WP Rocket 3.16: تحسين نقاط LCP وPageSpeed تلقائيًا
نشرت: 2024-05-21إذا سبق لك أن حاولت جعل موقع الويب الخاص بك أسرع، فأنت تعرف مدى صعوبة ذلك واستهلاكه للوقت. إنها مسألة معرفة فنية وفهم للعناصر التي يمكن أن تؤثر على معظم وقت تحميل موقع الويب الخاص بك ومقاييس الأداء الرئيسية، مثل Core Web Vitals.
بالنسبة لأولئك الذين يعانون من تحسين نتيجة أكبر رسم للمحتوى (LCP) — أحد مؤشرات الويب الأساسية — والصور الموجودة في الجزء المرئي من الصفحة وأولئك الذين يريدون ببساطة تسريع موقع الويب الخاص بهم بشكل أكبر، يسعدنا أن نعلن عن إصدار جديد من مكوننا الإضافي . رحب بـ WP Rocket 3.16!
يركز هذا الإصدار الرئيسي الجديد على تحسين عنصر LCP والصور الموجودة أعلى الجزء المرئي تلقائيًا عن طريق استبعادها من التحميل البطيء. إذا لم تكن متأكدًا مما يعنيه ذلك وتأثيره على الأداء، فلا داعي للقلق: فسوف تحصل على شرح كامل في المقالة.
لنبدأ بالقول إننا فخورون بإصدار هذه الميزة الجديدة لسببين. من الضروري تحسين سرعة موقع الويب الخاص بك ومقاييس الأداء الرئيسية، وهو الأول في السوق الذي يعالج مثل هذا التحسين المعقد دون تكلفة إضافية أو إعدادات معقدة.
يتضمن WP Rocket 3.16 أيضًا تغييرًا مهمًا في علامة تبويب ذاكرة التخزين المؤقت. إذا كنت من مستخدمي Rocketeer بالفعل، فتأكد من قراءة المقال حتى النهاية لمعرفة الجديد!
هل أنت مستعد لمعرفة المزيد؟ شاهد الفيديو، أو تابع القراءة!
لماذا نهتم بتحسين الصور في الجزء المرئي من الصفحة؟
يقوم WP Rocket 3.16 تلقائيًا باكتشاف الصور الهامة وتحديد أولوياتها وتحسينها تلقائيًا عن طريق استبعادها تلقائيًا من التحميل البطيء. الصور المهمة هي جميع الصور الموجودة في الجزء المرئي من الصفحة، بما في ذلك أكبر صورة تحتوي على محتوى.
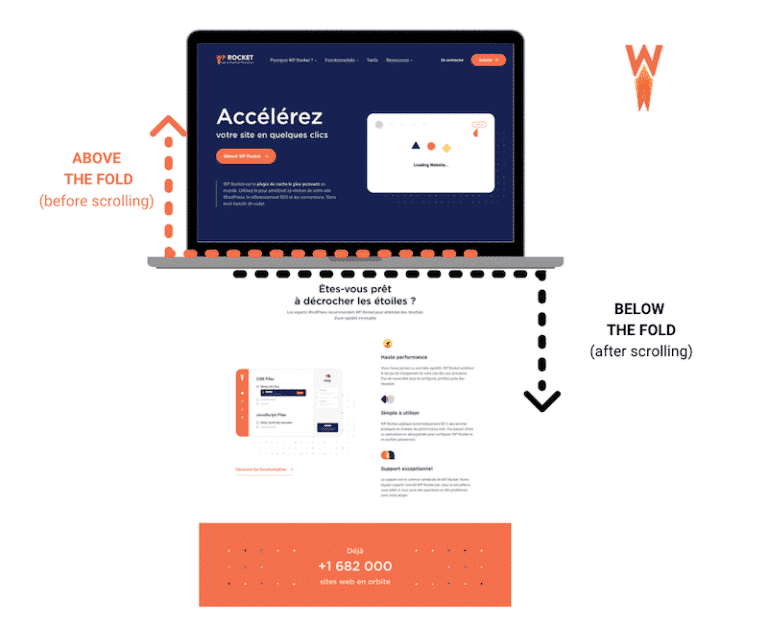
ربما تتساءل عما يعنيه ذلك ولماذا قررنا التركيز على هذه الميزة. لذلك، دعونا نعود خطوة إلى الوراء ونشرح بإيجاز ما هي الصور الموجودة أعلى الجزء المرئي ودور التحميل البطيء.
