استخدام WP Rocket كسلاح سري لوكالة WordPress الخاصة بنا
نشرت: 2022-11-04ماذا لو أخبرتك أنه يمكنك إنشاء مواقع ويب WordPress سريعة وفعالة تسجل أكثر من 90٪ في PageSpeed Insights؟ والأفضل من ذلك ، ماذا لو أخبرتك أنه يمكنك الحصول على تلك الدرجات الرائعة للأجهزة المحمولة وتمرير Core Web Vitals لكل مشروع؟
نقوم بذلك باستمرار لمشاريع العملاء باستخدام سمات سريعة واستضافة جيدة ، والأهم من ذلك ، WP Rocket. استخدام WP Rocket هو السلاح السري لوكالتنا في WordPress!
ولكن ماذا لو ورثت مشروعًا من مطور أو وكالة أخرى وتحتاج إلى تحسين الأداء؟ في هذه المقالة ، نراجع بعض الاختناقات الشائعة في الأداء ونقترح التحسينات التي يمكنك إجراؤها باستخدام WP Rocket للحصول على نتائج رائعة.
خلفيتنا وخبرتنا في WordPress
تساعد وكالتنا ، Clio Websites ، العملاء في إطلاق مواقع ويب جديدة جميلة منذ عام 2007.
لقد عملنا مع WordPress منذ عام 2013 وشاهدنا وحلنا كل شيء يمكن أن يضر بأداء موقع الويب. من السمات غير الفعالة إلى ملفات الصور الكبيرة والبناة المتعددين على نفس الموقع.
أحد عروضنا الأساسية هو مساعدة العملاء على تحسين أداء مواقع الويب الخاصة بهم ، ويلعب WP Rocket دورًا رئيسيًا في ذلك. لقد استخدمنا WP Rocket للمشاريع التي تستخدم السمات المخصصة ومحرر الكتلة (Gutenberg) ومنشئي الصفحات المشهورين مثل Elementor و WP Bakery وحصلنا على نتائج ممتازة. هذا هو السبب في أننا نشير إلى WP Rocket باعتباره السلاح السري لوكالتنا في WordPress.
التخزين المؤقت والتصغير وتأخيرات الأصول - مفتاح تحقيق أداء موقع الويب الرائع
نظرًا لبنيته غير التقليدية ، يتطلب WordPress القليل من الحب الإضافي عندما يتعلق الأمر بالأداء. تصل تطبيقات Vanilla WordPress بشكل متكرر إلى قاعدة بيانات SQL للبحث عن المعلومات التي تؤدي إلى رحلات ذهاب وإياب متكررة إلى الخادم عندما يتفاعل المستخدمون مع موقع الويب.
الطبيعة الديناميكية لهذا الإعداد ، والتي تعد أكبر ميزة لـ WordPress كنظام إدارة محتوى (CMS) ، هي أيضًا أكبر عيب.
كيف يعمل التخزين المؤقت
تقوم المكونات الإضافية للتخزين المؤقت مثل WP Rocket بإنشاء إصدار ثابت من موقع الويب الخاص بك وعرضه على الزوار بدلاً من القيام برحلات ذهابًا وإيابًا إلى قاعدة البيانات والخوادم الخلفية.
عند إجراء تغييرات على موقع الويب الخاص بك أو إضافة محتوى جديد ، يقوم WP Rocket بتخزين هذا الإصدار مؤقتًا ويعرض أحدث الملفات للمستخدمين. لمعرفة المزيد حول كيفية عمل هذا البرنامج المساعد السحري ، تحقق من ميزات WP Rocket.
كيف يمكن للتقليل تحسين الأداء
يعد التصغير ميزة مهمة أخرى تجعل مواقع الويب تعمل بشكل أفضل. تزيل هذه العملية جميع الأحرف والمسافات غير الضرورية من ملفات مواقع الويب ، مما يجعلها قابلة للقراءة من قبل البشر وإنشاء إصدارات أكثر كفاءة من تلك الملفات.
نظرًا لأن أجهزة الكمبيوتر لا تحتاج إلى مساحة لفتح الملفات وعرضها ، فمن الأسرع قراءتها وعرضها. يمكن أن يساعد تصغير الملفات في تحسين سرعة موقع الويب ولكن يجب أيضًا اختباره بدقة لأنه قد يتسبب في بعض الأحيان في حدوث مشكلات (سنغطيها في الأقسام المستقبلية من المقالة).
ما المقصود بتأخير الأصول وتأجيلها؟
إن تأخير تحميل أصول موقع الويب إلى حين الحاجة إليها هو بالضبط ما يبدو عليه الأمر. باستخدام WP Rocket ، يمكنك تأخير أو تأجيل تحميل ملف أو صورة حتى يقوم المستخدم بالتمرير إلى هذا القسم أو يبدأ في التفاعل مع ميزة موقع الويب. يمكن أن يؤدي ذلك إلى تحسين أداء موقع الويب بشكل كبير لأنه يمكنك إجبار موقع الويب على تحميل الجزء الأولي فقط الذي يحتاج الزائر إلى رؤيته عند وصوله إلى موقع الويب الخاص بك.
الآن بعد أن عرفت المزيد عن التخزين المؤقت والتقليل ، دعنا ننتقل إلى المشكلات الشائعة التي نراها عند العمل مع العملاء ونوضح لك كيفية إصلاحها باستخدام WP Rocket.
4 مشاكل أداء موقع الويب الشائعة
لدينا الكثير من الخبرة في بناء ومساعدة العملاء على تحسين أداء مواقع الويب.
أكثر المشكلات شيوعًا التي نراها عند العمل مع مواقع الويب التي ورثناها من مطورين آخرين هي التالية:
- صور كبيرة وغير مضغوطة
- مكونات إضافية للتخزين المؤقت تم تكوينها بشكل خاطئ ، أو لا توجد مكونات إضافية للتخزين المؤقت
- الأصول غير المضغوطة (ملفات CSS و JavaScript) بدون تأخير أو تأجيل الميزات
- مواضيع وإضافات غير فعالة
كيفية تحديد مشاكل الأداء
هناك عدد من الأدوات المجانية التي يمكنك استخدامها لتشخيص وحل مشكلات أداء موقع الويب. أدواتنا المفضلة هي PageSpeed Insights و GTmetrix و WebPageTest.
