WP Rocket 3.17: تحسين مقياس INP الخاص بك من خلال العرض البطيء التلقائي
نشرت: 2024-09-26هل شعرت يومًا أن موقعك على الويب بطيء في الاستجابة، خاصة إذا كنت تحاول التفاعل مع صفحات المدونات الطويلة أو صفحات منتجات التجارة الإلكترونية؟ يمثل تحسين الأداء تحديًا، ويزداد الأمر صعوبة عندما يتعلق الأمر بتحسين المقاييس المعقدة المتعلقة بتجربة المستخدم، مثل التفاعل مع الرسم التالي (INP). INP هو مقياس Core Web Vital الجديد الذي يقيس استجابة صفحة الويب ويلعب دورًا رئيسيًا في تعزيز السرعة وتجربة المستخدم وتحسين محركات البحث - وبعبارة أخرى، لا يمكنك تجاهله.
إذا كنت تعمل بجد لتحسين سرعة موقع الويب الخاص بك وتجربة المستخدم للحصول على درجة INP أفضل، فسوف يسعدك معرفة المزيد عن إصدارنا الرئيسي الجديد وميزته الآلية الجديدة تمامًا. قُل مرحبًا لـ WP Rocket 3.17!
يركز الإصدار الرئيسي الجديد لدينا على تحسين كيفية عرض موقع الويب الخاص بك للمحتوى تلقائيًا أثناء تمرير الزائرين. إنه مفيد بشكل خاص للمدونات والمتاجر عبر الإنترنت وأي موقع يحتوي على الكثير من المحتوى الذي يمكن استكشافه.
يسعدنا تقديم WP Rocket 3.17 لسببين.
أولاً، ستعمل الميزة الجديدة على تحسين مقياس INP والسرعة الملموسة، خاصة على الهاتف المحمول. وقد يؤثر أيضًا بشكل إيجابي على المقاييس الرئيسية الأخرى مثل أكبر طلاء محتوى ودرجات الطلاء الأول محتوى. يمكن أن يؤدي تحسين المقاييس المتعلقة بتجربة المستخدم أيضًا إلى تحسين معدل التحويل، وهو الهدف النهائي المتمثل في جعل موقع الويب الخاص بك أسرع، أليس كذلك؟
علاوة على ذلك، يعد WP Rocket أول مكون إضافي يقدم مثل هذا التحسين القوي والتلقائي على جميع صفحات موقع الويب بدقة.
اكتشف كل شيء في منشور مدونتنا، أو شاهد الفيديو.
ما هو التقديم وتأثيره على الأداء
لفهم كيف يمكن لـ WP Rocket 3.17 تحسين أداء موقع الويب الخاص بك، فلنبدأ بشرح العرض. عندما يتم تحميل صفحة الويب الخاصة بك، يأتي العرض - أي طريقة المتصفح لتحويل كود موقع الويب الخاص بك إلى العناصر المرئية التي يراها المستخدمون على شاشتهم.
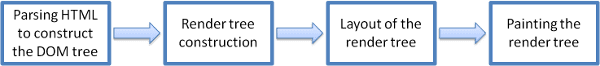
يستلزم عرض المتصفح عدة مراحل تبدأ باستقبال المتصفح لملف HTML وإنشاء شجرة DOM، وهي تمثيل البنية الشجرية لصفحة الويب. المرحلة الأخيرة هي اللوحة - وهي عندما يقوم المتصفح برسم كل عنصر على الشاشة، ويمكن للمستخدمين رؤية صفحة الويب النهائية.

كما يحدث دائمًا مع تحسين أداء الويب، هناك مشكلة. في الواقع، يمكن أن تمثل عملية العرض تحديًا للأداء لأنها تتطلب من المتصفح التعامل مع العديد من المهام في وقت واحد. يحدث هذا النشاط متعدد المهام على ما يسمى بالسلسلة الرئيسية، والتي تتأثر بشكل أساسي بملفات JavaScript.