الصور الموجودة أعلى الصفحة هي تلك الموجودة في أعلى الصفحة، لذا فهي أول الصور التي تراها دون التمرير. ومن ناحية أخرى، فإن الصور الموجودة أسفل الجزء المرئي من الصفحة هي تلك التي تراها فقط عند التمرير لأسفل الصفحة.

يعد هذا الاختلاف مهمًا عندما يتعلق الأمر بالتحميل البطيء، وهو أسلوب تحسين قوي يجعل الصور الموجودة أسفل الجزء المرئي يتم تحميلها فقط عندما يقوم المستخدم بالتمرير لأسفل الصفحة، حيث لا يلزم عرضها على الفور.
بفضل التحميل البطيء للصور الموجودة أسفل الجزء المرئي، يمكن للمتصفح تحميل وعرض المحتوى الموجود أعلى الجزء المرئي فقط. يستغرق تحميل هذا الجزء فقط من الصفحة وقتًا أقل من تحميل جميع العناصر الموجودة في الصفحة، مما يؤدي إلى وقت تحميل أسرع.
على الرغم من أنه يوصى بشدة بتنفيذ التحميل البطيء لتحسين الأداء، إلا أنه يجب عليك دائمًا استبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء. يجب تحميل هذه الصور بمجرد طلب الصفحة، وإلا فلن يتمكن المستخدمون من الوصول إلى المحتوى.
يعد هذا الاستثناء أكثر أهمية لأنه في كثير من الأحيان يكون عنصر الطلاء الأكبر حجمًا هو أيضًا صورة أعلى الجزء المرئي من الصفحة. نظرًا لأهميته باعتباره أحد العناصر الحيوية للويب وجزءًا من أحدث عوامل تصنيف تحسين محركات البحث (SEO)، فإنه يحتاج إلى تحسينه إلى أفضل حالاته.
وهنا وصلنا إلى الأمر الصعب: استبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء أمر بالغ الأهمية، ولكنه صعب. يتطلب الأمر تحديد الصور التي سيتم استبعادها بعناية من سطح المكتب والهاتف المحمول. هذا الإجراء ليس بسيطًا على الإطلاق، خاصة للمبتدئين وأولئك الذين يقومون بتحسين العديد من مواقع الويب على نطاق واسع ويحتاجون إلى حل فعال لتحسين الأداء بسرعة.
مهمتنا هي جعل تحسين أداء الويب أسهل وخاليًا من المتاعب للجميع، وهذا هو السبب وراء WP Rocket 3.16.
3.16: ما الجديد في تحسين LCP والصور الموجودة أعلى الطية
لقد أجرينا بعض اختبارات الأداء لنوضح لك التأثير المحتمل لـ WP Rocket 3.16 على أداء موقع الويب الخاص بك.
كما هو الحال دائمًا، تعتمد النتائج على عدة متغيرات، بما في ذلك مدى جودة درجة LCP بالفعل وما إذا كان موقع الويب يحتوي على صور تم تحميلها ببطء في الجزء المرئي من الصفحة.
إذا كانت نتيجة LCP الخاصة بك ضعيفة وإذا لم تقم مطلقًا باستبعاد الصور الموجودة في الجزء المرئي من الصفحة من التحميل البطيء، فمن المحتمل أن ترى تأثيرًا ملحوظًا على الأداء باستخدام WP Rocket 3.16.
هنا مثال.
لقد اختبرنا الميزة الجديدة على صفحة Elementor، باستخدام قسم رئيسي مع صورة خلفية CSS. يستغرق المتصفح وقتًا أطول لاكتشاف صورة خلفية CSS، مما قد يؤدي إلى صعوبة تحديد الأولويات وتحسينها.
