لوحة معلومات مشروعك.
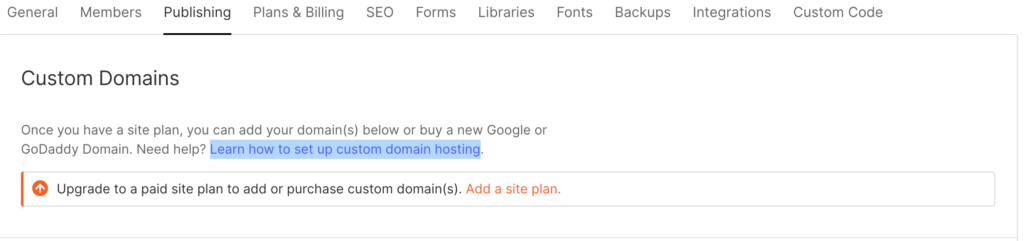
- انقر فوق علامة التبويب "الإعدادات" وانتقل إلى قسم "النشر".
- ضمن "المجالات المخصصة" ، أدخل اسم المجال الخاص بك وانقر فوق "إضافة مجال".
- اتبع التعليمات لتحديث إعدادات DNS الخاصة بنطاقك بالقيم المتوفرة.
- انتظر حتى يكتمل نشر DNS ، والذي قد يستغرق ما يصل إلى 48 ساعة.

نشر موقع Webflow الخاص بك

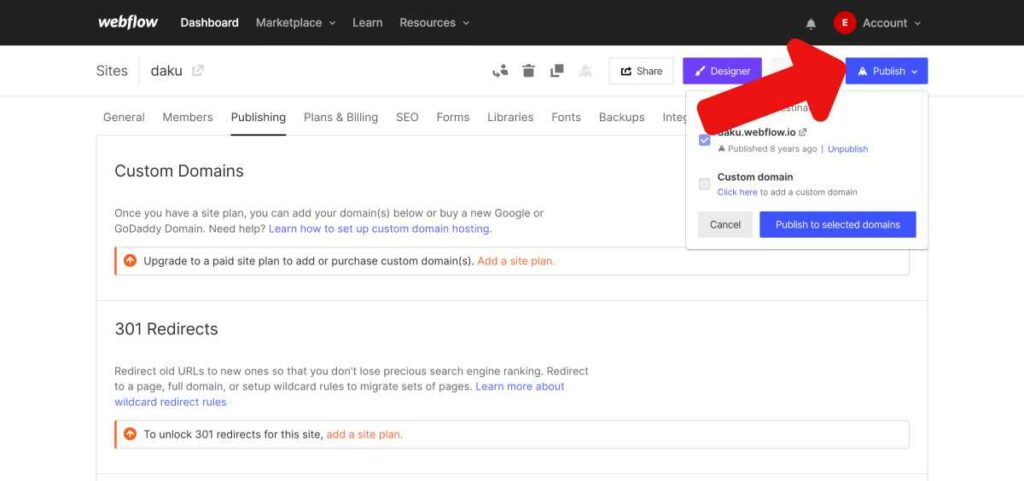
- من لوحة تحكم مشروعك ، انقر فوق الزر "نشر" في الزاوية العلوية اليمنى.
- حدد المجال المخصص الخاص بك وانقر فوق "نشر إلى المجالات المحددة".
- موقعك الآن مباشر ومتاح للزوار.
مراقبة أداء الموقع
- قم بتوصيل موقع Webflow الخاص بك بأدوات التحليلات ، مثل Google Analytics. لذلك ، انتقل إلى إعدادات المشروع -> تحسين محركات البحث -> Google Analytics
- قم بمراجعة البيانات بانتظام لتتبع تفاعل المستخدم والتحويلات ومصادر الزيارات.
- استخدم الرؤى من التحليلات لاتخاذ قرارات تعتمد على البيانات وتحسين أداء موقع الويب.
دعم وصيانة ما بعد الترحيل
- قم بتحديث محتوى موقع Webflow الخاص بك بانتظام لإبقائه حديثًا وجذابًا.
- قم بإجراء نسخ احتياطية روتينية لحماية موقعك من فقدان البيانات.
- قم بمعالجة أي مشكلات أو أخطاء قد تظهر ، مما يضمن تجربة مستخدم سلسة.
- ضع في اعتبارك الاشتراك في خطة دعم Webflow للحصول على مساعدة وموارد إضافية.
يضمن اتباع هذه الخطوات العملية إطلاق موقع Webflow بنجاح ، والحفاظ على الأداء وتجربة المستخدم بعد الترحيل.
إذا كنت لا تحب Webflow ، يمكنك التحقق من بعض بدائلها: 7 أفضل بدائل Webflow (مرتبة ومقارنة)
خاتمة
في هذا الدليل ، قمنا بتغطية الخطوات الأساسية لترحيل موقع ويب من WordPress إلى Webflow:
خلاصة عملية الترحيل
- التحضير للترحيل من خلال تقييم موقع WordPress الخاص بك وإعداد بيئة Webflow.
- ترحيل المحتوى ، بما في ذلك التصدير من WordPress والاستيراد إلى Webflow.
- إعادة إنشاء التصميم والتخطيط في Webflow.
- اختبار موقع Webflow الجديد للوظائف والاستجابة وجودة المحتوى.
- النظر في جوانب تحسين محركات البحث ، مثل بنية عنوان URL وعمليات إعادة التوجيه 301 والتحسينات على الصفحة.
- بدء تشغيل موقع Webflow عن طريق ربط مجال مخصص والنشر ومراقبة الأداء.
الآن بعد أن تم ترحيل موقع الويب الخاص بك بنجاح إلى Webflow ، استفد من مرونته وإمكاناته.
استكشف مجموعة واسعة من إمكانيات التصميم ، وجرب التفاعلات والرسوم المتحركة ، واستفد من نظام Webflow CMS القوي لإنشاء تجربة مستخدم فريدة وجذابة حقًا.
باستخدام Webflow ، يمكنك إطلاق العنان للإمكانات الكاملة لموقع الويب الخاص بك وتحقيق النجاح عبر الإنترنت.
بصفتي أحد مؤسسي Codeless ، أحضر خبرة في تطوير WordPress وتطبيقات الويب ، بالإضافة إلى سجل حافل لإدارة الاستضافة والخوادم بفعالية. يدفعني شغفي لاكتساب المعرفة وحماسي لبناء واختبار تقنيات جديدة إلى الابتكار والتحسين باستمرار.
