أفضل 5 إضافات لفيديو WordPress لإضافتها إلى موقع الويب الخاص بك
نشرت: 2022-05-23
أنا مرتبط بمقاطع الفيديو عبر الإنترنت. تبدو قراءة أجزاء من نص عادي على موقع ويب مجرد عمل روتيني بالنسبة لي.
أحيانًا أسمح لذهني بالتجول بينما أقرأ شيئًا ما على الإنترنت وسأخسر فقرات كاملة.
لذلك ، عندما يكون هناك مقطع فيديو على الصفحة ، أود حقًا أن أشكر صاحب الموقع وربما أعانقه. "شكرا لك ، أنت لطيف جدا ومراعي." هذا ما أود قوله لهم.
أعلم أنني لست الوحيد. في الواقع ، يفضل أكثر من 72٪ من مستخدمي الإنترنت مقاطع الفيديو على النص للتعرف على شيء ما.
السبب الذي يجعل معظمنا يحب الفيديو عبر الإنترنت بسيط للغاية: مقاطع الفيديو أسهل بكثير في الهضم. إنهم يقومون بعمل رائع ، بل ومثالي في تحليل الموضوعات المعقدة. وهذا ما يجعلها إضافة مثالية إلى موقع الويب.
اليوم ، ليس فقط المواقع الإخبارية لديها مقاطع فيديو. يحتوي كل موقع ويب خاص بعلامة تجارية احترافية دائمًا على مقدمة أو فيديو تجريبي قصير للمنتج على صفحته الرئيسية. في صناعة الأغذية والمشروبات ، يمكن أن يساعد التسويق عبر الفيديو في المطاعم المالكين في الوصول إلى مزيد من الوصول والرؤية عبر الإنترنت.
لا يهدفون فقط إلى منح الزائر نظرة ثاقبة سريعة وجذابة على علامته التجارية - بل يريدون أيضًا منحهم تجربة مستخدم قوية.
إذا كنت ترغب في إضافة مقاطع فيديو إلى موقع WordPress الخاص بك لجذب الزوار باهتمام قصير مثلي ، فأنت بحاجة إلى استخدام مكونات الفيديو الإضافية.
لقد أدرجنا بعضًا من أفضل ملحقات فيديو WordPress لك.
قائمة ملحقات WordPress Video Plugins
لا يوجد شيء اسمه مكون إضافي لفيديو WordPress بحجم واحد يناسب الجميع. الأفضل دائمًا هو الذي يمكنه تلبية احتياجاتك وتلبية تفضيلاتك.
لكن هذه المكونات الإضافية أدناه هي خيارات رائعة لإضافة الفيديو الخاص بك إلى موقع الويب الخاص بك.
# 1. معرض إنفيرا 
مع Envira Gallery ، لست مضطرًا لتوظيف مطور لإنشاء معرض فيديو WordPress.
هذا البرنامج المساعد سهل الاستخدام ويتيح لك إنشاء معرض فيديو مخصص في دقائق. أفضل شيء في هذا المكون الإضافي للفيديو هو أنه يعمل بشكل رائع مع أفضل منشئي الصفحات الموجودين هناك.
يمكنك استخدامه لإنشاء معرض بأي حجم ، وستظهر مقاطع الفيديو الخاصة بك بشكل رائع على أي جهاز.
فيما يلي الميزات الرئيسية الأخرى التي يمكن أن تجعلك تحب هذا المكون الإضافي:
- متوافق مع الجوال ،
- السحب والإفلات منشئ ،
- تكامل الوسائط الاجتماعية ، والتدقيق في الصور ، وتكامل متجر WooCommerce ،
- كتل Guttenberg لـ WordPress 5.0 ،
- علامة مائية،
- المشاركة الاجتماعية على Facebook و Twitter و Pinterest.
التسعير : يبدأ من 29 دولارًا في السنة.
# 2. عرض يوتيوب

YouTube Showcase هو مكون إضافي لفيديو WordPress يتيح لك إضافة مقاطع فيديو من YouTube إلى موقع الويب الخاص بك.
إنه سهل الاستخدام وله واجهة سهلة الاستخدام. يمكنك إضافة مقاطع فيديو عن طريق إدخال عنوان URL للفيديو. نظرًا لأنه مصمم للبساطة ، فهو خيار رائع لك إذا كنت ترغب في إضافة مقاطع فيديو إلى موقع الويب الخاص بك دون أي متاعب.
يتيح لك هذا المكون الإضافي أيضًا تخصيص المشغل ، بحيث يمكنك مطابقته مع تصميم موقع الويب الخاص بك . ويمكنك التحكم فيما يظهر على شاشة الفيديو عن طريق إخفاء عناصر تحكم المشغل وشريط المعلومات والعنوان.
يأتي هذا المكون الإضافي للفيديو أيضًا مع بعض الميزات الرائعة مثل:
- دعم القطعة ،
- لغة تنسيق ويب حسب الطلب،
- القدرة على إخفاء ضوابط اللاعب ،
- خيار اللعب المستمر ،
- خيارات التشغيل التلقائي والتكرار ،
- دعم الرمز القصير ،
- خيار جودة الصورة المصغرة للفيديو.
التسعير : يبدأ من 99.99 دولارًا في السنة. هناك أيضا نسخة مجانية متاحة.
# 3. مودولا

يعد Modula مكونًا إضافيًا رائعًا لفيديو WordPress يسمح لك بإنشاء معارض فيديو جميلة مخصصة وفريدة من نوعها وسريعة الاستجابة.
باستخدام هذا المكون الإضافي ، يمكنك بسهولة إضافة مقاطع فيديو من YouTube أو Vimeo أو مقاطع الفيديو ذاتية الاستضافة. يمكنك أيضًا التحكم في تخطيط وتصميم معرض الفيديو الخاص بك. يمكنك بشكل أساسي إضافة أي فيديو إلى صفحة WordPress الخاصة بك دون الحاجة إلى مهارات البرمجة.
يعد مكون الفيديو الإضافي هذا مناسبًا للجوال وسريع الاستجابة ، لذا ستبدو مقاطع الفيديو الخاصة بك رائعة على أي جهاز.
دعنا نلقي نظرة على ميزاته الرئيسية:
- سريع الاستجابة وسهل الاستخدام ،
- تمديد الفيديو ،
- دعم الفيديو المستضاف ذاتيًا ،
- مكتبة ضخمة من الوظائف الإضافية المجانية ،
- علامة مائية،
- حماية كلمة المرور.
التسعير : يبدأ من 39 دولارًا في السنة.
# 4. YourChannel

