ما هو تصميم UX في WordPress؟ (الدليل الكامل)
نشرت: 2022-09-16تجربة المستخدم (UX) هي مصطلح يستخدم لوصف كيفية تفاعل المستخدم مع منتج أو خدمة أو برنامج. الهدف من تصميم UX هو جعل موقع الويب سهل الاستخدام وممتعًا ، والتأكد من حصول المستخدمين على تجربة إيجابية مع موقع الويب أو التطبيق الخاص بشركتك أثناء استخدامه.
تعد UX جزءًا مهمًا من أي موقع WordPress ، وتحتاج إلى التفكير في تحسينه إذا كنت تريد أن يتمتع موقع الويب الخاص بك وعملك بسمعة طيبة وتحويل زوارك إلى عملاء سعداء بالعودة.
في هذه المقالة ، سنشرح المفاهيم الخاطئة حول UX ونناقش أفضل الطرق لتحسين تجربة المستخدم لموقع WordPress الخاص بك.
ما الفرق بين تجربة المستخدم (UX) وواجهة المستخدم (UI)؟
لا يوجد تعريف موحد لتجربة المستخدم. وفقًا لدراسة من مجلة مطبعة جامعة أكسفورد ، التفاعل مع أجهزة الكمبيوتر ، فإن الهدف من تصميم تجربة المستخدم في الأعمال التجارية هو "تحسين رضا العملاء وولائهم من خلال المنفعة وسهولة الاستخدام والمتعة المقدمة في التفاعل مع المنتج."
يصف Don Norman و Jakob Nielsen من Nielsen Norman Group تصميم UX بأنه يشمل جميع جوانب تجربة المستخدم النهائية مع منتج أو خدمة ، بما في ذلك جهود عبر تخصصات متعددة. قد يعني ذلك توزيع المسؤولية عن تصميم UX عبر خبراء مثل مطوري الواجهة الأمامية والخلفية ، وكتّاب الإعلانات ، واستراتيجيي المنتجات ، ومحللي البيانات ، والمسوقين ، وغيرهم. بمعنى آخر ، تصميم UX ليس من صنع أي "مصمم UX".
تختلف واجهة المستخدم عن تجربة المستخدم ، وهي تشير إلى العناصر المرئية والتفاعلية المضافة إلى تصميم تجربة المستخدم ، مثل الشاشات والألوان والطباعة والأزرار والرسوم المتحركة وغيرها. على سبيل المثال ، يعد التمرير اللانهائي طريقة شائعة لتصفح المحتوى على الصفحة ، ولكن يمكنك إضافة ترقيم الصفحات أو تحميل المزيد أو تصفية الفئات الفرعية إذا كنت تعتقد أنه يؤدي إلى تجربة مستخدم أفضل.
في تطوير موقع الويب أو المنتج ، يأتي تصميم UX أولاً ، متبوعًا بواجهة المستخدم. يحدث الكثير من التخطيط أثناء تصميم UX ، مع مراعاة تجربة المستخدم بأكملها. على سبيل المثال ، سيقوم مصمم WordPress UX الخاص بك بتحسين سرعة موقعك وأيضًا إصلاح أي أخطاء تؤثر على تجربة المستخدم.
تتضمن مرحلة تصميم واجهة المستخدم إنشاء صور مبهجة وميزات تفاعلية بديهية تشكل جزءًا من واجهة المستخدم. سيكون لدى العديد من مصممي UX / UI مهارات متقاطعة ، لكن UX و UI ليسا متماثلين. هناك طريقة بسيطة للتمييز بين الاثنين وهي ربط تجربة المستخدم بوظائف الموقع والغرض منه ، وواجهة المستخدم بجماليات الموقع.
