Die 10 besten mobilen WordPress-Plugins für ein 100 % responsives Theme
Veröffentlicht: 2017-02-23Laut dem Bericht „State of Mobile Web US 2017“ von SimilarWeb kamen etwa 61 % des Verbraucherverkehrs auf US-Websites von Mobilgeräten. Das ist ein Vielfaches mehr als im Jahr 2009 (0,7 %). Der mobile Webverkehr ist durchschnittlich um etwa 10 % pro Jahr gewachsen und wird voraussichtlich weiter anhalten. Wenn Sie also WordPress verwenden, fragen Sie sich vielleicht, ob Ihre Website für Mobilgeräte optimiert ist.
Während es von entscheidender Bedeutung ist, dass Ihre Website zu 99,9 % sicher ist und Ladezeiten unter 1 Sekunde erreicht werden, wird es in unserer Mobile-First-Welt immer wichtiger, sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist.
[bctt tweet=“ Die Entwicklung einer einfachen Strategie für mobiles Marketing kann sich auszahlen, wenn es darum geht, Ihren Besuchern Benutzerfreundlichkeit und Mehrwert zu bieten. #WordPress“ username=“thewpbuffs“]Vor diesem Hintergrund stellen wir Ihnen die 10 besten mobilen WordPress-Plugins vor, mit denen Sie Ihre Website auf allen Geräten responsiv gestalten können.
1. WPtouch Pro
WPtouch Pro* hat zur Gestaltung und Weiterentwicklung des mobilen Webs beigetragen und läuft auf über 500.000 Websites weltweit.
Durch die Installation und Optimierung dieses Plugins erkennt WPtouch Pro, wenn jemand Ihre Website von einem mobilen Gerät aus besucht. Anschließend wird ihnen automatisch eine für Mobilgeräte optimierte Version angezeigt. Kurz gesagt, mit diesem Plugin können Sie zwei Versionen Ihrer Website einsatzbereit haben – eine für Mobilgeräte und eine für Desktops und Laptops.

Das wichtigste zuerst; Dieses Plugin ist so einfach einzurichten. Ihr Einrichtungsassistent hilft Ihnen, innerhalb weniger Minuten eine mobile und vollständig responsive Version Ihrer Website live zu schalten.
Ein zusätzlicher Bonus ist die Möglichkeit, auszuwählen, auf welcher Bildschirmgröße Ihre Website auf Mobilgeräten angezeigt werden soll*. Darüber hinaus können Sie Titel, Anzeigen und Zoom ändern und sogar eine spezielle Zielseite einrichten.

