تخطيطات الفسفور الابيض - طريقة ثورية جديدة لتخزين تخطيطات WordPress!
نشرت: 2019-10-17يخزن WP Layouts جميع تخطيطاتك لمنشئي WordPress الرئيسيين في السحابة حتى تتمكن من الوصول إليها من أي موقع ويب WordPress. احفظ أو استخدم التخطيطات الخاصة بك بنقرة واحدة. هذه طريقة رائعة لتوفير الوقت ، مما يجعلها مثالية لأي شخص يريد إعادة استخدام التصميم. يعد هذا مثاليًا بشكل خاص لأي شخص ينشئ الكثير من مواقع الويب أو للتعاون في المشروع داخل وكالات التصميم الأكبر. في هذه المقالة ، سنلقي نظرة فاحصة على WP Layouts ، ونرى ما يمكن أن يفعله ، ونرى مدى سهولة استخدامه ، ومعرفة ما إذا كانت WP Layouts مناسبة لك.
لماذا استخدام تخطيطات WP؟
الطريقة القديمة
كانت الطريقة القديمة هي تصدير كل تصميم واحدًا تلو الآخر وحفظه على جهاز الكمبيوتر الخاص بك. بعد ذلك ، انتقل إلى الموقع الذي تريد استخدام التخطيطات عليه واستوردها واحدة تلو الأخرى.
في السابق ، كان يجب تخزين ملفات تصدير .JSON في ملفات على جهاز الكمبيوتر الخاص بك أو في خدمة تخزين سحابية منفصلة. هذا يعني أنه سيتعين عليك البحث عنها أو الانتقال إلى المجلد والعثور على الملف الفردي واحدًا تلو الآخر. تم إجراء ذلك لكل موقع ويب تريد استخدام الملفات فيه. لا يمكنك رؤية التخطيط قبل تحميله ، لذلك كان من الممكن تحميل عدة تخطيطات للحصول على التصميم المناسب لموقع الويب.
كانت الطريقة القديمة أسوأ لتعبئة الموضوعات الفرعية. يعد تصديرها وتعبئتها عملية متعددة الخطوات يمكن أن تصبح معقدة. سينتهي بك الأمر مع الكثير من الملفات التي يتعين عليك بعد ذلك إنشاء حزمة سمة فرعية منها. أصبح هذا مضيعة للوقت.
الطريقة الجديدة
باستخدام WP Layouts ، لن تضطر أبدًا إلى تصدير التخطيطات من موقع واحد واستيرادها إلى موقع آخر في كل مرة. يتم تخزين التخطيطات في السحابة ويمكن الوصول إليها من قائمة واحدة داخل موقع WordPress الخاص بك. حتى أنها تتضمن ملفات CSS وصورك. إنه يعمل مع Gutenberg و Divi و Elementor و Beaver Builder (المزيد من الخيارات قريبًا).
ما عليك سوى اختيار علامة التبويب WP Layouts في خيار التخطيطات للمُنشئ الذي تريد استخدامه. يمكن عرض جميع تخطيطاتك كصورة مصغرة حتى تعرف بالضبط ما تحدده في كل مرة. يتضمن اشتراك WP Layouts أكثر من 20 تخطيطًا مصممًا مخصصًا ويمكنك شراء المزيد من التخطيطات المتميزة مباشرةً من المكتبة.
ستسمح لك الميزة القادمة بإنشاء سمات فرعية بعملية بنقرة واحدة. لا مزيد من تنزيل الملفات الفردية ودمجها معًا لإنشاء حزمة السمات الفرعية. كل هذا سوف يتم تلقائيا.
قم بتنزيل وتثبيت تخطيطات WP

لبدء استخدام WP Layouts Beta ، انتقل إلى WPLayouts.space وانقر فوق أي زر يسمى Get WP Layouts NOW!

