WordPress vs Dreamweaver (2023) - أيهما أفضل لموقعك على الويب؟
نشرت: 2023-05-03قد يكون اختيار النظام الأساسي المناسب لإنشاء موقع الويب الخاص بك أمرًا شاقًا ، نظرًا للعديد من الخيارات المتاحة. في حين أن WordPress و Dreamweaver هما من أكثر المنصات شيوعًا نظرًا لإمكانيات التخصيص الشاملة الخاصة بهما ، فمن المهم ملاحظة أن هناك بعض الاختلافات المهمة بينهما. لذلك ، في هذا المنشور ، سنقارن بين WordPress و Dreamweaver لمساعدتك في تحديد أيهما يناسب احتياجاتك بشكل أفضل. لذا ، دعنا نتعمق!
- 1 WordPress vs Dreamweaver: لمن هم؟
- 1.1 ما هو ووردبريس؟
- 1.2 ما هو Dreamweaver؟
- 1.3 لذا ، لمن هم؟
- 2 WordPress مقابل Dreamweaver: التسعير
- 2.1 تسعير WordPress
- 2.2 تسعير Dreamweaver
- 3 ووردبريس مقابل دريمويفر: سهولة الاستخدام
- 3.1 ووردبريس
- 3.2 برنامج Dreamweaver
- 4 ووردبريس مقابل دريمويفر: التخصيص
- 4.1 ووردبريس
- 4.2 برنامج Dreamweaver
- 5 ووردبريس مقابل دريمويفر: الاستضافة
- 5.1 ووردبريس
- 5.2 برنامج Dreamweaver
- 6 ووردبريس مقابل دريمويفر: هل هناك فائز واضح؟
WordPress vs Dreamweaver: لمن هم؟
بينما يسمح لك WordPress و Dreamweaver ببناء مواقع ويب سريعة الاستجابة وفعالة ، إلا أنهما يختلفان بشكل كبير في أسلوبهما. لذلك ، قبل أن نتمكن من تقييم النظام الأساسي الذي سيكون الأنسب لك ، دعنا نتعمق في كل منها.
ما هو ووردبريس؟

WordPress هو نظام إدارة محتوى سهل الاستخدام (CMS) يمكّنك من إنشاء موقع ويب وإدارته بسهولة. بمرور الوقت ، أصبحت واحدة من أكثر المنصات استخدامًا لإنشاء مواقع الويب ، حيث تمثل أكثر من 43٪ من الإنترنت. نظرًا لكونه نظامًا أساسيًا مفتوح المصدر ومجانيًا ، فإنه يوفر كمية لا تصدق من السمات والإضافات ، سواء المجانية أو المتميزة ، والتي تعمل على توسيع القدرات الأساسية لـ WordPress.
سواء كنت تهدف إلى إنشاء مدونة ، أو نظام إدارة التعلم (LMS) ، أو موقع عضوية ، أو متجر على الإنترنت ، فإن WordPress يجعل من السهل التعلم والإتقان. هذا يجعلها اختيارًا ممتازًا لكل من المطورين المبتدئين والمتمرسين.
ما هو Dreamweaver؟

يتم استخدام Dreamweaver ، وهو جزء من Adobe Creative Suite ، لتصميم مواقع الويب وتطويرها ونشرها. لدى المستخدمين ثلاث واجهات للاختيار من بينها ، بما في ذلك الكود ، والتقسيم (الشفرة والمرئية) ، أو الواجهة المرئية بمحرر السحب والإفلات. ومع ذلك ، فإن مهارات البرمجة ضرورية إذا كنت ترغب في إنشاء موقع ويب سريع الاستجابة. مثل WordPress ، يدعم Dreamweaver استخدام HTML و CSS وجافا سكريبت و PHP. ومع ذلك ، فإن الأمر متروك للمستخدم لتجميع كل القطع معًا.
باستخدام Dreamweaver ، يمكن للمطورين إنشاء صفحات ويب من البداية أو الاختيار من بين القوالب المعدة مسبقًا ، ومعاينة تصميماتهم على مختلف المستعرضات وأحجام الشاشات. على الرغم من أنه ليس شائعًا مثل WordPress ، إلا أن Dreamweaver لا يزال يحتفظ بحوالي 0.3٪ من حصة السوق لجميع مواقع الويب على الإنترنت.
لذا ، لمن هم؟
يمكن أن تكون المقارنة بين WordPress و Dreamweaver معقدة نظرًا لأن لديهما أساليب مختلفة لإنشاء مواقع الويب. WordPress سهل الاستخدام ومثالي لمن ليس لديهم خبرة في تصميم الويب. علاوة على ذلك ، فهو يوفر تنوعًا مذهلاً ويمكن للمطورين تعديله أو توسيعه باستخدام المكونات الإضافية والسمات لإنشاء أنواع مختلفة من مواقع الويب.
من ناحية أخرى ، على الرغم من أن Dreamweaver يوفر واجهة سحب وإفلات ، ما زلت بحاجة إلى ترميز العناصر القابلة للسحب للتأكد من أنها تعمل. من المحتمل أيضًا أن يكون توظيف مطور مكدس كامل ضروريًا إذا كنت تبحث عن إنشاء أكثر من موقع ويب إعلامي. نتيجة لذلك ، يعد Dreamweaver أكثر ملاءمة لمن لديهم معرفة متقدمة بالبرمجة.
ووردبريس مقابل دريمويفر: التسعير
عندما يتعلق الأمر بالتسعير ، فإن WordPress و Dreamweaver مختلفان تمامًا. ومع ذلك ، بعد الإضافات ، فهي جميلة حتى فيما يتعلق بالسعر. دعنا نستكشف ما ستحصل عليه إذا اخترت أحد هذه المنصات.
تسعير WordPress
يعد حساب التكلفة الإجمالية لـ WordPress أمرًا صعبًا. بينما WordPress نفسه مجاني ، هناك متغيرات أخرى يجب مراعاتها. قبل أن تبدأ في التصميم ، ستحتاج إلى اختيار مجال والحصول على خطة استضافة. في حين أن هذه ليست تكاليف ضخمة - يمكنك الحصول على مجال بأقل من 20 دولارًا سنويًا - عندما تضع في الاعتبار أشياء أخرى مثل المكونات الإضافية والسمات ، يمكن أن تزيد التكلفة بسرعة.

