أفضل 5 أدوات لإنشاء الويب WYSIWYG وتطور ميزاتها
نشرت: 2023-11-23أتذكر الأيام التي كان فيها إنشاء موقع ويب يبدو وكأنه محاولة فك شفرة لغة سرية. قبل إنشاء الويب باستخدام WYSIWYG، كانت الطريقة الوحيدة لإنشاء موقع هي من خلال عالم HTML وCSS ولغات البرمجة الأخرى الذي غالبًا ما يكون غامضًا.
وبالمضي قدمًا إلى يومنا هذا، تغير مشهد إنشاء الويب بشكل كبير. لقد تطورنا من محررات التعليمات البرمجية الأساسية إلى محررات WYSIWYG (ما تراه هو ما تحصل عليه)، والآن إلى عصر منشئي الكتل. وبسبب هذا التطور، فإن مهمة تجميع قائمة بأفضل أدوات إنشاء الويب WYSIWYG لم تعد بسيطة كما كانت من قبل.
لقد تغيرت اللعبة، حيث تقدم الحلول المختلطة ومنشئو الكتل الآن نفس الإمكانات التي كان يقدمها محررو WYSIWYG التقليديون من قبل: معاينة مرئية للواجهة الخلفية لما يجب أن تتوقع رؤيته على الواجهة الأمامية.
على هذا النحو، فإننا نعرّف منشئ الويب WYSIWYG الحديث بأنه منصة تنتج تلك المعاينة على الواجهة الخلفية، بغض النظر عما إذا كانت تستخدم الكتل أو تحرير النص المنسق.
ومع ذلك، فإننا ندرك أن محرري WYSIWYG "التقليديين" لا يزال لديهم مكانهم، لذلك سنحدد مكان ظهورهم على الأنظمة الأساسية التي نوصي بها.
انضم إلي أثناء التنقل عبر أفضل أدوات إنشاء الويب WYSIWYG التي جعلت عملية إنشاء موقع ويب أمرًا بسيطًا للغاية.
تعريف منشئ الويب WYSIWYG، وكيف تغير على مر السنين
بمجرد إصدارها، كانت أدوات إنشاء الويب التقليدية WYSIWYG بمثابة هبة من السماء لأولئك الذين لديهم معرفة محدودة بالبرمجة.
WYSIWYG، وهو اختصار لعبارة "ما تراه هو ما تحصل عليه"، سمح لنا بتصميم صفحة ويب بشكل مرئي ورؤية الشكل النهائي للنتيجة بالضبط.
بعد ذلك، بدأنا نشهد ظهور منشئي السحب والإفلات، مما سمح لنا بانتقاء العناصر ووضعها حرفيًا في المكان الذي أردناه على صفحة الويب.
لقد كانوا مشابهين لمنشئي WYSIWYG، بمعنى أنهم قدموا تمثيلاً مرئيًا للنتيجة النهائية. ومع ذلك، فقد قدموا تجربة مستخدم أكثر سهولة وانسيابية.
وبالتقدم سريعًا إلى اليوم، أصبح لدينا ما نطلق عليه منشئو الويب WYSIWYG "الحديثون"، والمعروفون أيضًا باسم منشئو الكتل أو منشئو السحب والإفلات.
تقدم العديد من أدوات إنشاء الويب الشهيرة، مثل Wix وSquarespace وShopify، مزيجًا من WYSIWYG التقليدي وأدوات إنشاء الكتل.
على سبيل المثال، تعمل معظم واجهة Wix كمنشئ كتل، ولكن عندما تقوم بإدراج كتلة فقرة في تصميمك، ستظل ترى محرر WYSIWYG التقليدي.
إذًا، ما الذي نعتبره منشئ الويب WYSIWYG اليوم؟
يعد منشئ الويب WYSIWYG الحديث أداة تسمح لك بإنشاء موقع ويب وتصميمه بشكل مرئي، دون الحاجة إلى معرفة البرمجة. إنها منصة توفر معاينة مباشرة لمنطقة المحتوى أثناء إنشائها، مما يضمن أن ما تراه على شاشتك هو ما سيراه الزوار بمجرد نشر الموقع.
فيما يلي بعض العناصر التي يتم تضمينها غالبًا في أداة إنشاء الويب WYSIWYG الحديثة:
- واجهة مرئية بدون كود
- معاينة حية
- وظيفة السحب والإفلات
- خيارات تحرير التعليمات البرمجية
- دعم المحتوى الغني
بشكل عام، قطع منشئو الويب WYSIWYG شوطًا طويلًا منذ الأيام الأولى. مع وضع تعريفنا الجديد "لمنشئي الويب WYSIWYG الحديثين" في الاعتبار، فلنستكشف أفضل الأنظمة الأساسية التي يجب مراعاتها. ️
أفضل خمس أدوات لبناء الويب WYSIWYG
الآن بعد أن فهمنا ماهية أداة إنشاء الويب WYSIWYG وفوائدها، فلنستكشف أفضل الأدوات في هذه الفئة.
- ووردبريس
- تدفق الويب
- مساحة مربعة
- ويكس
- شوبيفي
1. ووردبريس

WordPress هو نظام إدارة محتوى مفتوح المصدر يسمح للمستخدمين بإنشاء موقع ويب أو مدونة. فهو يوفر عدة أنواع من محررات WYSIWYG، مما يسمح لك باختيار نوع الواجهة المفضل لديك.
