نقدم لكم Zakra 3.0 و Pro 2.0! تصميم محسّن وتجربة مستخدم ومرونة
نشرت: 2023-07-13هل أنت مستعد لإطلاق إمكانات Zakra 3.0 ؟؟؟؟
يسعدنا أن نعلن أن الإصدار الأخير المحسن من Zakra قد تم إطلاقه في 18 يوليو 2023 .
أفضل جزء هو أننا أصدرنا أيضًا Zakra Pro 2.0 في وقت واحد لمستخدمينا المميزين.
لقد مكّن موضوعنا الموثوق به المستخدمين مثلك من إنشاء مواقع ويب مذهلة لسنوات. الآن ، ننتقل إلى المستوى التالي مع Zakra 3.0 و Pro 2.0 .
لقد عمل مطورونا بجد واستثمروا ساعات لا حصر لها ليقدموا لك أفضل نسخة من Zakra. بعد كل شيء ، العملاء السعداء هم أولويتنا القصوى.
لذا ، إذا كنت مهتمًا بما هو موجود في Zakra 3.0 و Pro 2.0 ، فلنتعمق في الأمر دون مزيد من اللغط.
جدول المحتويات
الدوافع الرئيسية وراء تحديث Zakra 3.0 و Pro 2.0
نحن نؤمن بالتكيف مع مشهد الويب المتطور باستمرار ومواكبته.
وهذا هو السبب في أننا لم ندخر جهداً في تعظيم إمكانات موضوع WordPress متعدد الأغراض ، مثل Zakra.
نهدف إلى أن نقدم لك أداءً لا مثيل له وخيارات تخصيص رائعة ومرونة مُحسّنة مع Zakra 3.0 و Pro 2.0.

وبالتالي ، سيمكنك من إنشاء موقع الويب المثالي الخاص بك بمزيد من الراحة دون عناء.
ومع ذلك ، حان الوقت لمعرفة ما هو حصري في Zakra 3.0 و Pro 2.0.
ماذا تفعل قبل التحديث لأحدث نسخة من زكرا؟
قبل متابعة Zakra 3.0 و Pro 2.0 ، نوصي بإنشاء نسخة احتياطية من موقع الويب الخاص بك.إنها خطوة مهمة للتأكد من أنه يمكنك استعادة موقع الويب الخاص بك إذا ظهرت أي مشكلة أثناء عملية التحديث.
بالإضافة إلى ذلك ، ننصح بأخذ لقطة شاشة أو تسجيل إعدادات وتكوينات التعليمات البرمجية الخاصة بك. تأكد من الاحتفاظ بها في مكان آمن إذا كنت في حاجة إليها للرجوع إليها في المستقبل.
إذا كانت لديك أي أسئلة ، أو كنت بحاجة إلى مساعدة ، أو واجهت مشاكل ، فيرجى الاتصال بفريق الدعم لدينا عبر نماذج الاتصال أو الدردشة الحية دون أي تردد.
ما الجديد في Zakra 3.0 و Pro 2.0؟
في Zakra 3.0 و Pro 2.0 ، ركزنا بشكل أساسي على تحسينات التصميم الشاملة ، والتخطيطات ، والاستجابة ، والتخصيص ، وما إلى ذلك.
لذا ، دعنا نتعرف على كل تحديثات Zakra بالتفصيل الآن.
أ. تحسين التصميم
يُحدث المظهر المرئي فرقًا كبيرًا في إبهار المستخدمين وإشراكهم في موقع الويب الخاص بك.
لذلك ، لمساعدتك في ترك انطباع إيجابي لدى زوارك ، قمنا بتحسين تصميمات الصفحة الأولى والتخطيطات وتصميم الكتلة الافتراضي والمزيد.
وبالتالي ، فلنتحدث عن هذه التحسينات الأمامية الآن!
1. تحسين صفحات الواجهة الأمامية
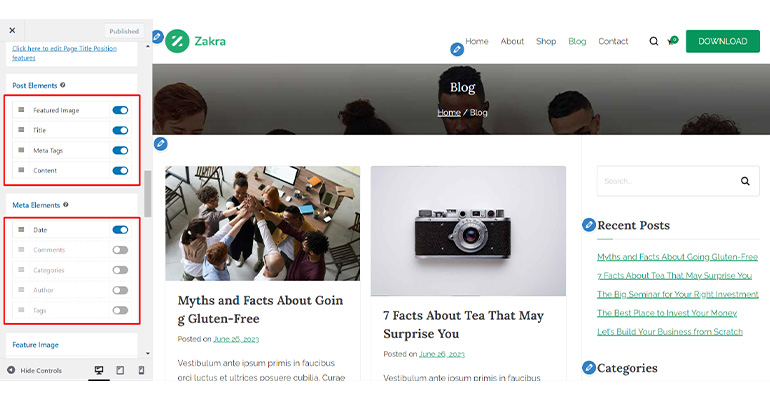
تمت إعادة تصميم الصفحات الافتراضية ، مثل الصفحة الرئيسية ، الصفحة المنشورة المفردة ، صفحة المدونة ، نموذج الصفحة ، وصفحة الفئة ، بشكل ملحوظ لتسهيل القراءة.
هناك تحسن كبير في تباين الألوان في هذه الصفحات والشريط الجانبي.
على وجه التحديد ، قمنا بتحسين نمط عنوان عنصر واجهة المستخدم ونمط عنصر واجهة البحث ونمط تمرير الرابط للشريط الجانبي ، مما عزز تصميمه العام بلمسة أكثر احترافية.
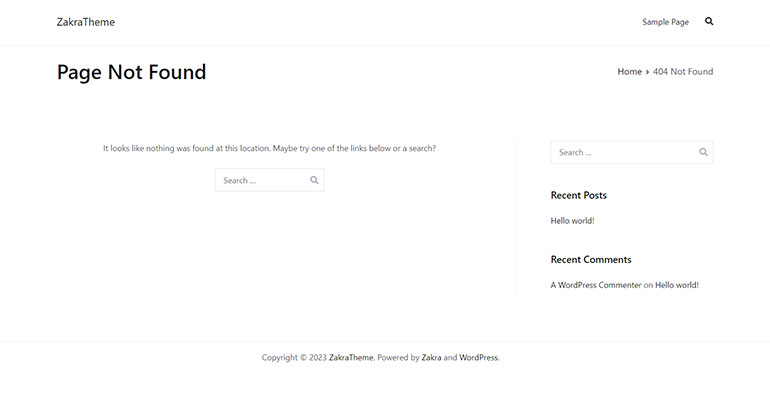
وبالمثل ، كانت صفحة 404 واضحة تمامًا وغير ملحوظة في الإصدار السابق.