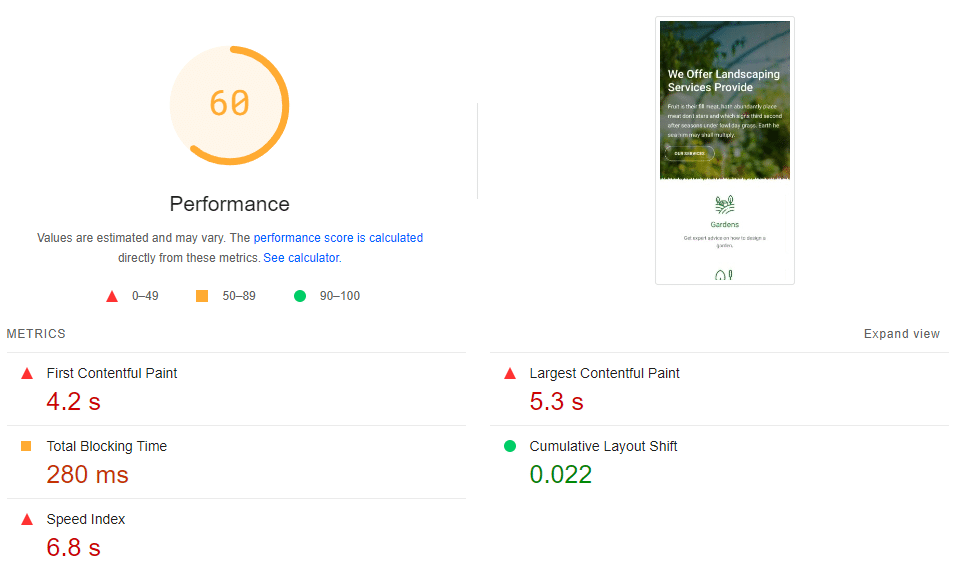
أولاً، قمنا بإجراء اختبار الأداء على PageSpeed Insights دون تمكين WP Rocket.

كما ترون، حصلنا على نتيجة أداء 60/100 - وهي تقع في المنطقة البرتقالية. والأسوأ من ذلك هو أن درجة LCP باللون الأحمر، بالإضافة إلى مقاييس أداء Lighthouse الأخرى، مثل درجة مؤشر السرعة.
في هذه المرحلة، قمنا بتمكين الإصدار السابق من WP Rocket: 3.15. بالإضافة إلى الميزات التلقائية، قمنا أيضًا بتمكين الخيارات التالية، والتي تتطلب نقرة واحدة فقط:
- تصغير CSS وJS
- إزالة CSS غير المستخدمة
- تم تأجيل تحميل جافا سكريبت
- تأخير تنفيذ جافا سكريبت
- تم تمكين LazyLoad للصور.
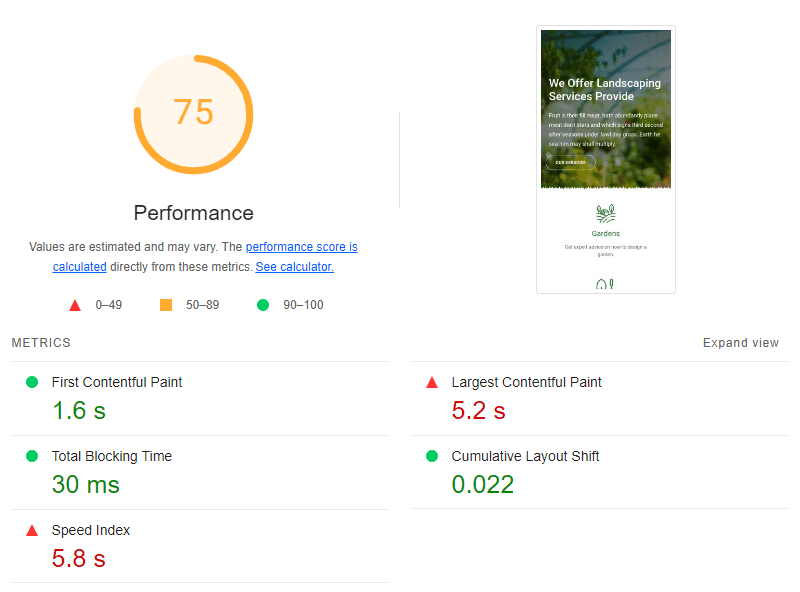
كما ترون، ارتفعت درجة الأداء على الفور إلى 75/100. تم تحسين مقياسين آخرين من Lighthouse بشكل ملحوظ: FCP (من 4.2 ثانية إلى 1.6 ثانية) وTBT (من 280 مللي ثانية إلى 30 مللي ثانية)
شهد مؤشر السرعة أيضًا تحسنًا طفيفًا بفضل خيار Delay JS. ومع ذلك، ظلت درجة LCP في المنطقة الحمراء:

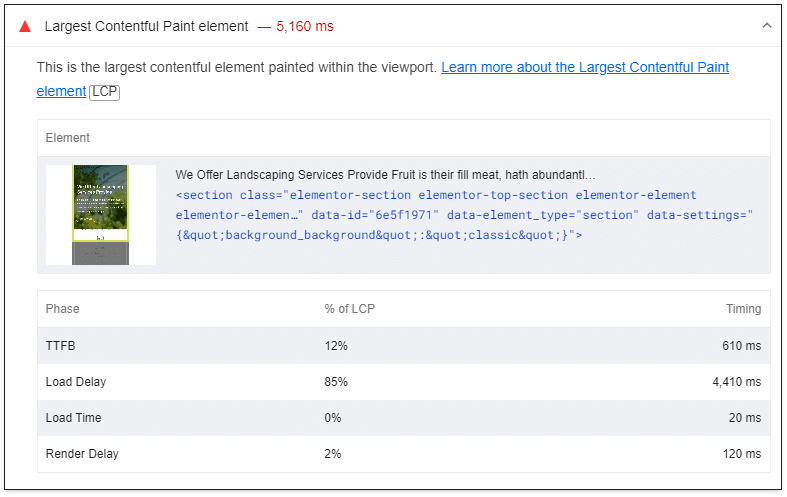