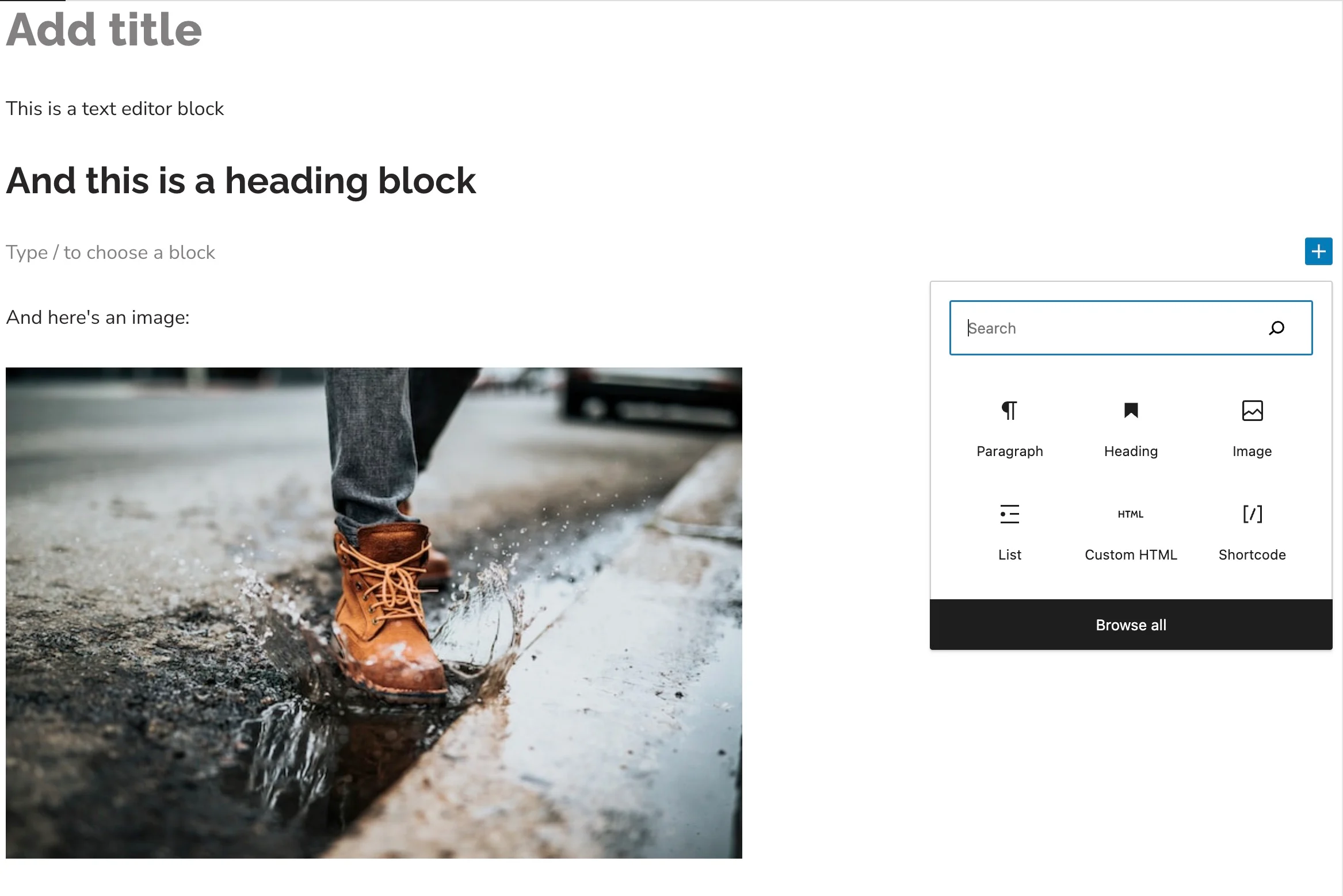
على سبيل المثال، يفضل بعض الأشخاص أداة إنشاء الكتل "Gutenberg"، بينما يتمسك البعض الآخر بسابقه: المحرر الكلاسيكي.
من ناحية أخرى، يمكنك اختيار محرر النصوص/الأكواد، والذي يمكّنك من ضبط HTML ثم التبديل مرة أخرى إلى أحد خيارات التحرير المرئية.
الميزات الحديثة لمنشئ الويب WYSIWYG من WordPress
- واجهة السحب والإفلات : هذا يجعل من السهل على المستخدمين إضافة العناصر وترتيبها على موقع الويب الخاص بهم.
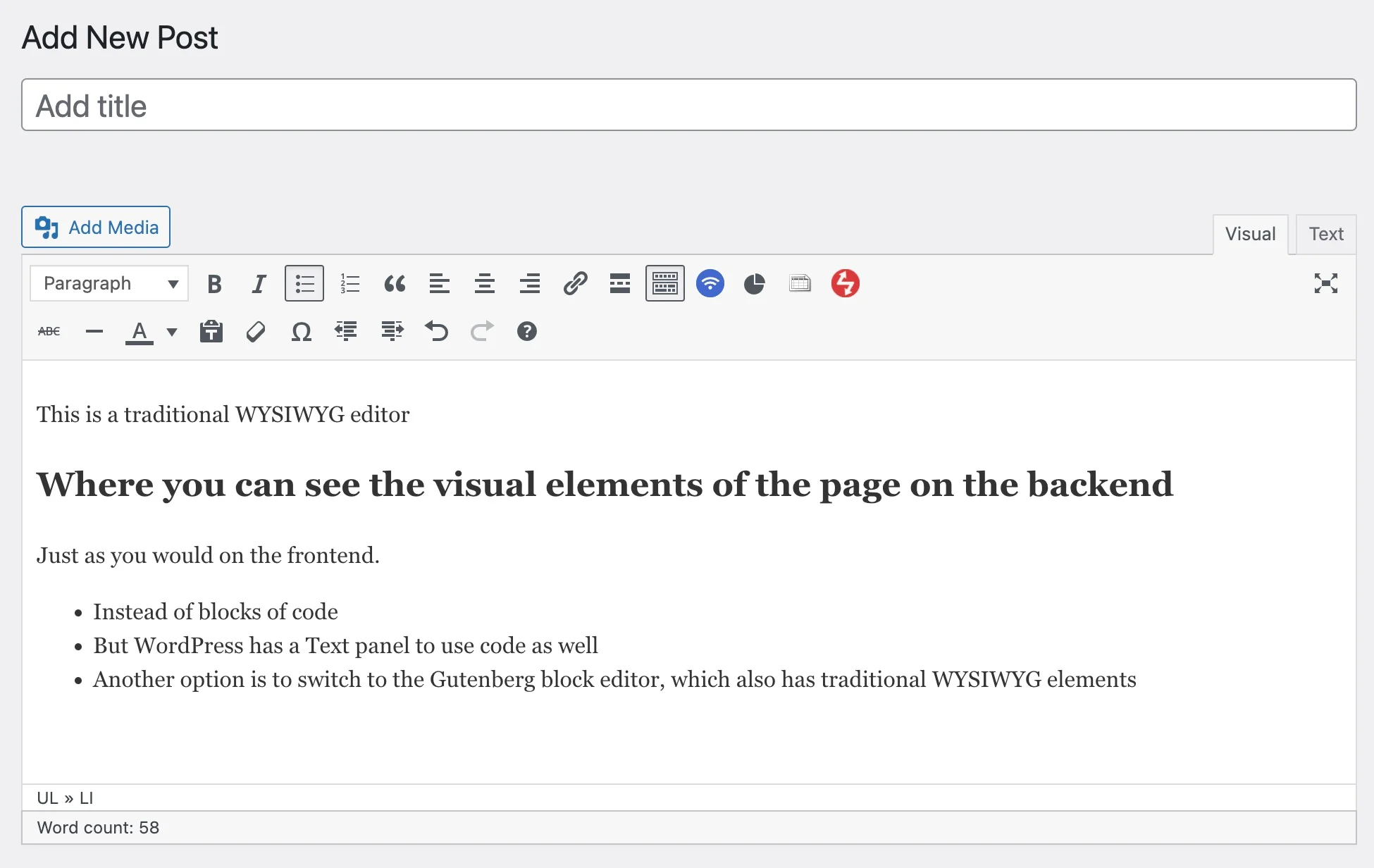
- خيار محرر WYSIWYG التقليدي بالكامل : يمكنك تعطيل المحرر القائم على الكتلة واستخدام محرر TinyMCE الأقدم الذي يشبه محرر النصوص.
