YCode No-Code Website Builder (مراجعة) 2023
نشرت: 2023-09-16- مميزات اليكود
- التسعير
- إيجابيات وسلبيات
- مصادر أخرى
- خاتمة
Ycode هو منشئ مواقع ويب بدون تعليمات برمجية يساعدك على إنشاء مواقع الويب بسهولة. فهو يتيح لك تحويل الأفكار إلى مواقع ويب تعمل بشكل جيد وتبدو جيدة، دون الحاجة إلى معرفة كيفية البرمجة.
يمكنك البدء في استخدام Ycode مجانًا أو حجز عرض توضيحي لمعرفة كيفية عمله. تمنحك ميزة المحرر المرئي القدرة على التحكم في مظهر موقع الويب الخاص بك بشكل كامل.
تجعل هذه الأداة عملية إنشاء موقع ويب واضحة ومباشرة، مما يتيح لك إنشاء موقع يتوافق تمامًا مع رؤيتك، دون أي تنازلات.

قراءة المزيد: منشئو مواقع الويب بدون كود
مميزات اليكود
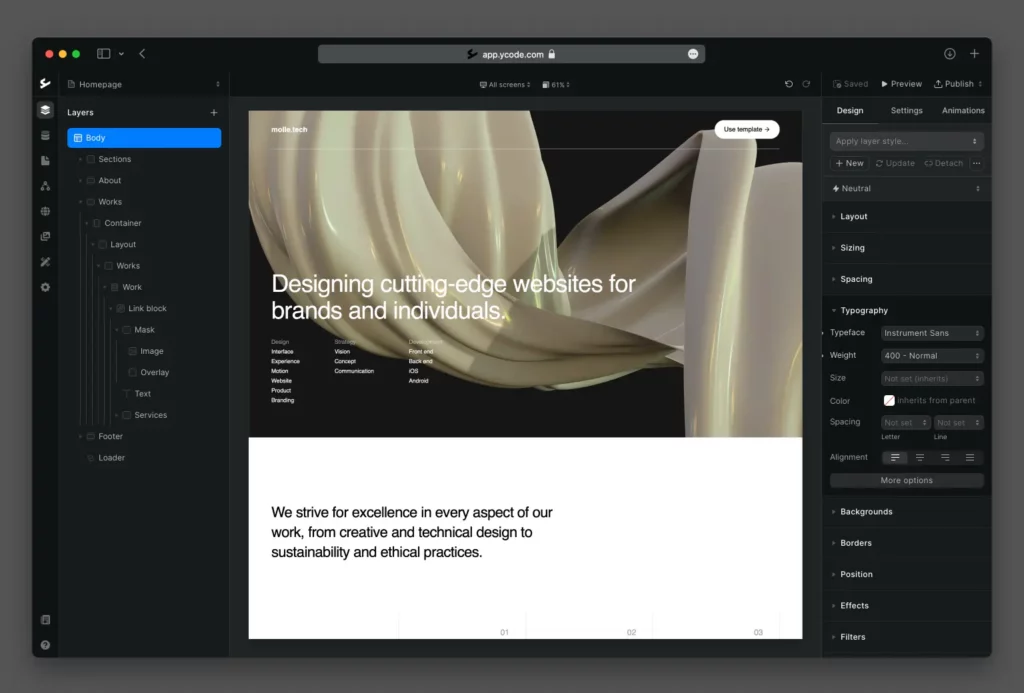
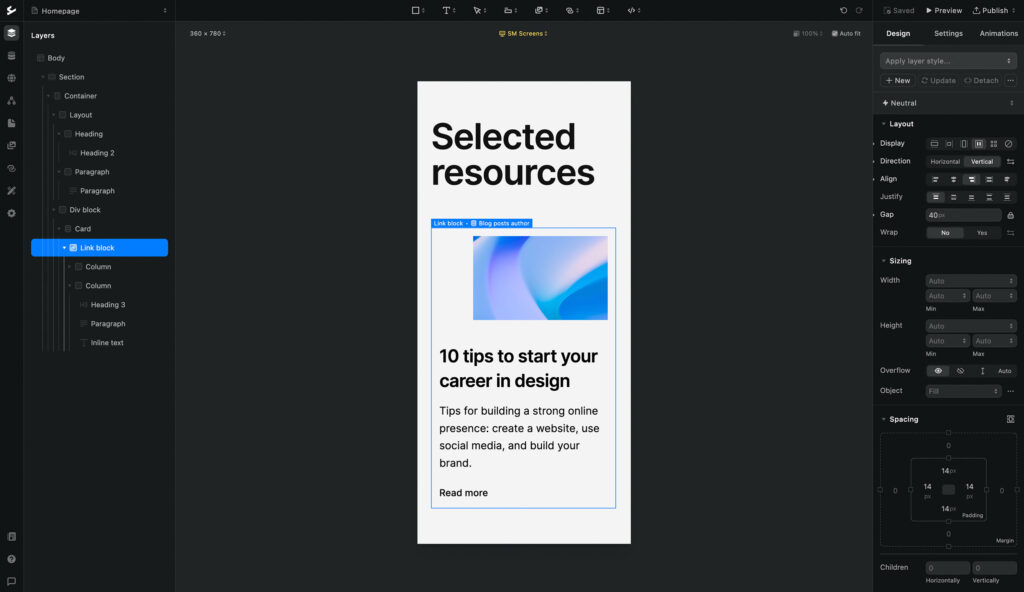
تصميم

مع Ycode، يمكنك الإمساك بزمام الجاذبية المرئية لموقع الويب الخاص بك بثبات. فهو يوفر محررًا مرئيًا يمكّنك من إنشاء تصميمات لا تتوافق مع روح علامتك التجارية فحسب، بل تكون أيضًا ملفتة للنظر بما يكفي لجذب الانتباه على الفور. إليك كيفية ضمان Ycode أن تكون تصميماتك مذهلة تمامًا:
- خصائص التصميم : يعد Ycode بواجهة مستخدم حيث يمكنك التحكم في كل جانب من جوانب تصميم CSS وتخصيصه، مما يجعل موقع الويب الخاص بك ملكًا لك حقًا.
