ما هي أدوات WordPress وكيفية إضافتها إلى موقعك
نشرت: 2022-10-20عند تجميع موقع WordPress معًا ، من السهل أن تضيع في التفاصيل. يوفر نظام إدارة المحتوى (CMS) العديد من الميزات والخيارات ، وقد يكون من الصعب تحديد الأفضل لموقعك على الويب.
هناك الكثير من الحديث حول مواضيع مثل الصفحات التي يجب تضمينها أو كيفية إعداد رأس الموقع والقائمة. ومع ذلك ، فإن الميزة الأقل تحدثًا عنها هي الأداة.
لحسن الحظ ، هذا هو محور مقالتنا اليوم. سنقوم بتفصيل عناصر واجهة مستخدم WordPress ، وشرح كيفية عملها ، ونقدم أمثلة على كيفية إعداد الأدوات في مناطق متعددة من موقع الويب الخاص بك.
هناك الكثير من الأمور التي يجب تغطيتها ، فلنبدأ.
ما هي أدوات WordPress؟
عنصر واجهة WordPress عبارة عن ميزة سحب وإفلات للمحتوى يمكنك وضعها في أي مكان تقريبًا على موقع WordPress الخاص بك.
تم تصميم الأدوات في الأصل لمنح المستخدمين مزيدًا من التحكم في محتوى الشريط الجانبي. ومع ذلك ، مع مرور الوقت ، وجد مجتمع WordPress طرقًا جديدة ومحسنة لاستخدام الأدوات في جميع أنحاء الموقع.
على سبيل المثال ، تأتي معظم سمات WordPress الآن مجهزة بمناطق جاهزة لعناصر واجهة المستخدم التي يمكن استخدامها لعرض جميع أنواع المعلومات المفيدة.
يتضمن ذلك أشياء مثل موجز الوسائط الاجتماعية ونماذج الاشتراك في البريد الإلكتروني وأشرطة البحث والمزيد. يمكنك أيضًا استخدام الأدوات لإنشاء قوائم تنقل مخصصة في مناطق معينة من موقعك.
بعبارة أخرى ، تعد الأدوات الذكية أدوات متعددة الاستخدامات يمكن استخدامها بعدة طرق لتحسين التصميم العام ووظائف موقع WordPress على الويب.
كيف تعمل أدوات WordPress؟
الآن بعد أن عرفنا ما هي أداة WordPress ، فقد حان الوقت لإلقاء نظرة على كيفية عملها.
بالنسبة للجزء الأكبر ، يعد العمل باستخدام الأدوات عملية بسيطة جدًا. ومع ذلك ، هناك بعض الأشياء الأساسية التي تحتاج إلى معرفتها قبل الغوص في وإضافة الأداة الأولى.
1. تتطلب التطبيقات المصغرة منطقة جاهزة لعناصر واجهة المستخدم
كما ذكرنا سابقًا ، ليست كل سمات WordPress مجهزة بمناطق جاهزة لعناصر واجهة المستخدم. إذا كنت ترغب في استخدامها على موقعك ، فتأكد من التحقق ومعرفة ما إذا كان الموضوع الخاص بك يحتوي على مواقع مصممة مسبقًا لهم.
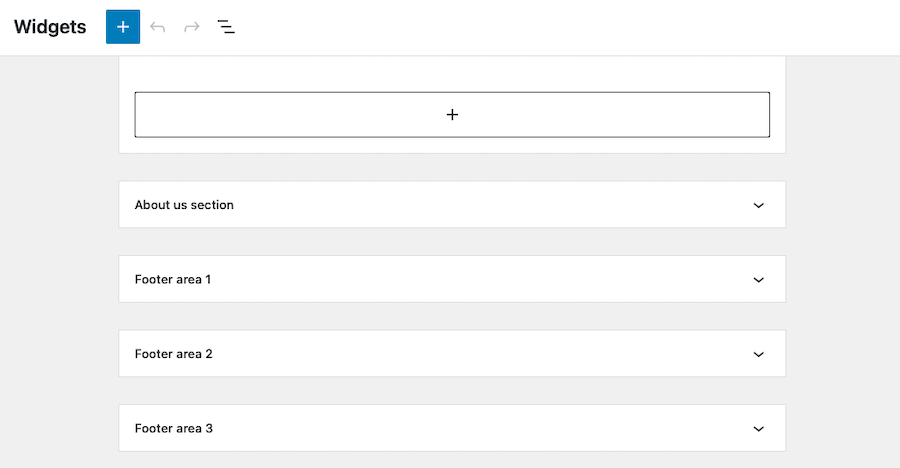
إذا كان المظهر الخاص بك يحتوي على مناطق جاهزة لعناصر واجهة المستخدم ، فستتمكن من العثور عليها بالانتقال إلى قسم المظهر ← الحاجيات في لوحة إدارة WordPress الخاصة بك. هنا ، يجب أن تشاهد قائمة بجميع مناطق الأدوات المتاحة على موقعك ، بالإضافة إلى المناطق التي يتم ملؤها حاليًا بالمحتوى.