- المكونات الإضافية لعلامات تجارية مختلفة لمحررات WYSIWYG : تأتي هذه بشكل عام كمحررات للمجموعات، مثل Elementor أو Beaver Builder.
- HTML وCSS مخصصان : بالنسبة للمستخدمين المتقدمين، يسمح WordPress بإضافة تعليمات برمجية مخصصة لمزيد من التحكم في تصميم موقع الويب.
- التحرير عبر الهاتف المحمول : يقدم WordPress تطبيقًا للجوال يسمح للمستخدمين بتحرير موقع الويب الخاص بهم من هواتفهم الذكية أو الأجهزة اللوحية.
أين يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في WordPress؟
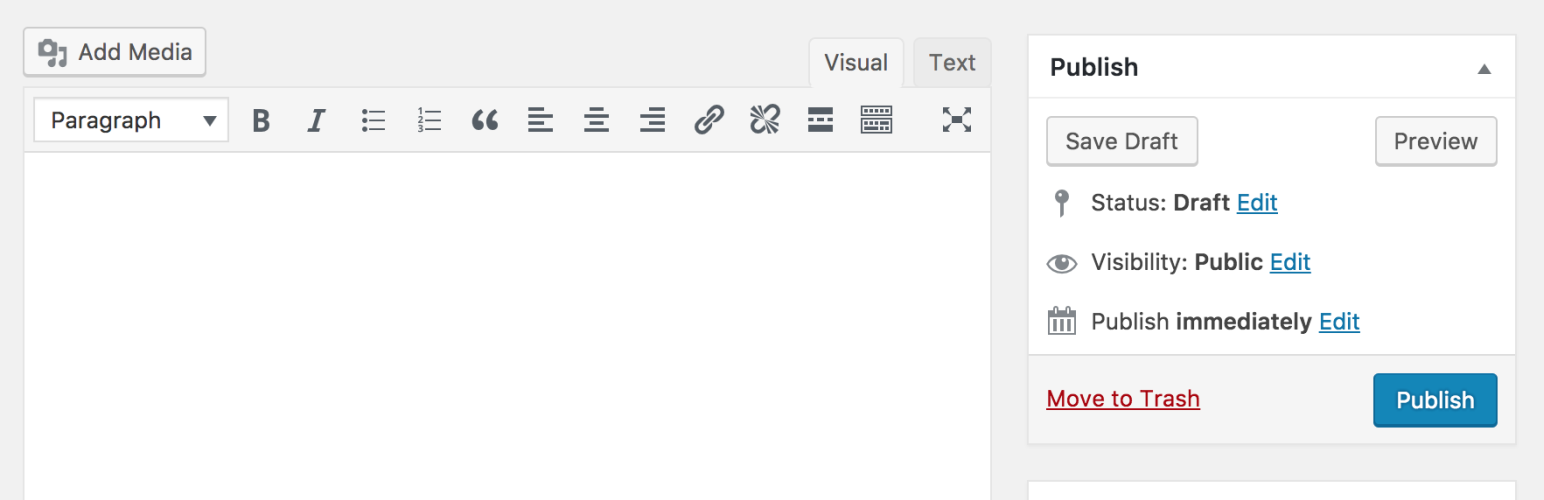
يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في محرر المنشورات/الصفحات في WordPress. عندما تقوم بإنشاء منشور أو صفحة أو تحريرها، يمكنك التبديل بين الوضع المرئي والنص . يوفر الوضع المرئي محرر WYSIWYG، حيث يمكنك تنسيق النص وإضافة الروابط وإدراج الوسائط.
 المحرر الكلاسيكي
المحرر الكلاسيكيالإصدار الحالي: 1.6.3
آخر تحديث: 9 نوفمبر 2023
محرر كلاسيكي.1.6.3.zip
افتراضيًا، يفتقر WordPress إلى المحرر التقليدي (بدلاً من ذلك، فهو يحتوي على أداة إنشاء الكتل)، لذا يجب عليك استخدام البرنامج الإضافي Classic Editor للحصول عليه.

يوفر منشئ الكتل (Gutenberg) أيضًا عناصر WYSIWYG التقليدية، مثل كيفية ظهور جميع الوسائط والعناوين ومربعات النص تمامًا كما تراها على الواجهة الأمامية.

2. تدفق الويب

Webflow هي أداة تصميم ويب تتيح للمستخدمين تصميم مواقع الويب سريعة الاستجابة وإنشائها وتشغيلها بشكل مرئي. إنه يوفر محرر WYSIWYG الذي يوفر تعليقات مرئية في الوقت الفعلي حول الشكل الذي سيبدو عليه موقع الويب النهائي.
في الواقع، قام الفريق الذي يقف وراء Webflow بإنشاء Webflow بهدف أساسي هو ضبط ترميز الواجهة الخلفية في الوقت الفعلي أثناء تصميم الجوانب المرئية لموقع الويب الخاص بك.
الميزات الحديثة لمنشئ الويب WYSIWYG من Webflow
- شبكة CSS المرئية : تتيح للمستخدمين إنشاء تخطيطات معقدة بواجهة مرئية بسيطة.
- التفاعلات والرسوم المتحركة : يتيح Webflow للمستخدمين إضافة تفاعلات ورسوم متحركة معقدة دون الحاجة إلى كتابة التعليمات البرمجية.
- التحويلات ثلاثية الأبعاد : يمكن للمستخدمين نقل الكائنات وتدويرها في مساحة ثلاثية الأبعاد.
- Flexbox : يتيح ذلك تخطيطات مرنة ومحاذاة أسهل للعناصر.
- تصميم سريع الاستجابة : يقوم Webflow تلقائيًا بقياس تصميمك ليناسب أحجام الشاشات المختلفة.
