أفضل ممارسات WPForms: كيفية إنشاء النموذج المثالي لموقعك
نشرت: 2024-10-18هل تبحث عن أفضل الطرق لإنشاء الشكل المثالي لموقعك على الويب؟
هناك الكثير من الأشياء التي يجب مراعاتها عند إنشاء النموذج الخاص بك. كيف ستقوم بتصميم المحتوى وتنظيمه؟ هل تستخدم الوظائف الكاملة للنموذج؟
لديك كافة أنواع الخيارات للتخصيص، ولكن هذا لا يعني أن الأمر معقد. يوفر لك WPForms جميع الأدوات اللازمة لإنشاء نموذجك المثالي بسهولة - ودون الحاجة إلى ترميز أي منها. اسمحوا لي أن تظهر لك!
أفضل ممارسات WPForms: كيفية إنشاء النموذج المثالي لموقعك
- 1. المقسمات والتسميات
- 2. أحجام الحقول
- 3. اختيارات المستخدم والذكاء الاصطناعي
- 4. تخصيص حقل المحتوى
- 5. خيارات التخطيط والمكرر
- 6. الحقول المطلوبة
- 7. النص التعليمي
- 8. رسائل البريد الإلكتروني الإخطار
- 9. قوالب WPForms
- 10. نموذج المعاينة
1. المقسمات والتسميات
دعونا نبدأ من الأعلى ونعمل في طريقنا إلى أسفل النموذج، أليس كذلك؟
اعتمادًا على كمية المعلومات الموجودة في النموذج الخاص بك، قد ترغب في تقسيمه إلى أقسام. على سبيل المثال، يمكن تنظيم اسم مستخدم النموذج وعنوان البريد الإلكتروني ورقم الهاتف في قسم يسمى تفاصيل الاتصال.
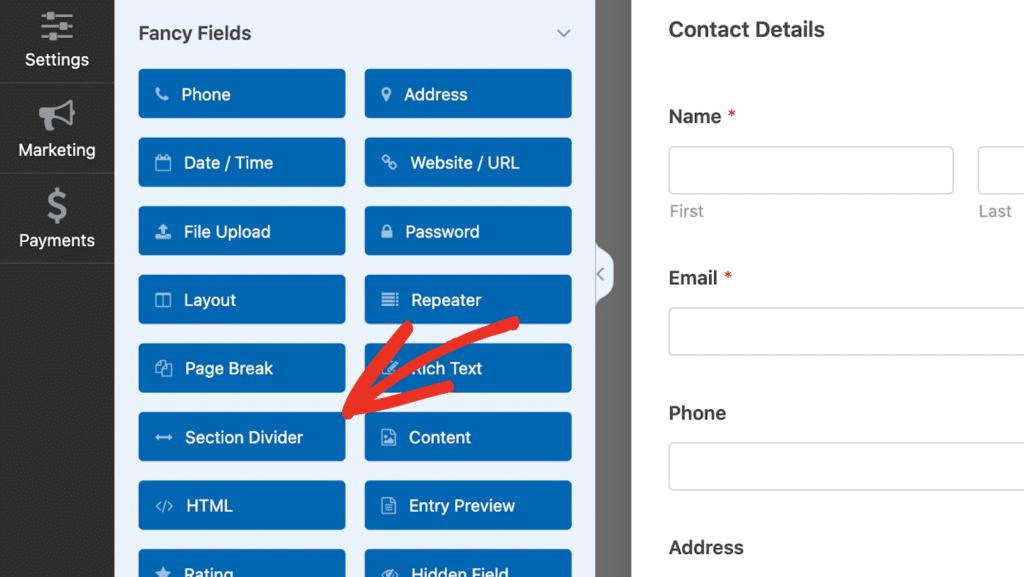
لإنشاء هذه البنية، اسحب فوق الحقل "مقسم القسم" وضعه في أعلى النموذج.

ثم قم بتقسيم باقي النموذج إلى أقسام حسب الحاجة. تعد مقسمات الأقسام ببساطة وسيلة لتنظيم النموذج بشكل مرئي، مما يسهل على المستخدمين استيعاب المعلومات. لا يؤدي ذلك إلى تحسين إمكانية استخدام النموذج فحسب، بل يزيد أيضًا من احتمال قيام المستخدمين بإكمال النموذج.
أما بالنسبة للحقول نفسها، فمن البديهي أن تكون تسمية الحقل واضحة وموجزة وغنية بالمعلومات. تجنب المصطلحات الغامضة أو الفنية بشكل مفرط - يجب على المستخدمين أن يفهموا على الفور المعلومات المطلوبة.