- أنماط الطبقة : تبسيط عملية التصميم من خلال إنشاء أنماط متسقة للعناصر المختلفة في جميع أنحاء مشروعك. ويمكن إعادة استخدامها، مما يضمن مظهرًا متماسكًا ويوفر الوقت.
- نقاط التوقف : قم بتعديل موقع الويب الخاص بك ليناسب مجموعة كبيرة من أحجام الأجهزة، مما يعزز الاستجابة ويضمن تجربة مستخدم سلسة عبر جميع الأنظمة الأساسية.
- المكونات : لتسريع عملية البناء، قم بحفظ مجموعات من العناصر كمكونات يمكن إعادة استخدامها حيثما كان ذلك ضروريا، مع الحفاظ على التجانس وتوفير الوقت.
- العمل باستخدام محتوى حقيقي : يمكنك دمج مجموعات CMS بسهولة في أي تخطيط تصميم، مما يسمح لك بالعمل مع محتوى حقيقي ومعرفة كيف سيبدو بالضبط عند النشر.
- الرسوم المتحركة : أضف لمسة ديناميكية إلى تصميماتك من خلال دمج الرسوم المتحركة. قم بإشراك جمهورك من خلال العديد من مشغلات الرسوم المتحركة مثل النقر، والتمرير، والتمرير إلى العرض، أثناء التمرير، وتحميل الصفحة، مما يجعل تجربة التصفح أكثر تفاعلية ومتعة.
- التخطيطات المعدة مسبقًا : احصل على السبق في مشروعك باستخدام التخطيطات المعدة مسبقًا والتي تتضمن الأقسام الأساسية مثل الأقسام الرئيسية والرؤوس والتذييلات. تم تصميم هذه التخطيطات لتكون جذابة وعملية، وتوفر أساسًا متينًا لموقعك على الويب.
- تصدير HTML : المرونة هي المفتاح؛ إذا كنت ترغب في استخدام التصميم الخاص بك في مكان آخر، فإن Ycode يسمح لك بالتصدير السريع والسهل لأي عنصر أو صفحة كاملة إلى HTML.
- النشر على الفور : لضمان تشغيل مشروعك دون أي عوائق، تدعم Google Cloud Ycode كمنصة آمنة وموثوقة للنشر الفوري.
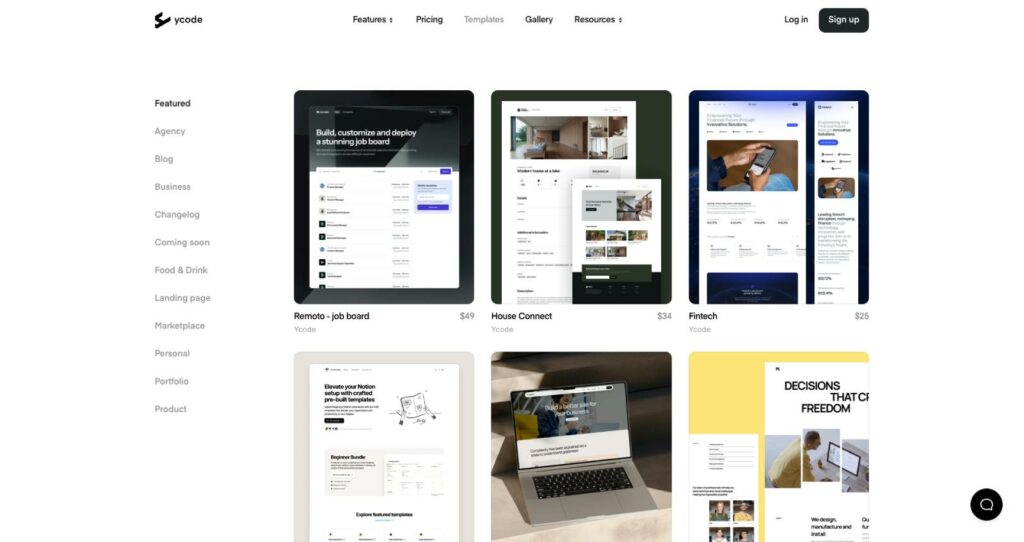
علاوة على ذلك، يمكنك تجربة القوالب المختلفة التي توفرها Ycode للتعرف على ما يتناسب مع علامتك التجارية. من لوحات الوظائف إلى قوالب التكنولوجيا والأعمال، هناك مجموعة متنوعة للاختيار من بينها، مما يساعدك على إنشاء موقع ويب متميز.
يجب أن أقول إن Ycode يشبه إلى حد كبير Webflow باعتباره منشئ مواقع الويب ولكن من المؤكد أن Webflow أكثر تقدمًا.
استكشاف القوالب المتاحة:
- Remoto – قالب موقع ويب مجلس العمل – متوفر بسعر 49 دولارًا على Ycode
- قالب موقع Molle Tech – متاح مجانًا على Ycode
- قالب موقع الأعمال الحديث – متوفر مجانًا على Ycode
- قالب موقع ويب لتطبيق الهاتف المحمول – متاح مجانًا على Ycode
ابدأ مجانًا وابدأ رحلتك في إنشاء موقع ويب لا يلبي متطلباتك فحسب، بل يتجاوز التوقعات في التصميم والوظائف.
