WordPress vs Bootstrap (2023) - ما تحتاج إلى معرفته
نشرت: 2023-04-29WordPress و Bootstrap طريقتان شائعتان لبناء مواقع الويب. على الرغم من أنهما يشتركان في بعض أوجه التشابه ، مثل التصميم سريع الاستجابة والقدرة على إنشاء صفحات ويب مذهلة بصريًا ، وكلاهما مجاني ، إلا أنهما يختلفان في النهج. يعتمد Bootstrap على ثلاث لغات برمجة فقط: HTML و CSS وجافا سكريبت. في المقابل ، يستخدم WordPress لغة PHP ، ويدمج CSS ، و HTML ، وجافا سكريبت ، ويتطلب قاعدة بيانات MySQL. يعتمد الاختيار بين الاثنين لاحتياجات تطوير الويب على أهدافك وخبراتك الفنية. سيقارن هذا المنشور WordPress مقابل Bootstrap لمساعدتك في تحديد النظام الأساسي الذي يناسب احتياجاتك بشكل أفضل.
- 1 WordPress vs Bootstrap: لمن هم؟
- 2 WordPress مقابل Bootstrap: التسعير
- 2.1 ووردبريس
- 2.2 التمهيد
- 3 WordPress مقابل Bootstrap: سهولة الاستخدام
- 3.1 ووردبريس
- 3.2 التمهيد
- 4 ووردبريس مقابل بوتستراب: التخصيص
- 4.1 ووردبريس
- 4.2 التمهيد
- 5 ووردبريس مقابل Bootstrap: الاستضافة
- 5.1 ووردبريس
- 5.2 التمهيد
- 6 WordPress vs Bootstrap: أيهما أفضل؟
WordPress vs Bootstrap: لمن هم؟
على الرغم من استخدام WordPress و Bootstrap لإنشاء مواقع ويب سريعة الاستجابة ، فإن كل نظام أساسي مصمم خصيصًا لجمهور مختلف.

تم تصميم WordPress و Bootstrap لأنواع مختلفة من المستخدمين عند إنشاء مواقع الويب. إذا كنت تعرف HTML و CSS و Javascript جيدًا ، يتيح لك Bootstrap إنشاء موقع ويب من البداية عن طريق كتابة التعليمات البرمجية لكل جزء منه. ومع ذلك ، نظرًا لأن Bootstrap يعتمد بشكل كبير على الترميز ، فإنه ليس الخيار الأسهل للأشخاص الذين ليس لديهم خبرة في هذا المجال. لكن لا يزال Bootstrap خيارًا جيدًا إذا كنت ترغب في التعلم. ومع ذلك ، هناك طرق لاستخدام Bootstrap في WordPress ، إذا قررت السير في هذا الطريق.

من ناحية أخرى ، يعد WordPress أكثر سهولة في الاستخدام ، مما يجعله خيارًا ممتازًا للأشخاص غير المتمرسين تقنيًا. تستخدم مواقع WordPress قوالب يمكن تثبيتها بسرعة وتصميمها وملءها بالمحتوى. علاوة على ذلك ، فإن معظم السمات إما تأتي مع مكونات إضافية لمنشئ الصفحات أو تسمح لها بسحب كتل المحتوى والصور وعناصر التصميم الأخرى إلى منشور أو صفحة. ومع ذلك ، سيجد مستخدمو WordPress أنه على الرغم من أنه ليس ضروريًا تمامًا ، فمن الجيد معرفة بعض CSS الأساسية وبعض أكواد HTML في حالة احتياجهم إلى إجراء تغييرات لا يدعمها المظهر الذي يختارونه محليًا.
بشكل عام ، يعد WordPress منصة أكثر ملاءمة للمبتدئين. في الوقت نفسه ، يعد Bootstrap مناسبًا بشكل أفضل لمطوري الويب الذين لديهم معرفة بالترميز والذين يفضلون إنشاء مواقع الويب من الألف إلى الياء.