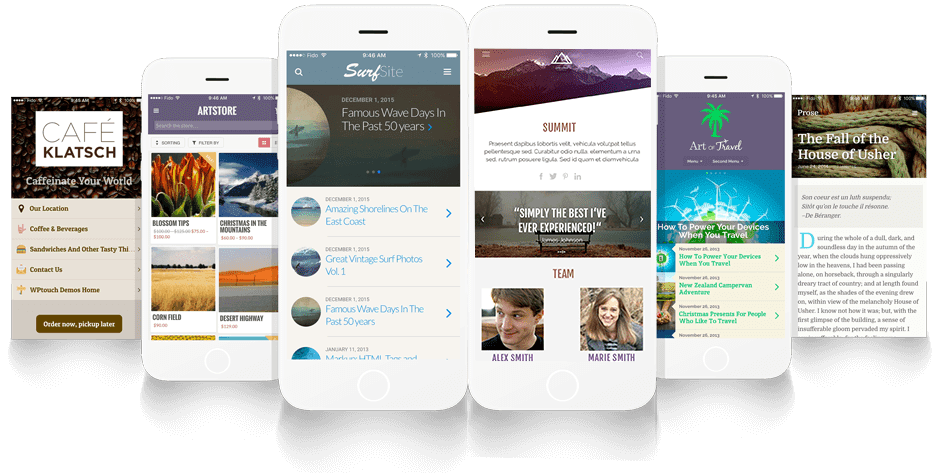
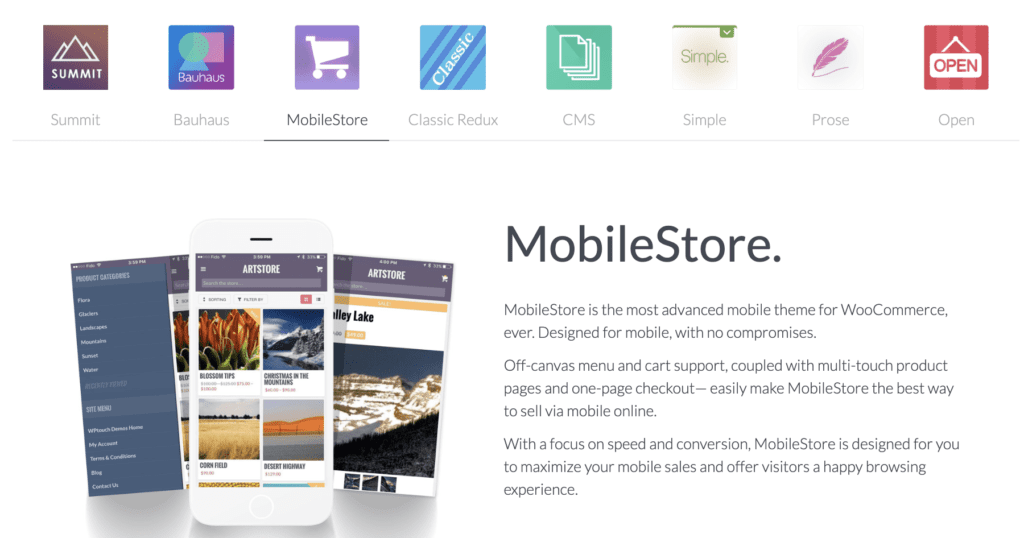
WPtouch verfügt außerdem über eine eigene Themenbibliothek*, die Ihnen eine Vielzahl von Optionen zur Auswahl für Ihre mobile Website bietet. Dies ermöglicht Ihrer Website eine einzigartige mobile UX, ohne sie von Grund auf neu erstellen zu müssen.

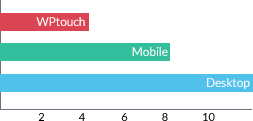
Sie rühmen sich außerdem, dass WPtouch-Themes in ihren Tests bis zu fünfmal schneller waren als Desktops oder responsive Themes*.

Sie unterstützen außerdem 23 verschiedene Sprachen*, sodass Sie unabhängig davon, woher Sie oder Ihre Website-Besucher kommen, sicherstellen können, dass Ihre neue mobile Website die Menschen anspricht, die Sie direkt erreichen möchten.

2. WordPress Mobile Pack
Dieses Plugin hilft Benutzern, den Inhalt ihrer Website in eine erstaunliche progressive mobile Webanwendung umzuwandeln. Das Plugin enthält mehrere Themes für mobile Apps, die einzeln oder alle zusammen als Bundle erworben werden können.

Mobile Pack ist mit Apple iOS- und Android-Geräten sowie gängigen Browsern wie Google Chrome, Safari und mehr kompatibel. Mit der kostenlosen Version können Sie Farbe, Text und viele andere Optionen ändern. Die Pro-Version bietet mehr Funktionen, darunter mehr Themen, Schaltflächen für soziale Medien, Optionen zur Monetarisierung und mehr.

3. Jeder mobile Theme-Switcher
Was ist, wenn Sie ähnlich wie beim WordPress Mobile Pack nicht dasselbe Thema für Desktops wie für mobile Geräte wünschen? Mit diesem Plugin können Sie zwei aktive Themes für Ihre Website installieren: eines für Mobilgeräte und eines für alles andere. Es erkennt das Gerät, das Ihre Website besucht, und zeigt das Thema Ihrer Wahl aus den voreingestellten Optionen an.
Sie können sogar ein anderes Thema auswählen, das für verschiedene Browser angezeigt werden soll. Theme Switcher kann iPhones, Android, Windows Mobile und mehr erkennen, bevor Ihre Website geladen wird. Es gibt sowohl kostenlose als auch kostenpflichtige Optionen, um Ihrer Website das zu geben, was sie braucht.