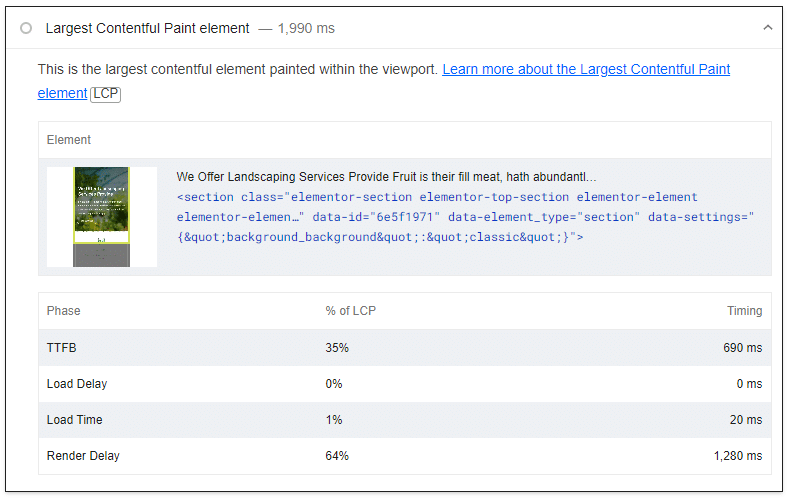
فيما يلي التدقيق التفصيلي لعنصر LCP، وهو عبارة عن صورة في الجزء المرئي من الصفحة وتحتاج إلى التحسين:

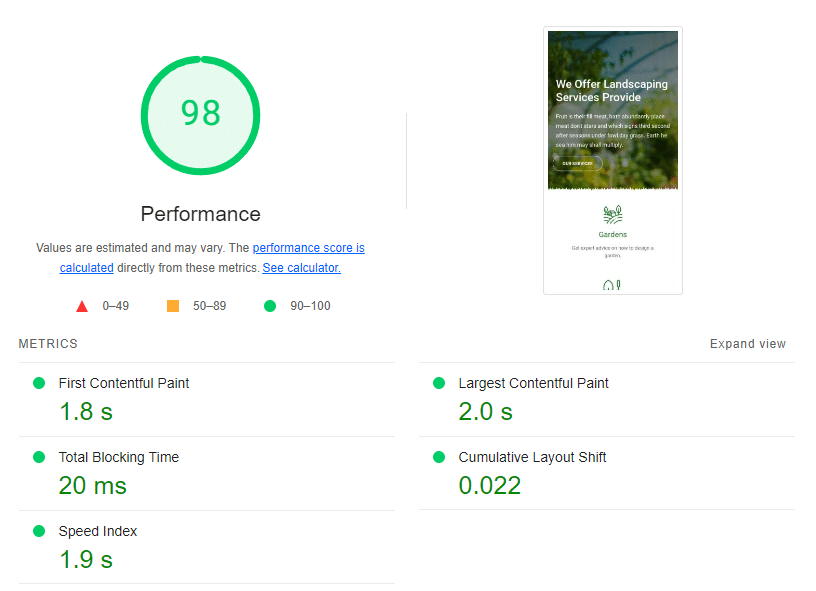
لقد قمنا أخيرًا بتحديث WP Rocket إلى الإصدار الأحدث 3.16 وقمنا بإجراء اختبار أداء PageSpeed مرة أخرى. هذه المرة، حصلنا على درجات LCP ومؤشر السرعة الخضراء، مما أدى إلى درجة أداء 98/100 PageSpeed:

تم تحسين تدقيق عنصر LCP بشكل كامل ولم تعد تحتوي على أي علامات حمراء بعد الآن:

توضح نتيجة الاختبار كيف يسهّل WP Rocket 3.16 تعزيز درجة أداء PageSpeed وتحسين مقاييس الأداء الرئيسية ووقت التحميل. كما يعمل الأداء المحسن أيضًا على تحسين تجربة المستخدم، وهو ما يتم تأكيده من خلال تحقيق درجة LCP رائعة.

يمثل WP Rocket 3.16 علامة فارقة جديدة من خلال تقديم حل مبتكر لمساعدة أي شخص على جعل موقعه على الويب أسرع، بغض النظر عن معرفته التقنية أو مقدار الوقت المتاح له للتركيز على مهام التحسين الصعبة هذه.
كيف تعمل الميزة الجديدة