عندما يصبح الموضوع الرئيسي مشغولاً للغاية، فإنه يؤدي إلى مهام طويلة. تشبه هذه المهام الطويلة ازدحامات المرور التي تؤدي إلى إبطاء استجابة صفحتك وتؤثر على المقاييس مثل التفاعل مع Next Paint - وهو مقياس أساسي لحيوية الويب يقيس مدى سرعة استجابة صفحتك لتفاعلات المستخدم.
التقديم والأداء
عندما نتحدث عن التجسيد وتأثيره على الأداء، فإننا نشير بشكل خاص إلى جزأين من العملية: التجسيد والرسم - كما رأيت في القسم السابق. هذه هي المراحل التي يعمل فيها المتصفح جاهدًا لعرض المحتوى على الشاشة - وتلك التي تساهم في نتيجة INP والسرعة الملموسة.
هناك العديد من المتغيرات التي يمكن أن تؤثر على الأداء أثناء هذه العملية. على سبيل المثال لا الحصر: حجم DOM، وسرعة تنفيذ JavaScript، والرسوم المتحركة. كلما زاد محتوى الصفحة، زادت صعوبة تحسين العرض.
الآن بعد أن عرفت أن العرض أمر بالغ الأهمية للسرعة ويحتاج إلى التحسين، فلنتعلم كيفية جعله ممكنًا.
تعرف على خاصية CSS الخاصة برؤية المحتوى
إحدى الطرق الفعالة لتحسين عرض المتصفح - وبالتالي السرعة والاستجابة - هي الاستفادة من خاصية رؤية المحتوى في CSS. تخبر هذه الخاصية المتصفح بعدم عرض جميع أجزاء محتوى الصفحة على الفور، ولكن الانتظار حتى يكون المستخدم على وشك رؤيتها.
هل سبق لك أن لعبت ألعاب الفيديو؟ إذا كان الأمر كذلك، فأنت تعلم أن العالم بأكمله لا يتم تحميله مرة واحدة. وبدلاً من ذلك، يتم عرض المشاهد الجديدة وخلفياتها فقط -أو يتم عرضها- أثناء المضي قدمًا. هذا هو بالضبط ما تسمح خاصية CSS برؤية المحتوى بفعله.
إذًا، كيف يساعد هذا؟ باستخدام إمكانية رؤية المحتوى، يكون لدى المتصفح عمل أقل للقيام به في وقت واحد. بدلاً من محاولة تقديم كل شيء على الفور، يمكنه التركيز على ما هو الأكثر أهمية في الوقت الحالي. هذا يعنى:
- فهو يُعلم المتصفح بتجاهل عرض بعض العناصر حتى تكون هناك حاجة إليها، وبالتالي يكون لدى المتصفح عدد أقل من المهام الطويلة للتعامل معها، خاصة عندما يتعلق الأمر بالعرض والرسم.
- يتم تحميل الصفحة بشكل أسرع لأن الأجزاء الأكثر وضوحًا تكون جاهزة بسرعة.
- تستجيب الصفحة بسرعة أكبر عندما يتفاعل المستخدمون معها.
ونتيجة لذلك، يقدم موقع الويب الخاص بك تجربة مستخدم محسنة. سيرى الزائرون المحتوى الخاص بك بشكل أسرع وسيكونون قادرين على التفاعل مع الصفحة أثناء التمرير والنقر.
والخبر السار هو أن خاصية رؤية المحتوى أصبحت الآن مدعومة من قبل جميع المتصفحات الرئيسية. وهذا يعني أن هذه الميزة القوية يمكنها تحسين أداء موقع الويب لجميع المستخدمين تقريبًا، بغض النظر عن المتصفح الخاص بهم.
من خلال تطبيق خاصية رؤية المحتوى في WP Rocket 3.17، فإننا نقدم ميزة العرض البطيء التلقائي. استمر في القراءة لتتعرف على ما ينطوي عليه ذلك.
3.17: تقديم العرض البطيء التلقائي
يتيح إصدارنا الرئيسي الجديد إمكانية العرض البطيء تلقائيًا. كما هو الحال دائمًا بالنسبة لإصداراتنا وتحسيناتنا الجديدة، فإن الهدف هو مساعدتك على تحسين أداء موقع الويب الخاص بك بأسهل طريقة، بغض النظر عن مهاراتك الفنية وما إذا كنت تتقن تقنيات تحسين أداء الويب.