لماذا تعتبر UX مهمة لمواقع WordPress؟
من السهل نسبيًا إنشاء مواقع WordPress ، بمساعدة أدوات متنوعة تتراوح من محرري المواقع والمكونات الإضافية إلى السمات والتحليلات. ومع ذلك ، أكثر من مجرد معرفة كيفية استخدام هذه الأدوات ، فأنت بحاجة إلى تطبيق أفضل ممارسات تصميم UX لضمان قضاء الناس وقتًا ممتعًا في استخدام موقع الويب الخاص بشركتك.
بعبارة أخرى ، يمكنك إعداد متجر WooCommerce الخاص بك بسرعة ، ولكن التخطيط لتجربة ذات مغزى وذات صلة وممتعة ، من وقت وصول شخص ما إلى موقعك إلى لحظة تسجيل الخروج ، يعد وحشًا مختلفًا تمامًا. يتطلب تصميم WordPress UX الكفاءة والخبرة.
أفضل الطرق لتحسين WordPress UX الخاص بك
من المفيد معرفة العوامل التي تؤثر على تجربة الأشخاص على موقع الويب. مع وضع ذلك في الاعتبار ، إليك الطرق الرئيسية لتحسين WordPress UX الخاص بك.
اعرف جمهورك
خطط لتصميم WordPress UX الخاص بك مع وضع مستخدمين محددين في الاعتبار. تساعد شخصيات المستخدم في ربط الاحتياجات والرغبات والدوافع بالسلوكيات على موقعك.
يعد تقييم سلوك المستخدم الفعلي ضروريًا للحكم على أداء صفحات موقعك ، وخاصة صفحتك الرئيسية / الصفحة المقصودة وصفحات المنتج الرئيسية. ستعرف ما يحاول جمهورك تحقيقه وما إذا كانوا قادرين على تحقيقه ، أي ما إذا كان الطريق إلى هدفهم بلا احتكاك أم لا. ستساعد هذه الأفكار في الكشف عن المشكلات التي تحتاج إلى إصلاح وتحسين تحويلات موقعك.
هناك العديد من الأدوات التي تقدم معلومات مرئية مثل الخرائط الحرارية والرسوم البيانية لفهم سلوك الزائر بسهولة على موقعك. يخبرك برنامج Google Analytics بكيفية تحرك الزوار حول موقعك ، ويسمح لك بتتبع النقرات على الروابط وأزرار الحث على الشراء والتنقل والميزات التفاعلية الأخرى. يحتوي Hotjar على خرائط حرارية توضح لك كيف يقوم الزوار بالتمرير على موقعك والتنقل بين الصفحات الموجودة على سطح المكتب ومواقع الجوال.
الرسم المتجاوب
أحد جوانب WordPress UX الجيدة هو ضمان تجربة تصفح متسقة للموقع على جميع الأجهزة ، أو ما يعرف بالتصميم سريع الاستجابة. هذا يعني أن موقعك يحتفظ بجاذبيته المرئية على الشاشات الكبيرة والصغيرة.
يجب أن يضبط محتوى موقعك عرضه ليناسب عرض حجم الشاشة التي يُعرض عليها. هذا ممكن عن طريق تحسين تخطيطات موقعك على سطح المكتب والجوال. يتم ضبط مواقع الويب المستجيبة وفقًا لحجم الشاشة ، وتغيير حجم الصور ، وإعادة تحديد موضع المحتوى ، وتغيير الخط والتنقل للتأكد من أن موقع الويب الخاص بك يبدو جيدًا بغض النظر عن الجهاز.
تصميم المحتوى
عندما تفكر في المحتوى المراد إضافته إلى موقع الويب الخاص بك ، يجب أن تفكر في ما تكتبه ، وكيفية تقديمه بشكل مرئي ، وكيفية تفاعل المستخدمين معه. تصميم المحتوى هو المصطلح الرسمي الذي يصف جعل محتوى موقع الويب قابلاً للاستخدام ويمكن الوصول إليه وقراءته.