أنشئ نموذج WordPress الخاص بك الآن
2. أحجام الحقول
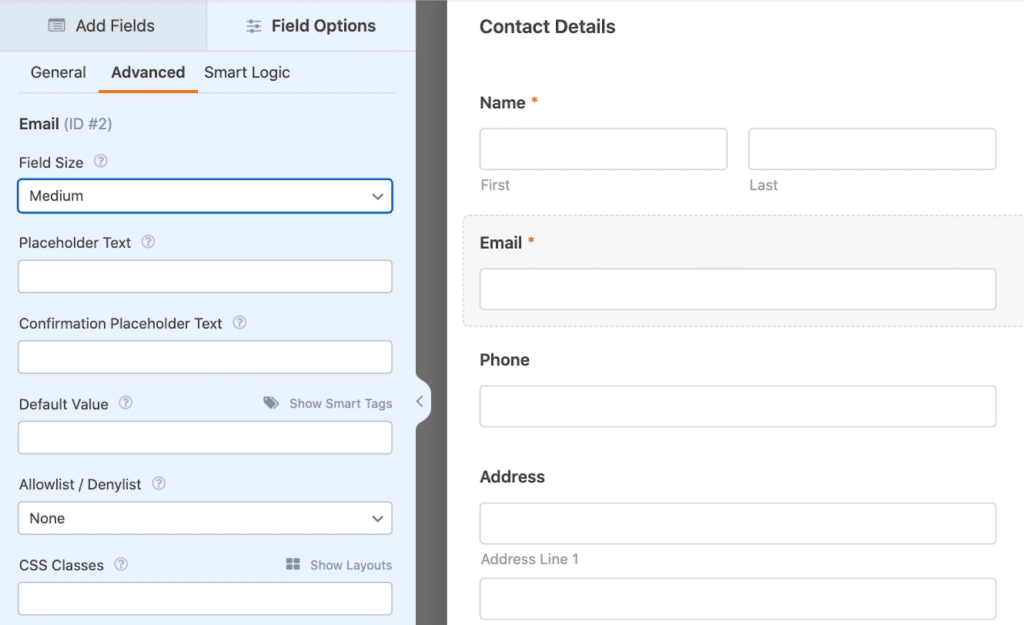
عند إضافة حقول إلى النموذج الخاص بك، قد تلاحظ أنه يمكن تغيير حجم معظم الحقول. يمكن أن تكون الحقول صغيرة أو متوسطة أو كبيرة، مع تعيين معظمها على متوسط افتراضيًا.

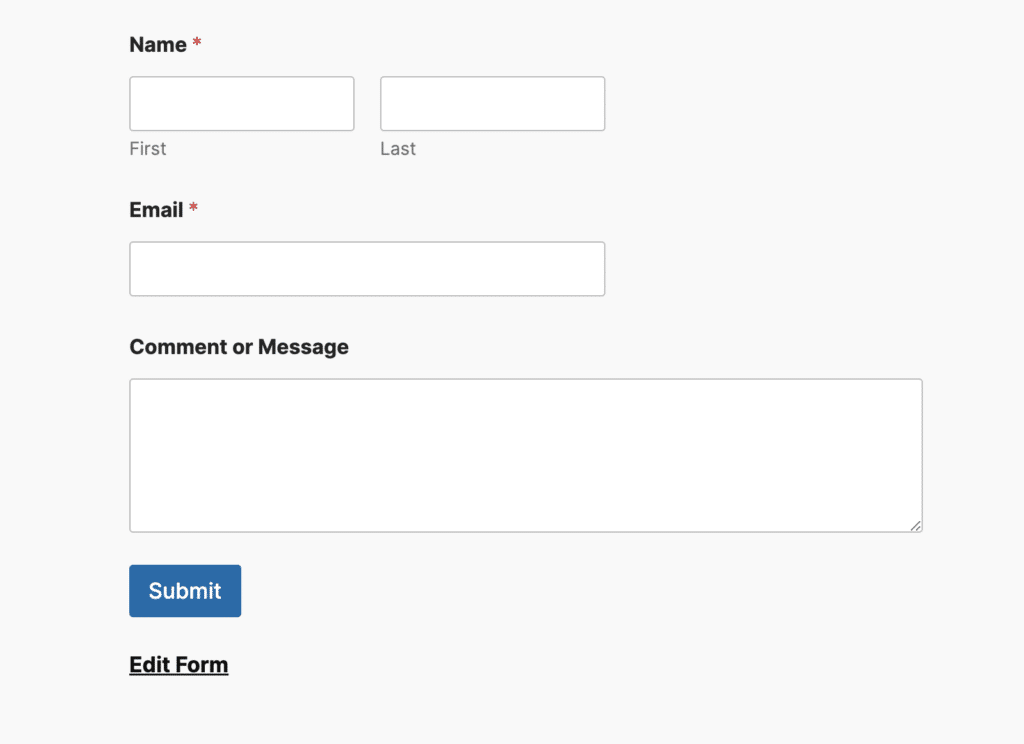
عندما تقوم بتضمين النموذج على موقع الويب الخاص بك أو معاينته، فقد لا تملأ هذه الحقول المتوسطة عرض النموذج بالكامل.

