كيفية إضافة خلفية فيديو إلى صفحة WordPress
نشرت: 2022-11-03لا يستغرق الأمر سوى ثوانٍ حتى يقرر الزوار ما إذا كانوا يريدون البقاء على موقع الويب الخاص بك أو الذهاب إلى مكان آخر. لذلك من المهم أن تجذب انتباههم على الفور وتقنعهم باستكشاف بقية موقعك.
من الطرق الرائعة لجذب انتباه جمهورك وإبهارهم باستخدام خلفية الفيديو. في هذا المنشور ، سنلقي نظرة على فوائد إضافة خلفية فيديو إلى موقعك. بعد ذلك ، سنناقش بعض أفضل الممارسات ونعرض لك أربع طرق سهلة للقيام بذلك في WordPress.
ما هي خلفية الفيديو؟
تعد خلفيات الفيديو طريقة تتيح لك توفير تجربة أكثر جاذبية للزائرين. بدلاً من إضافة لون خالص أو صورة خلف أجزاء من المحتوى الخاص بك ، يمكنك استخدام مقطع فيديو بدلاً من ذلك. غالبًا ما تتكرر مقاطع الفيديو هذه (تتكرر) وتكون صامتة لتحسين الصفحة بدلاً من إزالتها.
يمكنك إضافة خلفية فيديو خلف كتل النص والصور والأزرار والنماذج - كل ما تريد! - أو حتى استخدامه كخلفية لصفحة مقصودة كاملة.

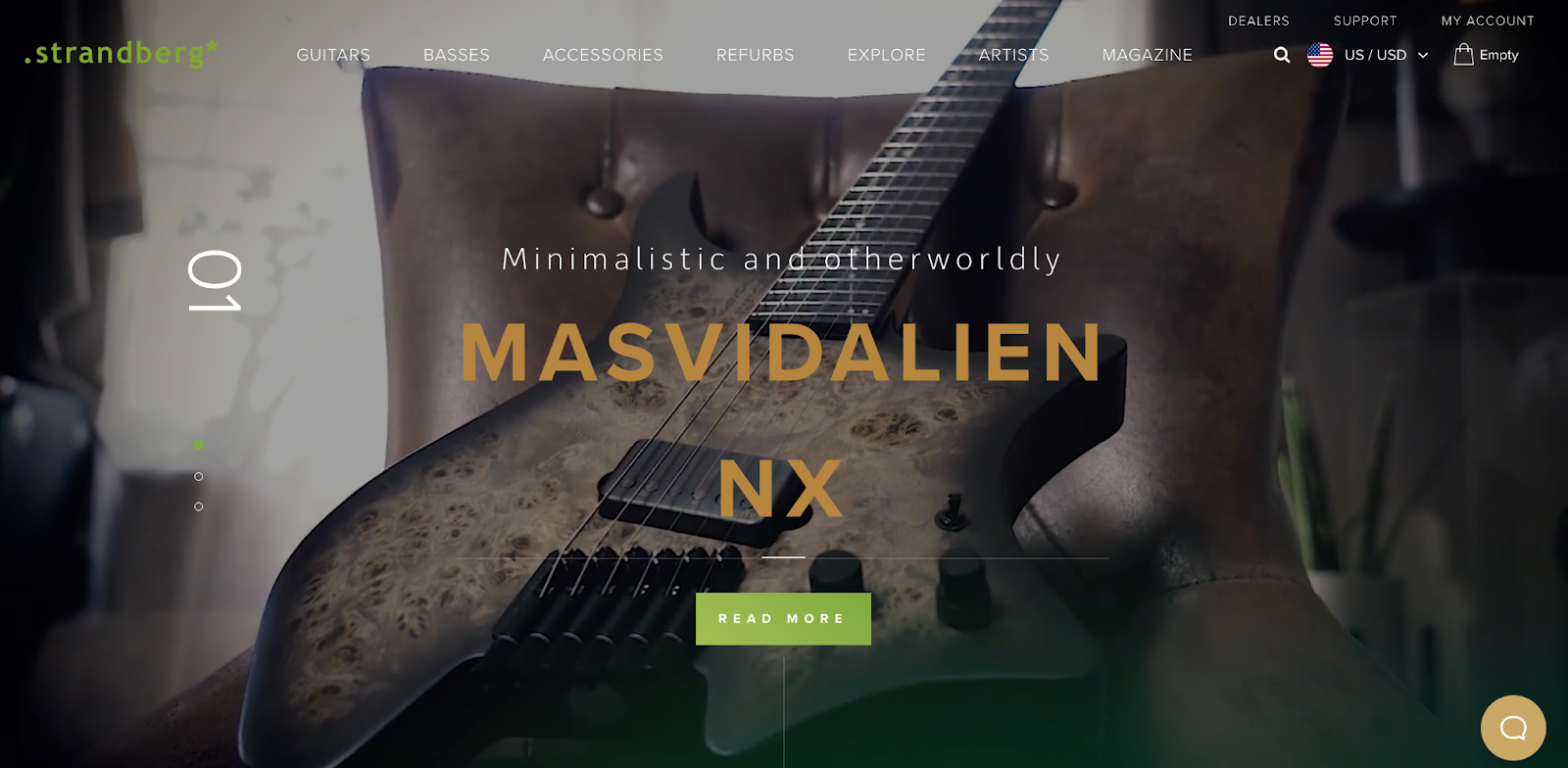
يعرض موقع Strandberg Guitars ، على سبيل المثال ، خلفية فيديو جميلة لمنتجاتهم أثناء العمل مباشرة عندما يهبط الزوار على موقعهم. يتم وضع رأس الصفحة ونص المقدمة وزر الحث على اتخاذ إجراء في طبقات أعلى الفيديو بحيث يظل كل المحتوى مرئيًا.
ما هي فوائد خلفية الفيديو؟
هناك العديد من الفوائد لاستخدام خلفية الفيديو. للبدء ، يمكن أن يجعل صفحاتك تبدو أكثر احترافية وجاذبية. عندما يصل شخص ما إلى موقعك ويرى مقطع فيديو متحركًا ، فإنه يجذب انتباهه بطريقة لا يمكن للمحتوى الراكد أن يستحوذ عليها.
يمكن أن تكون خلفيات الفيديو أيضًا طريقة ممتازة لعرض المنتجات والخدمات أثناء العمل. قم بتمييز الغرف الجميلة في سريرك ووجبة الإفطار ، أو اعرض الأطفال وهم يلعبون بسعادة بالألعاب التي تبيعها ، أو شارك مقاطع من التجارب التي تقدمها.
أفضل الممارسات لإضافة خلفية فيديو WordPress
إذا قررت أن موقعك يمكنه الاستفادة من خلفية الفيديو ، فهناك بعض الأشياء المهمة التي يجب وضعها في الاعتبار. أولاً ، سترغب في استخدام مقاطع الفيديو باعتدال ولكن بشكل فعال. يمكن أن يؤدي وجود عدد كبير جدًا من مقاطع الفيديو الكبيرة على موقع WordPress الخاص بك إلى إبطائه وتقليل التأثير.