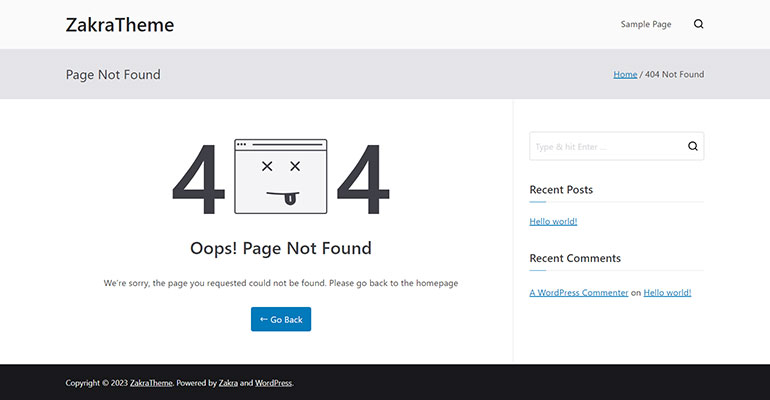
على النقيض من ذلك ، في التحديث الأخير ، تم تجديد صفحة 404 لتجربة جذابة بصريًا. يعرض الآن صورة جذابة ويقدم رسالة واضحة تشير إلى تعذر العثور على الصفحة.
بالإضافة إلى ذلك ، يتضمن رابطًا مناسبًا يوجه المستخدمين إلى الصفحة الرئيسية ، مما يضمن التنقل السلس.

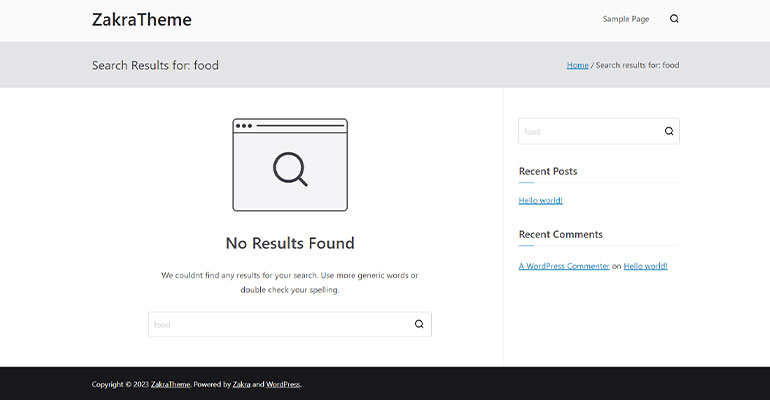
إلى جانب ذلك ، قمنا أيضًا بتحسين صفحة نتائج البحث لتجربة مستخدم أفضل.

2. صقل التخطيطات
تعد تخطيطات الرأس والتذييل محورية في ضمان تجربة مستخدم سلسة. لهذا السبب قمنا بترقية تصميمات الرأس والتذييل بالإضافة إلى تخطيطات المدونة.
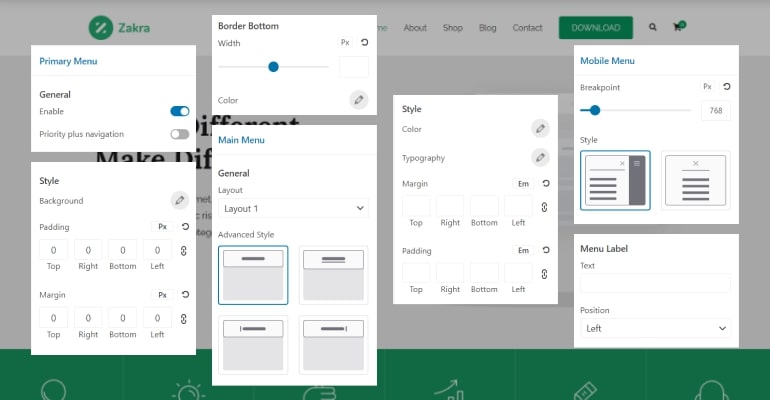
تخطيطات الرأس
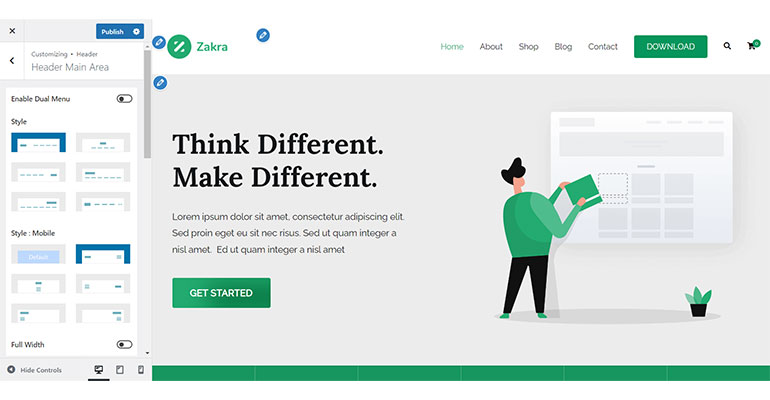
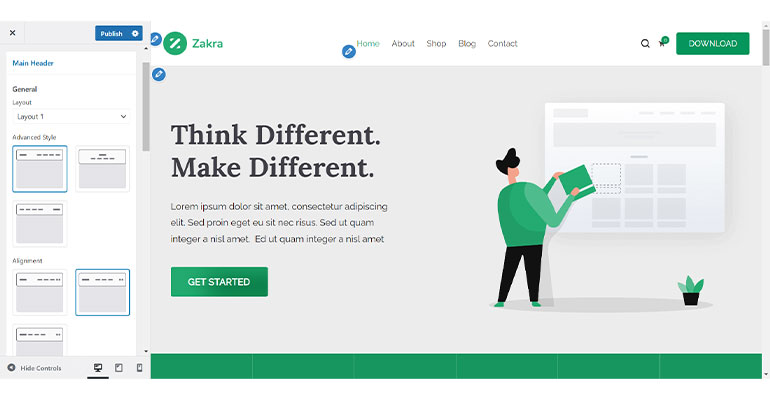
في السابق ، كانت هناك ثلاثة خيارات نمط متاحة لمنطقة الرأس الرئيسية .

