صور WordPress WebP – كيفية استخدامها لتسريع موقعك
نشرت: 2023-12-28
يعد استخدام صور WordPress WebP على موقعك طريقة رائعة لتقسيم النص والحفاظ على تفاعل القراء.
لكن هذه المشاركة تأتي بتكلفة. كلما زاد حجم أو عدد الصور، كلما كان وقت التحميل أبطأ. وبالتالي، يمكن أن تؤثر هذه السرعة البطيئة على أداء محرك البحث ومشاركته.
هذا هو السبب وراء اعتماد العديد من أفضل مواقع WordPress على الويب تنسيق WebP لتحسين مواقعهم. لذلك ستتعرف في هذه المقالة على صور WordPress WebP وكيفية زيادة سرعة موقع الويب الخاص بك .
جدول المحتويات
- ما هو ويب بي؟
- فوائد استخدام صورة WebP
- كيفية استخدام صور WebP لتسريع موقعك
- كيفية أتمتة صور WebP باستخدام مكون WordPress الإضافي
- أفضل الإضافات لتحسين الصور في WordPress WebP
- 1. محول الوسائط – تحسين الصور | تحويل WebP وAVIF
- 2. ويب بي اكسبريس
- 3. Imagify – تحسين الصور وتحويل WebP
- 4. ShortPixel Image Optimizer - تحسين الصور وتحويل WebP وAVIF
- 5. تحسين الصورة بواسطة Optimole – التحميل البطيء، CDN، التحويل إلى WebP وAVIF
- خاتمة
- أسئلة مكررة
ما هو ويب بي؟
تم إنشاء تنسيق صورة WebP بواسطة Google في عام 2010 لاستخدام الويب. يوفر التنسيق صورًا غنية وعالية الجودة بأحجام أصغر.
عندما تقوم بتحويل الصور الموجودة على موقعك إلى WebP، ستكون أصغر بكثير دون فقدان الجودة.
يمكن أن يؤدي التحويل إلى تقليص حجم الصورة بنسبة 25-35%، وفقًا لدراسة ضغط Google WebP . سيؤدي هذا بالتالي إلى زيادة سرعة موقعك وتصنيفه في محرك البحث.
علاوة على ذلك، فإن تحسين الصور عبر WebP له مستويات مختلفة. يمكنك الاختيار من بين خيارات الضغط "بدون فقدان البيانات" أو "بدون فقدان البيانات".
يحافظ خيار الضغط مع فقدان البيانات على المزيد من البيانات، في حين أن خيار "عدم فقدان البيانات" يجعل الصورة أصغر. يتم دعم WebP أيضًا بواسطة أكثر من 90% من المتصفحات، وفقًا لـ caniuse .
فوائد استخدام صورة WebP
فيما يلي بعض أسباب اعتماد صور WebP في WordPress:
1. حجم ملف صورة أصغر
صور WebP أصغر حجمًا مقارنة بالتنسيقات الأخرى. كما ذكرنا سابقًا، يمكن أن يؤدي التحويل إلى تقليل حجم الصورة بنسبة تصل إلى 35%. وهذا يعني أنك أفضل حالًا في استخدام صور WebP لموقع الويب الخاص بك على WordPress بدلاً من استخدام صور JPEG وPNG.
2. يزيد من سرعة الصفحة
يمكن لصور WordPress WebP زيادة سرعة صفحات الويب الخاصة بك. كلما كانت صفحاتك أثقل، قل الوقت الذي يستغرقه التحميل. سرعة التحميل المثالية هي ثانيتين أو أقل. وذلك لأنه من المرجح أن يتخلى العملاء عن موقع ويب يستغرق تحميله أكثر من 2 إلى 3 ثوانٍ.
3. ملفات عالية الجودة
أفضل ما في تنسيق WebP هو أنه يحافظ على جودته. وهذا يعني أنك لن تحتاج إلى القلق بشأن جودة الصورة عند تحويل صورك.
4. تصنيف أفضل لمحرك البحث ونسبة النقر إلى الظهور
تعد سرعة تحميل الصفحة عاملاً حيويًا لتصنيف محرك البحث ونسبة النقر إلى الظهور. تظهر البيانات المستمدة من أبحاث Google أن وقت تحميل الصفحة الذي يزيد عن 3 ثوانٍ يزيد من فرصة ارتدادها بنسبة 32%.
يزيد وقت التحميل الذي يبلغ 5 ثوانٍ أو أكثر من فرص الارتداد بنسبة 90%. سيتم تصنيف موقع الويب الخاص بك أعلى بمجرد زيادة السرعة عن طريق تحويل الصور إلى WebP. سيؤدي هذا أيضًا إلى انخفاض معدل الارتداد.
5. تقليل استخدام عرض النطاق الترددي
النطاق الترددي لموقع الويب هو مقدار البيانات التي يمكن نقلها بين الموقع ومستخدميه وخوادمه. يمكن أن يؤدي وجود نطاق ترددي محدود إلى سرعات تحميل أبطأ. لذا فإن اعتماد WebP يمكن أن يوفر مساحة أكبر للنطاق الترددي ويزيد من سرعة موقعك.
