3.15: تقديم صور خلفية LazyLoading CSS لتعزيز الأداء
نشرت: 2023-09-19ما هو الهدف الرئيسي الذي تفكر فيه عند تحسين سرعة موقعك على الويب؟ قد تفكر في تقديم تجربة استثنائية لزوار موقعك. أو قد ترغب في تحسين درجات مؤشرات أداء الويب الأساسية ونتائج PageSpeed Insights، نظرًا لارتباطها بتحسين ظهور موقع الويب الخاص بك على Google.
وفي كلتا الحالتين، نراهن أنك ستستمتع بإصدارنا الرئيسي الجديد. رحب بـ WP Rocket 3.15!
نحن فخورون ومتحمسون لتقديم هذا الإصدار الرئيسي الجديد بميزة جديدة تمامًا: صور الخلفية LazyLoading CSS. يساعدك هذا الخيار الجديد على معالجة عمليتي تدقيق PageSpeed Insights وتحسين بعض مقاييس الأداء الرئيسية - وبالتالي، نتيجة PageSpeed Insights أيضًا. تعد هذه الميزة أيضًا خيارًا يغير قواعد اللعبة في السوق. ستكتشف السبب في القسم التالي.
يأتي WP Rocket 3.15 أيضًا مزودًا بإزالة ميزة Combine CSS - ستفهم السبب وراء قرارنا في المقالة.
قُل مرحبًا بإصدارنا الجديد، أو شاهد الفيديو الخاص بنا، أو استمر في القراءة لتتعلم كل شيء عن هذا الإنجاز الجديد لـ WP Rocket!
لماذا يساعد التحميل البطيء للصور على تحسين الأداء؟
يعد التحميل البطيء أسلوبًا قويًا لتحسين الأداء يسمح للمتصفح بتحميل الملفات المرئية فقط قبل التمرير (في الجزء المرئي من الصفحة). إنها الملفات الأساسية لعرض الصفحة للمستخدم بسرعة.
بفضل التحميل البطيء، يتم تحميل الملفات غير المضمنة في الجزء العلوي من إطار العرض (أسفل الجزء المرئي) بشكل غير متزامن. ليست هناك حاجة إليها عند تحميل الصفحة في البداية، ولا تظهر إلا عندما يقوم المستخدم بالتمرير إلى أسفل الصفحة. ونتيجة لذلك، يتم عرض الصفحة بشكل أسرع لأن المتصفح لا يضطر إلى الانتظار حتى يتم تحميل كافة الموارد – بما في ذلك الموارد غير الهامة.
يجب تطبيق التحميل البطيء على جميع الصور باستثناء الصور الموجودة في الجزء المرئي من الصفحة - كما هو موضح، تكون هذه الصور مرئية على الفور للمستخدمين ويجب تحميلها في أقرب وقت ممكن. من بين الصور التي سيتم تحميلها ببطء، قد تكون هناك أيضًا الصور المحددة في ملفات CSS ورمز CSS المضمّن، مثل صور الخلفية.
يمكنك أن ترى كيف يساعد التحميل البطيء الصفحة على التحميل بشكل أسرع ويحسن وقت التحميل الإجمالي، أليس كذلك؟
الآن بعد أن أوضحنا سبب أهمية التحميل البطيء لتعزيز الأداء، فلنكتشف ميزة WP Rocket الجديدة.
3.15: ما يستلزمه LazyLoading لصور خلفية CSS
أهم الأخبار حول LazyLoading لصور الخلفية CSS هو أنه يؤثر بشكل مباشر على عمليتي تدقيق مهمتين لـ PageSpeed Insights: تجنب حمولات الشبكة الهائلة والحفاظ على انخفاض عدد الطلبات وأحجام النقل الصغيرة. ترتبط كلتا عمليتي التدقيق بمدى ثقل صفحاتك وعناصرها عند تحميل الصفحة.
ولهذا السبب تصبح ميزة صور الخلفية LazyLoading CSS مفيدة - خاصة لأنها الخيار الأول في السوق الذي يسمح بهذا النوع من التحسين تلقائيًا عند تنشيط الميزة، دون أي جهد من جانبك.