على سبيل المثال ، لنفترض أنك تبني موقعًا للتجارة الإلكترونية. بمجرد شراء مجال واستقراره على خطة استضافة ، ستحتاج إلى مكونات إضافية جيدة للتجارة الإلكترونية ، مثل WooCommerce. WooCommerce مجاني ، ولكن عندما تضع في اعتبارك أي إضافات قد تحتاجها ، مثل السمة والأمان وكبار المسئولين الاقتصاديين والوظائف الإضافية لـ Woo ، فإنك تتغلب على الفحم.
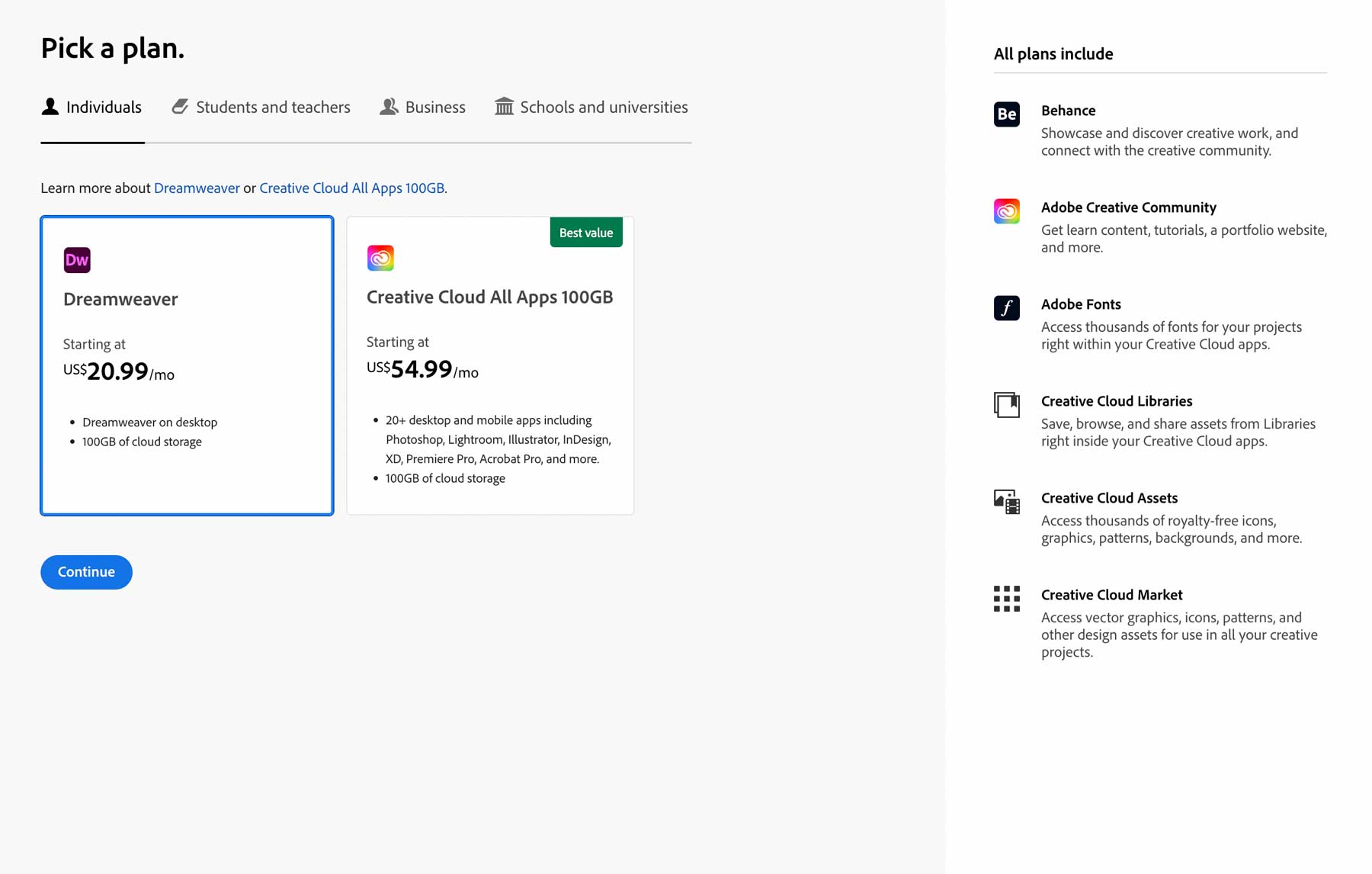
تسعير Dreamweaver

عند اختيار Dreamweaver كأداة لإنشاء موقع الويب الخاص بك ، فإن الخبر السار هو أنه لا توجد تكاليف كثيرة تقلق بشأنها - على الأقل إذا كنت تخطط للقيام بالبرمجة بنفسك. بالطبع ، ستحتاج إلى شراء مجال واستضافة ويب ، ولكن سيتعين عليك أيضًا الدفع مقابل برنامج Dreamweaver. تبلغ تكلفة Dreamweaver حوالي 22 دولارًا شهريًا قبل الضرائب.
ومع ذلك ، إذا كنت ترغب في الوصول إلى مجموعة Adobe الكاملة من المنتجات الإبداعية ، بما في ذلك Dreamweaver ، فسترتفع التكلفة إلى حوالي 55 دولارًا في الشهر. من المنطقي بالنسبة لمعظم الأشخاص الذين يستخدمون Dreamweaver اختيار Creative Cloud بالكامل. هذا صحيح بشكل خاص إذا كنت تخطط لإنشاء موقع ويب أكثر تقدمًا يتطلب أدوات لتحرير الصور وطريقة لعمل رسومات متجهة قابلة للتطوير (SVG) أو رسوم متحركة.
 |  | |
|---|---|---|
| التسعير | ️ ارسم WordPress مجاني ، لكنك ستحتاج إلى العديد من الوظائف الإضافية ، مثل المجال والقمة والمكونات الإضافية والقالب. | ️ ارسم Dreamweaver ليس رخيصًا بعد أن تدفع مقابل المجال والاستضافة والبرامج ، ولكنه يتساوى مع WordPress بعد الوظائف الإضافية. |
| ابدأ مع WordPress | ابدأ مع Dreamweaver |
WordPress مقابل Dreamweaver: سهولة الاستخدام
عند إنشاء موقع ويب ، يعد اختيار النظام الأساسي المناسب أمرًا بالغ الأهمية ، حيث تعتبر سهولة الاستخدام عاملاً رئيسيًا. بينما يحتوي WordPress و Dreamweaver على منحنى تعليمي ، فإن WordPress يميز نفسه بسبب سهولة الوصول إلى السرعة.
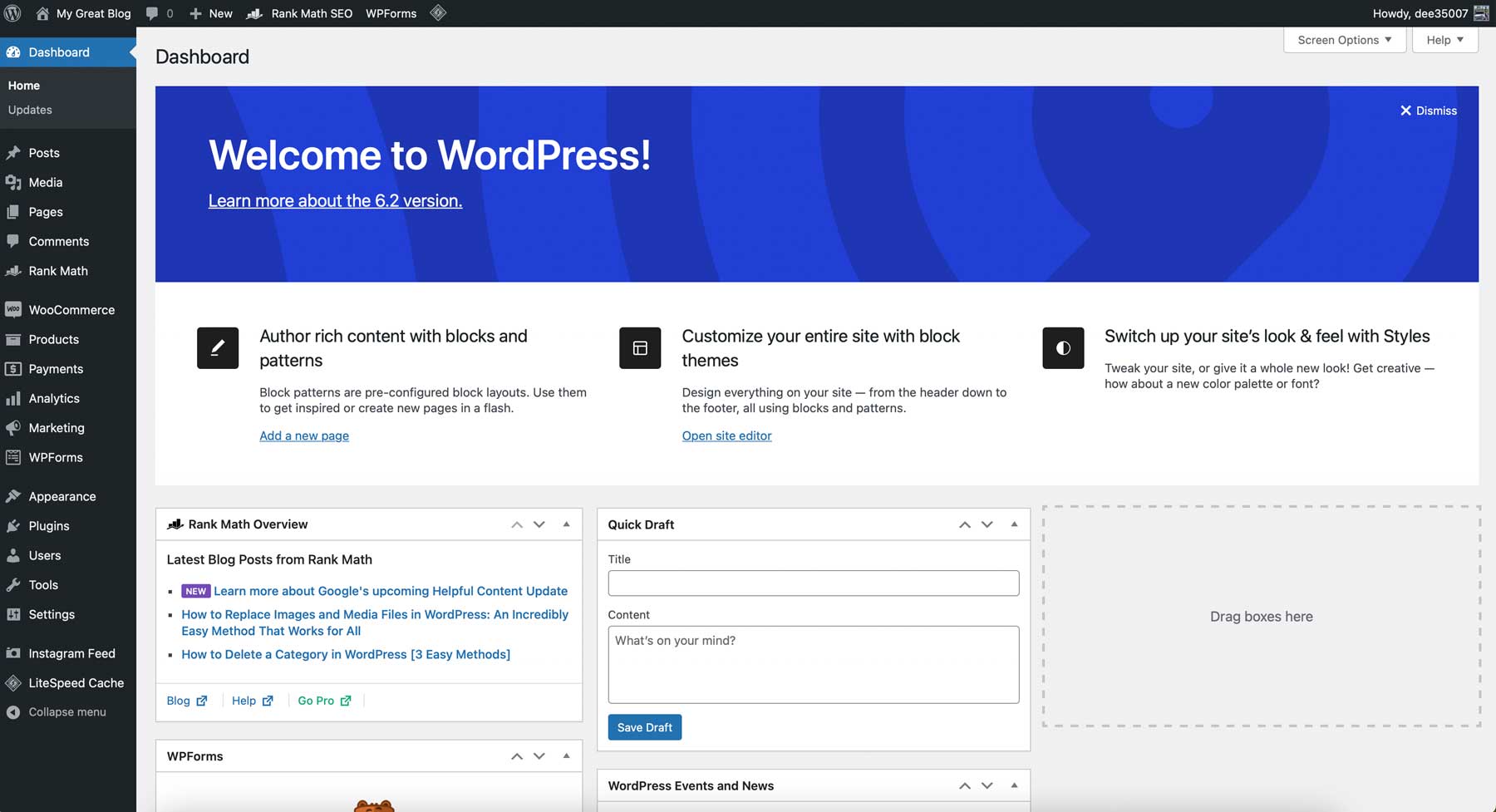
ووردبريس
قبل ظهور WordPress ، كان إنشاء موقع ويب يتطلب ترميزًا مكثفًا. ولكن بفضل الأشخاص في Automattic ، يمكن للأشخاص العاديين الآن إنشاؤها بسهولة. مع ذلك ، في المرة الأولى التي تقوم فيها بتسجيل الدخول إلى WordPress ، قد تحتاج إلى مساعدة في معرفة من أين تبدأ. على الرغم من وجود منحنى تعليمي ، إلا أن هناك الكثير من الموارد المتاحة (مثل مدونتنا) لتقديم النصائح والحيل لمساعدة المستخدمين في التغلب على أي عقبات. بمجرد تجاوز الصدمة الأولية لعدد الإعدادات المتاحة ، من السهل معرفة ما تفعله الأشياء ومكانها.