نحن نركز على الميزات التي يمكن أن يكون لها تأثير كبير على السرعة وتجربة المستخدم، وWP Rocket 3.17 ليس استثناءً.
أولاً وقبل كل شيء، يمكن للإصدار الجديد تحسين نقاط INP الخاصة بك بشكل كبير، مما يجعل موقع الويب الخاص بك أكثر استجابة للزائرين. قد يؤدي ذلك أيضًا إلى تحسين درجات أكبر طلاء محتوى ونتائج الطلاء المحتوى الأول بشكل طفيف، على الرغم من أن هذا قد يكون له تأثير جانبي إيجابي.
الميزة الجديدة آمنة للتنفيذ ولن تؤثر أبدًا على زوار موقعك. إذا كان المتصفح لا يدعم خاصية رؤية المحتوى لأنه إصدار أقدم، فلن يحدث شيء – حتى لو تم تنشيط WP Rocket 3.17.
تعد هذه الميزة أيضًا منخفضة المخاطر بالنسبة لموقعك على الويب – ومن غير المرجح أن تكسر أي شيء.
كملاحظة جانبية، فكرنا في إطلاق مثل هذه الميزة منذ ثلاث سنوات. في ذلك الوقت، كانت الميزة تعتمد على JavaScript وتحتاج إلى اختبار طويل الأمد للتحقق من التأثير المحتمل على تحسين محركات البحث. في هذه الأثناء، حظيت خاصية CSS الخاصة برؤية المحتوى بمزيد من الدعم، مما يوفر حلاً قابلاً للتطبيق وأبسط. مع تزايد أهمية INP لتحسين أداء الويب، أصبح إطلاق هذه الميزة أمراً بديهيًا.

كيف يعمل العرض البطيء التلقائي
دعنا نعود إلى تشبيهنا بألعاب الفيديو.
تخيل أنك تلعب لعبة. وبينما تقوم بتحريك شخصيتك للأمام، تعرض اللعبة مناطق جديدة قبل الوصول إليها. هذه هي بالضبط الطريقة التي يعمل بها العرض البطيء التلقائي لموقع الويب الخاص بك.
لقد أصبح تقديم العرض البطيء التلقائي ممكنًا بفضل الإصدار السابق، WP Rocket 3.16. قدم الإصدار السابق تحسينين مهمين:
- لقد قمنا بتنشيط ذاكرة التخزين المؤقت المنفصلة للجوال بشكل افتراضي.
- لقد قدمنا اكتشاف الصور المهمة وتحسينها (الصور الموجودة في الجزء المرئي من الصفحة) بفضل منارة تجمع معلومات حقيقية حول العناصر المطلوب تحسينها. ستعمل ميزة 3.17 على توسيع ما تتعقبه المنارة لتوفير معلومات دقيقة حول التخطيط وجعل التحسين الجديد ممكنًا.
وهذا ما يحدث عند تمكين WP Rocket 3.17.
عندما يصل المستخدم إلى صفحتك، لن تسمح الميزة الجديدة للمتصفح بعرض كل شيء على الفور. على العكس من ذلك، لن يعرض المتصفح العناصر الموجودة على الصفحة إلا عندما يكون المستخدمون قريبين من تلك النقطة في الصفحة - مثلما تقوم اللعبة بتحميل المنطقة التالية فقط عندما تقترب منها. كلما كانت الصفحة أطول، كلما كان العرض البطيء أكثر كفاءة.
ولهذا السبب فإن الإصدار الجديد مفيد بشكل خاص لـ:
- صفحات طويلة تحتوي على الكثير من المحتوى، مثل منشورات المدونة أو قوائم المنتجات.
- الصفحات التي تحتوي على عناصر معقدة يستغرق عرضها وقتًا أطول، مثل الرسوم المتحركة غير المركبة (على سبيل المثال، الرسوم المتحركة على القماش وخلفيات الفيديو).