يوفر YourChannel طريقة سريعة لإنشاء مقاطع فيديو YouTube أو تنظيمها. باستخدام هذا المكون الإضافي للفيديو ، يمكنك عرض مقاطع فيديو YouTube الخاصة بك وحتى قوائم التشغيل على موقع الويب الخاص بك.
يمكنك استخدام هذا المكون الإضافي لإنشاء معرض فيديو أو حتى إضافة مقطع فيديو واحد إلى منشورك أو صفحتك. يعد هذا المكون الإضافي مثاليًا إذا كنت ترغب في تضمين مقاطع فيديو YouTube في WordPress دون الحاجة إلى نسخ ولصق رمز التضمين.
يحتوي هذا المكون الإضافي للفيديو على واجهة سهلة الاستخدام تجعله سهل الاستخدام. بالإضافة إلى ذلك ، يأتي مع بعض الميزات الرائعة مثل:
- دعم البث المباشر على YouTube ،
- دعم RTL ،
- ترجمة،
- خيار التشغيل التلقائي ،
- تعليمات رمز قصير سهلة في محرر المنشورات ،
- نظام ذاكرة التخزين المؤقت للتحميل السريع.
التسعير : يبدأ من 29 دولارًا في السنة. نسخة مجانية متضمنة.
# 5. فيديوباك
يُعرف Videopack سابقًا باسم Video Embed & Thumbnail Generator ، وهو مكون إضافي لفيديو WordPress شائع يسمح لك بتضمين مقاطع فيديو من YouTube و Vimeo ومواقع الفيديو الأخرى.
يمكن لهذا المكون الإضافي أيضًا إنشاء صور مصغرة لمقاطع الفيديو الخاصة بك حتى لا تقلق بشأن إنشائها بنفسك. إنه سهل الاستخدام ويتيح لك تخصيص مظهر معرض الفيديو الخاص بك. ناهيك عن أنه يمكنك استخدام البرنامج المساعد لإنشاء معرض فيديو منبثق.
يتيح لك Videopack أيضًا:
- أضف مقاطع فيديو إلى منشورك أو صفحتك ،
- تخصيص مظهر معرض الفيديو الخاص بك ،
- قم بإنشاء معرض فيديو منبثق ،
- حدد تلقائيًا الأقرب إلى حجم المشغل أو الدقة التي تختارها ،
- الرموز القصيرة ،
- أضف إعلانات إلى مقاطع الفيديو الخاصة بك.
الآن ، إذا كنت تستخدم Block Editor ، فيجب أن تدرك أن Videopack غير متوافق معه.
التسعير : يبدأ من 5.99 دولارات في السنة.
كيفية العمل مع Modula لإنشاء معارض فيديو WordPress
قد يكون Modula أحد أكثر إضافات معرض WordPress شيوعًا. لذلك ، سوف نوضح لك كيفية استخدامه لإنشاء معرض فيديو في WordPress.
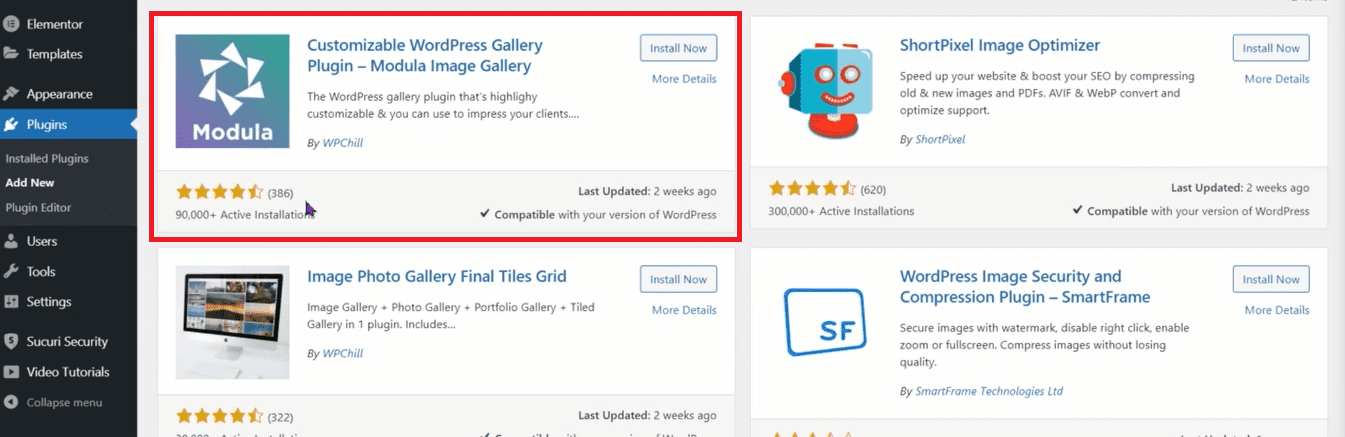
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Modula. 
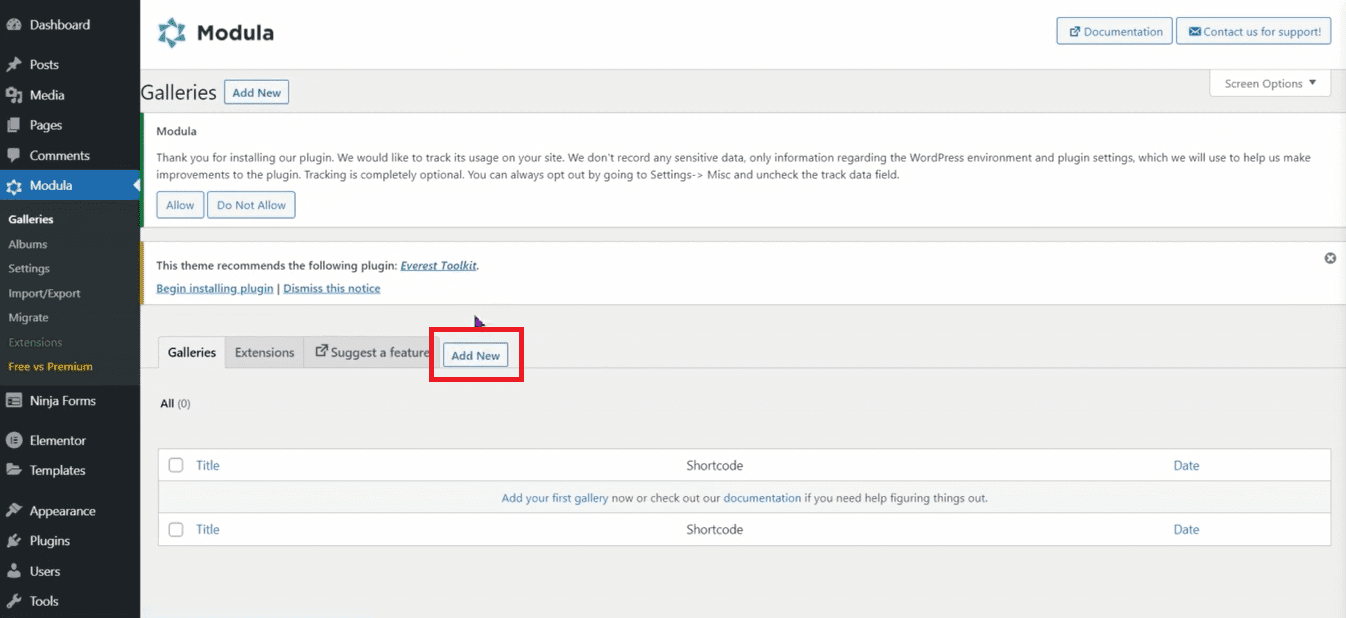
بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى النقر فوق الزر إضافة معرض جديد في صفحة المعارض. 
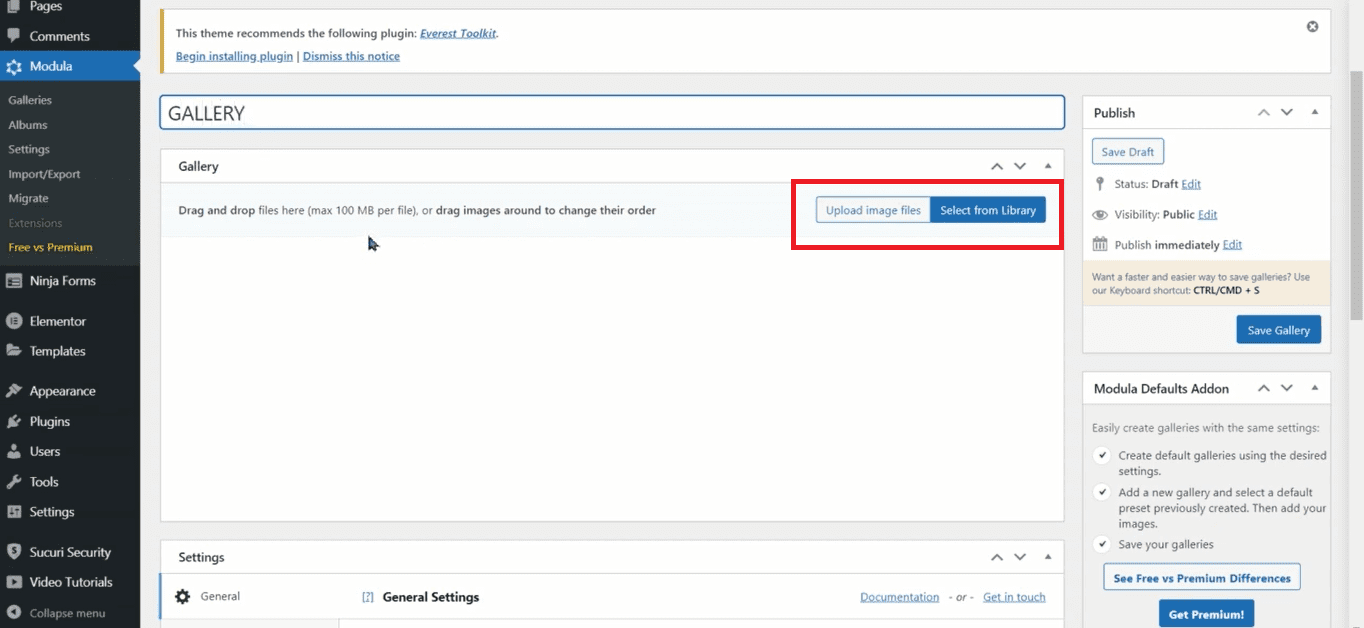
سينقلك هذا إلى شاشة إعدادات المعرض حيث تحتاج إلى إدخال تفاصيل معرض الفيديو الخاص بك. يمكنك البدء في إضافة مقاطع الفيديو الخاصة بك إما عن طريق تحديد "تحميل ملف" أو "تحديد من المكتبة". يمكنك حتى سحب الملفات الخاصة بك.