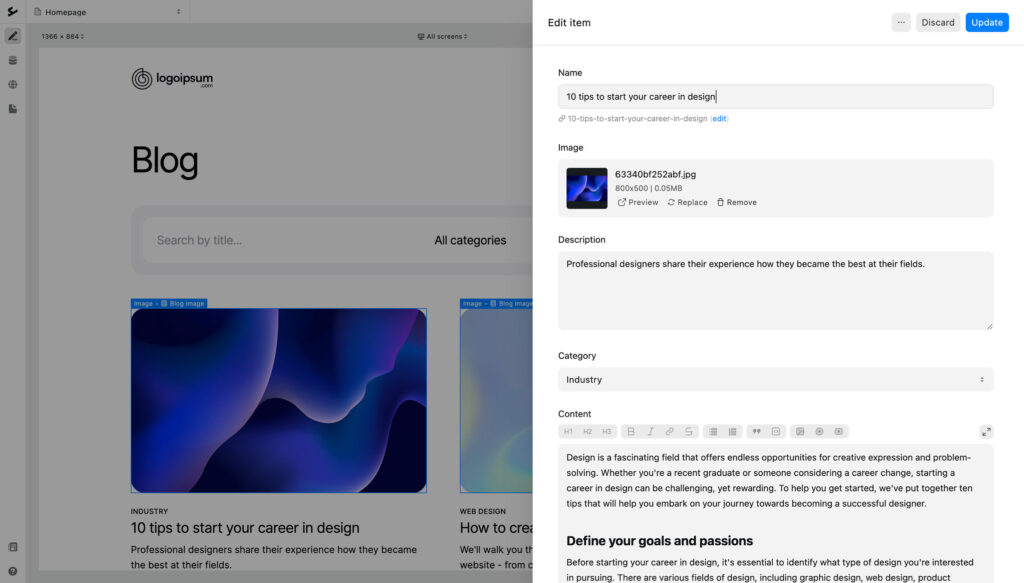
CMS (نظام إدارة المحتوى)

تُحدث ميزة CMS في Ycode ثورة في كيفية إدارة المحتوى وتقديمه على موقع الويب الخاص بك، مما يعد بالمرونة وسهولة الاستخدام منذ البداية. فيما يلي نظرة ثاقبة حول كيفية ضمان التنظيم الأمثل للمحتوى والتسليم السريع:
- المجموعات : قم ببناء المحتوى الخاص بك وتنظيمه وفقًا لاحتياجاتك. يسهل Ycode عمليات الاستيراد اليدوية أو المجمعة، مما يبسط عملية إدارة البيانات ويسمح بترتيب المحتوى بكفاءة.
- التصفية والبحث والفرز : قم بتحسين تجربة المستخدم لموقع الويب الخاص بك عن طريق دمج نموذج التصفية. تساعد هذه الأداة الزائرين في تحديد موقع المحتوى الذي يهتمون به بسرعة، من خلال إمكانيات مثل الفرز والبحث.
- نموذج التصفية : يمكّن المستخدمين من تضييق نطاق المحتوى بناءً على معايير محددة.
- ترقيم الصفحات : قم بتخصيص إعدادات العرض لضبط عدد عناصر المجموعة المرئية لكل صفحة، مما يضمن تجربة تصفح سهلة الاستخدام.
- الحد : قم بتعيين حد أقصى لعدد عناصر المجموعة المعروضة، مع الحفاظ على صفحة ويب نظيفة ومنظمة.
- التكامل مع Airtable : إذا كان لديك محتوى مستضاف بالفعل على Airtable، فإن Ycode يسمح بالتكامل السلس، مما يتيح لك استخدام Airtable كنظام إدارة المحتوى (CMS) لموقع الويب الخاص بك.
- النماذج : قم ببناء النماذج بتخطيطات وتصميمات متنوعة. قم بربط هذه النماذج بحقول التجميع لبدء جمع البيانات بكفاءة.
- العلاقات : إقامة اتصالات بين المجموعات المختلفة، على سبيل المثال، ربط المؤلفين بمنشورات المدونة المعنية، وتعزيز بنية محتوى متماسكة.
- الرؤية المشروطة : استخدم ميزة الرؤية المشروطة لإظهار العناصر أو إخفائها، وإنشاء تصميمات فريدة تتأثر ببيانات المجموعة، مما يوفر تجربة مخصصة لمستخدميك.
- ميزة الاستيراد : تسهل استيراد المحتوى بسلاسة من نظام إدارة محتوى آخر أو جدول بيانات، مما يجعل نقل المحتوى خاليًا من المتاعب.
- تحميل ملف CSV : عند استيراد ملفك، يسمح لك Ycode بتعيين أعمدة لحقول محددة، مما يؤدي إلى تبسيط عملية ترتيب المحتوى.
- وضع محرر المحتوى : يعد هذا الوضع مفيدًا بشكل خاص لمؤلفي النصوص، حيث يوفر منصة ملائمة للعمل مع المحتوى إما من خلال نظام إدارة المحتوى (CMS) أو بشكل مرئي على لوحة قماشية دون التدخل في التصميم الحالي.
تؤكد Ycode على توفير نظام CMS لا ينظم المحتوى بكفاءة فحسب، بل يبرز أيضًا تأثير المحتوى الخاص بك، مما يوفر تجربة مستخدم ممتعة. ابدأ مجانًا واستكشف الطريقة المعاد تصورها لإدارة المحتوى باستخدام Ycode.