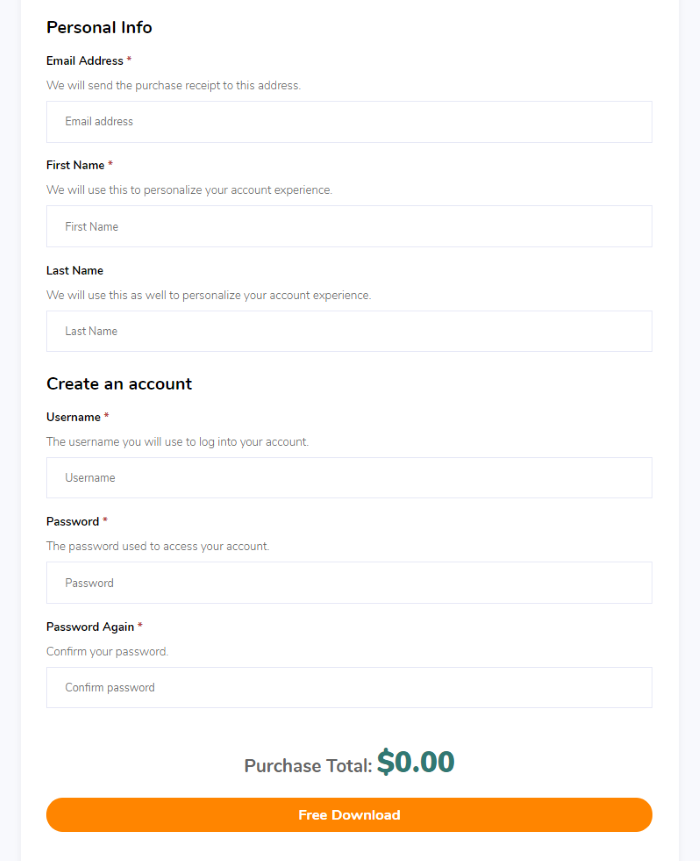
يفتح هذا النموذج حيث يمكنك إنشاء حساب أو تسجيل الدخول إلى حسابك وتنزيل المكون الإضافي. ستتمكن أيضًا من تجديد مفتاح الترخيص الخاص بك هنا. هذه هي النسخة التجريبية ، والتي ستكون متاحة حتى نهاية العام. بعد الأول من العام ، سيظل الخيار المجاني متاحًا إلى جانب العديد من حزم Premium.

قم بتحميل البرنامج المساعد وتنشيطه كالمعتاد. في قائمة لوحة القيادة ، انتقل إلى WP Layouts > Settings وقم بتسجيل الدخول باستخدام بريدك الإلكتروني. تتم الآن إضافة تخطيطات WP إلى مكتبات أدوات الإنشاء الخاصة بك ويمكن استيرادها إلى صفحات ومنشورات Gutenberg.
تخطيطات الفسفور الابيض تخطيطاتي

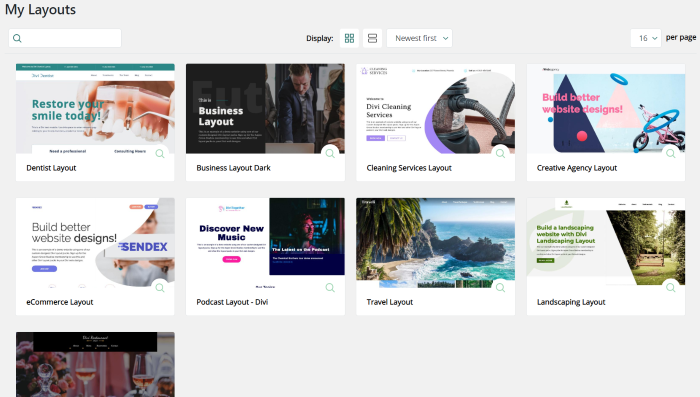
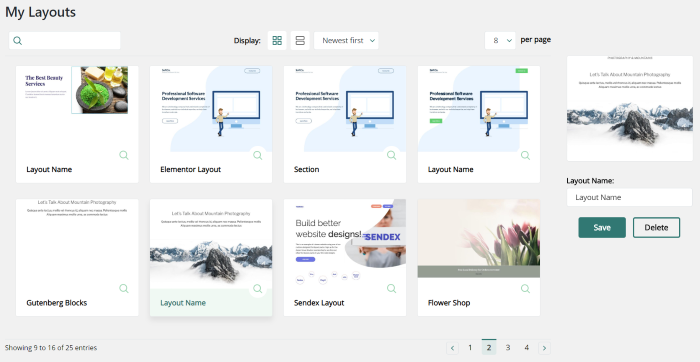
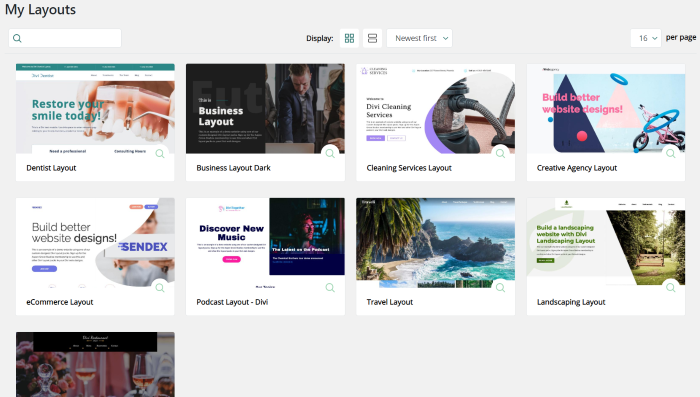
سترى قائمة التخطيطات في قائمة لوحة معلومات WP Layouts. يمكنك عرضها في شبكة أو قائمة. تُظهر طريقة عرض الشبكة الصورة المصغرة واسم المحرر أو التخطيط وعدسة مكبرة تفتح التخطيط لرؤيته مباشرة في علامة تبويب جديدة. يتم تمرير كل واحدة أثناء التمرير فوقها لتظهر لك التخطيط. يمكنك عرضها حسب التاريخ أو أبجديًا ، ويمكنك اختيار عدد ما تريد إظهاره على الصفحة. يتيح لك مربع البحث الموجود في الزاوية اليسرى العليا البحث بالاسم أو المحرر.

