إصدار Zakra 3.0 و Pro 2.0 Beta!
نشرت: 2023-07-03يعلن فريق Zakra بفخر عن إطلاق الإصدار التجريبي من Zakra 3.0 و Pro 2.0 !
تنبيه اختبار زاكرا بيتا! نحن لا نشجع المستخدمين الكرام بشدة على إجراء أي اختبار لإصدار Zakra beta على الموقع المباشر.
نعم ، تم إصدار النسخة التجريبية من Zakra theme v3.0 و Zakra Pro plugin v2.0 رسميًا في 4 يوليو 2023 .
ونحن نتطلع بشغف إلى تجربتها ومشاركة تجاربك القيّمة وملاحظاتك معنا.
بدون تأخير ، دعنا نتعمق في تفاصيل الإصدار التجريبي من Zakra 3.0 و Pro 2.0 بما في ذلك إرشادات التثبيت والاستخدام.
جدول المحتويات
ما هو Zakra Beta 3.0 و Pro 2.0؟
تعد Zakra theme v3.0 و Zakra Pro plugin v2.0 تحديثات مهمة قادمة لموضوع Zakra لتزويدك بتجربة إنشاء موقع لا مثيل لها.
أردنا التأكد من أن هذه الإصدارات الأحدث تتكامل بسلاسة مع موقعك وتعمل بسلاسة.
لذلك ، قبل إصدار المنتج النهائي ، يسعدنا إطلاق الإصدار التجريبي من سمة Zakra v3.0 بالإضافة إلى المكون الإضافي Zakra Pro v2.0 .

تسمح لك هذه الإصدارات باستكشاف وتجربة أحدث تصميمات سمة Zakra وتحسينات الميزات والتعديلات بشكل مباشر.
ما هي فوائد اختبار إصدارات Zakra Beta؟
اختبار إصدارات Zakra beta له فوائد عديدة على النحو التالي:
1. الوصول المبكر إلى تحسينات الموضوع الجديدة
من خلال المشاركة في الاختبار التجريبي ، يمكنك البقاء على اطلاع بأحدث إصدار من Zakra قبل طرحه للجمهور.
يمنحك هذا الفرصة لاستكشاف تحسينات السمات الجديدة والتعرف عليها مسبقًا.
2. كشف المشكلات والإبلاغ عنها
يمكّنك اختبار الإصدار التجريبي من تحديد أي مشكلات أو أخطاء محتملة.
يمكنك إبلاغ فريق التطوير بهذه المشكلات وحلها قبل إصدار المنتج النهائي. هذا يضمن أن موقع الويب الخاص بك يعمل بسلاسة مع الإصدار المحدث.
3. دعم مواضيع الطفل
إذا كنت تستخدم سمة فرعية مع Zakra ، فإن الاختبار التجريبي يسمح لك بطلب رمز قابل للاستبدال ، في حالة ظهور أي مشاكل.
يساعد هذا في ضمان أن يظل موضوع طفلك متوافقًا وعمليًا مع أحدث إصدار من Zakra ، مما يسمح بانتقال سلس عند حدوث الإصدار النهائي.
4. الوعي المبكر بتغييرات CSS
إذا كنت تستخدم CSS مخصصًا على موقع الويب الخاص بك ، فإن الاختبار التجريبي يسمح لك بتحديد أي تغييرات قد تكون مطلوبة في محددات CSS.
إن إدراكك لهذه التغييرات مسبقًا يساعدك على إعداد كود CSS المخصص وتحديثه للحفاظ على التصميم والمظهر المطلوبين لموقعك.
وبالتالي ، من خلال المشاركة النشطة في اختبار Zakra beta ، لا يمكنك فقط الاستفادة من الوصول المبكر إلى تصميم السمة وتحسينات الميزات ، بل يمكنك أيضًا المساهمة في تحسين السمة.
يتوفر المزيد من المعلومات للموضوع الفرعي ومستخدمي CSS أسفل المحتوى. ومن ثم ، استمر في القراءة.
ملاحظة مهمة بخصوص اختبار زكرا بيتا
قبل الشروع في اختبار Zakra beta ، من المهم أن تعرف سبب عدم اختبار إصدارات Zakra beta على الموقع المباشر.
حسنًا ، إليكم الأسباب ، لماذا؟
- إصدار Zakra beta مخصص فقط لأغراض الاختبار قبل الإصدار النهائي لتمكينك من التعرف على التغييرات الجديدة.