كيفية تمكين صور WebP لتسريع موقعك
يعد استخدام صور WebP على موقع WordPress الخاص بك أمرًا بسيطًا تمامًا مثل استخدام التنسيقات الأخرى مثل JPEG وPNGs. يتم دعم WebP افتراضيًا على الإصدار 5.8 من WordPress والإصدارات الأحدث.
هذا يعني أنك لا تحتاج إلى أي تكوينات لاستخدام صور WebP في إصدار WordPress 5.8 وما فوق.
لذا، إذا كان لديك صور WebP، فيمكنك تحميلها إلى مكتبة وسائط WordPress. ولكن إذا لم يكن لديك صور بتنسيق WebP، فقد يتعين عليك تحويل الصورة يدويًا إلى WebP قبل التحميل.
يمكنك أيضًا أتمتة هذه العملية عن طريق تثبيت البرنامج المساعد WordPress WebP Image.
كيفية أتمتة صور WebP باستخدام مكون WordPress الإضافي
هناك العديد من ملحقات WordPress WebP لتحويل الصور إلى تنسيق WebP. تدعم معظم هذه المكونات الإضافية إعادة التوجيه الاحتياطية لـ WebP. وهذا يضمن حصول الأشخاص الذين لديهم متصفحات لا تدعم WebP على التنسيق الأصلي.
على سبيل المثال، إذا قمت بتحميل ملف JPEG إلى موقعك، فسيقوم البرنامج الإضافي بتحويله إلى تنسيق WebP. بهذه الطريقة، إذا كان الزائرون يستخدمون متصفحًا يدعم WebP، فسيتم تقديم إصدارات WebP لهم.
وبخلاف ذلك، سيحصلون على تنسيق الصورة الأصلي، سواء كان JPEG أو PNG. وهذا يضمن حصول الجميع على أسرع تجربة ممكنة.
أفضل الإضافات لتحسين الصور في WordPress WebP
1. محول الوسائط –WordPress WebP

يعد Converter for Media مكونًا إضافيًا رائعًا لتحويل الصور في WordPress WebP. يعمل البرنامج الإضافي عن طريق تحويل صور JPEG وPNG وGIF القياسية إلى تنسيق WebP. بمجرد الإعداد، سيقوم البرنامج الإضافي بتحويل ملفات الصور الموجودة في مكتبة الوسائط الخاصة بك إلى تنسيق صورة WebP.
سيقوم أيضًا بتحويل وعرض الصور التي تقوم بتحميلها لاحقًا بتنسيق WebP. يمكن لمحول الوسائط تقليل حجم صورك بمقدار النصف دون فقدان جودتها . سيؤدي هذا بالتالي إلى تقليل وقت التحميل وجعل تحميل موقعك أسرع.
يحتوي المكون الإضافي WebP WordPress على أكثر من 400000 عملية تنزيل نشطة وأكثر من 800 تقييم 5 نجوم.
التكلفة: يحتوي برنامج Converter for Media على إصدار مجاني يسمح لك بتحويل الصور إلى WebP ببضع نقرات فقط.هناك أيضًا إصدار احترافي يكلف 50 دولارًا مقابل 120 ألف صورة محسنة سنويًا.
دلائل الميزات:
- تحويل إلى تنسيق Webp أو AVIF.
- تقليل أحجام الصور بنقرة واحدة.
- يحول كل تحميل الصور الجديدة
- لا يوجد تعديل على الملف أو عنوان URL الأصلي.
- عرض Webp للمستخدمين الذين لديهم متصفحات تسمح بذلك.
- من السهل اقامة
- دعم كبير
كيفية تحويل صورتك إلى WebP باستخدام محول الوسائط
الخطوة الأولى لإنشاء صور WebP على موقع WordPress الخاص بك هي تثبيت المكون الإضافي "Converter for Media" على موقع الويب الخاص بك.