ومع ذلك ، يتم الآن إعادة توزيع خيارات النمط هذه في تخطيطات مختلفة بأنماط متقدمة.
هناك ما مجموعه ثلاثة تخطيطات متاحة. ومع ذلك ، يتوفر اثنان فقط مع الإصدار المجاني من Zakra 3.0.

يحتوي التخطيط 1 على ثلاثة أنماط: شعار القائمة اليسرى اليمنى ، والشعار الأيمن القائمة اليسرى ، والشعار ومركز القائمة .
في التخطيط 2 ، سترى نمطًا من صفين. علاوة على ذلك ، مع Zakra Pro 2.0 ، يوفر Layout 2 مجموعة من خيارات الأنماط التي تمكنك من تعديل موضع الشعار.
هذا يعني أنك ستكون حراً في وضع الشعار في أي مكان داخل التخطيط.
بالإضافة إلى ذلك ، يقدم لك Zakra Pro أيضًا Layout 3 بقائمة مزدوجة. تظهر القائمة 1 في أعلى الجانب الأيسر ، وتظهر القائمة 2 في الجانب الأيمن العلوي ، ويظهر الشعار في المنتصف.
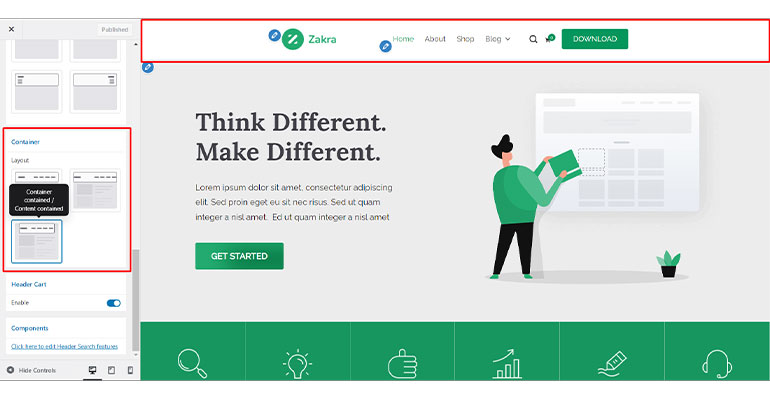
أيضًا ، تم نقل خيار العرض الكامل المتوفر سابقًا إلى تخطيط حاوية الرأس الرئيسي مع الخيارات الثلاثة التالية.
- العرض الكامل للحاوية / المحتوى المتضمن: في هذا الخيار ، تمتد الحاوية على العرض الكامل للشاشة بينما يظل المحتوى ضمن العرض المحدد.
- عرض الحاوية بالكامل / تمدد المحتوى: في هذا الخيار ، تشغل الحاوية عرض الشاشة بالكامل ، ويتم تمديد المحتوى لملء المساحة المتاحة.
- محتوى الحاوية / المحتوى المتضمن: يقيد هذا الخيار كلاً من الحاوية والمحتوى ضمن عرض محدد ، مما يضمن تخطيطًا متضمنًا ومنظمًا.

تخطيطات التذييل
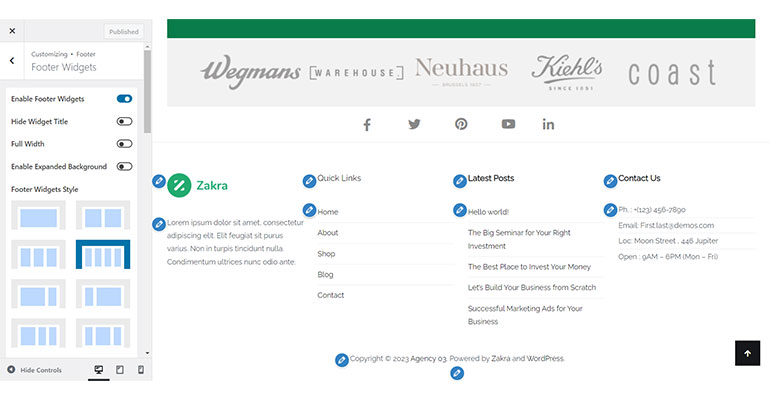
في الإصدارات السابقة ، افتقرت أنماط التذييل إلى المظهر المرئي وبدت لطيفة.