4. Mobile-App-Plugin
Wussten Sie, dass laut Smart Insights bis zu 89 % der mobilen Benutzer eine App verwenden, um über ihr Telefon auf das Internet zuzugreifen ? Wenn Sie eine solche mobile Website sein möchten, probieren Sie dieses Plugin aus. Es wandelt Ihre Website in eine mobile App sowie eine mobile Website um.
Installieren Sie einfach die Mobile App und wählen Sie eine Vorlage aus, um Ihre Website sofort in eine App umzuwandeln. Passen Sie die Angebote an, die Sie erhalten, oder verwenden Sie sogar Ihre eigenen. Nicht sicher, wie? Sie haben Themen und Tipps für viele Unternehmen, von Nachtclubs bis hin zur Automobilindustrie.

5. Smush-Bildkomprimierung und -optimierung
Sie möchten, dass Ihre Bilder wunderschön bleiben, ohne die Seitenladegeschwindigkeit zu beeinträchtigen? Verwenden Sie dieses WordPress-Plugin, um Ihre Bilder beim Hochladen in Ihre Medienbibliothek automatisch zu komprimieren und zu optimieren, ohne an Qualität zu verlieren. WP Smush kann Regeln für die maximale Breite und Höhe erstellen, um größere Bilder auch dann zu verkleinern, wenn sie komprimiert sind.

Große Bilddateien können Ihre mobile Website verlangsamen, ohne dass Sie es überhaupt merken. Das Plugin nutzt fortschrittliche und bisher unbekannte Technologie, um jedes einzelne Ihrer Bilder schnell zu komprimieren, selbst wenn diese bereits hochgeladen wurden. Außerdem werden alle unnötigen Daten gelöscht, ohne die Website zu verlangsamen. Installieren Sie einfach und wählen Sie aus, welche Bilder komprimiert werden müssen, indem Sie auf die Schaltfläche „Jetzt verkleinern“ klicken, die daneben erscheint.

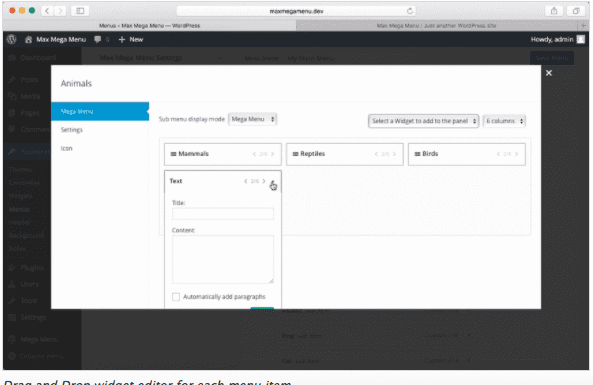
6. Max Mega-Menü
Einer der schwierigsten Teile bei der Sicherstellung, dass Ihre Website für Mobilgeräte optimiert ist, ist das Menü oder die Navigation. Einige Themes berücksichtigen dies nicht und führen auf Mobilgeräten zu einem verstümmelten, schwer zu bedienenden Menü. Verwenden Sie das Max Mega Menu-Plugin, um all das zu ändern. Damit können Sie viele gängige WordPress-Widgets zu Ihrem Menü hinzufügen, das Menü mit einem erweiterten Theme-Editor neu gestalten und das Verhalten des Menüs auf verschiedenen Geräten ändern.

Auch ein großartiges Tool zur Optimierung von Menüs für Desktop-Websites. Sie können damit beeindruckende Bilder für Desktop-Benutzer anzeigen lassen und es für mobile Besucher einfach halten. Es gibt sogar Optionen, mit denen Sie Text ausblenden, Links deaktivieren oder sogar das Menü für Mobilgeräte ganz ausblenden können. Zu den mobilen Optionen gehören auch eine Suchfunktion, Symbole und mobile Umschaltblöcke mit Logo.

