كيفية إصلاح الخطأ "لا يحتوي موقعك على علامات Hreflang" في Google Search Console
نشرت: 2022-07-08هل رأيت تحذيرًا مفاده أن "موقعك لا يحتوي على علامات hreflang" في Google Search Console ولكنك لست متأكدًا مما يعنيه ذلك وما عليك القيام به لإصلاح الأشياء؟
إذا كان موقع الويب الخاص بك يقدم إصدارات متعددة من المحتوى الخاص بك للغات مختلفة و / أو مواقع القارئ ، فمن الضروري أن تضيف علامات hreflang منسقة بشكل صحيح إلى كود موقعك.
إذا كنت ترى هذا الخطأ في Google Search Console ، فهذا يعني أن Google لم تتمكن من اكتشاف علامات hreflang هذه ، إما لأنك لم تقم بإضافتها أو لأنك أضفتها بشكل غير صحيح.
لا تقلق ، رغم ذلك! سيغطي هذا الدليل كل ما تحتاج إلى معرفته لإضافة علامات hreflang إلى موقع الويب الخاص بك وإصلاح الخطأ في Google Search Console.
إليك ما يمكن توقعه من هذا المقال:
- مقدمة عامة لعلامات hreflang
- المواقع التي تحتاج إلى استخدام علامات hreflang ( إذا لم يكن موقعك مناسبًا ، فهذا التحذير لا يهمك )
- ما يعنيه الخطأ "لا يحتوي موقعك على علامات hreflang"
- كيفية إصلاح الخطأ "لا يحتوي موقعك على علامات hreflang" يدويًا أو باستخدام المكوّن الإضافي TranslatePress WordPress المجاني
ما هي علامات Hreflang؟
علامات Hreflang عبارة عن أجزاء صغيرة من التعليمات البرمجية التي تعمل من وراء الكواليس والتي تتيح لك إخبار Google ومحركات البحث الأخرى باللغة والإعدادات المحلية التي تستهدفها كل نسخة من الصفحة.
إنها مهمة بشكل خاص للمواقع متعددة اللغات لأنها تتيح لك ربط أجزاء من المحتوى معًا أثناء تحديد اللغة والإعداد المحلي لكل إصدار.
على سبيل المثال ، لنفترض أن لديك منشورًا - أطلق عليه "Hello World" - وهو متاح بثلاث لغات مختلفة - الإنجليزية والإسبانية والألمانية.
تتيح لك علامات Hreflang توصيل المعلومات التالية:
- النسخة الإنجليزية من المنشور موجودة على yoursite.com/hello-world
- النسخة الإسبانية من المنشور موجودة على yoursite.com/es/hola-mundo
- النسخة الألمانية من المنشور موجودة على yoursite.com/de/hallo-welt
بشكل جماعي ، ستُعرف هذه الصفحات الثلاث باسم مجموعة hreflang لأن الثلاثة جميعها مرتبطة معًا باستخدام علامات hreflang الشائعة.
لا يساعد هذا Google في تقديم اللغة الصحيحة لكل باحث فحسب ، بل يخبر Google أيضًا أن جميع المنشورات الثلاثة تغطي نفس المحتوى ، على الرغم من أنها بلغات مختلفة.
يمكنك أيضًا استخدام علامات hreflang لتوصيل معلومات حول بعض المناطق بالإضافة إلى اللغات . فمثلا:
- yoursite.com/hello-world هي النسخة الإنجليزية للقراء من الولايات المتحدة الأمريكية
- yoursite.co.uk/hello-world هي النسخة الإنجليزية للقراء من المملكة المتحدة
تعد إضافة علامات hreflang المناسبة أمرًا مهمًا لعدة أسباب مختلفة:
- منع مشكلات المحتوى المكرر - تساعد علامات hreflang Google في فهم أن هذه الأجزاء المرتبطة من المحتوى ليست مكررة ، ولكنها بدلاً من ذلك تستهدف لغات و / أو مواقع مختلفة.
- تحسين الصفحات لجماهير مختلفة - تساعد علامات hreflang على التأكد من تصنيف Google للإصدار الصحيح من الصفحة لكل باحث.
- استفد من إشارات الترتيب المشتركة - ألمحت Google إلى أن الصفحات المرتبطة معًا في مجموعة hreflang يمكن أن تستفيد من إشارات ترتيب مُحسنات محركات البحث المشتركة.
إذا كنت تريد معرفة المزيد حول علامات hreflang ، فيمكنك الاطلاع على دليلنا النهائي لعلامات hreflang.
هل تحتاج إلى علامات Hreflang إذا كان موقعك يحتوي على لغة واحدة فقط؟
إذا كان لديك موقع متعدد اللغات ، فأنت بحاجة ماسة إلى إضافة علامات hreflang. لا يوجد نقاش هناك.
ولكن هل تحتاج إلى علامات hreflang إذا كنت تقدم لغة واحدة فقط على موقعك؟
حسنًا ، الجواب هو أنه يعتمد .
حتى إذا كنت تقدم لغة واحدة فقط ، فقد لا تزال ترغب في استخدام علامات hreflang إذا كانت لديك إصدارات مختلفة من موقعك تستهدف لغات مختلفة. على سبيل المثال ، إذا كان لديك إصدار واحد للولايات المتحدة الأمريكية ، وآخر للمملكة المتحدة ، وآخر لأستراليا ، فلا يزال يتعين عليك إضافة علامات hreflang حتى إذا كانت جميع الإصدارات الثلاثة باللغة الإنجليزية.