- على الرغم من أننا أجرينا اختبارات مكثفة على الإصدار التجريبي من Zakra ، فقد لا تزال هناك بعض الأخطاء والأخطاء التي يجب معالجتها. وبالتالي ، قد يؤدي ذلك إلى ظهور مشكلات في موقعك المباشر.
لذلك ، نوصي بشدة باختبار Zakra beta 3.0 و Pro 2.0 على موقع مرحلي أو اختبار لمنع أي نوع من المشكلات غير المتوقعة في موقعك .
إذا كنت لا تعرف كيفية إنشاء موقع مرحلي ، فإليك دليل مفصل لمساعدتك. بدلاً من ذلك ، يمكنك أيضًا إنشاء نسخة احتياطية من موقعك المباشر واختباره في بيئة محلية.
طلبنا المتواضع
إذا وجدت أي أخطاء أو مشكلات في الأداء أو كانت لديك اقتراحات للتحسينات ، فنحن نشجعك بشدة على تزويدنا بالتعليقات.
نرحب أيضًا بأي تعليقات واقتراحات ، حيث أن مشاركتك النشطة ومدخلاتك ستساعدنا بشكل كبير في جعل زكرا أفضل.
طرق مختلفة لاختبار إصدارات Zakra Beta
1. الاختبار في موقع التدريج
إذا كان لديك موقع مباشر يستخدم Zakra وترغب في التحقق مما إذا كان الإصدار التجريبي يعمل كما هو متوقع بعد الإصدار النهائي ، فإننا ننصح بإجراء اختبار تجريبي على موقع مرحلي.
بالإضافة إلى ذلك ، نوصي بشدة باختبار الإصدار التجريبي من Zakra في بيئة مرحلية خصيصًا للمستخدمين الذين يستخدمون سمة فرعية أو CSS مخصصًا.
سيمكنك هذا من التأكد من أن أي تكوينات أو إعدادات سابقة تعمل بشكل صحيح دون كسر موقعك المباشر.
2. اختبار عادي
لتقييم مشكلات التوافق مع إصدارات WordPress المختلفة ، والإصدارات السابقة من Zakra ، أو Zakra Pro ، نوصي باختبار Zakra beta على البيئة المضيفة المحلية أو منصات WordPress sandbox على الإنترنت (TasteWP ، InstaWP ، إلخ).
يتيح لك هذا الأسلوب تقييم توافق وتحسينات Zakra beta في إعدادات مختلفة دون التأثير على موقعك المباشر.
3. التدريب المهني
لإجراء اختبار شامل واحترافي ، ننصح الوكالات والمطورين وغيرهم بالنظر في حالات أو شروط الاختبار التالية:
- اختبار زكرا بيتا فقط
- اختبار Zakra beta و Zakra Pro beta
- اختبار التفاعل بين نسخة Zakra العادية و Zakra Pro beta
- اختبار التوافق بين إصدار Zakra beta و Zakra Pro العادي
يضمن اختبار هذه المجموعات تغطية شاملة وتحديد أي مشكلات أو تعارضات محتملة قد تنشأ في سيناريوهات مختلفة.
كيفية تنزيل وتثبيت إصدار Zakra Beta؟
اعتمادًا على ما إذا كنت مستخدمًا مجانيًا أو متميزًا لبرنامج Zakra ، يمكنك بسهولة تثبيت الإصدار التجريبي باتباع الخطوات المباشرة الموضحة أدناه.
عملية التثبيت لمستخدمي زكرا الحرة
- الخطوة 1 : إذا كنت مستخدمًا مجانيًا ، فقم بتنزيل ملف مضغوط للإصدار التجريبي أدناه . يرجى تذكر أننا نوصي بشدة بتثبيت الإصدار التجريبي على موقع التدريج أو الاختبار.
- الخطوة 2: انتقل إلى المظهر >> سمات موقع الاختبار أو موقع التدريج الحالي.
- الخطوة 3: انقر فوق إضافة جديد لفتح صفحة إضافة سمات .
- الخطوة 4: مرة أخرى ، انقر فوق الزر تحميل السمة واضغط على اختيار ملف لتحميل zakra-beta.zip
- الخطوة 5: قم بتثبيت وتفعيل السمة. إذا كان لديك بالفعل Zakra على موقع التدريج ، يمكنك فقط استبداله بـ beta zip.