WordPress vs Bootstrap: التسعير
فيما يتعلق بالتسعير ، تجدر الإشارة إلى أن كل من منصات Bootstrap و WordPress الأساسية مجانية ومفتوحة المصدر ، مما يجعلها متاحة حتى لمن لديهم ميزانيات محدودة. ومع ذلك ، من المهم أن تتذكر أنه لا تزال هناك تكاليف مرتبطة إذا كنت ترغب في توسيع وظائف أي من النظامين الأساسيين.
ووردبريس
كمنصة متعددة الأغراض ، من الصعب التغلب على WordPress. يمكنك إنشاء أي موقع باستخدامه ، وجعله يبدو بالطريقة التي تريدها ، وحتى إنشاء متجر على الإنترنت بسهولة. ومع ذلك ، يمكن أن تزيد التكاليف المرتبطة بـ WordPress بسرعة. ستحتاج إلى مجال ، واستضافة ، وموضوع ، ومكونات إضافية ، وأشياء أخرى مثل حسابات البريد الإلكتروني ، إذا لم يقدمها مزود الاستضافة. يمكن أن تختلف تكاليف استخدام WordPress اعتمادًا على نوع الاستضافة والموضوع والمكونات الإضافية التي تختارها.
تشمل خيارات الاستضافة المشتركة ، المُدارة ، المخصصة ، السحابية ، أو VPS ، بأسعار شهرية تتراوح من بضعة دولارات إلى مئات الدولارات. بالنسبة للقوالب ، يمكنك الاختيار من بين آلاف الخيارات المجانية في مستودع قوالب WordPress أو الاستثمار في خيار مميز. اعتمادًا على المظهر الذي اخترته ، يمكنك أن تتوقع أن تدفع في أي مكان من 40 دولارًا إلى عدة مئات من الدولارات سنويًا للموضوعات المتميزة.
بالإضافة إلى ذلك ، تعد المكونات الإضافية ضرورية لتوسيع وظائف موقع الويب الخاص بك ، ولكنها قد تكون مكلفة أيضًا حسب احتياجاتك. على سبيل المثال ، افترض أنك تقوم بإنشاء موقع ويب خاص بالعضوية. في هذه الحالة ، قد تحتاج إلى مكون إضافي للعضوية مثل MemberPress ، والذي يكلف حوالي 180 دولارًا سنويًا. إذا كنت تقوم بإنشاء موقع للتجارة الإلكترونية ، فيمكنك استخدام WooCommerce. ومع ذلك ، يمكن أن تكلف الإضافات آلاف الدولارات عندما يتم قول وفعل كل شيء.
التمهيد
من أفضل ميزات Bootstrap أنه مجاني تمامًا ، ولكن كما هو الحال مع أي شيء مجاني ، هناك تكلفة. في هذه الحالة ، السعر هو وقتك. كما ذكرنا سابقًا ، يستخدم Bootstrap HTML و CSS وجافا سكريبت. يستخدم نظام شبكة مكون من 12 عمودًا مصممًا ليكون سريع الاستجابة ، مما يجعله نظامًا أساسيًا ممتازًا لإنشاء مواقع ويب للجوال أولاً. ومع ذلك ، لإنشاء موقع ويب جميل وسهل الاستخدام للجوال باستخدام Bootstrap ، يجب عليك إنشاؤه من البداية. لا توجد أدوات إنشاء أو مكونات إضافية أو سمات تعمل بالسحب والإفلات ستؤدي العمل نيابةً عنك. ستقضي القليل فقط طالما أنك بخير في قضاء ساعات لا حصر لها في أعماق CSS المضمنة.
التكاليف الوحيدة التي ستتكبدها مع Bootstrap هي الاستضافة والمجال. لحسن الحظ ، لا يتطلب Bootstrap الكثير للاستضافة ، لذلك يمكنك عمومًا الابتعاد عن خيارات مشتركة أرخص مثل Bluehost أو HostGator أو Hostinger. بالنسبة للمجالات ، يمكنك توقع دفع أقل من 20 دولارًا سنويًا من خلال كبار مسجلي النطاقات.