اعتمادًا على كيفية إنشاء صفحتك، يمكن أن تساعدك الميزة الجديدة أيضًا على تحسين ثلاثة مقاييس للأداء: أكبر رسم محتوى (أساسيات الويب الحيوية)، أول رسم محتوى، ومؤشر السرعة.
يتم تضمين كل هذه المقاييس في تقرير أداء Google، مما يؤثر على النتيجة الإجمالية لـ PageSpeed Insights. من خلال تحسينها، من المحتمل أن تقوم بتحسين تقييم مؤشرات أداء الويب الأساسية ودرجة الأداء العام.
تأثير الميزة الجديدة على الأداء
لقد أجرينا بعض اختبارات الأداء لقياس تأثير الميزة الجديدة تمامًا على تقرير أداء PageSpeed.
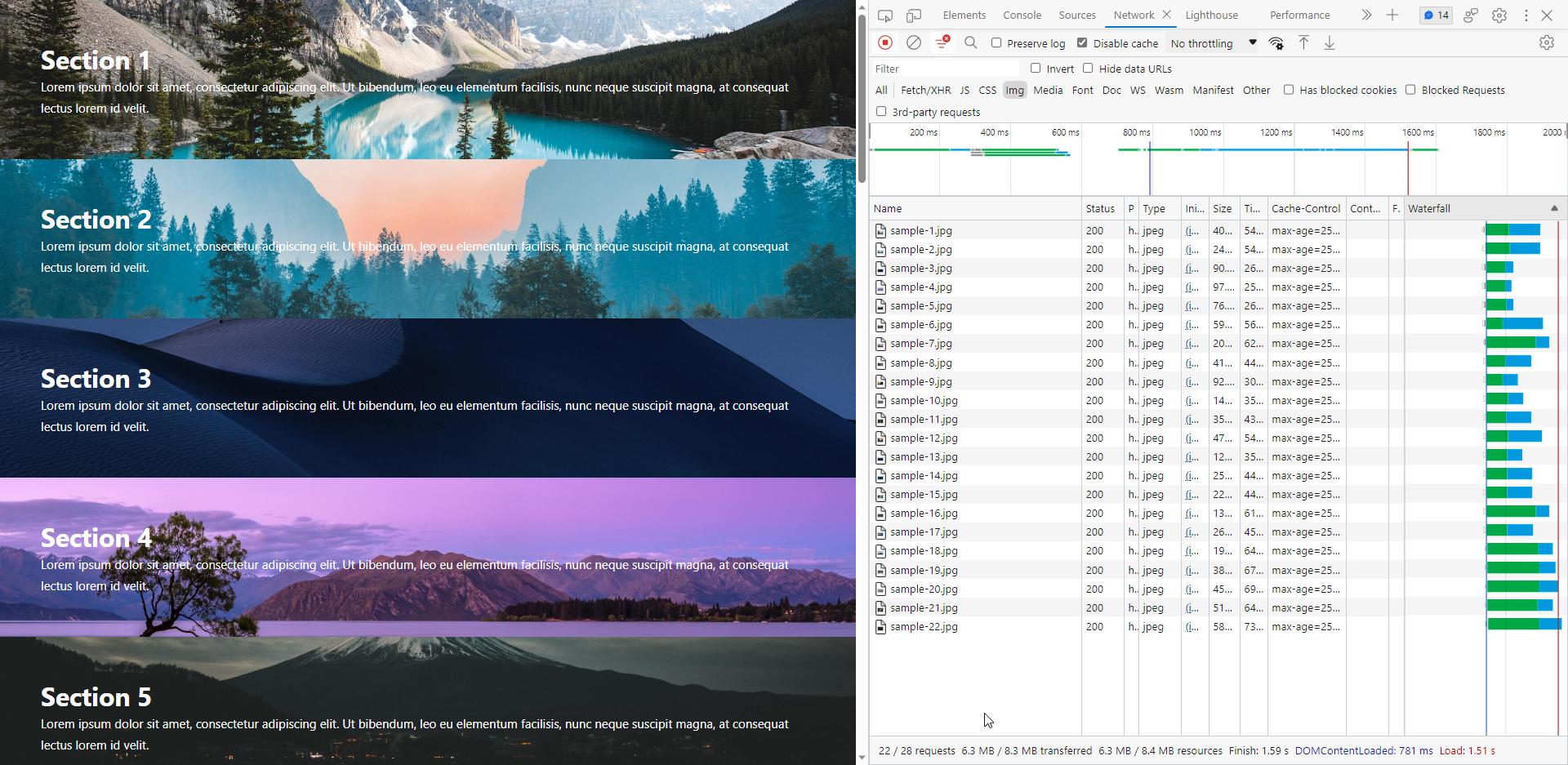
قمنا بتضمين 22 صورة خلفية في اختبار موقع الويب لقياس تأثير تمكين الميزة الجديدة.