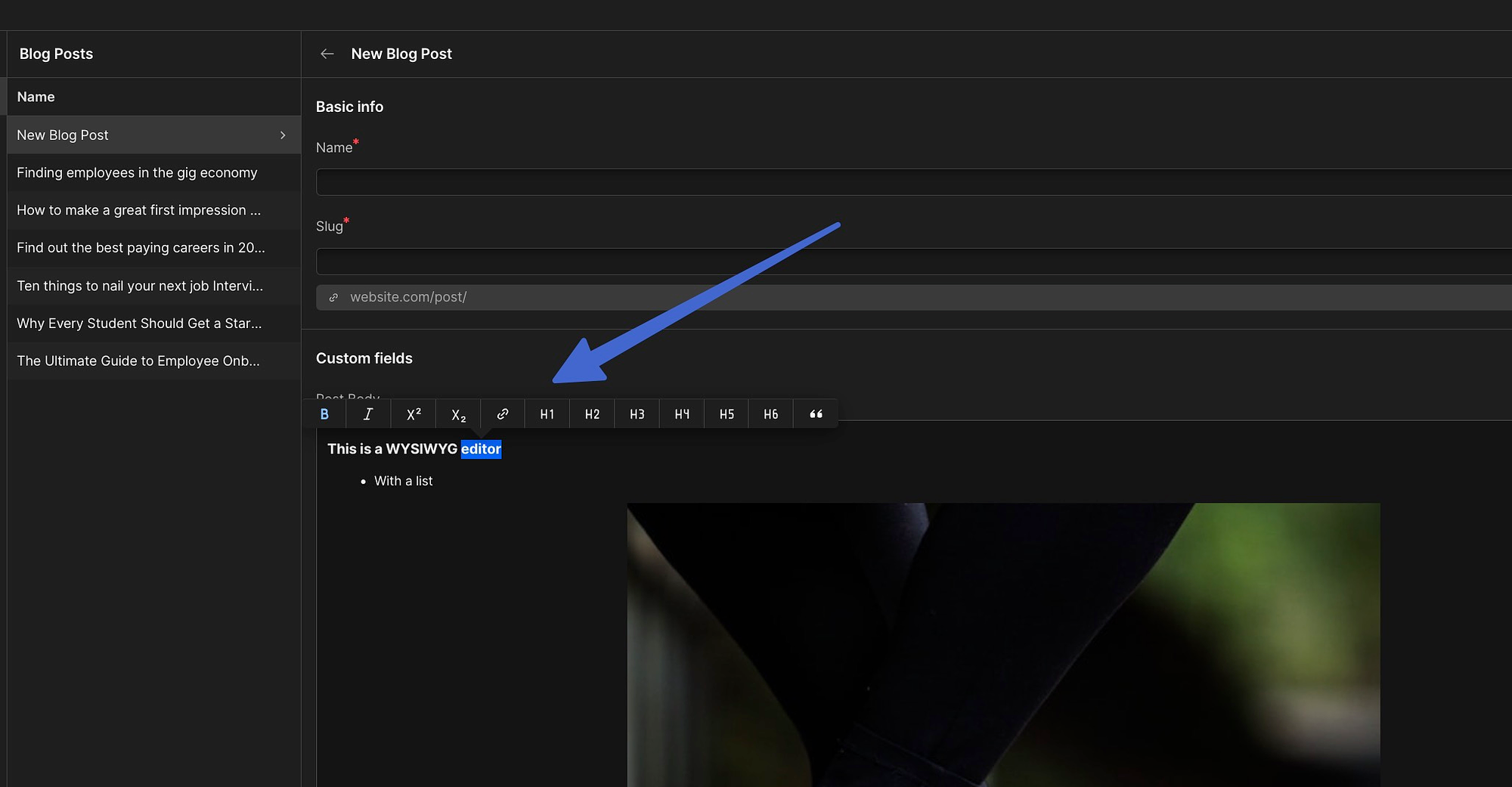
أين يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في Webflow؟
يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في Webflow في لوحة Designer. هنا، يوفر Webflow واجهة قوية مع إمكانية الوصول إلى كل من أدوات السحب والإفلات وتحرير WYSIWYG المعتاد. هناك أيضًا عرض فوري لتغييرات التعليمات البرمجية أثناء قيامك بنقل كتلة الوسائط أو تغيير حجم شيء ما باستخدام الإعدادات العامة.
تحتوي المناطق الأخرى من لوحة معلومات Webflow، مثل قسم منشور المدونة ، على محررات WYSIWYG بسيطة أيضًا. هنا، يمكنك إنشاء منشورات مدونة سريعة مع الاستمرار في رؤية التنسيق والصور قبل النشر.

3. الفضاء المربع

تعد Squarespace بالتأكيد إحدى المنصات التي تحتوي على بنية WYSIWYG هجينة. يبدو المحرر تمامًا مثل الواجهة الأمامية لموقع الويب الخاص بك، مع كتل قابلة للسحب للتنقل بين المحتوى، ومع ذلك فإن العديد من هذه الكتل تتضمن محررات WYSIWYG التقليدية داخل وحدات الإعدادات الخاصة بها.
الميزات الحديثة لمنشئ الويب WYSIWYG من Squarespace
- واجهة السحب والإفلات : هذا يجعل من السهل إضافة العناصر وترتيبها على الصفحة.
- محرر النمط : يسمح هذا للمستخدمين بتخصيص الخطوط والألوان وخيارات الأنماط المتقدمة الأخرى.
- التحرير عبر الهاتف المحمول : يقدم Squarespace تطبيقًا للجوال يتيح للمستخدمين تحرير موقع الويب الخاص بهم من هواتفهم الذكية أو الأجهزة اللوحية.
- سهولة الوصول إلى محرري الرؤوس والتذييلات : ظلت محررات صفحات WYSIWYG السابقة منفصلة عن مناطق الرأس والتذييل، ولكن Squarespace تمنحك إمكانية الوصول الفوري إلى الرؤوس والتذييلات من لوحة التصميم الرئيسية الخاصة بها.
- التصميم المستند إلى الشبكة : يقيد العديد من منشئي الويب "السحب والإفلات" المكان الذي يمكنك نقل الوحدات فيه، لكن Squarespace يستخدم نظام الشبكة حتى تتمكن من التقاط عنصر التصميم ونقله تقريبًا في أي مكان على الصفحة.