يتمثل جزء تجربة المستخدم في تصميم المحتوى في التأكد من أن المحتوى عبر صفحات الويب متسق في الطريقة التي يبدو بها ويتناسب بشكل صحيح مع تصميم الصفحة الأكبر. يتضمن تخطيط المحتوى بناءً على تخطيطات الصفحة واللافتات والأزرار.
يفهم مصممو المحتوى أهمية محتوى معين على صفحة ما لجعله بارزًا أو ينقله بأفضل طريقة ممكنة. على سبيل المثال ، قد يوصي المصممون بمقاطع الفيديو التي تحتوي على شعارات أو أدوات حاسبة لنقل المعلومات بطريقة جذابة أو مطابقة الغرض من محتوى معين. يمكنهم تحديد كيف يجب أن يبرز المحتوى وأن يكون الوصول إليه مرئيًا على الفور ، بناءً على أهميته وقيمته لزوار الموقع.
سرعة الموقع
يمكن أن تؤثر الطريقة التي تصمم بها موقعك بشكل كبير على سرعة موقعك. إن الحصول على صور سريعة التحميل ، وتقسيم صفحات جيد ، ومكونات إضافية لا تبطئ موقعك ، هي بعض الطرق لزيادة سرعة الصفحة.
اختيار عناصر تصميم UX وأرقامها مهم أيضًا. على سبيل المثال ، الخطوط الغامضة وأزرار الوسائط الاجتماعية الكثيرة جدًا تضر بسرعة تحميل الصفحة. إذا كانت صفحة الويب تحتوي على قدر كبير من المحتوى ، فإن أزرار الأكورديون (عادةً ما تكون على شكل أزرار "قراءة المزيد") أو مرشحات المنتج (قابلة للطي / قابلة للتوسيع) على الشريط الجانبي يمكن أن تساعد في تقليل سرعة التحميل.
عندما تزيد سرعة تحميل الصفحة من ثانية واحدة إلى 3 ثوانٍ ، يزداد احتمال ارتداد المستخدمين بنسبة 32٪. بصرف النظر عن تصميم WordPress UX الخاص بك ، فإن الصيانة الدورية للموقع مهمة لضمان الأداء الجيد للموقع باستمرار.
دعم العملاء
يمكنك التخطيط لتصميم UX لتحسين دعم العملاء في موقعك. سيتيح مربع الدردشة الحية ، على سبيل المثال ، للزائرين الاتصال بك أو تلقي إجابات على الاستفسارات في الوقت الفعلي. يمكنك إضافة خيار الخدمة الذاتية الذي يتيح للعملاء العثور على ما يريدون ، مثل تفاصيل طلباتهم ، وطباعته من منطقة مخصصة لهم في الموقع.
يدور تصميم UX حول فهم رحلة العميل ودعمه طوال الوقت. للاستشهاد بمثال ، إذا كنت تريد أن يقوم العملاء بتحميل مستندات معينة على موقعك ، فيمكنك الحصول على حالة نظام تطمئنهم بشأن تقدم عمليات التحميل الخاصة بهم. إذا كان لديك متجر للتجارة الإلكترونية ، فيمكنك إنشاء عملية دفع داعمة باستخدام شريط تقدم يوضح للعملاء مكان تواجدهم في هذه العملية.
خمسة أنواع من المكونات الإضافية لتحسين WordPress UX الخاص بك
تعد مكونات WordPress الإضافية طريقة سهلة لتحسين تجربة المستخدم لموقع الويب الخاص بك لأنها تتيح لك إضافة ميزات ووظائف إلى موقع الويب الخاص بك دون الحاجة إلى أي معرفة بالشفرة. يمكنك البدء بالبحث عن المكونات الإضافية التي تعرض تفاعلات المستخدم ، ثم استخدام الرؤى للتخطيط لتغييرات UX المطلوبة.
هناك المئات من المكونات الإضافية المتاحة لتحسين WordPress UX. فيما يلي خمسة أنواع من المكونات الإضافية التي يجب أن تبحث فيها.