قبل تمكين ميزة LazyLoad لصور خلفية CSS، قمنا بتشغيل تقرير PageSpeed.
أظهرت النتيجة مجالًا للتحسين في عمليتي التدقيق المذكورتين أعلاه: تجنب حمولات الشبكة الهائلة والحفاظ على انخفاض عدد الطلبات وأحجام النقل الصغيرة.
وعلى وجه الخصوص، سلطت الأداة الضوء على الحجم الإجمالي للموارد (6,229 كيلوبايت) وعدد الموارد التي تم العثور عليها (23 طلبًا) باللون الأحمر.

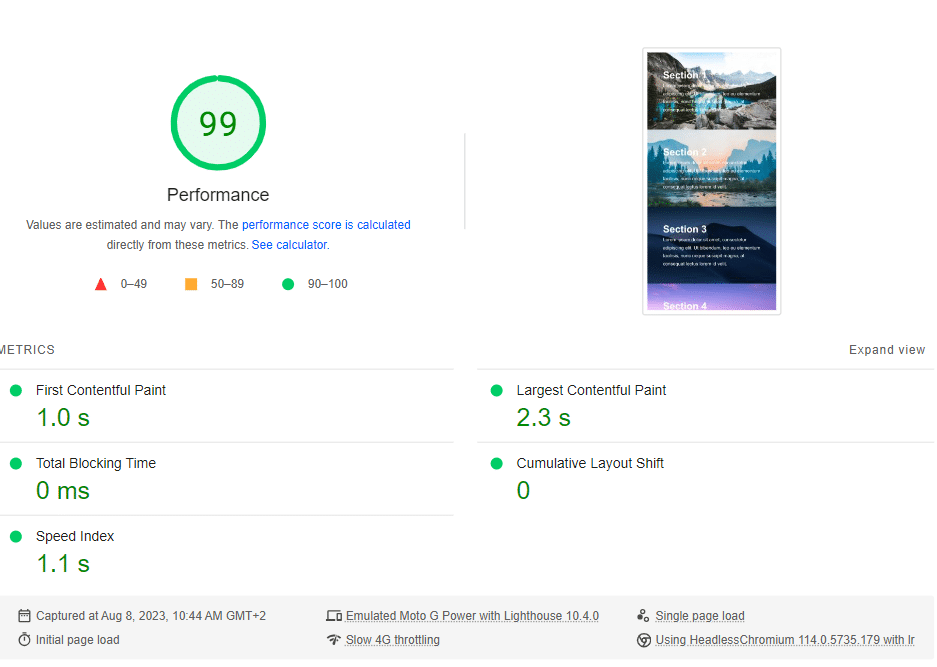
كانت الدرجة الإجمالية ومقاييس Lighthouse الخمسة جيدة جدًا:

دعونا نرى ما حدث بعد تمكين LazyLoading لصور خلفية CSS.
