كيف ساعد WP Rocket 3.9 على تحسين أداء وأداء الويب الأساسي (4 قصص Rocketeer)
نشرت: 2021-08-23في يوليو ، أصدرنا WP Rocket 3.9 وقمنا بتطبيق ميزتين قويتين: إزالة CSS غير المستخدمة وطريقة جديدة لتأخير تنفيذ JavaScript . إذا لم تكن متأكدًا من سبب كون هذه الخيارات تغير قواعد اللعبة لتحسين أداء موقعك ، أو إذا كنت تريد أن تفهم ما إذا كان WP Rocket هو الخيار الصحيح ، فاستمر في القراءة!
ستقرأ أربع قصص لعملاء WP Rocket الذين استمتعوا بالإصدار الأخير وشهدوا تحسنًا كبيرًا في أدائهم ونتائج PageSpeed Insights - بما في ذلك Core Web Vitals.
سيخبرك Alberto Quintero و Ruben Alonso و John Shaw و Olga Zarzeczna كيف استخدموا WP Rocket وأي تحسينات في الأداء حققوها. وسوف يشرحون لماذا تحدث WP Rocket فرقًا في أعمالهم.
لماذا استخدم البرنامج المساعد لذاكرة التخزين المؤقت في المقام الأول؟
إذا كنت جديدًا جدًا على أداء الويب أو لم تكن معتادًا على المكونات الإضافية ، فقد تتساءل عما إذا كان المكون الإضافي لذاكرة التخزين المؤقت مهمًا حقًا لأداء موقعك.
يعمل Alberto كصحفي مستقل ويدير العديد من المواقع ، بما في ذلك Koala Studios. يوضح: "في الوقت الحاضر ، لا يمكن تقديم تنقل سريع على موقع ويب دون تخزين محتواه مؤقتًا. لقد عملت على تطوير مواقع الويب للعملاء لسنوات عديدة واستخدمت العديد من المكونات الإضافية لذاكرة التخزين المؤقت من قبل ".
لا يمثل الأمر مفاجأة: تلعب السرعة دورًا رئيسيًا في عملك ، والمكوِّن الإضافي يجعل الأمور أسهل .
يعمل روبن كمدون مع التركيز على تحسين محركات البحث. يقول: "أنا أعيش حاليًا من مدونتي ، ومن الضروري توفير تجربة مستخدم رائعة لأي شخص يقرأ مقالاتي. بالطبع ، تعد السرعة مهمة أيضًا عندما يتعلق الأمر بأداء تحسين محركات البحث والرؤية العضوية ، خاصة الآن بعد أن بدأت "أساسيات الويب الأساسية" في أن تكون جزءًا من عامل التصنيف الجديد ".
ولا يمكنك أن تأخذ سرعة موقعك كأمر مسلم به .
أولجا هي خبيرة تقنية في تحسين محركات البحث وتشرح: "ظللت أختبر سرعة مختلفة ومكونات تخزين مؤقت ، ولكن مع استمرار نمو موقعي واستمريت في إضافة محتوى جديد ، كانت السرعة تتراجع. اللحظة الوحيدة التي كان فيها الموقع سريعًا حقًا كانت عندما كان يحتوي على WordPress مثبت حديثًا مع "Hello World!" بريد".
يبدوا مألوفا؟ ثم هناك فرصة لأنك ستلاحظ أيضًا ما يقوله جون ، مصمم رقمي وواجهة مستخدم: "لدينا موقع ويب تم إنشاؤه في WordPress والذي بدأ كشيء وتحول إلى آخر مع نمو الأعمال التجارية. إنه يستخدم سمة متميزة ويأتي مع رمز منتفخ لا نستخدمه أبدًا ، بالإضافة إلى مجموعة من المكونات الإضافية التي تقود وظائف أخرى مخصصة. على الرغم من أن الموقع لم يظهر بطيئًا جدًا للزائرين ، فقد حصلنا على درجات PageSpeed Insights للجوال وسطح المكتب في المنطقة الحمراء المنخفضة . بدأنا العام الماضي في تحسين المحتوى وتحديث التصميم وإزالة المكونات الإضافية حيثما أمكننا ، مما ساعد إلى حد ما. ومع ذلك ، كانت التحسينات التي تم إجراؤها على السرعة ضئيلة للغاية بسبب طبيعة حظر العرض لكيفية استخدام الأنماط والنصوص في السمة ".
هل تحصل على نقاط PageSpeed Insights المنخفضة مع الحد الأدنى من التحسينات؟ إذا كان الأمر كذلك ، فمن الواضح لماذا تحتاج إلى أفضل مكون إضافي للتخزين المؤقت لبرنامج WordPress - والذي يقودنا إلى القسم التالي!
لماذا WP Rocket ليس مجرد مكون إضافي للتخزين المؤقت
قد لا يكون العثور على المكون الإضافي الصحيح للتخزين المؤقت أمرًا سهلاً. حتى بعد تحديد الشخص الذي قد يكون مناسبًا لاحتياجاتك ، قد تظل لديك أسئلة ومخاوف. هذا طبيعي ، وهذا ما حدث لفرسان الروكيتور أيضًا.
يقول ألبرتو: "كنت قلقًا من أن WP Rocket لن يعمل كما هو متوقع. اختفت كل مخاوفي بمجرد تنشيطه وتمكنت من رؤية لوحة القيادة الخاصة به. إنه أمر مثير للإعجاب حقًا. تتيح لك بساطته تنشيط أهم الوظائف بنقرة واحدة فقط ، مما يجعله مثاليًا للأشخاص الذين ليس لديهم معرفة متقدمة . ولكنه يسمح أيضًا للمستخدمين الأكثر تقدمًا بتخصيص إعدادات محددة ، مثل وضع تحميل الخط أو ملفات JS أو CSS المستبعدة من الضغط. من الضروري لعملي أن أرشد المستخدمين إلى المعلومات التي يحتاجون إليها في أسرع وقت ممكن. سرعة التحميل أمر بالغ الأهمية ، وهنا يصبح المكون الإضافي لذاكرة التخزين المؤقت ضروريًا. إن التجربة الإيجابية للمستخدم الذي يتصفح الويب هي ما يجعل عملك يصبح خيارًا ، ولكن إذا كنت أيضًا خيارًا جيدًا ، فإن تحويل المستخدمين إلى عملاء يصبح أمرًا بسيطًا للغاية ".