ملحقات التخزين المؤقت
لجميع مواقع WordPress التي تريد تسريع أوقات التحميل.
لاحظ أن العديد من المضيفين سيقومون بتخزين المواقع مؤقتًا خارج الصندوق ، ويأتيون مع حلول التخزين المؤقت الخاصة بهم ، ولكن لا يزال بإمكان المكونات الإضافية للتخزين المؤقت أن تجعل المواقع أسرع. سيعمل المكون الإضافي الجيد على تحسين التخزين المؤقت لأجهزة الجوّال وكذلك أجهزة سطح المكتب. على سبيل المثال ، يمكنه إنشاء ذاكرة تخزين مؤقت للأجهزة المحمولة لكل مستند يتم تخزينه مؤقتًا.
نوصي باستخدام WP Fastest Cache. كما يوحي اسمه ، يساعد المكون الإضافي في تقليل طلبات الخادم عن طريق تخزين الصفحات مؤقتًا وتقليل أوقات التحميل وتحسين الأداء العام للموقع. يعمل الإصدار المتميز على زيادة الرهان من خلال تنظيف قاعدة البيانات ، والتحميل البطيء ، وتحسين الصور ، وذاكرة التخزين المؤقت لعناصر واجهة المستخدم ، والمزيد.

المنتجات البديلة في هذه الفئة:
- صاروخ الفسفور الابيض
- Jetpack
- WP Super Cache
- Redis Object Cache
ملحقات نموذج ووردبريس
لجميع مواقع WordPress التي ترغب في استخدام نماذج الاتصال لجمع العملاء المتوقعين والمعلومات.
الأشكال متعددة الاستخدامات. يمكنك استخدام النماذج لإضافة أشخاص إلى قائمتك البريدية ، أو تمكين تسجيلات المستخدمين ، أو قبول المدفوعات أو التبرعات ، أو السماح للمستخدمين بتحميل الملفات ، أو تلقي أسئلة من العملاء. الاحتمالات واسعة ، وباستخدام النماذج الموجودة على موقع WordPress الخاص بك ، فإنك تسهل على المستخدمين التفاعل والتحويل.

يجب أن تكون نماذج موقع الويب الخاص بك جميلة المظهر وذكية. يجب أن تكون قادرًا على إظهار أو إخفاء الحقول بشكل تفاعلي لاستجابات المستخدمين في حقول النموذج. على سبيل المثال ، إبقاء زر "إرسال" مخفيًا حتى يقوم المستخدمون بتحديد مربع "الشروط والأحكام".
تعد Ninja Forms خيارًا رائعًا لأنها تتيح لك إنشاء نماذج دعم العملاء والعملاء المحتملين لموقع WordPress الخاص بك. يمكنك تخصيص حقول النموذج وفقًا لاحتياجاتك باستخدام حقول المنطق الشرطي وإنشاء نماذج ديناميكية. يمكنك السماح بتصدير Excel / PDF / Google Sheet أو إضافة سلسلة استعلام لتعبئة النماذج تلقائيًا.

المنتجات البديلة في هذه الفئة:
- أشكال الجاذبية
- المنسق
- نماذج الفسفور الابيض
- أشكال هائلة
الإضافات التحليلية
لجميع مواقع WordPress ، وخاصة متاجر WooCommerce ، التي ترغب في فهم كيفية تصرف مستخدميها واستخدام البيانات لتحسين تجربة المستخدم الخاصة بهم.
من الصعب إجراء تغييرات UX ذات مغزى على موقعك دون الوصول إلى بيانات دقيقة تخبرك بالضبط بمن هم المستخدمون وكيف يتصرفون. هناك العديد من أنواع المكونات الإضافية للتحليلات التي تقوم بأشياء مختلفة - على سبيل المثال ، يتصل بعضها بحسابك في Google Analytics لإدارة البيانات بشكل أفضل ، بينما يحلل البعض الآخر إجراءات المستخدمين مباشرة على موقعك.