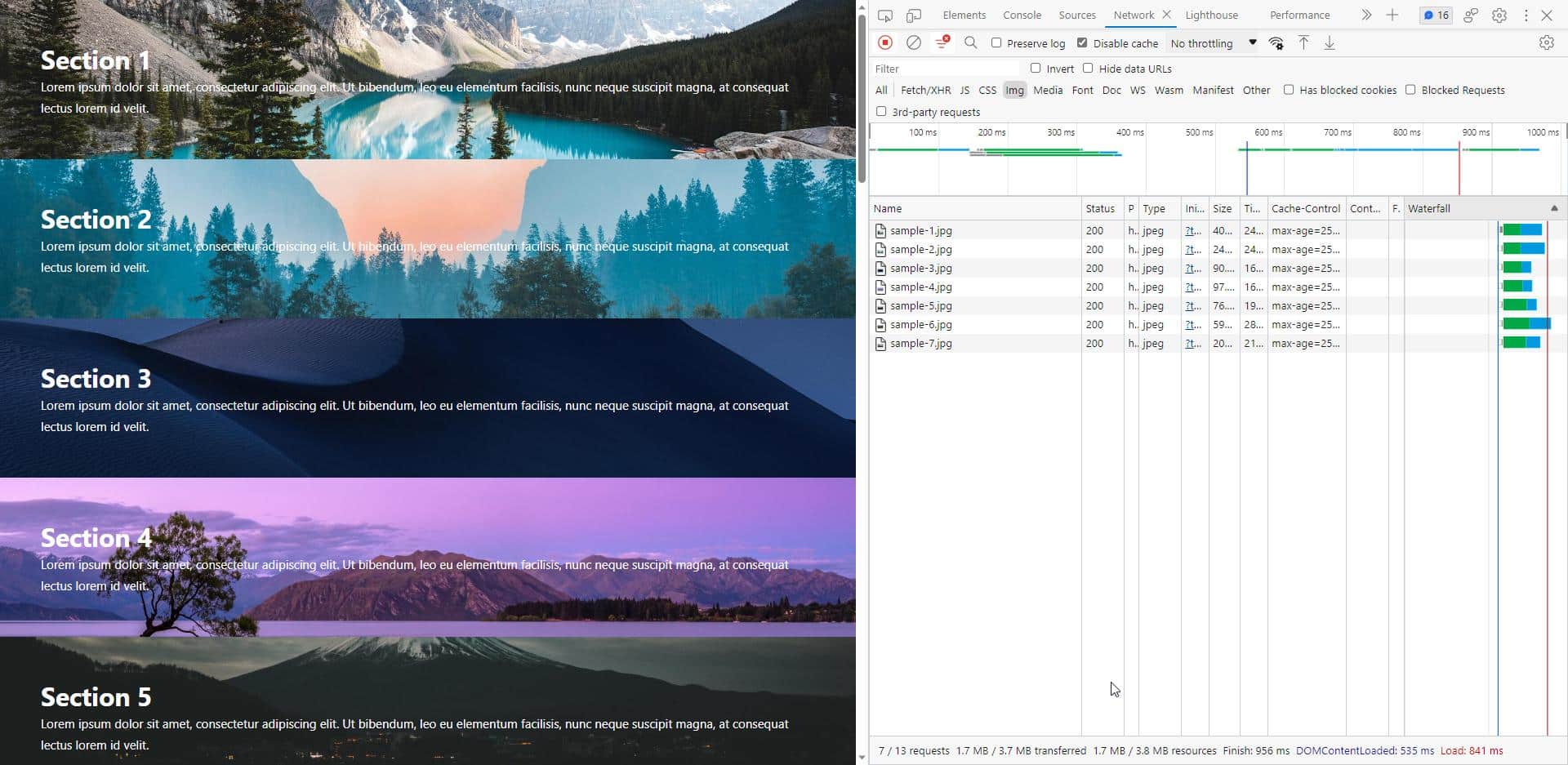
ألقِ نظرة على قائمة الصور المضمنة في علامة تبويب شبكة Chrome. كما ترون، ارتفع عدد الصور من 22 إلى 7 فقط - هذه هي الصور التي يجب تحميلها على إطار العرض المحدد هذا.
ترى 5 صور في لقطة الشاشة، بينما تعرض قائمة علامة التبويب "الشبكة" 7 لأننا نستخدم حدًا يبلغ 300 بكسل لـ LazyLoading. وهذا يعني أنه سيتم تحميل جميع الصور المضمنة في هذه العتبة. في هذه الحالة تحديدًا، كانت هناك صورتان إضافيتان مرئيتان بحجم 300 بكسل في إطار العرض.