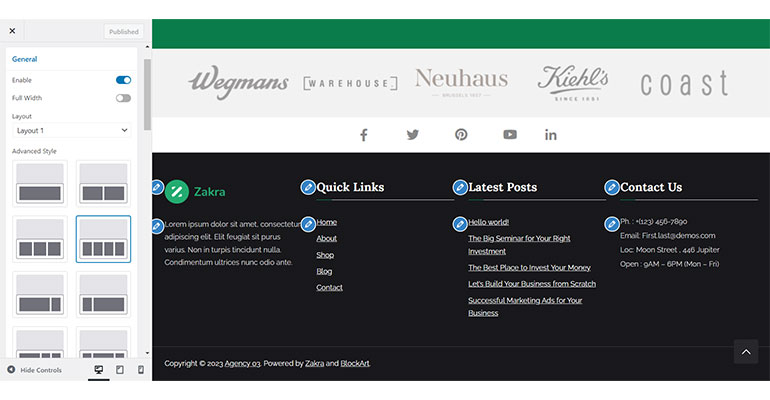
ومع ذلك ، في التحديث الأخير ، قدمنا خيارات نمط متقدمة لقسم التذييل.
تتضمن خيارات النمط الجديدة هذه ميزات رائعة مثل تراكبات الألوان ، والتي تعزز المظهر العام والمظهر لقسم التذييل.

علاوة على ذلك ، يوفر Zakra Pro ، من ناحية أخرى ، تخطيطات أعمدة ذات تذييل: التخطيط 1 والتخطيط 2.
يحتوي التخطيط 1 على نمط صف واحد ، والذي يسمح بتصميم صف واحد.
على العكس من ذلك ، يأتي Layout 2 بنمط Two-Row ، مما يتيح تخطيطًا من صفين. وبالتالي ، تحصل على المزيد من الخيارات لتخصيص عمود التذييل الخاص بك.
تخطيطات المدونة
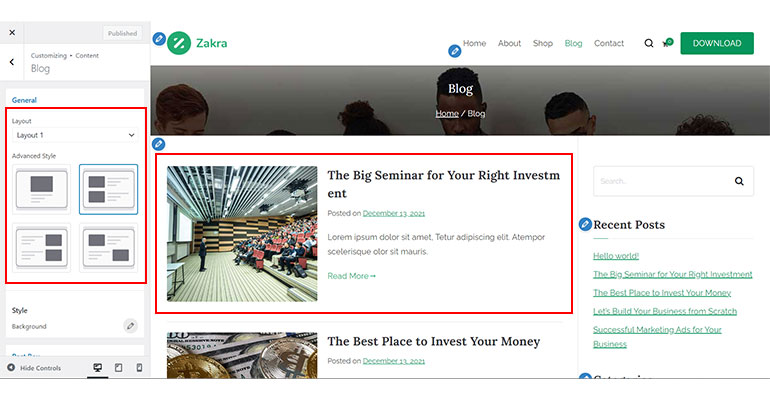
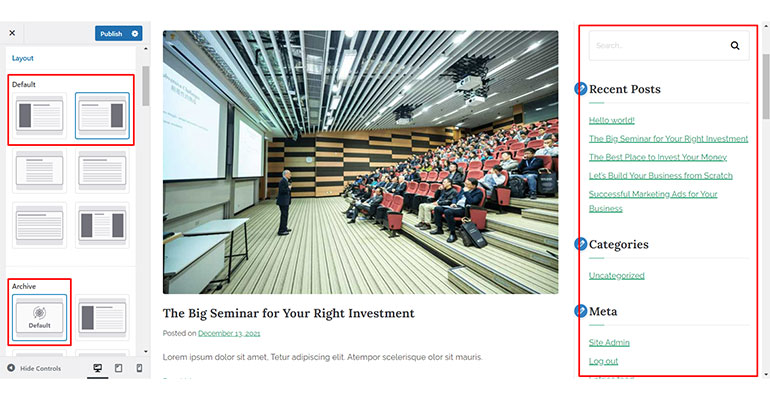
تم دمج أنماط المدونة السابقة ، الافتراضية والصورة المصغرة ، المتوفرة في سمة Zakra المتميزة ، في Layout 1 في Zakra Pro 2.0.

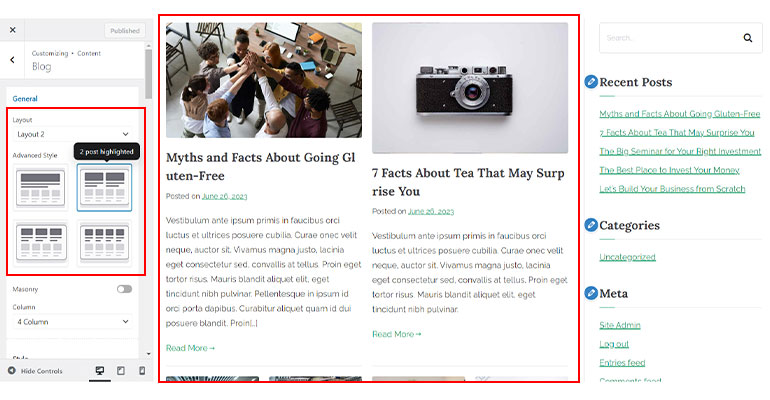
وبالمثل ، تم نقل نمط الشبكة إلى التخطيط 2 ، والذي يتضمن الآن خيارات النمط المتقدم لتمييز المنشورات بناءً على عمود نمط الشبكة.

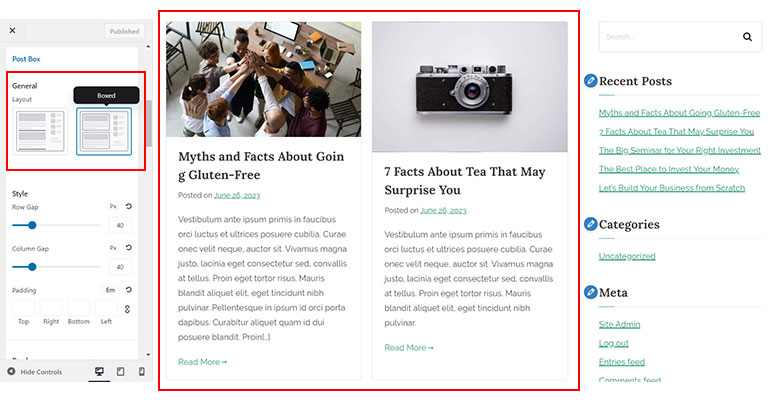
أيضًا ، بالإضافة إلى الأنماط الحالية ، تمت إضافة خيارات تخطيط جديدة مثل Bordered و Boxed لتحسين نمط Post Box .