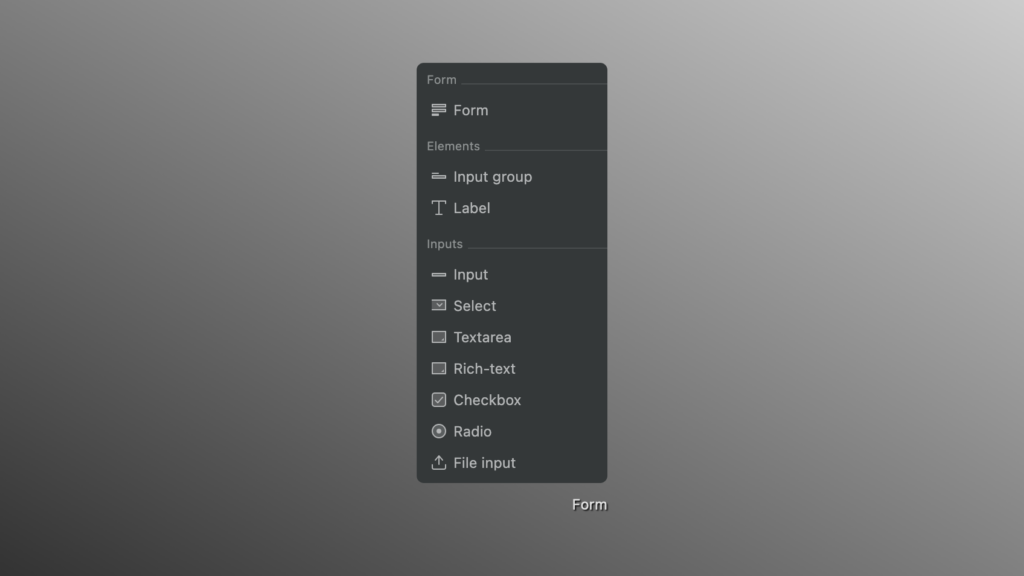
نماذج

يوفر Ycode مجموعة واسعة من وظائف النماذج لتلبية الاحتياجات المختلفة لموقع الويب. سواء كان الأمر يتعلق بجمع البيانات، أو مصادقة المستخدم، أو التصفية، أو المزيد من الإمكانات المتقدمة، فإن ميزة نموذج Ycode توفر لك كل ما تحتاجه. فيما يلي نظرة عامة على ما يمكنك تحقيقه باستخدام أدوات نموذج Ycode:
- إنشاء السجل : يمكنك بسهولة إنشاء نماذج مصممة خصيصًا لإنشاء عناصر مجموعة جديدة، مما يبسط عملية إدخال البيانات.
- تحرير السجل : من المهم بنفس القدر القدرة على إجراء التحديثات أو التعديلات. يقدم Ycode نماذج تمكن المستخدمين من تحرير عناصر المجموعة الموجودة.
- المراجع : تعزيز تجربة المستخدم من خلال تمكين تصفية عناصر المجموعة بناءً على الحقول المرجعية المرتبطة. يمكن للمستخدمين التصفية باستخدام خيارات التحديد أو مربعات الاختيار أو عناصر الاختيار، مما يوفر تنوعًا في معايير البحث.
- البحث عن طريق النص : اجعل اكتشاف المحتوى سهلاً للمستخدمين. يمكنهم بسهولة إدخال النص للعثور على النتائج ذات الصلة ضمن عناصر المجموعة، مما يعزز التنقل.
- مرشحات الحد الأدنى/الحد الأقصى : يمكن للمستخدمين تصفية عناصر المجموعة بناءً على نطاق محدد، مثل الأسعار أو التواريخ، باستخدام معايير الحد الأدنى والحد الأقصى للقيمة.
- الفرز : السماح للمستخدمين بتنظيم عناصر المجموعة وفقًا لحقول محددة، إما بترتيب تصاعدي أو تنازلي، مما يجعل التنقل في المحتوى أكثر سهولة في الاستخدام.
- العناصر لكل صفحة : قم بتمكين زوار موقعك من خلال السماح لهم بتحديد عدد عناصر المجموعة التي يرغبون في عرضها على صفحة واحدة، مما يؤدي إلى إنشاء تجربة تصفح مخصصة.
- المصادقة : تلبي ميزات نموذج Ycode أيضًا مصادقة المستخدم. وهذا يعني أنه يمكن تصميم مواقع الويب لعرض المحتوى استنادًا إلى أنواع المستخدمين المختلفة أو مستويات الوصول، مما يضمن تسليم المحتوى المخصص.
- متقدم : بالنسبة لأولئك الذين لديهم إعداد أكثر تعقيدًا، يسمح Ycode للنماذج بالاتصال بواجهة برمجة تطبيقات خاصة قمت بإنشائها، مما يوسع إمكانيات وظائف النموذج.
SEO (تحسين محركات البحث)

يعد تحسين محركات البحث (SEO) عنصرًا حاسمًا في زيادة ظهور موقع الويب. تقدم Ycode مجموعة متنوعة من أدوات وميزات تحسين محركات البحث (SEO) التي تساعد في تحسين موقع الويب الخاص بك للحصول على تصنيفات أفضل لمحرك البحث وتجربة المستخدم. إليك كيف يساعدك Ycode في تحسين موقعك:
- العلامات الوصفية : قم بتحسين مُحسنات محركات البحث لموقع الويب الخاص بك عن طريق إضافة عناوين وأوصاف تعريفية ثابتة أو ديناميكية. تلعب هذه العلامات دورًا حاسمًا في تحسين ظهور موقع الويب الخاص بك وتصنيفه على صفحات نتائج محرك البحث.