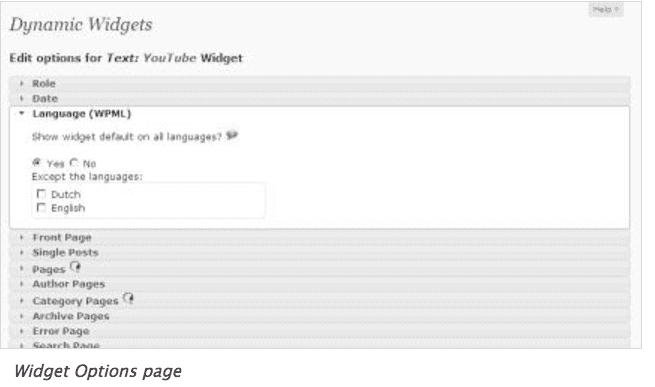
7. Dynamische Widgets
Wenn Sie Widgets für Ihre Seiten und Beiträge verwenden, verschwenden Sie möglicherweise wertvollen Webspeicherplatz, wenn Besucher von einem mobilen Gerät kommen. Diese Widgets können manchmal am unteren Rand der Seite zusammengefasst werden und verzerrt aussehen, während sie gleichzeitig den Gesamtgenuss Ihrer Website beeinträchtigen.
Mit dynamischen Widgets können Sie auswählen, auf welchen Seiten Ihre Widgets angezeigt werden sollen, indem Sie über die bedingte Logikregel die Möglichkeit haben, Widgets anzuzeigen oder auszublenden. Benutzer können diese Regeln nach WordPress-Rolle, Browsertyp, IP-Adresse, Sprache (mit WPML oder QTranslate), URL, einzelnen Beiträgen, einzelnen Seiten und ja, sogar für mobile Geräte festlegen.

8. Favicon von Real Favicon Generator
Sehen Sie den glücklichen Kerl oben auf der Registerkarte dieses Blogs? Das ist das WP Buffs Favicon. Es ist eine nette Geste, die Ihrer Website ein gutes Aussehen verleiht. Auf mobilen Geräten dient es jedoch auch als eine Art Lesezeichen für Ihre Website. Mit diesem Plugin können Sie Ihre eigenen unterschiedlichen Favoriten für mobile Geräte wie iPhones, iPads, Android, Windows-Tablets und ja, sogar einen Desktop oder Laptop erstellen und einrichten. Es entsteht kein einziges Bild für eine Einheitslösung.
Favicon generiert alle Symbole, die Sie jemals für die mobilen Geräte benötigen, die Ihre Website besuchen. Es erstellt automatisch ein optimiertes Favicon für iOS und Android, einschließlich Chrome, Firefox, Safari, Opera, IE und Camino.

9. Cornerstone Page Builder
Verwenden Sie diesen Premium-Seitenersteller, um Ihrer Website eine Vielzahl von Elementen hinzuzufügen. Dazu gehören erweiterte Zeilen, Spalten und Abschnitte, zu denen Sie beliebige erweiterte Widgets hinzufügen können.
Es handelt sich zu 100 % um ein Frontend, das heißt, Sie können Ihre Änderungen sehen, da sich der Seitenersteller auf der linken Seite und Ihr Inhalt auf der rechten Seite befindet. Auf diese Weise können Sie sehen, wie es aussehen wird, bevor Sie es speichern und veröffentlichen. Derzeit gibt es 42 Elemente, die Sie zu jeder Seite hinzufügen können, darunter einzigartige Elemente wie Warnungen, ein Blockraster, eine Funktionsliste, einen Audioplayer, eine Fertigkeitsleiste und vieles mehr.
Es verfügt auch über traditionelle Elemente wie Textblöcke und solche zum Hinzufügen von Bildern. Aber die beste Funktion für mobile WordPress-Sites ist die Möglichkeit, alle Elemente auszublenden, wenn Besucher von einem Bildschirm kommen, der zu klein ist, um sie aufzunehmen. Wählen Sie einfach aus, auf welchen Geräten die Elemente angezeigt werden sollen, indem Sie sie ankreuzen. Der Cornerstone Page Builder ist im beliebten X-WordPress-Theme von Themeco enthalten, aber wenn Sie 39 $ haben, können Sie ihn für Ihr Theme kaufen.