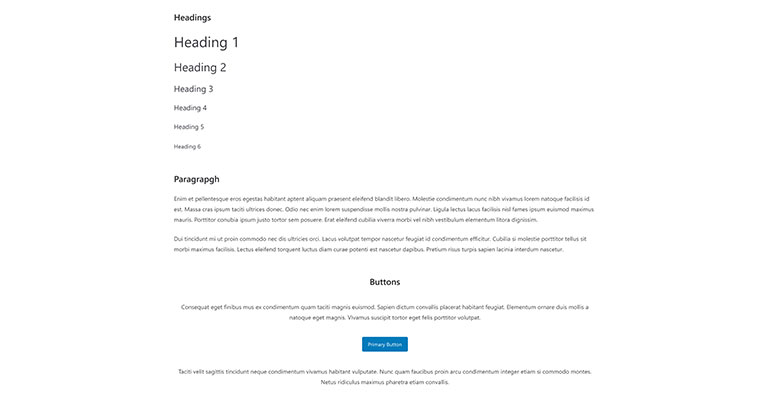
3. تحسين تصميم الكتلة الافتراضية
يقدم Zakra 3.0 أيضًا تصميم كتلة WordPress افتراضيًا محسنًا.


هذا يعني أن هناك ارتجالًا حول كيفية ظهور الفقرات والعناوين والصور والأزرار وكتل WordPress الافتراضية الأخرى على موقعك.
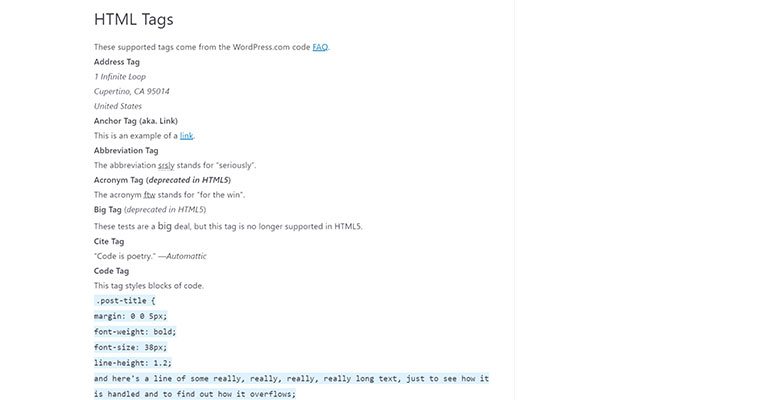
علاوة على ذلك ، تم تحسين علامات HTML وأكواد الحظر ، مما يساهم في المظهر الجمالي العام للمحتوى الخاص بك.

تضمن هذه التحسينات أن يكون محتوى موقع الويب الخاص بك ممتعًا وجذابًا لجمهورك.
4. تحسينات المكونات الأخرى
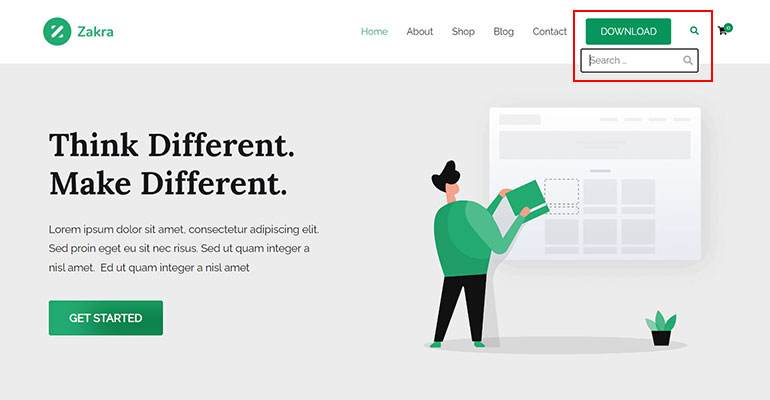
بالإضافة إلى التحديثات المذكورة سابقًا ، هناك تغيير كبير في شريط البحث في الرأس.
في السابق ، كان شريط البحث يبدو مزدحمًا ، مع وجود مساحة محدودة لإدخال استعلامات البحث.

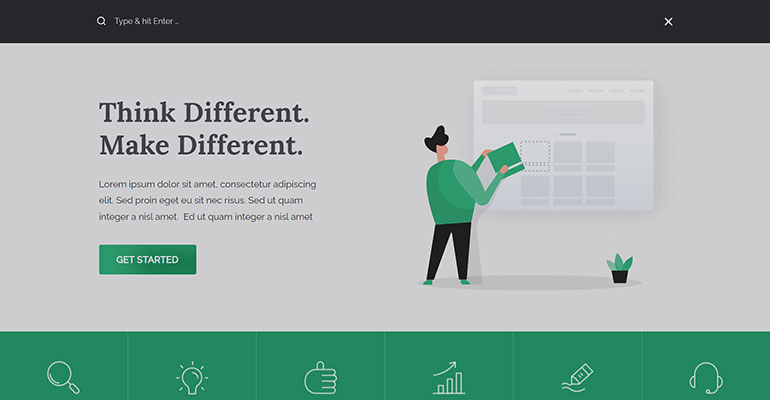
ومع ذلك ، فهي تتميز الآن بمساحة بحث موسعة ، مما يسمح لك بإدخال استفساراتك بشكل مريح.