لقد اخترنا Hotjar كأفضل اختيار لدينا. يمكنك إعداد خرائط الحرارة لمعرفة المكان الذي يقوم فيه المستخدمون بالتمرير والنقر ، وتسجيلات الزائر لعرض حركات الماوس والنقر أو النقر المتكرر ، مما يشير إلى إحباط الزائرين من السرعة أو مشكلة تجربة مستخدم أخرى. لمزيد من الأفكار ، يمكنك إضافة مربع اقتراح إلى موقعك للحصول على تعليقاتهم أو إرسال استطلاعات الرأي للحصول على تعليقات مباشرة منهم.

المنتجات البديلة في هذه الفئة:
- بيضة كريزي
- MonsterInsights
- مدير البكسل لـ WooCommerce
- Clicky من Yoast
ملحقات صيانة الموقع
لجميع مواقع WordPress التي تريد أن يكون لها موقع يعمل باستمرار وتخفف من أي مشكلات قد تعطل تجربة المستخدم الخاصة بك.
من المهم الحفاظ على موقع WordPress الخاص بك و / أو متجر WooCommerce. من الطبيعي أن تسوء الأمور وسيساعدك استخدام المكونات الإضافية لصيانة الموقع في تحديد أي مشكلات لديك حتى تتمكن من الحفاظ على تشغيل موقع الويب الخاص بك بسلاسة. يمكنهم أيضًا مساعدتك في نسخ موقعك احتياطيًا ، أو وضع موقعك في وضع الصيانة للسماح للمستخدمين بمعرفة سبب عدم تمكنهم من الوصول إلى موقعك أثناء تحديثه.
Broken Link Checker هو مكون إضافي مفيد للبدء به. يراقب ويختبر جميع الروابط الداخلية والخارجية على موقعك ويعلمك بالروابط المعطلة والصور المفقودة ، ويعيد التوجيه على لوحة القيادة أو عبر البريد الإلكتروني. يمكنك توفير الكثير من الوقت عن طريق تحرير الروابط التي بها مشكلات مباشرة على صفحة البرنامج المساعد.

المنتجات البديلة في هذه الفئة:
- فحص الصحة واستكشاف الأخطاء وإصلاحها
- BlogVault
- وضع الصيانة وقريبًا
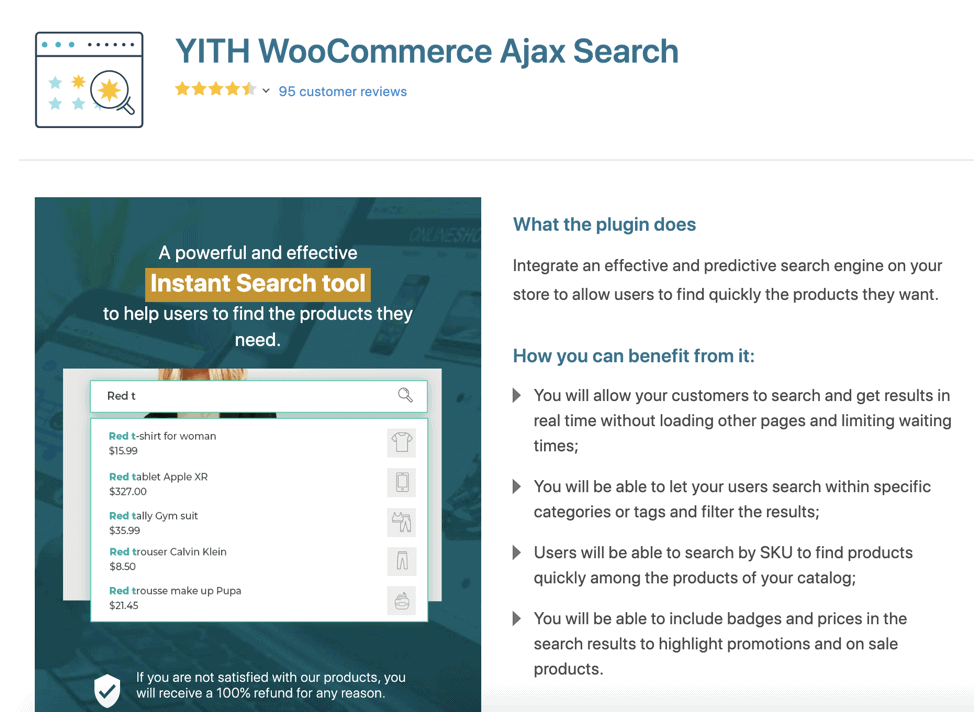
إضافات بحث WooCommerce
لمتاجر WooCommerce التي ترغب في تحسين تجربة البحث لعملائها بشكل كبير.