إرسال البريد الإلكتروني الخاص بك للحصول على بيتا مضغوط
تنبيه اختبار Zakra Beta: نحن نثني بشدة مستخدمينا القيمين عن اختبار إصدار Zakra beta على الموقع المباشر .
عملية التثبيت لمستخدمي Zakra Pro
إذا كنت مستخدمًا محترفًا ، فيجب عليك تنزيل ملفين تجريبيين zip.
- الخطوة 1: أولاً ، قم بتنزيل إصدار Zakra beta المجاني zip من نفس الرابط الخاص بالمستخدمين المجانيين.
- الخطوة 2: ثانيًا ، انتقل إلى zakratheme.com واضغط على زر تسجيل الدخول. أضف بريدك الإلكتروني وكلمة المرور الخاصين بـ Freemius لتسجيل الدخول إلى حسابك.
- الخطوة 3: انقر فوق علامة التبويب التنزيلات على الجانب الأيسر من لوحة معلومات Freemius وقم بتنزيل ملف Zakra pro beta zip من هناك.
- الخطوة 4: بعد تنزيل كلا الرمزين ، انتقل إلى المظهر >> المظاهر على موقع الاختبار / التدريج الخاص بك وانقر فوق إضافة جديد .
- الخطوة 7: انقر على زر تحميل الموضوع وقم بتحميل zakra-beta.zip.
- الخطوة 8: قم بتثبيت وتنشيط السمة.
بعد اتباع الخطوات المذكورة أعلاه ،

- الخطوة 9 : اذهب إلى المظهر >> الإضافات واضغط على زر إضافة جديد .
- الخطوة 10: الآن ، اضغط على زر تحميل البرنامج المساعد ، ثم قم بتحميل zakra-pro-beta.zip.
- الخطوة 11: أخيرًا ، اضغط على زر التثبيت الآن وقم بتنشيط المكون الإضافي.
ملاحظة: إذا كنت مستخدمًا محترفًا ، فأنت بحاجة إلى كل من سمة Zakra المجانية والمكوِّن الإضافي Zakra Pro للحصول على إصدار تجريبي رئيسي للعمل بشكل صحيح.
للحصول على دليل مفصل ، لا تنس مراجعة مقالتنا حول تثبيت سمة WordPress.
بعد التثبيت والتفعيل الناجح لإصدار Zakra beta ، استكشف التغييرات التي تطرأ على موقعك. تأكد أيضًا من مسح ذاكرة التخزين المؤقت.
هل أنت مستخدم موضوع زكرا الطفل؟
من المهم أن نلاحظ أننا قمنا بذلك تحديثات ترميز HTML ، وأسماء معرفات / فئات CSS ، ووظائف PHP ، والفئات ، وأسماء الخطاف ، وهيكل الملف / المجلد للقالب في Zakra beta.
لذلك ، إذا كنت من مستخدمي موضوع Zakra التابع ، فمن المحتمل أنك قد تواجه بعض المشكلات بسبب هذه التغييرات.
وبالتالي ، لفهم ما تم إهماله أو تغييره على مستوى الترميز ، انقر فوق الارتباط أدناه لمراجعة المعلومات التفصيلية.
لدينا أيضًا حل بديل لك! ما عليك سوى النقر على الرابط أدناه لملء النموذج وتحميل موضوع زكرا الخاص بك.
سيقوم مطورونا بتحليلها وتقديم الكود اللازم القابل للاستبدال لإصدار Zakra Theme 3.0 و Pro plugin 2.0 النهائي.
ستتلقى التعليمات والرمز عبر البريد الإلكتروني. لذلك ، تأكد من الحفاظ عليها آمنة.
أيضًا ، بمجرد إصدار الإصدار الرسمي ، نطلب من مستخدمي المظهر الفرعي التبديل مرة أخرى إلى السمة الأصلية أولاً قبل التحديث الرئيسي للموضوع.
بعد ذلك ، قم بتحديثه وأخيراً قم بتنشيط السمة الفرعية المحدثة لمنع أي مشاكل.
هل قمت بإضافة CSS مخصص؟
لدينا بعض الأخبار المهمة لك إذا أضفت CSS مخصصًا إلى سمة Zakra الخاصة بك.
مع تحديث الترميز في أحدث إصدار Zakra ، هناك احتمال ألا يعمل CSS المخصص الحالي كما هو متوقع.
