10 Beispiele für A/B-Tests, um mehr Leads und Conversions zu erhalten
Veröffentlicht: 2022-09-29Wenn Sie mehr Besucher dazu bringen möchten, Ihre Produkte zu kaufen, Ihren Newsletter zu abonnieren, mehr Posts in Ihrem Blog zu lesen – oder andere Conversion-Aktionen durchzuführen –, ist das Tool, das Ihnen die besten Ergebnisse liefert, A/B-Tests. Mit A/B-Tests können Sie verschiedene Versionen des Designs und/oder Inhalts beliebiger Elemente Ihrer Website testen und sehen, welche davon Ihnen die besten Ergebnisse liefert.
Inhaltsverzeichnis
- Vorherige Schritte
- Analysieren Sie Ihre Website, um Probleme zu erkennen, die verbessert werden können
- Verwenden Sie ein Tool zum Erstellen von A/B-Tests
- Tests zur Verbesserung Ihrer Botschaft
- Probieren Sie verschiedene Überschriftentexte aus
- Nachrichtentexte ändern
- Testet verschiedene Überschrift- und Produktbeschreibungstexte
- Ändern Sie die Texte der Call-to-Action-Schaltflächen
- Ändern Sie Überschriften und Feldtexte in Formularen
- Tests zur Verbesserung des Designs
- Testen Sie verschiedene Schriftstile, Größen und Textfarben
- Ändern Sie Schaltflächenstile, Größe und Schriftfarbe
- Ändern Sie die Farben einer Seite
- Versuchen Sie, Bilder und Videos zu ändern
- Ändern Sie das Design Ihrer Website vollständig
- Fazit
Vorherige Schritte
Bevor ich Ihnen Beispiele für A/B-Tests zeige, die Sie auf Ihrer Website ausprobieren können, möchte ich einige Fragen besprechen, die Sie berücksichtigen sollten, bevor Sie Ihren ersten Test erstellen.
Analysieren Sie Ihre Website, um Probleme zu erkennen, die verbessert werden können
Um das Beste aus dem Conversion-Optimierungsprozess Ihrer Website herauszuholen, sollten Sie sie zunächst analysieren, feststellen, welche Probleme sie hat und welche Elemente verbessert werden können. Bewerten Sie dazu die am häufigsten besuchten Seiten und fragen Sie sich, ob sie die Ziele erfüllen, für die sie erstellt wurden, oder ob Sie ihre Ergebnisse verbessern könnten:
- Entspricht die Seite inhaltlich und gestalterisch den Erwartungen der Nutzer?
- Wie können wir es verbessern?
- Sind die Inhalte und Angebote der Seite möglichst übersichtlich?
- Können wir sie klarer oder einfacher machen?
- Was verursacht Zweifel auf dieser Seite oder erschwert den gesamten Prozess?
- Können wir es vereinfachen?
- Was befindet sich auf der Seite, das dem Benutzer nicht beim Handeln hilft?
- Können wir die Benutzermotivation steigern?
Ab hier haben Sie bereits eine Problemliste, die als Ausgangspunkt dient, um Verbesserungshypothesen zu generieren. Wenn Sie beispielsweise festgestellt haben, dass Ihre Besucher nie über den ersten Abschnitt einer Seite hinausscrollen, ist es sinnvoll zu glauben, dass dieser Abschnitt verbessert werden muss, oder?
Und wie ich am Anfang dieses Beitrags erwähnt habe, ermöglichen Ihnen A/B-Tests, verschiedene Versionen des Designs oder Inhalts eines beliebigen Elements Ihrer Website zu testen, um zu sehen, welche Ihnen die besten Ergebnisse liefert. Im obigen Beispiel ist es sinnvoll, einen A/B-Test zu erstellen, bei dem Sie Varianten der betreffenden Seite erstellen und den Text und/oder das Design des ersten Falzes ändern. Anschließend müssen Sie die Ergebnisse analysieren und entsprechend anpassen.
Verwenden Sie ein Tool zum Erstellen von A/B-Tests
Wenn Sie einen A/B-Test erstellen, egal ob es sich um den Inhalt oder das Design Ihrer Website handelt, verwenden Sie ein Tool, das sich um alles kümmert. Das heißt, ein Tool, mit dem Sie die Testvarianten einfach erstellen, den Traffic unter Ihren Besuchern aufteilen, Ihnen zeigen können, welche Variante am besten funktioniert, und Ihnen schließlich ermöglichen, die Gewinnervariante als endgültige anzuwenden.
Insbesondere empfehlen wir die Verwendung von Nelio A/B Testing (kostenlose und Premium-Version ab 29 $/Monat), da es das einzige Tool ist, das vollständig als natives WordPress-Plugin erstellt wurde, sodass es zu 100 % mit dem Blockeditor kompatibel ist und Sie müssen kein anderes externes Tool für den Betrieb erlernen oder verwenden. Mit Nelio A/B Testing ist das Erstellen von Alternativen für jeden A/B-Test genau das Gleiche wie das Erstellen von Seiten, Beiträgen, Menüs usw. in WordPress. Aber darüber hinaus erspart es Ihnen die Arbeit, den Traffic zu Ihrer Website zu segmentieren und liefert Ihnen direkt die Metriken und Ergebnisse, die Sie suchen. In diesem Beitrag finden Sie eine vollständige Anleitung zum Erstellen von A/B-Tests mit dem WordPress-Blockeditor unter Verwendung von Nelio A/B Testing.
Hier sind einige Ideen für A/B-Tests, die Sie erstellen können, um Ihre Website zu verbessern.
Tests zur Verbesserung Ihrer Botschaft
Wenn Sie möchten, dass Ihre Besucher einen guten Grund haben, einen Kauf zu tätigen, Ihren Newsletter zu abonnieren, sich für ein Programm anzumelden usw., müssen Sie den richtigen Text und die richtige Nachricht finden, um den Besucher zu dieser Aktion einzuladen. Dazu empfehle ich Ihnen, die folgenden A/B-Tests in Bezug auf die Kopie Ihrer Seiten durchzuführen:
Probieren Sie verschiedene Überschriftentexte aus
Sicherlich enthalten alle Ihre Zielseiten mehr als einen Abschnitt, in dem Sie den Benutzer zu einer Aktion einladen. Und wenn nicht, wissen Sie, wo Sie ansetzen müssen, um Ihre Website zu verbessern .



Theoretisch können längere Texte eine Botschaft besser beschreiben, aber unsere Empfehlung ist, dass Sie es mit Texten mit geringerer Komplexität versuchen. Versuchen Sie, Zahlen einzugeben, direkter zu sein, Emotionen zu verwenden, Wörter zu verwenden, die ein Gefühl der Dringlichkeit erzeugen usw.
Kurz gesagt, erstellen Sie A/B-Tests mit unterschiedlichen Überschriften gemäß diesen Empfehlungen, um zu sehen, ob die Variantenkopie besser abschneidet als die, die Sie jetzt verwenden.
Nachrichtentexte ändern
Ein brillanter Fließtext ist genauso wichtig wie eine starke Überschrift, um Ihren Besucher zum Handeln zu bewegen. Daher müssen Sie es auch richtig machen.
Sie können Ihrem Text einen Hauch von Humor hinzufügen, um zu sehen, ob Ihr Publikum ihn mag. Oder fügen Sie Fragen hinzu, die den Benutzer auffordern, durch Ausführen einer Aktion zu antworten. Ich empfehle auch, Kommentare oder Meinungen Ihrer Kunden zu Ihren Produkten hinzuzufügen, um Vertrauen aufzubauen. Probieren Sie lange Texte, kurze Texte aus oder streichen Sie sogar den Hauptteil der Nachricht und zeigen Sie einfach eine Überschrift an. Denken Sie daran, dass Sie nicht wissen, was am besten funktioniert, bis Sie A/B-Tests für diese Änderungen durchführen.