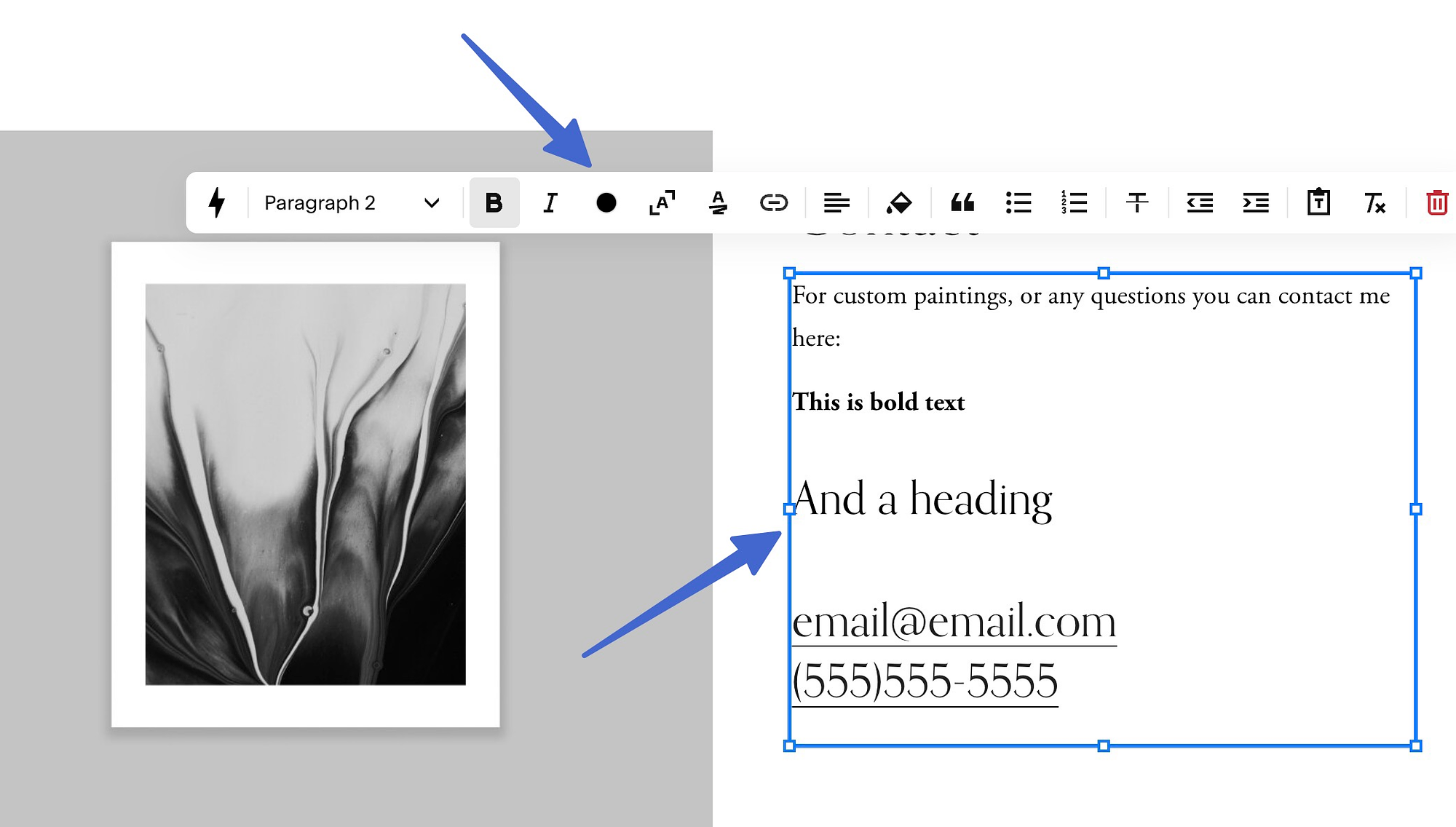
أين يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في Squarespace؟
تحتوي أي كتلة مستندة إلى النص على أداة إنشاء الويب WYSIWYG التي تكشف عن إعدادات العناوين والنص الغامق وضبط الأجزاء الأخرى من التنسيق.


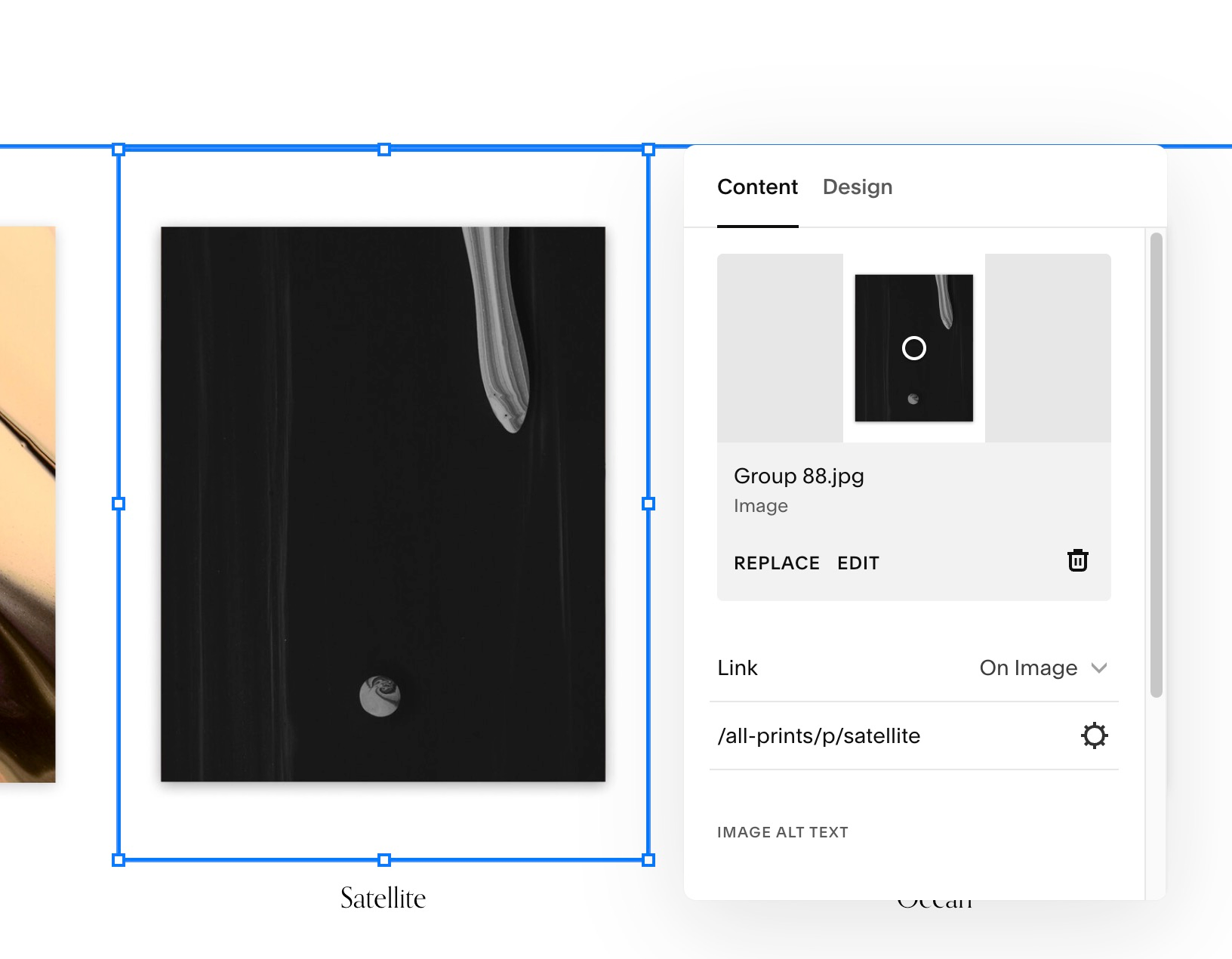
حتى كتل الصور تتضمن إعدادات WYSIWYG القياسية، حيث ترى زرًا لتحميل صورة وإضافة نص بديل وعرض رابط الصورة.

4. ويكس

تمامًا مثل Squarespace، يخصص Wix معظم مساحة التصميم الخاصة به لواجهة مرئية بالكامل تبدو تمامًا مثل الواجهة الأمامية لموقع الويب الخاص بك.
ولذلك، فإننا نصنف Wix على أنه منشئ الويب الحديث WYSIWYG، لأنه يجمع بين العناصر الأحدث - مثل الوحدات النمطية القابلة للسحب - ومحررات WYSIWYG التقليدية التي نعرفها من الماضي.