ستساعد علامة hreflang Google على التأكد من أنها تخدم النسخة الأسترالية من موقعك للأشخاص الذين يبحثون من إصدار أستراليا والولايات المتحدة الأمريكية للأشخاص الذين يبحثون من الولايات المتحدة الأمريكية.
إذا كان لديك إصدار واحد فقط من موقعك بلغة واحدة ، فليس هناك حاجة ماسة لاستخدام علامات hreflang ، على الرغم من أن عددًا قليلاً من مُحسّنات محرّكات البحث لا يزالون يوصون بها.
ماذا تعني رسالة "لا يحتوي موقعك على علامات Hreflang" في Google Search Console؟

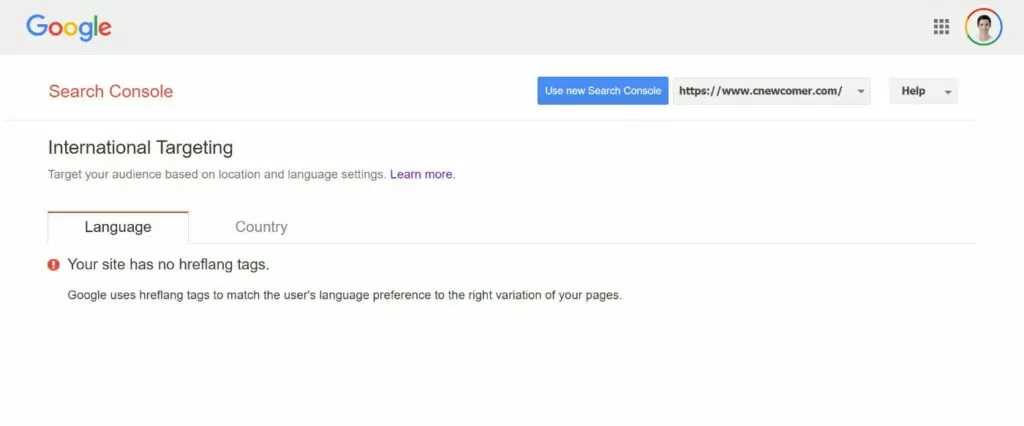
تظهر الرسالة "لا يحتوي موقعك على علامات hreflang" في أداة الاستهداف الدولي في Google Search Console ، والتي لا تزال متاحة كأداة قديمة.
تعني الرسالة بالضبط ما تبدو عليه - لم يتمكن Google من اكتشاف أي علامات hreflang على موقعك ، مما يعني أنه لن يكون قادرًا على فهرسة وتوصيل إصدارات اللغات / الإعدادات المحلية المختلفة لصفحاتك بشكل صحيح.
قد يكون هذا بسبب أنك ببساطة لم تضف أي علامات hreflang أو ربما لأنك حاولت إضافة العلامات ولكنك فعلت ذلك بشكل غير صحيح.
في كلتا الحالتين ، من المهم حل هذه المشكلة إذا كنت تقدم موقعك بلغات متعددة لأنه يمكن أن يكون له تأثير سلبي على تحسين محركات البحث وتجربة المستخدم في موقعك.
سيكون "الإصلاح" إما إضافة علامات hreflang ( إذا لم تكن قد فعلت ذلك بالفعل ) أو استكشاف سبب عدم اكتشاف Google لعلامات hreflang بشكل صحيح ( إذا كنت قد حاولت إضافتها بالفعل ).
بمجرد إصلاح المشكلة ، يجب أن تختفي رسالة الخطأ هذه في Google Search Console ويتم استبدالها بتقرير يوضح لك كيف فسرت Google بنية علامة hreflang لموقعك.
كيفية إعداد علامات Hreflang يدويًا
إذا كنت تستخدم WordPress ، فسنعرض لك طريقة أسهل بكثير لإصلاح مشكلة "لا يحتوي موقعك على علامات hreflang" في القسم التالي باستخدام المكون الإضافي TranslatePress المجاني.
ومع ذلك ، إذا كنت لا تستخدم WordPress ، فقد تحتاج إلى إعداد علامات hreflang يدويًا ... والتي يمكن أن تكون بمثابة دب.
يمكنك ويجب عليك إضافة علامات hreflang في موقعين:
- قسم <head> في كود كل صفحة.
- خريطة موقع XML لموقعك.
الشيء الأساسي الذي يجب فهمه باستخدام علامات hreflang هو أن مجموعة hreflang يجب أن تتضمن دائمًا كل مثيل للصفحة بما في ذلك الصفحة الحالية .
على سبيل المثال ، إذا كان لديك إصدار باللغة الإنجليزية والإسبانية للصفحة ، فستتضمن كل صفحة علامات hreflang لكل من النسختين الإنجليزية والإسبانية. نعم - لا تزال الصفحة باللغة الإنجليزية تتضمن علامة hreflang للنسخة الإنجليزية ، على الرغم من أن هذه هي الصفحة التي يتصفحها الزائر بالفعل.
يعد تضمين جميع مثيلات الصفحة في كل مجموعة hreflang أمرًا مهمًا حتى يتمكن Google من فهم كيفية اتصال الأشياء تمامًا. إذا لم تقم بذلك ، فقد يؤدي ذلك إلى حدوث الخطأ.
اقرأ أدناه لمعرفة تنسيق الشفرة الذي تحتاج إلى اتباعه لإصلاح الخطأ "لا يحتوي موقعك على علامات hreflang".
مرة أخرى ، إذا شعرت بالإرهاق من محاولة إضافة هذا الرمز بنفسك ، فاستمر في القراءة للحصول على حل مكون إضافي أسهل بكثير لمستخدمي WordPress.