YITH WooCommerce Ajax Search هو اختيارنا هنا. يتيح المكون الإضافي للمستخدمين البحث عن المنتجات في متجرك دون إعادة تحميل الصفحة. يقلل من وقت تحميل الموقع ويحسن تجربة المستخدم من خلال جعل عمليات البحث عن المنتج أسرع وأسهل للمتسوقين.
يمكن للمتسوقين البحث عن منتجات ضمن فئات أو علامات معينة ، وتصفية النتائج. إذا كنت في مساحة B2B أو لديك كتالوج كبير أو العديد من أشكال المنتجات ، فسيقدر عملاؤك القدرة على تصفح المنتجات أو إعادة طلبها باستخدام عمليات البحث المستندة إلى SKU.

المنتجات البديلة في هذه الفئة:
- FiboSearch
- بحث متقدم Woo
- البحث عن منتج WooCommerce
إخلاء المسؤولية : لا ينتمي Codeable مع أي من المكونات الإضافية الموصى بها في هذه المقالة.
لماذا الإضافات ليست الحل الوحيد لك
توفر المكونات الإضافية المرونة لتحسين تجربة المستخدم الخاصة بك بطرق مختلفة بسرعة وسهولة. عليك ببساطة تثبيت المكونات الإضافية وتهيئتها لتنشيط الوظيفة التي تحتاجها. لكن المكونات الإضافية ليست مناسبة في جميع المواقف ، ويمكن أن يؤدي الاعتماد المفرط عليها إلى حدوث مشكلات في الموقع تضر بتجربة المستخدم.
- يمكن لبعض المكونات الإضافية أن تبطئ موقع الويب الخاص بك ، خاصةً إذا كانت تقدم الكثير من طلبات HTTP واستعلامات قاعدة البيانات
- قد لا تجد مكونًا إضافيًا يوفر الوظائف الدقيقة المطلوبة لتعزيز بعض جوانب WordPress UX الخاص بك. قد لا يكون لديك أي استخدام للميزات الدخيلة.
- 52٪ من ثغرات WordPress ناتجة عن المكونات الإضافية. ستحتاج إلى تحديث المكونات الإضافية الخاصة بك والحفاظ عليها لتجنب مشاكل الأمان.
- إذا تم إنشاء موقع الويب الخاص بك على WordPress بشكل مخصص ، أو إذا كان لديك نوع معين من المنتجات ، فقد لا يكون المكون الإضافي مرنًا بما يكفي للتكيف مع تعقيدات عملك أو منتجك.
الحل الأفضل؟ اعمل مع مطور WordPress باستخدام Codeable

عند إجراء تغييرات وتحسينات كبيرة على تجربة مستخدم موقعك ، فإن مطوري WordPress ذوي الخبرة في تصميم UX مثاليون عندما تحتاج إلى خبير لتنفيذ تحسينات UX أو حل لا يمكنك الخروج منه من أي مكون إضافي في السوق. سيكونون قادرين على تقديم حلول تتوافق بشدة مع أهداف تصميم تجربة المستخدم الخاصة بك.