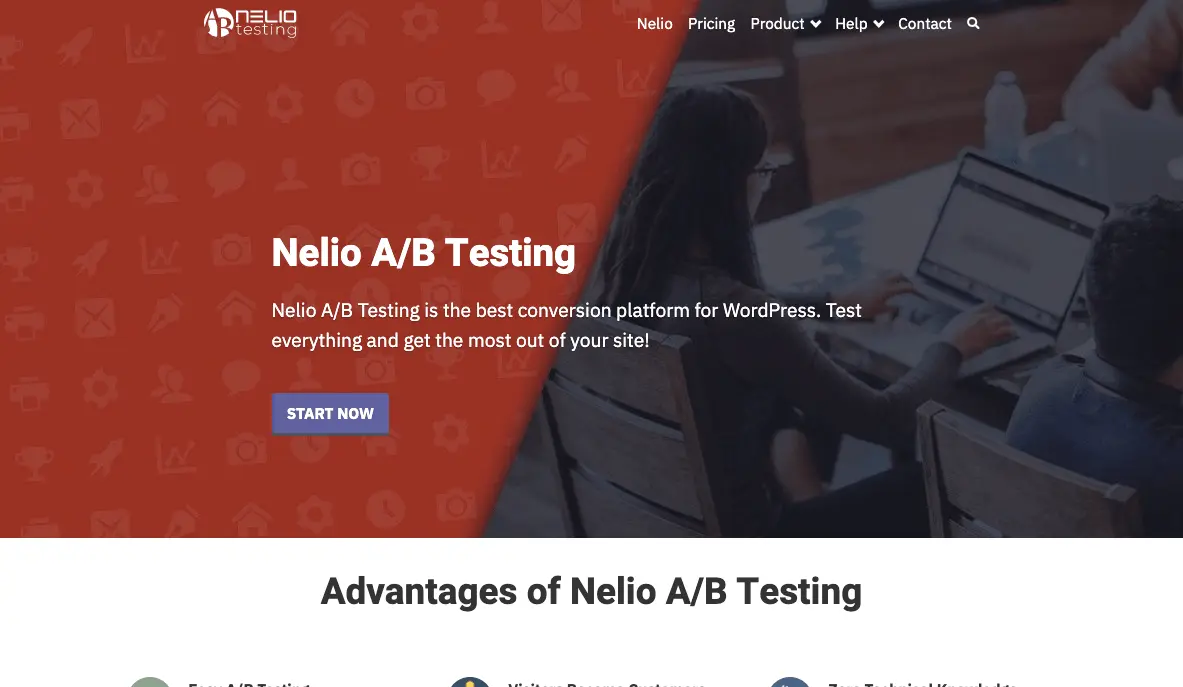
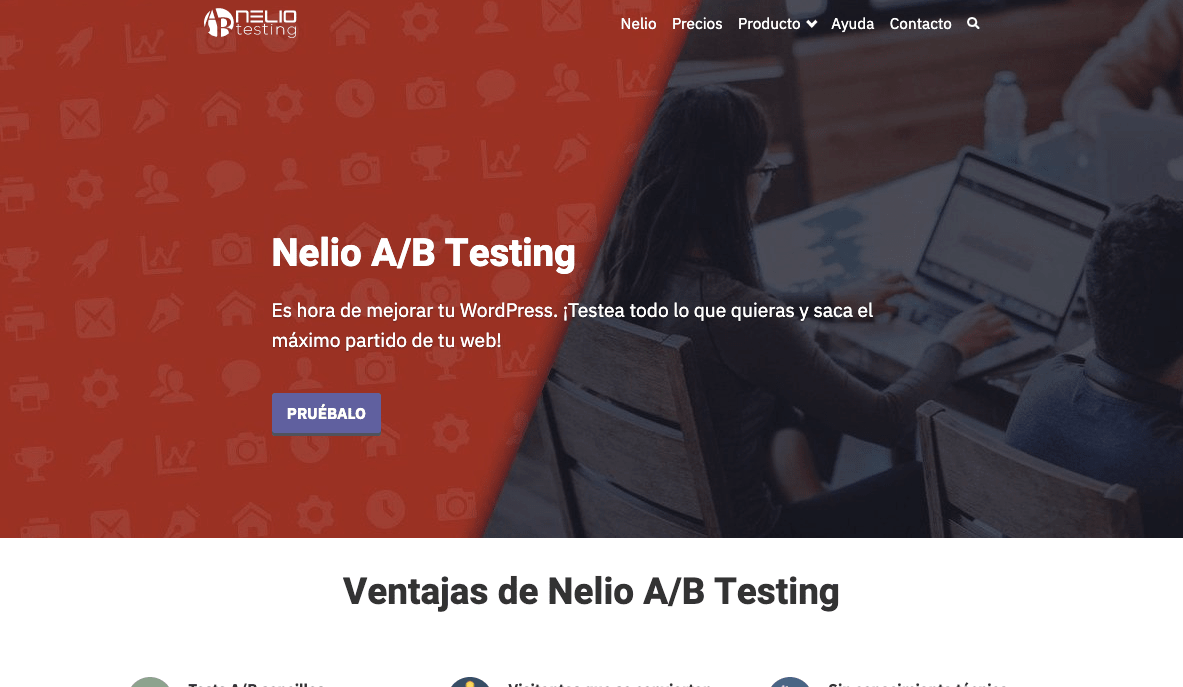
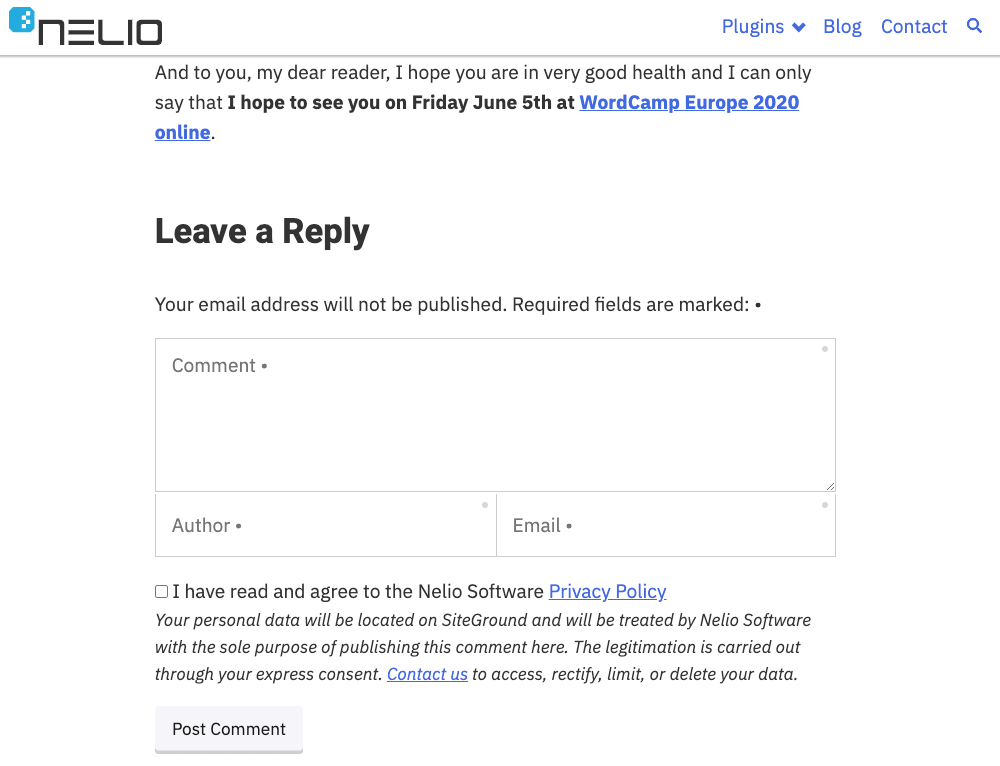
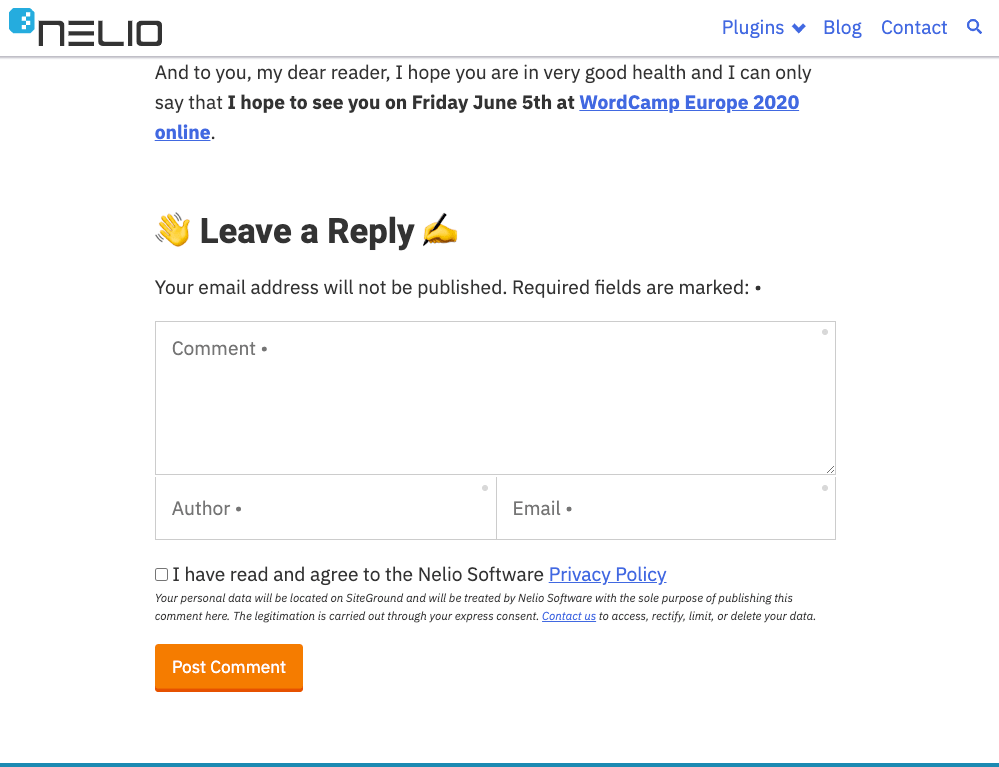
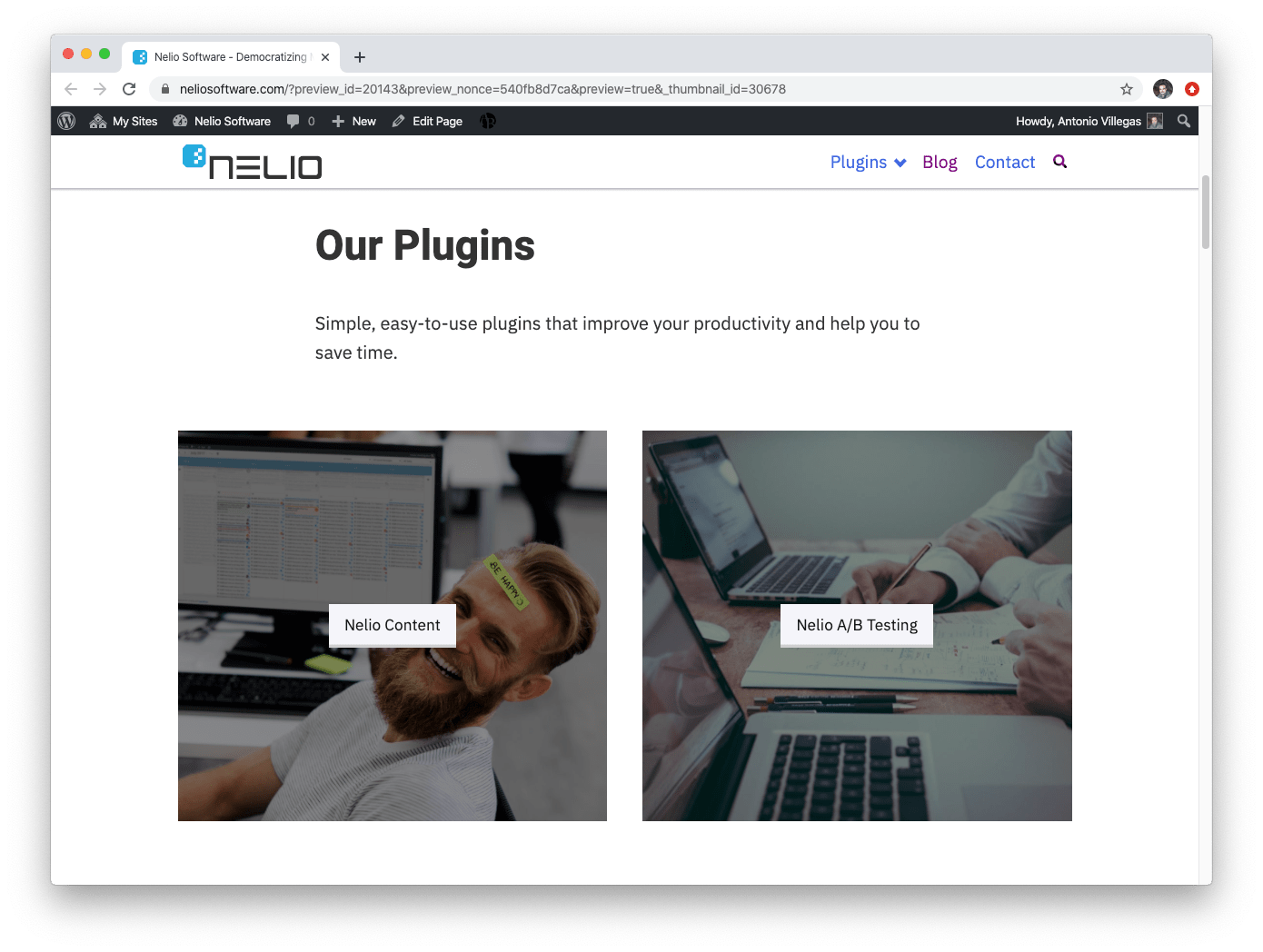
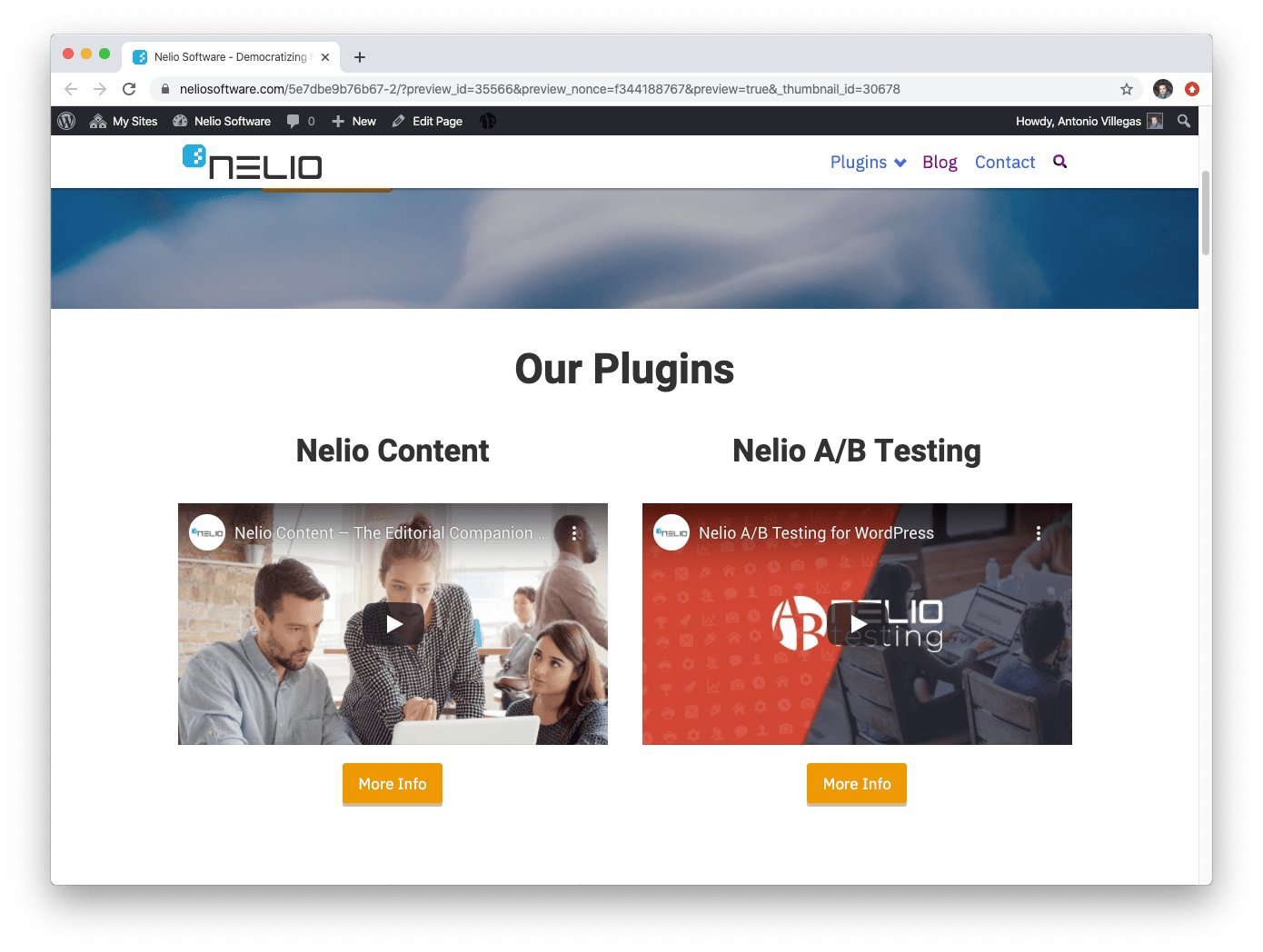
Zum Beispiel haben wir auf unserer Nelio A/B-Testing-Landingpage einen A/B-Test durchgeführt, bei