إذا كنت لا ترى أي مناطق عناصر واجهة مستخدم مدرجة ، فمن المحتمل أن المظهر الخاص بك لا يدعمها. في هذه الحالة ، ستحتاج إما إلى اختيار سمة مختلفة أو النظر في تثبيت مكون إضافي لبرنامج WordPress يمكنه إنشاء مناطق عناصر واجهة مستخدم مخصصة لك.
2. يمكنك إضافة عناصر واجهة مستخدم عبر قسم Appearance → Widgets
منطقة Appearance → Widgets في لوحة معلومات WordPress هي المكان الذي ستذهب إليه لإضافة وإزالة وإدارة جميع الأدوات على موقعك.
لإضافة عنصر واجهة مستخدم جديد ، ما عليك سوى سحبه وإفلاته من قائمة الأدوات المتاحة في الموقع المطلوب. بمجرد إضافة عنصر واجهة مستخدم إلى منطقة ما ، يمكنك حينئذٍ تكوين إعداداتها لتناسب احتياجاتك بشكل أفضل.
لنفترض أنك تريد إضافة أداة أيقونة وسائط اجتماعية إلى موقعك. قم بسحب وإسقاط كتلة الرموز الاجتماعية أينما تريد ، ثم انقر فوق الأداة لفتح لوحة الإعدادات الخاصة بها.
سيظهر هذا على الجانب الأيمن من الصفحة ، ويسمح لك باختيار منصات الوسائط الاجتماعية التي تريد عرض الروابط لها ، بالإضافة إلى عدد الروابط المراد عرضها ، والترتيب الذي يجب عرضها به ، والمزيد.

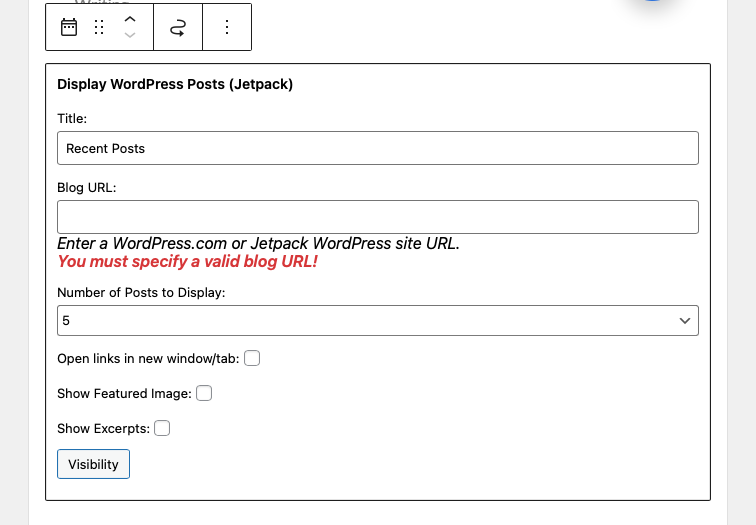
ستحتوي بعض الأدوات على إعدادات أكثر من غيرها. على سبيل المثال ، ستتيح لك أداة النص البسيطة إضافة محتوى فقط ، في حين أن عنصر واجهة مستخدم أكثر تعقيدًا ، مثل عنصر واجهة مستخدم Jetpack Display WordPress ، يحتوي على إعدادات لعنوان URL للمدونة ، وعدد المنشورات التي ترغب في عرضها ، وما إذا كان ينبغي فتح الروابط في علامة تبويب جديدة ، وما إلى ذلك.

3. يمكنك إضافة الحاجيات إلى مناطق متعددة
على سبيل المثال ، إذا كنت ترغب في عرض أداة وسائط اجتماعية في كل من الشريط الجانبي والتذييل ، فيمكنك ببساطة إضافتها إلى كلا المنطقتين من قسم Appearance → Widgets .
يمكن أن يكون هذا مفيدًا إذا كنت تريد التأكد من أن المحتوى الخاص بك يتم مشاهدته من قبل أكبر عدد ممكن من الأشخاص. يمكن أن يكون مفيدًا أيضًا لأغراض الاختبار ، حيث يمكنك بسهولة إضافة وإزالة الأدوات من مناطق مختلفة من موقعك دون التأثير على باقي المحتوى الخاص بك.
ما هي بعض أدوات WordPress الشائعة؟
هناك كل أنواع أدوات WordPress المختلفة المتاحة ، بدءًا من مربعات النص البسيطة إلى المكونات الإضافية المعقدة للوسائط الاجتماعية. إذا كنت تستخدم سمة كتلة ، فيمكنك أيضًا إضافة أي كتلة تريدها إلى منطقة عنصر واجهة المستخدم.
تتضمن بعض الأدوات المصغّرة الأكثر شيوعًا ما يلي:
- أداة أيقونات الوسائط الاجتماعية : تتيح لك هذه الأداة عرض الروابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك بعدة طرق.