لا تخف من استخدام الثلاثة لأنهم يقدمون رؤى واقتراحات فريدة حول حل المشكلات. إن PageSpeed Insights هي الأداة الأكثر أهمية وموثوقية ، في رأينا. هذه هي الأدوات التي أوصت بها Google لتحرّي الخلل وإصلاحه وإصلاح مشاكل الأداء المحددة في Google Search Console.
في الأقسام القليلة التالية ، سنبحث في أكثر مشكلات الأداء شيوعًا وكيفية إصلاحها.
1. صور غير مضغوطة
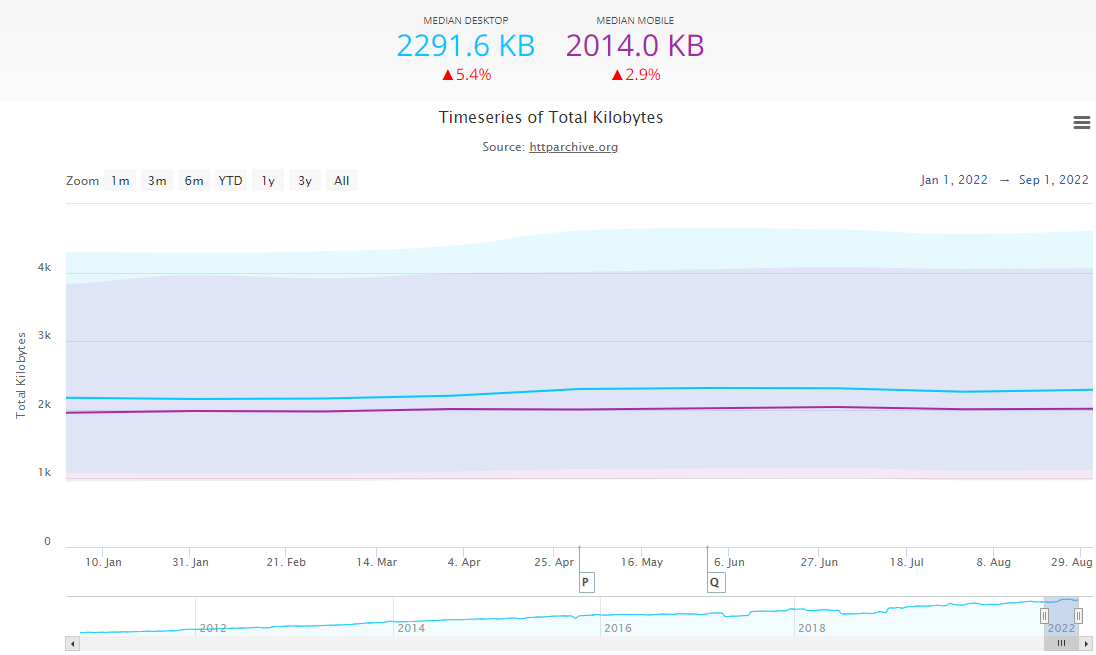
يعد استخدام الصور الكبيرة وغير المضغوطة المشكلة الأكثر شيوعًا التي تؤثر سلبًا على سرعات تحميل موقع الويب. يبلغ متوسط حجم موقع الويب في عام 2022 حوالي 2.3 ميجا بايت لسطح المكتب وحوالي 2 ميجا بايت لإصدارات الأجهزة المحمولة.

إذا كان موقع الويب الخاص بك يستخدم العديد من الصور عالية الجودة ، فيمكنك تجاوز متوسط حجم موقع الويب بسرعة وإبطائه. قد يتسبب هذا في تحميل موقع الويب بشكل أبطأ وتحميل الصور بعد النص ، مما يمنح مواقع الويب تلك الأجواء في منتصف التسعينيات.
يعد ضغط الصور قبل تحميلها على موقعك أمرًا أساسيًا. يمكنك أتمتة هذه العملية باستخدام أدوات مثل Imagify. تحقق من هذه المقالة للحصول على اقتراحات أخرى حول كيفية ضغط الصور وعرضها على مواقع الويب.
2. مكونات إضافية للتخزين المؤقت تم تكوينها بشكل خاطئ أو مفقود
نظرًا لأن WordPress يستخدم بنية خادم العميل ، فإن تمكين التخزين المؤقت وتكوينه أمر لا بد منه. يمكن أن يؤدي استخدام مكون إضافي للتخزين المؤقت إلى حل العديد من مشكلات الأداء التي يواجهها مالكو موقع WordPress على الويب.
نواجه الكثير من المواقع التي فاتتنا تمامًا هذه الخطوة. يمكن أن يتسبب ذلك في أن تستغرق مواقع الويب وقتًا طويلاً في التحميل ، خاصة على الأجهزة المحمولة ، والتي تعتبر أقل تسامحًا من أجهزة سطح المكتب عندما يتعلق الأمر بأداء موقع الويب.
تميل ملحقات التخزين المؤقت إلى أن تكون معقدة وسهلة التهيئة بشكل خاطئ. هذا سبب آخر لماذا نفضل WP Rocket. من السهل حقًا تكوينه ، وقد تم إعداده للحصول على نتائج رائعة في أي وقت من الأوقات.
3. الأصول غير المضغوطة مع عدم وجود ميزات تأخير
يعد ضغط أصول مواقع الويب الأخرى مثل ملفات CSS و JavaScript (JS) أمرًا سهلاً باستخدام الأدوات المناسبة ويمكن أن يؤدي إلى نتائج رائعة. في القسم التالي ، سنوضح لك كيف يمكنك القيام بذلك لتحسين أداء موقع الويب الخاص بك.