ميزة تحسين الصور المهمة تلقائية بالكامل وتعمل في الخلفية. وهذا يعني أنك لن ترى أي إعدادات عند استخدام البرنامج الإضافي. بمعنى آخر، لا توجد علامة تبويب أو خيار لوضع علامة عليه: يتولى WP Rocket عملية التحسين بأكملها تلقائيًا.
ما عليك سوى تثبيت WP Rocket لأول مرة أو تحديثه إلى 3.16 لتمكين الميزة افتراضيًا.
ولكن يمكنك دائمًا إيقاف تشغيله باستخدام المرشحات وضبط مرشح "rocket_above_the_fold_optimization" على "خطأ".
وللقيام بذلك، ما عليك سوى إلحاق التعليمة البرمجية التالية بملف jobs.php أو المكون الإضافي لرمز المقتطف:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );ضع في اعتبارك أن هذه ميزة قائمة على SaaS - بمعنى أنها تعتمد على خوادمنا كما هو الحال بالنسبة لخيار إزالة CSS غير المستخدم. لهذا السبب، عند انتهاء صلاحية الترخيص الخاص بك، يمكن أن تعمل الميزة جزئيًا فقط ولن تتمكن من القيام بالمهمة بشكل صحيح.
كيفية فهم ما إذا كانت الميزة تعمل أم لا
عند تمكين WP Rocket 3.16 أو تحديثه، ستتلقى رسائل اعتمادًا على كيفية عمل الميزة.