- أدوات موجز الوسائط الاجتماعية: تتيح لك أداة موجز الشبكات الاجتماعية عرض موجز لمحتوى الوسائط الاجتماعية الخاص بك على موقع الويب الخاص بك. يمكن أن يكون هذا مفيدًا للترويج لأحدث منشوراتك والتفاعل مع جمهورك.
- شريط البحث: تتيح أداة شريط البحث للزائرين البحث بسرعة عن جزء معين من المحتوى على موقعك. هذا مفيد بشكل خاص إذا كان لديك عدد كبير من المنشورات أو الصفحات.
- نماذج الاشتراك في البريد الإلكتروني: تتيح لك أداة نموذج الاشتراك في البريد الإلكتروني جمع عناوين البريد الإلكتروني من الزوار بحيث يمكنك إضافتها إلى قائمتك البريدية. هذه طريقة رائعة لتنمية قائمتك والترويج للمحتوى الخاص بك.
- أدوات التقويم: يمكن أن تكون أداة التقويم مفيدة لعرض الأحداث أو المواعيد النهائية على موقعك.
- أدوات عرض الشرائح: تتيح لك أداة عرض الشرائح عرض سلسلة من الصور في دائرة دوارة. هذه طريقة رائعة لعرض صور متعددة على موقعك.
- أدوات موجز RSS: تتيح لك أداة موجز RSS عرض أحدث محتوى من موقع ويب آخر على موقعك. هذا مفيد للحفاظ على المحتوى الخاص بك محدثًا وحديثًا.
- أدوات الطقس: يمكن استخدام أداة الطقس لعرض أحوال الطقس الحالية. هذا مفيد للمواقع التي تعتمد على الطقس ، مثل منتجع التزلج أو ملعب الجولف.
بالطبع ، هذه مجرد عينة صغيرة من أنواع الأدوات المتوفرة. هناك المئات من المكونات الإضافية والسمات المختلفة التي تقدم أدوات مخصصة خاصة بها ، لذلك عليك بذل العناية الواجبة في العثور على تلك التي تخدم احتياجاتك على أفضل وجه.
إذا كنت تستخدم Jetpack ، ستستمتع بالوصول إلى عدد غير قليل من عناصر واجهة المستخدم والكتل افتراضيًا ، بما في ذلك:
- تضمين للمنصات والخدمات الاجتماعية الخارجية مثل Facebook و Instagram و Twitter و Loom و Eventbrite Checkout و Pinterest.
- أدوات تحقيق الدخل لقبول المدفوعات والتكامل مع OpenTable وإضافة أزرار الدفع.
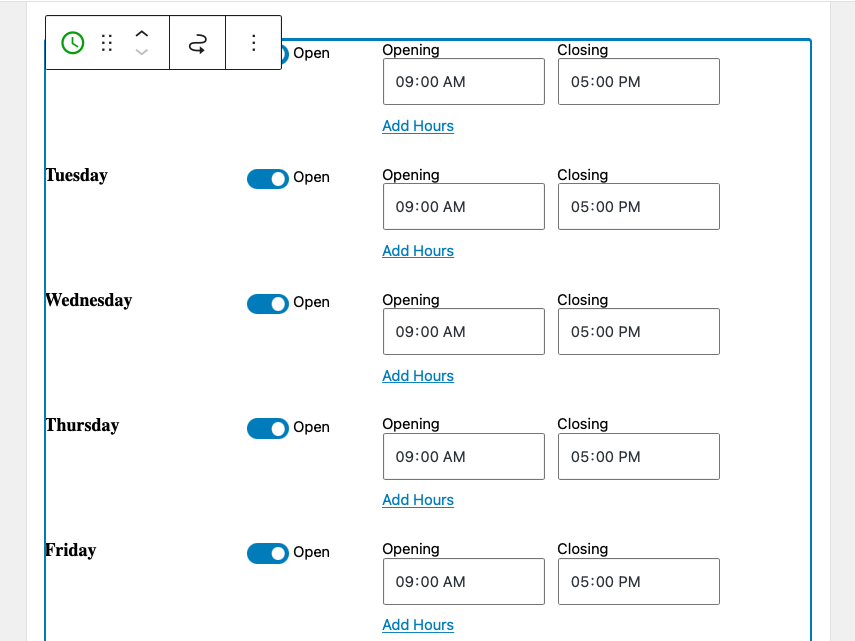
- أدوات النمو لإضافة ساعات العمل ونماذج الاتصال وتكاملات Mailchimp ونماذج الاشتراك.
- أدوات تمكّنك من إضافة محتوى خاص مثل المؤلفين وإحصائيات المدونة والوسائط وملفات GIF والخرائط وتقييمات النجوم والمعارض المكسوة بالبلاط.
كيف وأين تضيف أدوات WordPress
الآن بعد أن غطينا بعض الأساسيات ، دعنا نلقي نظرة على كيفية إضافة عناصر واجهة مستخدم إلى موقع WordPress الخاص بك بالتفصيل.