- علامات ALT للصور : ميزة حيوية لا تساعد فقط في تحسين محركات البحث ولكن أيضًا في تحسين تجربة المستخدم وإمكانية الوصول. من خلال إضافة علامات ALT إلى الصور الفردية، فإنك تجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة وربما تحسين ترتيب SEO الخاص بك.
- خريطة الموقع : خريطة الموقع هي خريطة طريق لموقعك على الويب. باستخدام Ycode، يمكنك إما إنشاء خريطة موقع XML تلقائيًا، مما يضمن قدرة محركات البحث على الزحف إلى موقعك وفهرسته بشكل فعال، أو اختيار إنشاء خريطة موقع مخصصة يدويًا، مما يمنحك المزيد من التحكم في كيفية تنقل محركات البحث في موقعك.
- عمليات إعادة التوجيه 301 : تعد إعادة توجيه المستخدمين ومحركات البحث إلى عنوان URL مختلف أمرًا سهلاً مع ميزة عمليات إعادة التوجيه 301 في Ycode. إنها أداة ممتازة للحفاظ على سلامة موقع الويب وقيمة تحسين محركات البحث (SEO) في حالة إجراء تغييرات أو تحديثات على عناوين URL لصفحات الويب الخاصة بك.
- كود صديق لمحركات البحث : تلتزم Ycode بإنتاج كود دلالي نظيف لا يضمن فقط تحميل الصفحات بسرعة عالية ولكنه يساهم أيضًا في تحسين أداء تحسين محركات البحث، مما يجعل موقع الويب الخاص بك أكثر جاذبية لمحركات البحث.
- عناصر التحكم في الفهرسة : قم بإدارة ملف robots.txt الخاص بك بسهولة باستخدام Ycode، والتحكم في كيفية فهرسة Google ومحركات البحث الأخرى لمشروعك، والتأكد من فهرسة المحتوى الذي تريد العثور عليه فقط.
- إعدادات المشاركة الاجتماعية : قم بتعزيز تواجد الوسائط الاجتماعية لموقع الويب الخاص بك عن طريق تحديد العنوان والوصف والصورة المعروضة عند مشاركة الصفحات على منصات اجتماعية مختلفة. تساعد هذه الميزة في صياغة سرد متماسك وجذاب لعلامتك التجارية على منصات التواصل الاجتماعي.
الرسوم المتحركة
يدعوك Ycode إلى المغامرة في عالم تصميمات مواقع الويب النابضة بالحياة والديناميكية من خلال ميزة الرسوم المتحركة الخاصة به. يسمح لك هذا الجانب ببث الحياة والحركة في عناصر موقع الويب الخاص بك، مما يجذب انتباه جمهورك منذ لحظة تحميل الصفحة. إليك ما يمكنك تحقيقه باستخدام وظائف الرسوم المتحركة في Ycode:
- تحميل الصفحة : بمجرد انتهاء تحميل صفحة الويب الخاصة بك، قم بتشغيل رسوم متحركة جذابة لتحية زوار موقعك، مما يخلق انطباعًا أوليًا جذابًا وجذابًا بصريًا.
- حلقة لا نهاية لها وأثناء التمرير : اصنع تجارب تمرير غامرة باستخدام الوظائف التي توفر تأثيرات إبداعية مثل اختلاف المنظر وأشرطة التقدم. تعمل هذه العناصر على إنشاء قصة تفاعلية أثناء قيام المستخدمين بالتمرير عبر صفحتك، مما يبقيهم منخرطين في بيئة محفزة بصريًا.
- تأثير المنظر : هذا التأثير المتحرك الشائع يخلق إحساسًا بالعمق والحركة، مما يضيف جانبًا جذابًا بصريًا إلى صفحة الويب الخاصة بك.
- التمرير إلى العرض : اجعل موقع الويب الخاص بك أكثر تفاعلية عن طريق إعداد الرسوم المتحركة التي يتم تشغيلها إما عند تمرير العناصر إلى العرض أو عندما تدخل طبقة أخرى في إطار العرض، مما يوفر تجربة مستخدم ديناميكية وتفاعلية.
- تفاعلات النقر : قم بتعزيز تفاعل موقع الويب الخاص بك عن طريق تكوين الرسوم المتحركة التي تعرض النماذج واللوحات والعناصر الأخرى عندما ينقر المستخدمون على عناصر محددة في الصفحة، مما يوفر تجربة مستخدم أكثر جاذبية وتفاعلية.
- تفاعلات التحويم : قم بزيادة تفاعل المستخدم من خلال الرسوم المتحركة التي تسمح لك بتعديل العناصر وتحديث الأنماط والكشف عن محتوى إضافي.
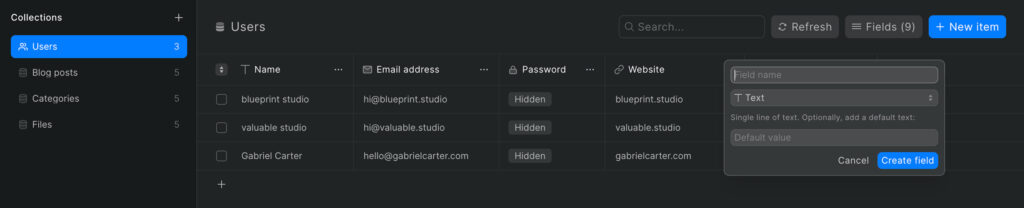
مصادقة المستخدم

تعتبر ميزة مصادقة المستخدم المضمنة في Ycode بمثابة أداة حيوية في تصميم مواقع الويب التي تناسب أنواع المستخدمين المختلفة. إنه طريق لإنشاء بيئة أكثر تفاعلية وشخصية على موقع الويب الخاص بك. إليك كيفية الاستفادة من هذه الميزة:

- مجموعة المستخدمين : ابدأ نهجًا منظمًا لجمع البيانات عن طريق إنشاء حقول متنوعة داخل مجموعة المستخدمين. يتيح لك ذلك جمع مجموعة غنية من البيانات من المستخدمين، والتي يمكن أن تكون مفيدة في صياغة تجارب مخصصة.