عندما تعمل الميزة على تحسين عنصر LCP والصور الموجودة في الجزء المرئي من الصفحة، سترى هذه الرسالة:

عند اكتمال التحسين، ستحصل على هذه الرسالة:

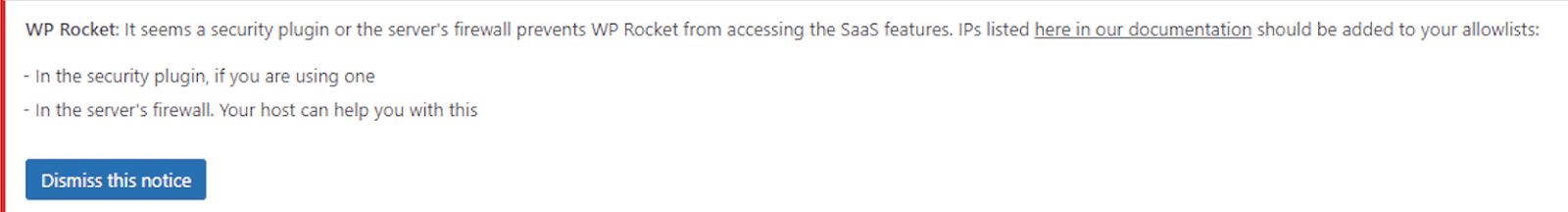
إذا لم يكن من الممكن الوصول إلى واجهة برمجة التطبيقات، فستتلقى الرسالة التالية لمساعدتك في حل المشكلة:

- في البرنامج الإضافي للأمان، إذا كنت تستخدم واحدًا
- في جدار الحماية الخاص بالخادم. يمكن لمضيفك مساعدتك في هذا
ماذا يحدث لعلامة التبويب ذاكرة التخزين المؤقت؟
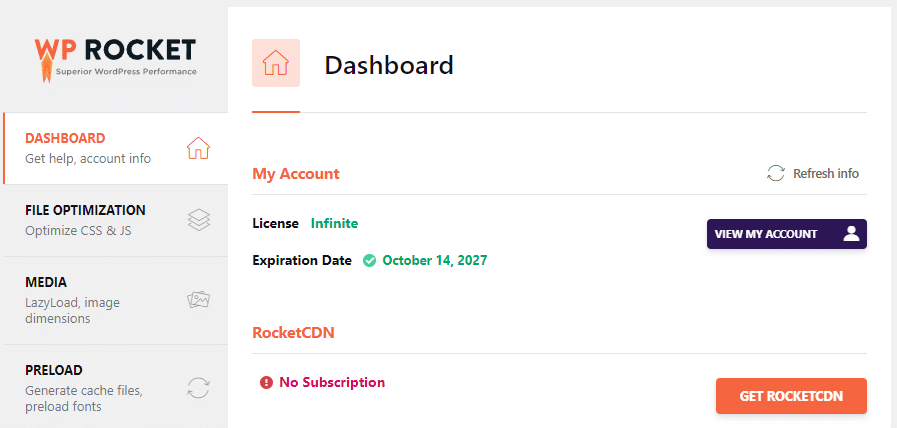
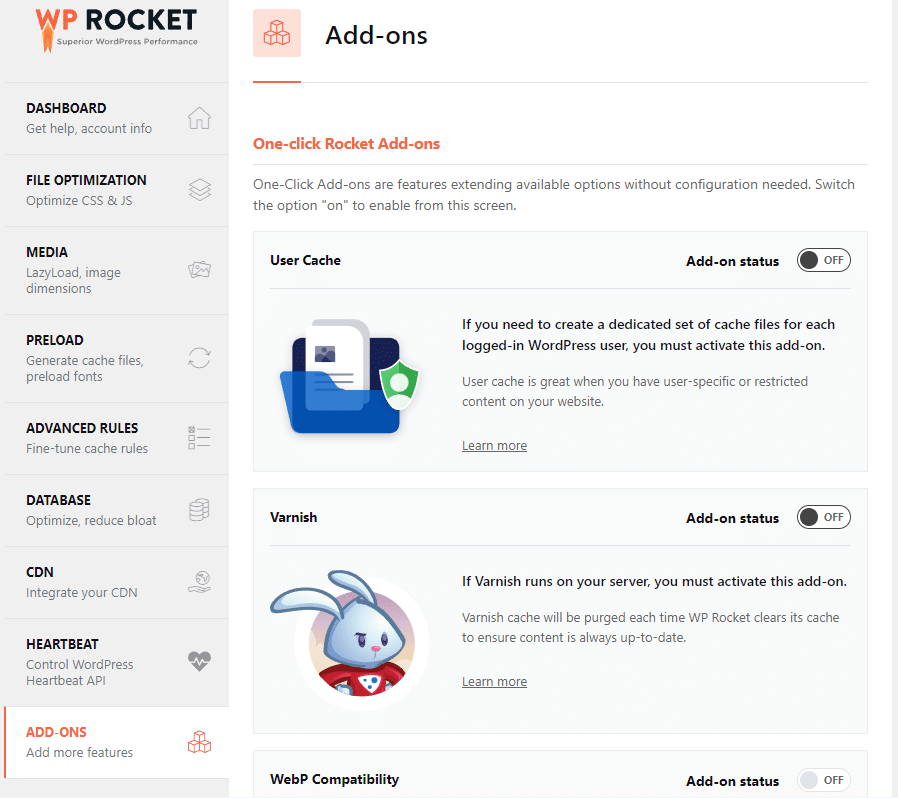
يتضمن WP Rocket 3.16 أيضًا تغييرًا كبيرًا: تمت إزالة علامة تبويب ذاكرة التخزين المؤقت بالكامل. كما ترون في الصورة أدناه، مباشرة بعد علامة التبويب لوحة المعلومات، توجد الآن علامة التبويب تحسين الملف.

السبب الرئيسي وراء هذا الاختيار يكمن في الطريقة التي تطورت بها WP Rocket على مر السنين.
الآن، يعد WP Rocket مكونًا إضافيًا للأداء يتجاوز التخزين المؤقت ويساعدك على تحسين موقع الويب الخاص بك عن طريق معالجة مشكلات الأداء الأكثر تحديًا بأسهل طريقة.