وماذا لو كنت قد جربت بالفعل العديد من المكونات الإضافية وانتهى بك الأمر بخيبة أمل؟ هل ستجرب مكونًا إضافيًا جديدًا؟
هذا ما حدث لروبن: "على الرغم من حقيقة أنني كنت أستخدم WP Rocket لسنوات ، اعتدت استخدام مكونات إضافية للتخزين المؤقت كانت معقدة ، ولم أحصل على التكوين الصحيح ... عندما قابلت WP Rocket ، اعتقدت أنه سيكون "واحدًا آخر فقط" ، لكن لا بد لي من الاعتراف بأنني مسرور . في البداية ، كانت لدي شكوك فقط حول أدائها ، أو ما إذا كانت ستعمل بنفس الطريقة التي يعمل بها الآخرون. فيما يتعلق باستخدامه وتكوينه ، لم يكن لدي أي مشكلة كبيرة لأن لدي بالفعل خبرة في استخدام المكونات الإضافية المماثلة الأخرى ".
جربت Olga أيضًا عشرة أو أكثر من المكونات الإضافية المختلفة للتخزين المؤقت والسرعة : "كانت التحسينات التي أدخلوها ضئيلة ، بل إن بعض المكونات الإضافية جعلت الأمور أسوأ. كان آخرون يكسرون موقعي. كنت قلقًا من أن WP Rocket سيعمل تمامًا مثل الآخرين ، أي أنه لن يسمح لي بالتوقف عن العمل باستمرار والهوس بالسرعة. ومع ذلك ، عندما صادفته وبدأت في معرفة المزيد عنه ، اكتسبت الأمل في أن هذا المكون الإضافي يمكن أن يكون مختلفًا. سمح لي WP Rocket بقضاء المزيد من الوقت في تنمية موقعي وإنشاء محتوى حول مُحسّنات محرّكات البحث بدلاً من الهوس المستمر بالسرعة والأداء ".
لدى جون تجربة مماثلة: " لقد جربنا العديد من الخيارات - كانت مجانية ويبدو أنها تستطيع القيام بالمهمة . كل ما جربناه أعطانا بعض التحسين ولكن للحصول على أي زيادة كبيرة في السرعة ، احتجنا إلى الغوص في "الخيارات المتقدمة" لكل من المكونات الإضافية التي تم اختبارها. كان العيب هنا أنه على الرغم من أنني تقني إلى حد ما ، إلا أنني ما زلت ، أولاً وقبل كل شيء ، مصممًا مرئيًا. كانت المعرفة المطلوبة قد تجاوزت مستوى مهارتي ، وانتهى بي الأمر بربط نفسي في عقدة في محاولة للحصول على أفضل النتائج ، وفي كثير من الأحيان ، كسرت تصميم أو وظائف الموقع. في البداية ، كنت قلقًا من أن WP Rocket ستكون مثل المكونات الإضافية المجانية التي اختبرناها بالفعل ، ولن تعطي فائدة إيجابية كافية وستكون معقدة للغاية للحصول على أفضل النتائج منها . ومع ذلك ، فقد أوصى به مطور السمات ، وبعض الشهادات القوية من اللاعبين الكبار في مجتمع WordPress بالإضافة إلى ضمان استعادة الأموال ".
| ️ إذا كنت لا تزال تتساءل ما الذي يجعل WP Rocket مختلفًا عن المكونات الإضافية الأخرى ، فقم بإلقاء نظرة على مخططات المقارنة الخاصة بنا: W3 Total Cache مقابل WP Rocket WP Super Cache مقابل WP Rocket WP Fastest Cache مقابل WP Rocket الطائر الطنان مقابل الفسفور الابيض صاروخ LiteSpeed Cache مقابل WP Rocket NitroPack مقابل WP Rocket |
WP Rocket 3.9 كمغير قواعد اللعبة لأداء وأداء الويب الأساسي
لطالما كانت WP Rocket مفاجأة سارة ومكوِّنًا إضافيًا قويًا للتخزين المؤقت - وهذا ما أخبرنا به Rocketeers حتى الآن. ومع ذلك ، جاء الإصدار الأخير مع بعض التحسينات التي أحدثت فرقًا ، خاصةً فيما يتعلق بأداء Core Web Vitals.
دعنا نتعرف على ما حدث لعملائنا.