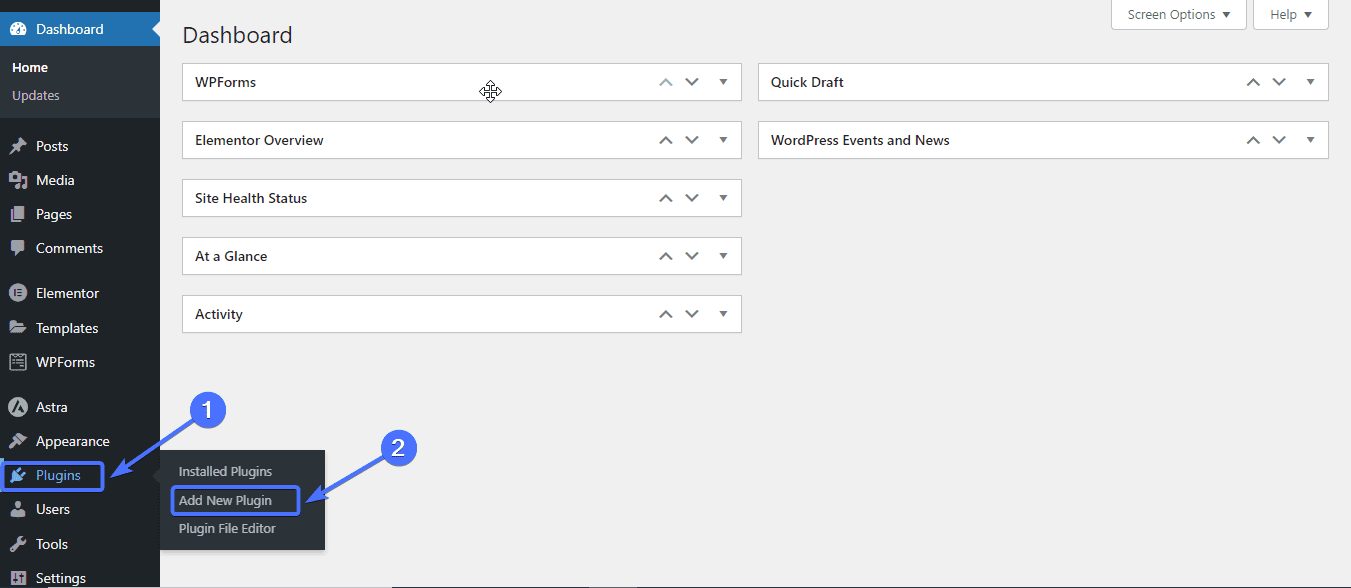
للقيام بذلك، انتقل إلىالمكونات الإضافية >> إضافة مكون إضافي جديد .

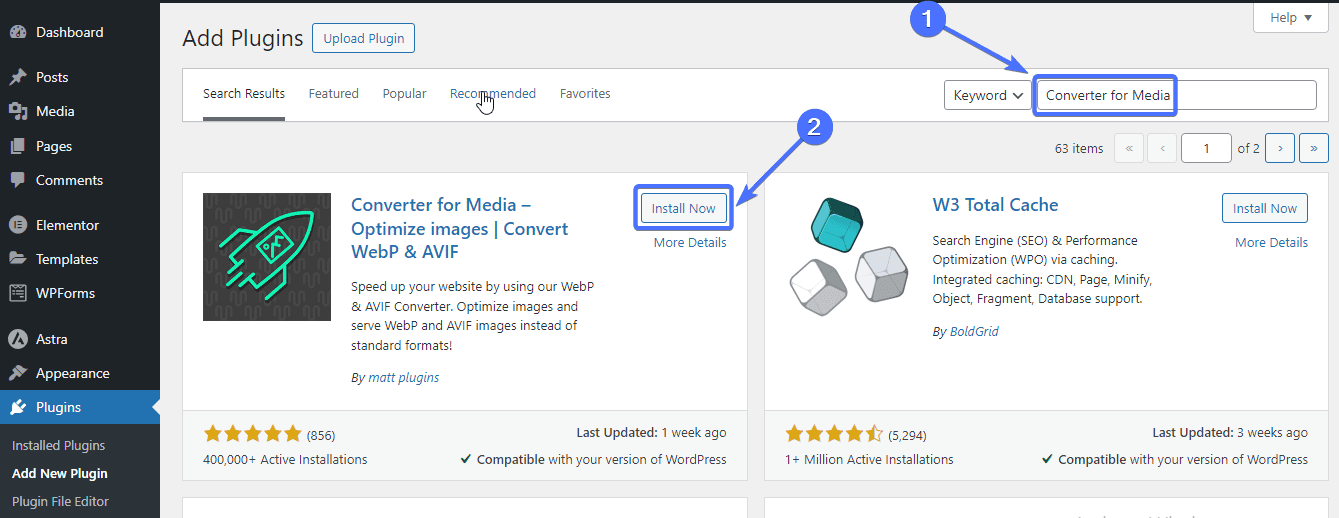
اكتب "محول الوسائط" في مربع البحث. بعد ذلك، انقر فوقالتثبيت الآن .

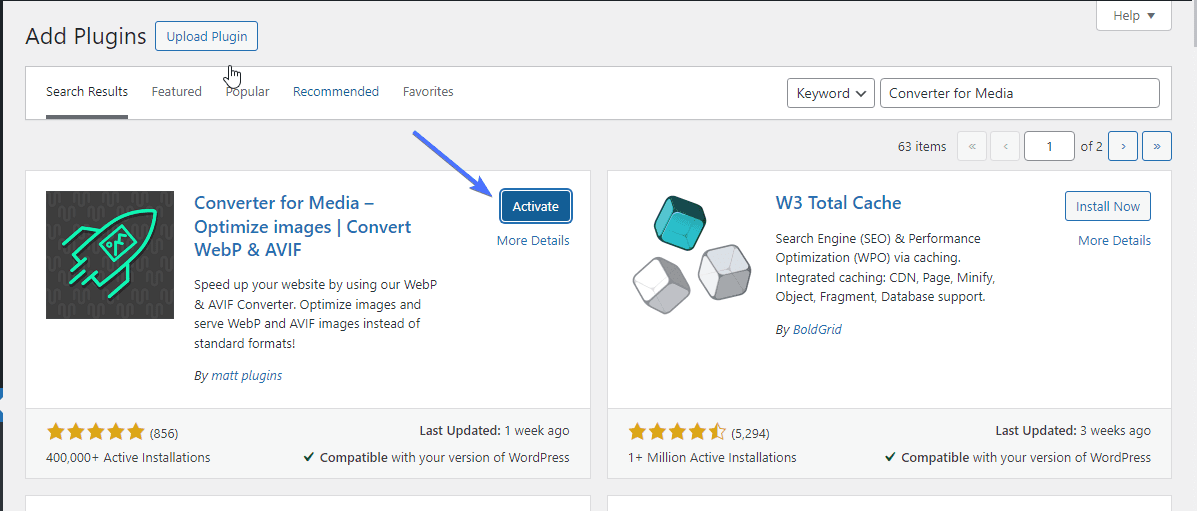
بمجرد التثبيت، انقر فوق"تنشيط" .