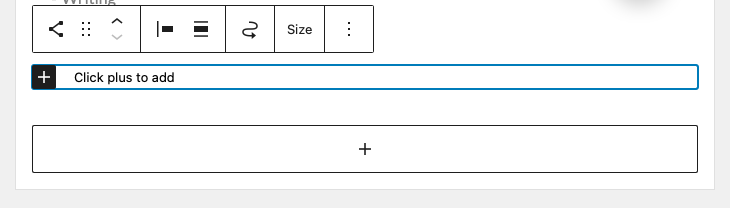
قسم Appearance → Widgets هو المكان الذي ستجد فيه جميع مناطق عناصر واجهة المستخدم المتاحة على موقعك. ما عليك سوى النقر فوق + تسجيل الدخول في منطقة عناصر واجهة المستخدم المحددة وتحديد من عناصر واجهة المستخدم المتاحة.
ومع ذلك ، من المهم ملاحظة أنه نظرًا لأن الأدوات لا تحتوي على وظيفة الحفظ التلقائي أو المراجعات ، يجب عليك دائمًا الاحتفاظ بنسخة احتياطية من موقع WordPress الخاص بك قبل إضافة أدوات جديدة أو تحديث الأدوات الموجودة.
فيما يلي ملخص موجز لكيفية إضافة عناصر واجهة مستخدم إلى أماكن مختلفة على موقع WordPress على الويب. لاحظ أن هذه التعليمات تفترض أنك تستخدم محرر الكتل على موقعك.
1. في الشريط الجانبي الخاص بك
لإضافة عناصر واجهة مستخدم إلى الشريط الجانبي الخاص بك ، ما عليك سوى النقر فوق Appearance → Widgets ثم النقر فوق الرمز + والبحث عن الأداة التي تريد إضافتها.
في هذا المثال ، أضفنا أداة ساعات العمل إلى الشريط الجانبي.

بشكل افتراضي ، ستظهر هذه الأداة في جميع المنشورات والصفحات. تأكد من النقر فوق تحديث أعلى الشاشة لحفظ التغييرات.
2. في رأسك
إذا كان المظهر الخاص بك يتضمن مناطق عناصر واجهة المستخدم في الرأس ، فيمكنك إضافة كتل بالانتقال إلى المظهر → الأدوات . كل ما عليك القيام به هو تحديد موقع قسم عناصر واجهة المستخدم الذي يقرأ "الرأس" ثم النقر فوق علامة + داخله للبحث عن عنصر واجهة مستخدم واختياره.
أو ، إذا كنت تستخدم سمة كتلة ، فيمكنك الانتقال إلى المظهر → المحرر ، وفتح قائمة أجزاء القالب ، والنقر فوق رأس الصفحة . ثم يمكنك سحب الكتل وإفلاتها تمامًا كما تفعل في أي مكان آخر على موقعك.
3. في التذييل الخاص بك
إذا كان المظهر الخاص بك يتضمن مناطق عناصر واجهة المستخدم في التذييل ، فيمكنك إضافة كتل من قسم المظهر → الحاجيات . ما عليك سوى النقر فوق علامة + الموجودة أسفل "التذييل" ، ثم تحديد الأداة المناسبة لإدراجها.
أو ، إذا كنت تستخدم سمة كتلة ، فيمكنك الانتقال إلى المظهر → المحرر ، وفتح قائمة أجزاء القالب ، والنقر على تذييل الصفحة . ثم يمكنك سحب الكتل وإفلاتها تمامًا كما تفعل في أي مكان آخر على موقعك.
4. في صفحات أو منشورات محددة
إذا كنت تريد عرض أدوات WordPress بشكل مشروط (أي إظهار أو إخفاء عناصر واجهة المستخدم بناءً على شروط معينة) ، يمكنك القيام بذلك باستخدام Jetpack. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم انتقل إلى قسم Appearance → Widgets .
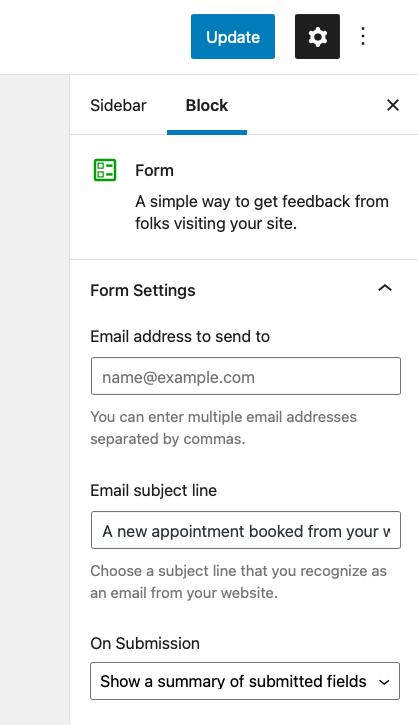
أدخل الأداة كما تفعل عادةً ، ثم انقر فوق رمز الترس على الجانب الأيمن من الشاشة للوصول إلى خيارات التخصيص.