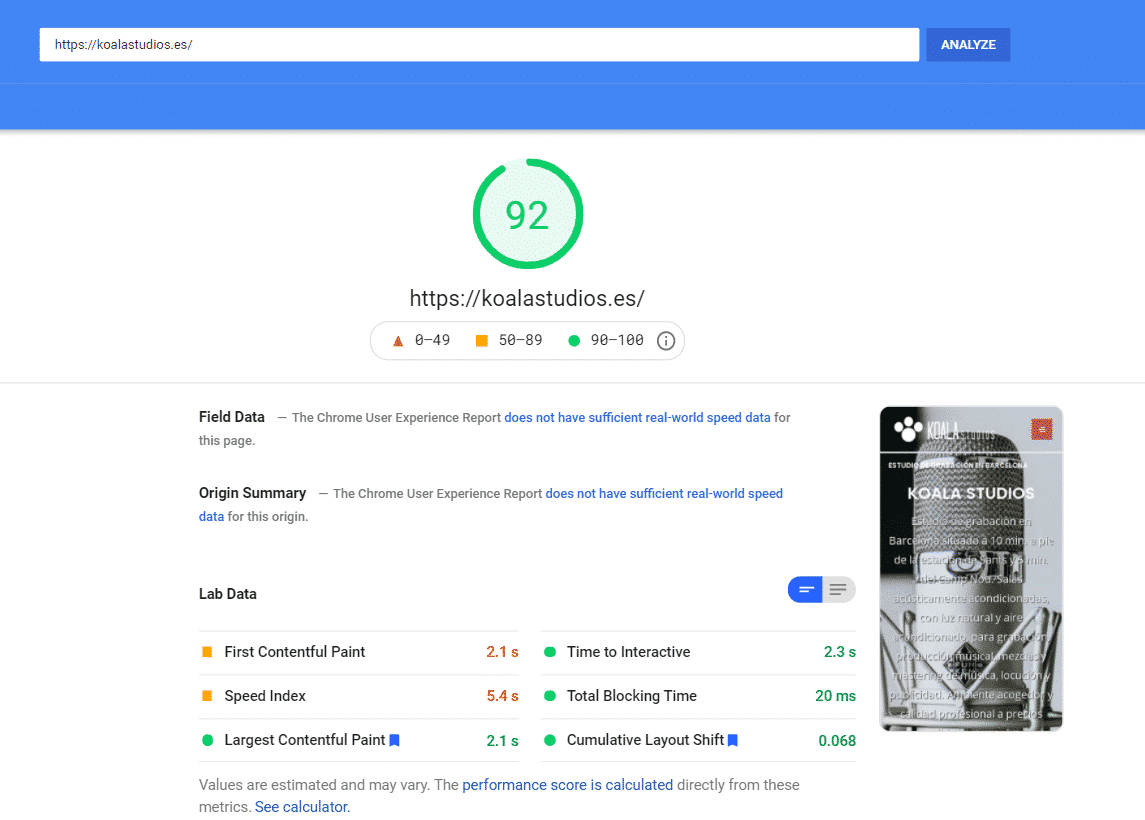
يقول ألبرتو: " كان الإصدار 3.9 بمثابة تغيير مذهل . لا أعرف كيف فعلتم ذلك يا رفاق ، ولكن فجأة نجحت بعض قوالب عملائي التي لم تستطع اجتياز فحص Google Core Vitals الآن دون مشاكل. تظهر بعض مواقع الويب بنسبة 100 ٪ في Google Page Insights على الهاتف المحمول منذ أن قمت بتحديث WP Rocket. يسعدني أن أقول إن Core Web Vitals أخيرًا لم يعد يمثل مشكلة على مواقع الويب الخاصة بي أو مواقع عملائي ".
إليكم ما حققه ألبرتو من خلال موقعه على الإنترنت:

وهناك المزيد: "لقد أحدثت WP Rocket دائمًا فرقًا كبيرًا في أي من مواقع الويب الخاصة بي ومواقع عملائي. تصغير الملفات والتحميل البطيء واستبدال إطارات YouTube المدمجة بالصور: إنه أمر رائع بكل بساطة! الإصدار 3.9 يذهب أبعد من ذلك . الآن يمكن للمكوِّن الإضافي إزالة كل هذا المقدار من التعليمات البرمجية التي تم تحميلها وعدم استخدامها أو استخدامها فقط في صفحة واحدة. 3.9 يمثل تغييرًا كاملاً في مشهد المكونات الإضافية في التخزين المؤقت! حتى الآن ، كنت أستخدم بعض المكونات الإضافية الأخرى لحذف التعليمات البرمجية والملفات الموجودة على صفحات معينة من مواقع الويب الخاصة بعميلي. مع الإصدار الجديد ، سأتمكن من التوقف عن استخدامها وتحسين أوقات التحميل أكثر ".
يأتي تحسين أداء الويب مع العديد من التحديات - ولهذا السبب يعد المكون الإضافي الصحيح حليفًا أساسيًا لتسهيل الأمور.
يقول روبن: "لقد ساعدني WP Rocket دائمًا عندما يتعلق الأمر بالمدونة - وهي عملي الرئيسي مباشرة - في التحميل السريع والتنقل بسرعة للقراء. ومع ذلك ، يجب أن أعترف أن هذا الإصدار الأخير قد فاجأني بسرور. مع وظيفة Delay JS على وجه الخصوص ، تمكنت من تحسين Core Web Vitals التي بدأت Google في تعيينها على أنها مهمة لتجربة المستخدم ".
ويستطرد قائلاً: " WP Rocket 3.9 يقوم فقط بتحميل JavaScript الضروري للغاية حتى يتم عرض المدونة (وقراءتها) بشكل صحيح عند التحميل الأولي ، وهذا يساعد كثيرًا. وباستخدام خيار CSS غير المستخدم ، لاحظت أنه يتم تحميل عدد أقل من الملفات ووزن أقل ، وهو أمر موضع تقدير أيضًا. يجب أن تكون حذرًا لأن كل حالة مختلفة ، وفي حالتي ، كان عليّ تعديل بعض JavaScript وبعض CSS لجعلها مثالية ، لكن الأمر كان يستحق ذلك ".
يوضح روبن: "على سبيل المثال ، استبعدت البرامج النصية لبرنامج إدارة العلامات من Google التي تشير إليها Google PageSpeed ، لكنني كنت بحاجة إليها. كنت بحاجة أيضًا إلى استبعاد بعض البرامج النصية الأخرى ، لكنني أدركت أن لها تأثيرًا كبيرًا على تجربة المستخدم ".
ومع ذلك ، قام روبن بتعديل المكون الإضافي قليلاً ووجد الإعدادات الصحيحة - وتذكر: دعم العملاء لدينا جاهز دائمًا للمساعدة إذا واجهت أي مشاكل أيضًا!
دعنا الآن نرى ما حققه روبن مع WP Rocket 3.9.