- إنشاء صفحات ملف تعريف المستخدم : امنح المستخدمين مساحة شخصية على موقع الويب الخاص بك من خلال تمكينهم من الحصول على صفحات ملف تعريف المستخدم. قم بتخصيص التخطيط حسب تفضيلاتك وحدد نوع المعلومات التي ترغب في جمعها. بالإضافة إلى ذلك، قم بإتاحة الحرية للمستخدمين لتحديث صفحات ملفاتهم الشخصية، مما يوفر تجربة مستخدم أكثر جاذبية وتفاعلية.
- التكامل مع Airtable : قم بتبسيط عملية إدارة المستخدم الخاصة بك عن طريق مزامنة جميع المستخدمين المسجلين مع جدول Airtable الأساسي الخاص بك. يؤدي هذا التكامل إلى عملية إدارة بيانات سلسة، مما يساعدك على تتبع بيانات المستخدم الخاصة بك بكفاءة.
- سير عمل البريد الإلكتروني : قم بأتمتة تفاعلك مع المستخدمين من خلال إعداد سير العمل الذي يؤدي إلى إرسال رسائل البريد الإلكتروني بعد عمليات إرسال النماذج. يمكن أن تكون هذه الوظيفة أداة أساسية في الحفاظ على التفاعل النشط مع قاعدة المستخدمين الخاصة بك.
- إدارة محتوى المستخدم : قم بتمكين المستخدمين من خلال السماح لهم بالتحكم في المحتوى الذي يقومون بإنشائه على موقع الويب الخاص بك. ومن خلال سير العمل، يمكن للمستخدمين إنشاء المحتوى الخاص بهم وإدارته بسهولة، مما يعزز الشعور بالمجتمع والمشاركة.
- الرؤية المشروطة : قم بتخصيص عرض المحتوى بناءً على حقول مجموعة المستخدم، مما يضمن حصول المستخدمين على محتوى يتوافق مع تفضيلاتهم وتفاعلاتهم على موقعك.
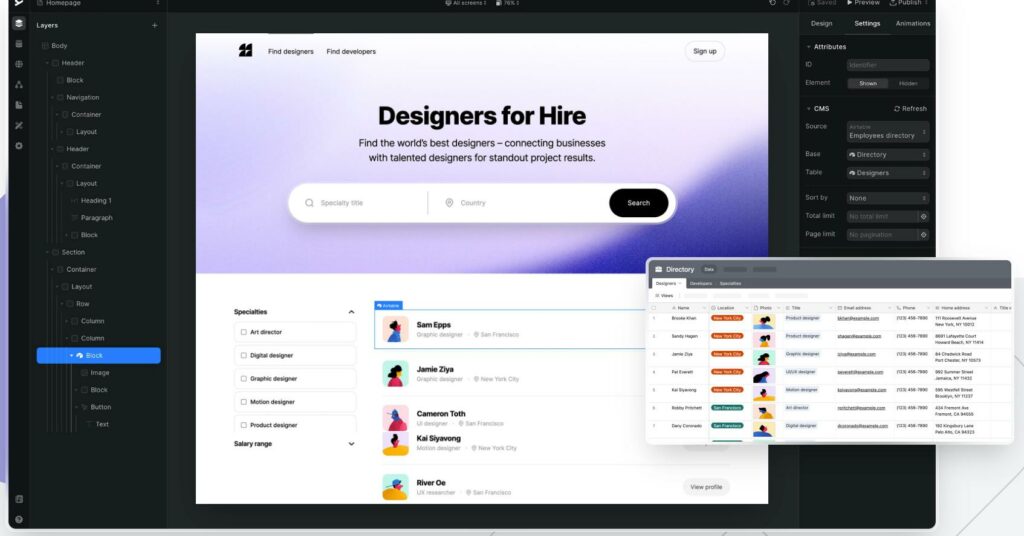
التكامل Airtable

تعمل Ycode على تسهيل التكامل السلس مع Airtable، وهي منصة متعددة الاستخدامات يمكن أن تكون بمثابة العمود الفقري القوي لإدارة المحتوى الخاص بك. إليك كيفية تحسين وظائف موقع الويب الخاص بك من خلال التعاون بين Ycode-Airtable:
- البدء باستخدام النماذج : يتيح لك Ycode إنشاء تخطيطات نماذج ذات تصميمات مختلفة. يمكن دمج هذه النماذج بسلاسة مع الحقول من قاعدة Airtable الخاصة بك، مما يمهد الطريق لجمع بيانات فعال ومنظم ومنظم بشكل جيد.
- التصفية والبحث والفرز : قم بتنفيذ نماذج التصفية على موقع الويب الخاص بك لمساعدة الزائرين في تحديد موقع المحتوى الأكثر صلة بهم بسرعة. تقف هذه الميزة بمثابة شهادة على التزام Ycode بتعزيز تجربة سهلة الاستخدام.