الميزات الحديثة لمنشئ الويب WYSIWYG من Wix
- واجهة السحب والإفلات : يمكنك نقل أي عنصر على موقع الويب الخاص بك، بدءًا من الصور إلى الفقرات ومقاطع الفيديو إلى العناوين.
- تحرير عرض الهاتف المحمول : يقدم Wix محرر عرض الهاتف المحمول الذي يسمح للمستخدمين بتخصيص مظهر موقع الويب على الأجهزة المحمولة.
- الرسوم المتحركة : يمكن للمستخدمين إضافة رسوم متحركة إلى الوحدات النمطية القابلة للسحب على موقع الويب الخاص بهم.
- التحرير السريع للرأس والتذييل : يمكنك التحكم في شكل الرأس والتذييل وتنسيقهما دون مغادرة محرر الصفحة الرئيسية.
- التحرير المستند إلى الشبكة : باستخدام Wix، يمكنك سحب الكتل في أي مكان تقريبًا على الصفحة بفضل نظام الشبكة الخاص به.
أين يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في Wix؟
يحتوي محرر موقع Wix على جميع أدوات تصميم WYSIWYG الحديثة والتقليدية.
يعرض محرر موقع الويب معاينة في الوقت الفعلي لما يبدو عليه موقعك بعد التعديلات.
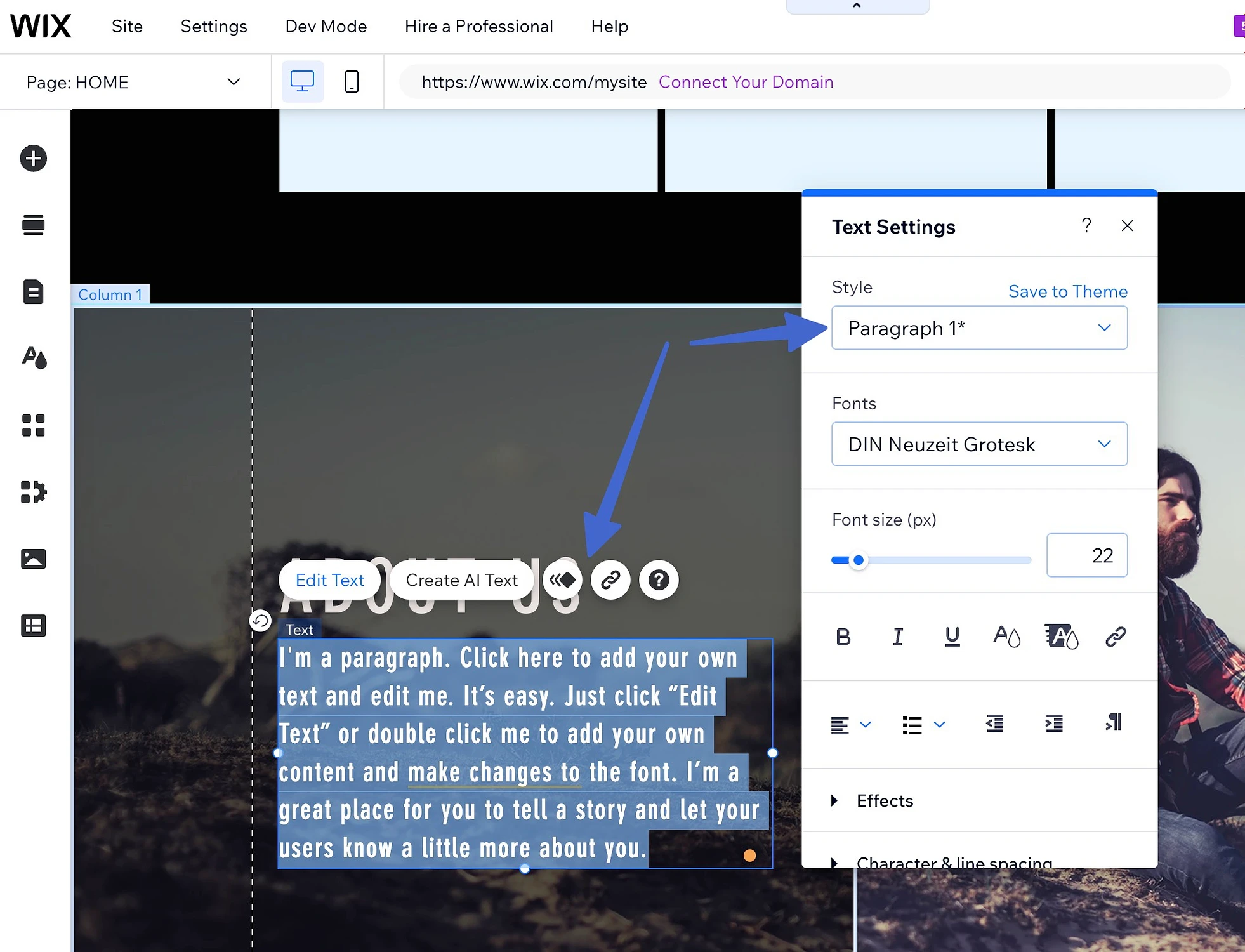
كل كتلة، بمجرد النقر عليها، توفر قسم WYSIWYG أكثر تقليدية، مثل كيفية عرض وحدة إعدادات النص لخيارات التنسيق وتأثيراته.