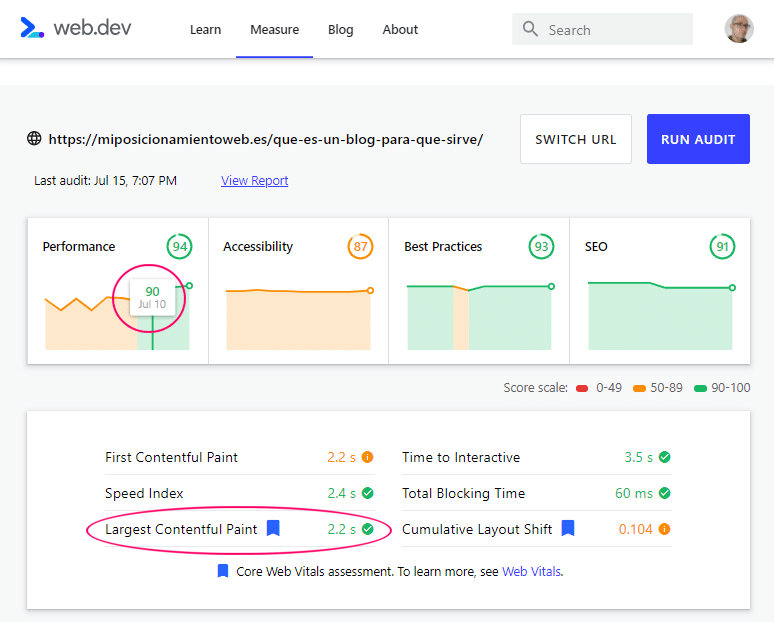
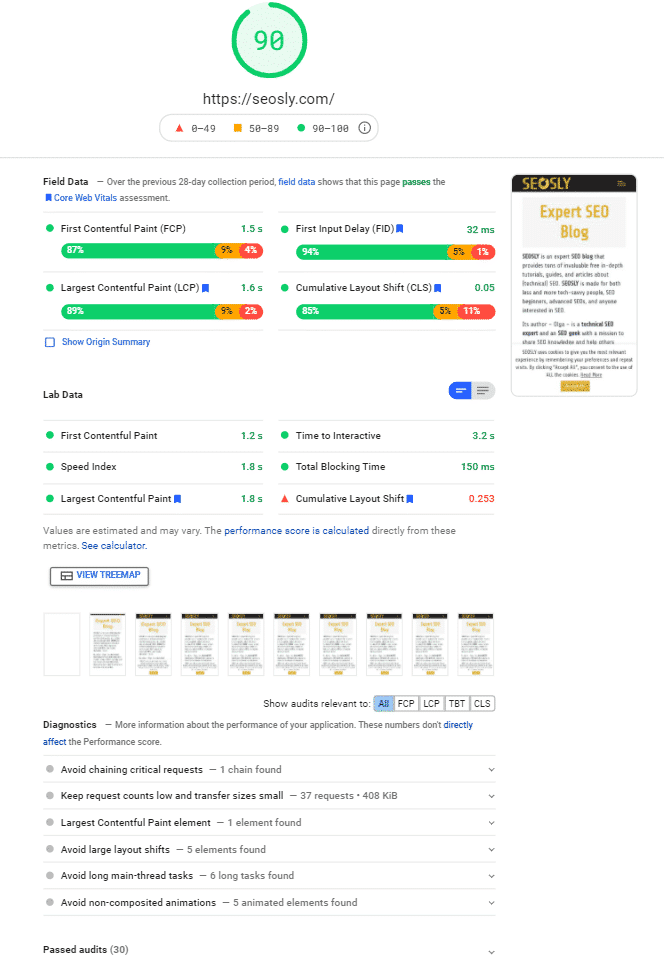
"كما ترون في صورة https://web.dev/measure/ ، قبل تثبيت الإصدار الجديد واستخدام هذا الخيار من Delay JS ، تجاوزت نتيجة المنشور الأكثر زيارة في مدونتي 80 ، والأهم من ذلك ، لم تصل إلى القيم المثلى لـ Core Web Vitals. بعد 10 يوليو ، تغيرت النتيجة بشكل كبير ".

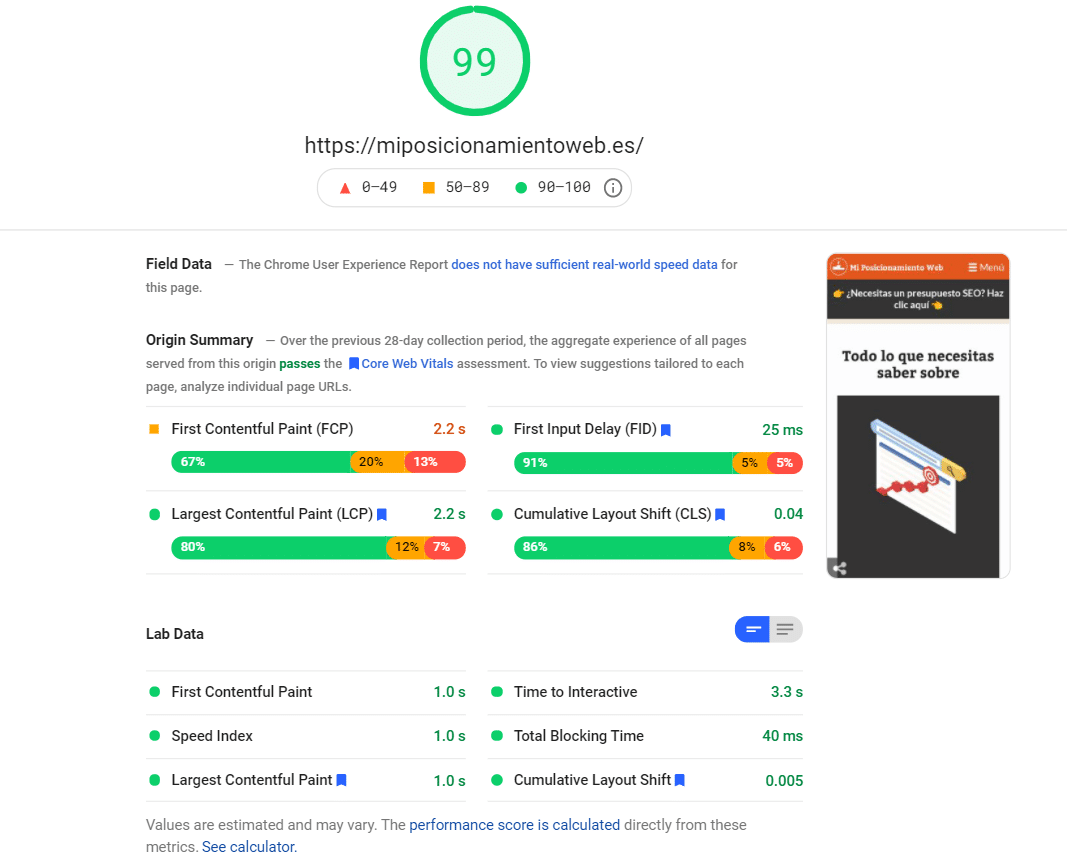
يحصل موقع روبن الآن على 99 PageSpeed Insights من الجوال:

يتحدث روبن عن تحميل JavaScript: "لقد كان تحسين الأداء دائمًا هو الأكثر تحديًا. في حالتي ، لدي عدد غير قليل من الملفات من مكونات إضافية مختلفة (على سبيل المثال ، يقوم Disqus بتحميل الكثير منها!) وبعض الملفات الخاصة بي قمت بإنشائها بنفسي. وكنت دائمًا حريصًا على عدم تحميل الكثير لهذا السبب. الآن ، مع WP Rocket 3.9 ، لا أشعر بالقلق كثيرًا لأنني أعلم أن ملفات JS هذه لن يتم تحميلها في البداية إذا لم أرغب في ذلك ".