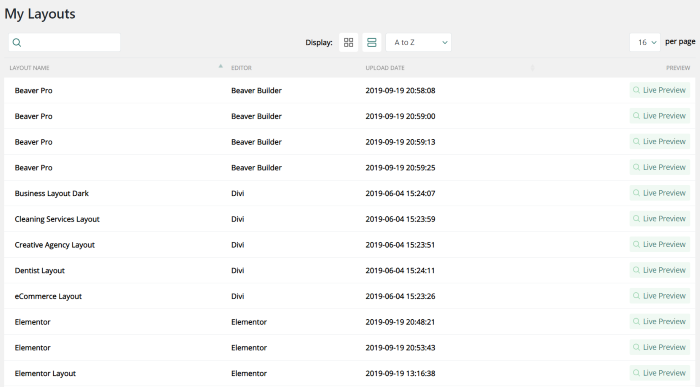
هذا يدل على عرض القائمة. لقد قمت بفرزها أبجديًا من الألف إلى الياء. فهي تعرض الاسم والمحرر وتاريخ التحميل وزرًا لرؤية التخطيط كمعاينة مباشرة.

يمكنك أيضًا إعادة تسمية تخطيط أو حذفه عن طريق تحديده ثم تحديد اختياراتك في المربع الموجود على يمين الشاشة. إذا اخترت حذف تخطيط ، فستطلب منك نافذة منبثقة تأكيد الحذف.
ثيمات
تحتوي قائمة لوحة المعلومات أيضًا على رابط يسمى السمات . هذه ميزة قادمة ستتيح لك استيراد السمات الفرعية من مكتبة السحابة الخاصة بـ WP Layouts. هذه ميزة مثيرة وسيتم طرح المزيد من التفاصيل قريبًا.
كيفية استخدام تخطيطات WP
فيما يلي نظرة على كيفية استخدام WP Layouts مع كل من البناة. كل منهم يستخدم عملية بنقرة واحدة لرؤية التخطيطات.
استخدام تخطيطات الفسفور الابيض مع جوتنبرج