- الرؤية المشروطة : قم بتخصيص العناصر المرئية لموقع الويب الخاص بك بناءً على البيانات المخزنة في حقول Airtable الخاصة بك. تسمح هذه الميزة بعرض أو إخفاء عناصر محددة، مما يتيح لك إنشاء تصميمات فريدة وشخصية تلقى صدى لدى جمهورك.
- العلاقات : اعرض ترابط البيانات بسهولة، واعرض السجلات المرتبطة مثل المصممين المرتبطين بمواقع محددة أو منشورات المدونات المرتبطة بمؤلفين محددين. وهذا يخلق تجربة محتوى أكثر ترابطًا وثراءً.
- التحكم في ترقيم الصفحات والحد الأقصى للعناصر : حافظ على صفحة ويب نظيفة ومنظمة عن طريق ضبط عدد عناصر المجموعة المرئية لكل صفحة، وتعيين حد أقصى للعناصر المعروضة. وهذا يضمن تجربة تصفح سهلة الاستخدام دون إغراق زوار موقعك بالمعلومات الزائدة.
- المصادقة : اجمع بين قوة Airtable وميزة مصادقة المستخدم في Ycode، مما يسهل عرض المحتوى وفقًا لأنواع المستخدمين المختلفة، ويعزز تجربة المستخدم الأكثر تخصيصًا.
- إطلاق العنان لإمكانات التصميم : قم بزيادة الجاذبية المرئية لموقع الويب الخاص بك باستخدام محرر Ycode المرئي، مما يمنحك الاستقلالية لإنشاء تصميمات مؤثرة تتوافق مع روح علامتك التجارية وتترك انطباعًا دائمًا لدى زوار موقعك.
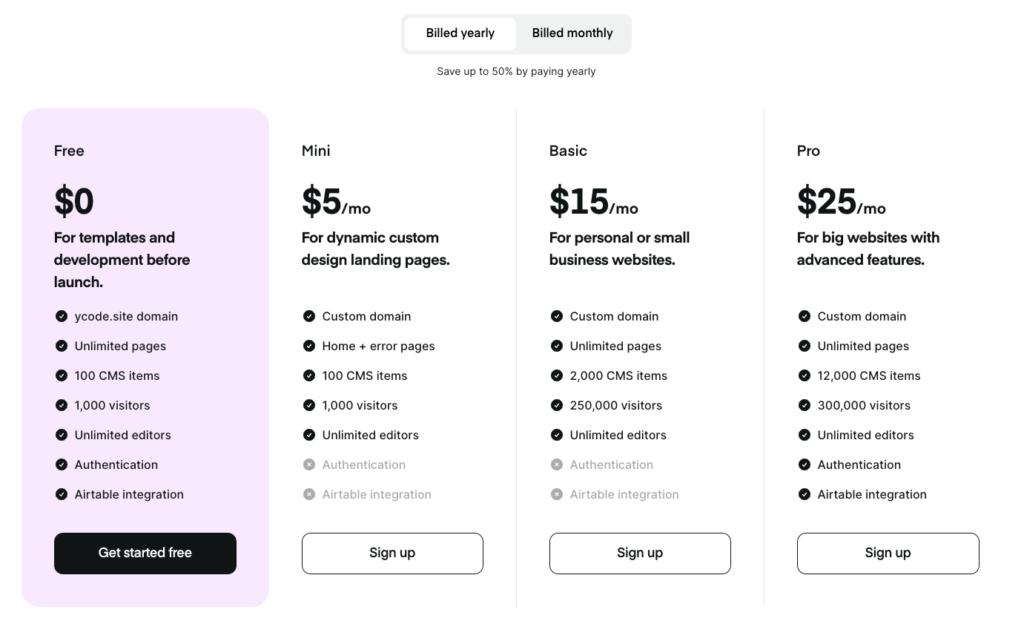
التسعير

إن الشروع في رحلة إنشاء موقع الويب الخاص بك باستخدام Ycode ليس من الضروري أن يكسر البنك. في الواقع، تقدم Ycode هيكل تسعير مرن يلبي الاحتياجات المختلفة ومراحل النمو لموقعك على الويب. فيما يلي لقطة لمستويات التسعير المتاحة:
- الطبقة المجانية – 0 دولار شهريًا
- مثالي لـ: تجربة القوالب وتطوير موقعك قبل إطلاقه رسميًا.
- سمات:
- النطاق: ycode.site
- صفحات غير محدودة
- 100 عنصر نظام إدارة المحتوى
- الحد الأقصى 1000 زائر شهريًا
- وصول غير محدود للمحرر
- يتضمن المصادقة والتكامل Airtable
- ابدأ مجانًا
- الطبقة المصغرة – 5 دولارات شهريًا
- مثالي لـ: صياغة صفحات مقصودة ديناميكية مصممة خصيصًا.
- سمات:
- توفر النطاق المخصص
- الصفحة الرئيسية بالإضافة إلى صفحات الخطأ
- 100 عنصر نظام إدارة المحتوى
- الحد الأقصى 1000 زائر شهريًا
- وصول غير محدود للمحرر
- يتضمن المصادقة والتكامل Airtable
- اشتراك
- الطبقة الأساسية – 15 دولارًا شهريًا
- مثالي لـ: مواقع الويب الشخصية أو منصات الأعمال الصغيرة.
- سمات:
- توفر النطاق المخصص
- صفحات غير محدودة
- 2000 عنصر لنظام إدارة المحتوى
- حد سخي يبلغ 250.000 زائر شهريًا
- وصول غير محدود للمحرر
- يتضمن المصادقة والتكامل Airtable
- اشتراك
- الطبقة الاحترافية – 25 دولارًا شهريًا
- مثالي لـ: مواقع الويب الكبيرة التي تتطلب ميزات متقدمة.