في بعض الحالات، قد لا تمانع في ذلك، ولكن إذا كنت تريد أن تمتد جميع الحقول على عرض النموذج بالكامل، فيمكنك التأكد من تغيير حجم الحقل الخاص بها إلى كبير.
3. اختيارات المستخدم والذكاء الاصطناعي
هناك شيء آخر يجب مراعاته عند إنشاء النموذج الخاص بك وهو نوع الحقل الذي ستوفره لمستخدم النموذج الخاص بك لتحديد الإجابات منه.
قد ترغب في عرض جميع الاختيارات المحددة مقدمًا باستخدام مربعات الاختيار أو أزرار الاختيار المتعددة الاختيارات. أو يمكنك الاحتفاظ ببعض الاختيارات المحددة المضمنة في تحديد القائمة المنسدلة. حقا يعتمد فقط على الغرض من النموذج.
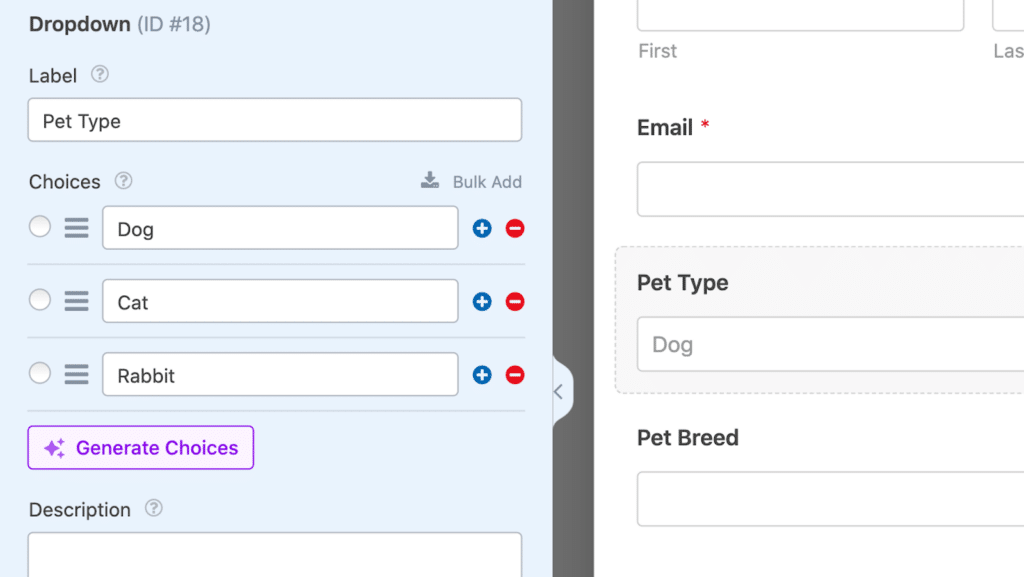
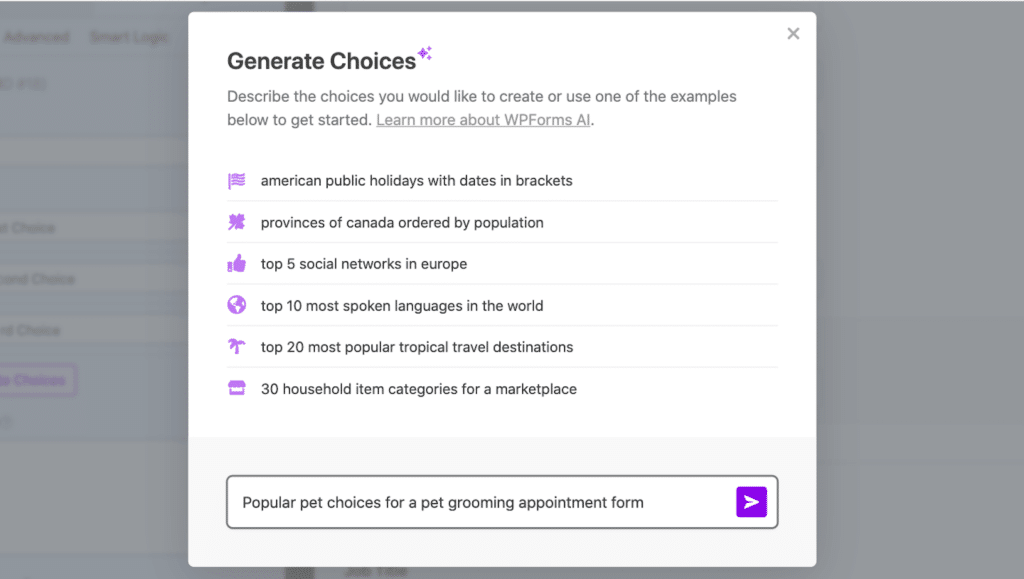
لحسن الحظ، بمجرد أن تستقر في مجال اختيار المستخدم، يمكنك استخدام ميزة الذكاء الاصطناعي المضمنة لدينا والتي ستقوم على الفور بإنشاء الاختيارات المناسبة لك. لنفترض أنك تقوم بإعداد نموذج موعد للعناية بالحيوانات الأليفة وأنك غير متأكد من خيارات الحيوانات الأليفة التي يجب تضمينها. يمكنك مطالبة الذكاء الاصطناعي بإنشاء خيارات مثل "Dog" أو "Cat" أو حتى "Exotic Pets" على الفور.