علاوة على ذلك ، قمنا بتطبيق تراكب ألوان الخلفية لتحسين تجربة المستخدم.
تجدر الإشارة أيضًا إلى أنه يمكنك تمكين أو تعطيل ميزة البحث في العنوان حسب تفضيلاتك.
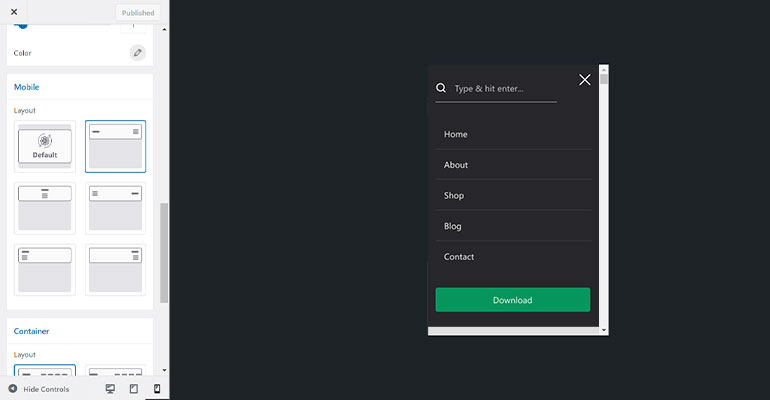
وبالمثل ، قمنا أيضًا بالتبديل من تصميم سطح المكتب أولاً إلى التصميم الأول للجوال للموضوع ، حيث يتم إنشاء ما يقرب من نصف حركة مرور الويب من الهاتف المحمول.
وبالتالي ، قمنا أيضًا بتحسين قائمة الأجهزة المحمولة لضمان القدرة على التكيف السلس على أي جهاز.
لذلك ، يمكنك أن تطمئن إلى أن موقع الويب الخاص بك سيظهر بشكل مثالي على شاشات الهاتف المحمول دون أي مخاوف.

ب. Customind Refactor
التغيير الكبير التالي الذي تم تقديمه في Zakra 3.0 و Pro 2.0 هو Customind refactor. ببساطة ، يشير Customind refactor إلى التحسين في المكتبة الأساسية للموضوع نفسه.
الضوابط والإعدادات الجديدة المقدمة هي كما يلي.
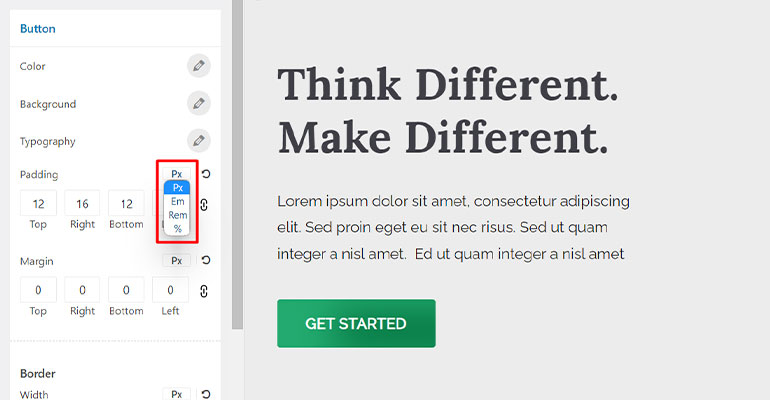
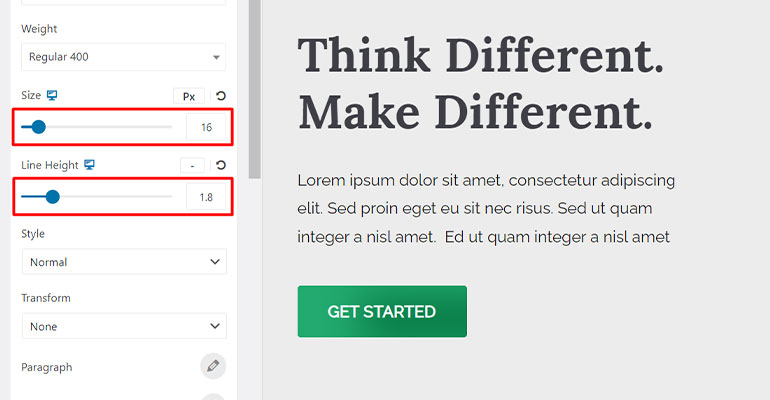
- إعدادات محدد الوحدات: إنه إعداد مضاف حديثًا يمكّنك من الاختيار من بين وحدات مثل px و em و rem و٪ وما إلى ذلك ، لحجم الخط وتباعد الأسطر والأبعاد وما إلى ذلك.

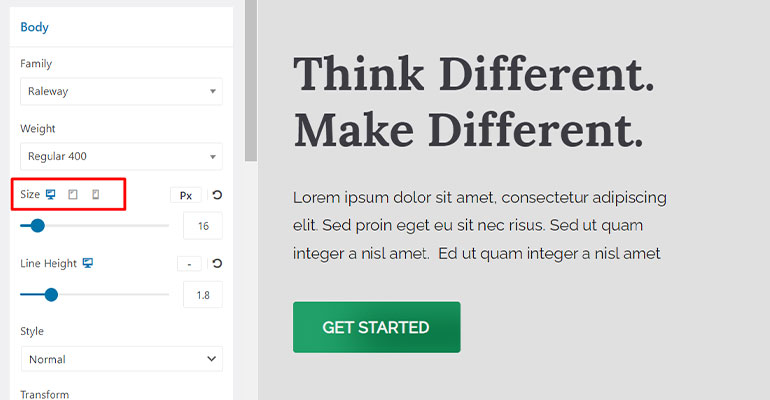
- إعدادات الجلاد المتجاوب: تم تحسين هذا الإعداد بخيار التحكم في شريط التمرير إلى جانب خيار إدخال حجم الخط المباشر. يمكنك تحريك الماوس والنقر على أيقونة الجهاز المطلوبة لضبط الإعدادات وتكوينها وفقًا لذلك.