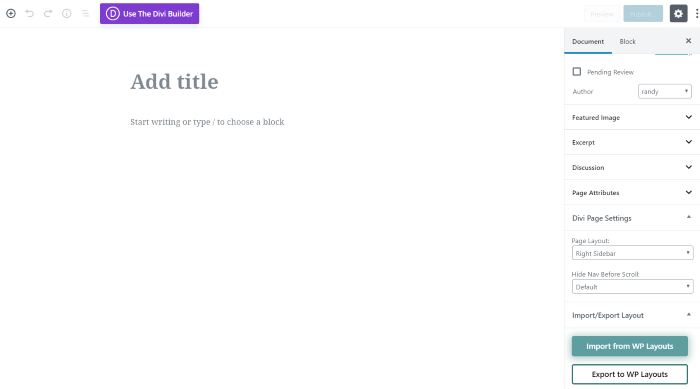
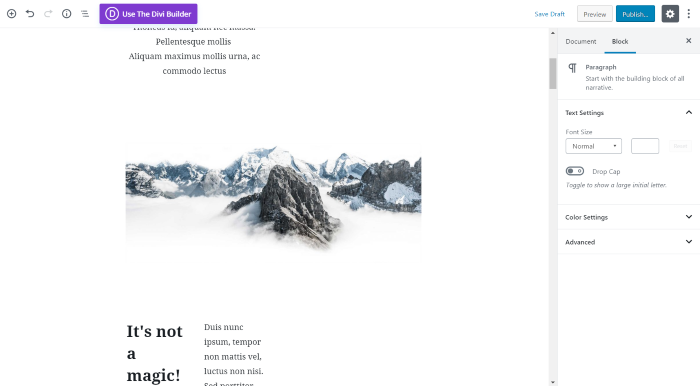
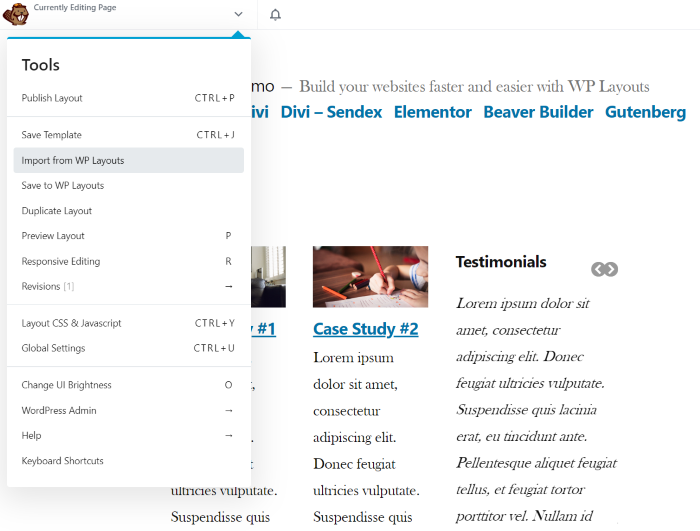
في محرر Gutenberg ، سترى زوجين من الأزرار في الزاوية اليمنى السفلية ضمن علامة تبويب تسمى استيراد / تصدير . انقر لاستيراد التخطيط الخاص بك من السحابة أو لاستيراد التخطيط الخاص بك إلى السحابة.

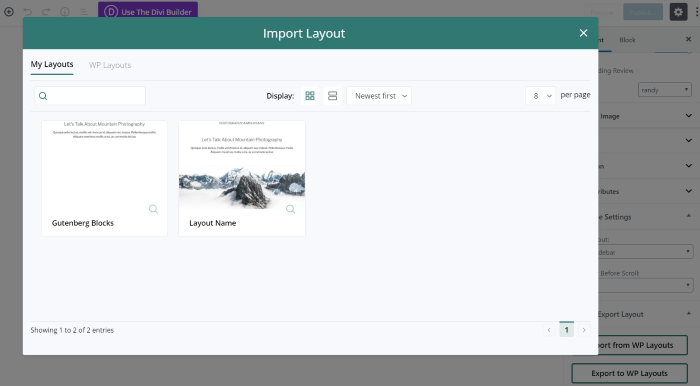
لقد نقرت للاستيراد. يفتح مشروط لإظهار التخطيطات التي يمكنني استخدامها مع هذا المنشئ. هذه هي نفس شاشة مكتبة WP Layouts ، لذا يمكنني فرزها والبحث عنها وعرضها بنفس الطريقة. يتضمن علامة تبويب تسمى WP Layouts وعلامة تبويب تسمى My Layouts . تخطيطاتي هي التخطيطات التي قمت بحفظها في مكتبتك السحابية من أي موقع ويب.