dem wir die Überschrift der ersten Falte geändert haben.


Interessanterweise hatten wir auf Englisch andere Ergebnisse als auf Spanisch.


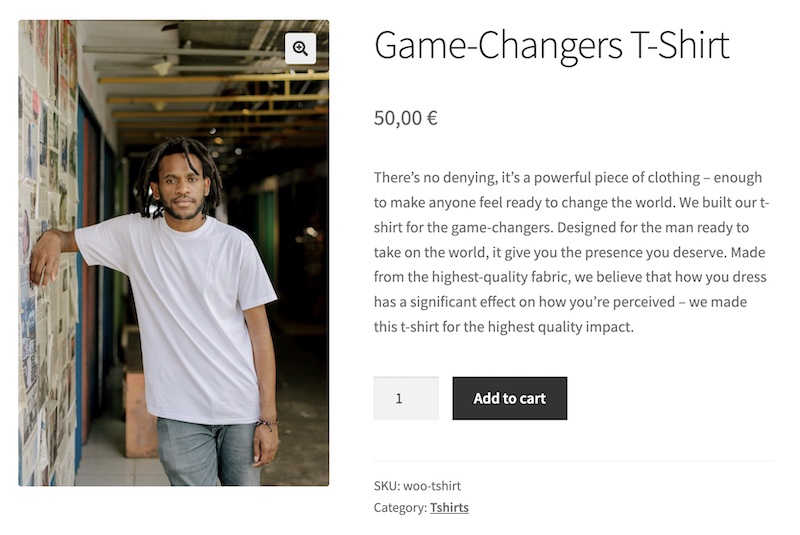
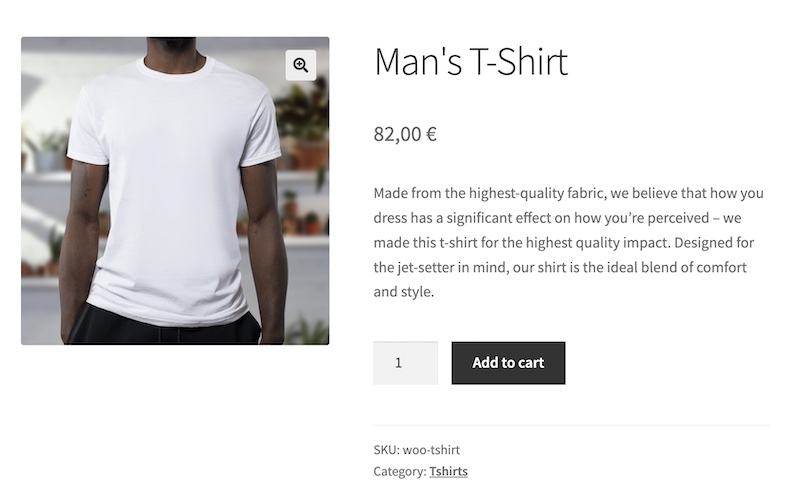
Testet verschiedene Überschrift- und Produktbeschreibungstexte
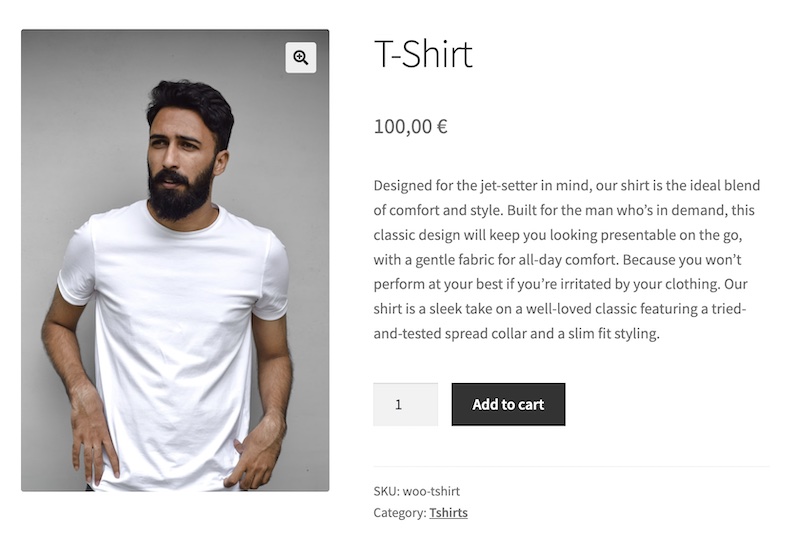
Wie wir bei den Seiten gesehen haben, sind Produktzusammenfassungstests eine Art von Test, die Sie ausprobieren sollten, wenn Sie einen WooCommerce-Shop haben. Ändern Sie die Überschrift und Beschreibung von Produkten (Sie können auch das Bild und den Preis ändern) und analysieren Sie, mit welcher Alternative Sie mehr Umsatz erzielen.