شيء آخر يجب مراعاته هو نوع الموقع الذي تنوي إنشاءه. سيؤثر هذا على أنواع المكونات الإضافية والسمات التي تختارها ، والتي يمكن أن تضيف إلى منحنى التعلم. لحسن الحظ ، فإن بعض السمات تجعل عمل WordPress أسهل ، بغض النظر عن نوع الموقع الذي تخطط لبناءه. على سبيل المثال ، تعد Divi اختيارًا ممتازًا للمبتدئين بفضل Visual Builder الذي لا يحتوي على كود. يمكنك تصميم منشورات وصفحات على الواجهة الأمامية لعرض تغييرات التصميم في الوقت الفعلي. وجود تمثيل مرئي لمحتوى موقعك عند إضافته يجعل الحياة أسهل بكثير.

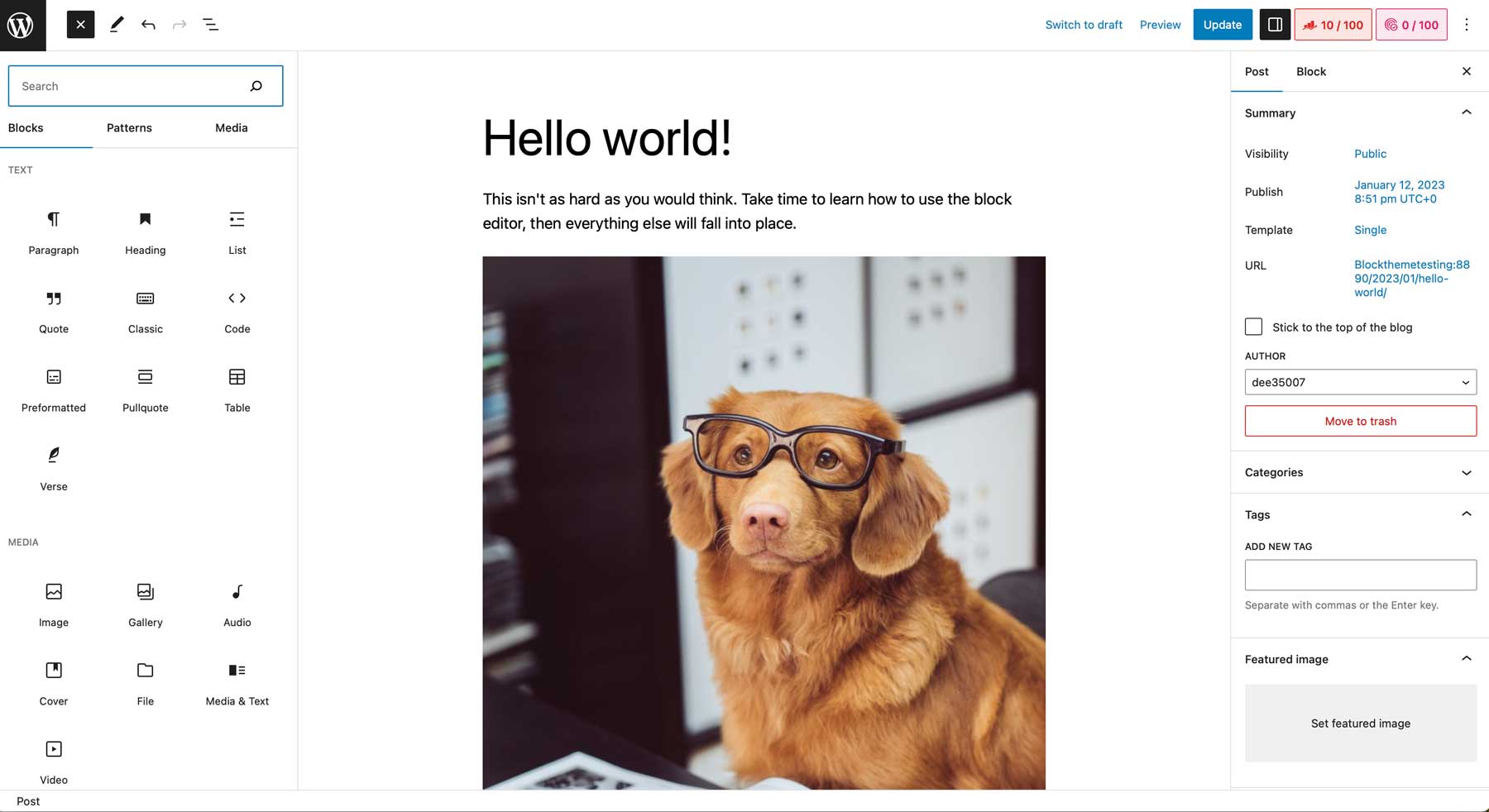
ومع ذلك ، من الأفضل أن تتعرف على محرر الكتلة الافتراضي قبل تعلم العمل مع السمات والإضافات. نظرًا لأن معظم إنشاء محتوى WordPress يتمحور حول المنشورات والصفحات ، فإن تعلم كيفية ومكان إنشاء المحتوى الخاص بك سيقطع شوطًا طويلاً عند تعلم WordPress.