لا داعي للذعر لأن مطوري السمات قد توصلوا أيضًا إلى حل. لقد قدموا محول المحدد المصمم خصيصًا لتحديث Zakra الرئيسي.
يقوم محول المحدد بتحويل CSS القديم الخاص بك لإنشاء CSS جديد يعمل مع أحدث إصدار من Zakra.
لذا ، إذا كنت تشعر بالراحة عند تحديث المحدد بشكل مستقل ، فهذا رائع! يمكنك ببساطة النقر فوق الارتباط أدناه لإنشاء محدد CSS جديد.
بمجرد حصولك على الشفرة المحدثة ، لا تنسَ الاحتفاظ بها بأمان لإضافة هذه الرموز إلى قسم CSS إضافي عند إصدار الإصدار النهائي.
ومع ذلك ، إذا وجدت تحديث المحدِّد وفقًا للتحدي الخاص بك ، فيمكنك دائمًا الاتصال فريق الدعم لدينا. سيساعدونك في الحصول على محدد CSS جديد ليحل محل القديم.
أيضًا ، إذا كنت بحاجة إلى مساعدة ، أو لديك أي أسئلة ، أو تواجه أي مشاكل ، يُرجى عدم التردد في التواصل معنا. يمكنك إما الاتصال بنا عبر النماذج أو الدردشة معنا مباشرة.
لدينا فريق دعم ودود ، ومستعد دائمًا لمساعدتك في أي استفسارات أو مشاكل قد تكون لديك. رضاك هو أولويتنا ، ونحن ملتزمون بتقديم المساعدة التي تحتاجها.
يرجى ملاحظة أنه يمكن أن يكون هناك تأخير طفيف في وقت استجابة الدعم بسبب اختلافات المنطقة الزمنية. ومع ذلك ، نؤكد لك بالرجوع إليك ، في أقرب وقت ممكن ، لمعالجة مخاوفك.
يسلط الضوء على التحديث الرئيسي لـ Zakra Beta 3.0 و Pro 2.0
Zakra beta 3.0 و Pro 2.0 تحسينات تصميم المضيف ، وتحسين القدرة على التخصيص والاستجابة ونهج التصميم الأول للجوال لموقع WordPress القوي.
فيما يلي بعض النقاط البارزة الرئيسية في إصدار Zakra beta:
تحسينات التصميم
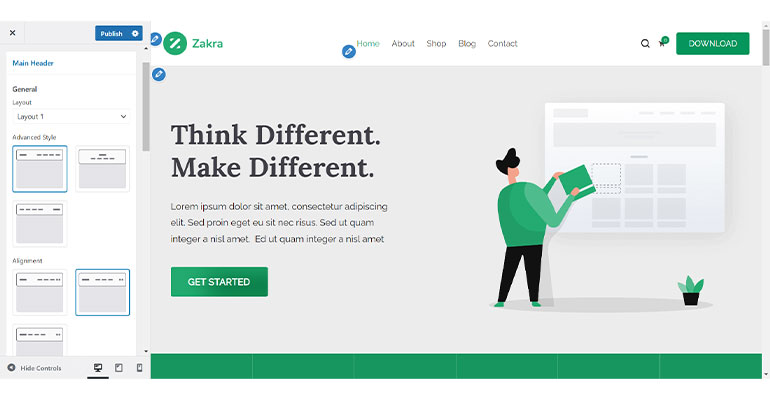
مع أحدث إصدار من Zakra ، ستجد تحسينًا ملحوظًا لتصميم صفحات الواجهة الأمامية ، مثل الصفحة الرئيسية ، وصفحة المنشورات الفردية ، ونموذج الصفحة ، والمزيد.
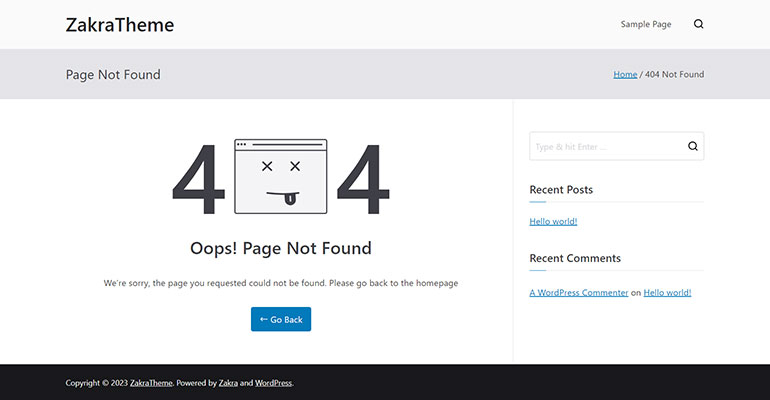
والأهم من ذلك ، تم تجديد صفحة 404 وصفحة نتائج البحث بالكامل للتأكد من أنها جذابة بصريًا وجذابة لمستخدمينا.