يمكن أيضًا دمج هذه الأصول نفسها وتأخيرها وتأجيلها من أجل تحسين الأداء بشكل أكبر. قد يكون استكشاف هذه المشكلات أصعب قليلاً ، ولكن هذا هو المكان الذي تكون فيه أدوات مثل GTmetrix مفيدة.

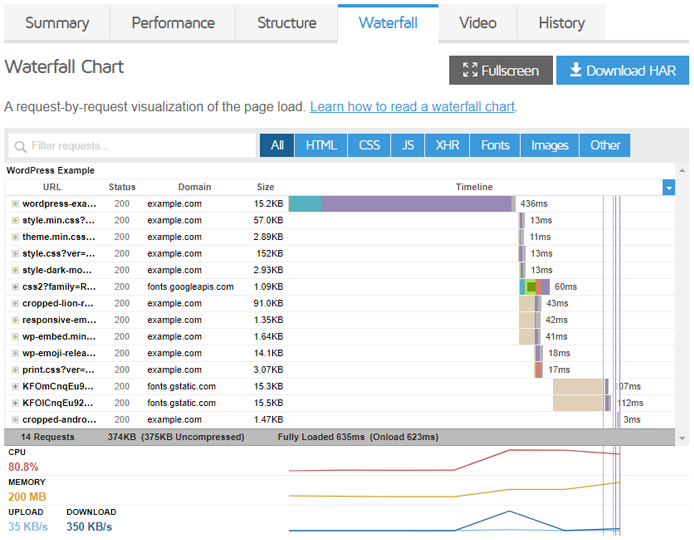
يحتوي GTmetrix على مخطط انحداري يمكن أن يُظهر لك جميع الأصول التي يتم تحميلها بواسطة موقع الويب الخاص بك. بدون الضغط والتأخير ، سترى ملفات CSS و JS أكبر يتم تحميلها.
كلمة تحذير: قد يؤدي تمكين إعدادات الضغط والتأخير في بعض الأحيان إلى كسر أقسام وميزات معينة في موقع الويب الخاص بك. تأكد من أنك تختبرها جيدًا في كل خطوة على الطريق.
4. مواضيع وإضافات غير فعالة
يمكن أن تتضمن سمات WordPress غير الفعالة الكثير من البرامج النصية والأصول المتضخمة وممارسات البرمجة السيئة ، والتي يمكن أن تؤثر بشكل كبير على أداء الويب. نوصي باستخدام سمات سريعة وفعالة بشكل أساسي (مثل Hello Elementor و GeneratePress و Astra).
بينما يمكن لأدوات مثل WP Rocket المساعدة في التخفيف من المشكلات التي تسببها السمات السيئة ، فمن الأسهل تجنبها تمامًا باستخدام سمات سريعة عند إنشاء مشاريع جديدة.
يعد تجنب المكونات الإضافية غير الضرورية فكرة رائعة أخرى عند التركيز على الأداء واستكشاف أخطاء المواقع البطيئة وإصلاحها. يمكن أن يؤدي تثبيت الكثير من المكونات الإضافية إلى إبطاء موقع الويب بشكل ملحوظ.
على الرغم من عدم وجود قاعدة صارمة وسريعة عندما يتعلق الأمر بعدد المكونات الإضافية التي يجب عليك استخدامها ، فإننا نوصي بعدم استخدام أكثر مما تحتاج إليه. لا يتم إنشاء جميع المكونات الإضافية على قدم المساواة ، وبعضها بالتأكيد أفضل من البعض الآخر. عندما نعمل مع العملاء الذين يتطلعون إلى تحسين أداء مواقعهم على الويب ، نحاول التخلص من أكبر عدد ممكن من المكونات الإضافية غير الضرورية.
كيف نستخدم WP Rocket لتحقيق> 90٪ من النقاط
لا أحد يستمتع باستخدام موقع ويب بطيء. لا سيما على أجهزتهم المحمولة.
بعد تحديد مشكلات الأداء التي واجهتها مواقع عملائك على الويب ، يمكنك حلها باستخدام WP Rocket وتسجيل أكثر من 90٪ على الهاتف المحمول.
ماذا يعني هذا لعملائك ولوكالتك
لقد ساعدنا مؤخرًا عميلاً على تحسين الأداء من 54٪ إلى 97٪ على الهاتف المحمول فقط عن طريق تثبيت وتكوين WP Rocket :
لقد رأينا الأداء يحسن التحويلات وتحسين محركات البحث ورضا الزائرين لمواقع عملائنا. في الواقع ، وفقًا للبحث ، سيتخلى أكثر من نصف الزوار عن موقع ويب يستغرق وقتًا أطول من 3 ثوانٍ للتحميل.
أشارت Google أيضًا إلى أن سرعة التحميل السريع هي عامل تصنيف ، مما يعني أنه إذا كان موقع الويب الخاص بك أسرع من المنافسة ، فسيحتل مرتبة أعلى في بحث Google.
في مثال آخر ، استخدمنا WP Rocket لتحسين أداء الهاتف المحمول من 24٪ إلى أكثر من 90٪ ومساعدتهم على اجتياز Core Web Vitals (انظر لقطة الشاشة أدناه). بعد وقت قصير من حل مشكلات الأداء وإزالة أخطاء البطء في Google Search Console ، رأينا حركة مرور SEO الخاصة بهم تقفز بنسبة 55٪ .

بصفتنا وكالة ، نستخدم خطة WP Rocket Infinite ونقوم بتثبيت WP Rocket على جميع مواقع عملائنا على الويب من أجل تحسين الأداء. نحن نستخدم هذا كميزة لاستخدام وكالتنا على حساب الآخرين مما قد يجبرك على شراء المكونات الإضافية المميزة الخاصة بك.
يتمتع عملاؤنا بمزايا الوصول إلى بعض من أفضل المكونات الإضافية في السوق (مثل Imagify و WP Rocket). يعمل WP Rocket أيضًا على تسهيل إدارة المواقع في نظامها الأساسي وإزالتها إذا لزم الأمر. ستظهر جميع مواقع الويب التي تستخدم ترخيصك في حسابك ، ويمكنك بسهولة إزالة أو حتى حظر المواقع التي لم تعد ترغب في استخدام ترخيصك فيها.