إذا كنت قلقًا بشأن مقاطع الفيديو على موقعك ، فإن قصة Olga ستطمئنك: "لقد قمت بتضمين الكثير من مقاطع الفيديو على موقعي وحتى على الصفحة الرئيسية. هذه ليست يوتيوب تضمين. بعد التحديث الأخير ، لم يعد لدي مقطع فيديو عالي الدقة على صفحتي الرئيسية مشكلة . لا تزال نتيجة PageSpeed Insights 90+ وتفي بأساسيات الويب الأساسية. هذا صحيح: أحدث WP Rocket 3.9 فرقًا في Core Web Vitals ، وخاصة البيانات الميدانية . التحسن كان جنونيا! ".

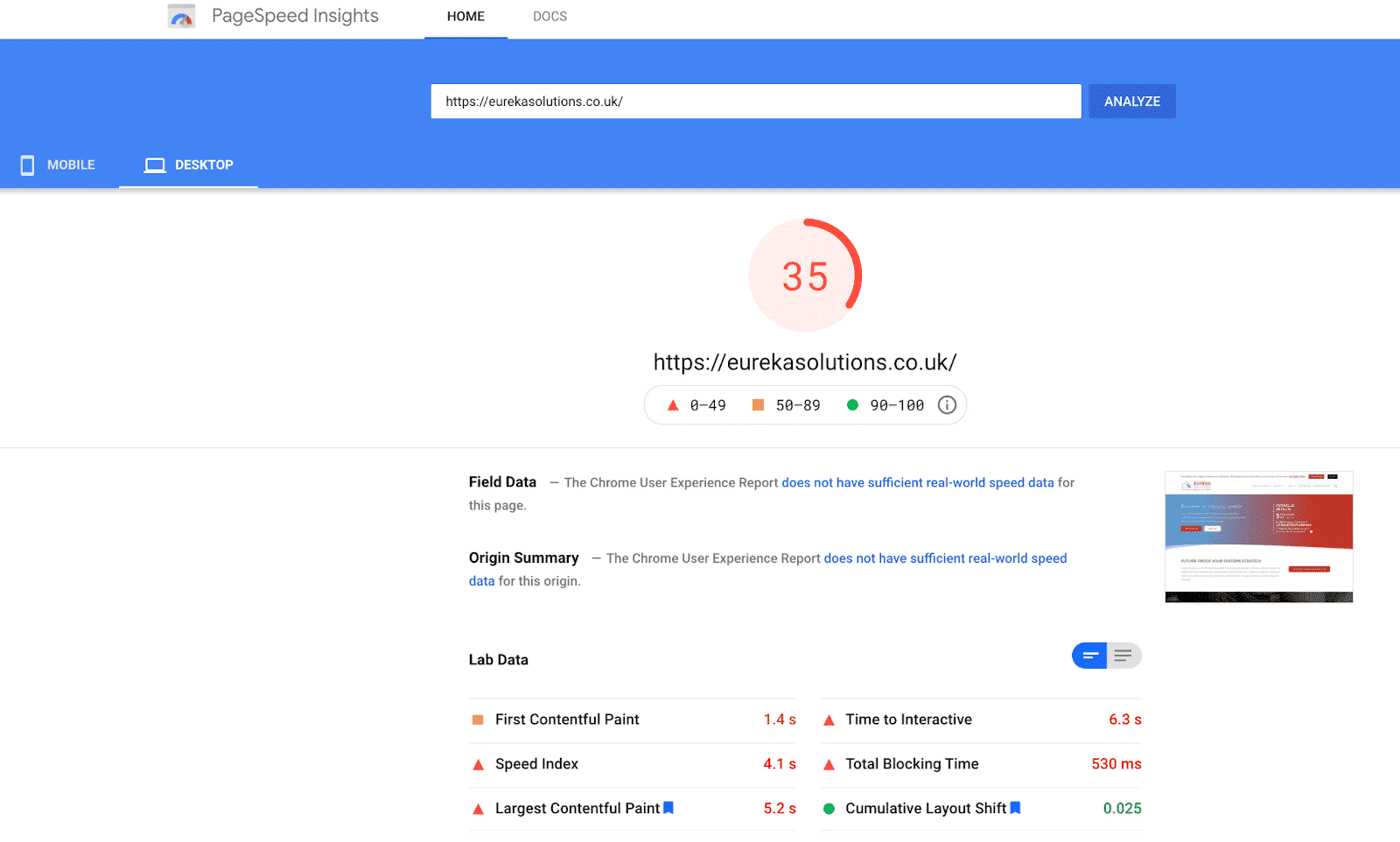
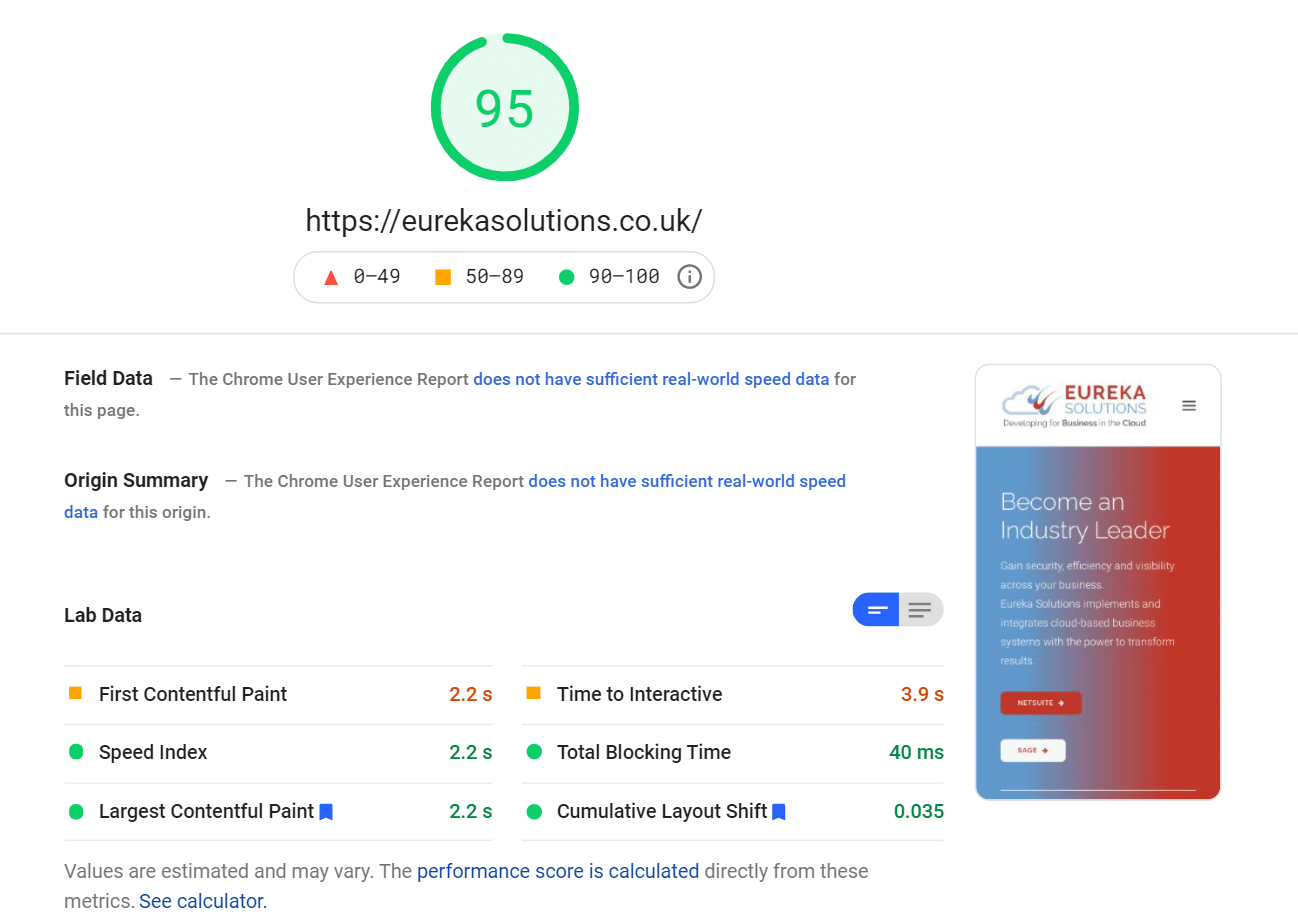
دعنا نقارن بعض النتائج قبل وبعد من الهاتف المحمول:
قبل تثبيت WP Rocket 3.9

بعد تثبيت WP Rocket 3.9

تضيف أولغا: "من قبل ، لم يكن لدي أي AdSense. الآن لديّها ، ولا يزال بإمكاني أن أكون في المنطقة الخضراء من PSI وألتقي بجميع "أساسيات الويب الأساسية".