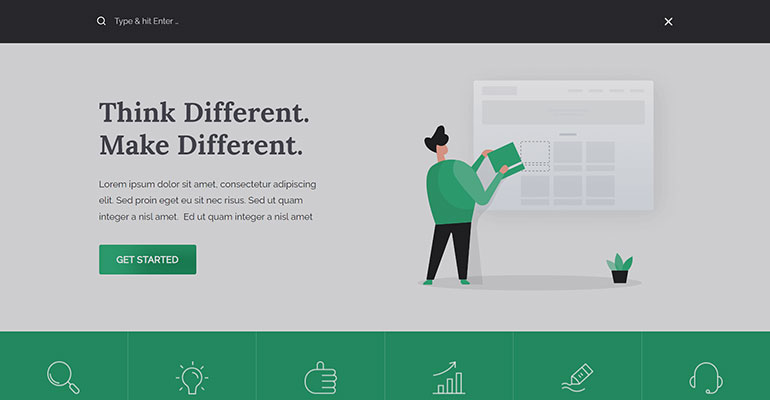
تم أيضًا تحسين شريط البحث في الرأس باستخدام مساحة البحث الموسعة لإدخال استفساراتك.

إلى جانب ذلك ، ستجد أيضًا نمط عنوان عنصر واجهة مستخدم مصقول ، ونمط عنصر واجهة البحث ، ونمط تحوم الارتباط مع تخطيط الشريط الجانبي المحسّن .
بالإضافة إلى ذلك ، قمنا بإجراء العديد من تحسينات التصميم والتخطيط على الرأس والتذييل والمدونة . وبالتالي ، ستجد المزيد من التناسق في خيارات التخطيط والنمط الآن.

علاوة على ذلك ، تم أيضًا تحسين تصميم قالب WordPress الافتراضي للحصول على تجربة مستخدم سلسة.

مُعدّل تصنيع المُخصص
كان هناك تغيير كبير في أداة تخصيص السمات أيضًا.
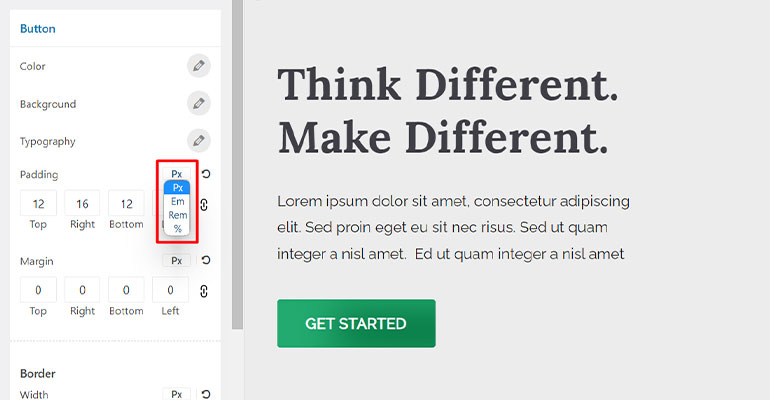
لقد أضفنا العديد من عناصر التحكم الجديدة ، مثل محدد الوحدات وشريط تمرير مناسب في عنصر التحكم في الطباعة.

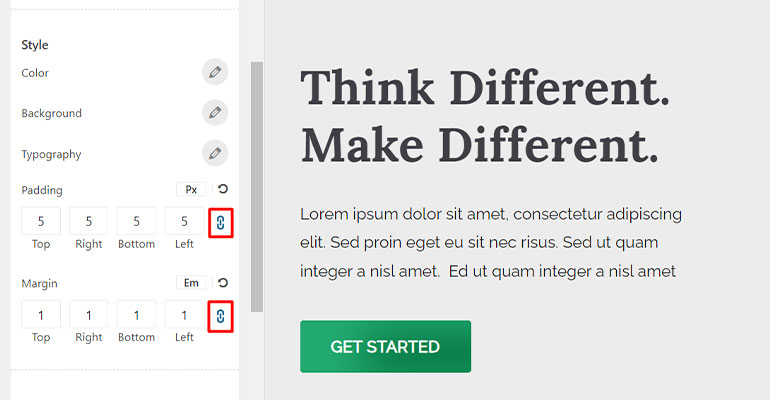
وبالمثل ، فقد أدخلنا ربط الإدخال في التحكم في البعد ومحدد الوحدة ومؤشر شريط التقدم في عنصر التحكم في شريط التمرير.