سترغب أيضًا على الأرجح في تعطيل الصوت. يمكن أن يكون الصوت مزعجًا للزوار عندما يريدون ببساطة عرض موقع الويب الخاص بك. آخر شيء تريده هو أن تعطل الموسيقى الخاصة بك اجتماع الزائر أو موعده.
إذا كنت تضع محتوى مثل النص والأزرار أعلى خلفية الفيديو ، فمن المهم أن يكون هناك تباين كافٍ حتى يتمكن الأشخاص من قراءتها بسهولة. هذا مهم بشكل خاص للزوار الذين يعانون من إعاقات بصرية. يعد مدقق تباين الألوان طريقة رائعة للحصول على قراءة سريعة على موقعك. ما عليك سوى كتابة عنوان URL الخاص بك ، وسيحدد أي تحسينات تحتاج إلى إجرائها.
أخيرًا ، من الجيد دائمًا استخدام صورة احتياطية. يعيّن هذا الصورة التي تريد عرضها في الخلفية إذا لم يتم تحميل الفيديو الخاص بك لسبب ما.
كيفية إضافة خلفية فيديو في ووردبريس
الآن بعد أن تعرفت قليلاً على خلفيات الفيديو ، دعنا نستكشف بعض الطرق التي يمكنك من خلالها إضافتها إلى موقع WordPress الخاص بك.
1. استخدم كتلة الغلاف المضمنة
هذا هو الحل الأبسط والأكثر فاعلية ، ولا يتطلب أي مكونات إضافية أو أدوات خارجية. باستخدام كتلة الغلاف ، يمكنك وضع طبقة على المحتوى مثل النص والأزرار والنماذج أعلى صورة أو خلفية فيديو. هذا يجعله خيارًا رائعًا لأقسام أو لافتات البطل.
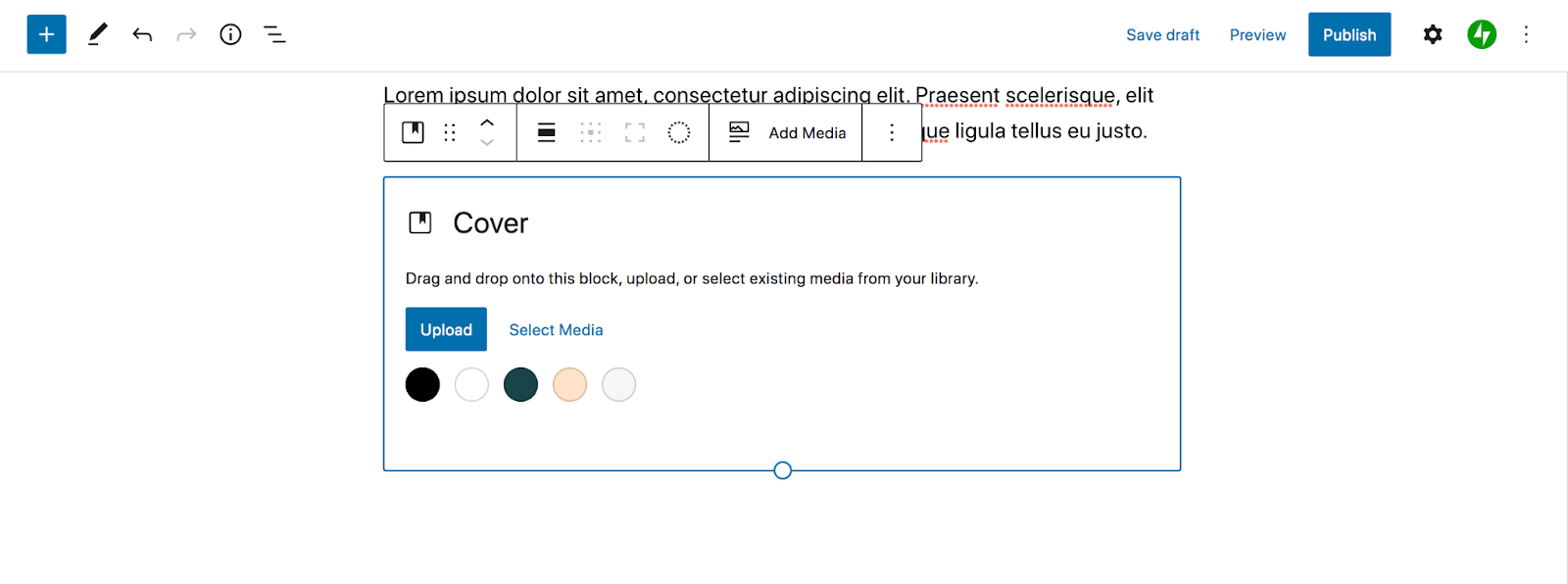
للبدء ، قم بإنشاء صفحتك / منشور جديد أو افتح صفحة موجودة. ثم ، انقر فوق رمز + الأزرق في الزاوية اليسرى العليا. سيؤدي هذا إلى فتح جميع خيارات الحظر. ابحث عن "Cover block" ، ثم أضفه أينما تريد على الصفحة.

في شريط الأدوات الذي يظهر ، حدد إضافة وسائط. هناك يمكنك إما تحديد مقطع فيديو من مكتبة الوسائط الخاصة بك أو تحميل الفيديو الخاص بك.