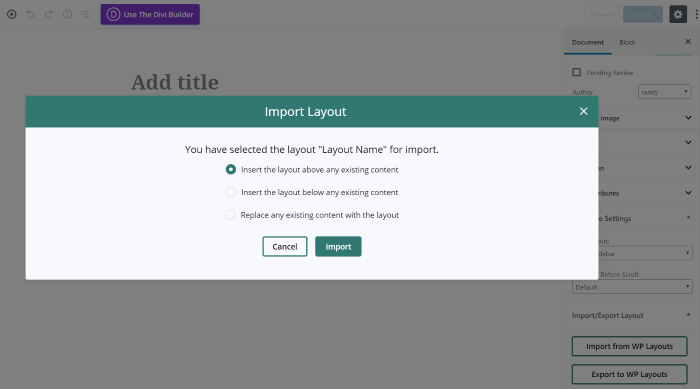
يُظهر النقر فوق أحد التخطيطات شكلاً جديدًا حيث يمكنني اختيار خيار استيراد. أدخل التخطيط أعلى المحتوى الموجود ، أسفل المحتوى الموجود ، أو استبدل المحتوى الموجود.

تم الآن استيراد التخطيط الخاص بي من مكتبتي السحابية.

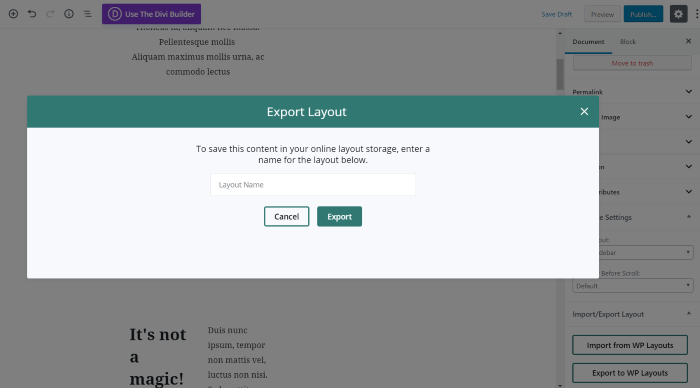
بمجرد إنشاء التخطيط الخاص بك ، يمكنك حفظه في السحابة بالنقر فوق تصدير إلى WP Layouts . يفتح مشروط حيث يمكنك توفير اسم للتخطيط. يقوم بإنشاء صورة مصغرة وتصدير كل المحتوى.
استخدام تخطيطات WP مع Divi


تمت إضافة علامتي تبويب جديدتين لتخطيطات WP إلى القائمة المنبثقة لتخطيطات Divi حيث يمكنك رؤية تخطيطات Divi التي قمت بحفظها في السحب أو التخطيطات WP Layouts من مكتبة WP Layouts.

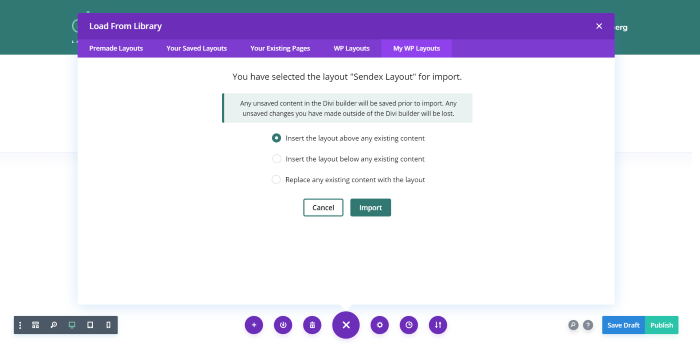
تمامًا كما هو الحال مع تخطيطات Gutenberg ، اختر كيف تريد استيراد التخطيط من النموذج وانقر فوق استيراد.

يتم الآن استيراد التخطيط إلى صفحة Divi أو نشر حيث يمكن تخصيصه مثل أي تخطيط.

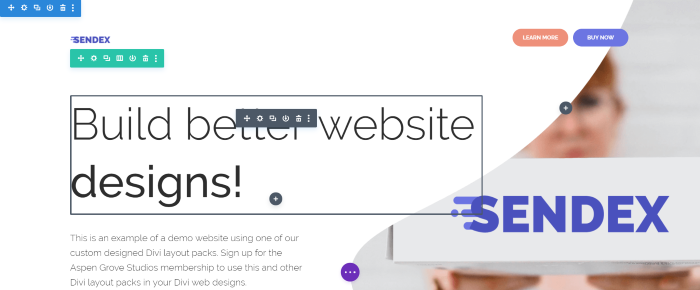
لحفظه في مكتبة WP Layouts ، حدد حفظ التخطيط في المكتبة كالمعتاد ثم حدد خيار WP Layouts.
استخدام تخطيطات WP مع Elementor