يقول جون: "اسمح لي أولاً أن أقول إن واجهة المستخدم الخاصة بالمكوِّن الإضافي تبدو احترافية ، ومن السهل جدًا العثور على ما تريد. يمكننا العثور بسرعة على الميزات التي أحدثت أكبر الاختلافات. لقد حصلنا على تحسينات هائلة في السرعة من خلال العمل "مباشرة من خارج الصندوق" وقمنا بتعيين اثنين من مربعات الاختيار . والنتيجة هي أنه يمكنني التركيز على الاهتمام بتصميم الموقع وتجربة المستخدم ، ويتعامل WP Rocket مع السرعة.
من بين جميع الميزات الرائعة ، استفدنا إلى أقصى حد من هذه الخيارات:
- تحسين تسليم CSS
- تم تأجيل تحميل جافا سكريبت
- تأخير تنفيذ JavaScript.
كل هذه الأمور عملت على التخلص من مشكلات حظر العرض المعقدة التي كنت أواجهها.
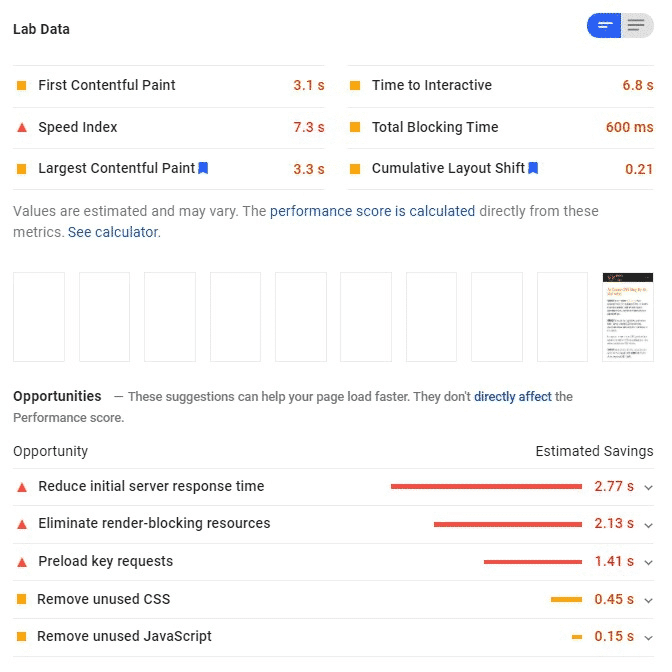
قبل WP Rocket ، تمكنت من تحقيق حوالي 30 درجة حتى من سطح المكتب:

مع تثبيت WP Rocket 3.9 ، حصلت على درجة 90+ من الهاتف المحمول! ".