 |  | |
|---|---|---|
| التسعير | على الرغم من كونه مجانيًا من الناحية الفنية ، إلا أنك ستحتاج في النهاية إلى الدفع مقابل الاستضافة والموضوع والمكونات الإضافية. تعتمد تكاليفك على المبلغ الذي ترغب في إنفاقه. | الفائز التكاليف المرتبطة بـ Bootstrap أقل بكثير ، مع الاستضافة والمجال الضروريات الوحيدة. |
| ابدأ مع WordPress | ابدأ مع Bootstrap |
WordPress مقابل Bootstrap: سهولة الاستخدام
اعتمادًا على خبرتك في الترميز ومعرفتك بنظام إدارة المحتوى (CMS) وميزاته الفريدة ، قد يكون من الصعب تعلم WordPress و Bootstrap. لمساعدتك في اختيار أفضل منصة لاحتياجاتك ، دعنا نستكشف أيها أكثر سهولة في الاستخدام.
ووردبريس

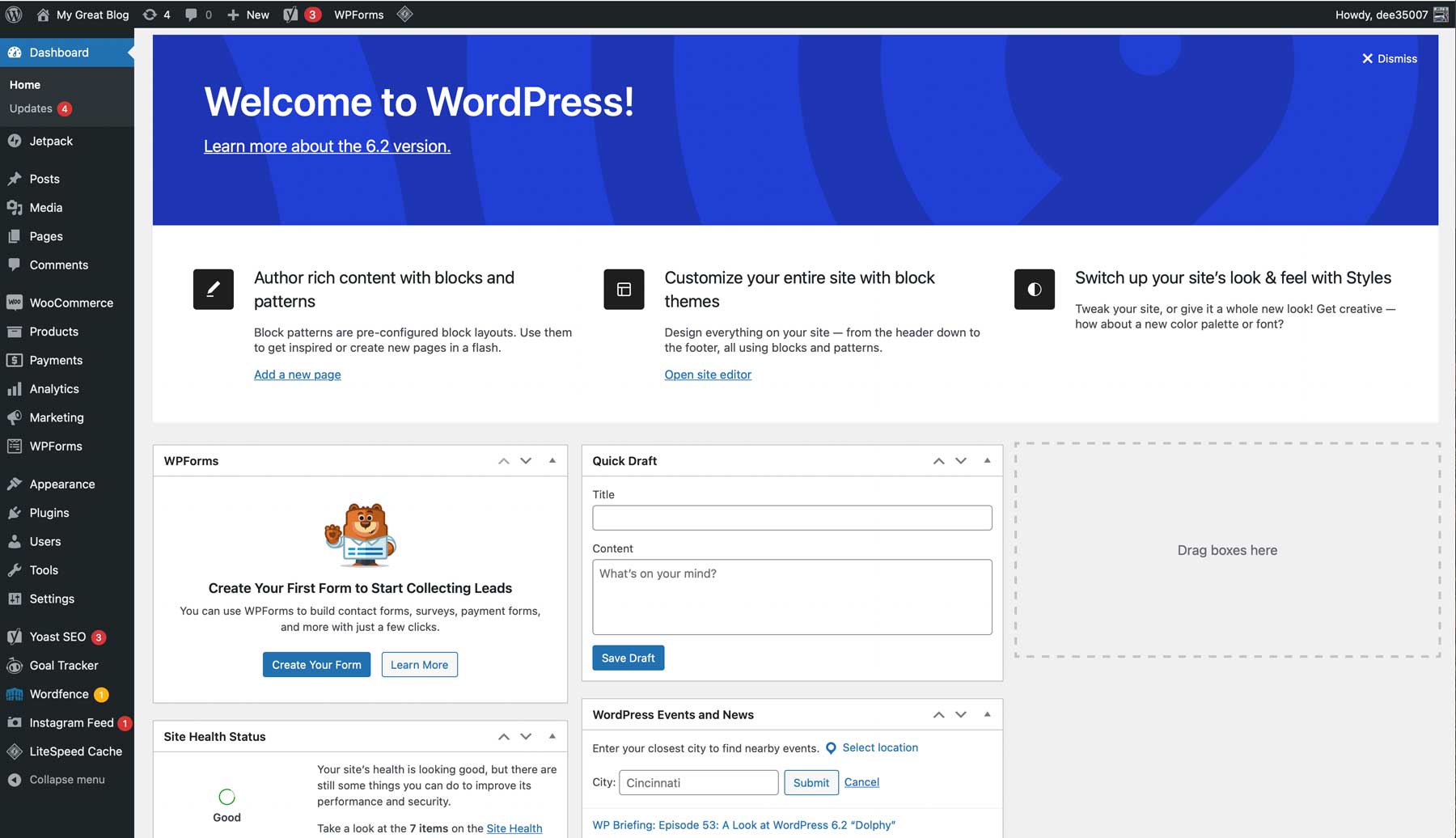