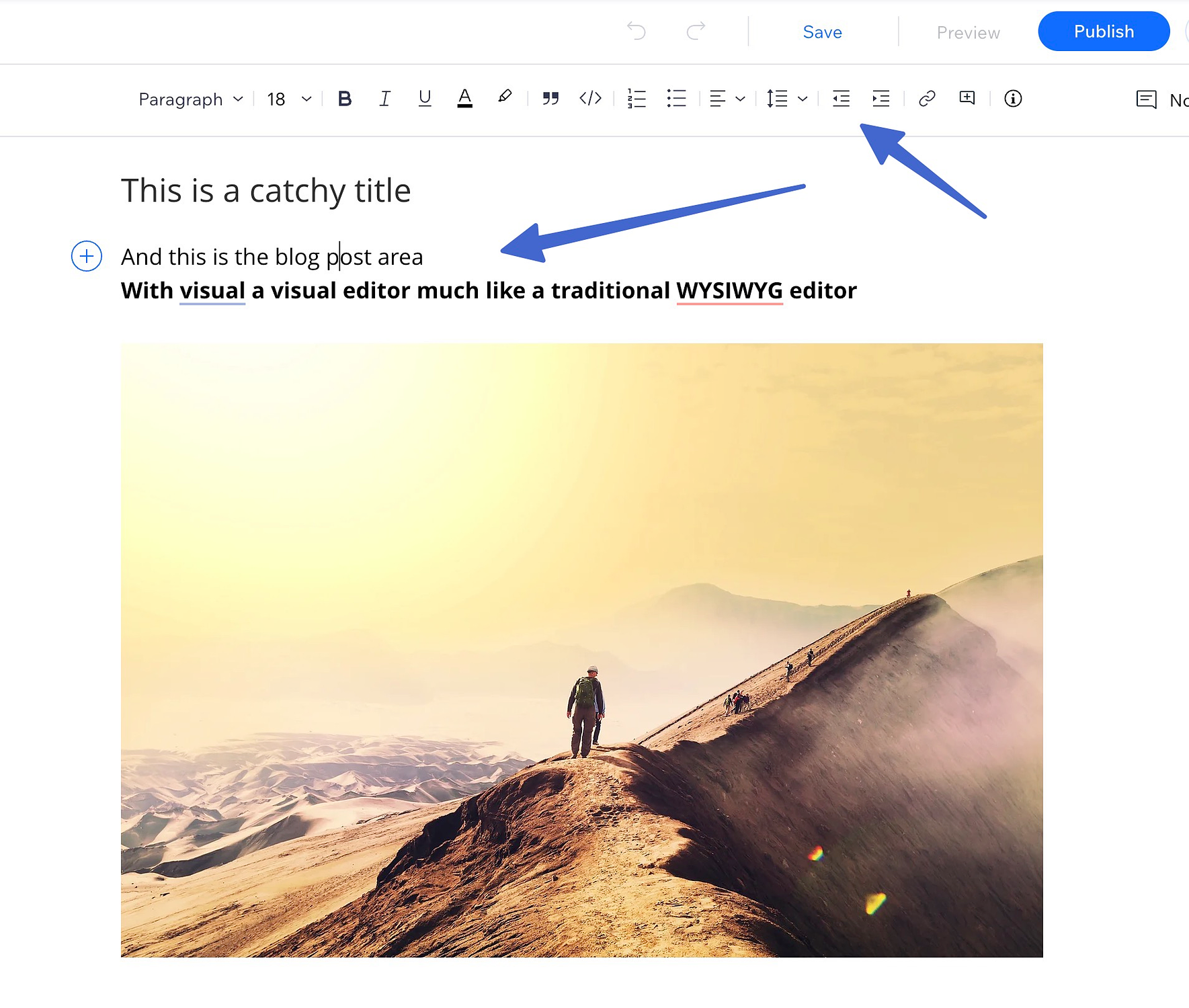
بالنسبة لمنطقة تشبه محررات WYSIWYG من الماضي، ما عليك سوى إنشاء مشاركة مدونة في Wix. يتيح لك هذا القسم كتابة المحتوى وإضافة الصور والتنسيق باستخدام عناصر مثل العناوين والتعداد النقطي وعلامات الاقتباس، والتي تصبح جميعها مرئية أثناء الكتابة في المحرر (تمامًا كما تراها على الواجهة الأمامية).

5. شوبيفاي

بالنسبة لمنشئ الويب WYSIWYG الذي يركز بشكل كامل على المتاجر عبر الإنترنت، فلا تنظر إلى أبعد من Shopify. توفر منصة Shopify أدوات تصميم WYSIWYG الحديثة والتقليدية مع وظائف التجارة الإلكترونية المرتبطة بها.
الميزات الحديثة لمنشئ الويب WYSIWYG من Shopify
- الأقسام القابلة للسحب : على الرغم من أنه ليس مصممًا حقيقيًا للسحب والإفلات، إلا أن Shopify يتميز بأقسام يمكنك تحريكها لأعلى ولأسفل على الصفحة.
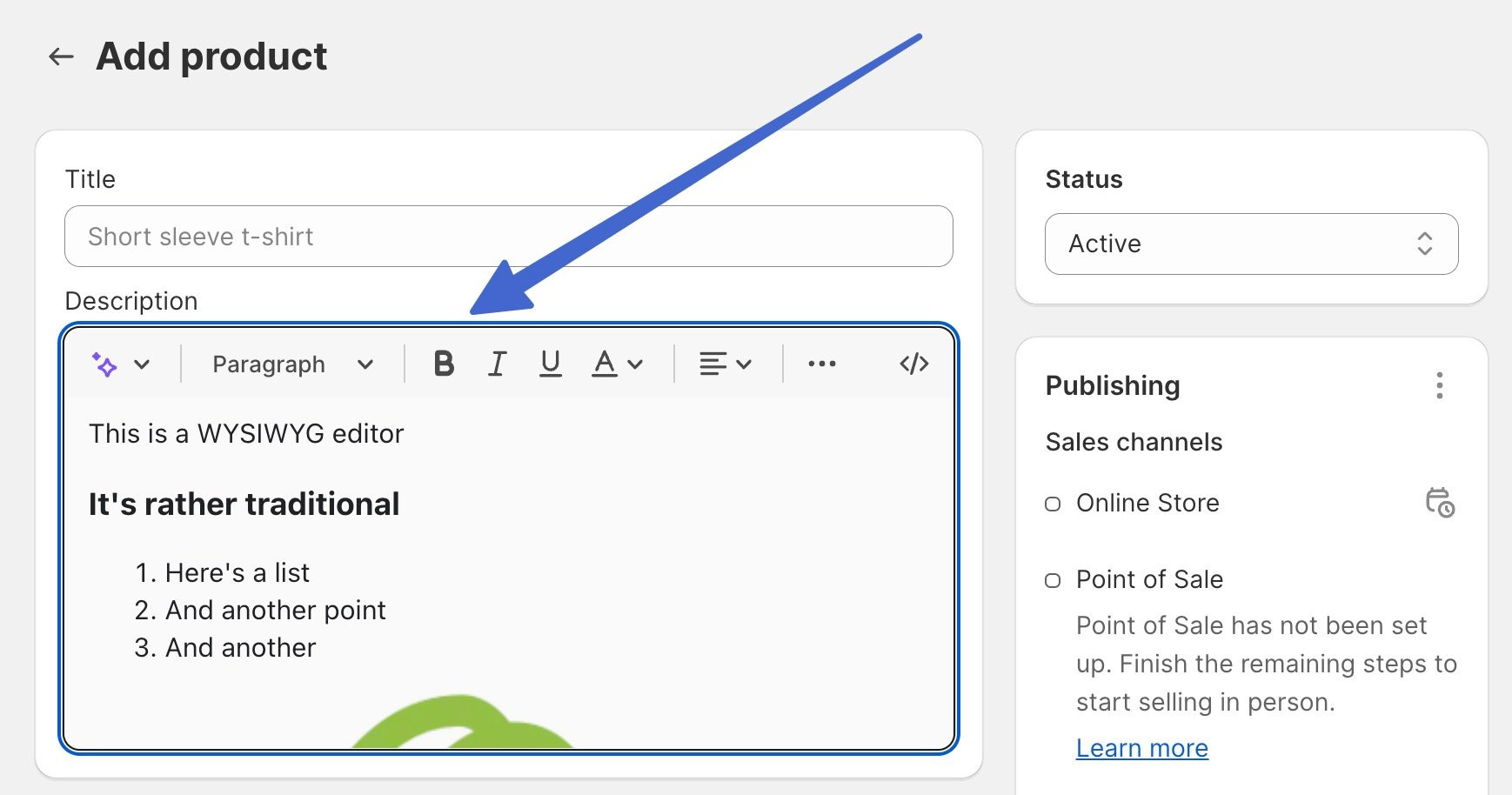
- إنشاء نص AI متكامل : يحتوي Shopify على زر ذكاء اصطناعي في كل محرر WYSIWYG لإنشاء أوصاف المنتج ومحتوى الصفحة والعناوين بسرعة.