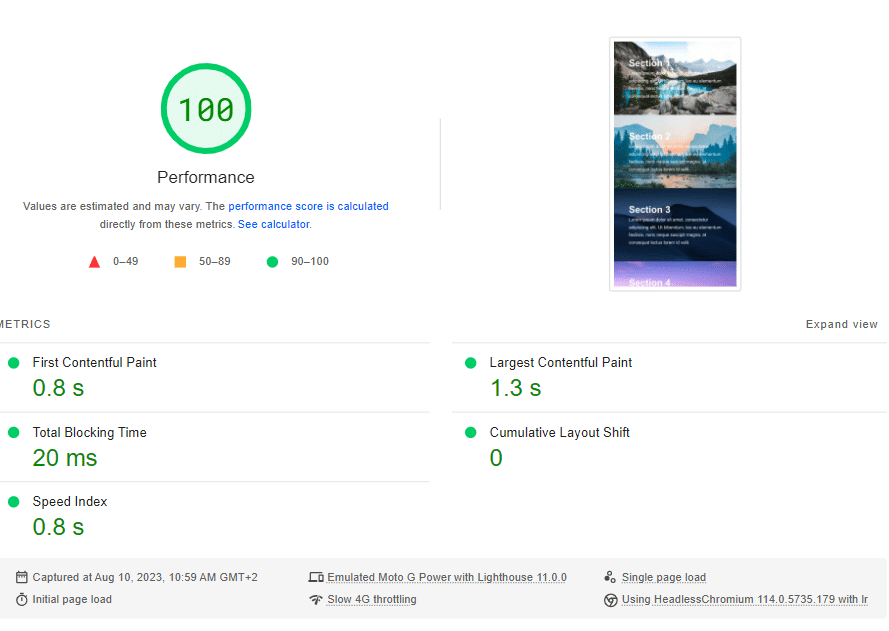
لقد قمنا بتشغيل تقرير PageSpeed مرة أخرى، وهذا ما حصلنا عليه.

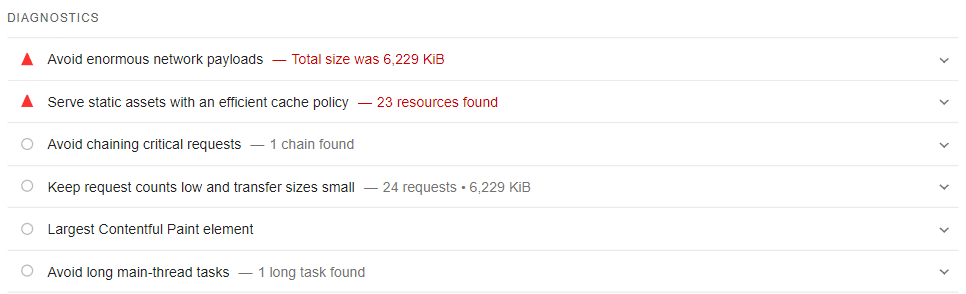
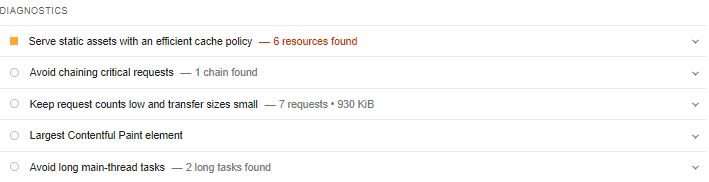
أظهر قسم التشخيص تحسنًا كبيرًا. وارتفع عدد الطلبات من 24 إلى 7، وحجمها من 6,229 كيلو بايت إلى 930 كيلو بايت فقط. لا يوجد تحذير أحمر بعد الآن!