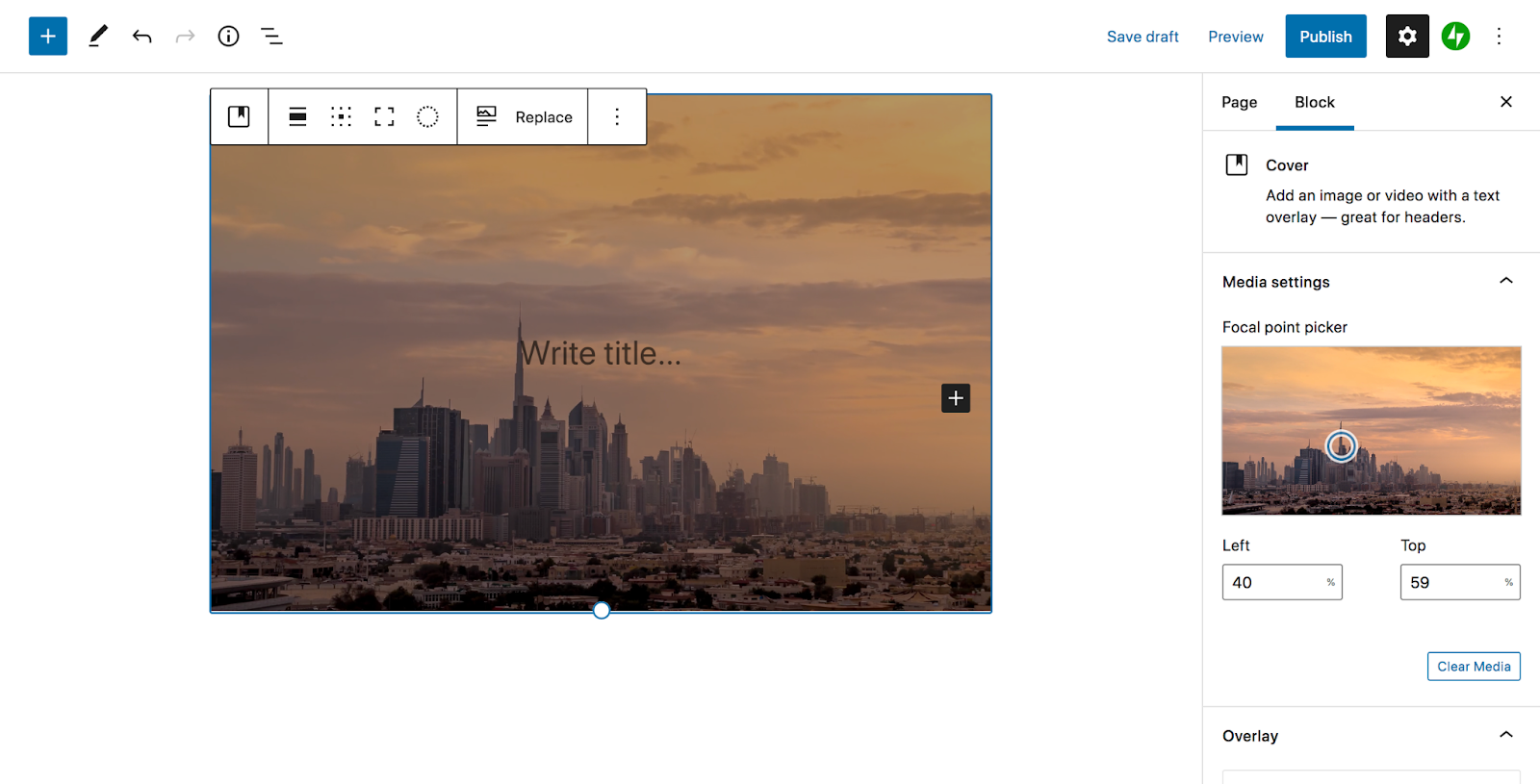
يمكنك تخصيص إعدادات الفيديو في اللوحة اليمنى. اختر نقطة محورية وحدد عتامة التراكب والمزيد.

بعد ذلك ، أضف أي كتل تريدها أعلى خلفية الفيديو الخاص بك عن طريق النقر فوق رمز + داخل كتلة الغلاف. على سبيل المثال ، يمكنك إضافة عنوان وسطر نصي وزر. تذكر أنه من المهم أن يبرز هذا المحتوى عن الخلفية ، لذا اضبط اللون وعتامة الخلفية حسب الحاجة.
بمجرد أن تصبح سعيدًا بمجموعة الغلاف الخاصة بك ، احفظ التغييرات أو انشرها ، وهذا كل شيء! فقط بضع خطوات بسيطة لتحقيق خلفية فيديو فعالة وجميلة.
2. استخدم مكونًا إضافيًا للفيديو
إذا كنت تبحث عن ميزة محددة للغاية - مثل خلفية فيديو الموقع الكامل أو تأثيرات التمرير - فقد تكون المكونات الإضافية للفيديو بديلاً جيدًا.
في هذا المثال ، سنستخدم البرنامج المساعد لخلفيات WordPress المتقدمة.

تتيح لك هذه الأداة إنشاء مجموعة من أنواع الخلفية ، بما في ذلك الصور ومقاطع الفيديو ذاتية الاستضافة ومقاطع الفيديو من جهات خارجية مثل YouTube. أفضل جزء هو أنه لا يزال يعمل من داخل محرر قوالب WordPress.
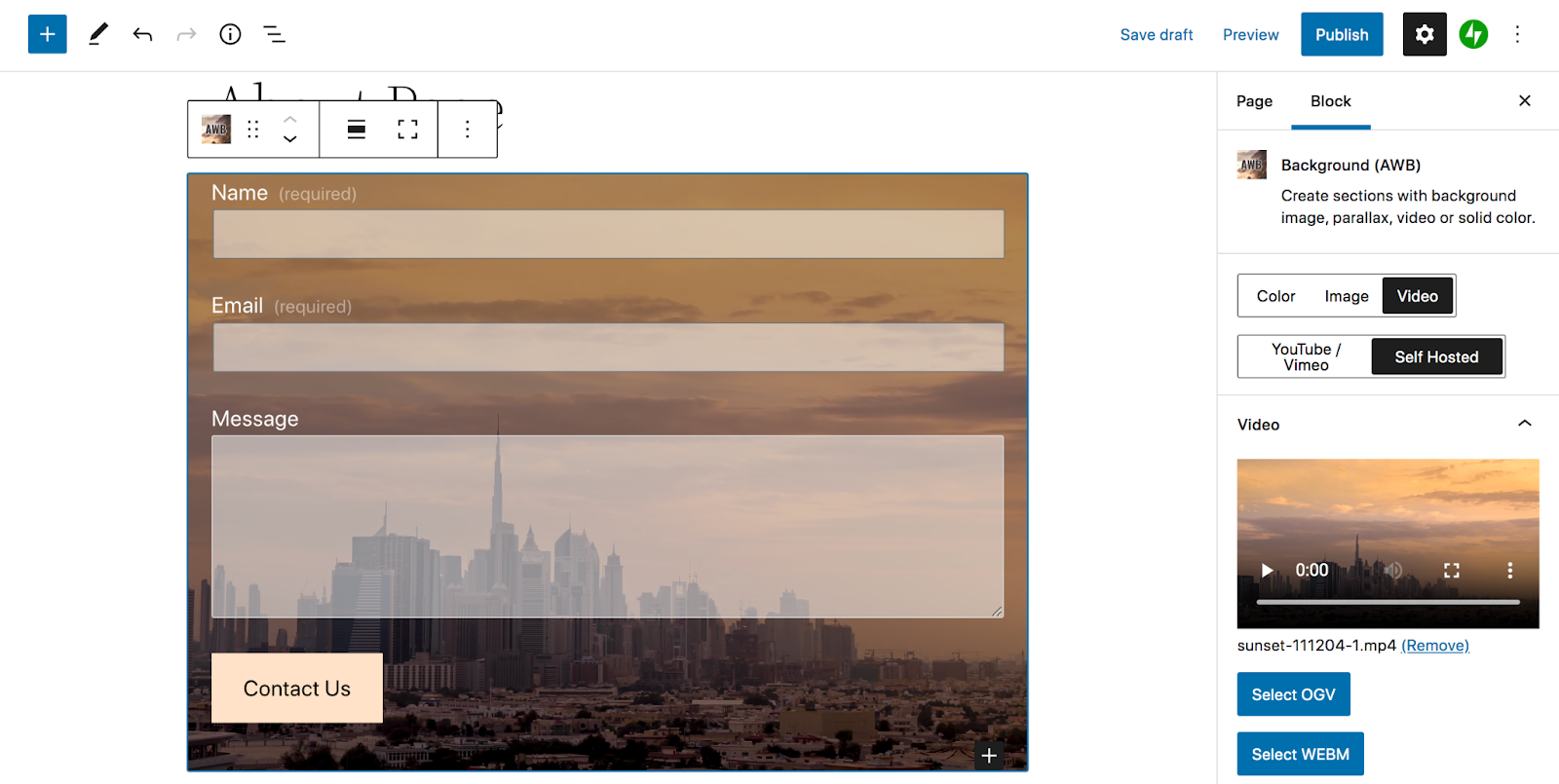
بمجرد تثبيت المكون الإضافي على موقعك ، توجه إلى الصفحة أو انشر حيث تريد إضافة خلفية فيديو. بعد ذلك ، انقر على رمز + لإضافة كتلة جديدة وابحث عن "الخلفية (AWB)". أضفه أينما تريد على الصفحة.