Ändern Sie die Texte der Call-to-Action-Schaltflächen
Welcher Schaltflächentext bringt Ihnen die meisten Klicks? Versuchen Sie, an klaren Text zu denken, der auch zu Klicks einlädt. Versuchen Sie beispielsweise, Ihrer Schaltfläche die Wörter „jetzt“ oder „kostenlos“ hinzuzufügen, um eine Botschaft der Dringlichkeit bzw. Gelegenheit zu vermitteln.


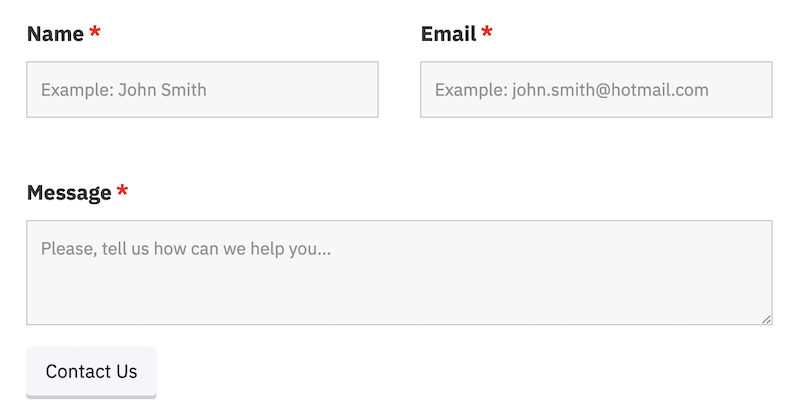
Ändern Sie Überschriften und Feldtexte in Formularen
Probieren Sie verschiedene Texte in Ihren Formularen aus, um sie ansprechender zum Ausfüllen zu machen. Ändern Sie Feldbeschriftungen oder fügen Sie Platzhalter hinzu, um dem Benutzer das Ausfüllen des Felds zu erleichtern.


Tests zur Verbesserung des Designs
Wie Sie bereits in einigen der vorherigen Beispiele gesehen haben, müssen Sie Ihre Website nicht nur überzeugend schreiben, sondern auch optisch ansprechend gestalten. Erstellen Sie Tests mit verschiedenen Arten von Farbschemata, Schriftarten und grafischen Elementen, um Ihre Website attraktiver zu gestalten und die Conversion zu optimieren.