إلى جانب ذلك ، أدخلنا التحكم في الترجمة وقمنا بتحسين إعدادات المحول المتجاوب وتصميم الرموز المستخدمة في التحكم في صورة الراديو.
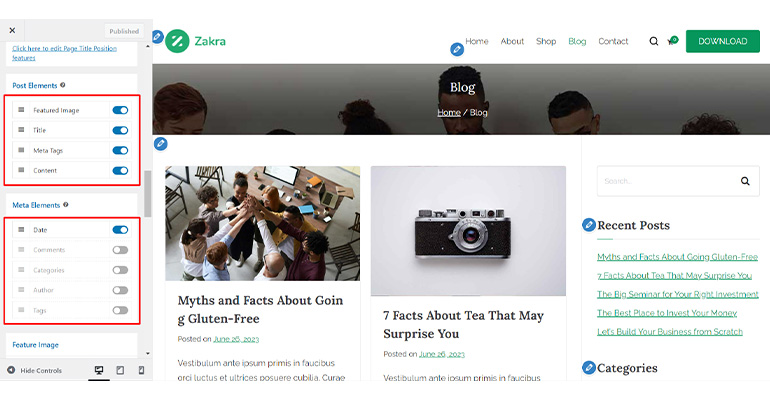
ستجد أيضًا استخدام التحكم في التبديل بدلاً من مربعات الاختيار وأيقونات العين داخل عنصر التحكم القابل للفرز.

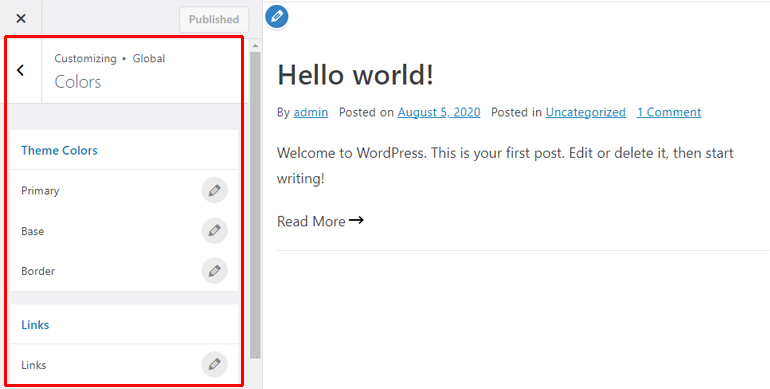
هذا مجرد غيض من فيض. لقد أعدنا أيضًا ترتيب إعدادات أدوات التخصيص المختلفة ودمجناها وحددنا الإعدادات ذات الصلة في مكان واحد لسهولة التنقل.
على سبيل المثال ، تم نقل جميع عناصر التحكم في اللون للرأس والرابط والقاعدة وما إلى ذلك ، ضمن قسم اللون لسهولة الوصول إليها.

الاستجابة وتصميم الجوال أولاً
استنادًا إلى البيانات من Statista ، يتم إنشاء حوالي نصف حركة مرور الويب الآن من الأجهزة المحمولة ، مما يجعل من الأهمية بمكان إعطاء الأولوية لتحسين الأجهزة المحمولة لمواقع الويب.
هذا هو بالضبط سبب دمجنا لمنهج الجوّال أولاً في موضوعنا.

باستخدام هذا النهج ، سيتكيف موقع الويب الخاص بك بسهولة مع الشاشات ذات الأحجام المختلفة ، مما يضمن تجربة تصفح سلسة على أي جهاز.
وبالتالي ، لا داعي للقلق بشأن كيفية ظهور موقعك على الأجهزة المحمولة.
كود Refactor
بصرف النظر عن التغييرات المذكورة أعلاه ، قمنا بإعادة تشكيل كود Zakra بحيث يلتزم بأحدث معايير ترميز WordPress.