دريمويفر

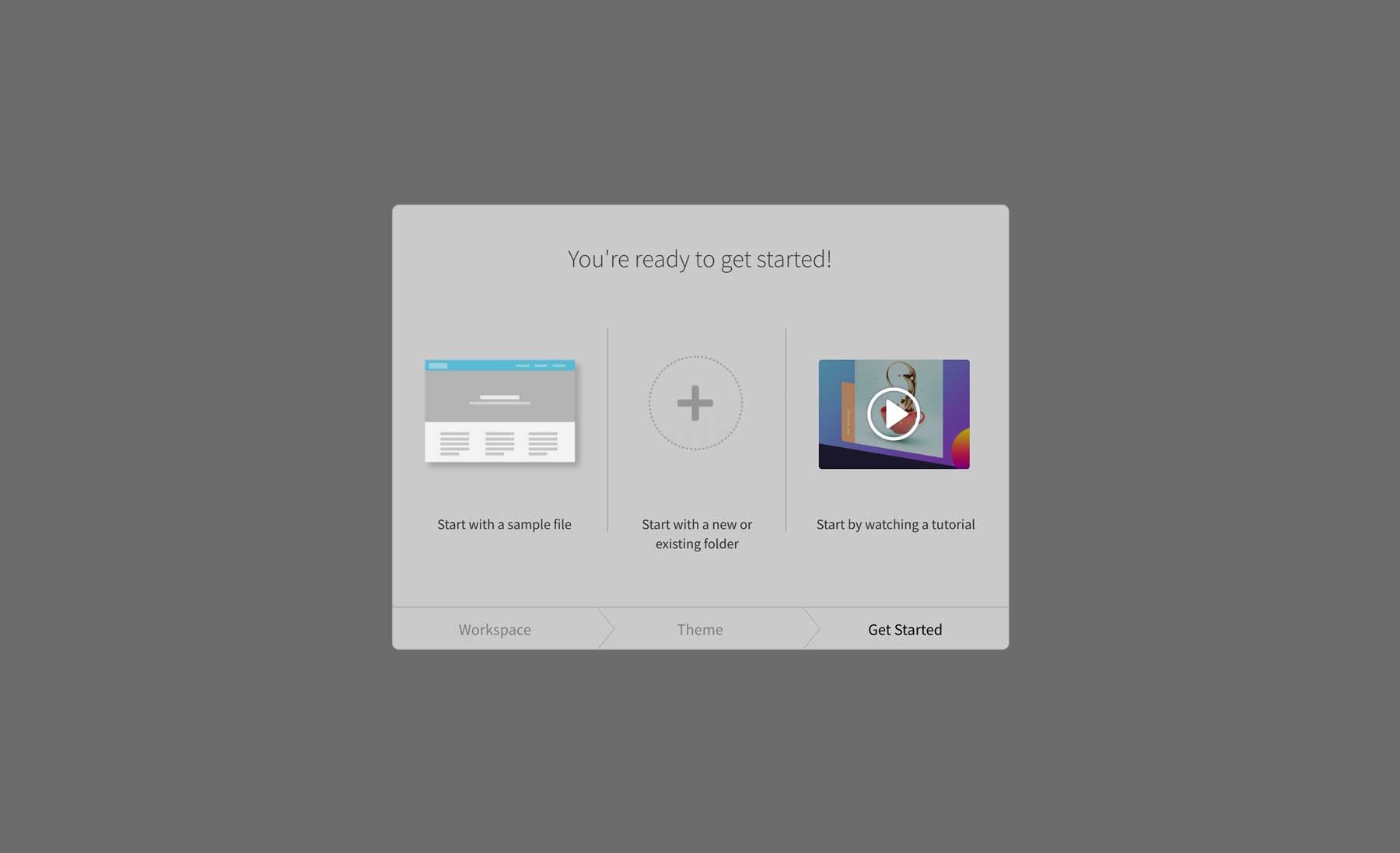
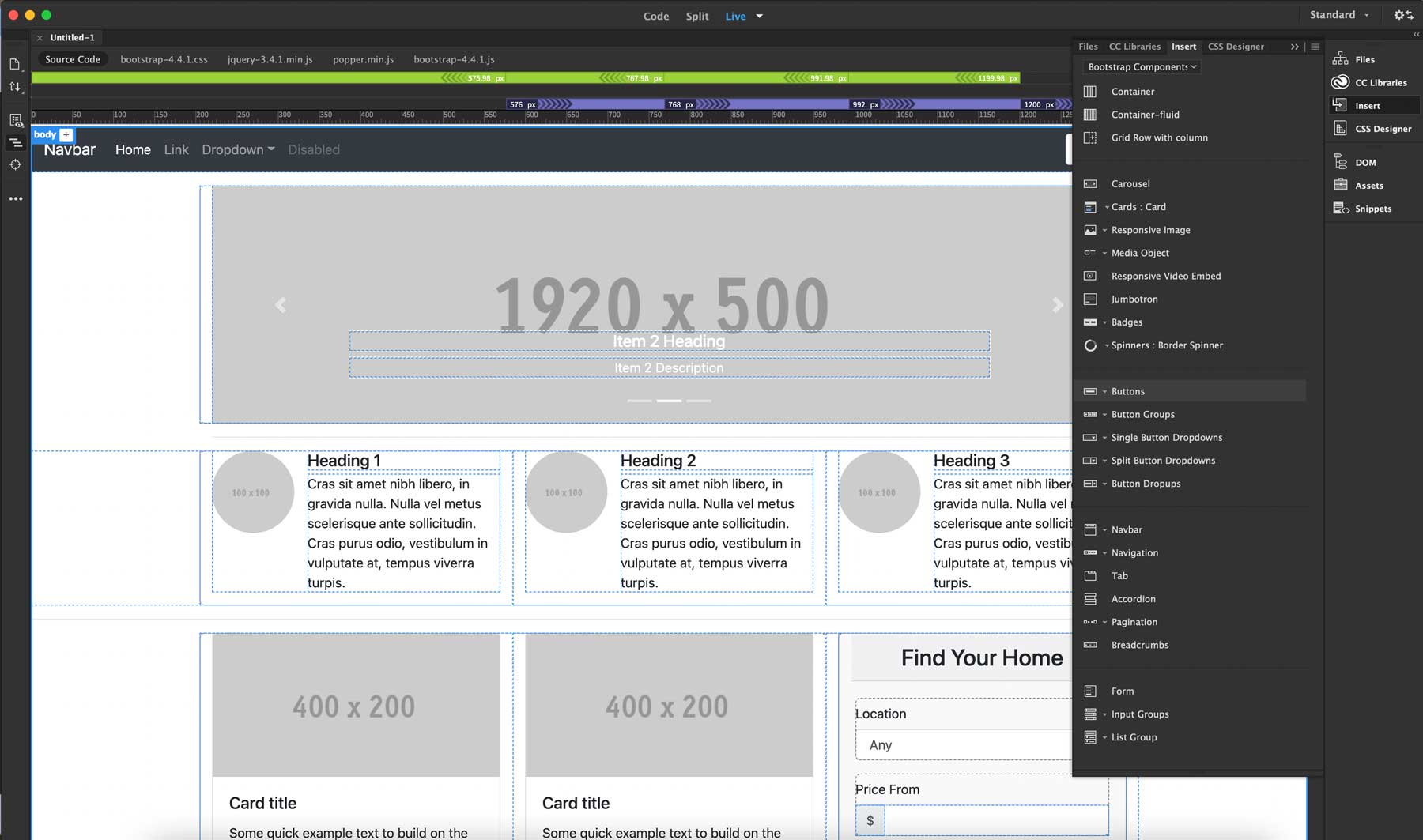
عند تشغيل Dreamweaver لأول مرة ، ستلتقي بشاشة إعداد سهلة المتابعة. يرشدك عبر تفضيلات العرض ويتيح لك اختيار البدء بنموذج ملف ومشاهدة برنامج تعليمي لمساعدتك على البدء. نوصي بشدة بمشاهدة الفيديو التعليمي. سيساعدك هذا في إعداد مدير الموقع - حيث ستقوم بتهيئة بيئة الاستضافة المحلية الخاصة بك - وتعريفك بالأدوات الأكثر استخدامًا. ومع ذلك ، فإن هذا يتعلق بكل المساعدة التي ستحصل عليها. بعد ذلك ، تصبح الأمور معقدة إذا كنت غريبًا عن البرمجة.