ومع ذلك، ضع في اعتبارك أن كل الذكاء الاصطناعي حساس للموجه الذي يُعطى له. لذلك، يمكن أن تختلف النتائج التي يقدمها حسب المطالبة.
شخصيًا، عند استخدام مساعد الذكاء الاصطناعي في أداة إنشاء النماذج، أجد أنه من الأسهل أن أكون حرفيًا في مطالبتي. سأطلب فقط نقطة البيانات الدقيقة لهذا النموذج، مثل "الاختيارات الشائعة للحيوانات الأليفة لنموذج موعد للعناية بالحيوانات الأليفة" أو شيء مشابه.

إنها طريقة سهلة وفورية لضمان عدم ترك أي خيارات يجب على مستخدم النموذج الخاص بك الاختيار من بينها.
4. تخصيص حقل المحتوى
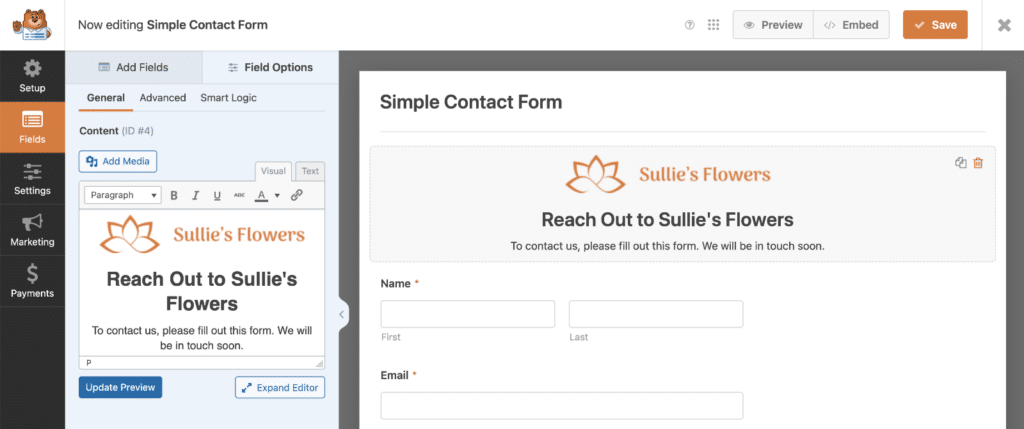
يعد اتساق العلامة التجارية أمرًا أساسيًا عندما يتعلق الأمر بتجربة المستخدم. يتيح لك WPForms دمج علامتك التجارية في النماذج الخاصة بك باستخدام حقل المحتوى. يتضمن ذلك إضافة شعارك واختيار الخطوط وحتى ضبط الحجم والاتجاه ليتناسب مع جمالية علامتك التجارية.

يعد حقل المحتوى طريقة مرنة لتوصيل المعلومات أو تمييز الرسائل المهمة أو عرض علامتك التجارية دون تشتيت الانتباه عن وظيفة النموذج. يمكنك أيضًا استخدام هذه المساحة لعرض اللافتات الترويجية أو الرسائل الموسمية.
إذا كانت العلامة التجارية جزءًا رئيسيًا من أفضل ممارسات التسويق الخاصة بك، فتأكد من استخدام هذا المجال القابل للتخصيص.