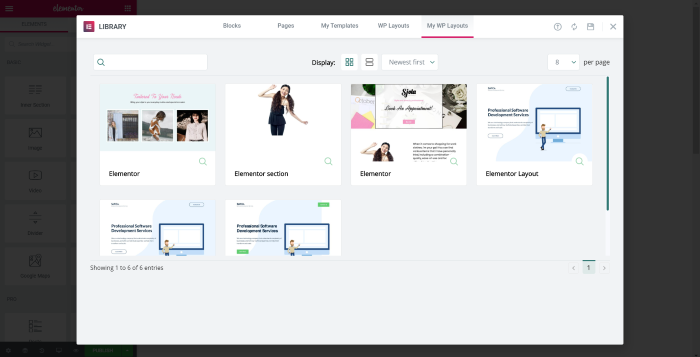
تتم إضافة علامات تبويب تخطيطات WP إلى مكتبة Elementor حيث يمكنك اختيار التخطيطات المحفوظة أو الاختيار من مكتبة WP Layouts.

انقر فوق التخطيط الذي تريده وانتظر حتى يتم استيراده.

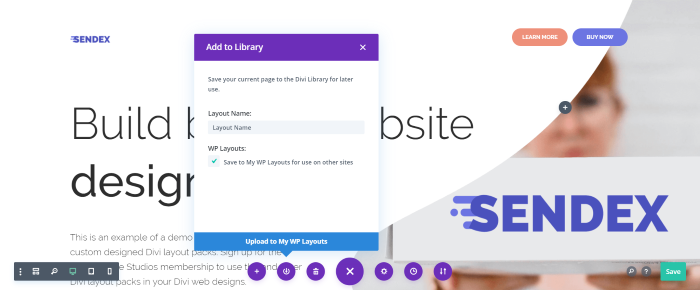
لحفظ التخطيطات في سحابة WP Layouts الخاصة بك ، قم بالمرور فوق السهم الموجود بجوار الزر نشر في الزاوية اليسرى السفلية وحدد حفظ كقالب .

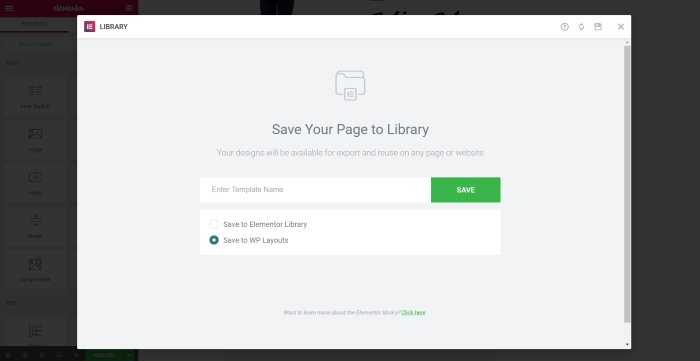
حدد Save to WP Layouts في نافذة الحفظ المنبثقة.
استخدام تخطيطات WP مع Beaver Builder

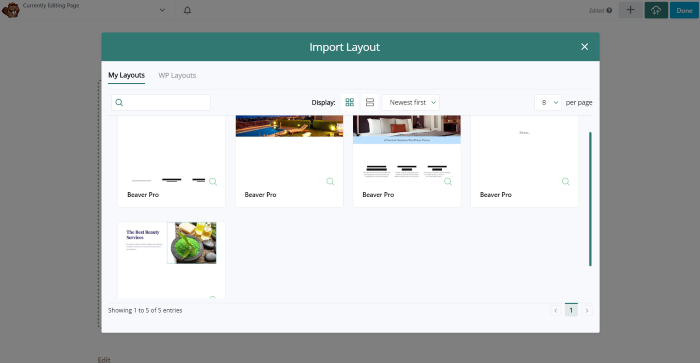
لاستخدام تخطيطات WP الخاصة بك مع Beaver Builder ، انقر فوق أيقونة السحابة في الزاوية اليمنى العليا. يؤدي ذلك إلى فتح نافذة استيراد التخطيطات المنبثقة مع علامتي التبويب تخطيطاتي و WP Layouts.