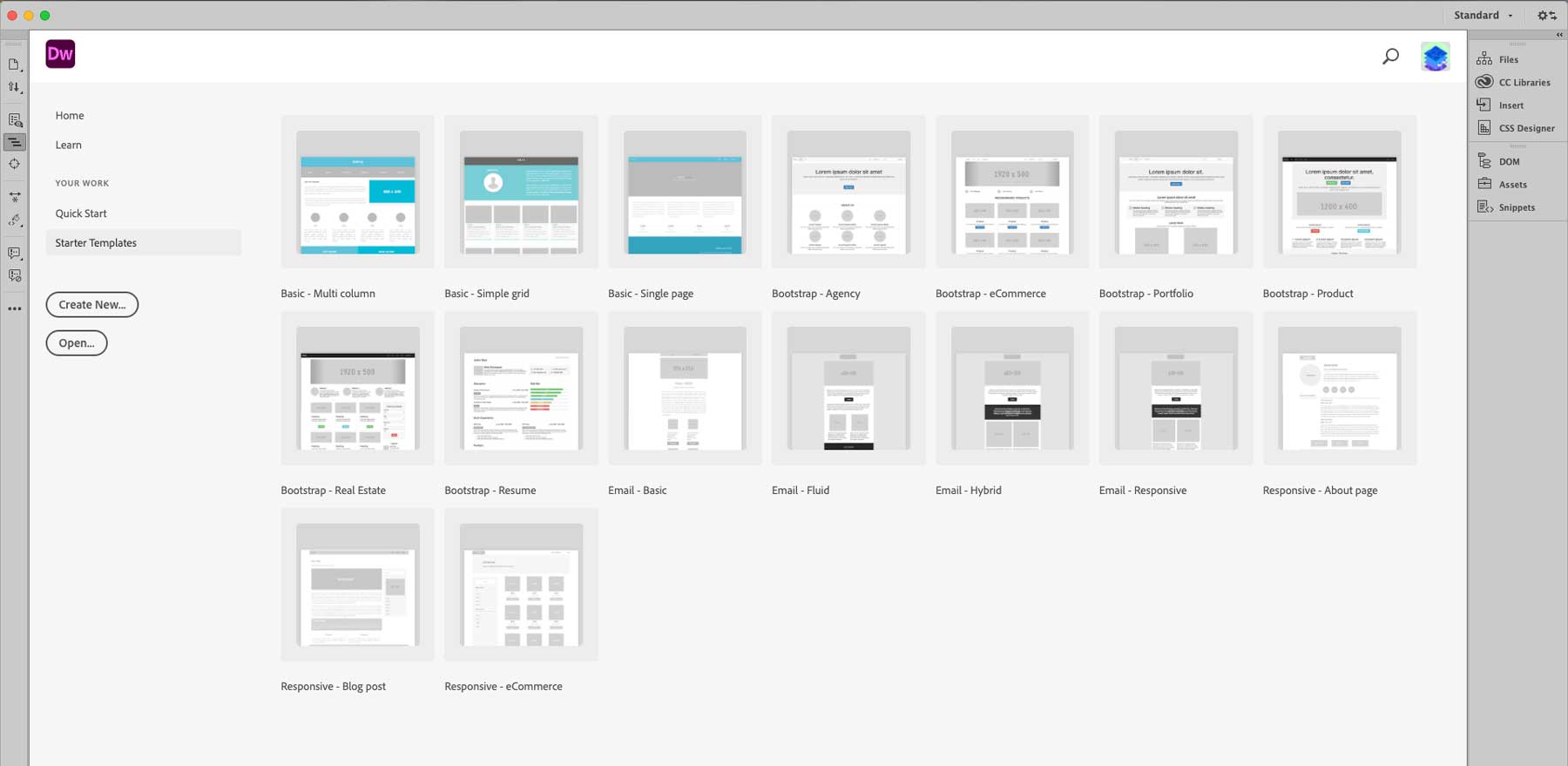
لتسهيل الأمور على نفسك ، يمكنك البدء بواحد من ستة عشر نموذجًا متاحًا. ضع في اعتبارك أن هذه صفحات بداية وليست مواقع ويب كاملة. يمكنك البدء بتخطيط أساسي متعدد الأعمدة أو شبكة ، أو حفنة من الصفحات سريعة الاستجابة ، أو إنشاء بريد إلكتروني ، أو الاختيار من بين بضع صفحات Bootstrap. بمجرد تحميل القالب الذي اخترته ، يجب عليك كتابة التعليمات البرمجية في الصور والنص والعناصر الأخرى لإكمال صفحتك.
بشكل عام ، منحنى التعلم لبرنامج Dreamweaver شديد الانحدار للمبتدئين. إذا كانت لديك معرفة أساسية بـ CSS و HTML و Bootstrap ، فيمكنك بسهولة إنشاء موقع أساسي ، لكن الأمر سيستغرق وقتًا. ومع ذلك ، إذا كنت خبيرًا في البرمجة وترغب في التعمق في أعشاب الترميز ، فلن يكون من الصعب إتقان Dreamweaver. يعتمد ذلك على لغة الترميز التي اخترتها ومستوى الراحة في تعلم منصة جديدة.
 |  | |
|---|---|---|
| سهولة الاستعمال | الفائز بعد تجاوز منحنى التعلم الأولي ، يعد WordPress أحد أسهل الأدوات لإنشاء مواقع الويب باستخدامه. | يتطلب Dreamweaver معرفة واسعة بالبرمجة لإنشاء موقع ويب. |
| ابدأ مع WordPress | ابدأ مع Dreamweaver |
WordPress مقابل Dreamweaver: التخصيص
أحد أهم الاعتبارات عند اختيار منصة ويب جديدة هو امتلاك القدرة على جعلها ما تريده وتحتاجه بالضبط. يقدم كل من WordPress و Dreamweaver خيارات تخصيص غير محدودة. ومع ذلك ، فإنهم يقدمون طرقًا مختلفة تمامًا للسماح لك بالقيام بذلك.
ووردبريس