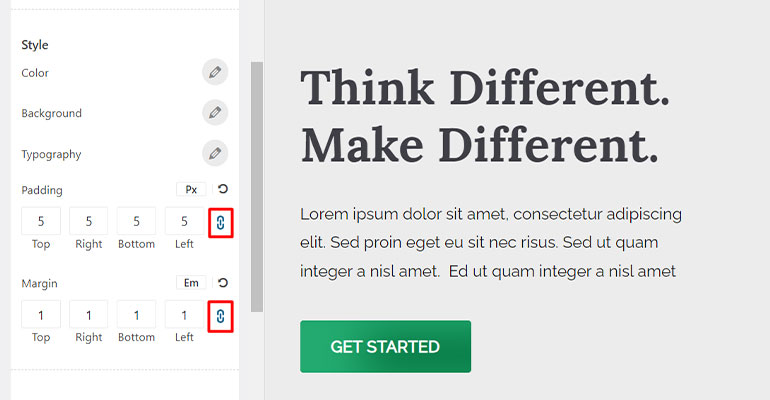
- إعدادات ربط الإدخال: إنه إعداد جديد يمكّنك من ربط قيم الإدخال في جميع المدخلات أثناء تعيين الأبعاد.

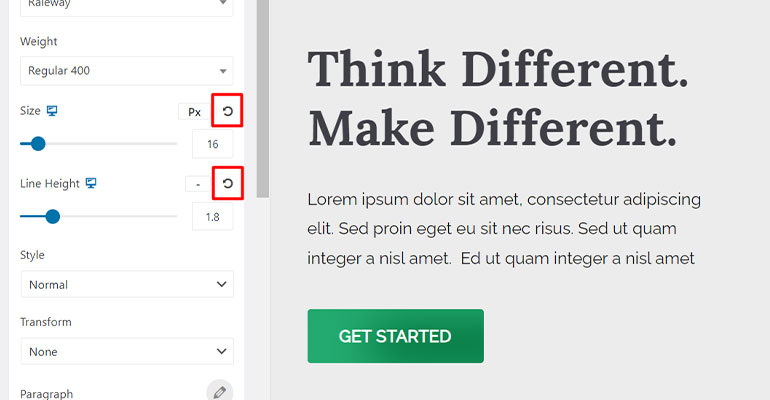
- إعادة تعيين الإعدادات: تم تقديم إعداد جديد آخر. يتيح لك إعادة الإعدادات إلى الوضع الافتراضي وإعادة تكوينها.

- إعدادات الطباعة: في السابق ، كان على المستخدمين إدخال القيم لتكوين حجم الخط ، وارتفاع السطر ، وتباعد الأحرف ، وما إلى ذلك ، ولكن الآن ، يتم استبداله بخيار تحكم شريط تمرير مناسب يمكّنك من تكوين إعدادات الطباعة بسلاسة.

- التحكم في الترجمة: إنه خيار إعداد تم إطلاقه حديثًا لمنحك التحكم الكامل في العناوين الفرعية.
- التحكم في الخلفية: تم أيضًا تحسين تصميم منتقي الألوان وقسم تحميل الصور في خيار التحكم في الخلفية.
- التحكم في اللون: لقد خضع منتقي الألوان ومنزلق التشبع التفاعلي ولوحة الألوان لإصلاح شامل في التصميم.
- التحكم القابل للفرز: هناك تحسين على التصميم ، مثل استبدال أيقونات إخفاء / إظهار العين بأداة تحكم بالتبديل. بالإضافة إلى ذلك ، تم تحسين الترتيب بعناصر قابلة للسحب ووضع العلامات الواضحة.

10. صور الراديو: لقد قمنا أيضًا بتحسين تصميم أيقونات صورة الراديو من أجل الوضوح.
ج. مُعدِّل خيار المُخصِّص
أردنا التأكد من أن مستخدمينا يمكنهم التنقل بسهولة وتحديد إعدادات السمة الضرورية لتخصيص مواقعهم وفقًا لتفضيلاتهم.
لهذا السبب قمنا أيضًا بإعادة هيكلة وتوحيد إعدادات أدوات التخصيص المختلفة ، وتجميع الخيارات ذات الصلة في مكان واحد لسهولة الوصول إليها.
فيما يلي قائمة بخيارات أداة التخصيص التي قمنا بتجديدها في Zakra 3.0:
عالمي
- الألوان: تم نقل جميع عناصر التحكم في اللون للرأس ، والرابط ، والقاعدة ، وما إلى ذلك ، ضمن قسم اللون لسهولة الوصول إليها.
- الحاوية: تم تضمين قسم الخلفية في قسم الحاوية بينما يتم نقل تخطيطات الحاوية إلى قسمها الموسع ، منطقة المحتوى.
- منطقة المحتوى: يوفر هذا القسم خيارات تخطيط حدود ومربع للمحتوى.
- الشريط الجانبي: تمت إضافة تخطيطات افتراضية إضافية لإدارة الشريط الجانبي للمنطقة بالكامل بسلاسة. عند تعيين الشريط الجانبي لمنطقة معينة على الإعداد الافتراضي ، يتم تطبيق التخطيط الافتراضي المختار تلقائيًا.