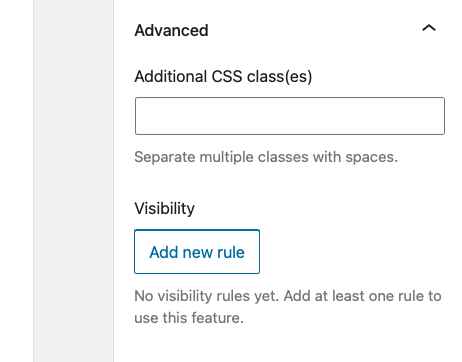
من هناك ، قم بالتمرير لأسفل إلى قسم خيارات متقدمة . انقر على القائمة المنسدلة ، ثم حدد الزر الذي يشير إلى إضافة قاعدة جديدة .

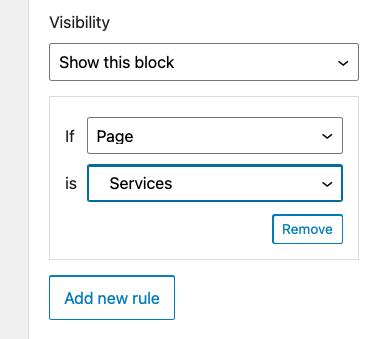
من هنا ، يمكنك اختيار ما إذا كنت ترغب في إظهار أو إخفاء هذه الأداة واختيار المكان الذي تريد تطبيق القاعدة فيه.
هنا ، اخترنا إظهار عنصر واجهة المستخدم في صفحة الخدمات ، وتلك الصفحة فقط.

كما هو الحال دائمًا ، تأكد من النقر فوق الزر تحديث في الجزء العلوي من شاشة الأدوات لحفظ هذه التغييرات.
5. على فئات أو علامات محددة
يعمل هذا بشكل مشابه لعملية تعيين تفضيلاتك للأداة لتظهر على صفحات أو منشورات معينة.
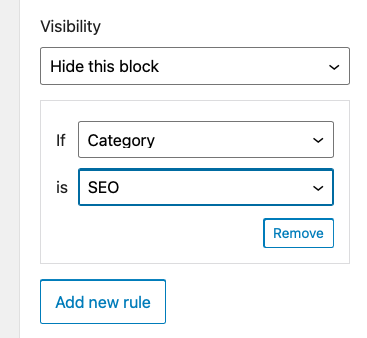
أدخل عنصر واجهة المستخدم في المكان الذي تريد ظهوره فيه ، ثم انقر فوق رمز الترس ، وانتقل لأسفل إلى خيارات متقدمة . انقر فوق إضافة قاعدة جديدة وحدد إظهار هذه الكتلة ضمن الرؤية . بجوار إذا حدد فئة ، ثم بجانب هو ، حدد صفحات الفئات التي تريد أن تظهر الأداة عليها.

إذا كنت تريد أن تظهر الأداة في فئات متعددة ، فستحتاج إلى تعيين قاعدة جديدة وتكرار هذه العملية لكل فئة. إذا كنت تريد ظهوره في معظم الفئات مع استبعاد عدد قليل منها ، فمن الأفضل تحديد إخفاء هذه المجموعة ، ثم اختيار الفئة التي ترغب في إخفاء الأداة عنها.

هذه العملية مماثلة لتعيين قواعد الرؤية للعلامات ، والتاريخ ، والمؤلف ، والتصنيف ، إذا كان لديك WooCommerce مثبتًا.
6. للمستخدمين المسجلين فقط
يمكنك تعيين قواعد الرؤية لكيفية ووقت ظهور الأدوات للمستخدمين الذين قاموا بتسجيل الدخول أيضًا. للقيام بذلك ، ستؤدي نفس المهام الموضحة سابقًا: أدخل الأداة ، وانقر فوق رمز الترس ، وحدد متقدم ← إضافة قاعدة جديدة .
ثم اختر إظهار هذه الكتلة ، وبجوار إذا ، حدد المستخدم. بجوار هو ، حدد تم تسجيل الدخول .
يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت ترغب في توفير موارد صيانة الموقع وإدارته لأعضاء فريقك أثناء تسجيل دخولهم أو تضمين محتوى حصري لأعضاء برنامجك.
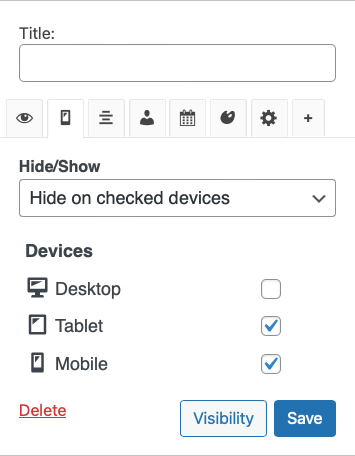
7. فقط على أجهزة أو أحجام شاشة محددة
هناك بعض الحالات التي يكون فيها عرض عناصر واجهة المستخدم (خاصة أدوات الشريط الجانبي) تدخليًا وبشكل عام في الطريق. ينطبق هذا في الغالب على الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية.