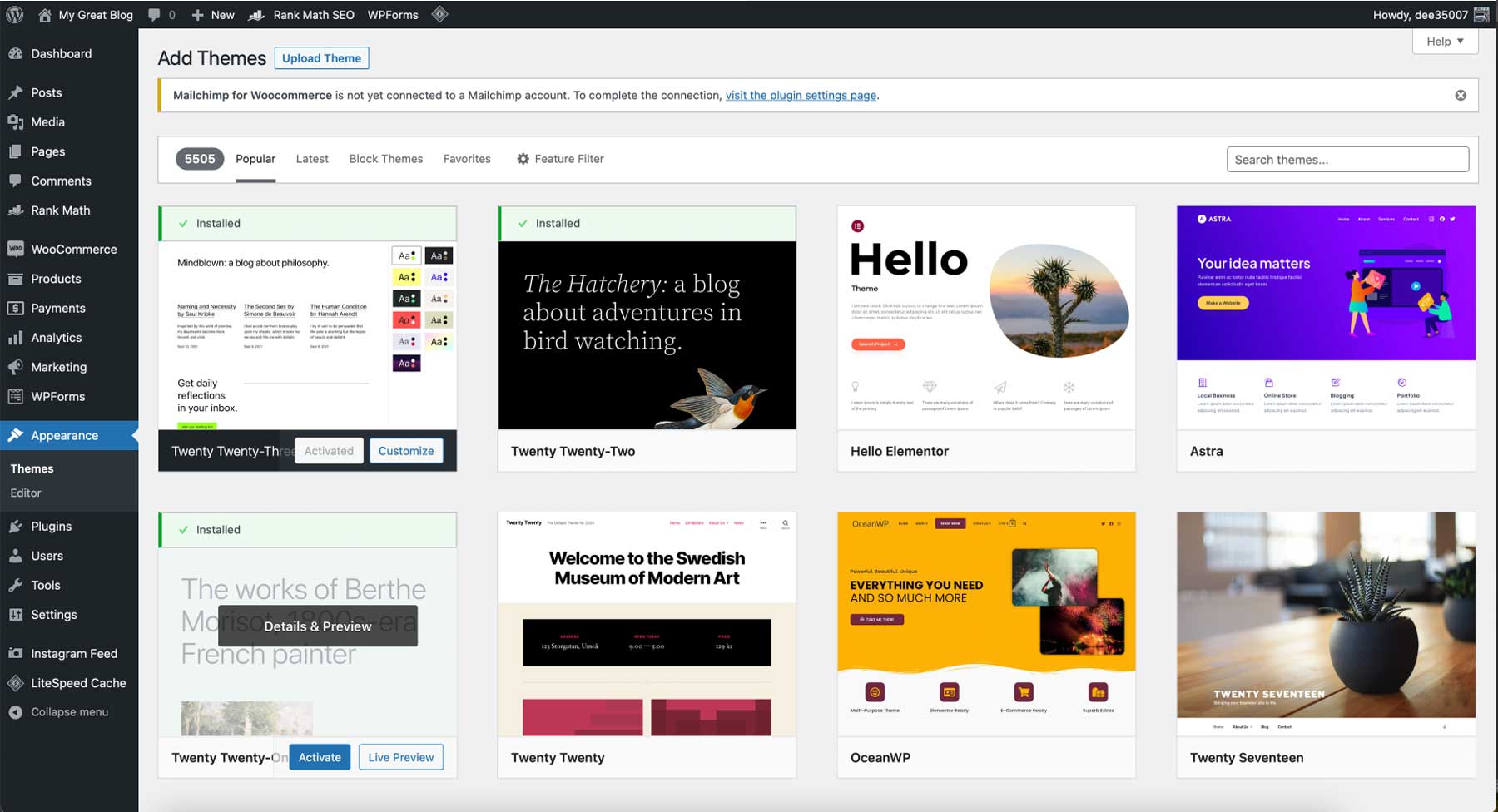
على الرغم من نشأته كمنصة تدوين ، فقد تطور WordPress إلى نظام إدارة محتوى ديناميكي يمكنه استيعاب أي موقع ويب ، وذلك بفضل الوظائف الإضافية الهائلة. داخل مستودع WordPress ، يمكنك العثور على العديد من السمات ، كل منها يقدم مظهرًا فريدًا لموقعك على الويب. يمكن تثبيت هذه السمات بسهولة عبر لوحة معلومات WordPress أو مستودع السمات. علاوة على ذلك ، هناك العديد من السمات المميزة المتاحة من البائعين الخارجيين ، مثل Elegant Themes و StudioPress و ThemeIsle ، والتي يمكنك شراؤها لتحسين مظهر موقع الويب الخاص بك ووظائفه.