يدرك أي شخص يعرف WordPress أن التعود على الأشياء يستغرق بعض الوقت. في البداية ، يمكن أن تكون لوحة القيادة مربكة ، خاصة عند استخدام مكونات إضافية متعددة. ومع ذلك ، نظرًا لاستخدامه على نطاق واسع ، فهناك الكثير من الأماكن لتعلم WordPress. واحدة من أفضل ميزات WordPress هي حقيقة أنك لست بحاجة إلى معرفة كيفية البرمجة. يستخدم WordPress محرر Gutenberg خارج الصندوق ، والذي يعتمد على الكتل والوظائف بشكل مشابه لمعالجات الكلمات القديمة ، مما يسمح للمستخدمين بالبدء في الكتابة على الفور. ومع ذلك ، يتوسع محرر الكتلة في هذا عن طريق إضافة أكثر من 40 قالبًا لإنشاء صفحات ومنشورات.

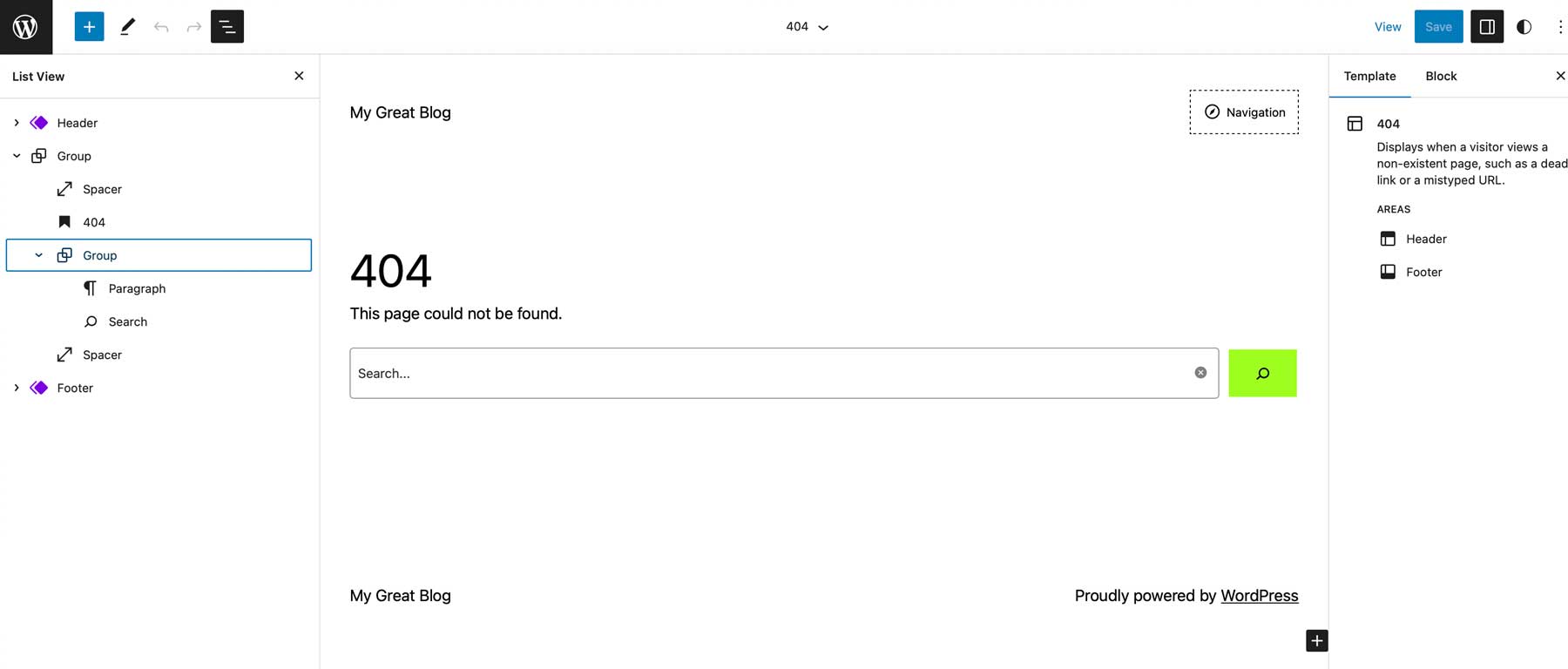
يمكنك أيضًا إنشاء قوالب باستخدام المحرر ، مما يسمح لك بإنشاء تصميمات صفحات مخصصة للأرشيفات و 404 ونتائج البحث والمزيد.