بمجرد تنشيطه، سيظهر المكون الإضافي ضمن علامة التبويب "الإعدادات" في لوحة تحكم WP الخاصة بك.

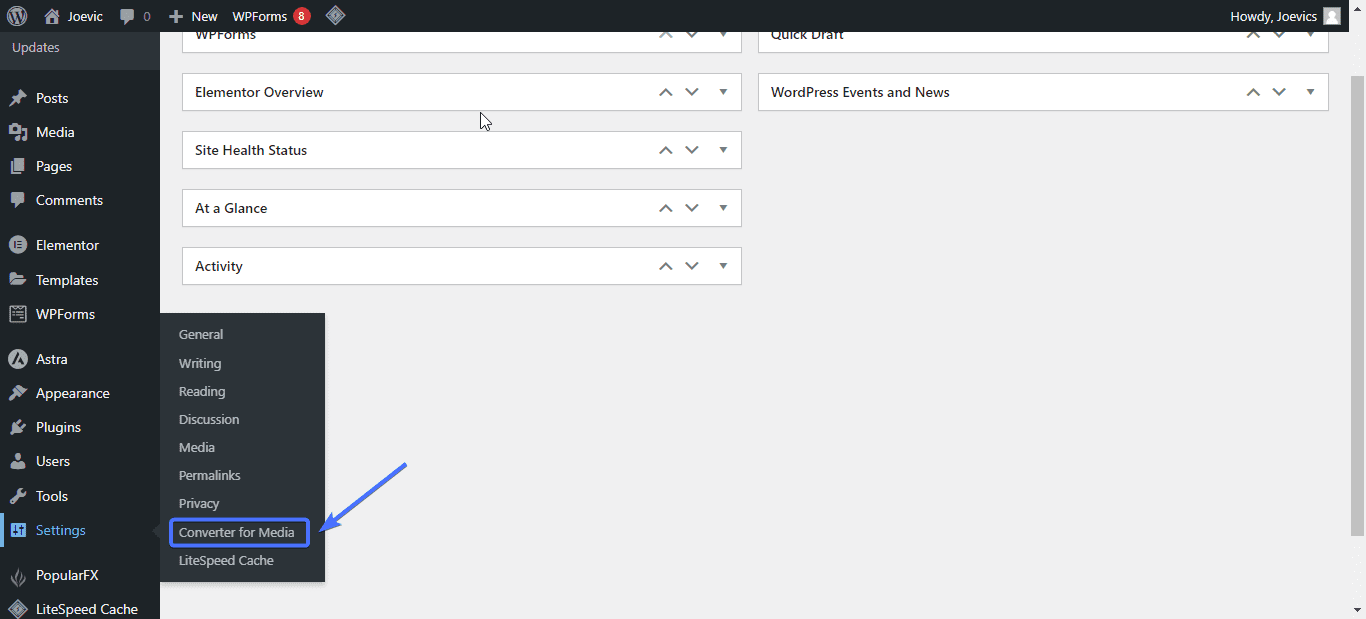
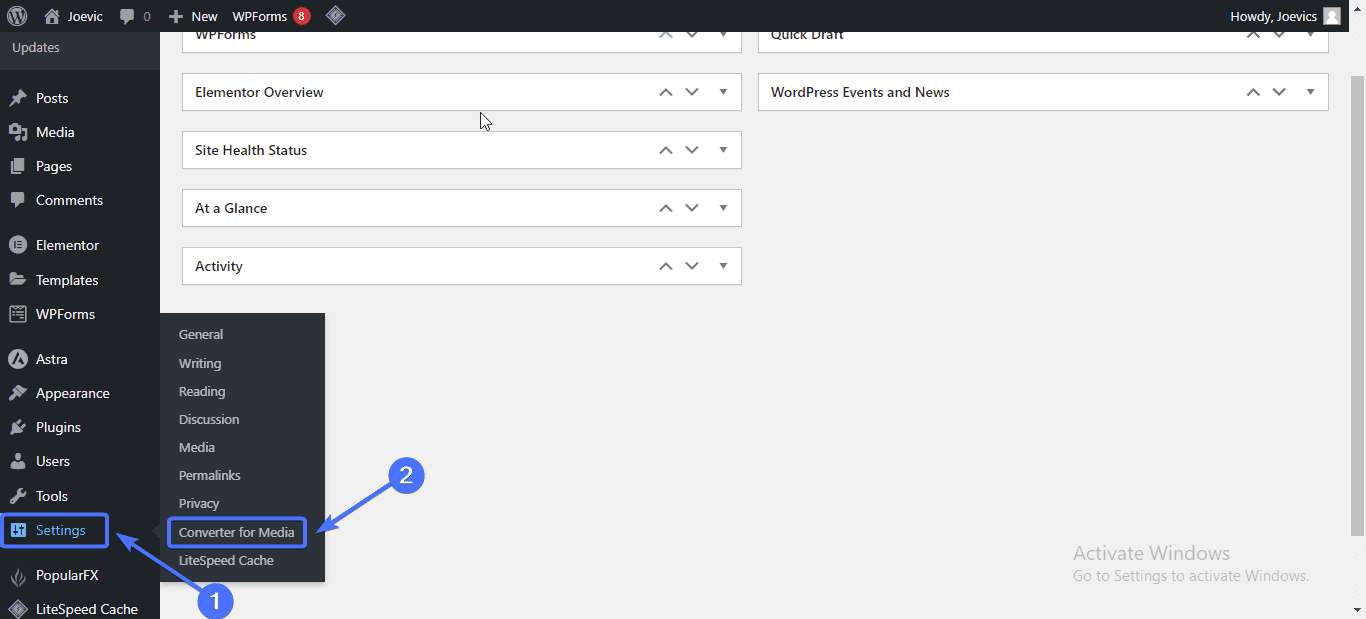