بالإضافة إلى ذلك ، تسمح لك آلاف المكونات الإضافية بتخصيص موقعك. على سبيل المثال ، لنفترض أنك تتطلع إلى إنشاء موقع ويب خاص بالعضوية. ستمكنك إضافة مكون إضافي جيد للعضوية من بوابة المحتوى وإنشاء مستويات عضوية وتلقي المدفوعات وحتى إضافة منتدى لمناقشة المجتمع. هناك مكونات إضافية رائعة لأي شيء حرفيًا ، مما يجعل خيارات التخصيص مع WordPress لا نهاية لها.
هناك طرق إضافية تسمح لك بإضافة أجزاء مثيرة للاهتمام إلى موقع الويب الخاص بك. على سبيل المثال ، يمكن للأدوات تحسين مظهر موقعك ، حيث يمكن وضعها في مواقع مختلفة ، مثل الشريط الجانبي أو التذييل أو الرأس. يمكنهم أيضًا عرض أرشيفات الفئات ومنصات الوسائط الاجتماعية والمشاركات الحديثة والمزيد. بالإضافة إلى ذلك ، على الرغم من أن WordPress مصمم ليكون سهل الاستخدام ، يمكنك الانتقال بالتخصيص إلى المستوى التالي عن طريق إضافة CSS و HTML و Javascript مخصص. بناءً على الموضوع الذي تحدده ، يمكنك إنشاء قوالب مخصصة ستمنح موقعك مظهرًا متماسكًا في جميع منشوراتك وصفحاتك ، بما في ذلك تلك الخاصة بعرض المنشورات وصفحات البحث والمحفوظات والمزيد.
دريمويفر
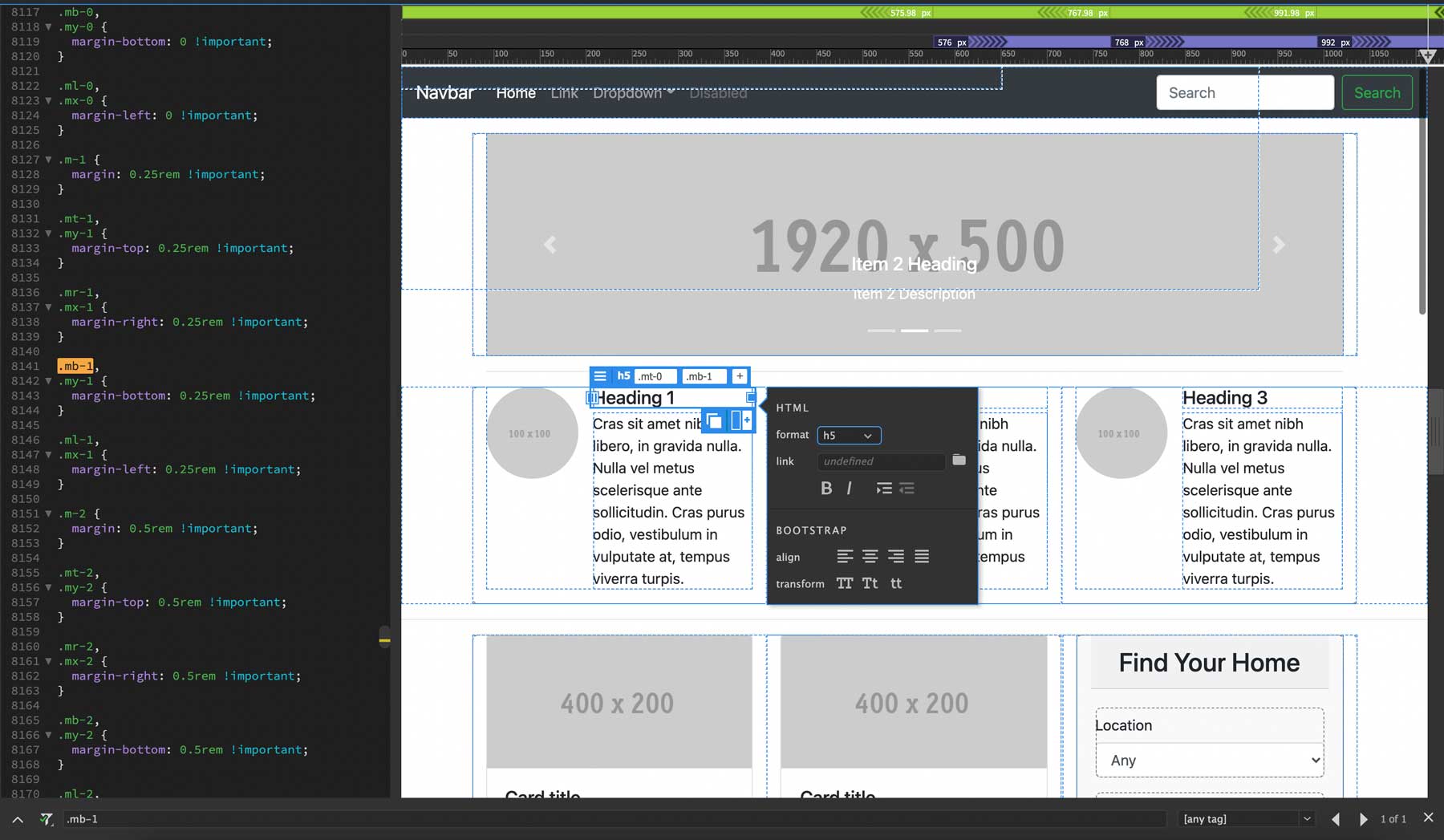
مثل WordPress ، لدى Dreamweaver العديد من خيارات التخصيص. يبدأ بالقدرة على إنشاء مساحة عمل مثالية. يمكنك الاختيار بين الوضعين الفاتح والداكن ، وتعيين ألوان مخصصة لمعاينات التعليمات البرمجية ، والمزيد. كما ذكرنا سابقًا ، يقدم Dreamweaver ثلاث طرق عرض مختلفة لمساحة العمل ، بما في ذلك الكود والتقسيم والعيش. يمكنك سحب العناصر المشفرة مسبقًا وإفلاتها في صفحاتك باستخدام العرض المباشر. ومع ذلك ، ستظل بحاجة إلى إضافة CSS والصور ومقتطفات التعليمات البرمجية لجعلها تعمل بشكل صحيح.

على سبيل المثال ، عند العمل مع ملفات Bootstrap ، تتوفر المكونات الافتراضية لإضفاء الحيوية على صفحاتك. يمكنك الاختيار من بين الحاويات والدوارات وتخطيطات البطاقات والأزرار المتحركة والأزرار والمزيد. يتضمن Dreamweaver أيضًا مقتطفات التعليمات البرمجية المقابلة لمنحك بداية قوية في CSS و Javascript. بالإضافة إلى ذلك ، هناك مصمم CSS أمامي يسمح لك بتحرير CSS لخاصية معينة ، مما يوفر الوقت.

عند العمل في طريقة العرض المنقسمة ، يمكنك بسهولة النقر فوق عنصر في الواجهة الأمامية وتحرير خاصية CSS في ملف CSS المرتبط. يمكنك أيضًا تكرار العناصر وإضافة زخرفة نصية إلى العناوين الرئيسية وربط الصور وجعل العناصر تستجيب بنقرة واحدة على مربع اختيار. تتضمن خيارات التخصيص الإضافية القدرة على تثبيت ملحقات الطرف الثالث مثل معارض الصور ونماذج الاتصال مع reCaptcha وخرائط Google والمزيد.
 |  | |
|---|---|---|
| التخصيص | ️ ارسم يعد WordPress قابلاً للتخصيص بدرجة كبيرة باستخدام المكونات الإضافية والسمات والرموز المخصصة. | ️ ارسم يمكنك تخصيص أي شيء باستخدام Dreamweaver إذا كانت لديك مهارات تشفير ممتازة. |
| ابدأ مع WordPress | ابدأ مع Dreamweaver |
ووردبريس مقابل دريمويفر: الاستضافة
تختلف متطلبات الاستضافة بين WordPress و Dreamweaver اختلافًا كبيرًا. تتطلب مواقع الويب الثابتة (Dreamweaver) بشكل عام استضافة أقل من مواقع WordPress. مع وضع ذلك في الاعتبار ، إليك بعض الخيارات لكل منها لإعطائك فكرة عما هو متاح.
ووردبريس

هناك الكثير من المتغيرات عندما يتعلق الأمر باستضافة WordPress. أولا ، ما نوع الاستضافة التي تريدها؟ ثانيًا ، ما هي ميزانيتك؟ باعتبارك مستخدم WordPress ، فمن المحتمل أن تغمر كل الخيارات. مع وضع ذلك في الاعتبار ، هناك عدد قليل يمكننا التوصية به بشدة - SiteGround و Pressable. يقدم كلا الموفرين استضافة WordPress مُدارة ، والعديد من مستويات الأسعار ، وميزات ممتازة ، وتم تحسينهما لـ WordPress.
دريمويفر