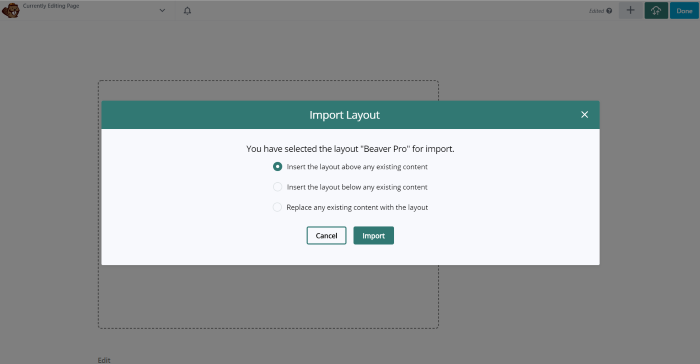
حدد التخطيط الخاص بك واختر كيف تريد إدراج التخطيط في صفحتك أو منشورك.

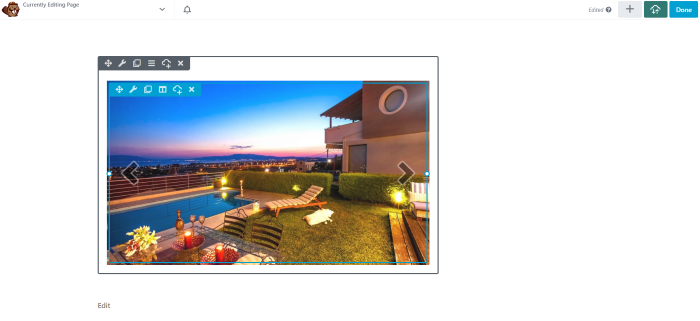
يتم الآن استيراد التخطيط الخاص بك من مكتبة WP Layouts.

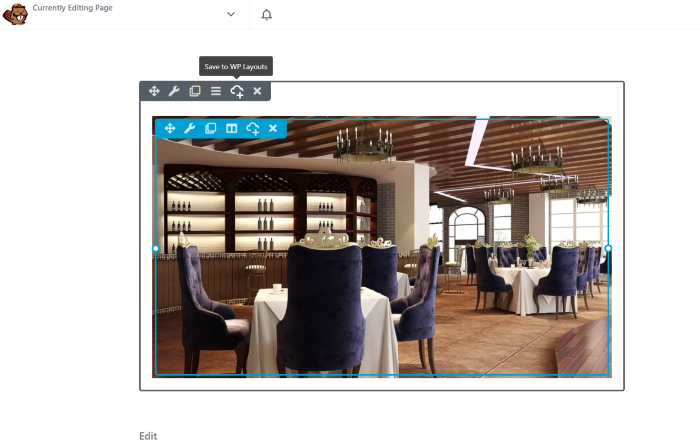
لحفظ تخطيطك في المكتبة ، انقر فوق أيقونة السحابة في القسم أو الوحدة النمطية التي تريد حفظها.

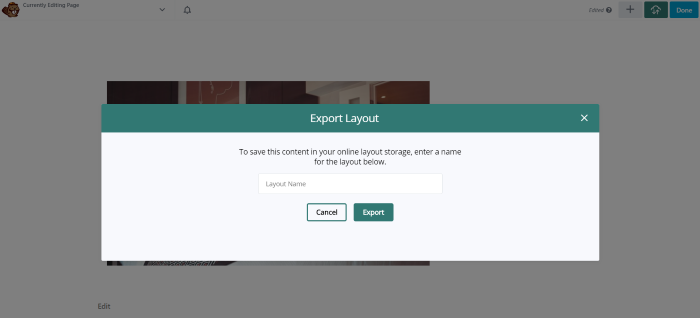
قم بتسمية التخطيط الخاص بك وانقر فوق تصدير .

يمكنك أيضًا الاستيراد أو التصدير من قائمة الأدوات في الزاوية اليسرى العليا.
تخطيطات الفسفور الابيض تخطيطات مجانية

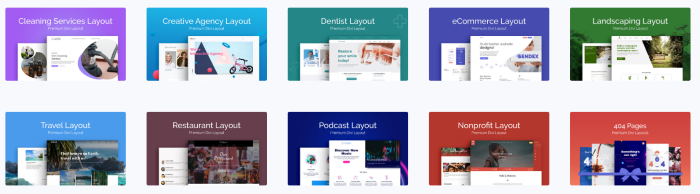
يأتي اشتراك WP Layouts مع أكثر من 20 تخطيطًا مصممًا بشكل احترافي وجودة عالية. سيتوفر المزيد للشراء ، وستتمكن من شرائها مباشرة من المكتبة.