التمهيد


بينما يكون منحنى التعلم لـ Bootstrap أكثر حدة مقارنة بـ WordPress ، إلا أنه يمكن التحكم فيه. كما ذكرنا سابقًا ، تحتاج إلى تطوير فهم أساسي للترميز لإضافة محتوى مثل المنشورات والصفحات. ومع ذلك ، حتى بدون خبرة سابقة في Bootstrap ، فقد استوعبناها بسرعة ، بفضل معرفتنا بـ CSS و HTML. بعد مراجعة التوثيق وأمثلة الترميز على موقع Bootstrap الإلكتروني ، قمنا ببناء موقع ويب وظيفي من صفحة واحدة في غضون ساعة أو نحو ذلك.
 |  | |
|---|---|---|
| سهولة الاستعمال | الفائز يعد إنشاء المنشورات والصفحات باستخدام محرر Gutenberg في غاية السهولة. ومع ذلك ، فإن فك رموز لوحة القيادة يستغرق بعض الوقت للتعود عليها. | يتطلب العمل مع Bootstrap معرفة الترميز ، لذلك قد يستغرق الأمر بعض الوقت للمبتدئين للحصول على السرعة. |
| ابدأ مع WordPress | ابدأ مع Bootstrap |
WordPress مقابل Bootstrap: التخصيص
يتيح كلا النظامين للمستخدمين تخصيص مواقع الويب الخاصة بهم بالكامل ، مما يمنحهم تحكمًا كاملاً في التصميم والوظائف. هذا المستوى العالي من التخصيص هو سبب مهم لشعبيتها. ومع ذلك ، هناك اختلافات ملحوظة بين الاثنين قد تؤثر على اختيارك.
ووردبريس
يعد WordPress أحد أكثر أنظمة إدارة المحتوى المتوفرة قابلية للتخصيص. من خلال السمات والمكونات الإضافية غير المحدودة ، والقدرة على إضافة رمز مخصص ، وحقول مخصصة ، وأنواع منشورات إضافية ، وأي عدد من الأدوات ، يمكنك إنشاء موقع ويب مثالي لاحتياجاتك.

يقدم WordPress الآلاف من السمات المجانية في مستودع السمات ، إلى جانب خيارات متميزة لا حصر لها من مطورين محترفين مثل Elegant Themes و aThemes و StudioPress. تقدم معظم السمات تخصيصًا باستخدام أداة تخصيص WordPress الحية أو صفحات خيارات السمات الخاصة ، مما يسمح للمستخدمين بتعديل الألوان والخطوط وعرض الموقع والمزيد. تحتوي بعض السمات ، مثل Divi ، على مُنشئ سمات يمكّن المستخدمين من إنشاء قوالب مخصصة للحصول على مظهر مخصص بالكامل.

تقدم مكونات WordPress الإضافية للمستخدمين مجموعة من الميزات لتحسين وظائف موقع الويب الخاص بهم ، مثل تحسين SEO ، وتكامل LMS ، والنماذج المخصصة ، وتحسين الأمان ، والمزيد. بالإضافة إلى ذلك ، تتوفر المكونات الإضافية الممتازة لأي شيء تقريبًا يمكنك تخيله ، مما يجعلها واحدة من أفضل ميزات WordPress.