في القسم التالي ، ننتقل إلى ميزات WP Rocket الشائعة التي نستخدمها على مواقع WordPress لتحسين الأداء وتسجيل أكثر من 90٪ على الهاتف المحمول.
1. إعدادات ذاكرة التخزين المؤقت
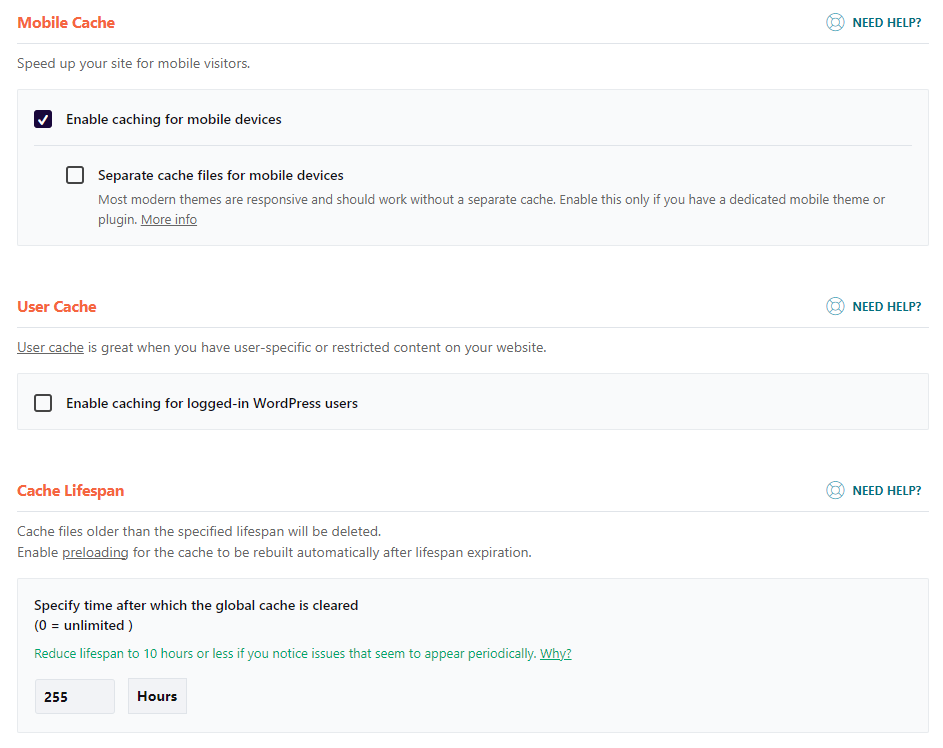
نقوم دائمًا بتشغيل "تمكين التخزين المؤقت للأجهزة المحمولة" في قسم WP Rocket Cache. نظرًا لأن Google تحكم على أداء السرعة بناءً على كيفية أداء موقع الويب الخاص بك على الأجهزة المحمولة ، فإن هذا الإعداد أمر لا بد منه.
نعطي الأولوية لتحسين أداء الأجهزة المحمولة لأنه من الصعب تحقيقها. إذا حققت نتائج رائعة على الأجهزة المحمولة ، فستختبر أيضًا أداءً رائعًا على أجهزة سطح المكتب نظرًا لأنها أكثر تسامحًا (نظرًا لسرعات الإنترنت المنزلية وسطح المكتب الأسرع).

يعد إعداد "Cache Lifespan" أيضًا شيئًا نزيده عادةً من أجل تحسين الأداء. الافتراضي هو 10 ساعات ، مما يعني أنه سيتم حذف ذاكرة التخزين المؤقت لموقع الويب بالكامل كل 10 ساعات.
هذا غير ضروري ، وعادة ما نقوم بزيادة هذا الإعداد حيث سيتم تلقائيًا إعادة إنشاء الصفحات المحدثة وتحميلها مسبقًا بواسطة WP Rocket.
2. إعدادات ملف التحسين
يعد قسم File Optimization أحد أهم الأقسام وأكثرها إثارة للإعجاب في WP Rocket. ولكن مع القوة الكبيرة تأتي مسؤولية كبيرة.
نوصي بتمكين هذه الإعدادات واحدة تلو الأخرى واختبارها بدقة في Chrome Incognito مع إيقاف تشغيل التخزين المؤقت للمتصفح للتأكد من عدم تعطل موقع الويب الخاص بك. إذا تعطل ، يمكنك التراجع عن الإعداد المحدد أو استكشاف أخطاءه وإصلاحها.