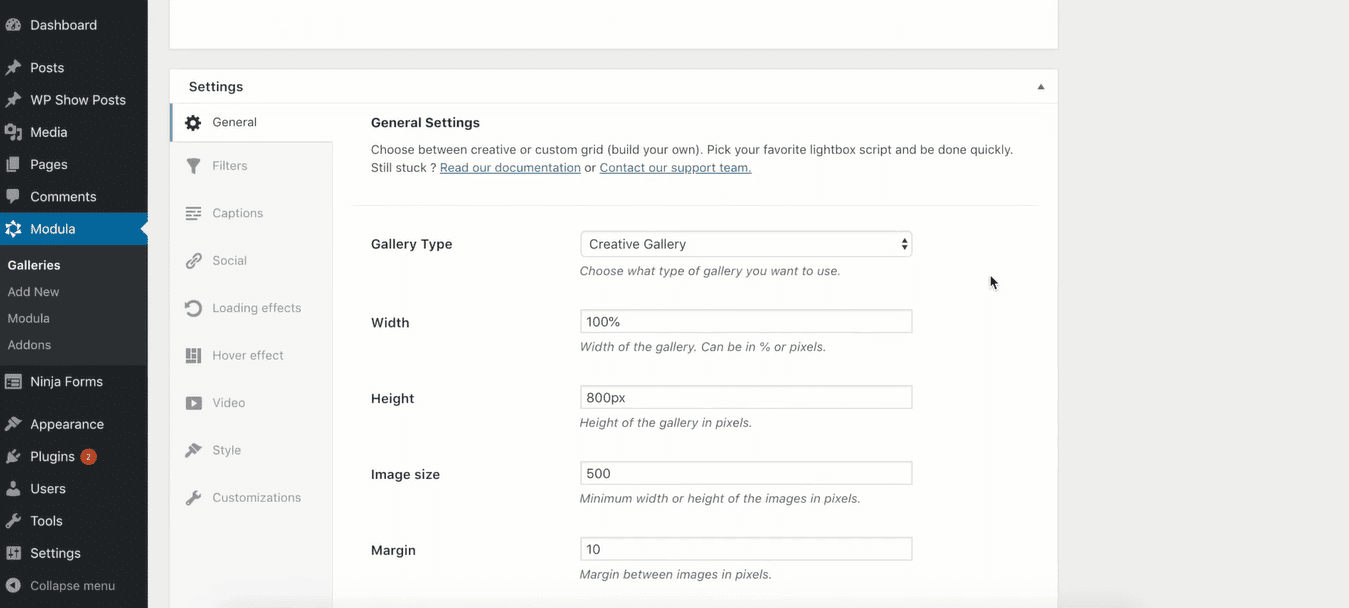
وإليك بعض الإعدادات الأخرى: 
في علامة التبويب عام ، تحتاج إلى توفير اسم للمعرض الخاص بك وتحديد نوع المعرض الذي تريد إنشاءه.
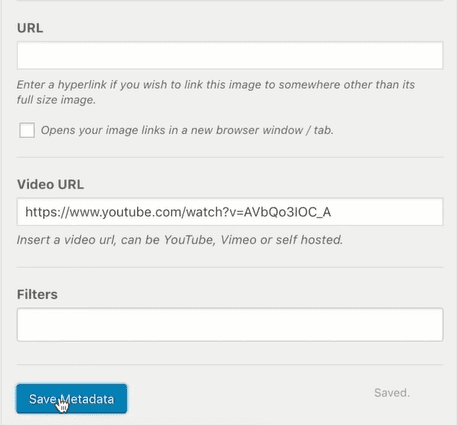
في غضون ذلك ، في علامة التبويب مقاطع الفيديو ، تحتاج إلى إدخال عنوان URL للفيديو الذي تريد إضافته وتحديد صورة مصغرة. يمكنك أيضًا اختيار إخفاء عناصر التحكم في المشغل وشريط المعلومات والعنوان. 
بمجرد الانتهاء من تكوين الإعدادات ، انقر فوق الزر حفظ المعرض لحفظ التغييرات.
يمكنك الآن إضافة معرض الصور الخاص بك إلى أي منشور أو صفحة على موقع WordPress الخاص بك باستخدام الرمز القصير الذي يتم عرضه على الجانب الأيمن من الشاشة.
إليك فيديو تعليمي أيضًا:
https://www.youtube.com/watch؟v=NxrTXQNExh4
كيفية اختيار الإضافات الصحيحة لفيديو WordPress
مرة أخرى ، ليست كل المكونات الإضافية مناسبة للجميع. تذكر أن أفضل مكون إضافي لفيديو WordPress بالنسبة لك قد لا يكون هو الأفضل لشخص آخر.
لذلك ، قبل أن تبدأ في اختيار واحد منهم ، من الأفضل دائمًا مراعاة هذه النقاط:
- احتياجاتك وتفضيلاتك ،
- الميزات التي يوفرها البرنامج المساعد ،
- سهولة الاستعمال،
- دعم العملاء،
- تعليقات المنتج،
- هل هناك بعض الوثائق المعروضة؟
- متى تم تحديث المكون الإضافي آخر مرة؟
- هل يعمل المكون الإضافي مع محرر WordPress الافتراضي (المعروف أيضًا باسم Block Editor المعروف أيضًا باسم Gutenberg Editor) ؟،
- سعر.
الآن ، الشيء هو أنه مع WordPress قد ينتهي بك الأمر باستخدام الكثير من المكونات الإضافية. سينتهي كل واحد منهم بإبطاء موقع الويب الخاص بك. وهذا ليس بالشيء الجيد. سرعة الصفحة حاسمة بالنسبة للموقع. في عالم سريع ، مع فترات اهتمام قصيرة ، يمكن أن تؤدي سرعة تحميل الصفحة إلى إنشاء موقعك أو تعطيله.
هذا هو السبب في أنني أوصي باستخدام أدوات إنشاء الصفحات. لديهم الكثير من الميزات التي يمكنها بسهولة استبدال الكثير من المكونات الإضافية الموجودة هناك. لنلقي نظرة على مثال.
كيفية إدارة مقاطع الفيديو داخل Kubio WordPress Builder
سأوضح لك كيف يمكنك استخدام مقاطع الفيديو على موقعك باستخدام Kubio. Kubio هو منشئ قائم على الكتلة. إنه يعمل بالإضافة إلى أحدث تجربة لـ WordPress ، ويعرف أيضًا باسم Gutenberg. Kubio متوافق مع أي سمة WordPress موجودة ، لكنه يعمل بشكل أفضل مع السمات القائمة على الكتلة.
في نهاية اليوم ، إذا بدأت موقعًا من الصفر ، باستخدام Kubio ، يصبح الموضوع غير ذي صلة تقريبًا. يحدث هذا لأن Kubio يمنحك الكثير من حرية التصميم!

قبل الانتقال إلى العمل مع مقاطع الفيديو في Kubio ، يجب أن تفهم أولاً كيفية عمل التجربة الجديدة في WordPress.
كل شيء في WordPress أصبح الآن كتلة: فقرات وصور ومقاطع فيديو وجداول والمزيد.
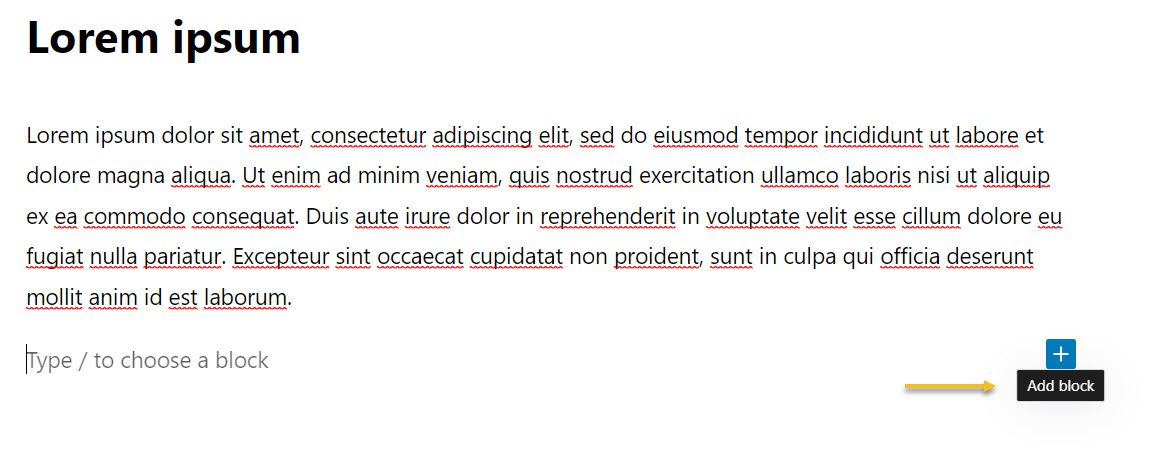
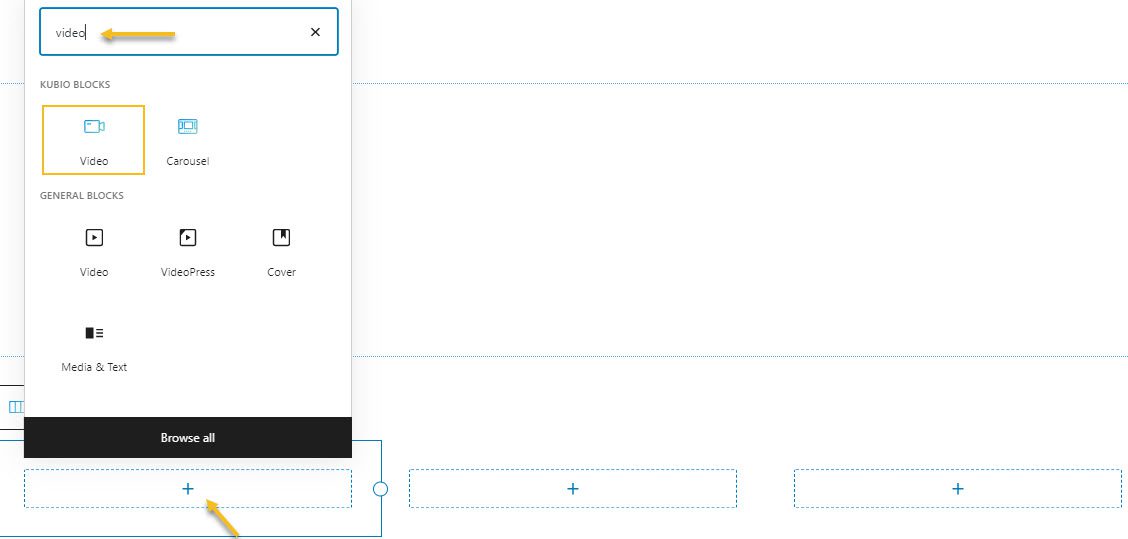
عندما تكون داخل صفحة في WordPress ، يجب أن تبحث عن علامات "+". 
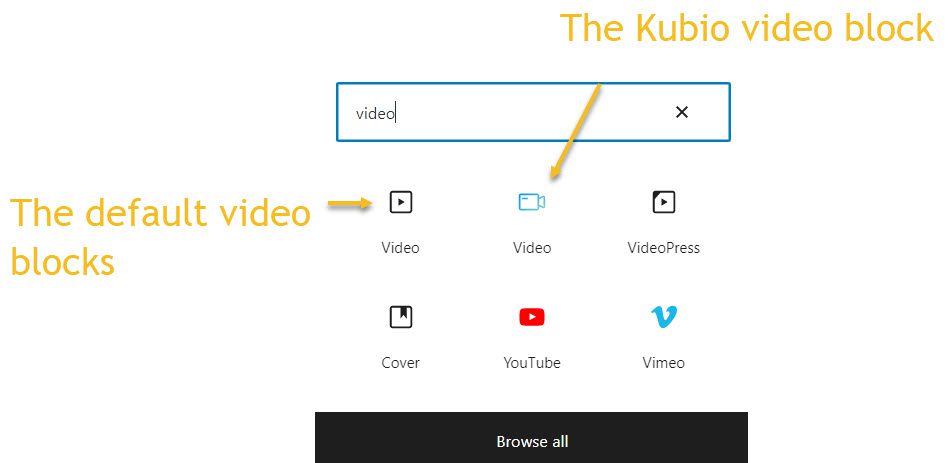
عند النقر فوق مثل هذه العلامة ، سوف تفتح أداة إدراج الكتلة. يمكنك البدء في كتابة اسم الكتلة ثم تحديدها لإدراجها. الكتل السوداء هي كتل WordPress الافتراضية ، في حين أن الكتل ذات اللون الأزرق والأخضر هي كتل Kubio.