اقرأ أيضًا : كيفية إضافة صورة رأس النموذج أو الشعار في ووردبريس
5. خيارات التخطيط والمكرر
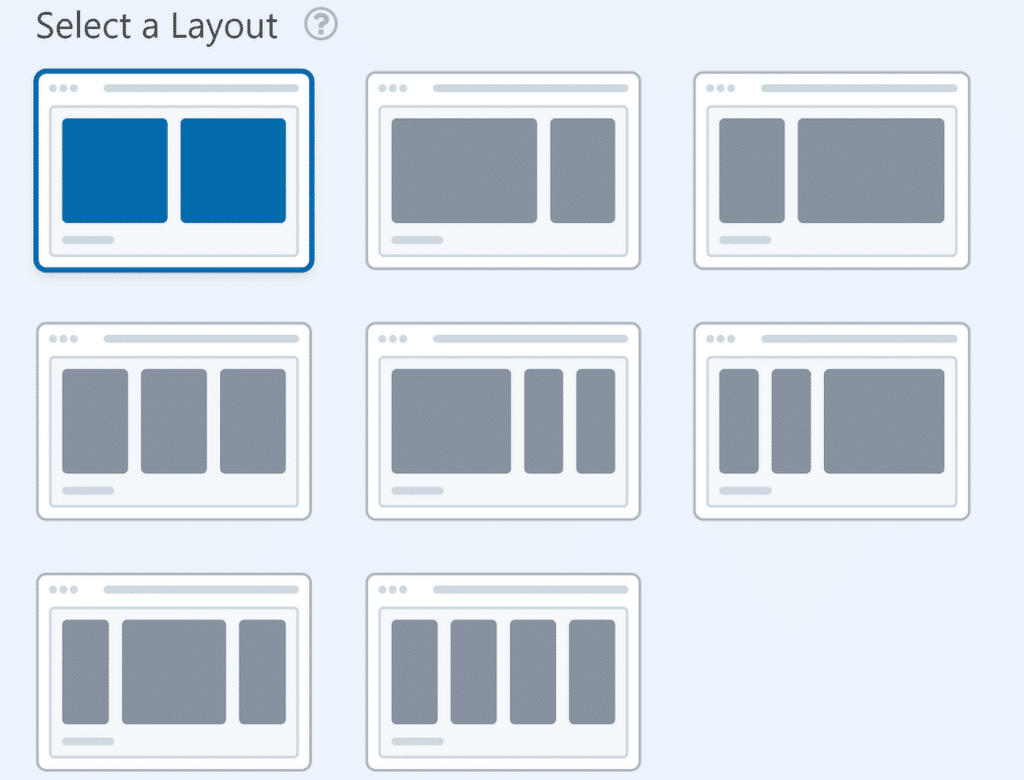
كما هو الحال مع اعتبارات حجم الحقل، لديك تخطيطات نماذج مختلفة لاستخدامها إذا كنت ترغب في ذلك.
يمكن وضع النموذج الخاص بك في عمود واحد أو عدة أعمدة، بحيث يتضمن الأخير مجموعة كاملة من الأشكال والأحجام.

ولجميع الأسباب التي تجعلني أرغب في الحفاظ على حقولي موحدة عن طريق ضبط أحجام الحقول حسب الحاجة، أود أيضًا استخدام خيار التخطيط للاحتفاظ بأجزاء من النموذج في أعمدة موجزة.
ولكن انتظر، هناك المزيد!
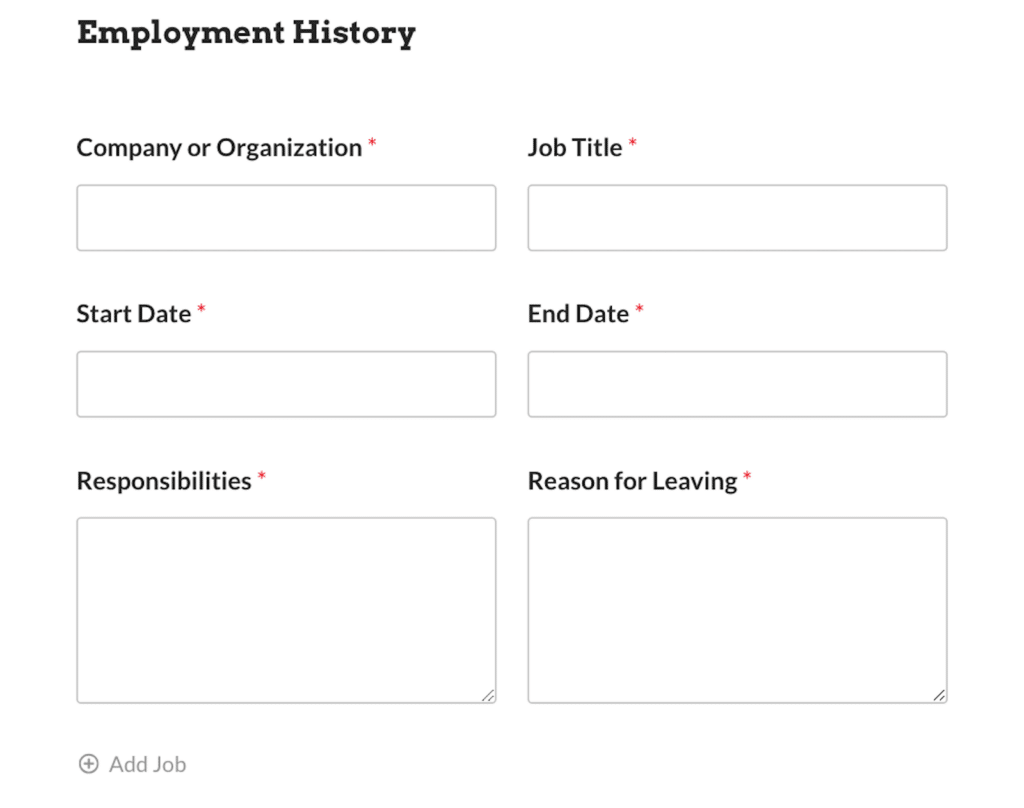
لديك أيضًا خيار حقل Repeater للحفاظ على تنظيم الأشياء. إذا كنت تتوقع أن يقوم مستخدم النموذج الخاص بك بإدخال نفس النوع من المعلومات عدة مرات - مثل الخبرات الوظيفية في نموذج التوظيف - فيمكنك استخدام حقل التكرار للسماح لمستخدم النموذج الخاص بك بتكرار هذا الحقل ببساطة بنقرة زر واحدة.