الآن، لإعداد المكون الإضافي، انتقل إلىالإعدادات >> محول الوسائط .

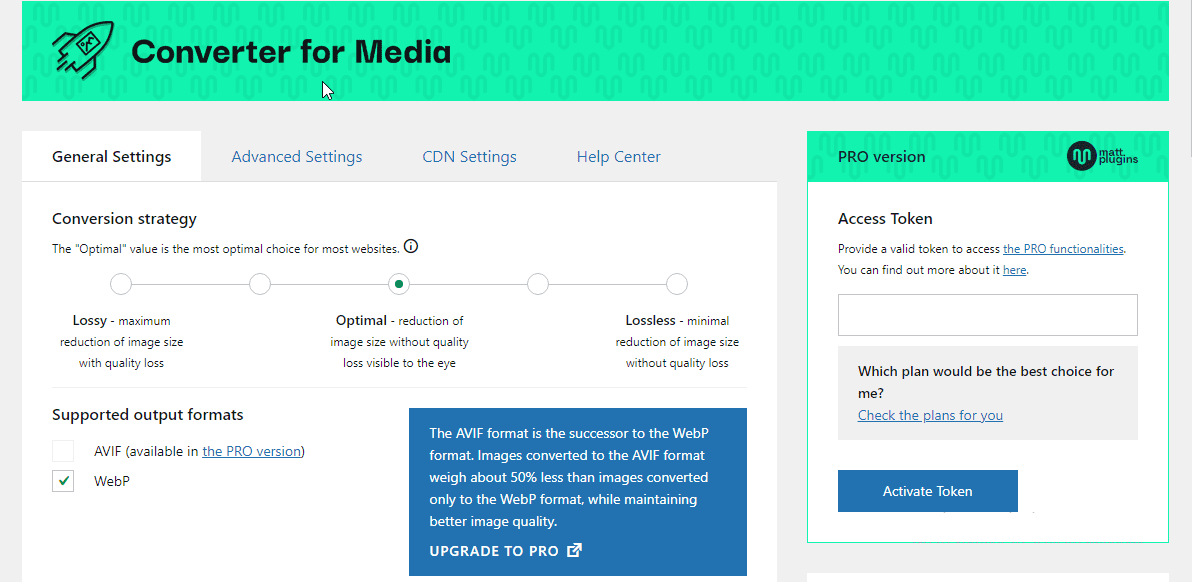
يوفر البرنامج المساعد العديد من خيارات التكوين لإعداده كما تريد.