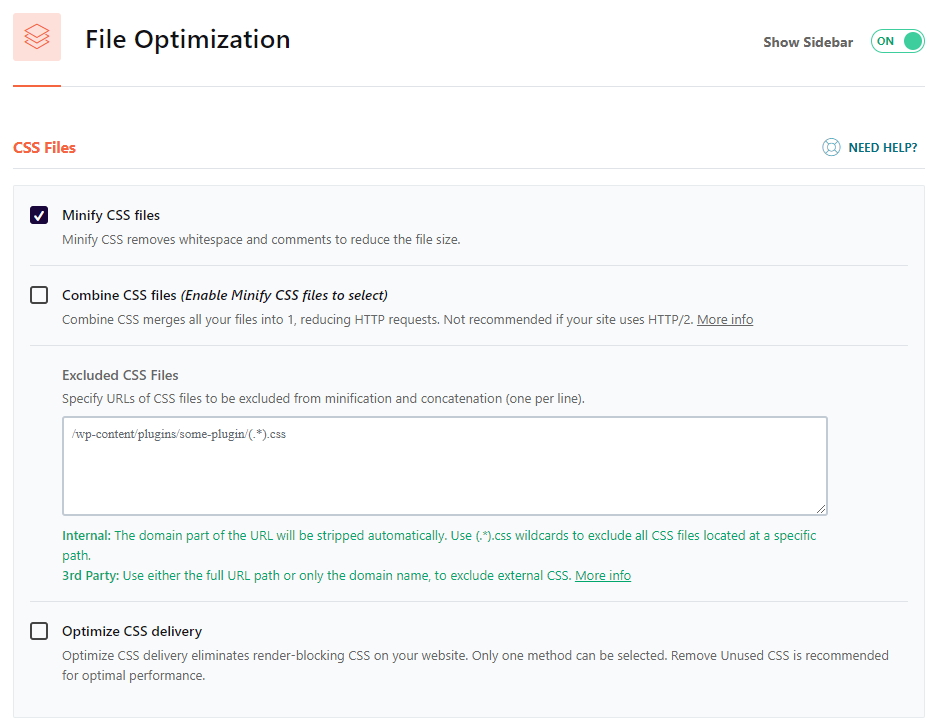
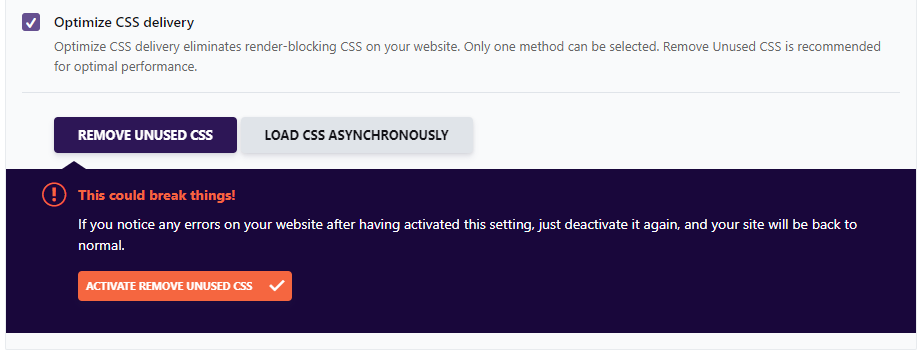
تحسين CSS
يعالج القسم الموجود في الجزء العلوي التعديلات والتحسينات لملفات CSS ، بينما يعالج القسم الموجود في الجزء السفلي تحسينات ملف JavaScript.

سيؤدي تشغيل ميزة "Minify CSS files" إلى إزالة جميع المسافات والأحرف غير الضرورية من ملفات CSS الخاصة بموقعك على الويب وتسريع تحميل هذه الأصول. عادة ما نقوم بتشغيل هذا الإعداد.
عادةً ما نترك دمج ملفات CSS و JS معطلاً لأن معظم مواقعنا مستضافة على خوادم تدعم HTTP2 ، ويمكن أن يكون تحميل الملفات بشكل منفصل بدلاً من دمجها أكثر كفاءة.
يعد تحسين تسليم CSS أيضًا ميزة رائعة يمكنك تجربتها إذا رأيت تحذيرات في PageSpeed Insights. كما ترى في المثال أعلاه ، ليس لدينا هذا الإعداد قيد التشغيل وما زلنا نحصل على 97٪ على الهاتف المحمول لموقع العميل المحدد هذا.
يمكن أن يكون تشغيل هذا الإعداد مفيدًا إذا كنت تبحث عن مزيد من التحسينات. سيؤدي هذا الإعداد إلى إزالة جميع CSS غير المستخدمة من موقع الويب الخاص بك وجعلها أكثر كفاءة لأن موقع الويب الخاص بك لن يحتاج إلى تحميل وتنفيذ الكثير من التعليمات البرمجية.

كما ترى في المثال أعلاه ، يوصى باختبار هذه الميزة بدقة ، ولكن يمكن أن يؤدي إلى بعض النتائج الرائعة.
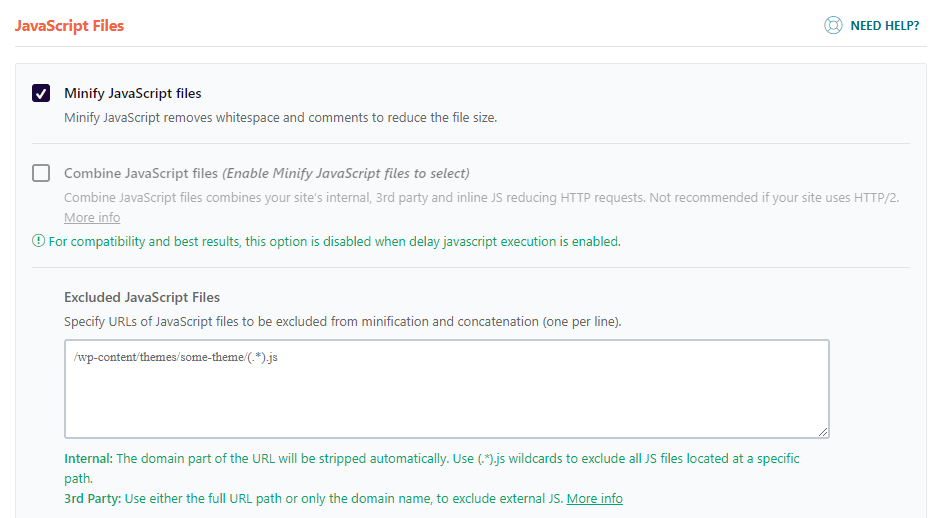
تحسين جافا سكريبت
يحتوي قسم تحسين JavaScript على خيارات وميزات مماثلة.
نوصي بتشغيل تصغير JavaScript مع ترك "الدمج" قيد إيقاف التشغيل إذا كنت تقوم بتشغيل خوادم تستخدم HTTP2.