العنوان والتنقل
- هوية الموقع: خضعت الخيارات الواردة في هذا القسم لعمليات إعادة ترتيب كبيرة لوضع عناصر التحكم المعنية معًا من أجل راحتك. علاوة على ذلك ، يمكنك الآن التحكم في عنوان الموقع والشعار بشكل فردي ، على عكس خيارات الإعداد السابقة.
- الشريط العلوي: خيار تخطيط جديد للشريط العلوي يوفر لك خيارين: التخطيط 1 (تخطيط عمود واحد) والتخطيط 2 (تخطيط من عمودين) . علاوة على ذلك ، تم تقديم نمط محاذاة جديد لاستكمال التخطيط الجديد 1.
- الزر: تم دمج زر الرأس وزر الرأس الثاني في قسم الأزرار . لذلك ، يمكنك الآن اختيار الأزرار المعنية التي تريد عرضها على موقع الويب الخاص بك.
- قائمة الدرج: تم فصل قائمة الدرج عن قسم منطقة الرأس الرئيسية السابق ونقلها إلى قسم تم إنشاؤه حديثًا. يتيح لك هذا القسم المخصص تخصيص مظهر وسلوك قائمة الدرج بشكل ملائم.
- رأس مثبت: تم استبدال خيار التبديل لتمكين Sticky Header بـ تمكين التخطيطات . وبالتالي ، يمكنك الآن اختيار خيار None لتعطيل Sticky Header أو تحديد خيار آخر لتمكين الوظيفة.
- رأس شفاف: لقد قمنا بتحسين إعدادات التحكم لتمكين ميزة "رأس شفاف" على 404 ، والبحث ، وصفحات الأرشفة ، والصفحة الأولى. بدلاً من تبديل واحد ، قدمنا مربعات اختيار لكل صفحة تسمح بتمكين أو تعطيل ميزات صفحات معينة بشكل مستقل.
- رأس الصفحة: تم نقل خيار "رأس الصفحة" إلى "الرأس والتنقل" من قسم "المحتوى". يمكّنك من التحكم في كل من رأس الصفحة وعنوان الصفحة. ويمكنك أيضًا تخصيص تخطيط الرأس والخلفية والطباعة وما إلى ذلك بكفاءة من هنا.
- القائمة الأساسية: تم دمج الأقسام الفرعية السابقة من "القائمة" في قسم واحد يسمى "القائمة الأساسية" . علاوة على ذلك ، يتم إعادة ترتيب الخيارات باستخدام عناصر التحكم المحدثة.

إلى جانب ذلك ، تم أيضًا إعادة تنظيم العديد من مكونات المحتوى والتذييل وتجميعها معًا لضمان سهولة التنقل والتخصيص المريح لمستخدمينا.
د. كود Refactor
يعد الالتزام بأحدث معايير الترميز أمرًا ضروريًا للتخلص من مشكلات التوافق مع البرامج الأساسية مثل WordPress والمكونات الإضافية والأدوات الأخرى.
من المهم أيضًا تقليل الثغرات الأمنية المحتملة والخروقات الأمنية.
هذا هو بالضبط سبب إعادة تشكيل كود Zakra باتباع أحدث معايير الترميز.
تم إدراج العديد من برامج إعادة بناء الكود والتحديثات لأحدث سمة زكرا أدناه:
- هيكل مجلد SASS مُدار بشكل جيد
- ترميز HTML وفئات CSS متسقة في جميع أنحاء الموضوع
- بنية ملف / مجلد متسقة ، فئات PHP
- استبدال Float بخاصية Flex / Grid لتحسين التحكم في التخطيط والاستجابة والتوافق عبر المستعرضات
- Mobile-first CSS للتصاميم سريعة الاستجابة والتكيف
- استخدام متغيرات CSS لتحسين مرونة الموضوع
- استبدال أيقونات Font Awesome و PNG بأيقونات SVG لتحسين السرعة
استكشاف المشكلات الشائعة وإصلاحها بعد تحديثات Zakra 3.0 و Pro 2.0
أثناء التحديث إلى Zakra 3.0 و Pro 2.0 ، قد تواجه بعض مشكلات التصميم مثل حجم الخط غير الطبيعي والأيقونات ونقص التصميم وما إلى ذلك.
قد تواجه هذه المشكلات الشائعة بسبب مشكلات التخزين المؤقت (التصميم المعطل) ومشكلات الترحيل .
1. مشكلة التخزين المؤقت (تصميم مكسور)
إذا قمت بتحديث السمة واستغرق الأمر وقتًا لعرض أحدث تصميم ، فقد يرجع ذلك إلى سببين رئيسيين.
- قام موفر الاستضافة بتمكين ذاكرة التخزين المؤقت للموقع.
- لقد استخدمت مكونات ووردبريس للتخزين المؤقت.
وبالتالي ، لإصلاح هذه المشكلة ، تحتاج إلى مسح ذاكرة التخزين المؤقت:
- إذا كنت قد استخدمت مكونًا إضافيًا للتخزين المؤقت ، فامسح ذاكرة التخزين المؤقت باستخدام إعدادات المكون الإضافي.
- إذا لم تنجح الطريقة المذكورة أعلاه ، فاطلب من شركة الاستضافة مسح ذاكرة التخزين المؤقت.
2. قضايا الهجرة
إذا قمت باستيراد وتخصيص أي من عروض Zakra التجريبية مسبقًا وتواجه مشكلات في التصميم بعد التحديث إلى أحدث إصدار من Zakra ، فهناك حل بسيط.
ما عليك سوى النقر فوق إشعار " Fix Data Migration " الذي يظهر على لوحة التحكم الخاصة بك ، وسوف يعمل على حل المشكلة.
إذا واجهت أي إزعاج ، فلا تتردد في التواصل مع فريق دعم العملاء.
هل أنت مستعد لاكتشاف قوة Zakra 3.0 و Pro 2.0؟
مع أحدث إصدار من Zakra ، يمكنك تجربة تجربة بناء مواقع ويب سلسة لم يسبق لها مثيل.
لا تصدق كلماتنا؟ جربها بنفسك.
إذا كنت من مستخدمي Zakra بالفعل ، فهذا التحديث مجاني! يمكنك بسهولة الترقية إلى Zakra 3.0 بنقرة واحدة من لوحة تحكم WordPress الخاصة بك.
وإذا لم تكن قد اختبرت زكرا بعد ، فهذا هو الوقت المناسب للقيام بذلك. مع Zakra 3.0 ، يمكنك إنشاء مواقع ويب جميلة من أي مكانة وتحسين تواجدك على الإنترنت.
لمزيد من الميزات المتقدمة ، يمكنك أيضًا الترقية إلى Zakra Pro.
البحث عن مساعدة؟ هل لديك بعض الاستفسارات؟ لا تتردد في الاتصال بنا هنا. تذكر ، نحن هنا من أجلك.
أخيرًا ، لا تنسَ البقاء على اتصال معنا عبر Facebook و Twitter.