تعد أنواع المنشورات المخصصة والأدوات والرموز المخصصة أدوات أخرى لجعل موقع الويب الخاص بك فريدًا. تسمح لك المكونات الإضافية مثل Toolset بإنشاء مواقع ويب متخصصة مثل مواقع العقارات أو العضوية أو الأعمال التجارية أو مواقع الدليل باستخدام أنواع المنشورات المخصصة. تتيح لك أدوات WordPress إضافة عناصر إلى موقع الويب الخاص بك ، مثل المنشورات الأخيرة وأشرطة البحث والفئات والعلامات ومنصات الوسائط الاجتماعية ، والتي يمكنك وضعها في الرأس أو التذييل أو الشريط الجانبي. يمكنك إضافة CSS أو HTML مخصص لتخصيص عناصر التصميم بشكل أكبر أو إدراج مقتطفات لتكاملات الجهات الخارجية ، مثل Google Analytics أو علامات Pinterest.
التمهيد
يعد Bootstrap قابلاً للتخصيص بدرجة كبيرة ، حيث يتم ترميز كل جانب يدويًا ، بما في ذلك المكونات القابلة لإعادة الاستخدام ومقتطفات تعليمات JavaScript البرمجية وأنماط CSS. يتيح ذلك للمطورين تعديل إطار عمل Bootstrap وإنشاء موقع ويب يناسب احتياجاتهم دون التقيد بالقوالب أو السمات. من خلال مجموعة كبيرة من المكونات للاختيار من بينها ، بما في ذلك الرؤوس وأقسام البطل والوسائط والأزرار والقوائم والمزيد ، يمكنك إضافة عناصر إلى موقعك يمكن تعديلها بسهولة باستخدام CSS لتلائم نمط موقع الويب الخاص بك.

بالنسبة لأولئك الذين يحتاجون إلى نهج أكثر تنظيماً ، يقدم Bootstrap أكثر من 80 سمة يمكن استخدامها كنقطة بداية. على الرغم من أنها ليست مجانية ، إلا أن أسعارها معقولة مقارنة ببعض سمات WordPress. إنها توفر أساسًا متينًا للمطورين للبناء عليها ، مع أنماط ومكونات مصممة مسبقًا يمكن تخصيصها بسهولة.
 |  | |
|---|---|---|
| التخصيص | ️ ارسم يقدم WordPress الكثير من خيارات التخصيص عن طريق المكونات الإضافية والسمات وأنواع المنشورات المخصصة والأدوات و CSS و HTML المخصصين ، مما يمنحك طرقًا كثيرة لجعل موقع الويب الخاص بك فريدًا. | ️ ارسم على الرغم من أن Bootstrap لا يقدم العديد من السمات ، إلا أنه يمكنك إنشاء السمات الخاصة بك مع الكثير من المقتطفات والمكونات المخصصة تحت تصرفك. |
| ابدأ مع WordPress | ابدأ مع Bootstrap |
WordPress مقابل Bootstrap: الاستضافة
يتطلب كل من WordPress و Bootstrap استضافة لعرض موقع ويب. ومع ذلك ، لكل منها مجموعة مختلفة من المتطلبات.
ووردبريس
يعمل WordPress على PHP ، لذلك يحتاج إلى إصدار ثابت مثبت على الخادم. بالإضافة إلى ذلك ، يتطلب WordPress قاعدة بيانات MySQL أو MariaDB لتخزين كل محتوى موقعك ، بما في ذلك المنشورات والصفحات والتعليقات والصور. كما أنه يساعد على استخدام مضيف ويب محسّن لـ WordPress ، حيث يتم إعداد الخادم بمعلمات محددة لجعله سريعًا ومستقرًا وآمنًا.
هناك العديد من الخيارات لاستضافة WordPress لدرجة أننا كتبنا الكثير من المنشورات حول هذا الموضوع. مع العديد من الأنواع المختلفة ، بما في ذلك الاستضافة المُدارة والاستضافة المخصصة والاستضافة السحابية وغيرها ، من الضروري أن تتعرف على الأنواع المختلفة قبل اتخاذ القرار.