يعد WP Rocket أول مكون إضافي يطبق هذه الميزة التلقائية بدقة على جميع صفحاتك. في الواقع، يقوم WP Rocket 3.17 بتحليل بنية الصفحة ويكتشف العناصر التي يمكن تطبيق العرض البطيء فيها. يقوم البرنامج الإضافي بمعالجة كل صفحة على حدة، سطح المكتب والجوال بشكل منفصل، للتأكد من أننا نحصل على العناصر الدقيقة دون فقدان أي فرص.
لا يوجد خيار للإبلاغ عنه، ولا تحتاج إلى القيام بأي شيء لتنشيطه. بمجرد تحديث WP Rocket إلى الإصدار 3.17، سيعمل.
كيف يمكن للعرض البطيء تحسين التفاعل إلى درجة الطلاء التالية
دعونا نرى الآن كيف يمكن لـ WP Rocket 3.17 تحسين درجة INP الخاصة بك.
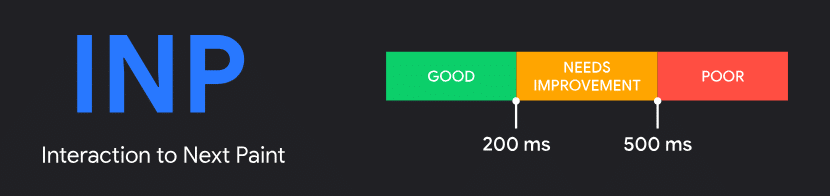
أول الأشياء أولاً: وفقًا لـ Google، تعني الاستجابة الجيدة أن درجة INP الخاصة بك يجب أن تكون أقل من 200 مللي ثانية.

قبل أن نتعمق في نتائج الاختبارات التي أجريناها، من المهم أيضًا تسليط الضوء على أن تحسينات الأداء التي يمكن لموقع الويب الخاص بك تحقيقها تعتمد على مستوى التحسين الحالي الخاص به. إذا كان موقعك قد تم تحسينه بشكل جيد بالفعل، فقد ترى تحسينات طفيفة في درجة INP الخاصة بك. ومع ذلك، إذا كان هناك مجال للتحسين، فيمكنك تجربة تعزيز أكثر دراماتيكية في درجة INP ودرجات LCP وFCP.
لقياس تحسن أداء INP، نوصي باستخدام أداة مثل INP Debugger من DebugBear، والتي ستمنحك صورة واضحة عن استجابة موقعك قبل وبعد تمكين WP Rocket 3.17 وميزة Lazy Rendering التلقائية الخاصة به.
إذا كنت تتساءل لماذا هذه المرة لن نستخدم أداة PageSpeed Insights، التي تعتمد على Lighthouse، فذلك لأن INP هو مقياس حقل ويتم حسابه على التفاعل. والمنارة لا تقيس ذلك، على الأقل في الوقت الحالي.
دعونا نلقي نظرة على مثال حقيقي لنوضح لك التحسينات المحتملة التي يمكن أن يجلبها WP Rocket 3.17. لقد اختبرنا موقعًا للتجارة الإلكترونية يحتوي على قدر كبير من المحتوى للتمرير عبره - أقسام متعددة، وصور المنتجات، وقوائم العناصر. ولأغراض الاختبار، أضفنا أيضًا عبء عمل JavaScript إلى موقع الويب لإبقاء سلسلة المحادثات الرئيسية مشغولة والتحقق من كفاءة العرض البطيء لتحسين الموقف.
وهنا ما وجدناه.