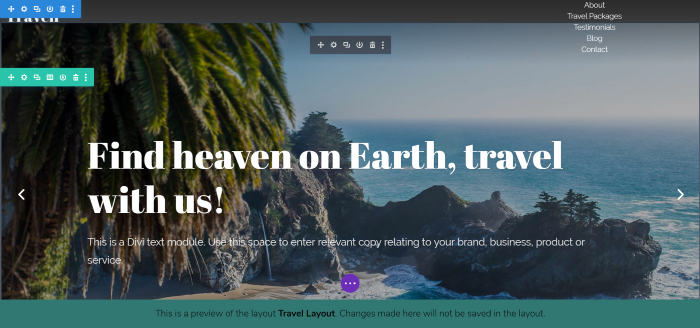
إليك معاينة لتخطيط السفر لـ Divi. يفتح مع Visual Builder نشطًا حتى تتمكن من إجراء تغييرات ومعرفة العناصر المضمنة. لن يتم حفظ التغييرات ، ولكن هذه طريقة رائعة لمعرفة الإعدادات والوحدات النمطية.

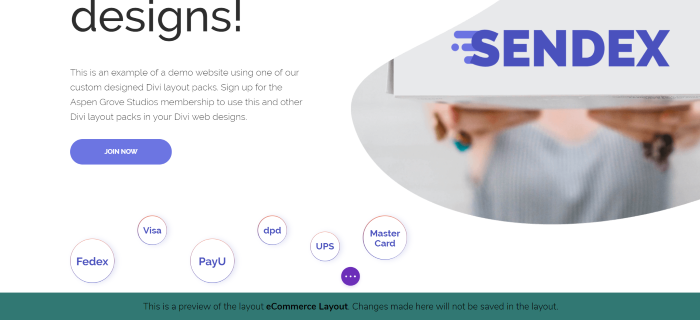
إليك معاينة لتخطيط التجارة الإلكترونية.
دعم تخطيطات الفسفور الابيض والتوثيق

يتم توفير الوثائق في صفحة دعم تخطيطات WP. يتضمن مقالات وأسئلة وأجوبة ودليل بدء سريع ورابط للدعم ونموذج اتصال. يتضمن دليل البدء السريع مقاطع فيديو مفصلة ومقالات مكتوبة خطوة بخطوة لمساعدتك على البدء.
السعر
النسخة التجريبية مجانية حتى نهاية العام. بمجرد انتهاء الإصدار التجريبي ، سيكون هناك مستوى تسعير خاص لعضوية Divi Space و Aspen Grove Studios. سيتم الإعلان عن الأسعار في المستقبل ، لذا تأكد من الاشتراك في النشرة الإخبارية.
خواطر ختامية
يضع WP Layouts جميع تخطيطاتك في متناول يدك. الاستيراد سريع. بدا أن معظمها كان أسرع من استيراد تخطيطات Divi القياسية وتضمنت جميع الصور و CSS. يعد استخدام البرنامج المساعد وعلامات التبويب أمرًا بديهيًا. لم أكن بحاجة إلى وثائق لأي من البناة ، لكنها متاحة بسهولة لأي شخص يحتاجها.
يعمل حاليًا مع تخطيطات لـ Gutenberg و Divi و Elementor و Beaver Builder. قريبًا ، سيكون المكون الإضافي أيضًا متوافقًا مع السمات الفرعية ، مما يجعل المكون الإضافي أكثر قيمة لأي مطور ويب.
إن الحصول على جميع التخطيطات الخاصة بك بنقرة واحدة يغير قواعد اللعبة. تعد WP Layouts أمرًا ضروريًا لأي شخص يقوم ببناء الكثير من مواقع الويب ويريد إعادة استخدام تصميماته الخاصة كنقطة انطلاق ، أو لأي شخص يريد فقط أن تكون مخططاته في متناول اليد.
نريد أن نسمع منك. هل جربت WP Layouts Beta؟ أخبرنا برأيك في التعليقات.