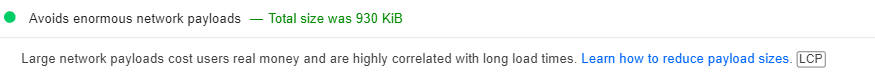
في الواقع، خضعت عملية تدقيق الحمولات الضخمة للشبكة إلى عمليات التدقيق التي تم اجتيازها:

على الرغم من أن النتيجة الإجمالية والدرجات كانت جيدة بالفعل، إلا أنه لا يزال بإمكاننا رؤية تحسن. انخفض أكبر رسم محتوى (Core Web Vitals) من 2.3 ثانية إلى 1.3 ثانية. ارتفع مؤشر السرعة من 1.1 ثانية إلى 0.8 ثانية، وانتقل الطلاء المحتوى الأول من 1.0 ثانية إلى 0.8 ثانية.

من المهم أن تتذكر أن التحسينات التي يمكنك الحصول عليها باستخدام هذه الميزة تعتمد على كيفية تنظيم الصفحة وعدد صور الخلفية المستخدمة في الجزء السفلي غير المرئي.
يعد First Contentful Paint ومؤشر السرعة وأكبر رسم محتوى كلها مقاييس مستهدفة محتملة للتحسين، بالإضافة إلى عمليات تدقيق PageSpeed ودرجة الأداء الإجمالية.
لقد تم إجراء اختبارنا على نموذج أولي لإظهار التحسينات التي يمكن أن تقوم بها هذه الميزة، حتى عندما تكون نقطة البداية جيدة بالفعل. تخيل ما يمكن أن يحدث عندما يكون مجال التحسين أكبر.
دعنا الآن نكتشف صور خلفية LazyLoading CSS بالتفصيل!
كيف تعمل ميزة العلامة التجارية الجديدة
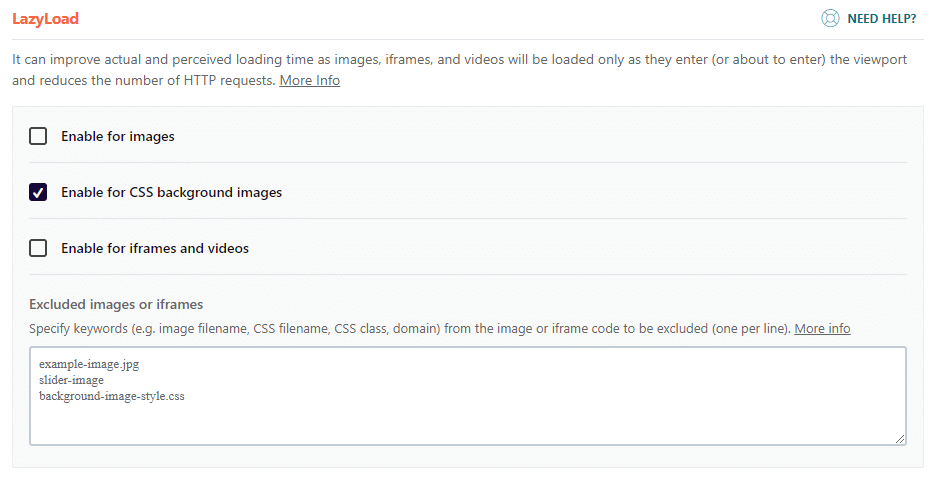
توجد ميزة صور الخلفية LazyLoading CSS في علامة تبويب الوسائط > قسم LazyLoad.
خيار صور الخلفية LazyLoad CSS هو الثاني في القائمة. ما عليك سوى تحديد المربع لتمكينه. كما هو موضح أعلاه، ليس هناك أي عمل إضافي عليك القيام به: تقوم بتنشيط الخيار، ويقوم البرنامج الإضافي بالمهمة نيابة عنك.

كما ذكرنا في القسم السابق، لا ينبغي تحميل الصور الموجودة أعلى الصفحة بشكل بطيء لأنه يجب عرضها في أسرع وقت ممكن. وينطبق أيضًا على صور الخلفية.