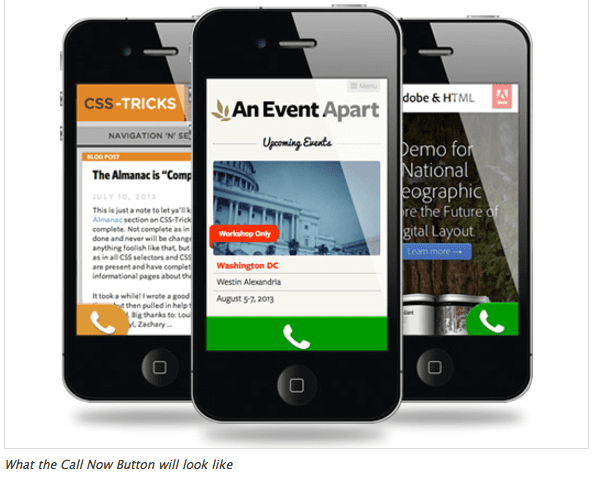
10. Schaltfläche „Jetzt anrufen“.
Seien wir ehrlich: Was Sie von Ihren mobilen Besuchern erwarten, ist, dass sie das Mobiltelefon, mit dem sie auf Ihrer Website surfen, nutzen, um Sie wegen Ihrer Waren oder Dienstleistungen anzurufen. Machen Sie es ihnen einfach, indem Sie dieses WordPress-Plugin installieren. Es platziert eine wirkungsvolle Schaltfläche mit der Aufschrift „Jetzt anrufen“ oder zeigt ein Symbol auf dem Bildschirm des Mobilgeräts an, das auf anderen größeren Geräten nicht sichtbar ist.

Da diese mobilen Besucher bereits ihre Telefone verwenden, können sie Sie ganz einfach per Knopfdruck anrufen. Geben Sie einfach Ihre Nummer in das Call Now-Plugin ein, die Farbe, die die Schaltfläche haben soll, und wo sie angezeigt werden soll. Sie können sogar eine Klick-Tracking-Methode in das Plugin integrieren, einschließlich Google Universal Analytics und Google Classic Analytics. Sie können auch auswählen, auf welchen Seiten die Schaltfläche angezeigt werden soll.

BONUS: Testen Sie Ihre mobile Website
Okay, es handelt sich also nicht um ein Plugin, aber wenn Sie testen möchten, ob Ihre Website für Mobilgeräte geeignet ist oder nicht, verwenden Sie dieses kostenlose Tool. Der Google Mobile Friendly Test testet und zeigt Ihnen, wie Ihre Website auf einem mobilen Gerät aussieht. Wir haben zum Beispiel die WP Buffs-Seite einem Test unterzogen und sind bei dem Test positiv ausgefallen. Außerdem erhielten wir einen standortweiten Bericht zur mobilen Benutzerfreundlichkeit, den wir als Referenz verwenden konnten. Möglicherweise benötigen Sie ein Google Search Console-Konto, um den Test auf Mobilfreundlichkeit durchzuführen.

Zusammenfassung
Hoffentlich hilft Ihnen dies dabei, das Beste aus Ihrer WordPress-Site herauszuholen und Ihnen mehr mobile Besucher und relevante Conversions zu verschaffen. Natürlich verändert sich die Welt der WordPress-Plugins ständig, es werden neue Funktionen hinzugefügt und verbessert – stellen Sie also sicher, dass Sie mit den neuesten und kompatiblen Plugins auf dem Laufenden bleiben, die Ihre Website weiter optimieren, anstatt sie zu zerstören.
Möchten Sie Ihr Feedback geben oder sich an der Diskussion beteiligen? Fügen Sie Ihre Kommentare auf Twitter hinzu.