في لوحة الإعدادات اليمنى ، حدد علامة تبويب الفيديو ، ثم اختر بين YouTube / Vimeo و Self Hosted. بناءً على ما تحدده ، يمكنك إما تحميل الفيديو الخاص بك أو إدخال عنوان URL خارجي.
ثم ، انقر فوق رمز + داخل كتلة الخلفية (AWB) لإضافة المحتوى الذي تريد عرضه في الأعلى. في هذه الحالة ، اخترنا إضافة نموذج اتصال.

من هناك ، يمكنك تخصيص الإعدادات باستخدام شريط الأدوات الأيمن. اختر وقت بدء وانتهاء مقطع فيديو ، وحدد الأجهزة التي تريد أن يظهر عليها ، وأضف تأثيرات اختلاف المنظر ، والمزيد. عندما تنتهي ، احفظ صفحتك.
3. استخدم منشئ الصفحات
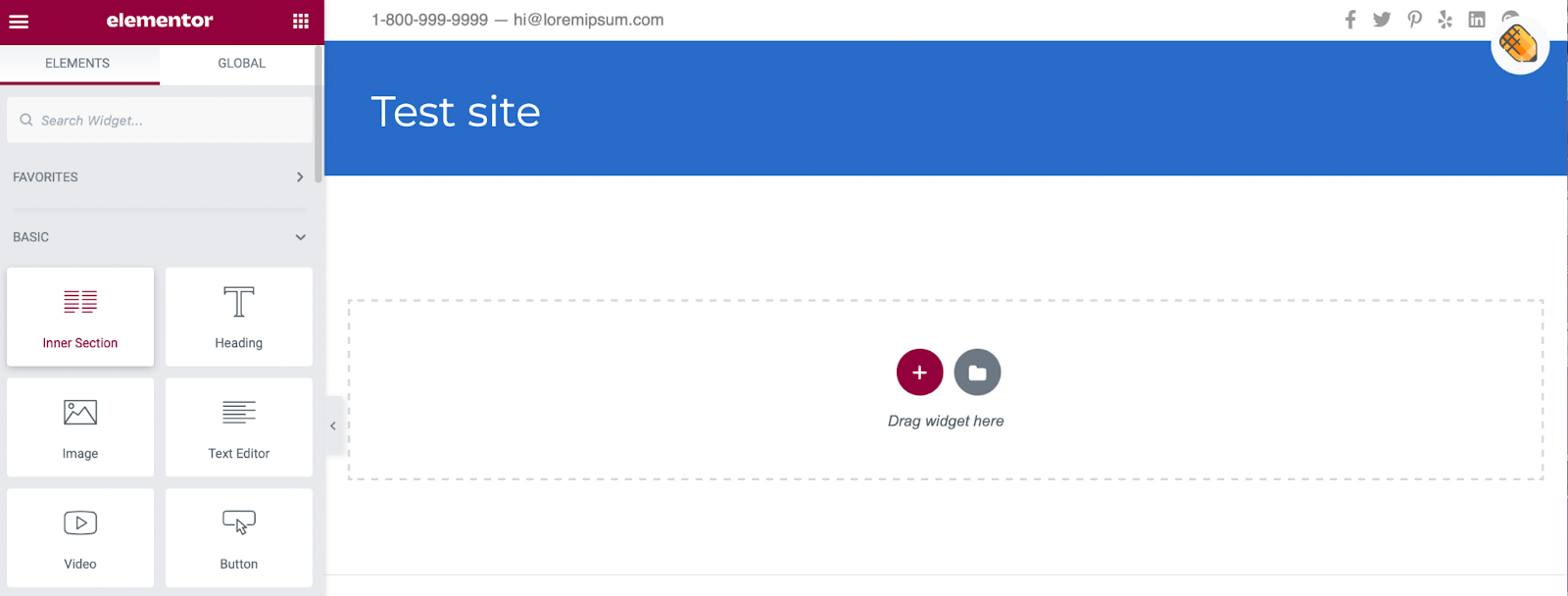
إذا كنت تستخدم بالفعل مُنشئ صفحات مثل Elementor ، فيمكنك استخدام ذلك لإضافة خلفية فيديو إلى موقعك. أنشئ صفحتك الجديدة باستخدام المنشئ واسحب عنصر القسم الداخلي إلى الشاشة.