كما ذكرنا من قبل ، قمنا بتحديث ترميز HTML وفئات CSS وأعدنا ترتيب بنية مجلد السمة.
إلى جانب ذلك ، تم استبدال Float بخاصية Flex / Grid لتحسين التحكم في التخطيط والاستجابة والتوافق عبر المستعرضات.
علاوة على ذلك ، قمنا أيضًا باستبدال أيقونات Font Awesome و PNG بـ SVG لتحسين السرعة والتصميم الأفضل.
سجلات التغيير (الإصدار 3.0 و Pro 2.0)
- التحسين - تحسينات UI / UX الشاملة للواجهة الأمامية للموضوع
- التحسين - تصميم الصفحة
- التحسين - تصميم 404 صفحة
- تحسين - بحث لا توجد نتيجة العثور على تصميم الصفحة
- التحسين - تصميم تخطيط الشريط الجانبي
- تحسين - بحث رأس محسّن
- التحسين - قسم تصميم التعليقات بعد
- التحسين - تحسين التخطيط / التصميم العام في منطقة الرأس
- التحسين - تحسين التخطيط / التصميم العام في منطقة التذييل
- التحسين - الاتساق في خيارات التخطيط والنمط
- التحسين - تصميم تخطيط محاصر لمنطقة المحتوى.
- التحسين - تصميم الكتل / الحاجيات الافتراضية لـ WordPress
- تحسين - تصميم مُحسَّن لمحرر القوالب
- التحسين - UI / UX بشكل عام لعناصر تحكم التخصيص
- التحسين - ترتيبات الخيارات المعاد تشكيلها لتحسين تجربة المستخدم
- التحسين - مدونة ، نشر المحتوى ، التعريف ، زر الحث على الشراء
- التحسين - تصميم محسّن للرموز المستخدمة في التحكم في صورة الراديو
- التحسين - استخدم التحكم في التبديل بدلاً من مربعات الاختيار
- التحسين - محدد وحدة وشريط تمرير في التحكم في الطباعة
- التحسين - تحسين UX في إعداد المحول سريع الاستجابة
- التحسين - استخدام التبديل بدلاً من رمز العين داخل التحكم القابل للفرز
- التحسين - استخدام التبديل بدلاً من رمز العين داخل التحكم القابل للفرز
- التحسين - محدد الوحدة المقدم ومؤشر شريط التقدم في شريط التمرير
- الميزة - خيار العناصر غير القابلة للفرز داخل التحكم القابل للفرز
- الميزة - تم تقديم إعداد ربط الإدخال في التحكم في الأبعاد
- الميزة - إدخال ربط الإدخال وإعداد محدد الوحدة في التحكم في الأبعاد
- تمت الإضافة - إدخال عنصر تحكم جديد في العناوين الفرعية
- التحسين - السلاسل المحدثة المستخدمة في خيارات أداة التخصيص من أجل الوضوح
- التحسين - الاستجابة وتصميم الجوال أولاً
- التحسين - تصميم قائمة الجوال
- التحسين - تنظيم أفضل للملفات / المجلدات
- قرص - تحسين معايير الترميز
- القرص - تنفيذ كود PHP OOP
- التحسين - رموز SVG المقدمة للسرعة والتصميم الأفضل
- التحسين - Mobile-first CSS
- التحسين - التنفيذ المناسب لقابلية إعادة الاستخدام لـ CSS للحصول على كود أقل
- التحسين - استخدام خصائص CSS المرنة / الشبكة بدلاً من الطفو
- التحسين - استخدام متغيرات CSS
- التحسين - انتقال CSS بشكل عام على الأحداث
تلخيصها!
موضوع Zakra v3.0 و Zakra Pro plugin v2.0 سوف يدمج العديد من التصميمات وتحسينات الميزات لتمكنك من رفع قدرات بناء موقع الويب الخاص بك إلى آفاق جديدة.
ومع ذلك ، لا يزال الموضوع قيد الاختبار.
حتى ذلك الحين ، نطلب منك اختبار وتجربة Zakra beta 3.0 و Pro 2.0. ستساعدنا مدخلاتك القيمة في تحديد المشكلات المحتملة وإجراء التحسينات اللازمة قبل الإصدار النهائي.
وبالتالي ، فإننا نتطلع إلى تلقي ملاحظاتك واقتراحاتك بينما نعمل على إصدار مستقر من Zakra 3.0 و Zakra Pro plugin 2.0 .