Testen Sie verschiedene Schriftstile, Größen und Textfarben
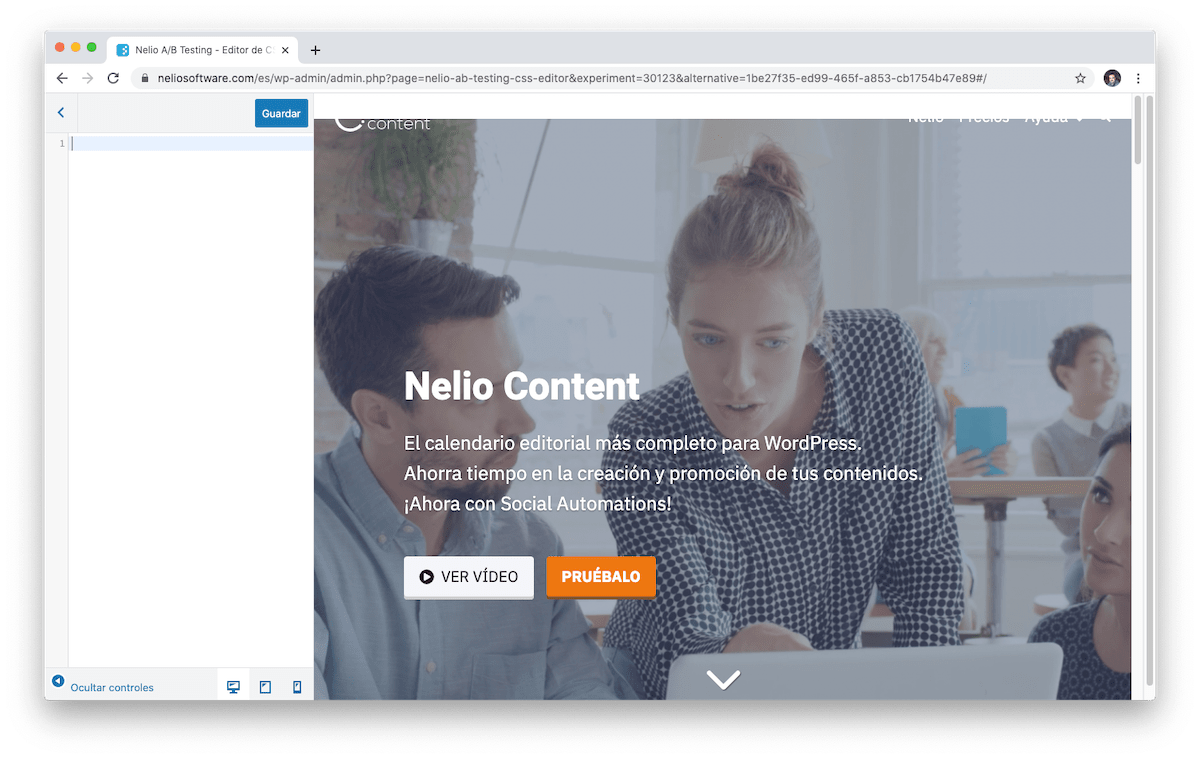
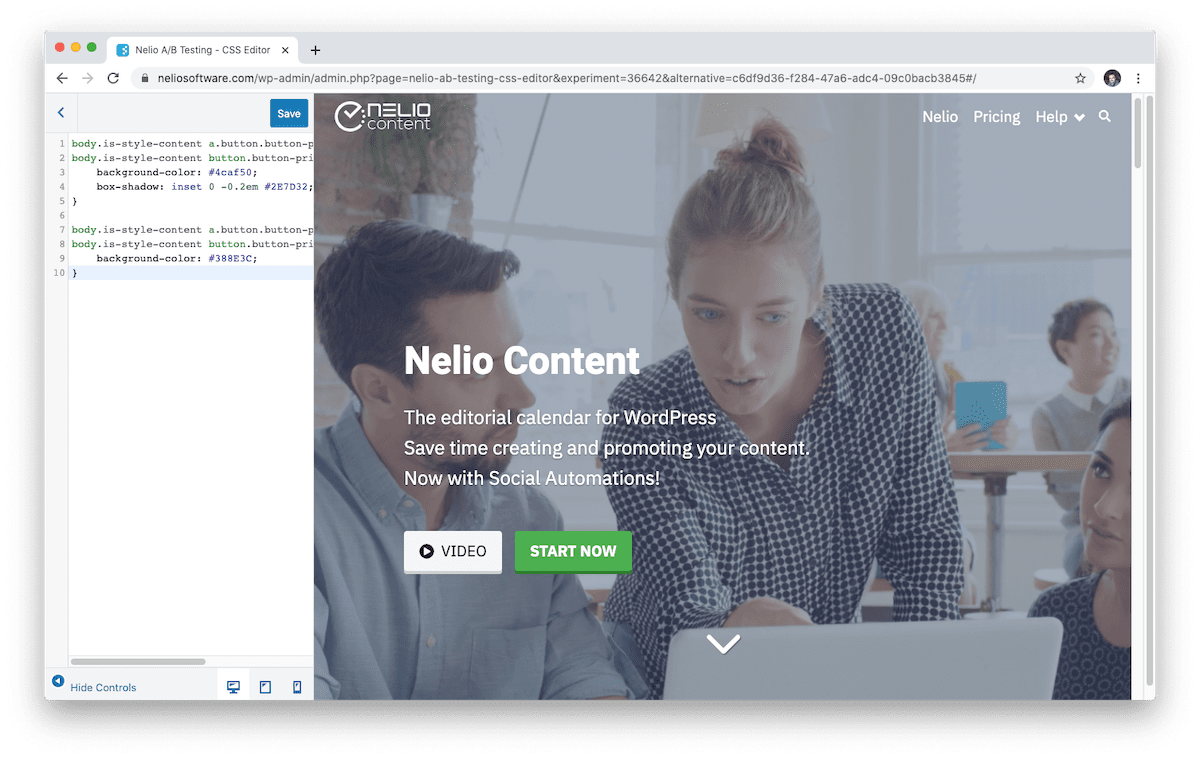
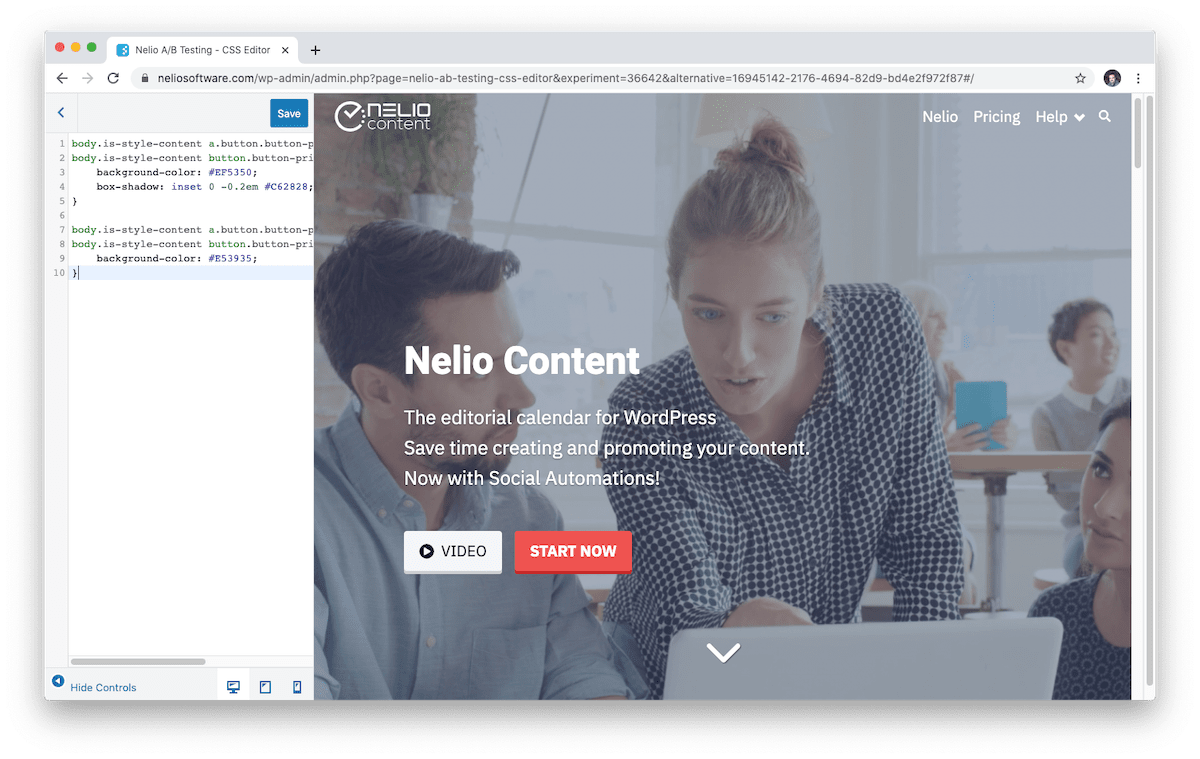
Manchmal ist es nicht nur was man sagt, sondern auch wie man es sagt. Und der Schriftstil, den Sie auf Ihrer Website verwenden, wirkt sich auf die Conversion aus. Welche Schriftart soll verwendet werden: Arial, Times New Roman, Lato, Calibri …? Welche Größe und welche Farbe? All das können Sie nur wissen, wenn Sie A/B-Tests erstellen. Wenn Sie ein Tool wie Nelio A/B Testing verwenden, haben Sie die Möglichkeit, CSS A/B-Tests zu erstellen und verschiedene Schriftarten, -größen und -farben für jeden Ihrer Texte zu testen.


Ändern Sie Schaltflächenstile, Größe und Schriftfarbe
Und das gleiche gilt für Knöpfe. Ändern Sie den Stil, die Größe und die Farbe der Schaltflächen und sehen Sie, was am besten funktioniert. Dazu erstellt man am einfachsten einen CSS-A/B-Test, in dem man in den zu testenden Varianten CSS-Style-Regeln hinzufügt.