كيف يمكنك استخدام كتل الفيديو في WordPress و Kubio
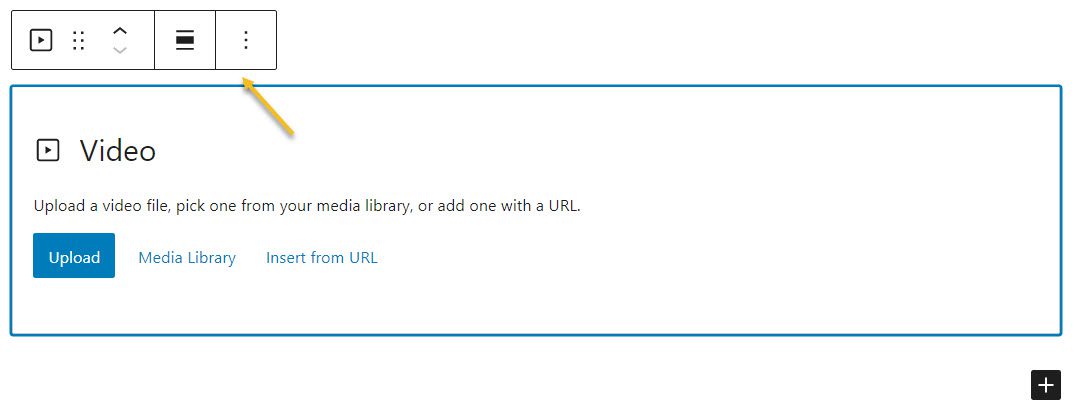
الآن ، في اللحظة التي تضيف فيها كتلة ، ستلاحظ وجود شريط أدوات فوقها مع العديد من الخيارات التي يمكن أن تختلف من كتلة إلى أخرى. يشيرون في الغالب إلى نقل الكتلة أو نسخها أو إزالتها. في حالة حظر الفيديو ، يمكنك فقط إضافة مقطع فيديو وهذا كل شيء. لا توجد خيارات تصميم أخرى متاحة. وهذا هو السبب في أنك ستحتاج إلى مكون إضافي لبعض التصميمات الأكثر تقدمًا.

لكن دعنا نرى ما يحدث عند إضافة كتلة فيديو Kubio:

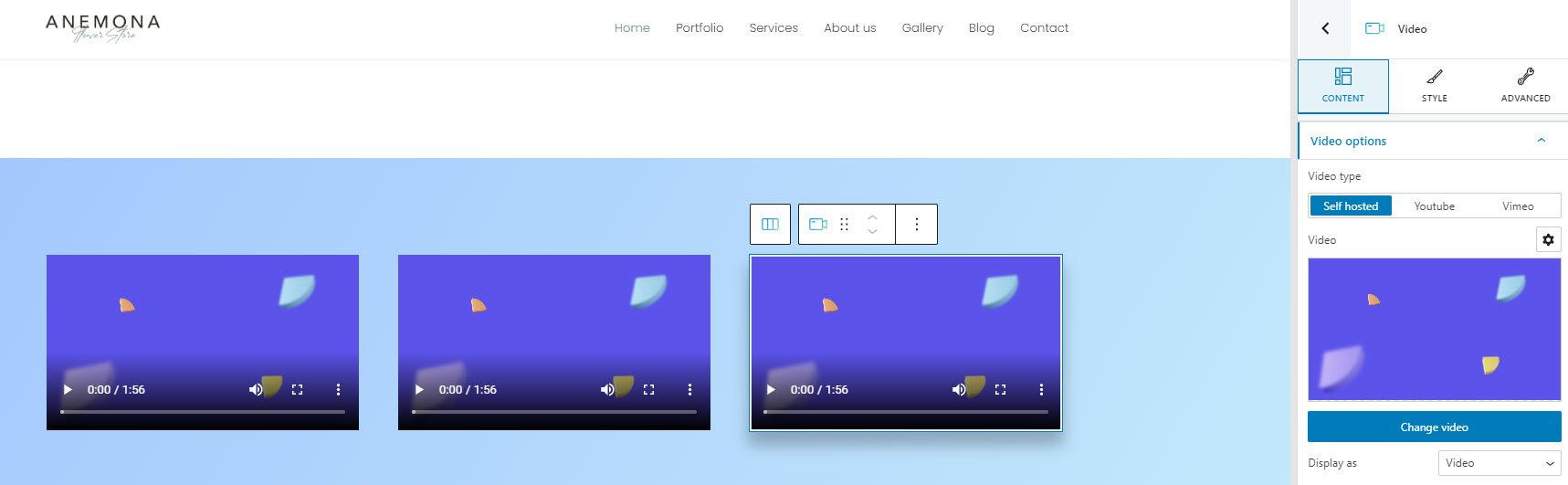
سيضع مقطع فيديو افتراضيًا على الصفحة ، والذي يمكنك استبداله من لوحة تحرير الكتلة على اليمين.
الآن ، تتيح لك لوحة تحرير الكتل القيام بالعديد من التخصيصات. يحتوي على ثلاث طبقات: المحتوى والأسلوب والمتقدم.
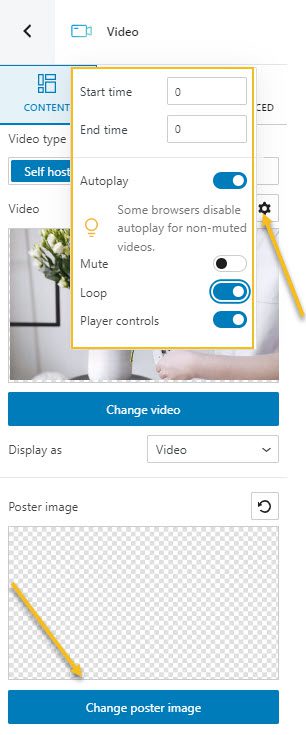
على مستوى المحتوى ، يمكنك:
- حدد نوع الفيديو الخاص بك (مستضاف ذاتيًا ، Youtube ، Vimeo) ؛
- تحديد أوقات البداية والنهاية للفيديو ؛
- حدد ما إذا كنت تريد تشغيل الفيديو الخاص بك تلقائيًا أو كتم صوته أو تكراره ؛
- قرر ما إذا كنت تريد إظهار عناصر التحكم في الفيديو أم لا.
على مستوى النمط ، يمكنك إعداد:
- نسبة العرض إلى الارتفاع في الفيديو ؛
- ظل مربع الفيديو ؛
فيما يلي تعديلات مقاطع الفيديو المتقدمة المتوفرة:
- خلفية. يمكنك هنا إجراء تعديلات على لون الخلفية ونوعها.
- الحدود والظلال. هنا يمكنك إضافة حدود بلون ونصف قطر وسمك مختلف إلى مقطع الفيديو الخاص بك Gutenberg. أيضا ، يمكنك إضافة ظلال مربع. لديك سيطرة كاملة على موضع ظل الصندوق وطمسه وانتشاره ولونه.
- متجاوب. هنا يمكنك تحديد ما إذا كانت كتلة الفيديو ستختفي أم لا على سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول.
- متفرقات: في هذا المستوى ، يمكنك إعداد الفهرس z للكتلة الخاصة بك (ترتيب العناصر التي تتداخل بشكل عمودي) ، أو الإعداد إذا فاض العنصر أم لا (عرض محتوى الكتلة التي تتدفق من حاويتها إلى المنطقة المحيطة) ، أضف روابط HTML وفئات CSS.
هنا يمكنك العثور على مزيد من المعلومات حول تحرير مقاطع الفيديو في Kubio.
الآن ، دعنا نتعمق أكثر قليلاً.
كيفية إضافة خلفية فيديو مع Kubio
لنفترض أنك تريد إضافة خلفية فيديو إلى قسم أو صف أو عمود.
يمكن تحرير كل كتلة أو قسم أو عمود أو صف داخل لوحة تحرير الكتلة على اليمين.
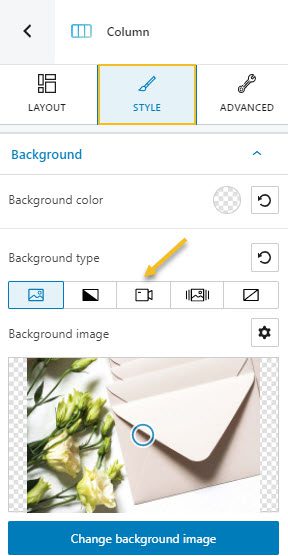
يمكن تحرير الخلفيات ضمن Style أو Advanced .
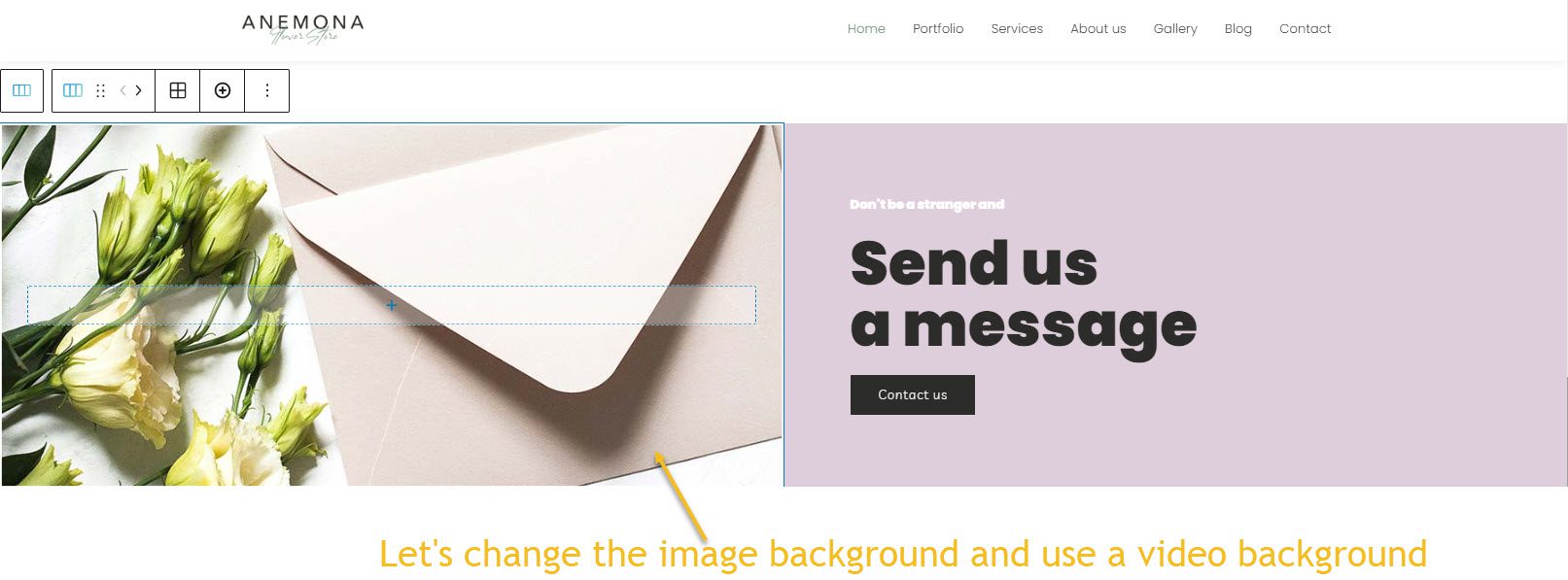
الآن ، دعنا نغير صورة الخلفية لهذا العمود هنا (على الجانب الأيسر) بالفيديو.