بدلاً من تحميل النموذج الخاص بك بحقول فارغة وإنشاء سلسلة من إعدادات المنطق الشرطي لإخفائها، يمكنك فقط سحب الحقول المطلوبة إلى منطقة حقل التكرار الشاملة. هنا، يمكنك اختيار نوع التخطيط الذي تريد أن تتبعه هذه الحقول القابلة للتكرار.
اقرأ أيضًا: حقل مكرر WPForms مقابل حقل التخطيط مع المنطق الشرطي

6. الحقول المطلوبة
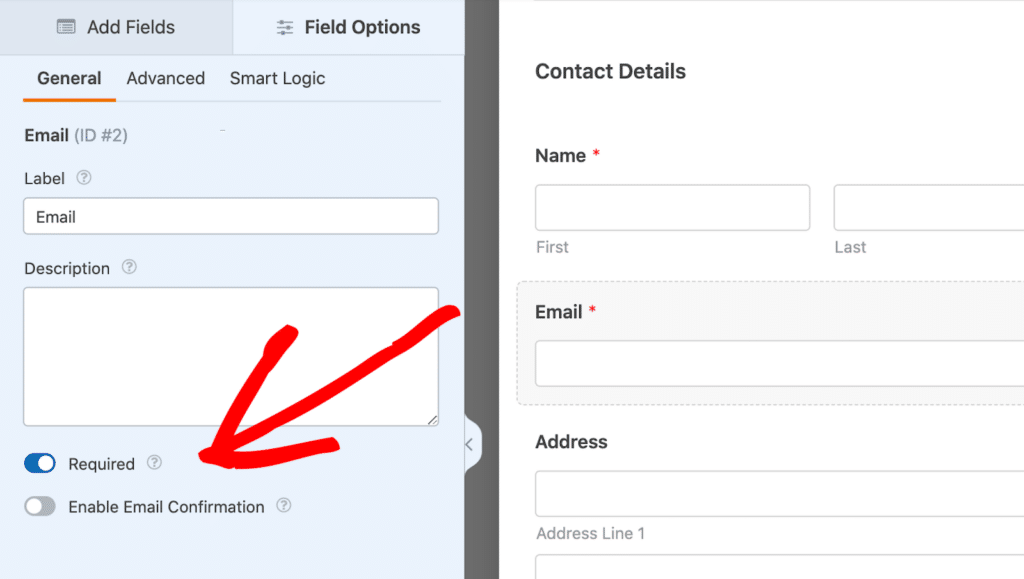
الشيء السريع والسهل الذي تريد أن تضعه في الاعتبار مع كل حقل تضيفه إلى النموذج الخاص بك هو ما إذا كنت ستجعله مطلوبًا للمستخدم أم لا.
في إعدادات الحقل، ستجد خيار تبديل يمنح الحقل علامة النجمة الحمراء ويجعله حقلاً مطلوبًا.

لذلك، يجب على مستخدم النموذج الخاص بك ملء الحقل قبل إرسال النموذج. ولا يمكنهم الإرسال بدون هذه الحقول المطلوبة، وعادة ما يكون حقل عنوان البريد الإلكتروني مطلوبًا - على الأقل -.
7. النص التعليمي
عند إنشاء النموذج الخاص بك، هناك عدة طرق مختلفة لتضمين نص تعليمي.
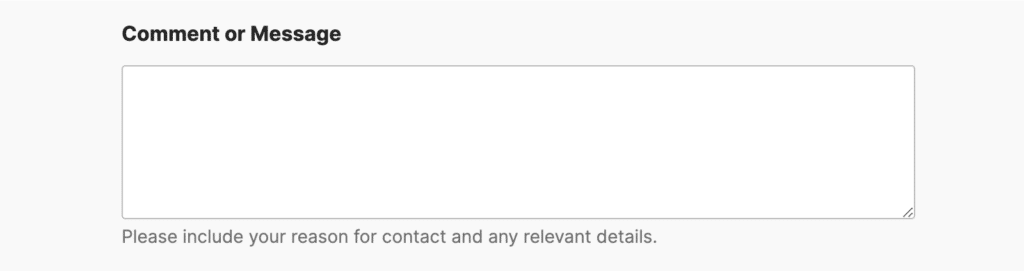
يوضح النص التعليمي المعلومات التي تطلبها ويجعل عملية ملء النموذج أكثر سهولة. يمكن أن يكون مثالاً أو توجيهات أو بعض المعلومات الأخرى.