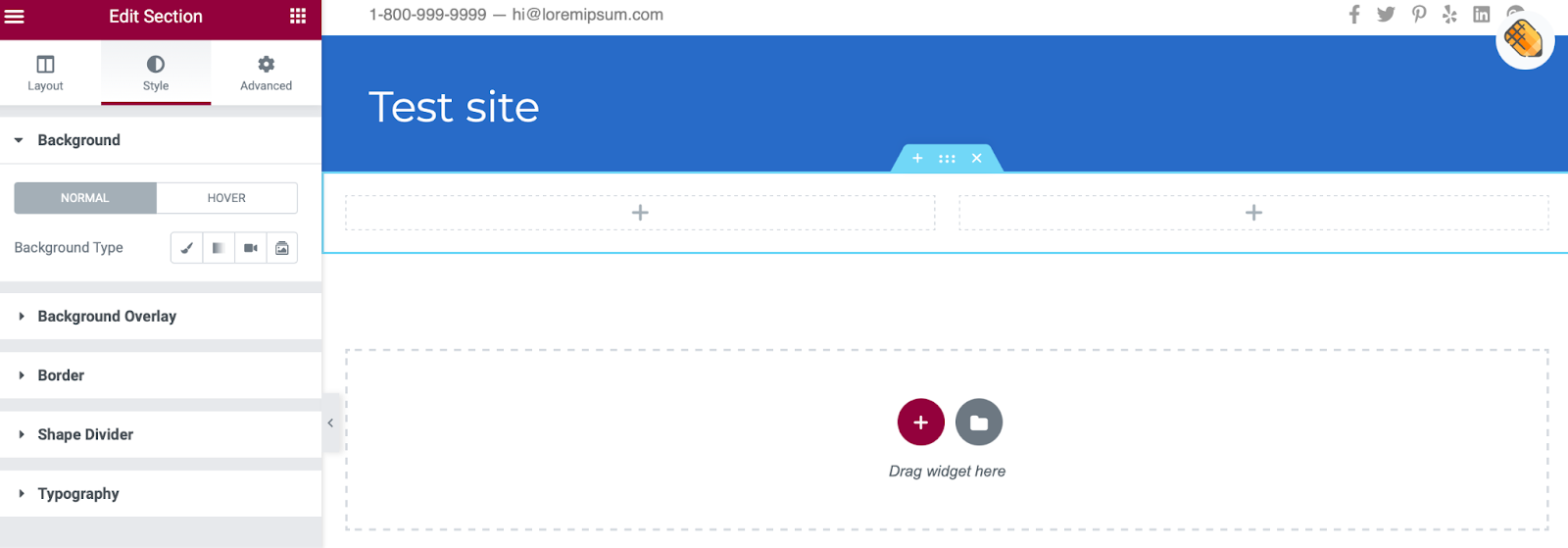
من خلال إضافة مقطع الفيديو الخاص بك إلى قسم ، يمكنك تراكب عناصر إضافية مثل النص والأزرار أعلى لقطاتك. انقر فوق النقاط الموجودة أعلى القسم لفتح محرر القسم. ثم انتقل إلى علامة التبويب " النمط ".

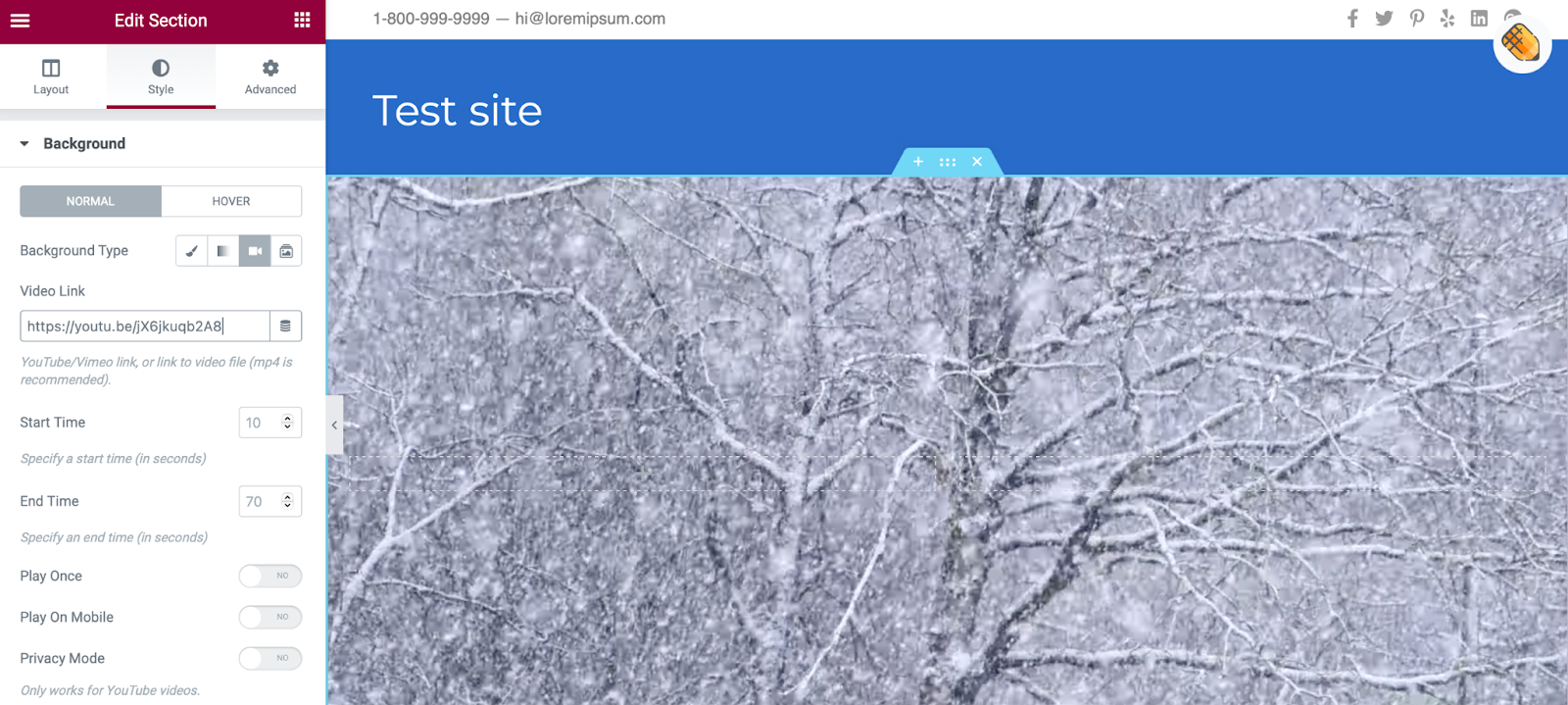
بجوار نوع الخلفية ، انقر على الفيديو والصق رابط الفيديو في المربع.

هنا ، يمكنك تحديد أوقات البدء والانتهاء ، وضبط إعدادات العرض الأخرى. يمكنك أيضًا تعيين صورة احتياطية في حالة عدم تشغيل الفيديو الخاص بك. يمكنك بعد ذلك إضافة أي عناصر تريدها أعلى الفيديو كما تفعل عادةً.
تحت التخطيط ، يمكنك تغيير ارتفاع وعرض المحتوى الخاص بك. بعد ذلك ، قد ترغب في إضافة تراكب الخلفية وضبط التعتيم لجعل المحتوى الآخر في القسم أكثر وضوحًا. يمكنك الوصول إلى هذه الإعدادات بالتمرير إلى أسفل قسم النمط .
4. إضافة خلفية فيديو مع الموضوع الخاص بك
تمكّنك بعض السمات تلقائيًا من تحميل الصور أو مقاطع الفيديو أو ملفات GIF كعناصر خلفية. يمكن أن تملأ هذه العناصر شاشتك بالكامل ، أو يمكنك استخدامها كرؤوس أو أشرطة تمرير.