تنسيق التعليمات البرمجية لعلامات Hreflang في <head>
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
تنسيق التعليمات البرمجية لعلامات Hreflang في خريطة موقع XML
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
كيفية إصلاح "موقعك ليس به علامات Hreflang" على WordPress
إذا كنت قد أنشأت موقع الويب الخاص بك باستخدام WordPress ، فإن المكون الإضافي TranslatePress يوفر طريقة سهلة ليس فقط لترجمة المحتوى الخاص بك إلى لغة جديدة أو أكثر ، ولكن أيضًا التأكد تلقائيًا من أن كل صفحة تحتوي على علامات hreflang المناسبة.
بالنسبة لمستخدمي WordPress ، عادةً ما تكون هذه هي أسهل طريقة لإصلاح مشكلة "موقعك لا يحتوي على علامات hreflang". بدلاً من الحاجة إلى إضافة العلامات يدويًا (وإبقائها محدثة عند تغيير الأشياء) ، يمكنك فقط السماح لـ TranslatePress بتنفيذ كل العمل نيابة عنك دون رفع إصبعك.

لمنحك تغطية كاملة ، ستضيف TranslatePress علامات hreflang إلى كل من قسم <head> في كل صفحة ، بالإضافة إلى خريطة موقع XML لموقع WordPress الخاص بك ( بما في ذلك التوافق مع معظم مكونات تحسين محركات البحث الشائعة ).
سيسمح لك أيضًا بإدارة جميع ترجمات موقعك باستخدام محرر مرئي ، مما يمنحك طريقة أكثر ملاءمة للعمل مع محتوى متعدد اللغات.
ستجد أدناه دليلًا سريعًا حول كيفية استخدام TranslatePress لإصلاح مشكلة "موقعك لا يحتوي على علامات hreflang". إذا كنت ترغب في إلقاء نظرة أكثر تفصيلاً على إنشاء موقع متعدد اللغات باستخدام TranslatePress ، فيمكنك أيضًا الاطلاع على برنامج WordPress التعليمي متعدد اللغات الكامل.

TranslatePress متعدد اللغات
أسهل طريقة لإصلاح موقعك لا تحتوي على خطأ في علامات hreflang على WordPress.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
1. تثبيت TranslatePress واختيار اللغات
للبدء ، قم بتثبيت وتفعيل المكون الإضافي TranslatePress المجاني على موقعك. إنه مدرج في WordPress.org ، لذا يمكنك تثبيته مثل أي مكون إضافي مجاني آخر.
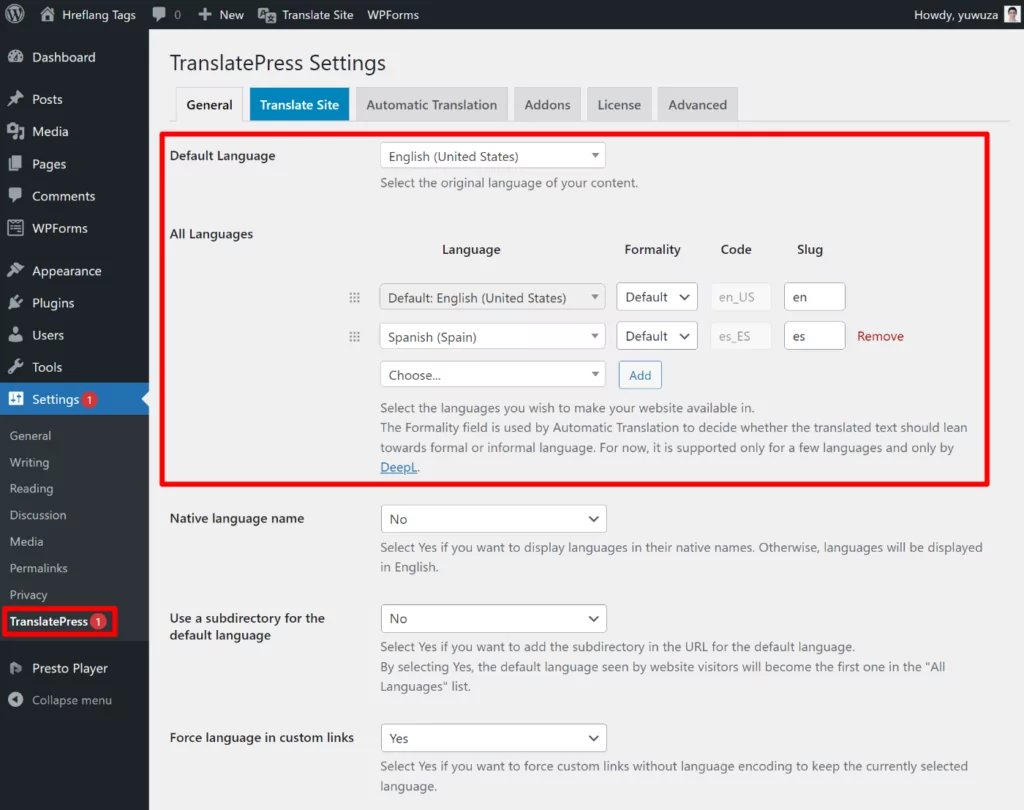
بعد ذلك ، انتقل إلى الإعدادات → TranslatePress لاختيار اللغات التي تريد استخدامها على موقعك ( وبالتالي اللغات التي تريد إضافة علامات hreflang لها ):
- اللغة الافتراضية - اللغة الأصلية لموقعك التي كتبت بها المحتوى الأصلي.
- كل اللغات - لغة جديدة أو أكثر تريد إضافتها إلى موقعك.