في هذه الحالات ، يعد إخفاء عناصر واجهة المستخدم على جميع الأجهزة المحمولة - أو اختيار إظهارها فقط على الأجهزة ذات حجم شاشة معين - طريقة رائعة لتجنب هذه المشكلة.
للقيام بذلك ، ستحتاج إلى مكون إضافي. خيارات القطعة مثالية لهذا المنصب.
لتثبيته ، انتقل إلى Plugins → Add New ، ثم ابحث عن "Widget Options". قم بتثبيت المكون الإضافي وانقر فوق تنشيط .
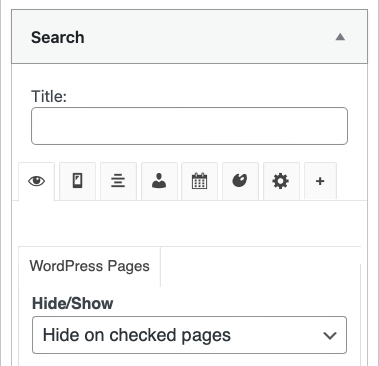
بعد ذلك ، انتقل إلى Appearance → Widgets وحدد الأداة التي ترغب في تطبيق قواعد عرض خاصة بحجم الجهاز / الشاشة عليها.
في هذه الحالة ، اخترنا أداة البحث. يمكنك أن ترى كيف أضاف المكون الإضافي Widget Options العديد من عناصر التحكم في الرؤية.

هنا ، انقر فوق علامة التبويب مع رمز الجهاز. حدد الأجهزة التي تريد إخفاء الأداة عليها وانقر فوق حفظ .

كيفية إضافة منطقة عنصر واجهة مستخدم جديدة في WordPress
في بعض الحالات ، قد ترغب في إضافة منطقة عناصر واجهة مستخدم جديدة تمامًا إلى موقع WordPress الخاص بك. أول شيء عليك القيام به هو عمل نسخة احتياطية من موقعك قبل إجراء أي تغييرات. ويجب عليك أيضًا العمل مع موضوع فرعي لتجنب أي حوادث مؤسفة.
بعد ذلك ، ستحتاج إلى إضافة منطقة عناصر واجهة مستخدم جديدة إلى ملف jobs.php الخاص بك. يمكنك القيام بذلك عن طريق إضافة الكود التالي ، كما هو مفصل في مجلة Qode:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );الآن بعد أن تم تسجيل منطقتك الجديدة في jobs.php ، يمكنك البدء في إضافة عناصر واجهة مستخدم إليها من شاشة Appearance → Widgets في لوحة معلومات WordPress الخاصة بك.
إذا كنت تستخدم Block Editor ، فانقر فوق علامة + الموجودة أسفل منطقة عنصر واجهة المستخدم الجديدة وأضف عناصر واجهة المستخدم كما تفعل عادةً.
بمجرد القيام بذلك ، ستظل بحاجة إلى إضافة القليل من التعليمات البرمجية الإضافية إلى أحد ملفات المظهر الخاص بك لإظهار منطقة عنصر واجهة المستخدم الجديدة على موقعك. ضع مقتطف الشفرة التالي (مرة أخرى من مجلة Qode) في الملف المناسب ، على سبيل المثال ، footer.php ، sidebar.php ، إلخ:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>كيفية تصدير واستيراد أدوات WordPress
في بعض الحالات ، قد تحتاج إلى تصدير واستيراد أدوات WordPress. على سبيل المثال ، قد ترغب في نقل الأدوات من موقع WordPress إلى آخر.
يعد تصدير واستيراد أدوات WordPress عملية مباشرة. أولاً ، تحتاج إلى تثبيت وتفعيل مكون إضافي للمساعدة. يمكنك استخدام المكون الإضافي Widget Options الذي تمت مناقشته أعلاه لإنجاز هذه المهمة.
انتقل إلى الإعدادات → Widget Options وانقر فوق تمكين بجوار استيراد وتصدير عناصر واجهة المستخدم.