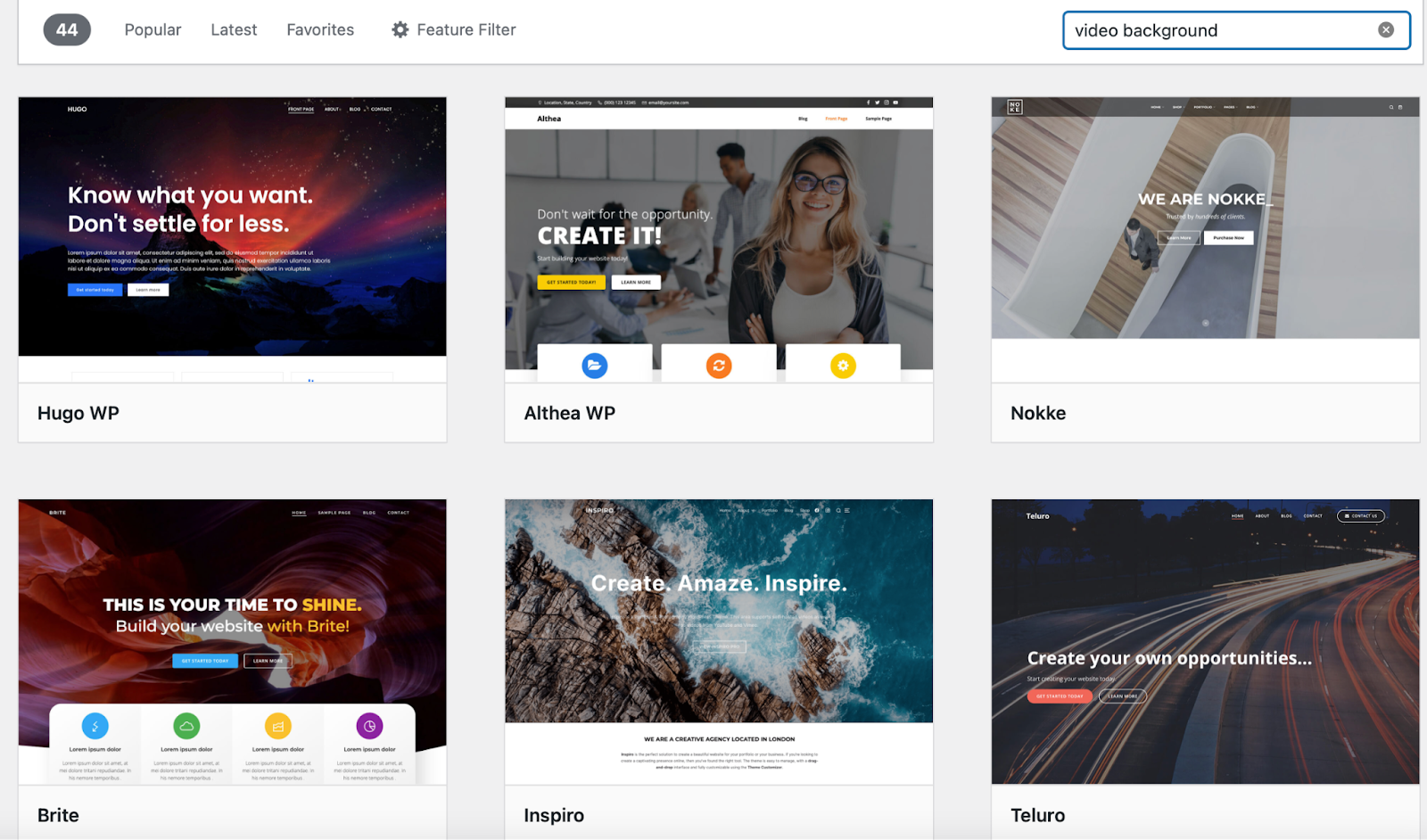
للعثور على سمة تسمح بخلفيات الفيديو ، توجه إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المظهر → ثيمات → إضافة جديد. بعد ذلك ، ابحث عن "خلفية الفيديو" وحدد سمة توفر هذه الوظيفة. أو يمكنك دائمًا تحميل المظهر المميز الخاص بك.

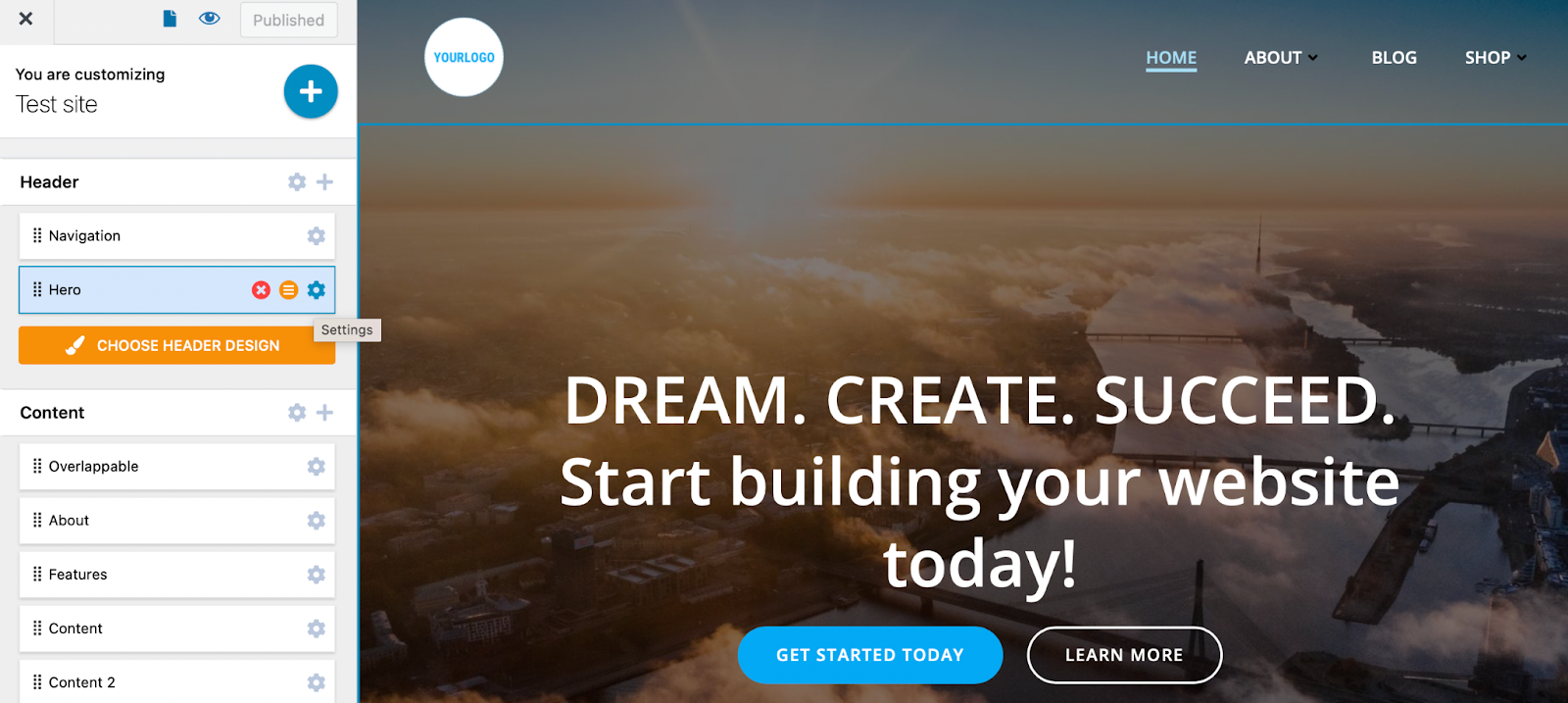
Colibri WP هو خيار ممتاز ومجاني. بمجرد تثبيت السمة وتنشيطها ، انتقل إلى المظهر ← التخصيص . ثم حدد الإعدادات بجانب عنصر البطل.