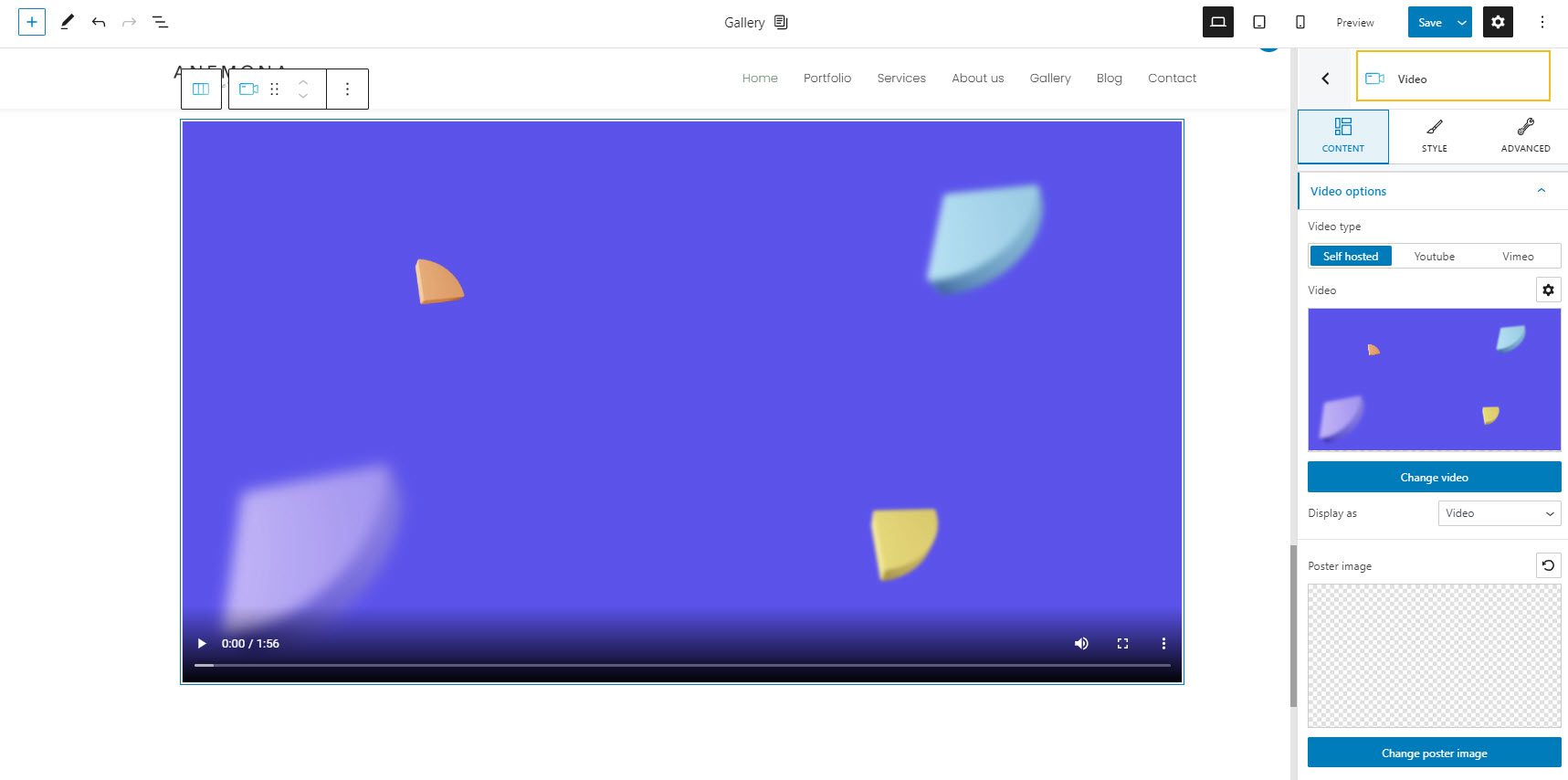
دعنا ننتقل إلى النمط -> الخلفية -> نوع الخلفية والتغيير من الصورة إلى الفيديو.

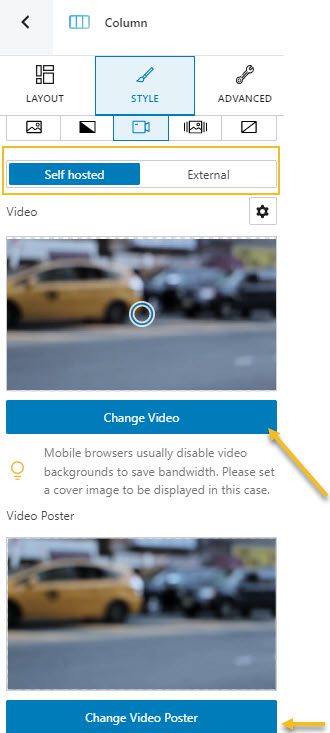
لنقم بتحميل فيديو مستضاف ذاتيًا ، أو نلصق رابطًا. استخدم الخيار الخارجي للصق رابط من يوتيوب.

بعد ذلك يمكنك إضافة ملصق فيديو.
وإليك خلفية الفيديو الخاصة بنا:
مصدر الفيديو
أنيق جدا ، أليس كذلك؟
إنشاء معارض الفيديو مع Kubio
يمكننا القيام بذلك بثلاث طرق:
- إضافة مقاطع الفيديو إلى الأعمدة
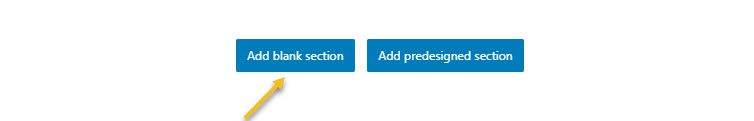
في Kubio ، يمكنك بسهولة إضافة أقسام فارغة إذا انتقلت إلى أسفل الصفحة واخترت "إضافة قسم فارغ".