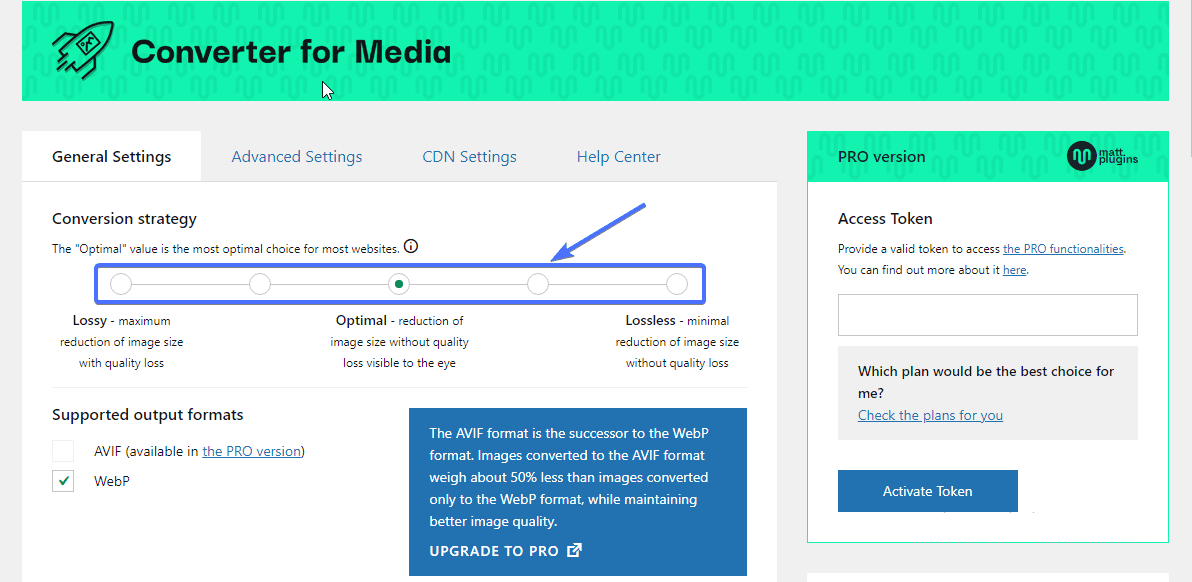
أولاً، عليك أن تختار مستوى الضغط الذي تريده. يمكنك القيام بذلك عن طريق تحديد أحد الخيارات ضمن علامة التبويب "إستراتيجية التحويل".
اختر خيار "بدون خسارة" إذا كنت تريد أن يكون حجم الصورة أصغر كثيرًا.


الآن عليك أولاً تحسين الصور يدويًا في مكتبة وسائط WordPress الخاصة بك.
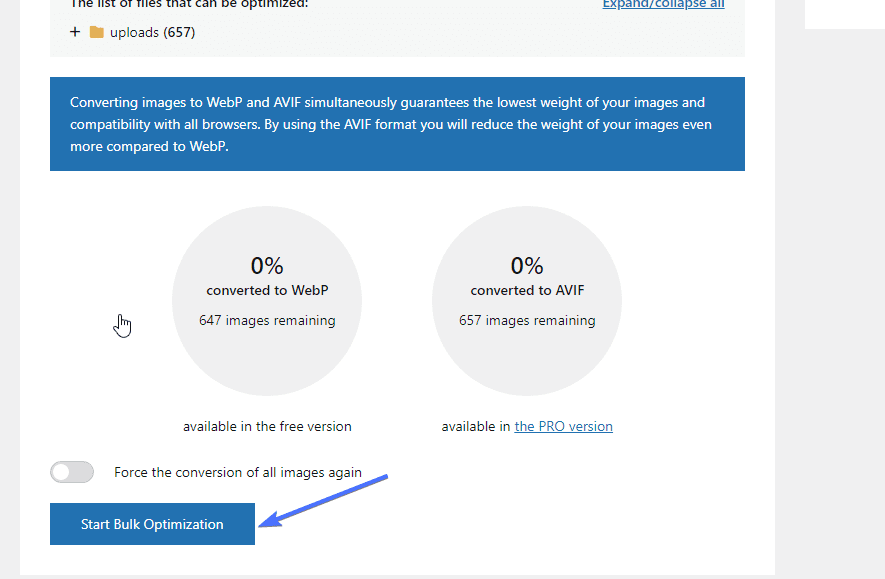
قم بالتمرير لأسفل إلى قسم "التحسين المجمع للصور". كما ترون، هناك 647 صورة غير محسنة هنا.
لتحسين هذه الصور، انقر فوقStart Bulk Optimization .

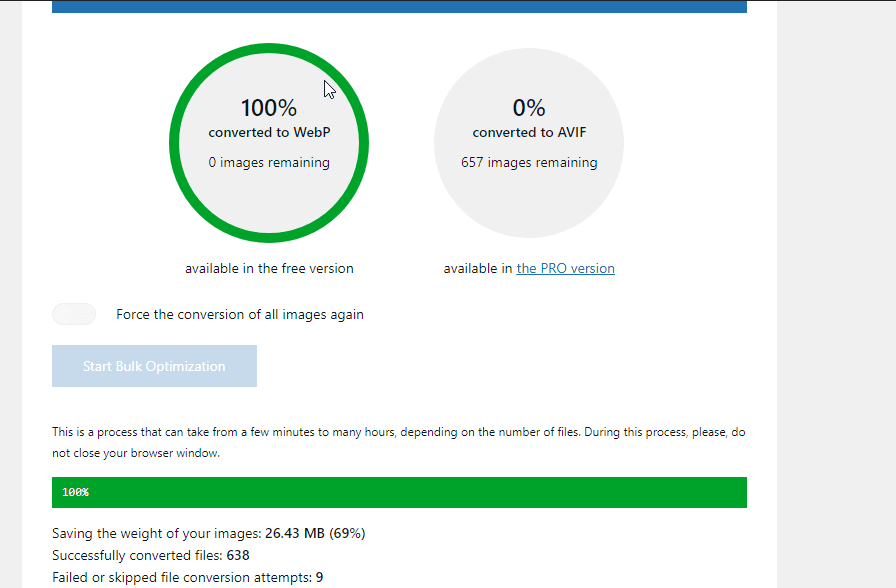
هذا كل شيء. يمكنك الآن أن ترى أن جميع الصور قد تم تحويلها إلى WebP.