قبل تمكين WP Rocket 3.17 مع العرض التلقائي البطيء
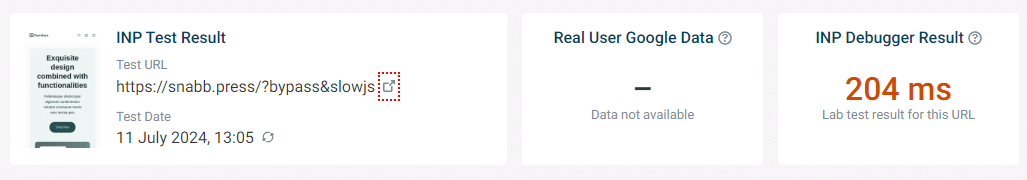
نتيجة INP هي 204 مللي ثانية. كما ترون، النتيجة تسلط الضوء على الحاجة إلى التحسين:

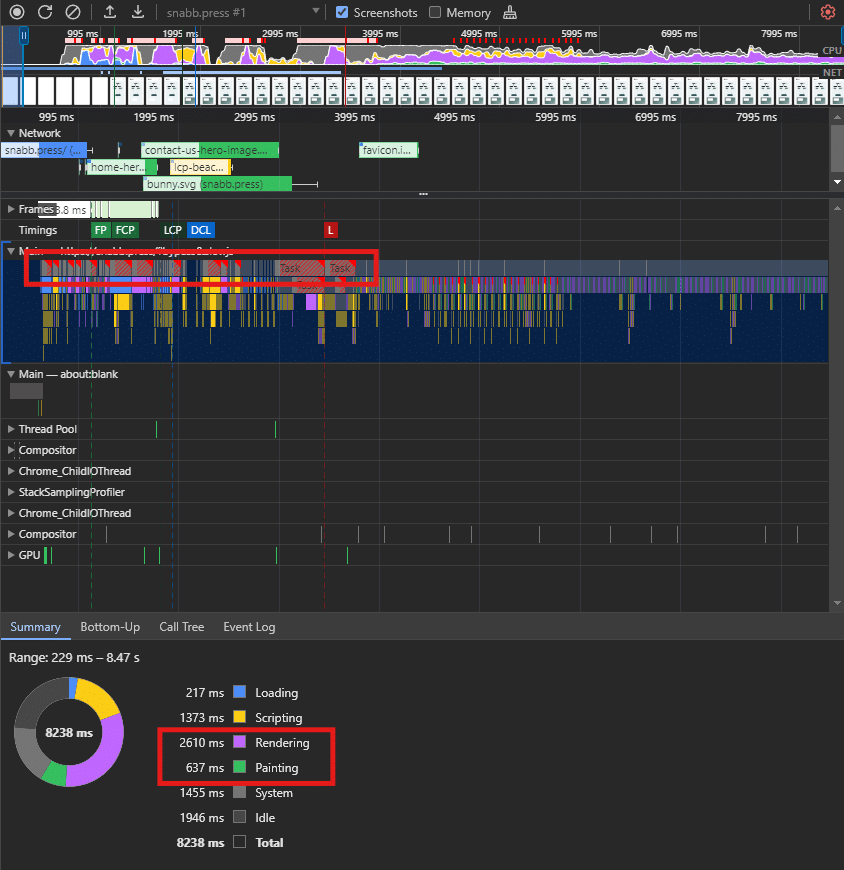
ومن وجهة نظر أكثر تقنية، قمنا أيضًا بتحليل عرض المتصفح في علامة التبويب أداء Chrome DevTool. تسلط لقطة الشاشة الضوء على المهام الطويلة والوقت الذي يستغرقه العرض: 2610 مللي ثانية.

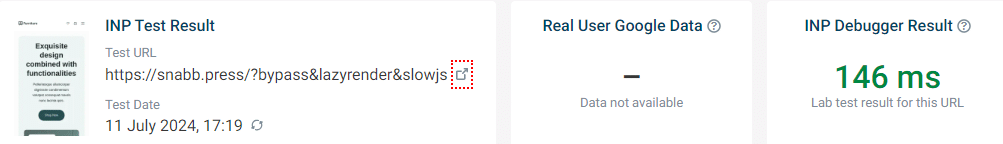
بعد تمكين WP Rocket 3.17 مع العرض التلقائي البطيء
نتيجة INP هي الآن 146 مللي ثانية. هذه المرة، درجة INP باللون الأخضر.