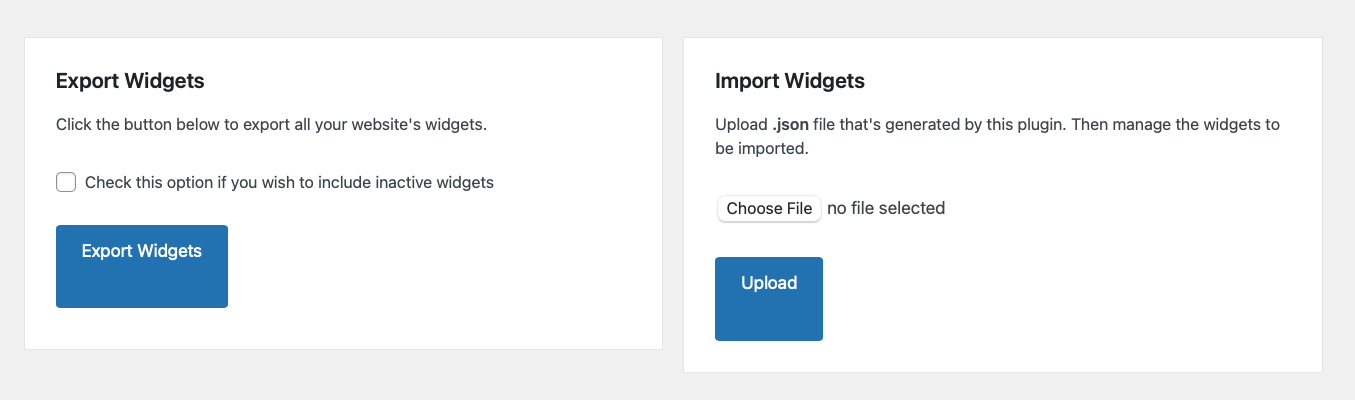
ثم انتقل إلى Tools → Import / Export Widgets .
الخيارات المعروضة بسيطة للغاية. يمكنك إما تصدير الأدوات ثم تحميلها إلى موقع آخر أو استيراد الأدوات التي قمت بتنزيلها بالفعل من مكان آخر.

حدد الملف (الملفات) الذي تريد تحميله في حالة الاستيراد. أو حدد المكان الذي تريد حفظ الملفات المصدرة فيه على جهاز الكمبيوتر الخاص بك. هذا كل ما في الامر.
تتوفر المكونات الإضافية الأخرى التي تؤدي نفس الوظيفة أيضًا ، بما في ذلك المكون الإضافي Widget Importer & Exporter.
كيفية تعطيل الحاجيات في ووردبريس
في بعض الحالات ، قد تحتاج إلى تعطيل الأدوات في WordPress. على سبيل المثال ، قد ترغب في تعطيل أداة المشاركات الأخيرة إذا كنت لا تنشر المحتوى كثيرًا.
يتطلب تعطيل الأدوات في WordPress بضع خطوات فقط. أثناء تسجيل الدخول إلى لوحة معلومات WordPress ، انتقل إلى Appearance → Widgets وانقر على الأداة التي ترغب في تعطيلها. إذا كنت ترغب في التخلص من الأداة تمامًا - بما في ذلك أي تخصيص أو إعدادات قمت بتكوينها - فما عليك سوى النقر فوق الأداة والضغط على زر backspace أو الحذف على لوحة المفاتيح.
إذا كنت ترغب في الحفاظ على الإعدادات التي نسبتها إلى هذه الأداة ، فقم بسحبها بالنقر فوق رمز السحب ووضعها في قسم Inactive Widgets .
الأسئلة المتداولة حول أدوات WordPress
الآن بعد أن تعلمت كيفية استخدام أدوات WordPress بشكل فعال ، دعنا نجيب على بعض الأسئلة الشائعة.
لماذا لا يتم عرض أدوات WordPress الخاصة بي؟
إذا لم يتم عرض أدوات WordPress الخاصة بك ، فإن السبب الأكثر ترجيحًا هو أنك لم تقم بإضافة أي أدوات إلى الشريط الجانبي الخاص بك. لإصلاح ذلك ، انتقل إلى Appearance → Widgets وأضف عنصرًا إلى منطقة عنصر واجهة المستخدم التي تريدها.
سبب آخر لعدم عرض أدوات WordPress الخاصة بك هو أن المظهر الخاص بك لا يدعم الأدوات. إذا كان الأمر كذلك ، فأنت بحاجة إلى التبديل إلى سمة WordPress جاهزة لعناصر واجهة المستخدم أو إضافة منطقة عنصر واجهة مستخدم يدويًا إلى موقعك كما هو موضح أعلاه.
لماذا لا يتم تحديث أدوات WordPress الخاصة بي؟
إذا كنت تضيف أدوات جديدة أو تقوم بتحديث عناصر واجهة مستخدم موجودة ولم تنعكس التغييرات على موقع الويب الخاص بك ، فإن السبب الأكثر احتمالاً هو التخزين المؤقت. يتيح التخزين المؤقت للمتصفحات خدمة النسخ المحفوظة من موقع الويب الخاص بك للزوار العائدين بحيث يتم تحميلها بشكل أسرع. ومع ذلك ، قد يتسبب هذا أحيانًا في تأخيرات مؤقتة في عرض تحديثاتك على موقعك.
إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت ، فأنت بحاجة إلى مسح ذاكرة التخزين المؤقت لرؤية التغييرات على موقع الويب الخاص بك. إذا لم يفلح ذلك ، فقد تحتاج إلى التحقق من ذاكرة التخزين المؤقت لموفر الاستضافة أو مسح ذاكرة التخزين المؤقت للمتصفح الخاص بك.