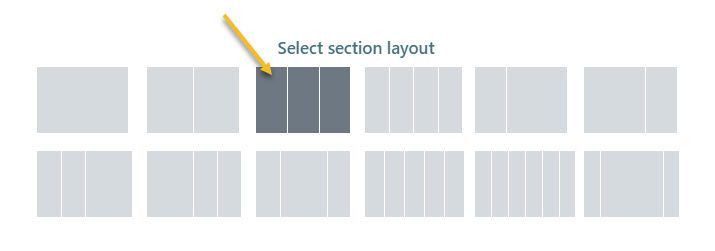
الآن ، يُطلب منك اختيار عدد الأعمدة التي تحتاجها. دعنا نذهب مع ثلاثة.

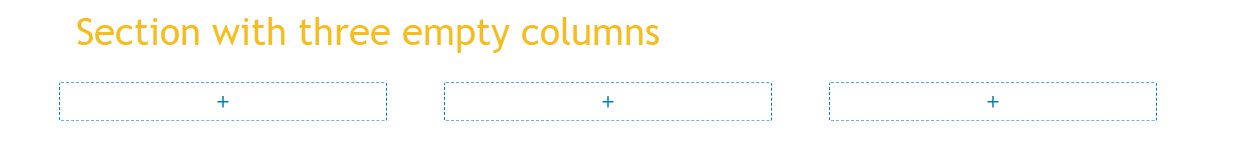
سنحصل على هذا:

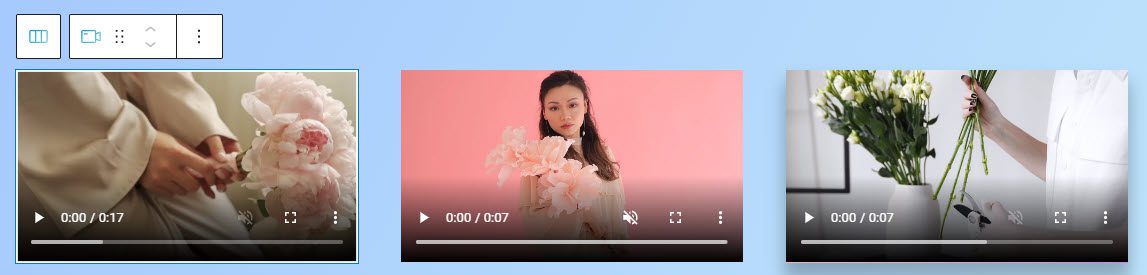
دعنا نضغط على كل علامة "+" ونضيف مقطع فيديو Kubio.

يمكننا إضافة ظلال مربعة باستخدام خيار نمط كتلة الفيديو ، أو إضافة خلفية قسم ، من خيار نمط القسم.

الآن ، سأقوم باستبدال مقاطع الفيديو الافتراضية وإعدادها للتشغيل التلقائي والتكرار. يمكنك بسهولة إضافة ملصقات الفيديو كذلك. كل شيء يحدث ضمن خيار النمط في لوحة تحرير الكتلة.

دعنا نضغط على "معاينة" في الجزء العلوي الأيمن ونلقي نظرة على النتيجة:

بعد ذلك ، يمكنك جعل المقطع عرضًا كاملاً ، وتغيير أبعاد مقاطع الفيديو ، والتباعد بينها ... ستتم إدارة كل هذا السحر في لوحة تحرير الكتلة على الجانب الأيمن.
إضافة مقاطع فيديو إلى أشرطة التمرير باستخدام Kubio
الآن ، لنفترض أننا نريد شيئًا أكثر ديناميكية. ربما نريد شريط تمرير به مقاطع فيديو ، وربما بعض النص في الأعلى. كيف يمكننا عمل ذلك؟
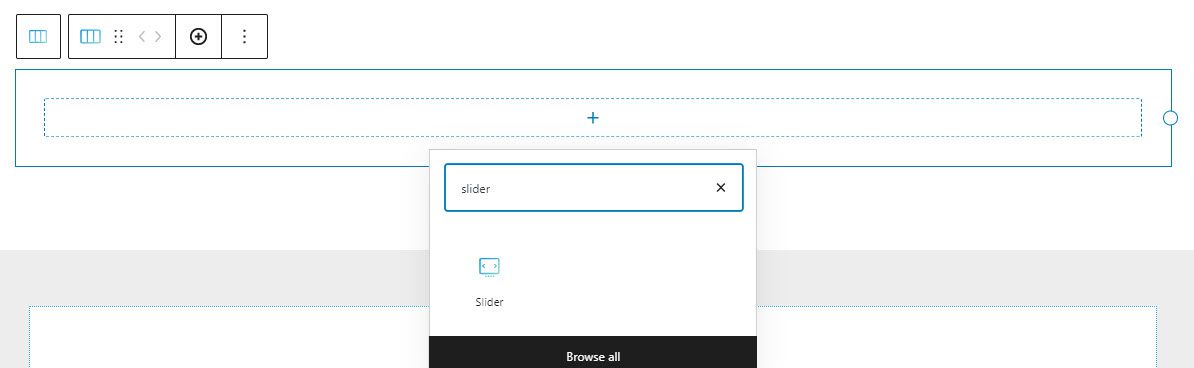
حسنًا ، دعنا نستخدم كتلة شريط التمرير Kubio.
سأضيف قسمًا جديدًا بعمود واحد في أسفل الصفحة وأضيف كتلة شريط التمرير من علامة "+".

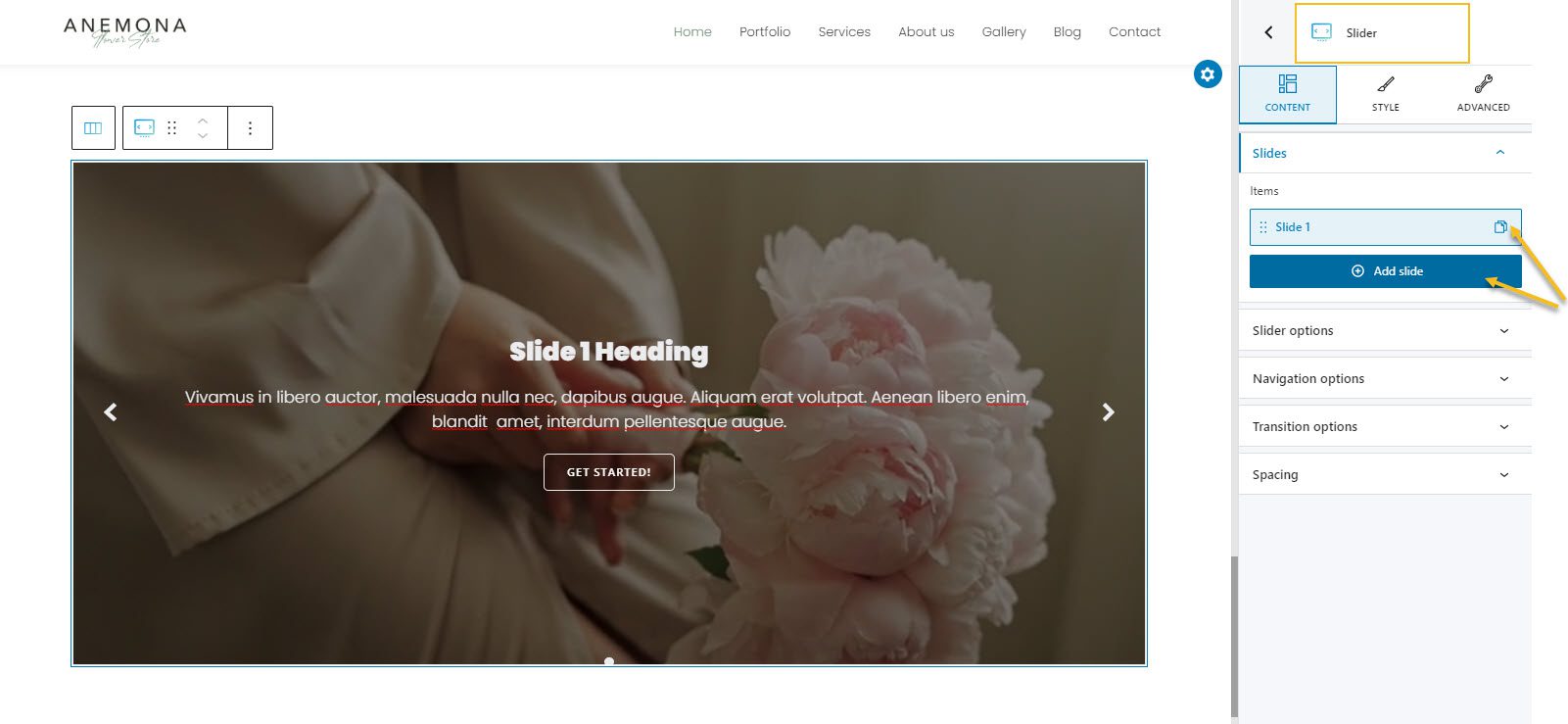
الآن ، يحتوي شريط التمرير الافتراضي على عدة شرائح ذات تصميمات مختلفة.