Ändern Sie die Farben einer Seite
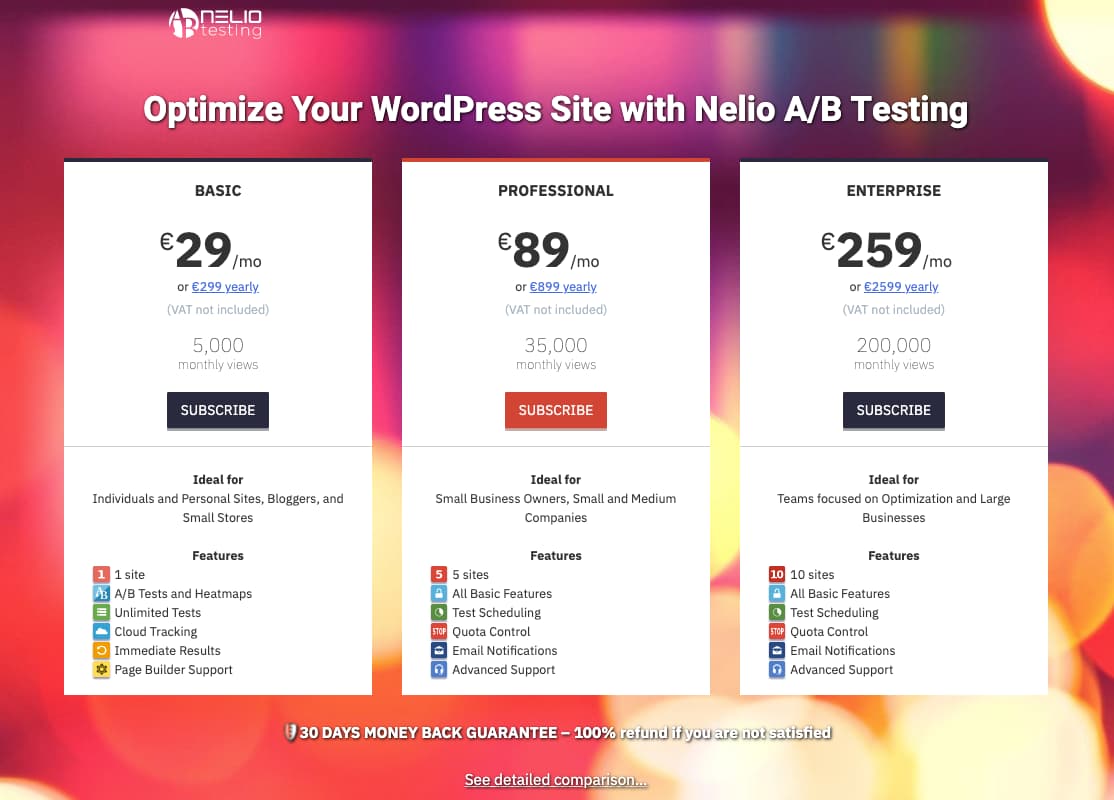
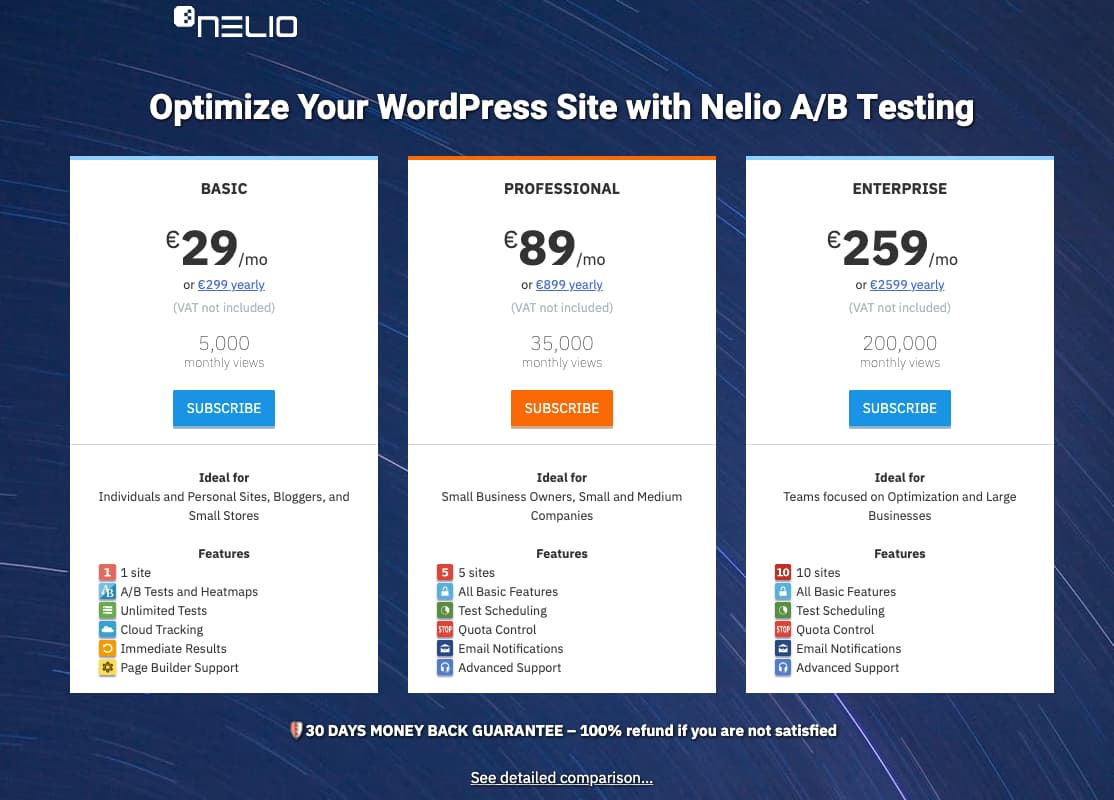
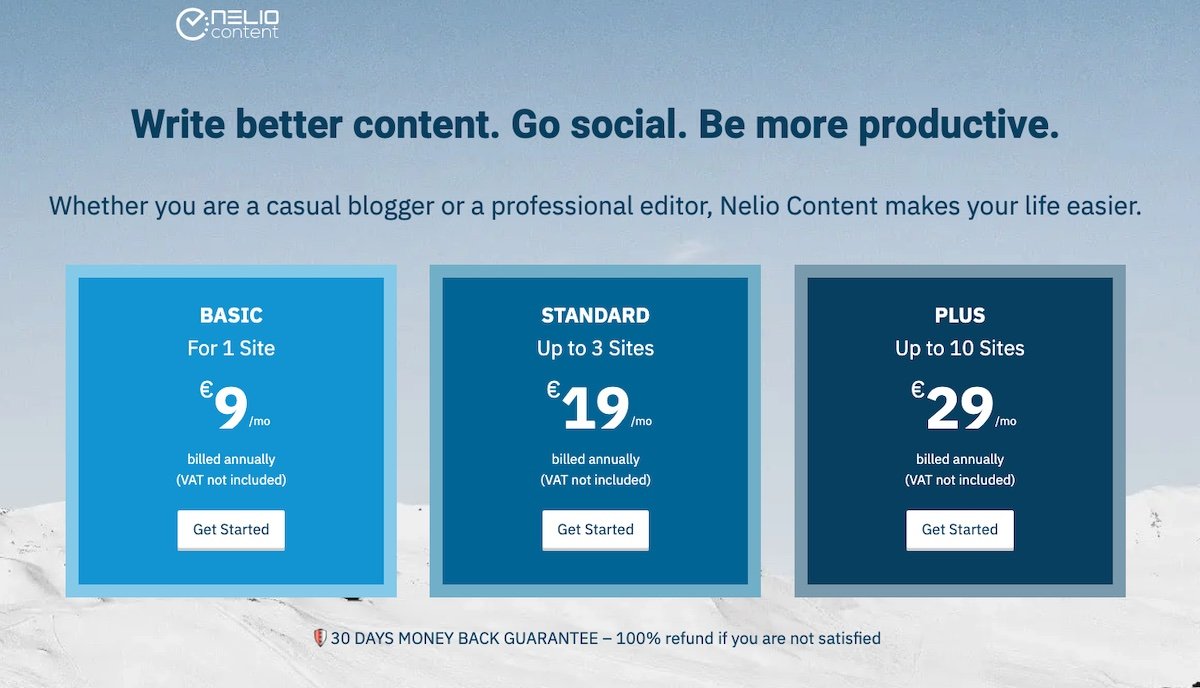
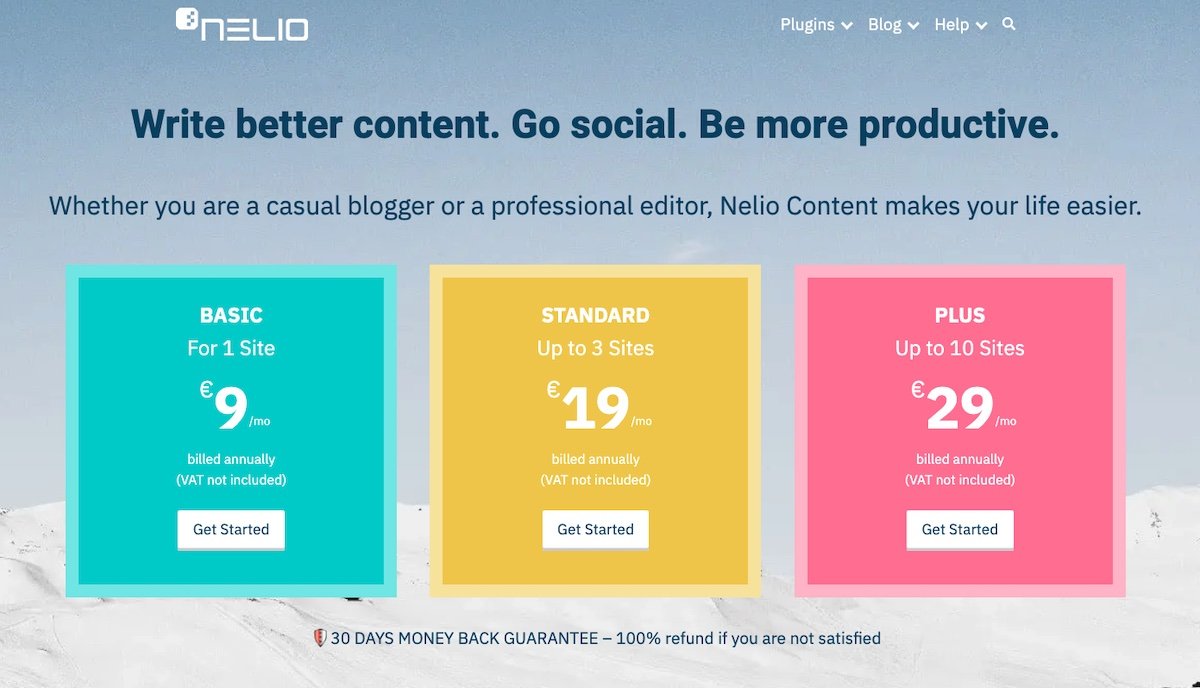
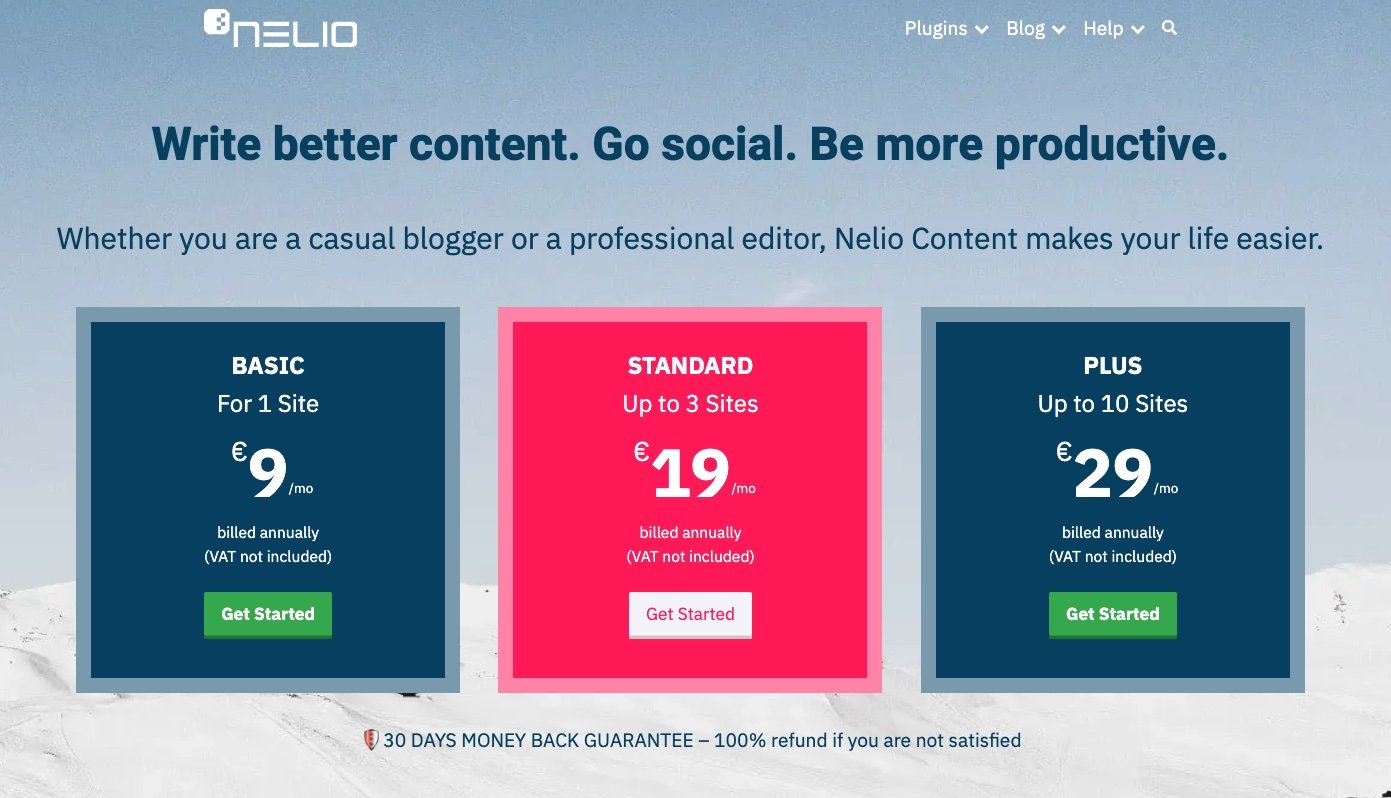
Es sind nicht nur die Schaltflächen, mit denen Ihre Besucher interagieren, die Auswirkungen haben. Auch die Farben der Website sind relevant. Versuchen Sie, die auf Ihren Seiten angezeigten Farben zu ändern, und analysieren Sie, ob Ihre Besucher sanfte Farben oder sogar verrückte Kombinationen mögen.


Die Seite, auf der Sie die Preise Ihrer Produkte anzeigen, hat den größten Einfluss auf die Conversion Ihrer Website. Verbringen Sie Zeit damit, es zu optimieren. Wenn Sie verschiedene Pläne oder Dienste anbieten, versuchen Sie, ihre Farben zu ändern, und analysieren Sie, welche Kombination attraktiver ist.



Versuchen Sie, Bilder und Videos zu ändern
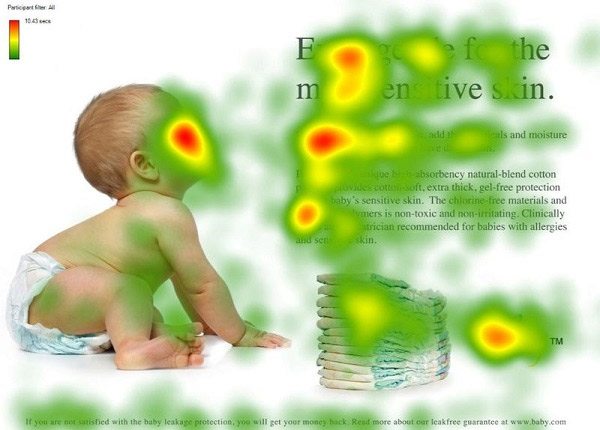
Wenn Sie ein Produkt beschreiben oder Ihre Besucher beeinflussen möchten, sagt ein Bild mehr als tausend Worte. Aber ein hübscheres Bild generiert nicht unbedingt mehr Konversion. Testen Sie, welches Bild am besten funktioniert.


Versuchen Sie auch, Bilder gegen Videos auszutauschen, und sehen Sie, was am besten funktioniert.


Ändern Sie das Design Ihrer Website vollständig
Bevor Sie Ihre Website komplett neu gestalten, empfehle ich Ihnen schließlich, einige Thementests durchzuführen. Probieren Sie auf einfache Weise mehrere alternative WordPress-Themes aus und finden Sie heraus, welches Ihrem Publikum am besten gefällt. Wir haben bereits darüber gesprochen, wie man mit Nelio A/B Testing einen Thementest erstellt.
Fazit
In diesem Beitrag haben wir eine Reihe von Änderungsideen vorgeschlagen, die Sie auf Ihrer Website testen sollten, um sie zu verbessern. Um A/B-Tests schnell und einfach zu erstellen, installieren Sie am besten ein Tool wie Nelio A/B Testing auf Ihrer Website. Ohne eine einzige Zeile Code zu schreiben, werden Sie sehen, wie einfach es ist, die Konvertierung Ihrer Website zu optimieren.
Ausgewähltes Bild von Khamkeo Vilaysing auf Unsplash .