لماذا لا تظهر منطقة الأدوات في لوحة تحكم المسؤول؟
إذا كنت لا ترى منطقة الأدوات في لوحة تحكم مسؤول WordPress الخاصة بك ، فمن المرجح أن الموضوع الخاص بك لا يدعم الأدوات. في هذه الحالة ، تحتاج إلى التبديل إلى سمة WordPress جاهزة لعناصر واجهة المستخدم.
كيف يمكنني تغيير حجم أداة WordPress؟
يتم تحديد حجم عنصر واجهة WordPress حسب الموضوع الذي تستخدمه. إذا كنت تريد تغيير حجم عنصر واجهة المستخدم ، فأنت بحاجة إلى تعديل ورقة أنماط السمة الخاصة بك. أو يمكنك استخدام مكون إضافي مثل خيارات القطعة لتعيين الأبعاد المحددة لكل عنصر واجهة مستخدم.
ولكن باستخدام سمة الكتلة ، بدلاً من تعديل رمز المظهر الخاص بك ، يمكنك استخدام محرر WordPress لإجراء تغييرات على القالب. على سبيل المثال ، إذا كان لديك قالب "فئات المنشورات" في تذييل الصفحة ، يمكنك ببساطة فتح قالب "التذييل" ، ثم تحرير أبعاد تلك الكتلة المحددة ببضع نقرات فقط - لا يلزم وجود رمز! في الواقع ، يمكنك التحكم في جوانب أكثر بكثير باستخدام محرر WordPress مقارنة بمناطق الأدوات. تخصيص كل شيء من لون الخط والخلفية إلى مظهر الزر.
أين يتم تخزين الأدوات في قاعدة بيانات WordPress؟
يتم تخزين الأدوات في جدول wp_options تحت اسم widget_sidebars . إذا كنت ترغب في عرض جميع الأدوات الذكية النشطة حاليًا على موقع الويب الخاص بك ، فيمكنك استخدام استعلام SQL التالي:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'سيعرض هذا الاستعلام جميع السجلات من جدول wp_options التي تحتوي على كلمة "عنصر واجهة مستخدم" في اسم_الخيار الخاص بها.
هل تعمل أدوات WordPress على إبطاء موقع الويب الخاص بي؟
لا ، أدوات WordPress لا تبطئ موقع الويب الخاص بك. ومع ذلك ، إذا كنت تستخدم الكثير من الأدوات ، فيمكن أن يجعل موقع الويب الخاص بك يبدو مشوشًا ويؤثر على تجربة المستخدم. لا تنجرف مع الحاجيات الزائدة.
ما الفرق بين القطعة والمكوِّن الإضافي؟
المكوِّن الإضافي لـ WordPress هو جزء من البرنامج يمكنك تثبيته على موقع الويب الخاص بك لإضافة ميزات ووظائف جديدة. الأدوات المصغّرة عبارة عن كتل صغيرة من المحتوى يمكنك إضافتها إلى الأشرطة الجانبية لموقع الويب الخاص بك ومناطق أخرى جاهزة لعناصر واجهة المستخدم. على عكس المكونات الإضافية ، لا تحتاج الأدوات إلى التثبيت والتفعيل. ومع ذلك ، يمكنك تثبيت المكونات الإضافية لإضافة عناصر واجهة مستخدم وكتل إضافية إلى موقعك.
مقارنة بين عناصر واجهة مستخدم WordPress والكتل - أيهما يستخدم ومتى؟
تعد أدوات وكتل WordPress طريقتين مختلفتين لإضافة محتوى ووظائف إلى موقع الويب الخاص بك. الأدوات الذكية قديمة وكانت موجودة منذ الإصدار 2.2 من WordPress. من ناحية أخرى ، تم تقديم الكتل في الإصدار 5.0 من WordPress.
الأدوات هي أجزاء صغيرة من المحتوى يمكنك إضافتها إلى الأشرطة الجانبية لموقع الويب الخاص بك والمناطق الأخرى الجاهزة لعناصر واجهة المستخدم. تشبه الكتل الأدوات من حيث أنها تضيف أنواعًا معينة من المحتوى إلى موقعك. تم تقديم محرر الأدوات المستند إلى الكتلة لجلب الكتل إلى المزيد من مناطق WordPress ، بما في ذلك الشريط الجانبي والرأس والتذييل.
طالما أنك تستخدم سمة تدعم Block Editor ، يمكنك استخدام الكتل في أي مكان. أنت لا تقتصر فقط على مناطق عناصر واجهة المستخدم - ولكن يمكنك وضع كتلة في منطقة عنصر واجهة المستخدم.
في كثير من الحالات في هذه المقالة ، نستخدم هذه المصطلحات بالتبادل.
ابدأ مع أدوات WordPress
نأمل أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا وأنك تفهم ماهية أدوات WordPress وكيفية إضافتها إلى موقعك. هناك الكثير من عناصر واجهة المستخدم الممتعة والمفيدة لاستكشافها. استمتع بإنشاء موقع رائع للزائرين واستكشاف إمكانيات غير محدودة باستخدام WordPress!