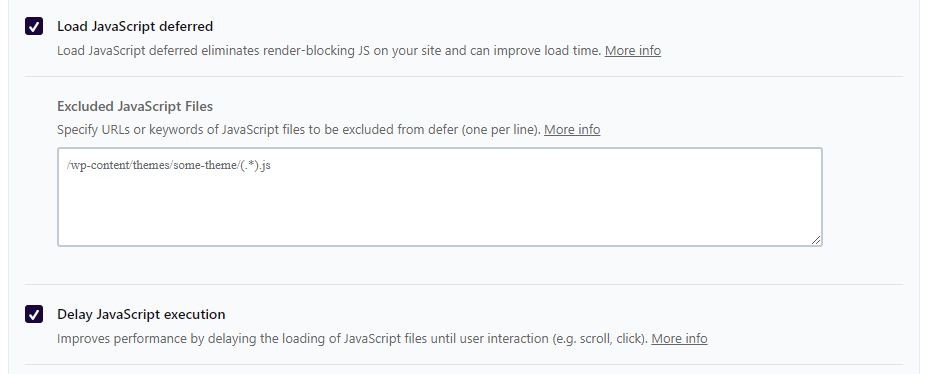
سيؤدي تأخير وتأجيل تنفيذ JavaScript إلى تحسين أداء موقع الويب بشكل كبير. في الواقع ، ستواجه معظم مواقع الويب أكبر تأثير من خلال تحميل الكثير من ملفات JavaScript التي لم يتم تأجيلها أو تأخيرها.

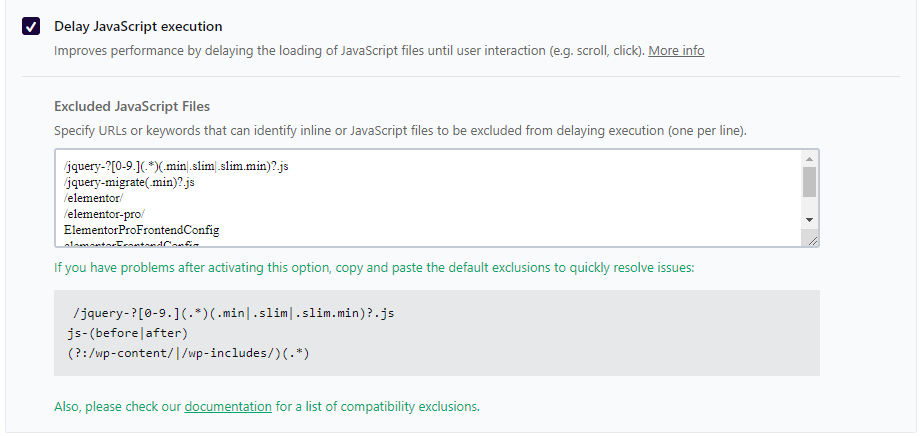
يمكن أن يتسبب قسمي التأجيل والتأخير في تعطل بعض الميزات وإيقافها ، لذا قم بتشغيلها واحدة تلو الأخرى واختبر موقع الويب الخاص بك. إذا كنت تواجه مشكلات ، فهناك طرق لاستكشاف الأخطاء وإصلاحها.
تميل بعض السمات والمكونات الإضافية الشائعة إلى التعطل عند تشغيل هذا الإعداد. أحد الأمثلة الأكثر شيوعًا هو Elementor Pro. لقد قمت بتغطية WP Rocket إذا واجهت مشكلة مشابهة لهذه. راجع دليل استكشاف أخطاء استثناءات JavaScript الخاصة بهم للحصول على مزيد من التفاصيل وإضافة البرامج النصية الموصى بها إلى هذا القسم.
على سبيل المثال ، بالنسبة لمواقع Elementor Pro ، يمكنك العثور على البرامج النصية التي يجب استبعادها وإضافتها إلى هذا القسم والاستفادة من هذه الميزة لبقية ملفات JavaScript لمواقع الويب.

3. خيارات الوسائط وضبطها
هناك مشكلة شائعة أخرى نراها وهي الصور غير المضغوطة ونقص التحميل البطيء.
يمكن أن يؤثر تحميل الصور غير المعدلة على الأداء بشكل كبير ، لذا قم بضبط الصور وضغطها قبل تحميلها على موقع الويب الخاص بك. يمكنك أيضًا استخدام مكون إضافي مثل Imagify لضغطها تلقائيًا بعد الحقيقة. نحن نستخدم هذه الطريقة لمواقع عملائنا لأننا نريد أتمتة هذا الجزء والحفاظ على الأداء الجيد لعملائنا. يتكامل Imagify بشكل جيد مع WP Rocket حيث تم تطويره بواسطة نفس الفريق. سوف يتعرف WP Rocket على Imagify ويستخدمه إذا تم تثبيته على نفس الموقع.