يعد WP Rocket 3.16 أحدث مثال بعد الإصدارات السابقة التي تقدم ميزات قوية مثل تأخير وتأجيل JavaScript وإزالة CSS غير المستخدمة.
منذ إطلاق WP Rocket، تركز نهجنا على القرارات بدلاً من الخيارات. نحن نهدف إلى جعل البرنامج الإضافي بسيطًا قدر الإمكان لأي شخص دون صعوبة اختيار أفضل الإعدادات.
مع الإصدار 3.16، أردنا تقليل عدد الخيارات لتكوين WP Rocket بشكل أكبر والتركيز على خيارات تحسين وقت التحميل، ودرجة أداء PageSpeed، ودرجات Core Web Vitals – باختصار، كل ما يسمح لك بجعل موقع الويب الخاص بك أكثر فعالية ناجح.
ماذا عن خيارات ذاكرة التخزين المؤقت المضمنة في علامة تبويب ذاكرة التخزين المؤقت؟
تتضمن علامة التبويب "ذاكرة التخزين المؤقت" بعض الخيارات التي تمت إزالتها أو نقلها.
لنبدأ بالأجهزة التي تم تشغيلها افتراضيًا وإزالتها من واجهة المستخدم:
- خيار ذاكرة التخزين المؤقت للجوال - يقوم مستخدمونا بتنشيط هذه الميزة على نطاق واسع، لذلك قررنا تمكينها تلقائيًا.
إذا كنت مستخدمًا حاليًا ولم تقم بتنشيط ذاكرة التخزين المؤقت للجوال بعد، فيمكنك العثور على خيار تمكينها في علامة التبويب "الأدوات" في المكون الإضافي الخاص بك.