التمهيد
من ناحية أخرى ، يعد Bootstrap خيارًا أكثر وضوحًا يستخدم أوراق أنماط رهيبة نحويًا (Sass) ، وهي لغة برمجة نصية سابقة المعالجة تُنشئ أوراق أنماط CSS. يمكّن هذا Bootstrap من توفير بنية معيارية وقابلة للتخصيص. نتيجة لذلك ، تكون متطلبات الاستضافة لـ Bootstrap أقل صرامة ، ويمكنك غالبًا استخدام موفر استضافة مناسب للميزانية ، اعتمادًا على حجم موقع الويب الخاص بك. ومع ذلك ، تجدر الإشارة إلى توفر خيارات أفضل تعمل على تحسين خوادم الويب الخاصة بهم لتشغيل مواقع Bootstrap بشكل أكثر كفاءة.

أحد أفضل الخيارات هو A2 Hosting ، والذي يقدم عدة خطط لـ Bootstrap تتراوح من 12 دولارًا إلى 25 دولارًا في الشهر. أنها توفر استضافة توربو ، والتي تم إنشاؤها باستخدام خوادم LiteSpeed. تشمل الميزات الإضافية SSL مجاني ، وتثبيت Bootstrap بنقرة واحدة من خلال Softaculous ، والعديد من خيارات موقع الخادم.
WordPress vs Bootstrap: أيهما أفضل؟
يحتوي كل من WordPress و Bootstrap على منحنى تعليمي ويقدمان الكثير من خيارات التخصيص.
 |  | |
|---|---|---|
| التسعير | على الرغم من كونه مجانيًا من الناحية الفنية ، إلا أنك ستحتاج في النهاية إلى الدفع مقابل الاستضافة والموضوع والمكونات الإضافية. تعتمد تكاليفك على المبلغ الذي ترغب في إنفاقه. | الفائز التكاليف المرتبطة بـ Bootstrap أقل بكثير ، مع الاستضافة والمجال الضروريات الوحيدة. |
| سهولة الاستعمال | الفائز يعد إنشاء المنشورات والصفحات باستخدام محرر Gutenberg في غاية السهولة. ومع ذلك ، فإن فك رموز لوحة القيادة يستغرق بعض الوقت للتعود عليها. | يتطلب العمل مع Bootstrap معرفة الترميز ، لذلك قد يستغرق الأمر بعض الوقت للمبتدئين للحصول على السرعة. |
| التخصيص | ️ ارسم يقدم WordPress الكثير من خيارات التخصيص عن طريق المكونات الإضافية والسمات وأنواع المنشورات المخصصة والأدوات و CSS و HTML المخصصين ، مما يمنحك طرقًا كثيرة لجعل موقع الويب الخاص بك فريدًا. | ️ ارسم على الرغم من أن Bootstrap لا يقدم العديد من السمات ، إلا أنه يمكنك إنشاء السمات الخاصة بك مع الكثير من المقتطفات والمكونات المخصصة تحت تصرفك. |
| ابدأ مع WordPress | ابدأ مع Bootstrap |
ومع ذلك ، فإن الاختيار بين الاثنين يعود في النهاية إلى ما تريد تحقيقه من خلال موقع الويب الخاص بك. WordPress هو الخيار الأفضل إذا كنت تبحث عن إنشاء مدونة أو موقع للتجارة الإلكترونية. من ناحية أخرى ، إذا كنت مهتمًا بإنشاء موقع ويب مخصص والاستمتاع بالبرمجة ، فقد يكون Bootstrap أكثر ملاءمة. بغض النظر عن اختيارك ، يعد WordPress و Bootstrap خيارات ممتازة لإنشاء موقع ويب فريد.
الإفصاح: إذا اشتريت شيئًا بعد النقر على الروابط في المنشور ، فقد نتلقى عمولة. يساعدنا هذا في الحفاظ على تدفق المحتوى المجاني والموارد الرائعة. أشكركم على الدعم!