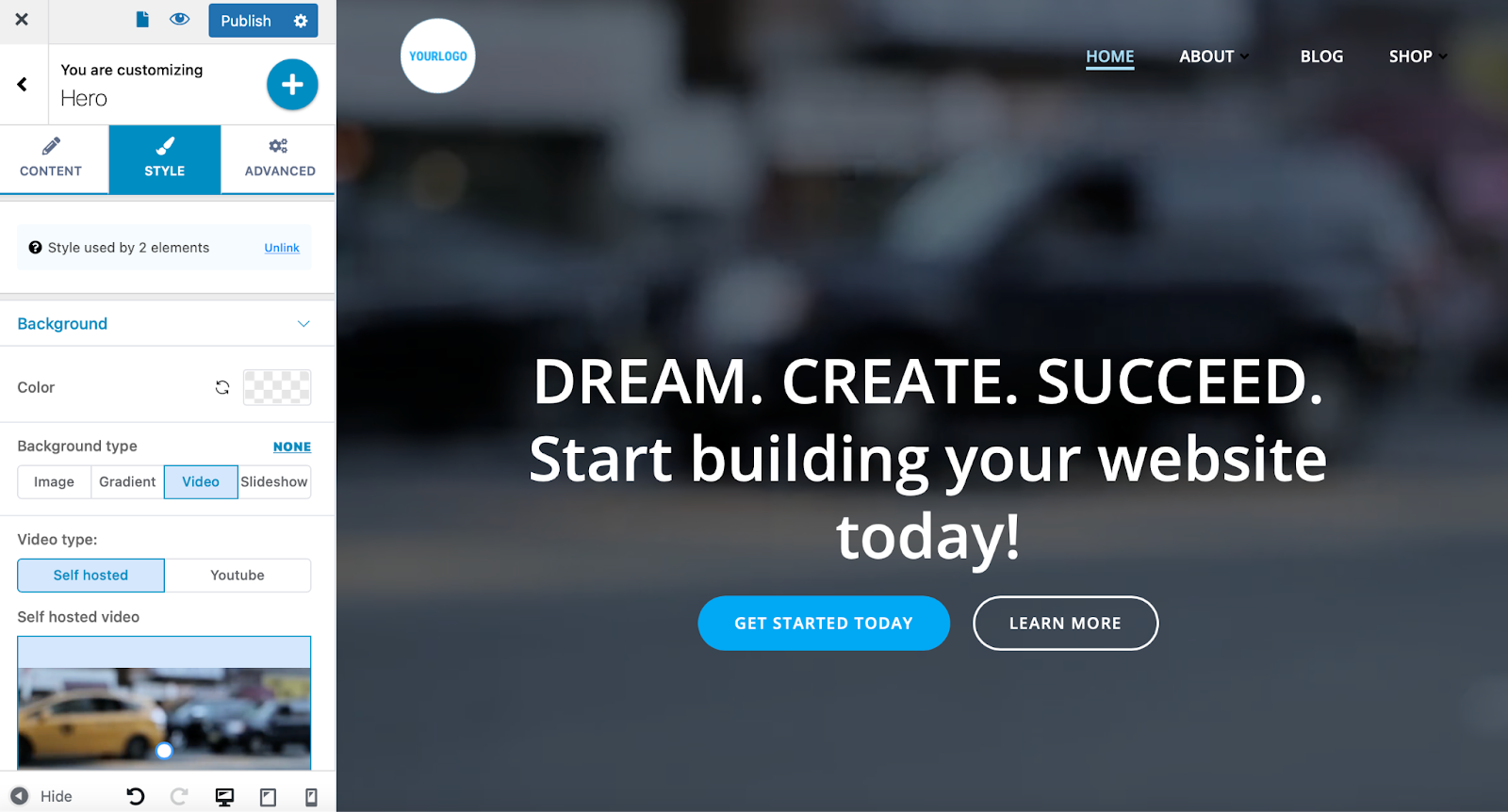
قم بالتبديل إلى النمط علامة التبويب وتغيير نوع الخلفية إلى فيديو .