- ملفات ذاكرة التخزين المؤقت المنفصلة للأجهزة المحمولة – على الرغم من أن هذا الخيار سيتم تمكينه افتراضيًا إلى جانب ذاكرة التخزين المؤقت للجوال، إلا أنه لا يزال بإمكانك إلغاء تنشيطه باستخدام عامل تصفية.
فيما يلي المرشحان اللذان يمكنك استخدامهما لإلغاء تنشيط التخزين المؤقت للجوال وذاكرة التخزين المؤقت المنفصلة للجوال:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );تم نقل الخيارين الآخرين إلى مكان مختلف:
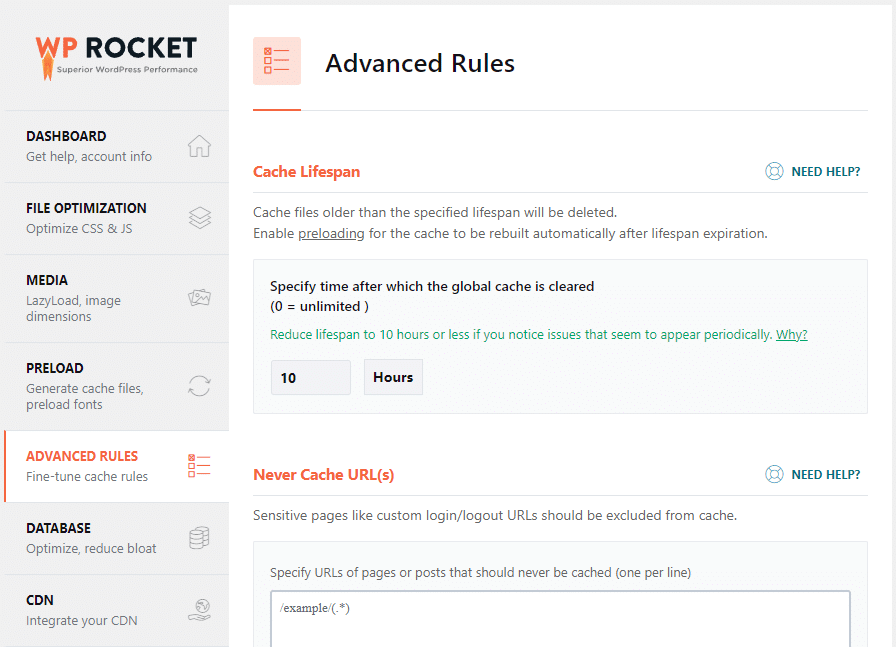
- تم نقل خيار Cache Lifespan إلى أعلى قسم القواعد المتقدمة وتم ضبطه على 10 ساعات، مما يعكس تفضيل 98% من مستخدمينا.

- تم نقل خيار ذاكرة التخزين المؤقت للمستخدم إلى قسم الوظائف الإضافية لـ Rocket بنقرة واحدة. يجب عليك تنشيط هذه الوظيفة الإضافية إذا كنت بحاجة إلى إنشاء مجموعة مخصصة من ملفات ذاكرة التخزين المؤقت لكل مستخدم WordPress مسجل الدخول - على سبيل المثال، عندما يكون لديك محتوى خاص بالمستخدم أو مقيد على موقع الويب الخاص بك.

تغليف
يأتي WP Rocket 3.16 مزودًا بميزة تغيير قواعد اللعبة التي تعالج تلقائيًا تحسين الأداء الحاسم وتتيح لأي شخص الحصول على موقع ويب سريع للغاية، بغض النظر عن خلفيته التقنية أو الوقت المتاح لديه. يؤدي تحسين الصور في الجزء المرئي من الصفحة، بما في ذلك عنصر LCP، إلى تحسين مقاييس ونتائج الأداء وتحسين تجربة المستخدم للزائرين - وهو أمر أساسي لزيادة العملاء المحتملين والتحويلات.
حان الوقت لاكتشاف كيف يمكن لـ WP Rocket 3.16 تحسين أداء موقع الويب الخاص بك تلقائيًا. جربه الآن، أو قم بتحديث المكون الإضافي الخاص بك إلى الإصدار الأحدث، وأخبرنا برأيك في التعليقات.