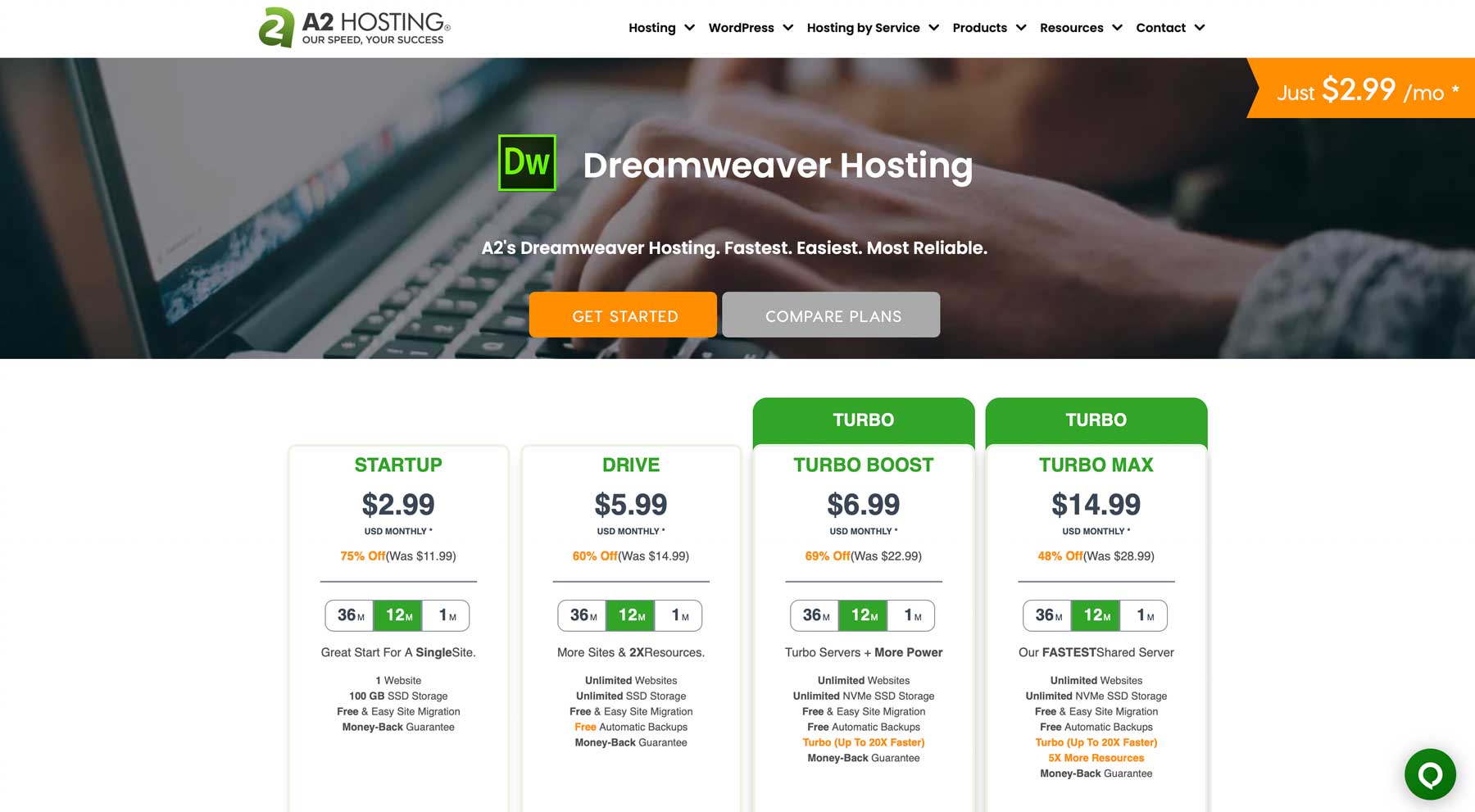
تعد استضافة موقع تم إنشاؤه باستخدام Dreamweaver أقل تعقيدًا. ما لم تقم بإنشاء تطبيقات من جانب الخادم مثل CGI / Perl أو ASP أو PHP ، فمن المحتمل أن تفلت من الاستضافة المشتركة منخفضة التكلفة. والسبب في ذلك هو أن وظائف Dreamweaver الأساسية تستخدم HTML و CSS و Javascript ، لذا فهي لا تتطلب قدرًا كبيرًا من الطاقة. مع وضع ذلك في الاعتبار ، هناك عدد قليل يمكن أن نوصي به والذي يكون موجهًا نحو مواقع الويب الثابتة من جانب العميل - A2 Hosting و Green Geeks. يقدم كلاهما خططًا معقولة مع تخزين NVMe SSD وافر ، ونسخ احتياطية تلقائية ، و FTP (أحد متطلبات Dreamweaver) ، وترحيل موقع مجاني ، وشهادة SSL مجانية.
WordPress vs Dreamweaver: هل هناك فائز واضح؟
عندما يحين وقت الاختيار بين WordPress و Dreamweaver ، فإن كلاهما له مميزاته. ومع ذلك ، فإن الشخص الذي تختاره يعتمد على احتياجاتك الخاصة. WordPress سهل الاستخدام ، ولديه نظام دعم شامل ، ويقدم آلاف السمات والإضافات لتخصيص موقعك. من ناحية أخرى ، يعد Dreamweaver أداة قوية لتطوير الويب تتيح لك إنشاء مواقع ويب ثابتة وتطبيقات مخصصة ومواقع معقدة كبيرة.
 |  | |
|---|---|---|
| التسعير | ️ ارسم WordPress مجاني ، لكنك ستحتاج إلى العديد من الوظائف الإضافية ، مثل المجال والقمة والمكونات الإضافية والقالب. | ️ ارسم Dreamweaver ليس رخيصًا بعد أن تدفع مقابل المجال والاستضافة والبرامج ، ولكنه يتساوى مع WordPress بعد الوظائف الإضافية. |
| سهولة الاستعمال | الفائز بعد تجاوز منحنى التعلم الأولي ، يعد WordPress أحد أسهل الأدوات لإنشاء مواقع الويب باستخدامه. | يتطلب Dreamweaver معرفة واسعة بالبرمجة لإنشاء موقع ويب. |
| التخصيص | ️ ارسم يعد WordPress قابلاً للتخصيص بدرجة كبيرة باستخدام المكونات الإضافية والسمات والرموز المخصصة. | ️ ارسم يمكنك تخصيص أي شيء باستخدام Dreamweaver إذا كانت لديك مهارات تشفير ممتازة. |
| ابدأ مع WordPress | ابدأ مع Dreamweaver |
في نهاية اليوم ، إذا كنت ترغب في إنشاء موقع ويب بسرعة وليس لديك الكثير من الخبرة في الترميز ، فإن WordPress هو السبيل للذهاب. ومع ذلك ، إذا كنت ترغب في تطوير تطبيقات أو مواقع ويب مخصصة بناءً على HTML أو PHP أو Bootstrap ، فقد يكون Dreamweaver مناسبًا لك.
الإفصاح: إذا اشتريت شيئًا بعد النقر على الروابط في المنشور ، فقد نتلقى عمولة. يساعدنا هذا في الحفاظ على تدفق المحتوى المجاني والموارد الرائعة. أشكركم على الدعم!