إذا اتبعت هذه الخطوات، فتهانينا! لقد نجحت في تحويل صور موقعك إلى WebP.
2. ويب بي اكسبريس - ووردبريس WebP

WebP Express هو مكون إضافي آخر يسمح لـ WordPress بتحويل الصور إلى تنسيق WebP. يقوم البرنامج المساعد بتحويل كل من الصور الموجودة والتحميلات الجديدة إلى WebP.
كما يأتي أيضًا مع إعادة التوجيه الاحتياطية لـ WebP . وهذا يضمن حصول الأشخاص الذين لديهم متصفحات لا تدعم WebP على تنسيق الملف الأصلي. بهذه الطريقة، يمكنك التأكد من أن كل زائر لموقعك سيحصل على تجربة جيدة.
يعمل البرنامج المساعد باستخدام مكتبة WebP Convert لتحويل الصور إلى WebP. وله عدة طرق تحويل منها Imagick، cwebp، vips، gd. هناك أيضًا بدائل سحابية لأولئك الذين لا يدعم مضيفوهم أيًا من هذه الطرق.
لدى WebP Express أكثر من 300000 عملية تثبيت نشطة. كما أن لديها أكثر من 120 تقييمًا من فئة 5 نجوم.
التكلفة: WebP Express هو مكون إضافي مجاني.
دلائل الميزات:
- تحويل WebP التلقائي
- طرق تحويل صور Webp المختلفة
- استبدل علامات الصور بعلامات الصور
- من السهل اقامة
- قسم الأسئلة الشائعة التفصيلي
3. Imagify –WordPress WebP

Imagify هو مكون إضافي متقدم لضغط الصور في WordPress WebP. تم تصميم البرنامج المساعد لضغط الصور دون التأثير على جودتها. يسمح لك بتحسين الصور الفردية وكذلك بكميات كبيرة.
بمجرد تثبيته، ستحتاج إلى الانتقال إلى إعدادات البرنامج المساعد وتكوينه لتحسين الصور بأفضل مستوى ضغط. سيقوم البرنامج الإضافي بعد ذلك بتحويل الصور الموجودة على موقع WordPress الخاص بك أو أي تحميل جديد إلى تنسيق WebP.
يقوم Imagify بضغط الصورة في الخلفية. وعلى هذا النحو، لن يؤثر ذلك على أداء موقعك. وبالتالي سيؤدي التحويل إلى تسريع موقع WordPress الخاص بك وزيادة تصنيف SEO الخاص بك. لدى Imagify أكثر من 800000 عملية تثبيت نشطة وأكثر من 1000 تقييم من فئة 5 نجوم.
التكلفة: لدى Imagify حزمة بداية مجانية وتقدم ما يقرب من 200 صورة شهريًا.يبدأ الإصدار PRO بسعر 9.99 دولارًا شهريًا.
دلائل الميزات:
- إنشاء إصدارات صور Webp.
- ضغط صورك بنقرة واحدة
- احصل على الأداء والجودة مع ضغط الصور الذكي
- تغيير حجم الصور على الطاير
- استعادة الصور إلى نسختها الأصلية كلما أردت ذلك
- سهلة الاستخدام
- دعم لطيف
4. محسن الصور ShortPixel -WordPress WebP

يعد ShortPixel أحد أفضل المكونات الإضافية لتحسين الصور في WordPress. تم تصميم البرنامج الإضافي للمساعدة في تحويل صورك إلى تنسيق WebP. بمجرد التثبيت، يقوم بتحميل جميع صورك إلى السحابة ويبدأ في تحسينها في الخلفية.
سيقوم البرنامج المساعد بعد ذلك بتنزيل صور WebP WordPress المحولة من السحابة إلى مكتبة الوسائط الخاصة بك. ستحظى الصورة المحسنة بنفس مستوى الجودة حتى مع الحجم المصغر.
يتيح لك ShortPixel الاختيار من بين ثلاثة أوضاع؛ لامعة، ضياع وضياع . كما أنها توفر أيضًا خيار اختبار الروابط الثلاثة لتحديد الخيار الأفضل بالنسبة لك.
وأفضل ما في الأمر هو أن المكون الإضافي يحتوي على لوحة تحكم بسيطة تحتوي على خيارات لتحسين صورك كما تريد. يحتوي ShortPixel على أكثر من 300000 عملية تثبيت نشطة وأكثر من 600 تقييم من فئة 5 نجوم.