من خلال تجربتي، فإن أفضل مكانين لتضمين نص تعليمي موجودان ضمن العنصر النائب أو الوصف لكل حقل. يتم عرض العنصر النائب داخل حقل الإدخال نفسه، بينما يوجد الوصف أسفله مباشرة.
هذا هو المكان الذي يمكنك فيه تقديم مثال على المعلومات التي تطلبها من مستخدم النموذج الخاص بك. لذلك، بالنسبة لحقل البريد الإلكتروني، يمكنك عرض شيء مثل "[email protected]".
وينطبق الشيء نفسه على منطقة الوصف لكل حقل، والتي توجد أيضًا ضمن إعدادات كل حقل.
فقط ضع في اعتبارك أن كثرة النص في النموذج الخاص بك يمكن أن تربك المستخدم، ومن الأفضل أن تبقي النموذج نظيفًا قدر الإمكان.
8. رسائل البريد الإلكتروني الإخطار
هناك منطقة أخرى في النموذج الخاص بك والتي لا تريد أن تنساها وهي رسالة الإشعار عبر البريد الإلكتروني. هذه هي رسالة البريد الإلكتروني التي يتلقاها مستخدم النموذج بعد إرسال نموذج على موقع الويب الخاص بك. يمكنك استخدامه كتأكيد على إرسال النموذج.
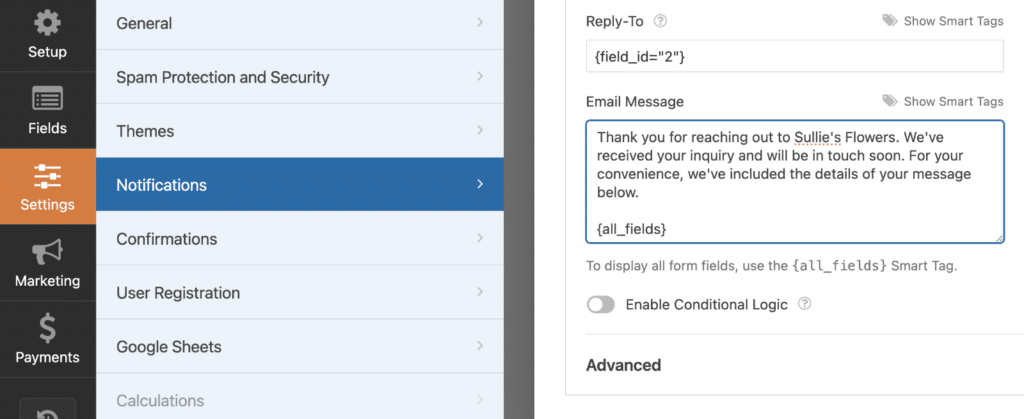
يمكنك تخصيص هذه الرسالة مباشرةً في أداة إنشاء النماذج لكل نموذج من خلال الانتقال إلى الإعدادات »الإشعارات . يمكنك اغتنام الفرصة للتواصل بشكل أكبر مع المستخدم الخاص بك والترويج لعلامتك التجارية.

تتيح لك العلامات الذكية لـ WPForms سحب المعلومات بسهولة من النموذج المقدم إلى إشعار البريد الإلكتروني الخاص بك حتى تتمكن من تضمين تفاصيل مخصصة.
هناك الكثير من الأشياء المختلفة التي يمكنك تضمينها اعتمادًا على نوع النموذج الذي تقوم بإنشائه، مثل:
- شكر بسيط لك على الاشتراك في النشرة الإخبارية الخاصة بك
- رسالة تأكيد مخصصة لنموذج الطلب
- رموز القسيمة والعروض الحصرية للعملاء الجدد
الاحتمالات لا حصر لها!
9. قوالب WPForms
أفضل جزء في كل ما قمت بتغطيته هنا؟ يمكنك استخدام كل هذه أفضل الممارسات لتخصيص قوالب WPForms، والتي تأتي بالفعل مع العديد من هذه الميزات المضمنة.