- عروض سريعة للكود : يوفر كل محرر WYSIWYG في Shopify علامة تبويب HTML.
- مصادر المحتوى الديناميكي : يتمتع محررو WYSIWYG في Shopify بخيار إضافة محتوى مصدر ديناميكي يتم ضبطه بناءً على القواعد. على سبيل المثال، يمكنك تضمين دليل المقاسات في جميع صفحات المنتج والذي يتغير بناءً على المنتج.
- تحرير عرض الهاتف المحمول : يوفر محرر Shopify إمكانية تحرير عرض الهاتف المحمول لتصميم شكل واجهات الأجهزة اللوحية والهواتف الذكية.
أين يمكنك العثور على أدوات تحرير WYSIWYG التقليدية في Shopify؟
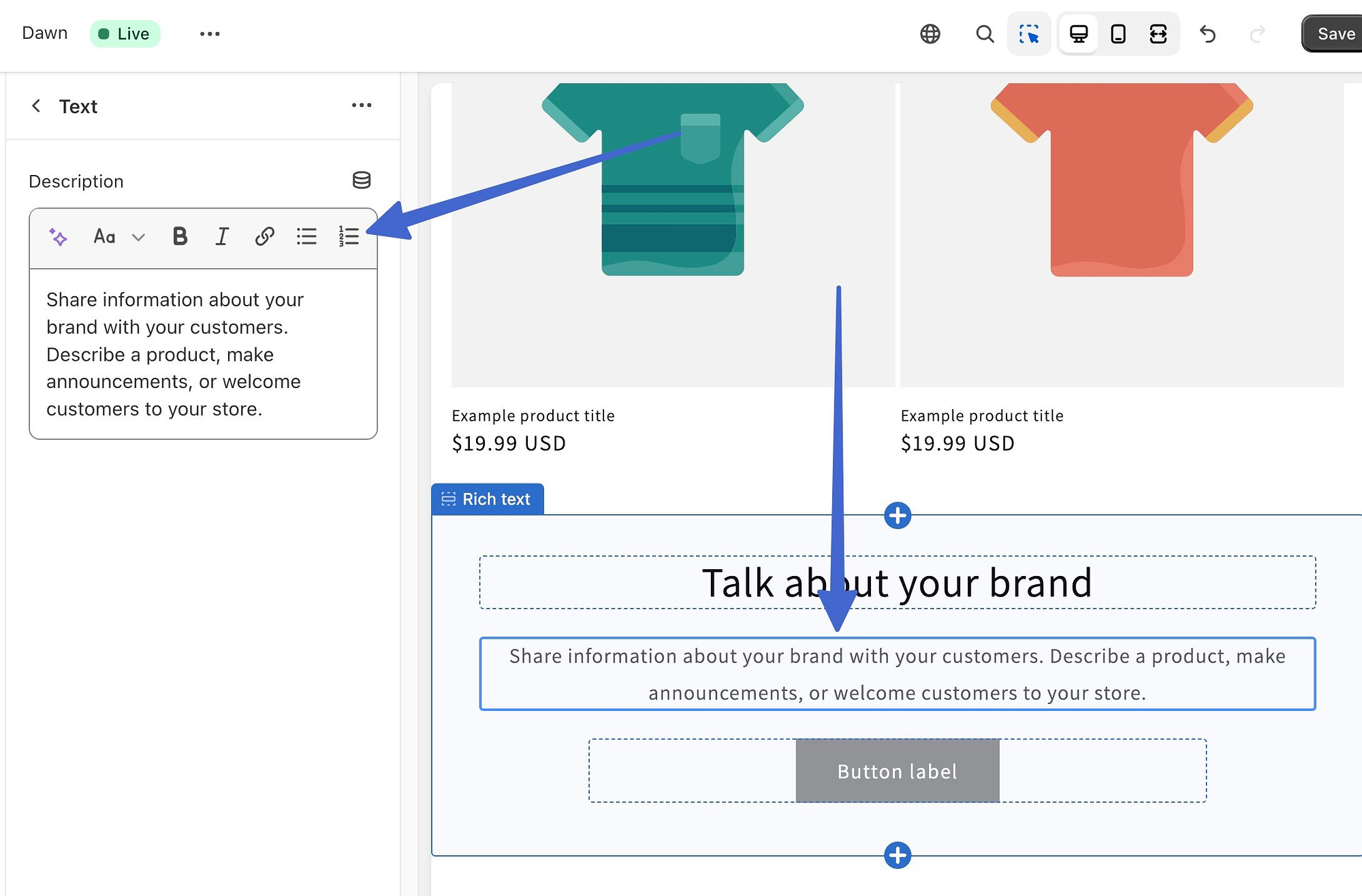
تحتوي معظم أجزاء واجهة Shopify على أدوات إنشاء الويب WYSIWYG التقليدية للغاية. محرر الصفحة الرئيسية، على سبيل المثال، يكشف عن محررات WYSIWYG القياسية عندما تنقر على كتلة نصية.

وهذا صحيح بشكل خاص عندما تقوم بتحرير صفحات بجانب الصفحة الرئيسية، مثل صفحات المنتج أو المعلومات. لا تزال هذه الصفحات خاضعة للتحكم بواسطة محرري منشئ الويب التقليديين WYSIWYG؛ يستخدمون أزرارًا سريعة للتنسيق في الجزء العلوي ويقدمون عرضًا لكيفية ظهور المحتوى بمجرد نشره.

جرب أداة إنشاء الويب WYSIWYG اليوم
لقد استكشفنا خمسة من أفضل منشئي الويب WYSIWYG، ومعظمهم يستخدمون مجموعة من أدوات WYSIWYG الحديثة والتقليدية.
تذكر أن أفضل منشئ ويب WYSIWYG هو الذي يلبي احتياجاتك المحددة، وهذا يعني غالبًا التساؤل عما إذا كنت تفضل WYSIWYG الحديث (بناء الكتل) أو WYSIWYG التقليدي (تحرير النص المنسق مع معاينات المحتوى).
لرؤية بعض الأدوات الأخرى التي يمكن أن تساعدك في إنشاء موقع ويب دون الحاجة إلى معرفة التعليمات البرمجية، قد تكون مهتمًا أيضًا بجولتنا حول أفضل منشئي مواقع الويب. ️️
أخبرنا في التعليقات عن شعورك تجاه تطور منشئي الويب WYSIWYG .