- سمات:
- توفر النطاق المخصص
- صفحات غير محدودة
- بدل ضخم يصل إلى 12000 عنصر من عناصر نظام إدارة المحتوى (CMS).
- الحد الأقصى 300.000 زائر شهريًا
- وصول غير محدود للمحرر
- يتضمن المصادقة والتكامل Airtable
- اشتراك
علاوة على ذلك، لديك خيار الاختيار بين الفواتير الشهرية والسنوية، مع الخيار السنوي الذي يوفر توفيرًا يصل إلى 50%، مما يجعله خيارًا حكيماً لأولئك الذين يتطلعون إلى الالتزام على المدى الطويل.
بغض النظر عن المستوى الذي تختاره، تعد Ycode بمنصة حيث يمكن لموقع الويب الخاص بك أن يزدهر وينمو، مع مرونة الترقية عندما يتطلب موقع الويب الخاص بك المزيد من الميزات والقدرات.
اقرأ المزيد: منشئو مواقع الويب منخفضة التكلفة
إيجابيات وسلبيات
الايجابيات:
- واجهة سهلة الاستخدام
- من السهل البدء، حتى بالنسبة للأفراد غير المتخصصين في تصميم الويب.
- يقدم دروس فيديو لمساعدة المستخدمين على التعرف على ميزاته.
- ميزة غنية
- يقدم نظام إدارة محتوى قويًا مزودًا بنماذج لإدخال البيانات وتصفيتها.
- يسمح بإعدادات تصميم مثالية للبيكسل.
- يوفر إمكانيات مصادقة المستخدم.
- التكامل والتخصيص
- التكامل السلس مع Airtable.
- يسمح بإضافة تعليمات برمجية مخصصة في رأس/نص الصفحات.
- مدير ملفات منظم جيدًا لتسهيل التنقل.
- صديقة لكبار المسئولين الاقتصاديين ووسائل التواصل الاجتماعي
- يوفر إعدادات تحسين محركات البحث (SEO) والمشاركة الاجتماعية لكل صفحة، مما يساعد على تحسين الرؤية وإمكانيات المشاركة.
- صديقة للميزانية
- يقدم خطة مجانية لتجربة جميع الميزات تقريبًا.
- لديه خيارات تسعير معقولة لمستويات مختلفة من احتياجات المستخدم.
- المشاركة المجتمعية
- تحديثات منتظمة مع مشاركة المجتمع لتحسين الميزات بناءً على التعليقات.
سلبيات:
- قضايا الاستقرار
- أبلغ بعض المستخدمين عن حدوث أعطال متكررة، مما أثر على الكفاءة وسير العمل.
- تم الإبلاغ عن مشكلات في خدمة العملاء ونقص الدعم أثناء الأعطال.
- سياسة الاسترجاع
- بعض التجارب السلبية مع سياسة استرداد الأموال، على عكس التجارب الإيجابية مع المنصات الأخرى.
- البق
- ذكر عدد قليل من المستخدمين أنهم واجهوا أخطاء، مما يشير إلى أنه قد لا تزال هناك بعض المشكلات التي يجب حلها.
- إمكانية تحسين خدمة العملاء
- كان لدى المستخدم تجربة سلبية مع خدمة العملاء، مما يشير إلى وجود مجال للتحسين في دعم العملاء.
مصادر أخرى
Webflow أم Squarespace – أيهما أفضل للمبتدئين؟
مراجعة الإطار
مراجعة Wix – الميزات، التسعير، إيجابيات وسلبيات، التقييم
أفضل 5 أدوات إنشاء مواقع غير محدودة (مقارنة)
خاتمة
يبدو أن Ycode عبارة عن منصة ذات إمكانات كبيرة، حيث تسهل بالفعل الانتقال السلس للمستخدمين من منصات أخرى مثل WordPress. إن زخمها المستقبلي واعد، مما يشير إلى الرغبة في التطور والتكيف مع احتياجات المستخدمين.
أستطيع أن أقول إنها منصة مشابهة لـ Webflow و Framer مع الكثير من الخيارات لتخصيص موقع الويب الخاص بك كما يحلو لك.
تشير مجموعة المراجعات المختلطة إلى حالة كلاسيكية لأداة متنامية ذات نقاط قوة ملحوظة ولكن أيضًا بمجالات تحتاج إلى اهتمام عاجل لتعزيز ثقة المستخدم ورضاه. سيكون من المثير للاهتمام مشاهدة كيفية تعامل Ycode مع هذه التحديات الأولية وما إذا كان من الممكن أن تظهر كأداة موثوقة ومطلوبة في صناعة تطوير الويب.
باعتباري أحد مؤسسي Codeless، أحمل خبرتي في تطوير WordPress وتطبيقات الويب، بالإضافة إلى سجل حافل في إدارة الاستضافة والخوادم بشكل فعال. إن شغفي باكتساب المعرفة وحماسي لبناء واختبار التقنيات الجديدة يدفعني إلى الابتكار والتحسين باستمرار.
خبرة:
تطوير الشبكة،
تصميم مواقع الإنترنت,
إدارة نظام لينكس،
تحسين محركات البحث
خبرة:
15 عامًا من الخبرة في تطوير الويب من خلال تطوير وتصميم بعض سمات WordPress الأكثر شيوعًا مثل Specular وTower وFolie.
تعليم:
لديّ شهادة في الفيزياء الهندسية وماجستير في علوم المواد والإلكترونيات الضوئية.
تويتر، لينكدإن