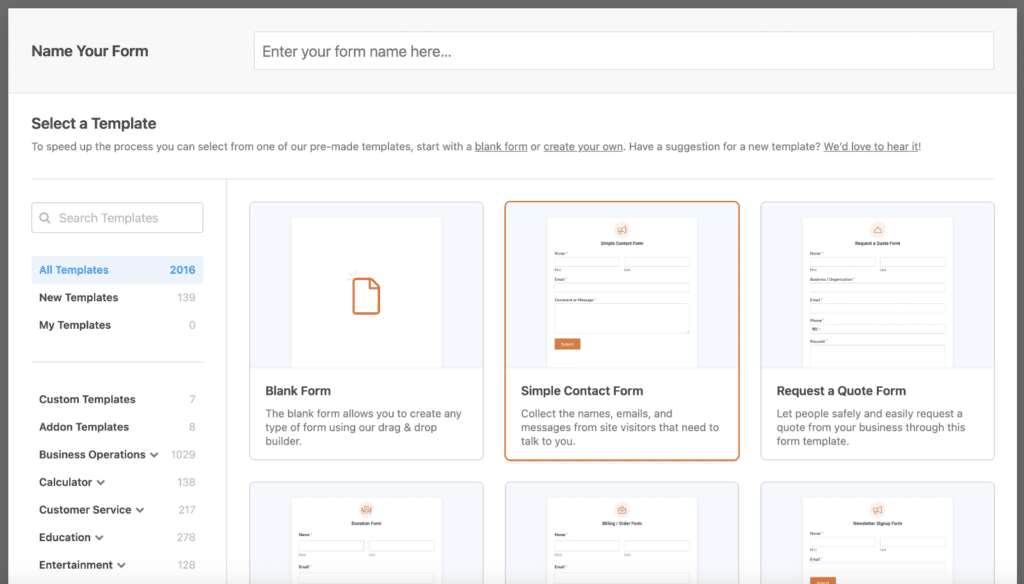
نحن نقدم الآلاف من قوالب النماذج في معرضنا، لذلك قد يكون لدينا النموذج الذي تتطلع إلى إنشائه مسبقًا لك.

بدءًا من نماذج الاتصال البسيطة وحتى التطبيقات الأكثر تعقيدًا مثل الاستطلاعات أو نماذج الدفع، تم تصميم قوالب WPForms لتوفير الوقت والجهد مع ضمان تحسين النموذج الخاص بك أيضًا.
لذلك، إنها فكرة جيدة أن تبدأ باستخدام قالب النموذج كأساس لك. اختيارات التصميم والتنظيم، والإضافات الضرورية، ورسائل التأكيد المناسبة - تم أخذ كل هذا وأكثر بعناية في الاعتبار مع كل قالب نموذج.
10. نموذج المعاينة
قبل نشر النموذج الخاص بك، خذ وقتًا لمعاينته دائمًا. يمكنك معاينة النموذج الخاص بك على سطح المكتب والهاتف المحمول للتأكد من أنه يبدو مثاليًا بغض النظر عن مكان عرضه.

ضع في اعتبارك أن المظهر الموجود على موقعك قد يؤثر على مظهر النموذج، لذا اختبره في الوقت الفعلي. قد تظهر أحجام الحقول أو التخطيطات بشكل مختلف عند تضمينها في صفحة كاملة مقابل عنصر واجهة مستخدم الشريط الجانبي، على سبيل المثال. عندما تصبح راضيًا عن الشكل الذي يبدو عليه النموذج الخاص بك في المناطق المختلفة بموقعك وعلى الأجهزة المختلفة، فقد أصبحت جاهزًا.
وهذا كل ما في الأمر!
باتباع أفضل ممارسات WPForms، ستكون في طريقك لإنشاء نماذج لا تبدو رائعة فحسب، بل يتم تحويلها أيضًا. سواء كنت تستخدم أحد قوالبنا المعدة مسبقًا أو تبدأ من الصفر، فإن WPForms تمنحك كل الأدوات التي تحتاجها لتخصيص النماذج الخاصة بك.
أنشئ نموذج WordPress الخاص بك الآن
الأسئلة الشائعة حول أفضل ممارسات WPForms
هذه بعض أهم الأسئلة التي نراها حول أفضل ممارسات WPForms.
كيف أقوم بتخصيص قالب في WPForms؟
بعد تحديد القالب، يمكنك تخصيصه عن طريق إضافة الحقول أو إزالتها، وضبط أحجام الحقول، وتمكين الإعدادات الإضافية مثل خيارات الدفع أو الاشتراك.
هل يمكنني استخدام WPForms لتحصيل المدفوعات؟
نعم، تتكامل WPForms مع بوابات الدفع الشهيرة مثل PayPal وStripe. يمكنك تحصيل دفعات لمرة واحدة أو إعداد اشتراكات متكررة.
هل WPForms مناسب للجوال؟
قطعاً! تتميز WPForms بأنها سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة، مما يضمن أن تبدو نماذجك رائعة على أي جهاز.
التالي، اكتشف المزيد من الميزات المخفية
لقد عرضت عليك نصائحي الشخصية لإنشاء أفضل النماذج لموقعك، ولكننا بالكاد قمنا بخدش سطح جميع إمكانيات WPForms. هناك المزيد من الميزات لاكتشافها واستخداماتها لاستكشافها.
ألقِ نظرة على مقالتنا الممتعة حول الميزات المخفية لـ WPForms وشاهد ما تجده!
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