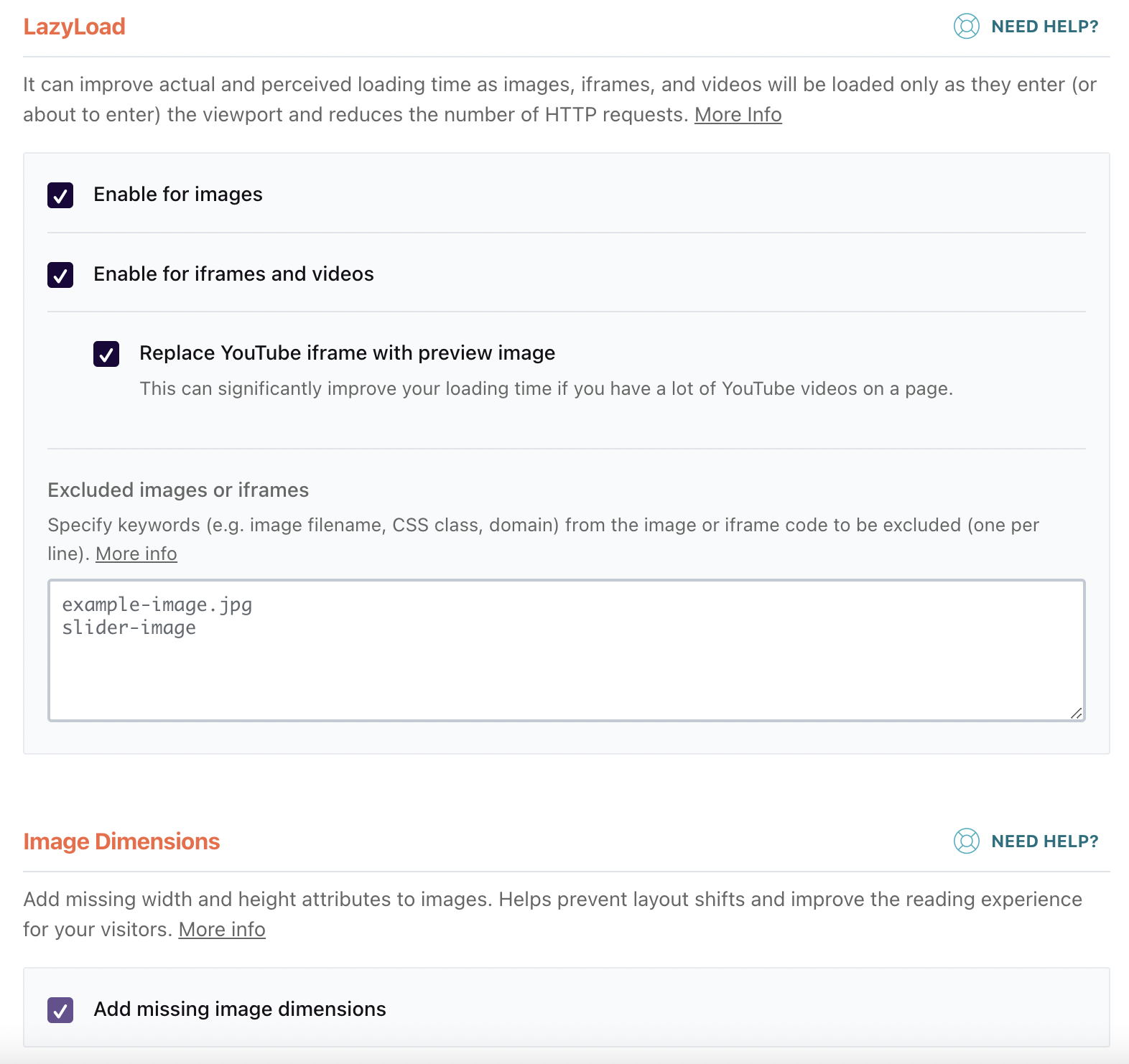
نوصي بتشغيل جميع الميزات الموجودة ضمن علامة تبويب الوسائط لتمكين LazyLoad للصور ومقاطع الفيديو. سيضمن ذلك تحميل الصور بمجرد أن يقوم الزائر بالتمرير إلى هذا القسم.
يمكنك استبعاد صور مثل شعارك أو صورة قسم البطل الرئيسي عن طريق إضافتها إلى قسم "الصور المستبعدة أو إطارات iframes".

يوصى أيضًا بإضافة أبعاد الصورة المفقودة كممارسة جيدة لتطوير الويب وإمكانية الوصول. نظرًا لأن بعض السمات والمطورين يفوتون هذه الخطوة ، يمكن أن يساعدك WP Rocket عن طريق أتمتة ذلك للصور التي ليس لها أبعاد. نحن نستخدم هذا الإعداد دائمًا عند العمل على مواقع العملاء.
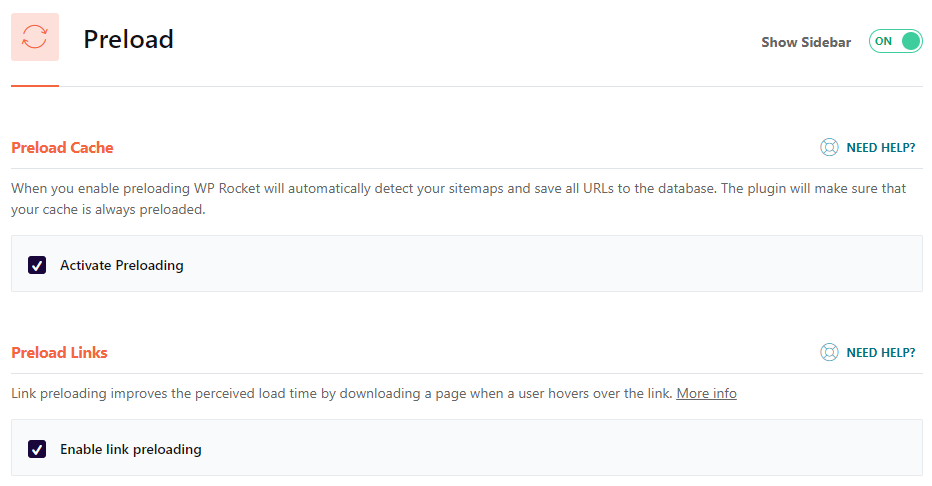
4. التحميل المسبق
يتم تشغيل التحميل المسبق في WP Rocket افتراضيًا ، ونوصي بتركه قيد التشغيل. إنه يحاكي وصول زائر موقع الويب إلى موقعك ويقوم بإنشاء نسخة مخبأة من موقع الويب الخاص بك بحيث تكون ذاكرة التخزين المؤقت موجودة بالفعل عند وصول زائر فعلي.

تعد روابط التحميل المسبق أيضًا ميزة رائعة تبدأ في تحميل موقع عندما يحوم المستخدم فوق ارتباط تشعبي. بمجرد أن ينقر المستخدم على الرابط ، سيتم تحميل الصفحة على الفور تقريبًا.
5. إعدادات صاروخ الفسفور الابيض الأخرى
ميزة أخرى مفيدة للغاية ولكنها اختيارية هي "تنظيف قاعدة البيانات". نقوم بتشغيل هذه الميزة على المواقع التي تحتوي على الكثير من مراجعات المنشورات وتعليقات البريد العشوائي لتسريع الأمور. هناك أيضًا خيار لأتمتة عملية التنظيف هذه وتشغيلها بين الحين والآخر. نوصي عادةً بإجراء هذه الخطوة يدويًا بعد أخذ نسخة احتياطية من قاعدة البيانات ، فقط في حالة حدوث خطأ ما.