يضيف جون: " كان من الصعب دائمًا التغلب على مشكلات تأجيل نصوص حظر العرض و CSS دون تعطيل وظائف الموقع وتصميمه. بفضل WP Rocket 3.9 ، لم تعد هذه مشكلة ".
الاستفادة من أقوى الميزات
الحقيقة هي أن WP Rocket 3.9 يأتي مع بعض الميزات الرائعة. ستواجه أحيانًا بعض التحديات حتى مع وجود مكون إضافي رائع للتخزين المؤقت ، كما قرأت في الأقسام السابقة.
ومع ذلك ، تعد الميزات القوية دائمًا نقطة انطلاق جيدة لتحسين موقعك. لهذا السبب طلبنا من Rocketeers اختيار ميزة WP Rocket # 1.
ليس لدى Alberto شك: " أفضل ميزة رأيتها على الإطلاق في مكون إضافي لذاكرة التخزين المؤقت هي القدرة على تحليل رمز كل صفحة وتحديد مقدار استخدام JS و CSS أم لا . WP Rocket هو الآن سحري ، وقد أحدث فرقًا كبيرًا. أتمنى ألا تزول هذه الخاصية أبدًا! أنا لا أستطيع العيش بدونه!
بشكل عام ، أجد أنه من المدهش أن يستغرق WP Rocket 3-4 دقائق لتخزين محتوى الموقع مؤقتًا. إنه شيء استغرق مني عدة ساعات لإجراء الاختبارات والتجارب. إنه سريع وبسيط لدرجة أن العديد من عملائي ، بمجرد تكوينه ومعرفة مدى سرعة تحسين موقع الويب الخاص بهم ، يقولون: إنها أفضل عملية شراء قمت بها على الإطلاق لبرنامج WordPress الخاص بي ".
يضيف روبن: " Delay JS هي الميزة التي أحببتها أكثر من غيرها ، خاصة في الإصدار 3.9 . ستعمل على تحسين موقع الويب بسرعة ببضع نقرات! "
| هل تعلم أن Delay JS هي الميزة التي تتيح لك تحسين Largest Contentful Paint ، أحد عناصر الويب الحيوية الأساسية؟ ستساعدك ميزة Delay JS أيضًا على معالجة بعض توصيات PageSpeed Insights الهامة ، مثل تقليل JS غير المستخدمة وتقليل وقت تنفيذ Javascript. |
يختار جون خيار JS آخر: " الميزة رقم 1 هي تحميل مؤجل جافا سكريبت - فهي تعمل دون كسر أي شيء. إنه يفعل ما اشتريته من أجله - إنه يسرع موقع WordPress الخاص بي ، دون الحاجة إلى أي معرفة تقنية متقدمة ".
| خمين ما؟ يُعد Load JS المؤجل طريقة للتخلص من موارد حظر عرض JS ومعالجة توصية أخرى مهمة لـ PSI. |
تذهب Olga إلى علامة التبويب Media Optimization : "فهي تتيح الإعدادات المتقدمة للتحميل البطيء للصور وإطارات iframe ومقاطع الفيديو بالإضافة إلى إضافة أبعاد الصورة المفقودة. غالبًا ما تكون الصور ومقاطع الفيديو غير المحسّنة هي السبب الأكبر في سوء الأداء وأكبر انتصارات تحسين محركات البحث السريعة . WP Rocket يعتني بهم بنقرة واحدة. بفضل WP Rocket ، يمكنني أن أنسى السرعة المستمرة وتحسين الأداء لموقعي والتركيز على أهم جوانب أعمال تحسين محركات البحث الخاصة بي ، ومساعدة عملائي ، وتنمية موقع الويب الخاص بي ، وتعليم تحسين محركات البحث. بفضل WP Rocket ، يمكنني أيضًا إدخال تحسينات كبيرة في السرعة والأداء على مواقع الويب الخاصة بعملائي ".
أفضل نصائح لتحسين الأداء من 4 خبراء
كمكافأة خاصة ، طلبنا من Rocketeers مشاركة أهم نصائح الأداء الخاصة بهم. إنهم يعملون كل يوم مع العملاء لتحسين مواقعهم. قد تكون مشاركة معارفهم مفيدة لك أيضًا!
لنبدأ مع البرتو:
- أول وأهم شيء هو الانتباه إلى الخادم حيث نستضيف الويب . ليست جميعها متشابهة ، والخادم الجيد سيجعل حتى المظهر الثقيل يعمل مثل المظهر الجيد. بالنسبة لي ، من الضروري أن يكون إصدار PHP محدثًا (اعتبارًا من اليوم ، لا يقل عن 7.4) ، وأوصي أن يستخدم عملائي MariaDB في قاعدة البيانات و Apache + Nginx على مستوى الخادم ، بحيث يجمع بين أفضل ما في العالمين. وبالطبع ، استخدم شهادة SSL ، وإذا أمكن ، HTTP / 2.
- الشيء الثاني الذي لا يقل أهمية هو الاهتمام بالفريق . يوجد اليوم العديد من القوالب في السوق وأنظمة إنشاء مواقع الويب المختلفة التي جعلت من السهل جدًا على المستخدمين المبتدئين إنشاء مواقع الويب الخاصة بهم في دقائق. لكن ليس كلهم متشابهين ، ولا يقدمون جميعًا نفس الأداء. وإذا كان هدفنا هو وضع موقع الويب الخاص بنا على الصفحة الأولى من Google ، فيجب أن يكون أساس مشروعنا دائمًا هو النموذج ، وإذا أمكن ، استخدم كتل Gutenberg المضمنة في WordPress لإنشاء التخطيط. ولكن على أي حال ، فإن النموذج السريع هو دائمًا أفضل رهان على الإطلاق!