أنا أحب تصميم الشريحة الأولى.
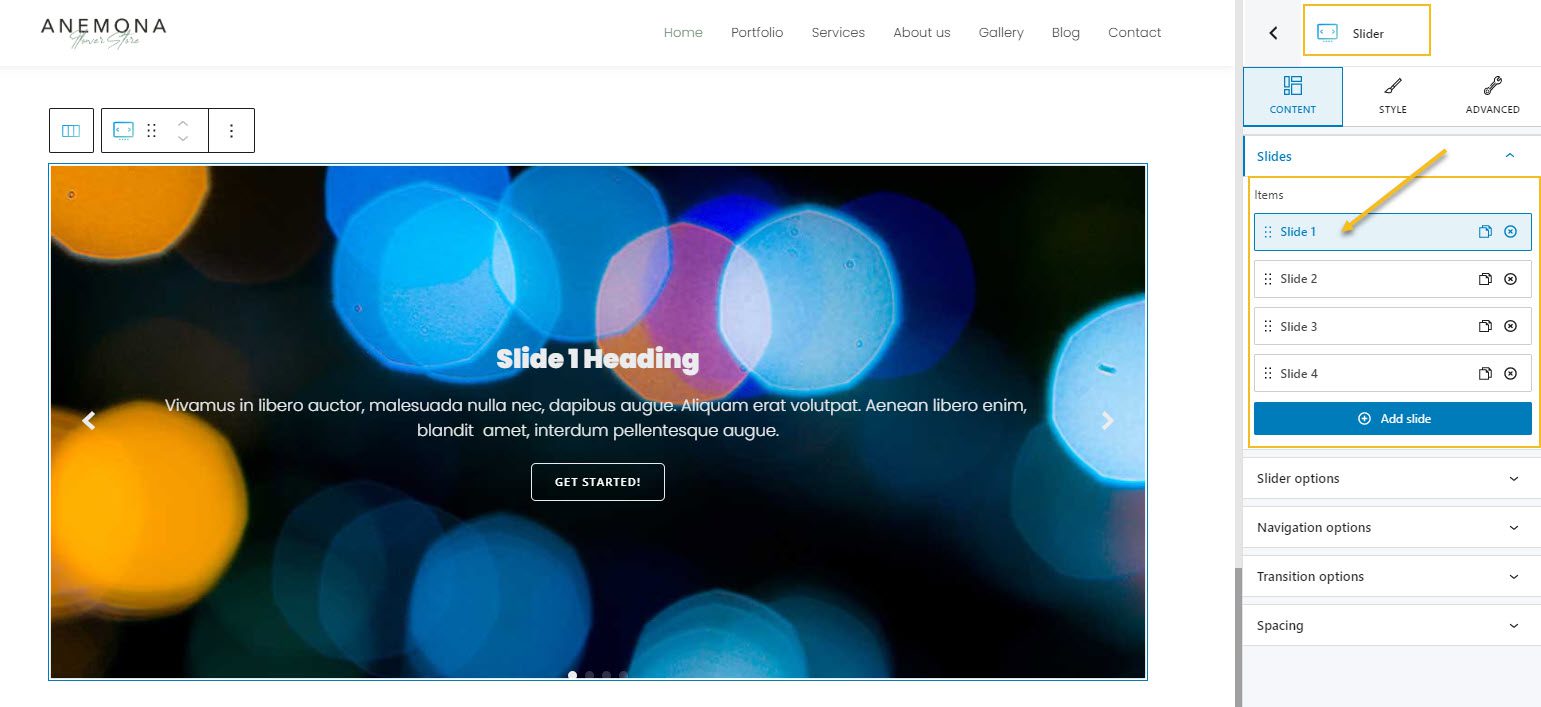
من لوحة تحرير الكتلة على اليمين ، داخل المحتوى ، يمكننا إضافة أو إزالة الشرائح. دعنا نحذف الشرائح من 2 إلى 4 باستخدام بالنقر فوق علامة "x".
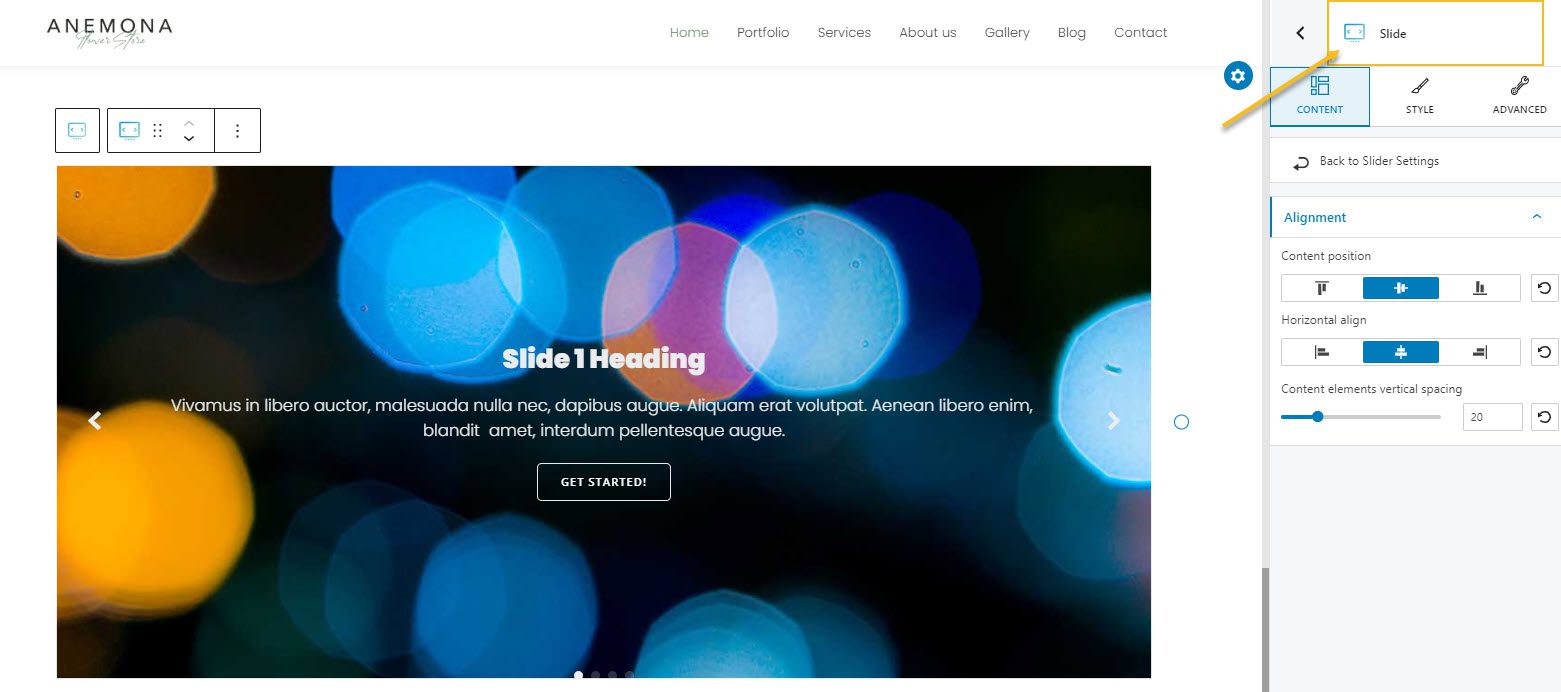
الآن ، سأقوم بتغيير خلفية الشريحة الأولى من الصورة إلى الفيديو. هذا يعني أننا بحاجة إلى تحديد الشريحة. سنفعل ذلك من خلال النقر عليه مباشرة في اللوحة القماشية. لاحظ كيف تغيرت لوحة تحرير الكتلة من "شريط التمرير" إلى "شريحة"؟

هذا يعني أنه يمكن تخصيص كل من شريط التمرير والشرائح بشكل منفصل في لوحة تحرير الكتلة.
الآن ، من مستوى النمط ، لنقم بتغيير الخلفية إلى فيديو وتحميل مقطع فيديو أو لصق رابط خارجي.