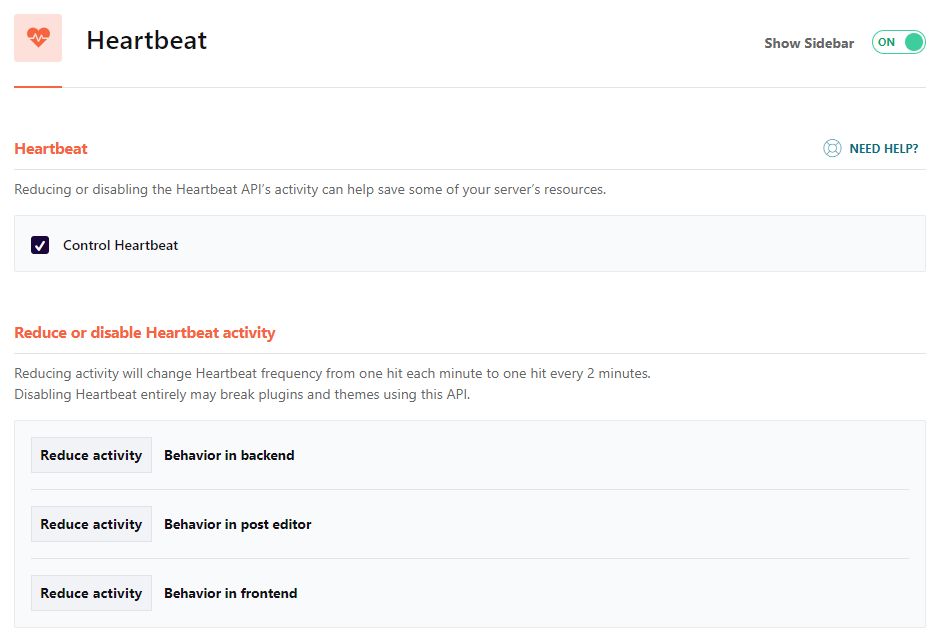
نوصي أيضًا بترك خيار "Control Heartbeat" الافتراضي قيد التشغيل ضمن قسم Heartbeat. نبضات القلب هي مهمة مجدولة افتراضية في WordPress تساعد عن طريق الحفظ التلقائي لمراجعة المنشور أثناء قيام المستخدم بكتابتها. إنها ميزة مفيدة للغاية ولكنها يمكن أن تسبب استخدامًا غير ضروري لموارد الخادم.

سيقوم WP Rocket تلقائيًا بتقليل هذا النشاط من فواصل زمنية من دقيقة إلى دقيقتين من أجل الحفاظ على موارد الخادم والمساعدة في الأداء.
تتضمن إعدادات الوظيفة الإضافية الأخرى تشغيل التخزين المؤقت للورنيش (يتم اكتشافه تلقائيًا بواسطة WP Rocket) ، وتوافق WebP.
يمكنك أيضًا المساعدة في تحسين أداء موقع الويب على جانب الخادم باستخدام Varnish. إذا كان موفر الاستضافة الخاص بك يستخدم Varnish ، فقم بتشغيل هذا الإعداد إذا لم يتم التعرف عليه تلقائيًا.
يعد WebP معيارًا جديدًا نسبيًا لضغط الصور وامتداد ملف يدعمه جميع المستعرضات الحديثة. للحصول على أداء أفضل ، يمكن لمكوِّن إضافي لضغط الصور مثل Imagify تحويل صور png و jpg تلقائيًا إلى WebP. يمكن لـ WP Rocket عرض هذه الصور تلقائيًا من ذاكرة التخزين المؤقت نيابة عنك.
بصفتنا وكالة ، فإن إحدى ميزاتنا المفضلة هي تصدير واستيراد الإعدادات من موقع إلى آخر. نظرًا لأن معظم الإعدادات والأدوات التي نستخدمها متشابهة عبر المشاريع ، فإن تصدير الإعدادات واستيرادها إلى موقع آخر يوفر لنا الكثير من الوقت!
التفاف الأشياء
من خلال تشغيل هذه الإعدادات واختبار موقع الويب الخاص بك تمامًا ، يمكنك الحصول على نتائج رائعة لمواقع الويب الخاصة بعملائك. يجعل WP Rocket تمكين هذه الميزات واختبارها أمرًا سهلاً للغاية ويقدم نصائح رائعة لاستكشاف الأخطاء وإصلاحها إذا واجهت مشكلات.
الحفاظ على نتائج الأداء بعد الضبط
بمجرد بدء تشغيل موقع ويب سريع وفعال ، لا ينتهي عملك عند هذا الحد. من السهل إضافة bloat مرة أخرى إلى موقع الويب ولكن مع إدخال مكونات إضافية غير ضرورية ، وتحميل صور أو مقاطع فيديو كبيرة ، وعدم الحفاظ على قاعدة بياناتك نظيفة ، وعدم الحفاظ على تحديث موقع الويب الخاص بك (الإضافات ، والإصدارات الأساسية ، وإصدارات PHP).
نحن دائمًا نختبر أداء موقع الويب مرة واحدة شهريًا باستخدام PageSpeed Insights و GTmetrix لضمان استمرار تحميل موقع الويب بسرعة. يوصى أيضًا بمراقبة ميزات وتحديثات WP Rocket الجديدة التي يمكن أن تساعد في تحسين الأمور بشكل أكبر. تعمل WP Rocket دائمًا على تحسين وإضافة وظائف جديدة يمكن أن تساعد المستخدمين على زيادة أداء موقع الويب الخاص بهم.
يمكن أن تساعدك إضافة WP Rocket إلى ترسانة وكالتك في إنشاء مواقع ويب فائقة السرعة وتساعدك على تحسين سرعات موقع الويب للعملاء الحاليين. نأمل أن تكون هذه المقالة قد ساعدت في تشجيعك على إضافة WP Rocket كسلاح سري لوكالة WordPress الخاصة بك.