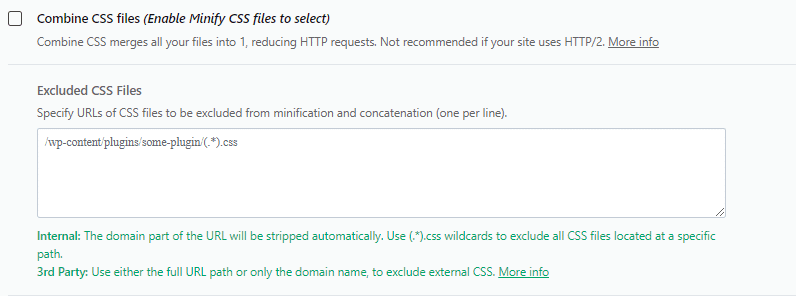
إذا كنت ترغب في ذلك، يمكنك استخدام مربع الصور المستبعدة أو إطارات iframe لاستبعادها. أثناء قيامنا بذلك، نود أن نخبرك أن إصدارنا التالي سيهتم بذلك نيابةً عنك، ولكن احذر!
️ نوصي بعدم تمكين هذه الميزة مع CSS Combination من المكونات الإضافية أو السمات الأخرى للتحسين. نحن لا نقوم بمعالجة الملفات المجمعة من المكونات الإضافية الأخرى. وبالتالي، لن يتم تضمين أية خلفيات موجودة هناك في عملية التحميل البطيئة.
يقودنا هذا إلى التغيير التالي في WP Rocket 3.15: إزالة خيار CSS Combination.
وداعاً لميزة Combine CSS
تم تصميم ميزة Combine CSS لمواقع الويب التي تستخدم بروتوكول HTTP/1 لحل أحد قيودها: القدرة على إرسال طلبات متعددة عبر اتصال واحد. بمرور الوقت، انخفض استخدام HTTP/1 وأصبح الآن بروتوكولًا قديمًا. من ناحية أخرى، أصبح HTTP/2 الآن هو البروتوكول الرئيسي المستخدم، وأصبح HTTP/3 أكثر شيوعًا في تقديم الأصول الثابتة.
لهذه الأسباب، يصبح دمج CSS غير ضروري. لا توجد فوائد أداء من استخدام ميزة Combine CSS مع بروتوكولات HTTP/2 وHTTP/3. علاوة على ذلك، هناك سبب أقل لإجراء أي تحسين لـ CSS إذا كنت تستخدم ميزة Remove Unused CSS، والتي تتوافق أيضًا مع الميزة الجديدة.
علاوة على ذلك، كما ذكرنا أعلاه، عند تمكين الميزة الجديدة لصور الخلفية LazyLoad CSS، لا ينبغي تفعيل ميزة Combine CSS.
لهذا السبب ستتم إزالة Combine CSS تلقائيًا من علامة التبويب File Optimization للمستخدمين الجدد والعملاء الذين يقومون بالتحديث إلى WP Rocket 3.14.

تغليف
يأتي WP Rocket 3.15 مزودًا بميزة قوية جديدة لتحسين مقاييس الأداء الرئيسية - بما في ذلك Core Web Vitals - ومعالجة عمليات تدقيق الأداء المهمة وتعزيز نتيجة PageSpeed Insights.
تعد صور الخلفية LazyLoading CSS خطوة أخرى نحو تحسين أداء الويب بسهولة وفعالية لجعل موقع الويب الخاص بك أسرع دون أي جهد. ما عليك سوى تحديد المربع للسماح للميزة الجديدة بالقيام بمهمة التحسين الخاصة بها - ولن تجد أي مكونات إضافية أخرى للتخزين المؤقت في السوق تقوم بنفس التحسين تلقائيًا!
لقد حان الوقت أيضًا للتخلي عن ميزة دمج ملفات CSS. تطور أداء الويب جنبًا إلى جنب مع بروتوكول HTTP، ولم تعد هناك حاجة للاحتفاظ به بعد الآن. يتضمن WP Rocket فقط الميزات الأساسية لتحسين سرعة موقع الويب الخاص بك - فالبساطة والسهولة دائمًا ما تكون في صميم منتجنا.
قم بتحديث WP Rocket إلى الإصدار الجديد على الفور، وأخبرنا برأيك في التعليقات!