التكلفة: يحتوي ShortPixel على نسخة مجانية مع خيارات تحسين الصورة.يبدأ الإصدار PRO بسعر 9.99 دولارًا شهريًا.
دلائل الميزات:
- دعم صورة WebP
- تكامل Cloudflare لأولئك الذين يستخدمون CDN
- تحويل ملفات PNG إلى صور JPEG.
- تحسين صورة شبكية العين
- تحسين الصورة المصغرة أو الاستبعاد
- تحويل بالجملة
- دعم رائع
5. تحسين الصورة بواسطة Optimole

Optimole عبارة عن مكون إضافي نظيف وحديث لتحسين الصور مع العديد من الميزات الرائعة. بمجرد تثبيت البرنامج المساعد، سوف تحتاج إلى إعداده. بعد ذلك، سيكون لديك إمكانية الوصول إلى لوحة التحكم، حيث يمكنك تحويل الصور والمزيد.
يقوم Optimole بمعالجة الصور الموجودة في مكتبة صور WordPress الخاصة بك في الخلفية في الوقت الفعلي. علاوة على ذلك، فإن البرنامج المساعد قائم على السحابة ، مما يريح الخادم الخاص بك من أي ضغط. بمجرد إعداده، يمكن تحويل جميع الصور التي تم تحميلها إلى التنسيق الذي تختاره.
لدى Imagify أكثر من 200000 عملية تثبيت نشطة وأكثر من 500 تقييم من فئة 5 نجوم.
السعر: لدى Optimole نسخة مجانية مع العديد من الخيارات.يبدأ الإصدار PRO بسعر 19.08 دولارًا شهريًا.
دلائل الميزات:
- التحويل الآلي بالكامل
- صور أصغر. نفس الجودة
- يدعم جميع أنواع الصور
- تحويل الصور إلى Webp بسرعة.
- مدعوم من CDN
- بسيطة وخفيفة الوزن
- دعم مكتبة الصور السحابية
- تحميل كسول بدون jQuery
الخلاصة – ووردبريس WebP
بشكل عام، أوضحت هذه المقالة ما هو WebP وفوائده. لقد سلطنا الضوء أيضًا على أفضل مكونات WordPress WebP الإضافية لأتمتة تحويلات WebP.
الآن، مع هذه المعرفة، يمكنك إعداد موقع الويب الخاص بك لبدء عرض صور WebP على مواقع WordPress. إذا كنت ترغب في زيادة سرعة موقعك بشكل أكبر، فيجب عليك مراجعة هذه المقالة حول كيفية تسريع موقع WordPress الخاص بك .
إذا كنت بحاجة إلى مزيد من المساعدة، فيمكن لفريقنا في Fixrunner مساعدتك . يمكننا مساعدتك على زيادة سرعتك إلى وقت التحميل الموصى به وهو 2-3 ثوانٍ.
الأسئلة المتداولة – ووردبريس WebP
هل يسمح WordPress بـ WebP؟
نعم. يتيح لك WordPress تحميل صور WebP إلى مكتبة الوسائط الخاصة بك واستخدامها في المنشورات والصفحات. يمكنك أيضًا تثبيت مكون WordPress WebP الإضافي مثل ShortPixel. يمكن لهذه المكونات الإضافية تحويل الصور بتنسيق JPEG والتنسيقات الأخرى تلقائيًا إلى WebP.
لماذا لا يمكنني تحميل صور WebP إلى WordPress؟
هناك بعض الأسباب التي قد تجعلك غير قادر على تحميل صور WebP إلى موقع WordPress الخاص بك. أحدها هو إذا كنت تستخدم إصدار WordPress أو PHP غير مدعوم. يتم دعم WebP افتراضيًا فقط بواسطة إصدارات WordPress 5.8 وما فوق.
يمكن أن تواجه أيضًا مشكلات في عرض صور WebP على موقعك إذا كان موفر استضافة WordPress الخاص بك لا يدعم WebP.
ما هي نقاط الضعف في WordPress WebP؟
تحتوي صور WebP على اثنتين من نقاط الضعف الخطيرة: CVE-2023-4863 وCVE-2023-5129. CVE-2023-4863 هو خطأ متأصل في مكتبة libwebp للتطبيقات التي تتعامل مع صور WebP. تتيح هذه الثغرة الأمنية للمهاجمين إنشاء ملفات WebP مشوهة. ثم يقومون بمعالجة هذه الملفات لتنفيذ أكواد الهجوم الخاصة بهم.
هل يعمل WebP على تحسين محركات البحث؟
نعم. يمكن لـ WebP تحسين تصنيف محرك البحث لموقعك على الويب. تعد سرعة تحميل صفحة الويب عاملاً مهمًا في تحسين محركات البحث في WordPress. كلما تم تحميل موقع الويب بشكل أسرع، ارتفع ترتيبه في نتائج محرك البحث.
سيؤدي تحويل الصور الموجودة على موقعك إلى تنسيق WebP إلى تقليل حجمها. سيؤدي هذا بدوره إلى زيادة سرعة التحميل لديك.