إليك كيف تبدو إضافة علامات hreflang للغة الإنجليزية والإسبانية:

لاحظ أنه يمكنك اختيار كل من اللغة والإعدادات المحلية. يمكنك حتى اختيار نفس اللغة مرتين ، ولكن في أماكن مختلفة.
يتيح لك الإصدار المجاني من TranslatePress إضافة لغة جديدة إلى موقعك (لغتين إجمالاً). إذا كنت ترغب في استخدام أكثر من ذلك ، يمكنك الترقية إلى الترخيص الشخصي لإضافة دعم للغات غير محدودة .
2. ترجمة المحتوى الخاص بك
بعد ذلك ، ستحتاج إلى استخدام TranslatePress لترجمة المحتوى الخاص بك ، وهي الطريقة التي ستنشئ بها إصدارات مختلفة من صفحاتك لتضمينها في علامات hreflang.
عند استخدام TranslatePress لترجمة جزء من المحتوى ، ستنشئ TranslatePress صفحة ثابتة قابلة للفهرسة لتحسين محركات البحث لكل إصدار لغة وتضمين تلك الصفحة في مجموعة hreflang.
يمكنك ترجمة موقعك بالكامل أو يمكنك فقط ترجمة أجزاء مهمة معينة من المحتوى.
إذا كنت تريد توفير الوقت ، فإن TranslatePress يدعم أيضًا الترجمة الآلية باستخدام إما ترجمة Google أو DeepL. حتى إذا كنت تستخدم الترجمة الآلية ، فسيظل بإمكانك تحرير جميع الترجمات من محرر TranslatePress.
إذا كنت تريد استخدام الترجمة الآلية ، فيمكنك إعداد ذلك من علامة التبويب " الترجمة التلقائية " في منطقة إعدادات TranslatePress. يمكنك اتباع دليلنا حول كيفية ترجمة WordPress تلقائيًا للحصول على إرشادات مفصلة.
بدلاً من ذلك ، يمكنك أيضًا ترجمة المحتوى الخاص بك من البداية.
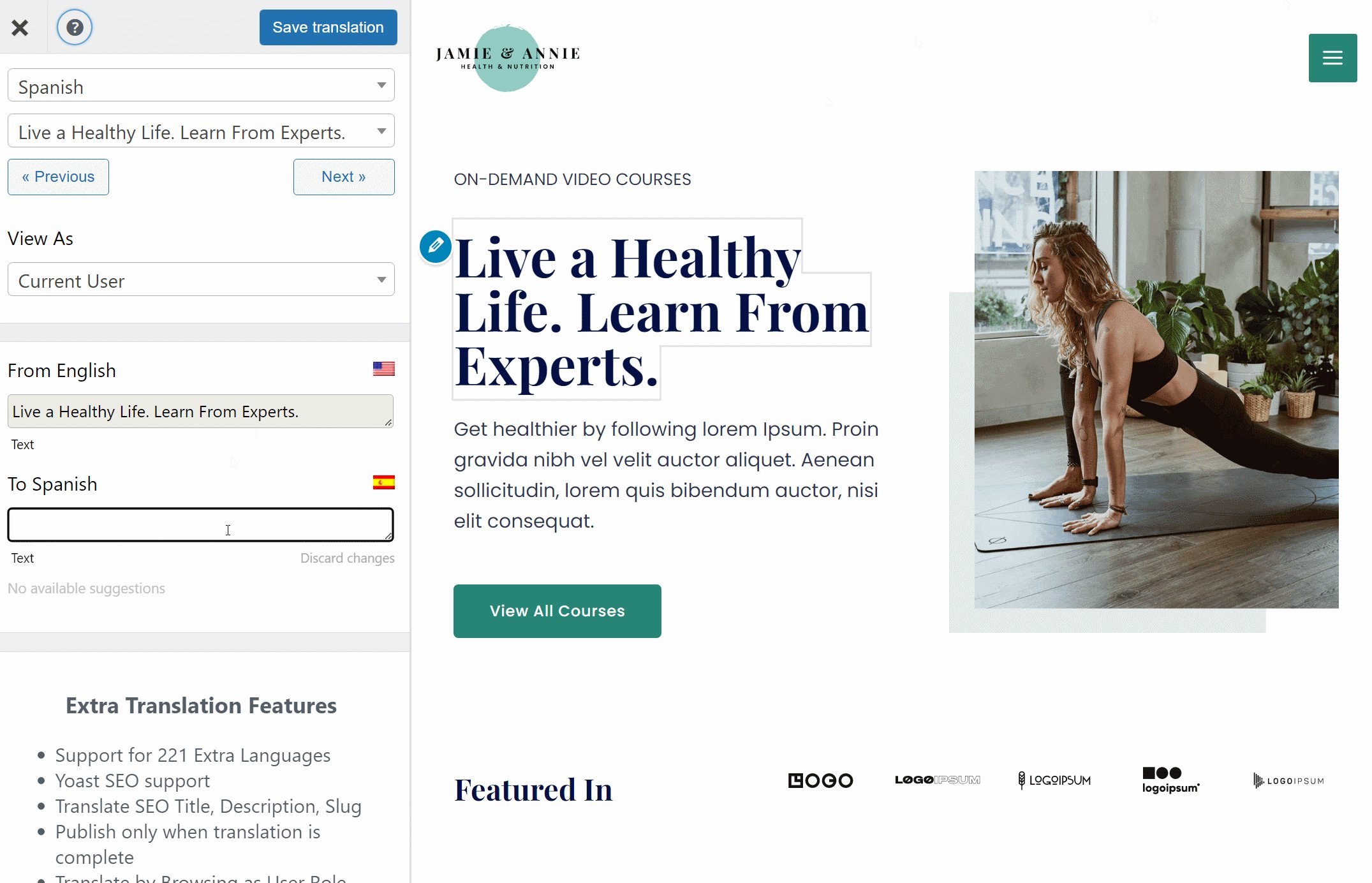
في كلتا الحالتين ، إليك كيفية تشغيل محرر TranslatePress:
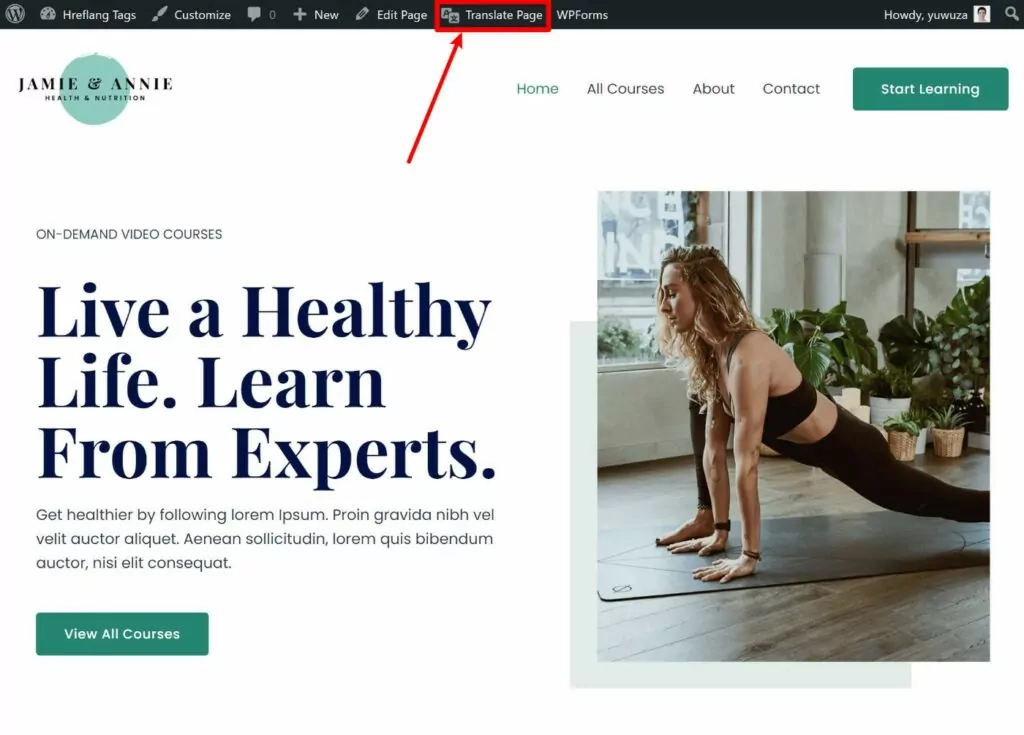
- افتح الصفحة التي تريد ترجمتها في الواجهة الأمامية لموقعك.
- انقر على خيار ترجمة الصفحة الجديد في شريط أدوات WordPress.

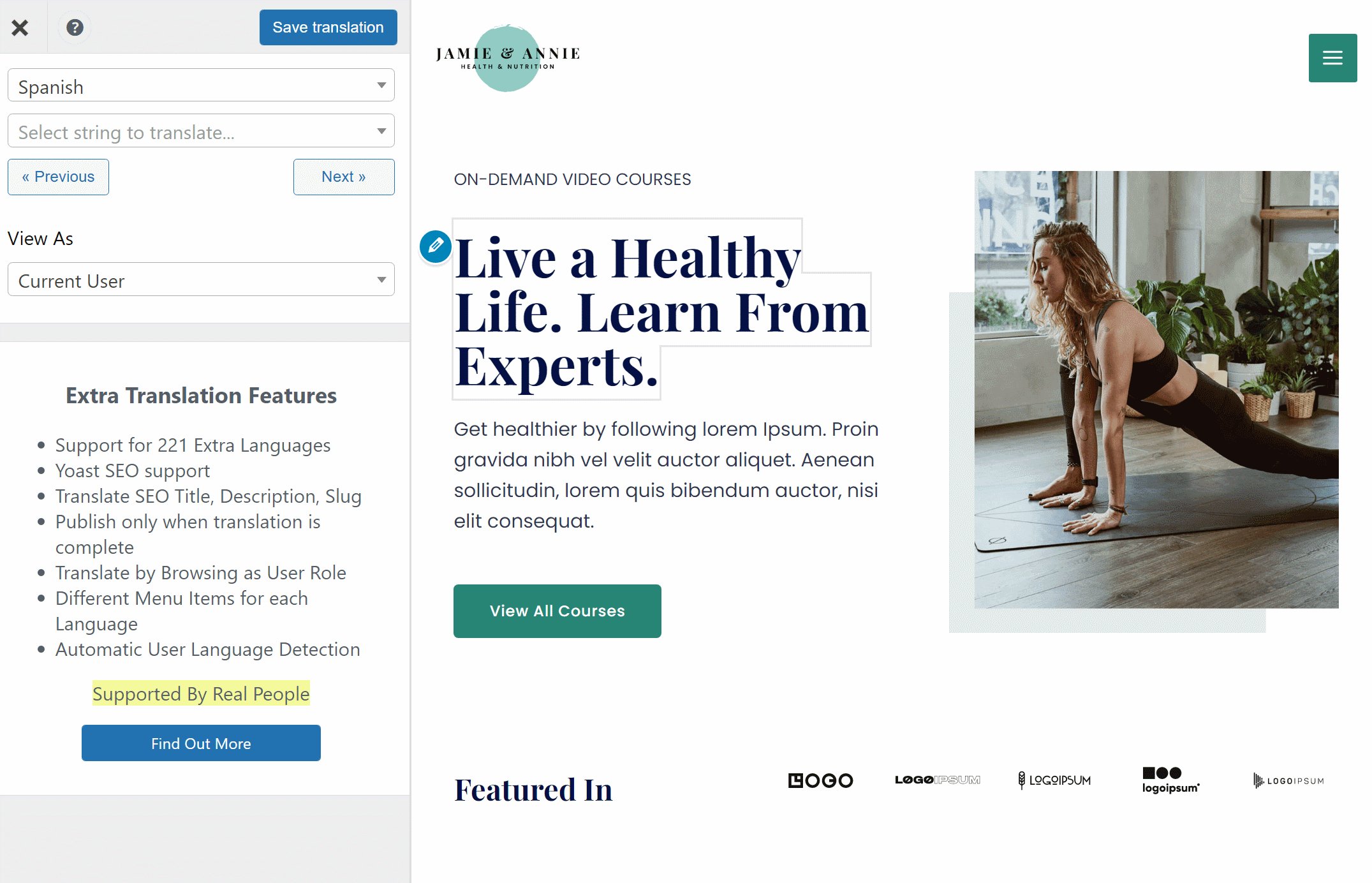
يجب أن تشاهد معاينة مرئية للصفحة على اليمين وشريط جانبي على اليسار.