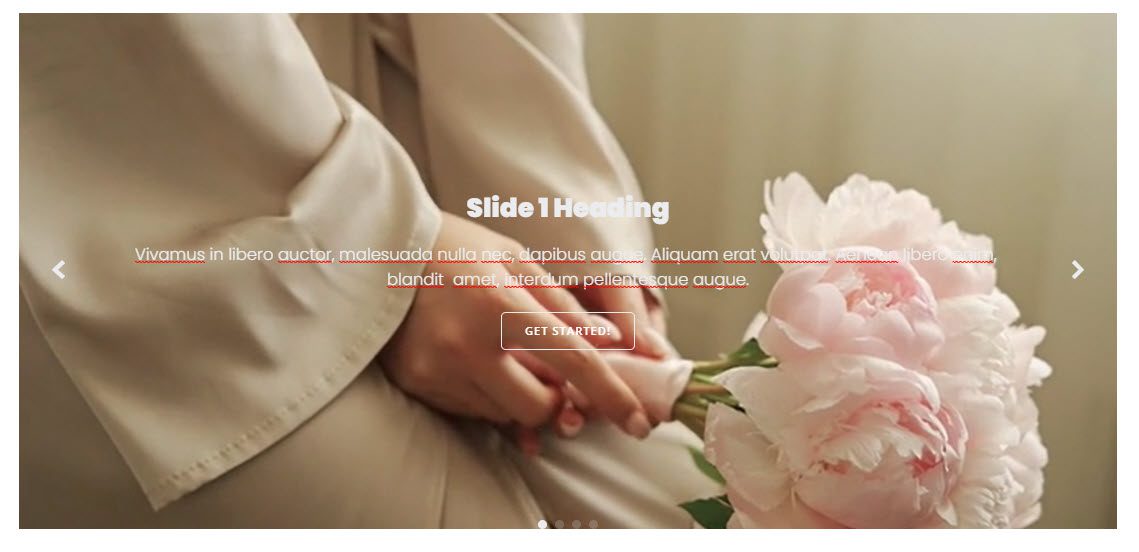
الآن ، لاحظت أن لدينا عنوانًا وفقرة وزرًا. كل عنصر هو في الواقع كتلة. عند النقر فوقها ، ستتمكن من تخصيصها من لوحة تحرير الكتلة الموجودة على اليمين ، ولكن يمكنك أيضًا حذفها. يمكنك استخدام مفتاح "Delete" من لوحة المفاتيح لهذا الغرض ، أو خيار "Remove block" من شريط الأدوات الذي ذكرناه سابقًا.
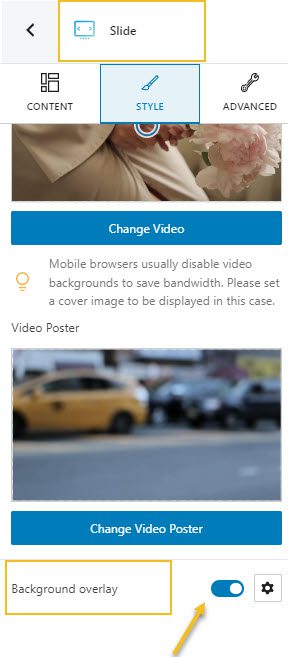
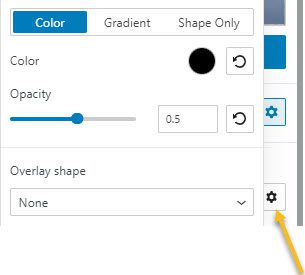
الآن ، النص غير مرئي على هذه الخلفية ، دعنا نضيف تراكبًا لإصلاح ذلك. هذا يعني أننا بحاجة إلى التوجه إلى "النمط" في لوحة تحرير كتلة الشريحة والتبديل إلى "تراكب الخلفية".

من أيقونة الإعدادات ، يمكننا ضبط عتامة التراكب ولونه والمزيد.

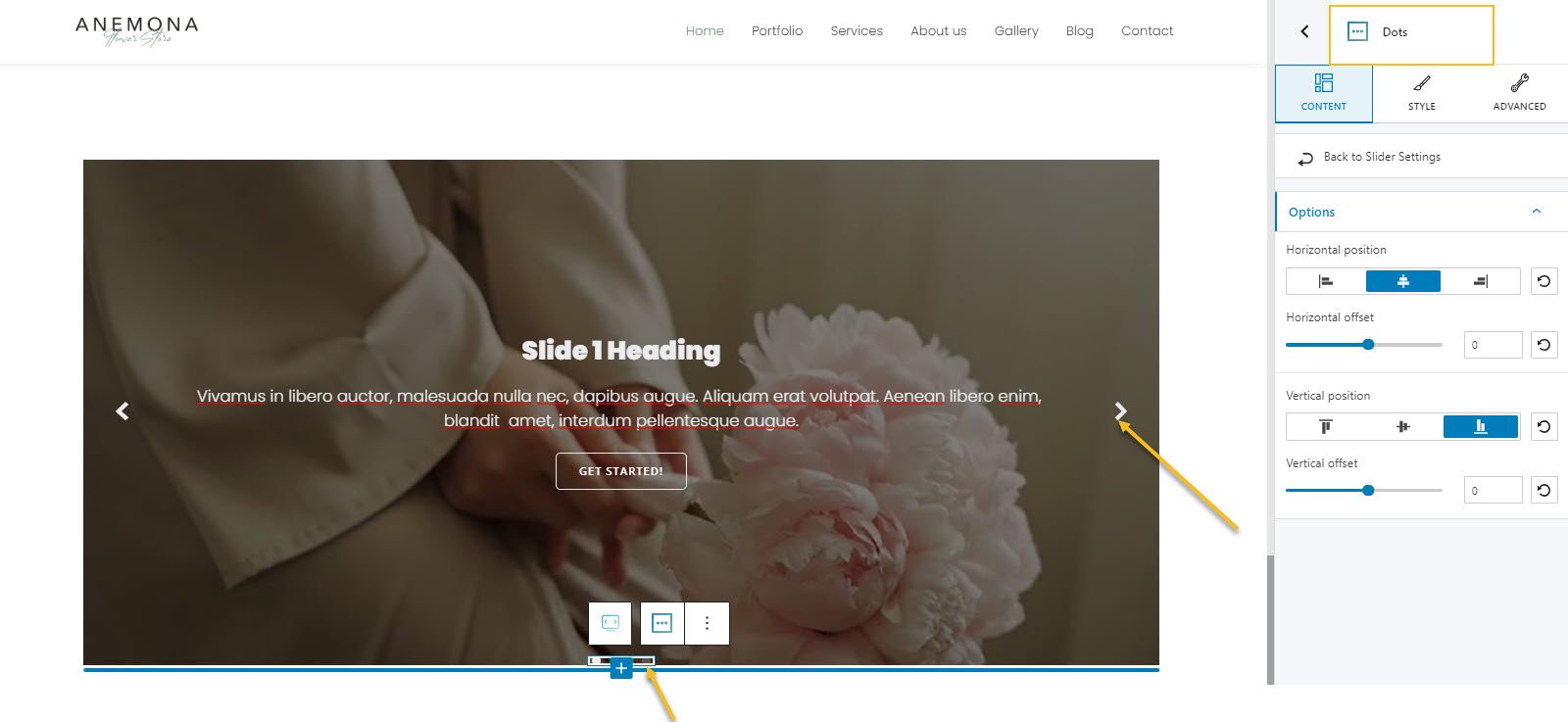
بعد ذلك ، يمكننا تخصيص النقاط أو الأسهم في شريط التمرير لتحسين التنقل بين شرائح شريط التمرير. النقاط والأسهم هي أيضًا كتل يمكنك تخصيصها بالطريقة التي تراها مناسبة.

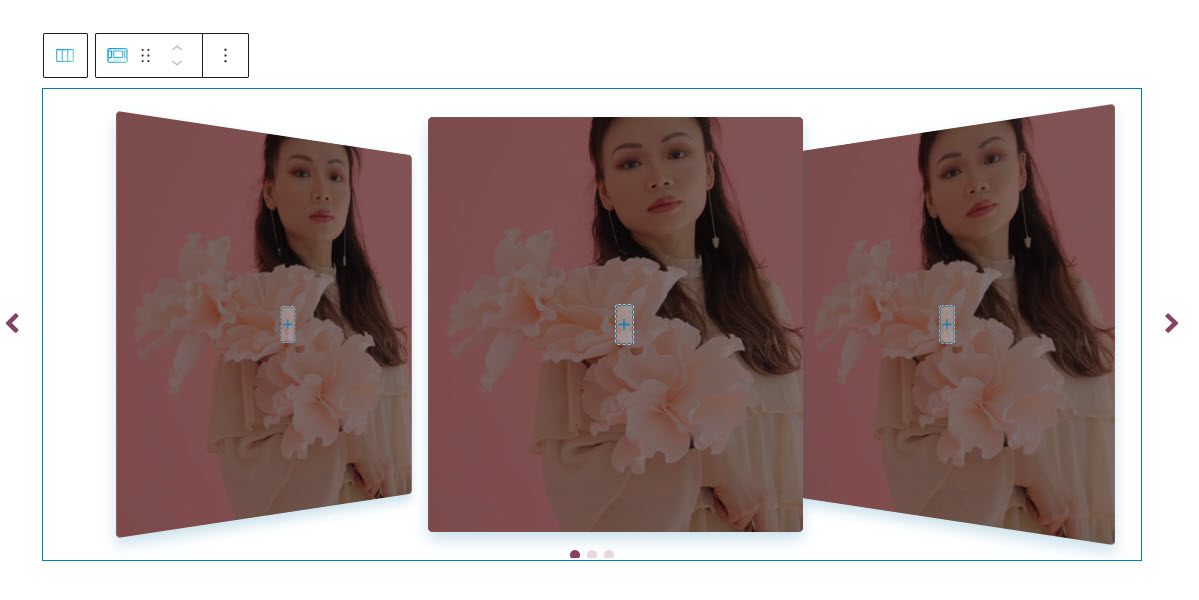
الآن ، عندما يكون التصميم واضحًا ، يمكننا بسهولة تكرار شريحتنا وإضافة المحتوى الذي نريده إليه. فقط انطلق وقم بتغيير النص ومقاطع الفيديو.

هذه هي الطريقة التي نحصل بها على شريط تمرير فيديو جميل مع تراكبات ونص في الأعلى. حق جميل؟
الآن ، يمكنك تطبيق نفس المنطق عند استخدام كتلة Kubio carousel. لكنني سأتركك تلعب بها. يمكنك البدء بتثبيت Kubio والاستمتاع به مجانًا.

استنتاج
كما ترى ، هناك العديد من الإضافات الرائعة لفيديو WordPress المتاحة. كل واحد له ميزاته وفوائده الفريدة. اختر المكون الإضافي الذي يناسب احتياجاتك وابدأ في إضافة مقاطع فيديو إلى موقع WordPress الخاص بك اليوم.
الآن ، إذا أعجبك هذا المقال ، وترغب في معرفة المزيد حول كيفية تصميم موقع WordPress على الويب ، فتأكد من الاشتراك في قناتنا على Youtube ومتابعتنا على Twitter و Facebook !