- بمجرد اختيار النموذج ، أنصح دائمًا بالاطلاع على المكونات الإضافية المثبتة على موقع الويب . غالبًا ما أجد عملاء يقومون بتثبيت مكونات إضافية معقدة للغاية مع العديد من الخيارات لاستخدام خيار واحد ، والذي يمكن بسهولة استبداله ببضعة أسطر في وظيفة القالب. يستخدم بعض العملاء المكون الإضافي الأول الذي يجدونه دون تقييم الخيارات الأخرى ، وفي بعض الأحيان لم يتم تحديثه لعدة أشهر ، وفجأة يؤدي إلى تعطيل النظام بأكمله في تحديث Wordpress.
- بمجرد أن يتم التحكم في القالب والمكونات الإضافية المثبتة ، يعد المكون الإضافي لتخزين المحتوى مؤقتًا أمرًا ضروريًا ، وهذا هو المكان الذي يمثل فيه WP Rocket ، بالنسبة لي ، الخيار الآمن في جميع الحالات .
تبدأ نصائح روبن بنفس النصيحة:
- بادئ ذي بدء ، تأكد من أن لديك استضافة جيدة . أعني ذلك. جزء الخادم أساسي. يمكن أن يكون وجود خطأ سيئ لأنه رخيص خطأ كبيرًا.
- ثم يجب عليك التحقق من موقعك من حيث وزن وحجم الصور والملفات والطلبات عديمة الفائدة لمواقع أخرى . لذلك ، أستخدم دائمًا WebPageTest أو أداة مطور Chrome ، والتي تظهر لك الشجاعة في تحميل موقع الويب الخاص بك.
- بمجرد أن تحصل على كل هذا "نظيف" ، إذن نعم ، حاول تحسين ما تحتاجه على موقعك باستخدام مكون إضافي لذاكرة التخزين المؤقت مثل Rocket ، وهو هبة من السماء .
لن تتفاجأ في هذه المرحلة. الاستضافة هي أيضًا النصيحة الأولى التي تشاركها Olga:
- استثمر المال في خادم جيد.
- قم بشراء WP Rocket دون أي تردد.
- إذا كنت تستخدم HTTP / 2 ، فقم بإعداد WP Rocket وفقًا لذلك ، على سبيل المثال ، لا تدمج ملفات CSS وملفات JavaScript.
- انتقل من خلال كل توصية تقدمها لك Google PageSpeed Insights وابحث عن الميزة المقابلة في WP Rocket (على سبيل المثال ، التحميل المسبق للخط ، وتأجيل JavaScript ، وإضافة أبعاد الصورة المفقودة).
| إنه التوقيت المثالي لإلقاء نظرة على مقالتنا ومعرفة أفضل خدمات الاستضافة للشركات الصغيرة والمدونات. |
يضيف جون: "على الرغم من أن WP Rocket عملت ببضع نقرات ولا حاجة حقيقية لاختبار إعدادات متعددة ، إلا أنني سأقدم لك نصيحة واحدة: إذا كنت تختبر الوظيفة ، فقم بتغيير شيء واحد فقط في كل مرة ثم اختبرها لمعرفة الاختلافات صنعت . من الأسهل بكثير التراجع إذا كسر شيئًا ما ".
هذه رسالة لك
هل ما زلت غير متأكد من WP Rocket 3.9؟ أم أنك تخشى التبديل من المكون الإضافي الحالي إلى مكون جديد؟ إذا كنت مستقلاً أو مدونًا أو صاحب عمل ، فإليك ما سيخبرك به أشخاص مثلك .
يوضح Alberto: "إذا لم تكن متأكدًا ، فاختبر موقع الويب الخاص بك على Google Page Insights و GT Metrix. ثم قم بشراء WP Rocket ، وقم بتثبيته ، وإذا لم تتمكن من تحسين درجة موقع الويب الخاص بك بأكثر من 90٪ ، فلا داعي للقلق. ستحصل على فائدتين. 1) ستعيد لك WP Rocket أموالك دون أي مشكلة حتى لا تخسر المال ، و 2) ستعرف أن لديك مشكلة واحدة على الأقل على موقع الويب الخاص بك تحتاج إلى حلها بشكل عاجل لأنني أؤكد لك أن WP لا يمثل صاروخ Rocket مشكلة ، ولكنه أفضل حل أعرفه كمكوِّن إضافي لذاكرة التخزين المؤقت ".
تقول أولغا: "اختر WP Rocket لأنه سيحسن بالفعل سرعة وأداء موقعك ويتيح لك التركيز على أشياء أخرى في تحسين محركات البحث . لمزيد من التفاصيل ، يمكنك التحقق من تقييمي ".
ويستطرد روبن قائلاً: "يجب أن تجرب WP Rocket لأنه من خلال بضع نقرات فقط ، وبدون أي معرفة فنية ، يمكنك تحسين الموقع ، حتى لو تركت القليل من الأشياء غير النظيفة ملقاة حولك. سوف تكتسحها WP Rocket تحت السجادة ".
ينتهي جون: "وفر وقتك الثمين! قد تحصل على تحسينات من المكونات الإضافية الأخرى ولكن ليس بدون التجربة والخطأ - إذا اشتريت WP Rocket على الفور ، كنت سأوفر على نفسي ساعات ضائعة في محاولة إصلاح الوظائف المعطلة ".
تغليف
لقد كانت رحلة طويلة عبر قصص Rocketeers ، أليس كذلك؟ الان حان دورك. هل جربت بالفعل WP Rocket 3.9؟ نود أن نعرف كيف سارت الأمور ونتائج الأداء التي حققتها. اسمحوا لنا أن نعرف في التعليقات!