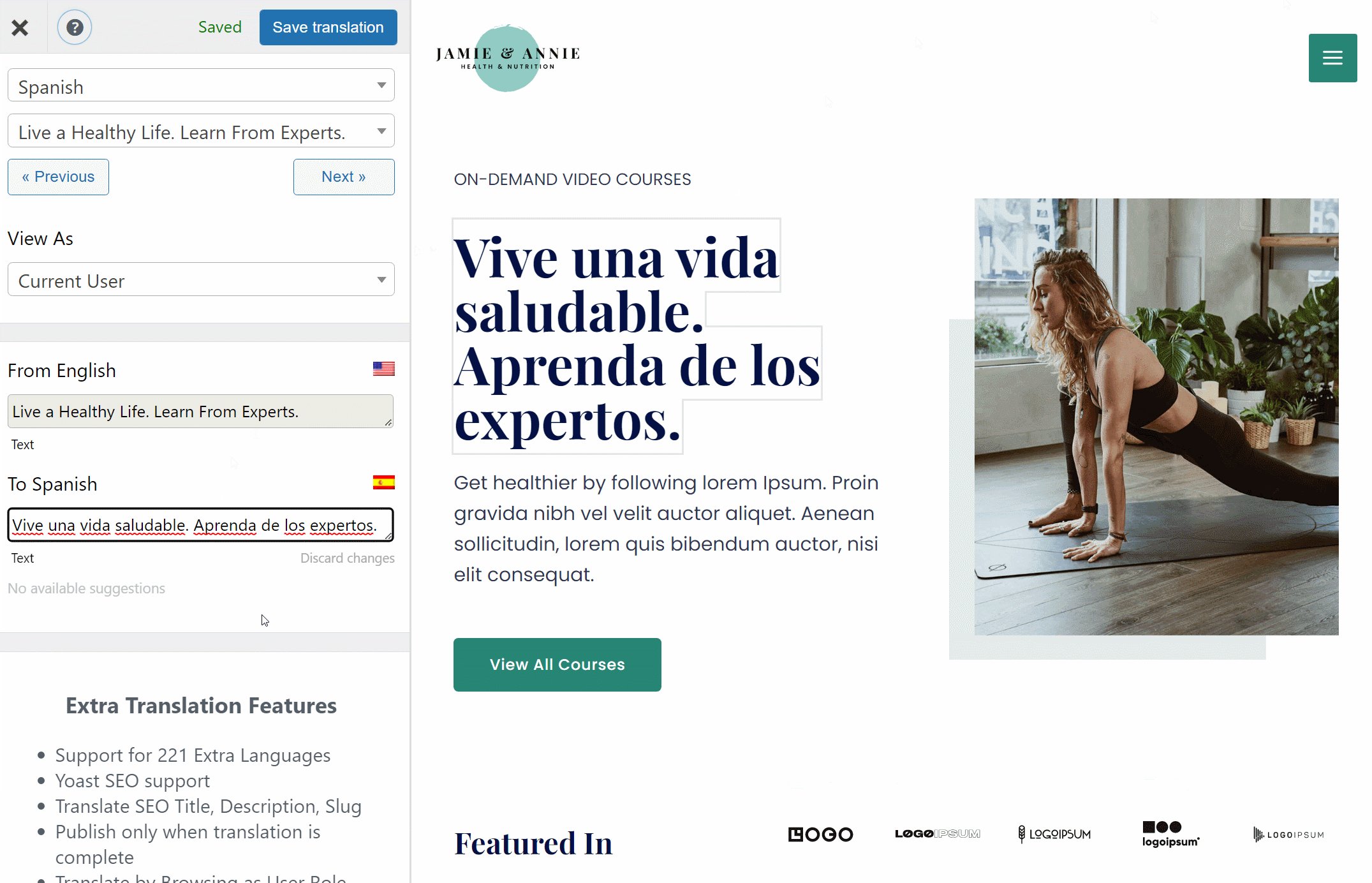
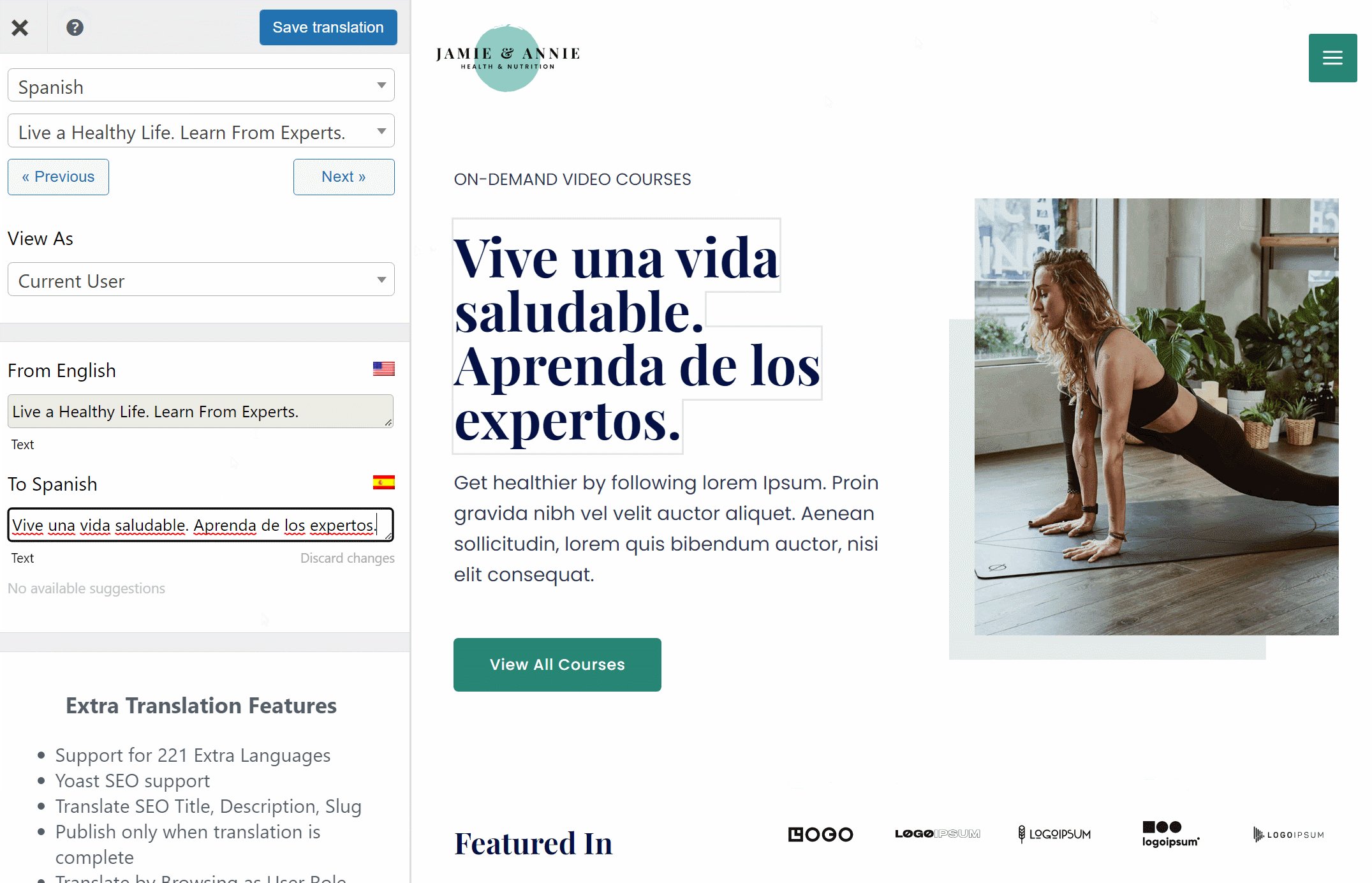
لتحرير الترجمة لأي محتوى ، كل ما تفعله هو التمرير فوقه والنقر فوق رمز القلم الرصاص. سيؤدي ذلك إلى فتح الترجمة في الشريط الجانبي حيث يمكنك إضافة / تحرير الترجمات حسب الحاجة.

يمكنك استخدام نفس أسلوب التأشير والنقر لترجمة 100٪ من المحتوى الخاص بك ، سواء كان مصدره محرر WordPress ، أو قالبك ، أو مكون إضافي آخر ، وما إلى ذلك. إذا كنت تريد إلقاء نظرة أكثر تفصيلاً على أي شيء ، فلدينا مجموعة من الأدلة حول ترجمة أنواع مختلفة من المحتوى:
- كتل المحرر (جوتنبرج)
- الحقول المخصصة
- أنواع المنشورات المخصصة
- نماذج ووردبريس
- قوائم WordPress
- محتوى منبثق
- المتزلجون
- منتجات WooCommerce
- Elementor (منشئ الصفحة)
- ديفي (منشئ الصفحة)
- Oxygen (منشئ مواقع الويب)
3. اختبر / تحقق من علامات Hreflang الخاصة بك
في هذه المرحلة ، يجب أن يكون لديك علامات hreflang مناسبة في قسم <head> في كل صفحة على موقعك.