يمكنك الاتصال بسرعة بمطور WordPress على Codeable. يحتوي النظام الأساسي على مجموعة من مطوري UX ذوي الخبرة الذين يقدمون مجموعة من الخدمات ، بما في ذلك:
- بناء سمة WordPress مخصصة لك أو تخصيص المظهر الحالي الخاص بك
- تطوير أو تخصيص المكونات الإضافية لتلبية احتياجات UX الدقيقة لموقعك على الويب.
- إجراء صيانة الموقع لتحسين سرعة التحميل وأمن الموقع
- إصلاح الأخطاء التي تعرض تجربة المستخدم للخطر.
- مساعدتك في إجراء الاختبارات على موقع الويب الخاص بك لإجراء تغييرات تعتمد على البيانات
Codeable مخصص حصريًا لمالكي مواقع WordPress. إذا كان لديك موقع أعمال WordPress أو مدونة تسويق تابعة أو متجر WooCommerce ، فيمكنك جعله أكثر سهولة في الاستخدام والتفاعل مع أفضل الممارسات والحلول التي ينفذها مطورو الويب للمنصة.
يتم فحص جميع خبراء WordPress في Codeable. يمكنك أن تطمئن إلى أن مطوري WordPress المؤهلين الذين يتمتعون بتجربة تصميم UX سيتم مطابقتهم مع مشروعك. يتمتع المترجمون المستقلون في Codeable بالمرونة لاختيار المشاريع التي يثقون في قدرتها على تنفيذها بشكل جيد. لذلك ، ستتواصل مع المطورين الذين لديهم دوافع لمساعدتك على النجاح وعلى استعداد للعمل من خلال أي مشكلات محتملة قد تنشأ أثناء سير المشروع.
بمجرد إرسال مشروعك ، ستتم مطابقتك مع 1-5 مطورين ويمكنك أخذها من هناك لتحديد من تريد العمل معه. من الأفضل أن تكون محددًا بشأن احتياجاتك لتلقي الردود خلال اليوم والعمل مع موظف مستقل لديه المهارات والخبرات ذات الصلة لمشروعك. على سبيل المثال ، بدلاً من قول "أريد تحسين تجربة المستخدم لموقعي" ، يمكنك أن تقول ، "أريد إنشاء واجهة متجر للتجارة الإلكترونية" ، أو "أريد تحسين وظائف البحث عبر موقعي" ، أو "أريد إنشاء عضوية موقع ويب مع تجربة مستخدم جيدة ". تجعل الطلبات الواضحة والمحددة مطابقة المطورين للمشروع أسرع وأكثر دقة.
قم بإجراء تغييرات لتعزيز المبيعات على WordPress UX الخاص بك
من الجدير الاستثمار في تجربة مستخدم استثنائية لزيادة التحويلات والعملاء العائدين. بينما يمكن للمكونات الإضافية حل بعض مشكلات UX الخاصة بك ، يمكنك إنشاء موقع سهل الاستخدام بالطريقة التي تريدها بالضبط مع مطور Codeable.
يلبي التصميم الجيد لتجربة المستخدم احتياجات المستخدمين. يتطلب ذلك فهمًا لعلم نفس المستهلك ، والذي يمتلكه متخصصو Codeable ويطبقونه لجعل استخدام موقعك ممتعًا.
يمكن أن يكون الترميز أكثر اقتصادا من شراء المكونات الإضافية المتميزة وقضاء الوقت في صيانتها. إذا لم يتم تنفيذ المشروع وفقًا لتوقعاتك ، فستسترد أموالك.
أرسل مشروعك لبدء العمل على تحسين تجربة المستخدم لموقعك أو لترى كيف تعمل العملية. لا يتعين عليك المضي قدمًا في التوظيف إذا كنت بحاجة إلى مزيد من الوقت لإجراء اختبار قابلية الاستخدام أو التفكير في مشروعك.