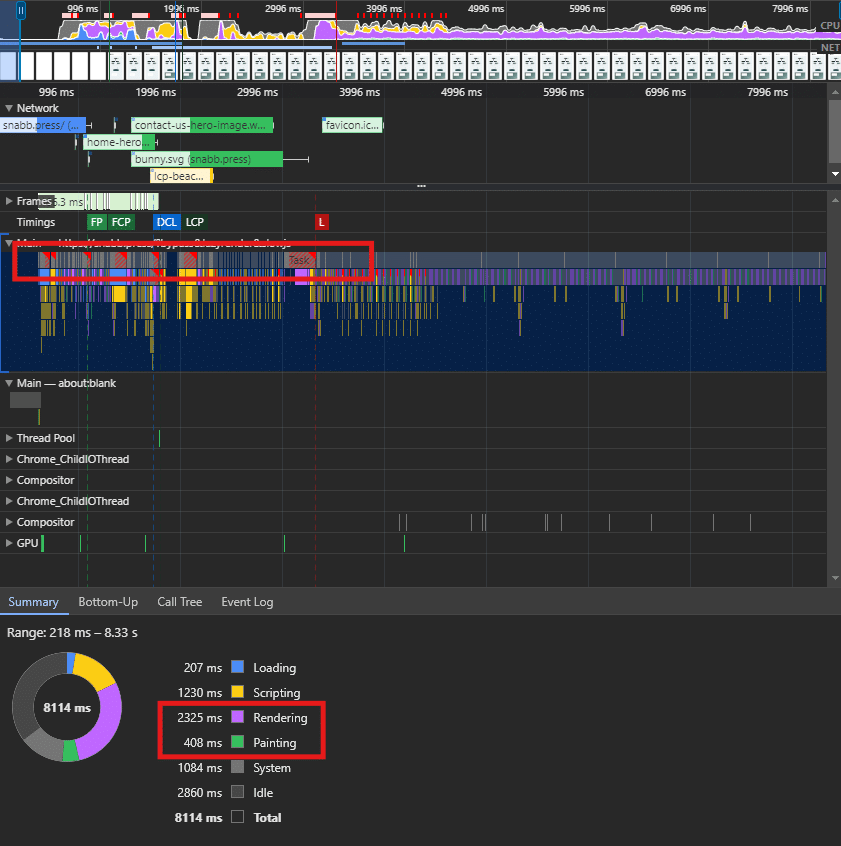
هذه المرة، تعرض علامة تبويب أداء Chrome DevTool كيفية تحسين المهام الطويلة، وتقليل وقت العرض إلى 2325 مللي ثانية.

كما ترون، قمنا باختبار نفس الصفحة بالضبط. والفرق الوحيد هو أن الخيار الثاني تم تمكين العرض التلقائي البطيء فيه، بينما الأول لا يفعل ذلك.
التحسن كبير. لقد انتقلنا من صفحة ذات نتيجة INP برتقالية - والتي تحتاج إلى تحسين - إلى صفحة تظهر نتيجة خضراء، وهو أمر يوصى به لضمان الاستجابة وتقديم تجربة رائعة للمستخدم.
التفاف
سواء كنت تدير مدونة، أو متجرًا عبر الإنترنت، أو أي نوع آخر من مواقع الويب الغنية بالمحتوى، فإن WP Rocket 3.17 وميزة العرض البطيئة الخاصة به يمكنها تلقائيًا تحسين مقياس رئيسي مثل INP.
يؤدي تعزيز INP إلى تحسين استجابة الصفحة، وبالتالي تجربة المستخدم. يمكن أن يساعد ذلك في إبقاء الزائرين على موقعك لفترة أطول ويجعلهم يتحولون ويعودون مرة أخرى - ولهذا السبب يجب ألا تتجاهل تحسينه.
لماذا لا ترى بنفسك كيف يمكن تحسين درجة INP؟ قم بتحديث WP Rocket إلى الإصدار 3.17، أو قم بتجربته. نحن نحب أن نسمع كيف يعمل الإصدار الرئيسي الجديد بالنسبة لك. أخبرنا في التعليقات عن تجربتك مع WP Rocket 3.17 والتحسينات التي حصلت عليها!