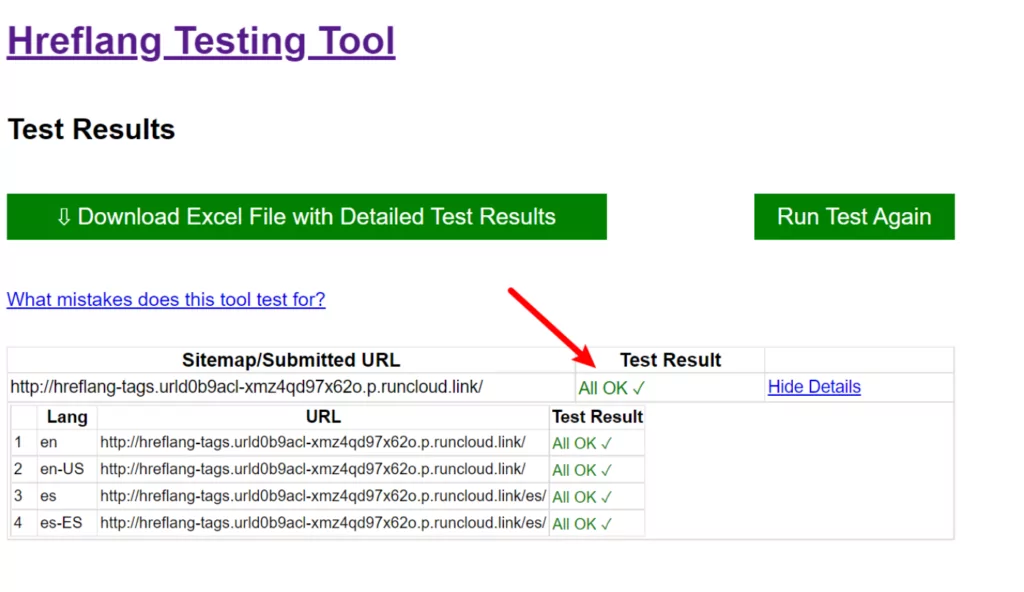
يمكنك التحقق من ذلك من خلال النظر إلى الشفرة مباشرةً أو باستخدام أداة مثل أداة اختبار hreflang.org.
في حين أن هناك أدوات أخرى ذات واجهات أفضل ، فإن السبب الذي يجعلنا نحب هذه الأداة هو أنها تتيح لك التحقق بسرعة من موقعك بالكامل (عن طريق إدخال خريطة الموقع) بدلاً من الحاجة إلى إضافة كل عنوان URL يدويًا ( على الرغم من أنه يمكنك أيضًا اختبار عناوين URL الفردية ).
هنا ، يمكنك أن ترى أن موقع الاختبار الخاص بنا حصل على "كل شيء على ما يرام" بعد إعداد TranslatePress:

إذا كنت تريد أيضًا إضافة علامات hreflang إلى خريطة موقع XML لموقع WordPress الخاص بك ، فيمكنك شراء ترخيص TranslatePress Personal للوصول إلى إضافة SEO Pack.
لا تساعدك الوظيفة الإضافية SEO Pack على إنشاء خريطة موقع متعددة اللغات باستخدام علامات hreflang المناسبة فحسب ، بل إنها تمنحك أيضًا الكثير من الميزات الأخرى لتحسين مُحسنات محركات البحث متعددة اللغات مثل القدرة على ترجمة عناوين / أوصاف مُحسنات محركات البحث ، والنص البديل للصورة ، والمزيد .
4. الانتهاء من إعداد الوظائف الرئيسية متعددة اللغات
في هذه المرحلة ، تكون قد انتهيت تمامًا من منظور إصلاح الخطأ "لا يحتوي موقعك على علامات hreflang". من المفترض أن تتمكن Google الآن من اكتشاف علامات hreflang لموقعك وإظهارها لك في Search Console ( على الرغم من أن تحديث البيانات سيستغرق بعض الوقت ).
ومع ذلك ، قد ترغب في تنفيذ بعض الخطوات الأخرى لإنشاء تجربة أفضل للزوار من البشر ، مثل تعديل محوّل اللغة في الواجهة الأمامية. لمعرفة كيفية القيام بذلك ، تحقق من دليل لغة WordPress الكامل الخاص بنا.
أصلح الخطأ "لا يحتوي موقعك على علامات Hreflang" نهائيًا
إذا كنت تقدم إصدارات متعددة من موقعك للغات و / أو أماكن مختلفة ، فمن المهم إضافة علامات hreflang حتى تتمكن Google ومحركات البحث الأخرى من فهم كيفية اتصال هذه الصفحات.
إذا كنت ترى الخطأ "لا يحتوي موقعك على علامات hreflang" في Google Search Console ، فهذا يعني أن Google لم تتمكن من اكتشاف علامات hreflang على موقعك ، وهي مشكلة إذا كان موقعك يستهدف لغات / أماكن متعددة.
لإصلاح المشكلة ، تحتاج إلى إضافة علامات hreflang منسقة بشكل صحيح إلى قسم <head> بالموقع (والأفضل لخريطة موقع XML الخاصة بك).
بينما يمكنك القيام بذلك يدويًا ، يقدم المكون الإضافي TranslatePress حلاً أبسط وأتمتة بالكامل لإضافة علامات hreflang على WordPress.
لن تحتاج إلى رفع إصبعك عندما يتعلق الأمر بعلامات hreflang - ما عليك سوى اختيار لغاتك وترجمة المحتوى الخاص بك والسماح لـ TranslatePress بالتأكد من أن كل صفحة بها علامات hreflang المناسبة.
إذا كنت مستعدًا للبدء ، يمكنك اتباع البرنامج التعليمي أعلاه أو قراءة دليلنا الكامل لإنشاء موقع WordPress متعدد اللغات.

TranslatePress متعدد اللغات
أسهل طريقة لإصلاح موقعك لا تحتوي على خطأ في علامات hreflang على WordPress.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا يزال لديك أي أسئلة حول كيفية إصلاح الخطأ "لا يحتوي موقعك على علامات hreflang"؟ اسمحوا لنا أن نعرف في التعليقات!