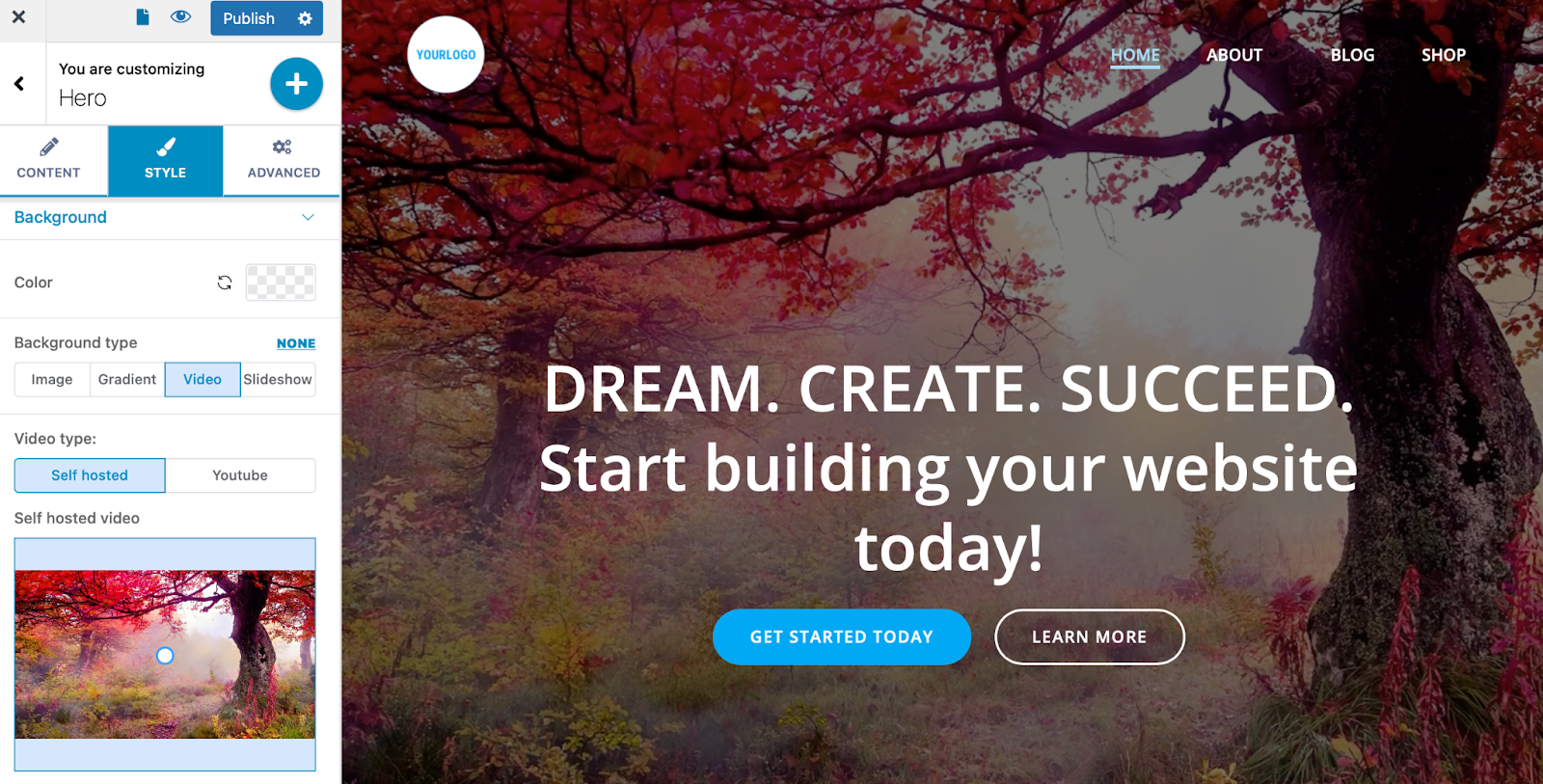
يمكنك إما لصق عنوان URL خارجي أو تحميل ملف فيديو إلى مكتبة الوسائط.

بعد ذلك ، أنت جاهز تمامًا لتخصيص خلفية الفيديو الخاص بك. يمكنك تطبيق تراكبات الألوان وتعديل عتامة الفيديو الخاص بك. بمجرد أن تصبح راضيًا عن تصميمك ، انشر تغييراتك.
أسئلة مكررة
لنلقِ نظرة على بعض الأسئلة الشائعة حول استخدام خلفيات الفيديو في WordPress.
هل ستؤدي خلفية الفيديو إلى إبطاء موقعي؟
يمكن أن تؤثر ملفات الفيديو الكبيرة سلبًا على أداء موقعك. لكن الخبر السار هو أنه يمكنك استخدام أداة مثل Jetpack VideoPress لتقليل تأثيرها على موقعك. يستضيف مقاطع الفيديو الخاصة بك خارج الموقع ويقدمها من خلال CDN قوي ، بينما يساعدك في تجنب إعلانات الجهات الخارجية.
إذا كنت تبحث عن طرق لتحسين سرعة WordPress الخاصة بك على الفور تقريبًا ، فإن Jetpack Boost يعد خيارًا رائعًا.

من خلال بضع نقرات فقط ، يمكنك تحسين تحميل CSS وتأجيل JavaScript غير الأساسي وتشغيل التحميل البطيء للصور دون استخدام أي رمز مخصص. تركز هذه الأداة بشكل خاص على أساسيات الويب الأساسية من Google ، وهي قياسات لأداء موقعك في سيناريوهات العالم الحقيقي. يمكن أن يؤثر تحسين هذه المقاييس بشكل إيجابي على تجربة المستخدم وتصنيفات محرك البحث.
ما هي أسهل طريقة لإضافة خلفية فيديو WordPress؟
تعد كتلة الغلاف المدمجة هي أبسط طريقة لإضافة خلفية فيديو WordPress لأنها لا تتطلب مكونات إضافية أو أدوات أو تعليمات برمجية مخصصة.
بدلاً من ذلك ، يمكنك إنشاء خلفية الفيديو مباشرة في محرر WordPress. هذا يجعله خيارًا ممتازًا لجميع المستخدمين ، حتى المبتدئين. ومع ذلك ، لا يزال بإمكانك تخصيص خلفيتك ، بخيارات التراكبات ونقاط الاتصال والمزيد. هذا مجرد مثال واحد رائع لكيفية قيام محرر قوالب WordPress بجعل إنشاء موقع جميل وفعال يمكن للجميع الوصول إليه.
أين يجب أن أستضيف مقاطع الفيديو الخاصة بي؟
يمكنك استضافة الفيديو الخاص بك على نفس الخادم مثل موقع الويب الخاص بك. بهذه الطريقة ، يمكنك تخطي قيود منصات الطرف الثالث وتوفير تجربة خالية من الإعلانات للزائرين.
ولكن ، يمكن أن تتطلب مقاطع الفيديو ذاتية الاستضافة قدرًا كبيرًا من النطاق الترددي للخادم وقد لا تتمكن من تحميل ملفات كبيرة. علاوة على ذلك ، يمكن أن تؤدي إلى إبطاء تجربة المستخدم وتؤدي إلى الكثير من التخزين المؤقت وغيرها من عوامل التشتيت.
VideoPress هو أفضل ما في العالمين. إنه يزيل كل ثقل الخادم الخاص بك ، ولكنه يمنحك أيضًا التحكم في كيفية عرض ملفاتك. بالإضافة إلى ذلك ، لا توجد إعلانات لجذب الزوار بعيدًا عن المحتوى الخاص بك.

باستخدام VideoPress ، يمكنك إدارة مقاطع الفيديو الخاصة بك في نفس المساحة التي تدير بها موقعك.
تعزيز المشاركة مع خلفيات الفيديو
مع وجود الكثير من المنافسة على الإنترنت ، قد يكون من الصعب إبراز موقعك. لحسن الحظ ، يمكنك إضافة خلفية فيديو WordPress لجذب انتباه زوارك وإنشاء تجربة جذابة. مفتاح النجاح هو اختيار أفضل طريقة لاستضافة وعرض هذا المحتوى القيم.
يعد VideoPress أحد أفضل حلول استضافة الفيديو لـ WordPress. إنه سهل الاستخدام ويمكن الوصول إليه مباشرة من لوحة معلومات WordPress الخاصة بك. بالإضافة إلى ذلك ، يمكن أن يساعدك في توفير تجربة مستخدم ممتازة مع مقاطع فيديو سريعة التحميل وخالية من الإعلانات.
